Анастасия Николаевна Королева
Эксперт по предмету «Информатика»
Задать вопрос автору статьи
Растры, пиксели, дискретизация, разрешение
Как и все виды информации, изображения в компьютере закодированы в виде двоичных последовательностей. Используют два принципиально разных метода кодирования, каждый из которых имеет свои достоинства и недостатки.
И линия, и область состоят из бесконечного числа точек. Цвет каждой из этих точек нам нужно закодировать. Если их бесконечно много, мы сразу приходим к выводу, что для этого нужно бесконечно много памяти. Поэтому «поточечным» способом изображение закодировать не удастся. Однако, эту все-таки идею можно использовать.
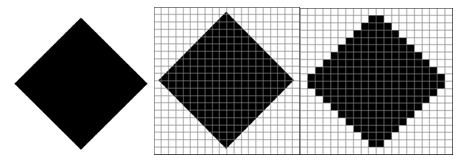
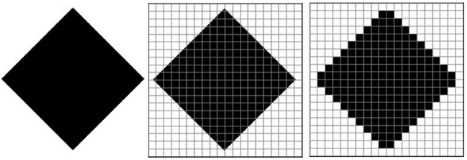
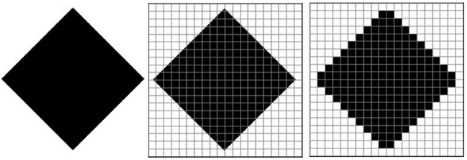
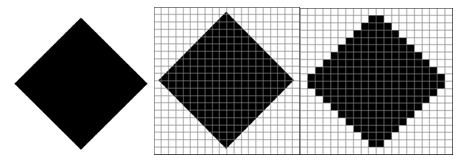
Начнем с черно-белого рисунка. Представим себе, что на изображение ромба наложена сетка, которая разбивает его на квадратики. Такая сетка называется растром. Теперь для каждого квадратика определим цвет (черный или белый). Для тех квадратиков, в которых часть оказалась закрашена черным цветом, а часть белым, выберем цвет в зависимости от того, какая часть (черная или белая) больше.

Рисунок 1.
У нас получился так называемый растровый рисунок, состоящий из квадратиков-пикселей.
Определение 1
Пиксель (англ. pixel = picture element, элемент рисунка) – это наименьший элемент рисунка, для которого можно задать свой цвет.
Разбив «обычный» рисунок на квадратики, мы выполнили его дискретизацию – разбили единый объект на отдельные элементы. Действительно, у нас был единый и неделимый рисунок – изображение ромба. В результаты мы получили дискретный объект – набор пикселей.
Двоичный код для черно-белого рисунка, полученного в результате дискретизации можно построить следующим образом:
«Растровое кодирование» 👇
- заменяем белые пиксели нулями, а черные – единицами;
- выписываем строки полученной таблицы одну за другой.
Пример 1
Покажем это на простом примере:

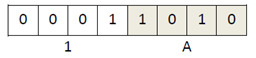
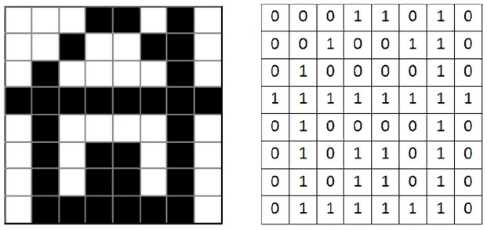
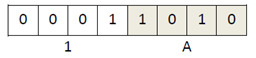
Рисунок 2.
Ширина этого рисунка – $8$ пикселей, поэтому каждая строчка таблицы состоит из $8$ двоичных разрядов – битов. Чтобы не писать очень длинную цепочку нулей и единиц, удобно использовать шестнадцатеричную систему счисления, закодировав $4$ соседних бита (тетраду) одной шестнадцатеричной цифрой.

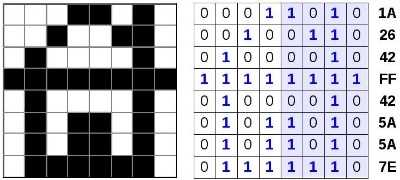
Рисунок 3.
Например, для первой строки получаем код $1A_{16}$:
а для всего рисунка: $1A2642FF425A5A7E_{16}$.
Замечание 1
Очень важно понять, что мы приобрели и что потеряли в результате дискретизации. Самое важное – мы смогли закодировать рисунок в двоичном коде. Однако при этом рисунок исказился – вместо ромба мы получили набор квадратиков. Причина искажения в том, что в некоторых квадратиках части исходного рисунка были закрашены разными цветами, а в закодированном изображении каждый пиксель обязательно имеет один цвет. Таким образом, часть исходной информации при кодировании была потеряна. Это проявится, например, при увеличении рисунка – квадратики увеличиваются, и рисунок еще больше искажается. Чтобы уменьшить потери информации, нужно уменьшать размер пикселя, то есть увеличивать разрешение.
Определение 2
Разрешение – это количество пикселей, приходящихся на дюйм размера изображения.
Разрешение обычно измеряется в пикселях на дюйм (используется английское обозначение $ppi$ = pixels per inch). Например, разрешение $254$ $ppi$ означает, что на дюйм ($25,4$ мм) приходится $254$ пикселя, так что каждый пиксель «содержит» квадрат исходного изображения размером $0,1×0,1$ мм. Чем больше разрешение, тем точнее кодируется рисунок (меньше информации теряется), однако одновременно растет и объем файла.
Кодирование цвета
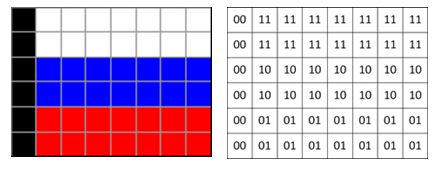
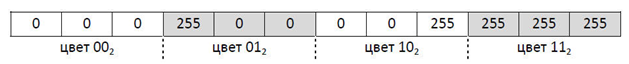
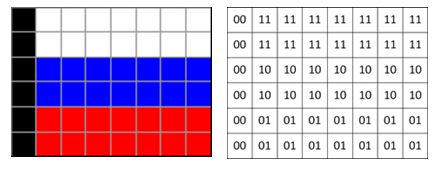
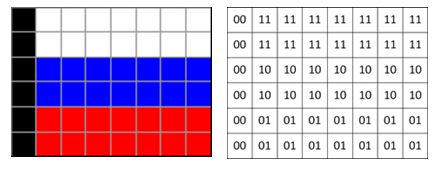
Что делать, если рисунок цветной? В этом случае для кодирования цвета пикселя уже не обойтись одним битом. Например, в показанном на рисунке изображении российского флага $4$ цвета: черный, синий, красный и белый. Для кодирования одного из четырех вариантов нужно $2$ бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух бит. Пусть $00$ обозначает черный цвет, $01$ – красный, $10$ – синий и $11$ – белый. Тогда получаем такую таблицу:

Рисунок 4.
Проблема только в том, что при выводе на экран нужно как-то определить, какой цвет соответствует тому или другому коду. То есть информацию о цвете нужно выразить в виде числа (или набора чисел).
Человек воспринимает свет как множество электромагнитных волн. Определенная длина волны соответствуют некоторому цвету. Например, волны длиной $500-565$ нм – это зеленый цвет. Так называемый «белый» свет на самом деле представляет собой смесь волн, длины которых охватывают весь видимый диапазон.
Согласно современному представлению о цветном зрении (теории Юнга-Гельмгольца), глаз человека содержит чувствительные элементы трех типов. Каждый из них воспринимает весь поток света, но первые наиболее чувствительны в области красного цвета, вторые – области зеленого, а третьи – в области синего цвета. Цвет – это результат возбуждения всех трех типов рецепторов. Поэтому считается, что любой цвет (то есть ощущения человека, воспринимающего волны определенной длины) можно имитировать, используя только три световых луча (красный, зеленый и синий) разной яркости. Следовательно, любой цвет приближенно раскладывается на три составляющих – красную, зеленую и синюю. Меняя силу этих составляющих, можно составить любые цвета. Эта модель цвета получила название RGB по начальным буквам английских слов red (красный), green (зеленый) и blue (синий).
В модели RBG яркость каждой составляющей (или, как говорят, каждого канала) чаще всего кодируется целым числом от $0$ до $255$. При этом код цвета – это тройка чисел (R,G,B), яркости отдельных каналов. Цвет ($0,0,0$) – это черный цвет, а ($255,255,255$) – белый. Если все составляющие имеют равную яркость, получаются оттенки серого цвета, от черного до белого.

Рисунок 5.
Чтобы сделать светло-красный (розовый) цвет, нужно в красном цвете ($255,0,0$) одинаково увеличить яркость зеленого и синего каналов, например, цвет ($255, 150, 150$) – это розовый. Равномерное уменьшение яркости всех каналов делает темный цвет, например, цвет с кодом ($100,0,0$) – тёмно-красный.
Всего есть по $256$ вариантов яркости каждого из трех цветов. Это позволяет закодировать $256^3= 16 777 216$ оттенков, что более чем достаточно для человека. Так как $256 = 2^8$, каждая из трех составляющих занимает в памяти $8$ бит или $1$ байт, а вся информация о каком-то цвете – $24$ бита (или $3$ байта). Эта величина называется глубиной цвета.
Определение 3
Глубина цвета – это количество бит, используемое для кодирования цвета пикселя.
$24$-битное кодирование цвета часто называют режимом истинного цвета (англ. True Color – истинный цвет). Для вычисления объема рисунка в байтах при таком кодировании нужно определить общее количество пикселей (перемножить ширину и высоту) и умножить результат на $3$, так как цвет каждого пикселя кодируется тремя байтами. Например, рисунок размером $20×30$ пикселей, закодированный в режиме истинного цвета, будет занимать $20×30×3 = 1800$ байт.
Кроме режима истинного цвета используется также $16$-битное кодирование (англ. High Color – «высокий» цвет), когда на красную и синюю составляющую отводится по $5$ бит, а на зеленую, к которой человеческий глаз более чувствителен – $6$ бит. В режиме High Color можно закодировать $2^{16} = 65 536$ различных цветов. В мобильных телефонах $12$-битное кодирование цвета ($4$ бита на канал, $4096$ цветов).
Кодирование с палитрой
Как правило, чем меньше цветов используется, тем больше будет искажаться цветное изображение. Таким образом, при кодировании цвета тоже есть неизбежная потеря информации, которая «добавляется» к потерям, вызванным дискретизацией. Очень часто (например, в схемах, диаграммах и чертежах) количество цветов в изображении невелико (не более $256$). В этом случае применяют кодирование с палитрой.
Определение 4
Цветовая палитра – это таблица, в которой каждому цвету, заданному в виде составляющих в модели RGB, сопоставляется числовой код.
Кодирование с палитрой выполняется следующим образом:
- выбираем количество цветов $N$ (как правило, не более $256$);
- из палитры истинного цвета ($16 777 216$ цветов) выбираем любые $N$ цветов и для каждого из них находим составляющие в модели RGB;
- каждому из цветов присваиваем номер (код) от $0$ до $N–1$;
- составляем палитру, записывая сначала RGB-составляющие цвета, имеющего код $0$, затем составляющие цвета с кодом $1$ и т.д.
Цвет каждого пикселя кодируется не в виде значений RGB-составляющих, а как номер цвета в палитре. Например, при кодировании изображения российского флага (см. выше) были выбраны $4$ цвета:
- черный: RGB-код ($0,0,0$); двоичный код $002$;
- красный: RGB-код ($255,0,0$); двоичный код $012$;
- синий: RGB-код ($0,0,255$); двоичный код $102$;
- белый: RGB-код ($255,255,255$); двоичный код $112$.
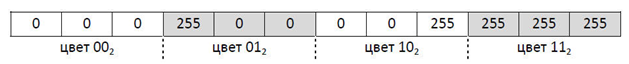
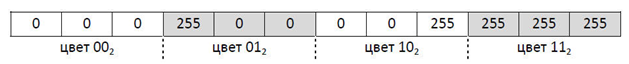
Поэтому палитра, которая обычно записывается в специальную служебную область в начале файла (ее называют заголовком файла), представляет собой четыре трехбайтных блока:

Рисунок 6.
Код каждого пикселя занимает всего два бита.
Палитры с количеством цветом более $256$ на практике не используются.
Достоинства и недостатки растрового кодирования
Растровое кодирование имеет достоинства:
- универсальный метод (можно закодировать любое изображение);
- единственный метод для кодирования и обработки размытых изображений, не имеющих четких границ, например, фотографий.
И недостатки:
- при дискретизации всегда есть потеря информации;
- при изменении размеров изображения искажается цвет и форма объектов на рисунке, поскольку при увеличении размеров надо как-то восстановить недостающие пиксели, а при уменьшении – заменить несколько пикселей одним;
- размер файла не зависит от сложности изображения, а определяется только разрешением и глубиной цвета.
Как правило, растровые рисунки имеют большой объем.
Находи статьи и создавай свой список литературы по ГОСТу
Поиск по теме
1. Введение
Так называемое растровое изображение используется для обозначения значения элемента с помощью бита, а ключ – это элемент. Поскольку для хранения данных используется битовая единица, можно значительно сэкономить место.
Две карты
Один бит в растровом изображении представляет собой число. Int имеет 32 бита, а N данных требует N / 32 int пробелов, поэтому область памяти, к которой необходимо применить, это int a [1 + N / 32], где a [0 ] Занимает 32 в памяти, что может соответствовать десятичному числу 0-31 и так далее: a [1]: 32-63 a [2]: 64-95 …
Шаг 3: преобразовать десятичное число в соответствующий бит
(1) Найдите индекс десятичного числа в соответствующем массиве a
index=n/32
(2) Найдите индекс десятичного числа в соответствующих данных a [i]
index=n%32
(3) Сдвиг
Для десятичного числа оно появляется в позиции [n / 32] [n% 32], но, в конце концов, не является двумерным массивом, и его можно установить в 1 с помощью операции сдвига.
a[n/32]|=(1<<n%32);или
a[n>>5]|=(1<<(n&0x1F));При оценке того, установлен ли соответствующий бит в 1, вернуть значение типа bool
a[n/32]&(1<<n%32);или
a[n/32]&(1<<(n&0x1F));пример
#include <cstdio>
#include <iostream>
#include <sstream>
#include <string>
#include <vector>
#include <cstring>
using namespace std;
int main()
{
string input;
getline(cin,input);
istringstream istr(input);
int num;
vector<int> vec;
int max_num=-1;
while(istr>>num)
{
vec.push_back(num);
if(num>max_num)
max_num=num;
}
int a[max_num/32+1];
memset(a,0,sizeof(a));
// Обходим элементы и устанавливаем соответствующую позицию на 1
for(int i=0;i<vec.size();i++)
{
// Подстрочный индекс
int index=vec[i]/32;
// Устанавливаем 1
a[index]|=(1<<vec[i]%32);
}
// Определяем, находится ли элемент в массиве
for(int i=0;i<vec.size();i++)
{
int index=vec[i]/32;
if(a[index]&(1<<vec[i]%32))
cout << vec [i] << "В массиве" << endl;
}
return 0;
}

Главная » Браузеры » Урок 24Кодирование изображения. Работа с растровым графическим редактором

Как закодировать рисунок двоичным кодом
Рисунок состоит из линий и закрашенных областей. В идеале нам нужно закодировать все особенности этого изображения так, чтобы его можно было в точности восстановить из кода (например, распечатать на принтере).
И линия, и область состоят из бесконечного числа точек. Цвет каждой из этих точек нам нужно как-то закодировать. Так как точек бесконечно много, для этого нужно бесконечно много памяти, поэтому таким способом изображение закодировать не удастся. Однако «поточечную» идею всё-таки можно использовать.
Начнём с чёрно-белого рисунка. Представим себе, что на изображение ромба наложена сетка, которая разбивает его на квадратики. Такая сетка называется растром. Теперь каждый квадратик внутри ромба зальём чёрным цветом, а каждый квадратик вне ромба — белым. Для тех квадратиков, в которых часть оказалась закрашена чёрным цветом, а часть — белым, выберем цвет в зависимости от того, какая часть (чёрная или белая) больше (рис. 2.19).

У нас получился растровый рисунок, состоящий из квадратиков-пикселей.

Пиксель (англ. pixel: picture element — элемент рисунка) — это наименьший элемент рисунка, для которого можно задать свой цвет.
Разбив рисунок на квадратики, мы выполнили его дискретизацию. Действительно, у нас был непрерывный рисунок — изображение ромба. В результате мы получили дискретный объект — набор пикселей.
Двоичный код для чёрно-белого рисунка, полученного в результате дискретизации, можно построить следующим образом:
1) кодируем белые пиксели нулями, а чёрные — единицами 1) ;
2) выписываем строки полученной таблицы одну за другой.
1) Можно сделать и наоборот, чёрные пиксели обозначить нулями, а белые — единицами.
Покажем это на простом примере (рис. 2.20).

Ширина этого рисунка — 8 пикселей, поэтому каждая строка таблицы состоит из 8 двоичных разрядов — битов. Чтобы не писать очень длинную цепочку нулей и единиц, удобно использовать шестнадцатеричную систему счисления, закодировав 4 соседних бита (тетраду) одной шестнадцатеричной цифрой. Например, для первой строки получаем код 1А16:
а для всего рисунка: 1A2642FF425A5A7E16.

Используя полученный шестнадцатеричный код картинки, подсчитайте её информационный объём в битах и байтах.
Очень важно понять, что мы приобрели и что потеряли в результате дискретизации. Самое главное — мы смогли закодировать изображение в двоичном коде. Однако при этом рисунок исказился — вместо ромба мы получили набор квадратиков. Причина искажения в том, что в некоторых квадратиках части исходного рисунка были закрашены разными цветами, а в закодированном изображении каждый пиксель обязательно имеет один цвет. Таким образом, часть исходной информации при кодировании была потеряна. Это проявится, например, при увеличении рисунка — квадратики увеличиваются и рисунок ещё больше искажается. Чтобы уменьшить потери информации, нужно уменьшать размер пикселя, т. е. увеличивать разрешение.

Разрешение — это количество пикселей, приходящихся на единицу линейного размера изображения (чаще всего — на 1 дюйм).
Разрешение обычно измеряется в пикселях на дюйм (используется английское обозначение ppi: — pixels per inch). Например, разрешение 254 ppi означает, что на дюйм приходится 254 пикселя.
Чем больше разрешение, тем точнее кодируется рисунок (меньше информации теряется), однако одновременно растёт и объём файла.
Одна и та же картинка была отсканирована дважды: в первый раз с разрешением 300 ppi, а второй раз — с разрешением 600 ppi. Что можно сказать о размерах полученных файлов?
Существуют два основных способа получения растровых изображений:
1) ввод с помощью какого-либо устройства, например сканера, цифрового фотоаппарата или веб-камеры; напомним, что при сканировании происходит преобразование информации в компьютерные данные (оцифровка);
2) создание рисунка с помощью какой-либо программы.
Используя дополнительные источники, найдите ответы на вопросы.
— Чему равен один дюйм в миллиметрах?
— Если отсканировать рисунок с разрешением 254 ppi, какой размер будет иметь изображение одного пикселя?
— Какие размеры в пикселях будет иметь изображение рисунка размером 10 х 15 см, если отсканировать его с разрешением 254 ppi?

Следующая страница Как кодируется цвет?

Cкачать материалы урока
Двоичное кодирование информации.
Вся информация, которую обрабатывает компьютер должна быть представлена двоичным кодом с помощью двух цифр 0 и 1. Эти два символа принято называть двоичными цифрами или битами. С помощью двух цифр 0 и 1 можно закодировать любое сообщение. Это явилось причиной того, что в компьютере обязательно должно быть организованно два важных процесса: кодирование и декодирование.
Кодирование – преобразование входной информации в форму, воспринимаемую компьютером, т.е. двоичный код.
Декодирование – преобразование данных из двоичного кода в форму, понятную человеку.
Система счисления — способ записи чисел с помощью набора специальных знаков, называемых цифрами.
| Система счисления | Основание | Алфавит цифр |
| Десятичная | 10 | 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 |
| Двоичная | 2 | 0, 1 |
| Восьмеричная | 8 | 0, 1, 2, 3, 4, 5, 6, 7 |
| Шестнадцатеричная | 16 | 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F |
Десятичная система счисления — позиционная система счисления по основанию 10. Предполагается, что основание 10 связано с количеством пальцев рук у человека. Наиболее распространённая система счисления в мире. Для записи чисел используются символы 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, называемые арабскими цифрами.
Двоичная система счисления — позиционная система счисления с основанием 2. Используются цифры 0 и 1. Двоичная система используется в цифровых устройствах, поскольку является наиболее простой.
Двоичная система счисления обладает такими же свойствами, что и десятичная, только для представления чисел используются не 10 цифр, а всего две. Соответственно и разряд числа называют не десятичным, а двоичным.
Перевод из десятичной системы счисления в систему счисления с основанием p осуществляется последовательным делением десятичного числа и его десятичных частных на p, а затем выписыванием последнего частного и остатков в обратном порядке.
Переведем десятичное число 20 в двоичную систем счисления (основание системы счисления p=2).
В итоге получили 2010 = 101002.
Двоичное кодирование текстовой информации
Начиная с 60-х годов, компьютеры все больше стали использовать для обработки текстовой информации и в настоящее время большая часть ПК в мире занято обработкой именно текстовой информации.
Традиционно для кодирования одного символа используется количество информации = 1 байту (1 байт = 8 битов).
Для кодирования одного символа требуется один байт информации.
Учитывая, что каждый бит принимает значение 1 или 0, получаем, что с помощью 1 байта можно закодировать 256 различных символов. (28 = 256)
Кодирование заключается в том, что каждому символу ставится в соответствие уникальный двоичный код от 00000000 до 11111111 (или десятичный код от 0 до 255).
Важно, что присвоение символу конкретного кода – это вопрос соглашения, которое фиксируется кодовой таблицей.
Таблица, в которой всем символам компьютерного алфавита поставлены в соответствие порядковые номера (коды), называется таблицей кодировки.
Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. Для каждого типа изображений используется свой способ кодирования.
Кодирование растровых изображений
Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Пиксель – минимальный участок изображения, цвет которого можно задать независимым образом.
В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение). Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Кодирование векторных изображений
Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок, эллипс…). Каждый примитив описывается математическими формулами. Кодирование зависит от прикладной среды.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Объем видеопамяти
Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 480 и черно-белого изображения минимальный объем видеопамяти должен быть таким:
640 • 480 • 1 бит = 307 200 битов = 38 400 байтов.
Это составляет 37,5 Кбайт.
Для работы с 256-цветной палитрой на мониторе с разрешением 1024 х 768 минимальный объем видеопамяти составляет 768 Кб.
На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов (b = 24 бита). Требуемый объем видеопамяти в этом случае — несколько мегабайтов.
На самом деле видеопамять хранит одновременно не одно изображение экрана, а множество. Это способствует быстрой смене кадров. Поэтому размер видеопамяти на современных ПК составляет от сотен мегабайтов до нескольких гигабайтов.
О сжатии растровой графики
Иногда характеристики растрового изображения записывают в такой форме: 1024x768x24. Это означает, что ширина изображения равна 1024 пикселям, высота – 768 и глубина цвета равна 24. 1024×768 – рабочее разрешение для 15 – 17 дюймовых мониторов. Несложно догадаться, что размер несжатого изображения с такими параметрами будет равен 1024*768*24 = 18874368 байт. Это более 18 мегабайт – слишком много для одной картинки, особенно если требуется хранить несколько тысяч таких картинок – это не так уж много по компьютерным меркам. Вот почему компьютерную графику используют почти всегда в сжатом виде.
RLE (Run Length Encoding) – метод сжатия, заключающийся в поиске последовательностей одинаковых пикселей в сточках растрового изображения («красный, красный, . красный» записывается как «N красных»).
LZW (Lempel–Ziv–Welch) – более сложный метод, ищет повторяющиеся фразы – одинаковые последовательности пикселей разного цвета. Каждой фразе ставится в соответствие некоторый код, при расшифровке файла код замещается исходной фразой.
При сжатии файлов формата JPEG (с потерей качества) изображение разбивается на участки 8×8 пикселей, и в каждом участке их значение усредняется. Усреднённое значение располагается в левом верхнем углу блока, остальное место занимается меньшими по яркости пикселями. Затем большинство пикселей обнуляются. При расшифровке нулевые пиксели получают одинаковый цвет. Затем к изображению применяется алгоритм Хаффмана.
Алгоритм Хаффмана основан на теории вероятности. Сначала элементы изображения (пиксели) сортируются по частоте встречаемости. Затем из них строится кодовое дерево Хаффмана. Каждому элементу сопоставляется кодовое слово. При стремлении размера изображения к бесконечности достигается максимальность сжатия. Этот алгоритм также используется в архиваторах.
Сжатие применяется и для векторной графики, но здесь уже нет таких простых закономерностей, так как форматы векторных файлов достаточно сильно различаются по содержанию.
О сжатии растровой графики
Иногда характеристики растрового изображения записывают в такой форме: 1024x768x24. Это означает, что ширина изображения равна 1024 пикселям, высота – 768 и глубина цвета равна 24. 1024×768 – рабочее разрешение для 15 – 17 дюймовых мониторов. Несложно догадаться, что размер несжатого изображения с такими параметрами будет равен 1024*768*24 = 18874368 байт. Это более 18 мегабайт – слишком много для одной картинки, особенно если требуется хранить несколько тысяч таких картинок – это не так уж много по компьютерным меркам. Вот почему компьютерную графику используют почти всегда в сжатом виде.
RLE (Run Length Encoding) – метод сжатия, заключающийся в поиске последовательностей одинаковых пикселей в сточках растрового изображения («красный, красный, . красный» записывается как «N красных»).
LZW (Lempel–Ziv–Welch) – более сложный метод, ищет повторяющиеся фразы – одинаковые последовательности пикселей разного цвета. Каждой фразе ставится в соответствие некоторый код, при расшифровке файла код замещается исходной фразой.
При сжатии файлов формата JPEG (с потерей качества) изображение разбивается на участки 8×8 пикселей, и в каждом участке их значение усредняется. Усреднённое значение располагается в левом верхнем углу блока, остальное место занимается меньшими по яркости пикселями. Затем большинство пикселей обнуляются. При расшифровке нулевые пиксели получают одинаковый цвет. Затем к изображению применяется алгоритм Хаффмана.
Алгоритм Хаффмана основан на теории вероятности. Сначала элементы изображения (пиксели) сортируются по частоте встречаемости. Затем из них строится кодовое дерево Хаффмана. Каждому элементу сопоставляется кодовое слово. При стремлении размера изображения к бесконечности достигается максимальность сжатия. Этот алгоритм также используется в архиваторах.
Сжатие применяется и для векторной графики, но здесь уже нет таких простых закономерностей, так как форматы векторных файлов достаточно сильно различаются по содержанию.
15.4. Цветовая модель RGB
Для синтеза цвета на экранах компьютеров, телевизоров, смартфонов и других устройств отображения графической информации выбраны красный, зелёный и синий цвета. Смешением трёх основных цветов синтезируются все остальные цвета. Такая модель называется аддитивной (аддитивный — получаемый путём сложения, от лат. additio — прибавление).
Выбор этих цветов неслучаен и кроется в физиологии человеческого зрения. Действительно, в сетчатке глаза человека есть три типа колбочек, максимумы чувствительности которых приходятся на красный, зелёный и синий участки спектра (табл. 3.12).
Таблица 3.12
Спектральная чувствительность человеческого глаза

Модель RGB (рис. 3.8) определяет пространство цветов в виде единичного куба с осями R (красная компонента), G (зелёная компонента), В (синяя компонента).
Рассмотрим эту модель подробно.
1. Любая точка куба (r; g; b) определяет некоторый цвет.
2. Точка (0; 0; 0) соответствует чёрному цвету; точка (1; 1; 1) соответствует белому цвету; линия (0; 0; 0)-(1; 1; 1) описывает все градации серого от чёрного до белого.

Рис. 3.8. Цветовой куб для RGB-кодирования
3. При движении по прямой от точки (0; 0; 0) к точке (r; g; b) получаем все градации яркости цвета (r; g; b) — от самого тёмного до самого яркого.
4. На гранях куба (r = 0), (g = 0) и (b = 0) расположены самые насыщенные цвета. Чем ближе точка к главной диагонали (0; 0; 0)—(1; 1; 1), тем менее насыщен соответствующий цвет. Если все три координаты точки (r; g; b) ненулевые, то цвет — ненасыщенный.
Мы уже упоминали о квантовании. Благодаря ему в компьютере интенсивность цветовых компонент определяется не вещественными (из интервала [0; 1]), а целыми числами. Для этого «единичные» отрезки на «красной», «зелёной» и «синей» осях разбивают на несколько поддиапазонов, каждый из которых получает свой номер. Цвет пикселя изображения, которое будет выведено на экран, задаётся тремя целыми неотрицательными числами — номерами поддиапазонов, в которые «попадает» этот цвет. Качество цветопередачи зависит от количества выделяемых поддиапазонов.
В современных компьютерах для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 (режим True Color) или 2 (режим High Color) байта.
В первом случае на кодирование градаций яркости каждого из основных цветов отводится 1 байт: код 00000000 (00) показывает, что данной составляющей нет вообще, код 11111111 (FF) соответствует наибольшей интенсивности соответствующей цветовой компоненты. Всего можно закодировать 256 (от 0 до 255) градаций яркости каждой цветовой компоненты, что обеспечивает возможность представления 256 • 2256 • 256 = 2 8+8+8 = 2 24 = 16 777 216 цветов. Человеческий глаз не может различить большего разнообразия цветов. Это позволяет считать видеорежим True Color (истинный цвет) абсолютно соответствующим цветам реального мира.
В режиме High Color цвет каждой точки кодируется 16 битами. На кодирование красной и синей составляющих при этом отводится по 5 бит, на кодирование зелёной составляющей — 6 бит. Пять бит позволяют представить по 32 градации яркости красного и синего цветов. Поскольку человеческий глаз наиболее чувствителен к зелёной составляющей цвета, под её шкалу отведено 6 бит, что позволяет сохранить 64 градации яркости этого цвета. Всего в рассматриваемом режиме можно представить 2 5+6+5 = 2 16 = 65 536 цветов. Цвета изображений, сохранённых в режиме High Color также вполне реалистичны и «комфортны» для человеческого глаза. При этом размеры соответствующих файлов в 1,5 раза меньше, чем при использовании режима True Color.
Глубина цвета (i) — количество бит, используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.
Палитра (N) — количество цветов, которые могут быть использованы для воспроизведения изображения.
Справедливо соотношение: N = 2 i .
Пример. Имеется канал связи, обеспечивающий передачу информации со скоростью 16 000 бит/с. Выясним, сколько секунд потребуется для передачи по этому каналу 256-цветного растрового изображения размером 800 х 600 пикселей.
Зная палитру — количество цветов, используемых для воспроизведения изображения, вычислим глубину цвета — количество бит для представления цвета одного пикселя.
256 = 2 i , i = 8 (бит).
Размер файла с изображением равен: 800 • 600 • 8 (бит).
Вычислим время передачи данного файла:

Кодирование цвета
Что делать, если рисунок цветной? В этом случае для кодирования цвета пикселя уже не обойтись одним битом. Например, в показанном на рисунке изображении российского флага $4$ цвета: черный, синий, красный и белый. Для кодирования одного из четырех вариантов нужно $2$ бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух бит. Пусть
Кодирование с палитрой
Как правило, чем меньше цветов используется, тем больше будет искажаться цветное изображение. Таким образом, при кодировании цвета тоже есть неизбежная потеря информации, которая «добавляется» к потерям, вызванным дискретизацией. Очень часто (например, в схемах, диаграммах и чертежах) количество цветов в изображении невелико (не более $256$). В этом случае применяют кодирование с палитрой.
Цветовая палитра – это таблица, в которой каждому цвету, заданному в виде составляющих в модели RGB, сопоставляется числовой код.
Кодирование с палитрой выполняется следующим образом:
- выбираем количество цветов $N$ (как правило, не более $256$);
- из палитры истинного цвета ($16 777 216$ цветов) выбираем любые $N$ цветов и для каждого из них находим составляющие в модели RGB;
- каждому из цветов присваиваем номер (код) от
Достоинства и недостатки растрового кодирования
Растровое кодирование имеет достоинства:
- универсальный метод (можно закодировать любое изображение);
- единственный метод для кодирования и обработки размытых изображений, не имеющих четких границ, например, фотографий.
И недостатки:
- при дискретизации всегда есть потеря информации;
- при изменении размеров изображения искажается цвет и форма объектов на рисунке, поскольку при увеличении размеров надо как-то восстановить недостающие пиксели, а при уменьшении – заменить несколько пикселей одним;
- размер файла не зависит от сложности изображения, а определяется только разрешением и глубиной цвета.
Как правило, растровые рисунки имеют большой объем.
Получи деньги за свои студенческие работы
Курсовые, рефераты или другие работы
Автор этой статьи Дата написания статьи: 14.04.2016
Анастасия Николаевна Королева
Эксперт по предмету «Информатика»
Автор24 — это сообщество учителей и преподавателей, к которым можно обратиться за помощью с выполнением учебных работ.
$ до $N–1$;
- составляем палитру, записывая сначала RGB-составляющие цвета, имеющего код $, затем составляющие цвета с кодом $1$ и т.д.
Цвет каждого пикселя кодируется не в виде значений RGB-составляющих, а как номер цвета в палитре. Например, при кодировании изображения российского флага (см. выше) были выбраны $4$ цвета:
- черный: RGB-код (,0,0$); двоичный код $002$;
- красный: RGB-код ($255,0,0$); двоичный код $012$;
- синий: RGB-код (,0,255$); двоичный код $102$;
- белый: RGB-код ($255,255,255$); двоичный код $112$.
Поэтому палитра, которая обычно записывается в специальную служебную область в начале файла (ее называют заголовком файла), представляет собой четыре трехбайтных блока:

Код каждого пикселя занимает всего два бита.
Палитры с количеством цветом более $256$ на практике не используются.
$ обозначает черный цвет, $01$ – красный, $10$ – синий и $11$ – белый. Тогда получаем такую таблицу:

Проблема только в том, что при выводе на экран нужно как-то определить, какой цвет соответствует тому или другому коду. То есть информацию о цвете нужно выразить в виде числа (или набора чисел).
Человек воспринимает свет как множество электромагнитных волн. Определенная длина волны соответствуют некоторому цвету. Например, волны длиной $500-565$ нм – это зеленый цвет. Так называемый «белый» свет на самом деле представляет собой смесь волн, длины которых охватывают весь видимый диапазон.
Согласно современному представлению о цветном зрении (теории Юнга-Гельмгольца), глаз человека содержит чувствительные элементы трех типов. Каждый из них воспринимает весь поток света, но первые наиболее чувствительны в области красного цвета, вторые – области зеленого, а третьи – в области синего цвета. Цвет – это результат возбуждения всех трех типов рецепторов. Поэтому считается, что любой цвет (то есть ощущения человека, воспринимающего волны определенной длины) можно имитировать, используя только три световых луча (красный, зеленый и синий) разной яркости. Следовательно, любой цвет приближенно раскладывается на три составляющих – красную, зеленую и синюю. Меняя силу этих составляющих, можно составить любые цвета. Эта модель цвета получила название RGB по начальным буквам английских слов red (красный), green (зеленый) и blue (синий).
В модели RBG яркость каждой составляющей (или, как говорят, каждого канала) чаще всего кодируется целым числом от $ до $255$. При этом код цвета – это тройка чисел (R,G,B), яркости отдельных каналов. Цвет (,0,0$) – это черный цвет, а ($255,255,255$) – белый. Если все составляющие имеют равную яркость, получаются оттенки серого цвета, от черного до белого.

Чтобы сделать светло-красный (розовый) цвет, нужно в красном цвете ($255,0,0$) одинаково увеличить яркость зеленого и синего каналов, например, цвет ($255, 150, 150$) – это розовый. Равномерное уменьшение яркости всех каналов делает темный цвет, например, цвет с кодом ($100,0,0$) – тёмно-красный.
Всего есть по $256$ вариантов яркости каждого из трех цветов. Это позволяет закодировать $256^3= 16 777 216$ оттенков, что более чем достаточно для человека. Так как $256 = 2^8$, каждая из трех составляющих занимает в памяти $8$ бит или $1$ байт, а вся информация о каком-то цвете – $24$ бита (или $3$ байта). Эта величина называется глубиной цвета.
Глубина цвета – это количество бит, используемое для кодирования цвета пикселя.
$24$-битное кодирование цвета часто называют режимом истинного цвета (англ. True Color – истинный цвет). Для вычисления объема рисунка в байтах при таком кодировании нужно определить общее количество пикселей (перемножить ширину и высоту) и умножить результат на $3$, так как цвет каждого пикселя кодируется тремя байтами. Например, рисунок размером $20×30$ пикселей, закодированный в режиме истинного цвета, будет занимать $20×30×3 = 1800$ байт.
Кроме режима истинного цвета используется также $16$-битное кодирование (англ. High Color – «высокий» цвет), когда на красную и синюю составляющую отводится по $5$ бит, а на зеленую, к которой человеческий глаз более чувствителен – $6$ бит. В режиме High Color можно закодировать $2^ = 65 536$ различных цветов. В мобильных телефонах $12$-битное кодирование цвета ($4$ бита на канал, $4096$ цветов).
Содержание
- Растровое кодирование
- Растры, пиксели, дискретизация, разрешение
- Готовые работы на аналогичную тему
- Кодирование цвета
- Кодирование с палитрой
- Достоинства и недостатки растрового кодирования
- Кодирование растровой информации способы
Растровое кодирование
Вы будете перенаправлены на Автор24
Растры, пиксели, дискретизация, разрешение
Как и все виды информации, изображения в компьютере закодированы в виде двоичных последовательностей. Используют два принципиально разных метода кодирования, каждый из которых имеет свои достоинства и недостатки.
И линия, и область состоят из бесконечного числа точек. Цвет каждой из этих точек нам нужно закодировать. Если их бесконечно много, мы сразу приходим к выводу, что для этого нужно бесконечно много памяти. Поэтому «поточечным» способом изображение закодировать не удастся. Однако, эту все-таки идею можно использовать.
Начнем с черно-белого рисунка. Представим себе, что на изображение ромба наложена сетка, которая разбивает его на квадратики. Такая сетка называется растром. Теперь для каждого квадратика определим цвет (черный или белый). Для тех квадратиков, в которых часть оказалась закрашена черным цветом, а часть белым, выберем цвет в зависимости от того, какая часть (черная или белая) больше.

У нас получился так называемый растровый рисунок, состоящий из квадратиков-пикселей.
Пиксель (англ. pixel = picture element, элемент рисунка) – это наименьший элемент рисунка, для которого можно задать свой цвет. Разбив «обычный» рисунок на квадратики, мы выполнили его дискретизацию – разбили единый объект на отдельные элементы. Действительно, у нас был единый и неделимый рисунок – изображение ромба. В результаты мы получили дискретный объект – набор пикселей.
Двоичный код для черно-белого рисунка, полученного в результате дискретизации можно построить следующим образом:
Готовые работы на аналогичную тему
- заменяем белые пиксели нулями, а черные – единицами;
- выписываем строки полученной таблицы одну за другой.
Покажем это на простом примере:

Ширина этого рисунка – $8$ пикселей, поэтому каждая строчка таблицы состоит из $8$ двоичных разрядов – битов. Чтобы не писать очень длинную цепочку нулей и единиц, удобно использовать шестнадцатеричную систему счисления, закодировав $4$ соседних бита (тетраду) одной шестнадцатеричной цифрой.

Например, для первой строки получаем код $1A_<16>$:
а для всего рисунка: $1A2642FF425A5A7E_<16>$.
Очень важно понять, что мы приобрели и что потеряли в результате дискретизации. Самое важное – мы смогли закодировать рисунок в двоичном коде. Однако при этом рисунок исказился — вместо ромба мы получили набор квадратиков. Причина искажения в том, что в некоторых квадратиках части исходного рисунка были закрашены разными цветами, а в закодированном изображении каждый пиксель обязательно имеет один цвет. Таким образом, часть исходной информации при кодировании была потеряна. Это проявится, например, при увеличении рисунка — квадратики увеличиваются, и рисунок еще больше искажается. Чтобы уменьшить потери информации, нужно уменьшать размер пикселя, то есть увеличивать разрешение.
Разрешение – это количество пикселей, приходящихся на дюйм размера изображения.
Разрешение обычно измеряется в пикселях на дюйм (используется английское обозначение $ppi$ = pixels per inch). Например, разрешение $254$ $ppi$ означает, что на дюйм ($25,4$ мм) приходится $254$ пикселя, так что каждый пиксель «содержит» квадрат исходного изображения размером $0,1×0,1$ мм. Чем больше разрешение, тем точнее кодируется рисунок (меньше информации теряется), однако одновременно растет и объем файла.
Кодирование цвета
Что делать, если рисунок цветной? В этом случае для кодирования цвета пикселя уже не обойтись одним битом. Например, в показанном на рисунке изображении российского флага $4$ цвета: черный, синий, красный и белый. Для кодирования одного из четырех вариантов нужно $2$ бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух бит. Пусть $00$ обозначает черный цвет, $01$ – красный, $10$ – синий и $11$ – белый. Тогда получаем такую таблицу:

Проблема только в том, что при выводе на экран нужно как-то определить, какой цвет соответствует тому или другому коду. То есть информацию о цвете нужно выразить в виде числа (или набора чисел).
Человек воспринимает свет как множество электромагнитных волн. Определенная длина волны соответствуют некоторому цвету. Например, волны длиной $500-565$ нм – это зеленый цвет. Так называемый «белый» свет на самом деле представляет собой смесь волн, длины которых охватывают весь видимый диапазон.
Согласно современному представлению о цветном зрении (теории Юнга-Гельмгольца), глаз человека содержит чувствительные элементы трех типов. Каждый из них воспринимает весь поток света, но первые наиболее чувствительны в области красного цвета, вторые – области зеленого, а третьи – в области синего цвета. Цвет – это результат возбуждения всех трех типов рецепторов. Поэтому считается, что любой цвет (то есть ощущения человека, воспринимающего волны определенной длины) можно имитировать, используя только три световых луча (красный, зеленый и синий) разной яркости. Следовательно, любой цвет приближенно раскладывается на три составляющих – красную, зеленую и синюю. Меняя силу этих составляющих, можно составить любые цвета. Эта модель цвета получила название RGB по начальным буквам английских слов red (красный), green (зеленый) и blue (синий).
В модели RBG яркость каждой составляющей (или, как говорят, каждого канала) чаще всего кодируется целым числом от $0$ до $255$. При этом код цвета – это тройка чисел (R,G,B), яркости отдельных каналов. Цвет ($0,0,0$) – это черный цвет, а ($255,255,255$) – белый. Если все составляющие имеют равную яркость, получаются оттенки серого цвета, от черного до белого.

Чтобы сделать светло-красный (розовый) цвет, нужно в красном цвете ($255,0,0$) одинаково увеличить яркость зеленого и синего каналов, например, цвет ($255, 150, 150$) – это розовый. Равномерное уменьшение яркости всех каналов делает темный цвет, например, цвет с кодом ($100,0,0$) – тёмно-красный.
Всего есть по $256$ вариантов яркости каждого из трех цветов. Это позволяет закодировать $256^3= 16 777 216$ оттенков, что более чем достаточно для человека. Так как $256 = 2^8$, каждая из трех составляющих занимает в памяти $8$ бит или $1$ байт, а вся информация о каком-то цвете – $24$ бита (или $3$ байта). Эта величина называется глубиной цвета.
Глубина цвета – это количество бит, используемое для кодирования цвета пикселя.
$24$-битное кодирование цвета часто называют режимом истинного цвета (англ. True Color – истинный цвет). Для вычисления объема рисунка в байтах при таком кодировании нужно определить общее количество пикселей (перемножить ширину и высоту) и умножить результат на $3$, так как цвет каждого пикселя кодируется тремя байтами. Например, рисунок размером $20×30$ пикселей, закодированный в режиме истинного цвета, будет занимать $20×30×3 = 1800$ байт.
Кроме режима истинного цвета используется также $16$-битное кодирование (англ. High Color – «высокий» цвет), когда на красную и синюю составляющую отводится по $5$ бит, а на зеленую, к которой человеческий глаз более чувствителен – $6$ бит. В режиме High Color можно закодировать $2^ <16>= 65 536$ различных цветов. В мобильных телефонах $12$-битное кодирование цвета ($4$ бита на канал, $4096$ цветов).
Кодирование с палитрой
Как правило, чем меньше цветов используется, тем больше будет искажаться цветное изображение. Таким образом, при кодировании цвета тоже есть неизбежная потеря информации, которая «добавляется» к потерям, вызванным дискретизацией. Очень часто (например, в схемах, диаграммах и чертежах) количество цветов в изображении невелико (не более $256$). В этом случае применяют кодирование с палитрой.
Цветовая палитра – это таблица, в которой каждому цвету, заданному в виде составляющих в модели RGB, сопоставляется числовой код.
Кодирование с палитрой выполняется следующим образом:
- выбираем количество цветов $N$ (как правило, не более $256$);
- из палитры истинного цвета ($16 777 216$ цветов) выбираем любые $N$ цветов и для каждого из них находим составляющие в модели RGB;
- каждому из цветов присваиваем номер (код) от $0$ до $N–1$;
- составляем палитру, записывая сначала RGB-составляющие цвета, имеющего код $0$, затем составляющие цвета с кодом $1$ и т.д.
Цвет каждого пикселя кодируется не в виде значений RGB-составляющих, а как номер цвета в палитре. Например, при кодировании изображения российского флага (см. выше) были выбраны $4$ цвета:
- черный: RGB-код ($0,0,0$); двоичный код $002$;
- красный: RGB-код ($255,0,0$); двоичный код $012$;
- синий: RGB-код ($0,0,255$); двоичный код $102$;
- белый: RGB-код ($255,255,255$); двоичный код $112$.
Поэтому палитра, которая обычно записывается в специальную служебную область в начале файла (ее называют заголовком файла), представляет собой четыре трехбайтных блока:

Код каждого пикселя занимает всего два бита.
Палитры с количеством цветом более $256$ на практике не используются.
Достоинства и недостатки растрового кодирования
Растровое кодирование имеет достоинства:
- универсальный метод (можно закодировать любое изображение);
- единственный метод для кодирования и обработки размытых изображений, не имеющих четких границ, например, фотографий.
И недостатки:
- при дискретизации всегда есть потеря информации;
- при изменении размеров изображения искажается цвет и форма объектов на рисунке, поскольку при увеличении размеров надо как-то восстановить недостающие пиксели, а при уменьшении – заменить несколько пикселей одним;
- размер файла не зависит от сложности изображения, а определяется только разрешением и глубиной цвета.
Как правило, растровые рисунки имеют большой объем.
Источник
Кодирование растровой информации способы
Под графической информацией подразумевают всю совокупность информации, которая нанесена на самые различные носители — бумагу, пленку, кальку, картон, холст, оргалит, стекло, стену и т. д. В определенной степени графической информацией можно считать и объективную реальность, на которую направлен объектив фотоаппарата или цифровой камеры.
Компьютерная графика — область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений — от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации.
Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
История компьютерной графики
Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций . Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными .
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей. С помощью символьной печати программисты умудрялись получать даже художественные изображения (Рис. 1). В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.

Рис. 1 Символьная печать.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работо графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Представление графической информации в компьютере
Создавать и хранить графические объекты в компьютере можно двумя способами: как растровое или как векторное изображение. Для каждого типа изображения используется свой способ кодирования.
Растровое изображение представляет собой совокупность точек, используемых для его отображения на экране монитора.
Объём растрового изображения определяется как произведение количества точек и информационного объёма одной точки, который зависит от количества возможных цветов. Для черно-белого изображения информационный объём одной точки равен 1 биту, так как точка может быть либо чёрной, либо белой, что можно закодировать одной из двух цифр — 0 или 1.
Информационный объём растрового изображения (V) определяется как произведение числа входящих в изображение точек (N) на информационный объём одной точки (q), который зависит от количества возможных цветов, т. е. V=N ⋅ q.
При чёрно-белом изображении q = 1 бит (например, 1 — точка подсвечивается и 0 — точка не подсвечивается). Поэтому для хранения чёрно-белого (без оттенков) изображения размером 100×100 точек требуется 10000 бит.
Если между чёрным и белым цветами имеется ещё шесть оттенков серого (всего 8), то информационный объём точки равен 3 бита (log28 = 3).
Информационный объём такого изображения увеличивается в три раза: V = 30000бит.
Рассмотрим, сколько потребуется бит для отображения цветной точки: для 8 цветов необходимо 3 бита; для 16 цветов — 4 бита; для 256 цветов — 8 битов (1 байт).
Разные цвета и их оттенки получаются за счёт наличия или отсутствия трёх основных цветов (красного, синего, зеленого) и степени их яркости. Каждая точка на экране кодируется с помощью 4 битов.
Цветные изображения могут отображаться в различных режимах, соответственно изменяется и информационный объём точки (Рис. 4).
Описание цвета пикселя является кодом цвета.
Количество бит, отводимое на каждый пиксель для представления цвета, называют глубиной цвета (англ. color depth). От количества выделяемых бит зависит разнообразие палитры.
Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита.
Чем больше глубина цвета, тем больше объем графического файла.
Для хранения растрового изображения размером 32×32 пикселя отвели 512 байтов памяти.
Каково максимально возможное число цветов в палитре изображения?
Решение . Число точек изображения равно 32 ⋅ 3 2 = 1024. Мы знаем, что 512 байтов = 512 ⋅ 8=4096 бит. Найдём глубину цвета 4096÷1024=4. Число цветов равно 24 = 16.
Цвет на Web-страницах кодируется в виде RGB-кода в шестнадцатеричной системе: #RRGGBB, где RR, GGи BB — яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений от 0 (0016) до 255 (FF16) для каждой составляющей.
При обозначении цветов в HTML-документах вначале ставят знак номера #.
В HTML: #FF0000 —интенсивно красный цвет, #00FF00 — зелёный цвет, #0000FF — синий цвет. Отсутствие цветов (#000000) даёт чёрный цвет, а самое интенсивное сочетание всех трёх каналов (#FFFFFF) даёт белый цвет.
FF — наибольшая яркость цветовой компоненты, для получения различных оттенков одного и того же цвета изменяют яркость.
Чтобы получить светлый оттенок какого-то «чистого» цвета, нужно одинаково увеличить нулевые составляющие; например, чтобы получить светло-красный цвет, нужно сделать максимальной красную составляющую и, кроме этого, одинаково увеличить остальные — синюю и зелёную: #FF9999 (сравните с красным: #FF0000).
Чтобы получить тёмный оттенок чистого цвета, нужно одинаково уменьшить все составляющие, например, #660066 — это тёмно-фиолетовый цвет (сравните с фиолетовым #FF00FF).
Заметим, что если старший бит в коде (первая, третья или пятая цифра) находится в диапазоне от 0 до 3, то можно считать, что эта цветовая компонента отсутствует в цвете, то есть #0F0F0F — это чёрный цвет.
Также следует отметить, что равное или почти равное сочетание цветовых компонент обозначает серый цвет разной интенсивности.
Векторное изображение представляет собой совокупность графических примитивов. Каждый примитив состоит из элементарных отрезков кривых, параметры которых (координаты узловых точек, радиус кривизны и пр.) описываются математическими формулами.
Для каждой линии указываются её тип (сплошная, пунктирная, штрих-пунктирная), толщина и цвет, а замкнутые фигуры дополнительно характеризуются типом заливки.
Рассмотрим, например, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
— координаты центра окружности;
— значение радиуса r;
— цвет заполнения (если окружность не прозрачная);
— цвет и толщина контура (в случае наличия контура).
Информация о векторном рисунке кодируется обычным способом, как хранятся тексты, формулы, числа, т. е. хранится не графическое изображение, а только координаты и характеристики изображения его деталей. Поэтому для хранения векторных изображений требуется существенно меньше памяти, чем растровых изображений.
Кодирование графической информации
Графическую информацию можно представлять в двух формах: аналоговой и цифровой.
Живописное полотно, цвет которого изменяется непрерывно — это пример аналогового представления.
Изображение, напечатанное при помощи струйного принтера и состоящее из отдельных точек разного цвета — это цифровое или еще именуют как дискретное представление.
Путем разбиения графического изображения (дискретизации) происходит преобразование графической информации из аналоговой формы в цифровую. Этот процесс называется «кодирование», поскольку каждому элементу назначается конкретное значение в форме двоичного кода. При кодировании изображения происходит его пространственная дискретизация. Ее можно сравнить с построением изображения из большого количества цветных фрагментов (метод мозаики).
Графическая информация в аналоговой форме представляется в виде рисунка, картинки, а также слайда на фотопленке и полученную по нему аналоговую фотографию.
Изображение кодируется в цифровую форму с использованием элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники или матрицы фиксированного размера, состоящей из точек (пикселей) со своими геометрическими параметрам.
Современная компьютерная графика
Научная графика. Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (Рис. 6).
Рис. 6 График комплексной функции в четырехмерном (4D) пространстве.
Деловая графика. Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений.
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Рис. 7 Графики, круговые и столбчатые диаграммы.
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц).
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Конструкторская графика. Она используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (Рис. 8).
Рис. 8. Графика в САПР.
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные, изображения.
Иллюстративная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этого класса графических пакетов является возможность создания реалистических (очень близких к естественным) изображений, а также «движущихся картинок» (рис. 9).
Для создания реалистических изображений в графических пакетах этой категории используется сложный математический аппарат.
Рис. 9 Художественная графика.
Компьютерная анимация. Получение движущихся изображений на дисплее ЭВМ называется компьютерной анимацией. Слово «анимация» означает «оживление».
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Фрактальная графика. Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Математическая основа — фрактальная геометрия. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие (Фрактус – состоящий из фрагментов).
Объекты называются самоподобными когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.

Рис.10 Фрактальная фигура.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранятся и изображение строится исключительно по уравнениям.
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.
Источник
ТЕМА «Кодирование графической информации»
Кодирование изображений
Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. Для каждого типа изображений используется свой способ кодирования.
Кодирование векторных изображений
Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок, эллипс…). Каждый примитив описывается математическими формулами. Кодирование зависит от прикладной среды.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Кодирование растровых изображений
Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Пиксель – минимальный участок изображения, цвет которого можно задать независимым образом.
Экран дисплея может работать в двух основных режимах: текстовом и графическом.
В графическом режиме экран разделяется на отдельные светящиеся точки, количество которых зависит от типа дисплея, например 1920 по горизонтали и 1080 по вертикали. Светящиеся точки на экране называют пикселями, их цвет и яркость может меняться.
Каждому пикселю, формирующему изображение, назначается определенный цвет. Система растровых изображений использует RGB матрицу, т.е. три цвета: красный, зеленый и синий.
Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue). Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для кодирования цвета точки.
Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
Кодировочная палитра для 8 битного изображения.
|
Яркость цветов |
Цвет |
Код |
||
|
Красный |
Зеленый |
Синий |
||
|
0 |
0 |
0 |
Черный |
000 |
|
0 |
0 |
1 |
Синий |
001 |
|
0 |
1 |
0 |
Зеленый |
010 |
|
0 |
1 |
1 |
Голубой |
011 |
|
1 |
0 |
0 |
Красный |
100 |
|
1 |
0 |
1 |
Пурпурный |
101 |
|
1 |
1 |
0 |
Желтый |
110 |
|
1 |
1 |
1 |
Белый |
111 |
На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (то есть 24 бита) – по 1 байту (то есть по 8 бит) под значение цвета каждой составляющей. Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 28=256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов. Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.

Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна храниться в видеопамяти компьютера.
Видеопамять – это электронное энергозависимое запоминающее устройство. Размер видеопамяти зависит от разрешающей способности дисплея и количества цветов. Но ее минимальный объем определяется так, чтобы поместился один кадр (одна страница) изображения, т.е. как результат произведения разрешающей способности монитора на число битов, отводимых на 1 пиксель.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Качество растрового изображения зависит от двух параметров – количество пикселей и количество цветов в палитре.
Графические режимы характеризуются такими показателями как:
– разрешающая способность (количество точек, с помощью которых на экране воспроизводится изображение).
– глубина цвета (количество бит, используемых для кодирования цвета точки), например, 8, 16, 24, 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формуле N=2I , где N – количество цветов, I – глубина цвета или битовая глубина.
– палитра (количество цветов, которые используются для воспроизведения изображения), например 4 цвета, 16 цветов, 256 цветов, 256 оттенков серого цвета.
Формула для определения количества информации в изображении:
L = H*W*i
Где
L – информационный объём изображения;
H и W – высота и ширина изображения в пикселях;
i – глубина цвета (т.е. количество бит, выделенных на кодирование цвета)
или другими словами, Чтобы найти вес изображения достаточно перемножить разрешающую способность изображения на глубину цвета: L=P*i.
А количество использованных цветов в изображении, можно найти по формуле:
N = 2i
Где
N – количество цветов в палитре;
i – глубина цвета (бит), длина двоичного кода, который используется для кодирования цвета пикселя
Согласно этой формуле
|
Количество цветов в палитре |
2 |
4 |
8 |
16 |
32 |
64 |
128 |
256 |
65536 |
16 млн |
|
Глубина цвета (бит) |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
16 |
24 |
Графические форматы файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
|
BMP |
GIF |
JPEG |
TIFF |
PNG |
Наиболее популярные растровые форматы:
Bit MaP image (BMP)– универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Tagged Image File Format (TIFF)– формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF)– формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG)– формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG)– формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Разбор и решение задач
Задача 1
Для хранения произвольного растрового изображения размером 1024 × 1024 пикселей отведено 512 Кбайт памяти, при этом для каждого пикселя хранится двоичное число – код цвета этого пикселя. Для каждого пикселя для хранения кода выделено одинаковое количество бит. Сжатие данных не производится. Какое максимальное количество цветов можно использовать в изображении?
Решение.
Всего 1024 * 1024 = 210 * 210 = 220 пикселей.
512 Кбайт памяти = 512 * 210 байт
Объём растрового изображения находится как произведение количества пикселей в изображении на объём памяти x, необходимый для хранения цвета одного пикселя: 1024 * 1024 * x = 512 * 210 * 23 бит, откуда x = 29 * 210 * 23/(220) = 22 бит = 4 бита. Значит, в изображении можно использовать не более 24 = 16 цветов.
Ответ: 16.
Задача 2
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 128×128 пикселей при условии, что в изображении могут использоваться 256 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Решение.
Один пиксель кодируется 8 битами памяти, так как 256 = 28.
Всего 128 * 128 = 27 * 27 = 214 пикселей.
Тогда объем памяти, занимаемый изображением 214* 8 = 217 бит = 214 байт = 24 Кбайт = 16 Кбайт.
Ответ: 16.
Задача 3. Сканируется цветное изображение размером 20×30 см. В программе сканирования установлены следующие параметры: разрешающая способность 300 dpi и глубина цвета 24 бита. Какой информационный объем будет иметь полученный графический файл? Результат представить в Мбайтах, округлить до сотых, один дюйм принять равным 2,5 см.
|
Дано: X=20 см Y=30 см 1дюйм = 2,5 см Раз. cпос.=300 dpi (точек на дюйм) I=24 бита=3 байта |
Решение: Сначала переведем см в пиксели: X1=20/2,5=8 дюймов Y1=30/2,5=12 дюймов Найдем разрешающую способность экрана: P = X1*Y1·*(Раз.спос.) 2 = 8*12*3002 = 8640000 Теперь чтобы найти информационный объём изображения умножим разрешающую способность экрана на глубину цвета в пикселе V(Инфор)= P * I = 8640000 *3= 25920000 байт Определяем объем изображения в Мбайтах: V(Инфор)=25920000 /(1024*1024) = 24,72 Мбайт Ответ: V(Инфор)= 24,72 Мбайт |
|
Найти: V(Инфор. объём)-? |
ЗАКРЕПЛЕНИЕ МАТЕРИАЛА.
Задача 1: Найдите глубину цвета изображения, если количество цветов в палитре 8.
Задача 2: Найдите количество цветов в палитре, если глубина цвета изображения 7.
Задача 3: Какой объём информации занимает растровое изображение размером 1024 × 512 пикселей с глубиной цвета 8 бит.
Задача 4: Размеры растрового графического изображения 800 × 600 точек. Количество цветов в палитре 16 млн. Определить информационный объём изображения.
Задача 5: Определить информационный объем фотографии (10 × 15 см) отсканированной с разрешением в 300 DPI и с использованием 256 цветовой палитры.
Справочный материал:
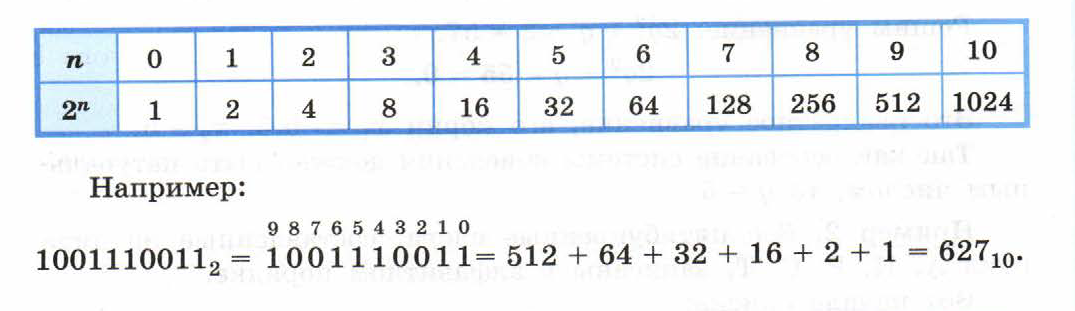
Таблица степеней по основанию 2

Соотношение размера двоичных кодов
1 байт = 23 бит = 8 бит
1 Кбайт = 210 байт = 1024 байт
1 Кбайт = 210 байт = 210 * 23 бит = 213 бит = 8192 бит
DPI – это аббревиатура от «Dots Per Inch» и означает точек на дюйм.
1DPI = 1PPI (пикселей на дюйм).
Дюйм – единица длины равная 2,541 см.
Пиксель – «picture element» – это точка (минимальная частичка) цифрового изображения. Все, что вы видите на экране монитора или дисплее цифровой фотокамеры, состоит из пикселей.
1
