Многим откликнулся мой прошлый пост, значит проблема актуальна) И я пообещал, что запилю полную статью по обложкам для видео.
Весь материал собран и разбит по пунктам, поэтому присаживайся по удобней, я начинаю.

В первую очередь это статья для людей, которые только стартуют на ютубе. Уверен не у каждого есть деньги на крутого или даже среднего дизайнера, поэтому считаю необходимым помочь не лепить какашку с самого начала.
Сразу говорю, что нет универсальной обложки, которая заходит всем и вся на 100%. Я думаю ты видел как картинка слепленная на коленке в Пеинте или скрин из видео собирает миллионные просмотры и никакой дизайн не нужен.
Но всё же есть советы, которых лучше придерживаться, поехали!

Начинаем с идеи, если она уже есть — круто. Если нет, то идем на ютуб и смотрим обложки на похожие видео. Подмечай те которые набирают много просмотров, твоя задача понять, почему на них кликают а затем применить в своей работе.
Навряд ли у тебя с первого раза получится сделать как надо, поэтому советую каждый день смотреть обложки различных каналов не только своей тематики и отмечать для себя какие-то новые фишки.
А чтобы не пялиться в маленькую миниатюрку на экране, ты можешь просто скачать любую обложку в полном разрешении.
Я пользуюсь вот этим сайтом https://alexbruni.ru/youtube2images/index.php?id=UPjy2fpyEOs , там вставляешь ссылку из видео и сохраняешь куда нужно.
Так что изучай и применяй, двигаем дальше.

Давай определимся
У каждого возраста своё восприятие, поэтому тебе необходимо чётко определить кто тебя смотрит. Согласись, неразумно показывать сорокалетним ребятам цветастую обложку со смешными шрифтами, они просто пройдут мимо.
Поэтому я выделил три группы:
— Малыши
Это молодежь, которая только научилась ходить и до начальных классов школы.
Тут советую брать насыщенные цвета и выделять интересные объекты: игрушки, персонажи, необычная еда и.т.д. В таких обложках не используем текст т.к. большая часть аудитории еще не умеет читать, а даже если умеют то пишем самые простые сочетания слов, без заумностей.
Самое главное — ярко, крупно и понятно.



— Школьники
Достаточно огромная аудитория ютуба. В основном это ребята от 7-18 лет, которые хорошо воспринимают текст, любят интригу и яркие краски.
Советую использовать хорошо читаемые модные шрифты, добавлять побольше спецэффектов, неона и эмоций.
Главное следить за трендами, и быть в курсе общей движухи



— Взрослые
Сюда входят остальные миллионы нашей планеты. Есть конечно еще группа Консерваторов (50+ лет), но я решил объединить, потому что их меньшинство.
Тут конечно огромное поле различных интересов, поэтому заходят абсолютно разные решения: как с текстом, так и без, яркие, тусклые, мистические, автомобильные и.т.д
А вообще в идеале нужно стремиться к своему стилю, придумать индивидуальное цветовое решение и эффекты для текста.
Я уверен, что не все на YT ради просмотров. Много людей и компаний активно закрепляют свой личный бренд и получают оттуда новые заказы. Поэтому работай на качество и вырабатывай свой стиль, и тебя 100% будут узнавать из толпы.
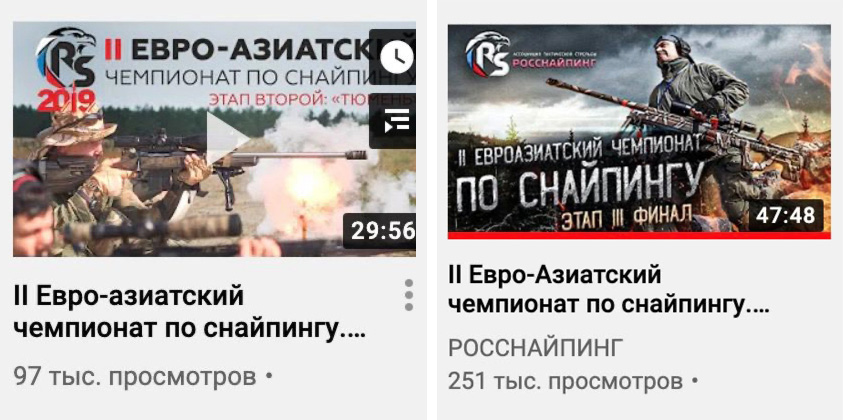
Для наглядности парочка удачных примеров:


Обрати внимание, как подобран и обработан текст, всё смотрится аккуратно и гармонично. На такие обложки хочется нажимать, уверен они имеют хороший CTR.
Кстати о CTR. Про него я напишу в следующих постах, это отдельная тема для разговора:)
Я надеюсь с этим всё понятно, подходим к самому соку.

1. Соблюдай размеры и безопасные области
Начнём с размеров обложки, минимальный размер 1280×720 пикселей, но я его не использую. При таком разрешении неудобно работать да и картинка получается слегка замыленной. Советую сразу выставлять 1920х1080 пикселей, это прям золотая середина, больше не надо.
По размеру файл должен быть не более 2 мбайт, если у тебя больше, не переживай. Есть куча сервисов которые сожмут твою фотку мама не горюй, при этом качество останется прежним. Я пользуюсь вот этим сайтом https://imagecompressor.com/ru/
Давай раз и на всегда договоримся не пихать важную инфу в правый нижний угол. Там находится тайм код ютуба и он с радостью перекроет все твои старания.

Больше никаких ограничений по размерам и областям нет, давай внимание на следующее правило.
2. Работай с хорошими исходниками
Хорошо если будешь использовать качественные фото себя или тех объектов которые будут на обложке. Лучше изначально подобрать ракурс и позу чтобы не совершать лишних движений в редакторе. Поверь, с таким материалом удобно работать и зрители будут любить тебя за качество.
Вот смотри на моём примере.
Первая обложка которую я делал с вырезкой из видео, объем я вытащил с помощью контурного света и теней.

Вторая люди подготовили позы и сфоткались на камеру. С такими исходниками работать кайф, проще выкрутить по цветам, не нужно накладывать лишний объем и вырезать легче.

Все фотографии лучше делать во время съемок. А если профессиональный контент, то лучше сделать фотосет в разных образах и с хорошим светом.
Кстати, по статистике ютуба, обложки с лицами людей набирают больше просмотров чем без них.
Поэтому делаем хорошо, запоминают по одёжке)
3. Вызывай эмоции
Секрет классной обложки в эмоциональности. Показывай свои эмоции, либо добавляй интригующие элементы, тебе необходимо зацепить внимание своего зрителя.
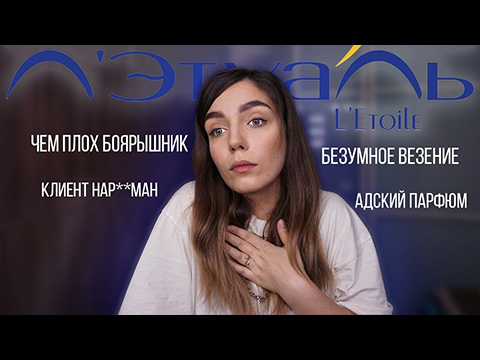
Вот к примеру. Какие эмоции вызывает эта картинка?
Человек просто держит стекло, да его возможно посмотрят если название ролика зацепит, но не более.

А вот эта?
Мужик пугается, улыбается и всё это заправляется мощным ярким текстом с цветовым оформлением. На такую уже хочется нажать, лично мне)

Только будь аккуратней. Не делай кликбейт т.е. не ставь в обложку то, чего нет в видео. Ожидания зрителя не совпадут с реальностью, он влепит дизлайк, и твои труды не будут выдаваться ютубом в рекомендации.
Едем дальше.
4. Всё внимание тексту
Текст — очень важный инструмент, от него зависит минимум 30-50% кликабельности обложки.
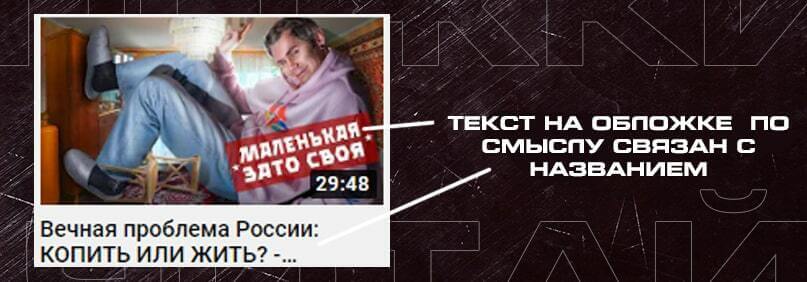
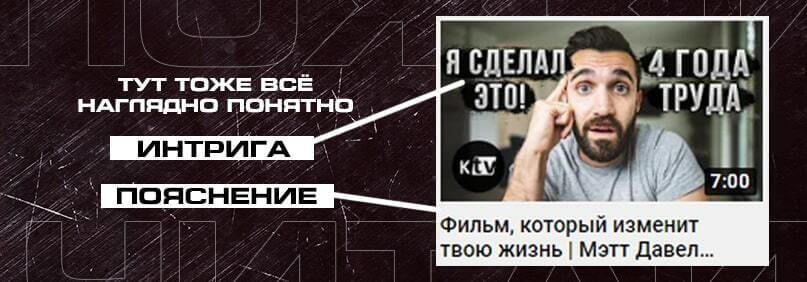
Важно. Не надо копировать слова с названия в обложку — это не логично. Сначала зритель смотрит на превью, а затем на заголовок. Понимаешь?
Нужно чтобы одно дополняло другое, вот как на примерах:



Я надеюсь с этим всё понятно)
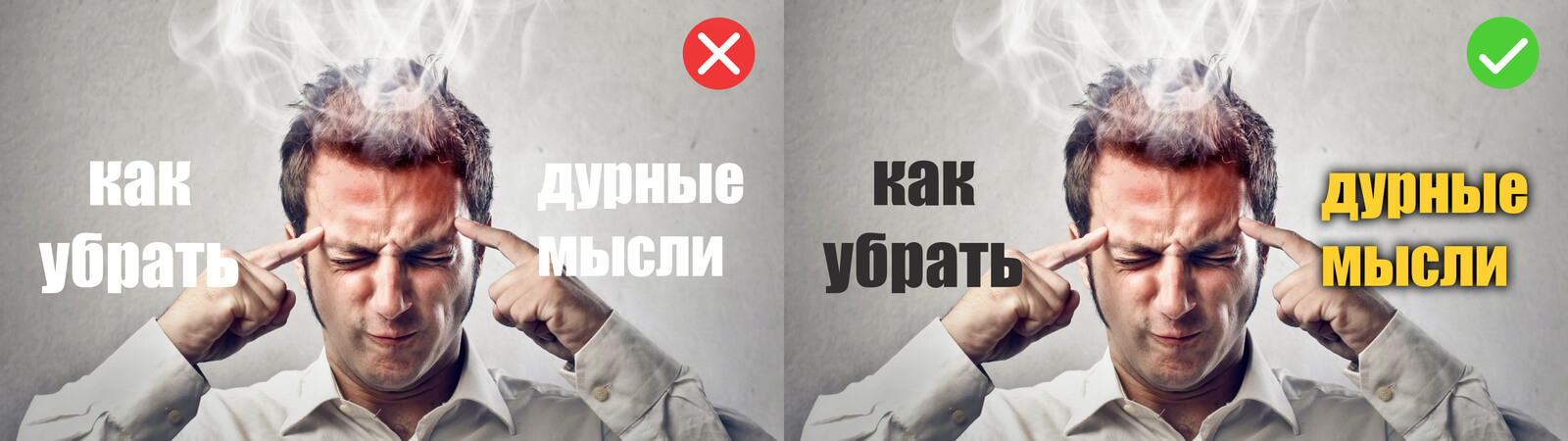
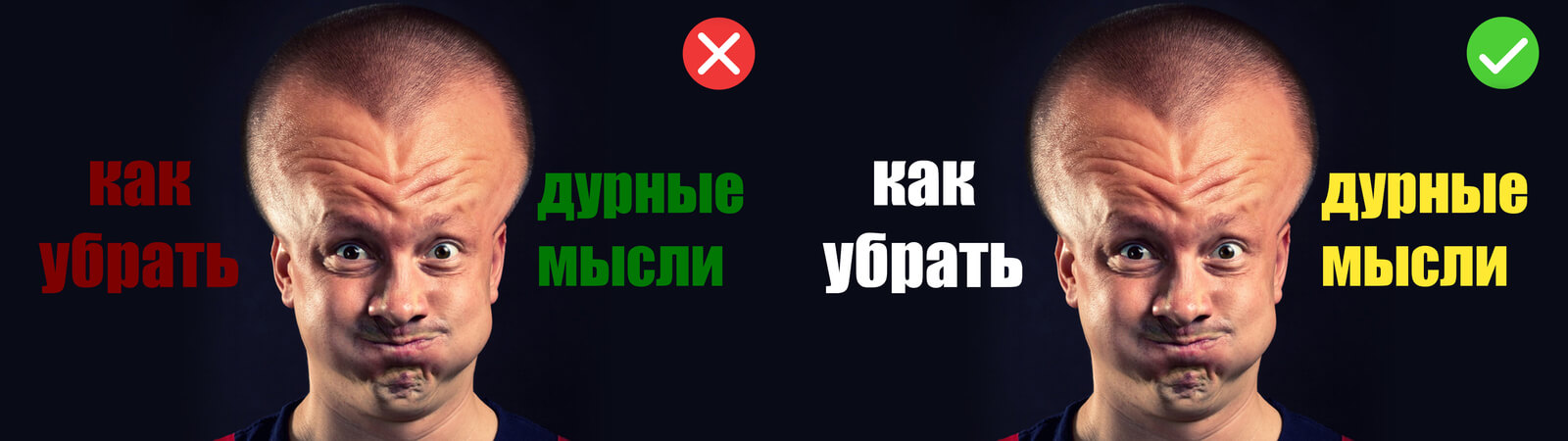
И еще, НИКОГДА не делай манипуляции с текстом, о которых я расскажу ниже

Соблюдай правило контрастов. Если фон светлый то используй тёмные или яркие цвета, либо добавляй тень под текст. Аналогично и с тёмным вариантом, текст должен быть понятным.



Бери читаемые и приятные глазу шрифты, зритель не будет вглядываться в твою писанину, пролистнёт и дело с концом.
Необязательно писать все слова одним шрифтом, можно комбинировать разными, но не более двух иначе будет солянка. И не бери слишком тонкие начертания, их будет не видно.

Всегда смотри на свою картинку в миниатюре. Я знаю такое дело, когда набираешь текст в полном формате и всё кажется ок, но когда загружаешь картинку на канал, всё уменьшается до невероятных размеров:)

Бывает такое, что фон довольно сложный и просто контрастным текстом с тенями не обойтись.
В таком случае выручают плашки под текст. Но некоторые выбирают путь фетиша и делают их полупрозрачными, видимо боятся акцентировать внимание на тексте или еще чего.
Вот посмотри сам:

Лично я заливаю плашки монотонным цветом, либо градиентом + добавляю теней для эффектности. Этот приём сразу привлекает внимание на ключевые фразы. Работает 100%.

Надеюсь я не просто так собирал материал и мои знания помогут тебе увеличить количество просмотров на своём канале.
Возможно я еще буду дополнять статью новыми материалами, так что сохраняй, чтобы не потерять.
Содержание статьи:
Что такое превью?
Как сделать превью?
Правила создания превью.
Что такое превью?
Превью – это миниатюрная обложка публикации в ленте или на главной странице канала. В буквальном переводе с английского означает «предварительный просмотр». Предназначена для быстрого знакомства читателя с материалом.
В Дзене превью называется карточкой публикации. Карточки статей из Дзена можно встретить на главной странице Яндекса и на сайтах-партнёрах.
Но легче всего увидеть превью прямо в ленте рекомендаций – она вся состоит из них.
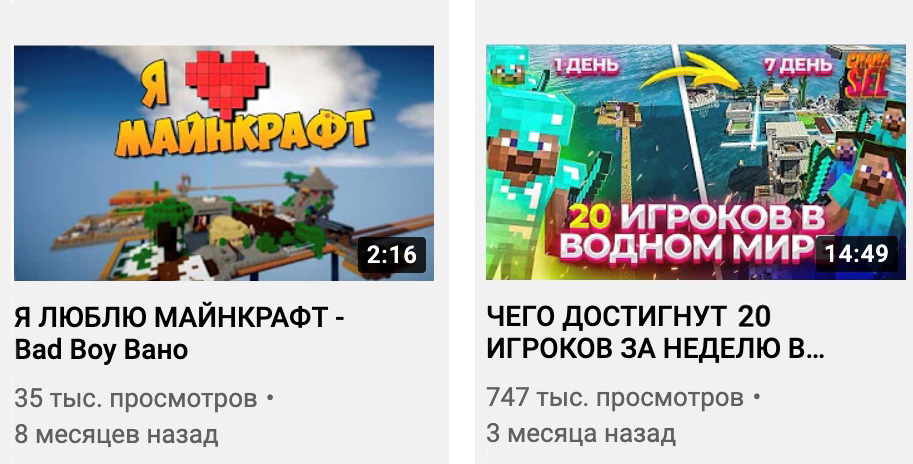
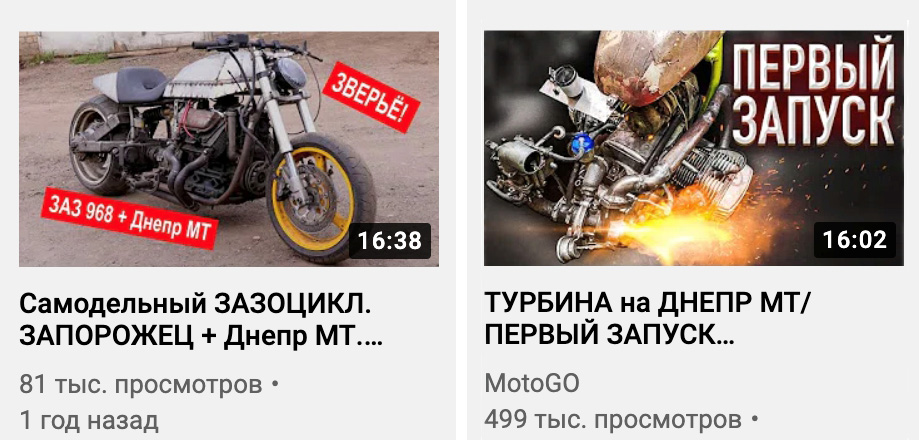
Это внешний вид ленты в старом дизайне. Не удаляю, потому что здесь превью видны очень наглядно:
В настоящее время внешний вид ленты изменился: карточки и в ленте, и на главной странице канала идут в столбик по одному:
Как сделать превью статьи в Дзене?
Делать его не нужно, оно формируется автоматически из заголовка статьи и обложки.
В новой Дзен-студии при публикации можно увидеть, как приблизительно будет выглядеть карточка в ленте.
Вот пример образца в момент публикации (крупная карточка справа):
А вот то же превью на главной странице канала, когда статья уже опубликована:
Похоже, но не идентично.
Правила создания превью.
При оформлении публикации важно соблюдать ряд условий.
На Толоке среди заданий есть такое – определить, ясно ли по карточке, о чём публикация, или для начала нужно её прочитать. Так что представьте, каким ваше превью увидит толокер и какой вывод он сделает. Лучше, чтобы превью было понятным с первого взгляда, что естественно. Теперь по пунктам.
1. Заголовок.
Длина заголовка в Дзене – 128 знаков без пробелов. Достаточно, чтобы составить информативный и кликабельный заголовок.
Самый просто способ – в одном предложении рассказать, о чём ваша публикация, и в то же время дать понять читателю, что самое интересное внутри.
В настоящее время заголовки коротких роликов в ленте не видны, имейте это в виду и на первом кадре старайтесь поместить заголовок или описание ролика.
2. Обложка.
Обложкой становится одна из иллюстраций в статье. В видео для обложки можно выбрать любой кадр из предложенных или загрузить готовую обложку:
Подогнать размер картинки или переместить её в границах поля обложки до сих пор невозможно.
Ранее от цвета обложки зависела окраска букв в заголовке на превью, потому что заголовок шёл поверх картинки: если обложка была светлой, буквы становились чёрными, на тёмной обложке буквы были белые. Это давало возможность влиять на ctr. Теперь заголовки и лиды всегда чёрные, их вынесли с обложки на белое поле справа.
Время от времени в Дзене возобновляется мода на статьи без обложек. Это тоже повышает кликабельность в ряде случаев. Однако есть сведения, что статьи без картинок будто бы попадают под ограничение. Так что следуйте этому тренду на свой страх и риск, если хотите.
О размере обложки и её положении на превью можно почитать в статье «Размер картинок для Дзена».
Выбрать обложку из нескольких изображений можно в редакторе при публикации. Там будет приблизительно видно, какая картинка лучше смотрится в формате карточки (листайте галерею). Сама карточка теперь выглядит не так, но принцип подбора картинки остался прежним – выбирайте ту, что смотрится на превью лучше всего.
В целом при работе над обоими составляющими превью (заголовком и обложкой) необходимо соблюдать требования Дзена относительно кликбейта. Именно из-за кликбейтных карточек пессимизируется солидная часть публикаций.
Но важно и не свалиться в другую крайность – не сделать карточку совершенно пресной и непривлекательной.
Всё дело в том, что именно превью формирует у читателя первое впечатление о публикации, заставляет игнорировать наш материал или зайти на него.
Возможно, вы и сами замечали, что кликаете на одни карточки и пропускаете другие по какому-то принципу. Если понаблюдать за собой, можно заметить, что нам нравятся яркие картинки, интрига в заголовках, простые слова с понятным смыслом.
Чем привлекательнее превью, тем больше людей зайдёт в публикацию, то есть будет выше всеми нами любимый CTR, который и означает кликабельность.
Чтобы отредактировать превью, нужно изменить заголовок и/или обложку.
В заключение могу добавить, что именно карточка публикации – главное в материале. От неё зависит, захотят ли пользователи знакомиться с материалом дальше, а значит, зависит и доход. Поэтому уделяйте формулировке заголовка и поиску хорошего изображения для обложки особое внимание и значительную часть времени работы над статьёй.
Ставьте эксперименты и проводите анализ результатов. Только опытным путём можно понять, какие именно превью предпочитает целевая аудитория вашего канала.
Желаю вам успехов!
Все статьи канала по темам можно найти в рубрикаторе
Общие требования к изображениям:
- Используйте качественные и релевантные изображения (иллюстрация соответствует теме статьи, яркая, привлекательная);
- Изображения должны помогать рассказывать историю или упрощать что-то: например, наглядно объяснять идею, показывать какой-то предмет или процесс (качественное изображение товара или фото предоставления услуги, результата);
Используйте оригинальные изображения по возможности — для SEO важно, чтобы изображения были оригинальными, а не скопированными с чужих сайтов. Проверить картинку на оригинальность можно на сервисе TinyEye;


- Не используйте изображения, защищенные авторским правом (используйте собственные изображения или изображения с открытой лицензией);
- Есть много фотостоков с качественными и не банальными фотографиями, доступными для коммерческого и некоммерческого использования;
https://ru.freepik.com/
https://burst.shopify.com/
https://unsplash.com/
https://www.freeimages.com/ru
https://www.freestockimages.ru/
и другие…
- Картинку можно и нужно сделать более интересной и привлекательной с помощью несложной обработки и оформления (любые легкие изменения, цветокоррекция, добавление дополнительных элементов, сведение изображений и т.д.). Главная мысль — картинка с фотостока должна быть изменена и отличаться от оригинала;
- Перед загрузкой файлов на сайт переименуйте их. Название файла влияет на индексацию статьи. Используйте в имени файла главного изображения название статьи, в остальных название статьи + схема/рисунок в обозначении С(Р). Например: титульный — Рейтинг производителей шаровых кранов; остальные изображения — Рейтинг производителей шаровых кранов_Р1(2,3,4,5);
- Чаще всего у нас на сайте используются такие форматы: JPEG, PNG. Их поддерживают все браузеры и поисковые системы. Например: основное изображение к статье — JPEG; основное изображение к товарным карточкам PNG. JPEG — этот формат дает лучшее качество при наименьшем размере файла. Также рекомендуется использовать JPEG для больших фотографий или иллюстраций. PNG используйте, если нужно сохранить прозрачность фона.
- Изображение нужно сжать максимально, насколько это возможно сделать без видимой потери качества. Картинка должна оставаться четкой и не размытой. Google использует время загрузки страницы как один из факторов ранжирования. Необходим баланс вес/качество. Вес изображения можно уменьшить при экспорте картинки в «Фотошопе» или использовать сервисы для сжатия картинок:
JpegMini — позволяет уменьшать вес картинок до 80%.
Compressor — бесплатный онлайн-сервис. Может сжимать до 90%. Правда, в сервис нельзя загружать картинки весом более 10 МБ.
TinyPNG и TinyJPG — онлайн-сервисы для сжатия PNG и JPEG-изображений. Бесплатно можно одновременно загружать до 20 файлов весом до 5 МБ каждый. Степень сжатия — более 70%.
Compressjpeg — сервис для пакетной загрузки и оптимизации изображений (до 20 файлов одновременно).
ImageOptimizer — онлайн-сервис, с помощью которого можно уменьшить вес файла с помощью сжатия, а также уменьшить размеры изображения, задав ограничения по максимальной ширине и высоте.
После оптимизации изображений проверьте скорость загрузки страницы с помощью Google PageSpeed Insights.
- Особенно важно оптимизировать вес картинок для просмотра с мобильных устройств. Количество мобильного трафика уже превышает десктопный, и поисковые системы в первую очередь проверяют, оптимизирован ли сайт под мобайл. «Тяжелые» картинки = низкая скорость загрузки сайта на смартфонах. Это негативно может сказаться на ранжировании страницы в мобильной выдаче.
- Создавайте изображения в том размере, в котором они должны отображаться на сайте. Размер можно изменить в «Фотошопе». Выберите «Изображение» → «Размер изображения».
- Если не можете использовать «Фотошоп», можно воспользоваться онлайн-редакторами (например, PIXLR) или сервисами по обработке картинок. Например, ресайз картинок от Slide.ly позволяет подогнать иллюстрацию под форматы соцсетей или произвольный размер.
Пример подготовки изображения для статьи:
- Совершенно не наша тема, но в качестве примера пусть будет — задача подготовить статью и рассказать в ней как проходит день кузнеца. Условное название: “Как закалялась сталь”
- Необходимо подобрать оригинальное изображение или с фотостока, мы не кузнецы и кувалду держать не умеем, поэтому в данном случае используем фотосток https://ru.freepik.com/
исходник: https://ru.freepik.com/free-photo/competent-aged-blacksmith-making-sword-at-forge_20729324.htm#query=%D0%BA%D1%83%D0%B7%D0%BD%D0%B5%D1%86&position=21&from_view=search

- Закидываем файл в фотошоп и начинаем работать над ним:

Далее нам необходимо изменить размер изображения.
Изначально:

Укажите нужное значение пикселей. Измените только одно значение (ширину), поставить на 600. Значение высоты автоматически подстроится, сохраняя пропорции.
Посмотрите, как много лишнего «веса» картинки мы можем убрать таким способом (исходник — размер изображения 9,02М).
необходимо нам:

После того как мы скорректировали размер нам необходимо провести легкое изменение картинки (любое действие — цвет, тон, яркость, добавить новый элемент). При этом соблюдая стилистику основных изображений статей на сайте нам необходимо их затемнить.
Выбираем редактируемый слой:

Выбираем вкладку изображение:

Следуем по указанному пути и выбираем вкладку цветовой тон/насыщенность:

В качестве легкого изменения корректируем цветовой тон (было-стало):


В качестве затемнения корректируем яркость (-45/-55):

Логотип, размеры:

Логотип расположение (четко по центру):

Оформляем текстовку/название статьи (если короткое ближе к центру, но выше него, если длинное то ловим баланс между верхним краем и центром):


- Сохраняем в формате JPEG и переименовываем файл названием статьи.
Обратите внимание
- Подбирайте наиболее читаемый, приятный для глаза, шрифт;
- Лого должно быть отчётливо видно и оно не должно занимать много места;
- Составляйте заголовок из 3-х размерностей шрифтов: Главная мысль — самый большой размер, далее — раскрывающий текст и дополняющий (размер уменьшается по степени важности).
Таким образом мы подготовили титульное изображение для статьи на нашем сайте (это один из способов подготовки под средством инструмента — фотошоп).
Закажите у нас контент-маркетинг.
Чем мы можем быть Вам полезны
Компания “Продажи всем” оказывает следующие услуги:
- Консультации по продажам и персоналу;
- Отдел продаж под ключ;
- Найм сотрудников;
- Внедрение CRM.
Если у Вас остались вопросы, звоните или пишите в WhatsApp
Подписывайтесь на наш телеграм-канал и управляйте своим бизнесом точно.
Превью (или заставка) видео — первое, на что падает взгляд во время просмотра ленты YouTube. Всего за секунду зрителю нужно решить, будет ли он смотреть то, что предлагает сервис. Каждый месяц наш отдел создаёт более 260 превью для видео блогеров, поэтому наш опыт позволяет создавать наиболее кликабельные заставки.
Главная задача превью — на уровне интуиции рассказать зрителю, о чём будет видео. Поэтому существует правило использовать максимум визуального «оружия»: образов, ассоциаций — и минимум текста. Но это далеко не всё, что требуется для хорошего и кликабельного превью.
Давайте выполним работу над ошибками.
До/После:

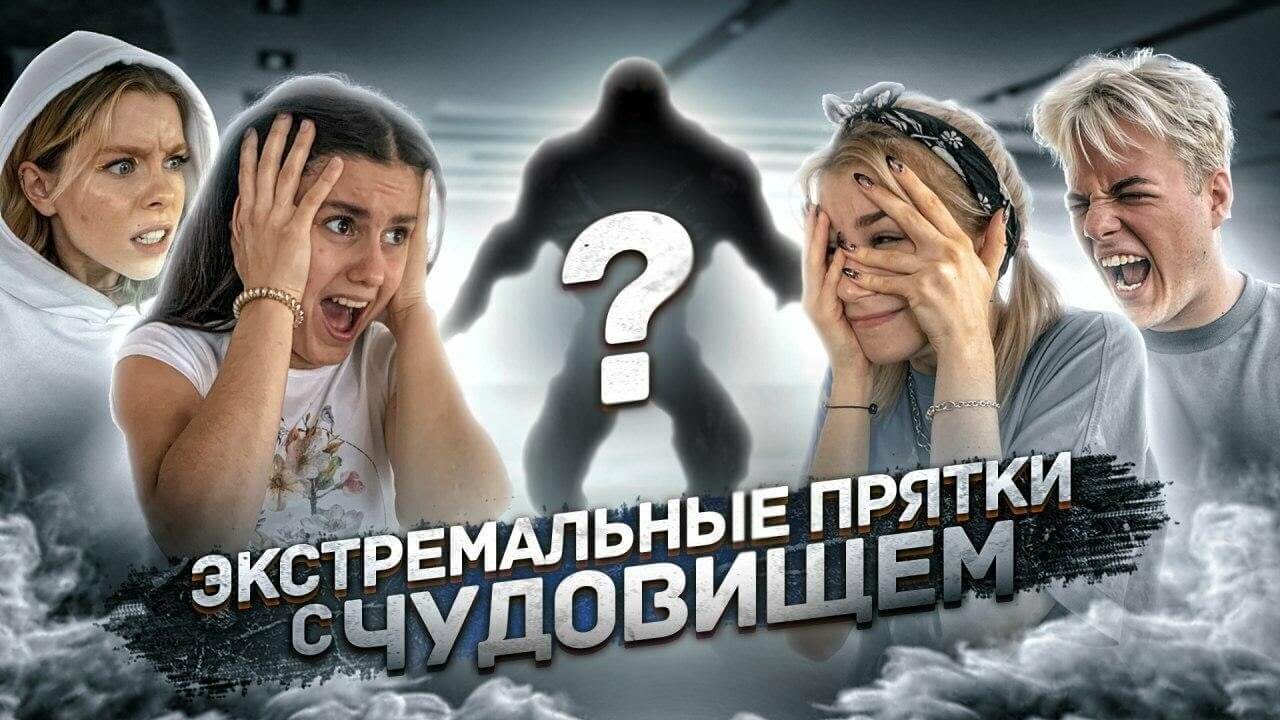
Что мы изменили: добавили персонифицированных героев; показали сюжет видео; использовали актуальный шрифт

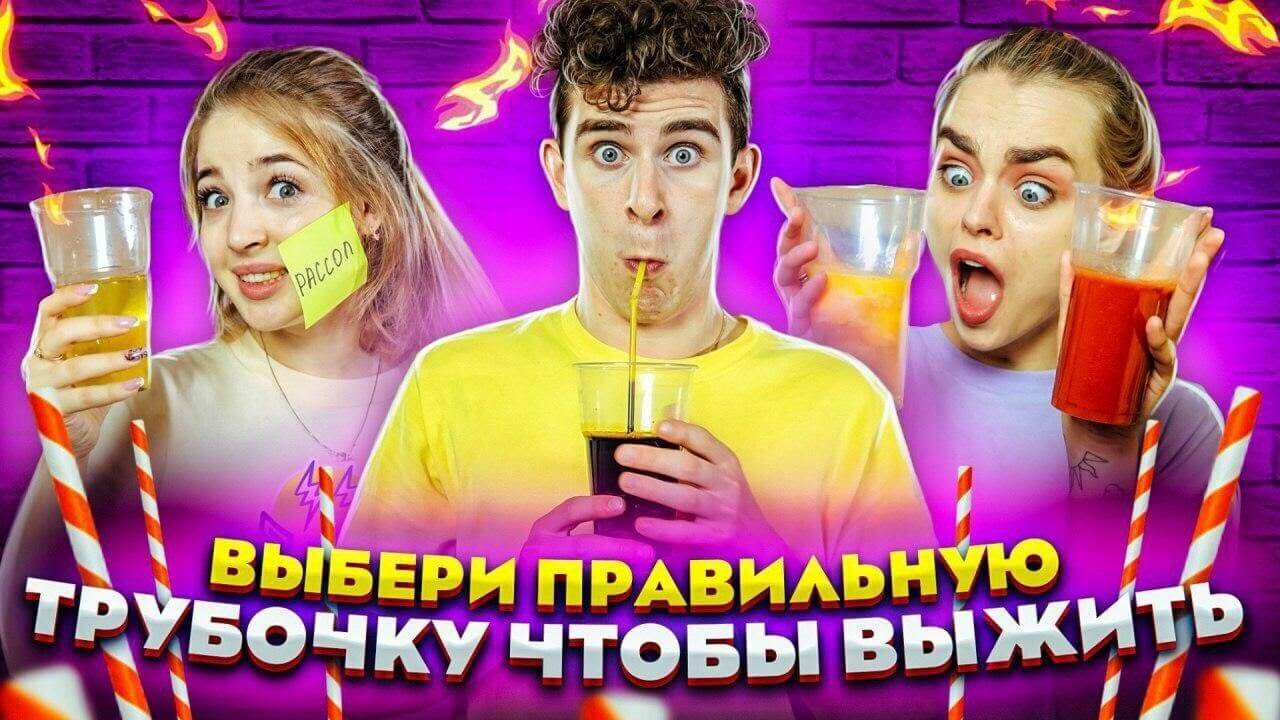
Что мы изменили: сделали фон менее отвлекающим; написали байтовый текст актуальным шрифтом; добавили огонь для зрелищности

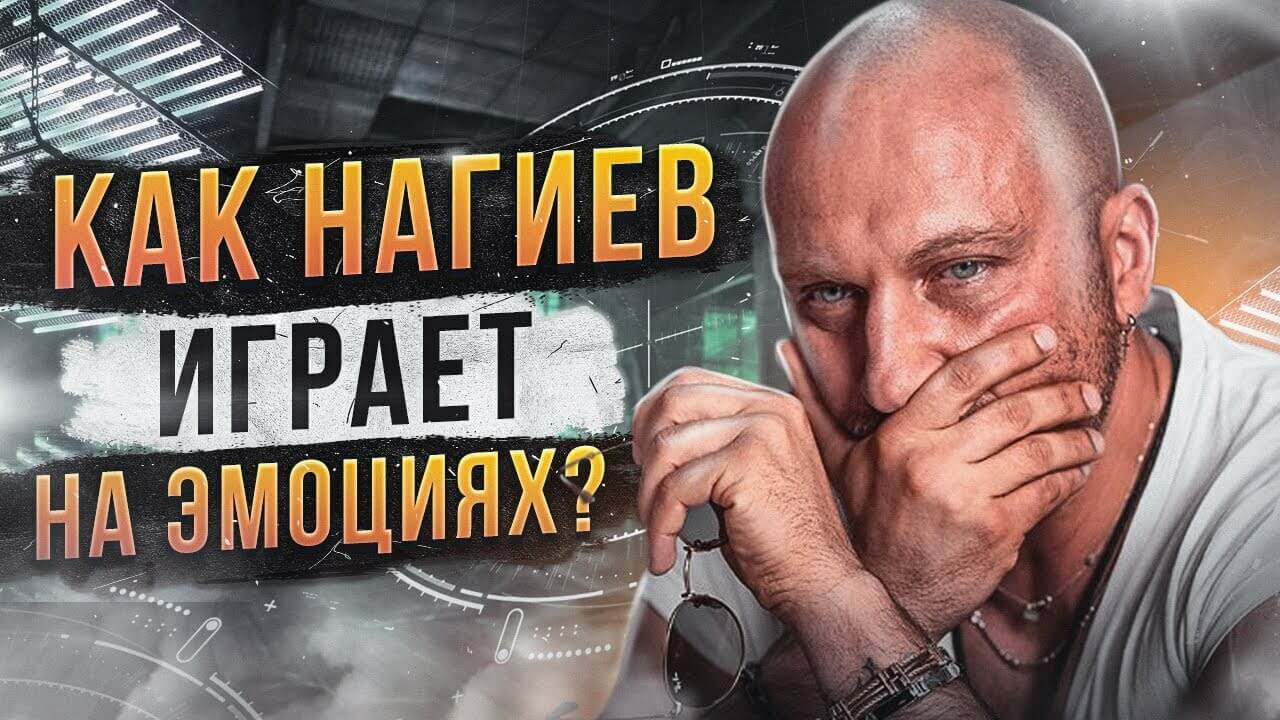
Что мы изменили: написали текст подходящим к стилистике ролика шрифтом; разместили надпись так, чтобы она не перекрывалась всплывающими иконками «Посмотреть позже» и «Добавить в плейлист» (блогеры часто это не учитывают); обработали главную фотографию с большей контрастностью и глубиной цветов

Едем на РИФ вместе с Коссой – по промо-коду «Cossa»!
Уже 24-26 мая в Подмосковье пройдет 27-й Российский Интернет Форум – главное событие года для профессионального интернет-сообщества.
А по промо-коду «Cossa» вы можете получить максимальную (из публично доступных) скидку на участие в форуме. До встречи на РИФе!
Подробнее →
Топ-8 ошибок креаторов при создании превью
Визуальный мусор

Использование лишних отвлекающих деталей, «шумный» фон, обилие мелких предметов — всё это усложняет восприятие, считывание основного смысла. А если зритель не понимает, что его ждёт, вероятность того, что он откроет видео, уменьшается.
Использование неподходящих цветов

Для детского контента лучше использовать «радостные» и яркие цвета. Русскоговорящая аудитория любит неон, а зрителям из Европы по душе более лаконичные решения. Однако всё, конечно, зависит от тематики контента: трудно представить минималистичное превью в пастельных тонах для летсплея Minecraft.
Сам YouTube не рекомендует использовать белый, серый и чёрный цвета, потому что видео с таким превью может слиться с фоном сайта.
В процессе оформления не забывайте смотреть на цветовой круг и использовать комплиментарные сочетания. Они наиболее приятны для восприятия.
Неправильная композиция

Слишком много свободного пространства на заставке или негармоничное заполнение кадра снижают интерес зрителя и заставляют его пролистывать ролик в ленте.
Нет эмоций

Не секрет, что лицо блогера на превью всегда увеличивает количество кликов на видео. Пусть на заставке будет отражён какой-то яркий эмоциональный момент из ролика.
Нет триггера

Если понимаете, что глазу не за что зацепиться, превью лучше доработать. Однако не используйте такие триггеры, как красные стрелки и круги, которые сильно выделяют один объект. Часто такие приёмы блогеры используют, чтобы «заманить» зрителя тем, чего в ролике нет, поэтому YouTube может наказать за это демонетизацией.
Невозможно понять тему видео

Превью — это краткий пересказ того, что будет в ролике. Идеально, если примерный сюжет понятен даже при отсутствии названия. Например, на превью ролика, где блогер пробует острые соусы, логичным будет поместить его лицо, перец и молоко, которое главный герой пьёт, чтобы нейтрализовать остроту. Как бы ни назывался ролик, зритель уже понял его тематику. Помните, у него есть всего секунда, чтобы решить, смотреть или пролистать.
Обилие лишнего текста или неверное его оформление

Если вы решаете использовать текст, это должно быть лаконичное и крупное слово/словосочетание по теме, которое не дублируется в названии ролика. Шрифт — приятный, читабельный и актуальный. Следите за модой на шрифты: она быстро меняется!
Кроме этого, текст необходимо располагать так, чтобы после публикации ролика его не перекрывали всплывающие иконки сервиса и таймкод.
Нет подстройки под свою аудиторию
Для создания хорошего превью необходимо хорошо знать свою аудиторию: средний возраст, геолокацию, пристрастия — и учитывать её вкусы.
Основные правила хорошего превью
Хорошее фото
Качественная статичная фотография, сделанная специально для превью (а не вырезанный из видео кадр) — это 50% успеха.
Многие блогеры, с которыми работает mediacube, обращаются за помощью по созданию дизайна превью. В результате совместной работы блогер экономит время и получает яркую актуальную заставку от дизайнеров по своему ТЗ.
Вот так из обычных домашних фотографий, присланных блогерами, дизайнеры mediacube делают яркие и кликабельные превью:

«Когда мы работаем с блогерами, мы просим прислать чёткое техзадание, референсы и качественные снимки (изображения 800×800 пикселей, если это продукт, и от 1000×1000, если это событие или лицо человека, которого надо взять крупным планом).
Фото лучше делать до, после или во время съёмок видео. Если автор не знает, чего он хочет, или неточно формулирует ТЗ, мы можем помочь докрутить идеи или предлагаем варианты оформления на своё усмотрение», — рассказывает Алина Длатовская.
Понятная идея ролика
Превью должно быть таким, чтобы сюжет ролика угадывался даже теми, кто не подписан на канал и не знает тематики блога. Пусть заставка отражает основную мысль видео. Для этого нужно хорошо продумать текст, картинку и эмоцию.
Показывайте эмоции
Исходя из предыдущего пункта, лучше всего, если на превью будет эмоциональное лицо блогера. Эмоция должна отражать настроение ролика.
Популярность видео — это всегда совокупность моментов: машина YouTube оценивает заставку, слушает весь произнесённый в ролике текст, читает описание, смотрит визуал и слушает звук. На основе этих параметров определяются CTR и монетизация. Таким образом, хорошее превью — не залог популярности, но может существенно помочь выжать максимум кликов и, соответственно, просмотров.
Источник фото на тизере: Mec Rawlings on Unsplash
Читать по теме:
- Как найти и привлечь целевую аудиторию на YouTube: 7 способов для блогеров и бизнеса
- Как мы придумали новый формат видеопризывов в соцсетях, обошли алгоритмы и получили взрывную статистику постов
- Как медийный эффект брендового видеоролика влияет на performance-показатели: практическое исследование
- Как бренды используют инновационные форматы в видеорекламе
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.
Превью: что это значит и как работает
Первое впечатление очень важно, особенно, если это касается продаваемого товара. Если мы видим обложку на видео и она не вызывает никакого интереса, соответственно смотреть этот ролик мы не будет. Сегодня мы как раз и поговорим о превью, что это значит и как работает.
Начнём с того, что такое превью. Это, заставка или обложка для предварительного просмотра, в которой отражена вся суть материла. Чаще всего превью применяется в качестве обложки для Ютуб, как рекламная заставка для очередного ролика. На самом деле, превью действительно можно считать импровизированной рекламой.
Согласитесь, что внешний вид побуждает нас либо купить тот или иной продукт, по его внешнему виду или нет. Опытные интернет-маркетологи прекрасно знают об этой психологии человека. Поэтому стараются сделать так называемую «оболочку» товара как можно более привлекательной.
Просто понаблюдайте за собой: желание купить книгу красивой обложкой и захватывающим предисловием намного больше, нежели со стандартным рисунком. Аналогичным способом мы выбираем не только видеоролики с провокационными названиями и интригующими заставками, но и вещи для повседневного использования. Продукты питания, одежду, бытовую химию.
Каждый бренд старается сделать упаковку для своей продукции как можно более красивой и привлекательной. Для этого у известных компаний даже есть специальный отдел с опытными специалистами в маркетинге. Для них внешний вид продукции, по важности стоит на ровне с комплексным SEO продвижением и раскруткой сайта , поэтому его разработке уделяется особое внимание.
Что такое превью для видео на Ютубе
Мы уже застрагивали тему превью для видео, но сейчас мы поговорим, о том, что это такое более подробно. Как уже говорилось ранее, это миниатюра, которая ставится в качестве обложки ролика на каком-либо канале.
Так как это отличный маркетинговый ход для привлечения просмотров и подписчиков, видеоблогеры подходят к разработке обложки очень серьёзно. Многие даже пользуются услугами веб-дизайнеров, кто профессионально подходит к этому делу и на основе интересов аудитории и специфики контента создаёт уникальное превью.
Чтобы превью для видео было действительно качественным и привлекало пользователей, важно помнить несколько правил. Самое главное – это качественное изображение. Если в макете превью есть текст или эмоджи, обязательно выделите их с заднего фона, дабы пользователь первым дело обратил внимание именно на них.
Конечно же, суть обложки должна соответствовать структуре видео, то есть о чём пойдёт речь. Здесь действует принцип дезинформации на сайте. То есть если название страницы не будет соответствовать поисковому запросу, отказы в Яндекс Метрике , это первое, что начнёт стремительно увеличиваться. Конверсия и посещения будут уменьшаться и поисковые системы, видев всю ситуацию, понизят сайт в позициях.
Если цель превью для ролика – прославить собственную персону или прорекламировать какой-либо бренд. Своё фото или фото продукта для рекламы нужно ставить на видном месте, крупным платом, можно даже подчеркнуть, выделив рамкой. Текст видео всегда должен быть цепляющим, дабы убедить пользователя срочно посмотреть этот ролик и перейти на контент блогера или сайт рекламируемого бренда.
Что такое превью фотографий
Аудиторию скорее интересует, не что такое превью фотографий, а как создать превью-фотографию для привлечения пользователей. Особенно эта тема интересна тем, кто задумал вести бизнес-аккаунт в Инстаграм, как импровизированный сайт для бизнеса. Конечно, заниматься массфолловингом , это первое, что нужно для продвижение аккаунта. Но чтобы удержать пользователя и сделать его своим подписчиком, необходимо привлечь его.
А сделать это получится, только если превью аккаунта вызовет у него неподдельный интерес. Для этого можно выбрать либо самую удачную личную фотографию и поставить хештег своего аккаунта. Либо выбрать абстракцию, отражающую структуру аккаунта, например красивый товар, который продаётся у Вас.
Что такое превью макета
Существует так же превью вкладок, что это такое, сейчас расскажем. Итак, превью макета, это, по сути, изображение, в котором отражена суть проекта, то есть его «лицо». Обычно превью макета служит для утверждения на печать, если мы говорим о том, создании баннера, как рекламы.
Блог нашего сайта можно взять как ещё один показательный пример превью, и как это работает. Не будем открывать всех секретов разработки обложки для каждой статьи, но знаем одно – это привлекает посетителей. Каждое превью на материал блоге разрабатывается дизайнером, дабы сделать его уникальным. Специально для наших статей была разработана рамка для большего эффекта.
Как можно заметить, в превью публикации отражается её тема, то есть о чём пойдёт разговоров. Если рассуждения пойдут на тему эффективного продвижения под Яндекс , то наш специалист находится соответствующее изображение и моделирует саму миниатюру.
Про все тонкости и особенности создания продающего превью не рассказывают даже в самые опытные коучеры, что (/articles/help/koucher-kto-eto-i-chem-on-zanimaetsya) делает разработку обложек более сложной. Но те, кто постигают эти знания и понимают общий алгоритм процесса, зарабатывают на это не хуже, чем на обучении SEO с нуля , или раскрутке какой-либо личности.
Что ж, сегодня мы обсудили всё, что связано с превью, определили, что это такое и как его грамотно разработать, чтобы привлечь аудиторию не только на контент на Ютубе, но и на сайт или блог. На самом деле, превью так же важно для оформления роликов или статей, как микроразметка для сайта . Поэтому этому атрибуту в маркетинге нужно уделять должное внимание.
Источник статьи: http://zen.yandex.ru/media/propromotion/previu-chto-eto-znachit-i-kak-rabotaet-5d9324d73642b600ad3297d2
Превью: что это значит и как работает
Что такое превью
Начнём с того, что такое превью. Это, заставка или обложка для предварительного просмотра, в которой отражена вся суть материла. Чаще всего превью применяется в качестве обложки для Ютуб, как рекламная заставка для очередного ролика. На самом деле, превью действительно можно считать импровизированной рекламой.
Согласитесь, что внешний вид побуждает нас либо купить тот или иной продукт, по его внешнему виду или нет. Опытные интернет-маркетологи прекрасно знают об этой психологии человека. Поэтому стараются сделать так называемую «оболочку» товара как можно более привлекательной.
Просто понаблюдайте за собой: желание купить книгу красивой обложкой и захватывающим предисловием намного больше, нежели со стандартным рисунком. Аналогичным способом мы выбираем не только видеоролики с провокационными названиями и интригующими заставками, но и вещи для повседневного использования. Продукты питания, одежду, бытовую химию.

Каждый бренд старается сделать упаковку для своей продукции как можно более красивой и привлекательной. Для этого у известных компаний даже есть специальный отдел с опытными специалистами в маркетинге. Для них внешний вид продукции, по важности стоит на ровне с комплексным SEO продвижением и раскруткой сайта, поэтому его разработке уделяется особое внимание.
Что такое превью для видео на Ютубе
Мы уже застрагивали тему превью для видео, но сейчас мы поговорим, о том, что это такое более подробно. Как уже говорилось ранее, это миниатюра, которая ставится в качестве обложки ролика на каком-либо канале.
Так как это отличный маркетинговый ход для привлечения просмотров и подписчиков, видеоблогеры подходят к разработке обложки очень серьёзно. Многие даже пользуются услугами веб-дизайнеров, кто профессионально подходит к этому делу и на основе интересов аудитории и специфики контента создаёт уникальное превью.

Чтобы превью для видео было действительно качественным и привлекало пользователей, важно помнить несколько правил. Самое главное – это качественное изображение. Если в макете превью есть текст или эмоджи, обязательно выделите их с заднего фона, дабы пользователь первым дело обратил внимание именно на них.
Конечно же, суть обложки должна соответствовать структуре видео, то есть о чём пойдёт речь. Здесь действует принцип дезинформации на сайте. То есть если название страницы не будет соответствовать поисковому запросу, отказы в Яндекс Метрике, это первое, что начнёт стремительно увеличиваться. Конверсия и посещения будут уменьшаться и поисковые системы, видев всю ситуацию, понизят сайт в позициях.
Если цель превью для ролика – прославить собственную персону или прорекламировать какой-либо бренд. Своё фото или фото продукта для рекламы нужно ставить на видном месте, крупным платом, можно даже подчеркнуть, выделив рамкой. Текст видео всегда должен быть цепляющим, дабы убедить пользователя срочно посмотреть этот ролик и перейти на контент блогера или сайт рекламируемого бренда.
Что такое превью фотографий
Аудиторию скорее интересует, не что такое превью фотографий, а как создать превью-фотографию для привлечения пользователей. Особенно эта тема интересна тем, кто задумал вести бизнес-аккаунт в Инстаграм, как импровизированный сайт для бизнеса. Конечно, заниматься массфолловингом, это первое, что нужно для продвижение аккаунта. Но чтобы удержать пользователя и сделать его своим подписчиком, необходимо привлечь его.

А сделать это получится, только если превью аккаунта вызовет у него неподдельный интерес. Для этого можно выбрать либо самую удачную личную фотографию и поставить хештег своего аккаунта. Либо выбрать абстракцию, отражающую структуру аккаунта, например красивый товар, который продаётся у Вас.
Что такое превью макета
Существует так же превью вкладок, что это такое, сейчас расскажем. Итак, превью макета, это, по сути, изображение, в котором отражена суть проекта, то есть его «лицо». Обычно превью макета служит для утверждения на печать, если мы говорим о том, создании баннера, как рекламы.
Блог нашего сайта можно взять как ещё один показательный пример превью, и как это работает. Не будем открывать всех секретов разработки обложки для каждой статьи, но знаем одно – это привлекает посетителей. Каждое превью на материал блоге разрабатывается дизайнером, дабы сделать его уникальным. Специально для наших статей была разработана рамка для большего эффекта.
Как можно заметить, в превью публикации отражается её тема, то есть о чём пойдёт разговоров. Если рассуждения пойдут на тему эффективного продвижения под Яндекс, то наш специалист находится соответствующее изображение и моделирует саму миниатюру.
Про все тонкости и особенности создания продающего превью не рассказывают даже в самые опытные коучеры, что (/articles/help/koucher-kto-eto-i-chem-on-zanimaetsya) делает разработку обложек более сложной. Но те, кто постигают эти знания и понимают общий алгоритм процесса, зарабатывают на это не хуже, чем на обучении SEO с нуля, или раскрутке какой-либо личности.
Что ж, сегодня мы обсудили всё, что связано с превью, определили, что это такое и как его грамотно разработать, чтобы привлечь аудиторию не только на контент на Ютубе, но и на сайт или блог. На самом деле, превью так же важно для оформления роликов или статей, как микроразметка для сайта. Поэтому этому атрибуту в маркетинге нужно уделять должное внимание.
Источник статьи: http://pro-promotion.ru/articles/help/prevyu-chto-eto-znachit-i-kak-rabotaet
Что такое превью статей в Яндекс.Дзен и как его сделать
Превью – это миниатюрная обложка публикации. В буквальном переводе с английского означает «предварительный просмотр». Предназначена для быстрого знакомства читателя с материалом.
В Дзене превью называется карточкой публикации.
Превью статей из Дзена можно встретить на главной странице Яндекса и на сайтах-партнёрах. Но легче всего увидеть карточки прямо в ленте рекомендаций – она вся состоит из них.
В Дзене превью формируется автоматически из заголовка статьи:
Специально создавать его не надо.
Но надо соблюдать ряд условий.
На Толоке среди заданий есть такое – определить, понятно ли по карточке, о чём публикация, или для этого нужно её прочитать. Так что представьте, каким ваше превью увидит толокер и какой вывод он сделает. Лучше, чтобы превью было понятным сразу, что естественно.
1. Заголовок.
Длина заголовка на Дзене – 128 знаков без пробелов. Достаточно, чтобы составить информативный и кликабельный заголовок.
Самый просто способ – в одном предложении рассказать, о чём ваша публикация, и в то же время дать понять читателю, что самое интересное внутри.
2. Обложка.
В настоящее время обложкой становится одна из иллюстраций в статье или кадр из видео.
До момента, пока видео не раскатали на всех, можно было добавить полноценную обложку в виде картинки, но сейчас эта возможность исчезла, к сожалению.
От цвета обложки зависит окраска букв в заголовке на превью: если обложка светлая, буквы чёрные, обложка тёмная – буквы белые. Советую протестировать оба варианта. Иногда белые буквы на тёмном фоне дают бóльшую кликабельность.
Недавно в Дзене началась мода на статьи без обложек. Это повышало кликабельность. Однако потом появились сведения, что статьи без картинок попадают под ограничение. Так что следуйте этому тренду на свой страх и риск, если хотите.
О размере обложки и её положении на превью можно почитать в статье «Размер картинок для Дзена» .
Выбрать обложку из нескольких изображений можно в редакторе при публикации. Там будет приблизительно видно, какая картинка лучше смотрится в формате карточки (листайте галерею):
В целом при работе над обоими составляющими превью (заголовком и обложкой) необходимо соблюдать требования Дзена относительно кликбейта . Именно из-за кликбейтных карточек пессимизируется солидная часть публикаций.
Но важно и не свалиться в другую крайность – не сделать карточку совершенно пресной и непривлекательной.
Всё дело в том, что именно превью формирует у читателя первое впечатление о публикации , заставляет игнорировать наш материал или зайти на него.
Возможно, вы и сами замечали, что кликаете на одни карточки и пропускаете другие по какому-то принципу. Если понаблюдать за собой, можно заметить, что нам нравятся яркие картинки, интрига в заголовках, простые слова с понятным смыслом.
Чем привлекательнее превью, тем больше людей зайдёт в публикацию, то есть будет выше всеми нами любимый CTR, который и означает кликабельность.
В заключение могу добавить, что именно карточка публикации – главное в материале. Поэтому уделяйте формулировке заголовка и поиску хорошего изображения для обложки особое внимание и значительную часть времени работы над статьёй.
Ставьте эксперименты и проводите анализ результатов. Только опытным путём можно понять, какие именно превью предпочитает целевая аудитория вашего канала.
Источник статьи: http://zen.yandex.ru/media/id/5b62edcda8b73800a9690691/chto-takoe-previu-statei-v-iandeksdzen-i-kak-ego-sdelat-5ec7d2ba9a3f742070ee7fdf
