Российский конструктор карт 2GIS помогает создавать интерактивные карты, на которых отмечать точки, маршруты и выделять области. Карту можно добавить на любой сайт.
В базе конструктора интерактивных карт 2GIS около 170 населенных пунктов: городов, регионов (например, республика Алтай). Другие города по поиску не находятся. Но на карте некоторые присутствует, чтобы добавить в такой населенный пункт отметку или выделить на ней область, придется приближать вручную.
Конструктор карт 2GIS простой в использовании и бесплатный, чтобы им воспользоваться, регистрация не нужна. Он позволяет добавлять на карту:
- отметки — чтобы указать на конкретное место или адрес,
- линии — чтобы показать маршрут забега, перекрытые улицы, дорогу от точки А до точки Б,
- фигуры — квадраты, круги, многоугольники — чтобы выделить на карте небольшой участок или целый район.
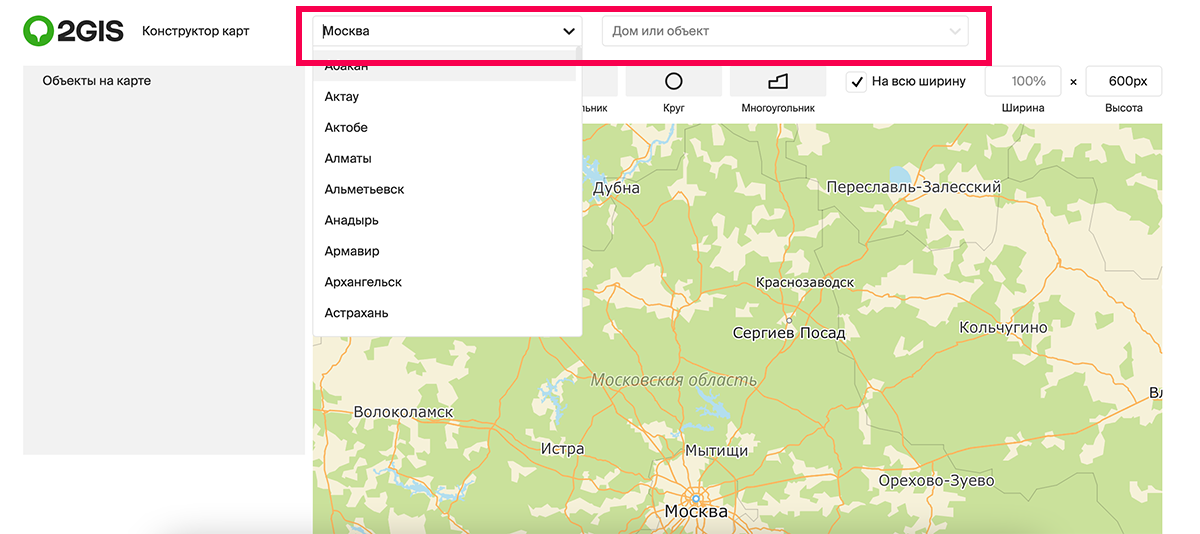
Откройте сервис 2GIS. В верхней строке выберите город из списка и при необходимости укажите адрес. Если города в списке нет, найдите его вручную на карте.
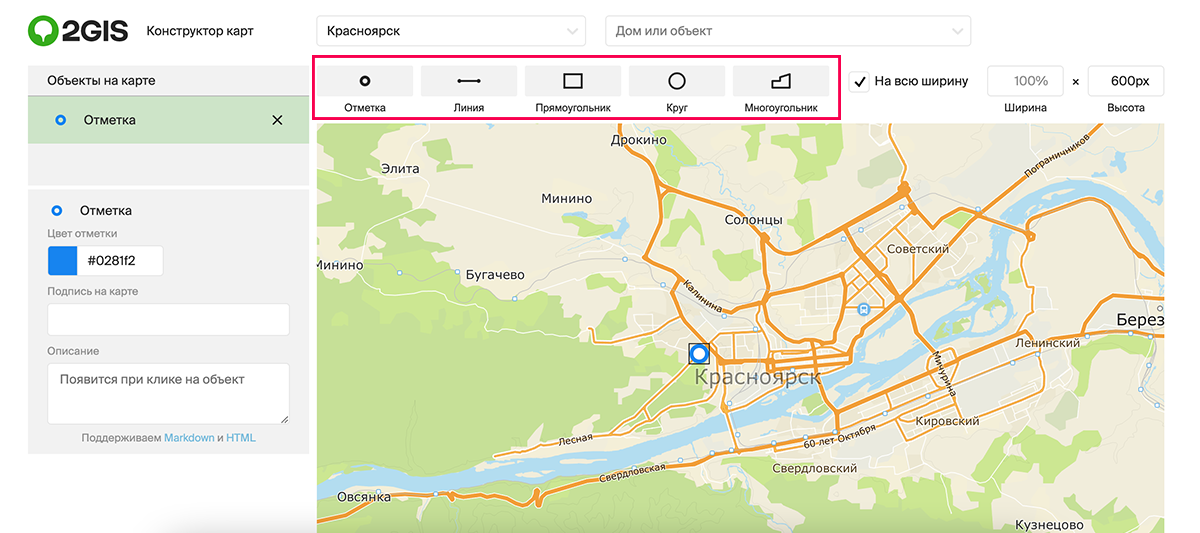
В верхней панели выберите отметку, линию или фигуру и поместите ее в нужное место.
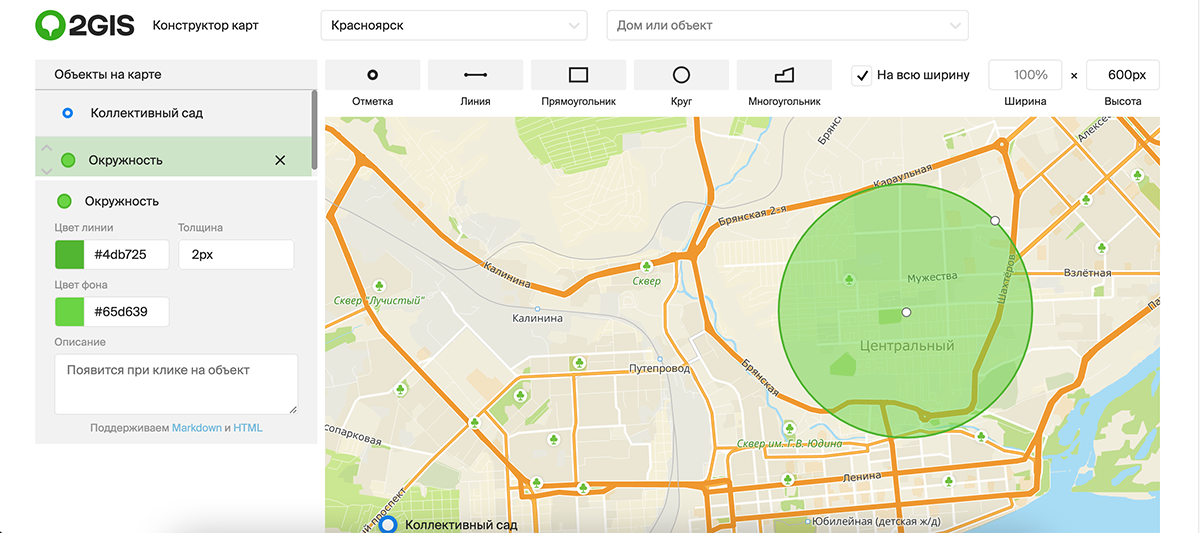
В левой панели можно отредактировать текст метки, настроить цвет, толщину линии и другие свойства фигур и добавить описание. Его пользователи увидят, когда кликнут на объект. Название отметки будет сразу отображаться на карте.
Все отметки, линии и фигуры на карте появятся в левой панели. Там их можно дополнительно редактировать. Чтобы удалить объект, выберите его из списка и нажмите на крестик.
Интерактивную карту, созданную в конструкторе 2GIS, не получится расшарить отдельной ссылкой. Ее кодом необходимо встроить на сайт.
Но прежде в верхней панели настройте ширину и высоту карты.
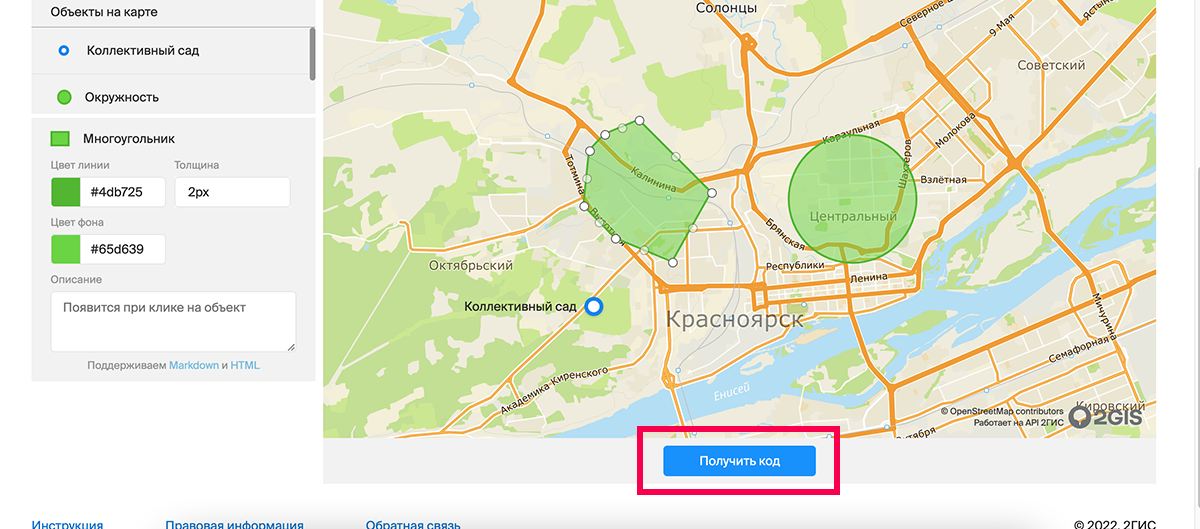
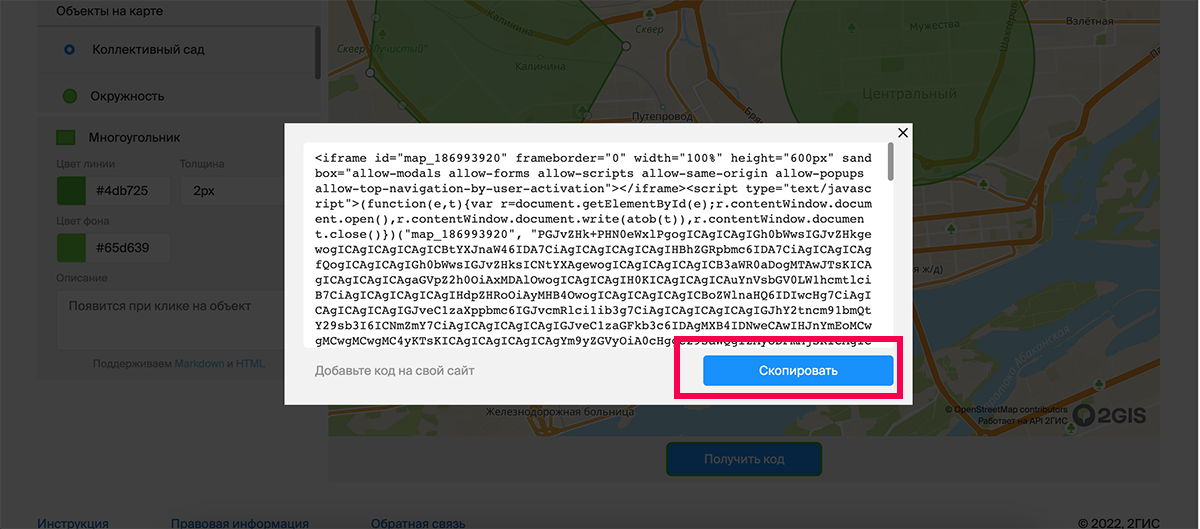
Под картой нажмите на кнопку «Получить код», скопируйте его и вставьте на свой сайт.
Как получить ситуационный план земельного участка
Содержание
Что такое ситуационный план земельного участка
Ситуационный план земельного участка – это графическая схема земельного участка и прилегающей территории, сделанная сверху. Если представить себе вид участка с высоты птичьего полета, то его можно считать ситуационным планом. Должны быть видны границы самого участка, а также его привязка к конкретной местности.
Кроме того на ситуационном плане указывают все прилегающие к участку объекты: дороги, инженерные сети, маршруты общественного транспорта. Нанесенные на план строения должны сопровождаться информацией о дате строительства, включать название улиц, номера домов и число этажей.
Ситуационный план участка с привязкой к территории получают вместе с выкопировкой из генплана и используют для:

Образец ситуационного плана земельного участка
Как получить ситуационный план по кадастровому номеру
По кадастровому номеру земельного участка можно легко получить ситуационный план при личном обращении. Услуга предоставляется бесплатно. Срок исполнения не более 3 дней. Основанием для отказа служит отсутствие необходимых документов. В случае отказа в выдаче, вы можете обжаловать решение в досудебном (внесудебный) порядке.
Для этого необходимо прийти в ближайшее отделение МФЦ «Мои документы» со следующими документами:
Обратите внимание, что в Росреестре выписка из ЕГРН стоит 350 рублей (700 рублей для юрлиц). Если хотите получить информацию дешевле, то рекомендую заказать справку через Быстрые Документы — так вы получите документ всего за 250 рублей. Заказ выполняется в течение дня, данные официальные — из ЕГРН Росреестра.

Где получить ситуационный план для газификации
Для того, чтобы обеспечить газоснабжение дома, службам газофикации должен быть предоставлен ситуационный план с привязкой к территории на бумаге формата А4. Обращайтесь в газовую службу по месту жительства — там объяснят, какая именно организация должна выдать ситуационный план для конкретно вашего участка.
Для обращения нужны лишь точные координаты участка. Если таких координат нет, то остается еще два способа:
Где взять ситуационный план для электросетей
Ситуационный план для электросетей выдает местная администрация. Если на плане отсутствуют схемы энерго-принимающих мощностей, их следует нанести, выполнив топографическую съемку в масштабе 1:2000 или 1:500. Отличие такого ситуационного плана будет заключаться в том, что он должен быть заверен геодезистом-исполнителем, а также руководителем службы инвентаризации и кадастра. В некоторых случаях план должен быть согласован с районной архитектурной организацией и местной администрацией.
Ситуационный план для подключения электричества должен отображать:
Как бесплатно скачать ситуационный план земельного участка
Нередко случается, что с подготовкой документа заказчик старается справиться сам. Люди пытаются бесплатно скачать готовый ситуационный план земельного участка по кадастровому номеру онлайн и распечатать его. Но хочу вас предупредить, что государственных ресурсов в бесплатном доступе нет – планы масштабом 1:2000 и крупнее засекречены и получить их можно только при личном обращении в уполномоченный орган.
Возможные варианты выхода из положения:
Как самому составить ситуационный план земельного участка
Шаг 1 — скачать программу SAS.Planet
На сайте http://sasgis.ru/sasplaneta/ бесплатно скачайте программу SAS.Planet. С её помощью можно вытащить из интернета практические любые картографические и спутниковые карты в виде исходных данных. Так как источники данных постоянно обновляются, то кроме установочного файла, придется скачать и установить ZMP-пакеты, которые обеспечивают стабильную работу с обновлениями открытых источников данных.
Шаг 2 — настройка и выбор источника карт
SAS.Planet дает возможность сохранять любой участок спутникового снимка в файл с нужным для ситуационного плана разрешением. Для полученного файла-снимка существует несколько вариантов привязки для MapInfo. Публичную кадастровую карту РосРеестра можно получить с разрешением 3-5 см на пиксель.
Шаг 3 — трансформация растра в GlobalMapper
Чтобы обойтись без геодезической съемки, можно использовать точную математическую привязку. Тогда растр высокого разрешения позволит обеспечить точность на уровне 0,5-2 метра на равнине и 3-5 м на пересеченной местности. Для этого потребуется трансформировать растр с использованием полученного из SAS файла привязки в программе GlobalMapper.
Используя датум (PRJ) можно получить правильно трансформированный растр с файлом точной привязки уже в местной системе координат, а затем загружать его в MapInfo. В таком случае появляется возможность даже обнаружить грубые ошибки геодезической съемки.
Источник
Ситуационный план земельного участка: Что это и как его получить?
Содержание
Что такое ситуационный план
Характеристики ситуационного плана
Документ отображает положение земельного участка и строений на его территории, их связь с коммуникационными системами, соседними объектами, дорогами. Бланк составляется на основе данных топографических карт местности, которые содержат информацию о самом наделе и всех постройках, расположенных на его площади.
Нюансы подготовки, структура и характеристики ситуационной схемы земельного участка регламентируются Градостроительным Кодексом РФ. Чтобы подготовить документ, необходимо провести комплекс геодезических изысканий и топографический план участка. Полученные данные отображаются на схеме в разных масштабах (от 1:500 до 1:2000). Для изображения объектов применяются спецзнаки.
Срок действия плана земельного участка установлен законодательством и составляет два года. При подготовке схемы необходимо учитывать этот факт. Иначе возникнет необходимость повторного заказа документа.
Сведения ситуационного плана
На плане участка отображаются следующая информация:
Данный документ является обязательным для составления кадастрового плана территории и отдельно взятого ЗУ. Без него также не обойтись при составлении проекта межевания.
Информационные данные
Требования к разработке ситуационного чертежа утверждены Постановлением Правительства № 1314. Также при разработке документа нужно учитывать нормы ГОСТа 2.854-75.
По структуре различают три типа плана:
Для чего нужен ситуационный план
Необходимость оформления схемы возникает в таких случаях:
Ситуационный чертеж земельного участка заказывают, если нужно скорректировать параметры владений и согласовать изменения с надзорными госведомтсвами.
Как получить ситуационный план по кадастровому номеру
Подать запрос на выдачу бланка можно в МФЦ. Бланк предоставляется бесплатно при наличии необходимых сведений. Для заявки нужно знать кадастровый индивидуальный номер ЗУ. Также вам необходимо предоставить в госорганизацию такие документы:
Заказать справку из Росреестра с характеристиками объекта можно непосредственно в территориальном отделении организации или же онлайн на портале ЕГРНка.ру. Последний вариант является более удобным. Поскольку в этом случае вам не нужно ждать выписку неделю. Бланк оформляется в течение часа и поступает в электронном виде на почту.
Оформляем справку на портале за 15 минут
Информация о недвижимом имуществе и его правообладателях содержится в базе Росреестра. Проверить юридическую чистоту объекта, характеристики и узнать ФИО собственников, можно двумя способами: посетив отделение Росреестра или воспользовавшись услугами по формированию онлайн отчета в PDF формате, сервисом EGRNka.online
Выдачей выписок ЕГРН занимается только Росреестр. Правила получения информации установлены в ФЗ РФ № 218, Статья 62. Порядок предоставления сведений, содержащихся в Едином государственном реестре недвижимости.
Для оформления онлайн запроса на портале ЕГРНка и получения официальной справки заверенной ЭЦП госрегистратора из Государственного Реестра недвижимости, необходим:
1) На кадастровой карте или в строке поиска, укажите точное месторасположение или кадастровый номер объекта. Нажмите кнопку: «Найти».
2) Если данные по недвижимости занесены в базу Росреестра, система предложит выбрать нужный вам объект. Кликнете на кнопку: «Подробнее».
Если информация по объекту будет отсутствовать, необходимо обратиться в территориальное отделение Росреестра или МФЦ, для выяснения причин отсутствия данных в Едином госреестре недвижимости.
3) В блоке «Информация», изучите публичные сведения и выберите доступный вид выписки из ЕГРН. Укажите e-mail и нажмите кнопку: «Заказать документы».
Бесплатно получить расширенные сведения об объекте недвижимости из базы Росреестра — НЕЛЬЗЯ! Чтобы увидеть полную информацию, придется заплатить госпошлину, размер которой зависит от вида документа.
4) Оплатите справку любым удобным для вас способом.
После оплаты заказанных документов, запрос на получение выписки ЕГРН будет отправлен в Росреестр. Формирования справки, обычно происходит в течение часа, если на официальном сайте не проводятся технические работы, из за чего, срок может увеличиться до 48 часов. После обработки заявки на указанную электронную почту, придет отчет в PDF формате. Форма, структура и содержание документа регламентируется Приказом Минэкономразвития РФ № 975.
При обращении в отделение МФЦ или через сайт Госуслуг, ждать документы придется от 3 до 7 рабочих дней, а иногда и дольше. Быстрее всего, получить электронную версию документа для проверки юридической чистоты онлайн.
Где можно получить ситуационный план земельного участка?
Схему надела можно получить в МФЦ, на портале Госуслуги, в местной администрации или же заказать документ в геодезической организации. Содержание плана зависит от его вида и цели изготовления.
Для газификации
Ситуационный спецплан входит в список обязательных документов, которые необходимо подготовить для газификации объекта. На чертеже указывают место прокладки трубопровода, источник ресурса, точки врезки к основному газопроводу. Эти данные должны быть нанесены на карту с максимальной точностью. Для получения плана для газификации необходимо выполнить следующие действия:
После оформления план необходимо передать подрядчику, который будет заниматься газификацией участка.
Для электросетей
Ситуационный план земельного участка для электрификации можно заказать у представителя местной власти. В некоторых случаях требуется согласование подключения объекта к источнику электроэнергии. Этот вид схемы оформляется в масштабе 1:500, 1:2000. Основой для оформления чертежа служат результаты геодезической съемки территории. На бланке в обязательном порядке необходимо отобразить схемы принимающих электромощностей. Также план включает такие сведения:
Для водоканала
Чтобы провести на участок воду и систему водоотвода собственник должен подготовить спецплан. Документ содержит такие сведения:
Схема оформляется в масштабе 1:2000 и является неотъемлемой частью документации, которую обязан подготовить собственник земли для проведения водопровода к своим владениям.
Как самому составить ситуационный план земельного участка
Если вы не хотите прибегать к помощи профессиональных кадастровых инженеров, можно оформить схему самостоятельно. Для оформления документа необходимо иметь навыки работы со специальными компьютерными программами и уметь читать картографические материалы.
Скачать программу SAS.Planet
С помощью этой программы вы сможете получить все имеющиеся в сети карты и графические изображения. Поскольку источники сведений регулярно обновляются, также нужно будет установить ZMP-файлы. Они обеспечат нормальную работу программы при постоянном обновлении данных.
Настроить и выбрать источник карт
С помощью установленного программного обеспечения можно скачать и сохранить любую часть снимка, сделанного со спутника. При этом фото будет в подходящем для ситуационного спецплана формата. Но для маленьких участков карты нужно применить ручную настройку и повернуть кадр на малый угол, сохранив раст в поперечной проекции меркатора.
Трансформация раста в GlobalMapper
Если вы не хотите проводить топосъемку надела, необходимо использовать математическую привязку повышенной точности. В этом случае разрешение раста будет составлять до двух метров на ровной поверхности и до 5 метров на территории с застройкой.
Видео: Ситуационный план
Часто задаваемые вопросы
Схема ЗУ необходима при подключении объекта к коммунальным инженерным сетям, при проведении юридических сделок с имуществом, согласовании границ надела, получения разрешения на возведения ОКС.
Заказать схему можно через МФЦ или территориальное отделение Росреестра. Для ее изготовления нужно провести топографическую съемку территории, поэтому лучше обратиться к квалифицированным кадастровым инженерам.
Да, для этого необходимо скачать спецпрограмму и следовать предложенным рекомендациям. С помощью информации из сети можно самостоятельно изучить особенности документа и правила его оформления.
Скачать готовую ситуационную схему для конкретного участка нельзя. Поскольку каждый надел имеет свои индивидуальные параметры. Для изготовления схемы можно использовать кадастровую карту, данные из Росреестра в виде выписки, специальные компьютерные программы, которые используют в работе геодезисты.
Источник
Распечатать Ситуационный План по Кадастровому Номеру
Введите адрес или кадастровый номер участка🔻🔻🔻
Он должен указываться с двоеточиями, и содержать 4 группы цифр. Например, 77:08:0009005:8 Росреестр Ситуационный План по Кадастровому Номеру
Публичная кадастровая карта России на
Поэтому возможны 4 причины, по которым участка на карте нет:
Подробнее читайте в нашей статье.
На карте показываются только участки, для которых сделано межевание (т. е. измерены точные координаты углов).
межевание не делалось вообще.
Почему нет участка на кадастровой карте?
По клику на участок официальной карты вы узнаете кадастровый номер объекта, площадь, назначение, год постройки (для дома) и можете перейти к просмотру всех доступных электронных выписок из ЕГРН. Распечатать карту
Например, 77 08 0009005 8.
Адреса бывают сложные, поэтому точнее найти объект по кадастровому номеру. Посмотрите его в документах. Например, 77:08:0009005:8
Так же, кадастровые карты содержат края РФ:
Алтайский край
Забайкальский край
Камчатский край
Краснодарский край
Красноярский край
Пермский край
Приморский край
Ставропольский край
Хабаровский край Росреестр Ситуационный План по Кадастровому Номеру
Публичная кадастровая карта России онлайн
Кадастровая карта используется в том случае, когда нужно быстро найти информацию об определенном земельном участке. Кроме того, кадастровая карта позволяет найти нужную информацию, касающуюся административного деления России, можно узнать, где расположен выбранный участок, или же определить отделение реестра, к которому он относится.
Кадастровая карта трех городов федерального значения:
Москва (Московская область)
Санкт-Петербург (Ленинградская область, «Питер»)
Севастополь
Ситуационный план земельного участка – это графическая схема земельного участка и прилегающей территории, сделанная сверху. Если представить себе вид участка с высоты птичьего полета, то его можно считать ситуационным планом. Должны быть видны границы самого участка, а также его привязка к конкретной местности. Росреестр Ситуационный План по Кадастровому Номеру
Как получить ситуационный план земельного участка
Для этого необходимо прийти в ближайшее отделение МФЦ «Мои документы» со следующими документами:
Ситуационный план земельного участка (СПЗУ) — это документ, содержащий схему самого участка земли и прилегающей к нему территории. В ситуационном плане указаны все объекты, расположенные как на указанном участке, так и вблизи него. Составляется план в установленном масштабе на основе топографических и геодезических данных. Росреестр Ситуационный План по Кадастровому Номеру
Как получить ситуационный план земельного участка по кадастровому номеру? Можно ли онлайн
Как, зная кадастровый номер, можно ознакомиться с кадастровым планом участка, мы рассказываем тут.
Источник
Яндекс Карта Ситуационный План Участка
Введите адрес или кадастровый номер участка🔻🔻🔻
Адреса бывают сложные, поэтому точнее найти объект по кадастровому номеру. Посмотрите его в документах. Например, 77:08:0009005:8
Публичная кадастровая карта России на
По клику на участок официальной карты вы узнаете кадастровый номер объекта, площадь, назначение, год постройки (для дома) и можете перейти к просмотру всех доступных электронных выписок из ЕГРН.
На карте показываются только участки, для которых сделано межевание (т. е. измерены точные координаты углов).
Получить разрешение на проведение электричества можно по следующей схеме:
Как получить ситуационный план земельного участка по кадастровому номеру? Можно ли онлайн
Как, зная кадастровый номер, можно ознакомиться с кадастровым планом участка, мы рассказываем тут.
Кадастровая карта используется в том случае, когда нужно быстро найти информацию об определенном земельном участке. Кроме того, кадастровая карта позволяет найти нужную информацию, касающуюся административного деления России, можно узнать, где расположен выбранный участок, или же определить отделение реестра, к которому он относится.
Публичная кадастровая карта России онлайн
С помощью кадастровой карты можно проверить кадастровый номер нужного объекта по адресу.
Также карта будет отличным помощником в случае, если необходимо определить стоимость участка по адресу. Для этого необходимо найти этот участок и нужная информация станет доступной.
Кадастровая карта трех городов федерального значения:
Москва (Московская область)
Санкт-Петербург (Ленинградская область, «Питер»)
Севастополь
В итоге он будет не совсем точным, то есть приблизительным, поскольку неспециалисту достаточно трудно соблюсти все нюансы. Невозможно достаточно точно перенести на бумагу инженерные коммуникации, проходящие по участку и прилегающим территориям.
Где получить ситуационный план земельного участка и для чего он нужен
В случае отказа заявителю передается письменное уведомление, где указаны причины отказа.
Сколько стоит услуга? Ситуационный план по запросу собственника выдается бесплатно.
Карты ЕГРП онлайн:

Вам нужно войти, чтобы оставить комментарий.
Источник
Как получить ситуационный план земельного участка по кадастровому номеру? Можно ли онлайн?
С того дня, как вступил в силу Земельный кодекс РФ, вся информация о каждом земельном участке подлежит регистрации в органах Росреестра, а для этого должны быть установлены четкие границы и координаты земли, отраженные в ситуационном плане участка. Поэтому и порядок оформления земельных участков стал более сложной процедурой, а план стал требоваться все чаще.
Для удобства граждан, появились сервисы, позволяющие заказать план в режиме онлайн. В статье поговорим о том, что такое СПЗУ, для чего он может потребоваться и как его получить, не выходя из дома.
Что такое СПЗУ и для чего требуется?

Как, зная кадастровый номер, можно ознакомиться с кадастровым планом участка, мы рассказываем тут.
В СПЗУ содержатся следующие данные:
В расшифровке к плану прописываются значения условных знаков:
Заверяется СПЗУ исполнителем и заказчиком.

Где взять?
Так как в настоящее время все объекты недвижимости состоят на кадастровом учете, всем постройкам и наделам присвоены индивидуальные кадастровые номера (как участку получить такой номер мы рассказываем здесь). С помощью номера можно идентифицировать адрес и местоположение земельного надела и получить его характеристики. Какие еще данные о земельном участке можно получить, зная его кадастровый номер, читайте тут.
Обратите внимание! Кадастровый номер индивидуален для каждого объекта и не меняется при смене собственника. В каких случаях возможно изменение кадастрового номера узнаете здесь.
Зная кадастровый номер, можно получить СПЗУ разными способами (как можно узнать и где проверить кадастровый номер, мы рассказываем тут). Например, обратиться в отделение МФЦ «Мои документы» и подать следующие документы:
Для электрификации
На основании СПЗУ составляется план проведения электричества к ЗУ и конкретному объекту, расположенному на нем. В дальнейшем по этому плану проводятся соответствующие работы по электрификации.
Получить разрешение на проведение электричества можно по следующей схеме:
Для газификации

Получить СПЗУ для газификации можно по следующей инструкции:
Как получить онлайн, используя ПКК: пошаговая инструкция

Полученное через ПКК изображение не может быть полноценной альтернативой ситуационного плана, так как данные, отображаемые на публичной карте, не являются полными. Например, на ПКК не отображаются газовые и электрические сети.
Получить СПЗУ онлайн, зная кадастровый номер, можно по следующей инструкции:
Таким образом, случаев, когда может потребоваться получение СПЗУ, достаточно много. План будет нужен и при газификации участка, и при электрификации, и при межевании. Зная кадастровый номер ЗУ, можно получить его ситуационный план в режиме онлайн, используя бесплатный сервис публичной онлайн карты.
Источник
Карта — один из базовых продуктов 2ГИС, на который опираются все остальные. Создание карты не заканчивается её отрисовкой, впереди — её настройка. Для этого мы ездим по разным городам. Этот пост об одной из таких поездок — рассказывает Андрей Кочанов, дизайнер карты 2ГИС.
Мы как-то рассказывали в подкасте, что с визуализацией данных на карте всё не так просто, как может показаться.
Чем больше мы пользуемся нашими продуктами, тем чаще находим моменты, которые не работают. Или работают не так, как мы задумывали. Особенно сложно находить такие в городе, в котором давно живёшь: карта становится настолько родной, что какие-то недочёты просто не замечаешь.
К примеру, дороги — мы их делим на классы. Оранжевые и широкие — главные федеральные трассы и широкие проспекты, чуть потоньше и жёлтые — междугородние дороги и второстепенные улицы. В Новосибирске, нашем родном городе, у нас получилось показать их так, чтобы можно было визуально отличить главную от второстепенной на любом масштабе карты. Но в Москве наших классов оказалось недостаточно — просто потому что размеры городов разные. Значит, нужны новые классы — и мы их сделали.
Помимо этого, архитектура нашего графического движка позволяет налету менять отображение объектов на карте — без перезапуска и в привязке к контексту. Во-первых, это красиво. Во-вторых, помогает сосредоточить внимание пользователя на том, что для него важно здесь и сейчас. На дальнем зуме — большие иконки главных ориентиров в городе, на ближнем — всё остальное, включая калитки и тропинки. А ещё есть несколько полезных слоёв.
На туристическом показываем популярные достопримечательности, на транспортном — остановки и автобусы, которые движутся в режиме реального времени. А на слое с метро — схему и станции подземки. И, конечно, каждый их этих слоёв требует собственного подхода к визуализации.
Чтобы на карте не оставалось ошибок, мы её «тюним» — и для этого в команде дизайна карты придумали формат интенсива. Мы уезжаем в другой город — желательно такой, чтобы сильно отличался от родного инфраструктурой или географией. И проверяем сценарии там. Так, осенью мы отправились в Москву — и на две недели октября глубоко погрузились в жизнь обычного москвича, пользуясь нашими картами.
За первую неделю успели протестировать и найти проблемы в карте, собрать их в единый список и расставить приоритеты — у нас был пул задач и гипотез, с которыми мы ехали и которые тестировали в первую очередь. За вторую неделю постарались решить максимум из тех, что можно было поправить командой дизайна.
В полях мы одновременно пользуемся 2ГИС и подобными продуктами: Яндекс Картами и иногда Google Maps: пробуем разные сценарии, отмечаем всё, что бросается в глаза. Или не бросается, а хотелось, чтобы бросалось. Всё это помогает нам оценить нашу карту: общее впечатление, сильные и слабые стороны, предложения по тому, на чём нам стоит сфокусироваться, чтобы быть заметно лучше любого другого продукта. И обязательно улучшить качество здесь и сейчас.
Вот несколько коротких сценариев, как проходили наши будни в Москве.
День первый. Маршрут туриста
Притворились туристами и поехали в Хамовники.
На маршруте от Усадьбы Трубецких до Новодевичьих прудов проверили несколько сценариев: прошагали по пешеходному навигатору, сверили достопримечательности через туристический слой, поискали поблизости кафе — да и вообще оценили, каково ориентироваться по нашей карте. Параллельно поглядывали на другие карты и думали, как улучшить нашу.
День второй. Прогулка в парке
Провели день на свежем воздухе.
В Мещерском парке изучили тропинки и самые интересные места, искали где пообедать.
День третий. День истории
Нам нужно было понять, как должна выглядеть идеальная карта для сценариев выходного дня — и решили прокатиться до Бородино. Это музей-заповедник в 130 километрах от Москвы, посвящённый военной истории.
Данные за пределами городов у нас не настолько детально проработаны, как внутри, поэтому было важно сделать карту полезнее с помощью одних лишь настроек отображения. Многие недочёты удалось поправить и проверить на месте.
Кроме тех моментов, что мы смогли увидеть и исправить на месте, мы собрали внушительный бэклог задач, которые можно решить только кросс-командной работой — вместе с отделом производства карты и другими командами. Снова проверим эти моменты через какое-то время на новых, незнакомых местах. А итогами будем делиться в следующих постах.
JavaScript, WebGL, Блог компании 2ГИС, Разработка веб-сайтов, Работа с 3D-графикой
Рекомендация: подборка платных и бесплатных курсов веб разработки – https://katalog-kursov.ru/
В 2014 году 2ГИС выпустил Этажи — это фича, позволяющая посмотреть схему этажей здания и найти на ней нужную организацию. Долгое время она существовала только в мобильных приложениях 2ГИС. Теперь эта возможность появилась и в онлайн-версии.
Этажи для веба сделаны на технологии WebGL: они полностью трёхмерные, их можно крутить и приближать. Это первый проект компании, сделанный на этой технологии, и мы хотели бы поделиться опытом реализации.
Технологический стек
Технология WebGL, позволяющая делать полноценную трёхмерную графику с аппаратным ускорением в браузере, быстро набирает популярность в веб-картографии. В качестве удачных примеров её применения можно привести уже упомянутые здесь Google Maps, а также библиотеку Mapbox GL.
Преимущество карт, сделанных на WebGL, в более плавных переходах и анимациях, а также в возможности гибко управлять внешним видом карты. Например, гугл-карты умеют рисовать на земле тени от домов, форма и размер которых соответствуют текущему времени суток. Очевидно, что в традиционных веб-картах, работающих на тайлах, это невозможно: однажды отрастрированные тайлы уже никак не поменяешь, их можно только показать как есть.
Недостаток WebGL — в большой сложности и высоком пороге вхождения. Поэтому, несмотря на то, что технологии уже 5 лет, популярность её до сих пор невысока. Мы давно хотели опробовать WebGL на какой-нибудь не самой сложной задаче, и Этажи стали отличной возможностью это сделать.
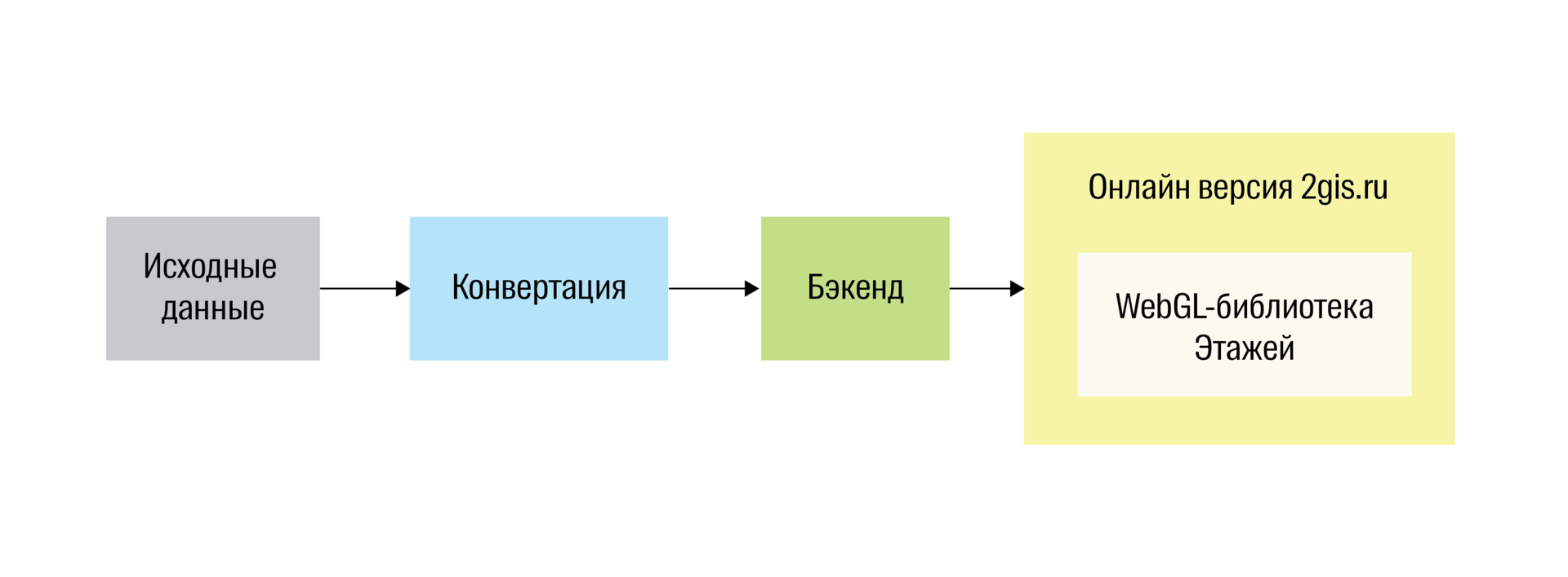
Наш проект состоит из WebGL-приложения, встроенного в онлайн-версию 2ГИС, и бэкенда, который раздаёт ему данные. При заходе в Этажи приложение загружает с бэкенда данные и отрисовывает по ним здание.
Схема архитектуры Этажей
В исходном виде данные представляют собой набор обычных WKT-геометрий — площадей-комнат, линий-стен и точек-POI. В таком виде для отрисовки в WebGL они не годятся, поэтому их нужно сначала подготовить: мы убираем из них всё лишнее, придаём плоским геометриям объём и всё триангулируем. Все эти операции выполняются на сервере. Для этого у нас написано отдельное приложение конвертации.
Работать с WebGL напрямую трудно: это низкоуровневое API, в котором для достижения самых простых вещей приходится писать много кода. В нашей вводной статье по WebGL описывается, как на чистом WebGL нарисовать вращающийся куб, и полный код получившегося примера занимает более 200 строк. Поэтому на раннем этапе разработки мы использовали популярный WebGL-фреймворк three.js.
Однако, three.js — тяжеловесный комбайн с огромным числом возможностей, из которых мы использовали лишь малую часть. Поэтому в определённый момент мы заменили его на собственноручно написанную библиотеку 2gl, в которой есть только то, что нам нужно.
Использование своей библиотеки уменьшило размер сборки приложения более чем в два раза и значительно повысило его производительность.
Как мы трудности преодолевали
Разработка WebGL-движка для рисования планов помещений — далеко не самая стандартная задача для фронтенд-разработчика. В ходе работы над Этажами нам пришлось решить множество необычных, интересных и зачастую неожиданных проблем, о некоторых из которых мы решили написать в этой статье.
Как сделать плоское объёмным?
Когда мы начали работу над этажами и стали изучать формат исходных данных, оказалось, что они даже не трёхмерные. Форма каждого этажа представляется набором двухмерных площадных (комнаты) и линейных (стены) геометрий. Для плоского отображения этажей в мобильной версии 2ГИС такого формата достаточно. Нам же пришлось придумать, как придать этажам объём.
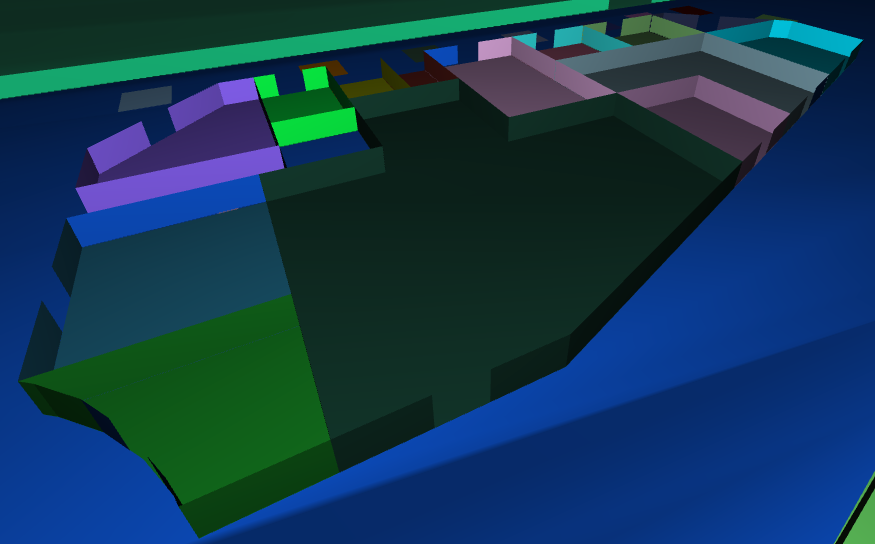
С площадниками проблем не оказалось: мы просто рисуем их в плоскости пола. А вот со стенами пришлось повозиться. Сначала мы попробовали просто брать линии и делать из них плоские стены нулевой толщины. Получилось некрасиво:
Ранний прототип Этажей с плоскими стенами
В реальном мире стены имеют толщину. То же самое нужно было сделать и в Этажах.
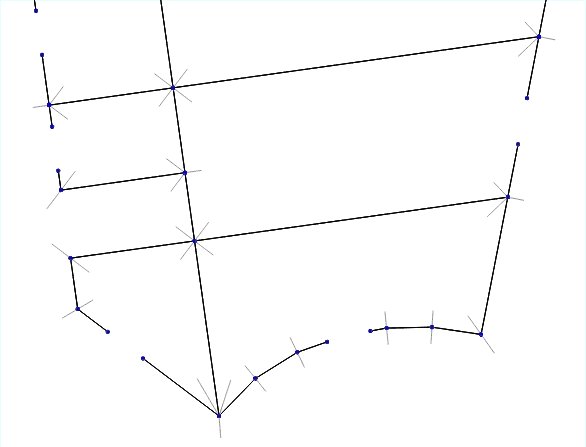
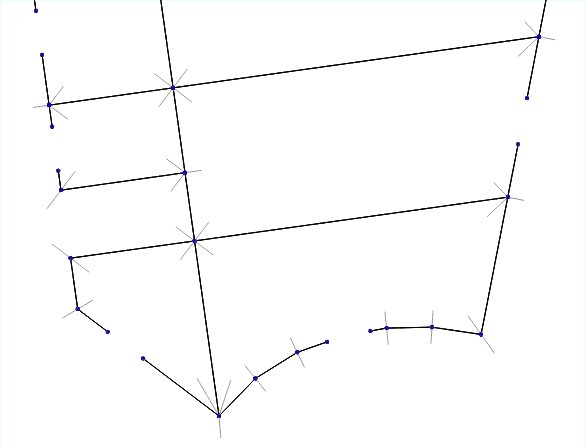
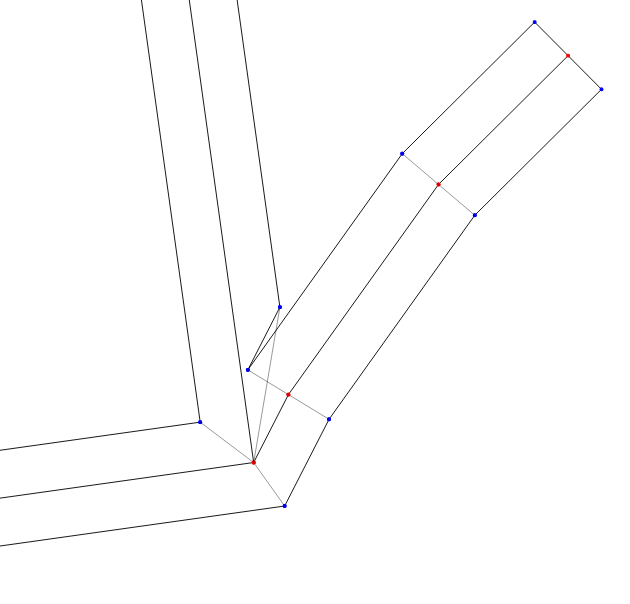
Итак, нужно по набору ломаных линий получить набор трёхмерных геометрий стен. В общем виде решение этой задачи нетривиально. Но мы решили пойти от простого и сначала попробовали реализовать самое простое и очевидное решение «в лоб».
- Находим все точки пересечения стен.
- Для каждой точки пересечения перебираем все пары стен, образующих углы.
- Для каждой такой пары измеряем угол между ними.
- Проводим биссектрису этого угла и откладываем на ней «угловую точку» — она станет внешней границей будущей утолщённой стены.
- Соединяем все угловые точки и получаем внешние контуры стен.
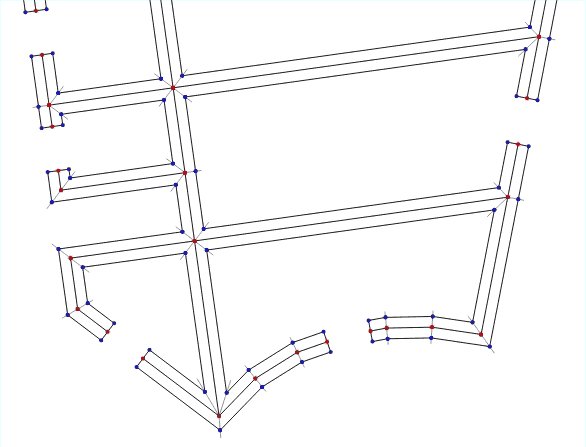
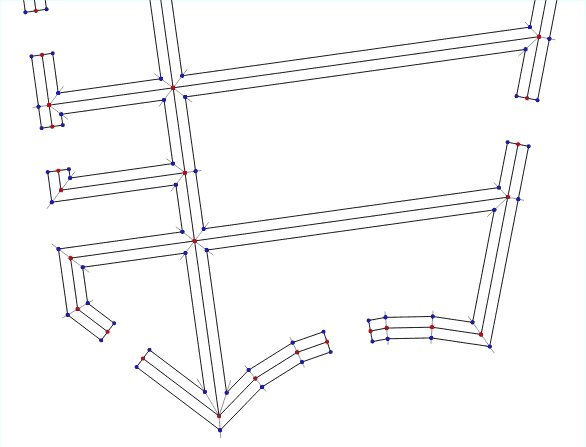
Анимация работы алгоритма для разной толщины стен
Этот простой алгоритм работает хорошо, только если требуется маленькая толщина стен. Если же стены нужно раздвинуть далеко, а особенно, если в данных при этом есть пересечения под острыми углами, результат уже будет некорректным:
При большой толщине появляются артефакты
Однако, когда мы посмотрели на результаты его работы, оказалось, что на наших данных он даёт хорошие результаты в 100% случаев, поэтому придумывать что-то более сложное оказалось вовсе не нужно.
В результате мы получили в этажах красивые, объёмные стены, решив потенциально сложную задачу сотней строчек простого кода:
Стены теперь материальны
Как запрограммировать инерцию?
Ни один современный картографический движок не обходится без инерционного движения при перетаскивании карты. Благодаря инерции карта ведёт себя похоже на материальный объект, двигать её становится интуитивно просто и приятно. Инерция — одна из первых вещей, которую видит и испытывает пользователь, секунду назад открывший карту и начавший её двигать. Поэтому она вносит особенно большой вклад в общее впечатление от использования карты.
О том, как в общем устроена инерция в картах, можно почитать в этой статье. Описанное в ней решение имеет один недостаток: в нём анимация замедления полагается на периодический вызов специальной функции, которая на каждом кадре уменьшает скорость карты в определённое число раз. Такая реализация будет работать корректно только при постоянном FPS. Если же FPS просядет, то эта функция будет вызываться реже, и анимация продлится дольше, чем нужно.
Чтобы убрать зависимость от FPS, необходимо положение карты вычислять на основе времени, прошедшего с начала анимации. Вычислять его нужно по какой-то формуле.
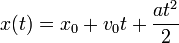
Что это должна быть за формула? Первый ответ, который пришёл нам в голову — кинематическое уравнение равноускоренного движения из учебника физики за восьмой класс. Вот оно:
Здесь:
x0 — начальное положение
v0 — начальная скорость
a — ускорение
Идеально! x0 и v0 нам известно, а подобрав значение константы a, мы сможем анимацию настроить. А главное, что инерция, работающая по такой формуле, будет реалистичной и производить хорошее впечатление.
Так мы думали, пока не запрограммировали эту формулу. Оказалось, что она работает из рук вон плохо. При малых по модулю значениях ускорения ТЦ неконтролируемо уезжал за пределы экрана после малейшего движения мышью, будто машина на скользком льду, при больших — карта останавливалась почти мгновенно после драга.
Оба варианта создавали одинаково неприятное впечатление: в первом случае терялось чувство контроля, в втором создавалось впечатление плохо смазанного механизма. Золотую середину найти никак не получалось.
Устав от тщетных попыток подобрать оптимальное ускорение, мы попробовали использовать вместо физического уравнения одну из easing-функций Роберта Пеннера, которые уже много лет используются для js-анимаций и встроены во многие библиотеки.
Результат оказался великолепным: после драга карта плавно и грациозно останавливалась, при этом не уезжая слишком далеко. И несмотря на то, что движение её перестало быть «правильным» с точки зрения физики, восприниматься оно стало намного лучше.
Мы поэкспериментировали с разными easing-функциями и в итоге написали свою, которая работала уже в точности так, как нам хотелось, но это уже не самая важная часть истории. Важнее всего — простой урок, который мы усвоили: реалистичная анимация — ещё не значит хорошая анимация.
Как подписать комнаты?
Комнаты и объекты на этажах мы обозначаем с помощью маркеров и подписей к ним. Как нарисовать маркеры в рамках WebGL-приложения? Самое простое решение — создать для каждой из него по DOM-элементу и отображать их поверх WebGL-канваса. На каждом кадре необходимо вычислять новую позицию каждого маркера и передвигать соответствующие им DOM-узлы.
Нам пришлось почти сразу отказаться от этой идеи по одной простой причине: DOM — это слишком медленно. Необходимость обновлять позиции большого количества DOM-элементов на каждый кадр приводила к росту времени отрисовки кадра в десятки раз.
Выход один — использовать WebGL-спрайты. Достаточно нарисовать прямоугольник (а именно — два треугольника), натянуть на него нужную текстуру и поместить в 3D-сцену. Именно так, например, рисовались монстры в старых 3D-шутерах:
Почти то, что нам нужно
От зомби в Doom II маркеры в этажах отличаются только одной деталью: их размер не зависит от расстояния до камеры. Это требование легко реализовать с помощью кастомного вершинного шейдера: мы написали для маркеров специальный шейдер, который позиционирует вершины спрайта именно так, как нужно для сохранения постоянного размера в пикселях.
Отрисовка WebGL-спрайтов работает очень быстро: можно нанести на карту тысячи объектов без потери производительности. Но когда на карте слишком много маркеров, появляется следующая проблема: они перекрывают друг друга.
Что будет, если одновременно подписать все объекты этажа
Распространённым решением этой проблемы является кластеризация маркеров. Этот подход заключается в том, что среди множества всех маркеров выделяются группы наиболее близкорасположенных (кластеры), и при уменьшении масштаба кластер заменяется одним сборным маркером.
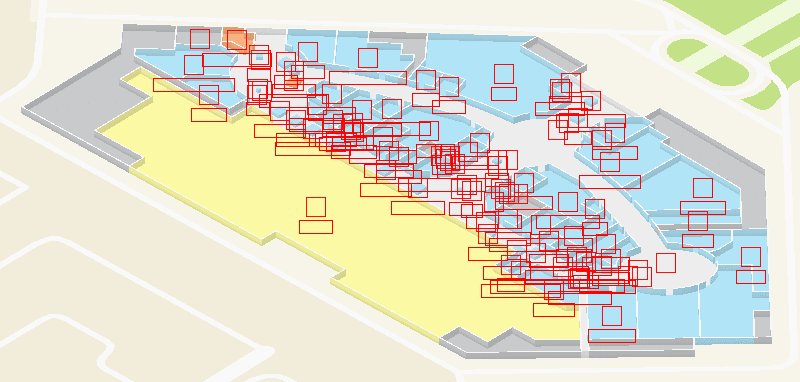
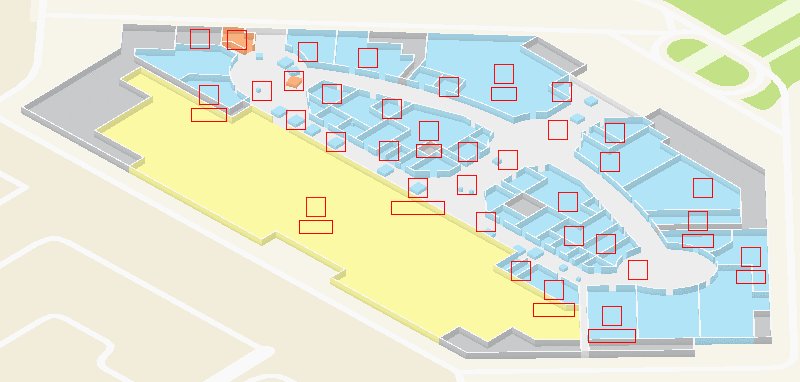
В этажах мы используем более простой подход, который мы назвали генерализацией: мы просто присваиваем каждому маркеру некоторый приоритет и скрываем маркеры с низким приоритетом, если они перекрывают более важные маркеры.
Для проверки пересечения маркеров нужно представить их в виде баундов — прямоугольных областей, которые они занимают на экране. А приоритеты мы выбираем на основе типа маркера: например, объекты инфраструктуры (лифты, туалеты и т. д.) имеют самый большой приоритет, поэтому они всегда будут видны даже на самых мелких масштабах.
Работа генерализации: оставляем самое важное
Наивная реализация такого алгоритма имеет квадратичную трудоёмкость: каждый маркер требуется проверять на пересечение со всеми остальными. Чтобы он работал быстрее, мы применили прекрасную библиотеку rbush, реализующую структуру данных R-дерево. R-дерево умеет хранить прямоугольные области и быстро выполнять поиск их пересечений — это как раз то, что нам нужно.
После применения rbush трудоёмкость становится n * log(n), и на этажах Дубай Молла (до 1000 объектов на этаже) алгоритм отрабатывает за ~10 мс. Переместив его выполнение в веб-воркер, мы полностью исключили его влияние на FPS.
Последняя трудность в отрисовке маркеров на WebGL — сделать их кликабельными. У DOM-элементов есть события (click, mouseover и т. д.), на которые достаточно просто подписаться; в мире WebGL такого нет. Поэтому необходимо научиться по координатам курсора самостоятельно определять, в какой маркер кликнул пользователь.
Здесь нам на помощь опять приходит библиотека rbush: достаточно построить R-дерево, содержащее баунды всех видимых в данный момент маркеров, и для обработки клика просто выполнять по нему поиск. Поиск по R-дереву — логарифмическая операция, выполняется она быстро, и можно без проблем выполнять её не только по клику, но и по любому изменени положения курсора. Это позволяет сделать маркеры чувствительными не только к клику, но и наведению мыши.
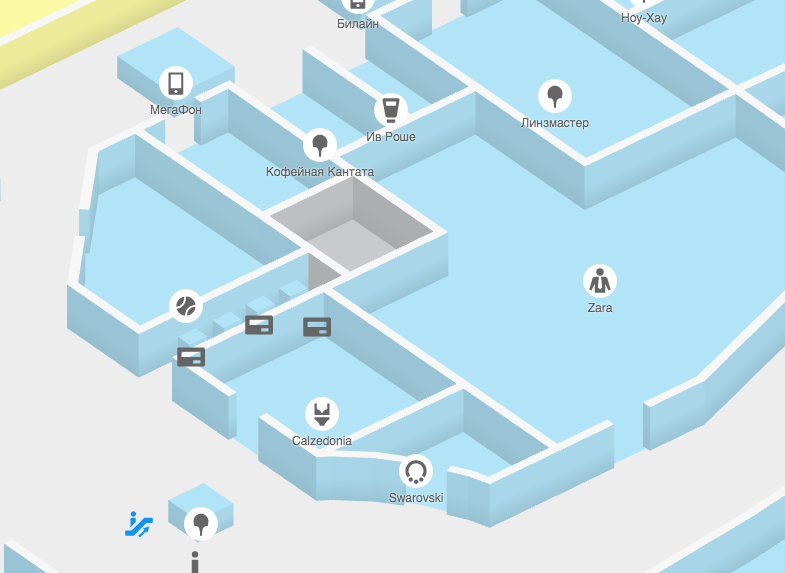
Как сделать изометрию красивой?
Нетрудно заметить, что в Этажах используется изометрическая проекция, что для веб-карт довольно необычно.
Если для обычных трёхмерных карт лучше подходит привычная всем перспективная проекция, то схема помещения намного лучше смотрится в изометрии. В этой проекции далёкие объекты имеют тот же размер, что и близкие, благодаря чему карта становится более наглядной и по-хорошему схематичной. Более того, это просто красиво.
У изометрической проекции есть один недостаток: она неодинаково хорошо выглядит при разных углах поворота карты. Если повернуть камеру так, чтобы стены расположились на экране строго вертикально и горизонтально, получится такая картина:
Неудачный угол поворота
Это не очень красиво: вертикальные стены оказываются почти невидимыми, карта читается плохо.
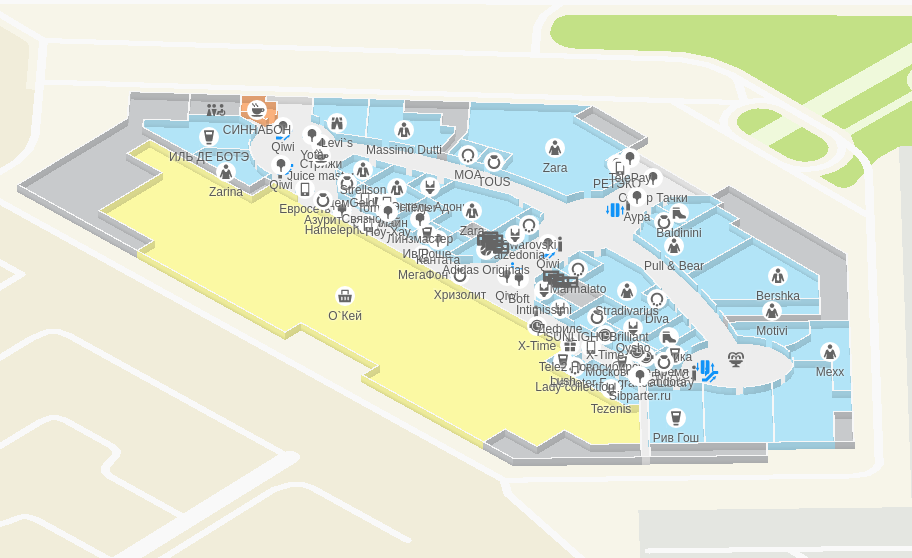
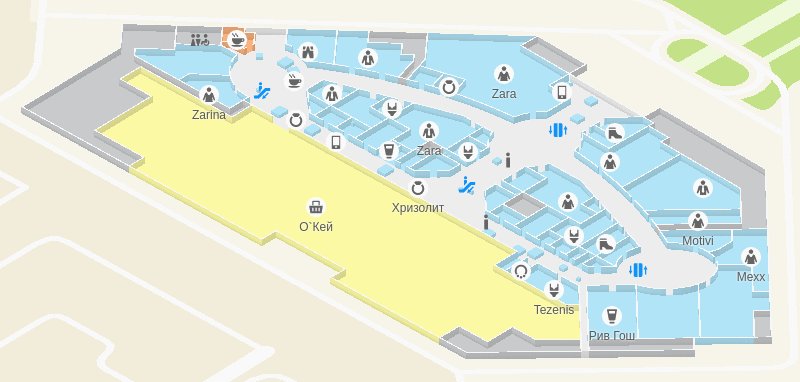
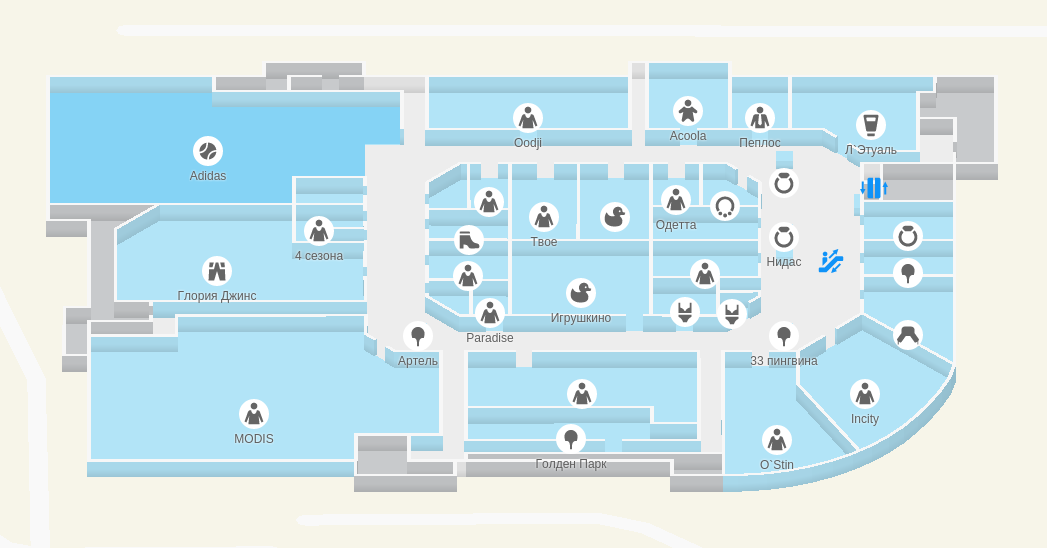
Изначально мы открывали все здания в дефолтном положении «север вверху», и торговые центры, у которых стены располагаются вдоль параллелей и меридианов, выглядели именно так.
Если же камеру немного повернуть и расположить стены именно так, как и положено в изометрии, получается так:
Удачный угол поворота
Намного лучше. Такой вид хорошо знаком нам по большому числу олдскульных (и не очень) игр, в которых используется изометрия:
Fallout 2 и Theme Hospital
Таким образом, перед нами стояла задача для каждого торгового центра вычислить наиболее оптимальный угол поворота, чтобы при открытии режима этажей представить его в наилучшем виде.
Если архитектура помещений в изометрических играх, как правило, простая (все стены перпендикулярны), то с реальными зданиями всё не так просто: в наших данных имеются торговые центры очень причудливых форм, где стены пересекаются под самыми странными углами.
Однако, мы заметили, что даже в самых сложных по форме зданиях имеется некоторое направление, в котором расположено преобладающее большинство стен.
Этим фактом мы и решили воспользоваться. В математике такое преобладающее по частоте значение называется «модой». Мы попробовали при подготовке данных измерять углы каждой стены торгового центра и находить моду полученного множества. Прибавляя к найденной моде PI / 4, мы получали нужный угол поворота камеры.
Алгоритм показал прекрасные результаты: он безошибочно определяет «главное направление» стен и разворачивает по ним здание.
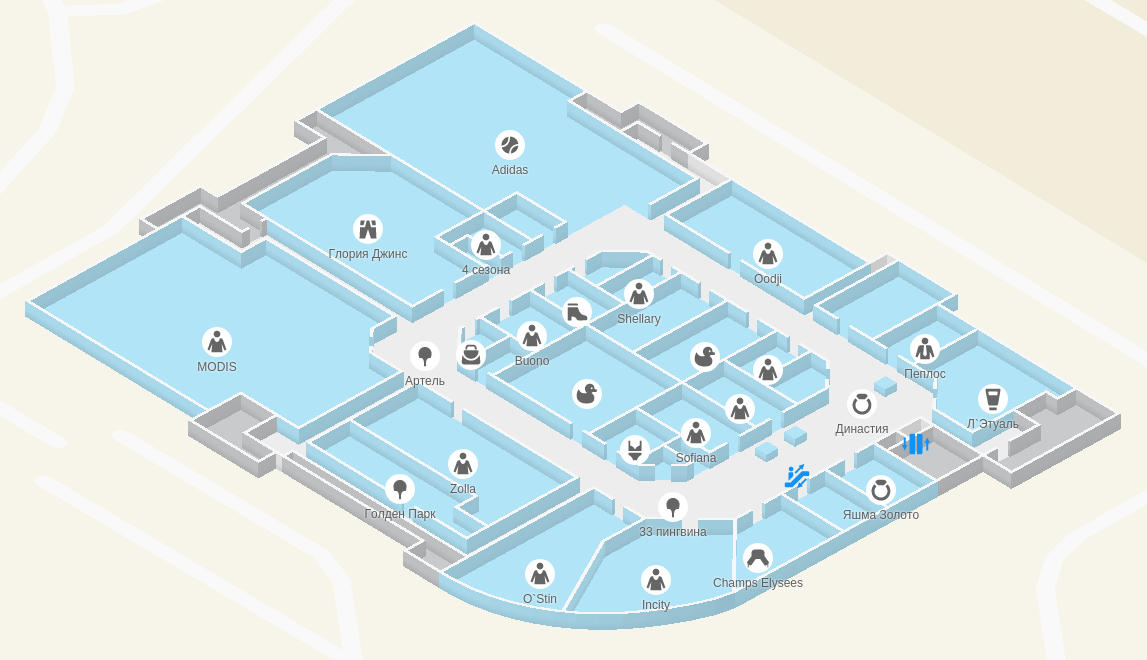
Правильно развёрнутый ТЦ «Мега Химки»
В математике, если множество содержит более одной моды, оно называется мультимодальным. Открывая разные здания на Этажах в 2ГИС, можно увидеть, что этот термин можно применить и к некоторым торговым центрам:
ТЦ «Золотой Вавилон» с тремя модами
Несмотря на то, что мод несколько, одна из них более модная. По ней мы и разворачиваем план ТЦ. Математика порой проявляется в нашей жизни в самых неожиданных формах, и это, пожалуй, один из таких случаев.
Выводы
Большую часть времени Этажи разрабатывались двумя программистами. Когда мы начинали работать над проектом, никто из нас ничего не знал ни о WebGL, ни о 3D-графике вообще, да и опыт веб-разработки у нас был довольно скромный.
Первые версии Этажей выглядели страшно и работали в лучшем случае на 20FPS. В ходе разработки мы набили все шишки, которые только могли набить, не раз целиком переписывали большие части проекта. Но результат каждый раз получался чуть лучше предыдущего, и это вдохновляло нас с самого первого прототипа, и вдохновляет до сих пор.
Не бойтесь пробовать WebGL: эта технология позволяет делать действительно фантастические вещи.
В 2014 году 2ГИС выпустил Этажи — это фича, позволяющая посмотреть схему этажей здания и найти на ней нужную организацию. Долгое время она существовала только в мобильных приложениях 2ГИС. Теперь эта возможность появилась и в онлайн-версии.
Этажи для веба сделаны на технологии WebGL: они полностью трёхмерные, их можно крутить и приближать. Это первый проект компании, сделанный на этой технологии, и мы хотели бы поделиться опытом реализации.
Технологический стек
Технология WebGL, позволяющая делать полноценную трёхмерную графику с аппаратным ускорением в браузере, быстро набирает популярность в веб-картографии. В качестве удачных примеров её применения можно привести уже упомянутые здесь Google Maps, а также библиотеку Mapbox GL.
Преимущество карт, сделанных на WebGL, в более плавных переходах и анимациях, а также в возможности гибко управлять внешним видом карты. Например, гугл-карты умеют рисовать на земле тени от домов, форма и размер которых соответствуют текущему времени суток. Очевидно, что в традиционных веб-картах, работающих на тайлах, это невозможно: однажды отрастрированные тайлы уже никак не поменяешь, их можно только показать как есть.
Недостаток WebGL — в большой сложности и высоком пороге вхождения. Поэтому, несмотря на то, что технологии уже 5 лет, популярность её до сих пор невысока. Мы давно хотели опробовать WebGL на какой-нибудь не самой сложной задаче, и Этажи стали отличной возможностью это сделать.
Наш проект состоит из WebGL-приложения, встроенного в онлайн-версию 2ГИС, и бэкенда, который раздаёт ему данные. При заходе в Этажи приложение загружает с бэкенда данные и отрисовывает по ним здание.
Схема архитектуры Этажей
В исходном виде данные представляют собой набор обычных WKT-геометрий — площадей-комнат, линий-стен и точек-POI. В таком виде для отрисовки в WebGL они не годятся, поэтому их нужно сначала подготовить: мы убираем из них всё лишнее, придаём плоским геометриям объём и всё триангулируем. Все эти операции выполняются на сервере. Для этого у нас написано отдельное приложение конвертации.
Работать с WebGL напрямую трудно: это низкоуровневое API, в котором для достижения самых простых вещей приходится писать много кода. В нашей вводной статье по WebGL описывается, как на чистом WebGL нарисовать вращающийся куб, и полный код получившегося примера занимает более 200 строк. Поэтому на раннем этапе разработки мы использовали популярный WebGL-фреймворк three.js.
Однако, three.js — тяжеловесный комбайн с огромным числом возможностей, из которых мы использовали лишь малую часть. Поэтому в определённый момент мы заменили его на собственноручно написанную библиотеку 2gl, в которой есть только то, что нам нужно.
Использование своей библиотеки уменьшило размер сборки приложения более чем в два раза и значительно повысило его производительность.
Как мы трудности преодолевали
Разработка WebGL-движка для рисования планов помещений — далеко не самая стандартная задача для фронтенд-разработчика. В ходе работы над Этажами нам пришлось решить множество необычных, интересных и зачастую неожиданных проблем, о некоторых из которых мы решили написать в этой статье.
Как сделать плоское объёмным?
Когда мы начали работу над этажами и стали изучать формат исходных данных, оказалось, что они даже не трёхмерные. Форма каждого этажа представляется набором двухмерных площадных (комнаты) и линейных (стены) геометрий. Для плоского отображения этажей в мобильной версии 2ГИС такого формата достаточно. Нам же пришлось придумать, как придать этажам объём.
С площадниками проблем не оказалось: мы просто рисуем их в плоскости пола. А вот со стенами пришлось повозиться. Сначала мы попробовали просто брать линии и делать из них плоские стены нулевой толщины. Получилось некрасиво:
Ранний прототип Этажей с плоскими стенами
В реальном мире стены имеют толщину. То же самое нужно было сделать и в Этажах.
Итак, нужно по набору ломаных линий получить набор трёхмерных геометрий стен. В общем виде решение этой задачи нетривиально. Но мы решили пойти от простого и сначала попробовали реализовать самое простое и очевидное решение «в лоб».
- Находим все точки пересечения стен.
- Для каждой точки пересечения перебираем все пары стен, образующих углы.
- Для каждой такой пары измеряем угол между ними.
- Проводим биссектрису этого угла и откладываем на ней «угловую точку» — она станет внешней границей будущей утолщённой стены.
- Соединяем все угловые точки и получаем внешние контуры стен.
Анимация работы алгоритма для разной толщины стен
Этот простой алгоритм работает хорошо, только если требуется маленькая толщина стен. Если же стены нужно раздвинуть далеко, а особенно, если в данных при этом есть пересечения под острыми углами, результат уже будет некорректным:
При большой толщине появляются артефакты
Однако, когда мы посмотрели на результаты его работы, оказалось, что на наших данных он даёт хорошие результаты в 100% случаев, поэтому придумывать что-то более сложное оказалось вовсе не нужно.
В результате мы получили в этажах красивые, объёмные стены, решив потенциально сложную задачу сотней строчек простого кода:
Стены теперь материальны
Как запрограммировать инерцию?
Ни один современный картографический движок не обходится без инерционного движения при перетаскивании карты. Благодаря инерции карта ведёт себя похоже на материальный объект, двигать её становится интуитивно просто и приятно. Инерция — одна из первых вещей, которую видит и испытывает пользователь, секунду назад открывший карту и начавший её двигать. Поэтому она вносит особенно большой вклад в общее впечатление от использования карты.
О том, как в общем устроена инерция в картах, можно почитать в этой статье. Описанное в ней решение имеет один недостаток: в нём анимация замедления полагается на периодический вызов специальной функции, которая на каждом кадре уменьшает скорость карты в определённое число раз. Такая реализация будет работать корректно только при постоянном FPS. Если же FPS просядет, то эта функция будет вызываться реже, и анимация продлится дольше, чем нужно.
Чтобы убрать зависимость от FPS, необходимо положение карты вычислять на основе времени, прошедшего с начала анимации. Вычислять его нужно по какой-то формуле.
Что это должна быть за формула? Первый ответ, который пришёл нам в голову — кинематическое уравнение равноускоренного движения из учебника физики за восьмой класс. Вот оно:
Здесь:
x0 — начальное положение
v0 — начальная скорость
a — ускорение
Идеально! x0 и v0 нам известно, а подобрав значение константы a, мы сможем анимацию настроить. А главное, что инерция, работающая по такой формуле, будет реалистичной и производить хорошее впечатление.
Так мы думали, пока не запрограммировали эту формулу. Оказалось, что она работает из рук вон плохо. При малых по модулю значениях ускорения ТЦ неконтролируемо уезжал за пределы экрана после малейшего движения мышью, будто машина на скользком льду, при больших — карта останавливалась почти мгновенно после драга.
Оба варианта создавали одинаково неприятное впечатление: в первом случае терялось чувство контроля, в втором создавалось впечатление плохо смазанного механизма. Золотую середину найти никак не получалось.
Устав от тщетных попыток подобрать оптимальное ускорение, мы попробовали использовать вместо физического уравнения одну из easing-функций Роберта Пеннера, которые уже много лет используются для js-анимаций и встроены во многие библиотеки.
Результат оказался великолепным: после драга карта плавно и грациозно останавливалась, при этом не уезжая слишком далеко. И несмотря на то, что движение её перестало быть «правильным» с точки зрения физики, восприниматься оно стало намного лучше.
Мы поэкспериментировали с разными easing-функциями и в итоге написали свою, которая работала уже в точности так, как нам хотелось, но это уже не самая важная часть истории. Важнее всего — простой урок, который мы усвоили: реалистичная анимация — ещё не значит хорошая анимация.
Как подписать комнаты?
Комнаты и объекты на этажах мы обозначаем с помощью маркеров и подписей к ним. Как нарисовать маркеры в рамках WebGL-приложения? Самое простое решение — создать для каждой из него по DOM-элементу и отображать их поверх WebGL-канваса. На каждом кадре необходимо вычислять новую позицию каждого маркера и передвигать соответствующие им DOM-узлы.
Нам пришлось почти сразу отказаться от этой идеи по одной простой причине: DOM — это слишком медленно. Необходимость обновлять позиции большого количества DOM-элементов на каждый кадр приводила к росту времени отрисовки кадра в десятки раз.
Выход один — использовать WebGL-спрайты. Достаточно нарисовать прямоугольник (а именно — два треугольника), натянуть на него нужную текстуру и поместить в 3D-сцену. Именно так, например, рисовались монстры в старых 3D-шутерах:
Почти то, что нам нужно
От зомби в Doom II маркеры в этажах отличаются только одной деталью: их размер не зависит от расстояния до камеры. Это требование легко реализовать с помощью кастомного вершинного шейдера: мы написали для маркеров специальный шейдер, который позиционирует вершины спрайта именно так, как нужно для сохранения постоянного размера в пикселях.
Отрисовка WebGL-спрайтов работает очень быстро: можно нанести на карту тысячи объектов без потери производительности. Но когда на карте слишком много маркеров, появляется следующая проблема: они перекрывают друг друга.
Что будет, если одновременно подписать все объекты этажа
Распространённым решением этой проблемы является кластеризация маркеров. Этот подход заключается в том, что среди множества всех маркеров выделяются группы наиболее близкорасположенных (кластеры), и при уменьшении масштаба кластер заменяется одним сборным маркером.
В этажах мы используем более простой подход, который мы назвали генерализацией: мы просто присваиваем каждому маркеру некоторый приоритет и скрываем маркеры с низким приоритетом, если они перекрывают более важные маркеры.
Для проверки пересечения маркеров нужно представить их в виде баундов — прямоугольных областей, которые они занимают на экране. А приоритеты мы выбираем на основе типа маркера: например, объекты инфраструктуры (лифты, туалеты и т. д.) имеют самый большой приоритет, поэтому они всегда будут видны даже на самых мелких масштабах.
Работа генерализации: оставляем самое важное
Наивная реализация такого алгоритма имеет квадратичную трудоёмкость: каждый маркер требуется проверять на пересечение со всеми остальными. Чтобы он работал быстрее, мы применили прекрасную библиотеку rbush, реализующую структуру данных R-дерево. R-дерево умеет хранить прямоугольные области и быстро выполнять поиск их пересечений — это как раз то, что нам нужно.
После применения rbush трудоёмкость становится n * log(n), и на этажах Дубай Молла (до 1000 объектов на этаже) алгоритм отрабатывает за ~10 мс. Переместив его выполнение в веб-воркер, мы полностью исключили его влияние на FPS.
Последняя трудность в отрисовке маркеров на WebGL — сделать их кликабельными. У DOM-элементов есть события (click, mouseover и т. д.), на которые достаточно просто подписаться; в мире WebGL такого нет. Поэтому необходимо научиться по координатам курсора самостоятельно определять, в какой маркер кликнул пользователь.
Здесь нам на помощь опять приходит библиотека rbush: достаточно построить R-дерево, содержащее баунды всех видимых в данный момент маркеров, и для обработки клика просто выполнять по нему поиск. Поиск по R-дереву — логарифмическая операция, выполняется она быстро, и можно без проблем выполнять её не только по клику, но и по любому изменени положения курсора. Это позволяет сделать маркеры чувствительными не только к клику, но и наведению мыши.
Как сделать изометрию красивой?
Нетрудно заметить, что в Этажах используется изометрическая проекция, что для веб-карт довольно необычно.
Если для обычных трёхмерных карт лучше подходит привычная всем перспективная проекция, то схема помещения намного лучше смотрится в изометрии. В этой проекции далёкие объекты имеют тот же размер, что и близкие, благодаря чему карта становится более наглядной и по-хорошему схематичной. Более того, это просто красиво.
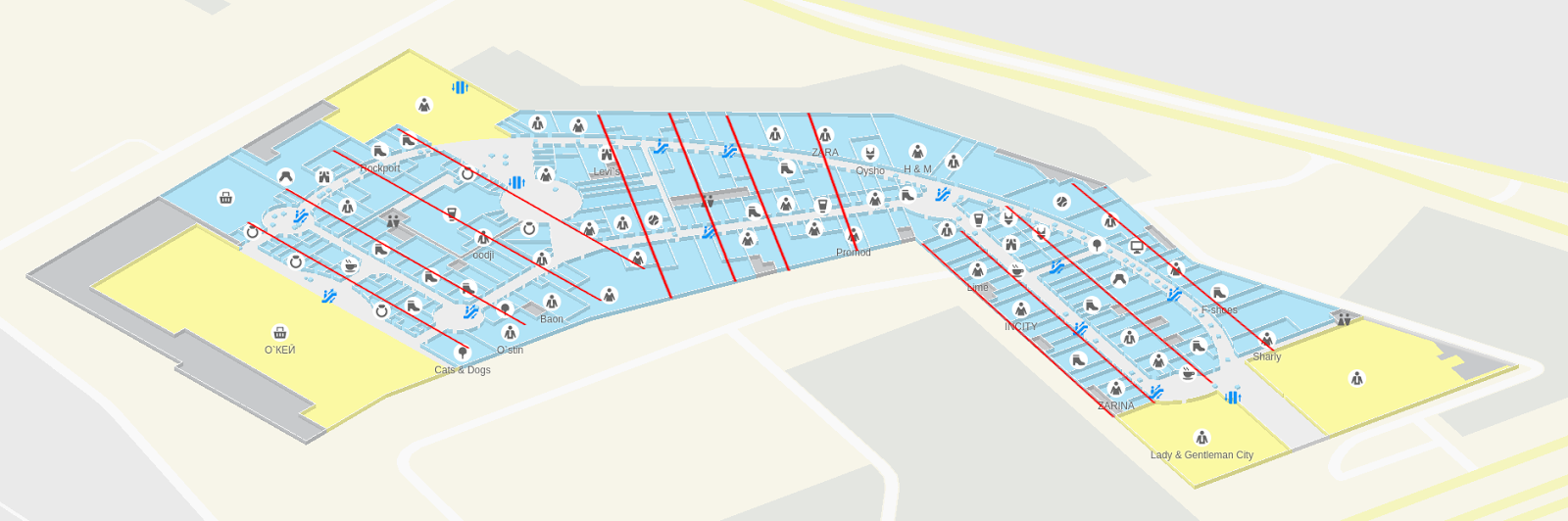
У изометрической проекции есть один недостаток: она неодинаково хорошо выглядит при разных углах поворота карты. Если повернуть камеру так, чтобы стены расположились на экране строго вертикально и горизонтально, получится такая картина:
Неудачный угол поворота
Это не очень красиво: вертикальные стены оказываются почти невидимыми, карта читается плохо.
Изначально мы открывали все здания в дефолтном положении «север вверху», и торговые центры, у которых стены располагаются вдоль параллелей и меридианов, выглядели именно так.
Если же камеру немного повернуть и расположить стены именно так, как и положено в изометрии, получается так:
Удачный угол поворота
Намного лучше. Такой вид хорошо знаком нам по большому числу олдскульных (и не очень) игр, в которых используется изометрия:
Fallout 2 и Theme Hospital
Таким образом, перед нами стояла задача для каждого торгового центра вычислить наиболее оптимальный угол поворота, чтобы при открытии режима этажей представить его в наилучшем виде.
Если архитектура помещений в изометрических играх, как правило, простая (все стены перпендикулярны), то с реальными зданиями всё не так просто: в наших данных имеются торговые центры очень причудливых форм, где стены пересекаются под самыми странными углами.
Однако, мы заметили, что даже в самых сложных по форме зданиях имеется некоторое направление, в котором расположено преобладающее большинство стен.
Этим фактом мы и решили воспользоваться. В математике такое преобладающее по частоте значение называется «модой». Мы попробовали при подготовке данных измерять углы каждой стены торгового центра и находить моду полученного множества. Прибавляя к найденной моде PI / 4, мы получали нужный угол поворота камеры.
Алгоритм показал прекрасные результаты: он безошибочно определяет «главное направление» стен и разворачивает по ним здание.
Правильно развёрнутый ТЦ «Мега Химки»
В математике, если множество содержит более одной моды, оно называется мультимодальным. Открывая разные здания на Этажах в 2ГИС, можно увидеть, что этот термин можно применить и к некоторым торговым центрам:
ТЦ «Золотой Вавилон» с тремя модами
Несмотря на то, что мод несколько, одна из них более модная. По ней мы и разворачиваем план ТЦ. Математика порой проявляется в нашей жизни в самых неожиданных формах, и это, пожалуй, один из таких случаев.
Выводы
Большую часть времени Этажи разрабатывались двумя программистами. Когда мы начинали работать над проектом, никто из нас ничего не знал ни о WebGL, ни о 3D-графике вообще, да и опыт веб-разработки у нас был довольно скромный.
Первые версии Этажей выглядели страшно и работали в лучшем случае на 20FPS. В ходе разработки мы набили все шишки, которые только могли набить, не раз целиком переписывали большие части проекта. Но результат каждый раз получался чуть лучше предыдущего, и это вдохновляло нас с самого первого прототипа, и вдохновляет до сих пор.
Не бойтесь пробовать WebGL: эта технология позволяет делать действительно фантастические вещи.