Казалось бы, статичная фотография, как из неё можно сделать анимацию?
В наш век цифровой магии — это не проблема. Естественно, создать полноценную анимацию из фото или рисунка не получится, но добавить движения можно.
Начнём с основного принципа подобной анимации:
- Сперва отделяем друг от друга и от фона те части картинки, которые мы собрались анимировать (проще всего делать это в фотошопе, копируя на новый слой)
- Затем заполняем с учётом содержимого вырезанные части на предыдущих слоях
- После переносим в программу, в которой будем анимировать
Где анимировать?
Теперь поговорим о прогах, в которых можно будет анимировать это. Их много, но разберём основные:
Photoshop
Переходим во вкладку анимация и перемещаем, искажаем и т.д по списку слои с частями картинки. Не забывайте ставить ключевые кадры. Но в фотошопе это делать достаточно долго.
After Effects
Именно в нём чаще всего и делают подобные анимации. Чуть позже разберём на его примере способы анимации.
Spine и DragonBones
Данные программы всё-таки больше про анимацию нарисованных персонажей, нежели фото.
Основное преимущество в более гибком использовании сетки и костной анимации. По функционалу друг от друга отличаются мало чем. Spine платная, а DragonBones бесплатная.
Как анимировать?
Параллакс
Суть эффекта состоит в том, чтобы передать объём сцены.
Достигается это довольно легко, делаем фон больше, чем наш кадр и при смещении, двигаем задний план и передний с разными скоростями.
Чаще всего сам фон разбивают на несколько частей по мере отдаления их от зрителя и двигают их с разной скоростью (чем дальше, тем медленнее).
Подобный приём уже давно применяется в 2Dиграх.
Искажение
Используются все возможные способы деформации картинки.
В том числе и заранее заготовленные эффекты такие, как Wave Warp или Turbulent Displace.
С их помощью анимируют флаги, облака, дым, воду и прочие объекты с повторяющимися движениями.
Костная анимация
С помощью «костей» можно передвигать и искажать части картинки так, как будто это части тела.
При повороте кости искажение происходит лишь в точках, а отрезки – «кости» будут оставаться неизменными (их естественно можно исказить отдельно).
Перемещение
Самые что ни на есть обычные – перемещение и масштабирование картинки. В купе с остальными способами создают анимации из фото.
Эти способы прКакименимы в любой из перечисленных программ, но самым удобным можно считать After Effects, так как в нём вы сможете добавить эффекты и ручную анимацию и сразу же отрендерить в видео формат.
Конструктор гиф анимации онлайн.
Создать анимацию для презентации, публикации в социальных сетях, постах и мессенджерах. Скачайте движущиеся картинки, созданные в простом конструкторе GIF анимации онлайн бесплатно.

Зарегистрированные пользователи могут добавить свою анимацию в галерею!
Оживить фотографию или создать свой анимационный микрофильм применив эффекты. Ниже представлены примеры как можно использовать конструктор.
Анимация фотографии.
Создание анимированного фото и открытки онлайн с помощью конструктора ProGif увлекательное и интересное занятие. Принцип работы редактора заключается в том, что на статическое фото накладываются анимированные объекты и сохраняется результат в виде анимированного файла GIF или WebP. По желанию можно создать анимацию с чистого листа.
Как сделать анимированное фото и открытку?
Теперь перейдем непосредственно к процессу создания анимации изображений в ProGif.
Первое, что нужно – нажмите на кнопку «Открыть редактор» на данной странице и загрузите редактор.
Второе – необходимо выбрать размер будущего файла анимации, загрузить фото или создать проект с чистого листа. (в дальнейшем вы сможете загрузить сое фото на холст)
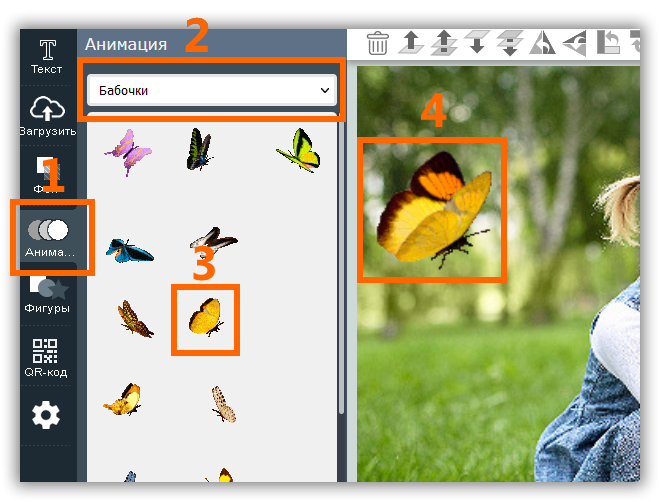
Далее – добавьте анимированные эффекты на фото. Нажмите кнопку “Анимация” и выберите библиотеку с анимированными файлами. При клике по понравившемуся файлу, на холст будет загружена и воспроизведена, анимация.
За результатом своих действий можно будет следить непосредственно на холсте. При выборе большого количества гифок, может появиться эффект “торможения” при просмотре анимации – это зависит от производительности вашего компьютера. Если все же появился данный эффект – отключите просмотр с анимацией.
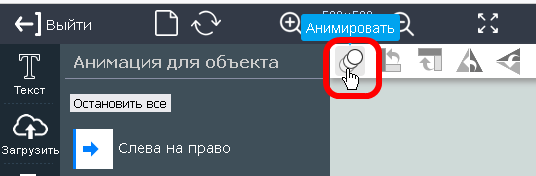
В конструкторе можно анимировать любой объект. Например – текст, клипарт, фигуры и другие элементы на своё усмотрение. Для этого выделите объект и нажмите кнопку АНИМИРОВАТЬ. В открывшемся окне выберите понравившийся эффект анимации.
Дополнительно примененная анимация к подвижным картинкам усилит эффект движения.
После создания анимации скачайте файл в формате анимированный GIF и сохраните на компьютер. Вы можете выбрать другой формат и сохранить все последовательные кадры из проекта в одном Zip архиве.
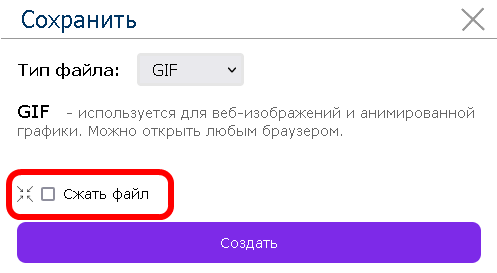
Итоговый “вес” GIF файла во многом зависит от размера фото и количества анимашек. По умолчанию применяется сжатие файла.
Вы можете дополнительно сжать, уменьшить вес файла – отметив пункт СЖАТЬ
Работа с анимацией:
Все анимашки имеют пропорциональный размер относительно холста. Увеличение размеров анимашки приведет к ее “размытию” и как следствие ухудшение качества!
Например – искры имеют небольшой размер и увеличив их они станут нечеткими. Вместо этого предпологается разместить несколько штук различных искр. Этот вариант будет наиболее эфективен и красочен.
Рекомендации при создании анимированной открытки:
Анимированная открытка онлайн.

Пример Анимированной открытки.
При создании анимированной открытки в конструкторе начните с добавления клипарта – разместив его на заднем фоне. Составьте основной дизайн поздравительной открытки и напишите поздравление. Текст желательно писать крупно с форматированием, что бы он четко читался.
После анимируйте результат добавив различные эффекты анимации, скачайте открытку.
В каком формате сохранить анимированный файл?
Вы можете выбрать формат GIF или WebP для анимации.
GIF– используется для веб-изображений и анимированной графики, имеет ограничение в 256 цветов.
Можно открыть любой программой для просмотра изображений, для просмотра анимици открыть любым браузером.
WebP – используется для веб-изображений и анимированной графики, имеет небольшой размер и высокое качество.
Можно открыть во всех современных браузерах
Сделайте красивую анимацию – объединив свою фантазию и возможности ProGif.
Интуитивно понятный и простой интерфейс конструктора имеет в своём наборе достаточное количество инструментов и большое количество объектов для создания анимации. Вы легко сможете создать анимированные фото и авторские поздравительные открытки.
С конструктором справится даже ребенок, не обладающий специальными знаниями и умениями, и сможет создать живое фото. Уверены, что у вас точно получится отлично!
Делитесь полученным результатом с друзьями и знакомыми, публикуйте анимацию в социальных сетях и получайте лайки.
Редактор не имеет ограничений по возрасту! Предназначен для детей и взрослых – Окунись в волшебный мир сказки, ведь создавать анимированные изображения достаточно увлекательное занятие и приносит исключительно позитивные эмоции.
Процесс анимации картинки в редакторе напоминает создание аппликации или сборка из деталей конструктора, то есть создание единой картинки из нескольких кусочков. В нашем случае – это фотографии, которые вы можете загрузить, картинки клипарта, надписи и непосредственно движущиеся картинки, которые в дальнейшем будут наложены на фотографию и склеены в одну единую анимированную композицию.
#Руководства
- 28 июл 2018
-
9
Рассказываем о двух простых способах создания GIF-анимации.
vlada_maestro / shutterstock
Пишет про дизайн и маркетинг в Skillbox Media. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Большинство пользователей воспринимают Adobe Photoshop как программу, в которой редактируют изображения или рисуют статичные картинки. Но здесь можно делать и анимацию — это направление дизайна приносит хорошие деньги при том, что профессионалов в России не так много.
А если хотите шагнуть дальше Photoshop и пойти навстречу востребованной профессии, посмотрите курс «Motion Design с нуля до PRO» от Skillbox.
Покадровая анимация — один из самых лёгких способов работы с анимацией в Photoshop. Но учитывайте, что этот несложный процесс окажется довольно долгим. Приступим.
Для начала создадим новый документ, а затем зайдём в меню Window и поставим галочку напротив Timeline («Шкала времени»). После этого появится видеоредактор. В нём будут отображены все слои, которые открыты в документе.
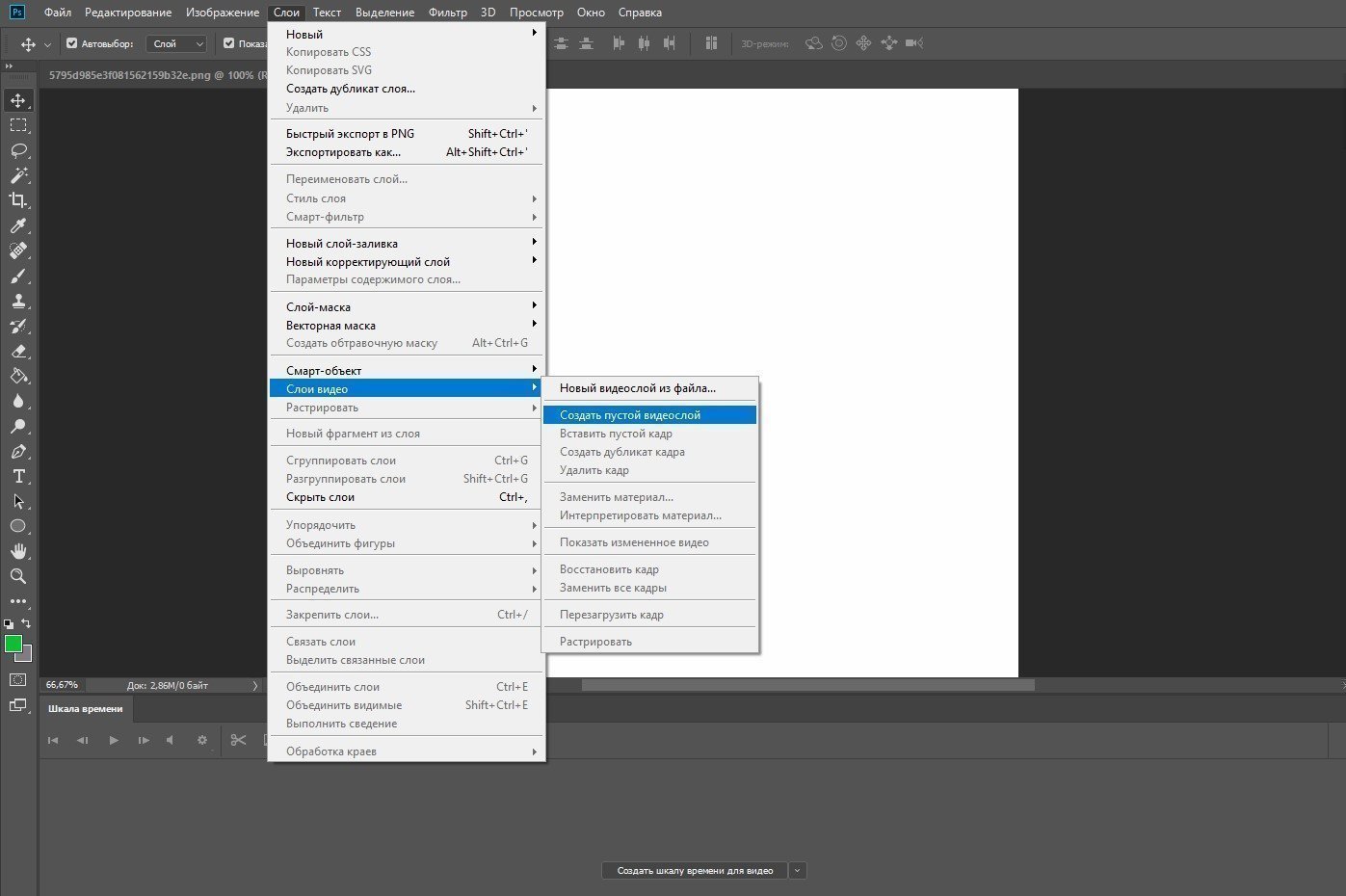
Далее кликаем на кнопку Create Video Timeline, переходим в меню Layers («Слои»), выбираем пункт Video Layers и создаём пустой видеослой.

Теперь ваша задача — нарисовать анимацию покадрово. Это можно делать с нуля либо рисовать поверх готовой картинки, открытой в отдельном слое.
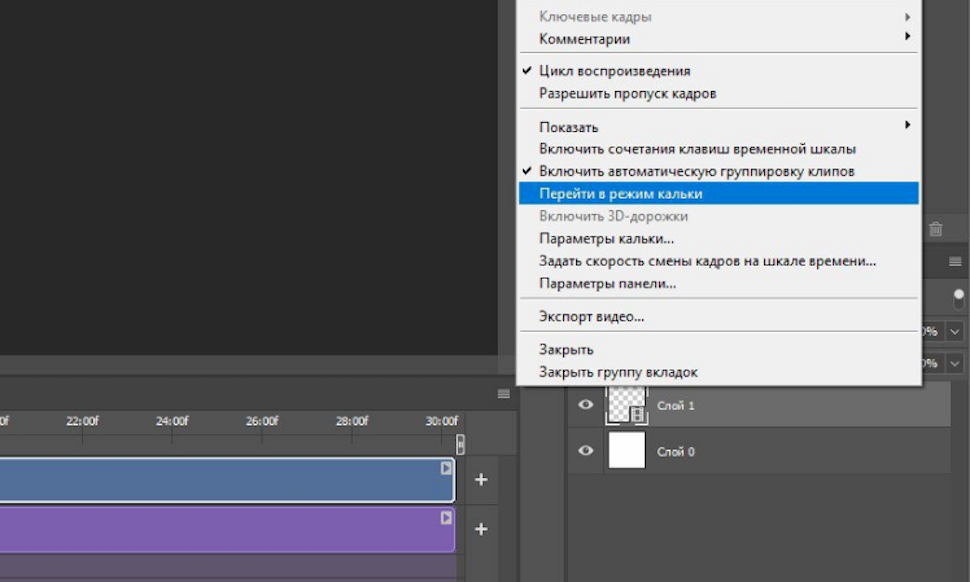
Берём кисть и создаём первый кадр анимации. Далее передвигаем ползунок времени и рисуем содержимое следующего кадра. Чтобы увидеть свои действия на предыдущем этапе, кликните по меню в правом верхнем углу и выберите Enable Onion Skins («Перейти в режим кальки»).

Из таких простых, но монотонных действий состоит процесс создания покадровой анимации: шаг за шагом вы добавляете очередной элемент движущейся картинки. Здесь в каждом новом кадре мы рисуем цветной кружок.
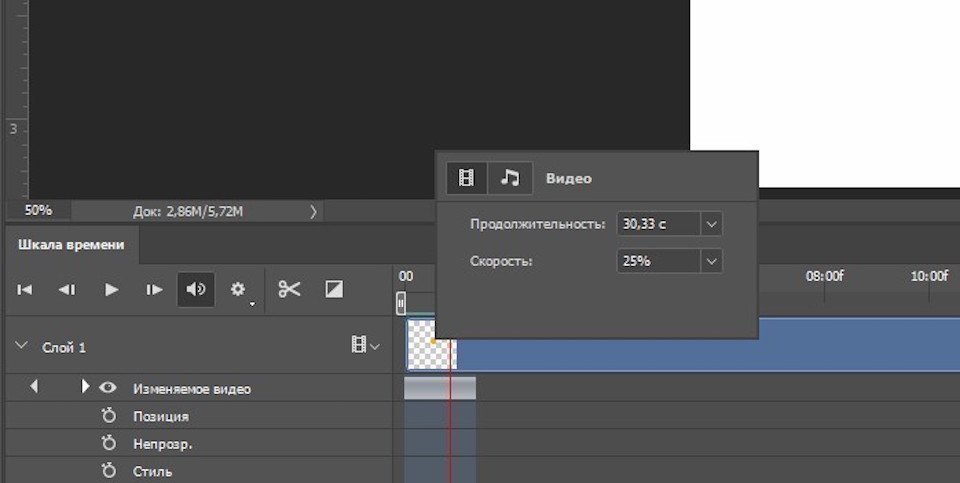
Чтобы сделать плавную анимацию, поделите изображение на максимально короткие отрезки. Скорость каждого кадра можно изменить, кликнув по нему правой кнопкой мыши.

Основная работа закончена, займёмся эффектами. Например, добавим на шкалу времени слой с надписью или картинкой. Если понадобится изменить цвет анимации, делайте это так же, как у обычных слоёв. Дважды кликните по слою, выберите команду Color Overlay («Наложение цвета»), возьмите нужный цвет, скопируйте стиль слоя и вклейте его на все остальные слои.
В конце сохраним полученную анимацию как видео. Перейдите в меню File → Export → Render Video. Если нужен формат GIF, выбираем пункт Save for Web. В открывшемся окошке можно поменять настройки, а затем нажать Save.
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
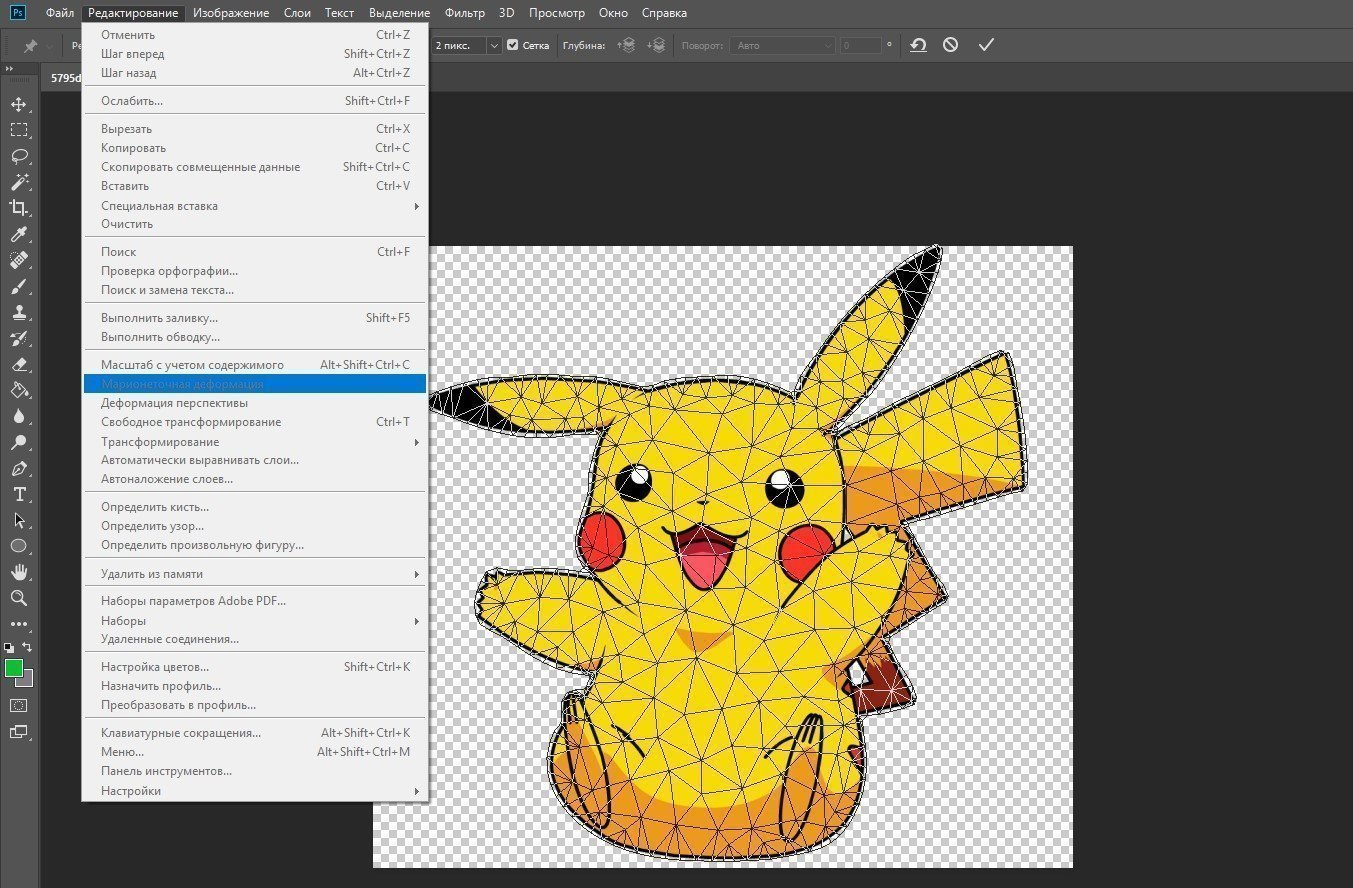
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.

Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
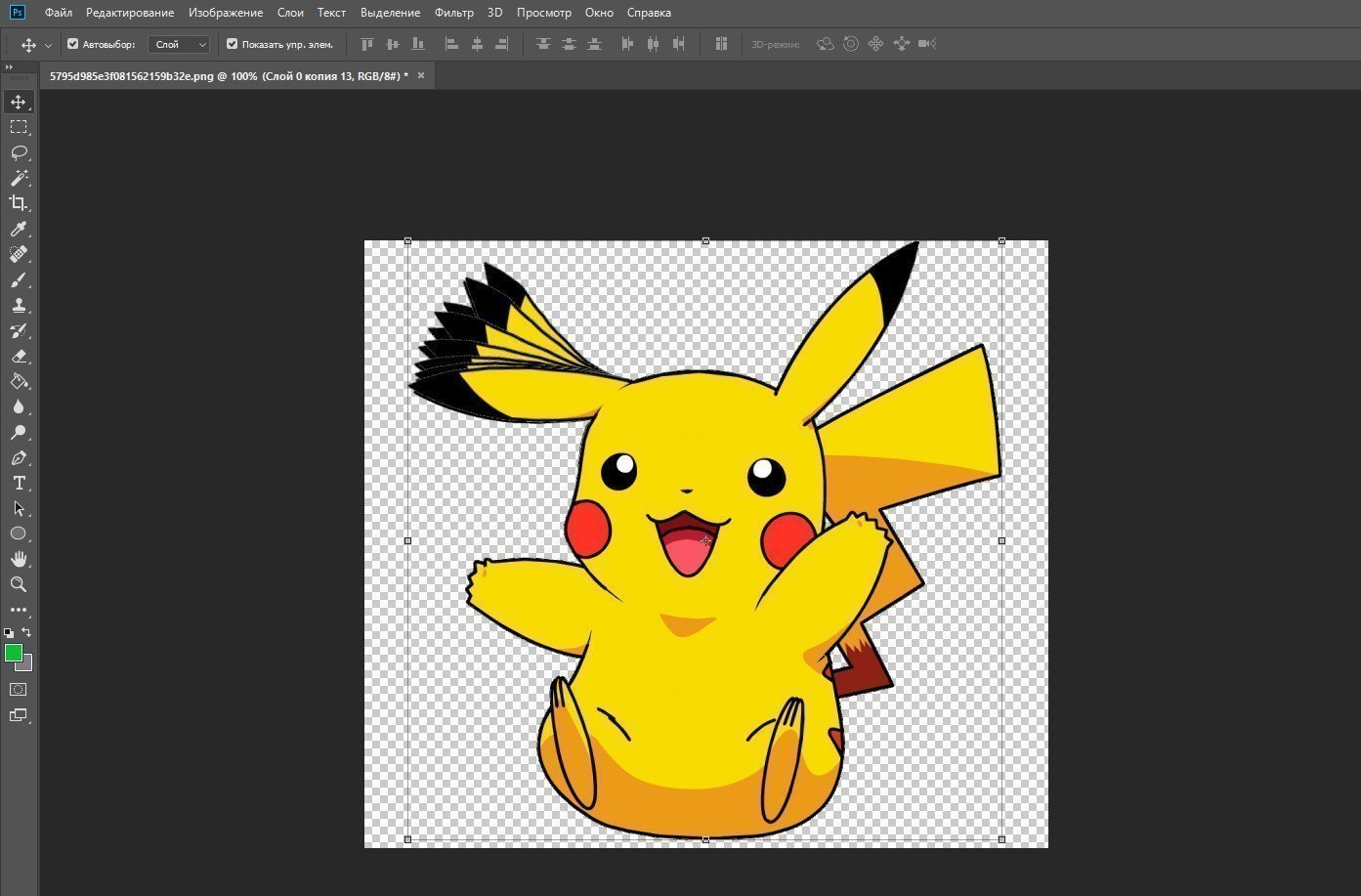
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
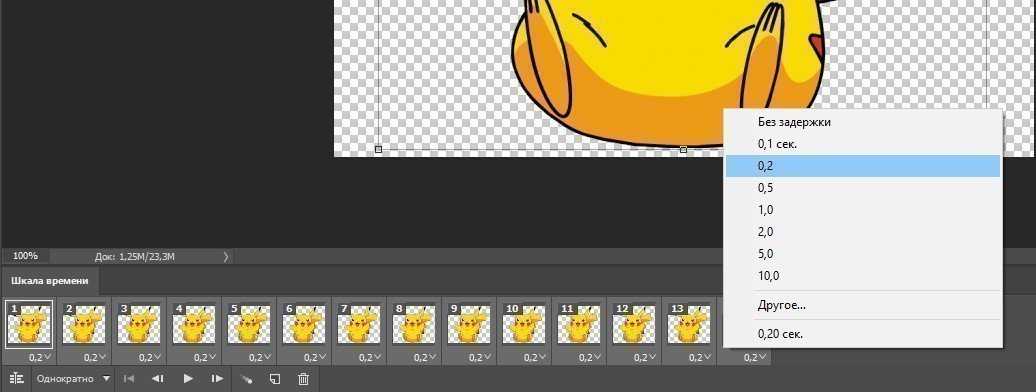
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.

Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
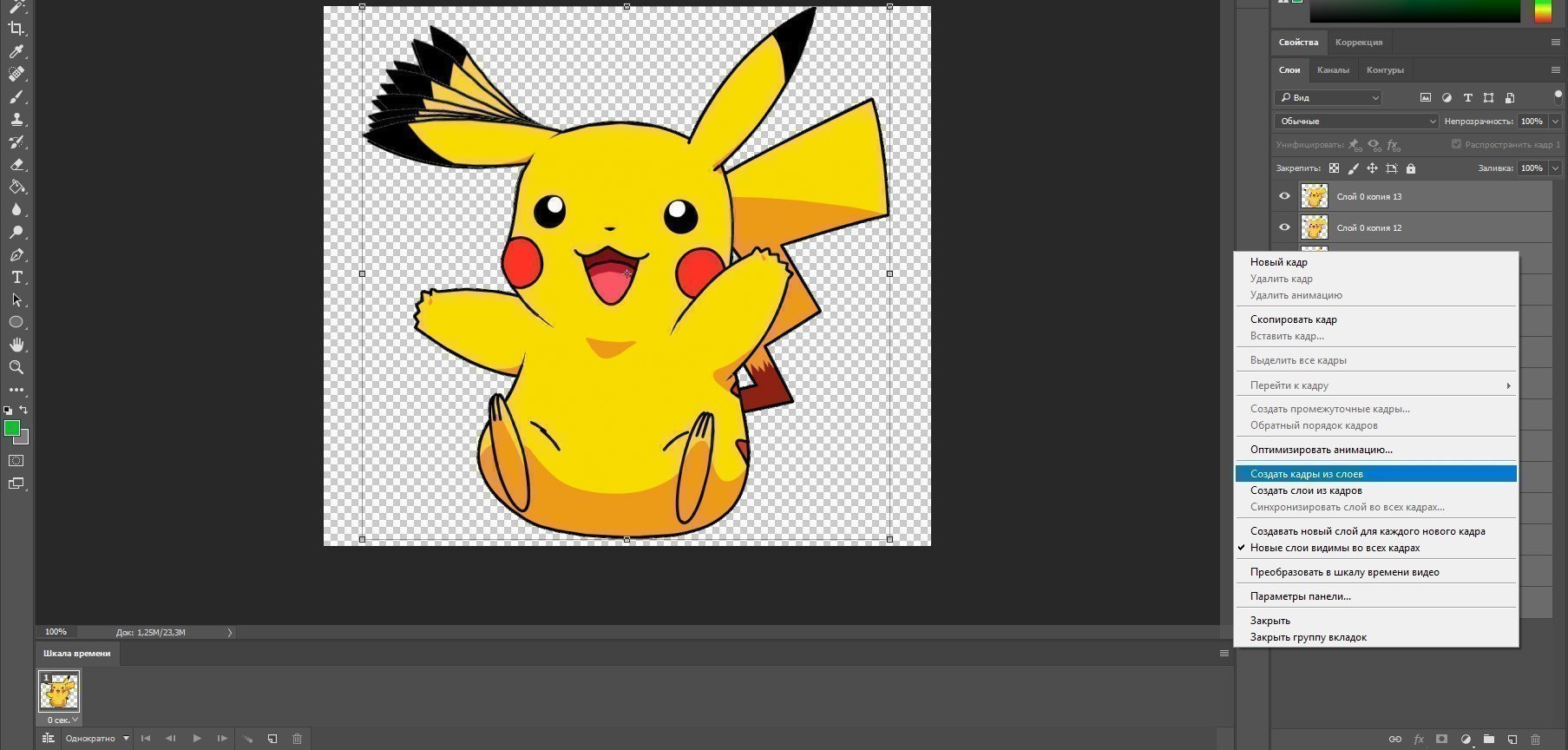
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.

Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.

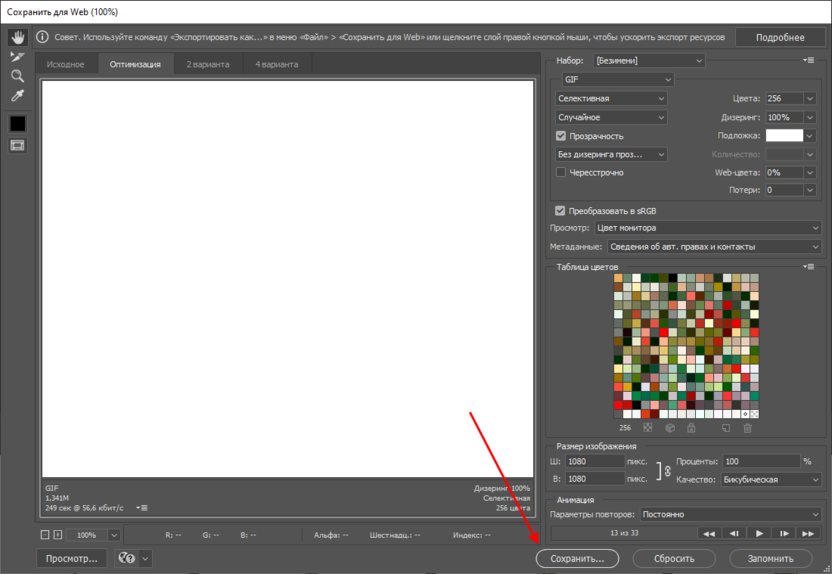
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Теперь вы умеете делать анимацию в Photoshop двумя простыми способами. Их можно применять при создании баннеров или логотипов, которые украсят любую веб-страницу.
Если вы всерьёз заинтересовались анимацией и дизайном — присмотритесь к моушн-дизайну. Это одно из модных направлений современности. Освоив его, вы будете на профессиональном уровне создавать анимацию для крутых проектов.

Научитесь: Motion-дизайнер с нуля до PRO
Узнать больше
Содержание
- 1 Топ-5 приложений для движущихся фото для «Андроида» и «Айфона»
- 1.1 Loopsie
- 1.2 «StoryZ Живые фото»
- 1.3 Plotaverse
- 1.4 Cinemargraph
- 1.5 Cinemagraph Pro
- 2 Как сделать движущееся фото
Картинка, которая двигается, — новый тренд в «Инстаграме» и на других развлекательных социальных платформах. Часть фото статична, а другая часть подвижна, например, область с небом, морем, машинами на дороге — всё что угодно. Как самостоятельно создать такую картинку-видео с помощью обычного мобильного приложения?
Топ-5 приложений для движущихся фото для «Андроида» и «Айфона»
Расскажем о нескольких мобильных программах, которые позволяют быстро сделать оригинальное изображение: какая-то его часть будет двигаться и тем самым завораживать внимание. Приложения работают по одному из двух принципов: часть картинки замораживается в редакторе (если это видео) или оживляется (если это просто фото).
Программы также сохраняют движущиеся фото в разных форматах – «гифках», просто видео, анимированные PNG и в других.
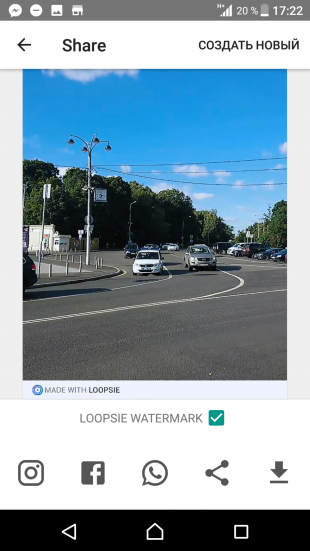
Loopsie
Эта программа подходит для «Андроида». Она полностью бесплатная. Сначала вы снимаете предварительно короткое видео в этом же приложении, потом в редакторе делаете неподвижной определённую область на ролике. Получается изображение с определённой движущейся областью. Программа удобная, с интерфейсом на русском языке.

Огромный плюс в копилку утилиты — она не ставит водяные знаки.
Какие ещё у программы функции:
- простой видеоредактор, который стабилизирует картинку (если, например, при съёмке дрожали руки);
- съёмка роликов с разрешением Full HD;
- возможность поделиться фото в социальных сетях прямо из приложения и другое.
Скачать программу можно с «Плей Маркета».
«StoryZ Живые фото»
У программы тоже понятный и удобный интерфейс, как и у предыдущей, но она работает по принципу оживления статичного фото. Можно заменить какой-то один элемент фото на видео. Это могут быть облака, вода, дым и прочее. Эта функция называется «Движение».
В этой же программе есть ещё одна аналогичная функция — «Анимация». Вы выбираете элемент (область будущей анимации) на фото и задаёте векторы стрелочками — направления, в которых будут двигаться выделенные элементы.

Кроме того, в этом редакторе можно снимать, сохранять видео в разрешении до 4К, а потом делиться ими с друзьями через это же приложение. Что ещё радует: в этом софте есть набор обучающих видео, то есть вы точно освоите все функции, которые предлагает приложение. Программа подходит для «Андроида».
Скачать её можно с «Плей Маркета».
Plotaverse
Это приложение подходит и для «Айфона», и для «Андроида».
Скачать его можно из App Store по этой ссылке либо с «Плей Маркета».
Жирный минус утилиты — она платная, стоит 379 рублей. Но оно того стоит.

Какие у программы возможности и плюсы:
- анимация простым нажатием на экран;
- добавление опорных точек, чтобы остановить анимацию в нужном месте;
- изменение яркости картинки, контраста, оттенков и насыщенности;
- сохранение результатов редактирования в форматы: Camera Roll, Gif, MP4 или анимированный PNG;
- управление скоростью анимации.
Cinemargraph
Ещё один вариант для Android. Работает по тому же принципу, что и Plotaverse. Программа бесплатная, сохраняет движущееся фото в формате GIF. Что входит в функционал:
- создание анимированной картинки одним касанием;

применение фильтров; добавление фото в социальные сети прямо из приложения; регулировка частоты кадров картинки в «гифке»; настройка качества движущегося фото; фокусировка на предмете при съёмке.
Cinemagraph Pro
Для «Айфона» есть программа, похожая по названию на предыдущую, — Cinemagraph Pro. Но это не одно и то же приложение — разработчики разные. Она бесплатная и с множеством функций: от фильтров и добавления текста на картинку до обучающих видео. Но за использование придётся «заплатить» водяным знаком на обработанной «фотке». Убрать его можно только за подписку.

Программа работает по принципу заморозки определённых участков снятого только что видео — как в Loopsie для «Андроида».
Здесь можно редактировать движущееся фото: делать его ярче, увеличить свет, сатурацию и многое другое. Можно выбрать разрешение для отредактированного видео, а также его формат. Можно сразу подогнать размер, разрешение и формат файла под определённую социальную сеть или мессенджер (Instagram, Twitter, SnapChat и другое).
Как сделать движущееся фото
Рассмотрим, как сделать анимированное изображение на примере программы Loopsie, рассмотренной выше:
- Скачайте и установите приложение через «Плей Маркет».
- Запустите программу и снимите с помощью неё небольшое видео. При этом старайтесь не двигать телефон. Чтобы видео получилось удачным, используйте функцию выбора соотношения сторон, а также сетку (она поможет не завалить горизонт).

Программа запустит стабилизацию видео. После этого можно переходить к редактированию. Выберите опцию анимации. Закрасьте пальцем ту часть картинки, которая должна двигаться. Укажите тип движения: от начала и до конца либо туда-обратно, как в «Бумеранге». Сохраните движущееся фото себе на телефон либо сразу поделитесь им в социальных сетях: в приложении вы сразу увидите иконки для «Инстаграма», Facebook, WhatsApp.

Если у вас «Андроид», самый простой вариант — использовать Loopsie: снимаете видео и замораживаете часть картинки на видео. Если у вас есть фото, которые вы хотите оживить, используйте программу «StoryZ Живые фото». Для «Айфона» подойдут приложения Plotaverse, Cinemagraph Pro. Первая из них платная.
- Распечатать
Оцените статью:
- 5
- 4
- 3
- 2
- 1
(6 голосов, среднее: 2.8 из 5)
Поделитесь с друзьями!
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
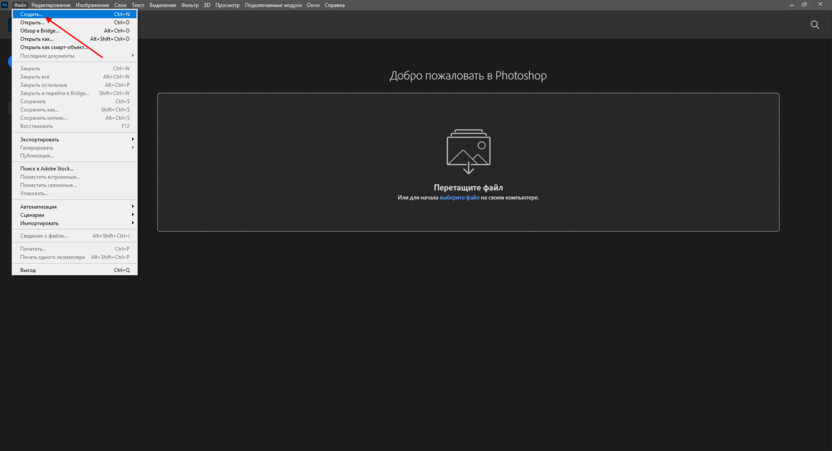
- В верхней части программы выбираем «Файл» и жмем «Создать…».
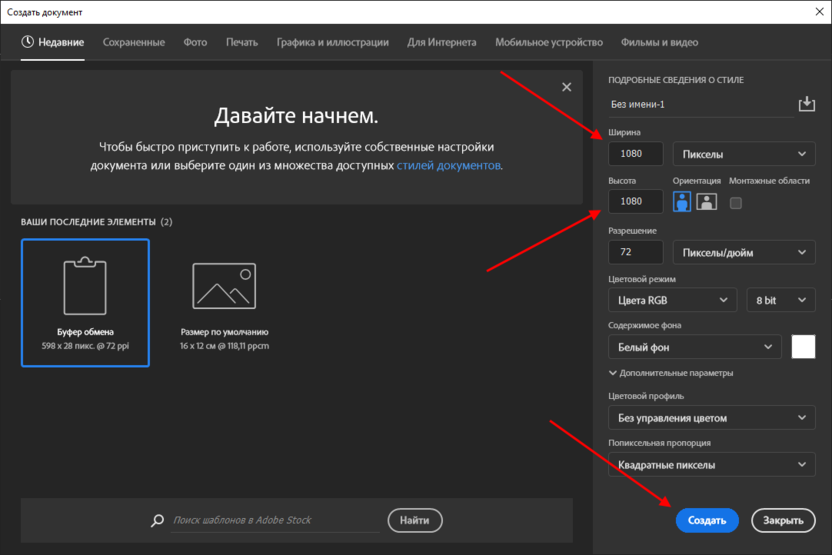
- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».
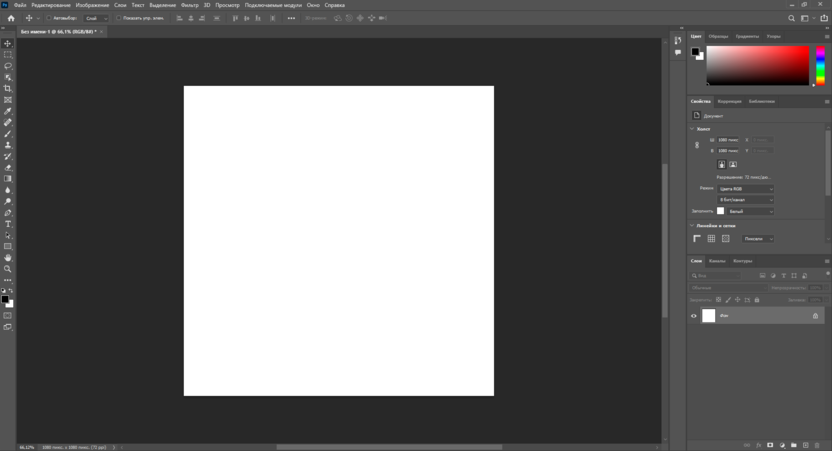
- Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
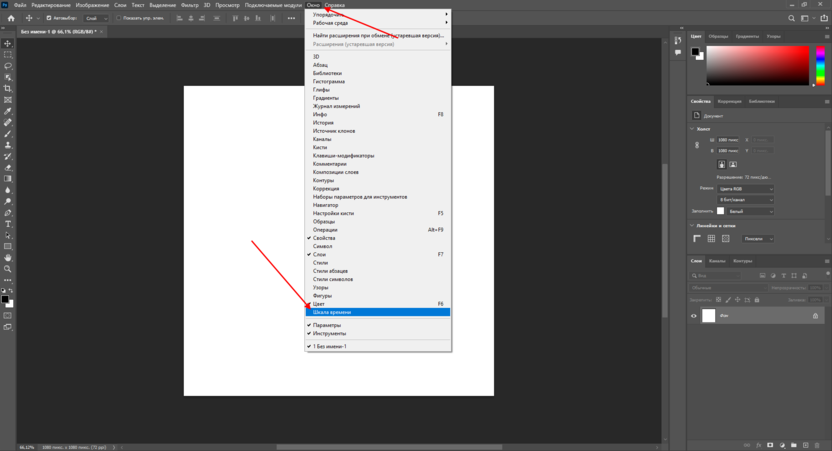
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой. Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
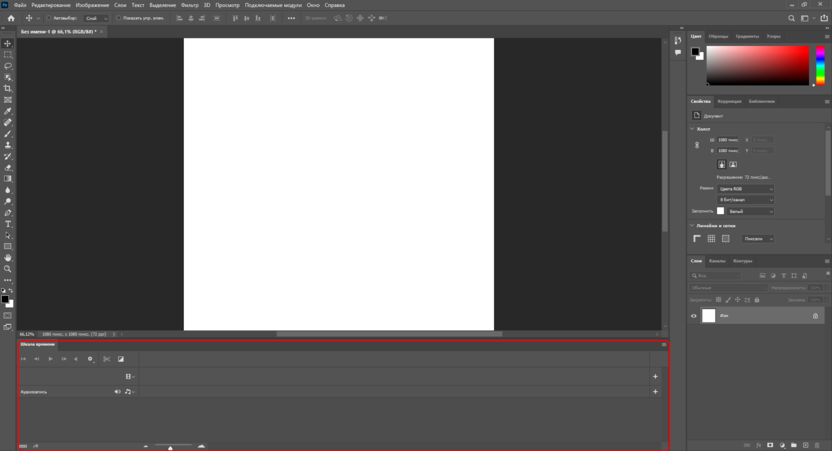
- В результате в нижней части окна перед нами отображается временная шкала.
Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
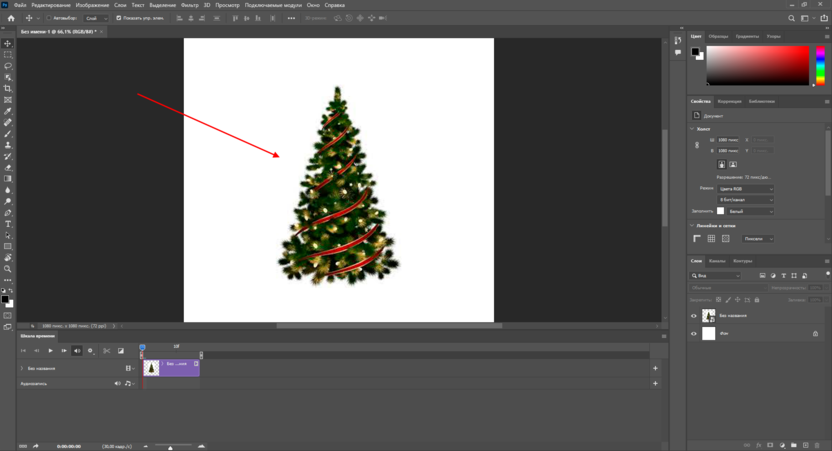
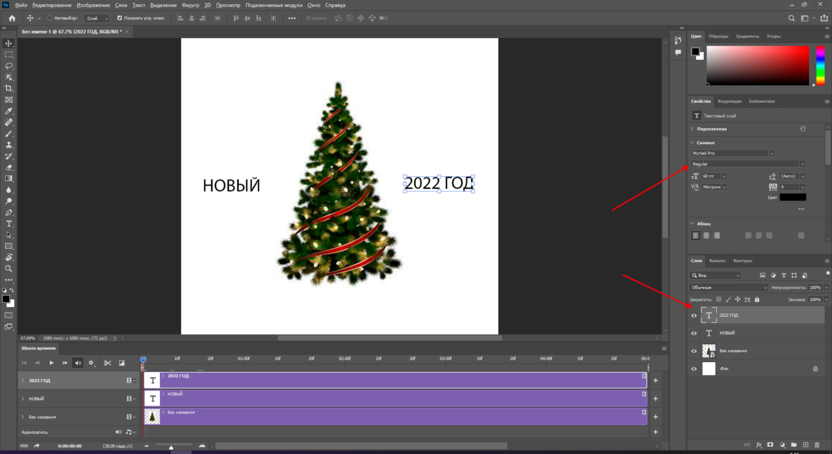
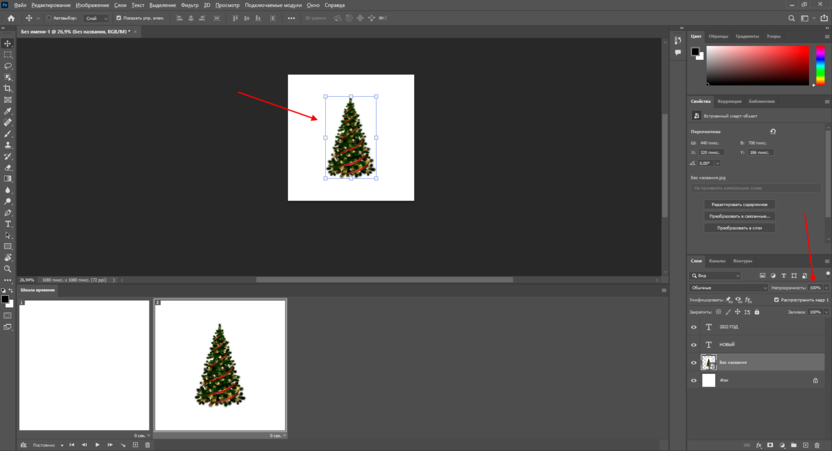
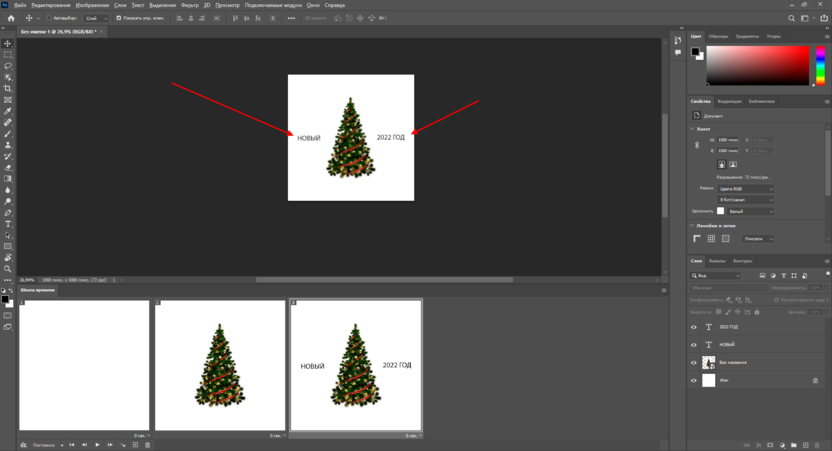
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
- Добавляем изображение – для этого просто переносим его в область холста.
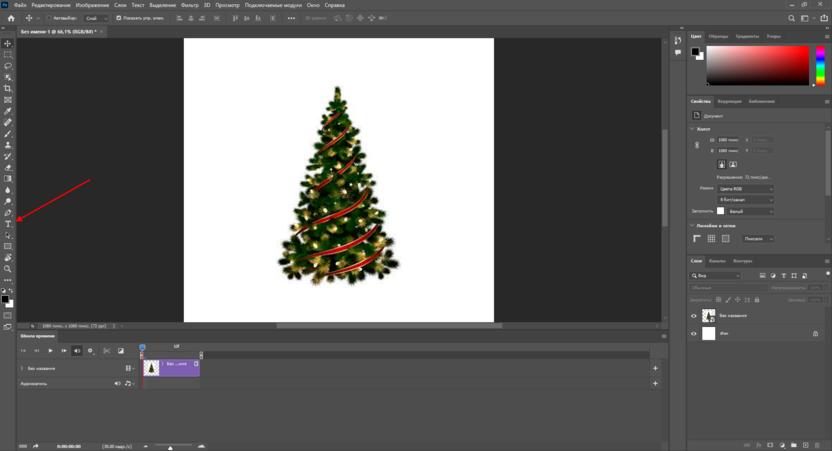
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы. Также можно воспользоваться горячей клавишей «T».
- Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст. Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
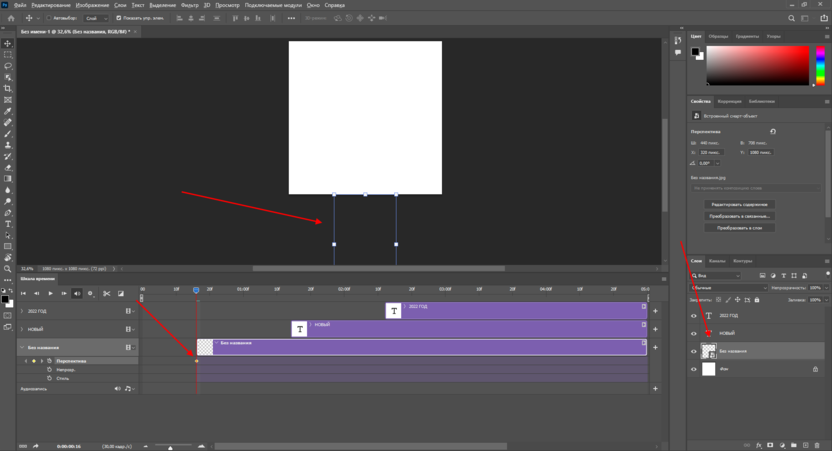
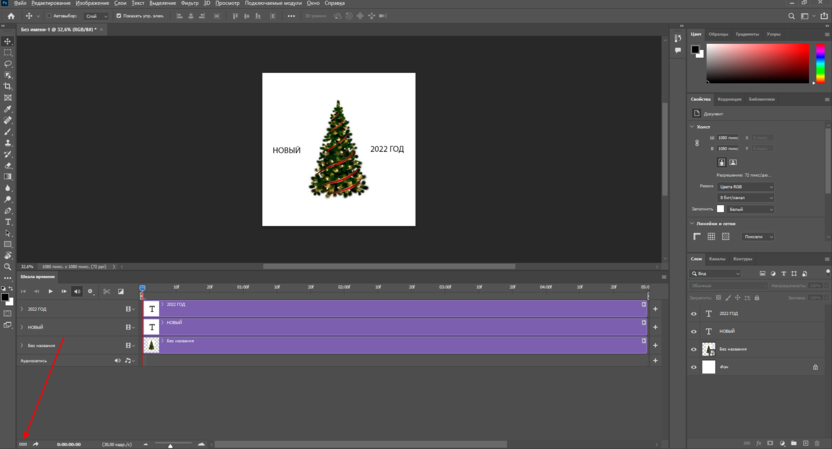
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год». Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
- Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.
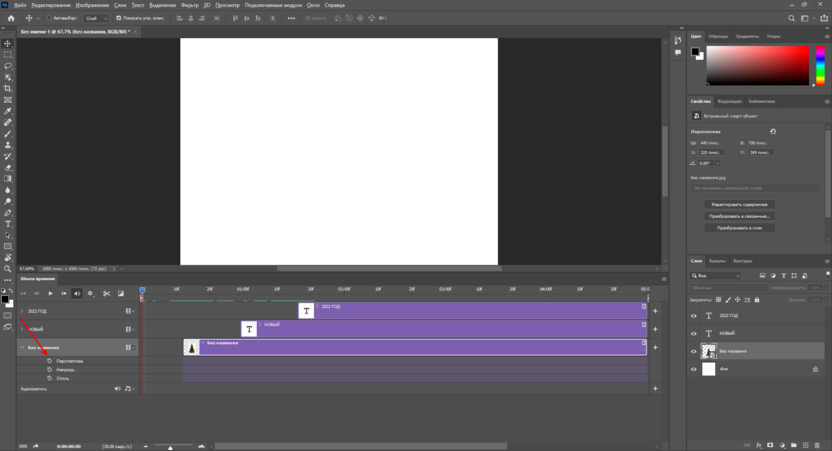
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».
- В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта. Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.
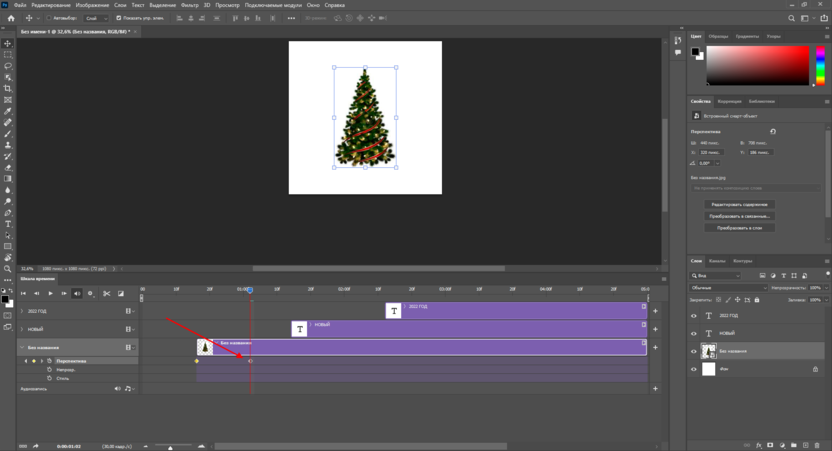
- Теперь выбираем то время, когда у нас будет появляться елка. В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.
- Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
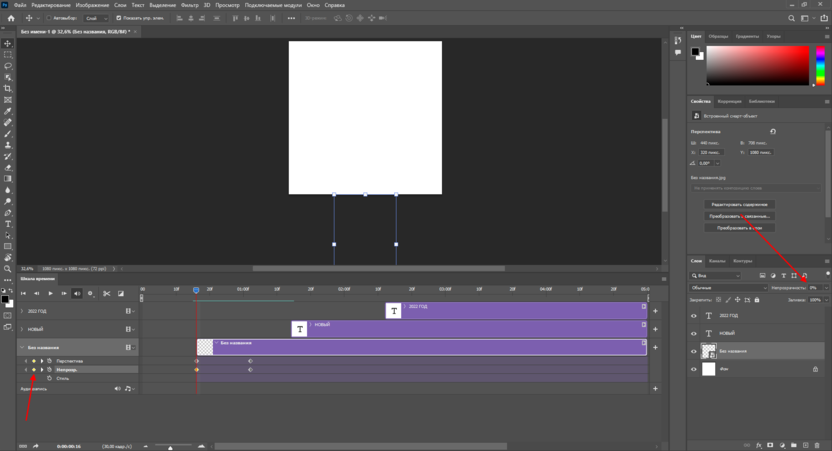
- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.
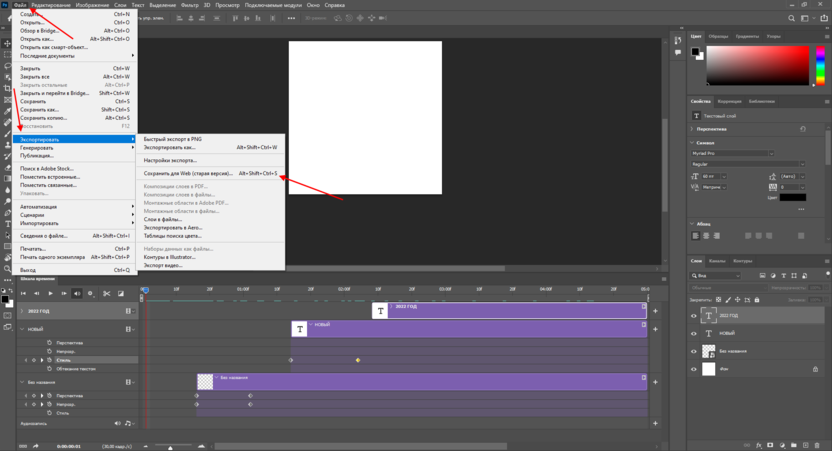
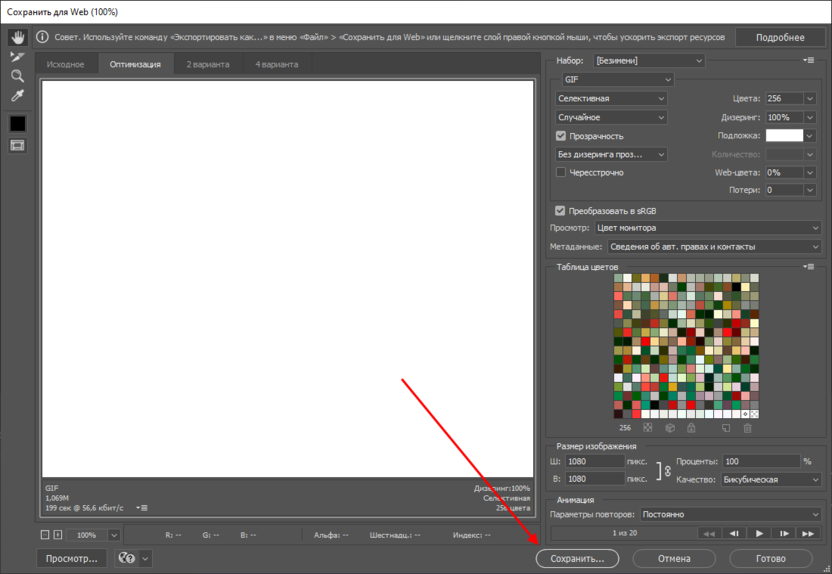
- Вот таким образом мы можем создавать анимацию в Фотошопе. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
- В отобразившемся окне выбрать «Сохранить…».
В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
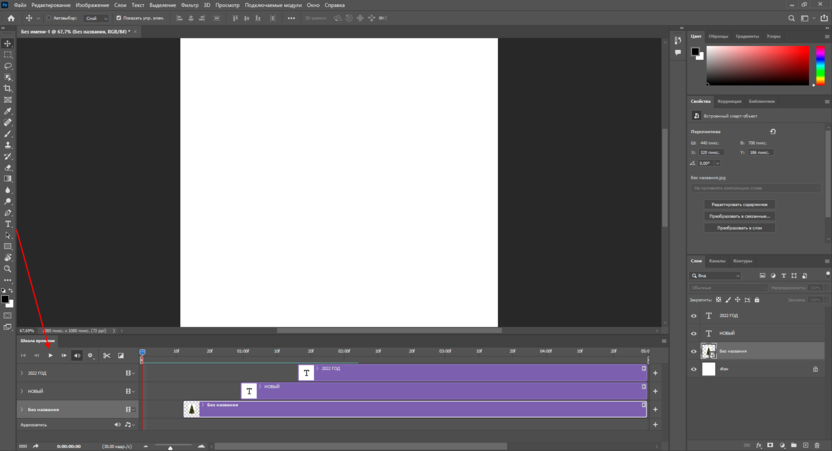
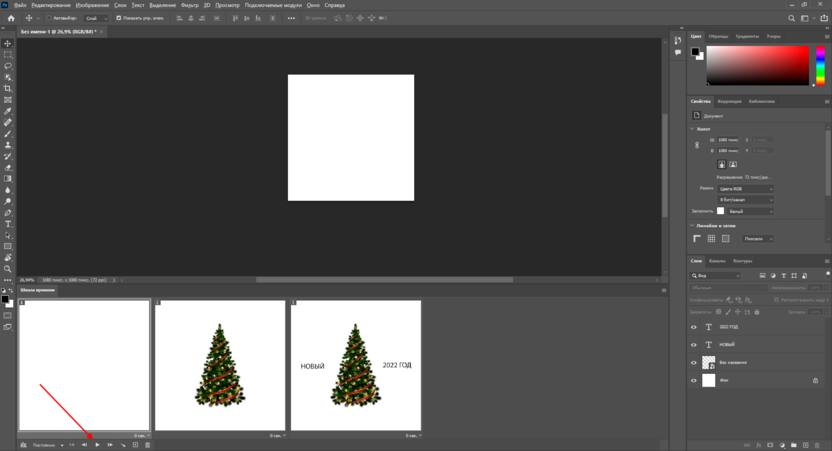
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.
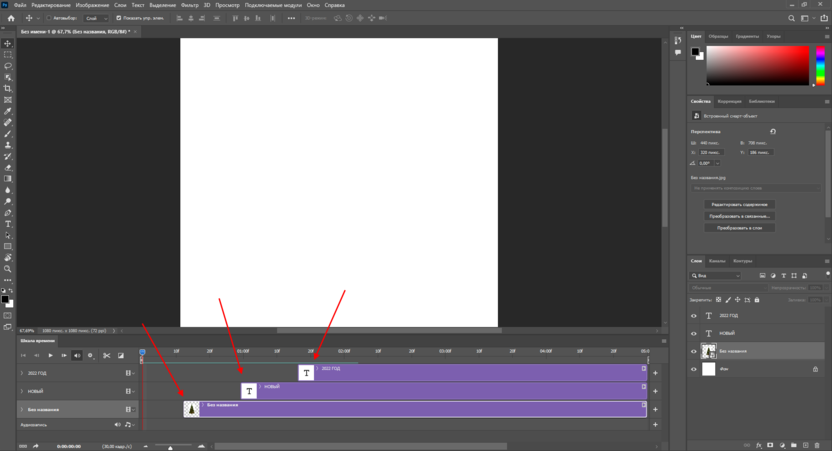
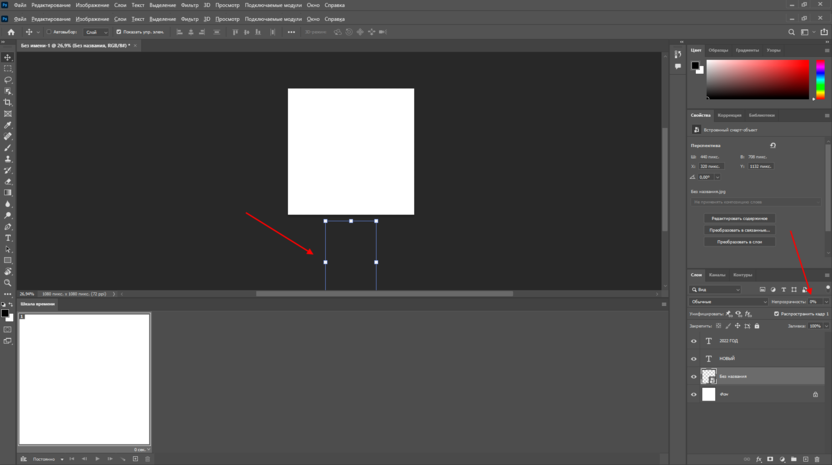
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом. Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
- Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.
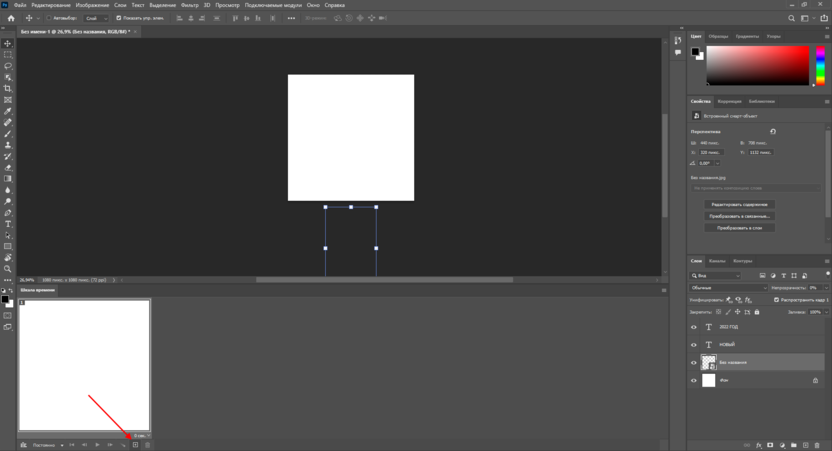
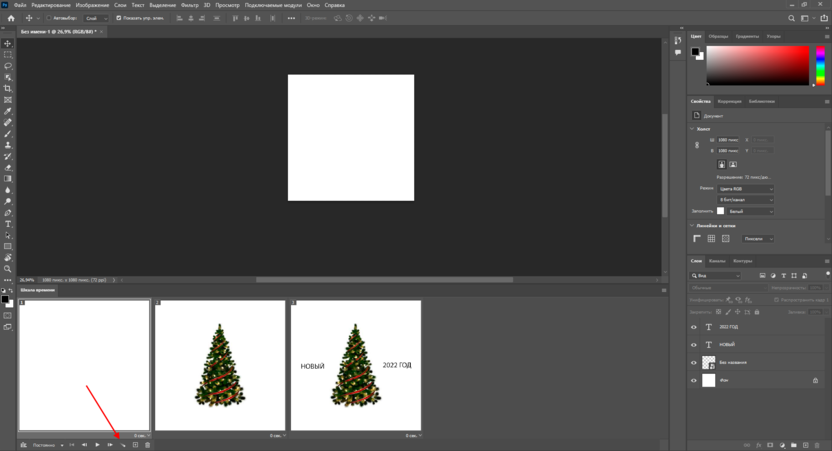
- Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.
- Выдвигаем елку и задаем ей непрозрачность 100%.
- Также дублируем этот кадр и в нем уже выдвигаем весь текст. Не забываем настроить его непрозрачность на 100%.
- Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.
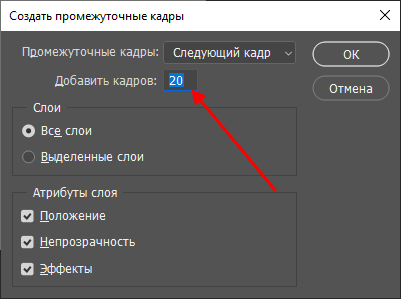
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
- В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Я поставлю значение в 20 кадров – оптимальный для меня вариант.
- Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром. Сделать вы это сможете уже самостоятельно, а я на этом закончу.
- Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».
Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.