Создаем идеальную строку поиска
Время на прочтение
5 мин
Количество просмотров 25K
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно — в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.

В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупой
Обязательно добавляйте к строке поиска визуальный маркер — иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей. Картинка с лупой относится именно к этой категории.

Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет
: используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза — ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска — оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг — пусть даже они решат выполнить этот шаг нажатием на Enter.

Совет
: Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска — это значит, что она не притягивает взгляд и теряется на странице.
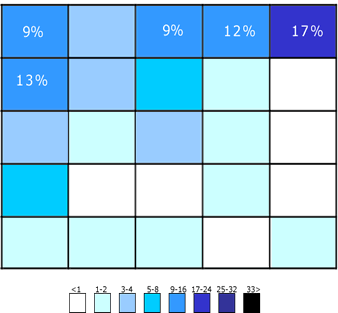
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области — верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру — так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.

На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы
:
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск — ключевая функция для вашего сайта, не жалейте контрастов — поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
7. Адекватная длина строки
Слишком короткое поле ввода — распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет
: Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение — если оно, конечно, хорошо настроено — способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы
:
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически — жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса — хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.

Совет
: Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск — это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.

Казалось бы, что такого в поисковой строке — мы настолько привыкли к этому элементу сайтов, что уже не замечаем. Однако стоит зайти туда, где поиск работает криво, его не сразу заметно или нет вообще, то сразу начинаешь ценить эту функцию немножко больше.
На что нужно обращать внимание при дизайне поисковой панели?
- Цвет и значки. Наш мозг устроен так, что мы охотнее обращаем внимание на что-то яркое и запоминающееся,. Глаз просто «проскочит» мимо очередного белого и невзрачного элемента сайта, и даже психологически на такую кнопку не захочется нажать.
Пусть само после ввода останется белым, а для рамок панели старайтесь выбирать контрастные цвета, которые будут заметны в общем дизайне сайта. В идеале — использовать свою корпоративную цветовую гамму и затем подбирать оттенок по цветовому кругу, чтобы все выглядело гармонично.
- Расположение. Пользователи ожидают увидеть поисковую строку сверху страницы в правом углу или посередине. Первый вариант допускается, но ориентация по центру все же более заметна и привычна, особенно для продающих сайтов.
- Размер панели. То же самое, что с цветом — крупный значок проще увидеть и больше хочется на него нажать. Пусть панель поиска будет больше остальных элементов сайта, но не слишком огромной (занимать половину страницы поисковой панелью как минимум странно, как максимум — бесполезно)
- Длина строки. Не забывайте также о длине самой строки. На слишком коротком поле для ввода не видно весь запрос целиком, его становится неудобно редактировать (особенно если на сайте нет умного ввода).
Рекомендуем делать поисковую строку такой длины, чтобы на ней было видно не менее 27 символов. Именно такое количество знаков вводит среднестатистический пользователь.
Ещё несколько советов по дизайну поисковой панели
- Используйте подсказки. Включите пример поискового запроса в поле для ввода — это привлекает внимание и подталкивает начать собственный поиск. Текст подсказки должен исчезать при клике на строку.
- Используйте значок лупы. Это самый узнаваемый символ поиска, используется буквально везде. Вставьте значок лупы с правой стороны поисковой строки в качестве кнопки CTA.
- Пусть поиск будет на всех страницах сайта. Продумайте дизайн сайта так, чтобы поиск можно делать не только с главной страницы.
Вывод
Старайтесь сделать поисковую панель максимально узнаваемой и заметной. Переместите поисковую строку на видное место, измените цвет панели на более контрастный в цветовой гамме вашего сайта.
Рассказываю про инструмент, который позволит искать в интернете быстрее всех и легко находить то, что нужно. Речь о программируемой поисковой строке от Google. Мы создадим систему поиска по документам, а в конце поделюсь своими универсальными панелями.
Programmable Search Engine (PSE) или программируемая поисковая строка — это надстройка в Google, которая позволяет каждому сделать свою уникальную систему поиска.
Важно заранее представить результат, который хотите получить, ну и знать несложные приемы, которые позволят достичь его: мы можем настроить отбор сайтов для поиска, тип файлов и приоритет показа сайта в выдаче. Рассказываю на примере поиска по типу файлов.
Как создать поисковую строку для поиска документов по типу файла?
Будем искать по всему интернету, в качестве параметров зададим различные типы файлов.
Выполним следующие шаги:
1. Заходим в свой аккаунт в Google
2. Переходим на сайт -> Начать
3. Выбираем название для своей системы, в моем примере это «Documents», нажимаем «Поиск во всем интернете», проходим Captcha -> Создаем
4. Систему создали, надо ее настроить
5. Заходим в меню в «Функции в результатах поиска», затем в «Уточнения результатов поиска». Это самый важный пункт, здесь будем настраивать уточнения для фильтрации поиска.
Первое назовем PDF по типу нужных файлов.
При создании каждого уточнения у нас есть две опции на выбор:
– либо «Искать на сайтах с этим уточнением», тогда в выдачу не будут добавляться другие сайты;
– либо «Изменить приоритет показа сайтов с этим уточнением». Здесь можно задавать «веса» (приоритет) показу определенных сайтов, но и могут появляться другие сайты при минимальном совпадении с запросом. Ставим «1», то есть дадим самый высокий приоритет.
В поле «Дополнительно» введем оператор
ext:pdf
Это позволит ограничить выдачу только типом файлов PDF. Сохраняем уточнение.
По аналогии создадим уточнения для остальных типов файлов. Всего у нас будет восемь типов, каждый будет показываться в отдельной вкладке, это удобно.
Назовем DOC, зададим приоритет показа и введем в поле «Дополнительно» операторы поиска
ext:doc OR ext:docx
Таким образом мы создали еще одну вкладку в результатах, где увидим документы Microsoft Word старого (doc) и нового (docx) форматов.
Создадим остальные уточнения:
Таблицы XLS (Excel Spreadsheets) -> ext:xls OR ext:xlsx OR ext:csv
Презентации PPT (PowerPoint Files) -> ext:ppt OR ext:pptx
TXT (Text Docs) -> ext:txt OR ext:rtf
WPD (Word Perfect Docs) -> ext:wpd
ODT (OpenOffice Docs) -> ext:odt OR ext:ods OR ext:odp
ZIP (Compressed Files) -> ext:zip OR ext:rar OR ext:7z
6. Наша система готова. Она ищет по разным типам документов, находит старые и новые версии файлов, показывает в отдельных вкладках разные типы файлов, делает сортировку по релевантности и дате. Вот так она выглядит:
Готовые панели для поиска
По ссылке Поиск по документам вы найдете результат того, что у нас получилось.
В строке не забывайте добавлять “ ” для поиска точного соответствия.
Здесь, кроме поиска по имени и фамилии (можно в кавычках), не забываем использовать спец. символы хэштег # и юзернейм @. Также доступен поиск по фото.
Какие еще панели можно создать?
В примере мы рассмотрели первые простые шаги, а развитие этой темы имеет большой потенциал: мы можем создавать действительно уникальные инструменты.
– поиск по фото, тогда в уточнениях зададим типы файлов jpg, jpeg, png, bmp, gif;
– поиск товаров на торговых площадках: Amazon, Ebay;
– поиск по сервисам видео-игр;
– поиск по сайтам с обзорами и отзывами: TripAdvisor, Google Reviews, Airnbnb;
– поиск бизнес-информации по компании;
– отслеживание появления файлов, которые появляются на одном или нескольких доменах компании.
Если вы хотите больше узнать о настройке своей поисковой строки
– изучите поисковые операторы, они сделают инструмент еще точнее. Вот так я настраивала поиск видео на сайте Архива Интернета с помощью операторов.
– можете задать мне вопрос, с удовольствием расскажу то, что знаю сама.
Вступление
Запрос, который пользователь вбивает в поиск, и тот который видит поисковик, очень отличаются друг от друга. Однако, используя некоторые логические элементы вместе со словами поискового запроса, можно управлять поисковыми заданиями и важно правильно составить поисковой запрос.
Составляющие языка поисковых запросов
Язык поисковых запросов включает:
- Логические операторы;
- Морфологию языка;
- Регистр слов;
- Префиксы обязательности;
- Возможности учета расстояния между словами;
- Возможности учета цифровых диапазонов;
- Расширенный поиск.

Как правильно составить поисковой запрос
Языки поисковых запросов меняется в зависимости от поисковика. Однако есть общие правила для всех поисковиков. Некоторые из них рассмотрим прямо сейчас:
- Если правило нужно распространить и на одно предложение, и на весь документ, команды удваиваются;
- Можно использовать несколько логических операторов в одном запросе;
- Для нескольких команд в запросе, нужно использовать знаки открывающей и закрывающей скобок;
- Для поиска по точному вхождению фразы, используются кавычки;
- Для поиска по точному вхождению фразы, без словоформ используются кавычки с восклицательным знаком перед каждым словом;
- Чтобы найти дубли статей, скопируйте разумную часть текста статьи и введите ее в поиск. Статья должна быть проиндексирована.
Так как поисковики ищут информацию не только по точным словам запроса, то знание языка поисковых запросов дает разнообразный анализ выдачи. Это помогает расширить семантическое ядро и писать тексты статей, отвечающие различным видам запроса.
Команды логического исключения и объединения
Поисковик Яндекс
Поисковик Яндекс понимает следующие символы:
“” — запрос в кавычуах, поиск по точному вхождению цитаты;
| — или, разделяет два слова для поиска одного из них;
* — ставится во фразу, если между словами пропущено слово;
Ваш_Запрос Site:Ваш_сайт.ru — конкретный поиск на сайте (ваш_сайт.ru), по запросу (Ваш_запрос). Можно определить релевантные страницы запросу, например: [продвижение сайта Site:example.ru] или [«продвижение сайта» “example.ru”]
date:запрос — поиск документов по дате;
+ — плюс ставится перед словом запроса, которое должно обязательно быть в документе;
& — амперсанд, ставится между словами запроса, которые должны встречаться в пределах предложения.
У Яндекс настолько богатый язык поисковых запросов, что лучше посмотреть полные возможности ТУТ.
Примечание: Для Яндекс нормальная форма слова это именительный падеж, единственное число. С точки зрения Яндекс, слова «дом», «дома», «дому» и т. д. — это формы одного и того же слова, нормальной формой которых является форма «дом».
Для поиска, только форм одного слова, нужно перед словом поставить два восклицательных знака. Например: [!!дом] или [!!поиск].
Правильно составить поисковой запрос в поиске Google
Чтобы правильно составить поисковой запрос, нужно знать, что Google понимает следующие символы:
Пробел – в Google пробел это оператор «И»;
“” — запрос в кавычках, это поиск по точному вхождению цитаты;
| — оператор «или», разделяет два слова для поиска одного из них;
* — знак умножения, ставится во фразу, если между словами пропущено слово. Два знака если пропущены два слова и т.д.;
Ваш_Запрос”ваш_сайт.ru” — конкретный поиск по запросу «Ваш_запрос», на сайте (ваш_сайт.ru). С помощью такого запроса, можно определить релевантные запросу страницы сайта. Например: [продвижение сайта “example.ru”] или [«продвижение сайта» “example.ru”] или еще более конкретно, [«!продвижение !сайта“example.ru”]
! – восклицательный знак, указывает на поиск по точному вхождению слова, фразы в запрос.
+ — плюс ставится перед словом запроса, которое должно обязательно быть в документе;
− – минус исключает слово из поиска;
..– две точки используются для поиска числовых значений, от и до.
©Seojus.ru.
Другие статьи раздела: Поисковые системы
Похожие записи:

Главная задача поисковой строки — быстро привести клиентов к тому, что они ищут. Поэтому важно, чтобы пользоваться ею было просто и удобно. Именно UX/UI Design решает такие вопросы.
Сегодня рассмотрим, что же такое UX и UI: в чем разница и что их объединяет. Расскажем, как улучшить пользовательский опыт и пользовательский интерфейс страницы поисковой выдачи. Также вы узнаете мнение руководителя отдела UX/UI компании “Турум-бурум” Дениса Студенникова о продуманном дизайне поиска.
Дизайн имеет значение

Стив Джобс
Американский предприниматель и изобретатель
Дизайн — это не то, как предмет выглядит, а то, как он работает.
Если дизайн удобен пользователям — совершить целевое действие будет легче. Так, в 1954 году Пол Моррис Фиттс открыл закон, который позволяет определять оптимальные размеры, зоны нажатия и расположение элементов интерфейса в соответствии с простотой их использования. Из главных тезисов исследований Фиттса можно выделить, что:
- чем больше цель (кликабельный элемент интерфейса) — тем проще и быстрее можно ее достигнуть;
- после определенного этапа увеличения цели — время ее достижения практически не сокращается. Проще говоря — не стоит делать объекты на сайте огромными, так как это не принесет значительного улучшения. Поскольку закон Фиттса — это двоичный логарифм, который является строго возрастающим или строго убывающим.
С момента открытия закона прошло уже более 60 лет, но он все еще активно применяется в проектировании и дизайне интерфейсов. Крупнейшие компании применяют эти закономерности, например, Amazon увеличил ширину окна поиска и поместил его ближе к адресной строке. В результате после ввода адреса веб-сайта и перехода на Amazon.com люди могут мгновенно попасть и в окно его поиска.

Поиск на Amazon
Ecommerce гигант подошел ответственно к разработке функционала строки, создал не просто отдел, а учредил свою компанию A9, нацеленную на производство технологий для поиска. A9 создали в 2003 году как независимую компанию со штаб-квартирой в Пало-Альто, Калифорния. Компания на протяжении 16 лет занималась развитием поиска на сайтах Amazon. Свое сотрудничество они прекратили после скандала в 2019 году из-за изменений в алгоритме строки в пользу более прибыльных для площадки продуктов.
Создаем идеальную строку поиска
В процессе проектирования поиска рекомендуем учитывать внешний вид, расположение и функциональность. Все эти аспекты работают вместе, чтобы сформировать более понятный и эффективный пользовательский опыт.
В частности UX и UI окна поиска помогают сэкономить время посетителя и помогают ему попасть туда, куда нужно, с наименьшими затратами времени.
UX и UI — понятия разные, но раздельное их существование представить сложно. Отличный продукт всегда начинается с пользовательского опыта, за которым неотрывно следуют и его визуальные характеристики.
User Experience или UX (пользовательский опыт) — это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой. UX отвечает не только за красоту, функциональность и удобство, но и за эмоции пользователя. Цель UX — добиться, чтобы ваш продукт соответствовал коммерческим целям и задачам, доставлял клиентам положительные эмоции при каждом взаимодействии. Тем самым увеличил их лояльность к бренду.
User Interface или UI (пользовательский интерфейс) — это способ взаимодействия пользователя с продуктом, сервисом или услугой. UI фокусируется на том, как выглядит интерфейс: меню, поиск, фильтрация на сайте и другие элементы.
1.1. Внешний вид поисковой строки
Окно поиска нуждается в оформлении. Ведь есть ряд вещей, которые могут пойти не так. Например, текст, отображаемый в поле ввода, может быть трудночитаемым, или поле ввода может быть слишком коротким и пользователь не увидит весь текст своего запроса.
Внешний вид поисковой строки — обширное понятие, которое включает в себя большое количество параметров: цвет, размер, кнопка действия, иконка, текстовые подсказки и оформление результатов выдачи.
Подсказка
Рекомендуется включить пример поискового запроса в поле ввода. Он не только подсказывает пользователям, что они могут искать на вашем сайте, но и привлекает их внимание к строке. Но убедитесь, что текст подсказки исчезает, когда строка поиска становится активной.

Подсказка в строке поиска
Призыв к действию
Избегайте создания окна поиска без кнопки действия (CTA). Особенно в том случае, когда результаты выдачи не подтягиваются в real-time или после нажатия клавиши Enter. Поместите четкую кнопку призыва к действию непосредственно справа от строки поиска.

Пример привильного и неправильного оформления кнопки
Иконка
Линза привычно распознается как символ поиска. Пользователи подсознательно ищут её, когда намереваются ввести свой запрос. Этот значок должен быть простым, с небольшим количеством деталей и контрастной интерактивной областью как изображено на примере ниже.

Иконка поиска
Цвет
Поисковая строка на сайте должна быть заметна с первого взгляда — это делает ее более эффективной. Поможет в этом цвет — его можно распознать в первую очередь. Но необходимо учитывать цвет и визуальный контраст строчки по сравнению с остальной частью сайта.
Поле ввода лучше оставить белым, ведь не секрет, что текст лучше читается именно на этом фоне. А вот границы строки принято выделять ярким цветом, чтобы во время каждого сеанса покупатель легко улавливал ее визуально.
Например, AliExpress для быстрого распознавания и взаимодействия выделил панель поиска ярким красным цветом.

Цвет поисковой строки
Размер
Увеличьте размер поля поиска, чтобы текст был полностью виден. Слишком короткая строка не мешает пользователям вводить длинные запросы, но все же плохо влияет на UX. Дело в том, что она препятствует процессу проверки и редактированию текста, поскольку видна лишь его часть.
Оптимальный размер поисковой строки должен вмещать 27-30 символов.
На примере видим, в какой строке места явно недостаточно, чтобы вместить длинный запрос.

Оптимальный размер 27-30 символов
1.2. Внешний вид страницы выдачи
Перейдем к визуализации результатов поиска:
Фото и цены в результатах выдачи
Очень важно, чтобы в результатах выдачи пользователи сразу видели изображение и цену продукции. Поскольку именно эти два элемента помогают клиентам быстрее сориентироваться и перейти на те товары, которые им действительно интересны.

Фото и цены
Количество результатов поиска
Когда клиенты видят количество товаров в выдаче, это помогает им понять, сколько же времени понадобится на их просмотр. На примере ниже видно, что на просмотр 698 записей уйдет немало времени. Это подтолкнет клиента использовать фильтры или уточнить запрос.

Количество товаров в выдаче
Поисковая выдача над разворотом
Термин «разворот» позаимствован веб-дизайнерами у полиграфистов. Это линия, по которой складывается газета. Концепция “видимой области” применима и в цифровых продуктах. Десктопные и мобильные версии ресурсов тоже имеют зону, видимую сразу после загрузки, и скрытый контент, ознакомление с которым требует дополнительных действий — скроллинга.
Пользователи прокручивают страницы только в том случае, если контент над разворотом является достаточно привлекательным и оправдывает усилия. Поэтому всегда показывайте результаты поиска над разворотом. Все, что находится вверху страницы, попадает в зону внимания юзеров немедленно. Не теряйте выдачу среди прочих элементов страницы, которые к поиску не имеют отношения. Пользователи ожидают увидеть товары сразу после нажатия кнопки “Поиск”, а необходимость работать колесиком мыши — это лишнее действие.
Не стоит опускать карточки товаров под рекламный баннер как на этом примере:

Карточки товаров под рекламным баннером
На следующем скриншоте результаты поиска размещены над разворотом. Пользователь сразу видит релевантные товары и заинтересован прокрутить страницу дальше.

Результаты поиска над разворотом
Макет страницы выдачи
Дайте пользователям возможность самостоятельно выбирать, как отображать результаты поиска — списком или блоком. Пример:

Можно выбирать способ отображения
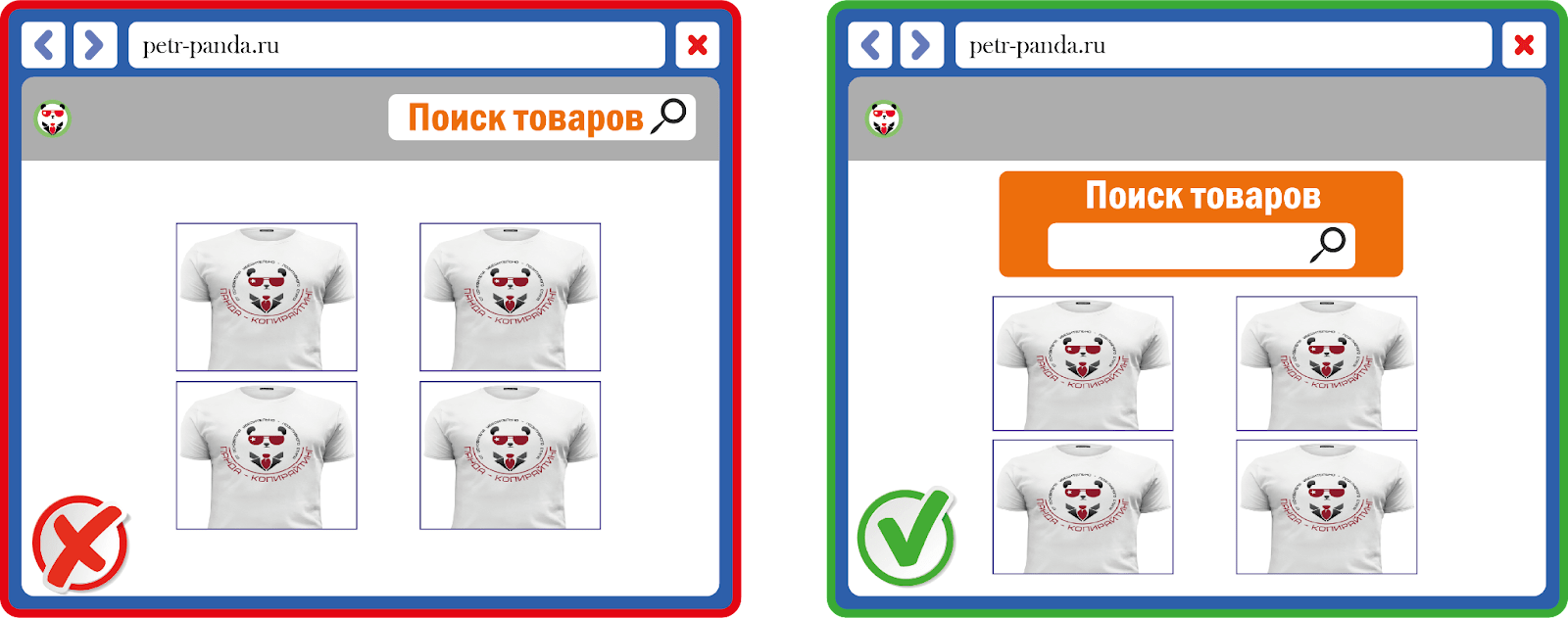
Помните: при разработке макета в виде блоков важно выбрать правильный размер изображений. Изображения должны быть оптимального размера, чтобы было видно товар и при этом отображалось нормальное количество результатов, хотя бы 4 товара в одной строчке.
Если ваши картинки высокого качества и эффективно презентуют продукт, для удобства посетителей вы можете также встроить опцию детализации (лупы), позволив им приблизить любую часть изображения и детально ее рассмотреть. Это особенно важно для мобильных устройств из-за небольшого размера экрана.
Прогресс поиска
В идеале результаты поиска должны отображаться немедленно. Но если по какой-то причине это невозможно, используйте индикатор прогресса выполнения. Это даст возможность визуально информировать пользователей о том, что система работает. Например:


Индикатор прогреса поиска
2. Расположение
Второй аспект, который нужно учитывать при разработке формы поиска на сайте — это ее расположение.
Место строки в интерфейсе имеет большое значение. Есть множество вариантов расположения окна поиска, но для улучшения пользовательского опыта — подойдут два. Самым удобным местом для юзеров будет верхний левый или верхний правый угол страницы вашего веб-сайта. Это оптимальное расположение строки продиктовано F-образным шаблоном чтения.
Исследование Eyetracking показывает, что люди читают веб-страницы и экраны телефонов по разным шаблонам, но самым популярным все же остается F-образный. Спустя 11 лет после его открытия он по-прежнему жив и здоров в современном мире. И это доказывает, что UX больше зависит от человеческого поведения, чем от технологий.

F-образный шаблон чтения
Панель поиска должна присутствовать на всех страницах вашего веб-сайта. Если пользователи не могут найти контент, который ищут — у них должна быть возможность снова воспользоваться поиском.
3.1. Функциональность строки поиска
Теперь, когда мы разобрались с дизайном и расположением, перейдем к функциональности. В конечном итоге лишь умные функции поиска позволяют пользователям находить то, что они ищут, и максимально улучшают пользовательский опыт. Маркетологам и владельцам интернет-магазинов должно быть обидно, когда на сайте есть отличный контент и популярные товары, но пользователи не могут всего этого найти. Чтобы избежать такого результата, эффективный поиск должен обладать такими функциями:
Сохранять исходный текст в поле ввода
Настройте строку так, чтобы запросы пользователей не исчезали после нажатия кнопки “Поиск”. Если пользователи не найдут то, что ищут с первой попытки, они смогут уточнить свой запрос дополнительными словами. Чтобы им было проще это сделать, оставьте первоначальный запрос видимым в поле поиска как на рисунке ниже. Тогда пользователям не придется повторно вводить его.

Исходный текст сохранён
Предлагать автоподсказки
Предложите покупателю то, что ему нужно! Функция автоподсказок экономит время пользователя. Так, во время ввода поисковой фразы отображается блок с подсказками:
- автозаполнение или продолжение запроса;
- категории товаров;
- список товаров;
- продвигаемый товар/бренд.

Моментальные автоподсказки
Они помогают ускорить процесс поиска для пользователя и направляют его к действию, которое повысит конверсию на сайте. Особенно этот функционал облегчает жизнь мобильным юзерам вашего ресурса. Кому охота лишний раз попадать в маленькие кнопки виртуальной раскладки?
Но помните, что список подсказок не должен быть слишком длинным, чтобы не отвлекать внимание пользователя просмотром ненужных результатов.
Исправлять ошибки и опечатки
По статистике Multisearch 10-15% пользователей допускают ошибки в запросе, более 50% из них не уточняют поисковой запрос. Они просто покидают сайт в надежде найти нужный товар в другом месте. Поэтому важно, чтобы поиск понимал, что ищет клиент.

Автоматическое исправление ошибок
Понимать синонимы и учитывать морфологию
Чтобы пользователь увидел нужные товары, умный поиск обязан обрабатывать запросы во всех морфологических формах — род, падеж, число, склонение и часть речи. А также понимать контекст запроса и определять слова синонимы. Читайте подробнее по ссылке.
На рисунке внизу поиск учитывает множественную форму синонима к слову мобильный телефон.

Поиск понимает синонимы
Распознавать транслитерацию
Научите строку при выполнении поиска переводить латиницу в кириллицу и наоборот. Когда поиск понимает транслитерацию, то нет разницы, каким алфавитом пользователь вводит запрос, смотрите пример ниже. Эта функция в разы сокращает количество ненайденных результатов.

Транслитерация работает
Хранить историю запросов
Сформулировать, ввести и запомнить запрос — задача не всегда простая для покупателя. При разработке поиска вы должны помнить об основном правиле юзабилити — уважайте усилия пользователей. Ваша строка должна хранить все недавние запросы юзера, чтобы предоставлять эти данные ему при следующем взаимодействии с панелью. Это не только облегчает путь клиента к покупке, но и повышает лояльность к сайту — позитивный опыт хочется повторить.

Отображается история запросов
3.2. Функциональность страницы с результатами
Рассмотрим дальше возможности для улучшения поисковой выдачи:
Предоставлять точные и актуальные результаты
Первая страница результатов — “золотая”. Именно результаты, которые посетители видят на этой странице, формируют окончательное решение посетителя: купить продукт в этом интернет-магазине или посмотреть его в другом. Все зависит от их релевантности. Пользователи очень часто судят о ценности веб-ресурса, основываясь на качестве результатов выдачи. Таким образом, важно правильно расставить приоритеты — все самые релевантные товары должны появиться на первой странице выдачи.
Синоним качества поиска — его релевантность. Когда результаты выдачи соответствуют ожиданиям пользователя, значит они релевантны. Но, чтобы сделать из строки настоящий генератор дохода, одной релевантности будет недостаточно. Для этого умный поиск может влиять на порядок ранжирования результатов. То есть строка будет учитывать, какие товары показывать выше, а какие ниже, с учетом важных для Ecommerce признаков. Как именно это работает, вы можете прочитать здесь.
Хороший пример релевантной выдачи на сайте доставки продуктов питания:

Релевантная выдача
Предоставлять возможность для сортировки и фильтрации товаров
Сузив результаты поиска, вы облегчите процесс выбора и ускорите покупку. Фильтры и сортировка в этом помогут:

Есть фильтры на странице выдачи
Корзина в результатах поиска
Добавить товар в корзину, минуя страницу с карточкой товара — это очень удобный и полезный функционал. Такая возможность существенно сокращает путь к покупке и экономит время клиентов.
Когда посетитель вводит запрос, он сразу же видит подходящие товары вместе с кнопкой “В корзину” как представлено на картинке ниже. Ему не нужно переходить на карточку товара и тратить время, если он уже определился с выбором.

Товар можно сразу добавить в корзину
Правильно наполняйте страницу “Ничего не найдено”
Если по запросу ничего не найдено, важно предоставить посетителям альтернативные варианты товаров. Альтернативы служат своего рода стимулом для дальнейшего изучения сайта. Например:

Страница “ничего не найдено”
О том, как правильно оформить страницы с “пустой” выдачей, читайте по ссылке.
Вы никогда не должны оставлять юзеров без результатов и удалять товары, которых временно нет в наличии. Зачем и как правильно это делать, читайте здесь.
Уникальный отчет Multisearch по ненайденным запросам — лучший советчик, который поможет узнать, что ищут на вашем сайте, но не находят из-за отсутствия в ассортименте. С его помощью вы можете наполнить сайт востребованными товарами, которые принесут вам немалую прибыль и помогут заполучить новых покупателей.
Опыт компании “Турум-бурум”
Ребята из “Турум-бурум” в своей работе каждый день сталкиваются с проблемами, к которым приводит плохо продуманный дизайн поиска.

Денис Студенников
Руководитель отдела UX/UI в студии по оптимизации интерфейсов и разработке Ecommerce проектов “Турум-бурум”
Поиск — это значительная точка роста на сайте, которую часто недооценивают и упускают из виду.
Статистика и множество примеров из практики компании Турум-бурум подтверждают, что качественно проработанный поиск даже для небольшой аудитории дает колоссальный результат.
Например, во время работы с проектом Intertop, мы определили, что около 3% посетителей сайта используют поиск. Казалось бы цифра незначительная, но это около 60 000 посетителей в месяц.
Из-за нарушения алгоритмов работы поиска, результаты выдачи были не релевантными, а процент отказов — высоким.

Пример работы поиска в интернет-магазине Intertop до редизайна
Решение: Мы проанализировали данные аналитики, собрали перечень запросов пользователей из строки поиска, разбили их на категории: наименование бренда, размер, тип товара и прочее. На основании полученной информации пересмотрели логику работы поиска.
74,64% — настолько увеличился коэффициент транзакций из поиска после его усовершенствования.

Пример функционирования поиска после редизайна командой Турум-бурум
Особое внимание уделите реализации поиска в mobile. 3,5 миллиарда — столько мобильных пользователей зарегистрировано на сегодняшний день и их количество стремительно растет. Действуйте по принципу mobile-first и правильно адаптируйте инструмент поиска под мобайл.
Если на десктопе в результатах выдачи поиска можно показать 3-4 ряда товаров, то в мобайл пространство ограничено. Поэтому внедряйте строку поиска с учетом пограничного пространства:
- обязательно оставляйте иконку поиска в шапке, не прячьте ее в бургер;
- открывайте поиск по умолчанию, особенно если у вас большой трафик. Лучше вы спрячете «Избранное» в бургер-меню, уменьшите иконку корзины и логотип, но основную область будет занимать поиск.
Не забывайте про микро взаимодействия. UX — это не просто расположение блоков, а еще и ощущение, которое получает пользователь от интерфейса. Не заставляйте пользователей делать лишний клик. После клика на иконку поиска автоматически ставьте курсор в input. Чтобы был реализован процесс: нажал на иконку — сразу начал вводить запрос.
Например, для проекта Dicentra.ua мы реализовали полноэкранный поиск как на десктопе, так и в мобайл. Вариант поиска в виде pop-up или в отдельном окне подходит проектам, у которых преобладает мобильный трафик. Таким образом мы создаем отдельный фокус внимания и получаем дополнительное пространство под подсказки.
Реализация поиска в отдельном окне для интернет-магазина Dicentra:


Окно поиска открывается в отдельном окне
Выводы:
- нельзя недооценивать поиск, он дает весомые точки роста;
- важно детально прорабатывать поиск в мобайл, по возможности давать его сразу раскрытым;
- при взаимодействии с поиском сразу ставить фокус на поле ввода.
Подведем итог
Созданная с учетом описанных нами функций и нюансов панель поиска подарит вашим клиентам положительные эмоции и заставит их возвращаться на ваш сайт снова и снова.
Разработка строки своими силами — процесс не быстрый и затратный. Вы можете сэкономить время и бюджет, выбрав умный поиск Multisearch. Это готовое решение с широкими функциональными возможностями, которое очень просто устанавливается. Smart поиск легко находит нужный товар, поэтому нравится посетителям сайтов. Владельцев же интернет-магазинов подкупает в Multisearch его способность увеличивать конверсию.
Если вы хотите узнать больше о функциях поиска и о том, как он может вам помочь — просто свяжитесь с нами. 14 дней бесплатного тестового периода помогут вам убедиться в эффективности умного и быстрого поиска Multisearch.
