Пояснительная записка.
Все дети любят
играть! Игра является одним из средств поддержания и развития познавательного
интереса у дошкольников. Современные дети живут и развиваются в эпоху
информатизации, поэтому средства ИКТ (информационно-коммуникативных технологий)
все более активно внедряются в образовательный процесс.
Главным преимуществом интерактивных игр является наглядность – инструмент
усвоения новых понятий, свойств, явлений, а также возможность восприятия
информации на слух и с помощью движения объектов. Кроме того, занимаясь с
интерактивными играми самостоятельно, ребенок может сам контролировать темп и
количество выполняемых заданий, что отвечает принципу индивидуализации, в
соответствие с ФГОС ДО.
Дидактические игры
созданы в программе «MicrosoftPowerPoint». Для работы с группой или подгруппой
необходима демонстрация на интерактивной доске, т.к. во всех играх присутствуют
анимационные эффекты, которые активируются с помощью нажатия на определенные
объекты. Также игры могут применяться в индивидуальной работе с детьми, в этом
случае, в них можно играть на компьютере или ноутбуке с помощью мыши.
Лёгкая и нестандартная
подача материала, красочное оформление, игровая форма заданий с возможностью
выбора ответа, анимацией, звуковыми эффектами – очень понравится маленьким
знатокам!
Данные игры можно использовать при фронтальной, групповой и индивидуальной работе логопедами
или воспитателями.
Цель: обобщение
и закрепление ранее усвоенных знаний посредством применения их в игре.
Задачами данной
интерактивной игры являются:
• развивать у
детей интерес к играм через ИКТ;
•
активизация словарного запаса;
• закреплять умения
определять количество слогов в слове;
•
развивать слухоречевую память;
•
развивать мышление и воображение.
• содействие
эффективному формированию знаний дошкольников посредством представления
материала в визуализированной, интересной и максимально понятной для детей
форме;
• самостоятельный
поиск детьми путей и вариантов решения поставленной задачи (в данном случае –
выбор одного из предложенных вариантов).
Описание пособия
Шаг 1. Создание
игры в программе MicrosoftPowerPoint
На пустом поле рабочего
стола нажимаем правой кнопкой мыши. На панели выбираем раздел «СОЗДАТЬ»
(наводить на него курсор мыши), и на всплывающем окне выбираем раздел «ПРЕЗЕНТАЦИЯ
MicrosoftPowerPoint».
У
нас получился на рабочем столе значок презентации, теперь нам нужно написать
название, для этого мы правой кнопкой мыши нажимаем на этот значок и во
всплывающем окне выбираем переименовать. Пишем название своей презентации (в
нашем случае «Интерактивные игры для детей дошкольного возраста») и нажимаем в
любом месте рабочего стола.



Шаг 2.1. Создание
слайдов
 Двойным щелчком
Двойным щелчком
мыши открываем нашу игру. На рабочей панели находим значок создать слайд. И
выбираем какой слайд вам нужен (в нашем случае создаем слайд «титульный»). По
такому же принципу создаем второй слайд, только уже выбираем слайд «только
заголовок». Создаем
нужное количество слайдов (кликаем левой клавишей мыши под слайдом – Enter.
Делаем так столько раз, сколько слайдов нам нужно)


Шаг 2.2. Создание
названий слайдов и фона
В первую очередь добавим на все
слайды фон. Для этого на рабочей панели находим вкладку «ДИЗАЙН» и
выбираем понравившуюся нам тему нажимаем левой кнопки мыши на тему.
В первом слайде, он еще называется
«Титульный», мы пишем название нашей игры. Для этого левой кнопкой мыши мы
щелкаем на выделенную пунктиром область «Заголовок слайда» и на клавиатуре
набираем название нашего слайда «Интерактивные игры для детей дошкольного
возраста». Затем нажав на левую кнопку мыши, не отпуская ее выделяем
все слова и на рабочей панели выбираем шрифт, размер шрифта. С интернет
ресурсов скачиваем понравившуюся картинку и вставляем над заголовком. На втором
слайде аналогично пишем в выделенной пунктиром области цели и задания нашей
игры. Наша игра 
 будет
будет
называться «Овощи – фрукты»

Шаг 3. Создание основы
под игру

 Для того, чтобы создать игру надо с
Для того, чтобы создать игру надо с
интернета скачать и сохранить картинки в определенную папку, для того чтобы мы
могли с ними работать.
На пустой слайд (после слайдов
«Титульный» и «Только Заголовок») вставляем нужные картинки. На рабочей панели
находим вкладку «ВСТАВКА» нажимаем на нее левой кнопкой мыши, выбираем «РИСУНКИ»,
выбираем нужную папку (в нашем случае это папка «Картинки к игре»). Помещаем
все нужные картинки на слайд.



Настраиваем триггеры
Триггер в
PowerPoint — инструмент, который создаёт «горячую клавишу» для
запуска анимации, аудио- и видеоэффектов.
Один клик мышью — и выбранный объект
(картинка, фигура, отдельное слово) приходит в движение на слайде: исчезает,
выезжает справа или слева, меняет цвет.
В нашей игре если щелкнуть по овощу
(фрукту), перемещается в корзину или вазу. Так работает триггер.
Шаг 4.1. Настраиваем анимацию и
триггеры для овощей к первому заданию
Сперва создаем
анимацию для того, чтобы нужные картинки (в нашем случае овощи) «собрать в
корзину». Надо перейти в раздел Анимация →Область анимации → Добавить
анимацию → Пути перемещения → Пользовательский путь. Теперь картинка
перемещается всякий раз, когда вы просматриваете презентацию.



А для того, чтобы картинки
перемещались при нажатии на любой овощ, нам придётся добавить триггер. Для
этого надо выделить картинку овоща ещё раз. Перейдите в раздел Анимации
→ Триггер → По щелчку и выбрать нужную картинку. Аналогично
проделать с остальными картинками.
Шаг 4.2. Настраиваем анимацию и
триггеры для фруктов
 Для того, чтобы
Для того, чтобы
нужные картинки (в данном случае фрукты) «не попали в корзину». Надо перейти в
раздел Анимации → Добавить анимацию → Вход → Выцветание.
Теперь сообщение выцветает всякий раз, когда будем просматривать презентацию.
Также надо добавить триггер. Сделать аналогично и с другими картинками
(фруктами).

Варианты игр
*
1
задание
Собери в корзину только овощи.
*
2
задание
Собери фрукты в вазу.
*
3
задание
Собери в первый ящик овощи и фрукты,
где слова состоят из 2 слогов, а во второй ящик –
из 3 слогов.
Цель: Создавать условия для
формирования у детей представления об овощах и фруктах, где они растут,
различать их. Закреплять названия овощей и фруктов. Закреплять умения детей делить
на слоги двух-трехсложные слова. Обогащать и развивать словарный запас.
СПИСОК
ИСПЛЬЗОВАННЫХ ИСТОЧНИКОВ:
1. Горвиц Ю.,
Поздняк Л. Кому работать с компьютером в детском саду. Дошкольное воспитание,
2017г., № 5
2. Калинина Т. В.
Управление ДОУ. «Новые информационные технологии в дошкольном детстве». М,
Сфера, 2017
3. Моторин В.
“Воспитательные возможности компьютерных игр”. Дошкольное воспитание,
2000г., № 11
4. СанПиН
2.2.2/2.4.1340-03 “Гигиенические требования к персональным
электронно-вычислительным машинам и организации работы”.)
5. Управление
инновационными процессами в ДОУ. – М., Сфера, 2008
6.
Интернет-ресурсы, картинки с Yandex.ru/
Мастер- класс для педагогов на тему «Создание интерактивных игр для детей дошкольного возраста в программе Power Point»
Воспитатель структурного подразделения «Детский сад комбинированного вида «Золушка» МБДОУ «Детский сад «Планета детства» комбинированного вида» – Столярова Н.Ю.
Цель: знакомство с алгоритмом и обучение технологии создания интерактивных дидактических игр для детей дошкольного возраста, а так же оптимизация формирования профессиональной готовности воспитателей ДОУ к самостоятельной разработке интерактивного программного продукта в рамках целевых ориентиров ФГОС ДО.
Задачи:
Сформировать представление о новых возможностях применения презентаций при создании электронных приложений к занятиям;
Формирование умений создания и настройки презентаций;
Обучение приёмам создания интерактивных дидактических игр;
Формировать профессиональную направленность педагога на разработку и реализацию интерактивного программного продукта в рамках целевых ориентиров;
Стимулировать активную позицию педагога в реализации ФГОС ДО через интеграцию традиционного опыта и ИКТ в разработке интерактивного программного продукта.
Практическая значимость мастер-класса: современный педагог все чаще использует в своей профессиональной деятельности информационные технологии и поэтому нам, педагогам-дошкольникам следует адаптироваться к новому информационному веку.
Дошкольный возраст отличается психофизиологическими возрастными особенностями, индивидуальной (визуальной, аудиальной) системой восприятия, низкой степенью развитости познавательных способностей, особенностями учебной мотивации.
Поэтому для повышения познавательной активности в своей работе я решила использовать интерактивные игры-презентации. Такая форма работы на занятиях вызывает у детей особый интерес, и помогает лучше усвоить учебный материал.
Интерактивная дидактическая игра – это современный и признанный метод обучения и воспитания, который обладает такими функциями как образовательная, развивающая и воспитывающая. В процессе такой игры у ребенка развивается восприятие, зрительно-моторная координация, образное мышление, познавательная мотивация, произвольная память и внимание.
Если сравнивать с традиционными формами обучения дошкольников информационно-коммуникативные технологии обладают рядом преимуществ:
– информация на экране в игровой форме понятная дошкольникам и вызывает интерес к образовательной деятельности;
– эффекты, привлекающие детей;
– поощрение компьютером в конце игры;
– носят исследовательский характер;
– развивают широкий спектр навыков и представлений.
Интерактивные дидактические игры делятся на обучающие, контролирующие и обобщающие.
• Обучающей считается игра, если дошкольники, участвуя в ней, приобретают новые знания, умения и навыки («По следам сказочного Хулигана», «Играем с Машей» (звуки, «По грибы мы в лес пойдём», «Помоги Красной шапочке собрать цветы», «Машина арифметика», «Веселый охотник»).
• Контролирующая – это игра, дидактическая цель которой состоит в повторении, закреплении, проверке ранее полученных знаний («В гостях у сказки», «Помоги Незнайке собрать урожай», «Собери по цвету», «Золотая осень с Машей»).
• Обобщающие игры требуют интеграции знаний. Они способствуют установлению межпредметных связей, направлены на приобретение умения действовать в различных ситуациях («Найди лишнее», «Забавные фигурки», «Транспорт», «Доктор Айболит», «Почини игрушку»).
Основными принципами в работе с интерактивными играми являются:
• доступность;
• повторяемость;
• актуальность;
• коллективность;
• элемент новизны.
При отборе игр мы учитываем ряд правил, предъявляемых к развивающим и обучающим интерактивным играм:
• объекты на экране большие по размеру и знакомы детям;
• текст задания озвучивается диктором, либо взрослым;
• задания интересны, понятны, просты в управлении;
• соответствие возрастным особенностям;
• занимательны;
• грамотны;
• создающие ситуации успеха;
• в незатейливой игровой форме;
Ожидаемый результат:
У педагогов расширятся представления о новых возможностях применения презентаций при создании электронных приложений к занятиям;
Будут сформированы первоначальные умения настройки презентаций, и навыки применения приёмов при создании интерактивных дидактических игр;
Сформирована профессиональная направленность педагога на разработку и реализацию интерактивного программного продукта в рамках целевых ориентиров.
Содержание мастер-класса
Здравствуйте, уважаемые коллеги, сегодня, пожалуй, в нашей стране нет человека, которому не были бы интересны компьютеры, планшеты и прочие гаджеты с различным набором игр, развлечений, так же как нет в дошкольном образовании педагога, который не размышлял бы о программном обеспечении образовательного процесса в соответствии с новыми стандартами и новыми техническими возможностями.
Именно педагоги-дошкольники всегда умеют совмещать интересное с необходимым. Поэтому, предлагаю всем вам сегодня стать участниками создания интерактивной игры.
В чем принципиальное отличие интерактивной игры от обычной иллюстрации? Конечно же, активной работой играющего, возможностью самостоятельно выбрать вариант ответа и тут же увидеть верный он или нет. Для педагога же еще важна и ее дидактическая направленность.
Основными компонентами дидактической игры являются: игровой замысел, правила, игровые действия, познавательное содержание или дидактическая задача, оборудование, результат игры.
Интерактивная дидактическая игра – современный и признанный метод обучения и воспитания, обладающий образовательной, развивающей и воспитывающей функциями, которые действуют в органическом единстве.
Интерактивная дидактическая игра имеет определенный результат, который является финалом игры, придает игре законченность. Он выступает, прежде всего, в форме решения поставленной учебной задачи и дает дошкольникам моральное и умственное удовлетворение. Для воспитателя результат игры всегда является показателем уровня достижений, или усвоения знаний, или в их применении.
Сегодня хочу поделиться своим опытом создания таких игр средствами программы Microsoft Power Point. И начну свой рассказ с описания создания простой игры – «Помоги Незнайке собрать овощи в корзину». Такая игра может быть использована на различных занятиях, так как позволяет комбинировать различные объекты.
Создание интерактивной игры происходит в несколько этапов:
1. Уточнение задумки (тема, задачи).
2. Подбор необходимого материала (формулировка заданий, выбор фона и объектов).
3. Создание макета презентации и наполнение ее содержанием.
4. Определение эффектов и добавление их в презентацию.
Рассмотрим каждый этап на конкретном примере.
1. Я захотела создать игру, которая позволила бы закрепить тему «Овощи и фрукты (Ставлю цель для детей: отправить все овощи в корзину);
2. Создать новый слайд (пустой).
3. На первом слайде пишем название нашей игры «Помоги Незнайке собрать овощи в корзину». Для этого в разделе «Вставка» выбираем команду «Фигуры», выбираем понравившуюся фигуру и вставляем ее, далее набираем название игры.
4. Выбираем фон слайда (правой кнопкой мыши «Формат фона»).
5. Создаем второй слайд, где размещаем картинки овощей и фруктов, (вкладка «Вставка» «Рисунок»)
6. Размещаем картинки овощей и фруктов, выбираем фон (правой кнопкой мыши «Формат фона»)
7. Возвращаемся к первому слайду, где вставляем текст «НАЧАТЬ ИГРУ». При нажатии на текст появляется раздел «Формат», там мы выбираем понравившийся образец, такой чтобы эта надпись стала похожа на кнопку. Выбираем дизайн.
8. Теперь нам нужно сделать так чтобы наша кнопка заработала, для этого нужно поставить на нее гиперссылку. Нажимаем правой кнопкой мыши на текст, в появившемся меню выбираем Гиперссылка».
9. Вылезает окно «Вставка гиперссылки», выбираем раздел «Место в документе» и делаем гиперссылку на 2 слайд, где будет располагаться наше задание. Теперь при просмотре презентации наша кнопочка будет переносить нас непосредственно к самому заданию.
10. Начинаем работать непосредственно над самим заданием. Добавляем на втором слайде надпись –задание: «Помоги Незнайке собрать овощи в корзину».
11. Добавляем на второй слайд фото (рисунок) корзины и Незнайки.
12.Теперь работаем со вторым слайдом: наша задача сделать так, чтобы при нажатии на картинки, они либо отправились на картинку «Корзина», либо, при неправильном нажатии повернулось и осталось на месте. Выбираем вкладку «Анимация», «Настройка анимации», нажимаем нужную картинку и работаем с ней.
13. Выбираем «Добавить эффект», «Пути перемещения», «Нарисовать пользовательский путь».
14. Рисуем пользовательский путь от «капусты» к картинке «Корзинка».
15. Затем нужно сделать так, чтобы «капуста» оказалась поверх картинки «Корзинка». Для этого нажимаем на картинку с капустой, выбираем вкладку «Работа с рисунками», «На передний план».
16. Теперь выбираем картинку «апельсин». Вкладка «Анимации», «Настройка анимации», «Добавить эффект», «Выделение» –«вращение».
17. То же самое проделываем с картинками «яблоко» и «банан».
18. Теперь используем «Триггер». Добавьте переключатель на эффект анимации,чтобы он запускался по щелчку на картинке: щёлкните по стрелке рядом с эффектом в области задач и выберите команду «Параметры эффектов». В появившемся окне «Пользовательский путь» выберите вкладку «Время», нажмите на кнопку «Переключатели», выберите параметр «Начать выполнение эффекта при щелчке», в раскрывающемся списке выберите название изображения и нажмите на кнопку «Ок».
19. Наша интерактивная игра готова. Нажимаем «Показ слайдов» и демонстрируем.
Таким образом, использование ИКТ способствует повышению качества образовательного процесса, дает возможность существенно обогатить, качественно обновить воспитательно-образовательный процесс в детском саду и повысить его эффективность.
мастер-класс «Создание интерактивных игр»
Автор: Леонтьева Мария Георгиевна
Организация: МДОУ Детский сад «Солнышко»
Населенный пункт: Архангельская область, г. Новодвинск
Добрый день, уважаемые коллеги.
Для повышения познавательной активности детей в своей работе я решила использовать интерактивные игры-презентации.
Такая форма работы на занятиях вызывает у детей особый интерес, и помогает лучше усвоить учебный материал. В процессе такой игры у ребенка развивается восприятие, зрительно-моторная координация, образное мышление, произвольная память и внимание.
В чем принципиальное отличие интерактивной игры от обычной иллюстрации? Конечно же, активной работой играющего, возможностью самостоятельно выбрать вариант ответа и тут же увидеть верный он или нет.
Сегодня на моём мастер-классе мы научимся создавать интерактивную игру с триггерами в программе Power Point.
Power Point — одна из самых простых компьютерных программ для изучения, используемая во всем мире для создания презентаций. Любой начинающий пользователь может создавать потрясающие презентации, которые выглядят так, как будто они были разработаны профессионалом.
Как быть, если заранее мы не можем предугадать, какой элемент презентации необходимо будет выбрать? Например, в игре «Найди пару?» игрок может открыть любую карточку (прямоугольник), за которым скрывается изображение. Для создания такой презентации мы используем триггеры.
Триггер – это некоторый объект слайда, (например: рисунок, фигура, кнопка, текстовое поле), при щелчке которого выполняется некоторое действие. Использование триггеров в обучающих играх позволяет сделать их интерактивными.
Цель: (мастер – класса)
Расширение познания в области овладения информационно-компьютерными технологиями по средствам создания интерактивной игры в программе Power Pоint.
Задачи:
– познакомить с возможностями программы Power Point;
– объяснить и отработать на практике технологию вставки и настройки триггеров с использованием эффектов анимации.
Создание интерактивной игры происходит в несколько этапов:
1. Уточнение задумки (тема, задачи).
2. Подбор необходимого материала (формулировка заданий, выбор фона и объектов).
3. Создание макета презентации и наполнение ее содержанием.
4. Определение эффектов и добавление их в презентацию.
Инструкция для интерактивной игры «Парочки»
Предлагаю всем вам сегодня стать участниками создания интерактивной игры под названием «Парочки».
В данной игре, необходимо найти пары (две одинаковые картинки). Наша основная задача (идея) заключается в настройке игры, таким образом, чтоб после того как парные картинки будут найдены, они должны пропасть с экрана.
Открываем папочку «Игра», далее презентацию «Парочки».
У нас с вами есть титульный слайд, где белочки только приступают к игре и завершающий слайд, где они уже закончили игру. Создаём слайд между ними. На панели задач выбираем «создать слайд» – «пустой слайд». Этот слайд будет нашим игровым полем. Сейчас мы работаем на белом фоне, но в дальнейшем, вы можете использовать фоновую заливку, или какое – либо изображение и вызвать дополнительный интерес у детей: «А что же там прячется за карточками?»
Приступим к созданию карточки для игры – нажимаем «вставка» – «фигуры», выбираем «скругленный прямоугольник». Надо создать 4 прямоугольника, не большого размера, так как на поле необходимо разместить как минимум 6 карточек. Выделяем (левая кнопка мыши), придерживаем клавишу Ctrl копируем (тянем) 3 шт.
1ый прямоугольник – это наша карточка с картинкой.
Устанавливаем фон: «заливка фигуры» (выбираем цвет)
Выбираем изображение: «вставка» – «рисунки» – «папка игра» -открываем – «папка домашние животные» – выбираем, например, «корову» – «вставить» – выравниваем картинку по размеру карточки – «тянем за уголок».
Объединяем карточку и картинку: выделяем, нажимаем клавишу Ctrl – клик (левая кнопка мыши) по центру картинки (появляются контуры) – клик (правой кнопки мыши)- выбор «группировать» – стрелочка «вправо» – «сгруппировать». Делаем это для того, чтобы при перемещении нашей карточки, картинка бы перемещалась вместе с ней.
4ый прямоугольник – это наша обложка.
Выбор цвета: «выделить» (левая кнопка мыши) -«формат» – «заливка фигуры» – цвет (жёлтый).
2ой и 3ий прямоугольник – это промежуточные элементы, которые помогают нам включать, выключать обложку или убирать карточки. Чтобы было удобно работать сейчас, я задаю им белую заливку и выбираю рамочку потолще.
Заливка фигуры: «выделить» (левая кнопка мыши) -«формат» – «заливка фигуры» – «нет заливки».
Контур фигуры: – «формат» – «контур фигуры» – «толщина» – 6пт – «цвет» (зелёный для 2-го прямоугольника). Повтор действий для 3-его прямоугольника (цвет – синий).
В дальнейшем, эти два прямоугольника мы сделаем полностью прозрачными, уберём контур и заливку, на экране их будет не видно, но для ноутбука это объект и соответственно щелчок по объекту используется как триггер, который приводит к действиям.
Подпишем наши картинки.
«нажать» на 1-ый прямоугольник (левая кнопка мыши «щелчок» по картинке).
«Работа с рисунком» (верхняя панель инструментов) – «формат» – «область выделения» (справа появляется дополнительная панель под названием Выделение, видна полоса с обозначением группа)-«нажать на слово» – «удалить» – «прописать» – картинка 1.
Продолжаем работать в «области выделения»
«нажать» на 4-ый прямоугольник, видна полоса с обозначением скруглённый прямоугольник – «нажать на слово» – «удалить» – «прописать» – обложка 1.
«нажать» на 3-ий прямоугольник видна полоса с обозначением скруглённый прямоугольник – «нажать на слово» – «удалить» – «прописать» – синий 1.
«нажать» на 2-ой прямоугольник видна полоса с обозначением скруглённый прямоугольник – «нажать на слово» – «удалить» – «прописать» – зелёный 1.
И теперь, размещаем их следующим образом:
«Клик на обложку» (левая кнопка мыши) – задержать пальчик и переместить в нижний левый угол игрового поля.
Повторить действие для остальных картинок.
«Клик на синий прямоугольник» (левая кнопка мыши) – задержать пальчик и переместить в нижний левый угол игрового поля, размещая его за обложкой.
«Клик на зелёный прямоугольник» (левая кнопка мыши) – задержать пальчик и переместить в нижний левый угол игрового поля, размещая его за синим прямоугольником.
«Клик на картинку» (левая кнопка мыши) – задержать пальчик и переместить в нижний левый угол игрового поля, размещая его за зелёным прямоугольником.
Если, какая – либо картинка не прячется за другой, а выступает перед ней, необходимо сделать следующее: «клик на картинку» –
«работа с рисунком» (верхняя панель инструментов) – «формат» – «переместить назад» – «стрелочка» – «переместить на задний план».
Теперь начинаем настраивать анимацию и триггеры.
Для этого переходим на панель инструментов Анимация – клик «область анимации» (справа появляется дополнительная панель).
Итак, нам надо, чтобы при щелчке на обложку, она пропала, а картинка с коровой появилась.
Приступаем, выделим обложку, настроим для неё анимацию:
«клик добавить анимацию» (верхняя панель инструментов) – «дополнительные эффекты выхода» – «свёртывание» – «ОК».
Настраиваем триггер для обложки и картинки (верхняя панель инструментов – значок молния):
«клик триггер» – навести курсор: стрелочка вправо – «по щелчку» – спускаем курсор вниз-выбираем «обложка 1» – «ОК».
На дополнительной панели справа появилась надпись «триггер обложка 1».
Далее, в этот же момент должна появиться картинка:
«Клик на картинку» – «клик добавить анимацию» – «дополнительные эффекты входа» – «растягивание» – на панели справа появилась надпись «символ звёздочка картинка 1» – наводим курсор на стрелочку справа – спускаемся вниз – выбираем запускать после предыдущего (или на верхней панели инструментов – справа от области анимации – стрелочка вправо – начало – нажимаем – выбираем – после предыдущего).
«клик триггер» – «обложка 1» – «ОК» (или на панели справа – надпись «символ звёздочка картинка 1» – стрелочка вниз – «время» – «переключатели» – «начать выполнение эффекта при щелчке» – вправо стрелочка – выбор обложка 1 «ОК».
На дополнительной панели «область анимации» видна строка с надписью «картинка 1» – нажмём на неё и перенесём в триггер обложка 1.
Проверим, «воспроизведение» (клик на обложку – правая панель).
Дальше убираем карточки. Как это будет происходить? Щёлкаем по прямоугольнику с зелёным контуром, картинка пропадает, а обложка появляется.
Для этого настраиваем анимацию выхода картинки:
«Клик на картинку» – «добавить анимацию» – «эффекты для выхода» – «свёртывание» – «ОК» (но сработает она только после, того как мы щёлкнем по прямоугольнику с зелёным контуром) – панель «область анимации» – «время» – «переключатели» – «зелёный 1» – «ОК». Появился триггер зелёный 1.
После того, как картинка пропадёт, появится обложка.
«Клик на обложку» –«добавить анимацию» – «эффекты для входа» – «растягивание» -«ОК» – «после предыдущего» – добавляем в триггер зелёный 1.
Сейчас мы создадим пары для данных картинок, чтобы связать их между собой и они могли исчезать одновременно с поля игры.
Выделяем все четыре прямоугольника. Копируем:
«Клик на свободном поле» – потянуть за уголок – выделить – нажимаем, придерживаем клавишу Ctrl – копируем.
Обратите внимание область анимации тоже скопировалась.
Подпишем прямоугольники:
«Средства рисования» – «область выделения» – «обложка 2» – «синий 2» – «зелёный 2» – «картинка 2».
Нам необходимо связать между собой эти картинки друг с другом. Прямоугольник с зелёным контуром должен пропасть, тем самым откроет пространство между картинкой 1 и обложкой 1, но пропадёт он только после того, как мы щёлкнем по обложке 2 (по диагонали).
Выделяем прямоугольник с зелёным контуром 1:
«Анимация» – «добавить анимацию» – «эффект выхода» –
«исчезновение» -«ОК» – панель «область анимации» – «время» – «переключатели» -«выполнение эффекта» – «после обложка 2»- «начало» (действие) – «с предыдущим» – переносим в триггер обложка 2.
Что происходит? Щёлкая, по обложке 2 появляется картинка 2 и пропадает прямоугольник с зелёным контуром 1. Это делается для того, чтобы исчезли обе картинки с экрана, если они совпадут.
Теперь тоже самое мы делаем для противоположной картинки.
Мы добавляем анимацию выхода для прямоугольника с зелёным контуром 2:
«Анимация» – «добавить анимацию» – «эффект выхода» –
«исчезновение» -«ОК» – панель «область анимации»- «начало» (действие) – «с предыдущим» – переносим в триггер обложка 1.
Настраиваем анимацию выхода для картинок при их совпадении:
Выделяем две картинки:
«Клик картинка» – Ctrl – «клик картинка» – «добавить анимацию» – «эффект выхода» – «уменьшение с поворотом» -«ОК» – начало – «с предыдущим». И дублируем анимацию второй раз. «добавить анимацию» – «эффект выхода» – «уменьшение с поворотом» -«ОК» – начало – «с предыдущим».
Делаем для того, чтобы они сработали и исчезли в независимости по какой мы картинке произведём щелчок.
Наряду с этим выделяем прямоугольники с синим контуром:
«Клик картинка» – Ctrl – «клик картинка» – «добавить анимацию» – «эффект входа» – «возникновение»- «ОК» – «с предыдущим». Дублируем два раза.
Как только картинки пропадут, прямоугольники с синим контуром не дадут открыть прямоугольники с зелёным контуром (они их закроют) и обложка не появится.
Теперь, мы выделяем два эффекта картинка 1, картинка 2 на правом поле «область анимации» – время» – «переключатели» – «выполнение эффекта» – «картинка 1». (настраиваем триггер).
Выделяем два эффекта картинка 1, картинка 2 на правом поле «область анимации» – время» – «переключатели» – «выполнение эффекта» – «картинка 2» «ОК»- «начало» – «с предыдущим».
Выделяем два прямоугольника с синим контуром.
«Клик картинка» – Ctrl – «клик картинка». Добавляем в триггер картинка 1. «Клик картинка» – Ctrl – «клик картинка». Добавляем в триггер картинка 2.
Если картинки не совпали, нам надо, чтоб появилась обложка.
Для этого выделяем прямоугольника с зелёным контуром
«добавить анимацию» – «эффект входа» – «возникновение» – «ОК» -добавляем в триггер с обложкой 1 – зелёный 2 (по одному переносим) в триггер с обложкой 2 – зелёный 1.
Выделяем их и настраиваем действие «начало» – «после предыдущего» – «с задержкой в 5 секунд».
!!!!!
У нас есть только 5 секунд, для того, чтобы успеть щёлкнуть по картинке, при совпадении, для их исчезновения. По истечении 5 секунд (если не успели нажать) при щелчке появится снова обложка.
Выделяем прямоугольники с синим и зелёным контуром. На
панели инструментов: «клик формат» – выбираем «контур» – «нет контура» – «заливка» – «нет заливки».
Аккуратно выделяем четыре картинки. Выравниваем по центру, выравниваем по середине.
Cовременный педагог все чаще использует в своей профессиональной деятельности информационные технологии и поэтому нам, педагогам-дошкольникам следует адаптироваться к новому информационному веку.
Дошкольный возраст отличается психофизиологическими возрастными особенностями, индивидуальной (визуальной, аудиальной) системой восприятия, низкой степенью развитости познавательных способностей, особенностями учебной мотивации.
Поэтому для повышения познавательной активности в своей работе я решила использовать интерактивные игры-презентации. Такая форма работы на занятиях вызывает у детей особый интерес, и помогает лучше усвоить учебный материал.
Интерактивная дидактическая игра – это современный и признанный метод обучения и воспитания, который обладает такими функциями как образовательная, развивающая и воспитывающая.
Мастер- класс для педагогов на тему «Создание интерактивных игр для детей дошкольного возраста в программе Power Point»
Воспитатель структурного подразделения «Детский сад комбинированного вида «Золушка» МБДОУ «Детский сад «Планета детства» комбинированного вида» – Столярова Н.Ю.
Цель: знакомство с алгоритмом и обучение технологии создания интерактивных дидактических игр для детей дошкольного возраста, а так же оптимизация формирования профессиональной готовности воспитателей ДОУ к самостоятельной разработке интерактивного программного продукта в рамках целевых ориентиров ФГОС ДО.
Задачи:
- Сформировать представление о новых возможностях применения презентаций при создании электронных приложений к занятиям;
- Формирование умений создания и настройки презентаций;
- Обучение приёмам создания интерактивных дидактических игр;
- Формировать профессиональную направленность педагога на разработку и реализацию интерактивного программного продукта в рамках целевых ориентиров;
- Стимулировать активную позицию педагога в реализации ФГОС ДО через интеграцию традиционного опыта и ИКТ в разработке интерактивного программного продукта.
Практическая значимость мастер-класса: современный педагог все чаще использует в своей профессиональной деятельности информационные технологии и поэтому нам, педагогам-дошкольникам следует адаптироваться к новому информационному веку.
Дошкольный возраст отличается психофизиологическими возрастными особенностями, индивидуальной (визуальной, аудиальной) системой восприятия, низкой степенью развитости познавательных способностей, особенностями учебной мотивации.
Поэтому для повышения познавательной активности в своей работе я решила использовать интерактивные игры-презентации. Такая форма работы на занятиях вызывает у детей особый интерес, и помогает лучше усвоить учебный материал.
Интерактивная дидактическая игра – это современный и признанный метод обучения и воспитания, который обладает такими функциями как образовательная, развивающая и воспитывающая. В процессе такой игры у ребенка развивается восприятие, зрительно-моторная координация, образное мышление, познавательная мотивация, произвольная память и внимание.
Если сравнивать с традиционными формами обучения дошкольников информационно-коммуникативные технологии обладают рядом преимуществ:
– информация на экране в игровой форме понятная дошкольникам и вызывает интерес к образовательной деятельности;
– эффекты, привлекающие детей;
– поощрение компьютером в конце игры;
– носят исследовательский характер;
– развивают широкий спектр навыков и представлений.
Интерактивные дидактические игры делятся на обучающие, контролирующие и обобщающие.
• Обучающей считается игра, если дошкольники, участвуя в ней, приобретают новые знания, умения и навыки («По следам сказочного Хулигана», «Играем с Машей» (звуки, «По грибы мы в лес пойдём», «Помоги Красной шапочке собрать цветы», «Машина арифметика», «Веселый охотник»).
• Контролирующая – это игра, дидактическая цель которой состоит в повторении, закреплении, проверке ранее полученных знаний («В гостях у сказки», «Помоги Незнайке собрать урожай», «Собери по цвету», «Золотая осень с Машей»).
• Обобщающие игры требуют интеграции знаний. Они способствуют установлению межпредметных связей, направлены на приобретение умения действовать в различных ситуациях («Найди лишнее», «Забавные фигурки», «Транспорт», «Доктор Айболит», «Почини игрушку»).
Основными принципами в работе с интерактивными играми являются:
• доступность;
• повторяемость;
• актуальность;
• коллективность;
• элемент новизны.
При отборе игр мы учитываем ряд правил, предъявляемых к развивающим и обучающим интерактивным играм:
• объекты на экране большие по размеру и знакомы детям;
• текст задания озвучивается диктором, либо взрослым;
• задания интересны, понятны, просты в управлении;
• соответствие возрастным особенностям;
• занимательны;
• грамотны;
• создающие ситуации успеха;
• в незатейливой игровой форме;
Ожидаемый результат:
У педагогов расширятся представления о новых возможностях применения презентаций при создании электронных приложений к занятиям;
Будут сформированы первоначальные умения настройки презентаций, и навыки применения приёмов при создании интерактивных дидактических игр;
Сформирована профессиональная направленность педагога на разработку и реализацию интерактивного программного продукта в рамках целевых ориентиров.
Содержание мастер-класса, сегодня, пожалуй, в нашей стране нет человека, которому не были бы интересны компьютеры, планшеты и прочие гаджеты с различным набором игр, развлечений, так же как нет в дошкольном образовании педагога, который не размышлял бы о программном обеспечении образовательного процесса в соответствии с новыми стандартами и новыми техническими возможностями.
Именно педагоги-дошкольники всегда умеют совмещать интересное с необходимым.
Для педагога же еще важна и ее дидактическая направленность.
Основными компонентами дидактической игры являются: игровой замысел, правила, игровые действия, познавательное содержание или дидактическая задача, оборудование, результат игры.
Интерактивная дидактическая игра – современный и признанный метод обучения и воспитания, обладающий образовательной, развивающей и воспитывающей функциями, которые действуют в органическом единстве.
Интерактивная дидактическая игра имеет определенный результат, который является финалом игры, придает игре законченность. Он выступает, прежде всего, в форме решения поставленной учебной задачи и дает дошкольникам моральное и умственное удовлетворение. Для воспитателя результат игры всегда является показателем уровня достижений, или усвоения знаний, или в их применении.
Сегодня хочу поделиться своим опытом создания таких игр средствами программы Microsoft Power Point. И начну свой рассказ с описания создания простой игры – «Помоги Незнайке собрать овощи в корзину». Такая игра может быть использована на различных занятиях, так как позволяет комбинировать различные объекты.
Создание интерактивной игры происходит в несколько этапов:
1. Уточнение задумки (тема, задачи).
2. Подбор необходимого материала (формулировка заданий, выбор фона и объектов).
3. Создание макета презентации и наполнение ее содержанием.
4. Определение эффектов и добавление их в презентацию.
Рассмотрим каждый этап на конкретном примере.
1. Я захотела создать игру, которая позволила бы закрепить тему «Овощи и фрукты (Ставлю цель для детей: отправить все овощи в корзину);
2. Создать новый слайд (пустой).
3. На первом слайде пишем название нашей игры «Помоги Незнайке собрать овощи в корзину». Для этого в разделе «Вставка» выбираем команду «Фигуры», выбираем понравившуюся фигуру и вставляем ее, далее набираем название игры.
4. Выбираем фон слайда (правой кнопкой мыши «Формат фона»).
5. Создаем второй слайд, где размещаем картинки овощей и фруктов, (вкладка «Вставка» «Рисунок»)
6. Размещаем картинки овощей и фруктов, выбираем фон (правой кнопкой мыши «Формат фона»)
7. Возвращаемся к первому слайду, где вставляем текст «НАЧАТЬ ИГРУ». При нажатии на текст появляется раздел «Формат», там мы выбираем понравившийся образец, такой чтобы эта надпись стала похожа на кнопку. Выбираем дизайн.
8. Теперь нам нужно сделать так чтобы наша кнопка заработала, для этого нужно поставить на нее гиперссылку. Нажимаем правой кнопкой мыши на текст, в появившемся меню выбираем Гиперссылка».
9. Вылезает окно «Вставка гиперссылки», выбираем раздел «Место в документе» и делаем гиперссылку на 2 слайд, где будет располагаться наше задание. Теперь при просмотре презентации наша кнопочка будет переносить нас непосредственно к самому заданию.
10. Начинаем работать непосредственно над самим заданием. Добавляем на втором слайде надпись –задание: «Помоги Незнайке собрать овощи в корзину».
11. Добавляем на второй слайд фото (рисунок) корзины и Незнайки.
12.Теперь работаем со вторым слайдом: наша задача сделать так, чтобы при нажатии на картинки, они либо отправились на картинку «Корзина», либо, при неправильном нажатии повернулось и осталось на месте. Выбираем вкладку «Анимация», «Настройка анимации», нажимаем нужную картинку и работаем с ней.
13. Выбираем «Добавить эффект», «Пути перемещения», «Нарисовать пользовательский путь».
14. Рисуем пользовательский путь от «капусты» к картинке «Корзинка».
15. Затем нужно сделать так, чтобы «капуста» оказалась поверх картинки «Корзинка». Для этого нажимаем на картинку с капустой, выбираем вкладку «Работа с рисунками», «На передний план».
16. Теперь выбираем картинку «апельсин». Вкладка «Анимации», «Настройка анимации», «Добавить эффект», «Выделение» -«вращение».
17. То же самое проделываем с картинками «яблоко» и «банан».
18. Теперь используем «Триггер». Добавьте переключатель на эффект анимации,чтобы он запускался по щелчку на картинке: щёлкните по стрелке рядом с эффектом в области задач и выберите команду «Параметры эффектов». В появившемся окне «Пользовательский путь» выберите вкладку «Время», нажмите на кнопку «Переключатели», выберите параметр «Начать выполнение эффекта при щелчке», в раскрывающемся списке выберите название изображения и нажмите на кнопку «Ок».
19. Наша интерактивная игра готова. Нажимаем «Показ слайдов» и демонстрируем.
Таким образом, использование ИКТ способствует повышению качества образовательного процесса, дает возможность существенно обогатить, качественно обновить воспитательно-образовательный процесс в детском саду и повысить его эффективность.
Тип мастер-класса: Комбинированный.
Вид мастер-класса: беседа, практическая работа.
Методы обучения:
- Объяснительно – иллюстративный.
- Алгоритмических предписаний.
- Выполнение практической работы.
Средства: компьютерный класс, интерактивная доска, демонстрационные презентации.
Структура мастер-класса:
- Организационный момент (1 мин).
- Изложение нового материала (15 мин).
- Закрепление нового материала (20 мин).
- Дискуссия по результатам совместной деятельности. Рефлексия (4 мин).
Ход мастер-класса:
1. Организационный момент.
2. Изложение нового материала.
(Изложение нового материала сопровождается демонстрацией проделываемых операций на компьютере с помощью интерактивной доски.)
Сегодня на нашем мастер-классе мы научимся создавать интерактивную игру с триггерами в программе PowerPoint.
Как быть, если заранее мы не можем предугадать, какой элемент презентации нужно будет выбрать? Например, в игре «Парочки» игрок может открыть любой прямоугольник. Для создания такой презентации мы используем триггеры.
Триггер – это некоторый объект слайда (например: рисунок, фигура, кнопка, текстовое поле), при щелчке которого выполняется некоторое действие. Использование триггеров в обучающих играх позволяет сделать их интерактивными.
Начинаем работу.
Для создания презентации (интерактивной игры), необходимо подобрать дизайн, продумать, какие слайды будут в презентации, вставить нужные картинки. Чтобы вставить триггеры в презентацию, необходимо выполнить следующие действия:
Начинаем работу.
Для создания интерактивной игры, необходимо подобрать дизайн, продумать, какие слайды будут в презентации, вставить нужные картинки. Чтобы вставить триггеры в презентацию, необходимо выполнить следующие действия:
Приложения:
- file1.pptx.zip.. 1,0 МБ
Опубликовано: 10.12.2022
Создание интерактивной дидактической игры в программе «Презентация Microsoft PowerPoint», мастер-класс по созданию игры, пошаговая инструкция. Создание интерактивных игр для дошкольников.
Любой педагог, особенно работающий с маленькими детками, всегда задаётся вопросом как сделать процесс обучения более интересным и ненавязчивым. Хочу поделиться с вами опытом по созданию интерактивных игр для детей.
Разработка интерактивной игры, пошаговая инструкция
Итак, как самостоятельно разработать и создать интерактивную игру для детей?
- Определяем тематику, цель и содержание игры. У меня это будет счёт в пределах 5, разучивание цифр (не вдаваясь в подробности).
- Продумываем форму самой игры, её правила, последовательность и содержание.
- Создаём документ Microsoft PowerPoint.
Программа для создания интерактивных игр для дошкольников — «Презентация Microsoft PowerPoint».
Создание первого пустого слайда игры, стартовой страницы
В этом документе создаём пустой слайд – это у нас будет стартовая страница игры или нескольких игр и к ней мы вернёмся позже.
Создание второго слайда игры с картинкой-пейзажем
Создаём второй пустой слайд и уже в нём размещаем картинку-пейзаж, которая будет служить фоном (то есть растягиваем картинку на весь слайд или наоборот уменьшаем). Допустим это звёздное небо.
Следующий шаг – разместить объекты, которые мы будем считать. Раз мы взяли картинку со звёздным небом – давайте считать будем ракеты и начнём с одной. (Картинки я ищу в интернете – забиваю в поисковике «клипарт _______ (что именно вы ищете, напр. ракета) на прозрачном фоне». Имейте в виду, что не все картинки действительно будут на прозрачном фоне – ищите, то что вам подходит.
Подбираем картинки для слайдов интерактивной игры
Итак, выбрали нужные картинки (картинку) и разместили их на слайдах. На слайд со звёздным небом я разместила летящую ракету. А на следующие представленные Вам слайды я взяла уже готовые картинки – 3 слайд это картинка из мультфильма про Лунтика с «Пескарём Ивановичем» и 4 – слайд – пейзаж с изображением домика, на 5 слайде я разместила фоном картинку лесной лужайки и уже на ней двух белок (см. презентацию).
Слайды с картинкам готовы — приступим к следующему этапу работы.


Создаем рабочие кнопки
Следующий этап – необходимо создать рабочие кнопки. Для этого:
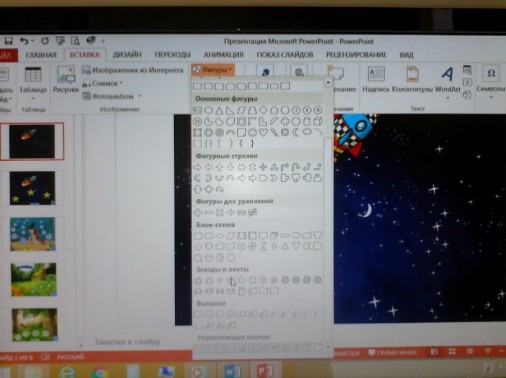
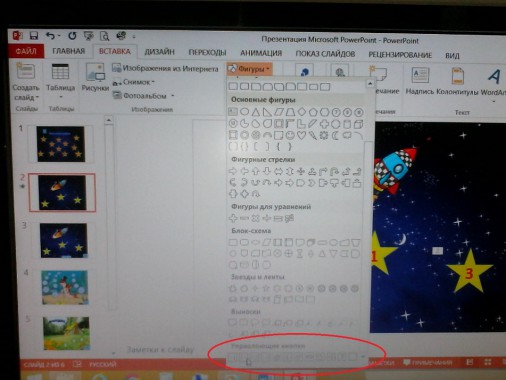
На ленте (рабочая лента документа, а не слайд презентации) нажимаем на кнопку «Вставить». Выбираем «Фигуры» в открывшемся окне выбираем любую понравившуюся фигуру – раз у нас звёздное небо – выберем звезду.

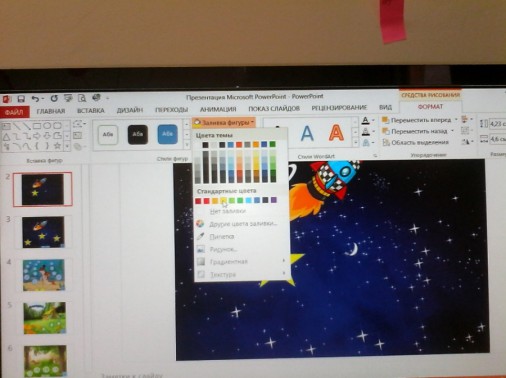
Нарисовали звезду нужного размера, теперь её нужно перекрасить – на рабочей строке нажимаем на «формат» — далее выбираем «заливка фигуры» и в открывшемся окне выбираем нужный цвет – в данном случае жёлтый.

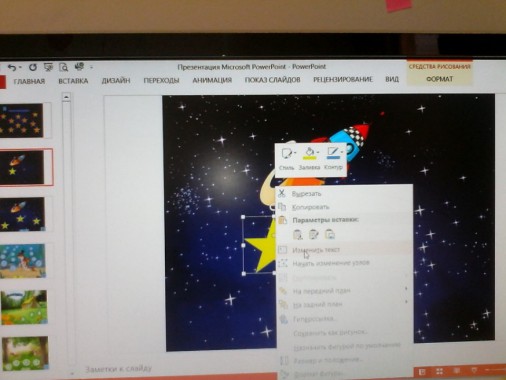
Далее нам нужно вписать в эту звезду цифру – для этого наводим мышку на звезду и нажимаем на правую кнопку мыши – появляется окно – выбираем в нём «изменить текст» и далее печатаем нужную цифру (выделяем её и устанавливаете нужный цвет, шрифт, размер и т. д. т. е. необходимые для вас параметры).

Следующий этап – копируем эту кнопку и размещаем на этом же слайде столько раз, сколько вам нужно. Там, где мы учим цифру 1 — я делала по 3 кнопки (соответственно после копирования нужно изменить цифры – у меня это помимо 1 — 2 и 3 (см. презентацию).
Аналогично делаем кнопки и на следующих слайдах.
Добавляем анимацию и различные эффекты к кнопкам
Следующий шаг – нужно сделать эти кнопки рабочими. Для этого:
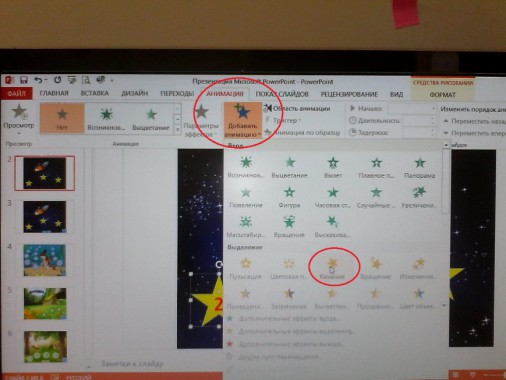
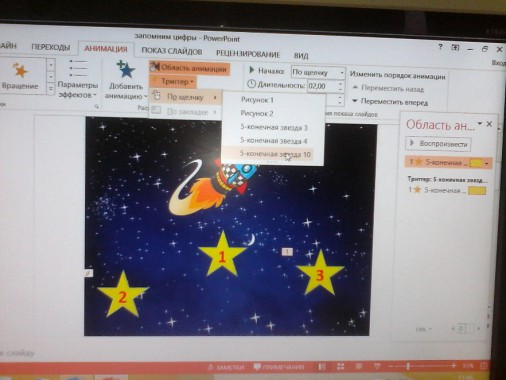
Наводим мышку на звезду с цифрой 2 (неправильный ответ – ракета у нас одна) щёлкаем на левую кнопку мыши, чтобы звезда выделилась – далее на рабочей строке выбираем «анимация» и находим «Добавить анимацию» — выбираем нужное действие – поскольку ответ неверный я выбрала качание.

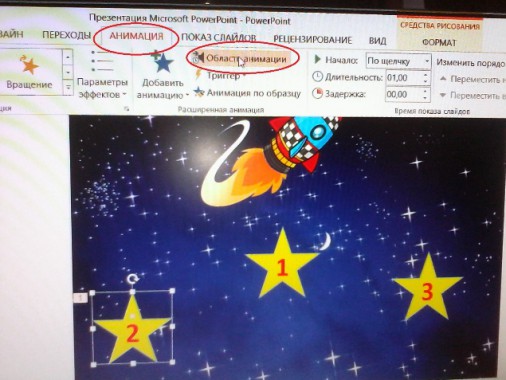
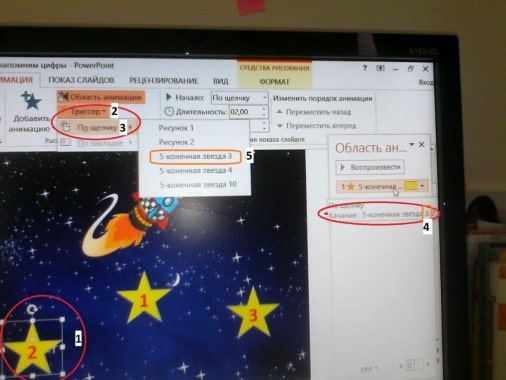
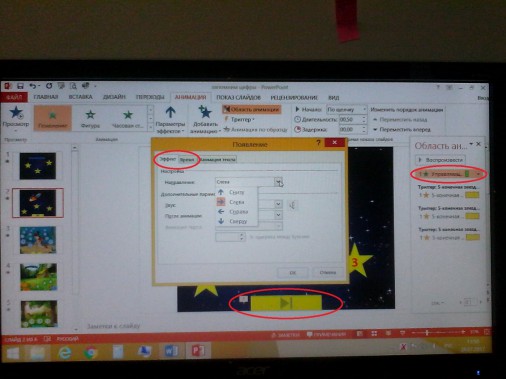
Далее, так же выделив звезду с цифрой 2, на рабочей строке выбираем «Анимация» и нажимаем «область анимации» — у вас с правой стороны появляется окошко См. фото. Нажимаем на чёрный треугольник(стрелочка – выделено красным овалом) справа надписи (у нас в данном случае это пятиконечная звезда) в открывшемся окне выбираем запускать щелчком.



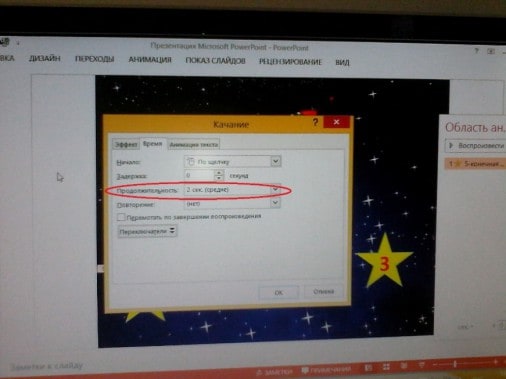
Далее опять нажимаем чёрный указатель. В открывшемся окне выбираем «Время» — подбираем удобный для нас промежуток – я беру среднюю продолжительность и нажимаем ок (см. фото).

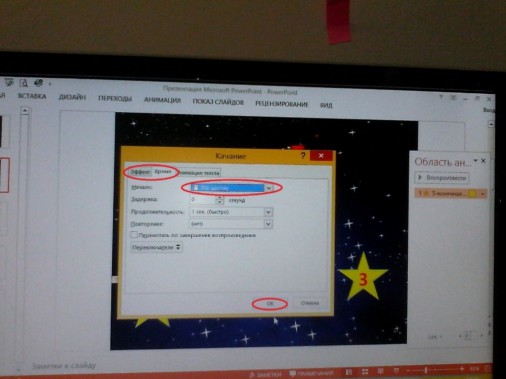
Далее опять нажимаем на ту же стрелочку, но теперь выбираем «параметры эффектов».

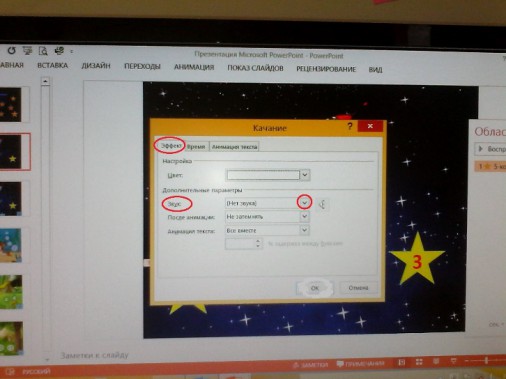
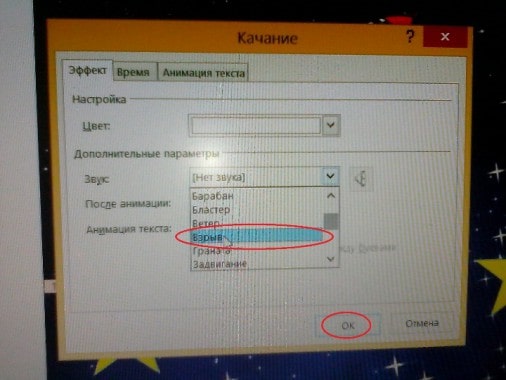
У вас откроется следующее окно (см. фото). В этом окне выбираем «эффект» — далее выбираем «звук» — нажали на стрелочку – открылось окно (я выбрала звук взрыва – поскольку ответ неверный) и нажимаем ок.


Далее, чтобы в дальнейшем не произошло путаницы (особенно если у вас будет несколько разных элементов и эффектов), оформляем триггер.
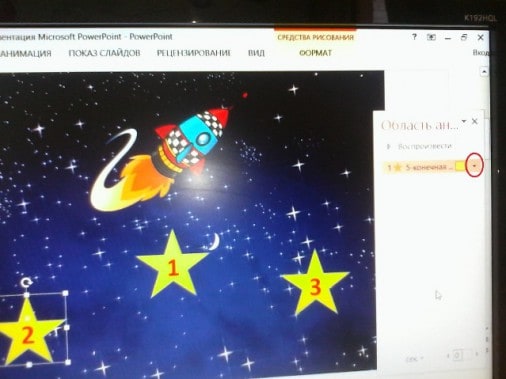
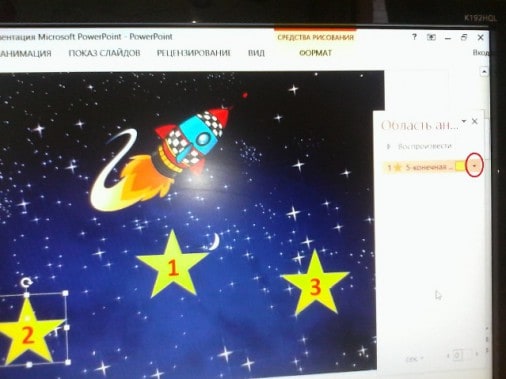
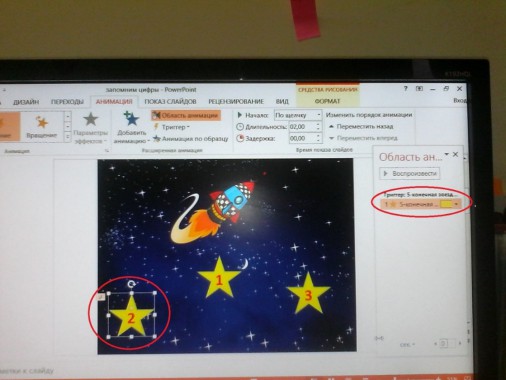
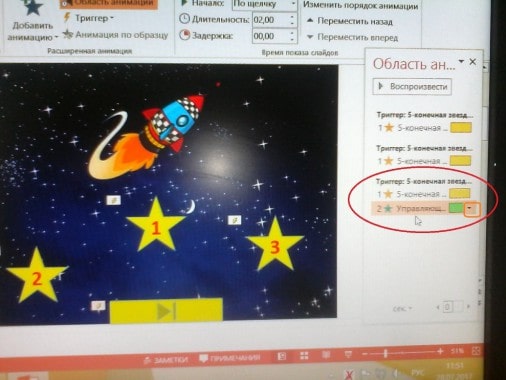
Для этого нажатием левой кнопки мыши выделяем звезду (2 – первая неправильная) (см. на фото пометка №1) и на рабочей строке в «анимация» выбираем «триггер» ( см. на фото пометку № 2) — далее выбираем «по щелчку» (смотреть пометку на фото №3) и выбираем ту картинку, которую необходимо объединить в триггер (смотрите в окошке справа там номер даётся по порядку добавления на слайд элементов, поэтому делайте всё по порядку и не запутаетесь – если навести указатель мыши то мы увидим нужный номер картинки (у нас звезды – смотреть пометку под № 4)). У нас это звезда под номером 3 поэтому в открывшемся окне выбираем «5-конечная звезда 3 (см. пометку под № 5).

В итоге у нас получается сформированный триггер (фото ниже).

Далее переходим к следующему неверному ответу – это звезда с цифрой 3 (с кнопкой верного ответа работаю в последнюю очередь). Выполняем все те же операции, что и со звездой 2.

Теперь займёмся звездой с цифрой 1. Проделываем все те же операции, но здесь в анимации я выбрала «изменение размера», т.е. при нажатии эта звезда увеличится в размере. А в звуке я выбрала «колокольчики».
Данный слайд готов, но для того, чтобы продолжить играть нам нужна кнопка перехода.
Создаем кнопку перехода от одного слайда к другому.
Для этого на рабочей строке выбираем «Вставка» — «фигуры» и здесь в фигурах – в самом низу находим управляющие кнопки. Выбираем стрелочку и рисуем её на нашем слайде (я ещё и сменила цвет заливки).


Гиперссылка готова, но по правилам игры лучше если она откроется только после того, как ребёнок укажет правильную цифру. Как это сделать? Так же как и с рабочими кнопками на рабочей строке находим «анимация» далее я выбрала «появление», так же как и с рабочими кнопками выбрала скорость – средняя. Далее перетаскиваем запись «управляющая кнопка» в самый низ (так, чтобы она оказалась после триггера с кнопкой, имеющей правильный ответ).

Далее нажимаем на чёрный указатель (на фото вверху выделен оранжевым цветом) и выставляем «запускать вместе с предыдущим». Теперь кнопка перехода появится на экране только после того, как ребёнок найдёт правильный ответ. И по ней ребёнок перейдёт как бы на следующий уровень – к следующему заданию.
Для того чтобы в любой момент можно было бы вернуться к первому слайду – к нашему меню игры, мы опять выбираем управляющую кнопку, только теперь в виде домика и размещаем её где-нибудь в уголочке. Эта кнопка в анимации и порядке появления не нуждается. Итак эта страница игры готова, переходим к следующей.
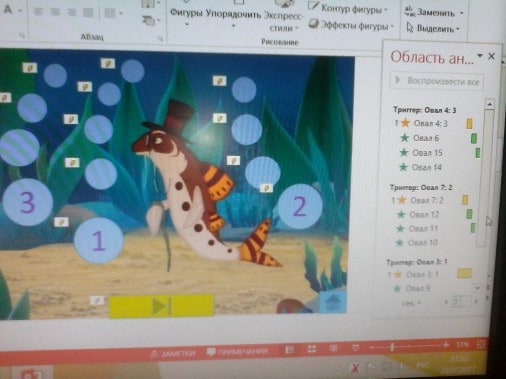
Здесь всё выполняется так же и в том же порядке, как и на первом слайде. Но здесь я поменяла эффект появления кнопок при неправильном ответе, она у меня меняет цвет – как бы мигает. И добавила усложнение – после нажатия на любую кнопку начинают появляться пузырьки воздуха. Как это сделать? Когда вы нарисовали все кнопки – нарисуйте пузырьки воздуха. Когда картина закончена – приступайте к анимации – опять работаем с первой неправильной кнопкой – сделали её (и триггер тоже) – теперь делаем анимацию всех пузырьков, которые к ней относятся. Сделали – теперь, так же как и с управляющей кнопкой на предыдущем слайде – анимацию каждого пузырька (лучше это делать сразу же) перетаскивайте к нужному триггеру и устанавливайте – запускать после предыдущего. Будьте внимательны с номерами «пузырьков», а то, при неправильном указании номера, у вас будет появляться не тот, что нужно пузырёк. – и вся прелесть игры потеряется. Далее так же устанавливаете управляющие кнопки.

Чтобы добавить надписи или ещё какие либо действия – действуйте аналогично добавлению пузырьков.
Чтобы оформить меню игры – это наша первая страница – первый слайд – опять используем управляющие кнопки. Только при выборе пути перехода выбираем слайд – откроется поле, где указывается № слайда к которому нужно перейти.
Времени на создание подобных игр уходит много – нужно подобрать картинки, потом всё выставить и рационально организовать, но зато такие игры можно использовать много раз, в них можно играть и дома, если ребёнок в отпуске с родителями или болен. Интерактивные игры интересны детям.
Я приложила неполную игру, а лишь несколько слайдов, для того, чтобы было понятно, что в итоге получается. Полные игры очень объёмны – и каждому под себя лучше делать свои. Если брать данную тему, то на каждую цифру я беру не менее шести упражнений. А в конце все цифры идут в разнобой и при этом они все прописаны на экране. При создании своих игр вы можете выбирать свои спецэффекты.
Авторская статья о создании интерактивной игры в PowerPoint для дошкольников с пошаговой инструкцией.
Скачать «Создание интерактивной игры для дошкольников в PowerPoint»
Автор: Литвинова Светлана Ивановна
Должность: педагог-психолог
Место работы: МБДОУ ДС № 43 «Колобок»
Месторасположение: г. Белая Калитва, Ростовская область
Дата изменения: 24.11.2022
Дата публикации: 26.06.2020
19.07.2022
![]()
Любой педагог, особенно работающий с маленькими детьми, всегда задаётся вопросом, как сделать процесс обучения более интересным и ненавязчивым?
PowerPoint — одна из самых простых компьютерных программ для изучения, используемая во всем мире для создания презентаций. Любой начинающий пользователь может создавать потрясающие презентации, которые выглядят так, как будто они были разработаны профессионалом.
Представляю вашему вниманию мастер-класс в программе PowerPoint с пошаговой инструкцией.
Оценить![]()
![]()
![]()
![]()
![]()
330
Содержимое разработки
Мастер-класс
«Создание интерактивной игры для детей дошкольного возраста в программе «Microsoft PowerPoint»
Любой педагог, особенно работающий с маленькими детьми, всегда задаётся вопросом, как сделать процесс обучения более интересным и ненавязчивым? Хочу поделиться с вами опытом по созданию интерактивных игр для детей.
PowerPoint — одна из самых простых компьютерных программ для изучения, используемая во всем мире для создания презентаций. Любой начинающий пользователь может создавать потрясающие презентации, которые выглядят так, как будто они были разработаны профессионалом.
Представляю вашему вниманию мастер-класс в программе PowerPoint: «Создание интерактивной игры для детей дошкольного возраста».
Цель:
-
Расширение познания в области овладения информационно-компьютерными технологиями по средствам создания интерактивной игры в программе PowerPоint.
Задачи:
-
познакомить с возможностями программы PowerPoint;
-
объяснить и отработать на практике технологию вставки и настройки триггеров, гиперссылок.
Тип мастер-класса: Комбинированный.
Вид мастер-класса: беседа, практическая работа.
Методы обучения:
-
Объяснительно – иллюстративный.
-
Алгоритмических предписаний.
-
Выполнение практической работы.
Средства: компьютер, интерактивная доска, демонстрационные презентации.
Структура мастер-класса:
-
Организационный момент (1 мин).
-
Изложение нового материала (15 мин).
-
Закрепление нового материала (20 мин).
-
Дискуссия по результатам совместной деятельности. Рефлексия (4 мин).
Ход мастер-класса:
1. Организационный момент.
2. Изложение нового материала.
(Изложение нового материала сопровождается демонстрацией проделываемых операций на компьютере с помощью интерактивной доски.)
Сегодня на нашем мастер-классе мы научимся создавать интерактивную игру с триггерами и гиперссылками в программе PowerPoint.
Начинаем работу.
Разработка интерактивной игры, пошаговая инструкция
Итак, как самостоятельно разработать и создать интерактивную игру для детей?
-
Определяем тематику, цель и содержание игры. У меня это будет счёт в пределах 5, разучивание цифр (не вдаваясь в подробности).
-
Продумываем форму самой игры, её правила, последовательность и содержание.
-
Создаём документ Microsoft PowerPoint.
Создание первого пустого слайда игры, стартовой страницы
В этом документе создаём пустой слайд – это у нас будет стартовая страница игры или нескольких игр и к ней мы вернёмся позже.
Создание второго слайда игры с картинкой-пейзажем
Создаём второй пустой слайд и уже в нём размещаем картинку-пейзаж, которая будет служить фоном (то есть растягиваем картинку на весь слайд или наоборот уменьшаем). Допустим это звёздное небо.
Следующий шаг – разместить объекты, которые мы будем считать. Раз мы взяли картинку со звёздным небом – давайте считать будем ракеты и начнём с одной. (Картинки я ищу в интернете – забиваю в поисковике «клипарт _______ (что именно вы ищете, напр. ракета) на прозрачном фоне». Имейте в виду, что не все картинки действительно будут на прозрачном фоне – ищите, то, что вам подходит.
Подбираем картинки для слайдов интерактивной игры
Итак, выбрали нужные картинки (картинку) и разместили их на слайдах. На слайд со звёздным небом я разместила летящую ракету. А на следующие, представленные Вам слайды, я взяла уже готовые картинки – 3 слайд это картинка из мультфильма про Лунтика с «Пескарём Ивановичем» и 4 – слайд – пейзаж с изображением домика, на 5 слайде я разместила фоном картинку лесной лужайки и уже на ней двух белок (см.презентацию).
Слайды с картинкам готовы — приступим к следующему этапу работы.


Создаем рабочие кнопки
Следующий этап – необходимо создать рабочие кнопки. Для этого:
На ленте (рабочая лента документа, а не слайд презентации) нажимаем на кнопку «Вставить». Выбираем «Фигуры» в открывшемся окне выбираем любую понравившуюся фигуру – раз у нас звёздное небо – выберем звезду.

Нарисовали звезду нужного размера, теперь её нужно перекрасить – на рабочей строке нажимаем на «формат» — далее выбираем «заливка фигуры» и в открывшемся окне выбираем нужный цвет – в данном случае жёлтый.

Далее нам нужно вписать в эту звезду цифру – для этого наводим мышку на звезду и нажимаем на правую кнопку мыши – появляется окно – выбираем в нём «изменить текст» и далее печатаем нужную цифру (выделяем её и устанавливаете нужный цвет, шрифт, размер и т. д. т. е. необходимые для вас параметры).

Следующий этап – копируем эту кнопку и размещаем на этом же слайде столько раз, сколько вам нужно. Там, где мы учим цифру 1 — я делала по 3 кнопки (соответственно после копирования нужно изменить цифры – у меня это помимо 1 — 2 и 3 (см. презентацию).
Аналогично делаем кнопки и на следующих слайдах.
Добавляем анимацию и различные эффекты к кнопкам
Следующий шаг – нужно сделать эти кнопки рабочими. Для этого:
Наводим мышку на звезду с цифрой 2 (неправильный ответ – ракета у нас одна) щёлкаем на левую кнопку мыши, чтобы звезда выделилась – далее на рабочей строке выбираем «анимация» и находим «Добавить анимацию» — выбираем нужное действие – поскольку ответ неверный я выбрала качание.

Далее, так же выделив звезду с цифрой 2, на рабочей строке выбираем «Анимация» и нажимаем «настройка анимации» — у вас с правой стороны появляется окошко См. фото. В открывшемся окне выбираем запускать щелчком.

Далее опять нажимаем чёрный указатель. В открывшемся окне выбираем «Время» — подбираем удобный для нас промежуток – я беру среднюю продолжительность и нажимаем ок (см. фото).

Далее опять нажимаем на ту же стрелочку, но теперь выбираем «параметры эффектов».

У вас откроется следующее окно (см. фото). В этом окне выбираем «эффект» — далее выбираем «звук» — нажали на стрелочку – открылось окно (я выбрала звук взрыва – поскольку ответ неверный) и нажимаем ок.
Далее, чтобы в дальнейшем не произошло путаницы (особенно, если у вас будет несколько разных элементов и эффектов), оформляем триггер.
Триггер – это некоторый объект слайда (например: рисунок, фигура, кнопка, текстовое поле), при щелчке которого выполняется некоторое действие. Использование триггеров в обучающих играх позволяет сделать их интерактивными.
Для этого нажатием левой кнопки мыши выделяем звезду (2 – первая неправильная) и на рабочей строке в «анимация» выбираем«триггер», далее выбираем «по щелчку» и выбираем ту картинку, которую необходимо объединить в триггер (смотрите в окошке справа там номер даётся по порядку добавления на слайд элементов, поэтому делайте всё по порядку и не запутаетесь – если навести указатель мыши, то мы увидим нужный номер картинки (у нас звезды). У нас это звезда под номером 3 поэтому в открывшемся окне выбираем «5-конечная звезда 3».
В итоге у нас получается сформированный триггер.

Далее переходим к следующему неверному ответу – это звезда с цифрой 3 (с кнопкой верного ответа работаю в последнюю очередь). Выполняем все те же операции, что и со звездой 2.
Теперь займёмся звездой с цифрой 1. Проделываем все те же операции, но здесь в анимации я выбрала «изменение размера», т.е. при нажатии эта звезда увеличится в размере. А в звуке я выбрала «колокольчики».
Данный слайд готов, но для того, чтобы продолжить играть нам нужна кнопка перехода.
Создаем кнопку перехода от одного слайда к другому.
Для этого на рабочей строке выбираем «Вставка» — «фигуры» и здесь в фигурах – в самом низу находим управляющие кнопки. Выбираем стрелочку и рисуем её на нашем слайде (я ещё и сменила цвет заливки).


Гиперссылка готова, но по правилам игры, лучше, если она откроется только после того, как ребёнок укажет правильную цифру. Как это сделать? Так же как и с рабочими кнопками на рабочей строке находим «анимация» далее я выбрала «появление», так же как и с рабочими кнопками выбрала скорость – средняя. Далее перетаскиваем запись «управляющая кнопка» в самый низ (так, чтобы она оказалась после триггера с кнопкой, имеющей правильный ответ).

Далее выставляем «запускать вместе с предыдущим». Теперь кнопка перехода появится на экране только после того, как ребёнок найдёт правильный ответ. И по ней ребёнок перейдёт как бы на следующий уровень – к следующему заданию.
Для того чтобы в любой момент можно было бы вернуться к первому слайду – к нашему меню игры, мы опять выбираем управляющую кнопку, только теперь в виде домика и размещаем её где-нибудь в уголочке. Эта кнопка в анимации и порядке появления не нуждается. Итак, эта страница игры готова, переходим к следующей.
Здесь всё выполняется так же и в том же порядке, как и на первом слайде. Но здесь я поменяла эффект появления кнопок при неправильном ответе, она у меня меняет цвет – как бы мигает. И добавила усложнение – после нажатия на любую кнопку начинают появляться пузырьки воздуха. Как это сделать? Когда вы нарисовали все кнопки – нарисуйте пузырьки воздуха. Когда картина закончена – приступайте к анимации – опять работаем с первой неправильной кнопкой – сделали её (и триггер тоже) – теперь делаем анимацию всех пузырьков, которые к ней относятся. Сделали – теперь, так же как и с управляющей кнопкой на предыдущем слайде – анимацию каждого пузырька (лучше это делать сразу же) перетаскивайте к нужному триггеру и устанавливайте – запускать после предыдущего. Будьте внимательны с номерами «пузырьков», а то, при неправильном указании номера, у вас будет появляться не тот, что нужно пузырёк, и вся прелесть игры потеряется. Далее так же устанавливаете управляющие кнопки.

Чтобы добавить надписи или ещё какие либо действия – действуйте аналогично добавлению пузырьков.
Чтобы оформить меню игры – это наша первая страница – первый слайд – опять используем управляющие кнопки. Только при выборе пути перехода выбираем слайд – откроется поле, где указывается № слайда к которому нужно перейти.
Интерактивная игра готова!
3.Закрепление нового материала. Участники мастер-класса выполняют практическую работу по созданию интерактивной игры в программе PowerPoint.
4.Дискуссия по результатам совместной деятельности.
Рефлексияпо методике «Эмоциональное письмо». Для этого вам необходимо выбрать из предложенных эмоций картинку, соответствующую настроению на мастер-классе, с обратной стороны напишите свои пожелания, оставьте свои комментарии.



Веселый смайлик Равнодушный смайлик Грустный смайлик
Спасибо за работу!
Я приложила неполную игру, а лишь несколько слайдов, для того, чтобы было понятно, что в итоге получается. Полные игры очень объёмны – и каждому под себя лучше делать свои. Если брать данную тему, то на каждую цифру обычно берется не менее шести упражнений. А в конце все цифры идут в разнобой и при этом они все прописаны на экране. При создании своих игр вы можете выбирать любые спецэффекты.
Времени на создание подобных игр уходит много – нужно подобрать картинки, потом всё выставить и рационально организовать, но зато такие игры можно использовать много раз, в них можно играть и дома, если ребёнок в отпуске с родителями или болен. Интерактивные игры всегда интересны детям.
Адрес публикации: https://www.prodlenka.org/metodicheskie-razrabotki/501888-master-klass-sozdanie-interaktivnoj-igry-dlja

«Свидетельство участника экспертной комиссии»
Оставляйте комментарии к работам коллег и получите документ
БЕСПЛАТНО!

