Автор статей и SMM-специалист Svoemedia Ирина Сорогина рассказала о первом опыте создания сайта на Тильде ― о том, с какими сложностями столкнулась и сколько времени на это ушло.
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
- Текст должен быть простым и понятным. Представьте, что вы рассказываете клиенту о своей компании или продукте. Так всё и запишите, а потом перечитайте вслух.
- Выделите главное и добавьте интересные подробности. Не старайтесь расписать на сайте всё, что возможно.
- Включите зануду: придирайтесь к словам, найдите неясные моменты, ответьте на свои вопросы.
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
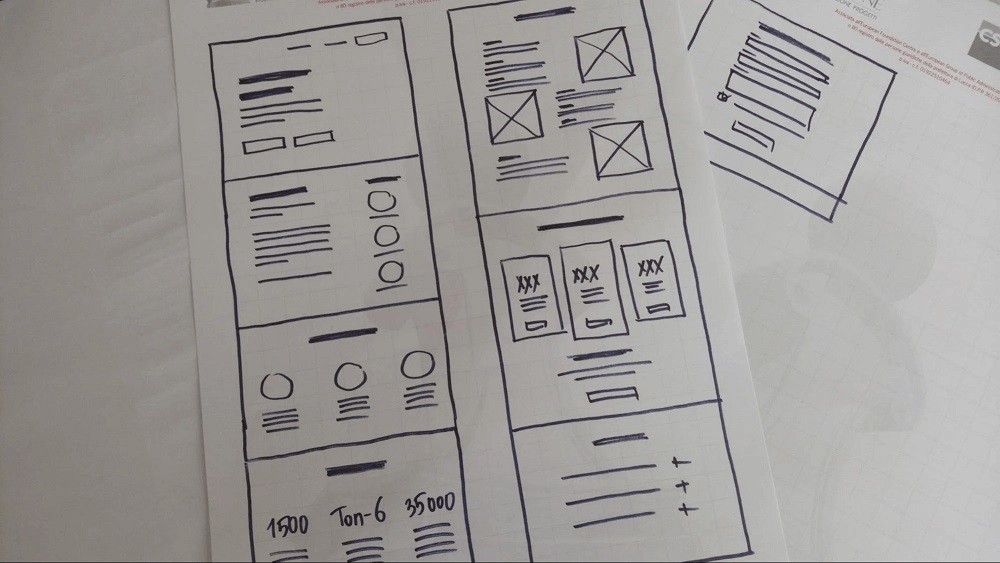
Прототип — схема сайта, которая показывает, как будут располагаться кнопки, текст, картинки и другие элементы. Мне как начинающему ребята советовали нарисовать прототип на бумаге или расписать структуру сайта в гуглдоке.
В Svoemedia делают прототипы и согласовывают проекты сайтов в Фигме: в ней удобно работать командой и не приходится менять дизайн в Тильде.
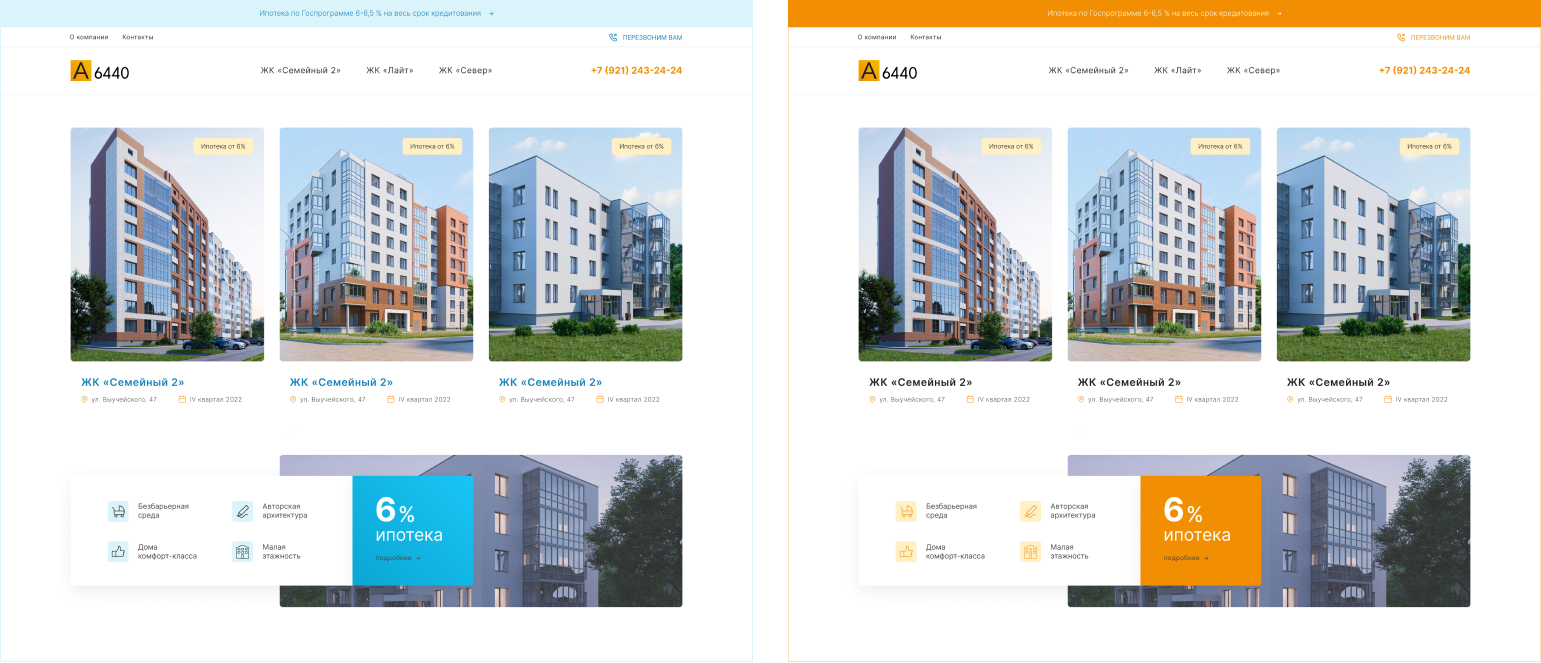
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».
Я не стала искать иконки, решила ограничиться стандартными иконками Тильды. Мои коллеги-дизайнеры для поиска иконок пользуются сайтами Flaticon или Thenounproject. На первом сайте иконки бесплатные, их можно скачать в любом цвете и в формате SVG. На втором сайте — хорошие подборки, можно найти несколько разных иконок в едином стиле.
- Научитесь создавать лендинги и отслеживать их эффективность
- Сделаете рабочую посадочную страницу для своего проекта уже во время обучения
- Разберётесь, как управлять вниманием пользователя, чтобы он совершал целевые действия
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
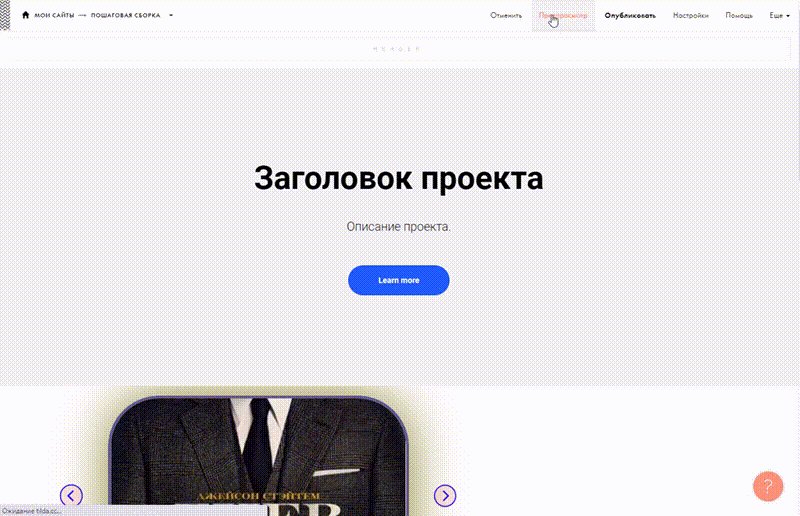
Вот несколько блоков моего лендинга:
Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
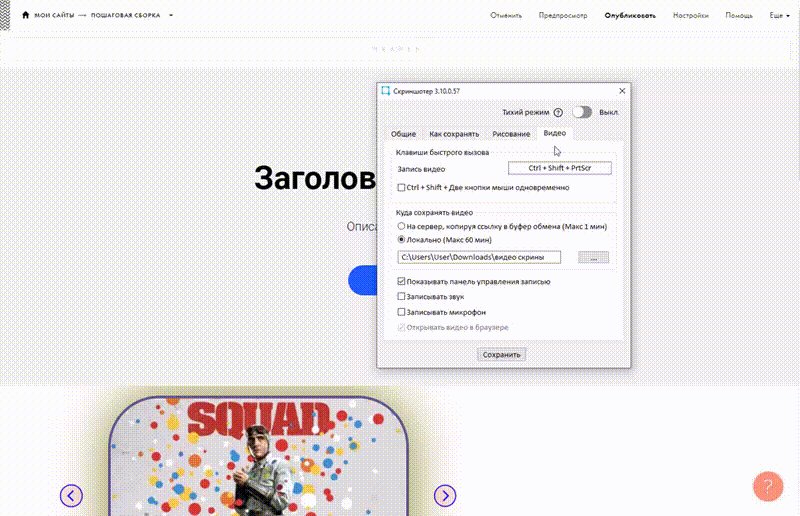
- Загрузите видео на обложку вместо фото. Это просто сделать, и сайт будет выглядеть эффектно.
- Подключите анимацию к блоку. Когда на сайте всё движется, информацию тяжело воспринимать, поэтому лучше с ней не перебарщивать.
- Разбавьте стандартные блоки zero-блоками. С их помощью картинку или текст располагают в определённом месте, а не там, где они размещены в стандартных блоках. Но потом этот блок придётся отдельно адаптировать для мобильных устройств.
Опытные дизайнеры часто всё делают в zero. Начинающим для кастомизации лучше попробовать сторонние сервисы, которые легко интегрируются с Тильдой. Например, на сайт можно добавить фотогалерею из Instagram, калькуляторы, интерактивные картинки.
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
- Проверить ссылки — в правильное ли место они ведут.
- Проверить, как сайт выглядит на мобильных устройствах, если вы использовали zero-блоки.
- Настроить и протестировать формы приёма данных.
- Сделать базовое SEO. Прописать заголовки: H1, H2, H3 и так далее. Заголовок H1 должен содержать ключевой запрос, по которому будут искать ваш сайт. Также нужно прописать title и description ― их видно в поисковике и когда отправляете ссылку на свой сайт.
Тильда позволяет прописать разные варианты заголовка и описания для отображения в поисковой выдаче и при шеринге в социальных сетях.
- Добавить документы о защите персональных данных, если собираете информацию о пользователях: имя, e-mail, телефон и другое.
- Добавить фавикон и бейджик для соцсетей.
- Подключить домен.
- Включить индексацию в настройках сайта.
- Проверить оптимизацию для поисковиков через Тильда-панель вебмастера.
Чтобы сделать сайт на Тильде, за который не будет стыдно, нужно продумать структуру, написать текст, подобрать картинки, собрать всё в Тильде, оптимизировать, протестировать и опубликовать.
Чтобы сайт получился достойным, вдохновляйтесь сайтами из вашей ниши. Смотрите, что в них работает и почему, применяйте лучший опыт на своём сайте.
Создание лендинга заняло 2 дня: один на подготовку контента и прототип и день на вёрстку в Тильде, оптимизацию и тестирование.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
[1] Этап брифинга и заключения договора
Работа над проектом начинается с заполнения заказчиком короткого брифа. Для начала этого достаточно, мы поймем чем занимается ваш бизнес, примерно определим объем работы и стоимость. На основании брифа мы готовимся к первому созвону с вами. В ходе разговора выясняем все подробности: что вы продаете, как продаете, кому продаете, как происходит продажа, чем интересуются клиенты, как быстро вы отвечаете на запросы, каким образом это делаете и многое другое. Это не закрытый перечень вопросов, в каждом отдельном случае мы отталкиваемся от задач сайта и специфики вашего бизнеса.
После этого и у нас, и у заказчика появляется окончательное понимание проекта и того, с какой стороны подходить к его реализации. Также на этом этапе мы окончательно фиксируем цену и сроки работы над проектом.
Мы готовим договор и приложение, в котором подробно прописываем условия сотрудничества и техническое задание. Отправляем вам сканы договора и приложения с подписью, получаем от вас ответное письмо с подписями и выставляем счет.
После получения предоплаты (размер которой индивидуально прописывается в каждом договоре), приступаем к работе.
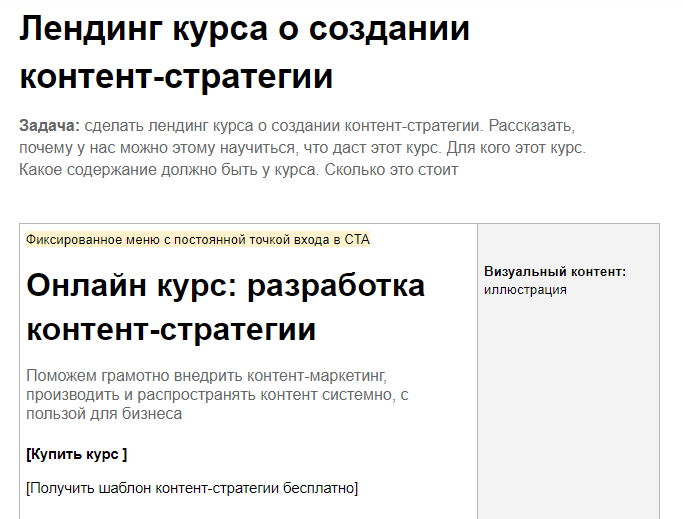
[2] Создание прототипа будущего сайта на Тильде: структуры и текстов
Если у вас есть текстовый прототип (структура и тексты) и вы уверены в качестве этого прототипа — сразу переходим к следующему этапу. Если текстового прототипа нет и по договору за его создание отвечаем мы — начинаем работать над текстовым прототипом.
В случае, когда создание структуры и написание текстов мы берем на себя, будьте готовы отвечать на вопросы по почте или в мессенджере, а также, скорее всего, нам понадобится еще один созвон для окончательного уточнения деталей.
После того как мы собрали у себя все наработки и тексты, приступаем к созданию структуры сайта.
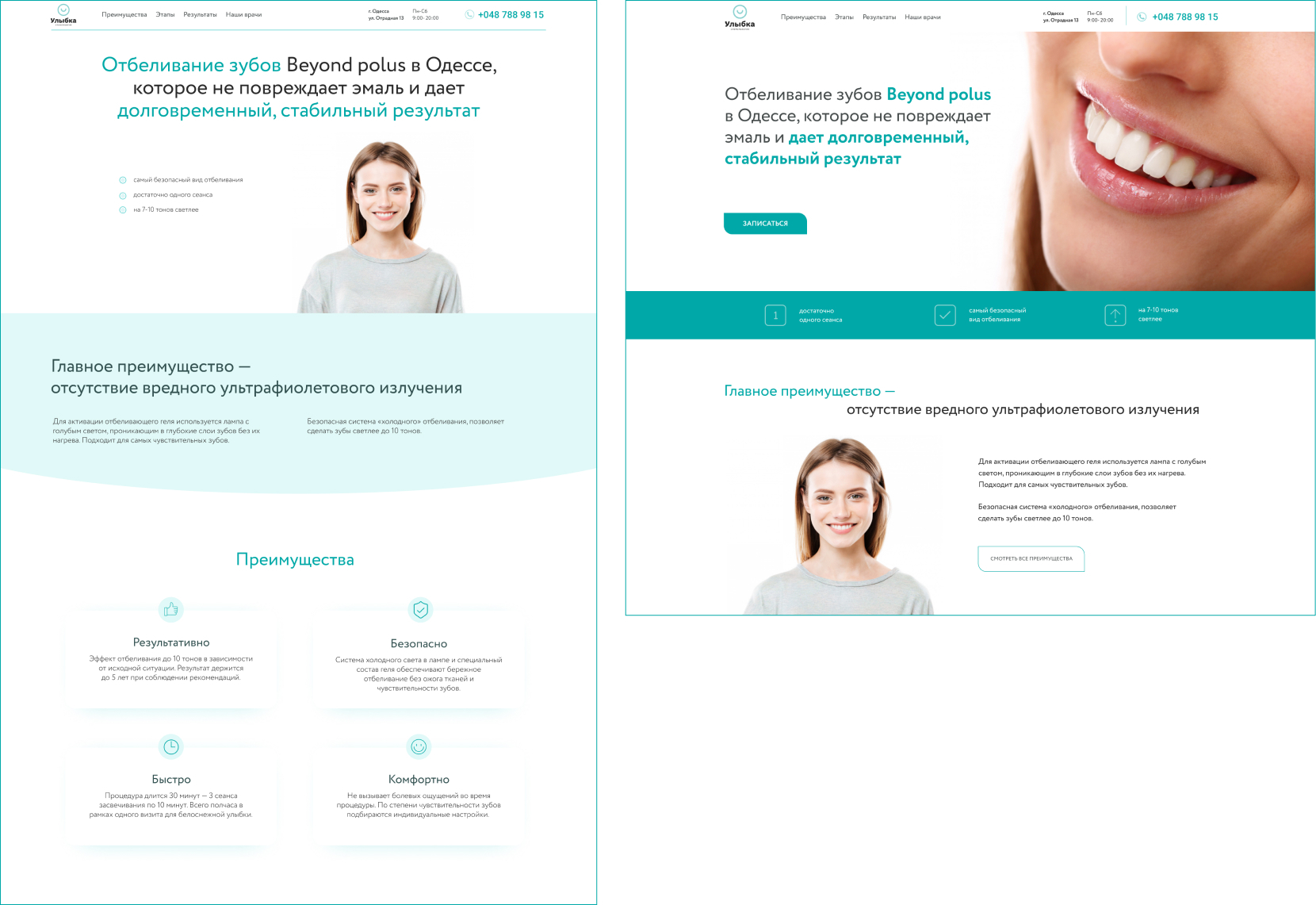
Можете посмотреть три подобных прототипа:
В первом кейсе на этапе прототипа при формировании текстов мы уже начали продумывать будущий дизайн, так как заказчик полностью доверил нам создание сайта от и до.
Во втором работали только над текстами, оставив вопрос обсуждения дизайна на следующий этап.
В третьем кейсе мы имеем высоконагруженный проект, где в первую очередь было важно отделить важное от неважного и получить представление о будущей структуры, чтобы на ее основе заказчик мог подготовить фотографии и видео.
По разным причинам мы не можем показать эти прототипы в исходном качестве. Где-то работа еще продолжается, где-то мы не можем разглашать авторство создаваемого сайта. Но по этим изображениям можно получить представление о том, как выглядят наши текстовые прототипы.
Подобный документ мы высылаем каждому заказчику по окончании этапа, где подробно аргументируем каждое решение. В случае, если у заказчика есть правки к тексту — мы вместе их обсуждаем и принимаем решение о том, стоит ли их вносить и если да, то в каком виде.
[3] Создание дизайна сайта
Дизайн сайта на Тильде начинается с согласования общей визуальной концепции. Мы делаем дизайн 1-3 блоков главной страницы и отправляем вам, чтобы обсудить все нюансы. В каких-то случаях варианты отличаются цветовыми решениями, в каких-то разной версткой или шрифтами. Зависит от того, какие моменты мы уже обсудили и согласовали на этапе брифинга. У ряда заказчиков существуют строгие требования по цветам и шрифтам, у кого-то есть уже образец желаемой верстки.
После того как мы обсудили визуальную концепцию, переходим к дизайну всей страницы (если это одностраничный сайт на Тильде) или всего сайта.
Вы согласовываете дизайн и мы переходим к четвертому этапу
[4] Сборка сайта на Тильде
На этом этапе мы «оживляем» наш статический дизайн — верстаем сайт в Тильде. Делаем это в пяти разрешениях экрана так, чтобы ваш сайт аккуратно смотрелся на всевозможных устройствах и им было удобно пользоваться. Сайт готов к работе! Вы проверяете сайт, согласовываете и вносите оставшуюся часть оплаты.
[5] Передача сайта
Мы передаем сайт на ваш аккаунт, а вместе с ним и подробную инструкцию о том, как менять/добавлять/скрывать контент: фотографии, видео, товары, текстовую информацию.
Возможно, все это выглядит довольно сложно, но на деле, когда заказчик готов включиться в работу, отвечать на вопросы и оперативно предоставлять необходимый контент — все идет легко и быстро. Четко в срок, обозначенный в договоре (а чаще раньше этого срока) ваш сайт на Тильде уже будет принимать посетителей, а вы обрабатывать входящие заявки.
Если у вас остались вопросы по процедуре создания сайта или вы уже готовы заказать сайт — свяжитесь с нами удобным для вас способом.
Tilda – конструктор сайтов из блоков, который стал одним из популярнейших инструментов для создания сайтов на территории России. Для работы с ним не нужны навыки программирования. Как сделать сайт с помощью Tilda, какой есть функционал и для каких целей подойдет этот конструктор – в нашем подробном руководстве.

Содержание
Конструктор Tilda: для чего и кому подойдет
Tilda: сколько стоит
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
- Идея
- Структура сайта
- Прототип сайта
- Подготовка материалов
Регистрация в Tilda
- Настройка сайта на Тильде
- Главное
- Шрифты и цвета
- Аналитика
- SEO
- Формы
- Настройка сбора заявок
Создание и наполнение страниц
- Как сделать меню сайта на Tilda: шапка и подвал
Свой дизайн: Zero Block
- Текст
- Изображение
- Формы
- Кнопка
- Видео
- Tooltip: Подсказка
- HTML-код
- CRM форма
- Галерея
Настройка анимации
Интеграции со сторонними сервисами
Заключение
Конструктор Tilda: для чего и кому подойдет
Tilda – относительно новая функциональная платформа, которая подойдет для создания сайта-визитки компании или личного бренда, сайта-каталога и даже интернет-магазина.
Платформа позволяет создать удобный и красивый сайт самостоятельно. С помощью простого интерфейса вы можете управлять сайтом без привлечения технических специалистов.
В Тильду заложен набор всевозможных функции для разных целей. Платформа может собирать электронные адреса для рассылок, а для каталогов и интернет-магазинов есть модули товаров и корзины.
Основной упор создатели платформы сделали на визуальную привлекательность. В конструкторе Tilda есть более 600 готовых модулей. Если необходимый модуль не нашли среди готовых, создайте собственный блок через функционал Zero Block (Зеро блок). Обо всем этом поговорим подробно ниже.
Tilda: сколько стоит
У конструктора есть три тарифа: Free, Personal и Business.
- Free
Бесплатный тариф. Доступен всем пользователям сразу после регистрации. Имеет ряд ограничений, главное из которых – нельзя подключить свой домен. Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства. Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
- Personal
Это уже полноценный тариф. Стоимость тарифа – 750 ₽/мес. или 6 000 ₽ при оплате за год. Есть возможность не только подключить собственный домен сайта на Тильде, но и получить его в подарок. Ограничение по объему страниц – до 500, предоставляется 1ГБ дискового пространства. Доступны все модули для сборки. Подойдет для корпоративных сайтов, сайтов услуг и небольших интернет-магазинов.
- Business
Включает все возможности тарифа Personal. Стоимость тарифа – 1 250 ₽/мес. или 12 000 ₽ при оплате за год. Позволяет в одном аккаунте создать 5 сайтов конструкторов. При оплате за год появится возможность экспортировать код сайта на свой сервер.
Тарифы актуальны на весну 2021 года. Свежую информацию смотрите на официальном сайте Tilda.
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
Первое, с чего нужно начать делать сайт, это визуализировать свою идею. Вам обязательно нужно подготовить первичные наброски и структуру, разобраться как будет позиционироваться сайт и какие решать задачи. Это очень важный этап, и часто он вызывает сложности, особенно, если вы самостоятельно делаете ваш первый сайт. С чего начать?
Идея
Сформулируйте для себя основную идею сайта. Что это будет за сайт: визитка, посадочная страница, корпоративный портал или интернет-магазин? Для чего он нужен вам? Для чего он нужен пользователям? Что пользователи должны получить и сделать на этом сайте? Зафиксируйте ответы на эти вопросы: они помогут в разработке структуры сайта.
Структура сайта
Структура – это скелет вашего будущего сайта. Исходя из целей сайта определите, какие блоки будут в вашем проекте.
Откройте Excel, Блокнот или просто возьмите лист бумаги и ручку и составьте структуру в виде списка. Подумайте, сколько информации вы планируете добавить в каждый пункт. Если получается немного — делайте сайт из одной страницы и размещайте всю информацию на ней. В противном случае вам нужен многостраничный.
Посмотрите в ваш список еще раз. Добавьте к пунктам подпункты, объединяйте близкие по темам блоки или, наоборот, разделяйте, если один пункт получается слишком объемным.
Так в конечном итоге у вас должен получиться документ со структурным «деревом», которого вы будете придерживаться в процессе создания сайта.

Удобно разрабатывать «дерево» сайта в сервисе XMind

Прототип сайта
Прототип сайта – это набросок будущих страниц сайта, который показывает расположение и содержание элементов на страницах. Это план вашего сайта. Структура помогает выстроить логику всего сайта, а прототип – логику отдельной страницы. Он нужен для того, чтобы на этапе подготовки понять, как подавать информацию пользователям и какие понадобятся материалы для наполнения страниц.
Прототип сайта можно сделать от руки на бумаге или в любом графическом редакторе. Современные веб-дизайнеры предпочитают готовить прототипы в Figma.

Прототип помогает сэкономить время на создание сайта. Это как дизайн-проект ремонта квартиры: без него можно, но процесс будет долгим и с большим количеством переделок.
Подготовка материалов
Далее переходите к подготовке материалов. Следуя прототипу, составьте список всего, что вам нужно:
- заголовки,
- тексты,
- баннеры,
- фотографии товаров,
- логотипы и т.д.
Лучше все материалы структурировать и подготовить заранее. Это позволит вам быстро собрать свой сайт, не теряя времени на обработку и поиск информации. Файлы можно загрузить в облако и сформировать по папкам, чтобы не запутаться.
Теперь можно приступить к сборке.
Регистрация в Tilda
- Заходите на главную страницу сервиса и нажмите кнопку «Регистрация».
- В открывшейся форме введите ваше имя, email и задайте пароль. Нажмите кнопку «Зарегистрироваться».


Готово! После регистрации вы попадаете на главный экран платформы.
Совет: После регистрации перейдите в раздел «Тарифы и оплата» и активируйте пробный двухнедельный период тарифа Personal, чтобы попробовать все функции Tilda.
Настройка сайта на Тильде
- Перейдите в раздел «Мои сайты» и создайте новый сайт.
- Назовите свой проект:
- Вы переходите на страницу управления сайтом. Переходите по кнопке «Настройка сайта»:



Здесь нужно настроить базовые функции сайта.
Главное
Назовите и дайте описание вашему проекту.

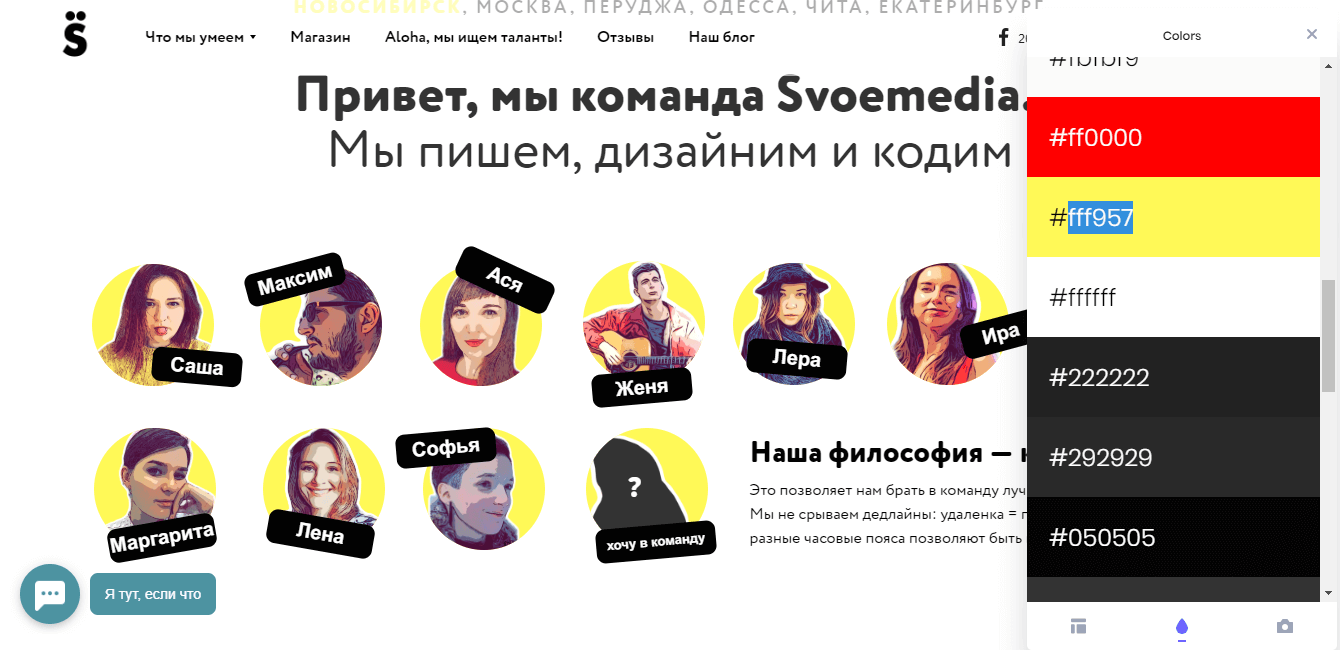
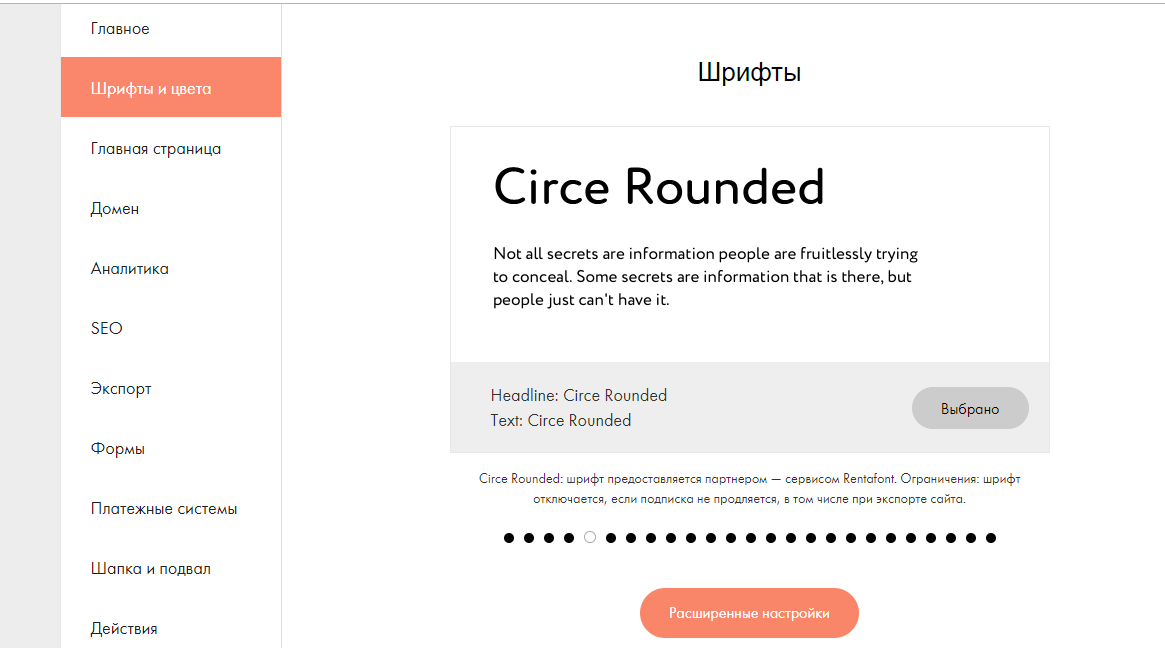
Шрифты и цвета
Здесь вы можете задать по умолчанию необходимые цвета и шрифты согласно вашему прототипу или брендбуку.

Выбор шрифта

Настройки шрифта и цвета
Аналитика
Здесь подключаются сервисы для сбора и обработки данных о посещаемости. Чтобы подключить их, следуйте подсказкам платформы.

На конструктор можно интегрировать счетчики Яндекс.Метрика, Google Analytic, Google Tag Manager, Facebook* Pixel, VK Pixel, Mail.ru.
Еще в этом разделе в будущем можно будет смотреть статистику сайта по встроенным в Тильду системам аналитики.

SEO
В разделе «SEO» настройте главное зеркало сайта, протокол безопасности, Яндекс.Вебмастер и Google Search Console.

Загрузите фавикон — значок, который будет отображаться на вкладке браузера рядом с названием страницы. Обратите внимание, что фавикон загружается на сайт в формате ico.

Важно: Если вы планируете подключить свой домен сайта на Тильда, то настройте его в разделе «Домен». Или в настройках счетчиков не забудьте указать актуальный домен перед публикацией сайта.
Также для подключения домена у регистратора нужно прописать dns-записи. Запись типа A, которая бы указывала на IP адрес: 185.129.100.112 и запись типа А для поддомена WWW, которая будет указывать на IP адрес: 185.129.100.112.
В этом же разделе вы можете закрыть сайт от индексации поисковыми системами, пока будете наполнять и создавать страницы. Просто поставьте галочку.

Формы
В разделе «Формы» подключите уведомления о заполненных формах на сайте.
Настройка сбора заявок с сайта Tilda
- Перейдите во вкладку «CRM» в шапке платформы.
- По кнопке создайте новый лист и дайте ему название.
- Вы перешли в раздел управления CRM-листом. Привяжите лист к своему сайту.
- После подключение листа опубликуйте изменения.






После настройки базовых функций сохраните изменения и переходите к сборке сайта.

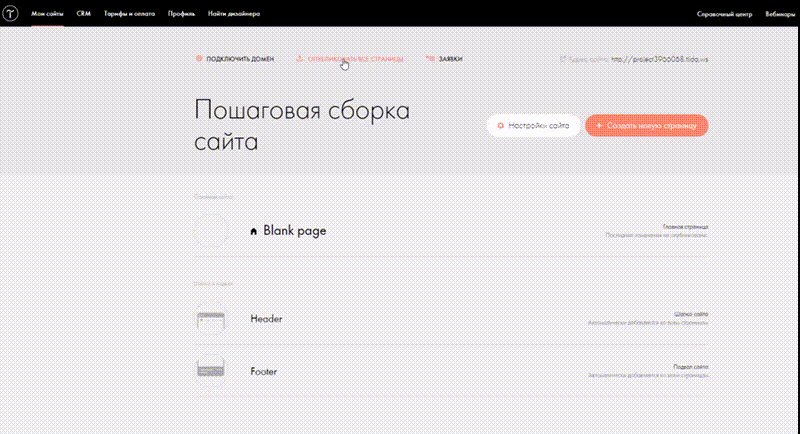
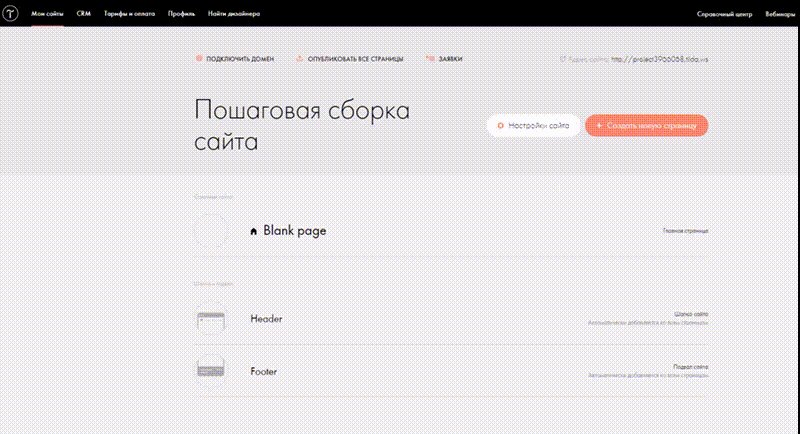
Создание и наполнение страниц
- Переходите в раздел «Мои сайты», далее «Редактировать сайт».
- Чтобы создать страницу, перейдите по кнопке.
- У вас появится окно с шаблонами. Можно выбрать готовый или создать свой с нуля. Готовые шаблоны удобно отсортированы по разделам и целям.
- В открывшемся окне выберите шаблон и перейдите к его настройке. Как наполнять и редактировать блоки покажем на примере пустой страницы.
- Страница собирается из блоков. Для установки блока выберете нужный модуль из быстрого доступа или откройте все блоки. Список блоков появится слева.




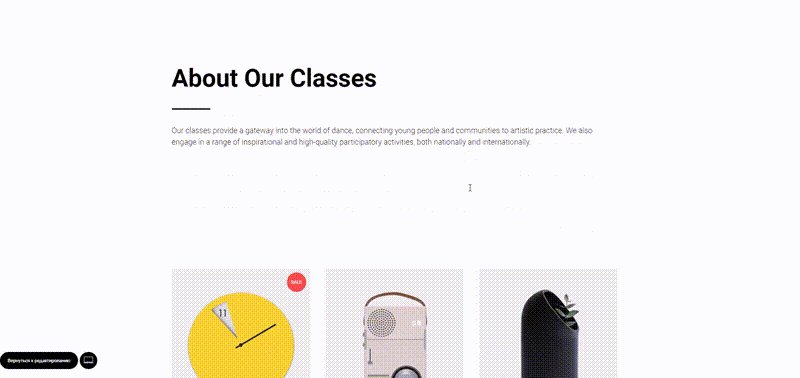
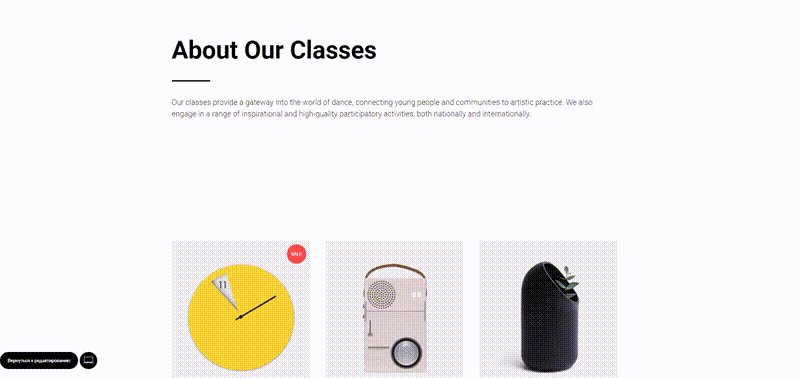
Для примера выберем блок AB102 «О проекте».
В настройках блоков есть две составляющие: настройки и контент.

В «Настройках» вы указываете формат отображения блоков и анимации.
Здесь можно задать ширину блока, размер отступов, выравнивание, отображение текстов, кнопок, настроить базовую анимацию и задать цвет фона.

В каждом блоке есть свои настройки. Например, для карточек товара появляются настройки pop-up – всплывающего окна.

В разделе «Контент» — редактируете содержание блока.
Содержание можно редактировать и не открывая меню «Контент». При клике по тексту или изображению вы сразу можете редактировать содержимое.
Для удаления, перемещения, копирования воспользуйтесь меню блока, который находится справа вверху.

Создайте по аналогии необходимые вам блоки.
Если сомневаетесь в каком либо решении, нажмите «предпросмотр» страницы.
В режиме предпросмотра вы сможете увидеть, как сайт будет отображаться на разных устройствах. Для этого наведите на значок монитора слева внизу экрана.

В верхней панели есть меню «Настройки» – это настройки самой страницы. Задайте вашей странице заголовок и описание, адрес.

В разделе «Бейджик» загрузите свое изображение для превью страницы.
В разделе «Facebook» и «SEO» настройте отображение превью для социальных сетей.
В разделе «Действия» вы можете перенести или удалить страницу, а если над проектом работают несколько специалистов, то здесь страницу можно передать. Также есть функции дублирования. Она понадобится, если будете создавать несколько идентичных страниц.
По вкладке «Дополнительно» можно посмотреть статистику страницы, снять ее с публикации, вставить html-код, назначить страницу шаблоном, задать на нее пароль и другие настройки, которые будут касаться только этой страницы.

После того как все модули будут собраны, не забудьте опубликовать изменения.

Как сделать меню сайта на Tilda: шапка и подвал
При создании многостраничного сайта обязательно нужно сделать шапку и подвал. Эти блоки будут дублироваться на всех страницах.
- Перейдите в раздел «Мой сайт» и создайте новую страницу.
- Выберите блок для меню из списка и настройте разделы, которые у вас будут.
- Опубликуйте и назовите эту страницу. По аналогии создайте страницу для подвала сайта. Модуль нужно выбрать из списка «Подвал».
- Перейдите в настройки сайта и в пункте «Шапка и подвал» задайте созданные страницы.
- Сохраните изменения.
- Чтобы шапка и подвал начали отображаться на страницах сайта опубликуйте все страницы.

Если необходимо поставить ссылку на блок страницы, в настройках блока скопируйте id блока.



Свой дизайн: Zero Block
В конструкторе Тильда модули разделены на функциональные блоки, которые имеют свои настройки. Для решения нестандартных задач у Тильды есть модуль Zero Block (Зеро блок). Через Zero Block вы можете создавать свои блоки или редактировать уже готовые.
Для перехода в модуль выберите в списке «Zero Block».

Для перехода в режим правки нажмите «Редактировать блок».

У вас откроется окно для редактирования. Изучим интерфейс.
По центру располагается рабочая область, где будет новый блок.
Слева вверху – кнопка добавления элементов. В свой блок вы можете добавить текст, изображение, фигуру (квадрат, окружность, линию), кнопку, видео, подсказку, HTML код, форму и галерею.

По центру вверху располагается переключатель между самыми распространенными форматами устройств.

При наведении на них отобразится диапазон размера экрана.

При переключении вы сможете подстроить расположение элементов и адаптировать свой блок под разные устройства.
Справа вверху располагаются кнопки отмены, сохранения, помощи и панели быстрых клавиш.

Основная панель, которая отвечает за настройки и отображение новых элементов, располагается справа внизу.

Когда на рабочей области не выбраны элементы, то настройки применяются для контейнера блока. Контейнер – это область содержания контента на странице.
Вы можете сделать Zero Block на Тильда с определённой высотой контейнера, задать центровку, начало осей координат, цвет фона.

Рабочую область составляют два контейнера:
- Grid Container – он привязан к колончатой сетке. По умолчанию в Tilda сетка состоит из 12 столбцов для ПК. Для расширений меньшего размера количество столбцов меньше. Если контент привязан к сетке, то в ней же он и будет располагаться вне зависимости от размера экрана.
- Window Container – привязан к размеру экрана. Если располагать элементы относительно него, то на экране элементы будут растягиваться и сжиматься, автоматически подстраиваясь под размер окна.

Отображение колонок сетки для ПК

Отображение колонок сетки для телефонов
При работе с привязкой к контейнерам нужно быть внимательными, так как если один элемент будет привязан к сетке, а второй к экрану, то на разных устройствах элементы могут накладываться друг на друга.
Для того, чтобы понять, к какому контейнеру привязан элемент, выберете его на рабочей области и нажмите на плюс возле настроек контейнеров.

В раскрывшемся меню будет отображаться контейнер, к которому привязан выбранный элемент.

Для примера работы с контейнерами создадим два элемента на рабочей области.
Первый – изображение мишки. Он привязан к Window Container.
Второй – текст, он привязан к сетке.
В настройках блока элементы находятся максимально рядом друг с другом.

Два элемента в настройках блока

Два элемента в настройках блока на большом экране
При этом на большом экране расположение элементов поменяется.
Мишка всегда будет располагаться на расстоянии 30px от левой стороны экрана, а надпись – на 130px от левой стороны начала сетки. Для устройств меньшего разрешения элементы нужно будет адаптировать самостоятельно.
Перейдем к интерфейсу настроек.
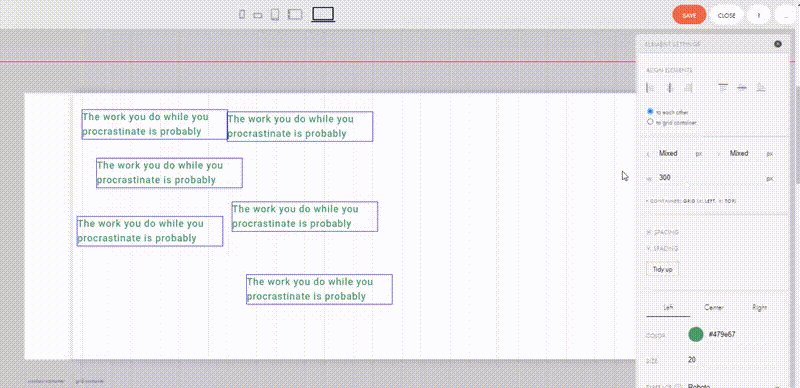
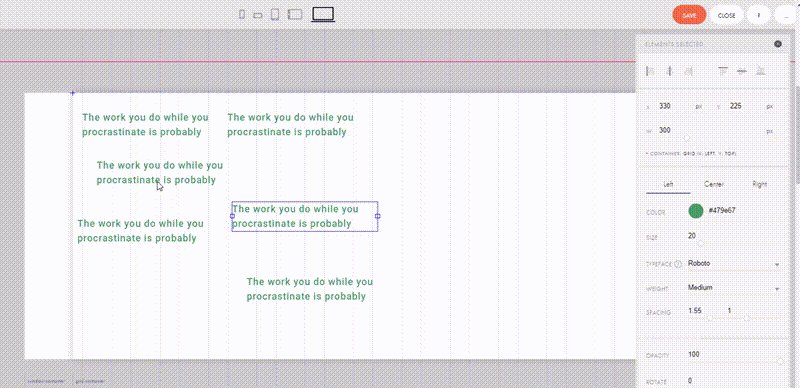
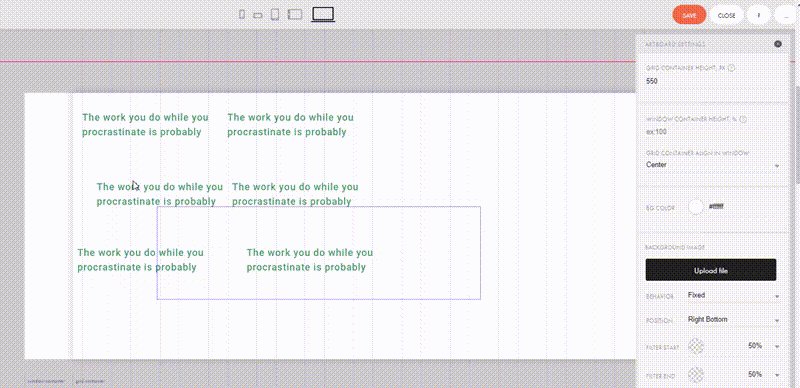
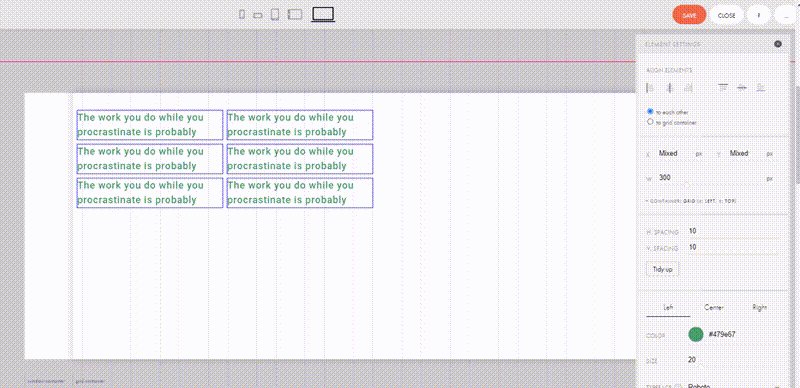
Первое, что мы видим, это выравнивание. Эта функция позволяет выравнивать объекты по левому или правому краю, по центру, по верху и т.д.

Ниже пример, как это упрощает жизнь, если есть несколько одинаковых блоков, и их нужно выставить ровно.

Расположение и привязка к контейнерам позволяют закрепить элементы относительно контейнеров.

Ниже идут настройки для основных элементов. Рассмотрим подробнее каждый элемент создания Zero Block.
Текст
После привязки к контейнерам настраивается текст непосредственно в области: центровка, цвет, размер, шрифт, жирность, межстрочный и межбуквенный интервал.
В настройках ниже располагается прозрачность, угол вращения элемента, положение в слоях и кнопки действий: копировать, удалить, зафиксировать.
После идет блок, отвечающий за настройку ссылок. Ссылку можно поставить на любой элемент, настроить, как она будет открываться. Для открытия в новом окне выберите «New window». Чтобы ссылка открылась в текущем окне, выберете «Same window». Есть возможность закрыть ссылку от поисковых роботов.
С помощью настройки DIV можно задать тексту формат заголовков для SEO.
А с помощью свойства «Pointer events» можно настроить взаимодействие с мышью.
Изображение
Изображение можно загрузить, как с компьютера, так и по ссылке. Свойства такие же, как и при добавлении текста.
Появляется свойство «Border» – настройка обводки изображения, цвет, и формат.

«Shadow» – настройка тени. Тоже есть в разных блоках. Позволяет сделать тень, задать ей цвет, насыщенность, прозрачность.

Специально для изображений появляются свойства «Alt » – название изображения для SEO.
Свойство «Zoomable» позволяет увеличить изображение по клику.
«Lazyload» – блокирует загрузку изображений, которые находятся за областью просмотра. Это нужно для для оптимизации скорости сайта.
Формы: прямоугольник, окружность , линия
Формы имеют настройки, аналогичные изображениям.
Кнопка
Имеет схожие с изображением настройки. Можно задать переход на другую страницу или с помощью нее активировать анимацию. При этом появляется блок с настройками смены и скорости цветов при наведении.

Видео
Есть функция загрузки видео с YouTube или Vimeo. Для видео есть блок со специальными свойствами:
- «Autoplay» — автоматический запуск проигрывания.
- «Mute» — беззвучный режим.
- «Loop» — режим повтора.
Также можно задать время начала и конца видеоролика.
Tooltip. Подсказка
Tooltip – это подсказка. Иконку можно выбрать из существующих или загрузить свою. Текст подсказки редактируется. Форматировать текст можно в панеле, которая открывается сверху.

Вызвать подсказку можно либо по наведению, либо по клику.
HTML-код
Вставка HTML-кода позволяет добавить дополнительные сервисы и проводить интеграции. Пригодится, если не хватает стандартных функций Тильды.
CRM форма
Ее можно сделать как горизонтальной так и вертикальной. Настройте поля, подсказки, шрифт, размеры, обводку полей и радиус скругления, добавьте дополнительные поля. Из особенностей: анимация кнопки настраивается только через пошаговую анимацию.
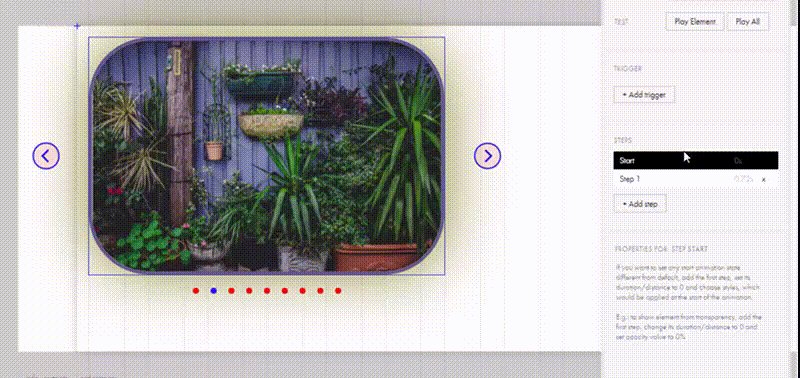
Галерея
Свойств у этого элемента много, и они уникальны в сравнении с предыдущими элементами.
Первый блок свойств отвечает за прокрутку изображений.
«Stretch» – отвечает за подстройку изображения в окне. При значении «Contain» картинка подстраивается с учетом соотношения сторон, но если размер не соответствует окну, то будут отображаться пустые места. Значение «Cover» – заполняет полностью размер галереи, но может обрезать часть изображения.

Чтобы выбрать центровку для изображений используйте «Position».


Свойство «Loop» позволяет прокручивать изображения непрерывно, с отключенной функцией прокрутка будет останавливаться на последнем изображении.
Свойство «Slide Speed» – позволяет настроить скорость смены картинок. Есть только два значения: быстро и медленно.
Запуск смены изображений можно настроить с помощью свойства «Autoplay». Поставьте значение в секундах.
Функция «Zoomable» уже нам знакома – это увеличение изображений при клике.
Следующий блок отвечает за оформление стрелок.

В этом блоке можно настроить их положение относительно основного окна, поменять значок стрелок, их размер, ширину, настроить обводку, цвет, прозрачность, смену цвета и прозрачности при наведении а также удаленность от изображений.
Свойство «Dots» отвечает за отображение точек под галереей. Меняются параметры отображения, цвета, удаленности.

Также здесь есть стандартные настройки обводки, контура и теней.
Настройка анимации в Тильда
Каждому элементу можно присвоить анимацию. В конструкторе сайтов Tilda есть два вида: «Базовая анимация» и «Step by step animation».
«Базовая» – это стандартный вид анимации, ее можно настроить абсолютно для всех блоков.
В стандартных модулях ей выделен отдельный раздел.

В настройках Zero Block она практически в самом низу.

Анимацию элементов можно настроить следующим образом:
- Fade in – элемент появится сразу после загрузки страницы.
- Fade in up – элемент появится снизу.
- Fade in down – элемент появится сверху.
- Fade in left и Fade in right – появится справа или слева соответственно.
- Zoom in – элемент появляется на своем месте, но с изменением размера.
За длительность появления отвечает функция «Duration», а с помощью «Delay» можно задать задержку в появлении анимации.
Для элементов, которые появляются из какой либо стороны появится свойство «Distance», оно отвечает за расстояние с которого появится объект, а для свойства «Zoom in» есть специальный параметр «Scale» – он отвечает за начальный размер.
Перейдем к «Step by step animation» – это пошаговая анимация. Она находится в самом низу настроек и доступна только при редактировании через Zero Block.

Активировать анимацию можно с помощью 5 событий:
- Element on Screen – при появлении элемента на экране.
- Block on Screen – при появлении всего блока на экране.
- On Scroll – при анимация будет происходить во время скролла.
- On Hover – при наведении на элемент.
- On Click – при клике на элемент.

При выборе события, в окне появляются дополнительные настройки.
Свойство «Start Trigger» – отвечает за то, к чему будет привязана анимация.
«Trigger Offset» – смещение начала анимации относительно выбранного триггера.
С помощью свойства «Loop» можно воспроизводить анимацию по кругу. Под ним располагаются кнопки проигрывания элементов, можно воспроизвести анимацию одного элемента или сразу всех.
«Steps» – это непосредственно шаги вашей будущей анимации. Начинаются они всегда со старта. Этот шаг начальный и всегда отображается по умолчанию. Для добавление шага нажмите «Add Step».
Для шагов анимации есть настройки свойств:
- «Duration» – длительность воспроизведение анимации. Чем больше время, тем она плавнее.
- «Move» – это координаты, в какую сторону сдвинется элемент. Задать их можно как в окошках, так и передвинуть элемент мышкой на рабочей области.
- С помощью параметра «Scale» можно уменьшить или увеличить объект к концу шага.
- «Opacity» отвечает за прозрачность.
- «Rotate» вращает элемент и задается в градусах.
- «Easing» придает элементу физические свойства:
- «Linear» – анимация воспроизводится линейно.
- «EaseIn» – объект замедляется вначале.
- «EaseOut» – объект замедляется в конце.
- «EaseInOut» – это замедление в начале и конце.
- «BounceFin» – это свойство дает небольшой отскок в конце.
- С помощью параметра «Delay» – можно выполнить задержку перед началом анимации.
Эти параметра идентичны для всех событий анимации, кроме события «On Scroll». При выборе этого события параметр «Distance» будет отвечать, за сколько пикселей воспроизводится анимация при скролле. Чем больше значение, тем медленнее анимация. Появляется параметр «Fix» – позволяет зафиксировать объект, чтобы анимация «следовала за скроллом».

Объект с фиксацией (следует за скроллом)

Объект без фиксации
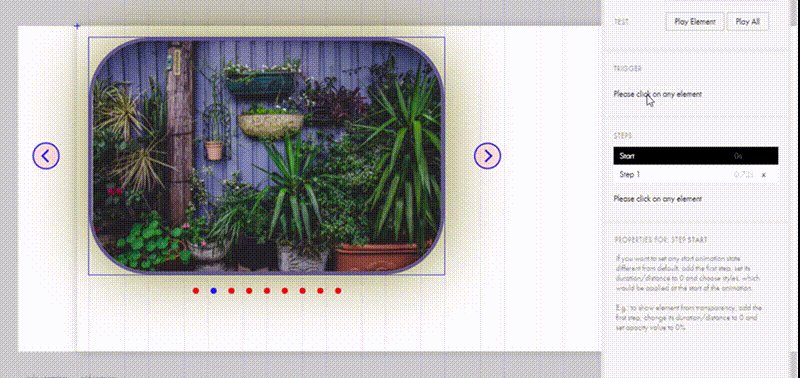
Для параметров «On Hover» и «On Click» есть специальное значение «Trigger».

С помощью него вы выбираете элемент, при взаимодействии с которым будет появляться анимация.
Чтобы добавить триггер, нажмите на «Add trigger» и кликните по нужному элементу.

Что еще можно сделать в Tilda: интеграции
Кроме красивого дизайна конструктор поддерживает интеграции с популярными сервисами.
Например, если у вас уже есть сайт, то по API его можно интегрировать с Тильдой, и у вас появится возможность заменять страницы сайта на страницы из конструктора.
Список сервисов для интеграций
Медиа: YouTube, Vimeo, SoundCloud, Coub
Карты: Google, Яндекс
Сервисы доставки: CДЭК, Boxberry, Почта России, Новая почта
Email-рассылки: MailChimp, UniSender, SendGrid, GetResponse, NotiSend
Работа в облаке: Dropbox, Google Drive, Яндекс.Диск, SlideShare
Работа с клиентами: Битрикс24, Yclients, Мегаплан, AmoCRM
Обратная связь, коллтрекинг и сквозная аналитика: Jivosite, Callbackhunter, Chatra.io, Roistat, Callibri, Phonetruck, Envybox, Yagla, Allostat, Replain, Pozvonim, Leadmaster
Прием платежей: Cloudpayments, Robokassa, PayPal, Яндекс. Деньги и Яндекс. Касса, LiqPay, Stripe, PayAnyWay, Эквайринг Альфа-банка, Сбербанка и Тинькофф банка
Аналитика Google Analytics и Google Tag Manager, Яндекс.Метрика
Интеграции с сайтом: 1С-Битрикс, WordPress, Любой сайт через API
Это далеко не полный перечень сервисов для интеграций. Каждый месяц Tilda пополняет этот список. Полный актуальный список вы можете изучить на сайте платформы.
Если в списке доступных сервисов для интеграции вы не нашли нужного, то можно настроить интеграцию через скрипт.
Заключение
Подведем итог. Если вам нужен красивый, современный и удобный небольшой сайт, то Tilda – отличный инструмент для этих целей. Наша инструкция поможет сделать сайт самостоятельно с помощью конструктора. А если вы хотите поручить создание сайта на Тильде специалистам, расскажите нам о вашей задаче, поможем 🙂
Хотите изучить больше полезных гайдов и свежих новостей из мира digital? Подписывайтесь на наш блог и Telegram, мы регулярно публикуем новые материалы.
- →
- →
Создание сайтов на Тильде
Как происходит работа над проектом. Все про этапы и сроки разработки.
Постановка задачи, оценка стоимости
Вы в общих чертах описываете задачу, отвечаете на вопросы в калькуляторе или заполняете бриф, показываете прототип сайта. Все это необходимо для оценки сроков и стоимости разработки сайта.
Многие просят “сказать примерно” сколько стоит их проект, давая информацию “на словах” и какие-то зарисовки. Это невозможно. Чтобы сказать приблизительную стоимость будущего сайта, мне необходимо оценить количество работы, которое видно только по прототипу или по сайту-примеру “Хочу точно такой-же”.
Моя ставка 1500 руб./час. Озвучивая вам стоимость сайта, я закладываю определенное время и распределяю его на рабочие дни. Небольшие правки включены в стоимость, но добавляя новые блоки и страницы в ходе работ — будьте готовы к увеличению сметы.
Лендинги делаются от 12 до 30 часов, в зависимости от сложности дизайна и обходится соответственно в 25000 – 45000 р. Например такой лэндинг делался 12 часов (просто аккуратный сайт, отрисованы иконки, подобраны и заретушированы фотографии). Но уже такой проект делался 30 часов (уникальный дизайн, созданный в Zero-block, обработаны фото, шрифтовые элементы, создана уникальная мобильная версия).
“
Я оформлена как самозанятая и плачу за себя налог, работаю официально с юр. лицами.
Вы вносите предоплату 50% от суммы за проект, и я высылаю вам чек. Забронировать день под ваш проект я могу только по предоплате. Если вы производите оплату как юрлицо, +6% к стоимости.
Вы выбираете тариф и передаете мне доступы к нему. У кого уже есть тариф, пропускаем этот блок.
1. Free — работать нельзя, большинство блоков неактивны, нельзя подключить домен. Можно подключить пробный тариф Personal на 2 недели.
2. Personal — подойдет всем, кому достаточно иметь 1 проект и 1 домен.
3. Business — можно работать над 5 проектами и подключить 5 доменов.
Вы высылаете мне прототип и контент для наполнения (тексты/фото/лого). Прототип не нужно рисовать. Мне достаточно 1 текстового документа, где информация распределена по блокам. Если хотите заказать прототип, тогда вам нужно отправить мне все тексты и контент для каждой страницы.
Создание прототипа — это отдельная услуга. На создание прототипа лендинга уходит день, на прототип многостраничного сайта — больше в зависимости от количества страниц и контента. Создание прототипа — отдельная услуга.
Если у вас нет прототипа, вам необходимо подготовить копирайт — текстовое наполнение каждой страницы вашего будущего сайта. Ориентируясь на него, я могу сама вам сделать прототип.
Разработка и наполнение сайта
Я работаю на своем аккаунте Тильды. Работа разбивается на этапы, каждый отправляется на утверждение. Обычно сначала я делаю первые блоки страницы, создаю меню, навигацию. Дизайн уже можно оценить по обложке и другим блокам. После утверждения дизайна ведется разработка остальных блоков страницы на основе утвержденного материала. Если у вас многостраничный сайт, сначала делаются шаблонные страницы (например услуги, карточки товаров и т.д.). Только после утверждения этих шаблонов я продолжаю работу.
Конечно, я закладываю в стоимость время на небольшие правки, но глобальное изменение дизайна и структуры после утверждения повлечет дополнительные трудочасы. Обычно такого не происходит, если клиент на связи и согласовывает присланные материалы. Дополнительные часы будут оплачиваться так же по согласованной ставке работ 1500 руб./час.
“
Подробнее о правках
Общение с Заказчиком ведется по электронной почте или в мессенджерах, где любая работа и правка фиксируется. В 90% случаев я не прошу доплату, т.к. дизайн утверждается поэтапно. Если вы на начальном этапе (например после того, как я показала вам обложку сайта) просите переделать дизайн, это не потребует много времени. Но если вы утвердили первые экраны, главную и другие страницы, дизайн которых делался на основе главной, а потом решаете: “Хмм, интересно, а как будет этот сайт смотреться в другом дизайне”, и высылаете мне новый референс. Или просите изменить шрифт или цветовую гамму всего сайта уже после того, как я сверстала всю страницу. Если после утверждения вашего ТЗ и расчёта стоимости вы добавляете сложные новые блоки или даже страницы в утвержденное ТЗ. В этих случаях стоимость увеличивается. Эти моменты не имеют к правкам никакого отношения. Это новые задачи, которые будут отдельно оцениваться.
Важно быть на связи. Это экономия вашего времени и ваших средств. Своевременное участие помогает избежать глобальных правок и как следствие дополнительных часов работы. Если вы не сможете быть на связи, я не смогу взять в работу ваш проект.
Я работаю по прототипу или ТЗ, которое утверждено заказчиком. Вы можете менять по ходу работы тексты для блоков, добавить кнопки и т.д.. Но вносить глобальные изменения: добавлять блоки и страницы, изменять функционал блоков и т.д. без согласования со мной не получится.
“
Не раз я слышала такой вопрос: “Если мы с вами изначально договорились на сумму Х, как я могу быть уверен, что вы не потратите на нее втрое больше времени?”.
Тут все зависит от ТЗ и прототипа Заказчика. Если он максимально подробно описал свои пожелания, прислал референсы, подготовил прототип, который не будет менять по ходу работы, моя оценка стоимости не изменится. Конечно, если вы захотите 2-й вариант дизайна или изменяете утвержденный вами же прототип, просите добавить “всего 5 новых блоков”, то время разработки увеличится пропорционально вашим пожеланиям.
2-ая оплата и сдача проекта
После завершения работы я озвучиваю вам финальную стоимость и прошу вас оплатить работу. После финальной оплаты я передаю сайт на ваш аккаунт.
В последнее время различные конструкторы сайтов набирают бешеную популярность. Tilda Publishing – один из таких ресурсов, причем который используют как новички без каких-либо навыков программирования, так и профессионалы. Сегодня мы поможем вам разобраться с тем, как создавать сайт на Тильде.
Почему вам стоит создать сайт на Tilda?
Этот конструктор стал популярным у дизайнеров, фрилансеров, программистов не просто так – у него есть определенные преимущества, которые в некоторых случаев позволяют даже конкурировать с полноценной CMS.
Как любой конструктор – работа с ним не требует специальных навыков программирования. Система сама подскажет вам, что можно сделать на каждом этапе создания сайта. Ресурс предоставляет готовые шаблоны и решения, комбинируя или изменяя которые можно получить очень достойные результаты.
Основным отличием Tilda от других конструкторов – большая ориентация на визуальную составляющую, а такжее читабельность контента. Над платформой хорошо потрудились в плане интеграции визуального и текстового контента, а также типографикой. Именно поэтому многие крупные контентные ресурсы делают на этом конструкторе лонгриды.
Кроме них, Tilda подойдет для быстрого запуска конверсионных landing page, контент-проектов, корпоративного сайта, интернет-магазина, сайта-визитки с портфолио и т.д.
Стоимость разработки сайта на Тильде
У конструктора есть три тарифных плана (цены указаны при условии оплаты на год):
Тариф Цена в месяц Возможности Free Бесплатно 1 сайт, до 50 страниц, 50 мб дискового пространства, возможность зарегистрировать ресурс только на поддомене Tilda Personal 500 рублей Сайт на платном домене (.ru или .com), до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей Bussines 1000 рублей Тоже что и тариф Personal + опция экспорта кода на сервер, до пяти
Выбор тарифа зависит от формата сайта, который вы хотите создать, а также потребностей владельца.
Начинаем разработку на Tilda
После того как вы определились с тарифным планом пора приступать к созданию сайта.
Распланируйте будущий ресурс
Прежде чем приступать к работе непосредственно в конструкторе, отложите мышку с клавиатурой и возьмите карандаш с листом бумаги. Распишите подробно то, какие задачи должен решать ваш сайт, как он будет выглядеть, что и как будет опубликовано на страницах. Посмотрите на уже готовые шаблоны в Tilda: есть ли среди них те, что подходят вам. Если вам ничего не понравилось, то придется создавать с чистого листа с помощью готовых блоков.
На отдельном листе нарисуйте то, как должны располагаться блоки на странице, что в них будет находиться. Для того чтобы сайт в целом хорошо выглядел, необходимо хотя бы минимальное знание основ дизайна, а также понимание того, как посетитель будет взаимодействовать с ресурсом.
Читайте также
Самые частые ошибки в дизайне сайтов.
Подробнее
Если вы совсем не доверяете своему вкусу или не хотите разбираться в дизайне и юзабилити, то просто выберите наиболее близкий в вашей задаче шаблон. Все они удобно разделены по тематическим категориям:
- бизнес;
- магазин;
- событие;
- блог;
- контакты;
- анкета;
и другие…
При этом не стоит бояться, если что-то в шаблоне вам не совсем подходит – все блоки и элементы можно перемещать, изменять или удалять.
Подобное планирование даст вам четкое представление того, каким будет ваш будущий ресурс.
Небольшое резюме по этому разделу.
Перед началом разработки необходимо записать минимум такую информацию:
- цель и задачи проекта;
- структура сайта: список и иерархия;
- функционал и дизайн всех страниц.
Работа над блоками
После того как прототип готов и вы зарегистрировались, то пора приступать к разработке. Сразу после создания необходимо подключить ресурс к различным метрикам. Также можно добавить контейнер Google Tag Manager и подключить домен (если у вас тариф Personal). Далее, произведите остальные технические настройки.
Теперь, когда все готово, начинайте настраивать сами страницы. Чтобы создать ее, нажмите соответствующую кнопку в панели управления сайтом. Выберите шаблон и отредактируйте модули, добавьте контент. Чтобы не запутаться просто следуйте инструкциям платформы – все блоки максимально визуализируются, позволяя сразу понять, как будет выглядеть страница.
В «Настройках» блоках доступны возможность настраивать его внешний вид, размеры, диапазон видимости на разных экранах, типографики (на некоторых блоках). Можно прописать заголовки Н1, Н2 и Н3.
Читайте также
Подробнее про то, как сделать страницу более читабельной.
Подробнее
В меню «Контент» вы добавляете текстовую и визуальную информацию в блоки. Загрузите на сайт необходимую информацию. Также возможно добавлять контент не открывая меню – прямо в визуальном редакторе. Оценить общий масштаб и функциональность страницы поможет инструмент «Карта модулей».
SEO-оптимизация
Конструктор позволяет произвести вам базовую SEO оптимизацию. Вам доступно:
- сниппет страницы в социальных сетях и поисковой выдачи;
- meta-данные (title, description, keywords);
- канонический URL;
- запрет на индексирование поисковыми системами;
- действия со ссылками на странице;
- привязка ID приложения Facebook и аккаунта Twitter;
- настройка параметра «экспорт»;
- возможность внедрения вставки кодов отслеживания или микроразметки Schema.org.
Публикация страницы
После того как вы закончили с настройками внешнего вида, контента и SEO, публикуйте получившуюся страницу.
Не забывайте, что Tilda позволяет использовать разные шаблоны для каждой страницы и вам необязательно делать «Услуги», «Портфолио», «Блог» одинаковыми. Более того, в библиотеке шаблонов уже есть адаптированные под конкретные варианты макеты. Главное в этом деле, не переборщить и не ухудшить пользовательский опыт.
Что еще может Tilda?
Кроме очевидного создания страницы, конструктор также предоставляет ряд дополнительных возможностей для решения специальных задач:
- Интеграция с Bitrix. Если у вас уже есть основной сайт на битрикс и вам срочно потребовался лендинг или лонгрид, то Tilda может интегрироваться с ним.
- Подготовка писем для рассылки. В системе можно найти конструктор писем для дальнейшей отправки через различные сервисы.
- Возможность самому создавать блоки.
- Интеграция с различными внешними службами: CRM, платежные системы, формы получения контактов и т.д.
- Создавать промокоды.
- Возможность вести e-commerce.
- Пользовательская страница 404.
Наш блог на сайте: https://olprime.ru/blog/
Мы в других соцсетях:
Telegram: t.me/olprime
Instagram: https://www.instagram.com/olprime_ltd/
Vkontakte: https://vk.com/olprime
Twitter: https://twitter.com/Olprime