- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
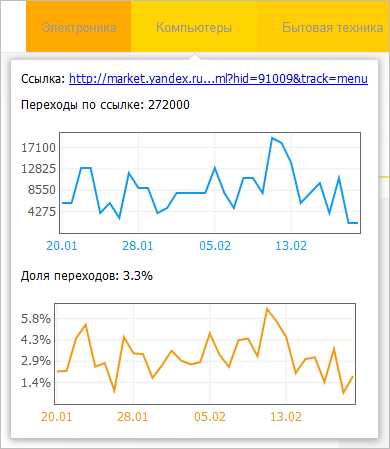
Карта ссылок — инструмент для измерения статистики переходов по ссылкам на вашем сайте. Ссылки на карте подсвечиваются разными цветами в зависимости от их популярности.
При клике на ссылку отображаются следующие данные:
-
количество переходов по ссылке;
-
доля переходов относительно других ссылок на странице.
Примечание.
-
Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс Метрики, а также, если на сайте используется кодировка UTF-8.
-
В отчете не подсвечиваются ссылки, ведущие на редирект (в том числе внутренний редирект). Метрика позволяет отображать на карте ссылки, перенаправляющие на другие сайты, с помощью параметра trackLinks.
-
При построении карты из URL исключаются такие элементы, как
www, рекламные метки и часть ссылки после#(включительно), но не исключаются обычные параметры URL. Поэтому карта кликов для страницhttp://example.com?id=1иhttp://example.com?id=2будет разной. -
Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
-
В Яндекс Метрике перейдите в раздел Настройка (Счетчик).
-
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
-
Сохраните изменения.
-
Установите обновленный код счетчика на все страницы сайта.
Примечание. Карта может отключиться, если вы не просматривали ее в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.
| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов |
Отобразить данные по всем страницам, URL которых начинается с https://example.com/goods/, включая указанную страницу: Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~http://example.com/.* |
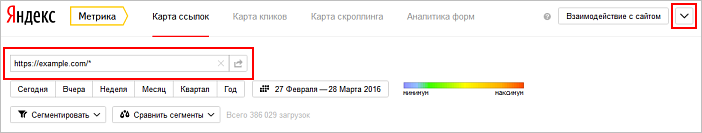
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию. Числовые показатели (количество переходов по ссылке, доля переходов) будут являться объединенными для всех страниц, соответствующих условию.
Если ваш сайт защищен от показа в iframe (то есть в настройках сервера используется заголовок X-Frame-Options), то собранные данные будут недоступны для просмотра. Чтобы просмотреть данные о посещении сайта, необходимо добавить в настройки сервера с помощью регулярного выражения исключения для доменов:
-
вашего сайта;
-
metrika.yandex.ru;
-
metrika.yandex.by;
-
metrica.yandex.com;
-
metrica.yandex.com.tr;
-
webvisor.com и его поддоменов.
^https?://([^/]+.)?(yourdomain.com|webvisor.com|metri[ck]a.yandex.(com|ru|by|com.tr))/Если вы используете nginx, добавьте следующие исключения в конфигурацию:
location / {
set $frame_options '';
if ($http_referer !~ '^https?://([^/]+.)?(yourdomain.com|webvisor.com|metri[ck]a.yandex.(com|ru|by|com.tr))/'){
set $frame_options 'SAMEORIGIN';
}
add_header X-Frame-Options $frame_options;
...
}где yourdomain.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
-
Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
-
Перезапустите браузер и откройте карты снова.
Страница Карт кликов, ссылок или скроллинга бесконечно загружается
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
При запросе в карте появляется уведомление «Нет данных»
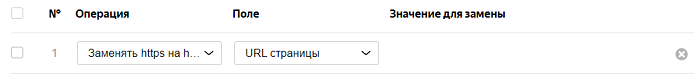
Это может происходить, если в настройках счетчика на вкладке Фильтры включена операция Заменять https на http. В этом случае на карте все URL с протоколами HTTP, а сам сайт с HTTPS-протоколом.
Чтобы данные начали отображаться, отключите операцию:

Написать в чат
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Как создать карту сайта?
Полезную для посетителей и роботов
Карта сайта (sitemap) — это веб-страница или специальный файл со ссылками на все значимые страницы проекта. Она помогает пользователям и роботам быстро ознакомиться с содержанием ресурса и легко найти любую страницу. Образно карту сайта можно сравнить с книжным оглавлением.
Расскажу подробнее, как используют карту сайта и как её создать.
Для чего нужна карта сайта
Допустим, посетитель заходит на сайт в поисках определённой информации. Он смотрит одну страницу, вторую, третью… но не находит того, что нужно. Если посетитель не знает о поисковых операторах, а на сайте нет карты — он может просто устать искать, закрыть сайт и уйти на другой ресурс.
Когда на сайт без sitemap приходят краулеры (поисковые роботы), онитоже начинают рандомно изучать контент. Конечно, при анализе роботы учитывают внутренние и внешние ссылки. Но исследовать все имеющиеся страницы они не смогут, поскольку есть лимит по времени и количеству материалов, которые могут проверить роботы за один сеанс. Может получиться, что часть страниц так и останется неизученной до следующей индексации — и не факт, что и в следующий раз они будут проиндексированы.
Получается, что карта сайта выполняет такие важные задачи:
- Упрощает навигацию для пользователей — пользователь быстрее находит раздел с нужными материалами.
- Показывает роботам ссылки для изучения — краулеры проверяют указанные в ней страницы.
- Ускоряет индексацию контента — можно исключить из sitemap разделы, не требующие индексации, и поднять наверх новые страницы.
Кроме того, карты сайтов содержат дополнительную информацию для краулеров: например, о дате обновления страницы и их приоритетности.
Когда нужна карта сайта
На небольшом сайте роботам достаточно грамотной перелинковки страниц, чтобы проанализировать содержимое ресурса. Люди тоже могут изучить пару-тройку страниц безо всякого оглавления. То есть лендингам или сайтам-визиткам sitemap не требуется.
Вот несколько верных признаков того, что ресурсу необходима карта сайта:
Много страниц, разделов, подразделов. Оглавление облегчит навигацию как для роботов, так и для людей.
Мало внешних и внутренних ссылок. Если на сайт почти не ссылаются другие ресурсы и его страницы плохо связаны между собой, то краулеру сложнее найти как сам сайт, так и нужные страницы.
Большое количество мультимедийного контента. Карта сайта помогает поисковикам извлекать данные из медиаконтента и показывать в результатах поиска изображения, видео и т.д.
Регулярное добавление/обновление контента. С помощью файла sitemap можно указать страницы для первоочередной индексации.
Веб-ресурс создан недавно. Наличие карты сайта ускорит индексацию страниц и, соответственно, проект быстрее попадёт в результаты выдачи по запросам.
Как быстро проверить наличие и состояние карты сайта
Некоторые конструкторы сайтов создают sitemap автоматически. Также карту может добавить разработчик, который делает или поддерживает проект.
Если вы не знаете, есть ли на вашем ресурсе карта сайта и в каком она состоянии, это легко проверить.
Самый простой способ — указать в поисковой строке адрес http://site.ru/sitemap.xml, где вместо site.ru надо вписать свой домен. Откроется страница с картой или отобразятся результаты поиска, включающие ссылку на неё.
По запросу в браузере можно смотреть карту любого сайта при условии, что она не закрыта от просмотров
Также можно проверить наличие карты сайта через Яндекс.Вебмастер или Google Search Console. В частности, можно посмотреть, была ли она проиндексирована.
Ещё один способ для тех, кто хотя бы базово ориентируется в коде страниц: перейти в robots.txt и поискать там sitemap. В отдельной статье мы подробно рассказывали, как работать с файлом robots.txt.
Виды карт сайта
Карта сайта может быть создана в HTML и XML. Они отличаются форматом, внешним видом и предназначением.
HTML sitemap
Этот формат предназначен для людей. Такая карта сайта выглядит как отдельная веб-страница со ссылками на все важные разделы.
У HTML sitemap есть некоторые ограничения по объёму. На одной странице желательно размещать не больше 100 ссылок, иначе её сложно воспринимать людям, а роботы могут проиндексировать лишь часть ссылок. Также страница может быть исключена из поисковой выдачи за чрезмерное количество ссылок.
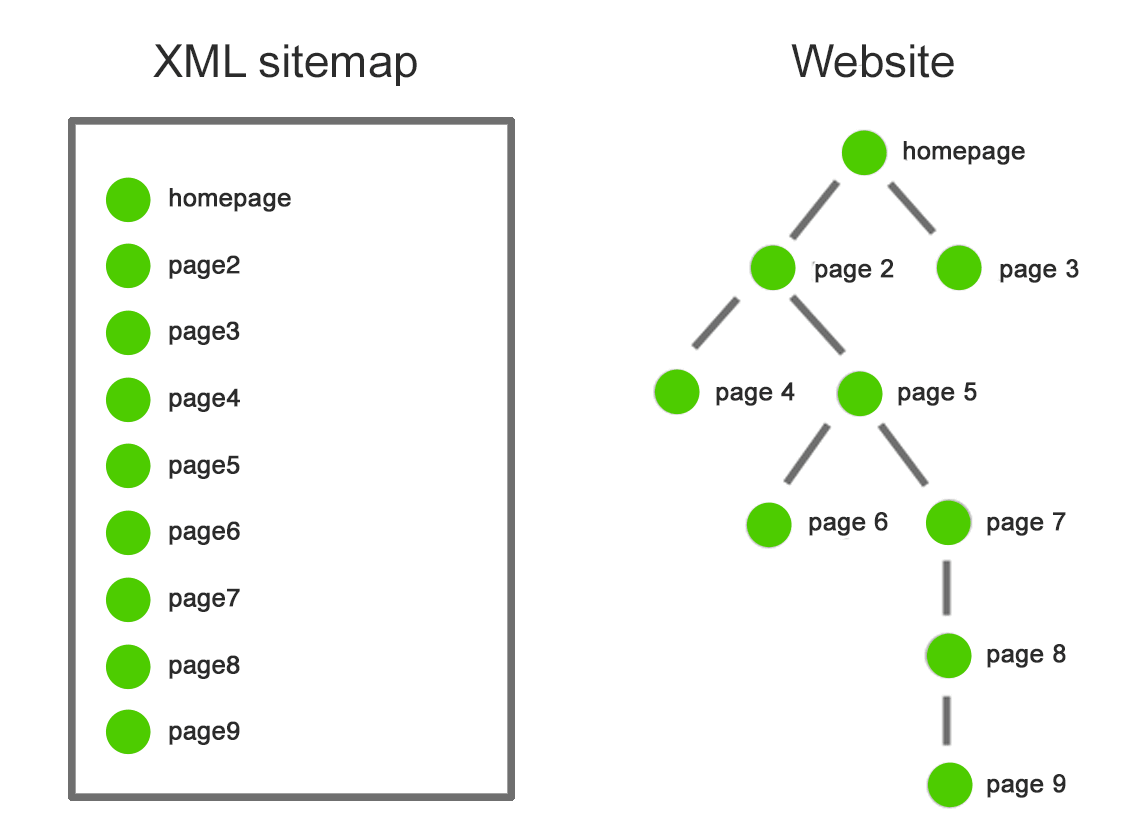
Чаще всего карта HTML имеет древовидную структуру с разделами и подразделами.
В sitemap для пользователей достаточно указать основные разделы и подразделы
Объёмные карты сайта нередко оформляют с использованием CSS-стилей, графических элементов и Java-script.
Главное в карте сайта для пользователей — простота и удобство использования
Но в целом HTML-карта не слишком важна для поисковых систем. Её задача — упростить пользователям навигацию и поиск необходимой информации.
XML sitemap
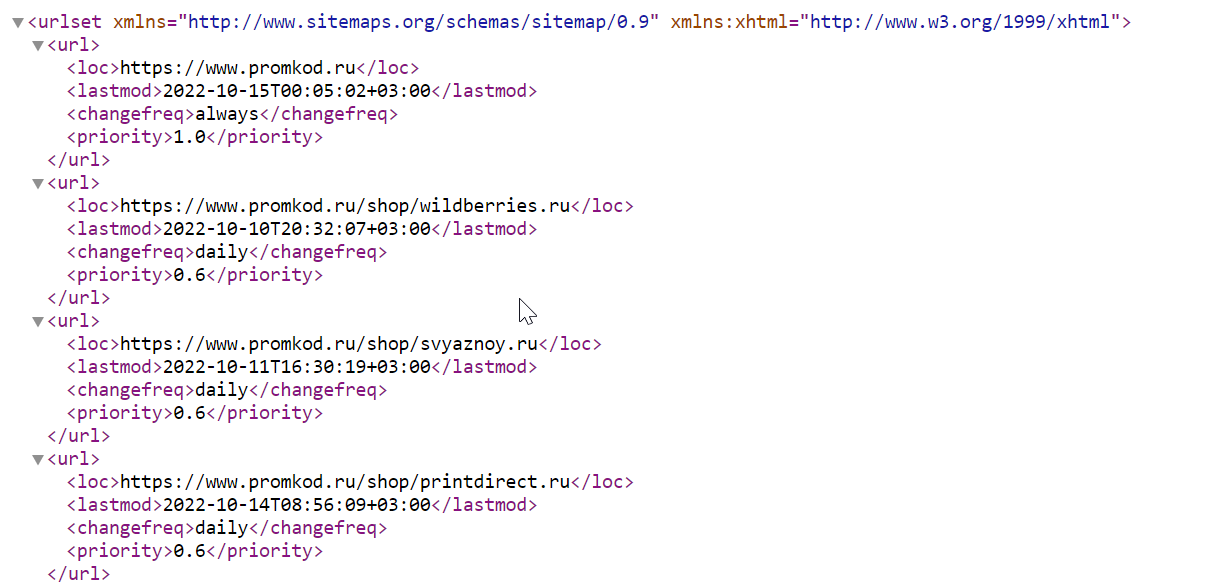
Карта сайта в формате XML — это файл, который находится в корневом каталоге и предназначен для роботов. Здесь перечислены URL значимых страниц, а также с помощью тегов указана необходимая информация для поисковиков.
К числу обязательных тегов относятся:
- <urlset> — объединяет все URL;
- <url> — содержит сведения о конкретном адресе;
- <loc> — отображает непосредственно URL.
Дополнительные теги:
- <lastmod> — показывает дату последнего изменения страницы;
- <changefreq> — указывает на частоту изменения страницы;
- <priority> — отмечает приоритет страницы.
Также при помощи тега xmlns указывают на пространство имён языка XML. Этот тег обеспечивает уникальность имён элементов и атрибутов в документе. Значение тега всегда указывается ссылкой. К примеру, xmlns=http://www.w3.org/1999/xhtml.
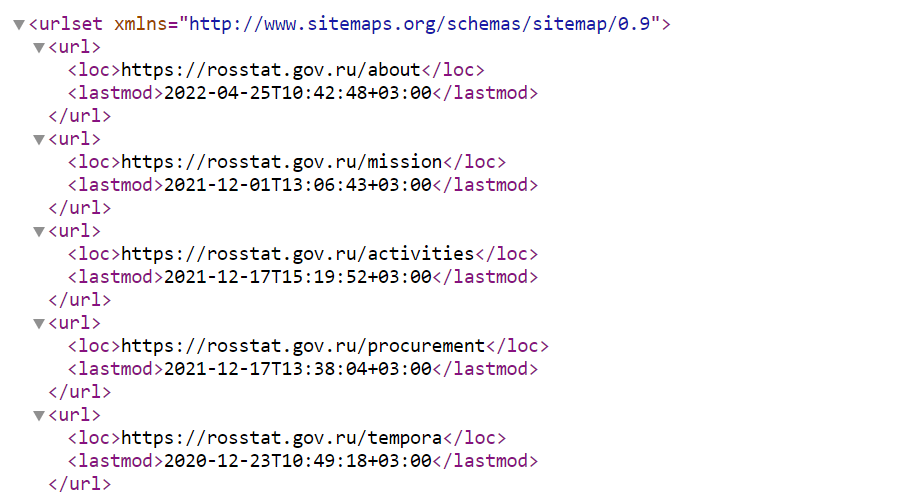
Карта сайта XML выглядит сложно для человека, но поисковики могут почерпнуть из неё много полезной информации
Правильный файл sitemap.xml должен иметь кодировку UTF8, которая наиболее совместима с другими кодировками. То есть XML в UTF8 будет корректно прочитан большинством браузеров.
Для XML sitemap также предусмотрены ограничения:
- размер файла не больше 50 МБ;
- количество URL-адресов не больше 50 000.
Наличие карты сайта в формате XML — не гарантия, что поисковики будут сканировать страницы строго по заданным параметрам. Но он служит подсказкой, которая помогает краулерам лучше понять структуру ресурса и быстрее обнаружить новый контент.
Оптимальное решение для сайта — создание двух карт: HTML Sitemap для пользователей и XML Sitemap для роботов.
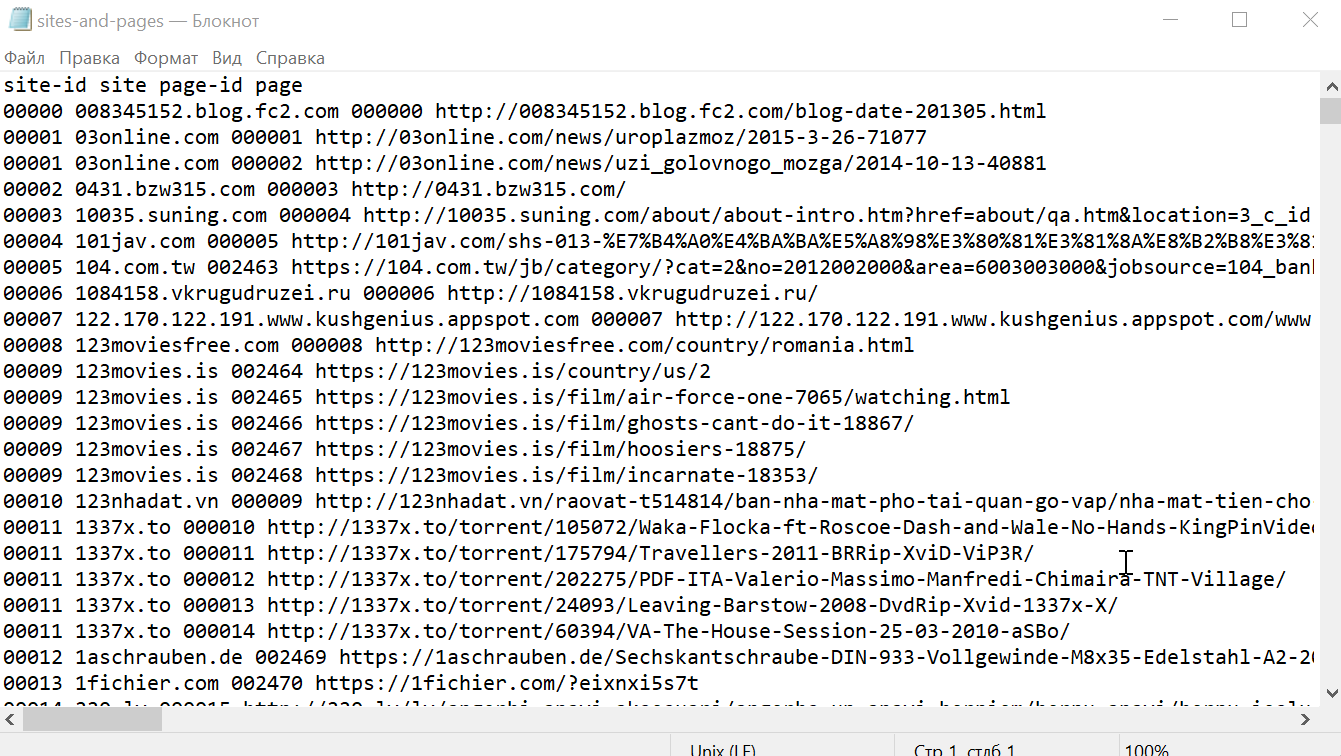
Также есть упрощённый вариант карты сайта — TXT Sitemap. Это текстовый файл, где построчно перечислены все нужные ссылки. Например:
Каждый URL в текстовом формате указывают с новой строки
TXT sitemap не позволяет передавать дополнительную информацию, только адреса. Поисковики могут обратиться к нему при отсутствии файла XML.
Как создать карту сайта в HTML-формате
Основные требования к карте сайта в формате HTML — простота, наглядность, актуальность. То есть она должна быть максимально понятной и удобной для использования. Также её надо регулярно обновлять.
Фактически HTML sitemap — это структурированный перечень всех значимых страниц, похожий на книжное оглавление.
При создании:
Соблюдайте строгую иерархию страниц. По структуре должно быть понятно, где разделы, а где подразделы.
Не перегружайте оформление. Основной акцент должен быть сделан на оглавление. Лучше по минимуму использовать изображения, броские шрифты и прочие отвлекающие элементы.
Не забывайте ставить активные ссылки. Пользователи должны иметь возможность быстро перейти на нужную страницу.
Способы создания
Создать карту HTML можно несколькими способами:
- Вручную. Понадобятся навыки работы с HTML. Также можно создать текстовый файл и конвертировать его в HTML с помощью онлайн-сервисов. Пример: Texthandler, Convertio.
- При помощи онлайн-сервисов. Нужно указать адрес сайта, и карта будет сгенерирована автоматически. Есть сервисы бесплатные, платные и условно-бесплатные (с ограничениями по количеству страниц). Примеры таких инструментов:
- Mysitemapgenerator.
- Octopus.
- Gloomaps.
- Visual Site Mapper.
- Web-технологии.
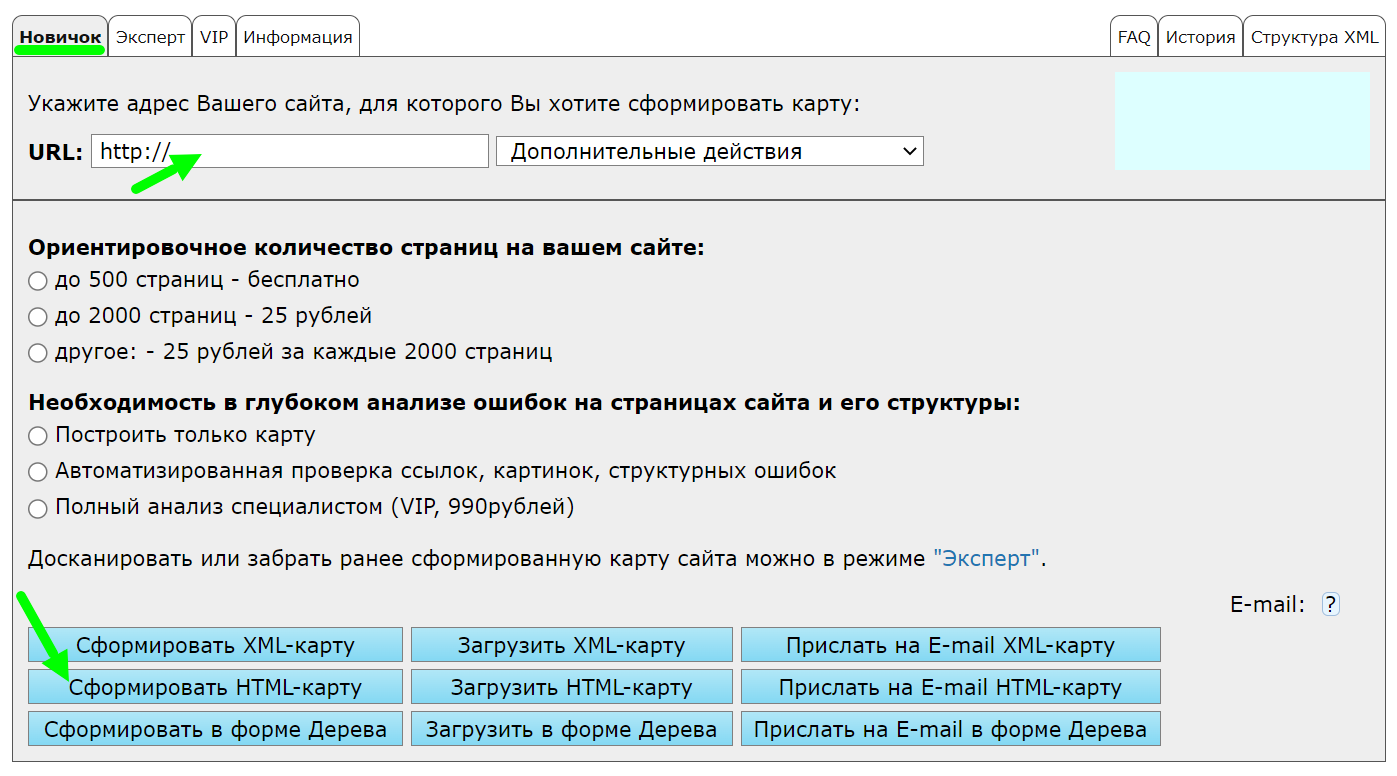
С помощью такого сервиса создать карту сайта сможет даже новичок:
Пример создания site в сервисе Web-технологии
- При помощи плагинов CMS. Плагины изучают ресурс и генерируют карту сайта автоматически:
- WP Sitemap Page для WordPress;
- Sitemap для Drupal;
- OSMap для Joomla.
Какие страницы добавлять в карту HTML
Добавлять абсолютно все страницы сайта необязательно. Указывайте только самые значимые:
- категории;
- подкатегории;
- сведения о компании;
- условия сотрудничества;
- контакты.
Но, конечно, всё зависит от общего объёма ресурса. В небольшом проекте карта может содержать ссылки на все материалы, которые есть на сайте.
В любом случае не нужно добавлять в sitemap:
- закрытые от индексации страницы;
- ссылки с кодом ответа сервера, отличающимся от 200 ОК (кода ответа, при котором запрос корректный и сервер его успешно обрабатывает — т.е. пользователь переходит на рабочую страницу сайта);
- удалённые URL-адреса.
Готовую HTML-карту разместите на отдельной веб-странице. Ссылку на неё укажите в футере, чтобы попасть в sitemap можно было с любой страницы. Также сюда можно добавить ссылку на страницу 404.
Сколько HTML-карт можно создать
По количеству HTML-карт нет строгих рамок. Тут лучше ориентироваться на удобство использования. Если у сайта простая структура и общее число ссылок не больше 100, вполне достаточно одной карты.
Для веб-ресурсов со сложной и запутанной структурой можно создать несколько карт — например, когда в каждом разделе сайта множества категорий и подкатегорий. В таком случае можно делать sitemap для каждого раздела.
Как создать карту сайта в формате XML
XML sitemap — это рекомендация для поисковиков по страницам, которые желательно проиндексировать. С помощью такого файла можно указать краулерам на значимые ссылки, сообщить о частоте обновления и т.д.
Важная задача — правильно прописать ссылки:
- указывать только канонические URL (основная версия для страниц с одинаковым контентом);
- все ссылки должны использовать единый протокол (http или https);
- все ссылки должны быть размещены на том же домене, что и XML sitemap.
Способы создания
Для создания XML sitemap используют разные способы:
- Самостоятельное написание с нуля. К примеру, файл можно создать в текстовом редакторе Notepad++. Но этот вариант требует времени и определённых знаний в программировании. Вручную можно написать карту для небольшого проекта.
- Специальные сервисы. Есть много разных генераторов, платных и бесплатных. Как правило, они автоматически создают sitemap после указания домена сайта.
Примеры таких инструментов:
- XML-Sitemaps,
- XML Sitemap Generator,
- Сайтрепорт,
- SiteAnalyzer.
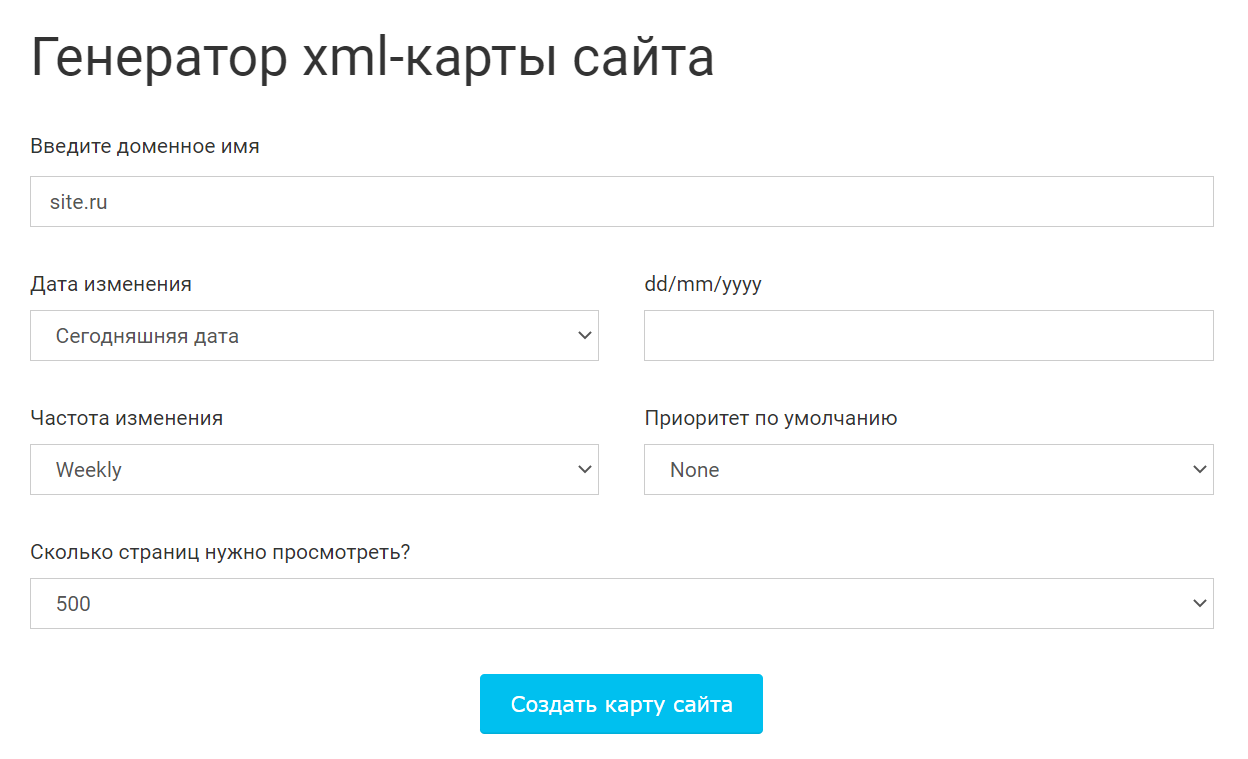
При создании XML-карты сайта в сервисе нужно просто задать необходимые параметры:
Пример генерации карты сайта в сервисе «Сайтрепорт»
- CMS-плагины. Для сайтов на CMS есть разные плагины, генерирующие XML sitemap. Например:
- XML Sitemap и All in One SEO для WordPress;
- JL Sitemap для Joomla.
Статический файл sitemap нужно обновлять каждый раз при добавлении новых страниц и корректировке существующих. Для ресурсов, на которых регулярно вносят изменения в страницы, лучше создать динамическую карту сайта — будет автоматически обновляться при внесении изменений. Сделать это можно добавлением соответствующих скриптов в код сайта или с помощью специальных инструментов — генераторов, плагинов. Пример генератора динамических карт сайта — Mysitemapgenerator.
Какие страницы включить в XML карту сайта
В карте сайта формата XML должны присутствовать все страницы, подлежащие индексации. При этом указанные страницы должны возвращать код ответа 200 ОК.
Не нужно добавлять такие типы страниц:
- С кодом 404 и Not Found. Это удалённые страницы.
- Страницы soft 404. Они возвращают код ответа 200 ОК, не содержат или практически не содержат контента, перенаправляют на другой URL или заблокированы файлом robots.txt.
- С кодом 401. Это страницы, требующие авторизации и не предназначенные для индексации.
- С кодом 301. Это навсегда перемещённые страницы.
- С кодом 503 Service Unavailable. Такой ответ страницы указывает на временную проблему с сервером.
- Неиндексируемые страницы. Речь идёт о разных служебных страницах — личные аккаунты, страницы входа, контакты, FAQ.
Перед составлением XML sitemap желательно выполнить аудит и убедиться, что все нужные страницы возвращают код ответа 200 ОК. Пример сервисов для проверки: BE1.RU, Collaborator.
XML sitemap нужно добавить в корневую директорию. Вставьте в любом месте файла robots.txt строку с путем к файлу sitemap.
Сколько файлов XML sitemap нужно сайту
Если карта сайта в XML-формате превышает допустимый размер и объём — 50+ МБ и/или 50 000+ ссылок — лучше всего поделить её на несколько файлов.
Кроме того, использование файлов меньшего размера — хорошее решение с технической точки зрения. Чем больше sitemap, тем больше нагрузки она даёт на сервер. Это может стать причиной усечённых ответов или тайм-аутов соединения и привести к ошибкам сканирования. Чем меньше файл sitemap, тем ниже риск таких ошибок.
Можно создавать отдельные карты сайтов в формате XML:
- Для разных разделов. Например, категории, товары, блог.
- Для видео. Поисковики могут использовать карту, чтобы показывать видео в специальных подборках или в выдаче по запросам. Сервис для генерации карт с видео — XML-sitemaps.com.
Для изображений. Отдельная карта повысит шансы попадания в поиск по картинкам. Максимальный объём не должен превышать 1000 изображений. Сервис для создания sitemap с изображениями — Free image sitemap generator.
Чтобы добавить несколько карт, можно сделать сводный XML sitemap.
Создайте новый файл и добавьте в него ссылки на все карты сайта формата XML.
Готовые XML-карты желательно проверить на ошибки, чтобы исключить неправильную индексацию. Для этого можно воспользоваться такими инструментами: Websiteplanet, Mysitemapgenerator, Aspose.
Как оповестить поисковики о создании карты сайта
После создания XML sitemap следует сообщить об этом поисковикам. Конечно, они и сами со временем найдут файл, если он добавлен в robots.txt. Но произойти это может не скоро.
Для уведомления поисковой системы Google используйте такие способы:
- Google Search Console. Войдите в сервис и перейдите в раздел «Файлы Sitemap». Добавьте файл и нажмите «Отправить».
- HTTP-запрос. В поисковой строке браузера укажите такой запрос — http://www.google.com/ping?sitemap=url_sitemap.
Чтобы сообщить о карте сайта Яндексу, воспользуйтесь одним из следующих вариантов:
- В Яндекс Вебмастер зайдите в раздел «Индексирование — Файлы Sitemap». Укажите ссылку на карту сайта и кликните «Добавить».
- HTTP-запрос. В поисковой строке браузера укажите такой запрос — http://yandex.ru/ping?sitemap=sitemap_url_sitemap.
И Google Search Console, и Яндекс.Вебмастер после проверки XML sitemap сообщат о выявленных проблемах. Желательно выполнить рекомендации поисковиков и исправить обнаруженные ошибки.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Разберемся, как составить Карту сайта, из чего она состоит, какие требования к Sitemap у поисковиков. Обновленный материал.
В статье:
-
Зачем нужен файл Sitemap
-
Базовые критерии создания файла Sitemap
-
Допустимые форматы Карты сайта
-
Как создать и где разместить файл Sitemap?
-
Добавление Карты сайта в поисковые системы
Sitemap или Карта сайта – специально созданный файл с перечнем страниц ресурса, которые необходимо проиндексировать.
Зачем нужен файл Sitemap
Существует два вида Карты сайта, которые различаются форматами и назначением:
HTML-карта
Её составляют для пользователей, чтобы упростить им навигацию по страницам сайта. Это необязательный элемент, такую карту можно составить на большом сайте со сложной иерархией для удобства пользователей.
XML-карта
Нужна для поисковых ботов, она важна для SEO, так как помогает ботам индексировать страницы ресурса. Наличие этого файла подсказывает поисковым роботам, как именно организована структура сайта. Соответственно, Яндекс, Google, Bing и другие поисковики получают возможность более качественно индексировать проект.
В этом материале разберем создание XML-карты.
Для чего нужна Карта сайта:
- Ускорить процесс полной индексации.
Поисковые роботы Google могут пропустить недавно созданные или измененные страницы, а Карта поможет в них ориентироваться. - Ускорить переклейку.
Сам Google при редиректе страниц советует сгенерировать XML-карту сайта со старыми URL и отправить ее в консоль Google. Например, так стоит сделать при переезде на https. Это поможет быстро переклеить URL на новые. - Повысить вероятность признания страницы канонической.
Наличие адреса страницы в XML-карте увеличивает шанс, что среди дублей бот признает именно эту страницу каноничной, то есть первоисточником. - Дать дополнительную информацию.
В Карте указывают дополнительные рекомендации для робота: делают пометки о важности страницы, частоте и дате обновления. - Отобразить количество проиндексированных URL
Сигналы из Sitemap нужны в том числе для отображения проиндексированных ссылок в Search Console. - Ускорить процесс пакетной деиндексации.
Для этого создают временный файл Sitemap, в который включают страницы для удаления. Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать.
При этом даже если Google найдет ссылку в Sitemap, но ее не будет в навигации, он не придаст ей веса и не проиндексирует. Ссылки в Карте сайта — это рекомендации, важнее всего составить грамотную структуру сайта, в которой поисковый робот найдет все нужные страницы.
В большинстве случаев грамотной внешней и внутренней перелинковки страниц достаточно, чтобы поисковые роботы узнали о всем содержимом сайта. Лендингам, небольшим корпоративным сайтам из пары страниц, одностраничным визиткам Карта сайта и не нужна — бот разберется в страницах без труда. Карты нужны для сайтов, которые сложно краулить, поэтому для остальных проектов ее рекомендуют создать.
Как проверить, в индексе ли страница сайта
Карта обязательно нужна сайтам с такими признаками:
- Проект создан недавно, у него мало внешних ссылок. В этом случае поисковому боту сложнее найти сайт.
- В структуре сайта много архивов веб-документов, не связанных между собой.
- У проекта большое количество страниц, разделов и подразделов;
- В структуре преобладают динамические страницы.
- На сайте есть мультимедийный контент. Бот сможет получить дополнительную информацию из Sitemap для показа в результатах поиска.
Поисковые системы могут не проиндексировать все нужные страницы таких сайтов, если не предложить краулерам файл Sitemap. Разберем, как его создать.
Базовые критерии создания файла Sitemap
У поисковиков есть свои требования к составлению Карты сайта, о которых нужно помнить веб-мастеру.
Общие требования к Sitemap:
- Количество URL-адресов в файле Sitemap не должно превышать 50 тысяч. Если их больше, необходимо создать несколько отдельных Карт сайта, которые прописывают в файле индекса Sitemap. По словам официального представителя Google, для этого достаточно создать несколько отдельных файлов Sitemap, не больше 50 тысяч ссылок каждая, а в сумме ссылок может быть больше лимита. После этого для нескольких Карт создают общий материнский файл Sitemap.
- Максимальный размер файла – 50 Мб. Файл можно уменьшить при помощи сжатия gzip, но в несжатом виде он все равно должен быть меньше 50 Мб.
- Файл Sitemap должен находиться на том же домене, что и веб-сайт, для которого он создан.
- Можно использовать кодировку UTF-8, а также латинские буквы и цифры.
- Ответом сервера на обращение к файлу Sitemap должен быть HTTP-статус с кодом 200 OK.
- URL идентификаторы сессий не должны быть в Карте сайта.
- Ссылки должны иметь одинаковый синтаксис.
- В Карте указаны только канонические URL.
- Карта не конфликтует с информацией в robots.txt — если в robots.txt какие-то страницы закрыты от индексации, то их не должно быть в Карте.
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Некоторые веб-мастеры беспокоятся о порядке ссылок в файле, но представитель Google Джон Мюллер сказал, что очередность не имеет значения вообще, главное — поместить в Sitemap самые важные канонические ссылки.
Допустимые форматы Карты сайта
Особое требование предъявляется к формату файла Sitemap. Карту сайта можно создать в виде XML-файла, текстового файла или посредством RSS, mRSS и Atom 1.0. Яндекс указывает, что поиск не поддерживает передачу RSS и Atom-фидов с помощью Sitemap. Если ориентируетесь на разные поисковые системы, используйте формат XML. Правила создания файла описаны в стандарте.
Служебные теги Sitemap
Обязательные теги Карты сайта:
- — контейнер с указанием стандарта протокола;
- — родительский тег для каждой записи URL-адреса;
- — указание URL, начинается с префикса, к примеру, http или https.
Дополнительные теги:
- — частота обновления веб-документа с атрибутами never, always, yearly, monthly и так далее;
- — дата последнего обновления на странице;
- — указание разной важности страниц ресурса от 0,1 до 1, определяет очередность обработки URL на этом сайте. Google его не поддерживает. Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Другие языковые версии сайта указывают с помощью атрибута hreflang.
Пример Карты сайта в формате XML
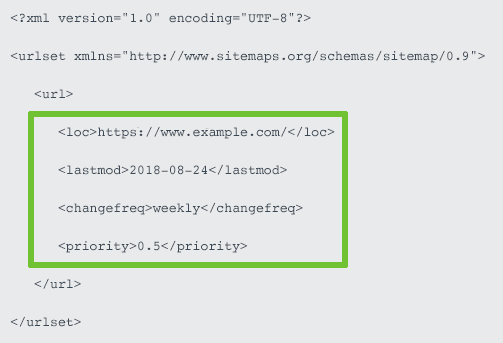
Sitemap для PR-CY.ru, если бы он состоял из одной страницы и содержал упомянутые теги, мог бы выглядеть так:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.pr-cy.ru/</loc> <lastmod>2016-03-21</lastmod> <changefreq>daily</changefreq> <priority>0.8</priority> </url> </urlset>
Как создать и где разместить файл Sitemap?
При желании составить Карту сайта можно вручную, но это слишком трудозатратно и бессмысленно — Карта сайта должна быть динамической, если вы регулярно обновляете сайт — публикуете новые записи в блоге, развиваете интернет-магазин. Лучше создавать файл Sitemap автоматически, обратившись к услугам бесплатных онлайн-сервисов и плагинов для CMS.
Сервисы для создания Sitemap
- XML-Sitemaps
Сделает Карту для небольших сайтов до 500 страниц бесплатно и без регистрации, для обновляемого файла с большим количеством страниц нужно подключить PRO-аккаунт, которые дает много дополнительных преимуществ с анализом ссылок. Есть PHP-скрипт для установки на своем сервере. - Генератор СайтРепорт
Бесплатное онлайн-создание файла карты до 5000 страниц. - MySitemapGenerator
Бесплатно составит карту до 500 страниц, 2,5 доллара стоит генерация файла до миллиона страниц и создание карты с неограниченным количеством ссылок и автоматическим обновлением по расписанию стоит 4 доллара в месяц. - Xml Sitemap Generator
Бесплатно генерирует HTML, RSS и Google XML-карты сайта. Есть онлайн-режим, плагин для WordPress и возможность скачать программу для Windows.
CMS-плагины для создания Sitemap
WordPress: Xml Sitemap Generator, SEO Plugin Rank Math, YOAST SEO, All in One SEO Pack.
Joomla: демо и платная версия OSMap, демо и платная jSitemap, бесплатная JL Sitemap.
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
После того, как Карта сайта готова, файл необходимо определить в корневую директорию. В этом случае ссылка, указывающая поисковым системам путь к файлу Sitemap, может выглядеть так: http://www.pr-cy.ru/sitemap.xml
Добавление Карты сайта в поисковые системы
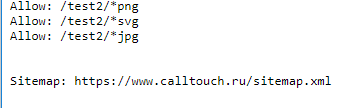
Чтобы о новом файле Sitemap быстрее узнали поисковые роботы, веб-мастеру необходимо внести изменения в файл robots.txt, прописав в нем особую директиву, указывающую точный маршрут к Карте сайта:
Sitemap: http://www.pr-cy.ru/sitemap.xml
Готовый файл Sitemap нужно проверить на ошибки и добавить в Яндекс или Google при помощи Яндекс.Вебмастера или Google Search Console.
Как удалить старую Карту сайта
При реорганизации контента и создании новых Sitemap нужно удалить старую Карту сайта. В панели Вебмастера Google нет такой функции, но сотрудник Google Джон Мюллер советует присвоить ссылке на файл ошибку 404. Если ссылка на Sitemap XML отдает код ошибки 404, то со временем поисковик автоматически перестанет учитывать этот файл.
Наличие у сайта правильно составленной Карты — не гарантия того, что поисковик проиндексирует все страницы. Sitemap — подсказка для поисковых ботов о том, как лучше сканировать ресурс. Тем не менее, если вы управляете не лендингом и не сайтом из нескольких страниц, составьте файл для своего проекта.


Содержание
Sitemap, или карта сайта, содержит все его страницы в виде URL-адресов. Файл помогает поисковым роботам разобраться с содержимым ресурса, увидеть приоритетные для индексирования ссылки, оценить структуру сайта.
Расскажем, как работает файл, кому он будет полезен и как его установить.
Что такое Sitemap
Sitemap — это xml-документ со списком URL страниц сайта. Это своеобразный путеводитель для поисковиков: он подсказывает им, какой контент доступен на сайте и как его найти.
Поисковый робот Яндекса или Google (краулер) не заходит на каждую страницу, а однократно считывает Sitemap.xml. Это ускоряет индексацию.
Зачем нужна карта сайта Sitemap.xml
Поисковики индексируют сайты и без Sitemap, но карта подсказывает точки входа для пользователей и роботов. Это увеличивает шансы на быструю индексацию.
Sitemap.xml можно назвать дорожной картой для ботов, которые изучают ваш ресурс. Файл помогает роботам просмотреть сайт глубже, правильно оценить его структуру и добраться до всех страниц.

Когда Sitemap нужен, а когда — нет
Файл актуален для:
- многостраничных ресурсов с разветвленной структурой и глубокой вложенностью;
- сайтов, страницы которых часто добавляются и обновляются;
- ресурсов со слабой внутренней перелинковкой;
- новых сайтов, на которых мало внешних ссылок.
Роботы могут не индексировать часть таких ресурсов — карта решает эту проблему.
Иногда xml-карта не нужна. Например, если на сайте не более 500 страниц и есть перелинковка, этот файл может оказаться бесполезным.
Формат Sitemap
Sitemap.xml одностраничника со всеми доступными тегами выглядит так:
Рассмотрим, какое значение несут эти атрибуты и полезны ли они для SEO.
Loc (Location)
Обязательный тег содержит абсолютный путь к странице — канонический URL. В нем прописывают актуальный протокол http:// или https:// и www, если он есть в адресе.
Для международных сайтов здесь указывают hreflang. Атрибут xhtml:link определяет язык и регион, чем снижает время загрузки для каждой конкретной страницы. Такой возможности нет у других элементов в <head> и у HTTP-заголовков.
Lastmod (Last Modified)
Необязательный тег, который все же рекомендуют устанавливать. Он помогает поисковым системам определять не только «свежесть», но и авторство контента.
Злоупотреблять не стоит — прописывайте Lastmod для значимых изменений. Его обилие может негативно сказаться на ранжировании — вплоть до санкций от поисковых систем.
Priority
Необязательный тег служит для указания веса страницы среди остальных. Может принимать значения от 0 до 1.
Обычно SEO-специалистов и поисковиков не очень заботит наличие тега Priority и его значения, поэтому он почти не применяется.
Типы Sitemap
Расскажем подробнее о разновидностях карты сайта.
Файл индекса Sitemap
Ограничения для него:
- не более 50 000 URL;
- вес без сжатия — до 50 Мб.
Sitemap можно сжимать через gzip, чтобы не перегружать пропускную способность сервера. Итоговый файл приобретет название вида Sitemap.xml.gz.
Распакованный Sitemap также должен отвечать требованиям. Если файл слишком большой, его следует разделить — перераспределить URL между несколькими Sitemap.
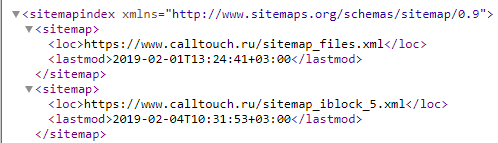
Отдельные файлы могут быть объединены в единый «sitemap sitemap’ов». Исключительно большие сайты иногда требуют сразу несколько таких списков. В нашем случае основной файл находится по адресу calltouch.ru/sitemap.xml, а внутри него указаны URL частных карт сайта, пример: calltouch.ru/sitemap_iblock_5.xml.
Для оптимальной работы поисковых систем с файлами Sitemap необходимо:
- Добавить файл индекса в Google Search Console и Яндекс.Вебмастер.
- Указать полный путь к файлу в robots.txt, разрешив поисковикам работу с ним. Чтобы лучше понять, как это сделать, читайте руководство по настройке robots.txt.
XML Sitemap для изображений и видео
Его создают, чтобы улучшить индексацию графического и видеоконтента. По актуальным стандартам SEO, изображения/ролики с их атрибутами встроены в контент — программа считывает их одновременно со всей страницей.
Для вызова свойств изображения используйте JSON-LD-разметку schema.org/ImageObject. Она помогает поисковым движкам получить больше атрибутов, чем из xml Sitemap. Именно из-за этого дорожная карта для изображений не актуальна на большинстве сайтов.
Исключение — ресурсы, которые развиваются за счет графики, например стоки картинок или сайты видеоконтента.
Sitemap для Google Новостей
Целесообразна только для ресурсов, зарегистрированных в Google Новостях. Если ваш сайт подключен к ним, добавьте в Sitemap материалы, опубликованные за последние 2 дня, но не более 1 000 URL на один файл. По мере обновления материалов корректируйте файл.
Не стоит подключать к Google Новостям Sitemap для изображений — система их не поддерживает. Сам Google советует использовать schema.org image или og:image для добавления миниатюр из новостей.
Мобильный Sitemap
Он не обязателен, так как предназначался для кнопочных телефонов. Использовать его для смартфонов нет нужды.
HTML Sitemap
XML-карты сайта предназначены для поисковым систем — их читают роботы в целях индексации. HTML-версии годятся только для пользователей — это наглядные карты сайтов, ссылки на которые представлены в основном футере. Сами же карты, если сайт большой, могут располагаться на отдельных страницах.
Такая карта не обязательна: с ними рост посещаемости страниц обычно составляет статистическую погрешность.
Чтобы упростить пользователям связь с вашей компанией, воспользуйтесь Виджетами Calltouch. С их помощью клиенты смогут оставить свои контактные данные и выбрать наиболее удобный способ связи в любое время суток. Программа обработает информацию и передаст ее в контакт-центр, а вы не упустите ни одной заявки.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Узнать подробнее
Динамический XML Sitemap
Можно сделать карту сайта статичной, но как только вы удалите или добавите страницу, Sitemap устареет. То же касается и загрузки нового контента — атрибут Lastmod не перепишется автоматически.
Чтобы не вносить изменения каждый раз, создайте карту сайта с автообновлением.
Требования к файлу
Чтобы Sitemap функционировал корректно, соблюдайте правила:
- Файл не должен быть более 50 Мб и содержать больше 50 000 страниц. Если структура не укладывается в эти рамки, создайте две разных карты.
- Используйте кодировку UTF-8.
- Размещайте Sitemap на домене сайта, для которого он составлен.
- Создавайте файл в формате xml, а не txt.
Генераторы для создания Sitemap
Онлайн-генераторы составляют карту сайта за несколько минут. У большинства сервисов есть бесплатные тарифы, в которых можно создать файл Sitemap на 500 страниц. Крупные сайты они сканируют платно.
Примеры сервисов для создания Sitemap:
- SiteDozor;
- Online xml sitemap generator;
- Gensitemap;
- My Sitemap generator.
Онлайн-генераторы не подходят для ресурсов, страницы которых постоянно обновляют.
Как создать карту сайта
Простые способы создать Sitemap:
- Написать вручную. Для динамических карт попросите разработчика создать кастомный скрипт с понятными инструкциями.
- Использовать инструмент создания карт сайта: xml-sitemaps.com, Screaming Frog или web-site-map.com.
- Установить плагин для вашей CMS. Например, Yoast SEO для WordPress (мы используем как раз его).
Где размещать карту на сайте
Поместите HTML-карту в корневой каталог сайта. Также добавьте ее в файл robots.txt.
Как добавить XML-файл в Вебмастер и Гугл Консоль
В обе панели карту можно загружать двумя способами:
- Указать месторасположение файла.
- Добавить файл в директиву robots.txt. Если на сайте она настроена правильно, то в панелях появится автоматически.
Чтобы добавить файл Sitemap в Вебмастер вручную:
- Откройте панель.
- Выберите раздел «Индексирование», затем — «Файлы Sitemap».
- В окно «Добавить файл» впишите URL карты сайта и кликните на «Добавить».
У Яндекса есть функция проверки сайтмапа перед загрузкой — анализатор файлов Sitemap. Он поддерживает разные форматы: файл, текст, URL. Когда xml уже загружен в Вебмастер, его корректность проверяют в разделе «Диагностика сайта». Если все хорошо, то во вкладке будет написано «Ошибок не найдено».
Добавить карту в Гугл Консоль можно за 2 шага:
- Выберите раздел «Файлы Sitemap».
- Добавьте URL карты и кликните «Отправить».
Если что-то пошло не так, после загрузки файла сервис покажет это во вкладке «Ошибки сканирования». Для проверки карты до загрузки используйте сторонние сервисы, например Screaming Frog.
Поиск ошибок с помощью программы Screaming Frog
Сервис сканирует любые сайтмапы и подходит для больших файлов. Чтобы проверить карту в приложении:
- Зайдите в Screaming Frog.
- Нажмите на кнопку Mode и выберите List.
- Кликните на Upload, Download xml Sitemap.
- Введите ссылку на карту и кликните на ОК.
Когда анализ завершится, вы увидите редиректы, ошибки 404, дубликаты адресов.
Как Sitemap влияет на SEO
Поисковики продвигают сайты с минимальным количеством ошибок. Если вы добавите сайт в Google Search Console или Яндекс.Вебмастер без карты, сервисы могут вывести ошибку — уведомление о том, что не хватает файла Sitemap.xml. Это чревато пессимизацией вашего ресурса.
Именно поэтому добавлять карту рекомендуют даже для маленьких сайтов с неглубокой вложенностью.
Оптимизация индексации xml Sitemap
Чтобы оптимизация прошла быстро и успешно, следуйте рекомендациям.
Добавляйте в Sitemap только SEO-релевантные страницы
XML Sitemap включает в себя список страниц, которые важно «показать» поисковикам. Краулеры придерживаются перечня, который вы сами определите.
Исключите из показов:
- дубликаты и побочные адреса (non-canonical);
- страницы с пагинацией;
- URL на основе ID сессий и параметров;
- результаты поиска;
- адреса ответов и комментариев;
- адреса для репоста;
- результаты фильтрации;
- архивные страницы;
- редиректы (3**), несуществующие страницы (4**), ошибки сервера (5**);
- страницы, заблокированные в robots.txt;
- страницы с noindex;
- материалы, доступные через форму лидгена (White Paper, PDF и другие);
- страницы, не подходящие в качестве точек входа (окно логина, контакты, пользовательское соглашение и так далее).
Список URL в Sitemap поисковики воспринимают как рекомендацию. Они могут перейти на страницы, не указанные в файле.
Используйте отчеты с пользой
Отчет Google Search Console дает ценные сведения о том, какие ошибки есть в Sitemap, но он полезен не только для валидации.
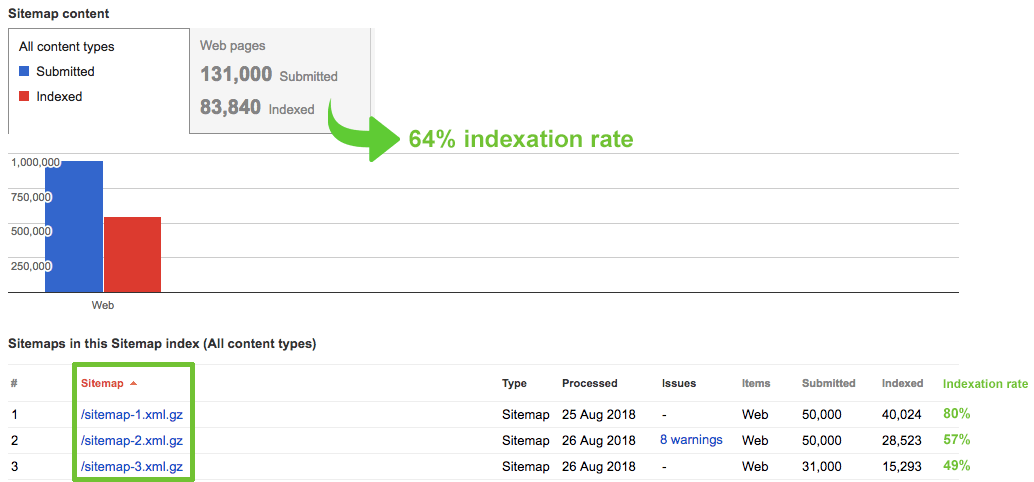
Рассмотрим сайт, на котором 131 000 страниц. Поскольку объем большой, понадобится несколько файлов. Следуя рекомендациям Google и Schema.org, некоторые веб-мастера просто нумеруют их. Получается отчет вроде:
Названия ни о чем не говорят, и сведения о 64% проиндексированных страниц — не самые полезные. Важнее понять, какие именно типы страниц содержат ошибки. Если продолжить изучать sitemap-1, sitemap-2 и так далее, вы вряд ли что-то поймете.
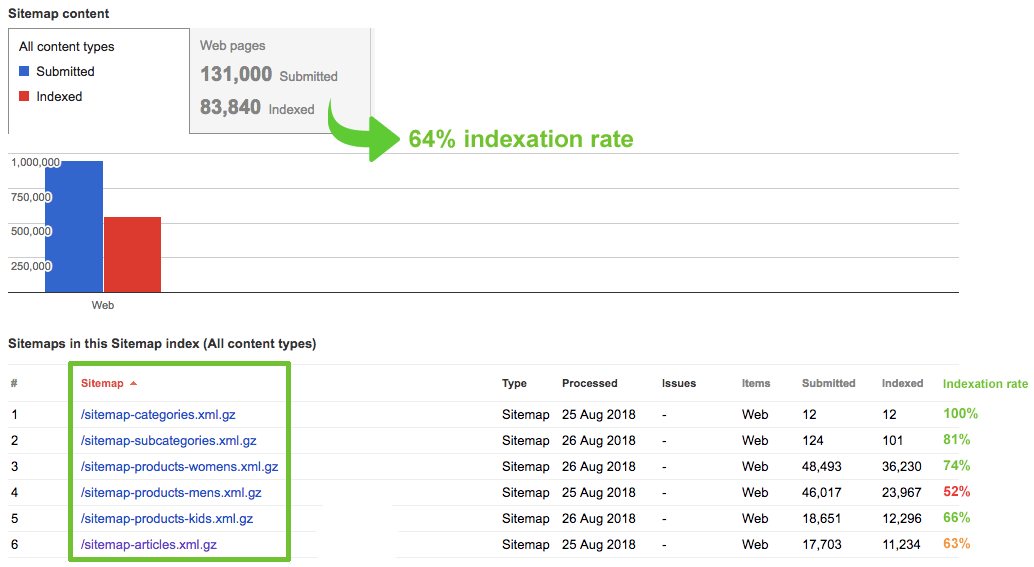
Взаимовложенная структура файлов и информативные названия дают более полезные результаты:
Из такого отчета вы поймете, какие разделы проседают в индексации, и что можно предпринять.
Оптимизируйте свои рекламные кампании с помощью Сквозной аналитики Calltouch. Вы узнаете, сколько лидов приносит SEO и другие виды продвижения, получите подробную статистику по доходам и расходам и перераспределите маркетинговый бюджет.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Как удалить сайтмап
Чтобы удалить файл, уберите его из корневой папки сайта и очистите ссылку из robots.txt. Если ресурс создан на платформе CMS, то избавьтесь от плагина, который ее создает.
Чек-лист: как улучшить Sitemap
Используйте чек-лист, чтобы создать карту сайта, которая обеспечит наилучший контакт с поисковыми системами:
- Включайте теги hreflang.
- Обязательно прописывайте <loc> и <lastmod>.
- Сжимайте Sitemap через gzip.
- Используйте файл индекса.
- Создавайте Sitemap для изображений, видео и новостей только в тех случаях, когда это оправдано спецификой сайта.
- Генерируйте динамические карты сайта.
- Ссылайтесь на индексный sitemap в robots.txt.
- Подключите sitemap в Google Search Console и Яндекс.Вебмастере.
- Добавляйте только SEO-релевантные страницы.
- Исправляйте обнаруженные в отчетах ошибки.
- Используйте понятные названия и структуру карт сайта.
Заключение
XML карта сайта — это полезный инструмент, который позволяет улучшить работу ресурса и его показатели в поисковых системах. Он помещает все страницы сайта в один файл. Благодаря этому поисковым роботам легче его индексировать, что положительно влияет на ранжирование и посещаемость ресурса.
Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://mysite.ru/</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> <changefreq>always</changefreq> <priority>1.0</priority> </url> <url> <loc>http://mysite.ru/category/</loc> <lastmod>2014-09-18T18:57:09+04:00</lastmod> <changefreq>hourly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://mysite.ru/page/</loc> <lastmod>2014-09-18T18:59:37+04:00</lastmod> <changefreq>daily</changefreq> <priority>0.6</priority> </url> </urlset>
Где используются следующие обязательные теги:
- <urlset> — родительский тег, в него заключаются все url-адреса;
- <url> — тег, в котором указываются сведения о конкретном url-адресе;
- <loc> — в данном теге указывается непосредственно url.
Далее, следуют необязательные теги:
- <lastmod> — этот тег заключает в себе дату последнего изменения страницы;
- <changefreq> — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — указывает приоритет определенной страницы, относительно других страниц сайта от 0,1 – низкий приоритет, до 1 – высокий приоритет.
Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap01.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap02.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> </sitemapindex>
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
- <sitemapindex> — родительский тег, в который заключаются адреса всех карт сайта;
- <sitemap> — тег, в котором заключается параметры для каждой карты сайта.
Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
1. http://mysite.ru/ 2. http://mysite.ru/page/ 3. http://mysite.ru/page1/
Все просто. В файле sitemap.txt построчно перечисляются все необходимые ссылки. Карта сайта в формате txt — это «вариант для ленивых». Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
Sitemap: http://mysite.ru/sitemap.xml
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
- Генерация карты сайта силами системы управления сайта, если CMS имеет подобную встроенную возможность.
- Скачать карту сайта со стороннего онлайн сервиса. Существует множество online генераторов карт сайта с различным возможностями и ограничениями. Напрмер xml-sitemaps.com обладает возможностью настройки параметров карты сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты сайта. Подобные программы генераторы обычно платные, но при их помощи можно можно регулярно генерить sitemap xml для одного или нескольких сайтов. Вот пара примеров подобных программ-генераторов: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior.
- Автоматическое создание sitemap карты сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).
- Создание карты сайта вручную.
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться. Иногда, в карту сайта выгружается все подряд и даже те ссылки, которые запрещены в robots.txt или неканонические ссылки. А обновление карты сайта происходит раз в месяц или реже. Подобное отношение к карте сайта может не просто сделать ее бесполезной, но того хуже — запутать поискового робота, что негативно отразится на индексации и позициях сайта в поиске.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.