Прежде чем зайти на веб-ресурс, пользователь сталкивается с поисковой системой. По определенному запросу он находит список различных сайтов, каждый из которых включает в себя description. Благодаря такому элементу можно показать поисковику, что находится на сайте/странице, какие у него преимущества, почему пользователь должен зайти именно на него и так далее.
Составление дескрипшена выполняется по особым правилам, соблюдение которых хорошо влияет на ранжирование сайта в поиске. О том, что это за правила и как грамотно составить description, поговорим в сегодняшней статье.
Что такое description
Description – это специальный тег, описывающий содержимое страницы в краткой форме. Если поисковые системы отображают вашу страницу в результатах поиска, то это значит, что в запросе были использованы ключевые слова, которые есть как на самой странице, так и в description либо в заголовке (title). Кроме того, правильно заполненный дескрипшен способен завлечь пользователя и увеличить популярность вашего сайта.
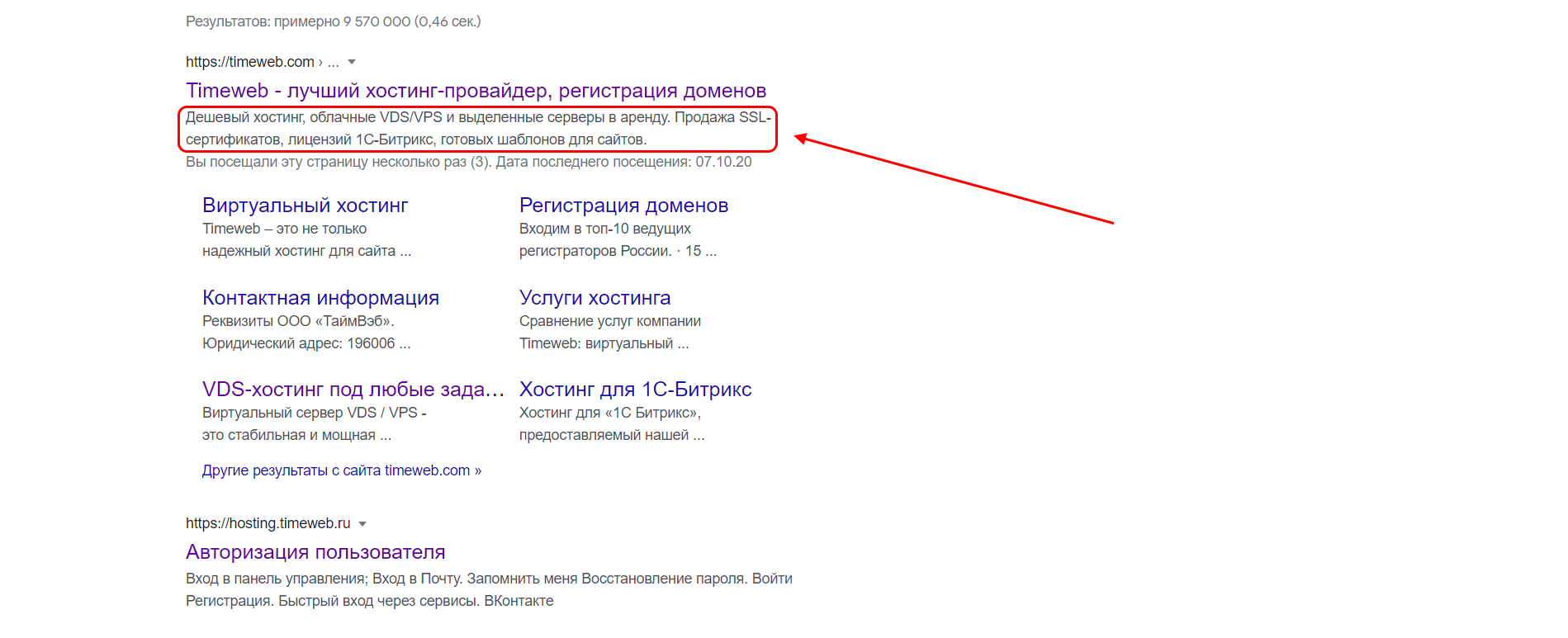
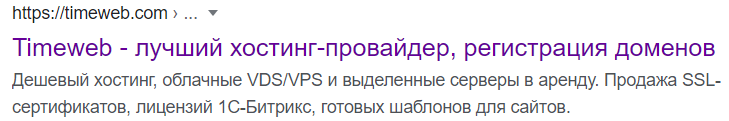
Увидеть description вы можете в поисковой выдаче под заголовком сайта. Вот так он выглядит в Google:

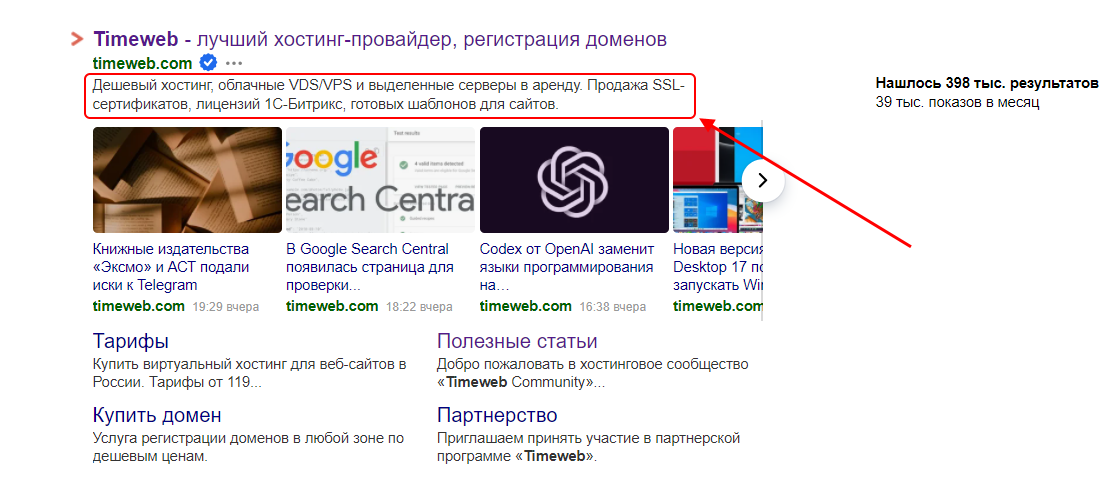
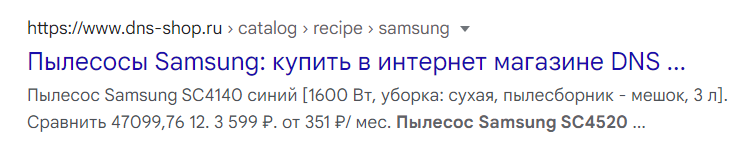
В Яндексе отличие лишь в том, что сначала идет заголовок, затем ссылка на сайт, а потом уже описание (description):

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как заполняется description
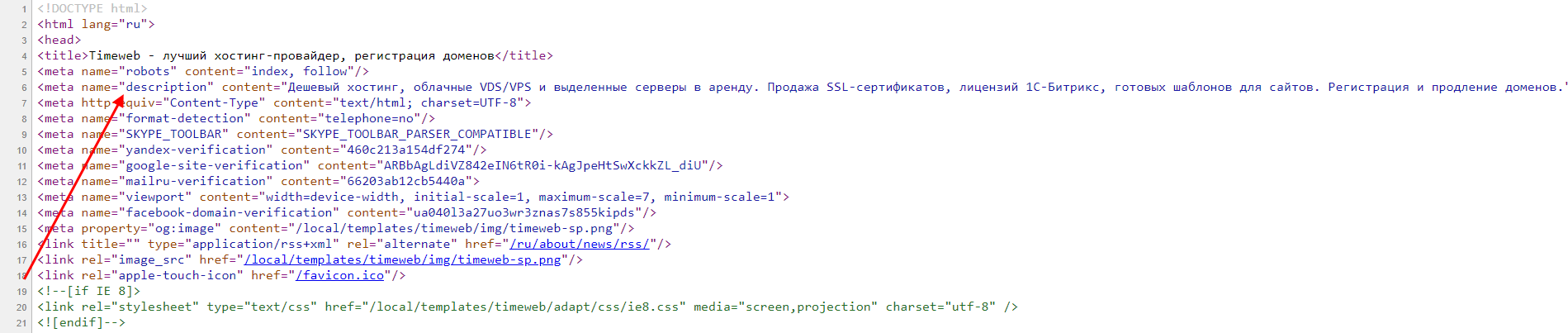
Описание страниц содержится в верхней части HTML-кода внутри тега <head>. В него прописываются различные метаданные, в том числе и description. Формула для него крайне проста:
<meta name=”description” content=”Описание”>
В графе name мы говорим браузеру, что хотим использовать на сайте description, а в графе content указываем, каким именно будет описание страницы. Например, если открыть код сайта timeweb.com (комбинация клавиш CTRL+U), то в верхней части увидим дескрипшен, который мы видели в поисковой выдаче:

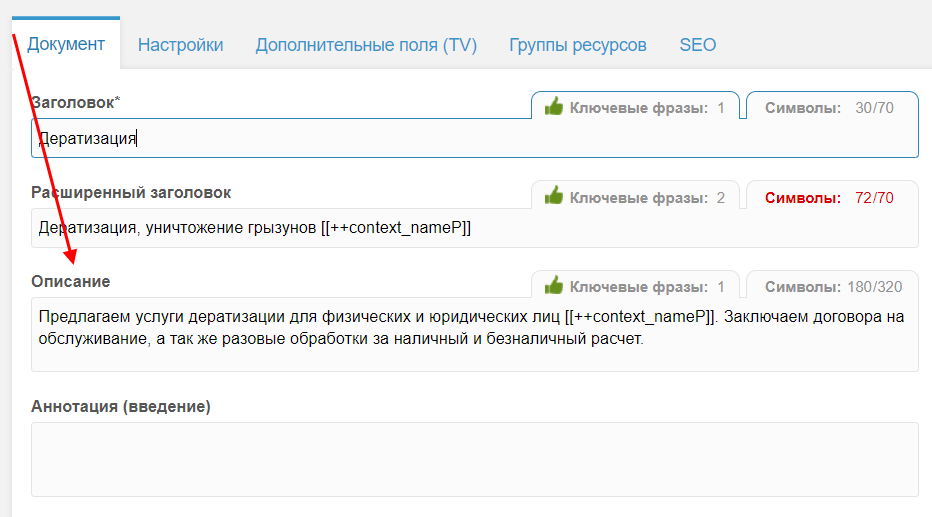
Чаще всего код страницы вручную не открывается, так как многие сайты построены с помощью CMS – там, как правило, такой функционал уже вшит в систему. Достаточно через административную панель открыть нужную страницу и прописать для нее описание. Например, на MODX это выглядит следующим образом:

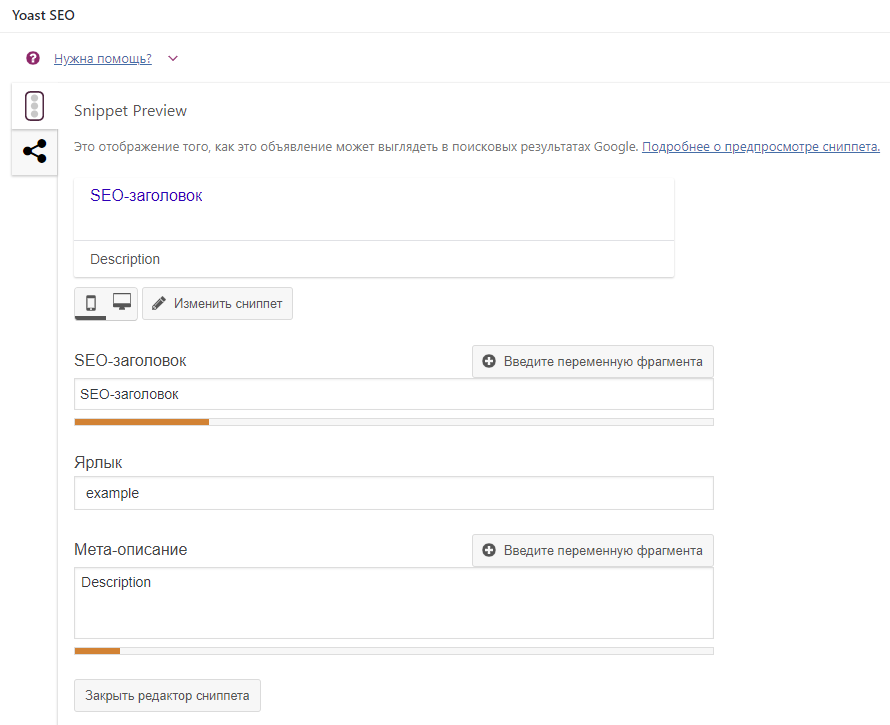
В случае с WordPress можно пойти другим способом – заполнить дескрипшен с помощью плагина Yoast SEO.

Количество символов в description разнится от 150 до 170 символов, подробнее о чем мы еще поговорим. Вы, конечно, можете включить в него и больше знаков, однако поисковик попросту урежет описание до нужного размера. Стоит также полагаться не только на количество символов, но и на само содержимое, которое должно быть структурировано в соответствии с типом страницы.
Описание для главной страницы
В данном случае особую роль играет заголовок страницы (title). Если в нем указаны все главные ключевые слова, то написать description будет проще. Он должен рассказывать о том, что представляет собой сайт. Например, для компании лучше всего рассказать о своей цели, ценностях и для кого она вообще была создана.
Если снова открыть описание сайта Timeweb, то увидим, что в нем раскрывается вся суть компании: это дешевый хостинг, с различным набором инструментов для сайтов.

Описание для вторичных страниц
Если в описании главной страницы мы должны были озвучить суть всего сайта, то в отдельных разделах следует описывать то, что размещено именно на них. Например, если страница предназначена для продажи конкретного товара, то расскажите о нем: что за товар, для кого он, какой у него размер и так далее.
Например, вот так выглядит описание страницы с товаром на сайте DNS:

Помимо всего прочего, следует также учитывать и сайты конкурентов. Например, указывать стоимость товара имеет смысл только в том случае, если она ниже, чем у конкурента. Если же вы продаете товары для VIP-сегмента, то лучше цену опустить.
Также рекомендуется добавлять номер телефона, когда компания оказывает оперативные услуги. Выглядеть это может так: «Срочный ремонт холодильников, звоните по телефону +7 (000) 000-00-00».
Description в Яндекс и Google
Особых отличий в требованиях к описанию страниц у данных поисковых систем нет. Длина description и его информативность примерно идентичны как в Google, так и в Яндекс. В первом случае это 150-160 символов, во втором – 160-170.
В целом, требуется соблюдать следующие условия:
- каждая страница должна содержать уникальное текстовое описание;
- описание начинается с ключевого слова;
- состоит из связного текста;
- не должно быть грамматических и пунктуационных ошибок;
- описание должно полностью соответствовать странице;
- заголовок и описание не должны повторять друг друга;
- не содержит спецсимволы (= / + _) в середине текста, но можно использовать различные графические значки в конце объявления, чтобы привлечь внимание пользователей.
Как придумать description
Составить хорошее и привлекающее описание страницы – не очень сложная задача. Представьте себя на месте пользователя: подумайте, что он ищет, на какие слова реагирует. Можете просто походить по поисковикам с основными запросами, относящимися к вашей тематике. Посмотрите, как это организовано у конкурентов, и сделайте выводы. Помните, что важна уникальность – не стоит в наглую копировать дескрипшен с других тематических сайтов.
Старайтесь описывать страницы максимально просто и понятно, чтобы суть страницы была очевидна для каждого потенциального клиента. Достаточно написать 1-2 предложения, чтобы заинтересовать посетителя. Давайте рассмотрим на примере: допустим, мы занимаемся продажей столов в Санкт-Петербурге. Для главной страницы будет уместно написать, что мы занимаемся продажей столов, и у нас есть большой выбор недорогих товаров. Если это конкретная страница, например для обеденных столов, то так и пишем: «Большой выбор обеденных столов в интернет-магазине «…» с доставкой по Санкт-Петербургу и области по низким ценам.». Все кратко и по делу – если клиент ищет что-то недорогое, то он без сомнений зайдет к вам на сайт.
Если вы работаете в B2B-секторе, то здесь все немного сложнее: следует сделать упор на бренде. Необходимо раскрыть уникальность торгового предложения или содержимого страницы.
По началу это может показаться довольно сложным занятием, особенно если вы столкнулись с этим впервые, но спустя некоторое время дескрипшен будет сам появляться в вашей голове.
Основные критерии description
Об основных аспектах мы уже поговорили, но давайте расставим все по полочкам, чтобы у вас была полная картина.
Ключевые слова
Используйте от 1 до 3 ключевых слов. Не нужно сводить метатег description к перечислению всех ключевых фраз – это не повысит шансы стать выше в выдаче. Наоборот, это оттолкнет потенциального покупателя и поисковую систему, которая посчитает такой подход спамом.
Оригинальность текста
Об этом мы уже говорили неоднократно – важно, чтобы описание страницы было уникальным и не копировало конкурентов.
Маркетинговая составляющая
Description – это еще и рекламное описание вашей страницы. Постарайтесь сделать его продающим, чтобы зацепить пользователя.
Дублирование
Для каждой страницы следует создать уникальное описание, но необязательно, чтобы оно было максимально различным. Например, если вы предоставляете одну услугу в разных городах, то можно просто изменить город, указать уникальный адрес и номер телефона.
Дополнительные рекомендации
Вот еще некоторые рекомендации, которые помогут составить «идеальный» description:
- Используйте призыв к действию – важно не только рассказать о том, что находится на вашей странице, но и побудить пользователя зайти на нее. Например, можно добавить такие слова, как «узнайте», «получите» и так далее.
- Расскажите, почему должны зайти именно к вам, может быть, вы ремонтируете компьютеры всего за 1 час либо у вас бесплатная доставка по городу. Если у конкурентов такого нет, то это сыграет важную роль и привлечет потенциальных клиентов.
Главный совет – не лейте воду, даже если с ходу не можете придумать уникальный дескрипшен. Лучше посидеть подольше, но зато в итоге будет тот результат, которого вы ожидали.
Ошибки при составлении description
Последнее, о чем стоит поговорить, – это типовые ошибки, на которые «натыкаются» многие пользователи.
Не забывайте о нем
Как бы странно это ни звучало, но самая распространенная ошибка – отсутствие самого description. Если его не будет на вашем сайте, то будет отображаться фрагмент из страницы. В этом, может быть, ничего плохого и нет, но только в том случае, если в этом фрагменте есть ключевые слова, иначе рейтинг страницы может упасть.
Не повторяйте title
Важно знать, что у заголовка и описания разные цели – один рассказывает, что это за страница, а второй раскрывает ее суть. Когда эти элементы пересекаются, складывается не очень хорошее впечатление, а вместе с этим поисковые системы начинают «плохо» относиться к данной странице.
Пишите только релевантное описание
Рассказывайте только о том, что у вас есть. Не нужно придумывать того, чего у вас нет – это введет в заблуждение. Здесь речь идет уже не только об описании страницы, но и о вашей деятельности в целом. Даже если по этому описанию будет заходить много пользователей, что будет в итоге? Скорее всего, репутация вашей компании упадет, а вместе с этим появится много недовольных посетителей.
Заключение
Чтобы составить хороший description для страницы, стоит не только придерживаться вышеупомянутых рекомендаций, но и подбирать правильные ключевые слова. Без них ваш сайт попросту не смогут найти клиенты – они будут вводить то, что популярно, а в вашем описании таких ключей не будет. Посмотреть список ключевых слов вы можете в специальном сервисе от Яндекса – Wordstat.
На этом у меня все! Надеюсь, что теперь составление метатега description не вызовет у вас трудностей.
В начале сентября мы писали о том, как должна выглядеть главная страница интернет-магазина. Подробно и обстоятельно рассказали о структуре, приложили примеры и шаблон. В этой статье мы продолжаем тему. На этот раз специалисты digital-агентства Bquadro разберут основные пункты SEO-оптимизации главной страницы интернет-магазина.
Итак. Напомним: главная страница – “лицо” сайта и оно должно быть в порядке, так как с него начинается знакомство пользователя с компанией.
Сюда чаще всего приходят из поисковиков, здесь самый большой процент внешних ссылок и она распределяет ссылочную массу в пользу других страниц ресурса.
В SEO-оптимизации главной (как и других страниц) важны технические факторы, семантика, перелинковка и многое другое. Но ее особенная роль в рамках интернет-магазина, вносит свои коррективы в процесс оптимизации.
О чем будет говорить:
- Семантика: оптимизация и актуализация;
- Контент;
- Мета-теги: title, H1, Description;
- Ссылочный вес;
- Что вредно для оптимизации главной страницы?
Семантика: оптимизация и актуализация
Рекомендуем начать со сбора семантического ядра, а именно – грамотного распределения ключевиков.
В процессе выбора запросов мы ориентируемся не только на частоту, но и анализируем общую ситуацию в выдаче.
Здесь рекомендуем обратить внимание на то, по каким запросам продвигаются конкуренты. Это поможет выстроить правильную стратегию или скорректировать уже имеющуюся.
Собрать и проверить ключи можно с помощью Key Collector или других программ, которые показывают, сколько главных страниц продвигается по указанному запросу.
Мы действуем по следующей схеме:
- Определяем наиболее общие запросы, описывающие деятельность сайта, собираем все возможные синонимы;
- Собираем частотность запросов, чтобы определить могут ли они принести нам трафик или это “пустышки”;
- Смотрим, относятся ли разные варианты написания к одной группе.
Таким образом, на главной странице все ключи должны быть совместимы друг с другом.
Например, мы пользуемся инструментом по выгрузке ТОП-10 – Обычно, с его помощью мы определяем можно ли продвигать запросы на одной странице и можем быстро проанализировать какие страницы находятся в выдаче (главные, категории или товары)
Инструмент по выгрузке ТОП-10
Раз в 2-3 месяца мы рекомендуем проверять семантическое ядро. Оно все еще актуально или нужно добавить/убрать/заменить ключи?
Да, принцип “один раз сделал, а дальше само” здесь не сработает. Выдача меняется довольно часто, как и интересы пользователей. Если вы хотите находиться в ТОПе по релевантным запросам, систематически актуализируйте семантическое ядро.
Контент
Нужен ли текст на главной странице? Каким должен быть контент?
Рекомендуем перед тем, как решить – добавлять текст или нет, проанализировать сайты конкурентов – лидеров по запросам из поисковой выдачи в вашей тематике.
На что обращать внимание:
- какой у них объем текста на главной;
- под какие ключевики оптимизируют: высокочастотные/низкочастотные, прямые/непрямые;
- есть ли в заголовках ключевые фразы;
- есть ли в тексте перелинковка, если да – то куда ведут ссылки.
После анализа конкурентов можно приступать к подготовке текста, а именно – постановке ТЗ копирайтеру.
В этом вопросе мы руководствуемся следующим:
- Заголовок H1 должен отображать деятельность компании и содержать вхождение высокочастотного ключа.
По возможности, они должны быть цепляющими; - После прочтения текста, пользователь должен узнать что-то новое и полезное для себя.
Делать из главной страницы доску почета не рекомендуем; - Ключевые запросы должны быть к месту;
- У текста должна быть структура.
Полотно текста – это моветон. И точка. Материал, разбитый на абзацы и блоки, маркированные или нумерованные списки, таблицы и т.д. смотрятся намного лучше. Вероятно, поисковой робот не заметит разницу (хотя не утверждаем этого), но живой человек точно оценит такое оформление текста.
А купит ваш товар именно живой человек, а не робот.
Вместо того, чтобы указывать прямой ключ, мы разбиваем его на отдельные слова, которые должны быть упомянуты в тексте.
На что еще обратить внимание в процессе оптимизации контента главной страницы:
- Скрытый текст.
Когда-то этот прием черного SEO был очень популярен среди SEO-специалистов. С помощью белого шрифта, текст с ключами прятали под скролл или за пределы экрана. Пользователь его не видел, но поисковые роботы текст считывали и “брали сайт в работу”. Сейчас за такое может прилететь бан.
Кстати, если вам достался сайт “в наследство” и вы не уверены в том, что скрытого текста нет – нажмите Ctrl+А. Весь текст, в том числе скрытый, подсветится. И, конечно, обращайте внимание на оповещения в “Яндекс.Вебмастере”, он сообщает об этой проблеме; - Скорость загрузки страницы.
В рамках SEO этот параметр также имеет большое значение – вы подбираете правильные ключевики, оптимизируете сайт и пр., а пользователь заходит на страницу и… Уходит, не дождавшись загрузки сайта. Обидно, правда?
Для того, чтобы такого не произошло – измеряйте скорость загрузки сайта. Это можно сделать, например, с помощью Google PageSpeed Insights.
В 2018 году Google опубликовали исследование, в котором говорится следующее: при увеличении скорости загрузки с 1 до 3 секунд вероятность отказа возрастает на 32%. Если время загрузки увеличивается до 5 секунд – на 90%.
Если скорость загрузки вашего сайта оставляет желать лучшего, рекомендуем проработать контент: сжать фото, залить видео на внешние ресурсы (Vimeo, например) и разместить на главной только ссылку и т.д.
Важно: следите за качеством фото и видео. Если, например, картинки будут сильно сжаты, то качество потеряется и это может повлиять на трафик.
К слову, о фото: не забудьте заполнить атрибуты alt и краткое описание с содержанием релевантных ключевых вхождений. Также, проверьте, что индексирование картинок не блокируется в robots.txt. Это поможет вашему ресурсу принимать участие в том числе и в поиске по картинкам, и в целом привлечь дополнительный трафик (особенно актуально для уникального контента).
Метатеги
Эти ребята помогают получить дополнительные сведения о конкретных страницах сайта не только поисковым системам, но и обычным пользователям. Качественно оформленные Title, H1 и Description напрямую влияют на показатель CTR (соотношения показа сниппета сайта в органической выдаче к кликам по нему).
Давайте разберем каждый из мета-тегов.
Title
Здесь важно прописать название интернет-магазина, его специализацию и в отдельных случаях регион (если на это важно обратить внимание).
То емкое описание, которое вы здесь пропишите, будет отображаться в поисковой выдаче. Помните об этом при заполнении!
Оптимальная длина – 60-70 знаков с пробелами.
Что рекомендуем:
- Размещайте здесь релевантный странице высокочастотный уникальный запрос.
Не стоит дублировать ключ из Title в тегах других страниц; - Прописывайте ключевики максимально читабельно.
Конструкция по типу {одежда,купить,для женщин,город} – нежелательный формат.
Лучше прописывать ключевики подобным образом – {Купить одежду для женщин в [город] – цены в интернет-магазине [Название магазина]}.
H1
Этот тег сообщает поисковым роботам о тематике странице, о чем на ней говорится. Именно поэтому важно, чтобы H1 максимально отображал содержание главной, чтобы страница была релевантна поисковой выдаче по желаемым запросам.
Основные рекомендации к наполнению H1:
-
здесь должен быть высокочастотный релевантный запрос;
-
конструкция текста должна быть логичной и удобочитаемой;
- помещаем только один ключ и избегаем коммерческих вхождений;
- используем “чистые теги” без классов и пр. – то есть заголовочные теги в исходном коде.
Description
Важность этого тега трудно переоценить. И вот почему: правильно заполненный description поисковики выводят в сниппет и, как следствие, пользователи обращают больше внимания на ваш сайт.
Но это работает только в том случае, если description заполнен корректно. В противном случае Яндекс и Google выведут, по их мнению, релевантный контент со страницы.
Рекомендации по составлению description:
- Description не должен быть идентичным Title;
- никакого переспама;
- оптимальный размер – до 160 знаков с пробелами;
- нужно учитывать “хвосты” от запросов из ядра.
Если у вас нет возможности какие-то слова из ядра (недорого, размеры, цены и т.п.) указать в Title, их лучше вписать в Description.
И вновь рекомендуем провести анализ конкурентов, внимательно посмотреть, какие конструкции они используют. Сделать это можно вручную или с помощью SEO-анализатора, например Teger, «СайтРепорт» и др.
Ссылочный вес
Главная, по традиции, собирает на себе наибольший процент внутренних ссылок и распределяет свой вес на остальные страницы сайта. При этом, она и сама имеет наибольший ссылочный вес на сайте, так как каждая страница сайты ссылается на нее. Именно поэтому важно грамотно выбирать, какие ссылки будут вести с главной.
Рекомендации:
- Следите за тем, чтобы ссылки на важные страницы и разделы были доступны для поисковых роботов.
Для этого можно зайти в код и проверить, что линки основных элементов навигации – это прямые ссылки. Также, они должны быть относительными, а не абсолютными – т.е. ссылку пишем без доменного имени. Например: <a href=”/katalog/khozyajstvennye-tovary/”>Хозяйственные товары</a> ; - Избавляйтесь от “висячих узлов”.
Это страницы в структуре главной, на которую ведет линк, но с нее самой исходящей ссылки нет. Таким “узлом” может стать кнопка на форму обратной связи, pdf-файлы и др. По сути они “сжирают” входящий ссылочный вес и не приносят никакой пользы.
Избавиться от “висячего узла” легко – закройте ссылки скриптом. Это поможет передать больше статистического веса приоритетным страницам; - Проверяйте вес главной.
Повторимся, именно главная страница аккумулирует в себе наибольшее число входящих ссылок , которые в дальнейшем распределяются на другие страницы сайта. Если главная имеет не наибольший вес, то значит где-то была допущена ошибка.
Проверить, сколько весит главная можно с помощью PageWeight или Netpeak Spider.
К слову, о количестве ссылок. В некоторых материалах, посвященных SEO-оптимизации главной страницы, можно встретить рекомендации по ограничению количества внутренних ссылок – не более 100.
Тем временем, в гайдлайне для веб-мастеров Google нет конкретных ограничений по количеству ссылок, только «ограничивайте количество ссылок на странице разумным числом (максимум несколько тысяч)».
В любом случае, перед тем, как приступать к оптимизации, рекомендуем проанализировать ТОП-10 и посмотреть, сколько ссылок у лидеров ниши.
Тот же Google постоянно говорит о том, что сайты должны быть для людей, с максимально полезным, качественным контентом.
Мы в своей работе руководствуемся именно этим (и не только при оптимизации главной страницы). Например, подобный подход позволил увеличить органический трафик на сайт медицинского центра в 9 раз.
Что может навредить SEO-оптимизации главной страницы?
Конечно, не можем не рассказать о самых распространенных ошибках, которые могут убить все ваши старания. В общем и целом они касаются всего сайта, но для главной (по сравнению с другими страницами) наиболее критичны.
1. Слишком много контента.
В рекомендациях Google пишет, что “Сайт должен быть для людей”. Так вот, люди не читают полотна текста. Также, им не нравится неудобный интерфейс и “кривые” ключи, явно выбивающиеся из предложений.
Нарушив хрупкий баланс контента и пренебрегая юзабилити, вы рискуете увеличить количество отказов. А это, в свою очередь, влечет за собой снижение трафика и “отрицательный рост” позиций сайта в поисковиках;
2. Сторонняя реклама.
Здесь принцип тот же, что и в предыдущем пункте. Большое количество рекламы способно отпугнуть даже самого преданного поклонника вашего интернет-магазина. Если вы не готовы полностью отказаться от сторонней рекламы – контролируйте ее количество;
3. Музыкальное сопровождение.
Точно плохая идея для интернет-магазина. Представьте, вы сидите, спокойно гуляете по сайтам и ищите подходящий товар и вдруг, в ваш уютный мир врывается музыка. Ощущения довольно странные, согласны? Вероятно, музыка будет уместна на имиджевых сайтах, где в первую очередь важна презентация бренда. Но когда речь идет об интернет-магазине – рекомендуем отказаться от этой идеи;
4. Недостаток тестирования страницы.
Сюда входят не только загрузка и работа страницы на разных устройствах, но и отображение контента.
Например: вы разместили фото девушки с темными волосами в слайдере на главной странице, сверху – название акции черным цветом. При проверке на стандартном мониторе все было окей, но пользователь, который смотрит сайт на своем 4К мониторе видит в слайдере половину девушки, а текст слился с темными волосами дамы.
И такие ошибки могут быть на всей странице: где-то съехал текст, где-то не та кнопка, верстка поехала и т.д. Это, в свою очередь, влечет за собой рост отказов, а за ними… Ну вы знаете.
В заключении
Ух! В этой статье мы постарались собрать основную информацию, которую важно учитывать в SEO-оптимизации главной страницы.
При этом, напоминаем: каждый ресурс уникален.
Анализируйте конкурентов – лидеров из поисковой выдачи по релевантным для вашего сайта запросам, учитывайте особенности вашего сайта, применяйте базовые знания к месту и да прибудет с вами рост трафика и конверсий!
Посмотрите на главные страницы сайтов. Тексты на многих из них сделаны исключительно под SEO или написаны так, чтобы было «креативно», «выделялось» и «цепляло». Остальные задачи проигнорированы.
Такие страницы не работают. В статье разберемся, что писать на главной странице сайта, чтобы она выполняла свои функции.
- Задачи главной страницы сайта
- Глобальная задача сайта
- Стратегия и воронка продаж
- Способы повышения конверсии текста на главной странице
-
Типовые ошибки при написании текстов на главную страницу
-
Текст «о компании» на главной
- Описание отрасли
- Шаблонные фразы и слоганы
- «Вода»
- Излишнее «мыкание»
- Слишком большие тексты
-
Текст «о компании» на главной
-
Топ требований для текста на главную страницу сайта
-
Информативность текста
- Понятность текста
- Продуманная структура
- Оптимизация по ключевым запросам
- Максимальная лаконичность
- Указание преимуществ с упором на выгоды клиента
-
Информативность текста
- Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
-
Советы по написанию текстов на главную страницу
Задачи главной страницы сайта
Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Например:
- если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта;
- на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит компанию от конкурентов;
- главная сайта с курсами по маркетингу обрабатывает возражения клиентов и рассказывает, какие направления здесь предлагают;
- стоматология на главной рассказывает об опыте и квалификации врачей, рекламирует акционные предложения.
Задача главной зависит от специфики бизнеса, от целевой аудитории, от продукта и еще много чего. Перед тем, как создавать ТЗ на наполнение главной, нужно проговорить, какая глобальная задача у вашего сайта. И каким образом эту глобальную задачу решает главная страница.
Глобальная задача сайта
Чтобы понять глобальную задачу своего сайта, задайте себе вопросы:
- Для кого предназначен этот сайт?
- Как он решает проблему посетителя?
- Что можно найти на сайте?
- Откуда пришел пользователь (из поиска, по прямому заходу и т.д)
- Какие действия ожидаются от посетителя главной страницы?
- Что стимулирует посетителя выполнить эти действия?
Развернутые ответы на эти вопросы помогут понять, какие функции выполняет сайт. И как главная страница должна выглядеть, чтобы частично взять эти функции на себя.
Стратегия и воронка продаж
Что писать на главной странице сайта во многом зависит от стратегии и воронки продаж. Стратегия указывает, как посетитель должен вести себя на главной — перейти в каталог, кликнуть на форму обратной связи или заполнить бриф. А воронка покажет, насколько эффективно выполняется стратегия.
Важно анализировать сайт с точки зрения позиционирования бизнеса и создавать уникальное ТЗ. Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Способы повышения конверсии текста на главной странице
Текст на главной должен быть хорош с точки зрения маркетинга, SEO-оптимизации и копирайтинга. Перед тем, как садиться непосредственно за текст, нужно продумать структуру главной страницы, а затем ее заполнять. Заполняя, на первом месте должен быть именно маркетинг, потом ключи.
Перечислим элементы, которые обычно повышают конверсии на главной. Включите их в свою структуру, если это подразумевает специфика вашего предложения.
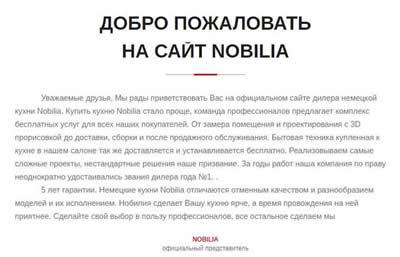
- Позиционирование. Четкое позиционирование помогает пользователю понять, куда он попал. Важно коротко и емко написать, кто вы такие и что предлагаете. Размытое позиционирование — гарантия того, что пользователи уйдут с сайта. Разместить позиционирование (обычно короткое предложение) нужно на первом экране на видном месте.
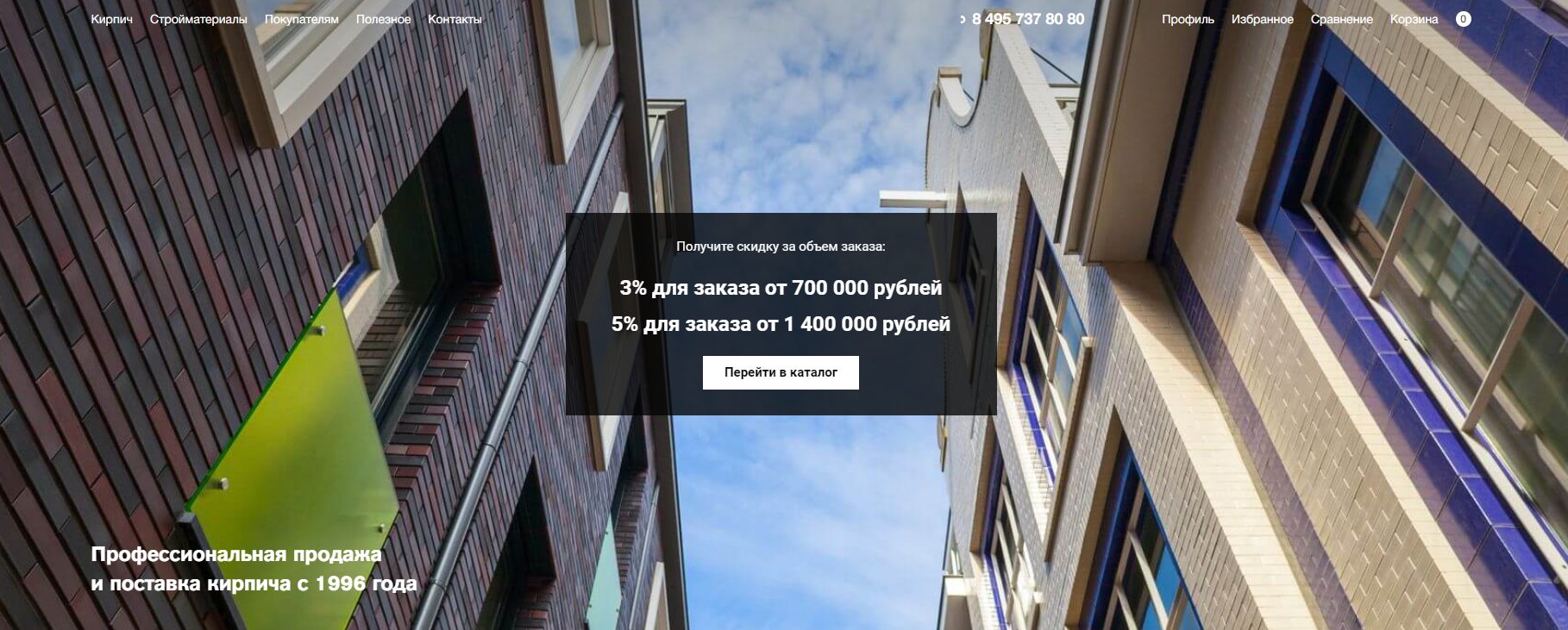
На скрине пример плохого позиционирования. Первый экран не содержит важной информации — что это за компания, где они находятся, какой товар они продают. Почти незаметный текст в левом нижнем углу ясности не вносит — они работают на B2B или B2C рынке? Что значит «профессиональная продажа кирпича»? Какой именно кирпич продает компания?

На втором скрине все намного лучше. Понятно, что за компания, где она находится, и какой продукт предлагает.

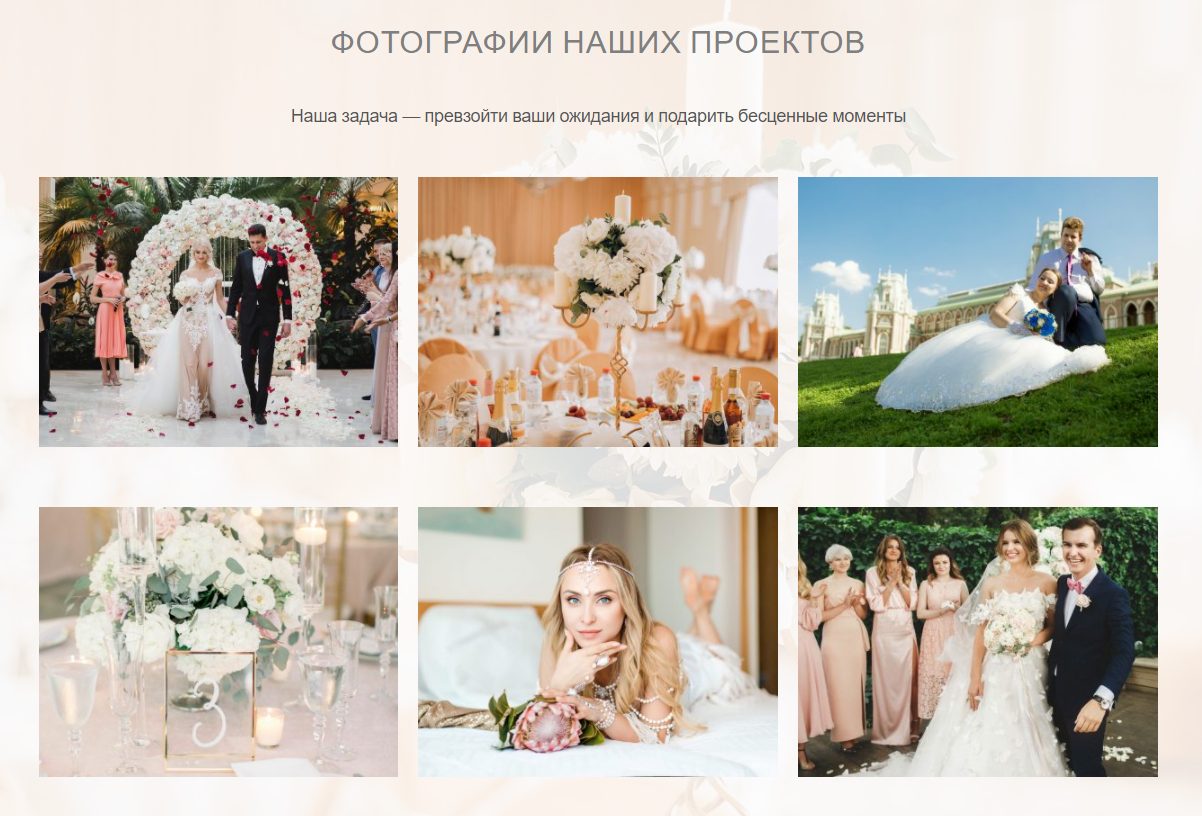
- Кейсы. Это ключевой механизм продаж. Потенциальный клиент видит позитивный результат работы и примеряет его на себя. Повышается доверие, снимается большое количество возражений. Если ваш бизнес предполагает возможность создания кейсов, нужно их сделать. Оформить кейсы можно просто плиткой с минимумом текста.

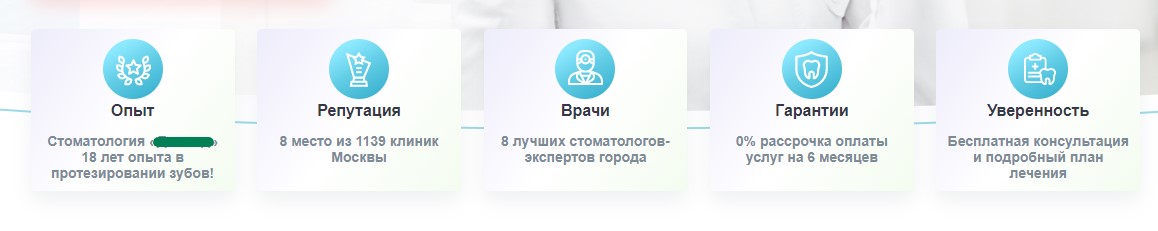
- Обработка возражений. Покупатель приходит на сайт в поисках решения своих проблем. Вместе с ними он приносит сомнения. Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Вот как обрабатывает обычные возражения клиентов стоматология в Москве.

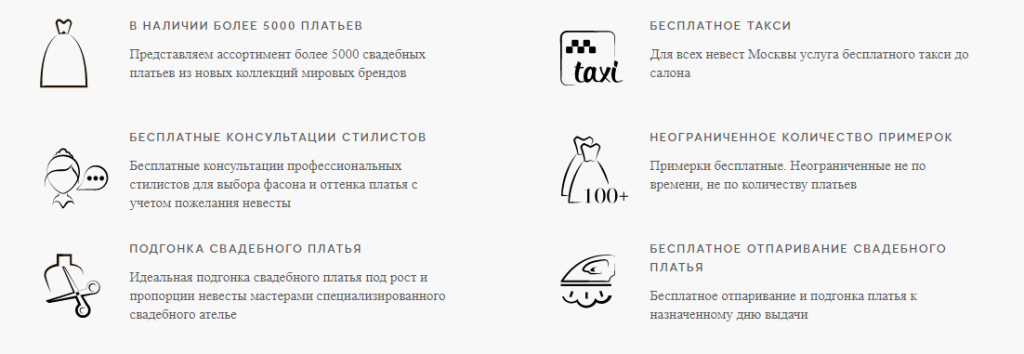
- Преимущества. Этот блок кажется переоцененным и надоевшим. Так происходит, потому что на многих сайтах он содержит общие слова. Если в блоке преимуществ написать то, что действительно отличает вас от других, он может стать ключевыми для посетителя, выбирающего между вами и конкурентами. Подумайте, почему вы лучше других. Почему ваши постоянные клиенты выбирают именно вас и расскажите об этом на главной в преимуществах.
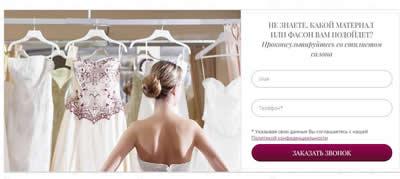
Ниже пример хорошего блока преимуществ на главной свадебного салона. Бесплатное такси, отпаривание и подгонка платья, неограниченное количество примерок — эти опции определенно повлияют на клиентов, выбирающих салон для своего праздника.

- Список крупных клиентов и отзывы. Крупные клиенты повышают доверие, экспертность и авторитет.

Как написать хороший отзыв: образец написания положительного комментария
Почему отзывы в интернете — это так важно? Потому что все принимают решение о покупке, опираясь на отзывы. Не важно, идет речь о покупке товара, услуги или инфопродукта.Пандемия сильно изменила то, как мы покупаем. Долгие месяцы карантина побудили нас совершать покупки онлайн. Пандемия закончится, а привычка останется. Видимо, частота покупок онлайн будет расти даже в секторе потребительских товаров. Пару лет назад люди практически не покупали онлайн в продуктовых магазинах. Сейчас любая розничная сеть предлагает возможность онлайн-заказа и доставку. Большое исследование…
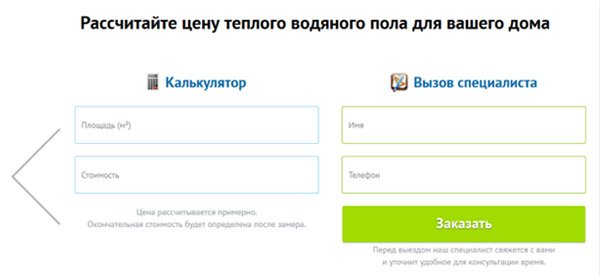
Это не все элементы, которые сделают главную более конверсионной, а только некоторые. Для одних направлений бизнеса могут понадобиться элементы, не подходящие для других. Например, на главной странице компании по переездам будет не лишним калькулятор для расчета стоимости транспортировки мебели. А на сайте производителя мебели калькулятор вряд ли поможет. Лучше «сделать форму обратной связи, чтобы клиенты могли обсудить свои пожелания с менеджерами.
Типовые ошибки при написании текстов на главную страницу
Правила для текстов на главную в целом такие же, как и для остальных текстов. Они должны быть полезными и соответствовать фактам. Еще они должны отвечать задачам маркетинга — решать проблемы клиента, помогать ориентироваться на сайте и стимулировать совершить ожидаемое действие. Есть много примеров, где можно посмотреть, что написать на главной странице сайта. Поэтому мы хотим перечислить типичные ошибки текстов на главную.
Текст «о компании» на главной
В редких случаях информация о компании может положительно повлиять на решение о покупке. Чаще всего такой текст кажется лишним и раздражает. Пользователь приходит на сайт, чтобы решить свою проблему. Подробности становления компании и биографии собственников обычно никого не интересуют.
Но иногда важно показать известных людей из сферы для повышения доверия. Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
В качестве репутационного менеджмента для коммерческих компаний это может работать, но не на главной. Лучше сделать отдельную страницу.
Плохо, когда в разделе «О компании» на главной размещают сеошный шаблонный текст. Он не несет никакой пользы для посетителей, поэтому таких решений лучше избегать.

Вместо блока «О компании» разместите на главной действительно полезный контент.
Описание отрасли
Еще один лишний текст на главной. Такой контент не стимулирует совершить покупку, его вообще никто не читает. Посетитель сайта туристического агентства пришел посмотреть путевки, чтобы куда-то отправиться в отпуск. А не читать про туризм в целом. Такие лишние тексты дезориентируют посетителя и размывают задачу главной.
Шаблонные фразы и слоганы
Это плохо для любого текста. Шаблонный текст делает компанию одной из миллиона «молодых развивающихся компаний, занимающей лидирующие позиции». Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Ниже перечислим некоторые популярные штампы. Вдруг, они есть на вашей главной. Если есть, вы знаете, что делать.
- молодой дружный коллектив
- эффективный и нацелены на результат
- работаем на совесть
- по европейским технологиям
- европейские стандарты качества
- высокое качество по низким ценам
- лучшие цены в городе
- динамично развивающаяся компания
- работаем под ключ
- взаимовыгодное сотрудничество
- студия полного цикла разработки
- многолетний опыт
- профессионалы своего дела
- работаем для вас
- лидеры в сфере…
- широкий ассортимент
- кратчайшие сроки
- индивидуальный подход
- персональное предложение
И в этом же духе. Таких фраз очень много. Их так часто используют, что значение слов стерлось. За ними ничего нет, поэтому их не должно быть на вашей главной странице (и на любой другой).

«Вода»
Известный факт, что мы всегда стараемся экономить свое время. Под этот запрос обязан подстраиваться бизнес, чтобы выдерживать конкуренцию. Бестолковые тексты никому не нужны, поэтому контент на главной должен сразу решать задачу посетителя, а не вынуждать его тратить время на чтение чепухи.
Посмотрите блок текста на скрине. Практически весь текст — вода и штампы. Этот блок мог бы работать, если бы содержал реальные факты о компании.

Излишнее «мыкание»
Главный герой главной — посетитель. Нужно рассказывать, как вы поможете ему или как он с вашей помощью решит свои проблемы. Хвастовство на главной тоже не лишнее, но всегда в контексте того, как эти достоинства помогут посетителю.
Смотрите:
| Обычно | Лучше |
| Нашими картами можно оплачивать любые покупки за рубежом | Оплачивайте нашими картами любые покупки за рубежом |
| Мы предоставляем двухлетнюю гарантию на смартфоны | Сдайте телефон по гарантии в течение двух лет после покупки |
| Часть прибыли от абонементов перечисляем в приют для кошек | Покупая абонемент, вы помогаете приюту для кошек |
Слишком большие тексты
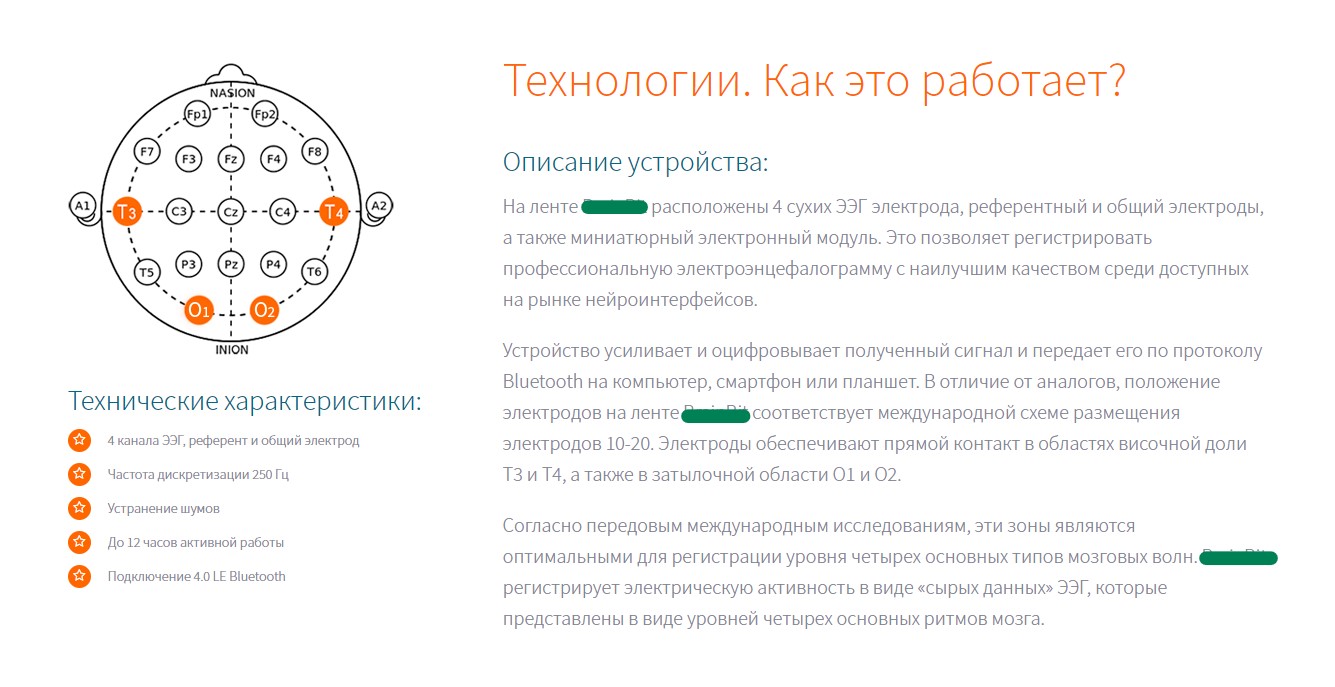
Огромные тексты на главной странице сейчас встречаются гораздо реже, чем три года назад. Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.

Если есть какая-то действительно важная информация о вашем продукте, которая нужна на главной, разместите ее структурировано и максимально кратко. Вот, например, текст о технологии на главной сайта, продающего нейрообручи.

Топ требований для текста на главную страницу сайта
Хорошая новость в том, что тексты на главную сайта не должны быть большими. Плохая — действительно хороший контент создавать сложно, пусть он ограничивается небольшим количеством знаков. Дальше небольшая подборка рекомендаций для ваших текстов.
Информативность текста
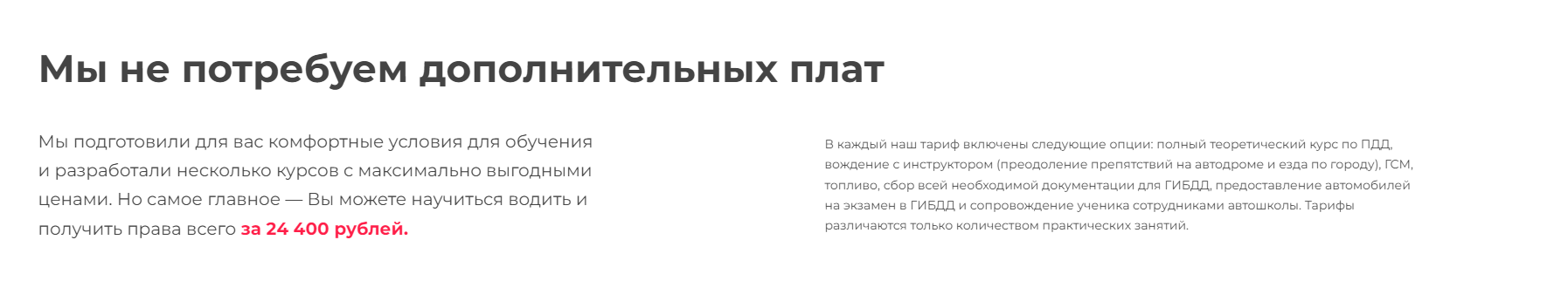
Каждое предложение на главной должно содержать полезную информацию. Если вы продаете посуду для приготовления еды, не рассказывайте, что в ней можно пожарить стейк. Это всем понятно. Лучше расскажите про особенности: у кастрюль не греются ручки, а в сковородках можно готовить в духовке.
Смотрите, как лаконично автошкола объясняет посетителям различия и общее в тарифах. Клиент понимает, что ориентироваться нужно на часы практических занятий, все остальное включено по умолчанию.

Понятность текста
Бывает, что человек внутри компании пишет тексты на главную. Он здесь работает пять лет и знает все о продукте. И тексты пишет так, будто читатель тоже все знает.
Если у вас сложный продукт и вы не уверены, что пишете понятно, покажите тексты своим коллегам и посовещайтесь. Еще покажите людям, не связанным с компанией. Посмотрите, какой контент делают конкуренты. Сделайте несколько вариантов — сложнее и проще. Сравнивайте, редактируйте и публикуйте.
В тексте на скрине не вполне понятно, как работает система защиты от протечек. Если пользователь не имеет специальных знаний, вряд ли такой текст покажется ему понятным и мотивирует к покупке.

Продуманная структура
Структура главной — первое, о чем нужно подумать. Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
1. Какая цель у этого раздела?
2. Как поведет себя пользователь, когда просмотрит этот раздел?
3. Как этот раздел связан и взаимодействуем с другими разделами?
В интернете много структур главных, которые можно использовать. Но мы не советуем использовать готовые структуры. Лучше создать свою по такому алгоритму:
- Возьмите какую-то универсальную структуру и адаптируйте ее под себя. Вычеркните то, что не подходит для вашей сферы (например, вы продаете книги и не можете разместить кейсы)
- Изучите сайты конкурентов. Посмотрите, какие структурные элементы есть у них. Если они действительно полезные, добавьте их в свою структуру.
- Посмотрите подборки лучших главных страниц в интернете, даже если эти сайты не про вашу сферу. Возможно, вы найдете здесь что-то для себя.
- Расположите структурные элементы так, чтобы они соответствовали стратегии поведения пользователя на главной.
- Заполните структуру текстами.
Оптимизация по ключевым запросам
Главную страницу нужно оптимизировать под ключевые запросы. Сделайте текст, который понравится пользователям и поисковым роботам. Он должен соответствовать требованиям тех.задания от SEO-специалиста и параметрам семантического анализа.

Семантический анализ текстов – что это: сервисы и программы для SEO проверки
Семантический анализ показывает, насколько текст отвечает требованиям SEO-оптимизации. Чем больше это соответствие, тем охотнее страницу выводят в ТОП поисковые роботы. В статье разберемся, какие сервисы и программы подходят для семантического анализа и почему их рекомендациям не всегда нужно следовать. Что значит семантический анализ текста Чтобы прогнозировать реакцию поисковых роботов на контент, нужно делать SEO анализ текста. Он покажет качество текста с точки зрения оптимизации, поможет сделать его лучше и избежать фильтров поисковиков. Это нужно, чтобы вывести страницу в ТОП выдачи…
Максимальная лаконичность
На главной интернет-магазина не нужно размещать большое количество текста. Главная здесь выполняет функции витрины. Разместите полезную информацию об ассортименте, рассрочке/кредите и условиях доставки. Если нужен SEO-текст, оставьте его ниже основного контента — каталога, блоков про акции и спецпредложения, обзоров товаров и т.д.
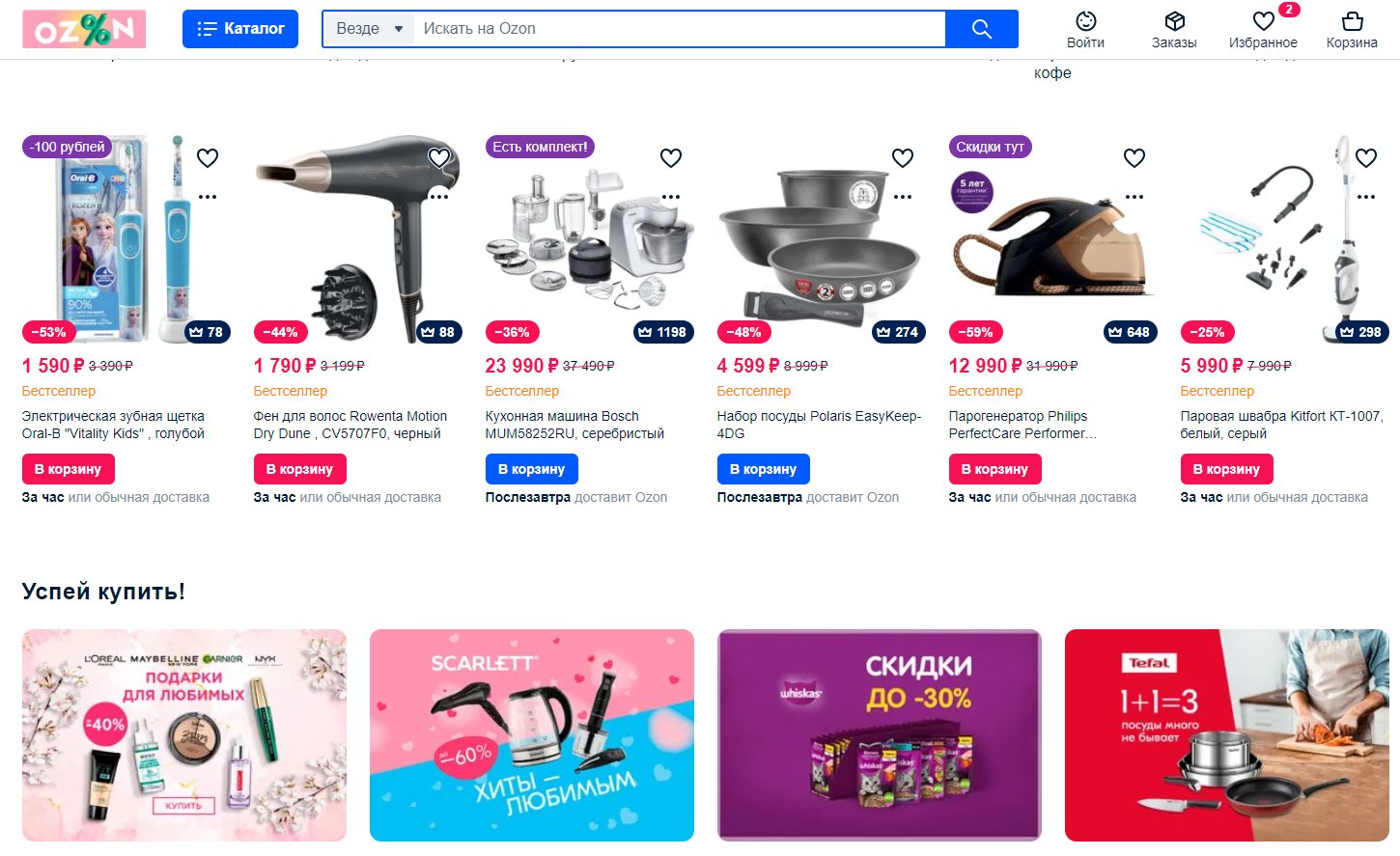
На главной Озона вообще нет текста.

Указание преимуществ с упором на выгоды клиента
Если на сайте есть блок преимуществ, нужно заполнить его информацией о выгодах для клиента. Запомним формулу: наши преимущества = выгоды для клиентов.
- Покупателям безразлично расположение главного офиса интернет-магазина, даже если он в самом красивом месте города. Зато информация о большом количестве пунктов выдачи окажется полезной.
- Парк автомобилей компании перевозок обретает ценность, если там есть грузовик для перевозки всей мебели из квартиры и еще бабушкиного рояля.
- Клиентам понравится, если среди широкого ассортимента магазина косметики, окажутся бренды, которые не тестируют продукцию на животных.
Чтобы оформить преимущества с пользой, нужно хорошо понимать целевую аудиторию и свои собственные достоинства. И писать о них конкретно и с оглядкой на клиента.

Целевая аудитория — что это такое: как определить и провести анализ ЦА
Что такое целевая аудитория в маркетинге и зачем еe нужно знать Первая ступень в продвижении сайта, бизнеса или страницы в социальной сети — анализ целевой аудитории, т.е всех потенциальных покупателей и клиентов, которые с большей вероятностью купят ваш продукт. На эту группу направлены реклама, контент и маркетинг компании. Неправильное представление о своем потенциальном клиенте снизит эффективность рекламы и приведет к пустой трате бюджета и провалу всей кампании. Чтобы рекламная кампания прошла успешно, начните с определения целевой аудитории. Если тщательно проработать…
Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
Лучше всего ориентироваться на конкурентов из выдачи. Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Советы по написанию текстов на главную страницу
Хорошо оформленная главная — сигнал для пользователей оставаться на сайте и углубляться в его изучение. Чем больше времени посетители на сайте, тем лучше ранжирование. Очень важно сосредоточится на пользователях, а не на метриках и тщательно проработать контент на главной. Надеемся, статья сделает эту сложную задачу чуть-чуть проще.
Театр начинается с вешалки, а сайт – с главной страницы и текста на ней. Многие владельцы сайтов знают об этом, стараются выполнять рекомендации поисковиков и наполнять свой ресурс полезной информацией.
Но вот создается впечатление, что о чем писать на главной станице сайта – тайна за семью печатями. Как иначе объяснить наличие всяких «Добро пожаловать, вы попали на сайт компании», «Рады приветствовать вас на сайте интернет-магазина» и полотен текстов вместе с ними? И нет, мы не выдумываем, количество такого контента до сих пор зашкаливает, хотя давно пора от него избавиться и писать для людей. Однако стоит заглянуть в выдачу, и вуаля:

Признайтесь себе честно, вынесли из этого текста что-то полезное? Да и вообще, стали бы его читать, визуально привлек он вас? Вот то-то и оно.
Или вот еще вариант покороче, но также не несущий никакой пользы:

Поприветствовали нас на сайте, пожелали приятных покупок, но ни о чем полезном не рассказали.
Или еще такая главная с текстом:

Замените слово «кухня» на любое другое, и готов «приветственный» текст для любой тематики – от ремонта квартир до дивана на заказ. Но поможет ли он задержать посетителя на сайте и привести его к покупке – это вопрос.
Еще раз о важном: зачем писать текст на главную страницу?
Хороший текст на главной – это в первую очередь грамотный и внимательный продавец. Кто еще расскажет о вашем продукте или услуге и буквально за руку подведет к покупке?
Но это Интернет, а не офлайн-точка продаж, тут лишние приветствия не нужны, не тратьте драгоценное время пользователя на бесполезные расшаркивания, затертые клише и водянистые портянки текстов.
Клиенту хватит буквально пары секунд, чтобы понять, интересна ему страница или нет. Одного яркого дизайна, красивого логотипа и простого перечисления товаров недостаточно. «Добро пожаловать» или «Рады вас видеть» тоже привлечь человека не помогут. Вам нужно заинтересовать посетителя так, чтобы он не закрыл сайт и не ушел к конкурентам. Да и важность текстового фактора для ранжирования никто не отменял.
Без качественных, интересных текстов ни об оптимизации, ни о пользе для посетителей не может идти и речи. Хочется верить, что этот факт все приняли и усвоили.
Что писать на главной странице сайта?
Вам необходимо дать пользователю наиболее важную информацию о товарах, услугах, преимуществах работы с вашей компанией. То есть по сути это должен быть краткий пересказ самого сайта: что предлагаете, на каких условиях, по какой цене, какие фишечки у вас есть и почему пользователю выгодно что-то купить или заказать именно у вас.
При этом важно не лить воду и не разводить огромные скучные портянки текста. Достаточно будет написать на главную страницу сайта текст объемом около 2000 символов.
Напомним, 2000 символов – это усредненное значение, не зацикливайтесь на нем. Можно написать как больше, так и меньше – все зависит от бизнеса, тематики в целом, конкурентов в ТОПе, целевой аудитории и ее потребностей. Обязательно нужно учесть вашу специфику, интересы потенциальных клиентов и внимательно проанализировать конкурентов. И только после этого определять объем.
Но в любом случае писать нужно строго по существу. Не лейте воду, она не нужна вашим пользователям и вам никакого эффекта не принесет, заказчиков не прибавит, в ТОП не выведет. Наоборот, за отсутствие смысла билет до Баден-Бадена получите.
В общем видении картины, надеемся, разобрались – тезисно, но при этом интересно рассказываем потенциальному клиенту о самом важном. Давайте переходить к деталям.
Как писать текст на главную страницу?
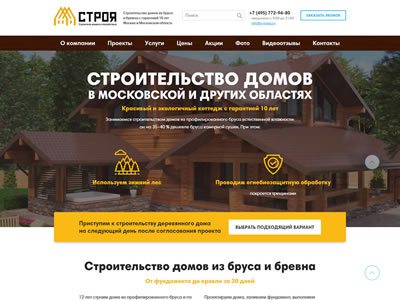
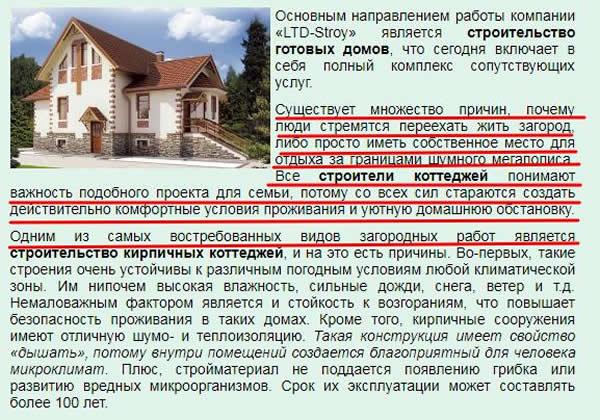
Представьте, вы интересуетесь строительством дома и выбираете подрядчика. Отбросив в сторону дизайн, какой из текстов более понятен и вызывает доверие:


Первый – поток сознания без какой-либо конкретики, или второй – хорошо структурированный, продуманный текст с фактами и разбивкой на смысловые блоки? Вывод напрашивается сам.
Интуитивно составленный текст обо всем и сразу хорошим «продажником» не будет. Фактически вы выливаете на человека ушат холодной воды, при этом не поясняете ничего и оставляете его с информацией один на один. Что он будет с ней делать и что должен с ней делать – это уже остается за кадром. Так делать нельзя. =)
Нужно четко понимать, какие сведения нужны ЦА, какие ответы хочет получить клиент и какой цели желаете достичь вы. И исходя этого выстраивать текст по определенной логической схеме. Такой подход поможет провести клиента через все сложности выбора прямо к покупке, заказу или звонку в вашу компанию.
При этом не надо изобретать велосипед, есть проверенные схемы продающих текстов:
- AIDA (Внимание – Интерес – Желание – Призыв к действию)
- ACCA (Внимание – Понимание, восприятие аргументов – Убеждение – Призыв к действию)
- PAS (Проблема – Внимание – Решение)
- ODS (Оффер – Ограничения – Призыв к действию) и т.д.
В целом не так важно, как техника называется, следует уловить суть: при написании текста на главной странице сайта всю информацию логично и правильно раскладываем по полочкам. Нужно обозначить проблему, привлечь к ней внимание клиента, а затем предложить свое решение, убедить человека в его эффективности, дать весомые аргументы и подтолкнуть к действию. Плюс не забыть приправить все конкретикой, фактами и ценными именно для клиента плюшками.
Какие блоки и информацию использовать?
Вернемся к примеру выше. Итак, вы живете в Московской области и хотите обзавестись собственным домом.
Что вас интересует больше: причины, по которым люди стремятся переехать за город или непосредственно красивый и экологичный коттедж с гарантией 10 лет?

Вы уже ищете компанию, которая возведет жилье. Согласитесь, текст от Капитана Очевидность про одни из самых востребованных видов коттеджей, старания строителей создать комфортные условия проживания и еще пару абзацев подобной информации читать никто не будет. Для информационной статьи такие сведения может еще и подойдут, при условии, что все клише и шаблоны будут заменены на что-то действительно важное, а вот для «фасада» сайта – точно нет.

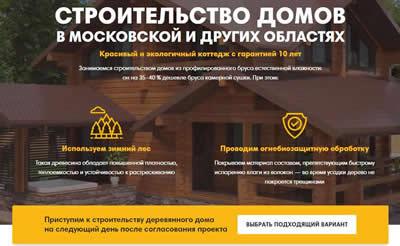
И совсем другое дело, если вы сразу увидите, где именно работает компания, какую гарантию на дом дает, из какого бруса коттедж возводит, почему такой материал круче представленных на рынке аналогов и когда вообще строители к работам приступить могут.
К сожалению, в сознании многих людей текст – это только полотно информации и никак иначе. И представленный во втором примере сайт вызовет массу негодования – что, мол, это какая-то ерунда, нарезка предложений, симпатичный дизайн и все. Так вот, это текст =) И как раз тот, который работать будет – продуманный, структурированный, с понятными и полезными для клиента сведениями.
Именно отдельные смысловые блоки помогут разложить все по полочкам в сознании клиента. Выдавать информацию нужно дозировано, в небольших объемах и удобном для восприятия виде.
Но единой схемы абсолютно для всех тематик и всех ЦА нет. Так интернет-магазину сантехники можно практически сразу показать товар лицом, а сайту, продающему какую-нибудь инновационную переносную гриль-печь – сперва подробно объяснить, для чего вообще этот зверь, чем отличается от обычного гриля и в чем его ценность.
Писать текст на главную страницу нужно только исходя из специфики и целей вашего бизнеса, а также потребностей и поведения аудитории. В противном случае на главной будет красоваться проходной шаблон, который пользы не принесет.
Максимально полный список блоков при написании текста на главную страницу выглядит так:
- заголовки;
- теглайн в шапке;
- УТП и текст в первом экране;
- описание товара услуги;
- цены и их обоснование;
- преимущества с упором на выгоды клиента;
- гарантии;
- сертификатыдокументы;
- наглядные и подробные кейсы;
- схема работы;
- акциискидкиспецпредложения;
- информация о сотрудниках компании;
- отзывы;
- дополнительная важная и полезная информация;
- слайдеры;
- призыв к действию.
При этом ни в коем случае не нужно задействовать абсолютно все из этого списка. Выбирать следует с умом и использовать 5-6 наиболее актуальных блоков. Понятно желание рассказать все, сразу и побольше, но перегружать страницу информацией не стоит, надо сосредоточиться на основном.
Мастхевы или что не забыть написать на главной странице сайта
Цепляющие заголовки
Это первое, что видит человек на странице и от этой информации зависит 70-80% успеха. Если заголовок пользователя не зацепил, то дальше он читать не будет. Поэтому важно четко понимать, что вы можете дать целевой аудитории и озвучить ей самое заманчивое предложение. Также нужно не забыть использовать ключевые слова, эра космического поиска может и пришла, но от грамотной оптимизации отказываться все равно рано.
Посмотрим на примерах:

Никакого заголовка нет и в помине. Глазу не за что зацепиться в тексте, не ясно, куда ты попал и что на сайте можно найти.

Тут достаточно пары секунд, чтобы выцепить самое основное – мы находимся на сайте питомника кошек, где легко можно купить питомца. Все доступно и прозрачно, выискивать детали по странице не нужно.
Информация о продукте или услуге
Не нужно заставлять клиентов играть в угадайку и додумывать, что же на сайте можно найти. Необходимо лаконично предоставить основную информацию. При этом не используйте сложные предложения, непонятные термины и пространные описания. Никакого сумбура и воды быть также не должно. Для товара укажите параметры, характеристики, размеры, важные свойства. Для услуг – конкретный состав работ, поэтапное описание, условия предоставления, подводные камни и т.д.
Вот отличный пример того, как делать не стоит:

Никакой информации о продукции, только кнопки «Подробнее» и «Купить». Действительно, зачем? Посетители же все экстрасенсы, либо догадаются, либо покликают на кнопки, а там разберутся.

Здесь же видим обратную картину: указано из чего сделан корректор, что это пользователю дает. Рассказано, как корректор работает и в каком случае поможет.
И ведь это не огромное занудное описание – все кратко и понятно. Клиент сразу получает представление о товаре, ничего дополнительно искать или додумывать не придется.
Цены
Никогда не прячьте цены, это только отпугнет пользователей. Популярные возражения владельцев бизнеса на этот счет:
А) «не хочу, чтобы мои цены видели конкуренты, поэтому их никогда не укажу»;
Б) «у меня нет фиксированной стоимости, все просчитывается индивидуально».
Все это, конечно, замечательно. Только вот конкуренты потратят свое время на дозвон оператору, запрос прайса. А клиенту будет проще пойти на другой сайт, где информацию не скрывают, тем более предложений в любой сфере уйма.
Представьте, вы пришли в «Эльдорадо» за чайником, а там вместо ценников на всех товарах табличка «запросите прайс у продавца». Оно вам надо? Логичнее и проще пойти в «М-Видео», посмотреть цены и купить.
Отсутствие фиксированной стоимости тоже не проблема – всегда можно рассказать, как она формируется и что на нее влияет, указать диапазон цен, разместить калькулятор и т.д. Важно дать человеку хотя бы примерный ориентир, а для точного расчета предложить заполнить заявку или сделать звонок.
Несколько примеров реализации для вдохновения:
- Указываем диапазон цен и даем пояснение, от чего они зависят – берем котика для дома, племенного разведения или для выставок.

- Предлагаем пакетные предложения: примерно ориентируем по стоимости за квадратный метр и таблицей поясняем, что будет включено в цену, а что нет.

- Ставим простенький калькулятор. Но не заставляем пользователя заполнять кучу полей, 2-3 будет достаточно, чтобы просчитать примерную стоимость и показать ее человеку.

Преимущества с упором на выгоды клиента
Расскажите, почему клиенту стоит выбрать именно ваш магазин или компанию, чем у вас лучше, нежели у конкурентов. Хороший сервис, расширенная гарантия, быстрая доставка, бесплатные плюшки и опции, удобные условия – зацепите потребителя чем-то действительно полезным, что сделает его жизнь проще и лучше. При этом думайте от клиента, а не от себя. На первом плане должна быть польза для ЦА, и только потом вы.
Никаких «у нас только высоквалифицированные профессионалы» и «мы динамично развиваемся, и поэтому вы получите только самое лучшее». Не пиарьте себя и не ставьте в преимущества уже приевшиеся клише:

Сплошное «мы-мы-мы» и одна вода. Какие сроки, как качество проверить – тайна, покрытая мраком.
Рассказывайте о вещах в мире клиента: «доставим до двери в течение 1 дня – вам не придется ждать товара неделями», «дадим вам гарантию в 50 лет, т.к. уверены в качестве нашего товара». Продавайте не себя, а выгоды. Как это сделать, мы подробно писали в этой статье.

Призыв к действию
Прямо пишите, что должен сделать посетитель после прочтения текста: позвонить, написать, нажать кнопку, перейти в каталог и т.д. Целевое действие, оно же CTA, фактически является элементом гипноза. Оно стимулирует, дает пользователю четкую инструкцию, что и как следует сделать для получения товара или услуги.
Часто сталкиваемся с такой ситуацией, когда клиент просит убрать CTA и все прочие «очевидные элементы» – мол его посетители и так догадаются что к чему, не надо из людей идиотов делать. Так вот, не догадаются: представьте, вы пришли на сайт, пролистали 5 экранов текста и вдруг он резко закончился. Ни телефона, ни ссылки, ни формы, ни кнопки. Куда обращаться-то? В шапку вернуться – это опять что-то листать и прокручивать. А если и там не будет контактов компании – вообще беда, искать на других страницах уже никто не будет. Поэтому получается такая картина: вроде написали на главную страницу сайта текст, причем неплохой, человек им заинтересовался, а как с вами связаться – элементарно не указали. Как итог, клиента потеряли.
Вот несколько хороших примеров оформления CTA:



Доставка, оплата, схема работы
В двух словах обозначьте сроки доставки, укажите, как оплачивать услуги или товар.

Если у вас сложная многоэтапная схема работы, обязательно поясните каждый ее шаг, за руку проведите клиента по всем этапам.

Это снимет лишние вопросы и повысит доверие – все четко, прозрачно, а значит никаких подводных камней и обмана.
Сроки поставки, детали по оплате, подробности сотрудничества важны для каждого покупателя и заказчика, независимо в каком сегменте вы работаете – b2с или b2b. Поэтому прятать их не надо, кратко упомяните все основные моменты на главной странице, а подробную информацию разместите в отдельных разделах.
От чего сразу и бесповоротно можно отказаться на главной
Помните, текст должен нравиться и быть полезен для вашей целевой аудитории. Пустые высоколитературные описания, информация о миссии компании в этом мире, пустые слоганы, история создания компании – все это может прекрасно и дорого вам, но покупателю не нужно.



Подобные сведения будут лишь отвлекать пользователя от самого главного – заказа. Заказчику все равно, объединили ли вы классические традиции со страстью к инновациям или еще нет, позитивные вы или нет, желаете развиваться динамично или нет. Это пустые слова, и они никак качественно ваши товарыуслуги не характеризуют. Поэтому смело убирайте такую информацию с главной, ей там не место..
Вместо выводов
Собственно говоря, как писать текст на главную страницу и какие основные блоки в нем использовать, мы рассказали. Дополнить страницу можно отзывами, кейсами, сертификатами, информацией о специалистах – но это уже все строго индивидуально. Указывайте основное, не увлекайтесь слишком объемными текстами. Помните, им не место на главной. Все должно быть логично, лаконично и оправдано.
Не так сложно решить, что нужно писать на главной странице, куда сложнее создать действительно эффективный и полезный материал. Если нужна помощь, обращайтесь. Если хотите подготовить текст самостоятельно, поработайте с УТП, сделайте максимальный упор на смысловую составляющую текста, но и про оптимизацию не забудьте.
Как писать главную сайта (и чего там не должно быть)
Время на прочтение
5 мин
Количество просмотров 23K

Привет! Я продолжаю про буквы для блога Текстброкера — моих хороших друзей.
Начнём с того, что сегодня, пожалуй, уже не осталось сайтов, где главная страница — единая точка входа. Это во времена Арпанета был список нод с адресами, по которым надо было ходить. Это у BBS были меню и текст на входе. Сейчас люди заходят на ваш сайт со всех сторон. Поэтому каждая значимая страница – главная. То есть к странице любого товара на сайте интернет-магазина надо относиться как к главной. И к странице услуги. И к любой другой.
На главную люди часто попадают либо через поиск, набирая название вашей компании, либо через бумагу или ещё каким-то «социальным» образом, например, когда с ними делятся ссылкой.
Структура
Поэтому подход к главной большого сайта очень простой: основной навигационный узел и текст «где я и что могу». Если же на сайте 5-20 страниц, лучше крепко задуматься о том, зачем столько всего. И, возможно, утрамбовать сразу самое важное в одну страницу, которая будет одновременно и главной, и про основной продукт.
У китайцев в их хорошо отгороженной от остального мира китайской части Интернета подход вообще волшебный. Они стараются уложить на главную как можно больше всего и сразу, причём текстом, а не графикой. Причина предельно проста: у большинства десктопных читателей скорость загрузки очень низкая. Почти диалапная (да и диалап там только вот недавно прошёл). И оплата была повременная. Поэтому модель потребления такая: загрузить штук 5-10 сайтов (главные), отключиться, прочитать каждый, выбрать, потом подключиться снова и сделать что хотелось.
К счастью, у нас не так.
Есть ещё и третий подход – сделать из главой «одностраничник». Когда сайт продаёт один товар или услугу, в целом, это очень даже оправдано. В этой ситуации лучше всего ориентироваться на самые круто собирающие товары Кикстартера – они вылизывали структуру страницы описания до мелочей.
Вёрстка
Часто главная – далеко не сплошной текст, и райтеры об этом забывают. И бывает непонятно, что делать с «простынёй» дальше. Вторая ошибка – когда верстальщик делает плашки определённого размера и заставляет райтера вписывать текст в них. Что иногда сказывается на качестве текста. Поэтому правильный подход – сначала запрототипировать сайт с реальным текстом (то есть написать его до дизайна и, возможно, пару раз поменять, пока меняется прототип), а потом уже делать всё остальное.
Причины такого подхода опять же банальны. Во-первых, текст менять быстрее и дешевле, чем вёрстку. Во-вторых, многие блоки сами собой отвалятся, когда станет понятно, что писать-то про них нечего. Потому что главное – это фактура, и если её нет, блок не нужен. Конкретная фактура – это вообще самое сложное и для заказчика (понять, что писать тезисно) и для райтера – снять эту информацию, не сыграв в «испорченный телефон».
Что писать
Если сайт коммерческий, то всё «о компании» сверните в трубочку и положите на соответствующую страницу. Покупателя не интересует динамичная молодая история. Начните с описания товара «как есть». Блок про компанию должен съёжиться до 4-5 строчек либо в конце текста в роли социального доказательства «эти парни адекватные», либо уехать куда-нибудь набок в качестве справки.
Например, для крупного сайта на узловой навигационной странице хорошей идеей будет описать основные преимущества. Например, «В интернете с 1974 года, 402 проданных в РФ экскаватора, 5 звёзд на Маркете, пыщь-пыщь» — это ок.
Не продолбайте контакты. Они обычно есть в шапке, но на главной лучше продублировать их где-то ещё.
Для всего остального предлагаю плясать примерно от следующей структуры:
- Что это, и где я. Короткое и очень ёмкое описание того, что здесь происходит, и главной точки дифференциации. «Автосервис для дальнобойщиков в Волгограде: дешевле Москвы и ещё наш спец разбирает и восстанавливает форсунки. Гарантия 3 года».
- Чуть подробнее о том, какие проблемы стоят перед читателем. Нужно просто описать человека и его задачи, чтобы он себя узнал. Потом предложить решение проблемы, не настаивая, что оно единственное и самое верное. «Архитектурное бюро. Наши проекты окупаются ещё на стадии заливки фундамента, и сейчас объясним, почему так».
- Для услуги – описать процесс работ от звонка до сдачи результата. Это, кстати, очень важно – взять человека за руку и объяснить, что и как будет дальше. Для товара – объяснить, что в какой категории и зачем.
- Выделить главные особенности компании или сайта (или вообще товара).
- Возможно, добавить FAQ, если раньше основные вопросы от клиентов освещены не были.
- Дальше – все остальные блоки.
Сценарное моделирование
Правильный подход – как и в UI/UX, написать сценарий для каждого типа посетителей сайта. И понять, что и кому нужно. Например, это чаще всего будет означать, что на сайте кафе нужно крупно указать адрес, почти сразу нарисовать карту с ориентирами, написать время работы – и это будет важнее текста. На сайте гостиницы – дать ориентиры и подробно расписать добиралово от разных точек, показать самые дешёвые номера, сделать форму заказа звонка. На аренде автовышки – сразу дать ТТХ тех самых вышек, цены и сроки подачи. И так далее.
Ошибки
- «Текст ради текста». Нечего писать – не пишите ничего.
- Текст вместо фото или взрыв-схемы. Иногда проще показать, чем расписывать словами. Вот почему правильно сначала прототипировать – райтеры просто не имеют нужных картинок в ТЗ.
- Бесполезная информация. Протащите сценарное моделирование хотя бы в голове. Уверены, что вот этот огромный блок про биографию гендиректора важен?
- Малое использование гипертекста. Если главная – навигационный узел, а текст большой, то прямо в нём давайте ссылки на разделы, примеры и т.п.
- Неуместные ликбезы. Это совсем дешёвая ошибка новичков. Когда райтер не знает, что писать, он начинает не с сути, а с описания класса товаров. Например, на сайте производителя метизов может начать с описания изделий. Знают люди, что это за изделия, уж поверьте. Им важнее цены, наличие, порядок оформления заказа, особенности доставки и контакты того, кого можно напоить вусмерть и выяснить процент брака.
- SEO-блоки. Это ещё хуже, чем предыдущий вариант. В своё время крупная компания, назовём её «Бр-бр», особо отметилась тем, что нанимала райтеров за $1/1000 (судя по результату) и портила сайты людям, внося туда кучу ключевых слов. Роботам некоторое время нравилось (до очередного апдейта алгоритма Яндекса), а вот люди в ужасе убегали.
Помните, что основная задача главной как навигационного узла – дать человеку возможность как можно быстрее уйти с неё на нужную подстраницу. Она не должна удерживать пользователя.
Задача главной как страницы товара – дать как можно больше деталей, сгруппированных по принципу пирамиды (главное выжимкой вверху, потом постепенная детализация и подробности).
Ещё одна задача главной в процессе покупки – быть «страницей-прокладкой». Дело в том, что пользователь далеко не всегда морально готов купить что-то с первой же страницы. Ему нужно сделать несколько переходов, «осмотреться» до ключевого действия. Непродающая главная плюс страница конкретного товара или услуги помогают в этой схеме.
Другие материалы
- Почему 98% текстов на ваших сайтах не работают. Вообще. И как это починить.
- Как я выбирал копирайтера методом ёжика
- Как ставить ТЗ райтеру проще
- Как описывать товар интернет-магазина
