
Советы
Как создать макет письма без дизайнера
Всё, что вам надо знать о дизайне писем
Мы уверены, что каждый должен делать свою работу: дизайнер — макет рассылки, верстальщик — вёрстку, email-маркетолог — стратегию и управление. Но если нет подходящего ресурса, всё приходится делать самому.
Бывает так, что нужен макет письма, за которое не будет стыдно, а дизайнера нет под рукой. Для таких случаев мы написали небольшое руководство.
Даже если ваш дизайнер всегда на связи, важно знать элементарные основы и требования почтовых провайдеров:
- чтобы письмо хорошо выглядело на всех устройствах и все функции работали;
- чтобы верстальщик не отказался его верстать;
- чтобы составить ТЗ дизайнеру (если он есть) и проконтролировать результат.
Для удобства мы разделили статью на 2 части: базовые понятия и сборка письма. Начнем с базы.
Часть 1. Базовые понятия о дизайне писем
Размер письма
600 пикселей — оптимальная ширина письма. Именно такую рекомендуют почтовики. Если письмо шире — на некоторых устройствах появится горизонтальная полоса прокрутки. При этом длина письма и размер фона может быть любым.
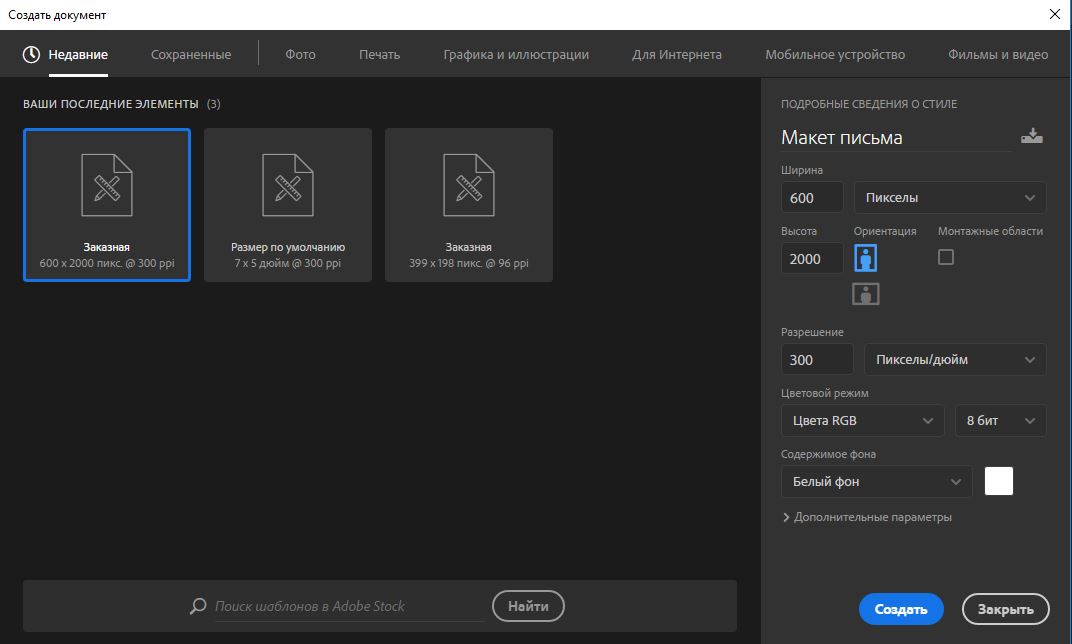
Если делаете макет в Photoshop, то можно сразу создать документ с шириной 600 px.
Задаём размеры документа в Photoshop
Базовая структура
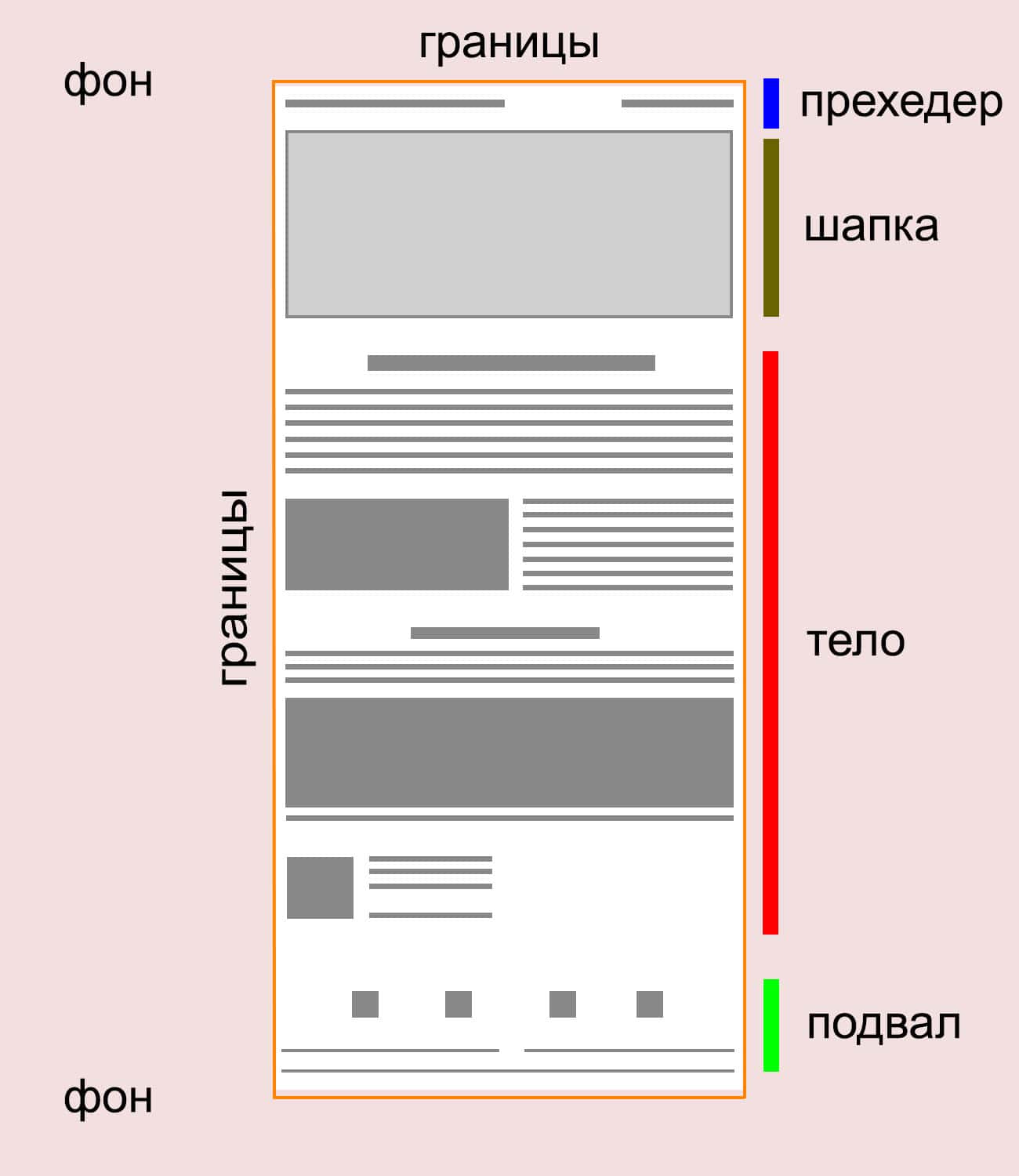
Классическое письмо состоит из прехедера, шапки, тела и футера. Отдельные элементы — границы и фон.
Структура классического письма
Шапка и подвал — устойчивые структуры, они редко меняются от письма к письму. Прехедер занимает пару строк и не всегда нужен. Поэтому основные изменения касаются тела письма.
Модули
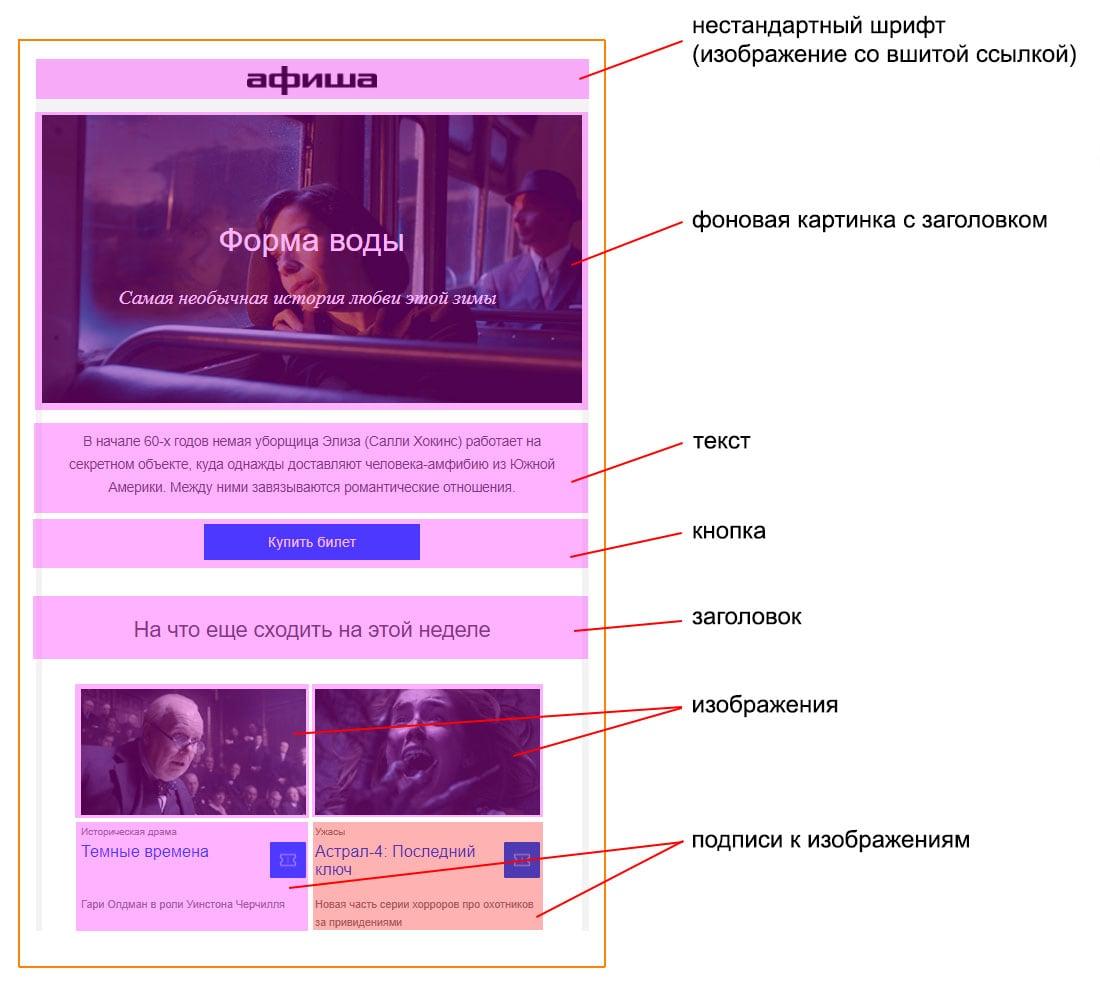
Письма верстают таблицами. Поэтому каждый элемент занимает участок в виде прямоугольника или квадрата. Эти модули не пересекаются и редко накладываются друг на друга. Их наполнение может быть разным: текст, изображение, кнопка, GIF-анимация, ссылка.
Покажем на примере.
Модульная структура письма
Модули располагают в одну или несколько колонок. В теле письма количество колонок может меняться: одна колонка может смениться двумя-тремя. Чтобы письмо было проще адаптировать под мобильные устройства, обычно используют 1-2 колонки.
Шрифты
В email-рассылках используют набор «безопасных» шрифтов, которые отображаются во всех браузерах и почтовых приложениях.
Безопасные шрифты
Если текст слишком мелкий, пользователи будут увеличивать письмо. Например, в устройствах под iOS 6-7 минимальный размер шрифта 13 px. Если в рассылке есть текст меньше, то система его автоматически увеличит до этого размера.
В рассылки часто приходится вставлять нестандартные шрифты, которые не относятся к «безопасным». Их используют для заголовков, подзаголовков и логотипов. Вставить нестандартный шрифт можно двумя способами:
- наложить его на какое-то изображение, чтобы он стал его частью;
- сделать из нестандартного шрифта отдельную картинку, которую можно было бы распилить для адаптации под мобильные.
Нестандартные шрифты нужно использовать ограниченно. Письмо из нестандартных шрифтов — это письмо из картинок. А такие сообщения часто попадают в спам-фильтры почтовых служб и блокируются.
Расстояние между объектами
Между буквами, строками и блоками нужно соблюдать отступы. Если этого не делать, они слипаются между собой или, наоборот, выглядят разобщёнными.
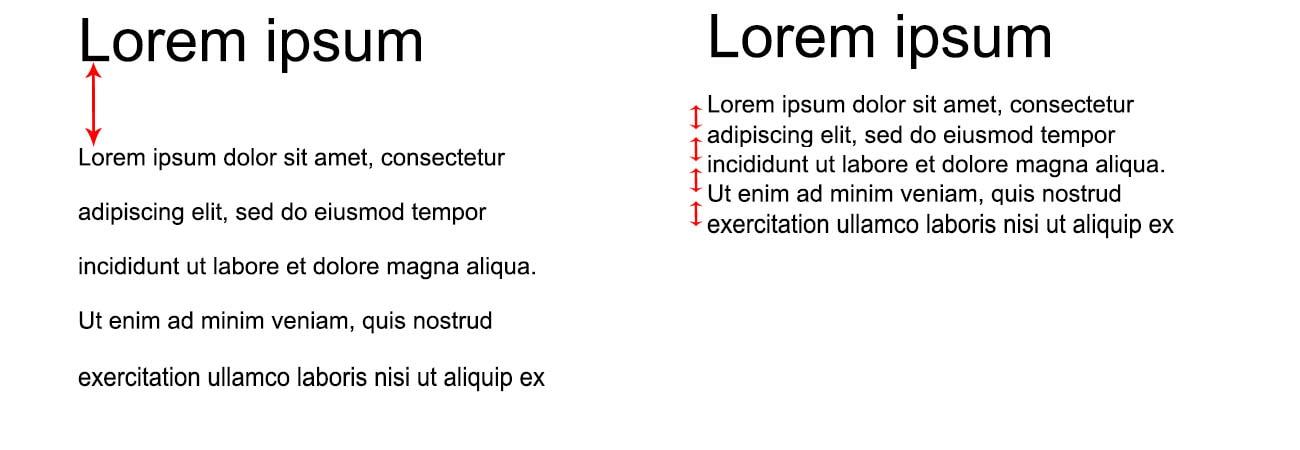
Междустрочные интервалы заголовка и текста практически совпадают. Они слипаются. Пропадает ощущение контраста
Решить проблему можно двумя способами: увеличить расстояние между заголовком и текстом или сократить междустрочный интервал в абзаце.
Теперь заголовок и текст контрастируют
Расстояние между буквами определяет шрифт, расстояние между строками — интерлиньяж, а расстояние между блоками — отступы. Чтобы эти элементы дизайна не «слипались», расстояние всегда должно увеличиваться при переходе на более высокий уровень (от букв к строкам, от строк к блокам и т.д.). В бюро Горбунова это называют правилом «внутреннего и внешнего». Чтобы создать контрастность и повысить выразительность отдельных объектов, внешнее всегда должно быть больше внутреннего.
- Совет Артёма Горбунова о внутреннем и внешнем
- Артемий Лебедев. Теория близости
Создавайте красивые письма в Unisender
Удобный блочный редактор. 200+ шаблонов писем. Встроенные рекомендации по вёрстке и дизайну рассылок.
Попробовать
Фирменный дизайн
Мы часто понимаем, от кого письмо, если просто посмотрим на иллюстрации или прочтём несколько абзацев текста. Такой эффект возникает благодаря фирменному дизайну. Его суть заключается в том, что в письме используется одна и та же цветовая палитра, шрифты и стиль повествования. Часто дизайн рассылки переплетается с дизайном сайта — так они воспринимаются, как одно целое.
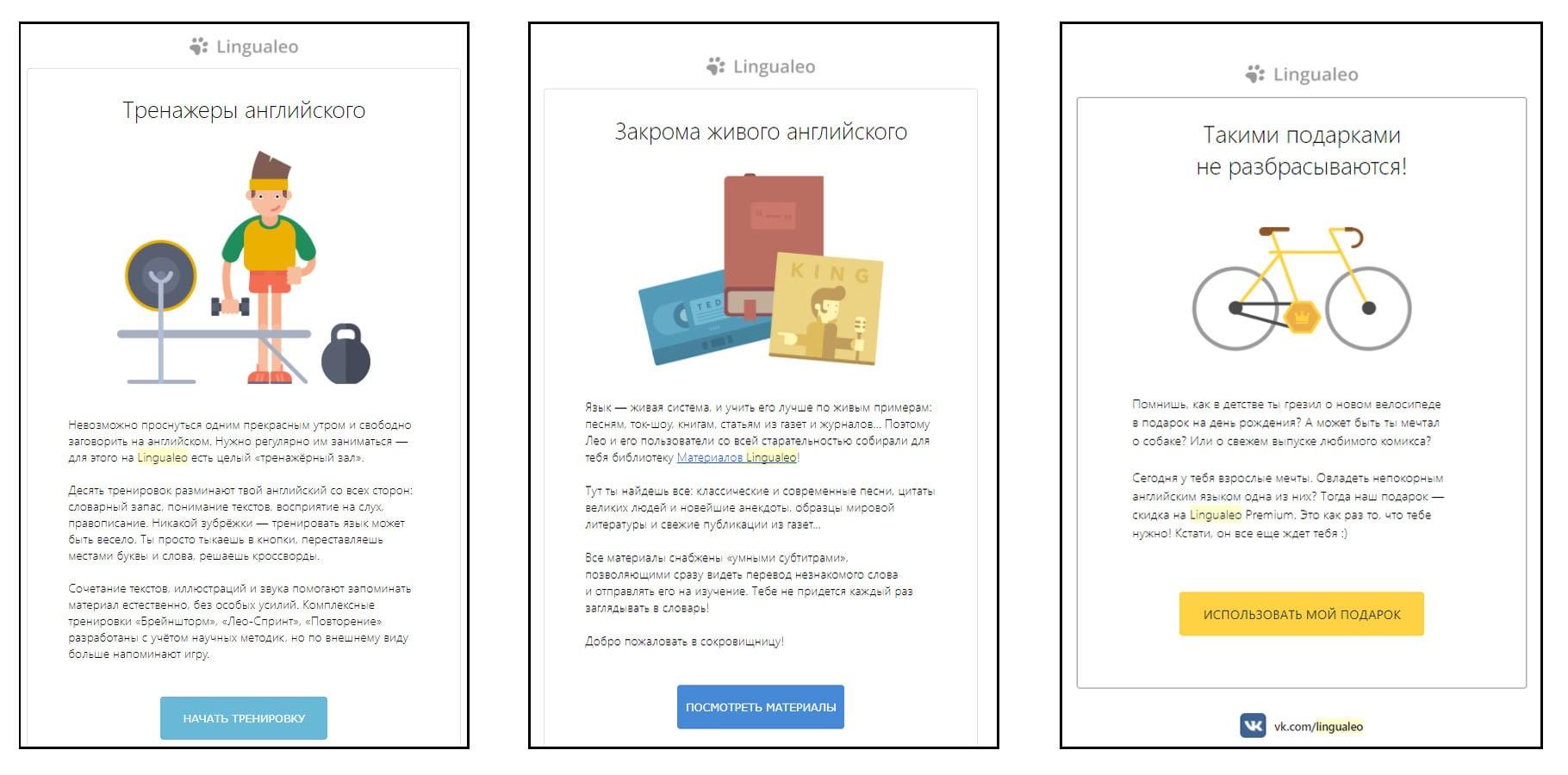
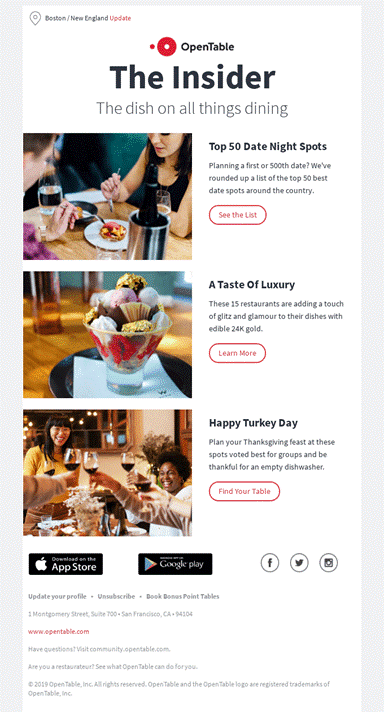
Пример LinguaLeo. Вот рассылка:
Одна цветовая гамма, один и тот же шрифт, похожие макеты.
Единый стиль — круто
Дизайн рассылки обычно создают с учетом брендбука компании. Если его нет, то оценивают стиль сайта: какой шрифт использован для набора, какие цвета преобладают, есть ли у компании логотип. На основе этой информации можно создать фирменный дизайн.
Запрещённые элементы
Из-за особенностей вёрстки и ограничений отдельных почтовых приложений в письмах работают не все элементы дизайна. Почта не поддерживает:
- JavaScript;
- flash-анимацию;
- CSS-анимацию;
- видео;
- формы;
- эффекты наведения — изменение свойств объекта при наведении мыши (псевдокласс :hover);
- эффекты параллакса.
Вставлять эти функции и объекты в макет письма не надо — они не отобразятся у пользователей.
Мы познакомились с основными понятиями в дизайне email. Пришло время собрать макет.
Часть 2. Собираем письмо
Предположим, нам нужно сделать макет письма для портала GuitarPlay.com. Этот сервис помогает с поиском людей в музыкальную группу, арендой репетиционных баз и организацией концертов. У портала есть сайт и блог.
Решаем, что будет внутри письма
Это дайджест, полноценная статья или каталог? Каждый формат предполагает свой дизайн.
Дайджест «Нетологии». Цель — рассказать, что произошло на сайте и в блоге за неделю:
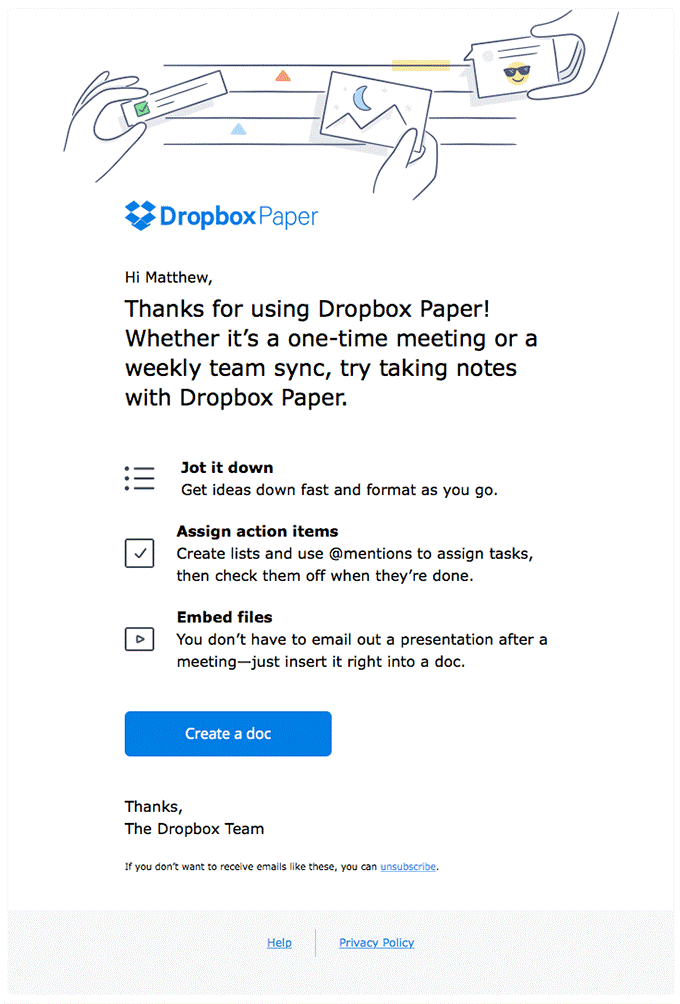
Письмо-статья от «Мегаплана». Основной упор на текст и авторские иллюстрации.
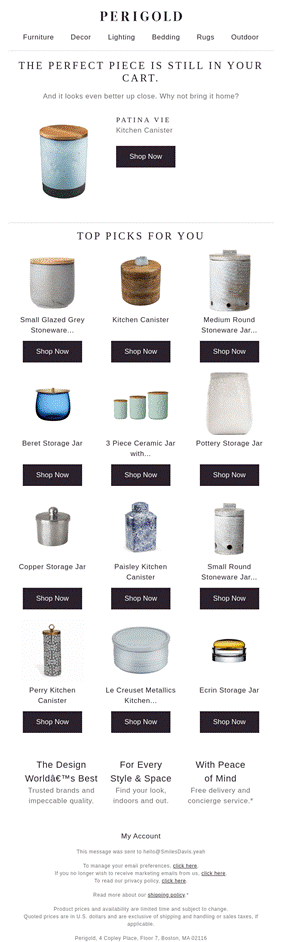
Письмо-каталог от PitchShop. Упор на визуальную составляющую — покупатель видит товар, кликает на него и покупает.
Наша задача — кратко описать, что нового случилось в блоге и на сайте сервиса. Значит, делаем письмо-дайджест.
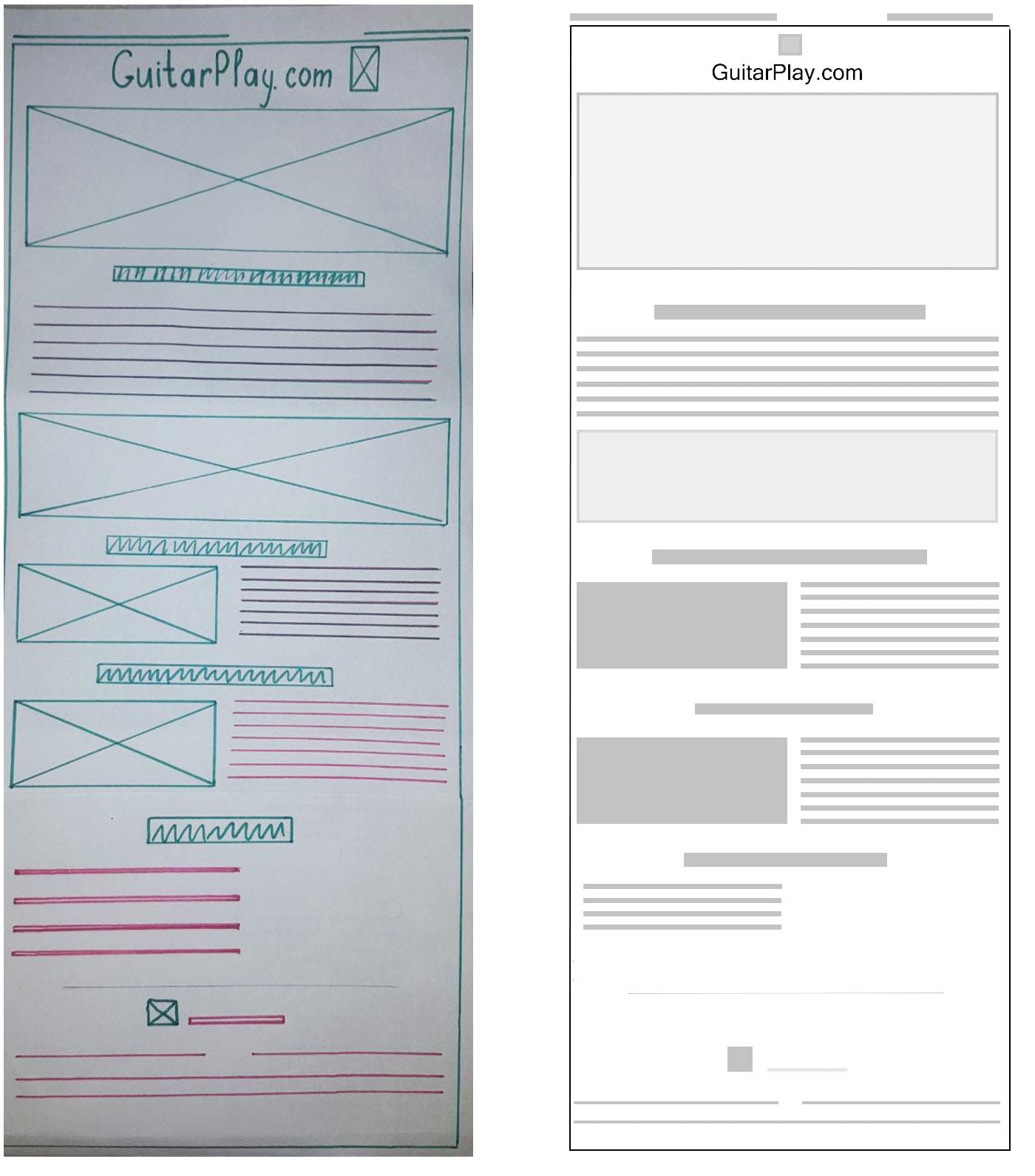
Рисуем прототип
Прототип нужен, чтобы продумать количество колонок и взаимоотношения между блоками, а также получить общее представление о макете. Такие черновики часто используют, чтобы показать клиенту концепцию страницы. Сделать прототип можно в Photoshop, Balsamiq или Axure. А можно нарисовать от руки.
Прототип письма для GuitarPlay.com на бумаге и в Photoshop
Создаём окончательный макет
Макет делаем в Photoshop (а вы можете выбрать любой аналогичный сервис). Из-за того, что сервиса GuitarPlay.com не существует, можем придумывать все, что захотим. Начнём с прехедера и шапки.
Прехедер и шапка письма
В названии использован декоративный шрифт. Его можно объединить вместе с логотипом в единое изображение.
Перехожу к телу письма. Для текста я выбрал безопасный шрифт Sans Serif. Модуль под абзацем «Как взять баррэ?» — это картинка с наложенным сверху значком YouTube. Сюда нужно вшить ссылку на видео.
Предварительный дизайн тела письма
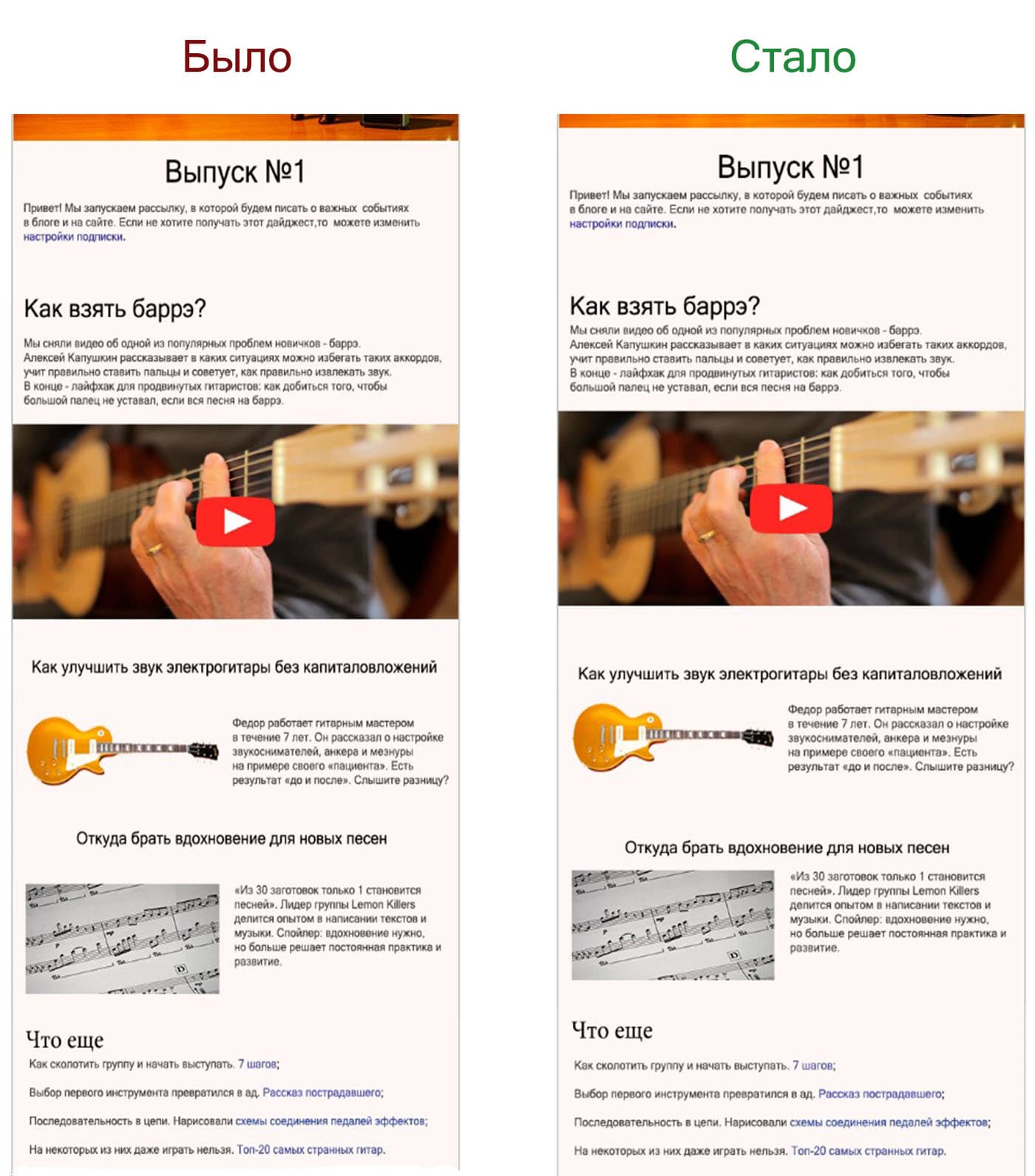
В теле есть проблемы с отступами. Например, здесь название не может определиться, к чему оно больше тяготит — к изображению или тексту:
Расстояние до изображения и текста практически одинаковое
Подвинем название ближе к тексту.
Теперь понятно, к чему относится название
Проделал то же самое с остальными интервалами:
Заголовки теперь дружат с текстом
Чтобы ещё больше разделить модули, можно добавить горизонтальные линии. Вот конечный вариант письма с подвалом:
Основную часть закончили. Теперь нужно проверить, все ли элементы дизайна можно перенести на языки разметки. Мы подготовили чек-лист с 20 правилами подготовки макета письма к вёрстке. В него надо заглянуть, прежде чем отдать макет верстальщику или начать верстать письмо самостоятельно.
Запомнить
- Максимальная ширина письма — 600 px. На длину ограничений нет.
- Письмо состоит из прехедера, шапки, тела и подвала. В них находятся модули, которые не пересекаются и не накладываются друг на друга.
- Для основного текста рассылки нужно выбирать «безопасный» шрифт. Декоративные шрифты переводим в изображения и потом добавляем в письмо.
- Буквы, строки и отдельные модули не должны слипаться между собой. Чтобы такого не случалось, пользуемся правилом внутреннего и внешнего.
- У большинства рассылок есть фирменный дизайн. Для этого дизайнеры используют одни и те же шрифты, цвета и структуру во всех письмах.
- Почтовые приложения не отобразят Flash-объекты и видео. Прежде чем вставить что-то новое, убедитесь, что почта это поддерживает.
- При создании макета можно опираться на алгоритм: определить цель письма → нарисовать прототип → создать окончательный макет → проверить по чек-листу.
Обновлено 31 августа 2022 г.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Разбираемся, как правильно расположить баннер, карточки товаров и другие элементы, чтобы сделать макет письма для рассылки по электронной почте.
Из чего состоит письмо
Содержимое электронного письма подчинено определенной логике: сначала идет прехедер, потом шапка, тело и подвал.
Логика email-письма
Эту структуру письма можно использовать как образец. Дальше в статье мы рассмотрим каждый элемент и его составляющие. Но перед тем, как составлять макет рассылки, нужно разобраться:
- Кто будет получать письмо. Например, клиенты банка
- Зачем отправляем письмо. Например, для оформления заявок на открытие счета в банке
Выбранная аудитория и сформированная цель сообщения – это фундамент макета email-рассылки, от которого будет зависеть внутренняя логика и оффер письма. Об этом мы рассказывали в статье про то, как сделать сделать рассылку по email с нуля.
В email-рассылке важно помнить про размеры макета – лучше сделать ширину письма в 600 пикселей, тогда письмо в почтовом ящике будет нормально отображаться.
Как правильно сделать прехедер
Прехедер – это текстовое уточнение темы письма, которое попадает в превью.
Например, вот письмо блога про инвестиции с анонсом новой статьи. В прехедере написано: «Истории провалов инвесторов» – этот текст пойдет в превью и отобразится первым после темы.
Где находится прехедер
Зачем нужен прехедер: с ним можно дополнить тему, чтобы повысить открываемость письма.
Прописанный прехедер помогает раскрыть тему письма: получатель лучше поймет содержимое до его открытия
Как сделать прехедер в макете рассылки: прописывайте в прехедере текст в зависимости от темы письма. Например, тема рекламной рассылки «Запускаем продажу новых наушников». В прехедере можно указать:
- Скидка 25 % для самых быстрых
- Не боятся воды и влаги
- Активное шумоподавление
- Красный, черный, белый цвета
Примеры хороших превью у Яндекс.Музыки, Яндекс.Плюса и М.Видео
Если прехедер выглядит некрасиво, то его можно спрятать так, чтобы он не отображался в почтовом ящике получателя:
- Если верстаете макет email-письма в редакторе – окрасьте текст прехедера в цвет фона
- Если верстаете макет email-письма в HTML – используйте CSS-команду «display:none». На всякий случай можно дополнить команду: указать размер прехедера в один пиксель и использовать в шрифте цвет фона
Как правильно сделать шапку письма
Шапка письма – это место для размещения логотипа, заголовка, меню и другой дополнительной информации. Шапку письма еще называют «хедером».
Где находится шапка письма
Зачем нужна шапка: она помогает идентифицировать письмо, его тему и поставить ссылку на сайт компании.
Как использовать шапку в макете email-рассылки: можно использовать для разграничения ссылок. Например, шапка выступает логотипом компании и ссылка ведет на главную страницу сайта.
У Premier в шапке используется логотип сервиса и ссылка ведет на сайт, а вот следующий баннер – уже на сам сериал
Шапка пригодится для визуализации основного оффера.
В письмах Домклик шапка – это объединенный общий баннер с иллюстрацией, заголовком и названием компании
В шапке можно разместить меню меню или показать персональные данные клиента отображения персональных данных клиента – актуально для магазинов и маркетплейсов. В шапке могут быть ссылки на разделы сайта, личный кабинет клиента и количество бонусных баллов.
В рассылках Спортмастера подгружается количество баллов из личного кабинета клиента, а кнопки профиля и меню ведут на сам сайт
Больше примеров и особенностей этой части письма мы разобрали в отдельной статье, которая поможет вам правильно оформлять шапку.
Как правильно наполнить письмо
После прехедера и шапки идет «тело письма». Это основная часть email-рассылки, в которой содержится оффер, подборка товаров или полезная информация.
Баннер: как выбрать и расположить
Баннер может занимать все тело письма, но чаще – только его часть. В письме бывает один или сразу несколько баннеров. Часто баннеры делают яркими, красивыми и эффектными.
Зачем нужен: для привлечения внимания, создания тональности сообщения и призыва к действию. К баннеру обычно прикреплена ссылка, которая ведет на страницу предложения или сайт компании.
Как использовать в макете email-рассылки: зависит от формата письма. Для рекламной рассылки в баннер выносят главную мысль, слоган, цепляющие слова, оффер, размер скидки, условия спецпредложения. В баннере можно использовать яркие иллюстрации, которые привлекают внимание.
В рассылке LiveDune баннер построен по принципу AIDA
Если при оформлении макета основная ставка делается на визуал и привлечение внимания, то текст и подробности предложения можно расположить ниже.
В рекламной рассылке Burger King баннер кратко сообщает оффер, а далее в тексте раскрывает предложение
В письме может быть несколько баннеров. Действует правило: один баннер – один оффер – одно действие.
Рассылки Lamoda часто состоят из одних баннеров, которые выделяют цветом, размером и разными предложениями
В информационной рассылке по баннеру можно понять содержание сообщения до его чтения.
В рассылке Сбербанка персонажи на обложке транслируют положительные эмоции
В баннере может быть не только картинка, но и заголовок. Он будет интриговать, раскрывать тему или служить подводкой.
В рассылке SMMplanner иллюстрация на баннере показывает пример отчета, а текст в заголовке сообщает выгоду
Разные оформления баннеров позволяют создавать рубрики рассылок или визуально объединять письма для спецпроектов. Когда люди открывают письмо и видят непривычное оформление, то это задает особое настроение и тон рассылке.
Новогодняя рассылка от МИФа отличается от еженедельной новостной подборки
Текст: как работает в письме и на что обратить внимание
Текст – это основная информация, которая идет после баннера.
Зачем нужен: если мы говорим про рекламную рассылку, то здесь дополнительно раскрывается оффер и работает с возможными возражениями. В информационной рассылке текст – основной элемент письма.
Как использовать в макете email-рассылки: четких правил нет, но есть рекомендации, которые помогут сделать текст лучше и понятней.
Пишите про людей, а не про компанию. Текст хорошо срабатывает, когда решает проблемы аудитории или предлагает решение. Мало кому интересны новости компании формата «мы лучшие на рынке». Что от этого меняется в жизни клиента? Если ничего – значит сообщение пройдет мимо. Такую новость лучше использовать в качестве подводки: «Мы лучшие на рынке и все благодаря вам. Вот, что вы покупали в этом году».
Неплохой прием ― рассказать новости в формате итогов года, но непонятно, зачем читателю отправлять ответное письмо: на него ответят, опубликуют где-то или вообще проигнорируют?
Также избегайте воды и штампов. Вместо:
- «Лидеры рынка» – «Лидеры рынка в 2021 году по версии Форбс»
- «Лучший продукт» – «По исследованию компании N наш товар выбирают чаще, чем товары конкурента»
- «Качественные материалы» – «Используем итальянскую кожу, а у мастеров подтвержденные профессиональные сертификаты»
Структурируйте текст – разбивайте его на абзацы, делайте подзаголовки, выделяйте цитаты. Рекомендуем делать текст в одну или максимум две колонки, потому что так верстка не поплывет на разных устройствах и грамотно перестроится на мобильную и обратно.
Вот как можно использовать одну или две колонки в зависимости от содержания письма.
Одностолбцовая система в рассылке Яндекс.Практикума
Две колонки подойдут для дайджеста, рекламной рассылки или подборки – так человек зацепил больше предложений взглядом и чем-то заинтересуется.
Двухстолбцовая верстка в рассылке Burger King
Подробнее про текст в рассылках ― в статье, как за 17 шагов сделать качественный текст.
Иллюстрации и фон рассылки: на что обратить внимание
Чтобы оформить макет письма, нужно помнить про визуал рассылки – это не только картинки для товаров или иллюстрации для текста, но и фоновый цвет, подложки и графические элементы. У нас есть большая статья на эту тему – «Подбираем картинки для письма и оформляем email-рассылку с помощью изображений».
Зачем нужны: не только для визуального оформления рассылки, но и для выделения смыслов и создания тональности письма.
Как использовать в макете письма для рассылки: здесь потребуется помощь дизайнера, но вы можете использовать готовые красивые иллюстрации из сервисов-конструкторов (например, Canva) или брать фотографии с фотостока (например, Unsplash).
В блочном редакторе писем в Sendsay есть бесплатный конструктор, в котором можно цвет фона и добавить места для загрузки картинок
Далее – несколько подходов к оформлению в качестве примеров:
- Графика позволяет дополнительно разделить смысловые блоки письма
В письме YouDo используют не только эмодзи, но и уникальные иллюстрации для каждого смыслового блока
- С помощью фона и цвета можно создать в письме настроение. А еще, это выглядит красиво и стильно
Новогодняя рассылка от Kari оформлена в классических рождественских цветах: красный и белый
- Графика позволяет заменить текст там, где он не нужен или дополнить его
В рассылке Honor разделы товаров обозначены иконками и вместо текстовых ссылок получились крупные кнопки
Карточки товаров: как расположить и привлечь внимание
Если вы создаете макет электронного письма для магазина, то ваши рекламные рассылки могут содержать готовые карточки товаров. Покупку можно совершить как прямо внутри письма (используется AMP-технология), так и при переходе по ссылке на сайт.
Карточка обычно устроена так: изображение + текстовое описание + цена. Карточки могут быть как в один, так и несколько столбцов.
Зачем нужны: предоставить клиенту в письме предложение товаров, которые можно купить прямо сейчас. Используется для реакционных, рекламных и триггерных рассылок.
Как использовать в макете email-рассылки: карточки товаров располагаются в теле письма, их можно отделять тематически. Например, первая линия – скидки на кроссовки, вторая линия – новое поступление, третья – товары для ухода за обувью.
В редакторе Sendsay есть бесплатный конструктор шаблонов под каталоги товаров или письма в стиле «брошенная корзина».
Готовые шаблоны макетов для верстки
В карточке главное – фотография товара, цена и кнопка для покупки. Подобрали удачные примеры карточек товаров:
- Карточки товаров в ряд – когда товара много и при его выборе клиент опирается на визуал
Карточки товаров Lamoda расположены таблицей
- Карточки товаров столбцом – когда товара немного, а визуал не играет особой роли
В рассылке МИФа карточки товаров сопровождает большой блок текста
Ссылки: как правильно добавлять в текст и баннеры
Чтобы создать макет письма, не стоит забывать про ссылки. В письме ссылка может быть указана прямо в тексте, на картинке, шапке или кнопке.
Зачем нужна ссылка: для формирования заявок и переходов на сайт. С помощью ссылок можно понять при анализе, на какие элементы чаще кликают и в будущем доработать письмо. Для отслеживания статистики переходов лучше добавить UTM-метку – это можно сделать с помощью бесплатного сервиса от Tilda.
Как использовать в макете email-рассылки: ссылки можно ставить на любый элемент письма, но соблюдайте логику. Если на баннере указана скидка, то при переходе по ссылке человек должен попасть на специальную страницу с акционным товаров, а не на главную страницу сайта.
Примеры, как еще используют ссылки:
- Для увеличения кликабельности и переходов на сайт – любой элемент в письме ведет на товар
При клике по любому месту в рассылках Альпины вы попадаете на сайт с предложением
- Для разграничения переходов на сайт. Каждая ссылка ведет на свою страницу сайта. Подойдет для дайджестов и подборок
В рассылках статей от Т—Ж используются не заголовки, а не предложения, которые кратко сообщают основную мысль материала.
Кнопки: как расположить и что написать
Кнопки обычно ведут на сайт компании или в приложение. Их можно оформить картинкой со ссылкой или с помощью HTML-кода.
Зачем нужны кнопки: они помогают привлечь внимание читателя и призывают совершить действие.
Как использовать в макете email-рассылки: как и в случае со ссылкой хорошо работают кнопки, которые читаются без контекста или наоборот, дополняют его.
Вот, например, рассылка от Сбербанка, где кнопки подписаны словом «узнать». Чтобы понять, куда ведет ссылка, придется прочитать текст над кнопкой.
Типовые кнопки делают письмо слишком шаблонным
Это можно исправить, сделав кнопки самостоятельными по смыслу.
Кнопки становятся больше, но если вокруг текста немного, то они не будет выглядеть тяжело
Другой вариант – добавить новый смысловой контекст, который пересекается с темой. Например, пойти от вопросов которые волнуют читателей.
Такой текст более эмпатичен, но может не совпадать с тональностью бренда
Иногда кнопки позволяют пробить «баннерную слепоту». Хороший пример – рассылка Т—Ж.
Куда ведет кнопка – не понятно, но короткий текст выше поможет разобраться
Что разместить в подвале
Подвал письма еще называют футером. Это обязательный элемент, где по закону «О рекламе» нужно указать ссылку на отписку. В Sendsay ссылка для отписки формируется автоматически. Кроме того, в подвал обычно добавляют юридическую и контактную информацию: телефон, сайт, соцсети, адрес.
Зачем нужен: для соблюдения закона «О рекламе» и справочной информации.
Как использовать в рассылке:
- Оставить в подвале ссылки на приложения, соцсети, службу поддержки и другие дополнительные опции
В рассылке Premier добавлены все дополнительные ссылки: приложения, соцсети, служба поддержки и полная веб-версия письма
- Разместить меню со ссылками на сайт, чтобы не нагружать шапку
У Burger King подвал письма короткий и содержит логотип, форму обратной связи, ссылки на соцсети и меню
- Разместить юридическую информацию – часто это касается банковского, медицинского, табачного, алкогольного и финансового сектора бизнеса
Рассылка с предложением банковской карты Тинькофф снабжена большим блоком информации об условиях обслуживания
Чек-лист разработки макета
Чтобы ничего не забыть при составлении макета:
- Определена целевая аудитория рассылки и желаемое действие
- Ширина макета – 600 пикселей
- Прехедер дополняет тему письма
- В шапке расположен логотип, заголовок, иллюстрация или меню сайта
- Баннер привлекает внимание и призывает совершить действие
- Текст понятен, разбит на абзацы, его можно считать глазами
- Иллюстрации дополняют повествование или задают тон сообщению
- Карточки товаров оформлены в ряд или по порядку
- Ссылки оформлены гипертекстом или добавлены на картинки, баннеры, логотипы
- Кнопки призывают совершить действие или дополняют контекст
- В подвале письма стоит ссылка на отписку от рассылки и есть контактная информация.
Подпишитесь
на новости блога
Статьи, кейсы и чек-листы по digital-маркетингу от ведущих экспертов рынка
Присоединяйтесь к нам в соцсетях
Повинуясь правилу, я не выбираю.
Правилу я следую слепо.
Людвиг Витгенштейн
Как вы уже знаете, с 1 июля 2017 года вводится в действие ГОСТ Р 7.0.97-2016 «Система стандартов по информации, библиотечному и издательскому делу. Организационно-распорядительная документация. Требования к оформлению документов» (далее – ГОСТ Р 7.0.97-2016). Эксперты обсуждают недочеты и противоречия нового стандарта. Однако в любом случае нам предстоит по нему работать… Расскажем о том, как разработать шаблон исходящего письма организации в соответствии с требованиями ГОСТ Р 7.0.97-2016 и как защитить документ от изменений.
УЧИТЫВАЕМ ТРЕБОВАНИЯ НОВОГО ГОСТА
Одна из статей предыдущего номера журнала была посвящена новациям ГОСТ 7.0.97-2016[1].
Вспомним те из них, которые важно учитывать при разработке шаблона документа.
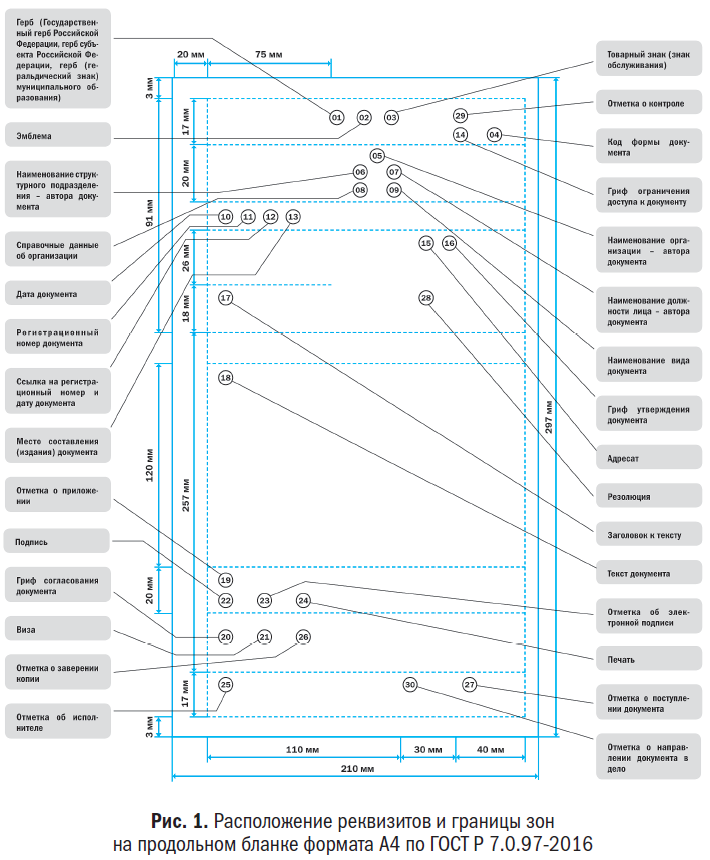
Разметка шаблона письма. Начнем со схемы расположения реквизитов, которая была приведена в прошлом номере журнала (рис. 1).
На ней наглядно показаны границы зон, в которых должны располагаться реквизиты документа на бланке формата А4 в соответствии с требованиями нового стандарта. Эту разметку и возьмем за основу при разработке шаблона письма.
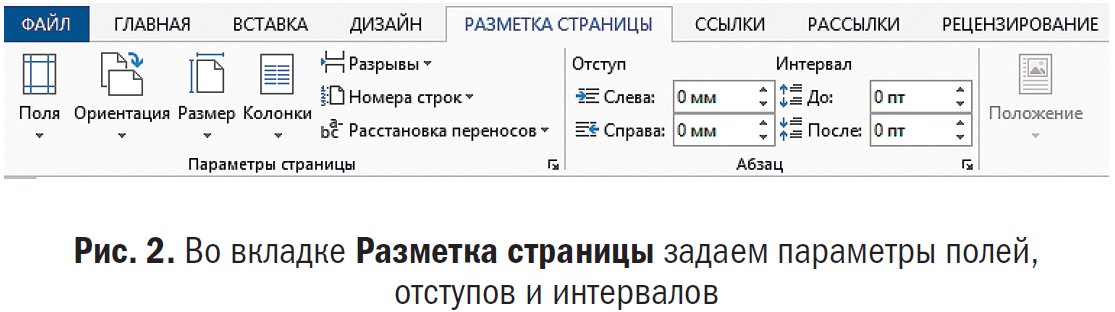
Чтобы настроить параметры полей, отступов, интервалов шаблона, заходим во вкладку Разметка страницы (рис. 2).
Нововведения стандарта. При разработке шаблона письма необходимо учесть те изменения, в оформлении документов, которые вводит новый ГОСТ Р 7.0.97-2016:
■ Стандарт зафиксировал предпочтительные гарнитуры и размеры шрифтов: Times New Roman № 13, 14; Arial № 12, 13; Calibri № 14. Допускается использовать приближенные по начертанию шрифты, а также шрифты меньшего размера.
■ Номер страницы проставляется посередине верхнего поля документа на расстоянии не менее 10 мм от верхнего края листа.
■ Рекомендуемый абзацный отступ – 1,25 мм.
■ Коды организации ОКПО, ОГРН и ИНН/КПП теперь включены в состав реквизита «Справочные данные об организации».
■ ГОСТ выделяет реквизиты «Эмблема» и «Товарный знак» (раньше был один реквизит «Эмблема организации или товарный знак (знак обслуживания)»). Они помещаются либо посередине верхнего поля шаблона над реквизитом «Наименование организации – автора документа» (на расстоянии 10 мм от верхнего края листа), либо слева на уровне реквизита «Наименование организации – автора документа».
■ Реквизит «Отметка об исполнителе» может быть размещен в нижнем колонтитуле шаблона, причем набран шрифтом меньшего размера.
СОЗДАЕМ ШАБЛОН ПИСЬМА
Попробуем создать шаблон для продольного бланка исходящего письма организацции. Приведем пошаговый алгоритм.
■ Шаг 1. Задаем размеры полей:
– левое поле – 20 мм;
– правое поле – 10 мм;
– верхнее поле – 20 мм;
– нижнее поле – 20 мм.
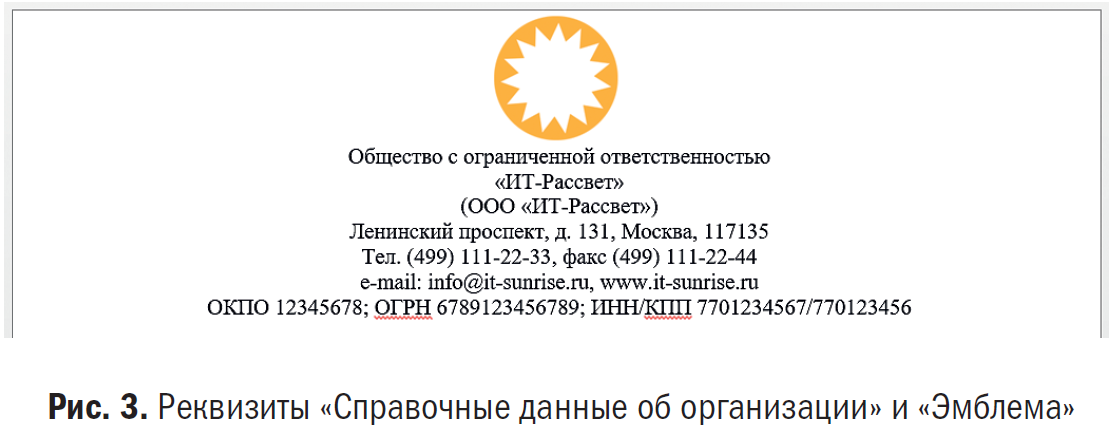
■ Шаг 2. Вносим сведения в реквизит «Справочные данные об организации» (реквизит 08) и вставляем изображение эмблемы. Используем шрифт Arial, № 12.
В реквизите указываем полное и краткое наименование организации (в соответствии с уставом), почтовый адрес организации (дополнительно можно указать местонахождение юридического лица, если оно не совпадает с почтовым адресом), номера телефона и факса, адрес электронной почты, адрес сайта организации, ОКПО, ОГРН, ИНН/КПП.
Над реквизитом «Справочные данные об организации» размещаем реквизит «Эмблема» (реквизит 02) (в нашем примере – изображение солнца).
Итак, мы заполнили реквизит «Справочные данные об организации» и вставили изображение эмблемы организации. В нашем примере это выглядит так, как показано на рис. 3.
■ Шаг 3. Защищаем реквизит «Справочные данные об организации» от редактирования. Самый простой способ запретить пользователям вносить любые изменения – вставить его в шаблон письма как рисунок.
Для этого с помощью штатного средства MS Word «Ножницы» вырежем нужную нам картинку.
Найти этот инструмент просто: кликаем по значку Windows в левом нижнем углу экрана или нажимаем клавишу Windows на клавиатуре – откроется окно, где в строке поиска пишем «ножницы» (рис. 4).
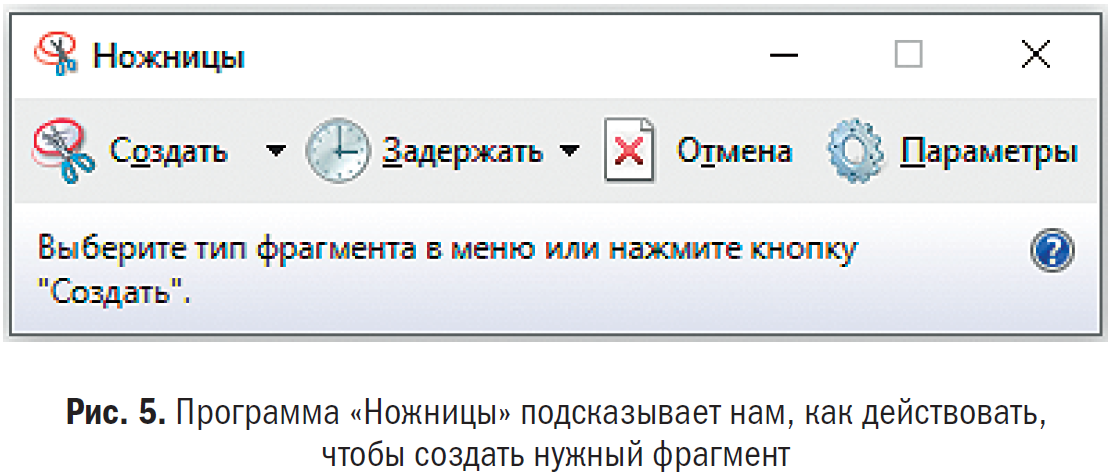
Открываем эту программу щелчком мыши и в появившемся окне нажимаем кнопку Создать (рис. 5).
Далее мышкой выделяем тот объект, который мы хотим сохранить как рисунок, – появится окно с изображением вырезанного фрагмента (рис. 6).
Теперь картинку нужно сохранить. Для этого нажимаем вкладку Файл, затем – Сохранить как, после чего присваиваем файлу имя и выбираем место хранения. Рисунок будет сохранен в формате PNG.
Теперь вставляем рисунок в будущий шаблон согласно расположению реквизитов, указанных на схеме (рис. 1).
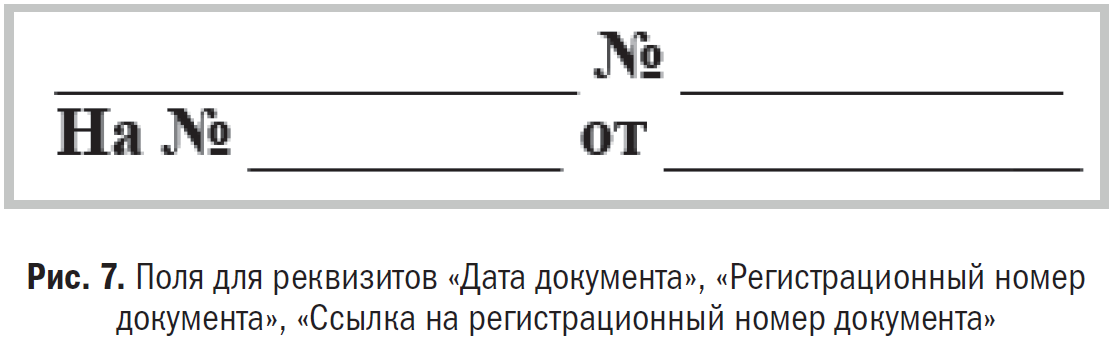
■ Шаг 4. Вставляем поля для заполнения реквизитов «Дата документа» (10), «Регистрационный номер документа» (11), «Ссылка на регистрационный номер документа (12) – все согласно нашей схеме (рис. 1).
Эти реквизиты располагаются ниже слева под реквизитом «Справочные данные об организации» и выглядят так, как показано на рис. 7.
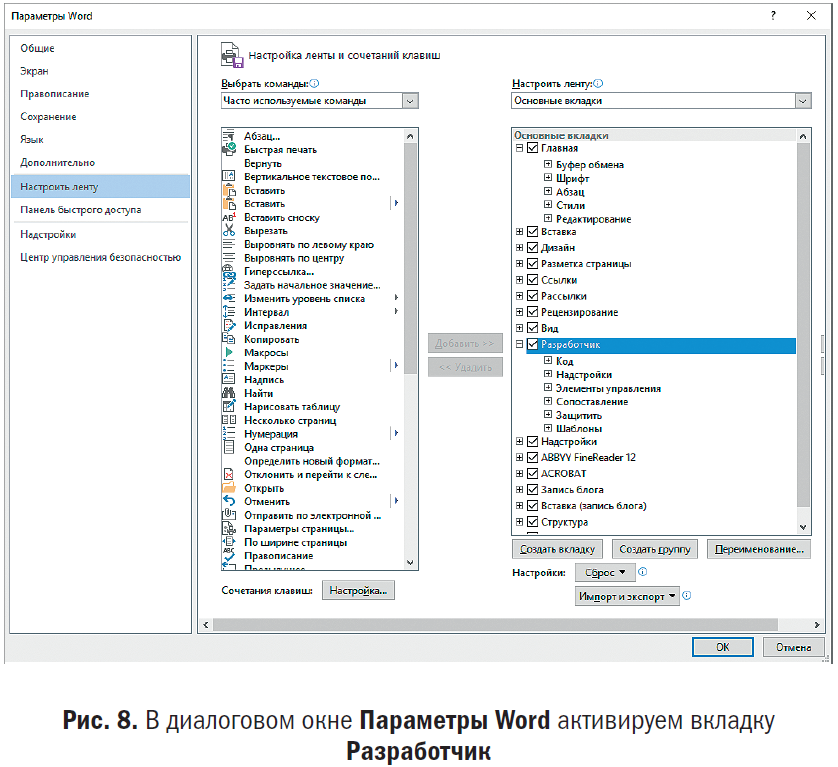
Начнем с поля для реквизита «Дата документа». Сначала нужно активировать вкладку Разработчик. В MS Word 2013 для этого нужно совершить следующие действия: нажимаем Файл, далее – Параметры. В открывшемся окне выбираем опцию Настроить ленту. Настраиваем ленту Основные вкладки, а точнее, ставим галочку рядом с вкладкой Разработчик и нажимаем ОК (рис. 8).
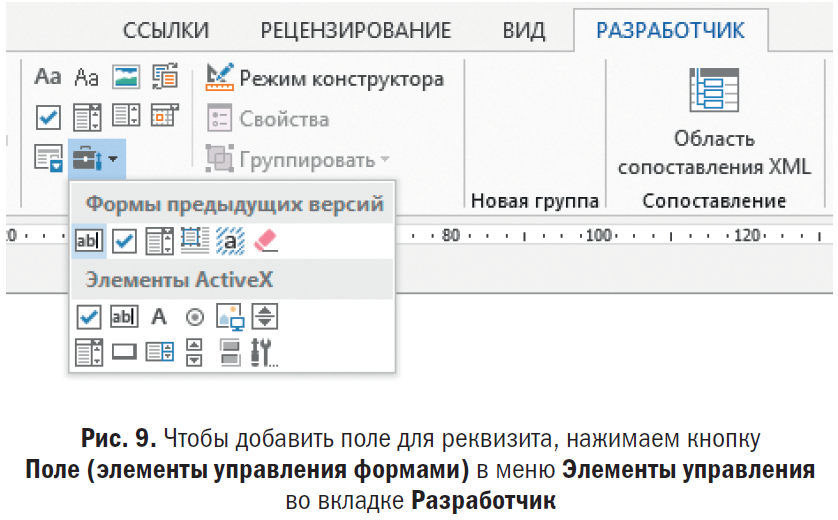
Теперь переносим курсор на строку, где должен проставляться реквизит «Дата документа». Далее во вкладке Разработчик открываем меню Элементы управления и в блоке Инструменты из предыдущих версий нажимаем кнопку Поле (элементы управления формами) (рис. 9).
Добавленное поле будет выглядеть так:
Аналогичным образом добавляем поля для других реквизитов шаблона: «Регистрационный номер документа», «Ссылка на регистрационный номер документа», «Адресат», «Заголовок к тексту», «Текст», «Отметка об исполнителе» и т.д.
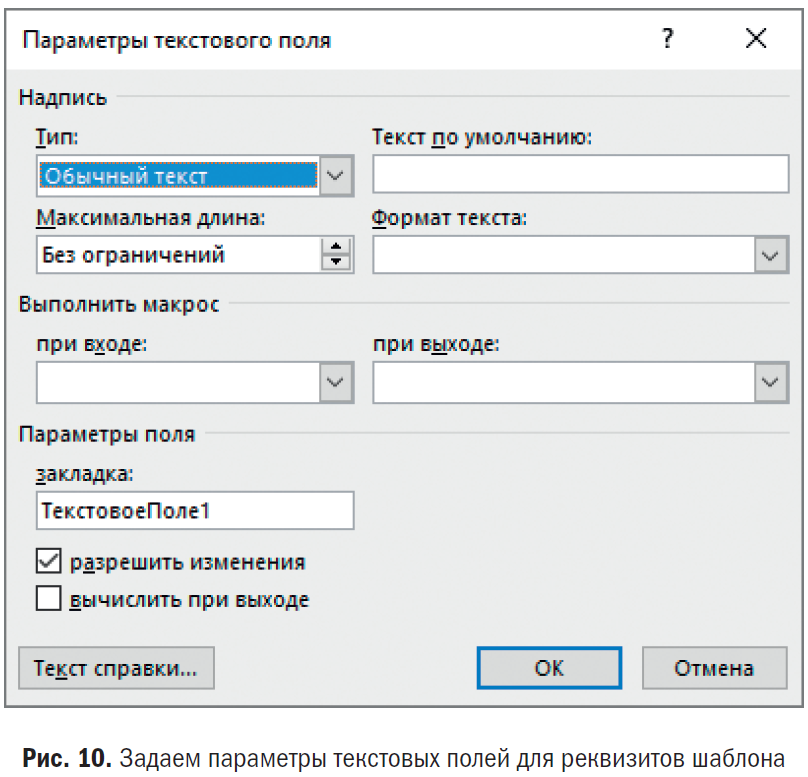
■ Шаг 5. Задаем параметры текстовых полей. Если дважды кликнуть по любому из добавленных полей, откроется диалоговое окно Параметры текстового поля. В нем задаем нужные параметры для текстов реквизитов (рис. 10).
Для большей части полей в нашем шаблоне смело указываем тип данных «Обычный текст» (рис. 10). Можно заполнить строку «Текст по умолчанию» – размещенный здесь текст будет автоматически подставляться в поле при подготовке письма в этом шаблоне. Также при желании задаем формат текста (прописные буквы, строчные буквы и т.д.). Также мы можем ограничить длину размещаемого в поле текста.
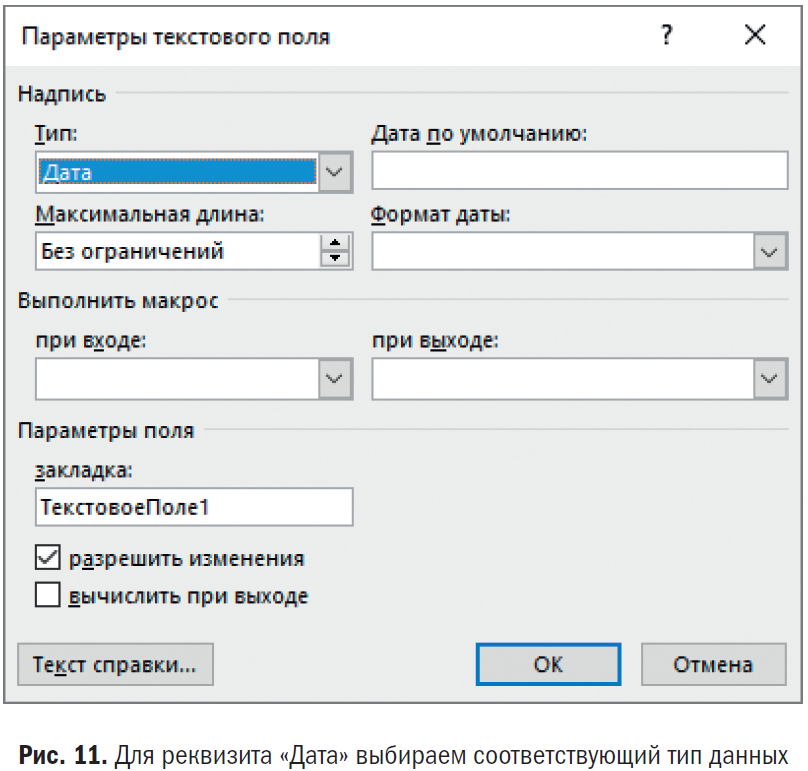
Параметры текстового поля для реквизита «Дата документа». Для этого реквизита необходимо указать тип данных «Дата» (рис. 11).
Задаем другие параметры для поля реквизита «Дата»: если нужно, заполняем строку «Дата по умолчанию» – указанная дата будет автоматически подставляться в поле. Также выбираем формат даты (традиционный – dd.MM.уууу).
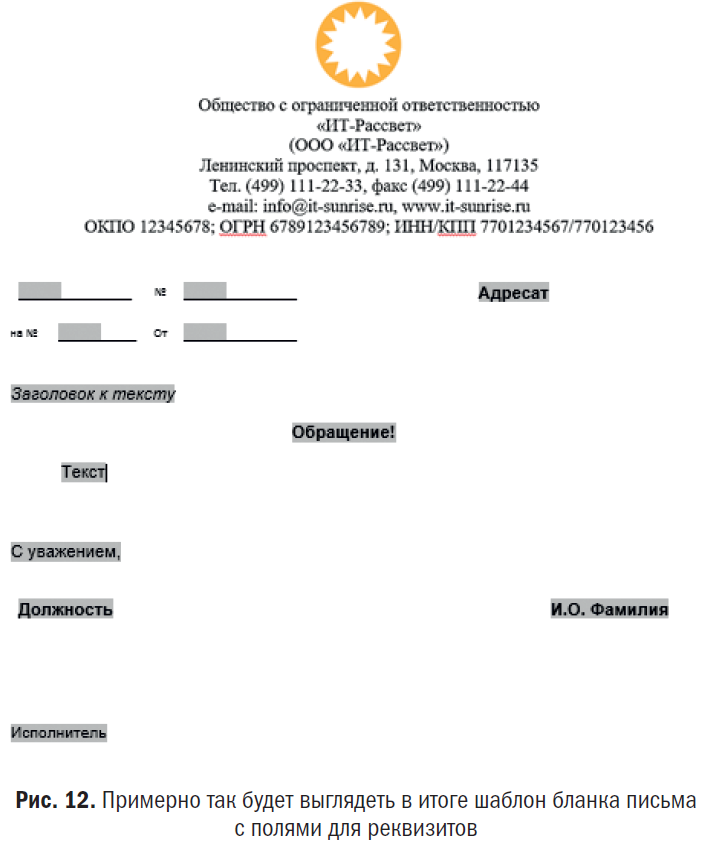
■ Шаг 6. Подписываем текстовые поля шаблона. В шаблоне все текстовые поля будут иметь вид серых прямоугольников. Однако нам важно, чтобы пользователь, открывший шаблон письма, без раздумий понимал, где и какая информация должна быть отражена. Иными словами, необходимо эти поля подписать. Это также несложно сделать. Перемещаем курсор в одно из полей, вводим в поле текст-подсказку и переходим к следующему полю (не нажимая клавишу Enter).
В конечном итоге шаблон нашего письма получится таким, как показано на рис. 12.
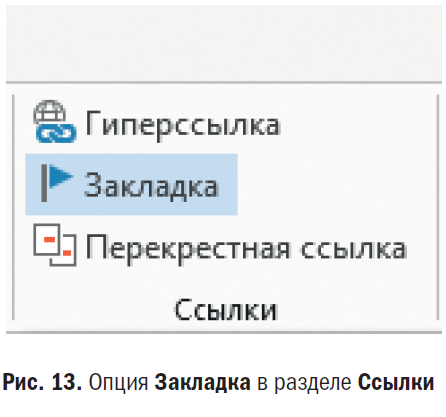
■ Шаг 7. Добавляем всплывающие подсказки. Для удобства работы с шаблоном письма можно сделать всплывающие подсказки к полям. Чтобы создать подсказку, выделяем поле, к которому хотим ее привязать, и открываем вкладку Вставка. Далее в разделе Ссылки выбираем Закладка (рис. 13).
В открывшемся диалоговом окне в поле Имя закладки вводим название закладки (без пробелов) и нажимаем Добавить (рис. 14).
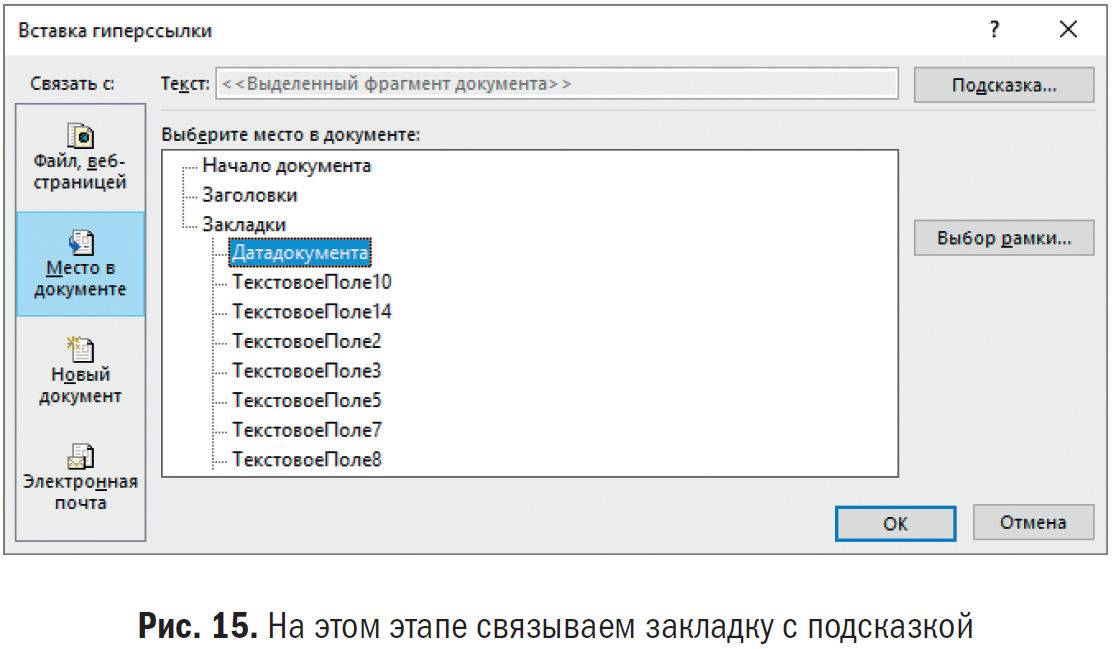
Закладка добавлена. Теперь нам нужно «связать» ее с подсказкой. Для этого нажимаем сочетание клавиш CTRL+K. Откроется новое диалоговое окно Вставка гиперссылки, в котором в разделе Связать с: выбираем Место в документе и указываем нашу закладку. Далее в этом же окне жмем на кнопку Подсказка (рис. 15).
Откроется диалоговое окно Подсказка для гиперссылки. Вводим текст подсказки. В нашем случае это фраза «Введите дату документа». Нажимаем ОК (рис. 16).
После этого внешний вид поля немного изменится. Теперь при наведении на него курсора будет всплывать подсказка (рис. 17).
Таким же образом добавляем подсказки к остальным полям.
ОГРАНИЧИВАЕМ РЕДАКТИРОВАНИЕ ШАБЛОНА
Что касается мер защиты, то здесь они также необходимы, но есть, как всегда, нюансы.
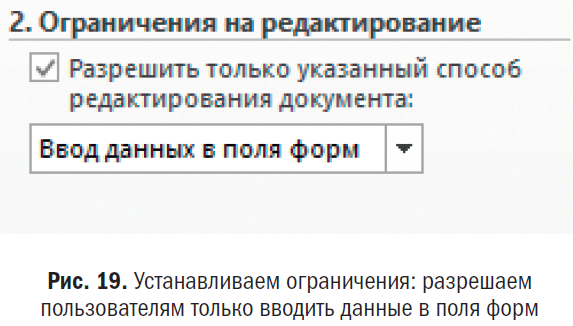
Нас интересует, как ввести ограничения на редактирование шаблона – разрешить пользователям только вводить данные в поля форм.
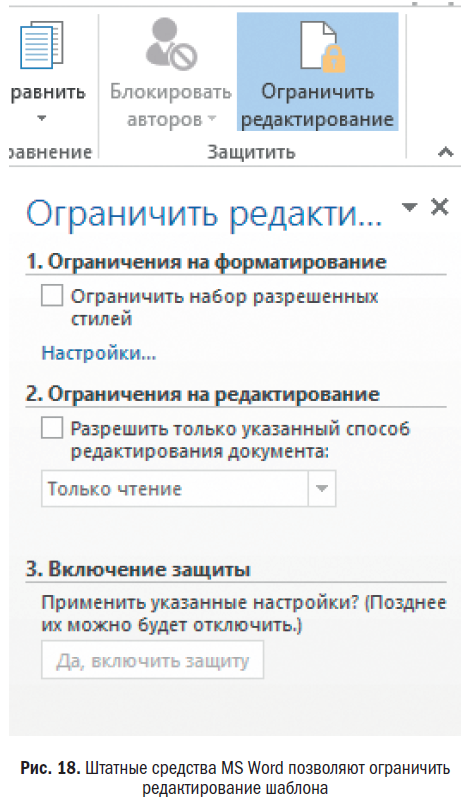
Чтобы ограничить редактирование, во вкладке Рецензирование выбираем команду Ограничить редактирование. Справа откроется одноименная панель (рис. 18).
Здесь мы устанавливаем ограничения для пользователей, которые будут работать с шаблоном.
Ставим галочку в поле Ограничения на редактирование и разрешаем только ввод данных в поля форм (рис. 19).
Добавим, что такое ограничение на редактирование позволяет также зафиксировать расположение реквизитов в бланке письма.
[1]См.: Янковая В.Ф. Новый ГОСТ Р 7.0.97-2016 // Секретарь-референт. 2017. № 3. С. 25–35.
Статья опубликована в журнале «Секретарь-референт» № 4, 2017.
Чтобы заинтересовать пользователя, письмо для рассылки должно быть красиво оформлено. Это значит, текст и картинки на своих местах, макет не «разъехался», шрифты отображаются корректно.
Рассказываем, как сделать email, который правильно откроется на любом устройстве. Какие обязательные требования к верстке нужно соблюдать. Разберем, из каких элементов состоит макет письма. Покажем, как сделать шаблон в онлайн-сервисе рассылок. Также в статье несколько удачных примеров писем с комментариями.
Реклама: 2VtzqvbDur1
Читайте также: ТОП-10 сервисов email-рассылки
Технические требования и дизайн письма
Электронные письма должны корректно отображаться на всех устройствах. Для этого нужно правильно сверстать макет. Существует несколько универсальных технических требований к верстке. Дизайн также влияет на интерес получателей к рассылке: полезное письмо не будут читать, если оно скучно оформлено.
Технические требования к письму:
- Размеры макета. Ширина для десктопной версии должна быть 600 px. Для мобильной – 300–320 px. Если макет будет шире, появится горизонтальная прокрутка.
- Размер шрифта. Оптимально – 12–14 px. Если делать текст мельче, пользователю придется напрягать зрение. Caps Lock нужно использовать умеренно. Письма с большим количеством капса могут попасть в спам.
- Безопасные шрифты. Используйте шрифты, которые поддерживают все почтовые программы: Times New Roman, Arial, Verdana, Helvetica. Кастомными корпоративными шрифтами можно оформлять заголовки и вставлять их картинками.
- Количество символов в теме письма. Желательно уместиться в 35–40 символов, тогда тема будет видна целиком даже в мобильной версии. Если коротко сформулировать не получается, вынесите основной смысл в первые 40 символов.
Слишком длинная тема письма не поместилась в строку - Ссылка на отписку. Если ее нет, почта попадет в спам. Кнопку «Отписаться» размещают на видном месте в конце письма.
Рекомендации по дизайну писем
- Адаптивность. Модульная верстка позволяет элементам письма подстраиваться под ширину экрана мобильных устройств. «Плавающие» блоки перемещаются друг под друга.
Десктопная и мобильная версия макета - Важная информация – в тексте. Картинки могут не открыться, поэтому текстовые и визуальные модули нужно делать независимыми друг от друга. Тогда письмо не станет бесполезным для получателя, даже если визуальная часть не загрузится.
Текстовый модуль не накладывается на картинку - Картинки и GIF-изображения использовать можно, а видео – нет. Вставить видеоролик в макет не получится. Можно дать ссылку. Разместить ее лучше в конце, чтобы человек не ушел из электронной почты, не дочитав письмо.
- Кастомный дизайн. Если письма выдержаны в корпоративном стиле, это повышает узнаваемость бренда. Можно разработать несколько универсальных шаблонов под каждый тип рассылки: приветственное письмо, подтверждение заказа, промоакции, поздравления. В дальнейшем останется только менять текст и картинки товаров.
- Размер и внешний вид кнопок. Если в письме есть кнопки «Заказать», «Купить», «Зарегистрироваться» и т. п., их минимальный размер должен быть 46х46 px. Если сделать меньше, будет неудобно нажимать в мобильной версии. Кнопки нужно делать заметными, контрастными к цветовой гамме письма.
Перед отправкой проверьте, как письмо будет выглядеть в разных почтовых клиентах. Для этого используйте сервисы litmus.com или mail-tester.com.
Как сделать письмо для email-рассылки
Четких правил, какие элементы обязательно включать в макет, нет. Исходите из задач рассылки и корпоративного стиля.
Основные блоки письма:
- тема;
- прехедер;
- дескриптор;
- заголовок;
- тело письма;
- кнопки СТА (призыв к действию);
- футер (подвал).
В некоторых видах писем отдельные элементы могут отсутствовать. Например, в информационной рассылке не будет кнопок СТА.
Тема должна анонсировать пользу для клиента и интриговать. Главное – не перестараться: кликбейт использовать не стоит. Если тема не будет соответствовать содержанию, пользователь потеряет доверие к компании и следующие письма, скорее всего, не прочитает. Не нужно ставить много восклицательных знаков. От слов типа «бесплатно», «гарантированно», «выигрыш» лучше отказаться. Сверьтесь со списком стоп-слов, из-за которых письма могут отправиться в спам.
Прехедер – это продолжение темы письма. В 100–120 символах уточните, о чем пойдет речь, подкрепите интерес пользователя. Прехедер влияет на открываемость рассылок также как тема.
Дескриптор располагается над основной картинкой или текстом. Содержит логотип компании, ссылку на сайт или веб-версию письма, переход в разделы каталога. Дает понять, от кого email. В рекламных рассылках дескриптор позволяет клиенту сразу перейти на сайт, не читая письмо полностью.
Заголовок не всегда есть в письмах. Вместо заголовка в рассылках работают тема и дескриптор. Если используется, выполняет задачу вовлечения читателя в контент. Покажите человеку, что он открыл письмо не зря, содержание стоит внимания.
Тело письма состоит из визуальной и текстовой части. Здесь располагаются главный баннер, карточки товаров, основная текстовая информация, кнопки СТА, ссылки на дополнительные материалы.
Главный баннер желательно делать высотой 300 px, шириной 600 px. Тогда он полностью поместится на экране любого устройства. В продающих письмах на баннер можно вынести не только основную информацию, но и кнопку призыва к действию.
Текст структурируйте и оформляйте с помощью шрифтов, списков, рамок или эмодзи. Сплошное полотно букв не вызовет интереса у пользователей.
Если у вашей компании есть блог, предложите клиентам почитать статьи. Ссылки располагайте в конце письма.
Кнопки СТА сделайте в нескольких местах, чтобы заинтересованному клиенту не пришлось их искать.
Футер (подвал) – завершающий элемент письма. Здесь размещают реквизиты, контакты, ссылки на соцсети, кнопку «Отписаться». Если у компании есть мобильное приложение, можно дополнить блок ссылками на скачивание.
Как создать красивое письмо – инструкция по вёрстке
Верстать письма можно вручную в html-редакторе. А тем, кто незнаком с кодом, помогут онлайн-сервисы рассылок. Шаблон собирается в конструкторе из готовых блоков, заполняется текстом и изображениями. Далее загружается база email-адресов: получателей можно делить на группы и адаптировать содержание писем под аудиторию.
Разберем создание макета письма на примере сервиса NotiSend.
Шаг 1. Зарегистрируйтесь и нажмите «Создать рассылку». Сервис предоставляет возможность бесплатной рассылки по базе до 200 подписчиков.
Шаг 2. Заполните данные отправителя, тему письма и название рассылки.
Шаг 3. Создайте макет письма. Соберите шаблон из элементов в редакторе или выберите готовый. Если у вас уже есть сверстанное письмо в html-файле, его можно загрузить на этом этапе.
Шаг 4. Выберите в конструкторе структуру письма в разделе «Колонки» и наполните ее элементами из раздела «Блоки».
Шаг 5. Перетаскивайте элементы из левой части экрана и заполняйте: загрузите изображения, напишите текст, вставьте карту проезда, добавьте кнопки. Конструктор автоматически адаптирует макет под любые устройства.
Шаг 6. Загрузите базу получателей.
Шаг 7. Проверьте правильное отображение макета: выберите собственный email и отправьте пробное письмо. Сервис дает возможность протестировать шаблон в разных почтовых клиентах. Можно посмотреть, как рассылка будет выглядеть в десктопной и мобильной версии.
Шаг 8. Нажмите «Запустить рассылку» после завершения тестирования.
Примеры и образцы писем
Продающая рассылка Альфа-Страхование: главная информация вынесена на баннер, здесь же кнопка перехода на сайт. Минимум текста, краткие описания услуг с кнопками СТА. Забота о клиенте: ссылка на статью, как не стать жертвой мошенников. Лаконичное, но при этом содержательное продающее письмо в узнаваемом корпоративном стиле.
Рассылка PuzzleBrain: текст поделен на абзацы, основные мысли оформлены списком, поэтому письмо легко читается. Кнопки перехода на сайт и СТА контрастны фону и заметны. Перейти к подписке читатель может в нескольких местах.
Письмо-обращение издательства МИФ к читателям: такие рассылки лучше не перегружать визуальным контентом. От подписчиков требуется одно целевое действие: перейти по ссылке. Поэтому в письме нет ничего лишнего: яркий акцент на кнопке, а основанная информация – безопасным шрифтом на белом фоне.
Рекламное письмо GeekBrains: интригующий заголовок, небанальная верстка, футер со ссылками на дополнительные материалы. Все понимают, что освоить профессию за три часа невозможно, но прочитать письмо интересно. Email не перегружен картинками, но и не выглядит сплошным полотном текста. Большие кнопки удобно нажимать на экране смартфона. В подвале письма – полезные материалы для клиентов.
Рассылка промокодов от Деловых Линий: баннер в корпоративном стиле, основанная информация крупным шрифтом на контрастном фоне, заметная кнопка призыва к действию. Письмо сделано так, что клиенту будет удобно воспользоваться предложением. Сразу из рассылки можно перейти к заказу, прочитав инструкцию.
Заключение
Главный принцип создания email-рассылки – удобство пользователя. Письмо должно правильно отображаться на ПК и мобильных устройствах. Для этого применяйте адаптивную верстку и соблюдайте технические требования.
Стильный дизайн помогает повысить отдачу от рассылки.. Разрабатывайте шаблоны писем в корпоративном стиле, придумывайте интересные заголовки, структурируйте текст, добавляйте подходящие картинки. Не забывайте размещать яркие кнопки призыва к действию.
Полезные ссылки:
- 10 лучших курсов по веб-дизайну
- Где лучше создать электронную почту?
- ТОП-10 конструкторов писем
- Как сделать массовую рассылку писем в Яндекс Почте
Электронная почта была и остается лидером в продвижении услуг и товаров. На это есть две причины: первая — это разрешение пользователей на получение рассылок, вторая — общение с подписчиками напрямую. Даже по прошествии почти четырёх десятилетий, email-маркетинг остаётся самым популярным средством коммуникации у маркетологов для построения прочных отношений с клиентами. Но что именно делает email-кампанию успешной? Ядром эффективной email-рассылки является привлекательный дизайн шаблона письма.
Знаете ли вы, что в июне пользователи искали шаблоны писем для рассылки 12 100 раз? Это демонстрирует, что многие email-маркетологи хотят отказаться от шаблонов email по умолчанию, которые им предлагают ESP платформы в своей библиотеке.
Ребята из Uplers подготовили честную статью-ответ на вопросы email-маркетологов, связанные с созданием email шаблонов в 2020 году. Надеемся, после прочтения ваши проблемы исчезнут. Мы перевели этот гайд специально для вас.
Цель статьи
- Дать маркетологу представление о том, что происходит за кулисами производства шаблонов для email-рассылки.
- Помочь дизайнерам узнать об основных элементах электронного письма и разобраться, как правильно их использовать в различных рассылках.
- Помочь верстальщикам определить проблемы, с которыми они сталкиваются при вёрстке email-писем, а также при их тестировании на различных почтовых сервисах.
Что такое шаблон для email-рассылки
Электронное письмо — это комбинация темы письма, тела письма с причудливым текстом, убедительного призыва к действию (CTA) и футера. Всё, что вы добавляете внутрь этих минимальных элементов email-письма, похоже на приправы, которые вы используете для придания шаблону индивидуального аромата.
- Придерживайтесь минимального набора элементов, и у вас уже готова текстовая версия email-письма.
- Добавьте красивые изображения и содержательный текст, и у вас будет готов шаблон HTML-письма.
- Включите некоторые CSS-элементы, и у вас получится интерактивное email-письмо.
Разве это не восхитительно?
Давайте начнём с текстовой версии email-письма и поймём её значение в современном email-маркетинге.
Что такое текстовая версия email-письма
В начале 1990-х годов электронные письма были обычными текстовыми сообщениями. Так продолжалось до 1990 года, пока не появилось HTML-кодирование. Но даже после широкого распространения HTML текстовые версии сохранили свою актуальность. Теперь ESP отправляют текстовую версию письма вместе с HTML. Кроме того, многие email-маркетологи ставят перед собой цель создать текстовую версию письма, так как есть вероятность, что без неё рассылки могут попасть в спам.
Особенности текстовых версий писем заключаются в следующем:
- В некоторых почтовых клиентах, таких как Outlook и Gmail, необходимо наличие обычных текстовых версий HTML-писем.
- Некоторые почтовые клиенты не поддерживают HTML-письма, поэтому нужна текстовая версия, чтобы подписчики получили необходимую информацию.
- Некоторые люди до сих пор предпочитают обычные текстовые email-письма. Текстовым письмам не хватает блеска HTML-писем, и поэтому им приходится полагаться на сильную тему для улучшения показателя Open Rate.
Теперь давайте посмотрим, что из себя представляют HTML-письма и как создать HTML письмо.
HTML-письмо: что это такое и какие варианты существуют
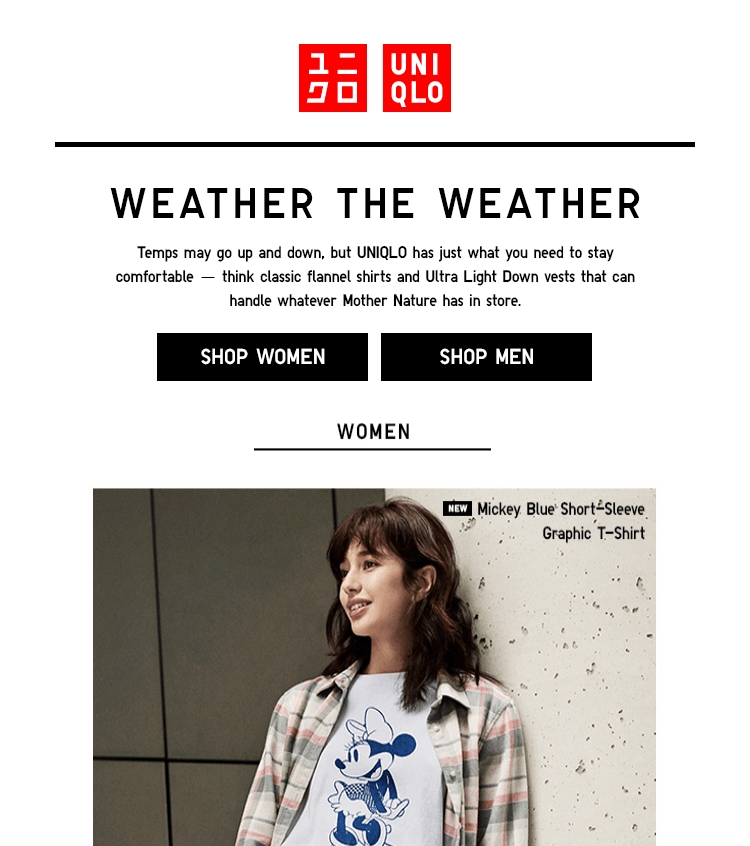
HTML-письмо — это усовершенствованная версия обычного текстового email-письма. Независимо от того, какую вёрстку вы используете, табличную или div’ами, структуру HTML-письма можно легко менять. За счёт этого реально создавать привлекательные email-рассылки, подобные этой от бренда Uniqlo:
Преимущества HTML-писем:
- Большинство брендов любят создавать веб-сайты, email-рассылки и даже лендинги в едином стиле. HTML-вёрстка помогает им в этом.
- Можно прикреплять на кнопки гиперссылки.
- В HTML шаблонах писем можно использовать изображения.
- Если вы отправляете письмо в HTML-формате, вы можете отслеживать эффективность своей email-кампании.
- Если соблюдать все правила, HTML-письма скорее всего обойдут спам-фильтры.
Итак, следующее, что стоит обсудить: следует ли использовать готовый шаблон письма для рассылки из библиотеки различных сервисов или заказать его у дизайнера.
Готовый шаблон электронного письма против шаблонов на заказ: что выбрать
ESP платформы имеют библиотеку с готовыми шаблонами email-писем, которые вы можете использовать в своих рассылках. Для начинающих маркетологов это полезно. Кроме того, готовые шаблоны для писем — это отличная возможность быстро подготовить материалы для email-кампаний к отправке. Такие шаблоны чаще всего бесплатны или доступны за небольшую плату — это отличный способ снизить общую стоимость email-канала.
Однако, применяя готовые шаблоны для письма, трудно сохранить фирменный стиль и уникальность дизайна, а шаблоны, сделанные на заказ, уникальны и соответствуют вашим требованиям. В них виден фирменный стиль бренда, который отличает его от конкурентов. Чтобы создать такой шаблон для письма, вам потребуется помощь дизайнера, верстальщика и тестировщика. Из-за этого вам нужно грамотно взвесить время на выполнение заказа и стоимость услуг. Кроме того, если вы хотите создать интерактивный дизайн email-письма, вам также придётся сделать самому или заказать у дизайнера шаблон письма.
Теперь, когда мы разобрались в основных понятиях электронных писем, давайте перейдём к реальным действиям.
Начало работы с шаблонами для email рассылки
Пришло время планировать дизайн шаблона email-письма. Email-письма подобны одежде: для определённого случая есть определённый наряд, который надевают с определённой целью. Приветственные письма имеют короткий текст и красивый внешний облик, так как через них вы впервые взаимодействуете с подписчиками. Письма для взращивания лидов имеют подробную описательную часть с кнопками call-to-action. Транзакционные электронные письма имеют квитанцию о покупке также, как некоторые кросс-продажные письма. Итак, при создании своего первого шаблона email-письма вам нужно начать со следующего:
Определите, какой тип email-писем вы хотите рассылать и какие цели вы планируете достичь с их помощью
Есть как минимум пять типов шаблонов для писем для формирования customer journey, а для e-commerce сферы как минимум шесть.
1. Приветственное письмо
Это электронное письмо-благодарность, которое отправляется подписчику в ответ на его подписку. Текст email-письма должен представлять ваш бренд, а call-to-action должен сподвигнуть подписчика заполнить свой профиль или обновить свои интересы в личном кабинете.
2. Информационная рассылка
Это периодическое email-письмо, которое обучает и информирует подписчиков о вашем бренде и его продуктах или услугах. Цель таких писем – побудить подписчиков совершить покупку у вас.
3. Рекламные или продающие рассылки
Продающие рассылки направлены на преобразование подписчика в покупателя. Это маркетинговое письмо, которое показывает подписчику, что товар или услуга поможет решить проблему, которая заставила его обратить внимание на ваш бренд.
4. Транзакционные рассылки
Транзакционные письма направлены на подтверждение покупки, которую оформил подписчик. Оно отправляется в момент оплаты заказа. Такая рассылка может быть использована для продвижения соответствующих продуктов. По нашим наблюдениям, в подобных рассылках соотношение транзакционного контента и рекламного было 80% к 20%.
5. Реактивационная рассылка
Подписчики не всегда будут проявлять активность и продолжать открывать ваши письма. Реактивационные письма направлены на то, чтобы вернуть переставших проявлять активность пользователей обратно в воронку продаж.
6. Рассылка для e-commerce «Брошенная корзина»
Существует много причин, из-за которых даже самый горячий подписчик может отказаться от своей покупки на полпути. Наличие «отказников» не самый лучший сигнал для вашего бизнеса. Чтобы уменьшить количество брошенных корзин, нужна рассылка подобного типа. Она будет привлекать внимание «отказников» и возвращать к оформлению заказа. Такой тип рассылки обязателен для сферы e-commerce.
Типы email-писем меняются в зависимости от той сферы, к которой относится ваш бренд. Вам могут понадобиться такие виды писем, как: поздравление с днём рождения или годовщиной, опросы или обзоры, повторный заказ и многое другое.
Где найти примеры email-писем и получить вдохновение
Изучив дизайн шаблонов писем конкурентов, можно выявить тренды в той или иной сфере и принять решение или следовать им, или создать что-то новое для своего бренда. Независимо от того, какой вариант вы выберете, следующая подборка вдохновит вас на создание уникального дизайна.
- Really Good Emails
- Curated Emails
- Milled
- Rue La la (для сферы моды)
- Beetle Email
Из чего состоит email-письмо
В то время как дизайн email-рассылки должен визуально очаровывать вашего подписчика, наполнение email-письма — это то, благодаря чему они узнают о главной мысли, которую вы хотите им передать. Знаете ли вы, что ваши рассылки на самом деле творят волшебство ещё задолго до того, как письмо открывается? Мы говорим сейчас о «сюжетных линиях».
Email-письмо содержит следующие элементы:
- Прехедер и тема письма: это первое, что видят ваши подписчики. 80% сообщений электронной почты открывается в зависимости от темы. Тема письма намекает на то, о чём пойдёт речь в письме, т. е. цель рассылки должна быть отражена здесь. Убедитесь, что вы не вводите подписчиков в заблуждение.
- Тело письма: разговор, начатый по теме, продолжается в разделе «тело письма». Ваша рассылка предоставляет жизненно важную информацию и направляет подписчика на сайт или лендинг для получения дополнительных сведений. Тело письма должно быть коротким и чётким.
- Раздел с call-to-action: заключительный раздел, в котором проверяется эффективность вашего письма. Кнопка с call-to-action имеет эффективный текст и привлекательный дизайн. CTA должен подталкивать к действиям, например: «Попробуйте бесплатную версию», чтобы читатель захотел щёлкнуть по кнопке и совершить то, что от него требуется.
- Футер: нижняя часть email-письма или, проще говоря, ваша подпись. Футер – это часть, где небольшое количество маркетинга может оказаться эффективным. Правда, большинство email-маркетологов не используют футер должным образом.
Форматирование и выравнивание текста важны, так как они помогают подписчикам читать ваши письма.
Персонализация в email-рассылках
Примерно 60% людей признались, что они отказываются от подписки на email-рассылки из-за нерелевантного контента. Персонализация – это обращение к подписчику по имени и, на самом деле, это первый шаг на пути завоевания его сердца и доверия. Каждый читатель делится своим email-адресом в обмен на привлекательный контент, основанный на его предпочтениях, а не на то, что вы хотите, чтобы он читал. Вам нужно наблюдать за поведением персонализированных email-писем в интернете и этапами путешествия, чтобы настроить контент в соответствии с требованиями.
Как создать шаблон email-письма: предварительный этап
Когда вы определитесь с типом email-рассылки, следующим шагом станет разработка шаблонов для письма. Это очень важный этап, поскольку он формирует индивидуальность бренда. Поэтому прежде чем вы отправите техническое задание дизайнеру, рассмотрите следующие моменты предварительного этапа:
- Гайдлайн вашего бренда
- Изображения ваших продуктов
- Целевая аудитория и портрет покупателя
- Будете ли вы проводить A/B-тестирование своих рассылок
- Будет ли мобильная версия
- Будет ли веб-версия (обсуждается позже)
- Гиперссылки на сайт или лендинги
- Будет ли письмо интерактивным. Если да, что в нем будет.
Как создать шаблон для письма
Теперь вы знаете, что необходимо для предварительного этапа. Пришло время двигаться вперёд и разобраться в создании шаблонов для рассылки с точки зрения дизайна. Дизайн письма в сочетании с текстом и прочими элементами помогает взаимодействовать с подписчиками.
Что включает в себя дизайн email-письма
Любой дизайн электронной почты состоит из пяти элементов:
- Макет письма: он диктует размещение и иерархию различных элементов в вашем письме. Хороший макет помогает подписчику проще воспринимать содержимое письма и передаёт суть послания. Есть два популярных стиля макета: с одним столбцом и с двумя. Одностолбцовый макет — элементы письма помещаются в один столбец для минимального напряжения глаз. Этот макет предпочтителен при создании мобильной версии email-писем, так как при его конструировании используется небольшая ширина экрана. Это делается для того, чтобы разместить все элементы письма без помех.
Макет из двух столбцов имеет элементы email-письма, разделенные на два разных столбца. Как правило, элементы письма размещаются по зигзагу, поскольку подписчики читают контент по форме «F», и зигзагообразный макет в сочетании с большим количеством пробелов направляет взгляд подписчика.
Верхний и нижний колонтитулы также являются частью макета, хотя они всегда статичны для всех типов электронных писем.
- Шрифты и типографика: текст в email-письме передает основную мысль, и то, как вы преподносите сообщение, также играет важную роль. Поэтому внимание к типографике и форматированию необходимо. Разные шрифты вызывают разные эмоции в нашем сознании, следовательно, необходимо выбрать правильный шрифт, который с большей вероятностью установлен у ваших клиентов.
- Цвет: как и типографика, разные цвета передают различные эмоции. Цвета фона, кнопки call-to-action, гиперссылок, изображения являются частью гайдлайна бренда и определяют индивидуальность рассылки.
- Образы и визуальные носители: изображения зачастую порой передают намного больше информации, чем текст. Используя текст и визуальные эффекты в письмах, вы подталкиваете подписчиков больше взаимодействовать с брендом, так как email-письма не теряются за большим количеством слов. Это особенно важно для онлайн-ритейла и e-commerce, где визуальное изображение продукта усиливает его описание.
- Кнопка call-to-action: красивая точка, которая позволяет измерить эффективность вашего письма. Кнопка с call-to-action эффектно завершает ваше послание. Обычно у письма ограниченный формат и не всегда получается передать, что вы планировали, и как раз для этого нужна кнопка с call-to-action. Она перенаправляет подписчика на соответствующую страницу сайта, поэтому никогда нельзя упускать её из внимания при разработке дизайна письма.
Типографика и цвета в email-письме являются частью гайдлайна бренда, который необходимо соблюдать при разработке дизайна.
Почему необходимо придерживаться гайдлайна
Популярные лидеры и ораторы привлекают большую толпу последователей благодаря сильным качествам своей личности. Также и с письмами — чтобы сделать их привлекательными, важно иметь высокую индивидуальность бренда. Вы можете легко выразить ее в email-письмах, следуя своему гайдлайну. Гайдлайн бренда — это набор правил, касающихся использования элементов, таких как цвета, шрифты, логотипы, водяные знаки и тон.
Email-рассылки, при создании которых придерживаются гайдлайна бренда, являются более узнаваемыми. Подобные письма формируют доверие у подписчиков к компании. К сожалению, не все маркетологи соблюдают это правило. По опросу Litmus 38% опрошенных брендов не придерживались своего гайдлайна.
Почему внедрение визуальной иерархии поможет увеличить конверсию?
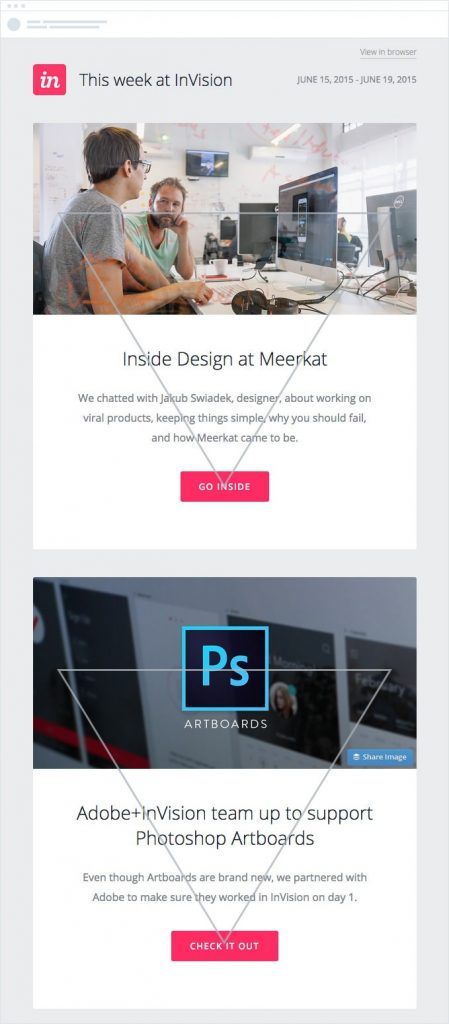
У каждой маркетинговой кампании есть своя цель, и вы должны быть уверены, что ваш подписчик не пропустит ее. Поэтому существуют определённые элементы, которые должны привлекать внимание читателей, когда те открывают рассылку. Вот почему важно создавать визуальную иерархию в email-письмах с первого раза. Большинство email-дизайнеров визуализируют перевернутый треугольник при разработке писем (как показано ниже) и размещают наиболее важную информацию, такую как объявление о продаже, изображения героев, кнопки CTA, навигационные кнопки, чтобы зрительный взгляд читающего был направлен сначала вперёд на самый яркий элемент, а затем смещался в центр на кнопку CTA.
В этом примере от inVision видно, что правильное форматирование текста и семантические теги создают текстовую иерархию, которая помогает правильно визуализировать письмо.
Давайте рассмотрим два элемента, которые иногда располагаются вместе, а иногда и в крайних точках.
1. Изображение-герой — стоковое фото или иллюстрация
Образ героя не подразумевает под собой того самого хорошего парня, который борется с преступниками, летает вокруг и спасает попавших в беду девиц. Изображение-герой — это изображение, которое покрывает всю ширину страница. Этот термин пришёл в email-маркетинг из печатной индустрии. Изображение героев помещаются на передний план, вверху страницы, чтобы подготовить читателя к письму. Иногда бренды используют убедительный текст на изображении, чтобы с самого начала подтолкнуть подписчика совершить какие-то действия.
Такие изображения обычно содержат либо реальную фотографию, либо иллюстрацию, чтобы создать нужное визуальное очарование, мотивирующее подписчика продолжить чтение письма. Точно так же, как фотографии продукта помогают подписчику понять, как те выглядели бы в реальной жизни, так и иллюстрации помогают прочувствовать концепцию, которая не является осязаемой.
Заглавные фотографии в основном используются в онлайн-розничной торговле, e-commerce, в гостиничном и туристическом бизнесах.
Иллюстрации в качестве изображения героя в основном используются в отраслях, предоставляющих IT услуги, SaaS или digital-агентств.
2. Размещение кнопки с call-to-action
Теперь переходим к самому важному. Как мы уже говорили ранее, кнопка call-to-action является показателем того, насколько хорошо у email-письма получилось превратить подписчиков в клиентов. Большинство маркетологов считают, что ни один подписчик не захочет нажать кнопку call-to-action, не узнав подробности предложения, которые указаны в письме. Однако в этом присутствует и свой недостаток — есть вероятность того, что не все люди дочитают письмо до конца, и не все вернутся к началу, чтобы нажать на кнопку. Из-за этого показатель CTR может сильно упасть, особенно если в нижней части письма нет повторной кнопки с call-to-action. Для того чтобы убедиться, правильно ли вы расположили кнопку с призывом к действию, проведите A/B-тестирование.
С другой стороны, маркетологи получили очень высокие показатели CTR от расположения кнопки с call-to-action в первой половине письма.
Мы считаем, что если ваше email-письмо длиннее, чем два прокручивания вниз, то следует добавить еще одну кнопку с call-to-action в нижней части письма.
Вместо заключения
Гайд от Uplers получился очень большим, поэтому мы разбили его на две части. Во втором выпуске мы расскажем, зачем адаптировать email-письма, какие теги чаще всего используются при вёрстке и с какими проблемами может столкнуться маркетолог при создании рассылки.