На свете существуют множество языков программирования, но программирование для детей проще начинать с программ, которые предполагают создание игровой ситуации с героями или объектами, которые двигаются, меняются или взаимодействуют. К таким программам относятся ПервоЛого и ЛогоМиры, а также программа Скретч (Scratch), бесплатно распространяемая для любой операционной системы. Сайт находится по адресу http://scratch.mit.edu. С января 2019 года разработчики выпустили новую версию 2.0. Она немного отличается от предыдущих версий.
В основе Scratch лежит графический язык программирования. Для того чтобы создать скрипт (программу для каждого объекта) нужно просто совместить графические блоки вместе, перетаскивая готовые блоки из левого поля в поле создания скрипта (программы).
Блоки разбиты на несколько типов:
- Движение (синий) – содержит команды перемещения объектов;
- Внешность (фиолетовый) – команды изменения внешнего вида объекта;
- Звук (малиновый) – команды управления звуком;
- Перо (темно-зеленый) – команды рисования на экране;
- События (желтый) – команды управления, контролирующие операторы;
- Управление (оранжевый) – условные операторы и операторы циклов;
- Сенсоры (голубой) – датчики, команды управления мышью, определяющие расстояние и координаты;, числа (ярко-зеленый) — операции с числами, логические операторы, вычисления, команды сравнения;
- Операторы (ярко-зеленый) – операторы для переменных.
Блок «Перо» в новой версии надо добавлять из меню «дополнительные блоки».
На уроках информатики учащиеся постепенно знакомятся с командами различных блоков и их использованием. Это позволяет на одном из уроков перейти к реализации проекта по созданию мини-игры.
Во многих компьютерных играх игровое поле представляет собой площадку, разбитую на квадраты (как шахматная доска), и требуется собрать какие-либо предметы – это могут быть яблоки, монеты, звезды или что-то другое. Для краткости будем называть эту игру «Собери» (презентация).
Для создания игры нам необходимо проделать несколько этапов:
- Создание фона – игрового поля,
- Расстановка различных предметов (объектов) на игровом поле;
- Программирование главного героя;
- Программирование собираемых объектов;
- Программирование препятствий;
- Программирование финиша (финишной кнопки).
1 этап. Создание игрового поля
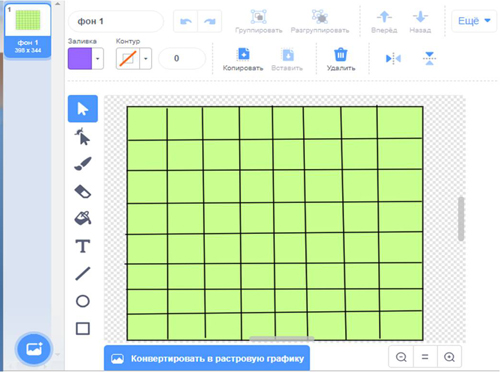
Для создания игрового поля мы должны войти в меню «Сцена», вкладка «Фоны» и с помощью инструментов для рисования «прямоугольник» и «линия» создать поле 8х8 клеток. (рис. 1). Такого размера вполне достаточно для создания первой игры. При желании можно добавить какой-либо текст (кнопка Т).

Рис. 1. Создание игрового поля.
2 этап. Расстановка игровых объектов
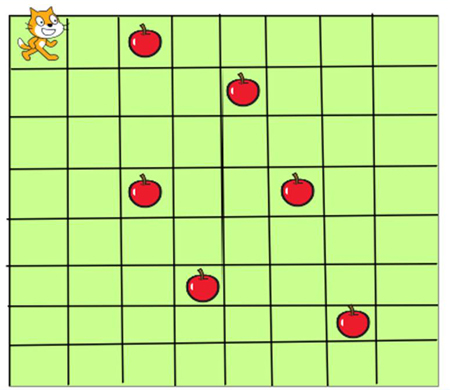
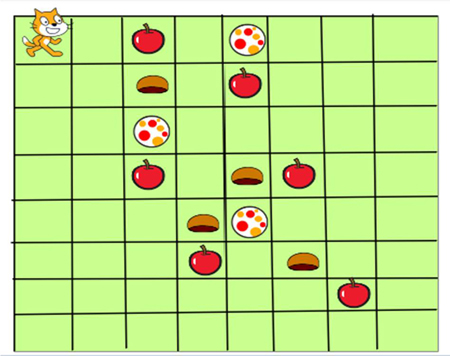
На втором этапе мы расставляем объекты разных видов (рис. 2 и 3). Для этого используем добавление спрайтов из библиотеки. Объекты в нашей игре будут двух видов – те, которые по условию надо собрать (например, яблоки), и те, которые будут являться препятствиями. Количество объектов можно задавать самостоятельно. Рекомендую размер объектов уменьшить до 50.

Рис. 2. Добавление объектов на игровое поле.

Рис. 3. Добавление объектов-препятствий на игровое поле.
3 этап. Программирование «героя»
В качестве героя можно оставить исходного спрайта-котенка под именем «Спрайт1». При желании можно выбрать (назначить) «героем» любого другого. Имя спрайта также можно изменить.
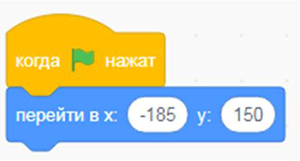
В начале игры наш герой должен встать в исходную точку, которую мы определяем с помощью координат. Поэтому команда должна выглядеть так:

Рис. 4. Задание начальной координаты для спрайта.
При необходимости можно задать и начальное направление – например, «повернуться в направлении 90».
Далее для того, чтобы наш спрайт ходил сразу по клеткам, мы должны запрограммировать кнопки управления его передвижением (стрелки вверх, влево, вправо, вниз), которые удобно расположены на клавиатуре.
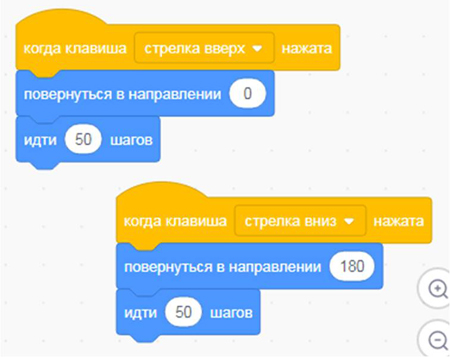
Команды для кнопок должны выглядеть следующим образом:

Рис. 5. Программирование управляющих кнопок (стрéлок).
Таких команд должно быть четыре. Направление задается следующим образом: вверх – 0; вправо – 90; вниз – 180; влево – -90 . Длина шага определяется размером клеток на игровом поле. При размере поля 8х8 клеток шаг получается – примерно 50. Далее можно проверить, как ходит герой и подредактировать длину шага.
Этап 4. Программирование собираемых объектов
Для того, чтобы любой объект реагировал на прохождение «героя» и мог менять свою форму или исчезать, необходимо, чтобы он совершал небольшое движение. Это можно задать двумя способами:
1) небольшое движение «фишки» (например, «идти 1 шаг», «ждать 1 секунду», «идти -1 шаг» либо
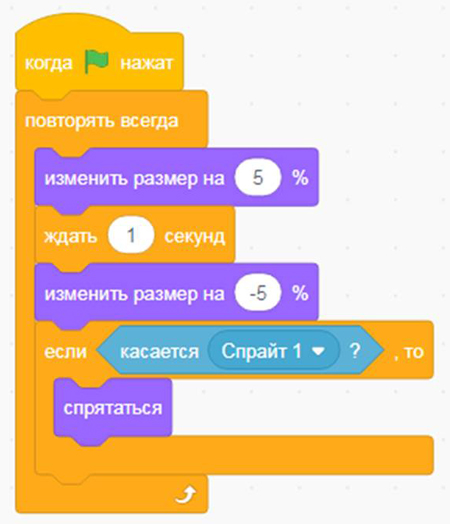
2) «изменить размер на 5%», «ждать 1 секунду», «изменить размер на -5%».
Реакция на прохождение героя задается через ветвление «Если – то» с условием «касается Спрайт1» – команда «Спрятаться». Все команды запускаются по команде «Когда флажок нажат» и через цикл «Повторять всегда», так как мы не знаем, в какой момент игры наш герой коснется именно этой фишки.

Рис. 6. Команда для собираемых объектов.
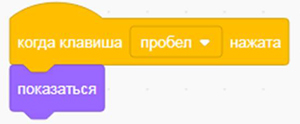
Чтобы объекты можно было «восстановить» в начале игры задаем дополнительную команду:

Рис.7. Команда для «восстановления» объектов.
Эти команды надо задать для каждого собираемого объекта (яблока, монеты или звезды).
Этап 5. Программирование препятствий
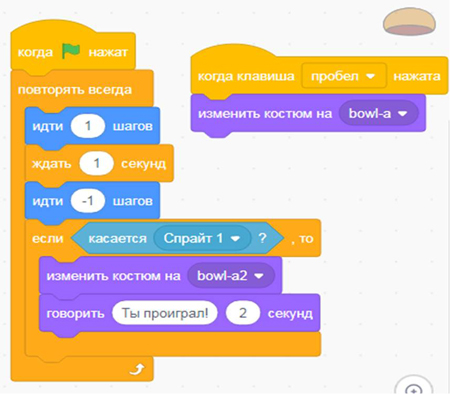
На игровом поле должны также присутствовать объекты, которые будут усложнять игру, т.е. являться препятствиями. Чтобы они могли взаимодействовать с героем, когда он попадает на соответствующую клетку, необходимо им также задать небольшое движение (аналогично собираемым объектам).
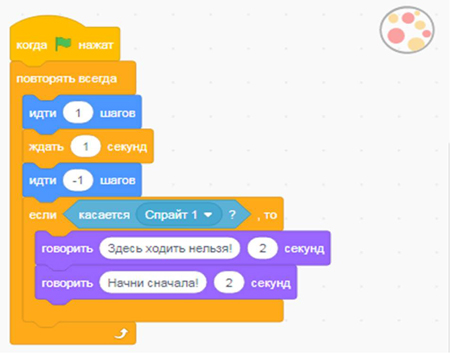
Взаимодействие с героем можно задавать по-разному: препятствие может «взрываться», «переворачиваться» (т.е. изменить свой костюм), выдавать сообщение «Ты проиграл» или «Здесь ходить нельзя» и т.д. Можно задать команду, которая будет перемещать героя в начало игры, т.е. в исходную точку. Варианты могут придумать сами дети. В начале игры также надо вернуть этим объектам исходный костюм.


Рис. 8, 9. Программирование препятствий.
Этап 6. Программирование кнопки финиш
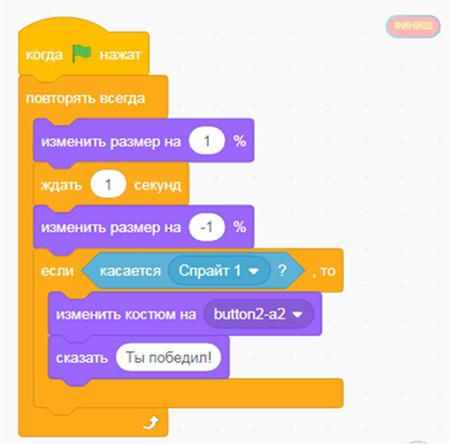
По желанию можно создать кнопку «Финиш» и поместить ее в конце игрового поля. Кнопка «Финиш» программируется аналогично предыдущим объектам. Отличие будет в тех командах, которые будут выполняться при реакции на прохождение Спрайта. Например, можно задать «Говорить «Ты победил!» или «Переходи на второй уровень» и при этом кнопка может менять цвет или мигать и т.д. Здесь дети могут использовать свою фантазию и желание.

Рис. 10. Изменение кнопки «Финиш».

Рис. 11. Программа для кнопки «Финиш».
Заключение
Подобную игру можно создать за 1 урок или одно занятие. Практика показывает, что подобные задания дети выполняют с удовольствием и могут проявить фантазию или использовать более сложный набор команд для создания подобной игровой ситуации. При этом ученики не замечают, как знакомятся с программированием и таким важным моментом, как отладка программы, которая требует усидчивости, терпения и умения видеть и исправлять ошибки в своей программе.
Scratch действительно относится к группе мультимедийных развивающих сред программирования.
Отзывы и замечания можно присылать на e-mail annasp70@mail.ru.
СПИСОК ЛИТЕРАТУРЫ
- Голиков Д., Голиков А. Книга юных программистов на Scratch. Изд. Smashwords, 2013, 140 с.
- Шапошникова С. Введение в Scratch, 2011, 41 с. http://younglinux.info
- https://scratch.mit.edu
Scratch (Скретч) — это визуальная среда для программирования и создания игр. Она напоминает конструктор LEGO: вместо текстового кода здесь блоки с командами, их нужно переставлять и скреплять друг с другом.
Мы подготовили короткие пошаговые уроки Scratch 3.0, чтобы помочь детям освоить Scratch программирование: от знакомства со средой и основными функциями до создания полноценных игр и мультфильмов. Учитесь с нами, делитесь впечатлениями в комментариях!
Урок 1. Знакомство с интерфейсом Scratch и создание первого проекта | Уроки по Scratch 3.0
В этом видео мы узнаем, как устроена визуальная среда Скретч для детей, что такое спрайты, как работает система координат и как собирать блочный код. Создадим первый проект, запрограммировав кота Scratch.
Урок 2. Изучение звука в Scratch
Во втором видеоуроке мы разберем вкладку “Звуки”, расскажем, для чего может понадобиться каждый блок. Научимся включать, изменять и останавливать звуки, а также записывать или добавлять свое аудио.
Урок 3. Движение спрайтов и внешний вид
Мы уже знаем, что такое спрайты. В этом видеоуроке научимся перемещать их по системе координат, добавлять в проект и удалять из него. Познакомимся с каждым блоком в разделе “Внешний вид”: как создавать фон, устанавливать эффекты, изменять размеры спрайта и др.
Урок 4. Координаты и движение
Изучаем подробнее координаты и блоки из раздела “Движение”: как задать количество шагов, повернуть спрайт на определенное количество градусов, анимировать плавное передвижение спрайта. Закрепим изученный материал, создав небольшую программу.
Урок 5. Цикл
В этом видео узнаем, что такое цикл, и изучим блоки из вкладки “Управление”: как задавать условия действию, использовать ограниченный и неограниченный цикл. Сделаем небольшую программу с этими блоками.
Урок 6. Цикл и ожидание
Во вкладке “Управление” также находится блок ожидания, он предназначен для того, чтобы программа ждала определенное количество времени. Мы продолжим создавать проект из предыдущего видеоурока, используя этот блок.
Урок 7. Условие и сенсоры
В этом уроке мы познакомимся с тем, что такое условия и какие бывают сенсоры, продолжим изучать блоки из вкладки “Управление”. Закрепим знания, создав небольшую программу.
Урок 8. Ожидание и цикл с условием
В этом видеоуроке мы познакомимся с блоками “Повторять пока не”, “Ждать до” и некоторыми блоками из вкладки “Операторы”: операторами арифметических действий, сравнения и логическими операторами.
Урок 9. Переменные. Создание таймера в Scratch
Язык программирования для детей Scratch уникален тем, что на нем уже можно создавать переменные. В этом уроке познакомимся с тем, что такое переменная, и научимся задавать ей значение. Создадим программу для переменной “таймер”.
Урок 10. Клоны и события
В этом видеоуроке узнаем, как делать копии спрайта, чтобы создавать одну программу для всех. Изучим, что такое сообщения, как их передавать и для чего они нужны. Узнаем, как сделать игру в Скретч с тремя клонами.
Урок 11. Как создать свой блок в Scratch
К этому уроку мы достаточно освоились в среде Скретч, чтобы научиться создавать свои блоки! Программирование со Scratch станет проще, если научиться делать собственные блоки.
Плейлисты с видеоуроками продолжают пополняться, подписывайтесь на наш YouTube-канал, чтобы следить за выходом новых видео и открывать для себя мир IT-технологий!
Если же вам нужен наставник, загляните в Школу программирования для детей “Пиксель”: посмотрите полный курс по программированию в Scratch.
Больше полезных статей:
• Программирование на Scratch (Скретч): создаем свои игры – бесплатные уроки для детей
• Как выбрать курсы программирования для ребенка?
Эта статья поможет вам :
- узнать, что такое Scratch:
- установить Scratch;
- узнать, как создается Scratch анимация,
- создать Scratch лабиринт;
- создать свои Scratch проекты;
- создать игру Mario Scratch;
- пройти небольшой практикум по программированию в среде Scratch;
Scratch (Скретч) — визуальная событийно-ориентированная среда программирования, созданная для детей и подростков.
Мы подготовили плейлист для последовательного изучения Scratch программирования для детей. Короткие видео уроки будут интересны начинающим ученикам, которые хотят постепенно перейти от простого к сложному. Творческие задания в Scratch помогут ребенку развить фантазию, а желание создать игру в Scratch поможет ребенку проработать различные сценарии и логику игр.
Ниже плейлист пошаговых уроков в среде Scratch 3.0
Также можете смотреть уроки на нашем Youtube-канале.
Scratch уроки для детей и начинающих. Урок №1 – Создание первого проекта
Scratch уроки для детей и начинающих. Урок №2 – Изучаем звук в Скретч
Scratch уроки для детей и начинающих. Урок №3 – Движение спрайтов и внешний вид
Scratch уроки для детей и начинающих. Урок №4 – Координаты и движение
Scratch уроки для детей и начинающих. Урок №5 – Цикл
Scratch уроки для детей и начинающих. Урок №6 – Цикл и ожидание
Scratch уроки для детей и начинающих. Урок №7 – Условие и сенсоры
Scratch уроки для детей и начинающих. Урок №8 – Ожидание и цикл с условием
Scratch уроки для детей и начинающих. Урок №9 – Переменные и создание таймера для игры
Scratch уроки для детей и начинающих. Урок №10 – Клоны и события
Scratch уроки для детей и начинающих. Урок №11 – Создание собственного блока
Плейлист видеоуроков постоянно дополняется, подписывайтесь на канал и следите за обновлениями.
Нужен наставник? Записывайтесь на онлайн-уроки программирования для детей в школе “Пиксель”: онлайн-курс Scratch программирование для детей.
