Привет Хабр! В недавней публикации описывались первые впечатления от смарт-часов Samsung Galaxy Watch, работающих под ОС Tizen. Следующим шагом стало интересно выяснить, как разрабатывать под эту систему собственные приложения, как на эмуляторе, так и на реальных часах.
Процесс в целом, оказался несложный (особенно когда программируешь не один год), хотя в нем и есть свои тонкости. Кому интересно продолжение, подробности под катом.
Осторожно траффик, много скриншотов.
Шаг 1. Установка IDE и компонентов
Первый шаг прост и очевиден. Идем на сайт Samsung и скачиваем Tizen Studio, версию выбираем в зависимости от операционной системы. На момент публикации текущей версией является 2.5, ее и будем использовать.
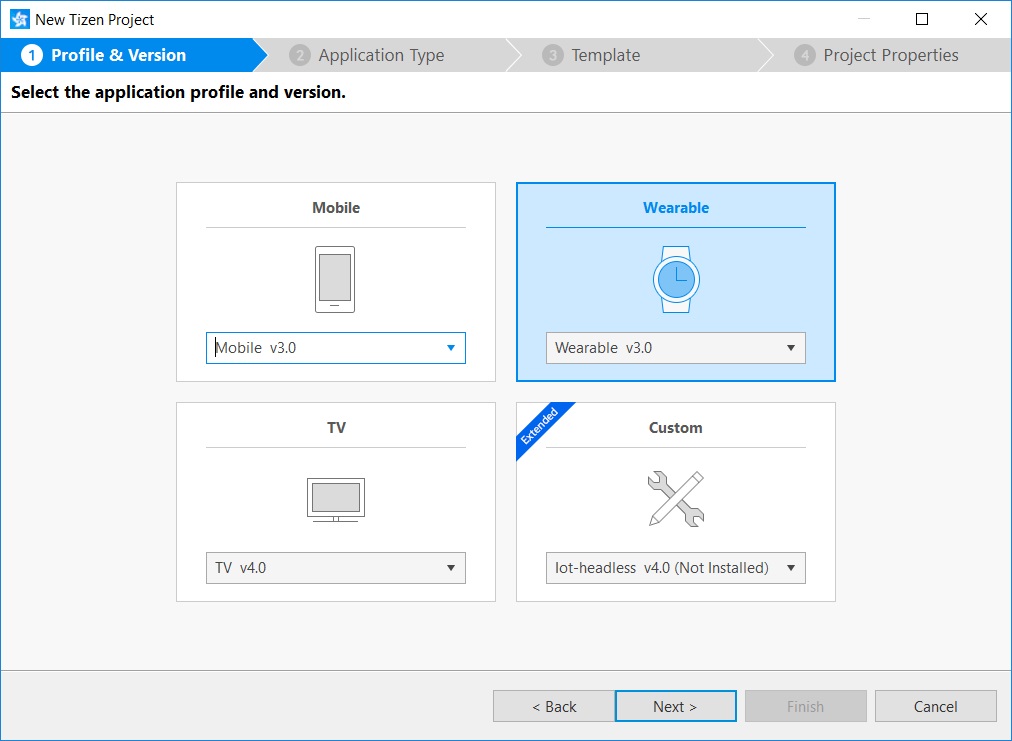
После установки запускается Package Manager, с помощью которого нужно установить требуемые пакеты для разработки. Мы выбираем 3.0 Wearable.
Как видно из скриншота, версия 4.0 доступна только в виде Preview, но новые возможности мы использовать сейчас все равно не будем, так что 3.0 вполне хватит. Помимо этого, необходимо зайти в раздел Extention SDK, и выбрать там Samsung Certificate Extention. Это важно, т.к. без управления сертификатами загрузить приложение на часы будет невозможно. По умолчанию этот компонент не выбирается, и было потрачено не менее получаса на выяснение, почему выдается ошибка неправильного сертификата.
Шаг 2. Создание проекта
Мы уже установили IDE
и почти стали настоящими mobile-программистами
теперь мы можем создать новый проект. Запускаем Tizen Studio и выбираем File -> New Tizen Project. Появляется окно, где можно выбрать Template (шаблон нового проекта) или Samples (предустановленные примеры). Выбираем Template, и в окне нужной платформы выбираем Wearable 3.0.
Следующий пункт предлагает выбрать, на чем писать — нативное или web-приложение, C++ или HTML5.
Разумеется, только хардкор, выбираем C++. Следующим шагом можно выбрать тип приложения, которых довольно-таки много. Выбираем Basic UI.
Остальные пункты не так интересны, нужно выбрать название приложения, иконку и пр. Я выбрал простое название test1, иконка была оставлена по умолчанию. В завершении, визард создает приложение, состоящее из файла test1.c и файла tizen-manifest.xml, хранящего основные настройки приложения.
Кстати, сама среда разработки сделана на базе Eclipse, и выглядит примерно так.
Теперь приложение можно запустить на эмуляторе часов. Выбираем в меню Tools — Emulator Manager. Появляется окно где можно выбрать и запустить эмулятор.
Когда эмулятор запущен, запускаем приложение из Tizen Studio. Вряд ли оно попадет в Top-100, но учитывая что мы не написали никакого кода, и так неплохо:
Шаг 3. Разбираем код
Посмотрим, что сгенерировал нам Tizen Studio.
Структура appdata хранит указатели на основные контролы, используемые в программе. В функции main вызывается системная функция ui_app_main, которая инициализируется всеми основными callback-функциями жизненного цикла программы (app_create, app_pause, app_terminate и пр).
typedef struct appdata {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *label;
} appdata_s;
static bool app_create(void *data) {
appdata_s *ad = data;
create_base_gui(ad);
return true;
}
static void app_pause(void *data) {
}
...
int main(int argc, char *argv[]) {
appdata_s ad = {0,};
int ret = 0;
ui_app_lifecycle_callback_s event_callback = {0,};
app_event_handler_h handlers[5] = {NULL, };
event_callback.create = app_create;
event_callback.terminate = app_terminate;
event_callback.pause = app_pause;
event_callback.resume = app_resume;
event_callback.app_control = app_control;
ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad);
ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad);
...
ret = ui_app_main(argc, argv, &event_callback, &ad);
if (ret != APP_ERROR_NONE) {
dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret);
}
return ret;
}Подробнее про жизненный цикл программы на Tizen можно прочитать здесь.
Наконец, доходим до функции, где и создается требуемый нам UI:
static void create_base_gui(appdata_s *ad) {
/* Window */
/* Create and initialize elm_win.
elm_win is mandatory to manipulate window. */
ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE);
elm_win_autodel_set(ad->win, EINA_TRUE);
if (elm_win_wm_rotation_supported_get(ad->win)) {
int rots[4] = { 0, 90, 180, 270 };
elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4);
}
/* Conformant */
/* Create and initialize elm_conformant.
elm_conformant is mandatory for base gui to have proper size
when indicator or virtual keypad is visible. */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
/* Label */
/* Create an actual view of the base gui.
Modify this part to change the view. */
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "<align=center>Hello Tizen</align>");
evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, ad->label);
/* Show window after base gui is set up */
evas_object_show(ad->win);
}Не особо вдаваясь в подробности, можно видеть что здесь создается окно приложения elm_win, которое является обязательным для приложения Tizen. Внутри окна создается объект Conformant, управляющий созданием контента переменного размера (размер может меняться, например, при выдвижении клавиатуры). В нашем приложении можно было бы наверно обойтись и без него, т.к. клавиатуру мы не используем, но раз уж есть, пусть будет. Наконец, последним шагом создается объект label. Указатели на все объекты сохраняются в структуре appdata, которую мы рассматривали выше. Наконец, последняя функция evas_object_show показывает созданное окно на экране часов.
На этом можно было бы и закончить, но ведь интересно написать что-то свое. Выведем на экран кнопку, при нажатии которой текст label будет меняться.
Используемая в примере функция elm_object_content_set выводит только один контрол. Но нам надо добавить несколько, поэтому воспользуемся компонентом Box, который в свою очередь будет вставлен в контейнер Naviframe.
Убираем из вышеприведенного кода создание Label и заменяем его на код:
// Naviframe
ad->nf = elm_naviframe_add(ad->conform);
evas_object_show(ad->nf);
elm_naviframe_prev_btn_auto_pushed_set(ad->nf, EINA_TRUE);
elm_object_content_set(ad->conform, ad->nf);
// Box
ad->box = elm_box_add(ad->nf);
evas_object_show(ad->box);
elm_naviframe_item_push(ad->nf, "My app", NULL, NULL, ad->box, NULL);
// Label
ad->label = elm_label_add(ad->box);
elm_object_text_set(ad->label, "<align=center>Hello <b>Tizen</b></align>");
evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_show(ad->label);
elm_box_pack_end(ad->box, ad->label);
// Button
ad->btn = elm_button_add(ad->box);
elm_object_text_set(ad->btn, "Click me!");
evas_object_smart_callback_add(ad->btn, "clicked", btn_clicked_cb, ad);
evas_object_size_hint_weight_set(ad->btn, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_size_hint_align_set(ad->btn, EVAS_HINT_FILL, 0.5);
evas_object_show(ad->btn);
elm_box_pack_end(ad->box, ad->btn);
Как можно видеть, мы создаем 2 контрола label и button. Приятный бонус от системы — при задании текста label можно использовать теги форматирования HTML. Для кнопки также создадим обработчик btn_clicked_cb:
static void btn_clicked_cb(void *data, Evas_Object *obj, void *event_info) {
appdata_s *ad = (appdata_s*)data;
elm_object_text_set(ad->label, "Hello habr!");
}В качестве параметра обработчика мы передаем указатель на appdata, где хранятся все контролы. Кстати, новые контролы туда тоже нужно добавить:
typedef struct appdata {
Evas_Object *win;
Evas_Object *nf, *conform, *box;
Evas_Object *label;
Evas_Object *btn;
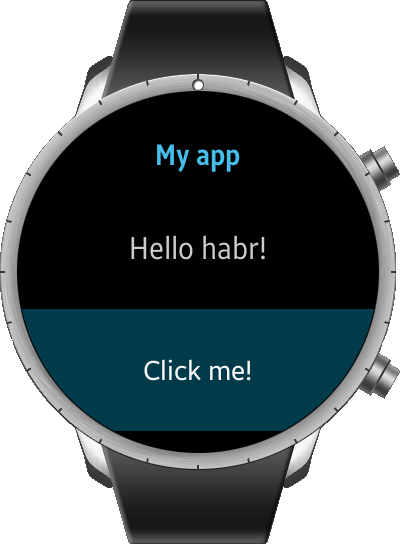
} appdata_s;Теперь все, запускаем приложение, и видим наше окно с созданными label и button.
Нажимаем на кнопку, и текст label заменяется на «Hello habr!», как и описано в обработчике (мы здесь не выносим текст в ресурсы чтобы не усложнять программу, в реальном коде конечно так делать не следует).
Шаг 4. Запускаем приложение на часах
Пока что наше приложение работает только на эмуляторе, интересно запустить его на реальных часах. Процесс не совсем тривиальный, хотя ничего принципиально сложного тут тоже нет.
— Включаем на часах возможность «отладки» и перезапускаем часы.
— Активируем на часах режим постоянного подключения к WiFi.
— Когда часы подключены к WiFi, запускаем Device Manager, и выбираем там Remote Device Manager. В открывшемся окне нажимаем кнопку Scan, и если предыдущие шаги были сделаны правильно, мы увидим IP-адрес наших часов.
Нажимаем Connection → ON, и если все было сделано правильно, на часах появится запрос подтверждения соединения, и соединение будет установлено. Собственно, чтобы подключиться к часам, их даже не обязательно снимать с руки.
Когда все готово, переходим в Tizen Studio, и в выпадающем списке можем выбрать, где запускать приложение — на часах, или в симуляторе. Выбираем часы, запускаем… и получаем ошибку, вроде «error message: :Non trusted certificate is used. Register valid certificate:<-32>».
Увы, в современном мире нельзя просто так взять и запустить приложение на своем собственном устройстве — без цифровых подписей и сертификатов ничего не работает (и еще хорошо, если как в случае Apple, не нужно заплатить 99$ в год за наличие такого сертификата, такое требование они отменили только недавно).
Но впрочем, здесь все легко решаемо, если кто не забыл, не зря на первом шаге мы ставили компонент Samsung Certificate Extention. Запускаем Tools — Certificate Manager, и выбираем создание сертификата.
В этом окне выбираем «сертификат Samsung». Далее заполняем все поля, и подтверждаем вход в учетную запись Samsung для создания сертификата (слава богу, без валидации sms и указания учетных данных банковской карты).
Наконец, когда процесс завершен, нажимаем Run еще раз в Tizen Studio, и приложение запускается на часах, как и планировалось.
Возня с сертификатом и подключением занимает некоторое время, но делается это только один раз, дальше компиляция запуск программы осуществляется как обычно, простым нажатием Run.
Заключение
Нельзя сказать, что процесс полностью интуитивно понятен. Но особенно для тех, кто знаком с разработкой под iOS или Android, ничего критически сложного здесь нет, общая идея примерно такая же.
Вполне неплохая документация есть на тут, желающие могут изучить ее более подробно.
Интересно и то, что кроме часов есть другие устройства с ОС Tizen, например, телевизоры.
Всем интересующимся желаю удачных экспериментов.
Вариантов отобразить электронные часы на языке программирования С++ очень множество, в данной статье рассмотрим электронные часы для 2D игр, используя мультимедийную библиотеку SFML. Для удобства дальнейшего внедрения данного кода в наши проекты создадим класс электронные часы, в котором реализуем возможность устанавливать: координаты, шрифт, размер и цвет электронных часов.
Для написания кода нам понадобится IDE Visual Studio, С++ проект с настроенной библиотекой SFML, шаблон кода SFML, иконки и шрифты.
#include <SFML/Graphics.hpp>
using namespace sf;
int main()
{
// Графическое окно размером 900х900 с названием "Часы"
RenderWindow window(VideoMode(900, 900), L"Часы", Style::Default);
// Иконка графического окна
Image icon;
if (!icon.loadFromFile("Image/clock.png")) //Загрузка иконки
{
return 3; // Возвращает 3 если иконка не загрузилась
}
window.setIcon(128, 128, icon.getPixelsPtr()); // Ссылка на иконку
// Рабочий цикл графического окна
while (window.isOpen())
{
// Переменная для хранения события
Event event;
// Цикл обработки событий
while (window.pollEvent(event))
{
// Обработка события нажатия на крестик графического окна
if (event.type == Event::Closed) window.close();
}
// Очистка графического окна, с окраской фона в синий цвет
window.clear(Color::Blue);
// Вывод графики в графическое окно
window.display();
}
return 0;
} 
Если Вы с первой часть справились успешно, тогда можем добавить к нашему проекту новый класс назовём его SFMLWorldTime.
Объявление закрытых свойств класса SFMLWorldTime, файл SFMLWorldTime.h
#pragma once
#include <SFML/Graphics.hpp>
class SFMLWorldTime
{
struct tm newtime;
__time64_t long_time;
errno_t err;
int position_x, position_y;
int font_size;
sf::Font time_font;
sf::Color time_color;
sf::Text clock_text;
};newtime содержит необходимые поля для отображения времени: часы, минуты и секунды. long_time — переменная системного времени. err — сохраняет код ошибки при неверном подключении времени.
position_x, position_y — координаты электронных часов.
font_size — размер шрифта электронных часов.




time_font — хранит шрифт электронных часов. Переменная time_color хранит цвет электронных часов. clock_text — текстовый объект, который рисует элементы электронных часов в графическом окне.
Объявление закрытых методов класса SFMLWorldTime, файл SFMLWorldTime.h
void InitText();
void what_time();Метод InitText устанавливает настройки объекта clock_text.
Метод what_time записывает текущее системное время в структуру newtime.
Определение закрытых методов класса SFMLWorldTime, файл SFMLWorldTime.cpp
void SFMLWorldTime::InitText()
{
clock_text.setFont(time_font); // тип шрифта
clock_text.setCharacterSize(font_size); // размер шрифта
clock_text.setFillColor(time_color); // цвет шрифта
}
void SFMLWorldTime::what_time()
{
_time64(&long_time); // получаем системное время
// записываем системное время в структуру newtime
err = _localtime64_s(&newtime, &long_time);
if (err) exit(23); // при возникновении ошибки выходим из программы и возвращаем код ошибки 23
}Объявление конструктора класса SFMLWorldTime, файл SFMLWorldTime.h
public:
SFMLWorldTime(int x = 50, int y = 50, int size = 3, sf::Color mycolor = sf::Color::White, std::string font = "lib/Электро.ttf");Определение конструктора класса SFMLWorldTime, файл SFMLWorldTime.cpp
SFMLWorldTime::SFMLWorldTime(int x, int y, int size, sf::Color mycolor, std::string font)
{
(size > 10) ? size = 10 : (size < 1) ? size = 1 : size = size;
position_x = x;
position_y = y;
if (!time_font.loadFromFile(font)) exit(13);
time_color = mycolor;
font_size = size * 10;
InitText();
}Объявление открытых методов класса SFMLWorldTime, файл SFMLWorldTime.h
void setposition(int x, int y);
void setcolor(sf::Color color);
void setTime_size(int size);
int getsec();
int getmin();
int gethour();
void drawTime(sf::RenderWindow& window);Методы: setposition, setcolor, setTime_size устанавливаю свойства электронных часов, координаты, цвет и размер.
Методы: getsec, getmin, gethour, возвращаю целочисленное значение системного времени секунды, минуты, часы.
Метод drawTime рисует электронные часы в графическом окне. В параметрах передаётся объект графическое окно.
Определение открытых методов класса SFMLWorldTime, файл SFMLWorldTime.cpp
void SFMLWorldTime::setposition(int x, int y)
{
position_x = x;
position_y = y;
}
void SFMLWorldTime::setcolor(sf::Color color)
{
time_color = color;
InitText();
}
void SFMLWorldTime::setTime_size(int size)
{
(size > 10) ? size = 10 : (size < 1) ? size = 1 : size = size;
font_size = size * 10;
InitText();
}
int SFMLWorldTime::getsec()
{
what_time(); // обновление свойств структуры newtime
return newtime.tm_sec;
}
int SFMLWorldTime::getmin()
{
what_time();
return newtime.tm_min;
}
int SFMLWorldTime::gethour()
{
what_time();
return newtime.tm_hour;
}Определение метода drawTime
void SFMLWorldTime::drawTime(sf::RenderWindow& window)
{
what_time();
std::string tmpstr;
if (newtime.tm_hour < 10)
{
tmpstr = "0";
tmpstr.append(std::to_string(newtime.tm_hour));
}
else tmpstr = std::to_string(newtime.tm_hour);
tmpstr.append(":");
if (newtime.tm_min < 10) tmpstr.append("0");
tmpstr.append(std::to_string(newtime.tm_min));
tmpstr.append(":");
if (newtime.tm_sec < 10) tmpstr.append("0");
tmpstr.append(std::to_string(newtime.tm_sec));
clock_text.setPosition(position_x, position_y);
clock_text.setString(tmpstr);
window.draw(clock_text);
}В методе drawTime проверяется условие для отображения элементов электронных часов, если элемент, например секунды меньше 10, тогда к нему добавляется ноль, который устанавливается перед секундами. Все элементы электронных часов склеиваются в одну строку с помощью метода append() и сохраняются в переменную tmpstr. Функция to_string() переводит целое значение в строковое.
После формирования строки с электронными часами, она выводится в графическое окно с помощью объекта window и метода draw().
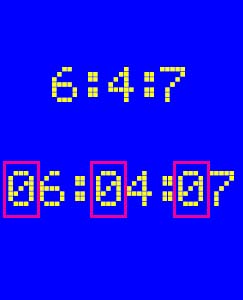
Объект электронные часы SFMLWorldTime.
В функции main объявляем тип SFMLWorldTime (электронные часы) и с помощью цикла for выводим в графическое окно 10 электронных часов разных размеров.
#include "SFMLWorldTime.h"
using namespace sf;
int main()
{
RenderWindow window(VideoMode(900, 900), L"Часы", Style::Default);
Image icon;
if (!icon.loadFromFile("Image/clock.png"))
{
return 3;
}
window.setIcon(128, 128, icon.getPixelsPtr());
SFMLWorldTime mytime(50,50,4);
mytime.setcolor(Color::Yellow);
while (window.isOpen())
{
Event event;
while (window.pollEvent(event))
{
if (event.type == Event::Closed) window.close();
}
window.clear(Color::Blue);
for (int i = 10, kof = 0, kof2 = 20, posy = 50, posx = 200; i > 0; i--,
kof += 10, posy += 130 - kof, kof -= 2, posx += kof2)
{
mytime.setTime_size(i);
mytime.setposition(posx, posy);
mytime.drawTime(window);
}
window.display();
}
return 0;
} 
Полный код файла SFMLWorldTime.h
#pragma once
#include <SFML/Graphics.hpp>
class SFMLWorldTime
{
struct tm newtime;
__time64_t long_time;
errno_t err;
int position_x, position_y;
int font_size;
sf::Font time_font;
sf::Color time_color;
sf::Text clock_text;
void InitText();
void what_time();
public:
SFMLWorldTime(int x = 50, int y = 50, int size = 3, sf::Color mycolor = sf::Color::White, std::string font = "lib/Электро.ttf");
void setposition(int x, int y);
void setcolor(sf::Color color);
void setTime_size(int size);
int getsec();
int getmin();
int gethour();
void drawTime(sf::RenderWindow& window);
};Полный код файла SFMLWorldTime.cpp
#include "SFMLWorldTime.h"
SFMLWorldTime::SFMLWorldTime(int x, int y, int size, sf::Color mycolor, std::string font)
{
(size > 10) ? size = 10 : (size < 1) ? size = 1 : size = size;
position_x = x;
position_y = y;
if (!time_font.loadFromFile(font)) exit(13);
time_color = mycolor;
font_size = size * 10;
InitText();
}
void SFMLWorldTime::drawTime(sf::RenderWindow& window)
{
what_time();
std::string tmpstr;
if (newtime.tm_hour < 10)
{
tmpstr = "0";
tmpstr.append(std::to_string(newtime.tm_hour));
}
else tmpstr = std::to_string(newtime.tm_hour);
tmpstr.append(":");
if (newtime.tm_min < 10) tmpstr.append("0");
tmpstr.append(std::to_string(newtime.tm_min));
tmpstr.append(":");
if (newtime.tm_sec < 10) tmpstr.append("0");
tmpstr.append(std::to_string(newtime.tm_sec));
clock_text.setPosition(position_x, position_y);
clock_text.setString(tmpstr);
window.draw(clock_text);
}
void SFMLWorldTime::InitText()
{
clock_text.setFont(time_font);
clock_text.setCharacterSize(font_size);
clock_text.setFillColor(time_color);
}
void SFMLWorldTime::what_time()
{
_time64(&long_time);
err = _localtime64_s(&newtime, &long_time);
if (err) exit(23);
}
void SFMLWorldTime::setposition(int x, int y)
{
position_x = x;
position_y = y;
}
void SFMLWorldTime::setcolor(sf::Color color)
{
time_color = color;
InitText();
}
void SFMLWorldTime::setTime_size(int size)
{
(size > 10) ? size = 10 : (size < 1) ? size = 1 : size = size;
font_size = size * 10;
InitText();
}
int SFMLWorldTime::getsec()
{
what_time();
return newtime.tm_sec;
}
int SFMLWorldTime::getmin()
{
what_time();
return newtime.tm_min;
}
int SFMLWorldTime::gethour()
{
what_time();
return newtime.tm_hour;
}Более подробную инструкцию вы можете получить посмотрев видео «Электронные часы SFML C++».
Перейти к содержанию
На чтение 2 мин Просмотров 404 Опубликовано 15.03.2023
Содержание
- Введение
- Написание кода GUI часов
- Итоговый результат
- Заключение
Введение
В ходе статьи напишем GUI часы на языке программирования Python с использованием модуля tkinter.
Написание кода GUI часов
Для начала импортируем модуль time и tkinter:
import time
from tkinter import *Далее создадим окно, добавим заголовок “Часы” и запретим возможность изменять размеры окна:
import time
from tkinter import *
root = Tk()
root.title('Часы')
root.resizable(0, 0)
root.mainloop()Создадим виджет Label(), расположим его на окне root, шрифт укажем Arial 70 размера и отобразим методом pack():
import time
from tkinter import *
root = Tk()
root.title('Часы')
root.resizable(0, 0)
watch = Label(root, font="Arial 70")
watch.pack()
root.mainloop()Теперь создадим функцию, которую назовём tick(). Внутри неё будет устанавливаться нынешнее время в Label(), а благодаря методу after() раз в секунду функцию будет вызываться рекурсивно:
import time
from tkinter import *
def tick():
watch['text'] = time.strftime("%H:%M:%S")
watch.after(1000, tick)
root = Tk()
root.title('Часы')
root.resizable(0, 0)
watch = Label(root, font="Arial 70")
watch.pack()
root.mainloop()Итоговый результат

Заключение
В ходе статьи мы с Вами написали код GUI часов на языке программирования Python. Надеюсь Вам понравилась статья, желаю удачи и успехов! 🙂


Здравствуйте! В сегодняшней статье мы рассмотрим, как создать цифровые часы при помощи Python и Tkinter. Также нам понадобится модуль time.
Мы создадим окно, затем добавим к нему метку Lable, в которой будут отображаться цифровые знаки, обновляющиеся по логике часов. Так мы будем имитировать изменение времени.
И так, приступим.
Создадим файл в Pycharm или любом другом редакторе и придадим ему расширение .py.
# Для начала импортируем все элементы из модуля
from tkinter import *
from tkinter.ttk import *
# импорт модуля для преобразования кортежей через format
from time import strftime
# создание экземпляра класса Tk(), для отображенния окна приложения
root = Tk()
# добавление заголовка к окну
root.title('Цифровые часы')
# создание текстовой метки в окне прилржения, для отображения цифровых знаков. Цифры будут белыми на черном фоне
lable = Label(root, font=('aerial', 30), background='black', foreground='white')
# функция отображения времени
def time():
string = strftime('%H:%M:%S %p')
lable.config(text=string)
lable.after(1000, time)
# азмещение метки времени по центру
lable.pack(anchor='center')
time()
# запуск цикла программы
mainloop()
Если все сделано правильно, на экране отобразится текущее время с компьютера.
Таким образом, мы создали цифровые часы с Python и графической библиотекой Tkinter.
-
Создано 27.10.2022 12:37:46
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Как самостоятельно написать программу Часы в Windows? Всем привет. Мой ресурс – это не совсем то место, где было бы интересно профессиональным программистам. Однако именно сейчас мы научимся писать простейшую программку, которая будет отображать текущее время в уголочке вашей системы.
Визуально она будет похожа на интегральные часы а-ля 70-х-80-х годов, так как работать будет в консоли команд Windows. Вещь совершенно бесполезная в быту, однако сам процесс… Каждую из команд для облегчения восприятия я буду объяснять – вдруг вам это дело понравится? Использовать будем только программу Блокнот или похожие на неё утилиты текстовых редакторов. Если лень читать описание и комментарии к командам, внизу статьи снимок конечного файла со всеми строчками кода. Вы можете также копировать и вставлять мои команды прямо в консоль по ходу объяснения. Если кто-то забыл как это делается и что ещё умеет консоль Windows, читайте статью Полезные функции консоли команд Windows.
Запускаем Блокнот и введём нашу первую команду, которая означает, что программа будет показывать дальнейший код на экране:
@echo off
После этого запишем кусочек кода, который определит цвет цифр на фоне консоли. В фильме «Матрица» это были зелёные символы на чёрном фоне, ну и мы туда же:
color 0a
где color – цвет
0a – светло-зелёный
Далее пишем:
:start
: — означает, что появилась точка отсчёта, к которой вы ещё вернётесь
start – имя этой точки. Все всегда и пишут, что имя ей может быть присвоено любое, однако start – имя точки отсчёта всех времён и народов.
Следующая строчка кода:
Cls
От английского Clear Screen (Очистить экран). Этим она и занимается. Чуть позже или по другим статьям вы обнаружите, что после очистки экрана любой код работает порезвее. Да и предыдущий код не засоряет окно.
Следующая команда:
echo %time%
Код «эхо» — «echo» — просит программу выводить на экран то, что в этой строчке написано.
%time% — означает отображение текущего по компьютеру времени.
Дальше идёт:
goto start
означает отправится к start (кстати, написано грамматически неверно – правильно «go to»).
Но перед этой строкой внесите кусок кода, который попросит бегущие мгновения не мерцать:
timeout 0 /nobreak>null
А вот и всё. Теперь сохраните получившийся файл под именем…ну, «часы», видимо с расширением .bat:
Запускайте и любуйтесь на своё творение. Вам удалось написать программу, которая вполне себе работоспособна. Вот как ваш код должен выглядеть перед запуском в текстовом редакторе:
Успехов