Здравствуйте уважаемые начинающие веб-мастера. В этой статье приступим к созданию сайта, который будет расположен на Вашем компьютере.
То есть он будет виден только Вам, и Вы сможете спокойно обучаться на нём сайтостроению, а когда посчитаете возможным, выведете его в интернет.
Директория сайта написанного на чистом HTML
Первым делом нужно создать место, в котором этот сайт будет располагаться.
Место это называется директория, или корневая папка, или корень, а в общем это простая папка, в которую мы будем складывать файлы и другие папки нашего сайта, до перевода его на хостинг.
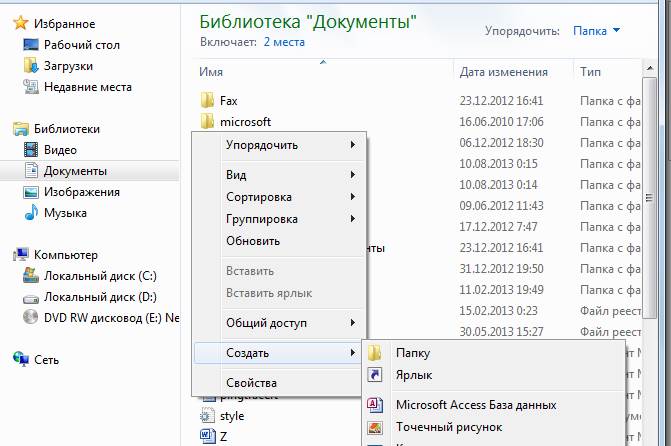
Сначала зайдём в библиотеку «Документы» на нашем компьютере «Пуск-Компьютер-Документы», и щёлкнув правой кнопкой по окну «Документы», выбираем «Создать», а затем «Папку».
Если Вам по душе какое нибудь другое место, то можно разместить директорию сайта в любой другой пользовательской папке, или даже на другом диске.
Как только папка появилась с названием «Новая папка» в синем фоне, нажимаем клавишу «Backspace», и тем самым убираем название «Новая папка», а вместо него пишем, к примеру, «site»(сайт), и сохраняем, щёлкнув по нему левой клавишей.
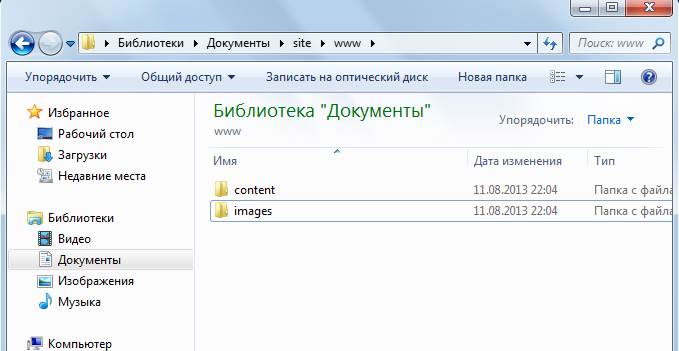
Затем двойным щелчком открываем эту папку, и уже в ней, точно так-же, создаём ещё две — «сontent»(содержание) и «images»(изображения)
В папку site мы в дальнейшем загрузим ещё файл index.html (главная страница сайта), в папку content — остальные страницы сайта, а в папку images — картинки.
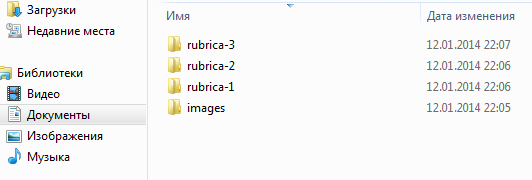
Можно спроектировать директорию немного по другому. Можно вместо папки «content», создать несколько папок — rubrica-1, rubrica-2, rubrica-3, и так далее.
Вместо rubrica, написать название рубрики, и уже в них складывать статьи, написанные по теме рубрики.
Это, конечно увеличит корень сайта, но зато уменьшит путь к страницам. В общем, выбор тут за Вами. Без особых плюсов и минусов, можно сделать и так и эдак.
Вот и всё. Для сайта на чистом HTML корневая папка готова. Теперь можно создавать файлы станиц и заполнять ими эту директорию.
Директория сайта написанного на HTML+CSS+PHP
В том случае, если Вам на сайте потребуются формы обратной связи, и другие интерактивные элементы написанные на языке PHP, директория будет создаваться по другому, так как для чтения скриптов Вашему компьютеру потребуется php интерпретатор, и его функции лучше всего, по моему мнению, может выполнить Денвер.
Денвер — это программа, включающая в себя Apache, PHP, MySQL, Perl и другие необходимые для веб модули.
Программа бесплатная, и сделана специально для создания сайта на локальной машине, то есть на вашем компьютере, и не имеющая выхода в интернет.
Как установить Денвер, Я очень подробно показал в статье Установка Денвер
Когда Денвер будет установлен, можно приступить к созданию на нём директории сайта.
Запускаем Денвер, щёлкнув по ярлыку «Start Denwer», который появился на Вашем Рабочем столе, после установки.
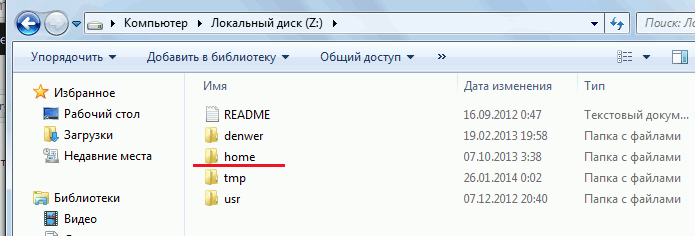
Заходим «Пуск — Компьютер», и открываем диск «Z», автоматически создающийся при установке Денвера.
Открываем папку «home».
В этой папке я стёр свои сайты, чтоб Вас не путать, а Вам нужно будет создать новую папку и назвать её, допустим, «site» или «site.ru» Можно любое другое название английскими буквами, значения не имеет.
Затем, открываем эту пустую папку, и в ней создаём ещё одну — «www». Эту уже по другому называть нельзя. И вот в ней и будет расположена директория Вашего сайта.
Открываем её, и создаём ещё 3 папки:
1. images — для картинок.
2. style — для стилей.
3. is — для скриптов.
И ещё в эту папку нам нужно поместить файл .htaccess.
.htaccess — файл дополнительной конфигурации веб-сервера Apache, входящего в сборку Денвер. Он позволяет задавать дополнительные параметры и разрешения для работы веб-сервера.
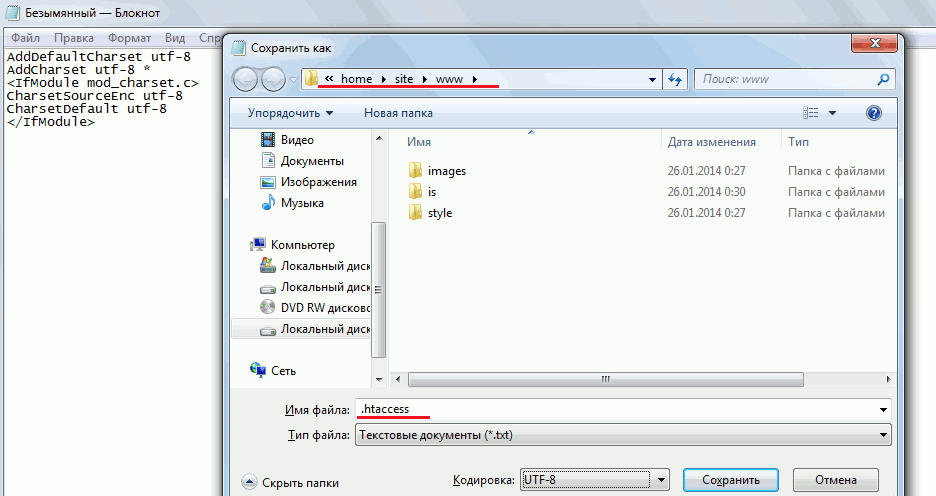
Чтобы его создать, нужно открыть «Блокнот» (Пуск — Все программы — Стандартные), или если у Вас уже установлен Notepad++. Затем скопировать и вставить в него следующий код:
AddDefaultCharset utf-8
AddCharset utf-8 *
<IfModule mod_charset.c>
CharsetSourceEnc utf-8
CharsetDefault utf-8
</IfModule>
Затем «Файл — Сохранить как …», и в открывшемся поисковом окне находим папку «www».
Затем, прежде чем сохранить файл, в «Имя файла», в низу окна поисковика, выделяем, и клавишей «Bacspage» убираем то, что там написано, а прописываем «.htaccess», и теперь уже «Сохранить» (не пропустите точку впереди, так как это расширение).
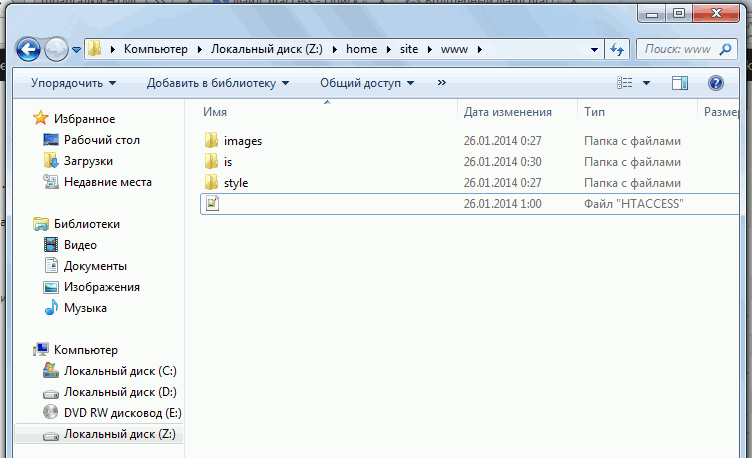
После этого файл появиться в директории.
Всё, корень сайта готов. Можно заполнять его файлами.
В папку images будем складывать картинки, в папку style файлы css, а в папку is файлы javascript.
Хоть это и выходит за рамки данной статьи, но желательно проверить, как работает интерпретатор php.
Для этого потребуется редактор файлов Notepad++. Если он у Вас ещё не установлен, то Вам необходимо сначала прочитать статью Руководство по установке и использованию Notepad++, и установить редактор.
Затем открыть новый документ и написать в нём следующий скрипт:
<?php
echo 5;
?>
Далее «Файл — Сохранить как …», находим в поисковике папку «www», называем файл «index.php», и сохраняем.
После этого можно зайти в нашу директорию, убедиться в том, что файл «index.php» в ней появился, и перезагрузить Денвер, двойным щелчком по «Restart Denwer».
Как только Денвер перезагрузится, открываем новую вкладку в браузере, и вводим в поисковой строке запрос «site/index.php».
На экране должна появиться цифра 5.
Это значит, что Денвер работает нормально, можно продолжать изучать веб-дизайн и веб-программирование, и строить свой сайт, хоть только на html + css, хоть с применением php.
Готовый код для сайтов:
1. На чистом HTML
2. На HTML+CSS
3. На HTML+CSS+PHP
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
Иду я как-то утром на учёбу, спокойно иду, не опаздываю.
И тут вдруг понимаю, что рядом одеяло, кошка, подушка, будильник: я на кровати!
Делаем сайт и выкладываем его в интернет < < < В раздел > > > Каркас страницы, теги. Создаём файл.
Начнем с определения. Что такое директория? В простейшем представлении это совокупность подпапок с html-страницами внутри основной (или корневой) папки. И все это хранится на Вашем компьютере (до того момента пока Вы не купите домен и хостинг).
Приступаем к созданию Вашей первой директории.
Шаг 1
Первым делом нам необходимо создать корневую папку.
Правая кнопка мыши → Создать → Папку.
Назвать ее можно как угодно, но лично я свою назвал “root-folder”.
Шаг 2
Открываем корневую папку и создаем главную страницу, которая будет называться index.html. О том как это сделать читай в статье: Язык HTML: просто как дважды два.
Шаг 3
Создаем подпапки (см. шаг 1). В моем случае их три: about-me, services, contacts (у Вас их может быть больше). Внутри каждой подпапки создаем html-страницу с точно таким же названием.
Вот что должно получиться:
Далее у нас идут html-страницы для каждой подпапки:
Шаг 4
Открываем главную страницу в браузере и приступаем к созданию ссылок.
Вот так это будет выглядеть:
Как видите ничего сложного здесь нет, главное правильно указать путь от корневой папки до конкретной html-страницы. Поясню на примере страницы “О себе”. Ссылка на нее выглядит вот так:
Здесь в хронологической последовательности перечислено все что мы создавали ранее. Корневая папка → подпапка → html-страница. Соответственно чем больше подпапок тем длиннее адрес.
Спасибо за внимание!
Надеюсь все получилось и Вы без труда смогли перейти с одной страницы на другую. Предлагаю подписаться на канал чтобы не пропускать выход новых статей)
P.S. Если возникли трудности пишите в комментариях или в сообщениях канала. Отвечу на все и всем)
В статье рассказывается:
- Что такое корень сайта
- Перемещение файла в корень сайта
- Где находится корень сайта
- Как найти корень сайта
- Как зайти в корень сайта через FTP-клиент
- Как загрузить файл в корень сайта WordPress
- Когда необходимо подтверждать права на сайт в панели веб-мастеров
- PHP-путь к корню сайта
- Как в Битрикс проверить корень сайта
- Как правильно указать путь к файлам в корне сайта на других уровнях
- 9 критериев выбора хостинга для своего сайта/блога
- Инструкция, как грамотно загружать файлы сайта на хостинг
- Как подтвердить права на управление сайтом
Корень сайта — это корневая папка. Многие начинающие веб-мастеры спрашивают, где она располагается, когда приступают к своему первому проекту. В статье будет дан ответ на этот вопрос, а также рассказано о том, какую последовательность действий нужно соблюдать при создании сайтов.
Корень сайта — что это такое
Вообразите себе шкатулку со множеством отделений. В каждом из них лежат украшения: кольца, серьги, колье, подвески, браслеты. В трех потайных отделениях лежат самые ценные вещи. А одно из них имеет кармашек на молнии, в котором хранится бабушкино старинное кольцо. Отделения шкатулки — это папки. То, что в них хранится, — файлы. Сама шкатулка — сайт. Когда вы в нее заглядываете и видите все содержимое, не открывая внутренние отделения, — это и есть корневой каталог сайта.
Название корневой папки зависит от хостинга. Это может быть HTDOCS, public_html, www и т. п.
Если отвечать на вопрос «как создать корень сайта?», то здесь все просто. Он создается автоматически. В корне сайта размещается все наполнение интернет-ресурса. Если нужно добавить на площадку какие-либо системные файлы, то они, как правило, помещаются в корень сайта. Для того чтобы совершить подобную операцию, нужно иметь доступ к интернет-ресурсу или являться его владельцем.
В каких ситуациях бывает нужен доступ к корню сайта? В первую очередь он необходим, когда при интеграции со сторонним сервисом требуется подтвердить свое право владения интернет-ресурсом. В таких случаях обычно нужно загрузить в корень сайта файл стороннего сервиса со всеми настройками.
Перемещение файла в корень сайта
Зачем нужны знания о том, где находятся файлы и каталоги интернет-ресурса, сделанного с помощью WordPress? Прежде всего, сведения о том, как найти корень сайта и переместить в него нужные файлы, помогут самостоятельно справиться с несколькими распространенными задачами, такими как:
-
загрузка файла robots.txt для задания руководства роботам поисковых систем по индексации содержания сайта;
-
копирование файла sitemap.xml, который облегчает поисковым роботам навигацию по интернет-ресурсу;
-
размещение файлов, подтверждающих право на домен, для использования инструментов веб-мастера, которые предоставляются «Яндексом» и «Гуглом»;
-
загрузка на сервер архива с резервной копией сайта для его восстановления, если возникнет такая необходимость.
Где находится корень сайта
Веб-мастер может столкнуться с вопросом поиска корня сайта в процессе установки CMS (система управления содержимым (контентом) — от англ. Content management system) или подтверждая свои полномочия по управлению ресурсом.
Получается, что во многих случаях полезно знать, где находится корень сайта и как его найти. По сути, это файловая система, находящаяся на сервере выбранного хостинга, который оплачивает владелец интернет-ресурса.
Если платформа создавалась с помощью бесплатного конструктора, то волноваться не о чем. Вопрос, где находится корень сайта, для таких площадок не актуален. Но для владельца полноценного ресурса с оплаченным хостингом и доменом эти сведения очень важны.
Если сайт на хостинге, то доступ к его корневой папке можно осуществить с помощью специального файлового менеджера. Он располагается в административном меню, доступ к которому получает владелец ресурса после оплаты хостинга. Здесь же находятся и другие полезные инструменты: DNS (от англ. Domain Name System «система доменных имён»), система управления базами данных MySQL и т. п.
Как найти корень сайта
Чтобы найти корень сайта, нужно открыть менеджер файлов и отыскать папку с названием «public_html» или «www». Если таких имен нет, то следует связаться со службой поддержки хостинга и уточнить название корневого каталога.
Другой способ — заходить во все доступные папки и искать файл с названием index.php. Папка, в которой будет находиться искомый файл, и есть корень сайта. Однако этот способ не совсем надежный, поэтому лучше позвонить в службу поддержки.
На многих ресурсах папка public_html является корневым каталогом. В нее необходимо загружать все файлы, касающиеся подтверждения прав на домен.
Если файловый менеджер хостинга продуманный и удобный, то работать с ним легко. С загрузкой файлов в корень сайта проблем не будет. Но бывают ситуации, когда владельцу ресурса не нравится эта программа в силу каких-то субъективных или объективных причин.
Тогда можно воспользоваться ftp-доступом к серверу хостинга, если он предусматривает такую возможность. Если не предусматривает, то лучше сменить хостинг на более продвинутый.
Также для поиска и дальнейшей работы с корнем сайта можно использовать бесплатный FTP-клиент FileZilla. Об этом будет рассказано далее.
Как зайти в корень сайта через FTP-клиент
FTP-клиент — программа, которая устанавливается на компьютер. С ее помощью можно подключаться к серверу, просматривать хранящиеся на нем файлы, скачивать их и загружать.
Помимо файлов, можно загружать программы, плагины и т. п. Начинающему веб-мастеру программа может показаться сложной, однако стоит один раз с ней поработать, и все станет понятно.
Для начала нужно скачать FTP-клиент, например FileZilla, и установить его. После входа в программу необходимо ввести данные для доступа к серверу хостинга: хост, имя и пароль. Эти сведения должны предоставляться после оплаты услуги хостинга или при звонке в службу поддержки.
После введения данных происходит подключение к файловой системе, через которую можно легко попасть в корневую папку.
Обращаем внимание, что при использовании FTP-клиента путь к корню сайта может немного отличаться от пути через файловый менеджер.
Например, через FTP-клиента корень сайта «public_html» может находиться в папке «domains» — «sitesnulya.ru».
С помощью сервиса FileZilla очень легко загружать файлы на сервер. В программе слева отображается содержимое компьютера, справа — сервера. Достаточно нажать на нужный документ и перетащить его из одной части в другую. Все операции можно осуществлять в обе стороны.
Как загрузить файл в корень сайта WordPress
Далее будет рассказано о том, как управлять сайтом с помощью сервиса WordPress.
Ресурс позволяет проводить все операции с файлами без захода на хостинг. Корневой каталог сайта будет доступен непосредственно в администраторской панели WordPress. Можно будет редактировать файлы, удалять их, изменять, скачивать и загружать. Функции предусмотрены абсолютно те же, что и на панели управления хостинга.
Загрузить плагины CYSTEME Finder, the admin files explorer возможно непосредственно из админ-панели WordPress. Для это нужно совершить следующую последовательность действий: «Плагины» — «Добавить новый», ввести название плагина, нажать «Enter», установить и активировать программный блок.
После активации плагина зайдите в «Настройки» — «CYSTEME Finder». Здесь будет отображаться корневой каталог сайта. С помощью меню, расположенного сверху, можно управлять файлами. Можно даже поменять внешний вид каталога, выбрав маленькие иконки или большие папки.
Также предусмотрена возможность создания архива всех файлов и скачивания его на компьютер. Чтобы познакомиться со всеми доступными функциями, нужно выделить любой файл. Появится список возможных действий.

Вертикальное меню слева позволяет открывать отдельные папки, чтобы управлять файлами, расположенными внутри них.
Если какой-то значок непонятен, достаточно навести на него курсор и сразу появится всплывающее окно с разъяснением.
После того как корень сайта будет найден, можно размещать в нем необходимые файлы. Если нужно скопировать файл с компьютера на сервер, то подойдет один из вариантов дальнейших действий:
-
выделите файл и перетащите его мышкой из левой части (локальный компьютер) в правую (удаленный сервер);
-
выделите файл с левой стороны (локальный компьютер), щелкните правой кнопкой мыши, в появившемся меню выберите команду «Закачать на сервер».
Посмотрите на список файлов в правой части (удаленный сервер) и удостоверьтесь, что загрузка прошла успешно. В случае неудачи проверьте интернет-подключение к серверу.
Когда необходимо подтверждать права на сайт в панели веб-мастеров
Предположим, ресурс был добавлен для индексирования поисковыми роботами. Если сайт еще полностью не готов, то это действие было поспешным.
Например, дизайнер продолжает отрисовывать шаблон, верстки еще нет, на площадке не отображается ни одной статьи. Такой сайт нельзя показывать поисковикам.
Чтобы сайт стал рабочим, нужно добавить несколько статей и категорий, сделать перелинковку, закрыть внешние ссылки от индексации, прописать title-заголовки и краткое описание к каждой статье. Только после этого можно добавлять доменное имя ресурса в поисковые системы.
PHP-путь к корню сайта
-
Корень сайта в HTML и PHP
-
/images/image1.jpg
-
/home/m/mysiteru/public_html/images/image1.jpg
-
Z:/home/mysite.ru/www/images/image1.jpg
-
Корень сайта PHP
-
Скорее всего, будет работать даже на самых старых версиях PHP.
-
Инициализация константы происходит в одну строку.
-
Нужно менять количество “../” в зависимости от вложенности скрипта. Например, если вложенность один каталог, то:
-
Начиная с версии PHP 5.3 этот код не нужен, т. к. появилась константа __DIR__, которая имеет путь к каталогу.
-
Если скрипт запускается с консоли в $_SERVER[“SCRIPT_FILENAME”], тобудет отображаться относительный путь. Например, при запуске скрипта
-
Правильное определение пути до корня сайта независимо от вложенности скрипта.
-
Отсутствие проблем с относительным/абсолютным путем при работе из командной строки или при запуске в нестандартных конфигурациях.
-
Не нужно постоянно ставить дополнительные “../”при перемещении скрипта в другой каталог.
PHP распознает файловую систему глубже, чем HTML. В HTML корень сайта — это директория, зависящая от настроек сервера. Иными словами, это определённый каталог в файловой системе, в котором размещаются документы этого сайта.
Например, в HTML путь к файлу под названием image1.jpg, расположенному в каталоге images, по отношению к корню сайта будет иметь следующий вид:
В PHP слеш (/) обозначает корень файловой системы, а не корень сайта.
Таким образом, запись /images/image1.jpg в PHP будет означать, что документ image1.jpg находится в директории images, которая расположена в корне файловой системы.
Чтобы найти этот документ в PHP, нужно будет пройти более длинный путь, чем в HTML. Сначала придётся найти корень сайта и через него — необходимый документ.
Например, на хостинге путь к файлу может быть следующим:
Как уже говорилось, в зависимости от хостинга путь к корню сайта может быть разным, а из-за этого будут отличаться и пути к файлам. Например, если сайт работает на сервере Apache (сборка Денвер) в операционной системе Windows, то последовательность будет следующей:
Способ 1.
Главная задача — найти путь к каталогу текущего файла, чтобы потом относительно него подгружать другие скрипты.
В переменной $_SERVER[“SCRIPT_FILENAME”] содержится путь к скрипту. При помощи функций mb_strrpos и mb_substr из исходной строки нужно вырезать имя файла. В итоге в константе PATH будет содержаться текущий каталог.
define (‘PATH’, mb_substr($_SERVER[“SCRIPT_FILENAME”], 0, mb_strrpos($_SERVER[“SCRIPT_FILENAME”], “/”)));
require_once(PATH.”/../connect.php”);
Достоинства этого способа:
Недостатки:
require_once(PATH.”/../connect.php”);
Если вложенность четыре каталога, то:
require_once(PATH.”/../../../../connect.php”);
php /var/www/sites/lgnd.ru/public_html/parser/test.php
в $_SERVER[“SCRIPT_FILENAME”] будет содержаться полный путь.
Но если сначала перейти в каталог скрипта, а затем запустить его
cd /var/www/sites/lgnd.ru/public_html/parser/test.php
php test.php
то в $_SERVER[“SCRIPT_FILENAME”] будет содержаться только test.php.
На некоторых конфигурациях содержимое $_SERVER[“SCRIPT_FILENAME”] может отсутствовать.

Способ 2.
В зависимости от сервера корень сайта может иметь название public_html, public, www и т. п. В константе __DIR__ путь будет следующим:
/var/www/sites/lgnd.ru/public_html/parser
При помощи функции explode этот путь можно разделить на две части. Разделителем послужит название корневого каталога (в приведенном примере — public_html). Таким образом, в $dir[0] будет находиться левая часть пути (всё, что было до public_html):
/var/www/sites/lgnd.ru/
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
К этой строке нужно добавить название корня сайта и слеш:
$root_dir = ‘public_html’;
$dir = explode($root_dir, __DIR__);
define (‘PATH’, $dir[0].$root_dir.’/’);
require_once(PATH.”/connect.php”);
Достоинства этого способа:
Недостатки:
— Нужна версия PHP 5.3+.
— Инициализация занимает больше строк, и её нельзя урезать. Запись трех строк в одну не облегчит задачу.
— Требуется указание корня сайта. Это значит, что скрипт нельзя просто скопировать с одного сервера на другой.

Способ 3.
Содержит в себе модернизацию способа 2.
В PHP 5.4 стало доступно разыменование массивов. Этот сервис разрешает обращаться к результатам работы функции explode без создания временной переменной:
PHP 5.3:
$dir = explode(‘public_html’, __DIR__);
echo dir[0];
PHP 5.4:
echo explode(‘public_html’, __DIR__)[0];
В итоге код из способа 2 становится более компактным:
$root_dir = ‘public_html’;
define (‘PATH’, explode($root_dir, __DIR__)[0].$root_dir.’/’);
и его можно записать в одну строку:
define (‘PATH’, explode(‘public_html’, __DIR__)[0].’public_html’.’/’);
Как в Битрикс проверить корень сайта
CSite::InDir(‘/about/’) проверяет директории с вложением.
GetCurDir() возвращает каталог текущей страницы относительно корня сайта. Этот метод не статический.
GetCurPage() возвращает путь к текущей странице относительно корня сайта. Это тоже не статический метод. Если файл текущей страницы не определён, то определение индексного файла каталога будет проходить по алгоритму, представленному в описании функции GetDirIndex.
SITE_DIR — путь к текущей web-директории сайта.
В первом случае $APPLICATION->GetCurPage() возвращает текущий путь от корня сайта
if($APPLICATION->GetCurPage() == ‘/about/’)
выполнится только для раздела ‘/about/’ и не выполнится для /about/life/
$isMainPage = ( $APPLICATION->GetCurPage(true) == SITE_DIR . ‘index.php’ );// проверка корневой директории для многосайтовости
$CD = $APPLICATION->GetCurDir(); // в $CD будет значение “/ru/support/”
Например, условие:
if(CSite::InDir(‘/about/’))
выполнится для всех подкаталогов раздела about, т. е. если будет путь /about/life/, то это условие сработает.
Как правильно указать путь к файлам в корне сайта на других уровнях
Предположим, в корне сайта находится папка ААА, в ней другая — ВВВ, а в ней уже изображение fotosnimok.png. Путь к нему будет выглядеть как http://example.ru/ааа/ввв/fotosnimok.png.
То есть сначала пишется адрес корня сайта, затем после слеша имя первой вложенной папки, через слеш имя второй вложенной папки (и так далее, если папок много), а потом уже название искомого файла.
Такой путь называется абсолютным или полным потому, что он содержит указание протокола (http или https) и все последующие уровни. Есть еще относительный путь, но в этой статье о нем рассказываться не будет.
Под одним доменным именем может быть основной сайт и множество одностраничных лендингов или многостраничников. Тогда в корне сайта или на каком-то другом уровне будут размещаться отдельные папки с лендингами, а в ссылке необходимо указать к ним путь. Когда это будет сделано, роботы автоматически откроют в них индексный файл index.html или index.php. Если он назван как-то иначе, то необходимо дописать название в адресе.
9 критериев выбора хостинга для своего сайта/блога
Выбор надежного хостинга можно сравнить с закладкой фундамента для будущего строительства дома. Если в процессе эксплуатации дом даст трещину, то виновато в этом будет некачественное основание.
Выбирая между платным и бесплатным хостингом, нужно не только смотреть на предоставляемый пакет услуг, но и внимательно изучить историю компании, с которой вы планируете работать, почитать отзывы о ней.
Девять рекомендаций для владельцев сайтов по выбору качественного хостинга:
-
Все надежные сервисы, как правило, платные. Бесплатный хостинг не несет никакой ответственности за предоставляемые услуги, в том числе за безопасность.
-
Хостинг — виртуальный сервис, но компании, его оказывающие, должны иметь реквизиты юридического лица. Поэтому обращайте внимание на контактную информацию владельцев ресурса.
-
Отдавайте предпочтение проверенным компаниям, которые уже давно на рынке. Опыт будет гарантировать надежный и квалифицированный сервис.
-
Читайте отзывы, прислушивайтесь к мнению друзей, собирайте рекомендации. Не бойтесь параллельно искать информацию в Интернете: там тоже можно найти много полезного.
-
Зайдя на сайт компании, оказывающей услуги хостинга, обратите внимание на раздел «Форум». Почитайте переписку. Общение администраторов сайта с клиентами покажет, насколько площадка заинтересована в решении проблем, возникающих у пользователей.
-
Задайте службе поддержки какой-нибудь вопрос и посмотрите, как быстро вам ответят.
-
Выбирайте хостинг, у которого есть доступ к файловому менеджеру FTP и cPanel. Не все серверы имеют такую возможность.
-
Уточните дисковое пространство. Чем оно больше, тем лучше.
-
Перед заключением договора сравните расценки нескольких компаний. При покупке годовой подписки можно получить пятидесятипроцентный бонус или дополнительные опции в подарок.
Инструкция, как грамотно загружать файлы сайта на хостинг
Предположим, владелец сайта выбрал провайдера, зарегистрировался, добавил доменное имя. Дальше возникает вопрос: как загрузить сайт на хостинг, чтобы потом он корректно работал?
Можно услышать совет: «Залейте файлы в корень сайта». Однако непосвященному человеку он мало чем поможет, поэтому далее будет рассказано о том, как загрузить файлы на сервер.
-
Место загрузки
-
Если речь идет об основном сайте, то его необходимо загрузить в корневой каталог распакованным, отдельными файлами.
-
Если же имеется в виду многостраничник или лендинг, которых может быть много на одном доменном имени, то они размещаются упакованными в папки.
-
Как загрузить на хостинг файлы сайта
-
создать архив;
-
загрузить его на хостинг в корень сайта;
-
распаковать;
-
скопировать содержимое;
-
вставить скопированное в корень сайта;
-
удалить ненужные файлы.
-
Архив Zip
-
Действия для перемещения файлов в корень сайта
-
Несколько слов о загрузке лендинга на хостинг
Для начала нужно определиться, куда загружать:
Адрес корневого каталога, например http://example.ru, — это же и адрес веб-ресурса. Роботы при указании пути к корневой папке по умолчанию открывают в ней документ с именем index, поэтому в корень сайта индексные файлы заливаются неупакованными.
В противном случае путь становится длиннее, а адрес ресурса будет другим — http://example.ru/имя папки/. Такой вариант подходит для лендингов. Он позволяет не регистрировать под каждую рекламную кампанию новое доменное имя.

Последовательность действий будет рассмотрена на примере хостинга Mchost.
Нажимаем на ссылку «Сайты», выбираем нужную площадку и заходим в файловый менеджер. Если домен новый, то в каталоге будут два документа, которые лучше удалить. Для этого необходимо кликнуть на «кирпич» справа в каждой строке или отметить чекбоксы слева и в нижнем меню, нажав на такую же иконку. Второй способ хорош при удалении большого количества файлов: достаточно отметить список и нажать одну кнопку.
Система попросит подтвердить действие. Это страховка от случайных нажатий. После этого отмеченные файлы удалятся.
Предположим, дальше нужно в корень сайта на сервере загрузить шаблон лендинга. На компьютере уже есть готовый каталог, в котором лежит index.html и папка под именем «rs» со стилями, скриптами и картинками.
Когда файлов мало, их можно по одному переместить в корень сайта. Но если их много, то удобнее загрузить все одним файлом. Для этого нужно выполнить следующие действия:
Для начала нужно заархивировать папку, лежащую на компьютере. Это делается для того, чтобы она меньше весила и проще грузилась, особенно если внутренние файлы тяжелые. Для архивации необходимо выделить папку, нажать правую кнопку мыши и выбрать соответствующее действие.
Далее следует открыть каталог и нажать внизу кнопку «Закачать файл». Появится окно для выбора файла. Находим подготовленный заранее архив и загружаем его. После того как архив появится в каталоге, его нужно будет распаковать. Для этого требуется кликнуть по правой иконке с замком-молнией и подтвердить свои действия.
После этого архив удаляется.
Как создать файлы в корне сайта? Их нужно переместить из разархивированной папки. Для этого следует открыть ее, отметить чекбоксы во всех строчках, нажать «Копировать» и подтвердить операцию.
Далее требуется перейти назад в корень сайта, нажав на httpdocs в верхней ссылке. В нижнем меню появится кнопка «Вставить». Нажимаем на нее. Далее необходимо удалить ненужную теперь разархивированную папку.
Всё готово. Сайт загружен и откроется по своему доменному имени.
Здесь подойдет способ, описанный выше, с единственным дополнением: копировать и перемещать файлы не требуется. Нужно лишь загрузить и распаковать.
Скачайте полезный документ:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Желательно, чтобы название папки соотносилось с тематикой лендинга, т. к. оно будет отображаться в адресе. Предположим, на одностраничном сайте продаются кроссовки Nike, тогда ссылка будет http://example.ru/nike/. Также стоит загружать лендинг на хостинг близко от корня сайта, а лучше прямо в него. Тогда путь будет коротким и ссылка будет выглядеть более привлекательно.
Как подтвердить права на управление сайтом
Доступ к закрытой информации сайта, добавлению или удалению страниц из поиска и другим возможностям открывается, если были подтверждены соответствующие права в конкретной поисковой системе.
Это правило едино для Console Search, Яндекс.Вебмастера, кабинета вебмастера Mail.ru и других ресурсов. В каждой системе подтверждать свое право на управление сайтом нужно отдельно, но процесс практически везде одинаков. Проиллюстрируем его на примере кабинета вебмастера Mail.ru.
Как правило, предлагается три варианта:
-
HTML-файл (в Google этот вариант называется рекомендуемым).
-
Метатег (в Google этот вариант называется альтернативным).
-
ТХТ-запись в DNS.
Третий пункт применяется очень редко. Оптимально использовать первые два.
Первый вариант подтверждения прав на управление сайтом — это загрузка HTML-файла на сервер. Здесь есть два пути:
-
Создать файлс нужным названием в папке public_html, в которой находятся файлы index.php и robots.txt; скопировать в него код от «head» … «/head» включительно и сохранить.
После перехода по ссылке «сайт.название_созданного_файла» появится код. Нажимаем «Подтвердить».
-
Скачать файл на компьютер, загрузить его на сервер в папку public_html. Нажать «Подтвердить».

Второй способ подтверждения прав на управление сайтом — добавление метатега на главную страницу сайта. Делается это просто.
На сервере нужно найти файл header.php действующего шаблона. Затем необходимо открыть его и вставить метатег. Рекомендуется добавлять его после тега «/head».
Сделанные изменения нужно сохранить и подтвердить в Кабинете вебмастера Mail.ru.Теперь можно управлять сайтом.
Точно такой же алгоритм подтверждения прав действует в «Яндексе» и «Гугле». Следует помнить, что поисковые системы время от времени проверяют присутствие подтверждающих кодов или метатегов на сайтах, поэтому нужно следить за их наличием.

Статья опубликована: 02.11.2019
Облако тегов
Понравилась статья? Поделитесь:
Многие пользователи часто заморачиваются вопросом подтверждения прав на свой сайт, а в частности — что такое корневой каталог сайта и как в него загрузить файл. Когда я сама столкнулась с этой проблемой — стало ясно, что необходимо написать статью на эту тему, чтобы помочь новичкам решить этот вопрос быстро и без особых усилий.
Давайте все разберем по-порядку.
Для того, чтобы ваш сайт успешно продвигался в интернете и вы могли отслеживать эту статистику, необходимо его добавить в Вебмастер Яндекса.

Затратив много времени и усилий на поиски оптимального решения, я убедилась, что самым простым вариантом является следующий способ
Создание HTML — файла и загрузка его в корневой каталог сайта.
Создаем HTML- файл в любом Вордовском документе ( я открыла Блокнот), скопировала туда предложенный Яндексом текст, и сохранила этот файл с именем, указанным на сайте.
Затем заходим на хостинг Джино в раздел «Файловый менеджер» и находим там папку со своими доменами.
Выбираем тот домен, адрес сайта которого необходимо подтвердить, и заходим в его корневой каталог. Следует заметить, что каждый домен имеет свой корневой каталог.
Корневой каталог сайта — это каталог, где находятся папки wp-content , wp-admin, и если загружен — robots.txt, исключающий дубли на сайте.
В правом верхнем углу Файлового менеджера нажимаем копку «Закачать» и в открывшемся окне компьютера, выбираем уже созданный HTML — файл и загружаем его в корневой каталог. Загруженный файл будет выглядеть так:
Затем возвращаемся в Вебмастер и открываем это файл, кликнув по указанной там ссылке.
После этого нажимаем на кнопку «Проверить».
Если все действия сделали правильно — Яндекс подтвердит это, и вы можете отслеживать всю информацию о своем сайте.
Как видите, подтвердить свои права на сайт можно легко и просто, не вдаваясь в подробности работы с Total Commander и FileZilla. Я буду рада, если эта статья помогла вам в работе.
Валентина Ростовская
Моя миссия – помогать людям становиться богаче, здоровее, счастливее и радостнее через раскрытие своего предназначения, и востребование жизненной энергии, полученной по праву своего рождения.
Корневая папка сайта
В какой каталог нужно загружать файлы сайта
В статье мы расскажем, что такое корневая папка сайта, как найти её расположение и как загрузить файлы в эту папку.
Корневая папка (корневая директория/корневой каталог/корень документа) — это основная папка, в которой хранятся все каталоги и файлы сайта. Именно в эту папку загружается архив с файлами сайта и базы данных.
Если разместить файлы сайта не в ту папку, то вместо сайта отобразится ошибка 403. Правильно определить расположение корневой папки поможет инструкция ниже.
Как узнать путь корневой папки сайта
Путь корневой папки сайта может быть относительным или абсолютным. Путь до папки сайта через панель управления является относительным.
Чтобы узнать относительный путь корневой папки:
-
1.
Откройте панель управления веб-хостингом и следуйте нужной инструкции ниже.
Перейдите в раздел Сайты. В столбце «Корневая директория» отобразится путь корневой папки сайта:
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
В блоке «Домены» нажмите Домены. В этом подразделе можно увидеть путь корневой папки для доменов, поддоменов и псевдонимов.
Путь до корневой папки отображается в столбце «Корень документа». В примере /test.ru — корень документа для домена test.ru, а /domain.ru — корень для домена domain.ru.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
В разделе «Сайты и домены» найдите домен, по которому должен открываться сайт (в нашем примере faq-reg.ru). Путь до корневой папки отмечен на скриншоте (faq-reg.ru/ — папка сайта для домена faq-reg.ru):
Как узнать абсолютный путь до корневой папки?
Путь до папки сайта через панель управления является относительным. Если вам нужен абсолютный (полный) путь до корневой папки сайта, перед путем до корневой папки сайта вставьте путь до корня хостинга.
Путь до корня зависит от операционной системы и хостинг-панели управления.
Путь до корня хостинга на Linux:
- ISPmanager: /var/www/u1234567/data/;
- Plesk: /var/www/vhosts/u1234567.plsk.regruhosting.ru/;
- cPanel: /var/www/u1234567/.
Путь до корня хостинга на Windows:
- Plesk: C:inetpubvhostsu1234567.plsk.regruhosting.ru, где «u1234567» — ваш логин услуги хостинга.
Логин хостинга можно узнать по инструкции: Пароли для доступа к хостингу, серверу, FTP и MySQL.
Абсолютный путь до папки на примере сайта «faq-reg.ru» будет выглядеть так:
Для хостинга на Linux:
- для ISPmanager: /var/www/u1234567/data/www/faq-reg.ru/;
- для Plesk: /var/www/vhosts/u1234567.plsk.regruhosting.ru/faq-reg.ru/;
- для cPanel: /var/www/u1234567/faq-reg.ru/;
Для хостинга на Windows:
- для Plesk: C:inetpubvhostsu1234567.plsk.regruhosting.ruhttpdocsfaq-reg.ru.
С размещением файлов сайта на хостинге вам поможет инструкция ниже.
Как загрузить файл в корневую папку сайта?
Эта инструкция подойдёт для загрузки отдельных файлов в корневую папку сайта. Если вы хотите узнать подробнее о размещении сайта на хостинге: что это и как свой сайт залить на хостинг, вам помогут соответствующие инструкции для ISPmanager, cPanel и Plesk.
Перед тем как залить файлы на хостинг, убедитесь, что домен, по которому будет открываться сайт, привязан к хостингу: Как привязать домен к хостингу?
Чтобы загрузить файл на хостинг, откройте панель управления хостингом и следуйте инструкции:
-
1.
Перейдите в раздел Сайты. Кликните по домену и нажмите Файлы сайта:
Как загрузить файлы на хостинг
-
2.
Кликните Загрузить:
Как загрузить файлы
-
3.
Выберите Файл с локального компьютера, прикрепите файл с компьютера и нажмите Ok:
Загрузка файлов на хостинг
Готово, вы загрузили файл в корневую папку сайта.
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1.
В блоке «Домены» нажмите Домены:
-
2.
Перейдите в каталог вашего сайта:
-
3.
На верхней панели инструментов нажмите Загрузить:
-
4.
Выберите файл с локального ПК, и он сразу загрузится.
Готово, вы загрузили файл в корневую папку вашего сайта. Подробная инструкция, как залить шаблон сайта на хостинг: Как разместить сайт в cPanel?
-
1.
На вкладке «Сайты и домены» в блоке вашего домена нажмите Развернуть и перейдите в Менеджер файлов.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
-
2.
Нажмите Загрузить. Затем выберите необходимый файл с локального ПК — он будет загружен в корневую папку сайта.
Готово. вы загрузили файл с локального компьютера в корневую папку сайта. Подробнее о том, как загрузить html-сайт на хостинг, читайте в статье: Как разместить сайт в Plesk?
Как изменить корневую папку сайта?
Откройте панель управления хостингом и следуйте нужной инструкции:
В ISPmanager изменить корневую папку сайта для уже созданного домена можно только через пересоздание домена. Для этого:
-
1.
Перейдите в раздел Менеджер файлов и откройте директорию www. Кликните по строке с именем корневой папки, наведите курсор на Редактировать и нажмите Атрибуты:
-
2.
Укажите новое имя папки и кликните Оk:
-
3.
Перейдите в раздел Сайты и кликните по строке с нужным доменом. Нажмите на три точки и выберите Удалить:
Подтвердите удаление. Для этого кликните Оk:
-
4.
В разделе Сайты нажмите Создать сайт:
-
5.
Заполните поля:
- Имя — укажите домен, для которого изменяете корневую папку,
- Корневая директория — укажите путь к папке, которую вы переименовали ранее.
Затем кликните Ok:
Готово, вы изменили корневую папку сайта:
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1.
В блоке «Домены» выберите Дополнительные домены:
-
2.
Рядом с именем домена нажмите значок Карандаш:
-
3.
Пропишите новый путь до корневой папки и нажмите Изменить:
Готово, корневая папка изменена.
-
1.
На вкладке «Сайты и домены» рядом с именем домена выберите Настройки хостинга.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
-
2.
Пропишите новый путь до корневой папки сайта и внизу страницы нажмите Oк.
Готово, корневая папка изменена.