Как нарисовать схему со стрелками и квадратиками в Опен Офис? Кто работает в этой программе?
Настя
Мудрец
(16379),
закрыт
7 лет назад
Я не могу найти там функцию добавления фигур, всё уже перелазила!
И
Гений
(56890)
7 лет назад
В меню найдите кнопку Функции рисования. Нажмите на нее. Внизу окна откроюется менюшка панели инструментов Рисование.
Или Меню – Вид – Панели инструментов – Рисование.
Дмитрий Приходько
Искусственный Интеллект
(130516)
7 лет назад
и не найдешь пока не начнешь с конкретном приложении из этого пакета работать.
а вообще опен – дохлая фигня. либра есть. http://www.libreoffice.org/
НастяМудрец (16379)
7 лет назад
я ворд не могу нормально скачать, везде вирусы, сайт не могу нормальный найти
Дмитрий Приходько
Искусственный Интеллект
(130516)
я тебе дал ссылку на нормальный либроофис. качай и ставь.
им вообще ты походу не понимаешь – в составе либроофиса есть куча собственно редакторов – для текста, для электронных таблиц и прочее.
дошло, нет?

22
Запускаем OpenOffice Draw из меню Пуск/Программы/OpenOffice.org/OpenOffice.org Draw.
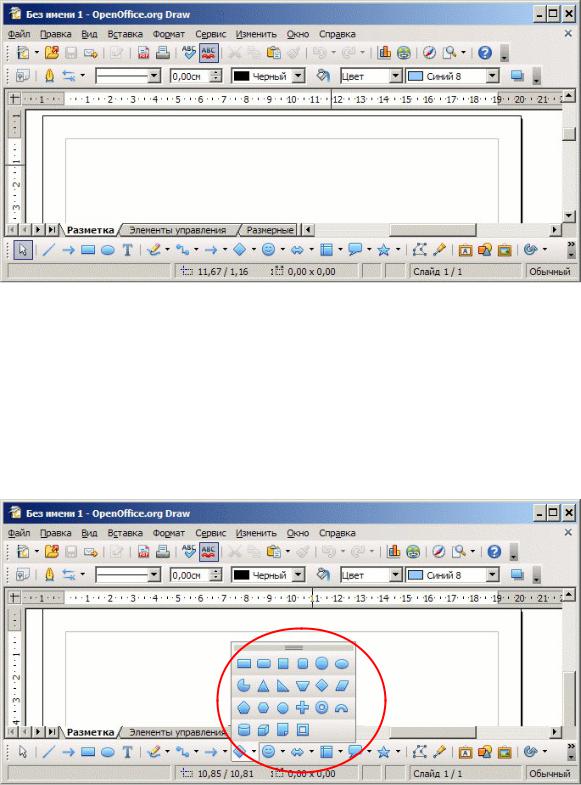
После запуска программы автоматически создается пустой документ, в котором можно сразу начинать рисование (рисунок 4.1).
Рисунок 4.1 – Пустая диаграмма OpenOffice Draw
По умолчанию предлагается размещать графические элементы на рабочем пространстве формата A4. Его размер определяется в меню Формат/Страница и может быть установлен как в стандартные величины A0, A1…A6, так и не стандартно. Следует отметить, что размер рабочего пространства не связан с размером бумаги печатающего устройства, непосредственно подключенного к компьютеру, на котором производится рисование.
Используя кнопки панели инструментов «Рисование», выбираем необходимую фигуру и размещаем её на рабочем пространстве. Например, скругленный прямоугольник используем как блок начала и окончания алгоритма (рисунок 4.2).
Рисунок 4.2 – Выбор типа графического элемента
Оглавление

23
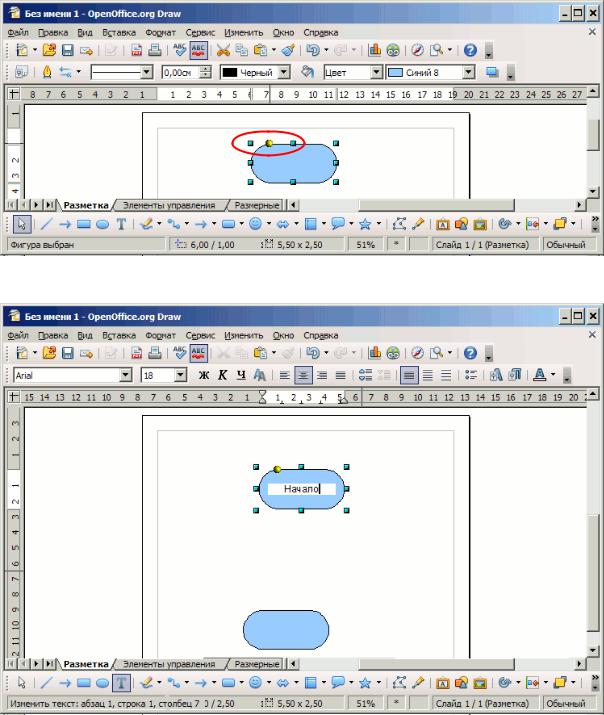
Некоторые элементы снабжены средствами изменения их параметров. В частности, для «скругленного прямоугольника» может быть изменен радиус закругления (рисунок 4.3).
Рисунок 4.3 – Изменение специфических параметров элемента
Рисунок 4.4 – Ввод текста в элемент
Копирование блоков может быть выполнено через буфер обмена – меню Правка/Копировать, Вставить или CTRL+C, CTRL+V. Для добавления надписи внутрь графического элемента необходимо выполнить на этом элементе двойное нажатие левой клавишей мыши (рисунок 4.4).
Первоначально, элементы следует размещать приблизительно. Точное выравнивание производится после того, как все элементы размещены и соединены линиями.
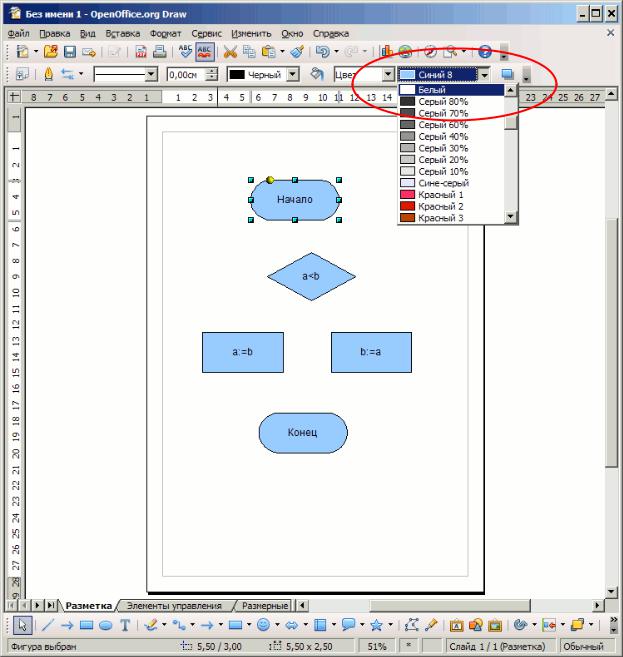
Цвет заливки графических элементов может быть изменен при помощи кнопки Стиль/Заливка области панели инструментов Линия и Заливка (рисунок 4.5).
Оглавление

24
Рисунок 4.5 – Выбор цвета заливки элемента
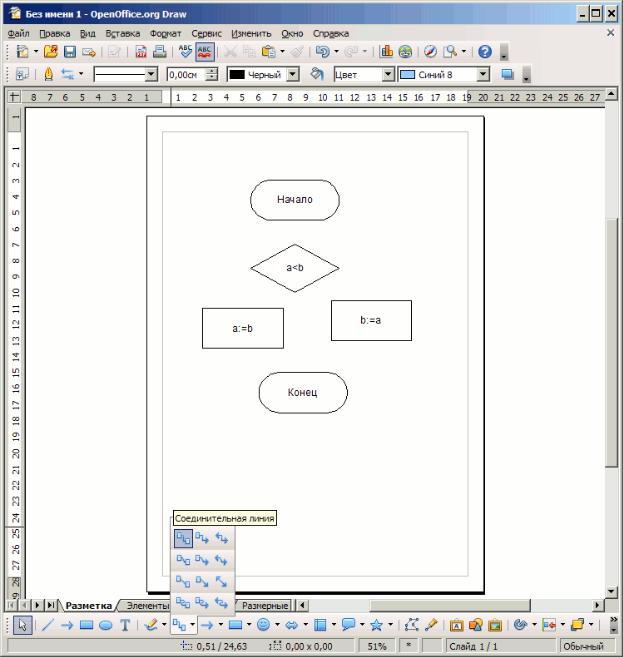
Связывание элементов обеспечивается при помощи «Соединительных линий». Стрелки на соединительных линиях могут быть изменены позднее. Наиболее универсальная соединительная линия, которая так и называется «Соединительная линия» (рисунок 4.6).
Оглавление

25
4.1Соединительные линии
Рисунок 4.6 – Выбор типа линии-соединителя
Оглавление

26
Рисунок 4.7 – Подсветка точек присоединения начала линии-соединителя
Выбрав соединительную линию нужного типа, наводим указатель мыши на элементисточник. Его контур примет пунктирный вид, а в местах возможного присоединения соединительных линий появятся перекрестия. Нажимаем левую клавишу мыши на нужном перекрестии и, не отпуская клавишу, ведем к элементу, с которым должно быть выполнено соединение (рисунок 4.7).
Рисунок 4.8 –Подсветка точек присоединения окончания линии-соединителя
После наведения указателя мыши на подчиненный элемент, его контур также меняет вид, и появляются перекрестия, аналогично первому элементу. Наводим на перекрестие и отпускаем левую клавишу мыши (рисунок 4.8).
Оглавление

27
Рисунок 4.9 – Выбор типа линии-соединителя
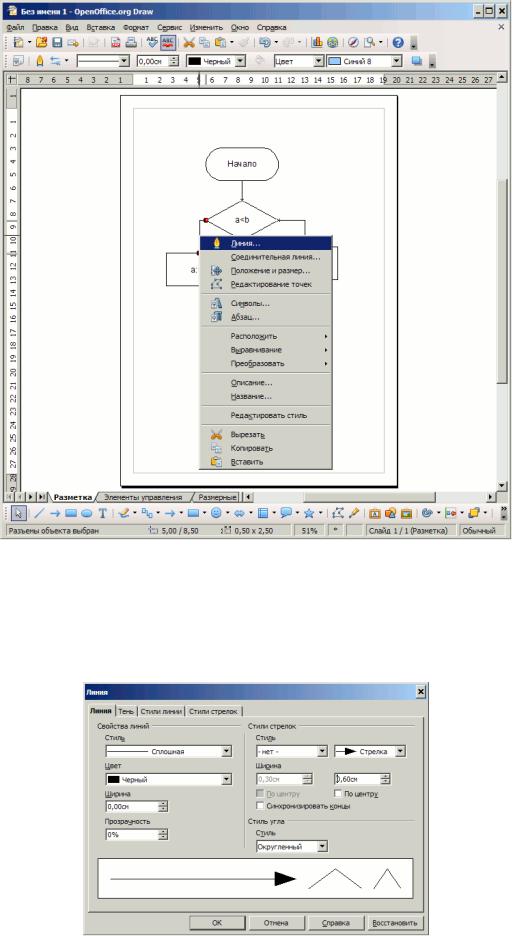
Соединяем все элементы аналогичным образом. При необходимости изменить внешний вид соединительной линии следует на соответствующей соединительной линии нажать правую клавишу мыши и выбрать пункт контекстного меню «Линия» (рисунок 4.9).
В открывшемся диалоговом окне можно выбрать тип стрелок, цвет и ширину (рисунок
4.10).
Рисунок 4.10 –Диалог выбора типа линии-соединителя
Оглавление
Соседние файлы в папке 6. ОП. ЛР1. Ч3. Создание схем алгоритмов
- #
- #
23.03.201652 б26autorun.inf
- #
- #
23.03.20161.07 Кб26index.htm
Apache OpenOffice, пожалуй, один из лучших программных комплексов. свободный офис которые в настоящее время существуют на рынке, потому что они имеют чрезвычайно разнообразное количество инструментов, которые позволяют пользователю создавать качественные работы, почти на том же уровне, что и платные, и платные. признан в мире информационных технологий.
Возможности создания с OpenOffice ограничены только вашим воображением или вашими потребностями, в зависимости от того, как вы используете это программное обеспечение. Например, ваш текстовый процессор, писатель OpenOffice, есть словарь, проверка орфографии и грамматики; также позволяет экспортировать в текстовые форматы, такие как PDF и XHTML
Эти последние функции без необходимости в дополнительных программах, такие как другой из элементов, составляющих его, OpenOffice Calc, его мощный электронная таблица , который может управлять до 1024 столбцами информации, формировать таблицы и создавать потрясающую графику.
Тогда есть OpenOffice Impress, ваша программа визуальных презентаций, предоставляющая вам различный эффекты вращение и переход, а также специальные эффекты движения . И, наконец, у нас есть OpenOffice Draw, инструмент для рисования графики с поддержкой растровых и векторных изображений.
Среди самых замечательных особенностей этого приложения – то, что оно дает нам инструменты перспективы, тени и возможность добавить текст над изображением , а также простое создание блок-схем и блок-схем, что делает его выдающимся приложением для визуально привлекательной и организованной работы.
Стоит сохранить возможность OpenOffice создавать блок-схемы в двух своих компонентах, Писатель и рисовать . Организационная схема – это графическое изображение объединения бизнеса, кооператива, школы или любой некоммерческой организации.
Функция организационных схем состоит в том, чтобы информировать новых сотрудников о том, как подавать заявление на получение разрешения, к кому обращаться, если у вас есть вопросы, какие отделы связаны и как они сформированы; Он также используется для организационный анализ , потому что это помогает обнаруживать структурные сбои, показывая, как каждый отдел взаимосвязан.

Организационная структура в Writer
Скачать Writer и откройте новый документ, затем нажмите на инструменты, которые появляются в меню “Галстук” внизу, это позволит вам настроить фон ваших символов. На верхней панели инструментов выберите «Невидимый», «Цвет» для сплошного цвета или “Деградированный” для одного или нескольких цветов.
После этого нарисуйте начальный символ, выбрав инструмент овал на нижней панели рисования, как только вы закончите, он будет автоматически заполнен выбранным вами цветом. Поместите курсор внутри фигуры и перетащите его в нужное положение, а затем закрепите на странице.
Добавьте текст, нажав на символ » T “, Затем скопируйте и вставьте исходную фигуру так, чтобы все они были одного размера, измените текст каждого и соедините, используя клавишу” эллипс “, удерживая нажатой клавишу Shift. Нарисуйте стрелки направления между каждым символом, выбрав инструмент «Линия» на панели инструментов рисования.
Нажмите на «Линия», затем на кнопку « Стиль линии “,” Симметричная линия “,” ОК “, этот процесс позволит вам добавлять линии, которые соединяют вашу блок-схему. Вы должны привязать все элементы к листу, и таким образом у вас будет полностью функциональная блок-схема.

Блок-схема в Draw
Если мы воспользуемся инструментом дизайна Открытый офис, наша работа будет намного проще и элегантнее, начиная со следующих советов: при создании организационной диаграммы используйте прогрессию цвета для обозначения иерархии, от самого темного до самого светлого, всегда принимая во внимание цвет фона и текста.
Затем подготовьте черновик на сетке, так как это позволит вам составить рекомендации с указанием различных уровней иерархии. Если мы используем прямоугольник, мы должны учитывать правильная ширина на каждом уровне, как и в Writer, скопируйте и вставьте каждый прямоугольник, чтобы каждый раз не устанавливать размер.
Активируйте кнопку “Азбука” с панели инструментов, затем “Опции” вставить текст; Вы также можете использовать клавишу F2, и курсор будет мигать внутри листа. Отрегулируйте формат текста и примените цвета заливки, наконец, используйте соединители для отслеживания.
Как сделать схему в опен офис. Как сделать схему в опен офис Как вставить схему в опен офис
В текстовом редакторе OpenOffice.org Writer
можно не только писать обычный текст, корректировать его, копировать, удалять, переносить, изменять параметры шрифта и прочее. Редактор позволяет также рисовать линии и фигуры, создавая рисунки
.
Кроме того, есть возможность создавать красивые надписи в виде объектов, применяя к этим объектам специальные эффекты
, позволяющие получить объёмные надписи
различных цветов и фактур с различным освещением и расположением на листе.
Все эти функции удобно использовать, например, при создании собственных открыток или рисунков.
Откройте чистый лист “Текстовый документ” в текстовом редакторе OpenOffice.
Внизу экрана имеется панель инструментов “Рисование” и “Текстовые эффекты”.

Если они не видны, для активации панелей нажмите вверху слева “Вид”, в выпавшем списке переведите курсор ниже на строку “Панели инструментов” и далее вправо в списке поставьте птички в строке “Рисование” и в строке “Текстовые эффекты”.
Панель соответствующих инструментов появится внизу экрана.

Нажмите кнопку с подсказкой “Линия”. Поставьте курсор на поле листа и, не отпуская левую кнопку мыши, проведите линию, отпустите и отодвиньте курсор. Вновь поставьте курсор к концу линии на голубую метку, добившись, чтобы курсор принял форму крестика без стрелок.
Щёлкните мышкой и вновь проведите линию. Если найти такое положение курсора на линии, когда он принимает форму креста со стрелками, то нажав мышкой можно перетаскивать эту линию на другое место. В верхней строке экрана можно изменять тип линии, толщину и цвет.

Попробуйте использовать в нижней строке кнопки “Прямоугольник” и “Эллипс”. Следует нажать кнопку, поставить на поле курсор и продвинуть его. Поставьте курсор на одну из голубых меток нарисованной фигуры так, чтобы курсор принял форму двухсторонней стрелки, и потяните за метку.
Таким образом можно изменять размер и форму фигуры.

Следующая кнопка “Полилиния”. Нажмите её, поставьте курсор на поле и, не отпуская, нарисуйте волнистую линию. С помощью голубых меток можно изменять форму линии аналогично действиям, описанным выше.
Нажмите кнопку “Выноски”. Поставьте курсор на фигуру и потяните в сторону, выбрав положение выноски, отпустите курсор. Квадрат образовался для вставки текста. Размер квадрата можно изменять метками. Угловая метка изменяет размер пропорционально. Теперь можно ввести в поле квадрата текст.
Для того чтобы он разместился по центру, следует выбрать кнопку выравнивания по центру вверху экрана. Поиграйте со всеми метками и выясните их функции.
Чтобы снять выделение фигуры нужно щёлкнуть на свободном поле. Чтобы продолжить редактирование фигуры, нужно её активизировать, щёлкнув на ней.


Попробуйте применить все следующие кнопки в “Панели рисования”. Нажмите кнопку, поставьте курсор и тяните в сторону, контролируя нужную форму и размер фигуры. Не забывайте, что каждую фигуру можно изменять позднее с помощью меток, активизировав её.

Рассмотрим очень интересную кнопку “Галерея текстовых эффектов”. С помощью этой функции можно создать очень красивые надписи или заголовки. Я часто использую такие надписи для создания поздравительных открыток. После нажатия кнопки появится окно различных стилей текстов. Выберите кликом один из них и нажмите “ОК”.
Надпись встанет на поле листа, возможно, она будет слишком большого размера. Потяните за угловую метку, чтобы уменьшить размер пропорционально. Курсор должен иметь вид двухсторонней стрелки. Перенесите надпись на нужное место, поставив курсор в виде креста со стрелками на неё.
Теперь нужно заменить предложенный нам текст на свой собственный. Дважды щёлкните по тексту.


Поверх текста появился чёрный текст, справа от которого мигает вертикальная черта курсора (обведена красной линией). С помощью клавиши “Backspace” сотрите надпись, курсор переместится влево.

Введите с клавиатуры свой текст.

Щёлкните на свободном поле. Текст на поле изменился.
Для редактирования активизируйте текст щелчком. Вверху увидите две панели “Текстовые эффекты” и “Параметры 3D”. Нажимая все кнопки на этих панелях, можно проследить за результатом действий.


Изменив размер глубины, направления (читайте подсказки на кнопках при наведении на них курсора), освещения (с какой стороны лампочка), выбрав тип поверхности и цвет 3D, можно до неузнаваемости изменить наш объект. Кроме того, можно добавить изменений с помощью меток, добиваясь нужного размера и положения надписи.

С помощью выбора градиента в верхней строке экрана также можно получить новый цветовой эффект. Попробуйте разные варианты.

Если нажать в верхней строке кнопку “Повернуть”, то на объекте в центре появится кружок, за который можно повернуть надпись под любым углом.

Активизируйте объект (надпись).
Нажмите в верхней строке на панели “Текстовые эффекты” “Форма текстового эффекта” (смотрите подсказку). В развёрнутой таблице выберите “Волна”.

Объект примет форму волны. Наведите курсор на одну из круглых жёлтых меток, курсор примет форму руки. Потянув за метку можно изменить форму волны.

На лист документа можно также вставить фотографию. Нажмите внизу кнопку с подсказкой “Из файла”.
Это фото можно сделать полупрозрачным, установив желаемый процент прозрачности. Снимите выделение щёлчком на свободном поле. Если вы хотите вставить ещё фото или писать текст, опустите курсор ниже на свободное поле нажатием клавиши “Enter”.

Нажмите в верхней строке “Вставка” и выберите из списка “Файл”. Откроется окно для выбора папки, найдите файл текстового документа, выделите его и нажмите “Открыть”.

OpenOffice.org Draw. Это
достаточно простой и в то же время функциональный векторный графический
редактор, являющийся частью пакета OpenOffice.org. К несомненным
достоинствам этого редактора следует отнести удобный интерфейс, единый для
всех офисных приложений и,
как следствие, привычный
пользователю. Редактор может использоваться для построения схем, диаграмм,
создания иллюстраций, в школьном курсе как база для изучения векторной
графики.
1. Введение в OpenOffice.org Draw
OpenOffice.org Draw
является векторным графическим редактором. OpenOffice.org Draw позволяет
создавать рисунки различной сложности и экспортировать их с использованием
нескольких общепринятых форматов изображений. Кроме того, можно вставлять в
рисунки таблицы, диаграммы, формулы и другие элементы, созданные в
программах OpenOffice.org. Данное приложение очень удобно использовать для
создания блок-схем, диаграмм и чертежей. Объекты векторной графики создаются
в OpenOffice.org Draw с использованием линий и кривых, определенных с
помощью математических векторов. Векторы описывают линии, эллипсы и
многоугольники в соответствии с их геометрией.
Приложение OpenOffice.org
Draw является частью пакета OpenOffice.org, имеет привычный пользователю
интерфейс, единый для всех программ офисного пакета, что облегчает освоение
приемов работы с редактором.
С помощью OpenOffice.org
Draw можно создавать простые объемные объекты, например кубы, сферы и
цилиндры, и даже изменять освещение объектов.
Запуск программы можно
осуществить несколькими способами. Если используется дистрибутив
Линукс Мастер
, для запуска
программы нужно в меню Пуск
выбрать раздел Офис
и в нем
выбрать
Векторная графика (OpenOffice.org Draw)
.
Следует учесть, что если используется другой дистрибутив, или дистрибутив
Линукс Ма-
стер
настроен по-другому,
запуск программы может осуществляться иначе.
Для сохранения работы
нужно в меню
Файл
выбрать пункт
Сохранить как
.
По умолчанию программа предлагает сохранить работу в формате
odg
.
Программа OpenOffice.org
Draw позволяет экспортировать файлы в различных графических форматах,
например BMP, GIF, JPG и PNG.
2.
Интерфейс программы
Как уже упоминалось ранее,
приложение OpenOffice.org Draw имеет стандартный для офисного пакета
интерфейс.
Чтобы использовать команды
меню, необходимо выбрать окно, содержащее документ, с которым будет
выполняться работа. Подобным образом необходимо выделить объект в документе,
чтобы использовать команды меню, связанные с объектом. Эти меню зависимы от
контекста. То есть доступными будут те пункты меню, которые связаны с
работой, выполняемой в текущий момент. Если курсор установлен на тексте,
будут доступны все пункты меню, необходимые для редактирования текста. Если
выделен графический объект в документе, будут доступны все пункты меню,
которые можно использовать для редактирования графических объектов.
|
Файл. |
Это меню содержит общие команды для работы с документами |
|
Правка. |
Команды этого меню позволяют редактировать документы (например, выполнять операции копирования и вставки). |
|
Вид. |
Определяет свойства отображения документов. |
|
Вставить. |
Команды, содержащиеся в этом меню, используются для вставки элементов в документы Draw, например графических объектов и направляющих линий. |
|
Формат. |
В этом меню содержатся команды для форматирования разметки и содержимого документа. |
|
Сервис. |
В этом меню собраны инструменты OpenOffice.org Draw, а также языковые и системные параметры настройки. |
Изменить . |
Содержит команды для работы с объектами в документах. |
|
Окно. |
Содержит команды для управления окнами документов и их отображения. |
|
Справка. |
Меню позволяет запускать систему справки OpenOffice.org |
Панель
Рисование
содержит основные
инструменты для рисования.
|
Выделение. Позволяет выделять объекты в текущем документе. |
|
|
Прямоугольник. Позволяет рисовать прямоугольник с заливкойпутем перетаскивания указателя мыши в текущем документе.Щелкните мышью в том месте, где будет находиться угол прямоугольника, и растяните его до нужного размера. Чтобы нарисовать квадрат, при перетаскивании удерживайте нажатой клавишу SHIFT . |
|
|
Эллипс. Позволяет рисовать овал с заливкой путемперетаскивания указателя мыши в текущем документе. Щелкните мышью в том месте, где следует нарисовать овал, и растяните его до нужного размера. Чтобы нарисовать круг, при перетаскивании удерживайте нажатой клавишу SHIFT . |
|
|
екст.
|
|
бъект кривых. Значок Объект кривых на панели инструментов рисования позволяет открыть панель инструментов Линии , с помощью которой можно добавлять в слайд линии и фигуры. |
|
|
Соединительные линии. Открывпанель инструментов Соединительные линии, можно добавлять в слайд соединительные линии объектов. Соединительная линия связывает объекты друг с другом и остается прикрепленной к ним даже при перемещении объектов. При копировании объекта, имеющего соединительную линию, она копируется вместе с объектом. Существуют четыре типа стандартная (с подогнутая (из прямая; сглаженная. |
|
|
Основные фигуры. Основные фигуры |
|
|
Фигуры символов. Открытие панели инструментовФигуры символов , которая позволяет вставлять в документ графические объекты. |
|
|
Блочные стрелки. Открытие панелиинструментов Блочные стрелки , которая позволяет вставлять в документ графические объекты. |
|
|
Блок-схемы. Открытие панели инструментовБлок-схемы , |
|
|
Выноска. Открытие панели инструментов Выноска , |
|
|
Звезды. Открывает панель инструментов Звезды , которая позволяет вставлять в документ графические объекты. |
|
|
Изменение геометрии. Позволяет изменять точки на рисунке. |
|
Точки соединения. Позволяет изменять точки соединения на рисунке в кривую. Выбранный объект преобразуется в кривую Безье. |
|
|
Выравнивание. Изменение выравнивания выделенных объектов. |
|
|
Расположить. Изменение порядка размещения выбранного объекта. |
|
Из файла. Вставка графического объекта в текущий документ. |
|
Галерея. Позволяет вставить изображение из галереи. |
|
Галерея текстовых эффектов. Позволяет добавить к изображению фигурный текст. |
Чтобы добавить или удалить
какую-либо панель, нужно выбрать пункт
Панели
инструментов
в меню
Вид
.
По умолчанию пользователю предлагается использовать лист формата А4 в
книжной ориентации. Для того чтобы изменить исходные параметры страницы,
нужно в меню
Формат
выбрать пункт
Страница.
3. Объекты и работа с ними
3.1. Контуры и
заливка объектов
3.1.1. Заливка цветом
Для создания объектов
используется панель Рисование
,
подробно описанная в предыдущей главе.
Каждый объект имеет контур
и заливку. Простейшее редактирование контуров и заливок доступно с панели
Линии
и заливка.
Объект может иметь четыре
разных типа заливки (цвет, градиент, штриховка, растровая текстура) или
вовсе не иметь заливки.
Для того чтобы применить к
объекту сплошную заливку цветом, нужно выбрать из выпадающего списка на
панели инструментов вариант Цвет
,
а из соседнего выпадающего списка нужный вариант из готового набора цветов.
При желании пользователь
может составить собственный цвет и добавить его в таблицу цветов.
Чтобы определить
дополнительный цвет:
Выберите команду
Формат –
Область
и откройте вкладку
Цвета
.
Будет отображена таблица стандартных цветов. (Изменения цветовой таблицы
становятся постоянными и сохраняются автоматически).
Щелкните цвет в таблице,
похожий на тот, который нужно получить. Цвет отображается в верхнем поле
просмотра в правой части таблицы.
Выберите цветовую модель
RGB или CMYK в поле, расположенном под полями просмотра.В цветовой модели
RGB для создания цветов на экране компьютера смешиваются красный, зеленый
и синий цвета. В этой модели цветовые компоненты RGB складываются и могут
иметь значения от 0 (черный) до 255 (белый). В цветовой модели CMYK,
используемой при создании цветов для печати, соединены бирюзовый (C),
светлопурпурный (M), желтый (Y) и черный (K) цвета. Четыре цвета в модели
CMYK вычитаются и определяются в процентах. Черный соответствует 100 %, а
белый – 0 %. Введите числовые значения в полях рядом с цветовыми
компонентами. Новый цвет появляется в поле просмотра, расположенном
непосредственно над полем цветовой модели. Цвет может быть создан с
помощью цветового спектра. Нажмите кнопку
Правка
,
чтобы открыть диалоговое окно
Цвет
.
Выберите цвет и нажмите кнопку
OK
.
Поля
Оттенок
, Сочность
и
Яркость
позволяют скорректировать
выбранный цвет.
Выполните одно из следующих
действий:
Чтобы заменить цвет в
таблице стандартных цветов, на основе которой создан дополнительный цвет,
нажмите кнопку
Изменить
.
Чтобы добавить цвет в
таблицу стандартных цветов, введите его название в текстовом поле
Имя
и нажмите кнопку
Добавить
.
3.1.2 Градиентная заливка
Для того чтобы применить к
объекту градиентную заливку, нужно выбрать из выпадающего списка на панели
инструментов вариант Градиент
, а
из соседнего выпадающего списка нужный вариант из готового набора шаблонов.
Разрешается создавать
собственные и изменять существующие градиенты, а также сохранять и загружать
список файлов градиентов.
Создание пользовательского
градиента
Выберите команду
Формат
–
Область
и откройте вкладку
Градиенты.
Выберите из списка
градиент, который будет использоваться в качестве основы для нового
градиента, и нажмите кнопку
Добавить.
Введите имя градиента в
текстовое поле и нажмите кнопку
ОК
.
Имя появится в конце списка градиентов и будет выделено для изменения.)
Задайте свойства
градиента и нажмите кнопку
Изменить
,
чтобы сохранить градиент.
Нажмите кнопку
ОК
.
Изменение свойств
градиента, а также прозрачности рисованного объекта можно выполнять с
помощью мыши.
3.1.3. Заливка штриховкой
Для того чтобы применить к
объекту заливку штриховкой, нужно выбрать из выпадающего списка на панели
инструментов вариант Штриховка
,
а из соседнего выпадающего списка нужный вариант из готового набора шаблонов
3.1.4. Заливка растровой текстурой
Для того чтобы применить к
объекту заливку растровой текстурой, нужно выбрать из выпадающего списка на
панели инструментов вариант Растровое
изображение
, а из соседнего выпадающего списка нужный вариант из
готового набора шаблонов
У пользователя есть
возможность добавлять собственные растровые изображения в список текстур для
дальнейшего использования их в качестве заливок объектов.
3.1.5. Изменение контура объекта
У контура объекта можно
изменить стиль, толщину и цвет. Для этого используются окна с выпадающими
списками на панели инструментов
3.2. Группировка объектов
Можно объединить несколько
объектов в группу, чтобы они действовали как один объект. Все объекты в
группе можно перемещать и преобразовывать как один объект. Кроме того,
возможно изменение свойств (например, размера линии, цвета заливки) всех
объектов в группе как в целом, так и по отдельности. Группы могут быть
временными или назначенными. Временная группа действует до тех пор, пока все
объединенные в группу объекты выделены. Назначенная группа сохраняется до
тех пор, пока не будет разгруппирована с помощью команды меню. Группы также
можно группировать в другие группы. Действия, применяемые к группе, не
оказывают влияния на взаиморасположение отдельных объектов в группе.
3.2.1. Группировка объектов
Для того, чтобы
сгруппировать несколько объектов, выделите объекты, которые требуется
сгруппировать, и выберите команду
Изменить –
Сгруппировать
.
Например, можно сгруппировать все фрагменты сложенного паззла, чтобы
переместить и изменить его размер как одного объекта. После выполнения
группировки объектов при выделении какой-либо части группы будет выделена
вся группа
3.2.2. Выделение объектов в группе
Отдельные объекты в группе
выделяются при вводе этой группы. Дважды щелкните группу, чтобы ввести ее, и
щелкните объект, чтобы выделить его. Кроме того, в этом режиме можно
добавлять объекты в группу или удалять их из группы. Объекты, не входящие в
группу, окрашены серым цветом. Чтобы изменить группу, дважды щелкните в
любом месте внутри этой группы.
3.3. Объединение фигур
Объединенные графические
объекты действуют как сгруппированные, за исключением того, что нельзя войти
в группу для изменения отдельных объектов
Чтобы комбинировать
двумерные объекты, выполните следующие действия:
выберите несколько
двумерных объектов;
выберите команду
Изменить –
Объединить
.
В отличие от групп
комбинированные объекты принимают свойства самого нижнего объекта в порядке
размещения. При разделении объединенных объектов свойства исходных объектов
не сохраняются. В местах перекрывания объектов при их объединении появляются
пустые пространства. На рисунке представлены объекты до объединения (слева)
и после объединения (справа).
3.4. Построение фигур
При построении фигур можно
воспользоваться командами
Фигуры – Объединить
,
Вычесть и
Пересечь
и
применить их к нескольким объектам.
Построенные фигуры
принимают свойства самого нижнего объекта в порядке размещения.
Чтобы построить фигуру:
Выберите несколько
двумерных объектов.
Откройте меню
Изменить –
Фигуры
и выберите один из следующих параметров:
Объединить
Вычесть
Пересечь
.
Так же можно воспользоваться
контекстным меню
3.5. Расположение объектов
Каждый объект, размещаемый
в документе, последовательно располагается сверху предыдущего объекта. Чтобы
изменить порядок размещения выделенного объекта, выполните следующие
действия:
Выделите нужный объект.
Выберите команду
Изменить –
Расположить
, чтобы вызвать
соответствующее меню и выбрать один из вариантов размещения.
На передний план
.
Помещает объект поверх всех остальных.
Переместить вперед
.
Перемещает объект на одно место вперед в ряду остальных.
Переместить назад
.
Перемещает объект на одно место назад в ряду остальных.
На задний план
.
Помещает объект позади всех остальных.
За объектом
.
Размещает объект за указанным объектом.
Расположение одного
объекта за другим
Щелкните объект, который
нужно переместить.
Выберите команду
Изменить – Расположить
и в
открывшемся меню выберите команду
За объектом
.
Указатель мыши принимает форму руки.
Щелкните объект, позади
которого следует разместить выбранный объект.
Изменение взаимного
расположения двух объектов
Выделите оба объекта,
щелкнув их при нажатой клавише SHIFT
.
Выберите команду
Изменить – Расположить
и в открывшемся меню выберите команду
Обратный порядок
.
Для выполнения этих
операций можно также воспользоваться контекстным меню
3.6. Дублирование объектов
Дублирование объектов
позволяет создавать любое количество копий какого-либо объекта, идентичных
или отличающихся расположением, размером, ориентацией и цветом.
В следующем примере путем
дублирования одного изображения создается 10 одинаковых изображений.
Попробуйте выполнить самостоятельно следующие действия.
Нарисуйте вишенки,
используя инструмент эллипс
,
радиальную градиентную заливку – для вишенок, инструмент
эллипс
, заливку цветом и
поворот – для листка, инструмент
по
лилиния
–
для рисования ветки. Сгруппируйте объекты.
Уменьшите готовое изображение до нужного размера.
Выделите изображение
вишенок и выберите команду
Правка – Дублировать
.
Введите в поле
Число
копий
значение 10.
Нажмите кнопку
OK
,
чтобы создать дубликаты. Теперь вы можете при помощи мыши расположить
дубликаты произвольным образом
3.7. Выравнивание и
распределение объектов
3.7.1. Выравнивание объектов
Функция
Выравнивание
позволяет выравнивать
объекты по отношению друг к другу или к странице. Рассмотрим выравнивание
объектов на примере созданных ранее дублированных объектов. (Имеется 10
одинаковых изображений вишенок, произвольным об-
разом располагающихся на
холсте).
Выделите все нужные
объекты, т. е. все те объекты, которые вы хотите выровнять.
Откройте меню
Изменить –
Выравнивание
и выберите один из параметров выравнивания.
Так как в нашем случае объекты имеют одинаковую высоту, выстроить их в ряд
можно любым из трех возможных способов – выровнять сверху, снизу или по
центру. Так же для выполнения этих операций можно воспользоваться
контекстным меню
3.7.2. Распределение объектов
Если выбрано более двух
объектов, можно воспользоваться командой
Распределение
, чтобы поровну распределить вертикальное и
горизонтальное пространство между объектами. В примере, рассмотренном выше,
вишенки выровнены по верху, но находятся на разном расстоянии друг от друга.
Попробуем расположить их через равные интервалы. Для этого выполните
действия, описанные ниже.
Выделите все объекты,
которые нужно распределить.
Выберите команду
Изменить –
Распределение
.
Выберите параметры
распределения по вертикали и по горизонтали и нажмите кнопку
ОК
.
В нашем случае нужно
выбрать горизонтальное распределение через интервал.
Выделенные объекты будут
равномерно распределены по горизонтали. Два крайних объекта служат
контрольными точками и не перемещаются при применении команды
Распределение
.
Сгруппируйте полученные
объекты, чтобы они оставались зафиксированными в нужном положении друг
относительно друга. (Важно! Ни в коем случае не группируйте объекты до
распределения. В этом случае выполнить распределение просто не удастся.)
Создайте прямоугольник
произвольного цвета и поместите его на задний план. Выделите группу вишенок
и прямоугольник и выровняйте указанным выше способом сначала по центру
вертикально, потом по центру горизонтально. Сгруппируйте все объекты.
Результат представлен на рисунке.
3.8. Изменение контура
объекта
Контуры готового объекта
можно изменить. Для этого объект предварительно должен быть преобразован в
кривую
Для того, чтобы
редактировать контур объекта, преобразованного в кривую, нужно выбрать
значок
Изменение геометрии
на панели
Рисование
.
Можно изменять контур, потянув за маркер на контуре (узел). Имеется
возможность создавать новые узлы на контуре.
4. Создание блок-схем в DRAW
4.1. Рисование функциональной схемы некоторого процесса
Используя инструмент
Прямоугольник
на панели
Рисование,
рисуем функциональный
блок требуемого размера. Задаем толщину линий (0,05 см) и заливку (серый).
Отметив пункт
Формат-Положение и размер-Размер
(или нажав
F4
),
защищаем блок от изменения.
Кликнув два раза на блоке,
вводим внутрь блока нужный текст. Опциями шрифта
(Формат-Символы-Кегль
и Масштаб по ширине)
подгоняем текст под размер блока.
Используя метод
Копировать-Вставить
,
размещаем оставшиеся блоки
После того, как нужное
количество блоков создано, расположим их на листе нужным образом. Для этого
удобно использовать инструменты выравнивания. (Открыть меню
Изменить
–
Выравнивание
и выбрать нужный параметр
выравнивания).
В примере, приведенном на
рисунке ниже, блоки действие 1
,
действие 2
и
действие 3
выровнены по верху,
затем блоки действие 3
,
действие 4
и действие 5
выровнены по правому краю, и блоки
действие 5
и действие 6
– по нижнему краю.
Теперь необходимо
соединить блоки при помощи
соединительных линий
.
Разные виды соединительных линий можно выбрать из выпадающего меню на панели
рисование
.
После того, как будет
выбран нужный инструмент, курсор изменит внешний вид, а блоки, при наведении
на них курсора, будут содержать точки на контурах, к которым можно
прикреплять линию соединения. При необходимости можно добавить к стандартным
точкам и другие точки соединения.
4.2. Создание блок-схемы программы
Для того, чтобы создать
блок-схему алгоритма или программы, нужно, на первом этапе, создать нужные
блоки, выбрав их из выпадающего меню блок-схемы на панели
рисование
. Расположим блоки на
листе нужным образом. (Для этого удобно использовать выравнивание).
Установим для блоков толщину линии 0,05 см и удалим заливку. Соединим
приготовленные блоки соединительными линиями со стрелками, выбрав нужный
инструмент из выпадающего меню на па
нели
рисование.
Выполнив двойной щелчок на блоке, введем внутрь блока нужный текст.
4.3. Построение структурной схемы
Создание структурной схемы
начинаем с построения дерева подсистем первого уровня. Для этого, используя
инструмент Прямоугольник
,
размещаем на схеме один большой блок и один поменьше. Задаем толщину линий
0,05 см и цвет заливки – белый. Копируем и размещаем требуемое количество
блоков. Располагаем блоки нужным образом, используя инструменты
Выравнивание
и
Распределение
из меню
Изменить
.
Помещаем текст в блоки.
Аналогично размещаем прямоугольники поменьше. Соединяем их друг с другом по
боковым сторонам и с блоками первого уровня
Тема:
Вставка графических объектов в Open Office. Org. Writer.
Класс:
6-а
Продолжительность:
1х40
Тип урока:
комбинированный
Цель урока
: познакомить учащихся с правилами вставки графических объектов в Open Office. Org. Writer.
Задачи:
Образовательная:
сформировать у учащихся понятие графических объектов текстового процессора, правила вставки автофигур в документ Open Office. Org. Writer и умение работать с автофигурами.
Развивающая:
развивать внимательность, воображение, тво спос-и. Уважение к труду дизайнера.
Воспитательная:
Эстетическое воспитание. Воспитание культуры поведение на уроке, умение слушать.
Оборудование:
мультимедийный проектор и экран, маркерная доска, презентация.
Лит-ра:
ИО на доске.
План урока:
1. Орг. момент (2 мин.)
2. Проверка знаний (тестирование) (10 мин.)
3. Изучение нового материала (10 мин.)
4. Подведение итогов (3 мин.)
5. Закрепление материала (10 мин.)
6. Информирования о домашнем задании (3 мин.)
Ход урока:
|
Этап урока |
Деятельность учителя |
Деятельность учащихся |
|
1.Орг. момент |
Здравствуйте, ребята! Садитесь. Сегодня урок информатики проведу у вас я, меня зовут Виктория Алексеевна. Я студентка 4 курса отделения информатики педагогического колледжа, мне нужно провести у вас несколько уроков. |
Ребята садятся. |
|
2.Актуализация знаний |
Какую последнюю тему вы изучали? Сегодня мы с вами выполним тест по изученным темам «Маркеры и таблицы». (раздою тест). На выполнения теста вам 7 – 10 минут. Посмотрите на листочки с тестами, в каждом вопросе есть варианты ответов. Обратите внимания на 9 и 11 вопрос. В 9 вопросе нужно провести соответствия, например, 1А 2Б. В 11 нужно словами написать, как называются выделенные места в таблице. Тест выполняем на листочках, которые я вам раздала. Пишем фамилию, имя, класс и подгруппу. Начинаем выполнять. Поднимите руку, кто не понял? |
Выполнения теста |
|
3. Изучения нового материала |
(раздою опорный конспект каждому на парту, демонстрирую презентацию). Слайд 1. Слайд 2. Слайд 3. Слайд 4. Для чего же предназначены автофигуры? Как вы думаете ребята? Правильно, для создания рисунков, схем. Слайд 5. 1. На панели рисования находим ту фигуру, которая нам нужна. 2. Переводим курсор в документ и при нажатии левой кнопки мыши «растягиваем» объект. 3. Также можно изменить цвет фигуры. На рисунки нажимаем правой кнопкой мыши, выбираем «область» |
Записывают тему урока. Записывают названия основных автофигур у себя в конспектах Для создания рисунков, схем. Записывают алгоритм вставки автофигур. |
|
4. Подведения итогов |
· Какие граф объекты есть в Open Office. Org. Writer? · Как показать панель рисования? · Какие фигуры есть на панели? |
Автофигуры, эффектный текст, вставка рис. Из файла Отвечают по очереди. |
|
6. Информация о домашнем задании |
Дома повторить, то, что мы изучали на уроке. |
|
|
5. Закрепления материала |
Слайд 6. Посмотрите на доску. Вам нужно создать примерно такой же рисунак с помошью автофигур, опорным конспектом можно пользоваться. На всю работу минут 8, и я начну проверять. |
Скачать:
Предварительный просмотр:
Тема:
Вставка графических объектов в Open Office. Org. Writer.
Класс:
6-а
Продолжительность:
1х40
Тип урока:
комбинированный
Цель урока
: познакомить учащихся с правилами вставки графических объектов в Open Office. Org. Writer.
Задачи:
Образовательная:
сформировать у учащихся понятие графических объектов текстового процессора, правила вставки автофигур в документ Open Office. Org. Writer и умение работать с автофигурами.
Развивающая:
развивать внимательность, воображение, тво спос-и. Уважение к труду дизайнера.
Воспитательная:
Эстетическое воспитание. Воспитание культуры поведение на уроке, умение слушать.
Оборудование:
мультимедийный проектор и экран, маркерная доска, презентация.
Лит-ра:
Предварительная подготовка учителя:
ИО на доске.
План урока:
- Орг. момент (2 мин.)
- Проверка знаний (тестирование) (10 мин.)
- Изучение нового материала (10 мин.)
- Подведение итогов (3 мин.)
- Закрепление материала (10 мин.)
- Информирования о домашнем задании (3 мин.)
Ход урока:
|
Этап урока |
Деятельность учителя |
Деятельность учащихся |
|
1.Орг. момент |
Здравствуйте, ребята! Садитесь. Сегодня урок информатики проведу у вас я, меня зовут Виктория Алексеевна. Я студентка 4 курса отделения информатики педагогического колледжа, мне нужно провести у вас несколько уроков. |
Ребята садятся. |
|
2.Актуализация знаний |
Какую последнюю тему вы изучали? Сегодня мы с вами выполним тест по изученным темам «Маркеры и таблицы». (раздою тест). На выполнения теста вам 7 – 10 минут. Посмотрите на листочки с тестами, в каждом вопросе есть варианты ответов. Обратите внимания на 9 и 11 вопрос. В 9 вопросе нужно провести соответствия, например, 1А 2Б. В 11 нужно словами написать, как называются выделенные места в таблице. Тест выполняем на листочках, которые я вам раздала. Пишем фамилию, имя, класс и подгруппу. Начинаем выполнять. Поднимите руку, кто не понял? |
Выполнения теста |
|
3. Изучения нового материала |
(раздою опорный конспект каждому на парту, демонстрирую презентацию). Слайд 1. Слайд 2. Слайд 3. Слайд 4. Для чего же предназначены автофигуры? Как вы думаете ребята? Правильно, для создания рисунков, схем. Слайд 5.
|
Записывают тему урока. Записывают названия основных автофигур у себя в конспектах Для создания рисунков, схем. Записывают алгоритм вставки автофигур. |
|
4. Подведения итогов |
Итак:
|
Автофигуры, эффектный текст, вставка рис. Из файла (Пок.) Отвечают по очереди. |
|
6. Информация о домашнем задании |
Дома повторить, то, что мы изучали на уроке. |
|
|
5. Закрепления материала |
Слайд 6. Посмотрите на доску. Вам нужно создать примерно такой же рисунак с помошью автофигур, опорным конспектом можно пользоваться. На всю работу минут 8, и |
Разделы:
Информатика
Цели урока:
научить учащихся работать с изображениями в текстовом процессоре (вставлять в текст изображения, выполнять основные операции над изображениями, допустимые данной программой).
Задачи урока:
- Образовательные:
совершенствование знаний по содержанию текстового процессора Open Office. Org Writer; формирование умений и навыков работы с изображениями при выполнении практических заданий. - Развивающие:
развитие умений работать в альтернативных некоммерческих текстовых процессорах (Свободное программное обеспечение). - Воспитывающие:
воспитание культуры труда при работе с компьютерным оборудованием и программным обеспечением.
Оборудование:
ноутбук, компьютерный класс, интерактивная доска.
Программное обеспечение:
ОС Linux, текстовый процессор Open Office. Org Writer.
План проведения урока:
- Организационный момент.
- Проверка домашнего задания.
- Актуализация знаний.
- Новый материал.
- Закрепление (Практическая работа).
- Подведение итогов урока.
- Домашнее задание.
Ход урока
I. Организационный момент
Сообщение темы урока, цели. Проверка отсутствующих, инструктаж по ТБ.
II. Проверка домашнего задания
(в письменной форме)
1 вариант
- Определение текстового редактора.
- Что такое редактирование?
- Какие пункты меню нужно набрать, чтобы изменить значения параметров страницы?
2 вариант
- Определение текстового процессора.
- Что такое форматирование?
- Команда запуска программы Open Office Org Writer.
- Какие пункты меню нужно набрать, чтобы открыть окно для форматирования символов?
III. Актуализация знаний
Часто при работе с текстовым документом нам приходиться всавлять различные картинки, фотографии, схемы. При этом документ приобретает более красочный вид.
? Какие бывают изображения? (Векторные и растровые).
Векторная графика (Vector drawing)
Вид кодировки графических изображений, основанный на геометрии, но не точек (как в растровой графике), а кривых. В отличие от растра векторное изображение состоит из отдельных линий-направляющих (векторов) которые образуют изображение. Векторные изображения занимают сравнительно небольшой объем и легки в редактировании. Любой элемент картинки может быть изменен отдельно от других. Изображение легко меняет размер не теряя качества и сохраняя первоначальную композицию (расположение элементов). Изображения векторной графики просты по визуальному восприятию и в основном выглядят “нарисованными”.
Растровая графика (Raster drawing)
Изображения в растровой графике состоят из отдельных точек различных цветов, образующих цельную картину (наподобие мозаики) Типичным примером растровой графики служат отсканированные фотографии или изображения созданные в графическом редакторе PhotoShop. Применение растровой графики позволяет добиться изображения высочайшего фотореалистичного качества. Но такие файлы очень объемны и трудноредактируемы (каждую точку приходиться подправлять вручную) При изменении размеров качество изображения ухудшается. Изображение (объект) может быть монохромным (штриховым), черно-белой фотографией (в градациях серого) и цветным. Любой рисунок можно представить набором мозаичных точек.
IV. Работа с изображениями в OpenOffice.org Writer
Кроме работы с текстом, редактор OpenOffice.org Writer
позволяет включить в документ рисунок. При этом графический объектможно нарисовать, воспользовавшись средствами OpenOffice.org
, иливставить в текст уже готовый рисунок, хранящийся в файле накомпьютере (или сменном носителе).
Для работы с графическими объектами следует воспользоватьсяпанелью инструментов Рисование
. (Напомним: в меню Вид
найтикоманду Панели инструментов
и в раскрывшемся подменюустановить галочку рядом с названием панели инструментов Рисование
).
На панели инструментов Рисование
выбираютсяобъекты, которые необходимо нарисовать. При выделении объектаоткрывается панель Свойства рисунка
, которая чаще всегорасполагается после панели инструментов Стандартная
(рис.). Напанели Свойства рисунка
находятся команды для редактированияграфических объектов: изменения цвета контура и заливки, изменениятолщины и типа линий, придания автофигуре объема и т. д.
Если необходимо вставить в текст уже готовый рисунок, хранящийся в файле, воспользуйтесь командой Вставка →
Изображение → Из файла
. Эта команда открывает диалоговое окно, которое позволяет найти и выбрать нужный файл в памяти компьютера.
Редактировать вид и положение такого графического объекта в тексте возможно с помощью контекстного меню (изменить размеры изображения, способ обтекания его текстом, область и т.д.) либо двойной щелчок по изображению и откроется окно «Изображение» в котором можно произвести необходимые настройки.
Граничные линии
Граничную линию можно вставить:
- либо Меню: Сервис/Галерея
- либо На панели Форматирования кнопка Галерея.
Колонтитулы
Колонтитул можно вставить:
- либо Меню: Вставка/Верхний (Нижний) колонтитул
- либо Меню: Формат/Страница/
Вкладка Верхний (Нижний колонтитул)
V. Практическая работа
VI.
Подведение итогов урока
? Что мы узнали на уроке?
Выставление оценок за урок.
Рисунки
В этой главе рассмотрена работа режимов рисования. Для того, чтобы вызвать этот режим, нужно щелкнуть по кнопке –
. При этом внизу окна появится панно с режимами, которые показаны на рисунке ниже. Сначала дано краткое
описание режимов работы, затем развернутое. При работе с рисунком нужно
учитывать, что их наличие в тексте увеличивает размер файла, поэтому
значительное количество рисунков лучше хранить в отдельных файлах,
организовав к ним ссылку.
Краткое описание режимов работы
–  выделение объектов в рисунке.
выделение объектов в рисунке.
Для этого
нажмите на кнопку, затем на фигуру, которую нужно выделить, например, прямую линию. При этом на
экране появятся квадраты на концах линии, как это показано на рисунке справа
.
Эту линию можно перетащить на другое место. Для этого нужно подвести
курсор на линию, нажать на левую кнопку мыши, и, не отпуская ее
перенести на другое место. Можно также перетащить зеленые квадраты, при
этом конец линии переместится, а второй конец останется на месте;
Вставка прямой линии.
Нажмите на кнопку, подведите
курсор мыши на то место, где будет находиться начало линии, и нажмите
на левую клавишу мыши. Далее, не отпуская ее, подведите курсор мыши на
то место, где будет находиться ее конец, – при этом на экране будет
высвечиваться прямая от начальной точки до курсора, после чего
отпустите кнопку мыши. На экране останется прямая линия, которая имеет
на концах два зеленых квадратика.
Чтобы
нарисовать линию, которая должна быть вертикальной или горизонтальной,
либо иметь наклон 0, 45, 90 градусов, нажмите на клавишу Shift
. После чего линия будет скачком перемещаться под указанными углами;
–  вставка прямоугольника.
вставка прямоугольника.
режим
позволяет нарисовать прямоугольники или квадраты. Чтобы нарисовать
прямоугольник, нажмите на кнопку, подведите курсор мыши на то место,
где будет находиться угол прямоугольника, и нажмите на левую клавишу
мыши. Далее, не отпуская ее, подведите курсор мыши на то место, где
будет находиться противоположный угол, при этом на экране будет
высвечиваться прямоугольник от начальной точки до курсора, после чего
отпустите кнопку мыши. На экране останется прямоугольник, который имеет
на концах и в середине линий по квадратику. Чтобы нарисовать квадрат,
перед его прорисовкой нажмите на клавишу Shift
. Этот прямоугольник можно перетащить на другое место. Для этого
нужно подвести курсор на прямоугольник, нажать на левую кнопку мыши, и, не
отпуская ее перенести на другое место. Можно также перетащить зеленые
квадраты, при этом линии, на которых находится квадрат также переместятся;
–  режим
режим
позволяет нарисовать овалы и круги. Чтобы нарисовать овал, нажмите на
кнопку, подведите курсор мыши на то место, где будет находиться угол
прямоугольника, в который будет вписан овал, и нажмите на левую клавишу
мыши. Далее, не отпуская ее, подведите курсор мыши на то место, где
будет находиться противоположный угол, – при этом на экране будет
высвечиваться овал, – после чего отпустите кнопку мыши. На экране
останется овал, который имеет на концах и в середине описанного
прямоугольника по квадратику. Чтобы нарисовать круг, перед рисованием
овала нажмите на клавишу Shift
. Также можно перенести как саму фигуру, так и зеленые квадраты при помощи мышки; 
Позволяет
нарисовать полилинию, то есть линию, где проходит курсор. Также эту
фигуру можно переносить как всю, так и при помощи квадратов изменять ее
форму;
–  этот
этот
режим позволяет установить прямоугольник с помещенным внутри него
текстом. Прямоугольник рисуется аналогично режиму рисования
прямоугольника,
далее, после его установки, внутри появится мигающий вертикальный
курсор, после чего можно вводить текст с клавиатуры. Прямоугольник
можно также перемещать по документу, как весь, так и изменять размеры
прямоугольника при помощи зеленых квадратов. Также и другие фигуру,
которые будут описаны далее, также можно перетаскивать и менять их
размеры, о чем уже писать не будем;

– позволяет создавать выноски, как это показано на рисунке справа;
–  позволяет
позволяет
нарисовать разные фигуры. Если нажать на кнопку, то появится ромб. Если
нажать на треугольник, который находится справа от кнопки, то появится
панно с различными фигурами, как это показано на рисунке слева. Можно
выбрать другую фигуру, которая появится на кнопке;
Далее находятся несколько кнопок (),
которые также позволяют вставить несколько фигур. Табло с фигурами
показаны на рисунках ниже. Отметим, что после построения фигуры также
можно ввести в нее текст.




– позволяет вставить создавать довольно интересные надписи, как это показано на рисунке ниже.

Для того, чтобы создать подобную надпись, нужно сначала нажать на кнопку данного режима. Появится следующее окно.

Выберем стиль, который нас привлекает и
щелкнем по данному значку в окне. В документе появится данная надпись,
как это показано на рисунке ниже.

Отметим, что помимо самой фигуры сверху от
нее появятся два панно, которые позволяют вращать надпись в разных
направляениях, указывать направление тени, освещения и прочее (при
вращении фигуры на одну и ту же кнопку можно нажимать несколько раз).
Так как надпись легла с левой границы страницы по правую, то сначала
уменьшим эту фигуру. Для этого перемести зеленые квадраты. На следующем
шаге заменим текст надписи. Для этого дважды щелкнем по этой надписи.


Затем щелкнем левой кнопкой мыши, когда ее указатель находится вне этой надписи.
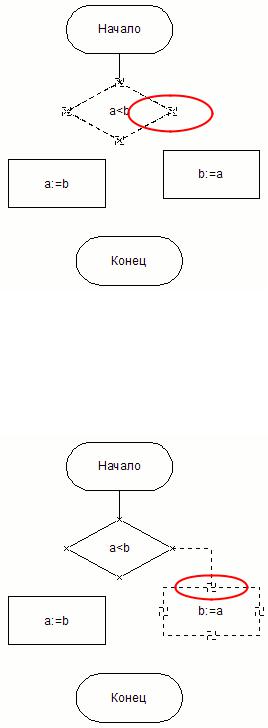
Самая простая схема в виде прямоугольника, с квадратом внутри стрелками. Идем в «рисование», затем в «прямоугольник», где, зажав Shift, рисуем квадрат. В верхней части окна, на панели «свойства рисунка», устанавливаем цвет контура и заливки, а также толщину (достаточно 0,03 см). Затем вписываем в наш квадрат число (два раза кликаем, чтобы активировать режим ввода). После этого рисуем линию, одновременно зажимаем альт, чтобы выровнять ее по центру. Также устанавливаем толщину, цвет и, если надо, стрелку. Далее рисуем эллипс, выравнивая стрелки, для чего зажимаем щифт, выделяем их, копируем и вставляем в три места нашей схемы. Затем копируем квадрат и перемещаем в конец цепочки, не забывая удалить цифры и поменять заливку.

