Пример грамотного резюме для устройства на работу веб-дизайнером
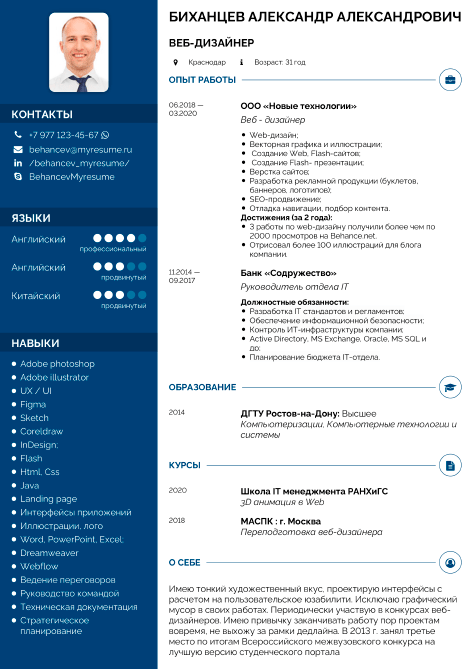
Пример резюме web-дизайнера
4,15
(голосов 33)
Специалист, работающий на должности Web-дизайнера, занимается созданием страниц для сайтов. Профессия появилась несколько десятков лет назад. Занимаются этим видом деятельности люди, имеющие специальное образование и навыки работы с программированием.
Посетители нашего сайта смогут за несколько минут создать собственное резюме веб-дизайнера пример которого предоставлен для бесплатного пользования. Соискателю остается заполнить блоки анкеты данными, взятыми из дипломов, трудовой книжки.
Скачивайте
резюме
Размещайте
онлайн
Примеры резюме других специальностей:
- Дизайнер мебели
- Дизайнер
- Художник
- Фрилансер
- CMM-специалист
- Веб-разработчик
- Программист
Поиск новой работы начинается с просмотра актуальных вакансий, составления и рассылки анкеты. Умения и навыки, приобретенные в период обучения и труда на предыдущих рабочих местах, являются товаром, который необходимо правильно подать нанимателю.
Общие рекомендации
Используя шаблон, размещенный на сайте, можно составить несколько резюме. Для каждого предприятия создают отдельную анкету. Требования нанимателей могут различаться по одному либо нескольким пунктам. Свои пожелания работодатель описывает в опубликованной вакансии.
Претендент на должность вписывает информацию, соответствующую производственным запросам определенной организации. В анкету вносят только правдивые сведения. Приписывая достоинства и навыки, соискатель создает себе проблемы. Информацию для заполнения резюме веб дизайнера берут из следующих документов:
- Трудовой книжки;
- Сертификатов о прохождении курсов;
- Диплома.
Для работы веб-дизайнером подходят лица, имеющие диплом о получении специального образования. Человек может работать удаленно либо трудиться в офисе компании.
Фотография в анкете нужна. Снимок поможет запомниться НR-менеджеру.
Важно. Для большинства работодателей внешний вид работника и уровень коммуникабельности не самое главное. Упор в анкете IT-специалист делает на уровень профессионализма. Программисты, веб-дизайнеры, SEO-оптимизаторы редко напрямую общаются с посетителями, поэтому нанимателя интересует только профессиональный уровень специалиста.
Даже название вашего email говорит о многом, придерживайтесь строго и консервативного стиля:
Опыт работы в резюме веб-дизайнера
Информацию об обязанностях, которые специалист выполнял на прежнем рабочем месте, наниматель просматривает с особым интересом. Сведения из трудовой книжки вносят в обратной последовательности, начиная с последней должности.
В образце на нашем сайте приведен примерный вариант заполнения документа. Используя его, соискатель сможет правильно заполнить личную анкету.
В шапке раздела указывают полное наименование предприятия, на котором человек работал прежде. Обязательно вписывают должность, после чего перечисляют трудовые обязанности. Перечень компетенций для заполнения блока «Опыт работы» можно выписать из:
- должностной инструкции;
- списка обязанностей, указанных в опубликованной вакансии.
В свое резюме вносят умения, которыми специалист владеет. Можно дополнить навыками, которые в случае необходимости веб-дизайнер способен усвоить в сжатые сроки.
Пример одного из опытов работы
Раздел, посвященный опыту работы, разбит на отдельные блоки. Каждый из них отведен под отдельный трудовой период человека. Подразделы содержат несколько ячеек, в них вносят:
- Наименование должности, компании;
- Время работы на предыдущем рабочем месте;
- Трудовые обязанности;
- Личные достижения.
Пример одного из опытов работы в резюме web дизайнера может выглядеть так:
ОПЫТ РАБОТЫ:
-
Период:
06.2018 — н. в.
-
Организация:
ООО «Новые технологии»
-
Должность:
Веб-дизайнер
-
Обязанности:
— Web-дизайн;
— Векторная графика и иллюстрации;
— Создание Web, Flash-сайтов;
— Создание Flash- презентации;
— Верстка сайтов;
— Разработка рекламной продукции (буклетов, баннеров, логотипов);
— SEO-продвижение;
— Отладка навигации, подбор контента. -
Достижения (за 2 года):
— 3 работы по web-дизайну получили более чем по 2000 просмотров на Behance.net.
— Отрисовал более 100 иллюстраций для блога компании.
В списке приведены стандартные компетенции, которые возложены на специалиста. В свое резюме соискатель должен вписать те навыки, которые работодатель указал в описании вакансии.
В подразделе «личные достижения» разработчики интернет порталов, виртуальных торговых площадок указывают успешность проекта. Данные указывают в цифрах.
Что делать, если нет опыта работы
Новичку в IT-технологиях следует указывать в своей анкете навыки и умения, которые пользуются спросом у работодателей. Еще в ВУЗе студенту следует уделять внимание своему профессиональному росту. Нужно участвовать в различных научных мероприятиях. Чтобы к окончанию учебного заведения у выпускника было приличное портфолио, можно создать несколько небольших сайтов для друзей за символическую плату.
Образование в резюме веб-дизайнера
Занять должность дизайнера в IT сфере сможет человек, имеющий специальное образование.
Профессия веб-дизайнера относится к востребованным. Дипломированных специалистов с большим опытом работы не хватает. Часто должность занимают лица, окончившие только курсы.
У выпускников высших учебных заведений есть большие шансы, чтобы сделать карьеру. Если у соискателя есть диплом об окончании профильного ВУЗа, его нужно указывать обязательно.
ОБРАЗОВАНИЕ:
-
Высшее:
ДГТУ г. Ростов-на-Дону;
-
Факультет:
Компьютеризации
-
Специальность:
Компьютерные технологии и системы
-
Год окончания:
2016
Чтобы делать дизайн интерфесов веб-платформ, молодым людям необходимо постоянно заниматься самообразованием. Пройденные специализированные курсы повысят ценность специалиста в глазах нанимателя.
КУРСЫ:
-
Год окончания:
2020
-
Название:
3D анимация в Web
-
Проводившая организация:
Школа IT менеджмента РАНХиГС
-
Год окончания:
2018
-
Название:
Переподготовка веб-дизайнера
-
Проводившая организация:
МАСПК: г. Москва
В документ вносят востребованные на предприятии работодателя навыки и умения, которыми владеет соискатель. Если владелец предприятия ищет специалиста, знающего Photoshop, и соискатель свободно владеет этой программой, ее указывают первой в списке навыков.
| Adobe photoshop | Adobe illustrator |
| UX / UI | Figma |
| Sketch | Coreldraw |
| InDesign | Flash |
| Html, Css | Java |
| Landing page | Интерфейсы приложений |
| Иллюстрации, лого | Word, PowerPoint, Excel |
| Dreamweaver | Webflow |
| Ведение переговоров | Руководство командой |
| Техническая документация | Стратегическое планирование |
Не путайте профессиональные навыки с личностными характеристиками, которые вносятся в раздел «О себе».
Что писать о себе в резюме веб-дизайнера
Блок «О себе» заполняют информацией, которая подчеркивает профессионализм соискателя. Здесь можно описать основные направления вашей работы, а также рассказать о профессиональных достижениях, которые могут повлиять на решение работодателя. Здесь же можно рассказать о наличии смежной специальности.
О СЕБЕ:
- Имею тонкий художественный вкус, проектирую интерфейсы с расчетом на пользовательское юзабилити. Исключаю графический мусор в своих работах. Периодически участвую в конкурсах веб-дизайнеров. Имею привычку заканчивать работу пор проектам вовремя, не выхожу за рамки дедлайна. В 2013 г. занял третье место по итогам Всероссийского межвузовского конкурса на лучшую версию студенческого портала
Как заполнить контакты в резюме веб-дизайнера
Человек, претендующий на должность веб-дизайнера, должен указать в личной анкете свой электронный адрес, номер телефона и аккаунты в социальных сетях. Контактные данные вписывают для обратной связи.
КОНТАКТЫ:
-
Телефон:
+7 977 000-00-01
-
Email:
behancev@myresume.ru
-
Behance:
/behancev_myresume/
-
Skype:
BarmenMyResume
Заключение
Используя резюме веб дизайнера пример которого опубликован на нашем сайте, любой пользователь быстро и легко создаст собственную анкету. Для того чтобы документ получился конкурентоспособным, обязательно учтите все требования нанимателя, прописанные в тексте вакансии. Перед отправкой проверьте анкету на наличие орфографических ошибок.
Шаблоны, созданные профессионалами
Все шаблоны составлены ведущими HR-специалистами: четкая структура,
улучшенная читабельность и красивое оформление
Резюме
Сопроводительные письма
Настроение
Универсальный шаблон со стильными минималистичными деталями
Свобода
Элегантный шаблон резюме с инфографическими элементами
Возрождение
Привлекательный формат резюме с инфографикой для творческих натур
Интуитивность
Бланк с правильной структурой и оригинальными цветными акцентами
Утонченность
Лаконичный макет резюме с четкими линиями и правильной структурой
Воображение
Современное резюме на работу с интересными графическими решениями
Великолепность
Яркий шаблон резюме для любителей нестандартных решений
Классический
Стандартный бланк резюме для приверженцев классического стиля
Ваш браузер устарел рекомендуем обновить его до последней версии
или использовать другой более современный.
Через несколько минут вы напишете лучшее резюме веб-дизайнера, так что…
Добро пожаловать в ваш новый офис.
В нем пять мониторов, массивный планшет, кресло Aeron и светящийся постер с изображением Арагона высотой шесть футов.
На эту вакансию подали заявки более 300 соискателей. Ты понял. Как?
Ваше резюме веб-дизайнера выбило из колеи менеджера по найму.
В области веб-дизайна существует острая конкуренция. Ваше резюме должно выделяться на мозаичном фоне.
Это руководство покажет вам:
- Пример резюме веб-дизайнера лучше, чем 9 из 10 других.
- Как написать резюме веб-дизайнера, чтобы получить больше интервью.
- Советы и примеры того, как указать навыки и достижения в резюме веб-дизайнера.
- Как описать свой опыт в резюме веб-дизайнеру, чтобы получить любую работу, которую вы хотите.
Вот образец резюме веб-дизайнера, составленный с помощью нашего конструктора резюме:
1
Какой лучший формат для резюме веб-дизайнера?
Поздоровайтесь с Эрин, менеджером по найму компании-разработчика.
В ее венах течет HTML5, а в ее ДНК — DevOps.
У нее также есть файл резюме дизайна веб-сайта, достаточно толстый, чтобы задушить специалиста по данным.
Ваш профессиональный формат резюме веб-дизайнера должен быстро продать ей ваши таланты.
Используйте шаблон в обратном хронологическом порядке. Это дает ей ваши самые последние победы вперед.
Это важно в сфере, где старые достижения могут выглядеть как домашняя страница, полная 8-битных GIF-файлов.
Держите дизайн функциональным, но не декоративным.
Используйте сочетание пробелов, четких, разборчивых шрифтов и стратегических заголовков, чтобы помочь Эрин найти вашу информацию.
Наконец, сохраните свое резюме графического и веб-дизайнера в формате PDF. Резюме веб-дизайна в формате Word могут некрасиво испортиться после того, как вы их отправите.
Совет для профессионалов: лучше всего подходят PDF-файлы, но убедитесь, что описание работы не противоречит им. Некоторые предложения о работе не принимают резюме веб-дизайнера в формате PDF.
2
Как написать резюме резюме или цель резюме
«Давайте возьмем интервью у этого».
Ваше резюме веб-дизайнера должно заставить менеджера по найму сказать слова выше.
Можно, но только если она это прочитает.
Резюме или цель для резюме веб-дизайнера может заставить ее сделать именно это.
Но какой из них вы должны написать? И что в него нужно положить?
Используйте сводку резюме, если вы веб-дизайнер с достаточным опытом, чтобы заполнить бесконечную прокрутку.
Используйте цель резюме, если вы являетесь младшим кандидатом в веб-дизайнеры или ищете новую нишу.
Эти два примера резюме старшего веб-дизайнера рисуют картину.
Примеры резюме дизайнера веб-сайтов [Резюме резюме]
Посмотрите, сможете ли вы определить проблему с первым из наших образцов резюме веб-дизайнера:
| НЕПРАВИЛЬНЫЙ |
| Увлеченный веб-дизайнер с 6-летним опытом. Отвечает за все обязанности по веб-дизайну в Amphimia Global, Inc., включая дизайн нескольких веб-сайтов, создание UX и UI. Владение Adobe Creative Suite. |
Это неплохо на уровне горизонтальной прокрутки, но и не подпрыгивает и не говорит: «У нас есть победитель».
Чтобы получить больше интервью, подражайте нашему следующему примеру резюме дизайнера адаптивного веб-сайта:
| ПРАВИЛЬНО |
| Энергичный веб-дизайнер Adobe Certified Expert (ACE) с более чем 6-летним опытом работы. Стремление повысить качество дизайна в Dujo International. Разрабатывал 5 адаптивных веб-сайтов в месяц для Amphimia Global с 99% удовлетворенностью клиентов. Повысил показатели UX на 35% и удержание клиентов на 18%. Получил приз AWWWARDS 2015. |
Пуф. Теперь вы находитесь в зоне Криса Койера. Измеримые достижения продают его.
Две цели резюме веб-дизайнера начального уровня
Если вашему опыту веб-дизайнера не хватает пропускной способности, попробуйте цель резюме программирования.
В древние времена это означало проявление страсти, как в приведенном ниже образце цели резюме по дизайну веб-сайта:
| НЕПРАВИЛЬНЫЙ |
| Чрезвычайно увлеченный веб-дизайнер, владеющий Adobe Creative Suite, HTML и CSS. Умеет создавать бесшовные UX и UI с креативным дизайном, который ориентирован на функциональность и отходит от чрезмерно художественного. Стремление учиться на работе. |
Ура страсть, правда? Но ты не можешь это есть, и это не даст тебе работу, которая тебе действительно понравится.
Итак, добавьте некоторые измеримые достижения. Посмотрите на следующий из наших примеров резюме веб-дизайнера для начинающих:
| ПРАВИЛЬНО |
| Увлеченный веб-дизайнер, владеющий Adobe Creative Suite, HTML, CSS. Создает цельный UX и UI с креативным, но функциональным дизайном. Разработано более 10 веб-сайтов, в том числе сайт по продаже бейсбольных кепок. Сайт бесплатной онлайн-видеоигры был номинирован на премию CSS Design Award. |
Это гарантированно заставит менеджера по найму перестать видеть текст Lorem Ipsum.
Но что делать, если у вас нет никакого опыта?
Конечно, да, или вы можете получить его через несколько дней.
Я покажу вам, как, дальше.
Совет профессионала: трудно написать резюме веб-дизайнера или цель резюме без резюме. Пишите в последнюю очередь, чтобы у вас было из чего выбирать.
3
Как описать свой опыт веб-дизайнера
Вернемся к нашему менеджеру по найму, Эрин.
У нее есть две проблемы, когда дело доходит до опыта веб-дизайна в резюме.
Во-первых, это резюме, в которых перечислено достаточно деталей, чтобы засорить Google.
Второй — кандидаты без достаточного опыта, чтобы заполнить дисплей Apple Watch.
Я покажу вам, как решить обе проблемы здесь.
Во-первых, если у вас больше опыта, чем у Сары Парментер, сначала укажите свое последнее место работы.
Добавьте только 3-5 пунктов с измеримыми достижениями. См. приведенный ниже пример резюме профессионального веб-дизайнера.
Примеры резюме веб-дизайнера [Опыт]
Сравните эти два примера разделов резюме веб-дизайнера:
| ПРАВИЛЬНО |
| Амфимия Глобал, Инк.
Веб-дизайнер 2014 — 2017
|
У менеджера по найму должен быть плохой шлюз в голове, чтобы пропустить вас. Ваше высококлассное резюме дизайнера веб-сайта только что доказало, что вы можете справиться с этой работой.
Но уберите эти достижения, и:
| НЕПРАВИЛЬНЫЙ |
| Амфимия Глобал, Инк.
Веб-дизайнер 2014 — 2017
|
Это резюме веб-дизайна, эквивалентное мозаичному фону из расфокусированных облаков.
Но что, если у вас нет большого опыта веб-дизайна?
Взгляните на следующие два примера резюме веб-дизайна начального уровня, чтобы получить подсказку.
Как написать резюме веб-дизайнеру без опыта
Не встречаясь с вами, я уверен в двух вещах:
- У вас есть опыт веб-дизайна или
- Набрать достаточно для резюме можно за несколько дней.
В любом случае, его добавление сделает ваше резюме младшего специалиста по веб-дизайну таким же, как если бы оно было сделано Джеффри Зельдманом.
Посмотрите на следующие два примера резюме веб-дизайнера начального уровня, чтобы узнать, как это сделать.
Два образца резюме веб-дизайна начального уровня [без опыта]
Вы видите разницу в этих двух более свежих примерах резюме веб-дизайнера?
| НЕПРАВИЛЬНЫЙ |
| Опыт веб-дизайнера: я еще не работал веб-дизайнером в реальной жизни, но очень хочу учиться.
Другой опыт:
|
Вау, верно? Менеджер представляет, как вы смешиваете желтый, черный, голубой и оранжевый цвета на главной странице.
Но теперь давайте добавим некоторые детали к этому примеру резюме внештатного веб-дизайнера:
| ПРАВИЛЬНО |
| Внештатный веб-дизайнер
2016 — 2017
|
Теперь вы материал прото-Крамера-Красселта.
Но откуда взялся этот опыт?
Вы только что перечислили проект, которым бесплатно занимались в школе. Вы добавили проект, который вы сделали дешево для местной компании.
Наконец, вы быстро нашли пару внештатных веб-дизайнеров в Интернете.
Совет для профессионалов: Хотите знать, как получить опыт веб-дизайна на фрилансе? Сначала не бойтесь работать бесплатно. Как только вы получите 2-3 достижения в своем резюме веб-дизайнера, начните повышать свои ставки.
4
Ваш раздел образования непривлекателен? Может быть
Для веб-дизайнера образование не так важно, как опыт.
Тем не менее, вы должны перечислить это правильно. Если вы этого не сделаете, это все равно, что иметь подписку на Adobe Suite, а затем просто использовать ее для фигурок.
Что я имею в виду?
Вы можете использовать образовательный раздел резюме веб-дизайнера, чтобы продать свои сильные стороны.
Вы должны использовать пространство в любом случае. Почему бы не сделать это таким образом, чтобы менеджер сидел прямо?
Начните с:
- Название школы и местонахождение.
- Годы в школе.
- Степень.
Но: добавьте соответствующие курсы и достижения, которые соответствуют описанию работы.
Следующие два примера резюме онлайн-дизайнера веб-сайтов показывают, как:
Примеры резюме веб-дизайнера [Образование]
Оба этих примера резюме веб-дизайнера нацелены на работу, которая ценит пользовательский интерфейс, UX и создание пользовательской графики.
| ПРАВИЛЬНО |
| Бакалавр в области веб-дизайна, Simmons College
2008 — 2011 гг.
|
Это не очередной претендент на работу веб-дизайнера с серым лицом. Это Дэн Седерхольм или Рэйчел Эндрю в грубой форме.
Но посмотрите, что происходит, когда мы переходим к общему:
| НЕПРАВИЛЬНЫЙ |
| Бакалавр в области веб-дизайна, Simmons College
2008 — 2011 гг.
|
Это как пустое пространство без текста или изображений. С таким же успехом можно просто написать «Школа».
Совет для профессионалов: стоит ли указывать средний балл в резюме профессионального дизайнера веб-сайтов? Если это очень недавнее или впечатляющее, да. В противном случае используйте место, чтобы перечислить большое достижение.
5
Как указать навыки в резюме для веб-дизайнера
Навыки решают все. Если бы вы могли убедить менеджера по найму, что они у вас есть, вы бы получили работу за считанные секунды.
Так почему же они так низко расположены в нашем шаблоне резюме веб-дизайнера?
Потому что все говорят: «Я опытный».
Если хочешь, чтобы тебе поверили, ты должен это доказать.
Во-первых, прочитайте описание вакансии. Выделите все навыки и обязанности веб-дизайнера, которые вы видите. Это ваши самые важные ключевые слова в резюме.
Затем сделайте так, чтобы ваши маркеры соответствовали им, как адаптивный веб-сайт для мобильного дисплея.
Не забудьте перечислить как ваши soft skills, так и hard skills. Нужна разбивка на разницу двух? Смотрите наше руководство: Hard Skills vs Soft Skills
Вот еще два примера резюме профессионального веб-дизайнера, чтобы показать, что я имею в виду.
Примеры резюме веб-дизайнера [Навыки]
Допустим, Эрин перечислила эти навыки в описании работы:
Навыки веб-дизайнера: быстрая работа, сбор требований к проекту, Adobe Creative Suite.
Не говорите просто, что у вас есть эти навыки.
То есть, скажите это, но также напишите свои пункты списка следующим образом:
Навыки для резюме веб-дизайнера
- Использовал Adobe Creative Suite для обработки всего веб-дизайна для 95% клиентских проектов.
- Сокращено время выполнения заказов для новых рабочих мест на 25%.
- Собраны все требования проекта с точностью до 95% к потребностям клиента.
- Работали быстро, ведя одновременно 4+ проекта.
Сделайте это, и вы получите так много интервью, что вам понадобятся электронные таблицы, чтобы отслеживать их.
Используйте навыки веб-дизайна для резюме ниже.
Список навыков, которые нужно включить в резюме веб-дизайнера
Нужны навыки резюме веб-дизайнера для начала?
Используйте этот список. Добавьте к этому реальные описания работы веб-дизайнера в Интернете.
Навыки резюме веб-дизайнера
| Навыки дизайна веб-сайтов | |
| Мягкие навыки | Хорошие навыки |
| Креативное мышление | Визуальный дизайн |
| Коммуникация | UX |
| Сотрудничество | интерфейс |
| Лидерство | SEO |
| Решение проблем | HTML, CSS |
| Внимание к деталям | Adobe Creative Suite |
| Соблюдение сроков | Брендинг |
| Взаимодействие с клиентами | Джаваскрипт, Аякс |
| Принятие решения | Мобильный дизайн |
| Прослушивание | Управление проектом |
Правильные навыки превращают хорошее резюме веб-дизайнера в идеальное.
Чувствуете, что можете быть немного более опытным, чем просто веб-дизайнер? Пишите полное резюме разработчика стека? Ознакомьтесь с нашим образцом резюме веб-разработчика и руководством .
Совет профессионала: Adobe Photoshop и Illustrator являются важными навыками веб-дизайна. Покажите их на видном месте и хорошо докажите.
6
Добавьте эти вещи и поместите свое резюме выше стека
Давайте еще раз посмотрим на Эрин, менеджера по найму.
Вы хоть представляете, сколько раз она видит опыт и образование в резюме веб-дизайнера?
На самом деле она хочет знать: «Сможете ли вы выполнить эту работу?»
Вы можете доказать, что со специальными «другими» разделами большинство кандидатов провалятся.
Посмотрите, как это работает, в двух примерах разделов резюме разработчика интерфейса.
Примеры резюме веб-дизайнера [Другие разделы]
Вот пример того, как не добавлять дополнительную информацию в резюме для веб-дизайна:
| НЕПРАВИЛЬНЫЙ |
|
Я не ставлю под сомнение вашу любовь к хамфату. Но показывает ли это вас как великого веб-дизайнера?
Сравните это с этим (образцовым) примером резюме веб-дизайна и разработки:
| ПРАВИЛЬНО |
Сертификаты
Награда
Конференции
Дополнительные действия
|
Не смотрите сейчас, но ваше резюме профессионального веб-дизайнера только что заставило других соискателей не отвечать.
Но держу пари, в прошлом у тебя было много таких дополнений. Просто уделите этому разделу достаточно времени, чтобы почесать голову.
Если вы кандидат начального уровня, вы даже можете процитировать все уроки Lynda, которые вы смотрели.
Совет для профессионалов: сертификаты CIW и ACE отлично смотрятся в резюме веб-дизайнера. Вам это нужно? Нет. Но если он у вас есть, покажите его на видном месте.
7
Сопроводительное письмо для дизайнеров веб-сайтов
Вам действительно нужно отправить сопроводительное письмо к резюме веб-дизайнера?
Ага. Только не тот, о котором ты думаешь.
Вы никогда не должны отправлять сопроводительное письмо веб-дизайнера типа «Кому это может быть важно, вот мое резюме».
Это просто мусорные корзины для менеджера по найму.
Выделитесь из толпы, как Виталий Фридман на митинге грузовиков-монстров с сопроводительным письмом, которое доставляет.
Как?
Сделайте это лично. Используйте имя менеджера по найму. Затем удовлетворите ее конкретные потребности (указанные в описании работы).
Наконец, покажите, как вы будете удовлетворять эти потребности.
Этот короткий пример сопроводительного письма веб-дизайнера делает это правильно.
Пример сопроводительного письма веб-дизайнера
Как давний поклонник и ученик дизайнерского портфолио Dujo International, я очень рад возможности присоединиться к команде. Я знаю, что Dujo стремится постоянно улучшать UX и UI. Я считаю, что мое личное стремление оставаться в курсе передовых технологий UX и UI делает меня идеально подходящим. В Leadbetter—SperoCo я повысил показатели UX на 35 % на…
Завершите его призывом к действию, например: «Я был бы рад обсудить увеличение ваших показателей UX на 25% в течение следующего года».
Совет для профессионалов: не забудьте следить за дизайном сопроводительного письма вашего веб-сайта. Если вы это сделаете, менеджер по найму может забыть вас тоже. Подождите несколько дней после отправки резюме.
8
Не добавляйте контактную информацию в свое резюме без этого
Вот одна большая ошибка новичка, которую допускают многие веб-дизайнеры в резюме.
Они умеют добавлять:
- ФИО
- Обновленный номер телефона
- Профессиональный адрес электронной почты
Вот так:
Аллен Чаудхари, сертифицированный веб-дизайнер ACE, [email protected], 781-470-8889
Многие даже знают, что «профессиональный адрес электронной почты» означает не [email protected]
Так чего же не хватает многим соискателям? Добавление сайта-портфолио в резюме веб-дизайнера.
Ваш сайт-портфолио может стать вашим самым важным активом в поиске работы. Ваше резюме может стать для него прекрасной визитной карточкой.
В нем вы можете продемонстрировать всю отличную работу, которую вы проделали, чтобы менеджеры могли действительно понять, кто вы есть.
Вставить:
- Веб-сайты, которые вы разработали
- Внештатная работа, которую вы сделали
- Наборы значков, которые вы создали или изменили
- UX мобильного продукта, который вы улучшили
- Темы WP созданы
- Информационные бюллетени разработаны или переработаны
Конечно, добавьте адрес LinkedIn в свое резюме.
Совет для профессионалов: ваш профиль в LinkedIn так же важен, как и работающий сервер. Убедитесь, что это обеспечивает отличный пользовательский интерфейс с нашим руководством по мастерству профиля LinkedIn.
Заключение
Теперь вы знаете, как написать резюме веб-дизайнера, которое выйдет далеко за пределы сгиба. Запомните эти ключевые советы, чтобы получить больше интервью:
- Суммируйте свои лучшие хиты вверху. Это показывает занятому менеджеру, что ей нужно внимательно прочитать ваше резюме по веб-дизайну.
- Внимательно прочитайте описание вакансии. Сопоставьте свои пункты с ним, как дизайн Metro с Windows 10.
- Добавьте другие разделы, которые доказывают ваши способности веб-дизайнера. Включите сертификаты, конференции и профессиональные ассоциации.
- Сделайте креативное резюме веб-дизайнера, но не переусердствуйте. Продемонстрируйте свое творчество в своем портфолио.
При приеме на работу веб-дизайнера резюме помогает продемонстрировать вашу квалификацию потенциальным работодателям. Вы хотите продемонстрировать, что у вас есть навыки и опыт, необходимые для успешного выполнения этой работы. Понимание того, какую информацию следует включить и как организовать резюме, поможет вам привлечь внимание менеджеров по найму. В этой статье мы обсудим, как написать эффективное резюме веб-дизайнера, и приведем шаблон и пример, который поможет вам создать этот документ.
Что такое резюме веб-дизайнера?
Веб-дизайнеры проектируют и создают веб-сайты, уделяя особое внимание как визуальным элементам, так и функциональности этих сайтов. При подаче заявки на эти должности вы предоставите резюме, в котором будет изложена ваша соответствующая квалификация. Например, вы можете описать свой профессиональный опыт веб-дизайна, навыки, достижения и образование. Сосредоточив внимание на конкретных квалификационных требованиях работодателя, вы сможете создать положительное первое впечатление и продемонстрировать, почему именно вы подходите на эту должность.
Как написать резюме веб-дизайнера
Вы можете использовать следующие шаги для создания эффективного резюме при приеме на работу веб-дизайнера:
1. Выберите свой формат
Менеджеры по найму часто получают много резюме и, как следствие, не могут тратить много времени на чтение каждого из них. Вы хотите использовать четкий и лаконичный макет, который позволит читателю быстро и легко понять, кто вы и что вы можете предложить как веб-дизайнер. Стремитесь к хронологическому формату, который помещает ваш профессиональный опыт в начало документа и перечисляет его в обратном хронологическом порядке. Этот формат делает акцент на вашей соответствующей квалификации.
Не забывайте о других элементах форматирования, таких как шрифты и интервалы в документе. Используйте простые, легко читаемые шрифты размером от 10 до 14 пунктов. Обязательно используйте четко сформулированные заголовки для каждого раздела и используйте белое пространство, чтобы избежать загромождения страницы. Опять же, вы хотите убедиться, что документ легко сканируется и хорошо организован, чтобы помочь читателю узнать о вас больше.
2. Добавьте свою контактную информацию
Всегда указывайте свою контактную информацию в верхней части резюме. Вы хотите, чтобы менеджер по найму сразу знал, как с вами связаться для последующего собеседования. Этот раздел обычно включает ваше полное имя, номер телефона и профессиональный адрес электронной почты. Адрес электронной почты, в котором используется ваше имя, а не псевдоним, например webgurl21, демонстрирует более респектабельный имидж.
Вы также можете включить другие ссылки, чтобы читатель мог узнать больше о вас и вашей квалификации. Например, вы можете дать ссылку на свой профиль на сайте профессиональной сети, который предлагает более подробную информацию о вашей профессиональной истории и связях. Как веб-дизайнер, вы можете иметь онлайн-портфолио, в котором представлены работы, созданные вами для клиентов. Вы можете включить ссылку на свое портфолио, чтобы предоставить менеджеру по найму примеры вашей работы.
3. Включите профессиональное резюме или цель
Первый раздел под вашей контактной информацией может быть профессиональным резюме или целью резюме. Ваш выбор между двумя вариантами будет зависеть от уровня вашего опыта. Если у вас есть многолетний опыт профессионального веб-дизайна, вы можете использовать резюме. Если вы начинаете карьеру или делаете карьерный переход, подумайте о том, чтобы использовать цель резюме.
Оба варианта представляют собой краткое описание вашей профессиональной квалификации, включая соответствующий опыт, навыки и достижения. Однако цель также включает в себя ваши профессиональные цели и то, как они связаны с работой, на которую вы претендуете. Составляя этот раздел, вы хотите продемонстрировать, почему вы подходите на эту должность, используя информацию, которая привлечет внимание читателя и заставит его захотеть продолжить чтение.
4. Опишите свой профессиональный опыт
Далее необходимо перечислить соответствующий профессиональный опыт, который вы имели до сих пор в своей карьере. Как уже упоминалось, вы можете перечислить эти вакансии в обратном хронологическом порядке, начиная с самых последних. Каждая запись должна включать название вашей должности, имя работодателя и даты работы. Затем вы можете включить три-пять пунктов с подробным описанием соответствующих обязанностей и функций, которые вы выполняли в каждой роли. Постарайтесь согласовать эти пункты с ключевыми словами или обязанностями, упомянутыми в объявлении о вакансии, чтобы доказать свою готовность взять на себя новую роль.
Помимо задач и обязанностей, включите в резюме информацию об измеримых или впечатляющих результатах и достижениях, которых вы добились в этой роли. Эти пункты демонстрируют потенциальную ценность, которую вы можете принести своему новому работодателю. Например, вы могли интегрировать методы SEO в свой веб-дизайн, что увеличило посещаемость сайта на 12%. Ваши уникальные достижения также помогут выделить вас среди других кандидатов.
5. Перечислите свои соответствующие навыки
В зависимости от дизайна вашего резюме, вы можете включить раздел навыков под вашим профессиональным опытом или сбоку документа. Постарайтесь сэкономить место, перечислив не более 10 навыков, используя либо отдельные слова, либо короткие предложения. Как веб-дизайнер, вы хотите включить конкретные технические или сложные навыки, которые демонстрируют ваши способности и знания в области веб-дизайна. Примеры сложных навыков включают программирование или языки сценариев, программное обеспечение для веб-дизайна, SEO-оптимизацию и практику UIUX. Вы можете просмотреть описание вакансии, чтобы определить, какие технические навыки требуются работодателю.
Трудные навыки демонстрируют ваши технические способности для выполнения задач, связанных с данной работой. Однако вам также следует включить мягкие навыки, которые демонстрируют, как вы проявляете себя на работе. Мягкие навыки служат отражением вашего поведения или черт характера, таких как эффективное общение, внимание к деталям, решение проблем или творческое мышление. Эти навыки отличают вас от других кандидатов и помогают читателю понять, каким вы будете сотрудником или коллегой.
6. Упомяните о своем образовании и подготовке
Информация об образовании часто служит заключительным разделом резюме. Работодатели часто определяют требования к образованию, например, наличие степени бакалавра или магистра в соответствующей области. В этом разделе вы перечислите свои последние ученые степени и степени высшего образования, а также учреждения, в которых вы их получили. Вам не нужно указывать дату получения диплома, если только это не произошло недавно или у вас небольшой профессиональный опыт.
Вы также можете включить информацию о дополнительном обучении или сертификационных курсах для получения навыков и знаний, специфичных для веб-дизайна. Поскольку технологии могут быстро меняться, вы можете указать год окончания обучения, чтобы подтвердить актуальность ваших знаний. Включение этих деталей также может продемонстрировать вашу заинтересованность в данной области и стремление к профессиональному развитию.
Советы по составлению резюме веб-дизайнера
Вы можете использовать следующие советы, чтобы сделать свое резюме веб-дизайнера более эффективным:
-
Изучите объявление о вакансии: Прежде чем писать резюме, изучите описание вакансии, чтобы убедиться, что вы понимаете, какая квалификация требуется работодателю. Вы также можете определить ключевые слова, которые вы можете включить в различные разделы вашего резюме. Ключевые слова могут представлять конкретные навыки, черты характера или обязанности. Включение ключевых слов и фраз демонстрирует ваше соответствие роли и показывает, что вы можете выполнять требуемые задачи.
-
Подберите резюме по вкусу: Ключевые слова и фразы также могут помочь вам адаптировать ваше резюме. Вместо того чтобы использовать одно и то же резюме для каждой вакансии, постарайтесь включить в него формулировки, соответствующие каждой вакансии или работодателю. Например, вы можете изменить формулировки в разделе Профессиональный опыт , чтобы они соответствовали обязанностям, связанным с этой новой ролью. Составление резюме на заказ демонстрирует более индивидуальный подход к менеджеру по найму, что может доказать вашу заинтересованность. Это также подчеркивает, что вы понимаете конкретные ожидания от роли.
-
Добавьте дополнительные разделы: Вы можете добавить разделы, выходящие за рамки типичных разделов резюме, чтобы еще больше выделить себя среди других кандидатов. Например, веб-дизайнеры могут добавить раздел сертификации, чтобы подчеркнуть свои особые усилия по непрерывному образованию и обучению передовым методам веб-дизайна. Вы также можете добавить раздел о наградах, чтобы продемонстрировать свои карьерные или образовательные достижения и произвести впечатление на менеджера по найму.
-
Используйте творческие элементы: Будучи веб-дизайнером, вы можете захотеть продемонстрировать свои творческие способности через дизайн резюме. Вы можете использовать акцентные цвета или уникальные шрифтовые заголовки, чтобы выразить свою индивидуальность или точку зрения. Вместо текстового процессора вы можете использовать дизайнерское программное обеспечение для разработки креативных макетов страниц. Вы можете изучить креативные стили резюме в Интернете, чтобы получить вдохновение для создания документа, который соответствует вашей личности и привлекает внимание. Тем не менее, вы все равно хотите сохранить удобную для сканирования и хорошо организованную страницу, чтобы обеспечить читабельность для менеджеров по найму.
-
Вычитайте свое резюме: Всегда проверяйте свое резюме на наличие грамматических, орфографических и других ошибок. Резюме без ошибок может продемонстрировать ваше внимание к деталям и поддержать ваш профессиональный имидж. Вы также можете прочитать его вслух, чтобы убедиться, что информация хорошо ложится на бумагу и имеет смысл. По возможности попросите надежного друга просмотреть ваш документ, чтобы найти то, что вы могли упустить, и дать рекомендации по улучшению.
Шаблон резюме веб-дизайнера
Вы можете использовать следующий шаблон в качестве руководства для организации и форматирования резюме веб-дизайнера:
[Ваше полное имя]
[Ваш номер телефона]
[Ваш адрес электронной почты]
[URL-адрес онлайн-портфолио или веб-сайта (необязательно)]
Профессиональное резюме Цель
[Ваше профессиональное резюме или раздел Цель должны кратко описывать, кто вы и какими квалификациями обладаете для выполнения этой роли.]
Профессиональный опыт
[название должности] в [название компании], [местонахождение] | [даты работы]
[Включите от трех до пяти пунктов, описывающих соответствующие обязанности и измеримые достижения, выполненные в рамках каждой роли.]
Навыки
[Перечислите не более 10 соответствующих жестких и мягких навыков, используя отдельные слова или короткие предложения.]
Сертификация (по желанию)
[По возможности перечислите все соответствующие или необходимые сертификаты для той роли, которую вы занимаете.]
Награды (необязательно)
[Перечислите значимые или впечатляющие награды, которые вы получили на протяжении своей карьеры веб-дизайнера, с указанием года.]
Образование
[степень, которую вы получили]| [необязательно: месяц и год окончания учебы]
[Название учебного заведения], [местонахождение]
Образец резюме веб-дизайнера
Данный образец резюме соответствует приведенному выше шаблону. Вы можете использовать этот пример в качестве вдохновения для написания собственного резюме веб-дизайнера:
Элиза Пеннер
(123) 456-7890
elizap@email.com
elizap@eliza.портфолио.com
Резюме профессионалов
Организованный и увлеченный веб-дизайнер с трехлетним опытом создания и поддержки функциональных, привлекательных веб-сайтов. Доказанный опыт эффективного сотрудничества с членами команды и клиентами. На предыдущей должности использовал методы SEO-оптимизации для увеличения посещаемости сайта на 200%.
Профессиональный опыт
Ведущий веб-дизайнер в Gold Mile Marketing Group, Чикаго, IL | май 2020 – настоящее время
-
Разрабатываю индивидуальные решения по веб-дизайну, основанные на потребностях и желаниях клиентов, сохраняя при этом требования к удобству использования и функциональности
-
Выполняю текущее обслуживание более 35 веб-сайтов клиентов, включая необходимые обновления и устранение неполадок
-
Руководил редизайном веб-сайта высокого уровня, переработав элементы дизайна UX и повысив оценку UX сайта на 40%.
Внештатный веб-дизайнер в Riverview Digital Group, Чикаго IL| май 2018 – апрель 2020
-
Координировал и сотрудничал с более чем 20 клиентами на протяжении всего процесса веб-разработки, от концепции до запуска
-
Использовал дизайнерское программное обеспечение для создания привлекательной и информативной графики и логотипов для веб-страниц
-
Использовал методы SEO-оптимизации для повышения посещаемости сайта, что привело к увеличению числа посетителей на 200%
Навыки
-
Эффективная устная и письменная коммуникация
-
Самомотивированный и быстро обучаемый
-
Сильное внимание к деталям
-
Знание HTML, JavaScript и CSS
-
Методы SEO-оптимизации
-
Практика проектирования UXUI
Сертификация
-
Сертифицированный эксперт Adobe
-
Сертифицированный разработчик AWS (Amazon)
Образование
Бакалавр изящных искусств в области графического дизайна
Колумбийский колледж Чикаго, Чикаго IL
Фокина Ксения Андреевна
Родилась 14 марта 1992 года (31 год), высшее образование, состою в браке, есть дети.
Гражданство: Российская Федерация
г. Самара, не готова к переезду, не готова к командировкам, удаленная работа
Контакты
Основная информация
Должность: Web-дизайнер
Желаемый заработок: 60 000 руб.
Полный рабочий день, гибкий график
Опыт работы 9 лет
Апрель 2016 – Март 2023 (7 лет)
Веб-дизайнер
Веб студия «Idea», г. Самара
Обязанности:
- Создание прототипов дизайна лендингов.
- Дизайн десктоп и мобильных версий интернет-магазинов.
- Создание дизайна отдельных групп страниц сайтов.
- Доработка дизайна сайтов.
- Командная работа над созданием дизайна порталов.
- Создание иллюстраций для пресс-релизов.
- Создание промо дизайна компаний (айдентика).
Достижения:
За время работы дизайн сайта компании в игровой индустрии получила высшую награду Design Award 2023. Благодаря моим навыкам и знаниям в области UX мне удавалось достигать положительной динамики взаимодействия пользователей с пользовательским интерфейсом. Среди достижений также стоит отметить получение рекомендаций от заказчиков, которые характеризуют меня как опытного и грамотного веб дизайнера.
Май 2014 – Апрель 2016 (2 года)
Дизайнер
Графическая студия “Media”, г. Самара
Обязанности:
- Изготовление дизайна визиток.
- Дизайн баннеров и брошюр.
- Разработка логотипов и айдентики.
- Дизайн упаковок.
- Дизайн для рекламных широкоформатных щитов.
- Взаимодействие с клиентами графической студии.
- Консультирование и рекомендации по услугам.
Достижения:
За время работы в графической студии я получила навыки взаимодействия с клиентами, опыт по разработке фирменного стиля компаний и развила навыки создания дизайна баннерной рекламы.
Образование
Высшее образование
Дизайнер
Самарский государственный технический университет, г. Самара
Факультет: Архитектуры и дизайна
Специальность: Дизайнер
Год окончания: 2014
Сертификаты, курсы
2016 год
Основы web-дизайна
Школа искусств “GRAFIKA”, г. Самара
Дополнительная информация
Личные качества:
Разносторонняя творческая личность, люблю узнавать и пробовать новое. Непрерывно работаю над своим профессиональным и личностным самосовершенствованием. Для меня нет ничего невозможного, легко и быстро обучаюсь, умею четко ставить задачи и распределять обязанности.
Профессиональные навыки:
Профессиональные навыки владения системой Figma. Умею легко взаимодействовать с клиентами и находить общий язык понимания того, что хочет заказчик. Большой опыт создания иллюстраций в векторных редакторах. Имеется опыт в обработке фотографий, подготовка макетов к печати.
Компьютерные навыки:
Продвинутый пользователь ПК. Умение работать в MS Office, уверенный опыт работы в дизайнерском ПО (CoralDraw, Photoshop, Adobe Illustrator, Indesign, Lightroom, Figma, Sketch, InVision).
Иностранные языки:
Английский язык – умение вести переговоры и переводить научную литературу.
Занятия в свободное время (хобби):
Мои хобби – различные формы искусства, литература, философия, кино и музыка. В постоянном поиске свежих идей для дизайна.
Используйте бесплатный конструктор резюме, чтобы создать такое же резюме за несколько минут. Просто заполните необходимые поля
Составление собственного резюме на основе готового резюме веб-дизайнера несёт определённые плюсы – можно увидеть особенности подачи информации и соответствие личных данных кандидата особенностям вакансии. Также здесь видна структура, обеспечивающая правильное восприятие сведений о потенциальном работнике. Составьте резюме на основе примера веб-дизайнера и получите документ экспертного уровня без обращения к специалистам.
Хорошее резюме преподносит соискателя как идеального специалиста, обладающего профильным образованием, релевантным опытом работы и набором профессиональных навыков. Беря в руки документ, работодатель высматривает перечисленные сведения и сопоставляет их с открытой вакансией и должностными обязанностями будущего работника. Задача соискателя заключается в том, чтобы дать работодателю увидеть всё то, что он хочет.
Ознакомление с выбранным примером резюме веб-дизайнера позволит сделать резюме более эффективным и продающим, как полагается этому документу. Большинство соискателей составляют резюме без строго следования правилам и рекомендациям HR-специалистов, минимизируя шансы на трудоустройство. Вы же получаете возможность увеличить собственные шансы и устроиться на работу, обойдя конкурентов.
Представлюсь. Ольга, руководитель малого бизнеса, региональное брендинговое агентство «Ан2». Сама занимаюсь отбором и собеседованием дизайнеров. Команда агентства — дюжина человек. Мы в постоянном поиске дизайнеров, отбираем по портфолио, приглашаем на собеседование.
12-летний опыт найма позволяет мне вынести вердикт уже на основании первого письма соискателя. С 99-процентной точностью я знаю, стоит ли брать человека на работу. Критерий один — думает ли дизайнер о пользе работодателя. Если нет, то вряд ли дизайнер будет думать о выгоде клиента. Критерий второй — эстетика в оформлении портфолио. Критерий третий — понимание себя и своих компетенций в резюме.
Портфолио
Пишите на общую почту или почту HR-отдела. Не пишите руководителю в личку. Даже если нашли руководителя в соцсетях. Если не ответят, позвоните секретарю.
Хорошему портфолио и внятному резюме рады, даже если нет вакансии. Если не отвечают, значит, вакансии нет, портфолио не впечатлило, некогда или письмо попало в спам.
Подготовьте портфолио в удобном формате. Идеально залить на на behance, fl, Dribble или на другие подобные сайты.
Другой вариант — соберите презентацию в нетяжелый PDF-файл или в онлайн-презентацию, которую можно отправить ссылкой. Один файл скачать легко или можно посмотреть сразу через браузер.
Дайте информативное название с фамилией и именем и словом портфолио: «Андреева Ольга портфолио графического дизайнера.pdf».
Презентация не должна весить 500 метров. Не для офсетной печати файл готовите, а для просмотра на экране. Достаточно разрешения 100-150 dpi.
Страшный сон — архив в 700 метров с кучей папок и джипегов с названием «портфолио.rar». Архив нужно качать, потом ходить по папкам и смотреть отсортированные джипеги. Это прошлый век, но до сих пор получаю такую красоту. Шлют не только возрастные дизайнеры с завода, но и молодёжь.
Портфолио показывает подход к работе. Небрежная вёрстка, отсутствие структуры, воздуха, красоты вызывают один вопрос — вы точно хотите быть дизайнером? Дизайнер — это удобно, читаемо и красиво.
Оформите портфолио со вкусом. У всех он разный. Помните — чем меньше визуального мусора, тем лучше будут смотреться кейсы.
Мусор — это фоны, узорчики, цветочки и листочки, яркие плашки, которые отвлекают от работ. Мусором являются кучерявые шрифты, которые невозможно прочитать. Вся ненужная информация — мусор.
Покажите умение верстать и ёмко доносить смысл. Не умеете — учитесь. Благо, несложно найти, у кого учиться и где посмотреть образцы оформления кейсов.
Если не умеете хулиганить в вёрстке, сверстайте аккуратно. Советы по вёрстке текста есть на сайте Ан2.
Сделайте краткие аннотации проектов. Особенно тех, где работа шла в команде с фотографом, иллюстратором или вы перевёрстывали чужой дизайн. Уважайте авторское право.
А что делать, если портфолио отсутствует? Вы — студент, дизайнер-любитель и т. д. Соберите ученические работы. Сделайте проекты в стол или бесплатно для друзей.
Резюме
Резюме тоже назовите информативно «Андреева Ольга. Резюме графического дизайнера.doc».
Пишите, пожалуйста, правду: что умеете, а что нет. Начинающий — так и пишите. Все мы когда-то начинали. Пишите, чем владеете, что изучаете. Я бы честно написала в резюме, что интересно, а что будете делать только с сильной голодухи, но лучше к танку этому вас не подпускать.
Пишу про себя: «Люблю решать сложные творческие задачи с элементами организации и управления, а рутинную работу я не могу долго делать. Только на морально волевых качествах».
Может, вы как раз дополните команду умением аккуратно верстать и делать техдизайн.
Штампов «дружелюбие» и «стрессоустойчивость» лучше избегать. Это разбивается ситуационными вопросами. Когда спрашиваешь: «Что будете делать, если руководитель подходит и орёт на вас матом?» По ответу понятна степень стрессоустойчивости.
Круто выделить навыки, которые прокачаны, которые развиты на троечку с плюсом, которые хотите развить. Круто рассказать про слабости — виды работ, не доставляющие удовольствия, которые никогда не прокачаешь хорошо.
Это легко написать, когда себя понимаешь. Если такой раздел внести в резюме, то вы сэкономите время на ненужных собеседованиях.
Я выделила для себя такие навыки:
-
Креатив, концепции;
-
Маркетинговое мышление;
- Скетчинг, визуализация идей;
- Айдентика;
- Вёрстка;
- Технический дизайн;
- Анимация;
- Умение понятно делать чертежи, схемы;
- Инфографика;
- Понимание особенностей производства и умение работать с полиграфией, вебом, соцсетями, наружкой, сувенирами, выставками и т.д.;
- Типографика, леттеринг;
- Другое…
Что ждет на собеседовании
К собеседованию надо готовиться. Почитайте статьи о самых распространённых вопросах на собеседовании. Выделите трудные вопросы. И спокойно подумайте, что ответить.
Собеседование надо превратить в диалог, а не в допрос — поэтому подготовьте вопросы с вашей стороны.
Перед собеседованием лучше настроиться, найти в себе спокойное состояние, в котором адекватно оцениваешь, что происходит. Чтобы ответить на вопросы, которые для вас внезапны, к которым не готовы, попросите время подумать. Это нормально.
Но к базовым вопросам лучше подготовиться заранее. Не надо впустую тратить время. Удивляет, когда человек не понимает себя и свои потребности.
Распространенные вопросы
1. Что важно получить на новом рабочем месте
Думаете, какой распространённый ответ? Развития. И для многих за этим словом нет ничего твёрдого.
На уточняющий вопрос: «А какого развития хочется?», большинство затрудняется ответить.
Хотите, чтобы работодатель решил, куда вас развивать? Мечтаете попасть в среду, где развитие неизбежно, так как сидя дома лучше сериал посмотреть, чем обучающий ролик? Подумайте заранее, пожалуйста. Это важно — честно себе ответить.
Может, лучше тихо отсидеть 6-8 часов и уйти домой: к борщу, дивану и кино.Это нормально, если за эти 6-8 часов сделать что-то, окупающее зарплату. Решить часть задач компании.
Отсидеть, ничего не сделать и зарплату получить — это не в малый бизнес. В Ан2, например, у дизайнеров сделка, и по зарплате будет видна степень вовлечённости в проекты.
2. Спросят про профессиональные умения
Лучше не врать, так как это очень легко проверить.
Например: «Я отлично знаю фотошоп». Я: «Если нужно выделить зелёный укроп, лежащий на цветной клетчатой скатерти, каким способом сделаете?» И большинство дизайнеров отвечают: «Путями». Поздравляю, есть чему учиться.
3. Личностные качества
Сильные и слабые. Лучше избегать воды — сказать кратко и конкретно. А для краткости нужна подготовка. Знаете, как удивляет ответ соискателя: «Каждый раз затрудняюсь ответить на этот вопрос».
Расскажите о себе, как о человеке, личности. Работать предстоит с людьми, а не с роботами.
Круто, если рассказ о себе будет показывать то самое развитие. Чем увлекаетесь, что любите слушать, читать, смотреть. Какие курсы проходите. Как любите работать: в тишине, нужен коллектив, любите движуху или чтобы почти не трогали.
4. Опишите, что любите делать, а что нет
Невозможно всё делать хорошо. Это удобно — понимать ресурсы дизайнера. Это поможет найти работу, где будет интересно и комфортно.
Понятно, что вы не будете 100% делать то, что нравится. Но если будет хотя бы 60% — это уже удача.
5. Любимые вопросы рекрутёров — цели и планы на будущее
Кем себя видите через 5-10-15 лет. Да, вы не обязаны делиться планами на будущее. Нанимателю хотелось бы года 2-3 идти в одном направлении.
Пример: соискатель планирует через полгода переехать в Москву, мотивация при поиске работы — прокачать опыт, наработать портфолио. Наставники будут вкладываться в вас полгода, а вы потом: «Пока, я в Москву». Имеете право, но лучше честно предупредить и дать выбор работодателю. Мораль. Будьте честны с собой и работодателем. Лучше не получить оффер там, где не справишься, и не тратить своё время и время коллег.
Соискатель уровня бог
Понимает задачи бизнеса. Предварительно посмотрел сайт работодателя, уточнил специализацию. Рассказывает, чем может быть полезен компании. Это проактивная позиция.
Когда сотрудник думает категориями пользы бизнеса и своего вклада в эту пользу. Таких мало. Очень. Большинство ждёт, что только когда придёт — получит то самое долгожданное развитие.
Сорри, если жёстко получилось, зато честно. С теми, кто приходит работу работать, творить и делать крутые проекты, мы живём долго и счастливо. И начинающие ребята через год-два двигают крутые проекты.