Специалисты студии WINFOX анализируют приложения крупных интернет-магазинов, а потом вместе с другими разработчиками и представителями онлайн-ретейлеров выбирают лучшие практики
По статистике сегодня 49% людей делают покупки со своего смартфона, а к 2021 году доля мобильной коммерции составит более половины всех продаж через интернет. Компании, которые следят за трендами и чувствуют рынок, активно создают и развивают мобильные приложения, стремясь сделать их максимально удобными для пользователя.
Чтобы сделать хороший сервис, надо понять, какое оно, идеальное для покупателя мобильное приложение интернет-магазина. Мы выбрали 5 крупных онлайн-ретейлеров и посмотрели, как делать хорошо:
- Lamoda;
- Wildberries;
- Ozon;
- «ОКЕЙ»;
- ASOS.
В крупных компаниях обычно есть штат аналитиков, которые тестируют приложения, проверяют пользовательские сценарии и новые фичи, говорят разработчикам, что и как надо исправить, чтобы было еще удобнее. Компании поменьше не могут такое себе позволить — это дорого. Поэтому, чтобы сделать рабочее и удобное приложение, логично ориентироваться на опыт лидеров рынка.
Рустам Мухамедьянов, руководитель студии WINFOX
Содержание
- Регистрация и авторизация
- Главный экран
- Каталог
- Поиск
- Сортировка и фильтры
- Карточка товара
- Избранное
- Оформление заказа
- Оплата
- Личный кабинет
- Система лояльности
Регистрация и авторизация
Во всех приложениях можно искать товары без регистрации, но чтобы сделать заказ, надо залогиниться. Войти можно по номеру телефона, через почту на Google, Mail.Ru или аккаунт в социальной сети «ВКонтакте», Facebook, «Одноклассники».
ASOS еще позволяет использовать аккаунт в Twitter.
Wildberries и Ozon поддерживают авторизацию только по номеру мобильного телефона — это нужно, чтобы потом контролировать систему персональных скидок, и с одного аккаунта покупал только один человек.
Здорово, когда при первом входе в приложение пользователи видят приветственный гайд. Например, Lamoda на слайдах рассказывает, почему выгодно покупать именно здесь.
ASOS показывает имиджевое видео, которое вызывает желание стать похожим на его героев, вести такой же образ жизни и носить такую же одежду.
Это делает приложение более дружелюбным, а человек становится лояльнее к бренду еще до первой покупки.
Лучшие практики
Самое лучшее — быстрая регистрация по номеру телефона. Вбиваешь номер, на него тут же приходит проверочный код, вводишь его и входишь в аккаунт. Не надо придумывать и запоминать длинные пароли.
Авторизация через социальные сети не всегда удобна: пользователь может забыть, через какую сеть входил прошлый раз, и у него появится второй личный кабинет без истории заказов.
Рустам Мухамедьянов, руководитель студии WINFOX
При первом входе в приложение мы даем возможность пользователю сначала выбрать товары, добавить их в корзину — и только при оформлении заказа просим оставить контакты, чтобы доставить заказ. Когда человек в следующий раз зайдет в приложение Ozon, он уже будет авторизован под своим номером.
Алексей Новиков, руководитель iOS-разработки Ozon
Чем сложнее регистрация и авторизация, тем меньше вероятность, что ее пройдут до конца. Если вы хотите испортить отношения с новым клиентом, попросите его придумать пароль, секретное слово и несколько раз вбить свою почту.
Александр Шульгин, управляющий партнер Purrweb
Главный экран
На главном экране во всех приложениях висят баннеры, которые ведут на выгодные акции и специальные предложения, а также подборки тематических товаров, например к Новому году и для активного зимнего отдыха.
У всех, кроме ASOS, вверху закреплена строка поиска — с главного экрана можно сразу найти нужный товар, не надо переходить в каталог.
Главный экран — лучшее место, где можно показать пользователю всю выгоду и удобство покупок именно в этом магазине. Поэтому здесь размещают не только товары.
Зайдя на Ozon, пользователь видит иконки популярных разделов и истории, на Lamoda — полезный контент из блога компании, а на Wildberries — ссылки на социальные сети для быстрой связи.
Удобно, когда с главного экрана можно сразу добавить товар в корзину, как у «ОКЕЙ». Это особенно актуально для продуктового ретейлера: пользователю достаточно увидеть цену, чтобы купить товар, который он обычно выбирает, переходить в карточку товара не нужно.
Лучшие практики
На главном экране лучше всего показывать то, что сейчас особенно важно для ваших покупателей. Сезонные предложения, новогодние, январские и февральские распродажи сильно поднимают LTV и средний чек на этот период.
Ян Лившиц, основатель и генеральный директор приложения Firstep
В приложении Ozon рекомендации меняются в режиме онлайн. Если в текущей сессии пользователь просматривал страницы детского питания, вернувшись на главную, он увидит в подборке товары для детей.
Чтобы подсветить важные акции или новые сервисы, мы используем столь любимый пользователями социальных сетей формат Stories — и видим высокий уровень вовлеченности. Например, мы рассказали в Stories о нашем финансовом продукте Ozon Card — и буквально за пару часов получили несколько сотен заявок.
Алексей Новиков, руководитель iOS-разработки Ozon
На каждом этапе выбора и совершения покупки магазин должен предложить функционал и контент, подходящий для конкретного покупателя в конкретный момент времени — от баннеров до персональных предложений. Поэтому в разных регионах пользователи Lamoda видят рекомендации в зависимости от погоды в их городах.
Кира Матвеева, директор по продукту Lamoda Group
Каталог
Начальный экран каталога представлен в двух видах.
В строчку, как у Lamoda, Wildberries, «ОКЕЙ» и ASOS.
И плиткой, как у Ozon.
Каждый ретейлер по результатам тестирования выбирает тот вид каталога, который удобнее именно для его групп товаров и целевой аудитории.
Лучшие практики
Есть особенности отображения контента для разных категорий каталога. Например, при выборе одежды определяющий фактор — внешний вид товара, поэтому изображения в этом разделе чуть крупнее.
Алексей Новиков, руководитель iOS-разработки Ozon
Выделение категорий в каталоге — довольно сложная штука, в ней очень много нюансов и правил. Вот три самых важных, на мой взгляд. Во-первых, товар должен располагаться сразу в нескольких категориях, чтобы у пользователей было больше шансов его найти. Во-вторых, надо придумать категориям понятные и цепляющие называния. А в-третьих, нужно регулярно обновлять и добавлять новые категории: идеи подарков, сезонные предложения, уникальные коллекции и так далее.
Александр Шульгин, управляющий партнер Purrweb
Поиск
Введя запрос, пользователь видит наиболее частые запросы по теме и прямые ссылки на категории товаров. Графически эти поисковые подсказки выделены по-разному — интуитивно понятно, куда предлагается перейти. Так покупатель может довериться выбору других людей или пойти в нужную категорию, чтобы продолжить там поиск самостоятельно.
ASOS сразу показывает, сколько запрашиваемых товаров в той или иной категории — в каждой строчке указана цифра. Пользователь понимает, где сможет увидеть больше нужных товаров, и переходит туда.
Поиск по штрихкоду — относительно свежая опция. Покупателю не нужно вбивать артикул товара вручную, достаточно только сфотографировать штрихкод, приложение его обработает и покажет искомый товар, если он есть в каталоге.
Такой поиск предлагает Wildberries и Ozon — иконка расположена над поисковой строкой или прямо в ней.
В приложении «ОКЕЙ» сканер штрихкодов доступен в боковом меню слева.
Еще одна удобная опция для тех, кто продает одежду и обувь — поиск товара по фотографии, как у Wildberries, Lamoda и ASOS. Например, покупатель ищет зеленый свитер. Он его фотографирует или загружает фото из сети — и в результатах поиска видит все зеленые свитера, максимально похожие на его.
Лучшие практики
Поиск в мобильном приложении — это чаще всего и лучше всего строка с полем-подсказкой и лупой, которая уже давно ассоциируется с поиском.
Важно оптимизировать поиск по запросам — на этапе тестирования или в «Яндекс.Вордстат» посмотреть, как и что ищут. У одного товара может быть множество вариаций написания. От верхнего и нижнего регистра до разряда: вилка — столовые приборы и так далее. Бывает, ищешь ножи, а тебе показывают набор, где и ложки, и вилки — и ты тратишь больше времени, чтобы найти то, за чем пришел. Да, кросс-продажи и маркетинг — это хорошо. Но не в поиске.
Ян Лившиц
, основатель и генеральный директор приложения Firstep
У пользователя должна быть возможность найти товары по разным критериям. В идеале это поиск и по категориям, и по товарам, и по брендам. Как у ASOS, например.
Александр Луничев, руководитель проектов в e-Legion
Сортировка и фильтры
Продуманная сортировка и фильтры помогают пользователю просто и быстро оценить результаты поиска, чтобы выбрать нужный товар.
Кнопки сортировки и фильтров закреплены вверху экрана.
А иногда объединены в одну, как у «ОКЕЙ».
По умолчанию пользователь видит наиболее популярные товары — это мотивирует его выбрать то, что уже купили другие.
Ozon еще показывает товары от спонсоров.
Удобно, когда отсортировать товары можно по рейтингу и скидке, как у Wildberries.
Страница с фильтрами может содержать максимум нужной информации в уже развернутом виде, как на Ozon. Тогда покупателю не надо переходить на следующий уровень — это упрощает навигацию по фильтрам.
Лучшие практики
Фильтров должно быть много. Как и категории, их надо обновлять и регулярно добавлять новые. Например, связанные с использованием товаров или приуроченные к каким-то событиям.
Александр Шульгин, управляющий партнер Purrweb
Когда ищешь что-то через поиск, фильтрация должна сохраняться. В идеале, перейдя на товар, ты должен понимать, в какой категории он лежит. Например, человек находит кроссовки, а потом смотрит другие товары.
Александр Луничев, руководитель проектов в e-Legion
Карточка товара
Кнопка «Купить» — главный элемент карточки, поэтому она должна быть большой и всегда видной. Все для того, чтобы пользователь мог совершить покупку на любом этапе знакомства с товаром.
Чаще всего кнопка на всю ширину экрана расположена внизу и выделена контрастным корпоративным цветом.
В карточке товара ретейлеры стремятся разместить максимум информации, которая поможет пользователю совершить покупку. Это слайдер с фото, название, доступные размеры, обычная цена и цена со скидкой, если она действует, текстовое описание, характеристики, отзывы, похожие и просмотренные ранее товары.
Удобно, когда сразу можно посмотреть условия доставки — прямо в карточке, без добавления товара в корзину.
Количество фото в карточке зависит от специфики товара. Для продуктов хватит и одной картинки, а для одежды и обуви лучше показать больше. Хорошо, когда товар можно увидеть не просто на белом фоне, но и в интерьере, если это мебель, или на человеке, когда это одежда и обувь.
Особенно наглядно, когда есть видео, как у ASOS и Lamoda. Так пользователь лучше понимает, как будет смотреться на нем платье или джинсы.
Лучшие практики
Если покупатель добрался до карточки, ему важны подробности. Чем больше, тем лучше. Некоторые пришли к тому, что пишут рост и размер модели на фото. Но все зависит от сегмента. Если видео в ASOS — это отличная фича, то 3d-фото пакета молока никому не нужно.
Никита Жеребцов, дизайнер интерфейсов в e-Legion
Для сегмента fashion картинка гораздо важнее, чем для других сегментов онлайн-торговли. В этой индустрии товар продает именно его фотография. У нас в Lamoda есть собственная фотостудия. Да, это довольно затратное направление, но оно абсолютно себя оправдывает с точки зрения имиджа и эффективности продаж.
Сейчас многие ретейлеры экспериментируют с новыми технологиями, которые позволяют покупателям получить максимальное представление о вещи до покупки. В 2019 году мы добавили функцию AR-примерки в приложение для iOS. Сейчас она доступна для целого ряда моделей кроссовок: покупатель может прямо в приложении увидеть, как та или иная пара обуви сидит на ноге. Скоро эту функцию смогут использовать и владельцы устройств на Android.
Кира Матвеева, директор по продукту Lamoda Group
Удобно, когда пользователь может не только быстро купить товар, но и поделиться им с другими. Поэтому в карточку товара для одного из наших последних проектов — интернета-магазина товаров для полости рта White&Smile — мы добавили кнопку, нажав на которую, можно скопировать ссылку на страницу товара, отправить ее в мессенджер или на почту.
Александр Клочко, дизайнер интерфейсов студии WINFOX
Избранное
Гуляя по каталогу, пользователи не сразу готовы купить товар, но могут это сделать в будущем. Поэтому не лишним будет дать им возможность сохранить понравившийся товар или отложить его. Обычно это можно сделать, нажав на «сердечко» со страницы результатов поиска и в карточке товара.
Лучшие практики
Мы мультикатегорийный e‑commerce, и наши пользователи обычно собирают в корзине самые разные товары из 3‑4 категорий — от смартфонов до сыра и крема для лица. При этом есть часто повторяющиеся покупки, например вода, молоко и средства для уборки, а есть более редкие. Поэтому для пользователей актуальна возможность собирать товары из раздела «Избранное» в разные списки: «Еженедельная закупка», «Новый год» и так далее. Или же использовать в качестве избранного корзину, заказывая только часть товаров из нее.
Алексей Новиков, руководитель iOS-разработки Ozon
В «Избранное» должно быть легко попасть с главного экрана — в этом разделе товары, которые пользователь вот-вот готов купить.
Александр Шульгин, управляющий партнер Purrweb
Люди часто используют избранное, чтобы накидать товары, а потом из них выбрать. Хорошо, когда здесь реализована жестовая навигация и можно быстро удалять или добавлять товары в корзину.
Никита Жеребцов, дизайнер интерфейсов в e-Legion
Оформление заказа
Обязательные блоки на этапе оформления заказа — это состав заказа, данные покупателя, скидка или промокод, доставка и сумма покупки. Их можно представить на одной странице со скроллом, как у ASOS.
Или на разных экранах, как у Lamoda.
«ОКЕЙ» предлагает сохранить заказ как шаблон, чтобы в следующий раз не добавлять товары в корзину вручную. Это актуально для продуктовых ретейлеров и магазинов, чьи покупатели регулярно заказывают одно и то же.
Бывает, когда товар не сможет получить тот, кто его заказал. Для этого нелишним будет добавить опцию «Получение товара другим человеком», как сделали Wildberries и Ozon.
Лучшие практики
На этапах оформления заказа пользователю часто показывают похожие и ранее просмотренные товары, спрашивают, не добавить ли в корзину второй товар со скидкой, и используют другие маркетинговые уловки. Все это отвлекает от главного: мы уже добились того, чтобы пользователь захотел отдать нам свои деньги, а теперь всячески оттягиваем этот момент. Вместо того, чтобы нажать «Оформить заказ» и заплатить за него, покупатель может уйти на другие страницы, продолжить выбор и в итоге оставить брошенную корзину. Поэтому лучше все дополнительные предложения показывать после оплаты, например на экране «Спасибо за покупку». Если тестирование этой гипотезы для вашей аудитории не говорит об обратном, конечно.
Рустам Мухамедьянов, руководитель студии WINFOX
Процесс оформления заказа, если он реализован на разных экранах, должен отображаться на прогресс-баре — так пользователю будет видно, на каком этапе он сейчас находится. Предложите сохранить введенные данные, например адрес доставки и номер карты, чтобы в будущем можно было оформлять заказы в один клик.
Ян Лившиц, основатель и генеральный директор приложения Firstep
В одном интернет-магазине я увидел опцию «Cвязаться с оператором, чтобы оформить заказ». Мне кажется, это очень удобно, ведь иногда проще проговорить нужные вещи по телефону, чтобы сэкономить время или оформить заказ на ходу. Хорошим тоном сейчас считается добавление вариантов подтверждения заказа: по SMS, почте или с помощью звонка от менеджера.
Александр Шульгин, управляющий партнер Purrweb
Оплата
Везде пользователь может выбрать наиболее удобный способ оплаты: наличными или картой при получении, картой онлайн или с помощью платежных систем Apple Pay, «Яндекс.Деньги», PayPal.
После первого использования карты пользователю предлагают ее сохранить — так не придется вводить реквизиты при следующей покупке.
Лучшие практики
В интерфейсе лучше сделать более заметной оплату онлайн, чем наличными при получении — бумажные деньги уже не в моде. В идеале предложить пользователю просканировать карту с помощью камеры и дать возможность проверить реквизиты.
Еще можно подключить оплату с Apple Pay, Google Pay и Mi Pay. Это очень удобно: приложил палец — оплатил покупку. И средний чек в этом случае обычно выше, ведь с электронными деньгами мы расстаемся проще. Но здесь владельцу интернет-магазина надо все считать. Например, с каждой транзакции Apple Pay предприниматель платит до 30% комиссии App Store. При небольших объемах это обычно невыгодно.
Ян Лившиц, основатель и генеральный директор приложения Firstep
Не должно быть никаких скрытых комиссий и платежей — цена должна быть финальной и не зависеть от способа оплаты. А еще не должно быть багов и ошибок. На этом этапе любые заминки очень сильно беспокоят пользователей и вызывают негатив.
Александр Шульгин, управляющий партнер Purrweb
Личный кабинет
Стандартная страница личного кабинета — это блок с персональными данными пользователя и его фото, разделы с заказами, возвратами, доставкой, избранными товарами и настройками уведомлений. При этом на самом видном месте, в начале экрана, некоторые ретейлеры, как Ozon, разместили блок с ФИО и фото.
А другие, как Lamoda, сразу показали более важную при покупке информацию — размер персональной скидки.
Прямо в личном кабинете можно показывать персональные рекомендации, как сделал Ozon. Это повышает вероятность совершения новой покупки.
Лучшие практики
Можно мотивировать пользователей полнее заполнять информацию о себе в личном кабинете. Например, попробовать геймификацию из серии: «Заполните профиль на 95% — и получите 500 бонусов на счет». Отдел маркетинга узнал больше о покупателе и выбрал грамотную стратегию коммуникации, а человек смог дешевле купить нужный товар. Все довольны.
Александр Хрущев, технический директор студии WINFOX
На отдельном экране личного кабинета пользователя прежде всего интересуют не данные о нем самом, а адреса доставки. Их может быть несколько: офис, дом, квартира друзей. Важно, чтобы эти данные сохранялись и их можно было быстро выбрать. Также важна история покупок. Удобно, если заказ можно повторить в пару кликов.
Александр Луничев, руководитель проектов в e-Legion
Система лояльности
Системы лояльности у всех ретейлеров разные, но, как правило, они дают пользователям персональные скидки и бонусы.
При оформлении первого заказа на Ozon покупатель получает приветственные баллы на счет. Ими потом можно частично оплатить покупку.
Lamoda начисляет баллы за подписку на новости, оформление заказа, участие в акциях. Начисление и списание баллов можно проверить на отдельном экране.
Wildberries и Lamoda рассчитывают персональную скидку исходя из количества выкупленных товаров и общей стоимости покупки. Логика расчета наглядно показана с помощью инфографики и калькулятора — так пользователь проще воспринимает сложные расчеты.
В приложении «ОКЕЙ» можно привязать пластиковую скидочную карту, которую выдают в обычных магазинах, и получать скидки по ней. Такое решение подойдет для тех, кто торгует и онлайн, и офлайн.
Лучшие практики
Система лояльности в приложении должна уничтожить пластик. В идеальном мире можно просто показать смартфон продавцу в магазине, а не искать очередную карту.
Александр Луничев, руководитель проектов в e-Legion
С системой лояльности главное не перемудрить. Чем она сложнее, тем больше вероятность, что она обернется против вас. Есть несколько вариантов избежать негатива. Во-первых, суммировать скидки и купоны. Во-вторых, предлагать самые выгодные предложения, то есть подсказывать, какой акцией воспользоваться. И в-третьих, строить систему лояльности не только на скидках, но и предлагать дополнительные возможности, которые позволят клиентам почувствовать себя ценными и уникальными. Это могут быть приглашения на закрытые мероприятия или доступ к секретным предложениям.
Кроме того, система лояльности должна быть омниканальной. Если клиент получил бонусы онлайн, он должен иметь возможность потратить их офлайн. И наоборот.
Александр Шульгин, управляющий партнер Purrweb
Система лояльности помогает заинтересовать пользователя в первой покупке. Например, можно предложить небольшой подарок тем, кто сделал заказ в первые сутки после регистрации в приложении.
Валерий Сорокин, Менеджер проектов студии WINFOX
Обратная связь
Чем проще общаться с брендом, тем больше его любят потребители. Омниканальность, то есть возможность выстраивать коммуникацию с потребителем по разным каналам, уже давно в тренде. Хорошо, когда пользователь сам выбирает, как ему удобнее задать вопрос или оставить жалобу: по почте, в чате или по телефону.
Можно сделать чат с поддержкой прямо в приложении, как у Ozon.
Или перенаправить пользователя в привычный интерфейс мессенджера или социальной сети, как сделал Wildberries.
«ОКЕЙ» предлагает прямо из приложения позвонить в колл-центр и пообщаться с менеджером.
Лучшие практики
Важнее не то, как поддержка реализована в приложении, а то, как быстро она отвечает и насколько хорошо работает. Что касается приложения, у пользователя должна быть возможность отправить и получить данные в одном месте. Самый лучший вариант — это чат-бот. Плохо, когда пользователя отправляют на сайт или в мессенджеры.
Никита Жеребцов, дизайнер интерфейсов в e-Legion
Лучше всего сделать отдельный раздел «Чат» и показать там несколько разделов для обращений покупателей с соответствующими запросами. Иконка чата должна быть на видном месте.
Ян Лившиц, основатель и генеральный директор приложения Firstep
После оформления или получения заказа можно попросить покупателя оценить товар и оставить отзыв о приложении. Чем лучше отзывы на App Store и Google Play, тем больше установок. Размещать в магазинах приложений самые лучшие отзывы поможет следующая система. Если пользователь поставил 1-3 звезды из 5, он автоматически перенаправляется на внутреннюю страницу товара в приложении и может оставить отзыв там. А если 4-5 звезд, то переходит в магазин, чтобы высказаться там.
Александр Хрущев, технический директор студии WINFOX
Резюме
Мы изучили приложения топовых ретейлеров, которые имеют все возможности постоянно дорабатывать свои сервисы и улучшать пользовательский опыт, и выбрали лучшие практики. Это поможет малому и среднему бизнесу развивать такой важный канал дистрибуции, как мобильное приложение, без больших вложений.
Основываясь на лучших практиках, мы в WINFOX недавно сделали приложение White&Smile. Посмотрите, как оно выглядит и работает на iOS и Android.
Если вы хотите высказать свои мысли или поспорить с нами, пишите в комментариях. Давайте обсуждать!
Как создать мобильное приложение для интернет-магазина: обзор конструкторов и CMS
Дата обновления: 14.04.2023
Время чтения: 8 мин.

Nadya Lukas.
Продюсер, специалист по продвижению брендов в Instagram
Чтобы превратить интернет-магазин в полноценное мобильное приложение, не нужно нанимать программиста и платить каждый раз, когда требуется добавить товар/опцию/акцию. Времени на создание приложения потребуется от недели до 1 дня. Для этой грандиозной цели есть целая плеяда онлайн-конструкторов и CMS, с помощью которых можно быстро и легко сделать все.
Процедура создания мобильного приложения мало отличается от создания сайта на таком же блочном конструкторе. Достаточно выбрать готовые элементы, соединить в нужном порядке, решить, какие функции требуется добавить, брендировать своим фирменным стилем – и все готово.
Тысячи надёжных каналов для продвижения бизнеса в Telegram

Telega.in — платформа нативных интеграций с блогерами в Telegram. Каждый канал в каталоге проверен вручную, а админы готовы к сотрудничеству — никаких долгих переговоров!
- Выбирайте лучшие каналы в открытом каталоге самостоятельно или с помощью менеджера.
- Планируйте кампании эффективно: интеграции гарантированно будут опубликованы в срок и в том виде, в котором их согласует заказчик.
- Экономьте время: отчёты по каждой кампании предоставляются в удобной таблице со всеми необходимыми данными.
Вашему вниманию – 12 популярных платформ для создания мобильных приложений e-commerce.
AdvantShop.net

Платформа для создания интернет-магазинов и лендингов дает возможность запустить свое собственное мобильное приложение для iOS и Android. Все настройки полностью на русском, есть техническая поддержка, которая поможет и по телефону, и в переписке.
В мобильном приложении интернет-магазина на AdvantShop доступны:
- Карточки товаров, где можно прописать все необходимые характеристики, добавить отзывы.
- Фильтры и сортировка по каталогу.
- Корзина с возможностью добавлять и удалять товары.
- Рекламные инструменты: push-уведомления, баннеры, товарные рекомендации — все, чтобы побуждать клиентов к покупкам внутри приложения.
- Личный кабинет покупателя, где хранятся его данные и история заказов.
Вы легко можете подключить к приложению все популярные сервисы доставки и оплаты, внедрить бонусную систему лояльности, возвращать покупателей в приложение через push-уведомления, анализировать эффективность приложения внутри платформы с помощью готовой интеграции с AppMetrica.
По сути в мобильное приложение от AdvantShop переносятся все стандартные функции интернет-магазина.
Стоимость: от 7490 рублей в месяц. При оплате за год вам настроят приложение и опубликуют его в AppStore, Google Play и RuStore.
Mobiumapps.com

Сервис для создания торговых мобильных приложений. В базовом тарифе можно добавить до 2000 каталожных позиций, в расширенном – до 5000, в максимальном – неограниченное количество товаров. Кроме того, клиентам доступна статистика, техническая поддержка, возможность создания автоматических рассылок и программ лояльности, системы онлайн-оплаты и геолокации клиентов.
И, наконец, если вам лень «всем этим заниматься», вы можете оставить заявку на изготовление готового мобильного приложения, подождать 7 дней и получить полностью сгенерированную систему продаж для iOS и Android.
Удовольствие достаточно дорогое.
Стоимость: от 12 900 рублей в месяц, не считая единовременной оплаты за лицензию.
iBuildApp.com

iBuildApp — еще один конструктор мобильных приложений, на котором можно создавать интернет-магазины. Считается самым популярным, если брать в качестве мерила такой параметр как количество созданных на этой базе приложений. Их более полумиллиона. Неудивительно, учитывая, что эта платформа впервые представила миру саму идею self-made приложений, для создания которых не требуются знания программирования. И тем самым значительно облегчила жизнь тысячам предпринимателей.
На базе этого конструктора можно:
- создать интернет-магазин,
- организовать push-рассылки,
- мультимедийную галерею,
- систему управления клиентами (правда, для этого понадобится перейти на корпоративный тариф),
- выбрать нужный шаблон или загрузить свой.
Из недостатков – прорвавшись на лидерские позиции за счет отсутствия конкурентов, платформа не смогла угнаться за теми, кто пошел следом. И сейчас шаблонные разработки выглядят не особенно актуальными. Но для простого приложения вполне пригодны, к тому же, есть возможность создавать приложения без принудительной рекламы, и делать это максимально оперативно – за пару дней.
Стоимость: корпоративный тариф обойдется в 20 000 долларов в год, на нем можно создать пять приложений с защитой контента и возможность установки системы управления клиентами.

Apps-Tech.ru

Еще одно отличное коробочное решение, которое не потребует от владельца интернет-магазина даже первичных знаний программирования. Правда, нельзя сказать, что интерфейс идеально понятный и дружественный новичку. Тем не менее, работает и предлагает стандартный набор функций: галереи, мультимедиа, рассылки, управление клиентами, брендирование, возможность загрузки собственных иконок и шаблонов. С другой стороны, абонентская плата невысока.
Стоимость: от 750 до 4 580 рублей в месяц при оплате за год.
Из недостатков – нет внятной инструкции по применению, разбираться приходится самостоятельно или с помощью обращений в службу поддержки. Обучение проводится только на самом высоком тарифе.
IMSHOP.io

Позиционирует себя как конструктор приложений специально для ритейла. Пользователям предлагается:
- Каталог товаров
- Уведомления
- Поиск товаров
- Живой чат с консультантами
- Доставка, бронирование, самовывоз
- Платежи через телефон
- Оплата в одно нажатие
- Инструментарий аналитики
- Генерация спроса с помощью историй
- Привязка историй к товарам
Конструктор уже испытали: re:Store, Vassa&Сo, Quiksilver, Crocs, Часовой завод “НИКА”, Street Beat.
Стоимость: стандартный тариф – 25 000 в месяц, расширенный – 47 000 в месяц, продвинутый – 57 тысяч в месяц.
Shoutem.com

А эта платформа, наоборот, отличается идеально понятной системой координат для новичков: разобраться можно, не вникая в тонкости и не зависая над каждой опцией. Блочная система позволяет собрать приложение буквально за один день. Из возможностей – почти все стандартные блоки: push-рассылки, медийный контент, продающие модули. А вот системы управления клиентами или нет, или ее настолько глубоко спрятали, что найти не получилось.
Стоимость: от 49 до 149 долларов в месяц. Довольно дорого.
MobileRoadie.com

Еще одна платформа для приложений на базе электронной коммерции, заточенная именно под интернет-торговлю. Есть возможность таргетировать по различным признакам свою аудиторию и персонифицировать сообщения, определять местоположение мобильного устройства клиента, отмечать активность пользователей, применять мобильные инструменты маркетинга, в том числе чат клиентов.
Расширены предложения по аналитике: можно просматривать интересы пользователей, их покупки, приложения, которыми пользуются покупатели и прочие важные для маркетинга параметры.
Mobincube.com
Онлайн-платформа для создания сайтов, доступная на 7 языках, в том числе русском. Собрав свой проект из предлагаемых системой блоков кода и многочисленных дизайнов, можно подключить его к партнерской программе AdMob и, как уверяет владелец сервиса, хорошо заработать на рекламе.

Mobincube, пожалуй, самый доступный по цене вариант. Один месяц работы стоит $9.99.
Готовое приложение можно загрузить в Google Play и AppStore прямо отсюда. Можно попробовать свои силы в бесплатной версии, но у нее очень урезанный функционал.
Платформа позволяет создать приложения любых видов: от интернет-магазина до мобильных игр и систем управления бизнесом.
AppYourself.net
Этот онлайн-конструктор мобильных приложений и сайтов для бизнеса появился в 2011 году. Интерфейс платформы только на английском и немецком языках. Они переключаются в шапке сайта. Для доступа к инструментам нужно пройти регистрацию.
AppYourself в тестовом режиме разрешается использовать бесплатно. Ограничений по времени нет. Но чтобы готовое приложение опубликовать в App Store, Google play, а сайт загрузить на свой хостинг, придется оплатить один из 4-х тарифов:
- Smart — €49
- Business — €69
- Business PLUS — €160
- Enterprise — стоимость рассчитывается индивидуально
После регистрации из готовых блоков кода в панели управления здесь можно самостоятельно скомпоновать приложения для устройств на iOS, Android и даже Windows Phone.

Есть возможность конструировать сайты и приложения интернет-магазинов. Данные между ними синхронизируются: контент, публикуемый на сайте, автоматически подгружается в приложение. Такой функционал у других конструкторов встречается редко.
Платформа хорошо структурирована и проста в использовании. Есть отдельные готовые модули оплаты товаров, фотогалерей и слайдеров, карт лояльности, лент новостей, рассылки и т.п. Доступна техподдержка и обновление через Connect App.
AppsBuilder.com
Итальянская облачная платформа для сборки приложений и сайтов из готовых модулей.
До регистрации доступна демо-версия. Интерфейс прост: есть рабочее поле проекта, куда можно перетаскивать мышью готовые модули и шаблоны оформления из библиотеки.
Добавленные изображения масштабируются, размеры, виды шрифта, цветовую гамму можно менять под себя.

Готовый проект можно сохранять и в дальнейшем использовать, только если зарегистрироваться и купить один из трех тарифных планов:
- начальный — $1295
- базовый — $1295
- расширенный — $1495
Набор блоков для конструирования включает модули электронной коммерции, программ лояльности, почтовых рассылок и др. Из них легко составить сайт или приложение для баров, кафе, маркетплейса.
В отдельном разделе сайта представлены статьи, исследования, книги по теме разработки. Этот ликбез для начинающих можно пройти бесплатно.
Для тех, кто оплатил тариф, доступна техподдержка на итальянском и английском.
Appypie.com
Индийский онлайн-конструктор чат-ботов, приложений для смартфонов, в том числе для автоматизации бизнеса и сайтов. Ориентирован как на новичков, так и на профессионалов в разработке.
Рабочий стол с интуитивно понятным интерфейсом. Здесь можно сконструировать из готовых модулей программы для портативных устройств на Android, iOS, Blackberry и Windows Phone.

После регистрации получаете 7 дней бесплатного доступа. Затем придется оплатить один из тарифов, самый дешевый из которых обойдется в 20 000 рублей в год. При регистрации сразу требуют ввести данные банковской карты, без этого доступа к тестовой версии не получить.
Appy Pie предлагает такие возможности:
- включить в свой проект модуль покупки товаров в приложении,
- рассылку push-уведомлений, скачивания электронных книг,
- объединить базы данных,
- создать приложение знакомств, CRM для бизнеса и т.п.
Удручает низкое качество дизайна графических элементов, предлагаемых для оформления вашего проекта. А в чате техподдержки отвечает бот, коммуникации с живым менеджером можно ждать долго.
Swiftic.com
Израильский сервис для разработки мобильных приложений. Появился в 2005 году. На сайте пишут, что с их помощью создали более миллиона программ для смартфонов.
Swiftic предлагает большой выбор блоков для «строительства» вашего проекта. Это может быть приложение кафе, ресторана, музыкального клуба, интернет-магазина с программой лояльности для клиентов и другими возможностями.

Услуги Swiftic обойдутся недешево. Стоимость одного месяца подписки на использование составит $39 Если сразу оплатить на год вперед, выйдет — $33 в месяц, при покупке двухлетней подписки — $29
Если за полгода работы с сервисом, вы не добьетесь благодаря созданному здесь приложению хороших результатов в бизнесе, Swiftic вернет вам оплату за эти шесть месяцев.
Готовое приложение можно автоматически опубликовать на Google Play или App Store.
Заключение
Все представленные платформы вы можете оценить, протестировать и попробовать, прежде чем решать, на какой из них вы будете конструировать и запускать свое приложение. У каждой есть свои особенности, которые могут стать решающим аргументом в выборе той или иной CMS. Если захотите сами создать приложение, то у нас есть подборки онлайн-курсов для начинающих разработчиков Android- и iOS-приложений.
Вам понравилась статья?
26
10
Информационные технологии и компьютерный прогресс никогда не стоят на месте. Данные области стремительно развиваются, предоставляя пользователям по всему миру все больше невероятных возможностей. Вместе с тем население стало активно продвигать мобильные платформы. Они стали неотъемлемой частью жизни современного человека.

Для того, чтобы сделать приложение для Android, а также интернет-магазин или игру для смартфона/планшета, используется специальный софт. Код в данном случае будет писать специализированный человек. В данной статье будет рассказано о том, какие лучшие приложения Андроида можно сделать при помощи уникальной утилиты Android Studio, что требуется для собственного магазина в Сети, а также как пользоваться соответствующим приложением.
Кто занимается написанием кода
Для создания компьютерных утилит к работам привлекается специально обученный человек – программист. Если речь идет о крупных и масштабных проектах, создание контента доверяется так называемым разработчикам. Эти специалисты знают различные языки программирования и пишут машинные коды различной сложности.
В случае с мобильными приложениями ситуация обстоит аналогичным образом. Заниматься разработкой и внедрением софта будет или разработчик, или программист. Разница заключается в том, что для mobile soft нужно:
- выучить соответствующий язык программирования;
- найти конструктор и компилятор (среду для написания мобильного приложения);
- изучить особенности и тонкости соответствующего процесса.
Нередко соответствующими задачами занимаются «компьютерные» программеры. Таким сотрудникам хорошо дается создание утилит различной сложности. И освоить мобильные языки программирования будет намного проще, чем кажется изначально.
Внимание: некоторые компьютерные среды разработки позволяют создавать кроссплатформенные утилиты.
Андроид Студио – программа, которая без проблем работает на Windows. Была создана компанией Google. На базе соответствующей утилиты производится разработка желаемого мобильного приложения для Android.
Это – официальная среда программирования. Получил контент подобный статус недавно – только в 2014 году. До этого реализация поставленной задачи осуществлялась через Eclipse. Является полностью интегрированной платформой.
Функционал
Android Studio – утилита, в которой без проблем можно создать приложения для Андроид своими руками. Она предлагает:
- среду для написания программных кодировок;
- просмотр этапов работы с ПК (без предварительной инициализации на тот или иной гаджет);
- анализаторы APK;
- режим сравнения двух пакетов;
- редактор так называемых макетов, позволяющий производить настройку интерфейсов;
- профилирование в реальном времени;
- оптимизацию без корректировки исходного кода посредством Android Studio Bundle.
Адроид Студио – это IDE, включающий в себя SDK. Он важен для утилит мобильного типа. Пакет скачивается в виде архива для каждой операционной системы отдельно.
Нужно ли платить
Интернет предлагает огромное количество софта для тех или иных нужд. Программеры способы отыскать там различные среды и конструкторы. Но за некоторые требуется платить.
Android Studio – это то, что купить невозможно. Связано это с тем, что софт распространяется совершенно бесплатно. Загрузить его можно с официального сайта разработчика.
Стоит обратить внимание на то, что утилита не адаптирована для русскоговорящих пользователей. Русского языка там нет. Поэтому, чтобы создавать приложения для Android, придется или пройти специальные обучающие уроки, или хорошо выучить английский.
Минимальные требования к системе
Если пользователь хочет научиться создавать собственные программы для смартфонов и планшетов, ему потребуется Android Studio. Приложение является кроссплатформенным, но подходит в основном для 64-битных ОС.
Для Windows требования следующие:
- разрядность – 32 или 64-bit;
- оперативная память – 8 ГБ;
- свободное место 0 2 ГБ;
- разрешение экрана – от 1280 на 800.
Чтобы запустить утилиту на Linux, нужно удостовериться, что компьютер соответствует таким параметрам:
- разрядность – 64-бит;
- оперативка – 3 ГБ;
- место – от 2 ГБ (лучше – 4);
- разрешение – как в случае с Windows.
Владельцы MacOS тоже могут воспользоваться соответствующим приложением. Но работать оно будет на ОС от 10.10 (Yosemite):
- память оперативная – 3 ГБ и более;
- пространство на жестком диске – не меньше 2 ГБ;
- разрешение – от 1280 на 800.
Используйте эту информацию для того, чтобы удостовериться – контент будет работать на задействованном устройстве без проблем. В противном случае не исключены системные сбои и неполадки.
Преимущества утилиты
Чтобы создавать софт для мобильных, требуется не только знать основы программирования, но и установить хорошую среду разработки. Android Studio выделяется из общей массы, благодаря собственным особенностям.
К сильным сторонам контента относят:
- безопасность;
- официальность;
- простоту использования;
- кроссплатформенность;
- наличие собственного удобного редактора кода;
- большая библиотека с готовыми решениями (искать отдельно конструктор сайтов может и не потребуется);
- возможность проработки программ для портативных ПК, приставок, мобильных устройств;
- поддержку нескольких языков программирования (включая java и Си-семейство);
- бесплатное распространение в Интернет.
Несмотря на это, софт является весьма требовательным к устройству, на котором инициализируется (особенно относительно оперативной памяти). В нем нет русского языка, что может привести к некоторым затруднениям у отечественных разрабов.
Как использовать
Рассматриваемый софт довольно прост в использовании. Справочная документация и разнообразные видео-уроки находятся в Сети в свободном доступе. Клиенты, которые уже имели опыт в написании кодов, без особых трудностей разберутся в соответствующем контенте.
Новый проект
Готовые конструкторы утилит, а также магазинов в Сети – это хорошо, но индивидуальности от таких решений ждать не приходится. Поэтому лучше выбрать путь собственной разработки «с нуля».
Начать работу в упомянутой среде предстоит с создания нового проекта. Это – шаблон, с которым будет работать пользователь далее:
- Запустить софт для создания мобильных приложений. Активации он не требует.
- Выбрать «Start Project».
- Указать название приложения, которое будет создаваться. На данном этапе предстоит прописать разработчика.
- Определиться с платформой, для которой пишется кодификация.
- Щелкнуть по первоначальному внешнему виду. Основное рабочее окно – это Activity. Но утилита может создаваться без него.
- Установить параметры для «Активити».
Теперь остается только кликнуть по кнопке Finish. После этого будет создан новый проект. С ним будет осуществляться дальнейшая работа.
Файлы проекта
Создавая утилиту на мобильный, важно понимать – это не так просто, особенно если человек вообще не имел опыта в разработке. Файлы проекта и интерфейс рассматриваемой среды сильно схож с высокоуровневыми IDE. Только здесь будет сильно отличаться сам процесс разработки: система создает огромное количество документов, которые связываются между собой.
Написание кодов проводится при помощи Javа-файлов. Внешка утилиты будет находиться в совершенно другом файле. Он сохраняется в формате xml. Там задействован язык разметки и прописаны все составляющие приложения.
Если программер захочет создать кнопку, действовать придется в xml, а для привязки нового объекта к действию – в Java-документе.
Стоит обратить внимание на такой момент, что при создании одного проекта на задействованном устройстве появляются разнообразные папки:
- Res – ресурсы разработки (пример – изображения);
- Values – XML документы, которые содержат значения имеющихся переменных;
- AndroidManifest.xml – основная информация о приложении.
Для создания классов и иных объектов, а также «Активити», необходимо кликнуть ПКМ по тому или иному каталогу, после чего прожать команду Create.
Визуальное редактирование
Перед тем, как заказать магазин для мобильных платформ или иной контент, клиент понимает – его продукт должен быть индивидуальным. Дизайн прорабатывается в XML. При редактировании соответствующих файлов появляются в нижней части софта такие элементы как Text и Design.
Эти составляющие помогают не только собственными руками прописывать код, но и добавлять новые элементы посредством графического редактора. Переключившись на Palete становится доступным выбор вида виджета.
Внимание: после этого через Java-документы производится связка «объект-действие».
Сборка и отладка
Стоит обратить внимание на то, что собственными руками при помощи Андроид Студио можно создавать виджеты, которые выглядят уникально. Их будут заказывать не только мелкие компании, но и крупные фирмы.
Инструменты здесь реализованы красиво, лаконично и понятно. Довольно полезным функционалом обладает Gradle. Отвечает за автоматизацию сборки.
Для редактирования параметров данного инструмента (иногда это все равно потребуется) используются:
- документ *.gradle;
- меню Build – основной блок корректировок;
- Clear project – отладка неработающих элементов.
Для теста готового мобильного приложения можно запустить его на реальном гаджете или воспользоваться эмулятором.
В первом случае потребуется:
- Подключить мобильный или планшет к ПК.
- Выполнить Run и Run App.
- Выбрать устройство, с которым будет осуществляться работа.
Это – основные функции и возможности, с которыми должен быть знаком любой разработчик мобильного контента.
Примеры
При помощи упомянутой среды в сети Интернет можно отыскать различные продукты. Примеры:
- Telegram;
- Plaid;
- Wire;
- Ribot;
- pocketHub.
Практически все приложения, написанные после 2014 года для мобильных устройств Андроид, сделаны при помощи рассмотренной среды.
Об интернет-магазине
Интернет-магазины – это весьма распространенный способ реализации товаров и услуг. В основном они распространяются через персональные компьютеры. При помощи такого сервиса в Сети можно купить продукцию, не выходя из дома. В период пандемии коронавируса соответствующее направление получило особое распространение.
Но для того, чтобы заказать продукцию через мобильные, лучше использовать специализированный адаптированный контент. Обычно он «идет» в виде самостоятельного приложения.
Создание собственного интернет-магазина для разработчика – не такая большая проблема. Существуют различные готовые шаблоны, а также конструкторы сайтов, которые предлагают бесплатно или за деньги (приобретается домен и среда программирования) делать свои виртуальные торговые площадки.
Адаптивные сайты
Для заказа товаров и услуг через интернет-магазины часто используются адаптивные версии соответствующих станиц. Покупайте без дополнительной инициализации софта на мобильные.
Чаще всего для рассматриваемой категории площадок в Сети используются следующие конструкторы:
- Tilda;
- LPgenerator;
- Wix;
- uCoz;
- uKit;
- Setup;
- 1C-UMI;
- Nethouse.
Сам по себе конструктор – это движки и скрипты. Причем, как в уже готовом виде (шаблоны), так и в качестве среды программирования. Разработкой подобного контента обычно занимаются веб-дизайны и веб-программисты.
Принцип работы конструкторов прост:
- Создается интерфейс (внешний вид) будущей торговой площадки.
- Оформляются основные функции для площадки.
- Сайты наполняются теми или иными товарами. Для реализации поставленной задачи принято использовать так называемые «карточки».
- Осуществляется подключение интеграций: онлайн-кассы, системы оплаты, облачная бухгалтерия и так далее.
Теперь все готово к использованию. Звучит не слишком трудно. Действительно, конструкторы в основном предлагают готовые решения для торговли и бизнеса. Но выглядят шаблоны «как под копирку». Опытные разработчики или переделывают их «под себя», или полностью пишут самостоятельные сайты «с нуля».
Приложения в помощь
Ни одна документация по конструкторам сайтов и интернет-магазинов не сообщит о том, что подобные торговые площадки можно составлять в виде самостоятельных приложений. Обычно такой вариант – это дополнение к уже существующим веб-страничкам. У них высокая посещаемость, а также работоспособность на высоте.
Для того, чтобы воспользоваться подобным приемом, потребуется ранее рассмотренный AndroidStudio. Соответствующая среда разработки позволит создавать различные магазины, сервисы, игры и торговые площадки.
Внимание: при оформлении дизайна интерфейса рекомендуется задействовать документы и файлы из конструктора сайта или из папки того или иного проекта. Это значительно упростит реализацию поставленной задачи.
Примеры мобильных интернет-магазинов
Популярные торговые площадки для мобильных устройств, при помощи которых заказать товар можно в несколько кликов:
- Ozon;
- Wildberries;
- Joom;
- Pandao;
- LitRes;
- AliExpress;
- KDV-Online.
Такой софт можно создавать как вручную, так и посредством AndroidStudio. Но без опыта в программировании не получится достигнуть желаемого результата. Особенно если пользователь желает сделать уникальную и «вычурную» утилиту.
Что нужно для создания интернет-магазина своими руками
В интернете есть справочная документация, которая подскажет, как создавать собственные торговые виртуальные площадки. Но если человек решил действовать через Android Studio, ему потребуется:
- выучить языки программирования (особенно Java);
- разобраться с версткой;
- освоить навыки графического редактирования.
Делается это или самостоятельно, или путем окончания специализированных курсов. Они есть как по программированию для Android, так и по работе с АндроидСтудио.

Потребность в мобильном приложении может возникнуть, если ваш бизнес уже достаточно вырос,чтобы продолжить рост за счет повышения уровня сервиса и взаимодействия с новой аудиторией.А может быть, вы продаете товары, имеющие отношение к мобильным устройствам или товары периодического потребления? В таком случае мобильное приложение является просто обязательным, вне зависимости от размера бизнеса. Почему? Расскажем дальше.
Сегодня мы расскажем о сервисе ReadyScript Mobile, который любезно предоставляет все необходимое, чтобы ваш интернет-магазин получил заветный маркетинговый инструмент, удобное мобильное приложение и престижные 2 черных значка «Доступно в GooglePlay и AppStore». Попутно, мы сравним данный сервис с другими сервисами, предоставляющими на первый взгляд подобные услуги.

Почему мобильное приложение – это важное дополнение к вашему сервису и чем оно удобнее мобильной версии сайта?
- Мобильное приложение работает существенно быстрее.
- Чтобы открыть ваш магазин, не нужно набирать адрес сайта на неудобной и маленькой клавиатуре.
- Мобильное приложение потенциально может использовать все технические возможности мобильного устройства (камера, геолокация, акселерометр, сканер отпечатков(touchID), доступ к контактам, и т.д.).
- Возможность бесплатной отправки Push уведомлений.
- Возможность узко таргетированной рассылки Push уведомлений с учетом модели телефона (отличный рекламный инструмент).
- Возможность поднять статус вашей компании. (У любой крупной торговой компании есть мобильное приложение. Пользователи привыкли к такому сервису и ожидают получить его в любом интернет-магазине).
Мобильное приложение – это тот инструмент, с помощью которого пользователи совершают свои периодические покупки. В этом есть и хорошая и плохая сторона – с одной стороны это означает, что если ваш интернет-магазин не рассчитан на повторные продажи (например, вы продаете только пылесосы, которые люди покупают один раз в жизни), то приложение ему нужно в меньшей степени. Но с другой стороны, если ваш ассортимент подразумевает повторные продажи, то пользователи по достоинству оценят, если вы предложите им удобное мобильное приложение.
Представим простой пример – корм для домашних животных – это то, что люди покупают с определенной периодичностью, мобильное приложение в таком случае позволит клиентам в 1 тап открывать приложение и очень быстро заказывать очередную порцию питания для животного. Интернет-магазин «знает» что и когда покупает его клиент, к моменту следующей покупки можно освободить пользователя даже от формирования повторного заказа, простым Push уведомлением «Уважаемый, %username%, желаете ли вы порадовать вашего кота очередной порцией вкусной кошачей еды?». Пользователь нажимает на Push и попадает либо на страницу товара либо на страницу заказов для повторного заказа. Здорово, ведь?
Предлагаю рассмотреть еще один пример – интернет-магазин мобильных устройств и аксессуаров. Возможность узко таргетированной Push рассылки позволит наиболее эффективно развивать продажи в данном бизнесе. Ведь новенький модный чехол для Samsung Galaxy S7 нужен только владельцам Samsung Galaxy S7, а беспроводные наушники Apple скорее всего будут интересны владельцам iPhone. В данном случае функция Push рассылки c таргетированием по модели телефона позволит значительно усилить конверсию.
Технологии (native vs гибрид)
Наверное, первый вопрос прогрессивного владельца интернет-магазина будет: “На каких технологиях должно работать мое мобильное приложение?”
На сегодняшний день существует 2 основных подхода к разработке мобильных приложений: нативная разработка под каждую операционную систему, кроссплатформенная (гибридная) разработка.
Детальный обзор данных подходов выходит за рамки данной статьи, поэтому мы сразу перейдем к тем выводам, которые мы смогли получить, испытав оба подхода.
Смело можем сказать, что для решения такой простой задачи с точки зрения вычислительных мощностей, как мобильное приложение для интернет-магазина отлично подходят кроссплатформенные(гибридные) технологии разработки. Никаких сверхсложных многопоточных вычислений не требуется для того, чтобы отобразить товары, сделать удобные фильтры, обеспечить оформление заказа и обмен данными с сайтом через API.
Наиболее популярным и быстро развивающимся фреймворком для создания гибридных мобильных приложений сегодня является IonicFramework. Фреймворк имеет огромное число плагинов, позволяющих кроссплатформенно использовать технические возможности телефона (Bluetooth, touchID, акселерометр, GPS и др.) Благодаря тому, что IonicFramework предлагает разработчикам свои компоненты, разработанные на самых передовых веб-технологиях – Angular 4, TypeScript, HTML5, приложение имеет превосходную производительность и время отклика интерфейса.
Гибридные приложения могут быть разными.
Важно отметить, что гибридные приложения действительно могут быть медленными, но только в том случае, если приложение просто отображает HTML контент, полностью подготовленный на стороне сервера. К сожалению, некоторые компании на рынке предлагают именно такие решения, они кидают тень на всю технологию гибридной разработки.
Наиболее высокая производительность, сравнимая с производительностью нативного приложения достигается, только если логика приложения заложена внутри самого приложения, а с сервером интернет-магазина идет обмен только «полезных» данных через API. Именно такой подход используют мобильные приложения, созданные с использованием технологии IonicFramework.
Разработка или все же аренда?
Различные студии в нашей стране готовы предложить индивидуальную разработку мобильных приложений для вашего готового интернет-магазина. Ввязываясь в разработку, вы должны понимать, что отчасти берете на себя ответственность за постановку задачи и последующий контроль, так как на старте или на этапе согласования вы будете видеть только картинки, скетчи и скорее всего примеры магазинов других разработчиков. Но дьявол кроется в деталях и без процесса отладки, который может занять до нескольких месяцев, вы однозначно не убедитесь, что ваше приложение отрабатывает все нестандартные ситуации корректно. Например, когда у клиента медленная связь (и некоторые запросы могут отваливаться по таймауту) или когда у клиента выставлена персональная цена на сайте, а она не меняется в приложении, и т.д.
Процесс разработки мобильных приложений более затратный по сравнению с обычной веб-разработкой, так как требует наличия более дорогого железа (для iOS сборки как минимум нужен Mac), квалифицированных специалистов (backend, frontend) и достаточного количества времени. Время приходится тратить на проектирование, разработку и отладку серверного API, разработку мобильного приложения, периодическую компиляцию приложения для проверки на реальных устройствах с целью выявления багов и неудобств в интерфейсе.
Все это делает не только дорогой разработку, но и поддержку. По нашему анализу разработка eCommerce приложений(для iOS и Android) с прямой интеграцией с интернет-магазином в Москве выходит от 1 млн. рублей, в регионах от 400 т.р. За каждую новую фишку или поддержку после сдачи проекта нужно будет безусловно платить.
Альтернативой дорогой и долгой разработке может выступать аренда мобильного приложения. В этом случае вы заранее можете видеть 100% готовый результат с помощью специализированных ДЕМО приложений. В случае с сервисом ReadyScript Mobile – достаточно установить приложение RS MOBILE через appStore или GooglePlay и указать доменное имя вашего интернет-магазина на платформе ReadyScript и API ключ.
Фактически после оплаты вы получаете такое же приложение, только с вашим фирменным названием и значком в googlePlay и appStore, вашим фирменным SplashScreen(заставкой), вашими фирменными цветами внутри приложения и вашими настройками блоков внутри приложения.

Настройками, связанными с контентом, вы сможете управлять непосредственно из вашей панели управления интернет-магазином. Настройками, которые требуют пересборку приложения можно управлять через личный кабинет на сайте ReadyScript.ru.
Стоимость аренды мобильного приложения сервиса ReadyScript Mobile складывается из 2х частей:
- стоимости первоначальных услуг по сборке и публикации приложения (от 4 800 р. до 12 100 р.)
- стоимости подписки (от 4 700 р./месяц)
Преимущества прямой интеграции с CMS по сравнению с независимыми конструкторами мобильных приложений.
Рассмотрим как происходит интеграция с независимыми сервисами-посредниками, предоставляющими мобильные приложения в аренду для любой CMS.
Ваш интернет магазин периодически передает сведения о товарах в формате YML или CSV на сервис-посредник. А сервис-посредник уже работает с мобильным приложением через собственное API.

Плюс данного подхода заключается в универсальности, такая схема работает с любой CMS. Минусов гораздо больше.
- Информация о ценах, остатках и других данных товара в мобильном приложении становится периодически неактуальной.
- Заказы, оформленные через мобильное приложение нужно администрировать в отдельной панели сервиса-посредника, в то время как все остальные заказы – в административной панели интернет-магазина или в учетной системе(1С);
- Нет связи с возможностями платформы (Например, если у пользователя выставлен персональный тип цен, то цены все равно не изменятся в мобильном приложении). Оплата, доставка никак не связана с CMS, все нужно отдельно заводить в панели управления сервиса-посредника. Все справочники городов, скидочные программы – ничего не будет синхронизировано автоматически с вашим сайтом.
Видно, что минусы достаточно существенные, чтобы начать поиск решения. Решением может быть мобильное приложение, разработанное под конкретную CMS, а еще лучше разработчиком этой CMS.
На удивление, на сегодняшний день на российском рынке есть только один SaaS сервис мобильных приложений, предоставляемый разработчиками коробочной и облачной eCommerce CMS – это сервис ReadyScript Mobile.
Платформа ReadyScript идеально интегрирована с мобильным приложением ReadyScript Mobile. Меню, города, оплаты, доставки, текстовые разделы, товары, категории, баннеры – все это настраивается в административной панели вашего интернет-магазина. Заказы с мобильного приложения попадают в общий список заказов с соответствующей пометкой и далее легко перемещается в вашу учетную систему(1С).
Мобильное приложение работает напрямую с API вашего сайта, а это означает что актуальность цен, остатков и других данных внутри приложения – гарантирована.

Заключение
Online сервисы предлагающие мобильные приложения в аренду для конкретной CMS имеют значительно больше преимуществ по сравнению с универсальными online конструкторами.
Если вы только выбираете платформу для вашего интернет-магазина, обязательно обратите внимание на то, что предлагает разработчик CMS для решения такой актуальной на сегодняшний день задачи – как присутствие на мобильных устройствах клиентов.
Гибридные технологии отлично подходят для создания eCommerce мобильных приложений. Для тех, кто сомневается, предлагаем скачать демонстрационное приложение RS Mobile в googlePlay или appStore и поближе познакомиться с линейкой сервисов, предлагаемых компанией ReadyScript lab.
Программа учета в торговле на базе программного конструктора
Время на прочтение
3 мин
Количество просмотров 7.8K
В своей первой статье я довольно сумбурно и весьма кратко изложил идею «программного конструирования». Краткое вступление, пару слов о первичных элементах механизма и ссылки на скачивание программы – понятно, что из этого судить об идее практически невозможно. Поэтому я принимаю общую канву критики, что это – новый велосипед.
И для того, чтобы идея была понята на минимальном уровне, я решил привести самый простой пример: как за 30 минут создать проект, который может использоваться частным предпринимателем или малой организацией для ведения управленческого учета в торговле.
Внимание! Под катом много рисунков.
Постановка задачи:
— справочники по клиентам и товарам;
— операции прихода/отпуска товаров;
— операции поступления/ухода денег;
— баланс по клиентам, отчет по клиентам с открытым балансом;
— детализация в клиенте о приходе/отпуске товара, поступлению/уходу денег;
— детализация в товаре о приходе/отпуске.
— остатки по товарам, прайс-лист по наличию;
— отчеты по приходу и отпуску товаров за период;
— отчеты по поступлению и уходу денег за период;
— формирование счетов-фактур, протоколов согласования цен с договорами, коммерческих предложений, товаро-транспортных накладных и платежных поручений.
Действие 1-ое.
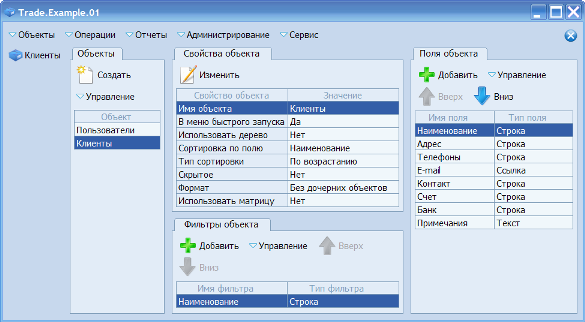
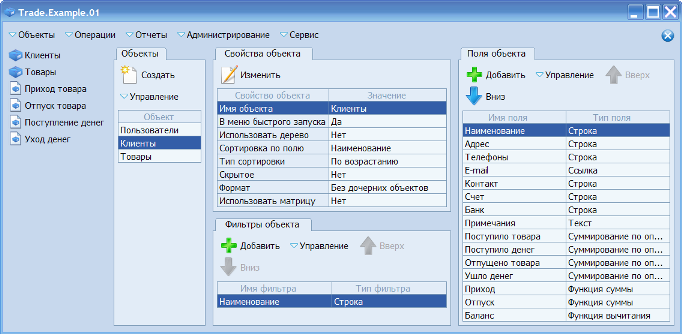
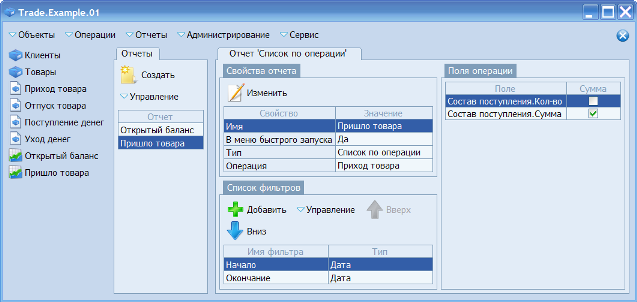
В конструкторе объектов создаю объект «Клиенты», добавляю ему поля «Адрес», «Телефоны», «E-mail», «Контакт» и фильтр по наименованию.

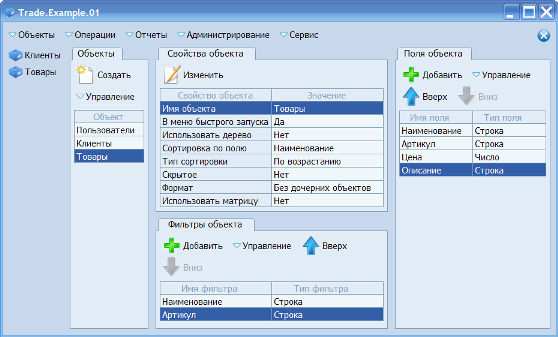
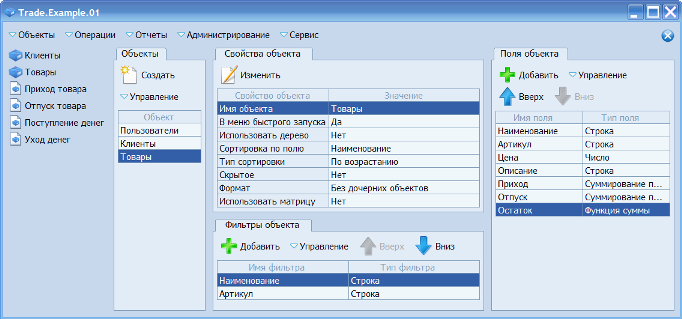
Создаю объект «Товары» с полями «Артикул», «Цена» и «Описание» и фильтрами по наименованию и артикулу.

Действие 2-ое.
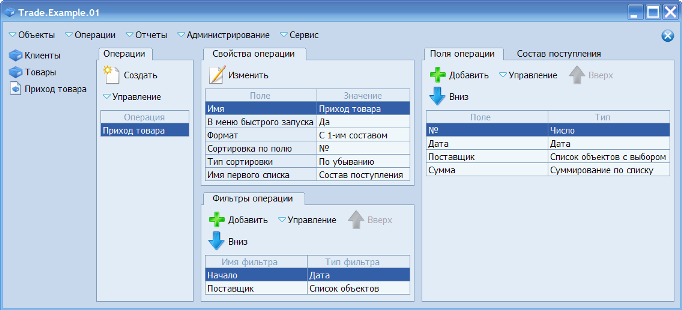
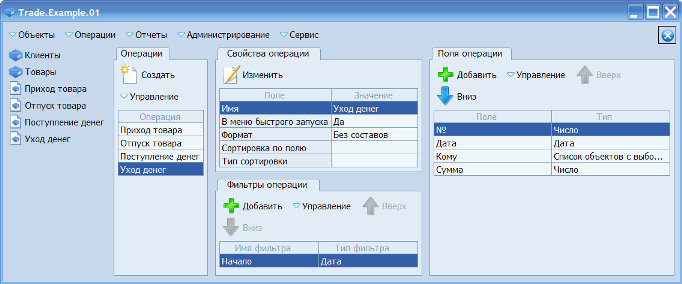
В конструкторе операций создаю «Приход товара» с одним списком. Поля операции: «№», «Дата», «Поставщик» с фильтрами по дате и поставщику. Поля состава операции: «Товар», Кол-во», «Цена», «Сумма». После этого в операции добавляю суммирующее поле по составу «Сумма».

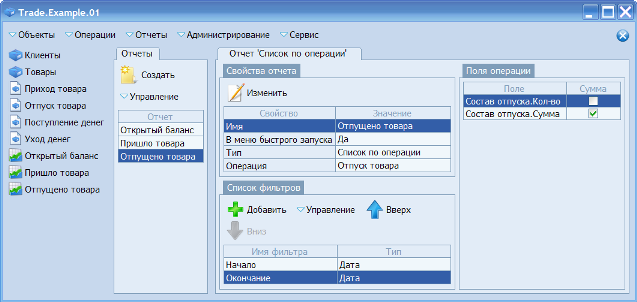
Вторая операция «Отпуск товара» полностью аналогична «Приходу товара». Только в составе отпуска добавляем поле копии со значением цены из товара, чтобы при его выборе в поле «Цена» сразу подставлялось его значение.

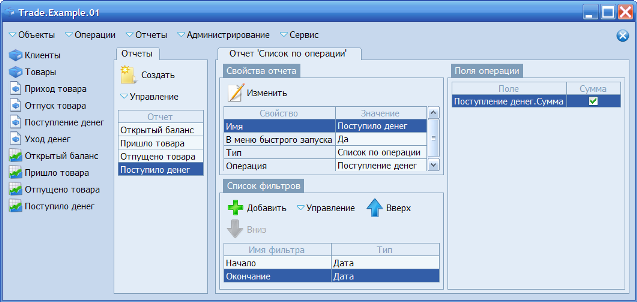
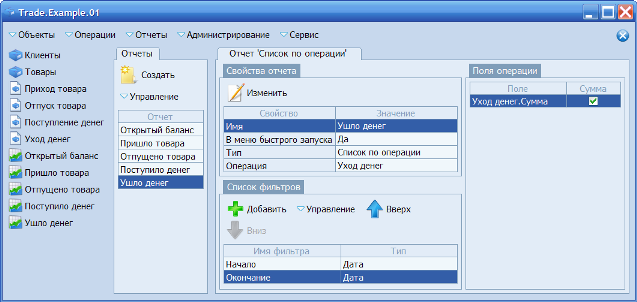
Добавляем еще две операции: «Поступление денег» и «Уход денег» с одинаковым набором полей: «№», «Дата», «От кого/Кому», «Сумма» и фильтром по дате.

Действие 3-ое.
Теперь возвращаемся к объектам.
У «Товаров» добавляем два суммирующих поля по операциям: «Приход» и «Отпуск» и расчетное поле «Остаток».

А у «Клиентов» добавляем суммирующие поля: «Поступило товара», «Поступило денег», «Отпущено товара», «Ушло денег» и расчетные поля «Приход», «Отпуск» и итоговое «Баланс», которое содержит баланс по клиенту.

Действие 4-ое — отчеты.
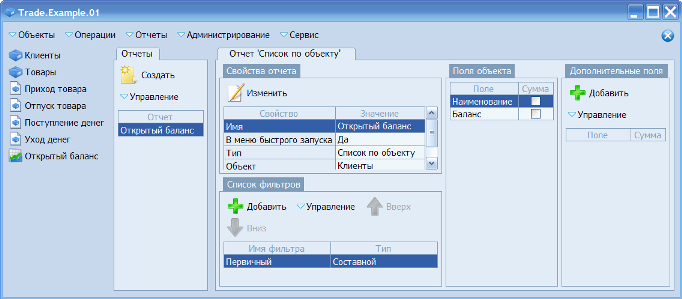
Первый – «Открытый баланс». Отображает информацию по клиентам с незакрытым балансом (кредит, дебет) за выбранный период. Отчет по объекту: отмечаю выводимые поля «Наименование» и «Баланс», добавляю фильтр по ненулевому балансу.

Второй: «Пришло товара». Отчет по поступлению товара за выбранный период. Список по операции «Приход товара» с группировкой по товару. Фильтры по началу и окончанию отчетного периода.

Третий: «Отпущено товара» – аналогично второму, только по операции «Отпуск товара».

Четвертый и пятый отчеты – по поступлению и уходу денег.


Действие 5-е, последнее!
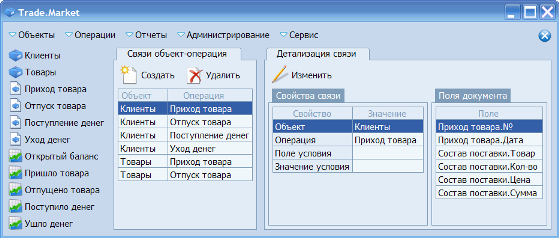
Для получения информации о детализации в клиентах/товарах по приходу/отпуску товара и поступлению/уходу денег создаю связи объектов с операциями, в которых указываю требуемые для отображения поля.

Все что теперь осталось – это создать шаблоны Word, в которых указать названия полей, которые при формировании документа будут заменены значениями этих полей.
Это пример совсем простой, но полностью рабочей задачи. Я сделал ее примерно за 20 минут. Обычно к программе предъявляются дополнительные функциональные требования (очень многие из которых реализуются в конструкторе). В данном случае я привел этот пример для того, чтобы показать, как легко можно сделать простую программу учета. А сколько сил и времени понадобится для достижения аналогичного результата другими средствами?
Скачать проекты и конструктор можно по ссылкам из первой статьи.
