Когда мы приходим в ресторан или кафе, официант кладет список блюд, напитков, десертов, соусов.
Во многих магазинах ассортимент предлагается по каталогам, особенно если это не супермаркет, в котором человек сам должен сориентироваться и выбрать, что ему купить, а формат мини-маркета.
Меню сайта, как в ресторане и магазине, помогает посетителю выбирать «блюдо»: переходить из одного раздела в другой, выбирать интересующие позиции, информационные материалы, блоги, товары.

Основные функции меню
Меню появилось раньше других элементов сайта. Даже самые старые веб-страницы начала нулевых содержат подобие ссылок на внутренние разделы.
Тогда, конечно, это никак особенно не оформлялось, пользователю часто приходилось использовать функционал кнопок браузера «вперед» или «назад», чтобы переходить из одного подраздела в другой.
Также все «меню» тогда могло располагаться на одной из страниц, и именно с нее предполагалось кликать на другие разделы.
В настоящее время меню — это удобный, максимально user friendly, то есть, «доброжелательный к пользователю» функционал, позволяющий просматривать сайты любого типа и размера.
Среди возможностей:
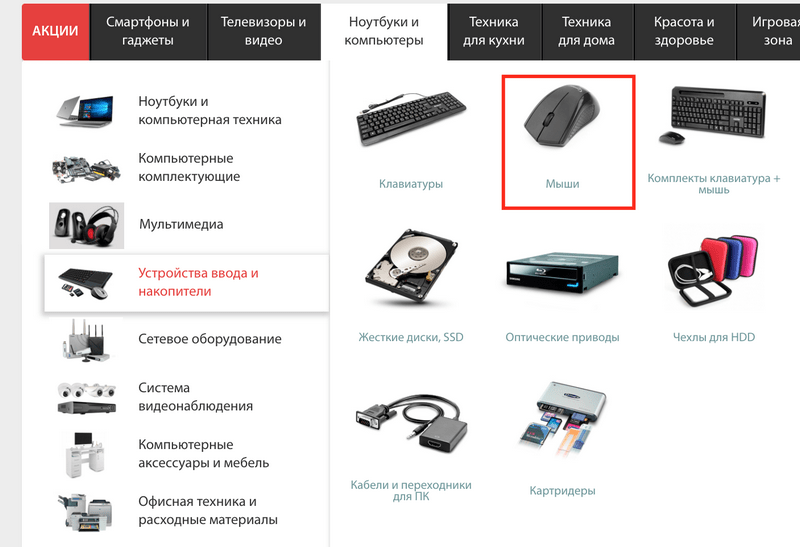
В случае интернет-магазина меню необходимо, чтобы потенциальный покупатель мог переходить из одного раздела товаров в другой, быстро узнать о скидках, условиях гарантии и доставки. Чем лучше разделены товары на подпункты меню, тем лучше продажи: если человек пришел за компьютерной мышью, то в идеале ему надо показывать только мыши в одном разделе, не отвлекая внимание на клавиатуры и наушники. Совсем хорошо, если будут еще «подразделения» офисных мышей, беспроводных, геймерских и т.д.

Если речь идет о сайте-визитке или портфолио, то тоже необходимо разделять информацию максимально логично.
Например, дизайнерская студия:
- делает видеоролики;
- создает рекламные материалы полиграфического типа;
- верстает сайты;
- предлагает ведение социальных сетей.
Если поместить все кейсы в одно портфолио, то далеко не каждый потенциальный клиент, которому «надо вчера» заказать 1000 визиток с отрисовкой дизайна «с нуля» долистает до нужных примеров, а не бросит просмотр на примере с приложениями для Андроид или анимационных роликов для ТикТок. При размещении каждого вида работ в меню, этот же клиент сразу посмотрит примеры визиток, если понравится — сделает заказ.
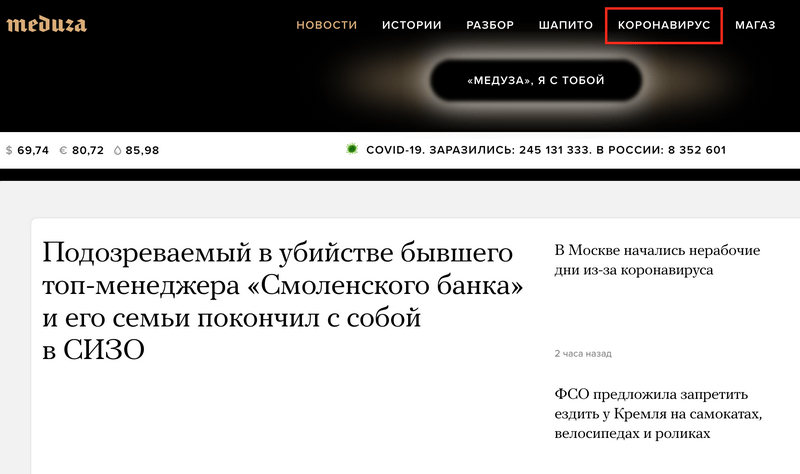
Новостные сайты, информационные ресурсы тоже не обходятся без меню. На новостной портал одни приходят за сплетнями о жизни звезд, другие — за политическими новостями, третьих интересует исключительно статистика по случаям заболевания коронавирусной инфекцией. Дополнительно можно использовать теги, чтобы легче было находить релевантные новости, но для начала — разделить соответственно на «селебритис», «политику», «здоровье» и т.д.

Даже если речь идет о развлекательных сайтах, форумах и других подобных ресурсах, куда люди приходят отдыхать, то каждый все равно интересуется своим. На форуме тематические разделы как прообраз современного меню появились также в начале «нулевых», хотя в самых древних bb-досках такого функционала не было. Тем не менее, возможности «прижились» и развиваются.
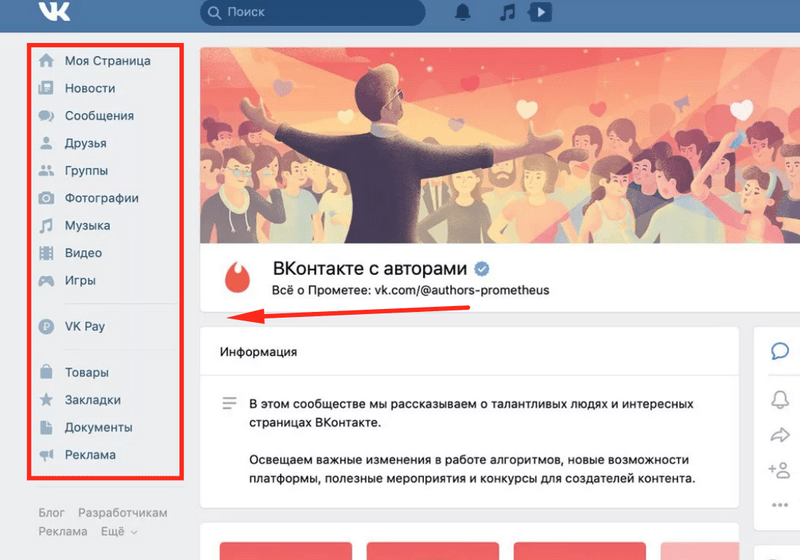
Даже социальные сети, единственная цель которых — как можно дольше задержать пользователя и заставить его «залипнуть», заодно показывая всю возможную рекламу, все равно имеют меню, которое обычно включает переход на профиль, в разделы сообществ, картинок и видео, рекламного кабинета и т.д.

Меню — это универсальный элемент, который может пригодиться на абсолютно любом сайте. Отказываться от него нет смысла, напротив, задача создателя ресурса во всемирной сети сделать эту деталь как можно более интуитивно понятной, простой, проверить на UI/UX.
Освойте графический дизайн и зарабатывайте удаленно
Нужно ли меню лендингам
Одностраничные сайты — это мини-ресурсы, как правило, рассчитанные на продвижение конкретного товара. Товар может быть «физическим» — от смарт-браслета или наушников до недвижимости в центре города, так и «виртуальным» — полезные книги, вебинары, курсы удаленного обучения.
Многие считают, что на одностраничниках меню не должно быть, потому что этот функционал способен отвлечь пользователя от формы заявки, от покупки.
Тем не менее, большинство специалистов все-таки рекомендуют делать меню и на одностраничных сайтах. Преимущества следующие:
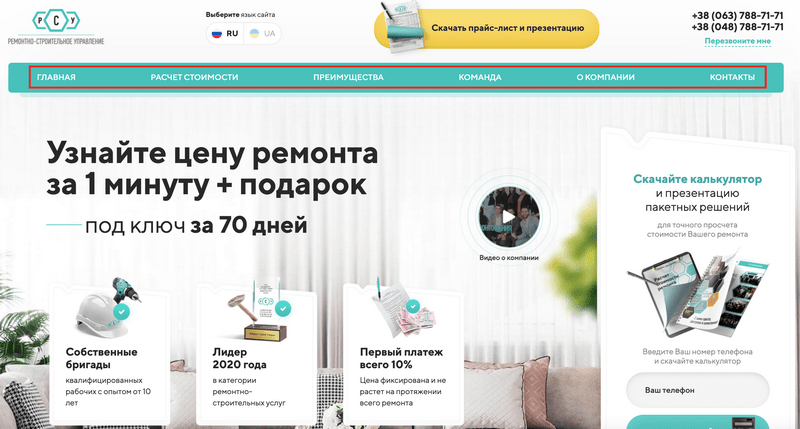
- Есть возможность перенаправлять визитера из любого места на форму заказа — для этого применяется функционал «приклеенного» меню (якоря), которое следует за пользователем по мере прокрутки.
- Можно подчеркнуть какие-то разделы, например, направленные на работу с возражениями (отзывы, гарантии, другие особенности, предлагаемые потенциальному клиенту в виде преодоления недоверия).
- Меню подходит, чтобы «ловить» самых «горячих» посетителей, которые уже точно знают, что они хотят купить или заказать, им не нужна вся подробная информация о товаре или услуге, а просто хотят быстро заполнить заявку. Это крайне актуально для услуг, которые действительно срочные — например, экстренный вызов сантехника или электрика. Когда у человек дома прорвало трубу или он сидит без света на быстро «садящемся» мобильном телефоне, он не будет долго читать лендинг, ему важно, чтобы владельцы сайта ответили, а мастер приехал как можно быстрее.
- В меню можно поместить карту-расположение магазина, салона, бутика — одним словом, лендинг в этом случае поможет сориентироваться, если клиент решает посетить его самостоятельно. Пролистывать даже одностраничник в поисках адреса неудобно, особенно если человек находится за рулем автомобиля или смотрит, на какой станции метро ему следует выйти. Быстрый доступ из меню облегчает подобную задачу.

Меню делает любой сайт более современным, функциональным, понятным и простым в навигации. Даже одностраничникам не рекомендуется отказываться от этой возможности, отличие заключается только в том, что вся перелинковка ставится в пределах одной страницы (с точки зрения кода это реализуется с помощью размещенных «якорей»).
Меню избавляет от необходимости прокручивать весь лендинг при поиске нужного раздела с информацией, что всегда удобнее, чем просматривать целиком даже самый простой сайт.
Какое бывает меню
Основных подвидов меню 2 — главное и второстепенное. Второе также называют вложенным, может встретиться термин «бургер».
Последний термин появился из слэнга пользователей популярной системы создания контента WordPress: предлагаемые для установки шаблоны часто включают такую возможность, как «меню-бургер».
Фактически это означает подменю внутри подменю. При грамотной реализации навигация такого типа может оказаться достаточно удобной, хотя злоупотреблять «слоями бургера» не стоит.
Правила для главного меню:
- Видно на любой странице.
- Сохраняется одинаковый вид.
- Переводит только на основные разделы.
- Всегда можно попасть на базовые страницы — главная, о нас, контакты и т.д.
В идеале такое меню должно быть даже на кастомизированной странице с ошибкой 404: то есть, когда пользователь заходит куда-то, где ничего нет (например, неправильно набрал код товара или товар раньше был, а сейчас снят с продажи), то у визитера должна оставаться возможность перейти на один из основных разделов. Это предотвратит риск ухода с веб-сайта.

Для второстепенных меню есть свои правила:
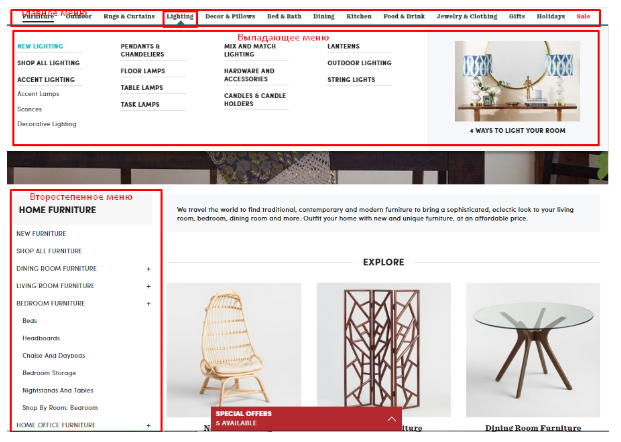
- Если выбран «выпадающий» стиль, то появление вложенного подменю не должно быть слишком быстрым или медленным. Оно не должно исчезать, едва пользователь отведет мышь (довольно распространенное и достаточно неудобное, вызывающее раздражение, решение), но и избавиться от заслоняющего основной контент элемента должно быть несложно. Оптимальная идея — вложенные подменю исчезают при клике вне меню.
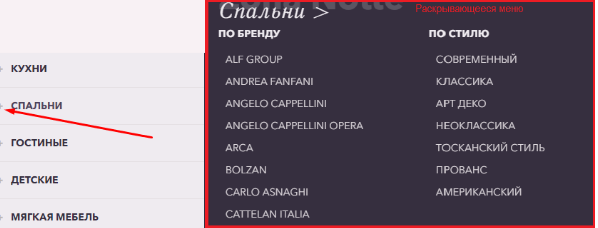
- Подпункты в подменю могут разделяться по типу отображения: в зависимости от бренда, стоимости, стиля и других характеристик. Иногда пользователи хотят определенную вещь, а иногда подбирают, например, аксессуары в дом в единой стилистике.
- Ничего страшного если подменю займет много места и перекроет собой информативную часть страницы. Главное, чтобы оно исчезало едва пользователь захочет избавиться от этой информации и не выглядело навязчиво.
- Подменю можно расположить вертикально или горизонтально. Строгого правила не существует, здесь ориентируются на общий внешний вид сайта. Встречаются комбинации обоих подходов: например, главное меню горизонтальное, а подменю «выпадает» в вертикальном формате.
Если сайт очень большой и содержит огромное количество разделов, не стоит выносить каждый в подпункт. Лучше предложить сортировку уже внутри более или менее крупного раздела.

Правила и ошибки при создании меню
Управление разделами — достаточно несложный элемент сайта, который к тому же во многом стандартизирован.
Расположение, основные принципы внешнего вида — все это сохраняется от ресурса к ресурсу, и такую ситуацию нельзя назвать плохой.
Посетители привыкают к определенной стилистике, что упрощает им навигацию, даже если они впервые оказались на веб-ресурсе. Поэтому важно создавать меню согласно правилам, не допуская ошибок:
- Важно, чтобы меню всегда оставалось заметным. Пользователь должен иметь возможность в любой момент перейти к другому разделу или подразделу, а впервые попадая на страницу — сразу же понимать, где находится управление, если ему нужно перейти в соответствующую часть сайта. Например, по умолчанию пользователь приходит на главную, но его интересуют определенные товары, а не «все вообще». С грамотно составленным меню переход не займет больше нескольких секунд.
- Другой пример — допустим, контекстная реклама привела не совсем корректно, вместо самокатов вывела на компьютерные мыши. Но в меню пользователь видит раздел «Самокаты», и понимает, что никуда слишком далеко «уходить» не потребуется. Таким образом, даже не слишком грамотная контекстная реклама будет эффективна при интуитивно понятном и качественном внешнем виде меню.
- Внешний вид элемента желательно подчеркнуть с помощью дизайна.Меню обязано выделяться, чтобы сразу привлекать внимание и не запутывать посетителя. Однако зачастую возникает ошибка излишней «аляповатости» и даже неаккуратности внешнего вида этого раздела. Поэтому цветовая гамма, равно как и элементы, должны вписываться в общую концепцию дизайна, не выбиваться и не вызывать ощущение «путаницы».
- Меню должно одинаково выглядеть на всех страницах. Этот элемент не меняется. Стоит также подумать о типографике: хорошим тоном считается, когда все «блоки» смотрятся единообразно, даже если по длине надписи разные — можно поэкспериментировать с шрифтами или создать ограничители в виде рамок, чтобы создавалось ощущение одного шрифта, одного стиля, одного размера всех разделов.
- Чаще всего меню размещают сверху, иногда справа или слева. Здесь есть возможность для экспериментов — дополнительно стоит оценить отдачу на этапе A/B-тестирования. Или хотя бы попросить сотрудников компании, друзей, знакомых, родственников оценить черновик сайта до того, как он станет доступен посторонним людям. Речь идет о том, чтобы меню замечали сразу, и лучше проверить это до того, как пойдут отказы из-за неочевидной навигации и раздраженного закрытия сайта.
- Рекомендованный прием — индикация с помощью цвета, жирного шрифта и других скриптов, определяющих «вот здесь я нахожусь», «вот туда перейду». Эффекты возникают при наведении мышки, при нажатии, сохраняются в виде «активного раздела меню», пока пользователь просматривает какую-либо страницу.
- Понятные надписи. В данном случае краткость — не сестра таланта. Люди не всегда понимают аббревиатуры, сокращения, использование иностранных слов. Например, FAQ — это «часто задаваемые вопросы», очень распространенная аббревиатура на английском языке. Велик соблазн поставить ее же на сайт в таком виде, мол, неужели кто-то до сих пор не сталкивался. На самом деле, огромное количество людей не знают даже как назвать свое имя на английском языке. Но при этом они могут быть хорошими клиентами, поэтому не надо их отпугивать загадочными обозначениями.
- Не стоит использовать мелкие шрифты, иконки. Не все просматривают сайты с огромных мониторов, у кого-то до сих пор старенькие и небольшие. Стоит позаботиться об этих потенциальных клиентах.
- Крайне важное правило для сайта в целом и частности для меню: мобильная адаптивность. До 80% людей больше не просматривают содержимое интернета ни с компьютеров, ни с помощью ноутбуков, а исключительно через свои смартфоны. Поэтому отсутствие мобильной адаптивности в меню равноценно получению свыше 80% отказов — настоящая катастрофа для любого веб-ресурса, особенно для рекламных кампаний.
- Помимо мобильной адаптивности также желательно учесть кроссбраузерную и кроссплатформенную.
Все эти принципы достаточно несложные. Их можно сделать готовыми средствами верстки, если используются какие-либо CMS-системы, вроде WordPress, Joomla! или Drupal. Если задача передается программисту при создании самописного ресурса, то он также должен учесть актуальные требования к меню сайта.
Отдача от хорошего меню
Главный фактор отдачи — это получение прибыли за счет того, что клиентам все понятно, нет сложностей с переходами. Есть и другие факторы:
- SEO-оптимизация: поисковые роботы уже давно умеют оценивать не только сам факт наличия этого раздела, но и его качество.
- Положительные характеристики поведенческих факторов. Привлекательное меню подталкивает людей «побродить» по сайту. Даже если ничего не купят, показатели поведенческих факторов улучшатся.
- SEO-специалист подскажет, какие частотные и высокочастотные запросы можно использовать — они пригодятся для названия разделов и подразделов, что тоже улучшит видимость сайта для поисковых роботов.
- Анализ поведенческих факторов, составление «тепловой карты». Если с меню все хорошо, то аналитика будет давать реальные результаты и показывать, какими именно разделами и товарами, а также услугами интересуются люди, заглянувшие на веб-ресурс.
Создание меню — это задача не только программиста и верстальщика. В работе принимает участие маркетолог, SEO-специалист, копирайтер, дизайнер и другие сотрудники.
В идеале лучше протестировать все разделы, прежде чем загружать результат работы и запускать какие-либо рекламные кампании по продвижению.
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию. Поэтому часто используют термин навигационное меню сайта в контексте его основного предназначения.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
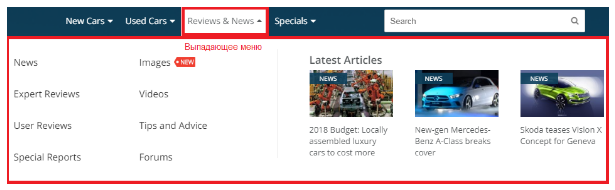
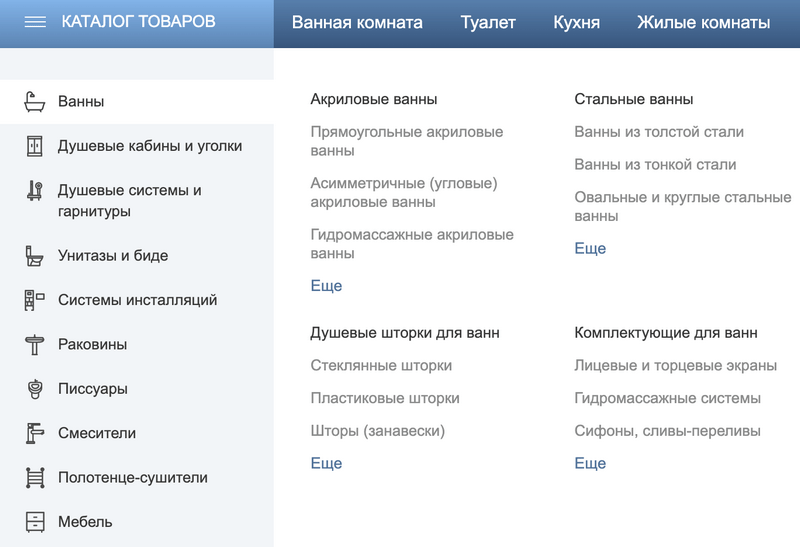
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.
- В раскрывающемся меню вывод дополнительных полей происходит по клику.
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
- с динамическими эффектами при наведении;
- с иконками, картинками;
- стиль «метро»;
- аккордеон.
Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом. Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
- Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
- Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.
- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся. Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.
- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню. Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.
- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.
- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню – раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором “navbar”. Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html>
Попробовать »
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »
9 Августа 2021
1 185
В избр.
Сохранено
Как создать удобное меню сайта
Меню на сайте один из самых основных элементов. В статье мы рассказываем о его целях и задачах, а также о том, как его лучше всего оформить.
Все ресурсы, без исключения, должны размещать у себя один элемент — меню. Без него новым пользователям было бы довольно трудно сориентироваться на незнакомой странице и найти необходимую информацию. Именно благодаря меню сайт приобретает понятную структуру и удобную навигацию. В этой статье мы обозначим основные задачи меню и покажем как его оформить в Старонке.
Цели и задачи меню сайта
При переходе на ваш сайт из поисковой системы, пользователь, первым делом, начнет искать меню. Его будет интересовать наполнение ресурса и нужная для него информация. Отсюда вытекает основная задача меню — навигация. Оно ускоряет процесс ориентации клиента в контенте, помогает за несколько секунд находить необходимые данные. При этом пользователю не надо тратить свое время на просмотр дополнительных страниц или разделов, которые его не интересуют.
Чтобы создать красивое и понятное меню, нужно соблюсти несколько простых правил:
- Доступность. Меню помогает пользователям путешествовать по ресурсу. Этот элемент определяет следующий шаг. Поэтому очень важно, чтобы меню присутствовало на всех страницах. А клиент всегда имел возможность вернуться на главную страницу или на предыдущую.
- Интуитивно понятный дизайн. При переходе на сайт, меню должно быть сразу заметно и удобно. Не стоит делать сворачивающиеся элементы маленьких размеров, которые будет сложно отыскать.
- Информативность. Сделайте меню отличным путеводителем по содержанию ресурса. Переходы с одной страницы на другую не должны вызывать трудностей. Выстройте логическую структуру, чтобы пользователь мог всегда вернуться на прошлую страницу или быстро найти необходимую.
- Баланс в структуре. Никогда не добавляйте в меню переходы на все разделы сразу. На главной странице стоит оставить только ссылки на самые полезные. К примеру, добавьте пункт «Каталог», а на дополнительной странице организуйте разделение товара по категориям.
- Понятные названия. Краткость и доступность информации — это проявление заботы о клиенте. В меню следует избегать специализированной терминологии и стараться все донести максимально просто. Исключение составляют сайты-каталоги по закупке технического оборудования.
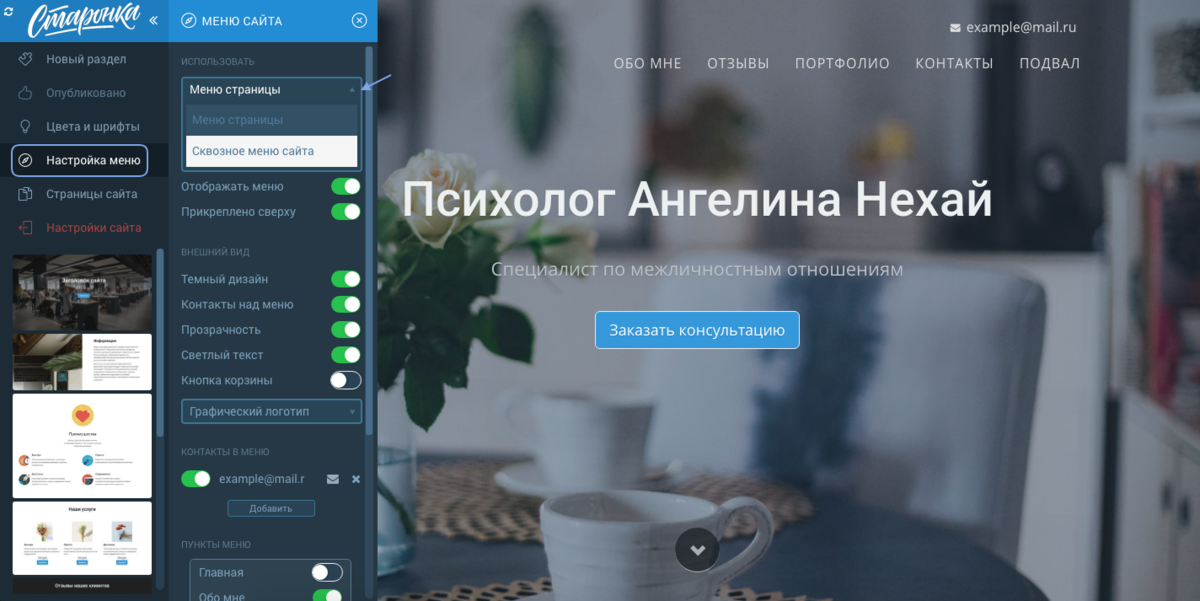
Как создать меню в Старонке
В Старонке очень легко оформить горизонтальное меню с логотипом компании. В конструкторе вы найдете меню двух видов:
- Меню страницы — используется для одностраничного сайта.
- Сквозное меню сайта — требуется при создании эталонного меню для многостраничного сайта или магазина.
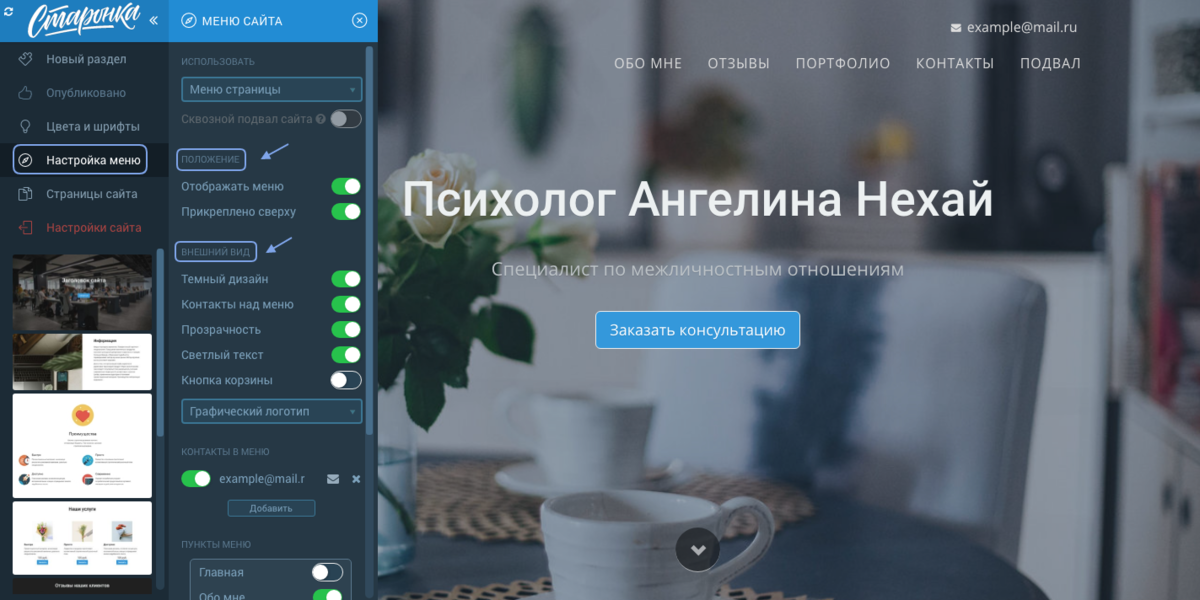
Чтобы начать работать с меню? достаточно зайти в реактор, открыть раздел «Настройка меню» и выбрать нужный тип меню.
Затем определитесь с дизайном: темный или светлый текст, прозрачное или непрозрачное меню, наличие контактов вверху, активируйте корзину, если создайте интернет-магазин.
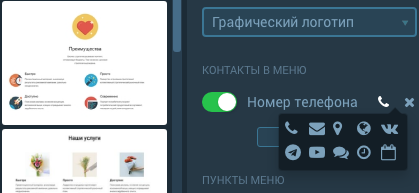
Чтобы добавить контактные данные, достаточно нажать на кнопку «Добавить» в поле «Контакты в меню», а после нажать на иконку, чтобы выбрать ту, которая подходит вам. Сам текст прописывается в редакторе с правой стороны.
Логотип в меню может быть двух видов: текстовый и графический. Чтобы его изменить, выберите нужный вид логотипа, а затем сверните панель с настройками нажатием на <<.
Текст легко отредактировать, нажав на него курсором мыши, удалив стандартное название сайта и введя новое. Для изменения графического логотипа необходимо нажать на изображение. В открывшемся модальном окне с настройками перейдите во вкладку «Загруженное» → «Загрузить».
Работа с меню страницы
Выбрав этот тип меню, его не придется долго настраивать. Достаточно пролистать панель с настройками в самый низ и активировать необходимые разделы. По желанию можно добавить несколько пунктов вручную, например, для оформления социальных сетей.
Названия пунктов изменяются в настройках самих разделов. Чтобы их открыть, нажмите на шестеренку в правом верхнем углу раздела, а в поле «Название раздела» отредактируйте текст.
Работа со сквозным меню сайта
В сквозном меню все пункты добавляются вручную. Этот тип меню можно настроить один раз, а затем активировать его на всех дополнительных страницах. Тогда на всем сайте будет единый стиль и вид меню.
Для добавления нового элемента нажмите на кнопку «Добавить». После открытия модального окна, напишите название пункта меню в поле «Заголовок» и выберите подходящий тип ссылки:
- Страница — ссылка ведет на определенную страницу сайта. Ее можно будет выбрать из списка предложенных.
- Ссылка — ссылка на любой сторонний ресурс: социальные сети, сайт партнера или основной сайт.
- Раздел на этой странице — ссылка будет вести на нужный раздел на странице, на которой вы находитесь.
- Раздел на другой странице — ссылка откроет заданный раздел на одной из дополнительных страниц.
Заключение
Создать понятное и удобное меню в Старонке можно за считанные минуты. При оформлении меню, не забывайте о том, что оно должно быть логически понятным и простым, а его основная цель — упрощение навигации по ресурсу. Работая над крупным сайтом, попробуйте сочетать сразу два вида меню, чтобы добиться максимальной пользы от него!
Блог проекта
Расскажите историю о создании или развитии проекта, поиске команды, проблемах и решениях
Написать
Личный блог
Продвигайте свои услуги или личный бренд через интересные кейсы и статьи
Написать
Меню навигации сайта представляет собой список разделов или категорий, сгруппированных вместе как набор ссылок и значков в боковой или верхней части сайта, отличающейся от остальных. Нельзя не отметить значимости его для сайта. На сегодняшний день каждый из них имеет собственное меню. Но не все меню оказываются полезными для пользователя. Некоторые сайты имеют такие неудобные меню, что разобраться с их содержанием бывает проблематично. Поэтому, чтобы сделать «дружелюбное» и удобное меню на сайте, которое будет простым и полезным для любого пользователя, следует придерживаться приведенных ниже правил:
Меню должно бросаться в глаза
1) Если в качестве меню будут использоваться значки или иконки, то изначально делайте их такими, чтобы они были заметны на большом мониторе. Также не делайте скрытого меню. Пользователь, зайдя на сайт должен сразу его увидеть.
2) Меню должно находиться в стандартных местах. К примеру, обычно меню располагается вверху или в левой части сайта. Вы конечно можете пойти нетрадиционным путем и разместить его справа или внизу, но будет ли это удобно пользователю, посетившему ваш сайт? Вряд ли. Особенно если до низа сайта нужно пройти прокруткой. Посетитель может подумать, что меню на сайте нет в принципе.
3) Дизайн в меню тоже важен. Если вы не знаете, как нужно оформить ссылки или кнопки меню, то можете посмотреть примеры оформления на популярных, раскрученных сайтах. Ваше меню должно быть легко узнаваемым и не сливаться с другими частями сайта. Один из вариантов оформления меню, это кнопки или выпуклый текст.
4) Когда ваше меню будет готово, проверьте его работоспособность. Пригласите помощников, чтобы они оценили меню со стороны. Если меню сразу будет заметно, то это очень хорошо. Если же пользователь не сразу увидит, где располагается меню, выясните по какой причине он его не нашел и исправьте эти недоработки.
5) Применяйте разные варианты цветов в оформлении сайта, используйте контрастные шрифты, подцветки, графику. Это привлечет внимание пользователей. Главное не переборщите, меню не должно быть слишком ярким и пестрящим картинками, как в прочем и весь сайт.
Несомненно, создание меню лучше доверить профессионалу, но если у вас проблемы с финансами, то вы сможете и сами справиться, руководствуясь этими принципами. Главное, не пренебрегать оценками со стороны и своевременно устранять все недочеты.
Привязка меню к текущему местонахождению
6) Правильная привязка предполагает, что пользователь будет знать, в какой части сайта он находится в данный момент. Дело в том, что зачастую посетитель попадает на сайт, минуя главную страницу. Меню должно помогать мгновенно сориентироваться на вашем сайте и перенести пользователя на главную страницу или туда, куда он хочет в данный момент. Вот почему важно грамотно выстраивать иерархию, структуру сайта и организовывать меню.
Соответствие меню требованиям пользователей
7) Хорошее меню должно быть понятным для любого пользователя. Поэтому лучше делать ссылки не только с всплывающими пояснениями, но и использовать понятные всем слова. Не стоит использовать в заголовках аббревиатуры и сокращения, а также сленговые выражения.
8) Все меню должно быть такое, чтобы его можно было сразу заметить, а не блуждать по сайту в поисках нужных переходов и кнопок. Пользователи за такое меню будут вам благодарны.
9) Если у вас в проекте запланирован большой сайт, то меню необходимо выстроить так, чтобы пользователь мог без утомительных прокручиваний всей страницы оказаться в нужном ему разделе и точно таким же образом смог вернуться назад к основному меню.
10) Продумайте внедрение локальных меню. Такое меню обычно используется для пунктов со схожими уровнями залегания. Это означает, что при желании пользователей оценить товары со схожими параметрами, им не нужно будет листать страницы туда и обратно.
11) Выделяйте меню. Меню должно быть заметным среди остального наполнения страницы. Это поможет пользователям скорее сориентироваться на сайте. Для выделения можно использовать особую подсветку, графику, игру цвета и так далее.
Меню должно быть удобным
12) Составляя пункты меню, не делайте их слишком мелкими, пользователь должен легко попадать по ним мышкой. Также предусмотрите возможность просмотра вашего сайта для пользователей смартфонов. Поэтому не стоит близко размещать кнопки меню, чтобы избежать случайных ненужных переходов.
13) Если у вас в меню реализованы выпадающие списки, то не делайте их слишком длинными, старайтесь уместить все пункты на одной странице, чтобы пользователю они были видны сразу. Аналогично, поступайте и с названием пунктов выпадающего меню, они не должно попадать за пределы экрана. Убедитесь в нормальной длине выпадающих списков. Помните, что если вы хотите добиться большого числа посещений, то ваш сайт полностью должен быть ориентирован на удобство по его использованию.
14) Не пренебрегайте использованием статичного меню. Это меню, которое остается всегда на одном месте при прокрутке страницы вниз. Так вы оградите пользователя от некоторых неприятных действий, как то медленное поднимание вверх страницы к основному меню. Такие липкие меню будут особенно полезны на устройствах с маленькими экранами.
15) И наконец, особо популярные пункты меню. К таким меню следует обеспечить быстрый переход. Нужно лишь разместить такие пункты рядом со ссылкой или значком, которые будут активизировать нужные списки.