Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
- Планирование
- Дизайн
- Разработка
Планирование
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
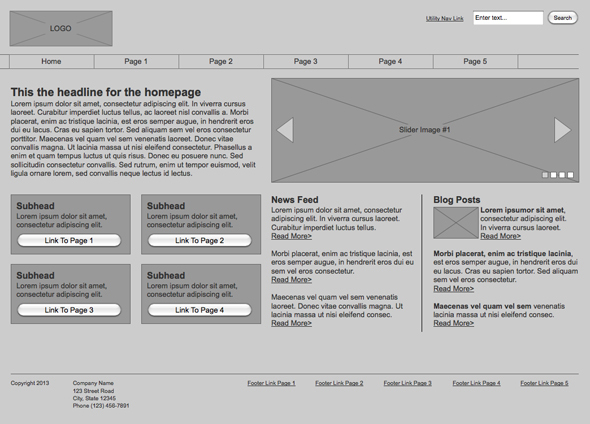
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
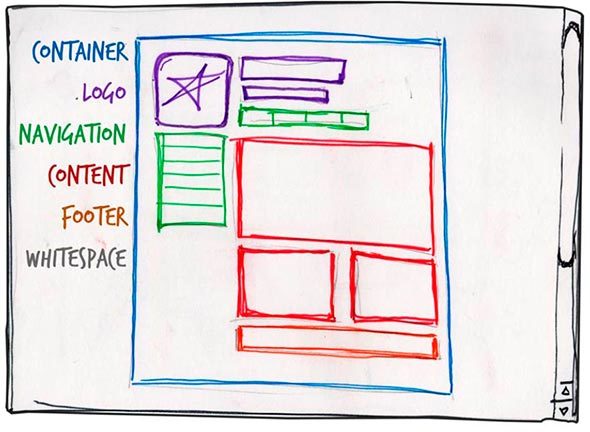
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
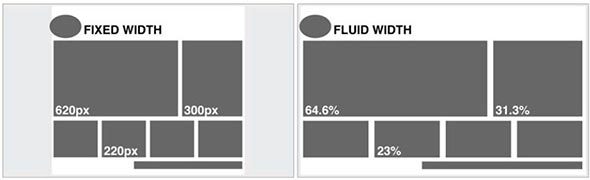
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
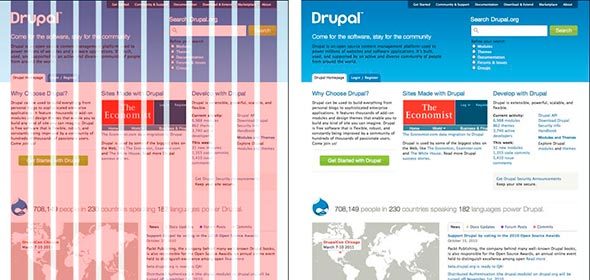
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
- Пример сайта, использующего концепцию адаптивного веб-дизайна
- Статья, в которой разбирается данная концепция (eng.)
- Книга об отзывчивом веб-дизайне
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
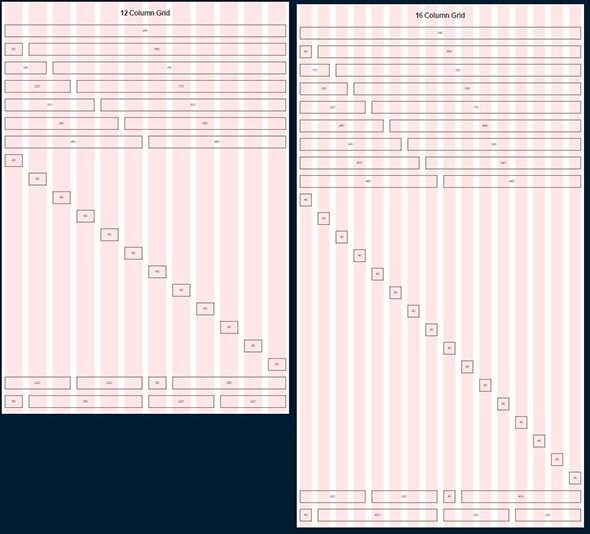
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
- Паттерны адаптивной сетки
- Создание прототипа на основе 960gs (eng.)
- Использование сетки 960gs как основы для дизайна (eng.)
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
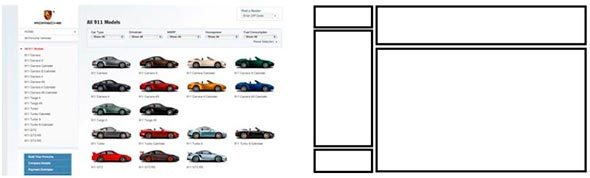
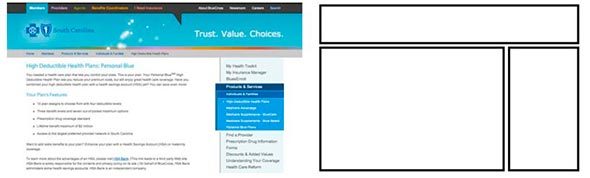
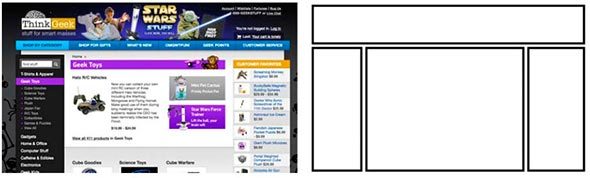
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
Дизайн
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
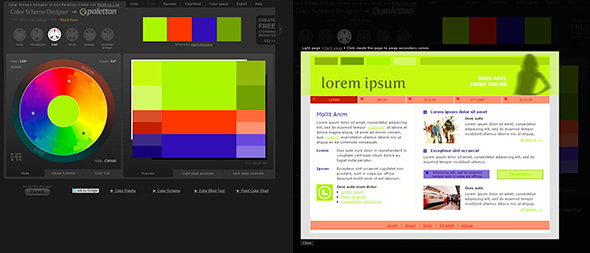
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
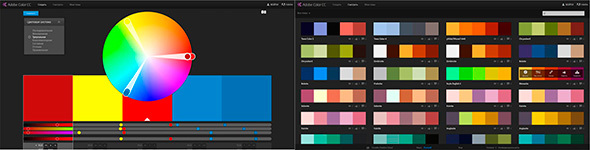
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
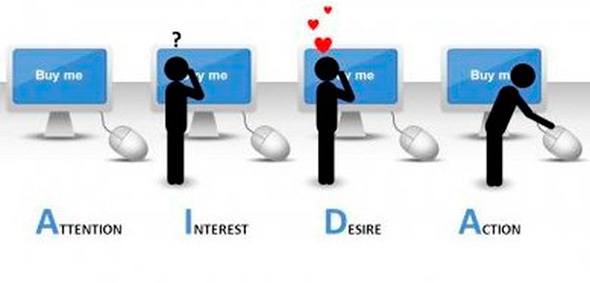
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
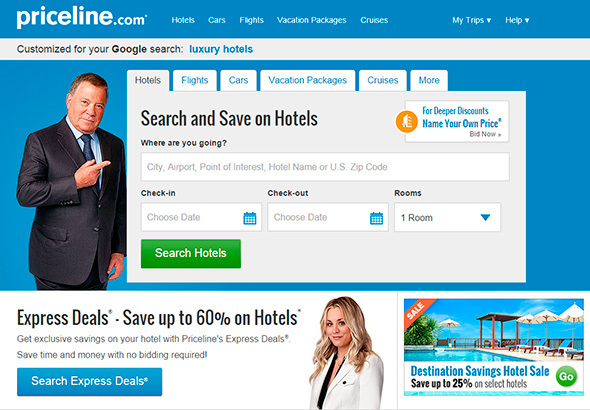
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
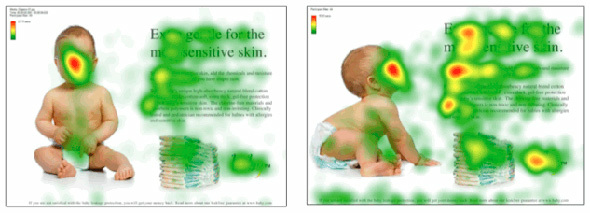
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
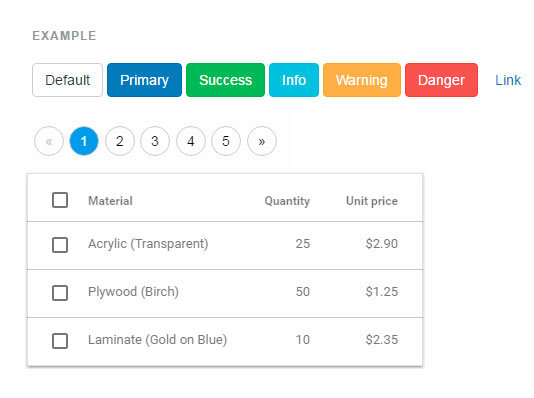
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
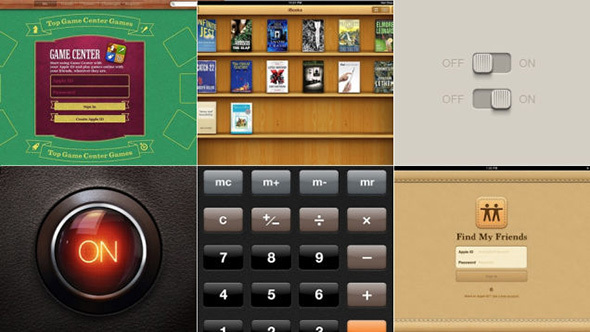
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Разработка
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
- Sublime Text (http://www.sublimetext.com/3)
- Atom (https://atom.io/)
- Brackets (http://brackets.io/)
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
- Atom
- Sublime Text
- Brackets
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
- Написание HTML
- Написание CSS
- Написание JS
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew–r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
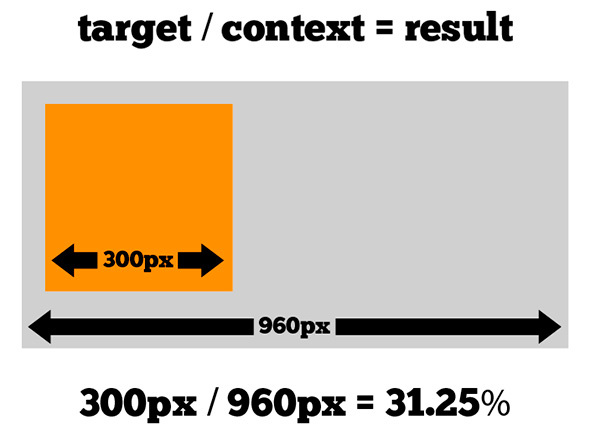
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item–active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’; и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.w3.org/
- Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
- 10 советов по написанию нативного JavaScript без jQuery
- Сайт-сборник рекомендаций по JS, HTML и CSS
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div class="container_12">
<div class="grid_7 prefix_1">
<div class="grid_2 alpha">
...
</div>
<div class="grid_3">
...
</div>
<div class="grid_2 omega">
...
</div>
</div>
<div class="grid_3 suffix_1">
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div class="block">
<ul class="list">
<li class="list__item"></li>
<li class="list__item"></li>
<li class="list__item"></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
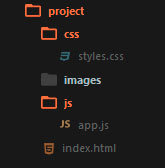
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Этапы разработки сайта
Чтобы понять, что такое проектирование сайта, давайте кратко о том, из каких этапов состоит разработка сайта. Укрупнённо она состоит из пяти пунктов:
- Проектирование сайта
- Дизайн
- Вёрстка и программная часть
- Наполнение контентом + тестирование
- Запуск
В чистом виде такой процесс встречается крайне редко. Обычно несколько этапов проходят параллельно либо проект разрабатывается итерациями. Но сейчас, на самом старте можно опустить эти детали.
Что такое проектирование сайта
Проектирование сайта — это первый и ключевой этап разработки сайта. И, по-хорошему, как раз с него нужно начинать разработку. И это правильный подход, который сэкономит вам много денег, времени и нервов. Многие начинают сразу с дизайна и потом получают сайты, которые не решают задачи бизнеса, не продают и вообще не понятно для чего сделаны.
В процессе проектирования мы определяем зачем нужен сайт, как он будет решать проблемы и боли компании и её клиентов, какие в нем будут разделы и как они будут выглядеть. То есть продумываем полностью весь сайт в самом начале, «на берегу». После, уже по продуманному сценарию, садимся и спокойно разрабатываем дизайн, программную часть и наполняем контентом и тд. То есть проектирование сайта – это база, основа для дальнейшей разработки.
Пример про океан
Он не из digital, но очень наглядно отражается суть проектирования.
Представьте, что перед вами океан. Вам нужно построить подводную лодку, на которой будут передвигаться морских жители. Под водой свой огромный мир, свои правила, законы, морские обитатели. Вы в общем виде понимаете, что он из себя представляет. Но деталей, самих законов не знаете. Кто они — эти морские жители? Чего хотят, как живут, какая подводная лодка им нужна? По каким законам передвигается подводная лодка? Какой у неё должен быть вес, водоизмещения? Какой люк?
Чтобы построить лодку, которая будет не только плыть под водой, но и выполнять все требуемые от неё функции, вам нужно нырнуть под воду, все рассмотреть. Изучить, поспрашивать всех морских обитателей, посмотреть другие подводные лодки. Изучить законы, которые работают в океане. После на основе этих данных сделать план-схему будущей лодки и передать её инженерам-конструкторам для строительства.
Считайте, что проектирование это именно об этом. Быть первооткрывателем, изучить все с нуля, понять, что и как работает в этом мире и предложить лучшее решение из всех возможных.
Другими словами, проектирование сайта — это погружение в мир компании, для которой вы делаете сайт. Изучение окружения, условий, в которых она работает. Составление схемы и плана дальнейшей разработки.
Этапы проектирования сайта
Проектирование сайта условно можно разбить на десять этапов. Я выстроила их в виде последовательности работ.
- Выясняем для чего делаем сайт
- Сбор данных
- Исследования: метод персонажа, бенчмаркинг, юзабилити-тестирование и др.
- Информационная архитектура сайта
- Userflow – сценарии использования сайта
- Прототипы интерфейса
- Проектирование программной части
- Техническое задание
- Контент-план
- Customer Journey Map (CJM)
Какие этапы обязательные, а какие нет
Самые важные этапы – первый, второй, четвертый и шестой, они выделены жирным шрифтом. Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Все остальные нужны, важны, но их можно добавить/убрать в зависимости от свободного времени и бюджета проекта. Если вам сложно разобраться, то начните с выполнения только этих. Остальные добавите немного позже, когда освоите ключевые.
Зачем нужно проектирование
Как доказать заказчику или руководителю компании, что новый сайт или приложение необходимо проектировать? Зачем тратить на это деньги и время? Ниже три веских аргумента.
1. Мы точно сделаем тот сайт, который нужен компании
На старте проектирования вам нужно будет ответить на вопрос «Зачем нам сайт? Чего хотим добиться?» Если не знать куда мы хотим прийти, высок риск прийти не туда. И кажется, что и так все понятно. Но обычно в процессе разработки сайта цели растекаются, нужно все и сразу. И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
2. Не придется гадать, как сделать правильно
Реальная история из моей практики. Переговорка, в ней маркетолог, директор, бухгалтер и коммерческий обсуждают новый сайт. Что разместить на главной странице сайта, какие пункты в меню. И спорят час или два.
Бухгалтер хочет добавить пункт меню «Документы» и разместить там уставные и реквизиты. Потому что все контрагенты уже замучили её запросами и звонками с просьбами эти документы отправить. Коммерческий против, потому что этот пункт будет отвлекать от основного — продажи услуг. Бухгалтер работает с основания компании и влияния на директора у неё больше, чем у коммерческого. Директор соглашается, пункт меню добавляют.
Конечно, это очень глупое решение. Страницу «Документы» разместить на сайте нужно, но уж точно не в первом приоритете. Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
3. Не придется переделывать дизайн и верстку сайта
Это очень больно, но если вы не обсудили, что будет на каждой странице сайта на этапе разработки прототипов, то скорее всего придется всё это сделать в дизайне. И переделать часть макетов дизайна. Замучить дизайнера, себя, потратить огромное количество времени.
Ещё хуже — сверстать дизайн и потом, по-живому, в вёрстке все двигать. Тогда переделывать и дизайн, и программную часть. Сравните: поменять поля в калькуляторе услуг в ч/б картинках или на листочке, или изменить дизайн онлайн-калькулятора и программировать его снова. Уже чувствуете усталость? Плюсаните недовольство клиента, сорванные сроки и выход проекта в минус. У нас таких примеров было не много, но были. Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
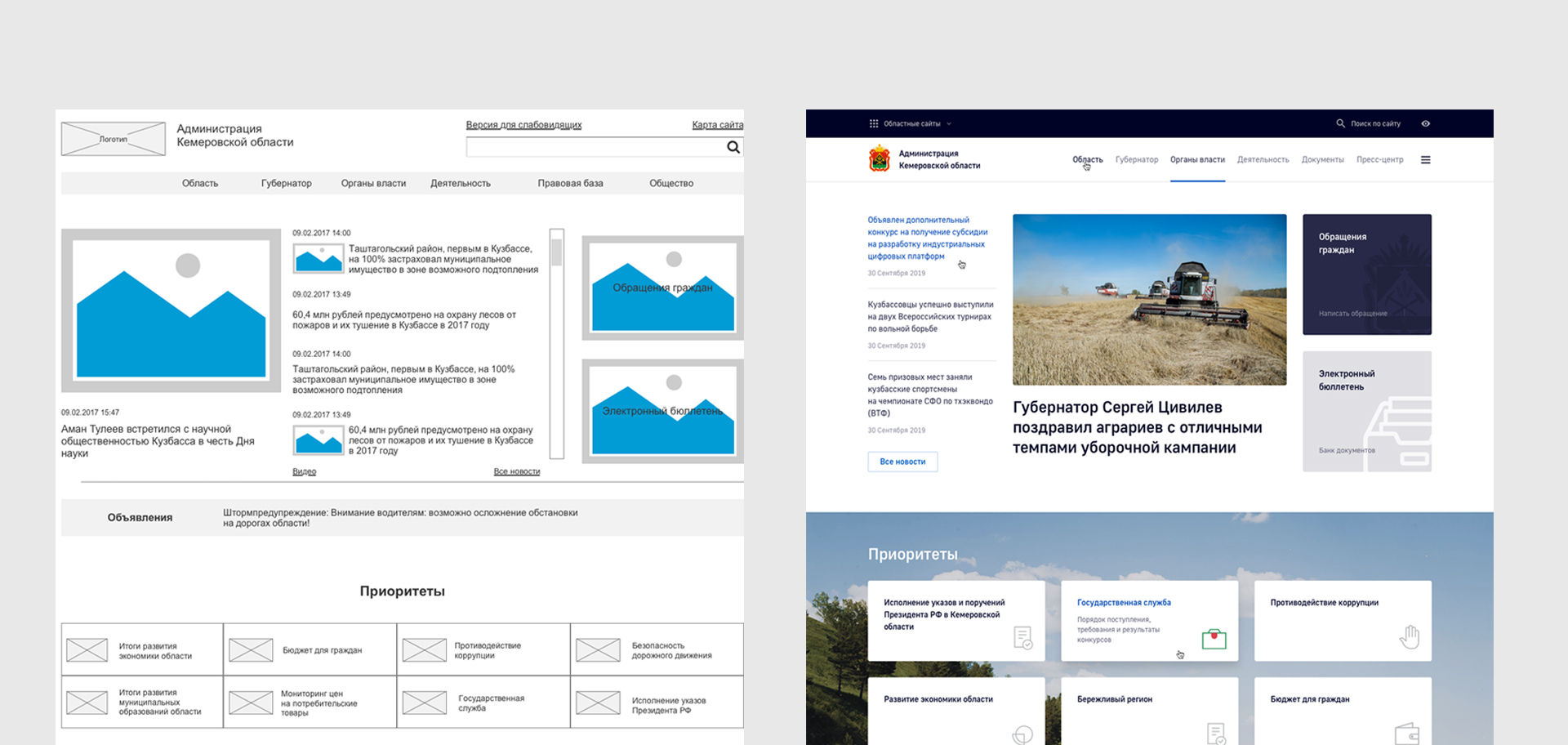
Слева прототип, справа дизайн одной и той же страницы. Что проще поправить?
Сколько времени закладывать на проектирование сайта
Краткий ответ — все зависит от сайта. У вас может быть сервис с личным кабинетом для трейдеров или лендинг по продаже печей-буржуек. Вы потратите разное время на выполнение этих задач. Вилка: от двух дней до двух месяцев.
Подробный ответ — в табличке по типам сайтов. Надеюсь, так проще ориентироваться.
|
Сайт |
Время на проектирование |
|
Лендинг |
2 —3 дня |
|
Корпоративный сайт |
5 — 7 дней |
|
Корпоративный сайт с каталогом услуг/продуктов |
6 — 10 дней |
|
Интернет-магазин |
10 дней |
|
Веб-сервис с личным кабинетом |
14 — 20 дней |
|
Веб-сервис высокой сложности с минимум аналогов на рынке, интеграцией с внешними системами |
от 25 дней до нескольких месяцев |
|
Мобильное приложение |
10 — 20 дней |
Сюда включено выполнение всех пунктов из списка выше кроме CJM, в исследованиях только одно – методом персонажа. Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Подведём итоги
- Проектирование сайта — это первый и ключевой этап разработки. Это база, основа. В процессе проектирования мы определяем зачем нам сайт, какие в нем будут разделы и как они будут выглядеть.
-
Цели, сбор данных, структура и прототипы — обязательно. Всё остальное — по желанию и бюджету.
-
Определите тип сайта и заложите адекватное время и деньги на его проектирование.
-
Проектирование нужно, чтобы не переделывать сайт на этапе дизайна и программной части. Чтобы не гадать какой раздел и где разместить. Чтобы не слить бюджет проекта.
Остались вопросы, нужен совет по проекту? Добавляйтесь в закрытый телеграм-чат для проектировщиков. Там мы обмениваемся опытом, отвечаем на вопросы.
Поэтапный план создания сайта – читайте в полезном блоге digital-агентства MWI.

Андрей Лымарев
24 июня 2019
Чтобы избежать множества различных проблем, связанных в первую очередь с индексацией вашего ресурса в поисковиках, необходимо изначально составить поэтапный план создания сайта. Перед началом разработки нужно составить хотя бы приблизительную смету с учетом возможных затрат на выполнение всех нижеперечисленных этапов работ.
Обращаем Ваше внимание, что этот материал взят из нашей книги Топ 20 SEO-рекомендаций, которые необходимо учесть при разработке.
Ключевые этапы, которые необходимо отразить в плане работ:
1. Выбрать тематику будущего веб-ресурса и определить основные цели.
В первую очередь нужно понимать, для каких целей требуется сайт и какие функции он будет выполнять. Например, представлять компанию в сети или предлагать конкретные услуги, товары и т.д.
Выбранная тематика в итоге повлияет на все последующие этапы.
2. Определить, исполнителей, которые будут заниматься последующими этапами создания сайта – что можно сделать своими силами, где нужно привлечение отдельных специалистов или веб-студии.
В контексте принятого решения нужно будет подстраиваться под пункты плана работ.
3. Подобрать наиболее подходящую для выбранных целей CMS (систему управления контентом), с помощью которой будет осуществляться все последующее взаимодействие с сайтом.
Если бюджет ограничен, то в качестве бесплатных вариантов вполне могут подойти Joomla! или WordPress.
Для более серьезных проектов следует обратить внимание на платную cms 1С-Битрикс.
4. Провести анализ конкурентов, который позволит понять точнее, какими качествами должен обладать сайт. Это поможет оценить и учесть удачные решения, которые используют конкуренты и избежать провальных.
5. Проведение маркетинговых исследований. Нужно для того, чтобы понимать, на какую целевую аудиторию стоит ориентироваться на следующих этапах.
6. Составить семантическое ядро с учетом информации, которая была получена в процессе анализа конкурентов и целевой аудитории и, опираясь на него, продумать структуру создаваемого сайта.
7. Дизайн. Для некоторых тематик при низком бюджете можно использовать и готовые шаблонные решения, но в большинстве случаев крайне рекомендуется привлечь профессионального дизайнера, который создаст дизайн-макеты с учетом современных тенденций, не забывая при этом о пожеланиях заказчика.
На этом этапе нужно заняться также разработкой логотипа и названия (бренда).
8. Верстка всего, что было включено в план работ до текущего момента.
После верстки к остальным этапам следует переходить только после тестирования и проведения валидации сайта, чтобы выявить ошибки, которые могут сказаться на его корректной работе.
9. Хостинг. Определиться с нужным для хранения файлов и обеспечения бесперебойной работы видом хостинга, подобрать себе компанию-хостера и заключить договор.
10. Заливка сайта на хостинг практически завершает план работ по созданию сайта. Осуществить это обычно можно с помощью техподдержки хостера.
Сразу после того, как веб-ресурс будет опубликован и станет доступен по своему доменному имени, нужно будет полностью закрыть его от индексации роботами поисковых систем с помощью соответствующих настроек в robots.txt.
11. Наполнение контентом и внутренняя оптимизация – по сути это уже подготовка к продвижению сайта.
Как только будут созданы и заполнены контентом первые 10–20 страниц, можно открывать их для индексации поисковиками. Откладывать это не стоит, поскольку всегда будет находиться что-то, из-за чего сайт будет казаться еще не готовым и в итоге появление его в поиске может затянуться на неопределенное время
12. Внешняя оптимизация – это завершающий этап плана работ по созданию сайта. Для полноценного продвижения нового сайта в поисковиках необходимо обеспечить его ссылочной массой.
Постарайтесь также учесть основные ошибки, при разработке сайта, о которых говорит наш руководитель в видео.
Обновила: Дарья Ракова
Запуск сайта – один из самых важных шагов для компании. Создать сайт один раз и навсегда нельзя: нужно каждый день подстраиваться под тренды и изменения. Разберем, что нужно любому сайту для успеха сейчас, и поделимся примерами из практики TexTerra.
0. Постановка задачи
Сначала нужно разобраться, зачем нужен сайт. От этого будет зависеть его тип: если вы планируете, что сайт будет посвящен одной услуге/продукту, то стоит выбрать формат лендинга, если планируете рассказывать о разных продуктах и услугах, то нужен многостраничный сайт (кстати, у нас вы можете заказать разработку сайта — прим. отдела продаж TexTerra).
Например, для поставщика услуг облачного гейминга «Текстерра» разработала уникальный лендинг, на котором есть все необходимое: личный кабинет, интеграция остатка игрового времени с сервером заказчика, возможность купить время и получить бонусы за друзей.
В этой статье мы будем давать общие рекомендации, которые актуальны и для лендинга, и для многостраничного сайта.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

1. Формирование УТП
Неважно, какой сайт вы делаете, первое, что нужно при подготовке, – найти свою особенность. Это не значит, что у вас должны быть уникальные картинки и 80 % + по «Адвего» (сервис проверки уникальности текста).
Уникальность в 2023 году – это необычная черта бизнеса, которая отличает его от остальных. Акцентируйте на этом внимание, иначе рискуете затеряться в информационном шуме.
К примеру, коммерческое предложение СОИК – производство полезной профилактической продукции из фитосырья (здесь и далее ссылки ведут на кейсы TexTerra – прим. ред.). Их уникальность состоит в том, что они не просто продают травяные и фиточаи, но и подсказывают клиентам, для чего нужен каждый ингредиент в сборнике.
Из УТП понятно, что уникального в бизнесе и чем он будет полезен клиенту
Еще один пример того, как уникальность помогает в продажах – SMM-продвижение тренажеров для реабилитации. Из-за специфики этой тематики конкуренты просто боятся заходить в соцсети, так как считают: «Раз здесь сложно достучаться до тех, кто принимает решение о покупке, зачем тратить время и нервы?» И это большая ошибка!
Сайт для реабилитационных тренажеров
Мы решили сделать смелый и в своем роде уникальный ход – начали продвигать тренажеры конечному потребителю (тем, кто занимается в этих центрах).
Специалисты «Текстерры» решили создать магазину образ друга-эксперта, благодаря чему люди начали доверять бренду. Это значит, что многие люди с ограниченными возможностями передвижения рассмотрят приобретение тренажера домой или порекомендуют тренерам конкретного поставщика.
Переписка с пользователем о реабилитационных тренажерах
Материалы, которые помогут найти и сформулировать особенность бизнеса:
- 19 вариантов отстройки от конкурентов для продуктов «как у всех» + еще 1 бонус;
- Как составить уникальное торговое предложение: исследование, работающие формулы и проверка УТП.
2. Подготовительные работы
Подготовка – самая важная часть разработки сайта. Даже опытные специалисты не сделают «Сайт Мечты», пока не составят четкое ТЗ, что возможно только после проведения всех подготовительных работ в полном объеме.
Анализ ниши и конкурентов
Вы должны понять, с кем придется соперничать за внимание и кошелек пользователя. Проведите конкурентную разведку в своей нише.
Вот на что нужно обратить внимание при конкурентном анализе:
- Как устроены сайты конкурентов – какая у них структура, дизайн, какие детали;
- Насколько качественен сайт с точки зрения пользователя, удобно ли ему на нем;
- Какое у сайта УТП.
Также стоит обратить внимание на то, как клиенты ведут соцсети, а если есть рассылка, то и на нее.
Статьи, которые помогут провести грамотный анализ и не совершить ошибок:
- 5 причин, почему нельзя копировать сайт конкурента, и что делать, если сильно хочется;
- Анализ цен конкурентов: поэтапный план для чайников;
- Как анализировать конкурентов правильно: 4 основных направления.
SWOT-анализ бизнеса
Определите сильные и слабые стороны компании, возможности и угрозы, которые есть на ее горизонте. Поймите, как будет выглядеть то УТП, которое вы будете продвигать через интернет, в глазах потребителя и конкурента.
Если по-русски, то это ССВУ-анализ: анализ Сильных сторон, Слабых сторон, Возможностей и Угроз продукта
К примеру, дружественные консультанты в магазине – это офлайн-УТП, которое будет побуждать клиентов пользоваться вашими услугами вне интернета. Каким будет УТП для тех, кто пользуется вашими услугами в интернете? Решайте сами, анализируя конкурентов. Это может быть мгновенная доставка «до двери», предоставление десятков тестеров / семплов по первому щелчку и т. д.

Как я изучала рынок, чтобы открыть парикмахерскую – универсальные шаги
Продумывание посыла, ядра и приблизительного «скелета» сайта
Вы проанализировали конкурентов и нашли веб-УТП? Поздравляем, теперь это нужно красиво оформить. Продумайте посыл и миссию сайта.
Решите, как будет выглядеть сайт. Создайте примерную структуру, стиль и манеру подачи. После этого шага у вас на руках будет «план» сайта в голове. Пора искать команду, которая поможет достичь желаемого.
Это касается любого бизнеса, от большого интернет-магазина до лендинга зоогостиницы. Везде должна быть заранее продуманная структура, иначе пользователь не поймет ваше предложение и сбежит к конкурентам.
Структура лендинга продумана, все разделы отражены на самом верху сайта. На главной – четко сформулированная миссия
Структура сайта может быть разной:
- линейной – подразумевает цепочкообразный порядок и равнозначность страниц;
- линейной с разветвлением – построена аналогичным предыдущей структуре образом, но здесь в каждом звене есть дополнительные подразделы;
- блочной – в ней все страницы являются равнозначными;
- иерархической – в ней каждая последующая веб-страница – это «родственник» предыдущей (поэтому иногда ее называют древовидной).

Где логика: разбираем самые популярные виды структур сайтов
Покупка хостинга и домена
Хостинг – услуга размещения информации на сервере, «домик» сайта. Домен – имя сайта, которое отображается в адресной строке.
И то, и другое важно для вашего сайта, поэтому на хостинге и домене лучше не экономить.
Разобраться, что выбрать, помогут наши материалы:
- Хостинг: как выбрать и на какие технические возможности обратить внимание;
- Как выбрать доменное имя, если в 2022 году уже все занято.
3. Выбор стратегии продвижения + ключевые слова
Сформировали стратегию сайта и его карту? Можно собирать ключевые слова из сервисов WordStat и KeySo для дерева запросов. Необязательно сразу делать «большое дерево». Иногда, при работе с ключами вы будете замечать, что какие-то запросы неинтересны ЦА. При этом «деревянная» структура обязательна: не нужно продвигать на одной странице доставку суши в Москве и в Новосибирске.
Создайте раздел «Доставка суши», а уже от него выстраивайте «ветки» в те города, где будете работать. С такой структурой и продвигать будет проще, и в будущем легче масштабироваться.
Такие схемы удобно делать в виде интеллект-карт (mind maps)
Если что-то «не зайдет», будет легко это удалить, не зацепив при этом остальные страницы сайта. Лучше инвестировать время и внимание в те части проекта, которые точно дадут отдачу. Или где хотя бы чувствуется перспектива.

Практическое руководство по подбору поисковых фраз
4. Выбор CMS
CMS (система управления контентом) – одна из важнейших вещей в сайтостроении. Верно подобранная «админка» поможет реализовать все задумки, быстро масштабироваться и работать без критических багов. Для текста идеально подойдет WordPress, хорошо будет работать Tilda. Магазинам лучше присматриваться к «Битриксу» и Shoptet.
Изучайте, какие админки больше всего подойдут под вашу специализацию и выбирайте ту, которая подойдет вам как по скорости, так и по удобству работы:
- Какую CMS лучше выбрать для интернет-магазина;
- Какую CMS выбрать: руководство по выбору «движка» для сайта;
- Как сделать сайт на WordPress – очень полезный, полный гайд;
- У вас еще нет сайта? В этой статье сделаем сайт на Joomla! за час.
5. Подготовительная работа с Google и «Яндексом»
После того, как вы приобрели веб-адрес, нашли хостинг, продумали УТП и структуру сайта, можно переходить к подготовительной работе в поисковиках.
Создайте профили в «Google Бизнес» и «Яндекс.Бизнес». Это поможет клиентам находить вас, задавать вам вопросы, а вам – отвечать на них, видеть статистику и привлекать покупателей.
Добавьте предприятие на Google Maps и «Яндекс.Карты» (также не помешает Bing). Чем больше сервисов уже индексирует вас, тем лучше. У вас может еще не быть сайта, но страничка на карте обязательна! Иначе как люди узнают, что вы работаете рядом с ними?
Добавляйтесь на карты и стимулируйте отзывы на них, чтобы быть в топе
Если у вас интернет-магазин, можете добавить товары на Яндекс.Маркет. Платить придется, но только за покупки – просмотры карточек бесплатны.
Товары в Яндекс.Маркет добавляются с помощью YML-файла – об этом мы писали в статье «YML-файл для Яндекс.Маркета: что это, зачем и как его сделать».
6. Работа с ядром и структурой сайта
Дальше нужно проработать основу сайта (можно это делать еще раньше, никто не запрещает). Дальше на нее, как на скелет, будут наслаиваться остальные части, пока вы не получите готовый к сдаче проект.
Создание семантического ядра
Здесь вступают в дело SEO-специалисты. Они должны найти ключи на каждую из страниц, не забывая о низкочастотных и высокочастотных запросах. Если вы небольшой бизнес, у которого нет больших денег на рекламу, SEO-специалисты будут вашим спасением.
Если нужно жестко экономить, собирать семантическое ядро придется самостоятельно. В этом помогут наши материалы:
- Что такое семантическое ядро и как его составлять;
- Составление семантического ядра: 5 типичных ошибок
- Главная проблема семантики, которая мешает поисковому продвижению;
- Как вывести сайт в топ при помощи скрытой семантики (LSI).
В высокочастотных запросах нереальная конкуренция, и, если сфера уже сформирована, там точно есть «мастодонты», до которых еще нужно расти / вливать огромные средства в рекламу.
Запросы «средней частоты» универсальны – по ним довольно часто переходят, хотя конкуренция еще не такая большая.
Для нишевых сайтов подойдут низкочастотные запросы.
Если видите, что семантическое ядро и «эскизная» структура сайта (о которой мы писали в разделе про посыл, ядро и «скелет» сайта) отличаются, не бойтесь менять структуру. В будущем ее всегда можно расширить / уменьшить, а сейчас вам нужно откликаться на как можно большее количество релевантных запросов.
Удаление «мусорных» запросов
Мусорные запросы – те, которые идут по вашей теме, но при этом не соответствуют тематике сайта. Используйте отсев по стоп-словам, специфической лексике, географии и путем проверки орфографии.
Такие запросы можно удалять без сожалений
К примеру, у вас есть два запроса: «купить молотый кофе в москве» и «купить молатый кохфа в маскве». Удаляйте второй с чистым сердцем: поисковик все равно исправит на первый и покажет в выдаче именно его.
Минимизация слов с высокими Keyword Difficulties
Keyword Difficulty – индекс, который показывает, насколько сложно будет обогнать конкурентов в поисковике Google. Всего оценки группируются по 3 большим блокам:
- 80 % – уровень джедая. Если возьмете поисковые слова с такой сложностью, готовьтесь к вливанию огромных сумм (зависящих от сферы деятельности). Новичкам без чемоданов денег лучше сюда и не заходить.
- 60–80 % – Квентин Тарантино в мире ключевиков. Да, вам не придется применять суперсилы, чтобы оказаться здесь в первых строках выдачи, но посоревноваться придется знатно.
- 60 % – на изи. Такие ключи имеют регулярный трафик, хорошо ранжируются, но здесь нет бешеной конкуренции. Идеальный выбор для новеньких.
7. Линкбилдинг-стратегия
Подумайте, где можете себя рекламировать, как именно будете наращивать ссылочную массу на сторонних сайтах. Внутренние линки важны и нужны, но без сторонних ссылок никуда.
Вам нужно как самим ссылаться на сторонние сайты (с хорошим рейтингом и ИКС (индекс качества сайта)), так и получать цитирование от таких порталов.
Краткое руководство по линкбилдингу:
- Создайте контент, достойный ссылок на него и цитирования.
- Покажите его веб-сайтам, которым он мог бы быть интересен, чтобы они его процитировали или сослались на этот контент.
- Добавляйтесь на сайты, где вы сами можете опубликовать ссылку: бизнес-каталоги, блоги (раздел «Комментарии»), форумы, соцсети.
- Обменивайтесь ссылками с ресурсами, которые подходят вам по тематике.
Еще о грамотном продвижении ссылками:
- Эффект бабочки – как продвигать компанию на форумах и в отзовиках
- Фильтр «Пингвин»: как не попасть под ограничения, и что делать, если его уже наложили
8. Дизайн сайта
Первое, что будет видеть пользователь, заходя на сайт – его внешний вид. Нужно идти в ногу со временем и внедрять фишки, актуальные сегодня.
Необязательно пытаться соответствовать всему и сразу, иначе через год снова придется все переделывать. Берите только то, что сочетается с фирменным стилем и будет одинаково хорошо смотреться и сейчас, и через несколько лет.
Трехмерность
Кажется, этот тренд выработал стабильные «качели»: объемность возвращается раз в 2-3 года, после чего исчезает в угоду 2D и снова возвращается. В 2023 году в тренде реалистичные 3D-элементы (главное, чтобы они были без эффекта «зловещей долины» (когда из-за мелких несоответствий реальности, но общего пугающего сходства с нею у человека возникает чувство неприязни и страха от изображения).
Сейчас 3D-иллюстрации разрабатываются в различных стилях (абстрактный, мультипликации, чертежи). Такие иллюстрации придают индивидуальный стиль продукту или услуге.
Святослав Грошев
Арт-директор TexTerra
Объемность
Пользователи MacOS Big Sur уже успели заценить «объемные иконки». Этот тренд постепенно заходит и в веб-дизайн, так что следует ожидать объемности и подумать, не внедрить ли ее у себя.
Слои, плавающие элементы
За несколько лет скролл-эффекты пользователям поднадоели. Современный юзер хочет видеть максимальную легкость.
Проще всего этого достичь через работу со слоями. Тогда можно создать иллюзию того, что часть контента буквально парит в «воздухе». Это то, что нужно уставшему от жизненных перипетий пользователю.
Отличный пример такой «легкости» – сайт дизайн-студии LEVELLEN. Работа с пустым пространством дала ему нужную воздушность.
Студия делает стильные дизайны, поэтому и сайт у нее стильный и «легкий»
Когда вы смотрите на рекламу автомобиля, глаз не цепляет отдельные детали. Лучик света, отражающийся от зеркально чистого седана, не «продает» вам автомобиль, но помогает погрузиться в атмосферу снимка и представить себя за рулем этого автомобиля.
Таким же образом я воспринимаю проработку деталей на сайте. Здесь важно не то, как много графики вы используете, а то, поможет ли это пользователю вообразить себя обладателем товара.
Хороший дизайн – как картина или тот снимок из рекламы автомобиля – несет в себе задачу сконцентрировать внимание на основном, на продукте. Если в дизайне появляются дополнительные элементы, которые не несут информации, они только помешают.
Так какие детали использовать можно?
Действительно важную (!) информацию: характеристики продукта, условия его приобретения. Текст должен быть четко структурирован – тут требуется работа со стилями текста, акцентными шрифтами, размерами. Графические элементы должны делать акцент на свойствах продукта или дополнять текстовую информацию.
Поэтому старайтесь писать контент коротко и ясно, а графику использовать только там, где без нее действительно не обойтись.
В итоге структура и информативность являются козырем в детализации дизайна, а не количество графики или текста, которое вы могли бы создать.
Святослав Грошев
Арт-директор TexTerra
Микс графики и фото
Тренд на сочетание графических элементов с фотографиями до сих пор остается востребованным. Возьмите его на вооружение: это простой и быстрый способ вдохнуть «жизнь» в графическую составляющую сайта и связать фото в одну композицию.
Это правило отлично иллюстрирует сайт компании LISTME. Благодаря необычной анимации сразу видно, как индивидуально подобранное озеленение оживит даже серый офис.
Микс графики и фото выглядит свежо
Этот прием также использует языковая школа LEXXIS. Благодаря этому сайт смотрится более «живым» и современным.
А здесь такой микс выглядит ярко и смело
Мы в работе часто миксуем фото и графику, чтобы разнообразить визуал.
Можно просто поставить квадратное фото, и получится скучная статичная композиция. А можно это фото закруглить, добавить тень, создав эффект полета, геометрические формы – это добавит динамики. И вот уже из скучного шаблонного решения мы получаем уникальную работу.
Так было и в проекте lexxis. Мы столкнулись с тем, что тематика весьма объемная по количеству контента. Убрать или сократить его нельзя. Остается разнообразить и добавить воздуха, для чего мы взяли фирменный красно-бордовый цвет, который бы частично разгружал страницу, немного перетягивая внимание на себя. Заключили его в форму круга с обводкой и различными способами обыграли в дизайне.
Добавили на них легкую анимацию, и вот, казалось бы, строгий, лаконичный сайт с типографикой и шрифтом с засечками становится легким для восприятия разными возрастными группами.
Александра Паршина
ex-заместитель руководителя отдела дизайна TexTerra
Векторная графика
Нужно подстраиваться под поведение аудитории, а она сегодня заходит на сайты со смартфонов. Но как это сделать, если один сидит с «тапка» с диагональю 3,5 дюйма, у второго – iPhone 13 Pro Max, а третий меняет телефоны на Android, как перчатки? Только через векторную графику! У нее нет привязки к пикселям, она легко масштабируется и адаптируется к любой диагонали, от умных часов до 4К-телевизора.
Именно так мы и сделали при создании сайта доставки «Имеретинская лавка». Основные элементы выполнены в КИвекторе, поэтому легко масштабируются для просмотра с любого девайса.
Сайт можно просматривать с любого устройства, что особенно актуально сейчас, учитывая рост мобильного поиска
Цифры, данные и исследования
Если хотите взрастить любовь к своему бизнесу у пользователей, делитесь с ними цифрами, учите интересному. Продумайте, как правильно подать всю эту информацию.
Например, общероссийский таможенный представитель TAISU-ТБ прямо на титульной странице сайта предоставил сертификаты качества и список довольных клиентов.
Цифры, статистика, исследования, инфографика и сертификаты вызывают доверие
Еще один пример – сайт для производителя напольных покрытий «КоронаПласт». В центре внимания – полезные факты о компании, сертификаты, именитые партнеры и подтверждения надежности.
Посетители сайта могут скачать pdf-файлы с каталогом и инструкциями по монтажу – это тоже про полезность
Темные цвета
Темный фон смотрится элегантно и не «выжигает глаз», как темный текст на белоснежном фоне. Более того, такие темы способствуют экономии энергии и увеличивают срок службы OLED-экранов.
Именно таким мы сделали сайт для видеостудии «Видеозаяц.РФ». Он умело сочетает темную тему, векторную графику и работу со слоями.
Темные цвета особенно хорошо выглядят в премиум-сегменте, в digital- и игровой сферах
При выборе цветов для интерфейса отталкивайтесь не только от трендов, но и от самого бренда, сервиса и продукта. Темная «тема» хороша далеко не для всех, но никто не запрещает «играться» с оттенками серого 😉
Уже почти год дизайнеры активно используют в работе темные темы. Увы, масштабировать их опыт на всех не удастся: есть тематики, которые этого не предусматривают. В Рунете темные цвета обычно ассоциируются с люксовым сегментом или геймингом – здесь это будет максимально органично и гармонично.
В рамках проекта «ВидеоЗаяц» мы решили немного отклониться от негласных правил и разработать дизайн под конкретный запрос – отстроиться от конкурентов и показать премиальность продукта. С помощью выбранных цветов мы подчеркнули, что компания работает на рынке motion-анимации и других сложных механик.
Александра Паршина
ex-заместитель руководителя отдела дизайна TexTerra
Еще несколько трендов в дизайне, которые были актуальны в прошлом 2022 и остаются актуальны в 2023:
- Минимализм и максимум воздуха;
- «Легкие» шрифты с засечками:
- Симметричная верстка – баланс между текстом и изображением на сайте;
- Неоновые оттенки;
- Фотографии реальных людей вместо стоковых изображений;
- Градиенты и размытия;
- Интерактивные элементы в интерфейсах.
Тренды 2023 года:
- Акцентная типографика
Наверное, самый используемый тренд в дизайне на данный момент. Дизайнерам и заказчикам нравятся решения с таким стилем. Отличается он ярко выраженным использованием типографики. Это могут быть крупные заголовки или текстовые блоки с нестандартным стилем типографики. Чаще используется стиль гротеск, а не антиква.
- Яркие цвета
Яркие фоны или акцентные элементы в оформлении дизайна отлично выделяют продукт или привлекают внимание. На сегодняшний момент яркие цвета в дизайне противопоставляются нестабильному миру, в котором преобладают серые краски.
- Коллажи
В социальных сетях сейчас часто можно заметить коллажи. Они позволяют комбинировать несколько смыслов или используются в качестве компоновки по настроению или теме постов. В веб-дизайне ход используется реже.
Святослав Грошев
Арт-директор TexTerra
9. Базовая SEO-оптимизация сайта
SEO-оптимизация – ключ к вершине выдачи. Выделяем основные этапы работы, которые помогут достичь желаемого.
Как уже говорилось выше, нужно продумать структуру. Чем больше у нее разветвлений, тем лучше. Следующие базовые требования будут поданы списком, чтобы вы могли быстро проверить свой сайт по этим параметрам:
- Нет ничего, работающего на Flash. Он устарел. Точка.
- Семантическое ядро собрано конкретно под продвигаемые страницы, а структура сайта полностью ему соответствует.
- У сайта корректная HTML-карта – страница, где расположены ссылки на полезные разделы сайта.
- Прописаны meta-данные сайта.
- Дубли и неуникальные Title и Description отсутствуют.
- Настроен https-протокол. Если у сайта есть зеркала с www, они «склеены» с основной версией.
- «Зеркала» на других доменах отсутствуют или склеены с основным сайтом через Redirect 301. В противном случае ждите санкций и блокировки всех сайтов.
- Зомби-страницы удалены, а дубли склеены через Redirect. Это нужно, чтобы сконцентрировать продвижение на конкретной странице, а не распылять его на 10 разных.
- Прорисован дизайн + придуманы тексты для страниц 3xx, 4xx, 5xx и для отсутствующих фото товаров в интернет-магазинах. Сбои в работе встречаются у всех, так поднимите же настроение клиентов проработкой таких мелочей.

Страница 404: самые креативные, смешные и лаконичные варианты
- Файлы сжаты и почти не занимают места. Все они открыты для индексации.
- На портале присутствуют Sitemap и Robots.txt, которые регулярно обновляются.
- «Хлебные крошки» – навигационные цепочки, показывающие путь пользователя – настроены.
- Критические ошибки HTML-кода по стандарту W3C отсутствуют.
- Сайт уже есть в «Яндексе» и Google. Не помешают также Rambler и Bing. Смотрите на регион ресурса и подбирайте актуальные поисковики для работы.
- Проработаны URL, где все слова прописаны латиницей. К примеру, если вы ссылаетесь на раздел с MacBook 2020, то URL должен выглядеть как pc / laptops / apple, а не pc / laptops / -3n4oi#4t. Конечно, там нет запрещенных или спам-слов по типу gun, sex, violence. Это нужно делать с любыми товарами в интернет-магазинах.
- Работа в разных браузерах и системах настроена. Есть 3 варианта работы на «смартах»: мобильная версия (отдельная версия сайта), адаптивная верстка (когда сайт подстраивается под экран устройства, основываясь на user agent) и динамическая верстка (масштабируемый, «резиновый сайт»). Выберите ту, которая больше всего подходит вам (мобильную версию, так как это целый отдельный сайт, может быть дольше и дороже делать).
- Отзывы. Разместите под каждым товаром раздел отзывов. Также добавляйтесь в «Google Бизнес» и «Яндекс.Бизнес», чтобы люди могли постить про вас отзывы. Реальные отзывы – дополнительный повод доверять компании.
Если это интернет-магазин с карточками товаров, отзывы должны быть всегда.
Во-первых, их можно использовать для SEO. Например, сделав Н2-заголовком и подставлением туда информации из H1. Пример: страница «Акустика FENDER CD-60 DREAD V3 DS BLK WN» – «Мой отзыв о товаре Акустика FENDER CD-60 DREAD V3 DS BLK WN». Это позволит продвинуть запрос со словом «отзыв».
Во-вторых, само по себе поле для отзывов уже вызывает доверие пользователей. Да, даже если отзывов там нет: человек хотя бы поймет, что отзыв может добавить любой покупатель, система прозрачна.
Если на сайте больше 1 тыс. товаров, очевидно, что на какие-то товары отзывов не будет. В таких карточках стоит написать что-нибудь в духе «Ищем героя, который сделает 1 шаг в оценке товара».
Оставляйте на сайте и негативные, и позитивные отзывы. Негативные нужно отработать, чтобы расположить к себе пользователя, показать свою честность потенциальному покупателю и помочь сделать выбор (многие принимают решение именно на основе таких отзывов).
Кстати, отзывы размечайте с помощью микроразметки Schema.org.
Павел Антипов
ex-project-менеджер TexTerra
Пример оформления карточки товара – отзывы внизу
В видео ниже рассказали о самых частых ошибках в продвижении сайта. Многие из них связаны с SEO:
10. Скорость работы и загрузки сайта
Чем выше скорость работы, тем меньше людей будет «бесить» долгая загрузка. Это означает то, что они дольше будут сидеть на сайте. В 2023 году стремиться нужно к следующим показателям:
- отрисовка самого крупного контента (LCP) – менее 2,5 сек с начала загрузки страницы;
- задержка после первого ввода (FID) – менее 100 мс;
- совокупное смещение макета (CLS) – менее 0,1.
Для ускорения сайта делается следующее.
- Минимум редиректов.
- Сжатая графика, видео и аудио. Держите файлы как в формате WEBP, так и в классических, но сжатых.
- Подключенные AMP-страницы в Google и турбо-страницы в «Яндексе».
- Включенный кэш. Если сервер будет кешировать данные юзера, при следующих посещениях сайт не будет загружаться «с нуля», что ускорит время загрузки.
- Уменьшенное количество запросов к серверу до минимально допустимого значения. Объедините мелкие графические элементы, файлы JavaScript и другую «мелочь», чья прогрузка занимает много времени.
11. Работа с контентом
Приступаем к самому волнующему моменту – наполнению сайта информацией.
- Проанализируйте контент-стратегию конкурентов. Найдите пробелы, которые они не перекрыли. Сравните эту стратегию со своей. Придумайте стратегию, которая закроет сразу несколько пробелов (скорее всего, какие-то мысли об этом у вас появятся еще на этапе анализа конкурентов).
- Заведите блог. Так вы решите сразу две важных задачи: формирование имиджа эксперта и проработку всех возможных ключей в своей теме, не «мусоря» на основной части сайта. При этом узкая и сложная специализация бизнеса не приговор, а скорее дополнительный плюс.
Это доказывает блог на сайте по производству и продаже арболитовых блоков «Русский Арболит». Если даже они нашли, чем заинтересовать читателей в своем блоге, это сможете и вы.
Даже на сложную тему можно написать интересные статьи
«Русский Арболит» – очень интересный и особенный проект. Например, в дизайне мы используем белые и голубые тона. Они нехарактерны для этой ниши: конкуренты в основном используют коричневый и зеленый, ориентируясь на ассоциации с теплом и натуральностью. Мы сознательно выбрали необычную палитру.
Во-первых, для нас было важно подчеркнуть, что в производстве используется чистая вода (это принципиально для технологии, и мы везде говорим об этом).
Во-вторых, компания достаточно крупная и работает в разных направлениях: производство блоков, строительство домов, продажа франшизы. Крупные корпорации обычно охотно используют белые, голубые, синие тона.
С контентом тоже вышла интересная история: мы отрабатывали преимущественно ВЧ-запросы, но «с хвостами». То есть, не просто «чем утеплить дом», а «чем утеплить дом из арболита», не просто «как рассчитать количество строительных материалов», а «как рассчитать количество строительных материалов для дома из арболита». Конечно, мы писали исчерпывающие лонгриды по теме основного запроса, делая поправку на арболит.
Благодаря такой работе SEO-специалиста, инженера и технолога у нас получались крепкие материалы, интересные и небольшой части людей, которые уже решились на покупку именно арболита, и широкой аудитории в целом. Последних мы тоже ненавязчиво «конвертили» из блога и экспертизой, и тем, что по ходу дела постоянно рассказывали о преимуществах арболита.
Дарья Завьялова
выпускающий редактор TexTerra
- Подстраивайтесь под голосовые запросы. Забудьте о «Москва кофе купить молотый». Сегодня время «Окей Гугл, где купить молотый кофе на Таганке?».
- Максимально структурируйте текст. H1, H2 и т. д. обязательны. «1 абзац = 1 мысль». Добавьте в текст таблицы и списки, где это возможно. Так вы увеличите свои шансы попасть в сниппет выдачи (нулевой запрос).
- Заполните все meta-данные, alt и title в картинках и видео.
- Сделайте четкий контент-план. Необязательно, чтобы он был готов на год вперед: бывает так, что актуальное сегодня, уже никому не нужно завтра. Но на какой-то период он должен быть – пусть на неделю или месяц. При этом контент должен выходить регулярно и следовать одной цели – продвижению и продажам.
- Делайте уникальные тексты. Показатель уникальности полностью зависит от сферы и задач. В некоторых случаях (юридические, медицинские тесты) допустимо и 60-70 %, а где-то нужно хотя бы 80-85 %.
- Пишите тексты понятным человеческим языком. Конструкции из 2007 «окна москва недорого двери купить» забудьте, как страшный сон.
- Добавьте на сайт политику конфиденциальности. Это нужно, если вы собираете данные пользователей. Если вы их собираете, а политику конфиденциальности не разместили, можете получить штраф.
- Убедитесь, что контент быть доступен как в webm-формате, так и в классических форматах по типу jpeg, mp4, aac и т. д.
- Не привязывайте текст ко времени. Иначе система «свяжет» текст с этим временным промежутком. В долгосрочной перспективе этот материал просто не будет выводиться в начале поиска. Исключения – новости, аналитика и другие вещи, которые актуальны лишь на определенный промежуток времени.

Как в 2 раза увеличить посещаемость вашего блога – работаем с оптимизацией текста
- Ссылайтесь только на проверенные источники. Поисковые машины уже научились отличать fake news и понижают позиции тем, кто использует их как источники.
- Убедитесь, что контактные данные актуальны, одинаковы и доступны на всех страницах сайта.
- Убедитесь, что стили шрифтов, абзацев, междустрочные интервалы, цвета и навигация одинаковы на всех страницах.
- Проверьте, что CSS, HTML и все сценарии оптимизированы и работают без багов.
- Проверьте, что фавикон присутствует и отображается корректно.
Фавикон – значок вашего сайта на вкладке
12. Проверка на санкции поисковиков
После проработки основной части сайта стоит выяснить, нормально ли к нему относятся поисковики, не занесли ли портал под фильтр. Для этого нужно проверить, не нарушает ли он основные правила честной работы.
Самые частые причины «фильтрации»:
- неуникальный контент;
- вирусы на сайте;
- внешние ссылки с сайтов с низким доверием, fake news и порталов под «фильтрами»;
- переоптимизация ключевыми словами;
- бессистемный линкбилдинг (переспам ссылками);
- накрутка поведенческих показателей;
- слишком агрессивная реклама;
- аффилиаты (в лучшем случае, поисковик выберет из «сети» 1 сайт, а все остальные заблокирует);
- разные серые технологии по типу фишинга, клоакинга и т. д.
Это только вершина айсберга, который с каждым годом только растет. Самые актуальные списки того, за что сайт может попасть под фильтр, можно найти у самого «Яндекса» и Google.
13. Работа с локальностью
Вот мы уже практически на финишной прямой. Осталось показать поисковой системе, на какой регион работает сайт. Делается это следующим образом:
- оптимизируются страницы в «Google Бизнес» и «Яндекс Бизнес»;
- корректно настраиваются регионы в «Яндекс.Вебмастер» и Google Search Console;
- правильно прорабатывается микроразметка в разделе «Контакты»;
- компания добавляется в «Яндекс.Карты», Google Maps, 2ГИС и другие сервисы с картами;
- с сайта убираются аффилиаты (или у них в контактах другой адрес и телефон);
- сайт добавляется в тематические справочники: поисковики до сих пор индексируют подобные сайты. Чем больше порталов говорят о вас – тем лучше.
14. Проверка Usability
Предпоследний шаг. Вот что важно на этом этапе:
- Навигация и сам сайт интуитивно понятны.
- Карта кликов полностью готова. Все, что мешает, убрано.
- Кроссбраузерность дополнительно проверена.
- Все формы работают, письма благодарности написаны и «задевают» ЦА.
- Все UI-тексты корректны («buy», а не «bye»).
- Дополнительно проверены линки, перелинки, блоки навигации.
- Отсутствуют назойливые поп-апы и пуши (как на сайтах с нелегальными онлайн-кинотеатрами).
- Есть линки на основные social media, кнопки «Поделиться» для всех востребованных соцсетей.
- В чат-боты загружены все основные вопросы, они понимают «человеческую речь», регулярно обновляются. Есть команды, переключающие сразу на техподдержку.
- Основные метрики сайта в норме: LCP, FID и CLS.
- Подключены метрики, отслеживающие посетителей: AOV (средний чек), LCV (жизненная ценность клиента), CPA (цена за целевое действие), CAC (стоимость приобретения клиента), ROI / ROMI (показатели окупаемости кампаний), конверсии, отказы, доля рекламных расходов, метрики аналитики соцсетей и рассылок, ключевые слова, приводящие клиентов.
15. Аналитика
Добавьте готовый сайт в ряд сервисов, которые помогут анализировать важные показатели и улучшать их.
- PageSpeed Insights (отслеживание скорости загрузки сайта);
- Google Search Console (общая аналитика сайта);
- Google Analytics (общая аналитика сайта);
- панель разработчика в Chrome (вкладка Lighthouse, для исправления ошибок);
- «Яндекс.Вебмастер» (исправление ошибок с точки зрения SEO);
- «Яндекс.Метрика» (общая аналитика сайта);
- PR-CY (экспресс-анализ сайта);
- Ahrefs (анализ обратных ссылок);
- Popsters (аналитика соцсетей);
- MozBar (тулбар для анализа ключевых SEO-параметров на открытых страницах);
- Similarweb (поиск и анализ конкурентов);
- UsabilityHub (тестирование сайта реальными посетителями).
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Что еще проверить
Вы думали, что это все? Ну уж нет, если взялись за работу с сайтом, лучше прямо перед самым запуском перепроверить следующее.
- Доменное имя и базовые данные (скелет сайта, ключи, дубли, meta-данные, перелинки и т. д.).
- Весь текст, от карточек товара и блога до UI-текстов.
- Мобильную версию. Сайт должен работать как на старом Android-смартфоне, так и на последнем iPad.
- Коннект к соцсетям и ссылочную массу с них на свой сайт.
- Наличие на сайте раздела отзывов, под каждым товаром / услугой должны быть свои отзывы. Также проверьте, что сайт подключен к «Google Бизнесу» / «Яндекс.Бизнесу» – и что там тоже можно оставить отзыв.
- Готовый контент для сайта.
Удачи в продвижении сайта!

Как заказать хороший сайт: пошаговое руководство для чайников
муниципальное бюджетное общеобразовательное учреждение
гимназия г. Сафоново Смоленской области
Проектно – исследовательская
работа
по информатике
на тему:
«Создание сайта»
Выполнил: обучающийся
9А
класса
Никоноров Степан
Научный
руководитель:
учитель математики и
информатики
Новожилова Алина Дмитриевна
г. Сафоново
2018-2019 гг.
ОГЛАВЛЕНИЕ
ВВЕДЕНИЕ
ГЛАВА 1. ОСНОВЫ
ПРОЕКТИРОВАНИЯ САЙТА
1.1. Доменное имя сайта
1.2. Общие сведения о сайтах
ГЛАВА 2.
РАЗРАБОТКА САЙТА
2.1. Этапы создания сайта
2.2. Создание сайта с помощью
конструктора Wix.com
ЗАКЛЮЧЕНИЕ
СПИСОК ИСПОЛЬЗОВАННОЙ
ЛИТЕРАТУРЫ
ВВЕДЕНИЕ
Всемирная паутина (интернет)
разрастается не по дням, а по часам и даже по минутам. Теперь это уже не просто
виртуальная среда – это неотъемлемая часть нашей реальной жизни. Наличие
собственного сайта – необходимое условие успешного существования как крупных
компаний, так и отдельных личностей. А умение создавать собственный сайт
поможет выгодно зарекомендовать себя как при приеме на работу, так и в
повседневной жизни. Для многих становится крайне важно стать частичкой Глобальной
Сети. В этом заключается теоретическая и практическая значимость проекта.
Актуальность данной
работы определяется тем, что возможности, которые предоставляет обществу
интернет, воистину безграничны. Актуальность фразы «за интернетом будущее»
носит вполне логичный характер, ведь технологии создания веб-страниц постоянно
совершенствуются, а работа с различными видами веб программирования позволяют
создавать страницы по своему вкусу.
Объект исследования: проектная
деятельность ученика по созданию сайта на
бесплатном хостинге.
Предмет исследования: создание
веб – сайта.
Цель работы
– создание персонального сайта с помощью бесплатного конструктора в онлайн-режиме.
В соответствии с поставленной целью
были выдвинуты следующие задачи:
1.
Изучить теоретический материал по данной
теме.
2.
Выявить наиболее удобный способ создания
сайта, изучив плюсы и минусы каждого из них.
3.
Выбрать тему сайта и его дизайн.
4.
Определить информационное наполнение
сайта.
5.
Опубликовать сайт в сети Интернет.
Гипотеза: персональный сайт – это отличная
возможность заявить о себе, своем деле или своих талантах.
Методы исследования:
изучение и анализ информационных источников, обобщение и систематизация,
подведение итогов.
ГЛАВА 1. ОСНОВЫ ПРОЕКТИРОВАНИЯ САЙТА
1.1. Доменное
имя сайта
Сайт – это совокупность веб-страниц,
как правило, одной тематики, принадлежащих одному владельцу или
организации. Чаще всего сайт посвящен одной тематике, расположен по
одному уникальному адресу (доменному имени) и воспринимается
посетителем как единое целое.
Домен или доменное имя – это синонимы
одного и того же слова. Оно обозначает имя сайта, которое будет размещено в
адресной строке браузера, и по которому его будут искать в интернете и видеть в
сети. Как известно, любой объект в инете имеет свой IP адрес. Для того, чтобы
заменить сложный в запоминании адрес придумали имя, которое и держать в памяти
легко, и воспринимается более просто.
Кроме того, название домена
сохраняется при переезде сайта на другой сервер, а IP адрес нет. Это упрощает
процесс смены хостера. Как видно, имя сайта присваивается на все время его
существование, поэтому, подходить к выбору его нужно со всей ответственностью.
Имя сайта должно содержать в
себе все уровни вложенности. То есть, зоны, в которые оно входит. Оно должно
обладать уникальностью. В сети вы не встретите дубликатов. Например, нужно писать
yandex.ru, но ни как yandex. Должно быть обязательное указание зоны, в данном
случае .RU.
Существует правила, по которым нужно
записывать имена доменов, чтобы они были корректными:
·
Все доменные зоны нужно разделять точками
·
Перечисление зон происходит справа налево
Например:
net.blog.1st-finstep.ru
В этом примере .net – это
домен четвертого уровня. Он входит в domain зону .blog (3 уровень),
который принадлежит ко второму уровню 1st-finstep. В свою очередь он
принадлежит к 1 уровню .ru.
Рассмотрим возможные основные уровни:
·
Нулевой уровень (корневой). Им
обозначается пустая запись с точкой. По правилам запись имени всегда должно
заканчиваться точкой (1st-finstep.ru.). Но такой записью не пользуются, а
допускается опускать точку в конце (1st-finstep.ru).
·
Первый уровень. Как вы помните, имена
сайтов читаются справа налево. Следующее обозначение и будет первым уровнем.
Обычно им обозначаются региональные (.ru, .ua, .de), они же
национальные, тематические (.org, .com, .edu) зоны. Несколько лет назад
был принят новый стандарт обозначение доменов, расположенных в Российской
Федерации (.рф)
·
Уровень второй. Это те самые, придуманные
нами и зарегистрированные у регистраторов доменные имена. Например, 1st-finstep.
Это и есть домен второго уровня. В зависимости от принадлежности к первому
уровню цены могут отличаться кардинально. Например, в зоне .com цена может быть
в разы выше, чем в зоне .ru или .рф
·
Последующие уровни (третий, четвертый и
т.д.). За эти уровни платить уже не нужно. Это либо бесплатные домены,
либо их можно самостоятельно создавать в уже купленной зоне второго уровня.
Схема 1.
Для наглядности повторим выше
сказанное (Схема 1):
1.
точка (.) – коневой уровень (нулевой)
2.
.ru – первый уровень (верхний или доменная
зона)
3.
1st-finstep.ru
– domain второго уровня
4.
info.1st-finstep.ru
– третий уровень
5.
net.info.1st-finstep.ru
– четвертый
Чаще всего сайты расположены по
адресу одного и того же доменного имени. Но бывает и по-другому: один
сайт может быть размещен сразу на нескольких доменах или, наоборот, несколько
сайтов могут находиться под одним доменом. Для примера: https://news.yandex.ru и https://music.yandex.ru/ –
два сервиса Яндекса, но технически это два разных сайта на поддоменах.
Или введите https://yandex.ru и https://yandex.ua –
технически тоже два разных сайта на разных языках, но визуально может
показаться, что это один и тот же сайт.
1.2. Общие
сведения о сайтах
Info.cern.ch считается первым в мире
сайтом, 20 декабря 1990 года его создал Тим Бернерс-Ли. На сайте было опубликовано описание
новой технологии WWW, рассказано о протоколе HTTP, разметке HTML и понятии URL.
Позже этот ресурс стал и первым в мире каталогом, на котором были
размещены ссылки на все известные на то время другие сайты.
Вернемся к понятию “сайт”.
Страницы сайтов — это набор текстовых документов, размеченных с помощью языка HTML.
Эти документы понимаются браузером и выводятся для пользователя. На страницах
сайта помимо текста могут быть размещены картинки, видео, звуковые файлы.
Как правило, сейчас все сайты
создаются с помощью специальных систем управления сайтом, CMS. CMS позволяет
удобно редактировать сайт с помощью визуальных редакторов, минуя HTML-язык,
поэтому с управлением сайта на CMS справится даже не профессионал. Кроме того,
имеет ряд других удобств, как например, возможность структурировать сайт,
менять разом шаблон для всех страниц сайта и т.п.
Сайты могут иметь различные
версии. Например, мобильные версии сайта предназначены для просмотра сайта
с помощью мобильных устройств. Кроме того, сайты могут иметь языковые версии
(русскоязычная, англоязычная и другие).
Изначально сайты служили только для
предоставления и хранения информации, например — сайт-визитка. По мере
развития технологий, сайты несут различные функции: от виртуального магазина
(интернет-магазин) до полноценных многофункциональных порталов.
Все сайты хранятся на веб-серверах
(физически это что-то вроде больших системных блоков). Хостингом называется
сама услуга хранения сайтов на этих серверах. Когда-то давно серверы были не
нужны и каждый сайт хранился на компьютере владельца, но со временем проще и
безопаснее стало покупать услугу хостинга. Сейчас, конечно, тоже есть
выделенные серверы для хранения только одного единственного сайта, но это
бывает не столь часто.
Существует понятие зеркало сайта –
это когда один и тот же сайт открывается по разным адресам. Например,
www.site.ru и site.ru – два разных сайта, являющиеся зеркалами, если
открываются в браузере и адрес не меняется один на другой (не настроены перенаправления,
редиректы). Ничего не поняли? Сейчас поясним.
Если вбить в адресную
строку https://www.ya.ru, можно увидеть, что адрес автоматически
изменится на «без www»: https://ya.ru. Значит, редиректа нет и открывается один
и тот же сайт по двум разным адресам. Если адрес не меняется, значит, перед
вами два разных сайта, являющиеся зеркалами и расположенные по разным адресам,
что, кстати, сильно мешает раскрутке.
Сайты
бывают следующих типов:
·
Сайт-визитка
·
Корпоративный сайт
·
Каталог продукции
·
Интернет-магазин
·
Промосайт
·
Сайт-квест
·
Веб-сервис:
·
Доска объявлений
·
Каталог сайтов
·
Поисковики — например, Яндекс.
·
Почтовый сервис
·
Веб-форумы
·
Блог
·
Файлообменник
·
Облачное хранилище данных
·
Сервис редактирования данных —
например, Google Docs.
·
Фотохостинг
·
Видеохостинг — например, YouTube.
1.3. Способы
создания сайтов
1 способ. Конструктор сайтов.
Конструктор сайтов – это система из
набора инструментов, которая позволяет создавать сайты онлайн и
администрировать их без каких-либо специализированных знаний. С её помощью Вы
сможете выбрать тип будущего сайта (визитка, магазин и т. д.), готовый шаблон
дизайна, цветовое оформление и модули, которые будут на нём отображаться. Вам
не понадобится годами изучать языки программирования для публикации различных
страниц – конструкторы сайтов сделают всю рутинную и сложную работу за Вас.
Обзор конструкторов сайтов. A5 –
отличный выбор для новичка. Wix – лучший конструктор сайтов.
Nethouse – простой и удобный. Umi – специализация интернет-магазины.
Setup – удобный для новичка. Fo.ru – неплохой вариант для
сайта-визитки. Ucoz – известный, но противоречивый вариант. Redham –
всего 30 дней бесплатно.
Перечислим основные преимущества
конструктор сайтов:
·
Они просты в использовании: всё делается
пошагово и легко. Вам не придётся возиться со сложными кодами HTML и FTP.
·
Разделение дизайнерской и текстовой
частей: макет хранится отдельно от текста.
·
Наличие готовых шаблонов макетов, для
создания которых вне конструктора требуется знание языка программирования HTML.
·
Лёгкость загрузки изображений. Картинки
можно добавлять, не выходя из браузера и сразу размещать на страницах, создавать
галереи либо делать их частью дизайна макета.
·
Богатый набор дизайнерских шаблонов на
любой вкус.
·
Оперативная публикация страниц, изменения
отображаются сразу же после их внесения.
·
Надёжность – все файлы хранятся на сервере
конструктора.
Поэтому Вам не стоит беспокоиться о
создании резервных копий данных или о возможности взлома – обо всём этом
заботится персонал по обслуживанию серверов выбранного конструктора сайтов.
Кроме того, некоторые конструкторы (например, Wix, Nethouse) позволяют
переносить готовый сайт на другой хостинг.
2 способ. Ручной способ создания
сайтов.
Если использовать «ручные» методы для
создания сайта, то его дизайн, или, как еще называют, графическое оформление,
тоже надо будет создавать вручную. И для этого применяют абсолютно любые
графические редакторы. Вручную можно выполнить редакцию уже готовых шаблонов –
как бесплатных, так и платных.
ГЛАВА 2. РАЗРАБОТКА САЙТА
2.1.
Этапы создания сайта
1. Анализ
и проектирование сайта
2. Информационное
наполнение сайта
3. Креатив,
или визуальная составляющая сайта
4. Написание
кода
5. Тестирование
6. Публикация
7. Раскрутка
8. Поддержка
Анализ и проектирование
сайта. Анализ аналогичных сайтов с
выделением сильных и слабых их сторон. Сайт проектируется исходя из интересов
предполагаемой аудитории.
Информационное наполнение
сайта (контент). Привлекает потенциальных
пользователей. Информация должна быть интересна для целевой аудитории и
качественно оформлена.
Креатив.
Включает разработку дизайна, графических
элементов, обработку графики и все, что с ней связано. Разработка всегда
осуществляется на бумажном носителе, чтобы определить лучший вариант
расположения типовых элементов. Т.к. страницы оформляются в едином стиле, то
создается шаблон.
Написание кода.
Создание Web-страниц,
программирование, написание функциональной части.
Тестирование.
Проверяется удобство навигации,
целостность данных, корректность ссылок и орфография (так называемые баги,
ошибки кода и т.д.): 1) альфа-тест – ошибки проверяют сами разработчики; 2)
бета-тест – пользователям, предоставляется возможность оценить качество сайта
, его функционал и , по возможности , найти ошибки связанные с работой сайта.
Публикация.
Сайт размещается в Интернете.
Раскрутка.
Рекламная компания по узнаванию сайта и
повышению его посещаемости – регистрация сайта в поисковых системах, обмен ссылками
и т.д.
Поддержка.
Постоянное обновление сайта. (не реже 1
раза в 2 недели)
2.2.
Создание сайта с помощью конструктора
Wix.com
1. Зайти на сайт ru.wix.com.
2. Пройти регистрацию на сайте.
3. Выбрать путь создания шаблона для сайта (пройти опрос или выбрать из
множества предложенных шаблонов).
4. Выбрать подходящий шаблон и начать (если нужно) его редактирование т.к.
некоторые особенности множества шаблонов могут не соответствовать вашим
предпочтениям.
5. Сохранить шаблон и (или) выложить в свободный интернет доступ для того,
чтобы люди могли протестировать его (запустить альфа и бета тестирования)
6. После исправления ошибок (если они были допущены) – выложить сайт в
свободный доступ.
Результатом проделанной работы является
сайт (Рис.1): https://nikonorovstepan200.wixsite.com/projecthelping
Рис.1. Главная страница сайта
Рис.2.
Страница «Услуги»

Страница «Выбор темы»
Рис.4.
Страница «Связь с нами»
ЗАКЛЮЧЕНИЕ
Выдвинутая в начале работы гипотеза
подтвердилась. Действительно, персональный сайт – это отличная
возможность заявить о себе, своем деле или своих талантах.
В ходе проекта, мы узнали, что сайт –
удобная и современная форма передачи и получения различной информации, услуг и
т.д. И, создав свой персональный сайт, мы убедились, что это очень быстрая и
легкая возможность не только получить новые эмоции и ощущения, а так же и шанс
помочь другим, заявить о себе и показать свои таланты, за которые, в свою
очередь, можно получать_прибыль.
СПИСОК ИСПОЛЬЗОВАННОЙ
ЛИТЕРАТУРЫ
1.
Гаврилов, М.В. Информатика и информационные технологии:
Учебник для бакалавров / М.В. Гаврилов, В.А. Климов; Рецензент Л.В. Кальянов,
Н.М. Рыскин. — М.: Юрайт, 2013. — 378 c.
2.
Информатика. Базовый курс / Под ред. С. В. Симоновича. —
2-е изд. — СПб.: Питер, 2011. — 639 с.
3.
Румянцева, Е.Л. Информационные технологии: Учебное
пособие / Е.Л. Румянцева, В.В. Слюсарь; Под ред. Л.Г. Гагарина. — М.: ИД ФОРУМ,
НИЦ ИНФРА-М, 2013. — 256 c.
Информационные источники:
1.
https://albakoff.ru/articles/chto–takoe–sayt/
2.
https://vk.com/john_mariarty
3.
https://ru.wikipedia.org/wiki/Заглавная_страница
4.
https://ru.wikipedia.org/wiki/Сайт
5.
https://nikonorovstepan200.wixsite.com/projecthelping
6.
https://www.wix.com/account/sites
7.
https://www.wix.com/dashboard/c4aba7f7-bc8e-4a8e-ad3d