Подробное описание сайта
https://multiurok.ru/kukushkinanna/files
Содержание:
-
Цель и задачи создания сайта;
-
Описание рубрик сайта;
-
Работа с сайтом;
-
Основные характеристики сайта.
-
Цель и задачи создания сайта
Персональный сайт был зарегистрирован в 16 июля 2015 года на портале Мультиурок.
На данный момент сайт находится в открытом доступе, систематически обновляется и пополняется актуальной информацией.
Сайт предназначен для учителей средней школы, учеников и их родителей.
Цель:
-
создание виртуального пространства «Учитель – Ученик – Родитель».
Задачи создания персонального сайта:
-
Распространение собственного педагогического опыта;
-
Привлечение школьников к участию в конкурсах, олимпиадах по математике;
-
Связь с другими учителями, учениками и их родителями.

Ресурс содержит:
-
инструкцию по использованию сайта;
-
подробное описание сайта;
-
информацию об авторе и его достижениях;
-
нормативные документы, необходимые для работы учителя;
-
методические разработки;
-
дидактические материалы для учеников;
-
рекомендации для родителей и учеников;
-
информацию о рейтинге сайта на портале Мультиурок;
-
информацию о количестве подписчиков и подписок.
-
Рубрики сайта
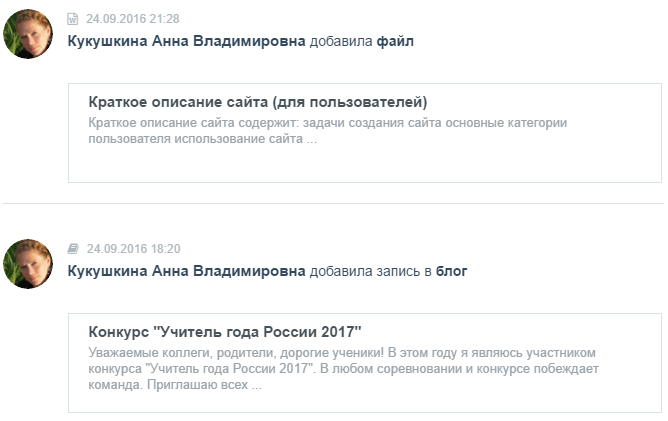
Рубрика «Новости»
![]()
Содержит информацию об активной деятельности моих подписчиков. 



Рубрика «Обо мне»
![]()
Содержит краткую информацию об авторе сайта и рейтинге сайта на портале Мультиурок.


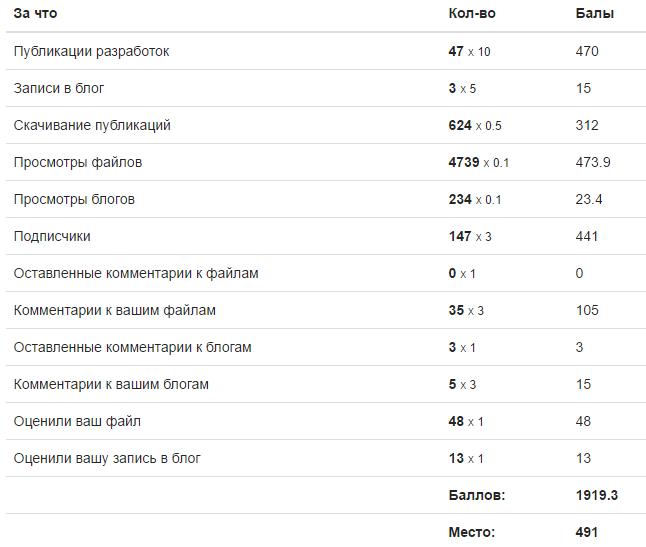
Если пройти по ссылке «Подробнее», можно получить подробную информацию о начислении рейтинговых баллов:
-
Количество опубликованных разработок
-
Количество просмотренных и скачанных публикаций
-
Количество подписчиков
-
Количество подписок и т.д.

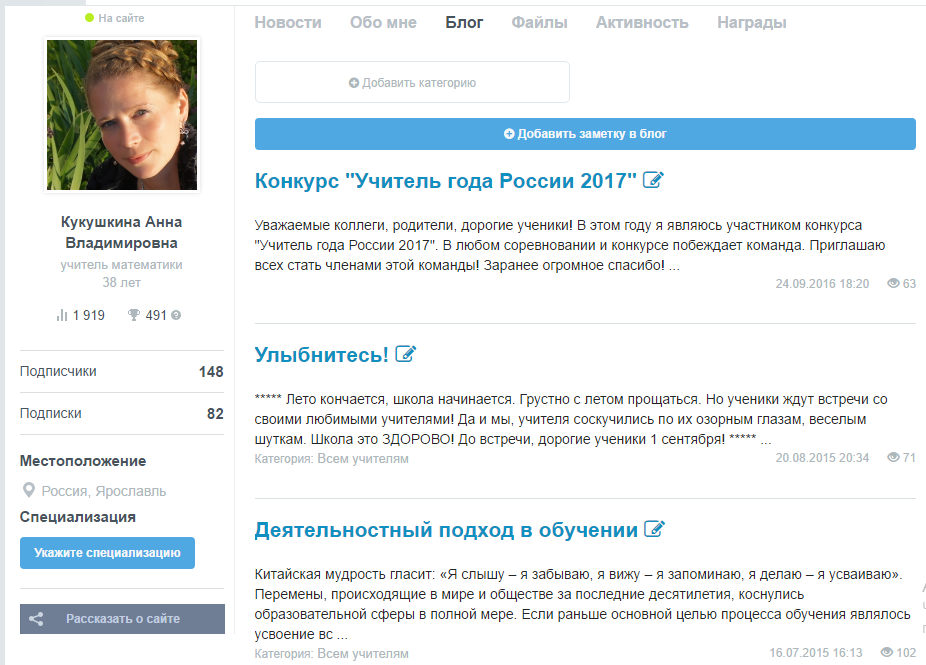
Рубрика «Блог»
![]()
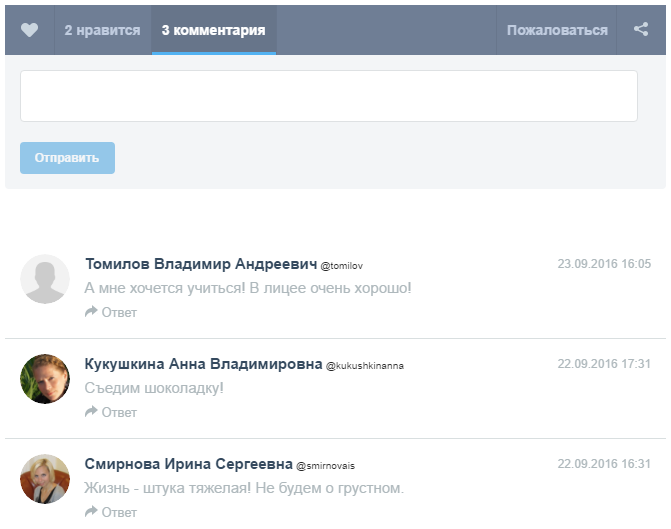
Позволяет общаться с моими подписчиками и обсуждать различные вопросы.

Если выбрать определенную запись блога и пройти по ссылке, то можно познакомиться с диалогом в блоге.


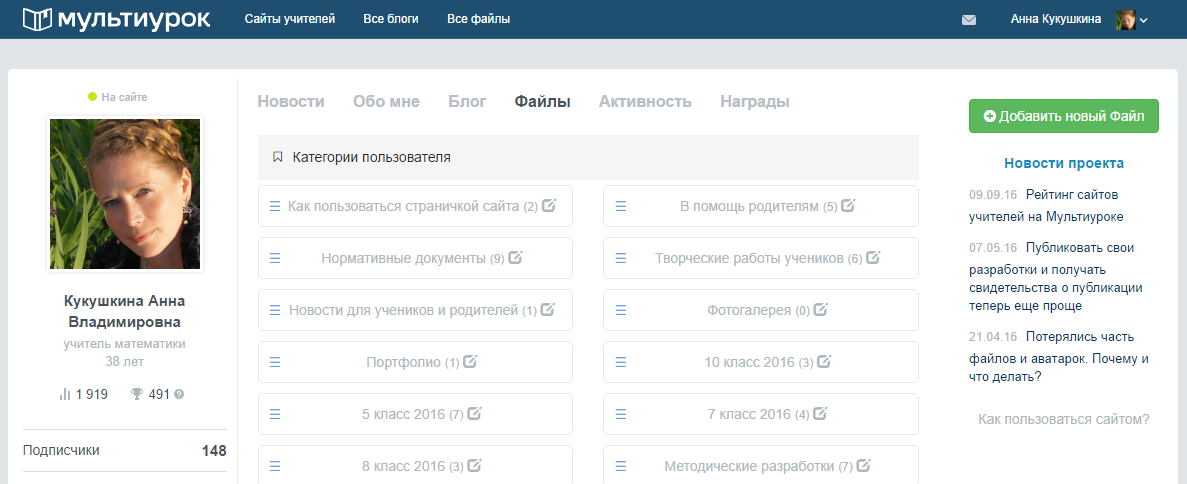
Рубрика «Файлы»
![]()
Содержит:
-
нормативные документы необходимые в учебно-воспитательном процессе,
-
учебно-методические материалы,
-
дидактические материалы для обучающихся
-
материалы для родителей
Подробная структура информации представлена во вкладке «Категории пользователя».


Выбрав нужную категорию, пользователь может познакомиться с файлами данной категории.
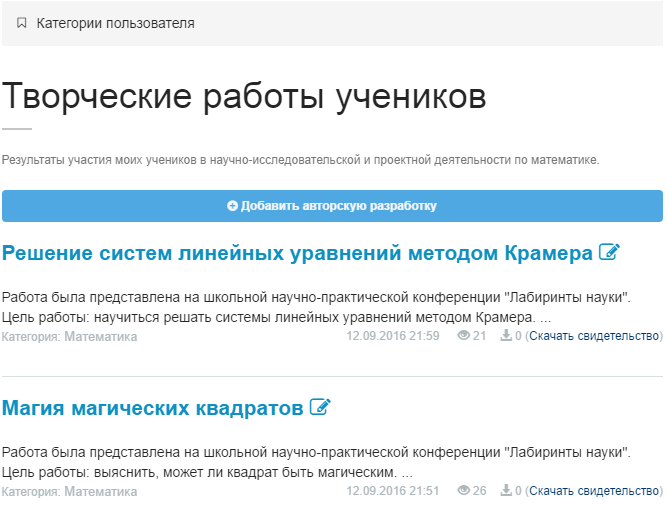
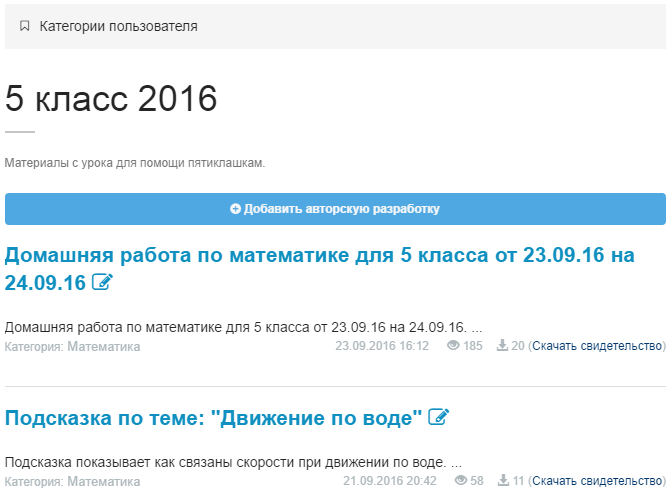
Пример:


Рубрика «Активность»
![]()
Содержит информацию о частоте обновления сайта и деятельности автора.

Рубрика «Награды»
Содержит информацию о наградах автора от портала Мультиурок.
Информация о других наградах находится по ссылке –
«Категории пользователя – Мои награды».
-
Работа с сайтом
-
Система навигации на сайте состоит из набора гиперссылок, созданных для переходов по разделам сайта и поиска конкретной информации.
-
Ссылки в тексте выделены с помощью подчеркивания или отличаются цветом. При наведении курсора на активную ссылку он принимает вид руки. Для пользователя это подсказка о том, что текст является гиперссылкой.
Пользователь выбирает нужную ссылку и проходит по ней.
-
Если нужно скачать определенный файл, достаточно выбрать ссылку «Скачать», которая находится ниже окна предварительного просмотра. Скачивание начнется автоматически.
Пример:


-
Зарегистрированные пользователи могут оставлять комментарии к файлам и записям блога, оценивать их.
Для этого нужно выбрать ссылку «Добавить комментарий».

Все пользователи имеют возможность видеть комментарии, оставленные другими пользователями.
-
Зарегистрированные пользователи могут организовать личную переписку.

Для этого нужно пройти по ссылке «Мои сообщения», выбрать пользователя и вступить в переписку.
-
Основные характеристики сайта
|
Характеристика |
Качество характеристики |
|
Информационная насыщенность |
Более подробная информация в рубрике «Обо мне – мой рейтинг – подробнее» |
|
Безопасность и комфортность виртуальной образовательной среды |
|
|
Эффективность обратной связи |
(комментарии к файлам, записям блога и т.д.) |
|
Актуальность информации |
|
|
Оригинальность и адекватность дизайна |
Стандартный дизайн предложен создателями портала Мультиурок. Изменить его нельзя. |
Желаю приятной работы на моем сайте!
Жду предложений, пожеланий, замечаний!
Техническое задание на сайт. Практика
Время на прочтение
15 мин
Количество просмотров 202K

В комментариях к статье Техническое задание на сайт зашел разговор о шаблоне для техзадания и, собственно, примере ТЗ, составленного по описанным в статье принципам. Там я пообещал показать, и шаблон, и само ТЗ.
Выполняю обещание, и в этой статье постараюсь показать написание ТЗ. Перед прочтением этой статьи настоятельно рекомендую прочитать Техническое задание на сайт, т.к. тут я не буду пояснять, почему ТЗ выглядит именно так, а буду просто описывать процесс создания техзадания в соответствии с принципами из вышеназванной статьи.
Структура техзадания будет иметь следующий вид:
1. Общие слова
2. Эксплуатационное назначение
3. Функциональное назначение
4. Термины и определения
5. Типы данных
6. Функциональные характеристики
7. Страницы
8. Требования к надежности
9. Требования к хостингу
10. Наполнение контентом
11. Сдача и приемка
Вот эти разделы и будут описаны в нашем примере ТЗ.
Хочу оговориться, что некоторые моменты в статье будут опущены, упрощены или показаны схематично. Это необходимо для того, что бы не засорять статью несущественными деталями и не приводить к усложнению понимания.
Внезапно оказалось, что я занимаюсь разработкой системы для создания технических заданий на сайты. И, пользуясь случаем, процесс написания ТЗ я буду иллюстрировать с помощью этой системы. Называется она azalo.net.
Немного об azalo.net. Система позволяет упростить написание техзаданий путем использования заготовок: от терминов и определений до описания целых логически оконченных функциональных частей сайта — компонентов («Новости», «Отзывы» и пр.), а также предоставляет шаблонизатор для написания типовых кусков текста ТЗ и редактор схемы сайта. В статье я постараюсь по минимуму описывать работу с azalo.net, только самые значимые моменты, сосредоточившись в основном на самом ТЗ. Все скриншоты с фрагментами ТЗ и схемой сайта — это скриншоты с azalo.net.
Статья разбита на ряд шагов. В конце каждого шага будет дана ссылка на техзадание, в том виде, в котором оно будет после пройденного шага.
В тексте ТЗ будут отметки рядом с текстом.

Которые будут отмечать те части, которые либо изменились по сравнению с прошлым шагом, либо на них стоит обратить внимание и это указано в тексте.
По поводу сайта, который используется в качестве примера для создания ТЗ. Это реальный сайт, и реальное, немного облегченное, ТЗ, по которому делался сайт. На вопросы почему заказчик хочет такой сайт, а не иной, я ответить не могу. Как говорится, сайт не мой, я только разместил
объяву
ТЗ.
Итак, к нам приходит заказчик и говорит, что он хочет сайт для своей турбазы. После общения становится ясно, что на сайте должно быть: общая информация о турбазе, карта с местонахождением турбазы, цены, фотографии, отзывы, возможность онлайн бронирования мест и обратная связь.
Приступим к анализу задачи.
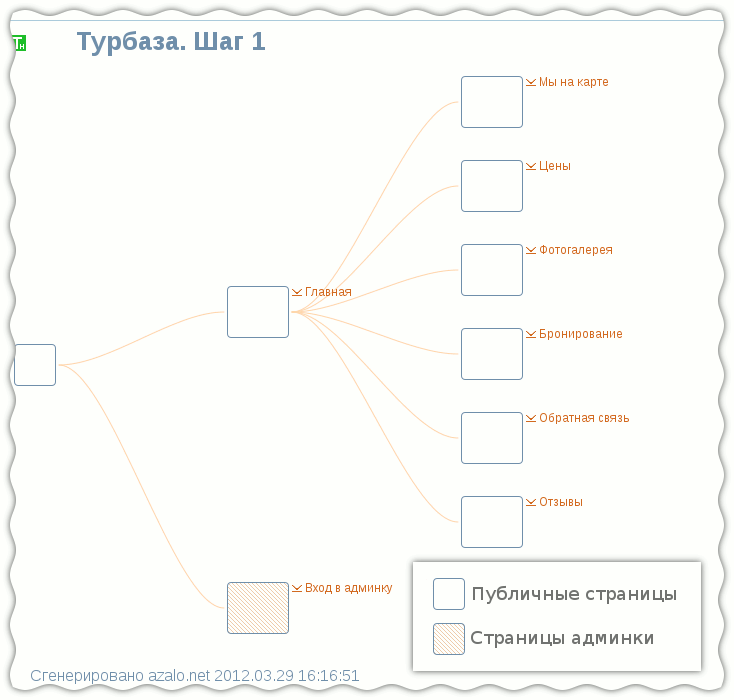
Шаг 1. Первоначальная схема сайта.
Набросаем грубо план-схему будущего сайта.

Эта схема повторяет слова заказчика «на сайте должно быть: общая информация о турбазе, карта с местонахождением турбазы, цены, фотографии, отзывы, возможность онлайн бронирования мест и обратная связь».
Главная страница содержит общую информацию о турбазе, остальное понятно из названий страниц-коробочек. Админка нас пока не интересует и представлена коробочкой «Вход в админку».
Создав новый проект и набросав эту схемку в azalo.net, мы уже немного написали ТЗ. Мы сделали заготовку под ТЗ, каждой коробочке (странице) на схеме соответствует пункт, и у нас заготовлены места под все остальные части ТЗ.
Показываем и поясняем схему заказчику, он смотрит всё ли есть и подтверждает наше понимание. Пока движемся правильно.
Ссылка на техническое задание, схема сайта.
Шаг 2. Вводная часть, требования к хостингу и надежности, условия сдачи и приемки.
Пока в голове зреют детали будущего сайта, заполним разделы в начале и конце техзадания, которые слабо связаны с остальными частями ТЗ. Это разделы 1-3, 8-10 нашего ТЗ.
Общие положения
Тут укажем, что мы делаем сайт для турбазы и то что мы знаем про наш объект.
Необходимо создать веб-сайт для турбазы „Лесистые холмы“. Турбаза находится на берегу Чёрного моря в окружении невысоких гор и расположена на паре холмов. Имеет 16 домиков с 3 категориями номеров. Домики имеют по 2 и 4 комнаты. При оформлении путевки клиент указывает тип номера, но конкретный домик определяется менеджером на основе свободных мест.
В сервисе azalo.net этот кусочек будет выглядеть так:

Теперь мы более-менее представляем для какой турбазы будет делаться сайт.
Эксплуатационное назначение
Как говорилось в статье Техническое задание на сайт: Эксплуатационное назначение, это действие за шаг до получения денег. Нам нужен сайт, что бы на него заходили туристы, смотрели фотографии, читали отзывы, загорались желанием побывать в этих местах и покупали путевки. Шаг назад до денег (покупки путевки):
Эксплуатационным назначением сайта является предоставление информации о турбазе, привлечение новых клиентов.
Функциональное назначение
Какими средствами мы будем обеспечивать «эксплуатационное назначение»:
Сайт должен предоставлять общую информацию о турбазе; возможность просматривать фотографии; на сайте должна быть карта, как добраться до места назначения; форма бронирования номеров; и отзывы отдохнувших гостей с возможностью оставить свой отзыв (гостевая книга)
Пока пропускаем всё, что связанно с данными, функциональным назначением и страницами, и переходим к пункту про наполнение сайта. Пропущенные пункты мы подробно рассмотрим ниже в разделе про бронирование.
Наполнение сайта
В наш договор не входит наполнение.
Т.к. такую ситуацию я уже описывал ранее в azalo, у меня есть заготовленный текст на этот случай. Такие заготовки расположены справа от раздела, и рядом с каждой есть кнопочка «Добавить в ТЗ». Нажимаем кнопочку «минимальное наполнение», текст добавится в документ, немного его подкорректируем и пойдем дальше.

Исполнитель обязуется выполнить минимальное наполнение сайта, которое позволит начать эксплуатацию сайта заказчиком. Исполнитель должен создать описанные в настоящем ТЗ категории товаров, создать супер-пользователя. В обязанности исполнителя не входит наполнение таких разделов как «галерея», или содержимое текстовых страниц.
Требования к хостингу
Нам нужен небольшой PHP-хостинг. Т.к. мы постоянно используем один и тот же фреймворк для создания сайтов, то и хостинг требуется от сайта к сайту с одинаковыми характеристиками. Естественно у нас есть заготовка описывающая требования к хостингу и мы просто добавим в ТЗ заготовку:
Минимальная подходящая конфигурация:
- Хостинг с дисковой квотой не менее 330 Мб
- Хостинг с PHP5 и установленным модулем apache Rewrite
- База данных MySQL версии 5 и выше с модулем InnoDB
- Наличие зарегистрированного и корректно настроенного домена
Почему 330Мб? Уточнил у программистов, сказали, что под этот проект им нужно 330.
Каждому.
Требования к надежности
Конечно, тут можно написать, что сайт не должен содержать уязвимостей, но как показывает практика, это нереально. С другой стороны, не предпринять никаких шагов по защите сайта тоже плохо. Поэтому тут я вставлю несколько расплывчатую формулировку, про то, что сайт не должен быть «решетом».
Сайт должен предусматривать базовую защиту от основных видов атак: межсайтового скриптинга (XSS), SQL-инъекций, CSRF-уязвимостей.
Но при всём при этом бэкапы никто не отменял.
Рекомендуется хранить одну копию программного обеспечения на внешнем носителе. Также рекомендуется регулярно копировать файл базы данных на внешний носитель, если такую услугу не предоставляет хостинговая компания.
Условия сдачи и приемки
Мы оговариваем с заказчиком, что у него есть 7 дней на приемку, за это время мы должны довести сайт до нормально работающего состояния, и еще 30 дней на исправление найденных багов. После этого с чистой совестью считаем нашу работу выполненной.
Сайт должен нормально выглядеть и работать:
Сайт должен корректно отображаться и функционировать в следующих браузерах:
- Chrome 13
- FireFox 4
- Safari 5
- Opera 11
- Internet Explorer 8 и 9
Конечно, можно было бы придраться: что значит «корректно отображаться»? Пиксел в пиксел с дизайном или что бы можно понять что перед нами заказанный сайт? Мы сделаем вид, что не услышали вопрос и пойдем дальше.
Приемка программы осуществляется после периода опытной эксплуатации программы. Если сайт работает корректно и устойчиво в течение 7-и календарных дней, период опытной эксплуатации считается завершенным. Исполнитель обязуется сопровождать программный продукт в течение 1-го месяца с начала периода эксплуатации, устранять все недоработки и несоответствия техническому заданию (без изменения состава функций программы).
Теперь, после шага 2, у нас есть следующее техзадание. Схема сайта с предыдущего шага никак не изменилась.
В тексте техзадания синей полосой отмечены сделанные описания.
Ход конем
Писать всё техзадание целиком и сразу, лично для меня, слишком сложная задача. Я стараюсь делить задачу на мелкие подзадачи. На них проще сосредотачиваться и решать, и эти решения можно повторно использовать.
Работая над ТЗ в azalo.net, я использую «компоненты». Компоненты — это логически законченные части сайта, которые, как правило, могут быть использованы в разных проектах. Например, новости, блог и т.д. Это как у программистов сайтов плагин «Новости», плагин «Блог» и т.д.
Для примера, ниже схема такого компонента. Это гостевая книга. Она содержит только то, что относится к гостевой книге, и ничего лишнего. Как нетрудно догадаться, этот компонент может быть использован в разных проектах, где есть потребность в гостевой книге.

Техзадание для компонента практически такое же как и у всего сайта, но с несколькими исключениями.
ТЗ компонента не имеет следующих описательных блоков, которые есть у ТЗ на целый сайт:
- Общие положения
- Эксплуатационное назначение
- Функциональное назначение
- Наполнение сайта
- Требования к надежности
- Условия сдачи и приемки
Однако компонент, наравне с сайтом, имеет такие пункты как:
- Термины и определения
- Функциональные характеристики
- Требования к хостингу
Такой компонент можно подключить к основному проекту, и все части техзадания из компонента вольются в основное ТЗ. Термины к терминам, страницы к страницам и т.д.
Ниже будет показано построение такого компонента. В качестве компонента я выбрал «Бронирование», как наиболее характерный компонент. Построение ТЗ для такого компонента принципиально ничем не отличается от построения целого сайта и других компонентов. Т.е. по сути дальше мы будем строить мини-ТЗ, в котором будут показаны все ключевые моменты построения полного задания. Такой манёвр позволит показать все важные части и не превратить статью в огромную простыню текста.
Наш сайт также будет иметь еще ряд компонентов, но они существенно проще, чем «бронирование» и делаются по таким же принципам, поэтому я их описывать не буду, а просто скажу, что они были сделаны ранее для других работ, и просто подключу к проекту в конце работы.
Итак, далее шаги 3, 4 и 5 относятся к компоненту «Бронирование».
Шаг 3. Функциональное описание; данные и списки
В разделе 6 «Функциональные характеристики» описывается непосредственно работа (части) сайта. Т.к. у нас будет дальше подробное описание всех страниц сайта (компонента) и всех сущностей, сюда мы вынесем либо общие принципы работы, либо ту функциональность, которую нельзя привязать к конкретной странице.
Заказчик нам сообщил, что бронирование должно происходить следующим образом:
Есть определенное кол-во номеров. Номера имеют разные типы (подешевле, поудобнее и удобные), в домиках по 2 или 4 номера, не обязательно одного типа. Клиент может выбрать период, когда он хочет отдохнуть, тип номера и кол-во номеров и сделать заявку. Заявка должна быть проверена, для этого менеджер связывается с клиентом, если клиент подтверждает заказ, номера бронируются. Далее некоторое время ожидается оплата от клиента, если оплата не пришла через N дней, менеджер снимает броню. Если оплата пришла, броня помечается как оплаченная.
И еще при бронировании у клиента должна быть возможность указать, что номера хотелось бы снять в одном домике.
Цены на отдых зависят от типа номера и периода. Летом одна цена, зимой другая.
Система бронирования должна предоставлять возможность пользователю ознакомится с наличием свободных мест за интересующий его период времени и сделать заявку о бронировании.
Предполагается, что на турбазе существует много однотипных домов. Комнаты в домах разделены на небольшое количество категорий, типа стандартный и люксовый.
При бронировании пользователь указывает желаемый тип номера, но не указывает какой именно номер он хочет. Конкретный номер, в который будет заселен гость, определяется менеджером.
Заявка на бронирование имеет 3 состояния:
- Не подтверждено
- Подтверждено
- Забронировано
Когда пользователь оформляет заявку, она автоматически становится неподтвержденной. После того, как менеджер свяжется с клиентом и тот подтвердит заказ, менеджер изменит состояние заказа на “Подтверждено” и свяжет заявку с конкретным номером в конкретном доме. После поступления оплаты менеджер изменит статус заявки на “Забронировано”.
Неподтвержденная заявка имеет период жизни, определяемый полем “Срок подтверждения заявки”. Если статус брони не был изменен со статуса “Не подтверждено”, то заявка должна быть автоматически удалена при достижении срока подтверждения заявки.
Цены на номер зависят от категории номера (стандартный, люксовый и т.д.) и от сезона (например, летом дороже, зимой дешевле).
При оформлении бронирования, пользователю должна быть доступна галочка для отметки того, что пользователь хотел бы забронировать все номера в одном домике. Однако эта галочка является только лишь пожеланием и служит для информирования менеджера, конечное решение о расселении по номерам принимает менеджер в зависимости от обстоятельств.
По функциональным характеристикам всё.
Анализ сущностей.
Из рассказов заказчика становится ясно, что у нас есть:
- Дома
- Номера в домах
- Типы (категории) номеров (простой, удобный, …)
- Периоды времени (зима-лето)
- Цены, которые зависят от времени года и номера
- Брони
Эти сущности нам предстоит описать в 5-м разделе техзадания «Типы данных».
Номер
Начнем с номера. Номер — это комната в доме, из атрибутов имеет «номер», номер, в смысле название, идентификатор, например, «номер 205» и категорию.
Дом
По большому счету, это просто агрегатор номеров. Т.е. он имеет номера, и всё. Ни фотографий, ни этажности, ни координат расположения. Возможно название типа «Ветерок» или «Солнышко» или просто «Дом 2». Если же номер номера (извините за тавтологию, но иначе нужны новые термины, а этого не хотелось бы) однозначно определяет дом, например, номер «205» означает дом 2, комната 5, то и такого названия дому не нужно. Всё ясно из названия номера. Из беседы с заказчиком мы выяснили, что название у дома будет, и номера у номеров должны быть текстовой строкой, «на всякий случай».
Дома и номера — это сущности, связанные отношением один ко многим: один дом имеет несколько номеров.

Переменная «Номера» с типом «номера» как бы подчеркивает наличие отношение один-ко-многим.
Если на каком-то этапе у нас есть переменная, но мы еще не знаем или не понимаем её смысла, мы можем отметить её тип как «Неопределенный». Также это может пригодиться, если еще не создан тип «Номер», и его еще нет в списке типов данных:

Категория
Имеет только название. Заказчик нам поведал, что категории на сайте должны идти в таком порядке: «Люкс», «Полулюкс» и «Стандарт». Интуиция подсказывает, что нам нужно добавить возможность в админке устанавливать порядок следования категорий. Это отметим, добавив в описание структуры переменной «Порядок следования».
Период
Сущность, которая определяет периоды с различными ценами, в зависимости от спроса. Например, летом, когда наибольший спрос, цена выше, зимой, когда спрос низкий, чтобы стимулировать клиентов, цена снижается. Период должен иметь начало и конец, однако, если мы введем для каждого периода две даты «начало»и «конец», придется следить за тем, что бы конец периода всегда совпадал с началом следующего, иначе между периодами случайно может возникнуть дырка, когда зима уже закончилась, а лето еще не началось или, напротив, наложение периодов друг на друга.
Если нам нужно следить за тем, что бы два значения всегда совпадали, то лучше всего одно значение выкинуть, всё равно ничего нового оно не добавит. Поэтому у периода будет только начало, концом одного периода будет начало следующего.
Цена
Цена (сущность) имеет цену (атрибут) и, с одной стороны, зависит от категории номера, с другой стороны, от периода времени. Отсюда можно сделать вывод, что цена — это связочная таблица, которая связывает все категории со всем периодами года, на этих связях и находятся цены.
Броня
Пожалуй, самая обширная структура. Броня должна иметь:
- начало и конец действия (дата)
- желаемая категория номера (категория)
- количество номеров (целое число)
- имя заказчика, его телефон, email (строки)
- пожелание «все номера в одном доме» (логическое)
- примечание — текст оставляемый клиентом при оформлении брони (текст)
- статус заявки (целое число)
- крайний срок подтверждения заявки (дата)
- комментарий — примечание менеджера сайта (текст)
- номера — список номеров входящих в заявку (список номеров)
Списки
По крайней мере, в админке нам понадобятся списки всех описанных выше сущностей, кроме цены, с которой будет отдельный разговор. В нашем случае списки простые, без каких либо изысков, и никаких особых описаний не требуют.
К этому моменту у нас хорошо пополнился раздел техзадания со структурами данных.
Шаг 4. Структура компонента и описание страниц
В нашем ТЗ компонента «Бронирование» остался незаполненным раздел 7 «Страницы». Представить, какие страницы нам необходимы легче всего набросав схемку-структуру.
Публичная сторона бронирования будет невелика и включает страничку с отображением цен и страницы с бронированием и несколькими дочерними.
В админке нужно сделать ряд разделов для редактирования описанных ранее сущностей.
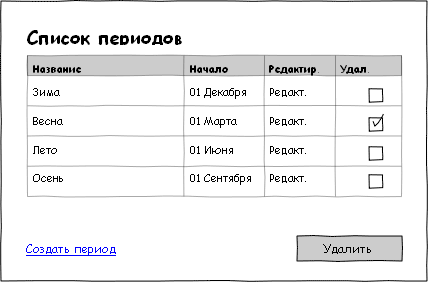
Редактирование таких «справочников» имеет типичный вид: список всех элементов сущности, переход к редактированию существующей сущности, создание новой и удаление существующей. Т.о. нам нужны на каждую сущность 3 страницы: список с возможностью удалить элемент(ы), страница для создания и для редактирования записи.
Для цены сделаем отдельную страничку, и пока её пропустим, как говорилось выше, она потребует отдельного разбирательства.
Доработанная схема:

Тут техническое задание, которое пополнилось пока пустыми разделами для описания страниц и схема сайта.
Шаг 5. Описание страниц
Подготовка к написанию текста для страниц сайта
Мы уже определились с тем, какие страницы и данные нужны для компонента «Бронирование».
Теперь сделаем хитрый ход, который в дальнейшем упростит нам описание текста страниц.
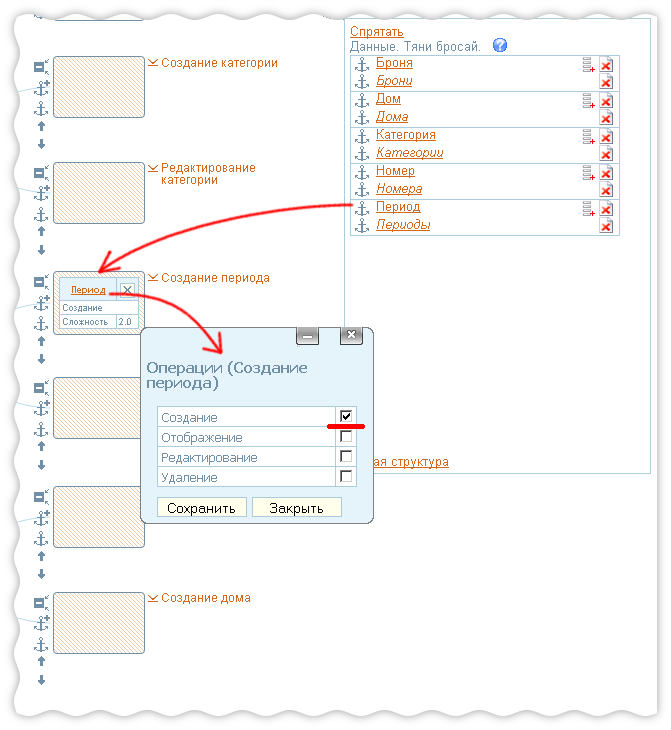
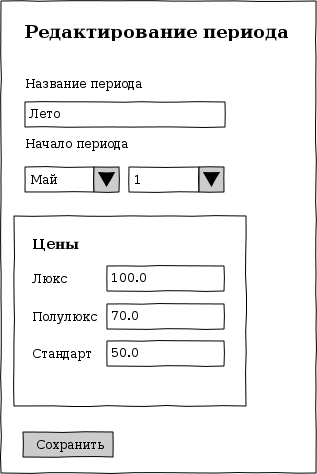
Свяжем описанные на предыдущем шаге данные со страницами. Для этого потянем и бросим структуру или список на соответствующую страницу. Например, на страницу админки «Создание периода» бросим «Период» и следующим действием укажем, что на этой странице можно создать новый период:

Это действие, кроме того, что подготавливает к созданию описания страниц, еще и позволяет заметить «бреши» в нашем ТЗ. Например, если мы видим «коробочку», не заполненную данными, это по крайней мере странно. Что это за страница такая, с которой не связаны никакие данные? Или может есть страница, но для неё забыли описать данные?
Теперь заполним всю схему данными и связанными с ними операциями, немного позже это нам очень пригодится.
Описание страниц
Нам осталось выполнить последний шаг — описать все страницы, т.е. заполнить 7-й раздел ТЗ «Страницы». Шаг этот немаленький, но у нас есть средства для упрощения работы.
Как правило, у каждого сайта есть какая-то «изюминка», вокруг которой вертится всё остальное. Когда заказчик рассказывает про свой сайт, он больше всего уделяет внимание именно этой изюминке, а исполнитель, соответственно, больше всего работает над этой изюминкой. Эту изюминку, как правило, не лень, а скорее интересно и обдумывать, и описывать в ТЗ, и реализовывать в коде.
Когда «изюминка» сделана, на душе у исполнителя появляется ощущение, что работа сделана, а оставшаяся рутина — это мелочи. Главное позади.
Для нашего сайта «изюминкой» будет бронирование. И подробного описания заслуживает 3 страницы:
- Бронирование, страница клиента
- Карта заказов (админка)
- Редактирование заявки (админка)
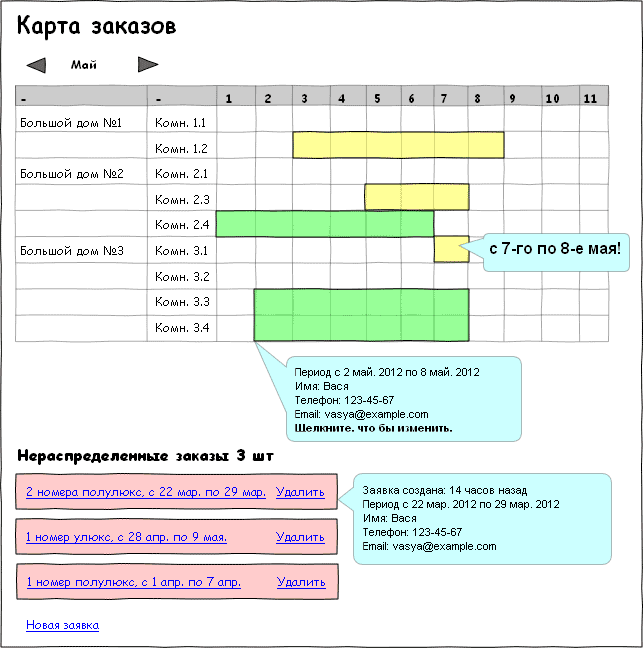
Когда мне приходится делать описание страниц, я сначала делаю эскиз страницы, он помогает понять и увидеть тонкости, и лишь потом делаю текстовое описание. Вот и сейчас сначала эскиз страницы «Карта заказов».
По поводу эскизов. Для создания эскизов я использую Pencil Project. Не скажу, что это лучшая программа такого рода, но так вышло. Все дальнейшие эскизы сделаны с её помощью. Маленькая хитрость: когда я делаю компоненты, я обязательно сохраняю вместе с компонентом исходные файлы эскизов. Поэтому когда я делаю следующий сайт, перерисовать эскизы с учетом тонкостей нового проекта не составляет труда.

А теперь текстовое пояснение:

Согласно принципу Парето, ключевые страницы-изюминки определяют 80% результата, требуя при этом 20% усилий. Дальше нас ждет 20% результата и 80% усилий: страницы-рутина.
Для примера, пара рутинных страниц из админки со списками категорий номеров и периодов времени:


Эти страницы всегда похожи: список сущностей, создать новую, удалить старую, отредактировать, пагинатор и т.д. И вот их описывать как-то не очень увлекательно, но необходимо, т.к. не смотря на то, что они похожи в общем, они разнятся в деталях. И на таких страницах очень часто можно получить кучу хотелок от заказчика. Если для страниц-изюминок мы готовы идти навстречу в хотелках заказчика, т.к. это реально важно и нужно, то хотелки на второстепенных страницах вызывают больше всего раздражения и неприятия.
И тут нам на помощь приходит
доблестная авиация
проделанная работа по описанию данных и связыванию их с коробочками-страницами на схеме. После такого связывания нам становится доступна генерация описания. Например, для страницы с категориями номеров нам доступны такие возможности:

Зеленой рамкой выделены слова которые были подставлены на основании тех данных, которые были связаны с данной страницей.
От ручной правки сгенерированного текста для согласования родов и падежей никуда не деться (пока, работы в этом направлении идут), но наличие заготовок текста всё равно ускоряет процесс, и что еще более важно, подсказывает, что на этой странице могло бы быть, задает маячки, по которым можно ориентироваться.
Отмечу, что вы можете писать свои кусочки текстов. Для текстов доступны переменные, которые заменяются на соответствующие значения.

У нас осталась страница с ценами, которую я упоминал раньше.
К редактированию цен можно было бы подойти по разному. Цены у нас связаны с периодами. Поэтому можно было бы на странице редактирования периода вывести список цен на этот период для разных категорий с возможностью редактирования.

Но, в таком случае, при добавлении новой категории номеров, нам пришлось бы пройтись по всем периодам и добавить новую цену. А это чревато тем, что какую-нибудь цену обязательно забудут.
Сделать редактор на странице редактирования категории приводит к аналогичной проблеме: при добавлении периода нужно пройтись по всем категориям и указать цену.
Приемлемым вариантом кажется сделать таблицу, где столбцы — периоды, строки — категории, а ячейки — цены. В таком раскладе забыть указать цену трудно, т.к. они все на виду:

И описание:
Страница, на которой отображается таблица с ценами.
В таблице строки — категории номеров, столбцы — периоды времени. В ячейках таблицы находятся поля ввода, в которых можно изменять цены.Если введенные данные некорректны, или имеются незаполненные обязательные поля, цены не должны сохраниться в базе данных.
При этом должен быть выполнен переход на эту же страницу с сохранением ранее введенных данных и указанием полей, которые некорректно заполнены.
К данному моменту у нас готов компонент техзадания «Бронирование» и схема с эскизами всех страниц.
Синими полосами отмечены страницы-изюминки плюс страница с редактированием цен, серыми полосами — страницы-рутина. Картинки рядом с описанием страниц кликабельны.
Шаг 6. Всё остальное
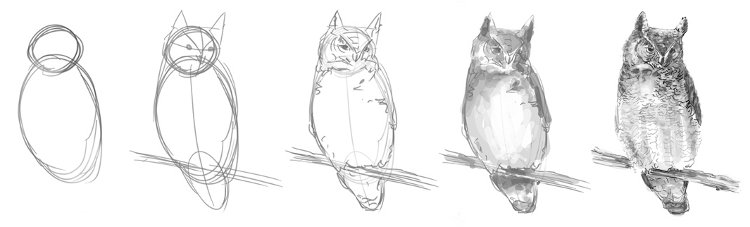
Нарисуем оставшуюся часть совы.
Нам осталось совсем немного. Галерея изображений, форма обратной связи, отзывы клиентов, карта проезда.
Для всего вышеперечисленного у нас есть компоненты с былых проектов, и мы просто пристыковываем их к нашему проекту.
И вот результат наших трудов: финальное техническое задание, и схема получившегося сайта.
Буду рад отзывам и вопросам, «темным» местам, которые я мог пропустить. Постараюсь ответит на все возникшие вопросы.
Структурированный прием характеристики сайтов. Как правильно описать характеристику сайта какого-нибудь города
Содержание:
- Поиск городов
- Примеры сайтов и их характеристика
- И конечно же на примере украинского сайта
- Отзывы, комментарии
Поиск городов
Каждый человек когда-то искал город на туристических сайтах и хотел найти именно то, что ему нужно, но часто это заканчивалось провалом. Причина тому – не знание где искать, то есть основных разделов, а так же незнание английского языка, по скольку множество городов мира хорошо описаны именно на англоязычных сайтах.
Примеры сайтов и их характеристика
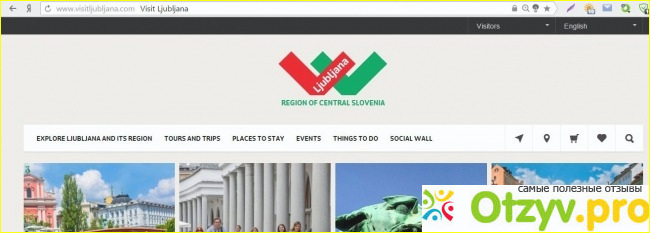
1) Сайт города Любляна, страна Словения
Характеристика:
Сайт содержит эмблему, которая сразу бросается в глаза в красно-зеленых тонах
Верхняя строка состоит из 6 позиций.
Ниже можно перейти к каждой предложенной сайтом памятки, то скомплектованного тура, посмотреть, где можно пообедать, ознакомиться с кухней, получить информацию о страховании и электронные карты, узнать какие выставки можно посетить и тд.
2) Сайт города Будапешт, страна Венгрия
Характеристика:
Яркий интерфейс привлекает внимание
Каждая категория выделена другим цветом
Представлена карта Будапешта с отелями, рестораны(места питания) и местами посещения
Представлены интересные видео
Можно подписаться на инстаграм сайта
Почитать интересные статьи относительно общего развития туризма в Будапеште
Представленные картинки основных достопримечательностей.
3) Сайт города Колорадо, страна США
Характеристика:
Очень большой выбор языков
Интересное оформление видео, карты города, мест отдыха – в виде книг
Присутствует календарь основных событий
Рекомендуемые мероприятия и места для посещения
интересный способ оформления идей поездок
Рекомендуемые вещи, что надо сделать, посетив Колорадо.
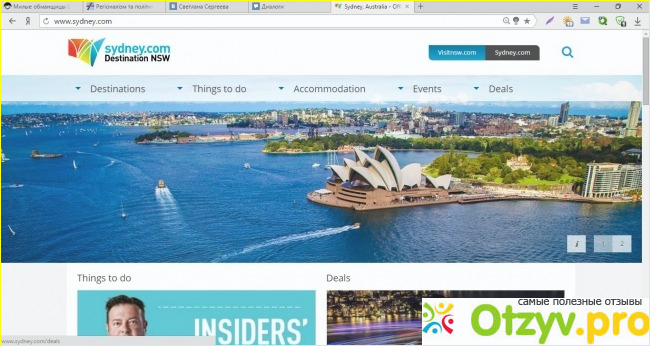
4) Сайт города Сидней, Австралия
Характеристика:
4 основные категории информации:
направления и предложения
Вещи, которые нужно сделать
Размещение
События
Подробное представление и расшифровка каждой категории
И конечно же на примере украинского сайта
5) Сайт города Львов, Страна Украина
Характеристика:
Представлено 5 языков для перевода сайта: рус, англ, русский, польский, немецкий.
Очень ярко и неординарно, двигаются картинки
Насыщенно, но без преувеличения
Обращено внимание на важные моменты:
информация о городе
стоит увидеть
где остановиться
где поесть
для бизнеса
туристический альянс
6 дополнительных подпунктов таких как, кофе и вкусности, конференции, фестивали, экскурсии и тому подобное.
Окно поиск и бронирование расположен в удобном месте – можно посмотреть цены на разные периоды
Указаны ближайшие события
Где можно купить билеты в театр и их приобретения через онлайн-службу
Отзывы оригинально подписаны как «мысли о львове»
Представленные страницы в соц.
сетях
Погодные условия во Львове
Опрос
Представленные мобильные приложения, веб-камеры, Львовские туристические карты
Есть важное окошечко «плати приезд»
и постоянно показывается реклама по подарку.
Установите приложение на смартфон и работайте офлайн
+Установить Переводчик
Достоинства: Быстрое нахождение информации
Недостатки: Затраты времени на описание характеристики
Видео обзор
| Все(5) |
|---|
Время использования: 365 дней
Стоимость: 100 руб.
Год выпуска/покупки: 05/23/2016
Общее впечатление: Структурированный прием характеристики сайтов
Рекомендую друзьям: Да
«Дуров, верни стену!» Помните сколько срача было из-за введения микроблога. Вместе со стеной ушла и целая эпоха публичной переписки, рисования граффити, смены статуса с «Дома» на «Работаю». И вот сегодня во «ВКонтакте» окончательно и бесповоротно ввели новый дизайн. Весь PR-отдел студии SEMANTICA плюется. Боже, какой плохой сайт-то стал! Как же теперь неудобно, некрасиво, негуманно.
Человек всегда так реагирует на все новое. Со временем привыкнем, как свыклись с тем, что Земля имеет форму шара. На самом деле вы можете вытворять на своем ресурсе все что угодно. Главное, оставлять неизменным качество основных критериев хорошего сайта. Сегодня мы о них и поговорим.
Основные критерии хороших сайтов
Навигация
Удобство и простота использования. Что, где и куда нужно тыкать на вашем сайте должно быть интуитивно понятно. Вот за что вы полюбили IOS? Да, за то, что там даже думать не надо, и все основные функции под рукой, выполняются в пару кликов. Та же ситуация и с навигацией по ресурсу. Она напрямую влияет на лояльность, количество посещений и даже конверсию на вашем .
Дизайн
Хороший сайт должен быть вкусным. Сочетание цветов, расположение картинок и текста, размеры модулей, особенности человеческого восприятия — все это должно быть четко продумано для стиля вашего ресурса. Встречают сайт не по функциональности и полезности, а по «одежке».
Контент
В первую очередь контент, конечно, обязан быть уникальным. По большей степени это относится к текстовой информации. Кроме того, она должна быть интересной, удобной для чтения и, конечно же, грамотной. Картинки, видео и другие материалы, размещающиеся на сайте также необходимо подбирать высокого качества. А еще лучше делать самому.
Правильный код
Сайт должен быть одинаково хорош для всех браузеров, мониторов, разрешений и прочего. В коде нельзя допускать ошибки и писать лишнее. Чёткая структура кода — сердце вашего сайта и основа в продвижении в поисковых системах.
Оптимизация
Кому будете нужны вы и ваш сайт, если он находится на 200−300 позициях ПС? Я уже представляю как по страницам ресурса перемещается перекати-поле. Не жалейте средств на SEO. Не зря старая поговорка гласит:
Кроме этого, не забывайте о том, что сайт должен быть:
- живым;
- интерактивным;
- удобным для мобильных устройств;
- с умеренным количеством рекламы.
Иначе ваши даже супероригинальные записи от 2009 года, которые комментировали уже, возможно, умершие люди, будет совсем не видно с телефона из-за порнушных баннеров.
Как не надо делать: плохие сайты
Чтобы понять какую роль играют вышеуказанные критерии в жизни сайта разберем каждый из них.
Плохая навигация на хорошем сайте
Стыдно признаться, но навигация на самом популярном новостном сайте в моем регионе, номере 1 на выдаче Google и Яндекса, сделана ну просто отвратительно. Сейчас я вам это докажу. Заходим на главную страницу ресурса.
Первое, что мы видим — реклама, реклама, реклама, реклама. Да конечно же, это СМИ, и где быть рекламе как не здесь. И если полистать ниже, то её будет поменьше. Но согласитесь, что когда в шапке главной страницы рекламы больше, чем полезной информации — это вообще не круто. Вернемся к навигации.
Я вот хочу посмотреть новости в Воронеже о спорте или, например, о культуре или политике. Ну то есть о чем-то более-менее конкретном. Попробуем найти это в подразделах. Вот первый бар с категориями.
Ни спорта, ни политики, ни культуры. Во вкладке «Новости» все есть, но вперемешку с убийствами, авариями и рекламой. Нужно искать. В афише только список культурных заведений, и «купить билеты онлайн». Хорошо. Есть еще один бар с рубриками. Посмотрим его.

Здесь тоже ничего. Только реклама своих проектов и других компаний. залезем в «Еще».
Ах, вот вы где проказники! Ну и в далеко же мне пришлось залезть, чтобы найти хоть какие-то нормальные сегменты. Обратите также внимание на очень актуальные проекты 3 и 4-летней давности, которые тоже находятся в этой периферии.
Допустим, вы скажете: «Денис, у них, вообще-то, есть поиск». Я пробовал. Если ввести в него запросы «политика воронеж» или «культура воронеж», то в выдаче не получится найти ничего полезного. Вы получите в топ-1 ссылку на ту вкладку-кашу «Новости» из первого бара. А дальше будут материалы двух-трехмесячной давности в лучшем случае. Если же более конкретизировать запрос, например, не просто спорт, а «бокс воронеж», то вот, пожалуйста, вам новости 2009-го года.
Красота в каждой странице
Перейдем к дизайну плохих сайтов. Как говорится, о вкусах не спорят. Но о безвкусице поболтать-то можно, а еще лучше посмотреть. Готовы? Тогда получите.
И не надо лишних слов. Но я скажу.
- От желтой подложки и, вообще, от контраста картины, хочется вырвать себе глаза.
- То же самое касается кривосклееного деревянного фона и красно-черных узоров.
- Обратите внимание как подворачиваются вкладки. Ну просто пиксельное чудо. При подвороте меняется еще цвет шрифта и становится совсем ничего не видно.
- Не увидишь также и красный круглый знак качества, который владельцы сайта сами себе и присвоили.
- Про подборку картинок и курсив промолчу.
Уникальный контент-признак хорошего сайта
Говоря об уникальности контента, хотелось бы сделать небольшое обращение.
Есть, в общем, плохой сайт, который постоянно тырит тексты из нашего блога. Вот, к примеру, одна из них.
Конечно, ребят, спасибо за указание источника и внешнюю ссылку, но хорош. Вы с нашими материалами в топ не вылезете. Мы индексируемся выше.
Это же можно сказать и любому другому сайту-вору. Поисковые системы в 90% процентов случаев правильно устанавливают первоисточник. Поэтому если вы будете использовать чужой контент, то, скорее всего, отправитесь в увлекательное путешествие по сотым страницам выдачи.
При создании собственного контента будьте прежде всего грамотны.
Совершенно удивительный пример допуска трех ошибок в двух словах.
- Сам по себе косяк в том, что они одинаковые. Это тавтология. Она усложняет чтение для пользователя.
- Сделанный. Ошибка в правописании.
- Сделанный — это причастие. В этих предложениях пунктуационно не выделен соответствующий оборот.
Если хотите, можете еще покопаться в этом скрине. Тут много ошибок.
Также старайтесь делать контент удобным и креативным. Дробите большие предложения и абзацы, разделяйте их всякими рамочками и картинками. Но только не вот такими.
Используйте свои фотки и скриншоты.
Правильный код
Бывает, так, что вы юзаете сайт, например, про моторы для лодок. И вроде бы все хорошо. И тексты интересные, и изображения красивые, и дизайн вкусный, а потом, бац! И наблюдаете вот такую картину.
Видимо, здесь должна быть ссылка на контакты диспетчера или аккаунт-менеджера, но ее нет из-за ошибки в коде. Пользователь уже хотел купить что-то, но теперь не знает как. Есть косяки и похуже. Например, если код начинается вот так.
Значит, что не проставлена декларация типа документа, где указываются стандарты. Поэтому ваш сайт будет выглядеть следующим образом.
Когда происходит такой ужас можно закрыть глаза, на то что и дальше есть ошибка в коде. Это жесткие косяки. Бывают недочеты более терпимые для глаз пользователя, но вот для поисковых систем они ничуть не лучше.
- Большое количество скриптов
- Ошибка в задании стиля
- Переспам
Видя, такое нагромождение в коде ПС присваивают низкий индекс этим сайтам, дают пинка под зад и спокойненько усаживают на 139 позицию в ранжировании.
Оптимизация плохого сайта
Бывает такое, особенно с новыми ресурсами, что у них все 4 предыдущих параметра учтены, а они все равно находятся где-то на 30−40 страницах выдачи. Это все из-за того, что над ними еще не поработали SEO-специалисты. Вот, к примеру, сайт клиники, которого даже нет в полтиннике выдачи.
Согласитесь, что вкусно. Там еще сзади картинка двигается, и интерфейс удобный. Вообще, чума! Но увы, вы бы этого ресурса не увидели, если бы я не скинул этот скрин. Значит, есть ошибки в семантическом ядре сайта или в файле robots. txt или еще в чем-то. Нужно анализировать и исправлять.
Как сделать хороший сайт самому?
Никак. Здесь должна работать группа профессионалов. Но если вы все же решитесь, то я дам напоследок пару советов
- Когда думаете о настройке юзабилити, то ставьте себя на место пользователя.
- Размещайте на ресурсе только качественный, уникальный контент.
- Проанализируйте конкурентов, выявите в чем вы можете их превзойти.
- Проверяйте и перепроверяйте код каждой страницы.
- Поюзайте наш блог в поисках информации о SEO.
semantica.in
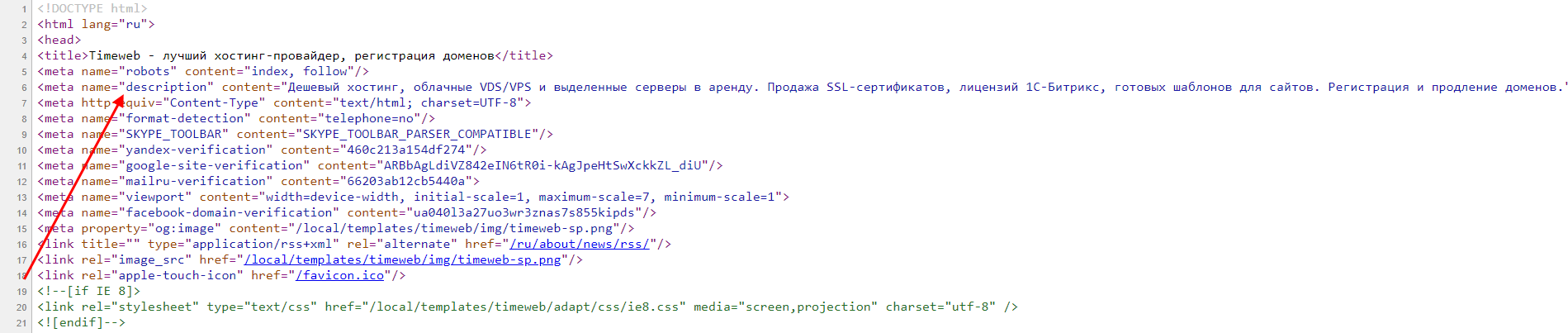
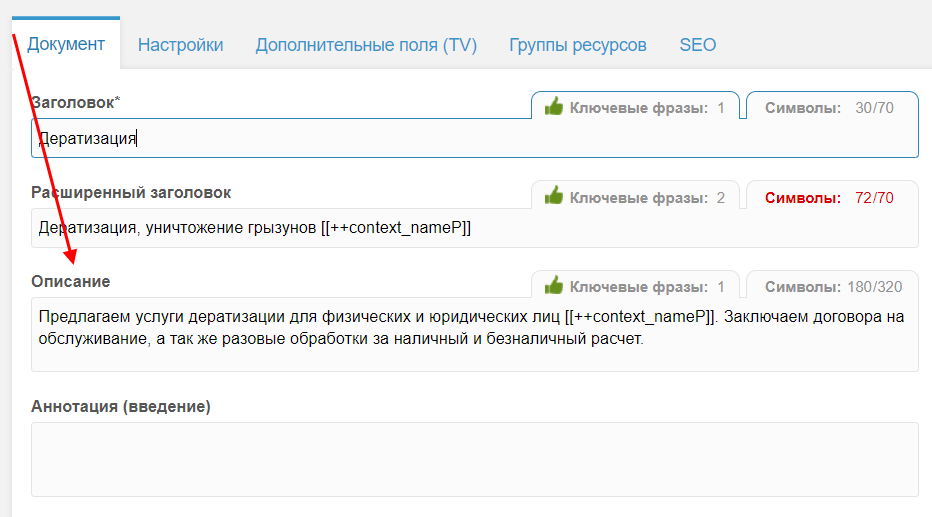
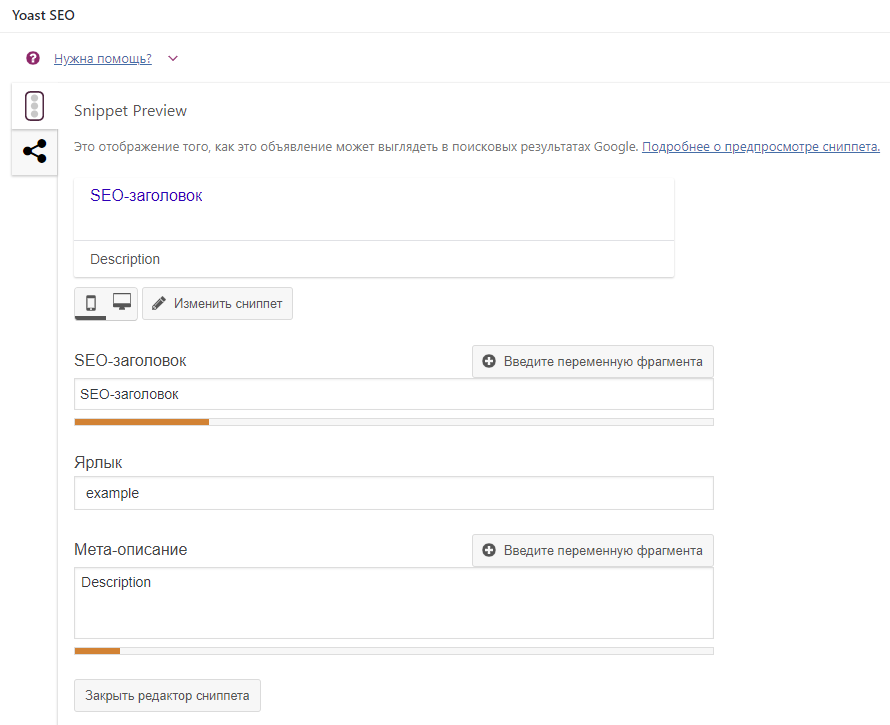
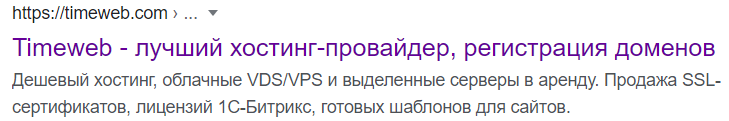
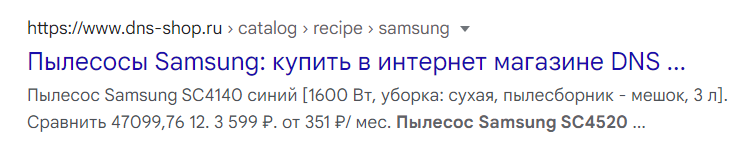
На завершающем этапе разработки сайта нужно уделить большое внимание вопросу о том, какими методами ресурс будет продвигаться в сети. Описание сайта — наиболее распространенный и эффективный способ поднятия позиции сайта в результатах поисковых запросов. Ознакомительный текст служит и для привлечения внимания целевой аудитории, помогает пользователю быстро сориентироваться и настроиться на восприятие той или иной информации. Для таких статей существует ряд требований и условий, следуя которым можно гарантированно увеличить популярность ресурса.

Прежде всего, описание сайта должно быть лаконичным и кратким. Необходимо заинтересовать, заставить продолжать поиск информации именно на данном ресурсе. Длинные и скучные тексты вряд ли могут выполнить эту функцию.
Также описание сайта не должно включать в себя специальные символы, кавычки и тому подобное. Скорее всего, можно обойтись и без них. Они не несут смысловой нагрузки и мешают работе поисковых систем.

Чтобы вызвать доверие и расположить к себе пользователя, описание сайта должно звучать как искреннее и уважительное сообщение, составленное создателями ресурса, а не сухой текст для анализа компьютерной программой поисковика. Именно поэтому следует избегать повторения одного и того же описания на нескольких страницах. Предложения должны быть уникальными и предназначенными, в первую очередь, для клиента.
Описание сайта обязательно должно содержать ключевые слова, связанные с основной тематикой ресурса. Это будут словосочетания или части предложения, которые с наибольшей вероятностью использует клиент в поисковом запросе. Такие слова можно вставлять в текст в разных падежах и числах. Лучше всего, чтобы именно с них начиналось сообщение.

Ознакомительный текст может содержать в себе абсолютно любую интересную информацию. Например, предлагаемые услуги, преимущества ресурса, описание структуры сайта и тому подобное — все это можно взять за основу для составления зазывающего повествования и дополнить до небольшой статьи, которая будет приковывать внимание пользователя, манипулируя его эмоциями и желаниями. Главное не забывать о том, что текст должен звучать действительно необычно. Поэтому описание сайта не должно содержать в себе распространенных выражений-штампов и скучных предложений. Но в то же время, использование отдельных действенных и громких слов не будет лишним. Зачастую сообщения о том, что какие-либо действия можно осуществить легко, быстро, бесплатно или гарантированно — позволяют завоевать расположение клиента.
Чтобы проверить, насколько эффективен тот или иной ознакомительный текст, можно постоянно составлять новые или вносить изменения в старые, а затем анализировать, как сказывается на посещаемости и популярности ресурса свежее описание сайта. Пример такого текста для вдохновения и появления новых идей, конечно, лучше искать на наиболее успешных ресурсах аналогичной тематики с большой посещаемостью.
fb.ru
Стандартные описания регистрируемого сайта, rss канала при добавлении в каталоги, как правильно написать статью в соответствии требований сайтов-площадок.
Мы хорошо поработали над внутренним содержанием своего сайта, с помощью написания и размещения статей с низкочастотными запросами добились повышения посещаемости своего сайта. В этом направлении можно постоянно работать, конечно, если времени и сил достаточно для ожидания результата; тем же, кто спешит и готов тратить деньги на раскрутку своего ресурса — дорога за покупными ссылками. Но это другая тема и мы к ней еще вернемся.
Данная страница моей шпаргалки для веб-мастера о бесплатной раскрутке сайтов – когда Вы сами пишите статьи, сами и размещаете их; когда самостоятельно составляете описание для регистрации в каталогах сайтов и своими ручками прогоняете через различные программы, чаще это Allsubmitter. В настоящее время можно пользоваться Allsubmitter 4.7 или Allsubmitter 5.3 (существует только лицензионный вариант).
Урок обучения №5.
Регистрация в каталогах сайтов. Продвижение с помощью размещения статей. Добавление rss каналов.
Опишем три этапа:
- Требования к описанию регистрируемого сайта в каталогах.
- Правильное описание rss каналов при добавлении в каталоги.
- Как правильно написать уникальную статью для размещения на веб-сайтах.
1. Стандартные требования к описанию регистрируемого сайта в каталогах .
Отметим, для чего нужна регистрация в каталогах?
- Для увеличения веса страниц своего сайта как главной, так и второстепенных.
- Для продвижения ресурса по СЧ (среднечастотные запросы) и НЧ (низкочастотные запросы) в выдаче поисковых машин.
Ручная регистрация более качественна, чем автоматический прогон с помощью любой программы (например, AllSubmitter). Минус — большие затраты времени.
В Allsubmitter есть полуавтоматическая регистрация, где заполнив один раз формы: название, полное описание сайта, краткое описание веб-сайта, ключевые слова, категории, контактную и другую информацию можно не вводить все это вручную при регистрации в каталогах – программа успешно справится с рутиной. Также есть возможность прогнать свой ресурс в автоматическом режиме, зависит от версии или наличия лицензии.
В любом случае нужно подготовить следующие описания для сайта:
Информация о проекте.
На первой вкладке видим «Категория, Название, Заказчик, Исполнитель, Комментарий» – ни на что не влияют при регистрации. Ссылку на картинку баннера по вашему желанию. Есть готовый баннер и желание разметить его в каталогах, пожалуйста. Впрочем, каталогов, размещающих баннер мало, тем и заманчивее сделать баннер своему детищу.
Описание.
На второй вкладке важные формы или основные и от правильного описания сайта зависит результат от прогона.
URL (регистрация) – лучше Ваш URL составить в нескольких рабочих вариантах, например:
http://www.master-live.ru/
http://www.master-live.ru
http://master-live.ru/
http://master-live.ru
www.master-live.ru
Все эти адреса нужно прописать в закладке «Варианты».
Название
количество символов 50-70 – нужно придумать либо сгенерировать с помощью специальных программ как можно больше разных названий. В Allsubmitter уже есть встроенный генератор и со своей задачей справляется замечательно. Рекомендации по количеству — не меньше 1000 уникальных. Для заполнения используем закладку “Варианты”.
Полное описание
количество символов 200-300. Часто каталоги требуют не менее 250 символов. Самих описаний — от 1000 уникальных. В некоторых каталогах предлагается ввести не менее 350 символов или не менее 500 знаков, и даже до 2000 знаков. Поэтому лучше и эти варианты описания подготовить заранее.
Описание краткое.
Количество символов 150-190. Про число уникальных по-прежнему.
Ключевые слова.
Здесь требуется ввести продвигаемые ключевые слова. Около 100 символов.
Язык сайта.
Заполняете соответственно.
Компания.
Контактная информация.
По возможности вводить много разных вариантов имён, фамилий, страны и т.д. – это нужно для сокращения склейки.
Email для регистрации можно сделать на Яндексе, Google.
Тогда в поле Email можно будет ввести 4 электронных адреса таким вот образом:
логин@yandex.ru
логин@yandex.ua
логин@narod.ru
логин@ya.ru
Или же так:
masterlive@gmail.com
m.asterlive@gmail.com
ma.sterlive@gmail.com
mas.terlive@gmail.com
mast.erlive@gmail.com
master.live@gmail.com
и .т.д.
2. Правильное описание rss каналов при добавлении в каталоги.
Перечислим стандартные требования к добавлению RSS-ленты новостей:
- Лента должна быть на одном языке.
- RSS-лента не должна содержать обычные новости сайта.
- Обязательные теги: title, link, category and description.
- Контент ленты не должен содержать нецензурную лексику.
- Заголовок новости не должен дублироваться с сайта — уникальность.
- Заголовки не должны содержать дату или иную служебную информацию.
Правильное описание rss канала для последующей регистрации:
- Ссылка на источник — URL фида, URL RSS канала
- Ссылка на новости в формате RDF/RSS
- Контактное лицо
- E-mail для контакта
- Тематика источника (перечень тем)
- Регион, по которому предоставляет новости rss источник
- Комментарии
3. Как правильно написать уникальную статью для размещения на веб-сайтах.
Каждый ресурс предъявляет свои требования к описанию, предлагаю ознакомиться со стандартным написанием статей. Затем можно готовые статьи прогнать по каталогам с помощью программы Allsubmitter.
Заголовок
Заголовок должен содержать заглавные и строчные буквы. Допускается выделение кавычками некоторой части заголовка.
Не нужно использовать специальные символы в заголовке (многоточие, прямые кавычки, обратные апострофы и т.д.). Не применяйте в заглавии HTML тэги.
Никогда не пишите в качестве названия свое имя или адрес сайта.
Начало статьи не должно повторять заголовок.
Обращайте свое внимание на первые 3-4 слова в названии – они имеют больший вес.
Содержимое статьи
Количество слов статьи должно быть от 200 до 3500. Наилучший объем 400-750 слов.
Либо количество символов статей от 1000 до 5000 знаков.
Разрешенные HTML тэги в тексте статьи смотрите на ресурсе, размещающем текст.
Пишите короткими абзацами – легче воспринимается глазом.
Помните, что для заголовков, контактной информации или копирайта есть специальные поля, не нужно все это вставлять в тело статьи.
Краткое содержание статьи.
Изложите в 2-3 предложениях суть вашей статьи или скопируйте первый абзац. Краткое содержание будет показываться в результатах поиска.
Ссылки (URL) в ваших статьях.
Разрешенное количество ссылок также смотрите на сайте, размещающем статью. Их может быть от двух и более. Главное, чтобы ссылки были рабочими.
Не переусердствуйте с набором ключевых слов.
Не дублируйте ссылки на одну и ту же страницу.
Как же написать хорошую уникальную статью?
1. Статья должна быть достоверной, все сведения проверены.
2. Она должна донести до читателя ясную мысль.
3. Если у Вас несколько мыслей – напишите несколько статей.
4. Статья должна быть информативной и с вашими оценками, мнением, опытом.
5. Отбрасывайте ненужные факты – краткость. Короткие и ясные заголовки делают читабельным текст и помогают пользователю найти необходимое.
6. Больше фактов и Вам поверят, соответственно меньше эмоций.
7. Пользователь должен найти то, что ему нужно.
8. Никогда не осуждайте – это отталкивает.
9. Юмор и ирония украсит, уж и не знаю Вас или статью;)
10. Добивайтесь, чтобы посетитель получил информацию или услугу, обнадеживайте его и он повторит свои визиты.
Не сомневайтесь, что лучшая статья – это написанная лично Вами! Пишите о том, в чем хорошо разбираетесь – поверьте, это чувствуется!
Если вам нравится учиться вместе со мной, подписывайтесь на новости сайта и о выходе новых уроков узнаете первыми!
www.master-live.ru
Продвижение сайта в ТОП Яндекса и Гугл (других поисковых систем) — ключевая цель для любого веб-мастера или оптимизатора. В попытке закрепить свой ресурс на лидирующих позициях выдачи поисковиков, обрести максимально возможный показатель ИКС (тематический Индекс Цитирования) или лучшее место в Alexa Rank SEO-специалисты используют самые различные методы раскрутки. Кто-то из них преуспевает в этом, кто-то — не очень. Тут уж как кому повезет…
Однако, как доказывает практика, зачастую везет тем SEOшникам, кто в ходе поисковой оптимизации постоянно анализирует ее текущие результаты. Пускать на самотек процесс раскрутки — значит заведомо обрекать свой сайт на незаметное существование в бездонных недрах Интернета. Вот почему систематический и комплексный анализ сайта — залог его успешного продвижения в Яндекс, Гугл, Bing и других популярных поисковиках.
Анализировать сайт (проверить ИКС и прочие показатели его развития) можно двумя путями: собственными силами и с помощью специализированных аналитических сервисов. Точно и, что самое важное, одновременно проверить ИКС сайта, его траст и внешние ссылки, а также остальные многочисленные характеристики лишь собственными усилиями — очень трудоемкий и почти нереальный процесс. Другое дело, содействие такого бесплатного инструмента, как всесторонний анализ сайта от CY-PR.com.
Наш комплексный анализ сайта — уникальный сервис разносторонней проверки веб-ресурса. С его помощью анализ вашего сайта превратится в по-настоящему простой, предельно быстрый и захватывающий процесс. Все, что для этого требуется, ввести адрес нужного сайта в строку анализа и сделать один единственный клик. Спустя считанные секунды вашему вниманию будет предоставлен детальный отчет о прошлом и теперешнем развитии сайта.
Этот отчет для каждого сайта уникален. В то же самое время он включает в себя ряд обязательных элементов. В качестве примера на скринах ниже приведены результаты всестороннего анализа для самого CY-PR.com.
Как видно, проанализировать сайт у нас можно без особых сложностей. Более того, простота, скорость и достоверность проверки ИКС, Alexa Rank, внешних ссылок и прочих параметров ресурса приятно вас удивят, заставят внести CY-PR.com в число незаменимых бесплатных SEO-сервисов!
Но и на этом мы бы не спешили ставить жирную точку. Помните, что комплексный анализ сайта (проверка его активности в социальных сетях, величины ИКС, наличия в DMOZ-каталоге и прочих его характеристик) — главный, но далеко не единственный инструмент, имеющийся в арсенале нашего SEO-портала. В помощь владельцу сайта мы также готовы предложить широчайший спектр других незаменимых услуг по оптимизации.
Например, массовую проверку ИКС. Возможности этого инструмента позволяют проверить тематический Индекс Цитирования у нескольких сайтов одновременно.
Постоянный анализ сайта, контроль за его ключевыми параметрами невозможен без соответствующих информеров. Сегодня самыми популярными среди них являются информеры ИКС и, после отмены PR, Alexa Rank. Мы поможем вам не просто выбрать счетчик ИКС (предоставим соответствующий код), но и подберем необходимый дизайн информера, максимально соответствующий внешнему виду вашего сайту.
Наш сервис располагает уникальной возможностью оценки стоимости веб-ресурса на основе многочисленных показателей его развития и авторитетности. Узнайте стоимость сайта с помощью CY-PR.com!
Кроме того, особой популярностью у наших пользователей снискали такие инструменты, как проверка скорости Интернета и Favicon-генератор. Первая позволяет протестировать качество линии и определить скорость скачивания. Вторая — предоставляет эксклюзивную возможность создавать в режиме онлайн необходимые каждому сайту фавиконки.
К другим уникальным функциям, которыми вы всегда можете воспользоваться на страницах нашего портала, нужно причислить оптимизатор HTML-кода, генератор анкоров, транслит-переводчик, конвертер цветов, генератор опечаток и т.д.
Скажем больше, нынешний CY-PR.com — не только автоматическая и всесторонняя проверка основных показателей сайта. Помимо этого, наш проект — место дружеского общения SEO-специалистов самого разного профиля. На страницах нашей блогосферы и форума вы всегда можете почерпнуть ценную информацию или поделиться таковой, обсудить дела насущные или просто поговорить на отвлеченные темы.
К слову, об общении. Следить за горячими новостями в мире SEO можно на главной странице сервиса. Здесь для вас регулярно публикуются интересные авторские статьи и актуальные новостные материалы, которые тоже очень часто вызывают оживленные дискуссии пользователей.
Надеемся, что все вышесказанное поможет вам сделать выбор в нашу пользу. Мы же сделаем все возможное и чуточку больше, чтобы поисковая оптимизация и анализ сайта стали для вас делом желанным и даже праздничным!
www.cy-pr.com
- Главная
- Ранжирование в деталях
- Технические характеристики сайта
Технические характеристики сайта — это визитная карточка ресурса для поисковой системы. Важнейшими техническими характеристиками для продвижения сайта являются доступность сайта, корректность настроек, скорость ответа сервера, корректность кодов ответа сервера, настройка «зеркал» и др. Технические проблемы влекут за собой трудности с индексацией, что в свою очередь сильно влияет на продвижение: непроиндексированные страницы не принимают участие в ранжировании. По этой причине диагностика работоспособности сайта и технических неполадок является важным моментом в поисковой оптимизации ресурса.
Большинство проблем, возникающих при работе сайта, можно разделить на пять категорий:
1. Сайт недоступен
Сайт должен работать 24 часа в сутки, 7 дней в неделю и быть постоянно доступен как для пользователя, так и для поисковой системы. Если на сайт в момент даже кратковременного сбоя попытается зайти поисковый робот и не сможет этого сделать, ресурс не будет проиндексирован. Это может вызвать падение позиций сайта по ключевым словам или исключение всех его страниц из индекса. Если же во время сбоя на сайт зайдет не робот, а пользователь, то это может быть еще более критично. Для крупных компаний даже 1 минута неработоспособности ресурса может нанести ущерб в миллионы рублей.
Если сайт регулярно «падает», и возникают серьезные технические неполадки в его работе, стоит задуматься о смене хостинга или аренде выделенного сервера.
2. Медленный или некорректно настроенный сайт
Скорость ответа сервера, на котором находится сайт, не менее важна, чем стабильность его работы. Последние несколько лет поисковые системы стали уделять этому показателю гораздо больше внимания. Яндекс индексирует сайты, не отвечающие его представлениям о быстроте, в десятки раз медленнее, чем аналогичные сайты с хорошими показателями. Google за «медлительность» не поместит ваш сайт на высокие позиции в выдаче.
Среди причин повышенного внимания к скорости загрузки можно указать следующие:
1. медленно работающий ресурс автоматически попадает под определение «не для всех», что означает неспособность обслуживать большое число пользователей;
2. любые изменения или новые страницы на таких сайтах могут индексироваться месяцами вместо обычных дней или недель.
Снижение скорости работы может быть вызвано перегрузкой сервера, который не рассчитан на приведенное количество трафика, неоптимизированным кодом страницы, неработающими скриптами, подгружающимися изображениями или flash-объектами большого размера. Кроме низкой скорости, на индексацию и ранжирование могут влиять некорректно настроенные правила противостояния сетевым атакам. В таком случае запросы роботов поисковых систем воспринимаются как нападение — их активность блокируется сервером, и индексация не завершается.
Выдержка из рекомендаций Яндекса: «Для индексирования важен размер документа — документы больше 10Мб не индексируются».
Если новые страницы продвигаемого сайта долго не появляются в выдаче или часто исчезают из нее, а большие нагрузки приводят к появлению ошибок, рекомендуется провести полную диагностику кода сайта и подгружаемых элементов. При необходимости следует сменить хостинг, оптимизировать код, картинки, скрипты и т.д.
3. Коды ответа сервера
Страницы сайта должны не только быстро открываться, но и корректно отвечать поисковым системам. Код ответа HTTP рабочей страницы должен быть 200, а код несуществующей страницы — 404. Коды ответа сервера делятся на 2 группы: перенаправление ошибок сервера и ошибок клиентского ПО. Данная информация является служебной и не показывается посетителю непосредственно на странице сайта. Чтобы узнать, как сайт отвечает Яндексу при запросе той или иной страницы, можно воспользоваться специальным сервисом в панели веб-мастера.
Особенно часто страницы 404 появляются на сайтах интернет-магазинов. Когда товар снимают с продажи, страницу с его описанием удаляют. В этом случае поисковой системе необходимо передать информацию о том, что такой страницы на сайте больше нет, и ее следует исключить из индекса.
Для этого требуется регистрация и подтвержденные права на сайт в сервисе Яндекс.Вебмастер. Однако для диагностики сайта можно использовать и сторонние сервисы, например, Rooletka.ru.
Как проверить код ответа HTTP сервера в Яндекс.Вебмастере:
1. Авторизоваться в сервисе Яндекс.Вебмастер.
2. Перейти на вкладку «Мои сайты». Если сайтов несколько, выбрать нужный.
3. Перейти на вкладку «Проверить ответ сервера».
4. Указать URL сайта в специальной строке.
5. Нажать кнопку «Проверить».
К примеру, сайт может возвращать 404 статус по различным причинам:
- опечатки в адресах сайтов при наборе;
- переходы из закладок браузеров на страницы, которых больше нет;
- переходы с внешних сайтов по некорректным или устаревшим ссылкам;
- полная смена структуры сайта.
Статус-коды будут подробно рассмотрены в главе “Оптимизация сайта в деталях”.

Сразу настроив правила на сайте и предусмотрев перечисленные ситуации, можно оптимизировать затраты на исправление технических неполадок. Периодическая проверка сайта на битые ссылки (ссылки на несуществующие страницы) позволит оперативно их находить и эффективно работать с весом сайта.
4. Настройка «зеркал» сайта
Каждый ресурс изначально доступен по двум разным адресам: с www и без www. Поисковая система перед индексацией воспринимает эти «зеркала» как два разных ресурса, и для достижения высоких результатов продвижения необходимо провести так называемую «склейку» их адресов, или правильную настройку основного «зеркала». «Склейка» — это процесс соединения двух копий сайта, после которого устанавливается переадресация пользователя с одного адреса на другой (например, с ресурса, адрес которого включает www, пользователи будут перенаправлены на ресурс, адрес которого не содержит www, или наоборот).
Указать поисковой системе, какое «зеркало» сайта считать главным, следует в файле robots.txt при помощи директивы Host. Далее надо настроить переадресацию, используя 301 редирект. Данный код ответа сервера сообщает о перемещении страницы и указывает ее новый адрес. Использование 301 редиректа является надежным способом, но в случае отсутствия доступа к настройкам сервера альтернативой ему является настройка главного «зеркала» в панели вебмастера Яндекса и Google.
5. Другие технические характеристики
В качестве дополнительных рекомендаций технической оптимизации можно указать настройку robots.txt и sitemap.xml, рекомендации по работе с flash и frame, обоснование формирования ЧПУ («человекопонятных урлов»), устранение идентификаторов сессий и динамических URL и др.
Выполнение всех рассмотренных рекомендаций требуется в первую очередь для того, чтобы обеспечить полноценное индексирование ресурса.
Вернуться назад: Факторы ранжирования сайта Читать далее: Текстовые факторы
www.sembook.ru
Команда SbUP.com разработала огромное количество SEO сервисов и инструментов, для облегчения работы вебмастеров и оптимизаторов.
Самыми важными мы считаем сервис комплексного анализа сайтов, включающий проверку траста сайта, а также разработанный на его основе сервис массового сравнения сайтов.
Для того, чтобы получить бесплатный SEO аудит, введите адрес проверяемого сайта в форму выше и нажмите «Анализировать». Через 10-30 секунд вы получите детальный отчет о проверяемом сайте.
Что делает seo сервис, какие данные предоставляет, какая от этого польза, и сколько это стоит?
SEO анализ ни стоит нисколько, т.е. бесплатный. Прежде чем перейти к ответам на остальные вопросы, давайте посмотрим следующее слайд шоу результатов работы сервиса (кликните по изображению ниже).

Сервис предоставляет огромное количество данных и характеристик сайта. Более сотни графиков, несколько сотен всевозможных параметров проверяемых ресурсов.
Среди них:
Обратные ссылки во всевозможных поисковиках и сервисах контроля за входящими ссылками, уровень доверия сайта (т.е. trust или трастовость), проиндексированные страницы, скорость сайта и хуиз история, дата регистрации и контактные данные хостера, плотность ключевых фраз на странице и гео положение сайта, наличие в самых важных каталогах, безопасность ресурса, наличие конкурентов, посещаемость и позиции сайта в поисковых системах, и еще сотни других важных характеристик подопытного ресурса.
Сервис seo аудита может определить на каком движке (CMS) работает сайт, а также какие скрипты использует.
Детектируются более 60 систем управления содержимым и около сотни различных скриптов. Если движок был детектирован, то его название будет ссылкой на ТОП сайтов по этой CMS.
Сервис анализа также определяет уровень доверия ресурса, т.е. TrustRank или траст сайта в поисковых системах. Трастовость сайта (авторитет сайта) определяется многими параметрами. Это возраст ресурса, количество страниц в индексе, уникальность контента, посещаемость сайта, количество обратных ссылок, частота обновления ресурса и еще десятки характеристик. Подробнее о трасте сайта вы можете узнать на этой странице.
Недавно введен новый параметр — Заспамленность ссылками.
При подсчете учитывается много данных, в том числе проиндексированные страницы, число акцепторов сайта, уровень доверия ресурса и другие характеристики.
Измеряется по шкале от 0 до 100%. При наведение мышки на результат вплывают поясняющие подсказки. Также есть цветовая (и графическая) индикация в зависимости от результата.
Ниже классификация заспамленности, в зависимости от процентов:
0 — 10%  . Все отлично.
. Все отлично.
10 — 20%  . Все хорошо.
. Все хорошо.
20 — 30%  . Возможно все хорошо, но обратите внимание на исходящие ссылки.
. Возможно все хорошо, но обратите внимание на исходящие ссылки.
30 — 50%  . Внимание, возможно много исходящих ссылок.
. Внимание, возможно много исходящих ссылок.
50 — 80%  . Плохо, много исходящих ссылок.
. Плохо, много исходящих ссылок.
80 — 100%  . Очень плохо, слишком много исходящих ссылок.
. Очень плохо, слишком много исходящих ссылок.
N/A. Не определено. Недостаточно данных.
Особо хочу обратить ваше внимание на подробный анализ сервисом всевозможных рейтингов (пузомерок). Кроме общепринятых, вы получите данные и по эксклюзивным, разработанным нашей командой.
Это будут следующие рейтинги:
Примерная цена сайта,
Траст (TrustRank), уровень доверия сайта в поисковых системах,
Реальный PageRank,
Номинальный google ПР,
Яндекс тИЦ и рэнк,
Alexa рейтинг.
Хочу пояснить по методике формирования примерной стоимости (цены) сайта.
Сервис seo анализа учитывает только текущие характеристики ресурса. В зачет не идут затраченные усилия (моральные и финансовые), офисы и другая недвижимость, персонал, бюджет, биржевой азарт (напр. для яндекса и гугла), потенциал тематики сайта либо ваш личный потенциал и т.п.
Только действующие на текущий момент характеристики и параметры ресурса.
По каждому рейтингу мы разработали информеры, которые вы можете разместить на своих сайтах. Как пример, ниже счетчики для текущего сайта:
![]()
![]()
![]()
![]()
![]()
![]()
Получить кнопки можно как на странице аудита сайта, так и на специальной странице информеров, где можно выбрать счетчики из почти сотни вариантов, и подобрать их под любой дизайн сайта.
Сами информеры обновляются автоматически, при каждом анализе сайта. Поэтому у вас нет необходимости менять код кнопок, уже размещенных на ваших ресурсах. Адреса кнопок остаются те же, а их значения обновляются автоматически.
Еще хочу заметить по аудиту, что для каждого анализируемого сайта формируется отдельная страница с уникальным адресом. Поэтому, для того чтобы получить отчет по уже проанализированному ресурсу, необязательно делать повторный анализ. Для этого достаточно посетить определенный адрес seo аудита конкретного сайта. На самой странице анализа есть ссылки, в разных форматах, на сгенерированный URL.
На основе сео анализов многочисленных сайтов мы сформировали различные рейтинги и ТОПы, в которых ранжировали ресурсы по всевозможным показателям. Как пример, приведу некоторые из них:
Новые сайты, ТОП по цене ресурса, ТОП по трасту, ТОП по реальному ПР и многие другие. По этим рейтингам отчетливо видно какие сайты имеют преимущества, и самое главное почему.
 Вы можете сохранить отчет комплексного анализа в формате PDF, для предоставления клиентам (начальству), либо более детального изучения оффлайн. Для этого сеть ссылка в конце аудита.
Вы можете сохранить отчет комплексного анализа в формате PDF, для предоставления клиентам (начальству), либо более детального изучения оффлайн. Для этого сеть ссылка в конце аудита.
Рекомендую внимательно ознакомиться с презентацией сервиса комплексного сео анализа. На странице анонса подробно описаны все характеристики, генерируемые сервисом, а также объяснены нюансы работы с результатами аудита.
На основе вышеописанного сервиса был разработан инструмент массового сравнения характеристик сайтов.

Можно проверять до 50 сайтов одновременно и получать (и сравнивать) более 60 характеристик по каждому ресурсу. Сам инструмент находится здесь, а его подробное описание на следующей странице.
У сервиса появился программный интерфейс (API) доступа к проверенным данным.

За один запрос можно получить информацию по 50 сайтам. Подробнее на этой странице.
Ниже вы можете видеть остальные несколько десятков сервисов, разработанных нашей командой. Доступ к ним можно также получить в правом нижем меню сайта.
www.sbup.com
Современный Интернет развивается более чем стремительно. В нём уже мало что осталось от статичных Интернет-сайтов пятнадцатилетней давности. Тенденции развития сети уходят в сторону невообразимых дизайнов и безграничного функционала.
Сейчас программистам и дизайнерам доступен широкий набор инструментов для создания сайтов и приложений. Чего только стоят интерактивные интерфейсы, построенные на базе Silverlight или Flash/Flex. А если заглянуть в галерею Flash-сайтов thefwa.com, то можно получить массу впечатлений от оригинальных дизайнерских идей и нестандартных решений.
Эффектному дизайну традиционно принято противопоставлять юзабилити. Но между этими качественно разными параметрами при желании всегда можно найти компромисс. Для этого следует помнить главные характеристики, которыми должен обладать современный сайт.
Визуальный дизайн.
Конечно же, дизайн должен быть незаурядным, эмоциональным и запоминающимся. Одновременно, он должен помогать пользователю в поиске и доступе к требуемой информации. Для этого в организации страниц следует по максимуму использовать белое пространство, а также по ключевым признакам группировать и разделять графические элементы страниц. Каждый такой элемент должен нести на себе определенную функцию. Он может направлять, иллюстрировать, подсказывать, информировать и т. п.
Навигационная архитектура.
Пожалуй, всем не понаслышке знакомо «правило 3-х кликов». Искомая информация должна быть легкодоступной для пользователя, иначе он не станет углубляться в непролазные дебри сайта. Навигационные кнопки должны всегда находиться «под рукой» и в поле зрения, а структура должна быть интуитивно понятной.
Свобода пользователя.
Ничто так не ценится человеком, как свобода и свобода выбора. При создании сайта это тоже стоит учитывать. Все ограничения надо свести к минимуму и предоставить пользователю выбор. Возможность влиять на процессы и контролировать ситуацию, пусть даже в мелочах, будет оценена по достоинству. Примером того, как пользователь может видоизменять сайт по своему вкусу, может послужить сайт oneover.com
Учитывая эти простые, но важные, моменты можно успешно совместить невообразимый дизайн с безграничным функционалом.
Это интересно:
О конструкторах сайтов.
artisteer-rus.com
Веб-сайт представляет собой совокупность электронных документов, размещенных в сети Интернет, обладающих электронным адресом.
Сайт (от англ site — место; местонахождение, местоположение; позиция) так называют ресурсы глобальной компьютерной сети Интернет. Т.е. сайт в Интернете — это специальным образом структурированная информация, размещенная на сервере (компьютер, подключенный к сети) и открытая пользователям этой сети для свободного, авторизируемого или ограниченного доступа. Все многообразие информации в интернете, обозначаемой одним словом -«сайт», можно разделить по:
- задачам сайта, целям его создания и фунционирования -коммерческий, некоммерческий, информационный, рекламный, поисковая система и т.д.
- объемности — сайты-визитки, интернет-представительства, веб-порталы и т.д.
- методу их создания и функционирования — динамические и статические.
Но Веб-сайт представляет собой не только некоторый набор текстовой и графической информации, организованный в виде определенного количества веб-страниц, связанных между собой гипертекстовыми ссылками. Под этим сухим определением скрываются практически неограниченные возможности по организации присутствия фирмы в глобальной сети Интернет.
Общее число пользователей сети Интернет уже исчисляется сотнями миллионов во всем мире, и это число продолжает неудержимо расти. Поэтому веб-сайт, как представительство фирмы является превосходной имиджевой и целевой рекламой, демонстрирует престиж и обеспечивает информационную поддержку клиентов и сотрудников фирмы 24 часа в день, 365 дней в году.
Любому товару или услуге можно дать качественную оценку. Не составляют исключения и веб-сайты. Современный web-сайт — это прежде всего выдержанный стиль — это когда каждая страничка имеет ярко выраженную принадлежность ко всему веб-сайту. Когда легко ориентироваться и поиск информации не сопряжен с опасностью заблудиться и потерять время. Когда странички загружаются менее, чем за минуту. Стильность веб-сайта достигается несколькими приемами. Можно выделить следующие элементы, участвующие в создании стиля:
- шрифт — в пределах сайта он должен иметь одинаковые характеристики — такие, как гарнитура (начертание), кегль (высота), цвет.
- абзац — желательно, чтобы преобладал какой-нибудь один из видов выравнивания на страничке, например, публикация сделана с отступом от левого края и выравниванием влево.
- цветовая схема web -сайта — она начинается с выбора тех трех цветов страницы, которые используются для представления обычного текста, ссылок и посещенных ссылок. Помимо этого, цветовая схема веб-сайта должна отражать общий фирменный стиль. Цветовая схема должна повторяться на всех страничках публикации, это создаст у посетителя ощущение связности сайта. Цвета ссылок должны быть сделаны таким образом, чтобы, с одной стороны, посетитель видел, что это ссылка, а с другой стороны, она бы не мешала читать основной текст,
- графическое оформление сайта — во-первых, оно должно укладываться в общую цветовую схему; во-вторых, должна быть продумана общую концепцию графического оформления. Все графические элементы можно разделить на два больших класса: рисованные и фотореалистические. Смешивание этих двух типов в оформлении нежелательно. Кроме этого, в случае, если используются на сайте фотографии в качестве иллюстраций, то перед использованием они должны быть обработаны — случае необходимости делается тоновая и цветовая коррекция, кадрирование. Данное оформление должно использоваться по всему сайту.
- навигация по сайту — именно она не дает посетителю запутаться в контенте (содержимом) веб-сайта. Для посетителя всегда должна быть предусмотрена возможность перехода на главную страничку веб-сайта. В случае, если на сайте используется навигационную графическая панель (выполненная в виде картинок), то обязательно должна быть текстовая копию, в противном случае посетитель сайта может не получить доступ к навигации по сайту в случае если его браузер не поддерживает загрузку картинок.
- сетикет (сетевой этикет) означает совокупность правил поведения и обхождения, принятых при использовании компьютерных сетей. Современные компьютерные сети порождают виртуальные города, виртуальные центры для гуляния, персональные страницы, веб-сайты различных компаний, правительственных, коммерческих и некоммерческими организаций. Бизнес-общество должно уважать весь этот огромный коммерческий потенциал. Сеть — это также персональный дом, окрестность, или даже город для миллионов. Правила бизнес-сетикета появились как руководство для установления и поддержки максимально эффективных взаимоотношений между коммерческой деятельностью и ее клиентами. Компании должны всегда помнить, что потенциальный покупатель всегда контролирует себя и имеет выбор.
Если говорить о современных и уже сложившихся правилах сетевого этикета (применительно к созданию и поддерживанию веб-сайтов), то можно выделить следующие:
- Внимательность к пользователям старых систем. Необходимо представлять текстовую версию веб-сайта на сплеш-странице (версии устаревших программных продуктов и систем не поддерживают современные технологии ).
- Поскольку пользователи платят за нахождение в сети, необходимо организовать простой и быстрый доступ к содержанию и информации.
- Использование сплэш-страницы для задания стиля и характера сайта. В тоже время, стиль веб-сайта должен соответствовать характеру компании.
- Целесообразно отображать дату и время последнего обновления вебсайта. Это говорит о том, что сайт используется практически, т.е. представленная на веб-сайте информация является актуальной.
- Минимум использования графики большого объема, анимации и аудио-программ, которые расточают время пользователя. Это связано с тем, что не все посетители имеют высокоскоростной канал доступа в Интернет, а так же с тем, что при просмотре сайтов с большим объемом контента возрастает сетевой трафик, а соответственно и расходы посетителей веб-сайта.
- Для организации доступа к любой информации размещенной на сайте должно действовать правило трех кликов — пользователь не захочет искать нужную ему страницу более чем тремя кликами.
- На сайте должна быть представлена информация о компании, которая обязательно включает e-mail, телефон, факс, физический адрес. Так же целесообразно предоставлять посетителем схему проезда до офиса, магазина и пр. компании.
- Если на сайте используются форумы, необходимо чтобы их темы обновлялись. Темы форума должны соответствовать интересам целевой аудитории веб-сайта.
- Необходимо предугадывать потребности пользователя. Например, если на веб-сайте используется база данных, должна быть и система поиска по ней.
- Для веб-сайта должен использоваться логичный URL.
- Пользователи не должны видеть веб-сайт, если он еще находится в стадии разработки. Негативное впечатление от недоделанного веб-сайта отпугнет посетителей и испортит не только его имидж, но и имидж компании.
- Если пользователи пришли воспользоваться какой-т услугой, представленной на веб-сайте, они должны попасть на нее с первой же страницы.
- Разработанная система ответов на e-mail письма создает положительное впечатления от веб-сайта в целом. Немедленный ответ говорит пользователям о том что их сообщение получено, и что вебсайт действенен. Также необходимо сообщать пользователю примерные сроки ответа.
- При ссылке на другой веб-сайт, пользователь должен непосредственно направлятся на конкретную необходимую страницу, а не на главную страницу сайта.
- Любая информация должна быть размещена с Соблюдением политики авторского права на графику и информацию. Не соблюдение этого правила приводит к различным видам ответственности.
Основная цель создания веб-сайта помимо простого информирования — создать у посетителя запоминающийся и привлекательный образ фирмы.
Данная функция представляется одной из наиболее важных.
Веб-сайт обычно является воплощением стратегических взглядов фирмы и используется как важный инструмент маркетинга в Интернете для совершенствования бизнес-процессов компании, под которыми понимается совокупность связанных между собой операций, процедур, с помощью которых реализуется конкретная коммерческая (предпринимательская) цель деятельности компании.
Спектр выполняемых задач довольно широк и обычно включает в себя: рекламирование, продвижение торговой марки компании и/или ее товаров; расширение системы связей с общественностью; обеспечение потребителей, партнеров, акционеров, рекламных агентов наиболее полной и насущной информацией о товарах, услугах и фирме; обеспечение информационной пред- и послепродажной поддержки потребителей; обеспечение прямых продаж; обеспечение продаж между фирмами; организация канала распространения продукции (в случае возможности ее распространения по каналам Интернета).
С точки зрения маркетинга, веб-сайт — это набор информационных блоков и инструментов для взаимодействия с одним или несколькими сегментами целевой аудитории, главное маркетинговое послание фирмы в сети Интернет.
Веб-сайт является основным средством, проводником политики компании в области маркетинговых коммуникаций в Интернете, позволяющим эффективно взаимодействовать с целевыми аудиториями. Естественно, это не единственное средство коммуникаций в Интернете, но большая доля коммуникаций осуществляется именно через него, что связано с тем, что на полнофункциональном веб-сайте обычно представлен практически полный комплекс коммуникационных компонентов.
Успех любого бизнеса зависит от того, насколько эффективно та или иная компания доводит свою информацию до партнеров и клиентов. Один из важнейших источников сведений о компании — ее представительство в глобальной сети: именно в Интернете многие ищут подробную и, главное, свежую информацию, на основании которой можно получить представление об интересующей организации.
Если в 1999-2000 году можно было говорить лишь о повышении массового интереса к Интернет, то на сегодняшний день Internet — это один из основных каналов получения информации для наиболее активной и платежеспособной части населения.
Наличие у компании хорошего сетевого представительства (веб-сайта) не только усиливает положительный образ фирмы, но и говорит в пользу надежности и основательности компании. В то же время отсутствие собственного сайта или его низкое качество может отпугнуть потенциальных клиентов и негативно влиять на имидж компании в целом. Ошибочно считать, что возможности сети Интернет ограничиваются только лишь имиджем, Интернет-сайт позволяет наладить дополнительный канал общения с клиентами и партнерами. Размещение в сети подробного каталога товаров и услуг не только даст посетителям возможность выбрать необходимые товары, но и существенно снизит нагрузку на персонал.
Помимо этого, Интернет предоставляет средства для создания новых направлений бизнеса и оказания целого спектра дополнительных услуг и возможностей:
- Актуальная информация о фирме. Пользователь сможет получать от самую последнюю информацию 24 часа в сутки, без выходных. Используя мультимедийные возможности, присущие только Интернету, можно добиться действительно эффективного представления товаров и услуг потенциальным клиентам. Ни печатная продукция, ни тем более радио или телевидение не могут подавать информацию в таком удобном, презентабельном и убеждающем виде при значительно меньшей стоимости, как это делает веб-сайт. Исчерпывающая информация, размещенная на веб-сайте, избавит от необходимости разъяснять одни и те же тривиальные вопросы по телефону, позволит высвободить рабочее время сотрудников для более эффективного решения стоящих перед ними задач. Прайс-лист или информация, размещенная в журнале, может устареть уже через несколько дней после отправки номера в печать. На веб-сайте можно обновлять информацию несколько раз в сутки — она всегда будет актуальной. Обновление информации не только не требует значительного дополнительного времени, но и значительных материальных затрат, это можно сравнить, например, с расходами по регулярному изданию все новых и новых буклетов, рекламных брошюр, каталогов и прайс-листов, информация в которых может устаревать в течение одной — двух недель.
- Торговля товарами и услугами через Интернет. Такой вид торговли удобен не только продавцам, но и покупателям. Вот некоторые из достоинств, которые называют постоянные пользователи электронной торговли: удобство; подробная информация об изделиях и услугах; большой выбор товаров и услуг; отсутствие навязчивого давления от продавцов; экономия времени.
- Интерактивная связь с клиентами. Используя механизмы обратной связи, анкетирования и опросов на веб-сайте, можно моментально и без каких либо затрат получать комментарии и отзывы от потенциальных клиентов. Эта ценная информация поможет поднять уровень сервиса на новую высоту.
- Связь с сотрудниками и партнерами фирмы. Создав специальные, защищенные паролем, разделы на веб-сайте, можно организовать дистанционный доступ к конфиденциальной информации только для сотрудников, работающих, например, в филиале компании или находящихся в командировке. Партнеры фирмы могут иметь возможность получить закрытую от широкого доступа информацию, например, их дилерский прайс-лист и т.д.
- Выход на международный рынок. Создав англоязычное (или на любом другом языке мира) зеркало1 веб-сайта, можно сделать информацию доступной для потенциальных клиентов по всему миру. А возможно, и найти надежного партнера за рубежом, что придаст качественно новый толчок в развитии бизнеса, Интернет дает неоспоримые преимущества в ведении бизнеса с международными партнерами.
Таким образом, типичными причинами создания веб-сайта являются:
- Расширение аудитории за счет привлечения Интернет-пользователей
- Обеспечение клиентам дополнительного сервиса
- Предоставление информации о компании всем заинтересованным лицам
- Промоушен краткосрочного маркетингового предложения
- Обеспечение информацией работников удаленных офисов
www.creasol.ru
Прежде чем зайти на веб-ресурс, пользователь сталкивается с поисковой системой. По определенному запросу он находит список различных сайтов, каждый из которых включает в себя description. Благодаря такому элементу можно показать поисковику, что находится на сайте/странице, какие у него преимущества, почему пользователь должен зайти именно на него и так далее.
Составление дескрипшена выполняется по особым правилам, соблюдение которых хорошо влияет на ранжирование сайта в поиске. О том, что это за правила и как грамотно составить description, поговорим в сегодняшней статье.
Что такое description
Description – это специальный тег, описывающий содержимое страницы в краткой форме. Если поисковые системы отображают вашу страницу в результатах поиска, то это значит, что в запросе были использованы ключевые слова, которые есть как на самой странице, так и в description либо в заголовке (title). Кроме того, правильно заполненный дескрипшен способен завлечь пользователя и увеличить популярность вашего сайта.
Увидеть description вы можете в поисковой выдаче под заголовком сайта. Вот так он выглядит в Google:

В Яндексе отличие лишь в том, что сначала идет заголовок, затем ссылка на сайт, а потом уже описание (description):

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как заполняется description
Описание страниц содержится в верхней части HTML-кода внутри тега <head>. В него прописываются различные метаданные, в том числе и description. Формула для него крайне проста:
<meta name=”description” content=”Описание”>
В графе name мы говорим браузеру, что хотим использовать на сайте description, а в графе content указываем, каким именно будет описание страницы. Например, если открыть код сайта timeweb.com (комбинация клавиш CTRL+U), то в верхней части увидим дескрипшен, который мы видели в поисковой выдаче:

Чаще всего код страницы вручную не открывается, так как многие сайты построены с помощью CMS – там, как правило, такой функционал уже вшит в систему. Достаточно через административную панель открыть нужную страницу и прописать для нее описание. Например, на MODX это выглядит следующим образом:

В случае с WordPress можно пойти другим способом – заполнить дескрипшен с помощью плагина Yoast SEO.

Количество символов в description разнится от 150 до 170 символов, подробнее о чем мы еще поговорим. Вы, конечно, можете включить в него и больше знаков, однако поисковик попросту урежет описание до нужного размера. Стоит также полагаться не только на количество символов, но и на само содержимое, которое должно быть структурировано в соответствии с типом страницы.
Описание для главной страницы
В данном случае особую роль играет заголовок страницы (title). Если в нем указаны все главные ключевые слова, то написать description будет проще. Он должен рассказывать о том, что представляет собой сайт. Например, для компании лучше всего рассказать о своей цели, ценностях и для кого она вообще была создана.
Если снова открыть описание сайта Timeweb, то увидим, что в нем раскрывается вся суть компании: это дешевый хостинг, с различным набором инструментов для сайтов.

Описание для вторичных страниц
Если в описании главной страницы мы должны были озвучить суть всего сайта, то в отдельных разделах следует описывать то, что размещено именно на них. Например, если страница предназначена для продажи конкретного товара, то расскажите о нем: что за товар, для кого он, какой у него размер и так далее.
Например, вот так выглядит описание страницы с товаром на сайте DNS:

Помимо всего прочего, следует также учитывать и сайты конкурентов. Например, указывать стоимость товара имеет смысл только в том случае, если она ниже, чем у конкурента. Если же вы продаете товары для VIP-сегмента, то лучше цену опустить.
Также рекомендуется добавлять номер телефона, когда компания оказывает оперативные услуги. Выглядеть это может так: «Срочный ремонт холодильников, звоните по телефону +7 (000) 000-00-00».
Description в Яндекс и Google
Особых отличий в требованиях к описанию страниц у данных поисковых систем нет. Длина description и его информативность примерно идентичны как в Google, так и в Яндекс. В первом случае это 150-160 символов, во втором – 160-170.
В целом, требуется соблюдать следующие условия:
- каждая страница должна содержать уникальное текстовое описание;
- описание начинается с ключевого слова;
- состоит из связного текста;
- не должно быть грамматических и пунктуационных ошибок;
- описание должно полностью соответствовать странице;
- заголовок и описание не должны повторять друг друга;
- не содержит спецсимволы (= / + _) в середине текста, но можно использовать различные графические значки в конце объявления, чтобы привлечь внимание пользователей.
Как придумать description
Составить хорошее и привлекающее описание страницы – не очень сложная задача. Представьте себя на месте пользователя: подумайте, что он ищет, на какие слова реагирует. Можете просто походить по поисковикам с основными запросами, относящимися к вашей тематике. Посмотрите, как это организовано у конкурентов, и сделайте выводы. Помните, что важна уникальность – не стоит в наглую копировать дескрипшен с других тематических сайтов.
Старайтесь описывать страницы максимально просто и понятно, чтобы суть страницы была очевидна для каждого потенциального клиента. Достаточно написать 1-2 предложения, чтобы заинтересовать посетителя. Давайте рассмотрим на примере: допустим, мы занимаемся продажей столов в Санкт-Петербурге. Для главной страницы будет уместно написать, что мы занимаемся продажей столов, и у нас есть большой выбор недорогих товаров. Если это конкретная страница, например для обеденных столов, то так и пишем: «Большой выбор обеденных столов в интернет-магазине «…» с доставкой по Санкт-Петербургу и области по низким ценам.». Все кратко и по делу – если клиент ищет что-то недорогое, то он без сомнений зайдет к вам на сайт.
Если вы работаете в B2B-секторе, то здесь все немного сложнее: следует сделать упор на бренде. Необходимо раскрыть уникальность торгового предложения или содержимого страницы.
По началу это может показаться довольно сложным занятием, особенно если вы столкнулись с этим впервые, но спустя некоторое время дескрипшен будет сам появляться в вашей голове.
Основные критерии description
Об основных аспектах мы уже поговорили, но давайте расставим все по полочкам, чтобы у вас была полная картина.
Ключевые слова
Используйте от 1 до 3 ключевых слов. Не нужно сводить метатег description к перечислению всех ключевых фраз – это не повысит шансы стать выше в выдаче. Наоборот, это оттолкнет потенциального покупателя и поисковую систему, которая посчитает такой подход спамом.
Оригинальность текста
Об этом мы уже говорили неоднократно – важно, чтобы описание страницы было уникальным и не копировало конкурентов.
Маркетинговая составляющая
Description – это еще и рекламное описание вашей страницы. Постарайтесь сделать его продающим, чтобы зацепить пользователя.
Дублирование
Для каждой страницы следует создать уникальное описание, но необязательно, чтобы оно было максимально различным. Например, если вы предоставляете одну услугу в разных городах, то можно просто изменить город, указать уникальный адрес и номер телефона.
Дополнительные рекомендации
Вот еще некоторые рекомендации, которые помогут составить «идеальный» description:
- Используйте призыв к действию – важно не только рассказать о том, что находится на вашей странице, но и побудить пользователя зайти на нее. Например, можно добавить такие слова, как «узнайте», «получите» и так далее.
- Расскажите, почему должны зайти именно к вам, может быть, вы ремонтируете компьютеры всего за 1 час либо у вас бесплатная доставка по городу. Если у конкурентов такого нет, то это сыграет важную роль и привлечет потенциальных клиентов.
Главный совет – не лейте воду, даже если с ходу не можете придумать уникальный дескрипшен. Лучше посидеть подольше, но зато в итоге будет тот результат, которого вы ожидали.
Ошибки при составлении description
Последнее, о чем стоит поговорить, – это типовые ошибки, на которые «натыкаются» многие пользователи.
Не забывайте о нем
Как бы странно это ни звучало, но самая распространенная ошибка – отсутствие самого description. Если его не будет на вашем сайте, то будет отображаться фрагмент из страницы. В этом, может быть, ничего плохого и нет, но только в том случае, если в этом фрагменте есть ключевые слова, иначе рейтинг страницы может упасть.
Не повторяйте title
Важно знать, что у заголовка и описания разные цели – один рассказывает, что это за страница, а второй раскрывает ее суть. Когда эти элементы пересекаются, складывается не очень хорошее впечатление, а вместе с этим поисковые системы начинают «плохо» относиться к данной странице.
Пишите только релевантное описание
Рассказывайте только о том, что у вас есть. Не нужно придумывать того, чего у вас нет – это введет в заблуждение. Здесь речь идет уже не только об описании страницы, но и о вашей деятельности в целом. Даже если по этому описанию будет заходить много пользователей, что будет в итоге? Скорее всего, репутация вашей компании упадет, а вместе с этим появится много недовольных посетителей.
Заключение
Чтобы составить хороший description для страницы, стоит не только придерживаться вышеупомянутых рекомендаций, но и подбирать правильные ключевые слова. Без них ваш сайт попросту не смогут найти клиенты – они будут вводить то, что популярно, а в вашем описании таких ключей не будет. Посмотреть список ключевых слов вы можете в специальном сервисе от Яндекса – Wordstat.
На этом у меня все! Надеюсь, что теперь составление метатега description не вызовет у вас трудностей.
