Из этого материала вы узнаете:
- Описание структуры сайта
- 4 вида структуры сайта
- Требования к структуре сайта от Яндекса и Гугла
- 4 варианта создания структуры сайта
- Страницы, фигурирующие в структуре сайта
- Важность призыва к действию в структуре сайта
- Дополнительные фишки в структуре сайта
- 11 советов по разработке структуры сайта
Структура сайта – это четкая схема, по которой будет разрабатываться ресурс. Наглядная структура покажет вид будущего сайта.
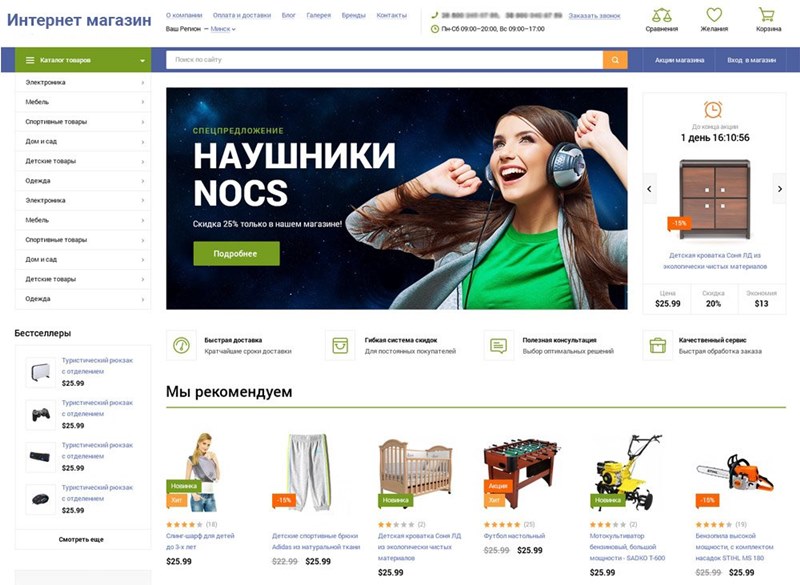
Существуют классические составляющие структуры любого сайта, но есть и дополнительные фишки, которые преследуют свою цель. Например, в интернет-магазине обязательно должна быть страница для оплаты, а в лендинге – место под призыв к действию. Иначе для чего все затевается?

Описание структуры сайта
Любой ресурс создается согласно определенному плану. Именно он отображает структуру сайта. В плане обязательно указывается, как должны располагаться страницы ресурса относительно друг друга. Чаще всего это делается в виде графической схемы с отдельными блоками и связывающими их стрелками.

Структура может быть внешней и внутренней. Внешняя представляет собой макет страницы, на котором блоками обозначены отдельные ее элементы. Внутренняя структура включает в себя категории и разделы сайта и отношение к ним отдельных страниц. Ее сложнее всего организовать правильно.
Схема ресурса в первую очередь зависит от его специфики и направленности, того, какую бизнес-задачу он решает. Если речь идет об одностраничном сайте-визитке, то составить его план довольно просто: на одной странице будет размещаться вся основная информация. Другое дело – информационный портал или интернет-магазин.

Требования к структуре сайта могут быть разными, однако независимо от них информация должна подаваться таким образом, чтобы пользователи:
- получали исчерпывающий ответ на свои вопросы;
- понимали логику сайта;
- увлекались опубликованным материалом и стремились найти и другие статьи.
Помимо перечисленного, размещенный контент должен улучшать положение сайта в поисковых выдачах.
Текущая ситуация в стране и мире с каждым днем набирает все больше и больше оборотов.
Сегодня каждый предприниматель задается вопросом: “А что же сейчас будет с моим бизнесом?”
Если вы поддадитесь всеобщей панике и “заморозите” деятельность компании, то ни к чему хорошему это не приведет. Если вы видите, что кризис неизбежен и доход компании уже начинает сокращаться — не приостанавливайте свою деятельность. Ни в коем случае не сокращайте расходы на рекламу и не прекращайте продвижение (если вас, конечно, не закрыли из-за Постановления правительства).
Направляйте максимум усилий и внимания на продвижение своей компании и увеличение потока новых клиентов.
Для того, чтобы у вас было понимание, как следует себя вести во время кризиса — поделюсь с вами полезными инструментами, которые помогли нам не только преодолеть кризис, но и выйти из него победителями.
Ниже вы можете скачать чек-лист из простых и доступных для любой компании инструментов привлечения стабильного потока новых клиентов или возвращения существующих. А также в качестве бонуса получить бесплатное использование наших сервисов для увеличения заявок с сайта в течение 7 дней и 30% скидку на их подключение. Желаем вам удачи, новых клиентов и больших продаж!
Формирование четкой структуры ресурса дает следующие преимущества:
- позволяет разработать план развития проекта, на основе которого будут создаваться новые страницы и контент;
- делает возможным планирование расходов на открытие площадки.

4 вида структуры сайта
1. Линейная
Логика такой структуры – ознакомить пользователей сайта со всеми его страницами, расположенными в определенной последовательности. Линейная схема применяется в сайтах-презентациях и портфолио. Из главной страницы как бы вытекают все остальные и расставляются цепочкой, звенья которой взаимосвязаны. Подобная структура не удобна для продвижения. Это обусловлено тем, что рекламировать можно только главную страницу. 

2. Линейная с ответвлениями
Пример – сайт-портфолио фотомодели, работающей в нескольких разных стилях. Благодаря ответвлениям на одном сайте можно показывать сразу несколько продуктов. Переходя на ветку, пользователь будет видеть постраничную презентацию товара. Линейная структура с ответвлениями подразумевает, что у сайта будет одна главная страница, но несколько последних. Для продвижения схема также не удобна. 
3. Блочная
Подразумевает, что есть несколько равнозначных страниц, на которые ссылаются все остальные. Блочная структура сайта подходит для презентации продукта: на страницах можно разместить описания отдельных свойств или характеристик товара. Все страницы будут перелинкованы и связаны с главной, благодаря чему сайт будет легче продвигать. Однако блочная верстка достаточно специфична и подходит не всем видам ресурсов. 
4. Древовидная
Наиболее универсальный вариант. В нем каждому товару или услуге отводится отдельная ветка: раздел или подраздел. Привычнее всего пользователям общаться именно с такими ресурсами. При древовидной структуре смысловая нагрузка делится между главной страницей и отдельными разделами, так как с ними линкуются отдельные страницы. Для продвижения это наиболее оптимальный вариант, позволяющий рекламировать сразу несколько разделов сайта.
Пример древовидной верстки в URL:
- name.ru/kresla/
- name.ru/kresla/tkani.html
- name.ru/kresla/kozha.html
- name.ru/krovati/
- name.ru/stylya/
- name.ru/stoly/derevo.html
- name.ru/stoly/plastic.html
- name.ru/stoly/rotang.html
- name.ru/stoly/metall.html
Из-за сильной разветвлённости древовидная структура сайта в виде схемы воспринимается проще и нагляднее.
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.

Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
 Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.


4 варианта создания структуры сайта
Предположим, вид структуры сайта выбран: линейная, линейная с ответвлениями, блочная или древовидная. Следующий шаг – определиться, как он будет реализован на практике, то есть запланировать страницы, разделы, подразделы и т. п. Визуальное представление (шрифт, цвет кнопок, расположение меню и пр.) пока не обсуждаются.
Структура во многом зависит от того, какие задачи должен решать ресурс. Выделяют четыре основных вида сайтов: визитка, коммерческий, информационный или блог, интернет-магазин. Остановимся на каждом подробнее.
-
Сайт-визитка
Обладает самой простой структурой. Как правило, состоит всего из двух уровней: главной страницы и остальных.

-
Коммерческий сайт
Такой ресурс должен решать более сложную бизнес-задачу, чем знакомство с компанией. Поэтому понадобится и более разветвлённая структура с дополнительными уровнями страниц. Например, основные страницы можно посвятить главным направлениям работы предприятия, а подразделы – более узким сферам деятельности. Такое решение оптимально для компаний, оказывающих услуги, или любых других коммерческих организаций. Однако функция интернет-торговли здесь не предусмотрена.
-
Информационный портал и блог
Здесь многоуровневость создается с помощью разделов, которые состоят из отдельных страниц. На эти страницы невозможно попасть из главного меню. Это основное отличие информационного сайта от коммерческого, на все подстраницы которого можно перейти из меню. Исключение – страницы со статьями. Иногда доступ к ним делают не только из меню, но даже с главной страницы.

С количеством разделов и подразделов нужно определиться до утверждения структуры сайта, то есть на этапе проработки. Если речь идет о личном блоге, нужно заранее продумать, каким темам будут посвящены публикуемые статьи и как читатели смогут найти их на сайте.
Если планируется зарабатывать на рекламе, то верстка ресурса должна основываться на семантическом ядре.
-
Интернет-магазин
Пожалуй, самый сложный по своей структуре вид сайтов. Чтобы учесть все поисковые запросы пользователей, потребуется создать не только многоуровневую систему разделов и подразделов, но и внедрить фильтры. И здесь важно не ошибиться и правильно решить, какие свойства реализуемых товаров пойдут в фильтры. Например, если магазин занимается продажей мягкой мебели, логично разделить ассортимент по качеству обивки (ткань, натуральная кожа, экокожа и т. п.), а не по цвету.

Хотя можно установить несколько фильтров, и тогда пользователи смогут группировать товары сразу по двум-трем и более свойствам. Ведь если магазин специализируется на продаже именно разноцветной мебели, то логично сделать фильтр по цветам. Разветвленная система фильтрации необходима, когда у товаров есть несколько основных характеристик, по которым люди их ищут в поисковых системах. Например, это может быть сочетание цвета и конструкции (диван синий угловой) или размера, цвета и материала (кровать двуспальная белая из дерева).
Фильтры необходимы, когда товары имеют несколько основных характеристик и варианты их сочетаний. Если же магазин специализируется на реализации конкретного продукта, например, одеял из верблюжьей шерсти, у которых меняется только размер, то система фильтрации не нужна.
У разделов каталога сайта могут быть как одинаковые фильтры, так и разные. Здесь все зависит от специфики реализуемой продукции.

Страницы, фигурирующие в структуре сайта
На сегодняшний день особой популярностью пользуются одностраничные сайты. Их структура проста, а создание несложное. Однако такой вид сайтов подходит не под все бизнес-задачи. Поэтому чаще всего встречаются многостраничные ресурсы.
Существует перечень базовых страниц. Не все они обязательно должны присутствовать в структуре сайта, однако поисковые системы обращают внимание на их наличие. Таким образом, включение базовых страниц в схему ресурса может облегчить продвижение по ключевым запросам.
К основным страницам относятся следующие:
-
Главная
Название отражает суть этой страницы. С нее пользователи должны иметь возможность попасть в любой раздел и подраздел ресурса. Структура страницы сайта может быть очень сложной. В первую очередь это касается главной страницы. Часто ее верстают в самый последний момент, когда известны основные разделы площадки и ее общая схема.
Следует иметь в виду, что сейчас присутствие слова «главная» не популярно. Оно занимает много места и часто не вписывается в дизайн. Вместо «главная» используется иконка в виде домика, название фирмы или ее логотип.
-
Контакты
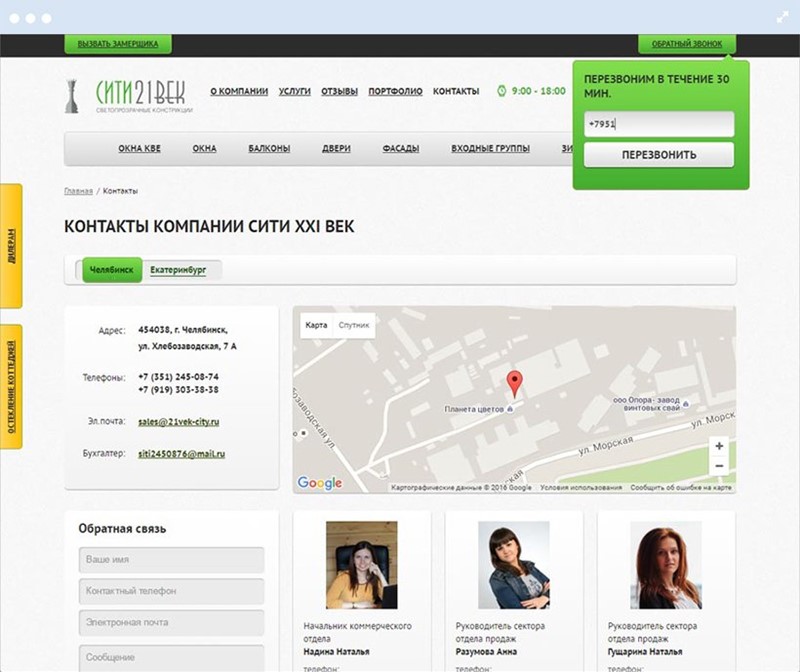
Это также одна из самых важных страниц структуры сайта. От того, легко ли ее найти и как она оформлена, зависит эффективность коммуникации с пользователями. Если у компании несколько каналов связи, то, как правило, приоритетные размещаются в шапке сайта, а остальные в «Контактах».
Поисковые системы в первую очередь оценивают наличие этой страницы, поэтому важно, чтобы на ней была размещена максимально подробная информация о способах связи с компанией: городские телефоны, факс, электронную почту, фактический адрес с картой или схемой проезда, социальные сети, мессенджеры. Можно добавить реквизиты фирмы. Обязательно наличие микроразметки schema.org.

Если у компании несколько городских номеров или почтовых ящиков, необходимо обозначить, какой за что отвечает. Также на странице «Контакты» должен присутствовать распорядок работы фирмы и период, в который принимаются звонки.
Типичными ошибками являются скудная контактная информация, непривлекательный дизайн, отсутствие микроразметки и стимулов связаться с компанией.
-
Доставка
Если площадка занимается реализацией товаров, она так или иначе связана с доставкой. Даже если компания сама не оказывает транспортные услуги, на сайте обязательно должна быть страница с подробным описанием того, как можно получить заказ. Например, можно разместить список рекомендованных транспортных компаний и номера их телефонов. Главное, чтобы клиент понимал, как он получит свой заказ. Это существенно увеличит вероятность совершения покупки.
Когда речь идет о доставке, обязательно нужно указывать, платная она или бесплатная, сроки, условия оказания услуги, время работы, способы транспортировки. Ссылки на пункты выдачи товаров или офисы транспортных компаний помогут пользователям сориентироваться в выборе способа доставки.
-
Оплата
Если компания занимается реализацией товаров, значит, на сайте предусмотрена система оплаты заказов. Ее детальное описание следует сделать доступным для клиентов. Еще до совершения покупки пользователи должны понимать, какими способами смогут оплатить заказ.
-
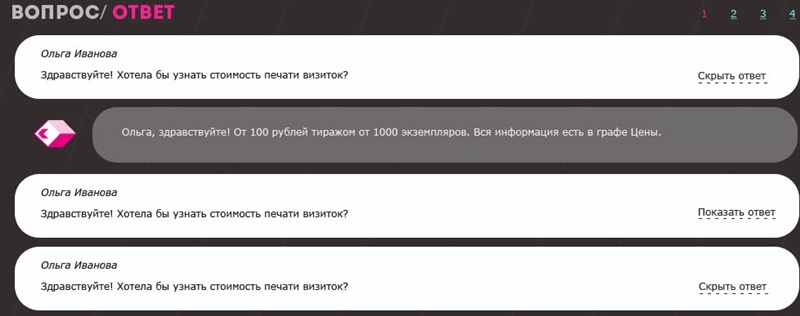
Вопрос ответ (FAQ)
Почему-то многие компании исключают этот раздел из структуры сайта, а ведь он очень важен. Как правило, люди задают примерно одинаковые вопросы. Если ответы на них разместить на сайте, это снимет часть нагрузки с телефонных операторов.

-
О компании
Многие фирмы на этой странице рассказывают о периоде становления и своих достижениях. Это ошибка. Эффективнее говорить о том, что компания может дать своим клиентам и подкреплять обещания дипломами, кейсами и примерами решенных проблем.
-
Отзывы (Обратная связь)
Если компания постоянно контактирует с клиентами, этот раздел необходим. Он должен быть легкодоступным и простым для заполнения. Не стоит делать раздел доступным только для зарегистрированных пользователей. Отзывы должны быть открыты для всех желающих их почитать.

Многие фирмы стимулируют своих клиентов делиться комментариями, предлагая подарки и дополнительные скидки. Хорошо зарекомендовали себя видеоотзывы. Если есть возможность включить их в структуру сайта, это нужно сделать.
Типичные ошибки – размещение отзывов с одного IP, заказные комментарии с завышенной оценкой компании, анонимные отзывы, небольшое количество публикаций.
-
Для партнёров (Оптовым клиентам)
В структуре сайтов онлайн-магазинов часто есть раздел «Для оптовых покупателей». Он помогает разграничить аудитории и наладить общение с партнерами. Как правило, страница содержит описание условий оптовых закупок или размещения рекламы.
-
Новости (Блог, события, статьи)
Этот раздел помогает привлекать пользователей из поисковиков. Публикуемый контент должен не только содержать ключевые запросы, но и быть интересным и полезным для посетителей сайта. Размещать материал следует регулярно и постоянно. Если у компании нет новостей, то лучше исключить этот раздел из структуры ресурса.
Типичные ошибки – публикации ненужного материала (например, поздравлений с государственными праздниками), редкое размещение статей (раз в месяц), некачественный контент.

-
Услуги
Бывает так, что компания оказывает несколько услуг, но на сайте они объединены на одной странице. Такая подача сведений о деятельности фирмы неэффективна. Она не дает притока пользователей из поисковиков. Рекомендуется под каждый продукт делать отдельную страницу, на которой будет опубликована максимально подробная информация об оказываемой услуге, желательно с примерами работ, фото и видео.
-
Страница ошибки 404
Многие компании не уделяют этой странице внимания, из-за чего теряют часть посетителей. Страница с ошибкой 404 должна быть оформлена в том же стиле, что и основной сайт. На ней следует разместить информацию для пользователей о том, почему они попали сюда и что делать дальше.
Посетителям можно предложить перейти на главную страницу сайта, на основные разделы ресурса или в карточку похожего товара. Обязательно должны быть ссылки на перечисленные страницы.

Типичные ошибки – отсутствие страницы 404, другой дизайн, отличимый от основного сайта, отсутствие информации для пользователей о том, что делать дальше.
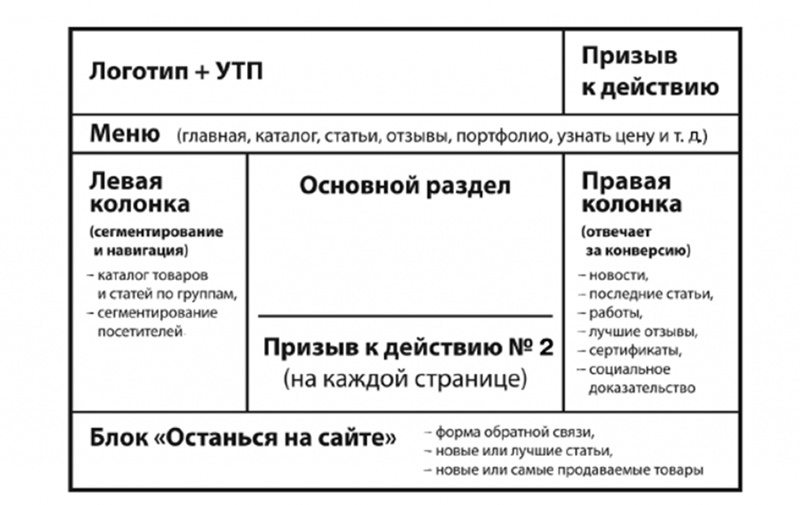
Важность призыва к действию в структуре сайта
Какой бы ни была структура сайта, схема обязательно должна предусматривать призыв к действию. Как правило, он размещается в тексте несколько раз. Первый – сразу после специального предложения. Второй раз – в середине текста. Третий – в конце. Если текст длинный, призывов к действию может быть и больше. Они могут быть сформулированы одинаково или по-разному в зависимости от общего контекста статьи.
Иногда призывы делают двойными, например, «Купите товар и оформите подписку». Или добавляют предложение о выгоде: «Запишитесь на консультацию. Первая бесплатно!». Или ограничивают срок действия предложения: «Купите новые шины. Только сегодня скидка 20 %».

Если товар недорогой и его покупка не требует долгого обдумывания, призыв формулируется с помощью глаголов, обозначающих немедленное действие: купи, закажи, подпишись и т. п.
Когда товар дорогой или сложный или продажи осуществляются в В2В-сегменте, процесс принятия решения о покупке может занять долгое время. Призывы к немедленному действию здесь не сработают. Поэтому продавцы делают акцент на общение с клиентами и установление с ними крепкой эмоциональной связи. Потенциальных покупателей приглашают на бесплатные консультации, клиентские мероприятия, предоставляют пробную версию продукта и т. п.

Также в продажах дорогого или сложного товара для мотивации клиентов часто используются буклеты, электронные рассылки или ссылки. Они нужны тогда, когда потенциальный покупатель не готов общаться с менеджером по телефону или при личной встрече, но ему необходима информация о товаре, которая поможет принять окончательное решение.
Как правило, в конце посадочной страницы, помимо последнего призыва к действию, размещаются контакты компании, ссылка на форму оформления заказа, схема проезда, если у фирмы есть офлайн-офис.
Дополнительные фишки в структуре сайта
В процессе управления структурой сайта можно добавлять различные элементы, которые способны повысить эффективность ресурса. К таким фишкам относятся:
-
-
Сценарии использования товара
Примеры того, как можно использовать товар, могут положительно повлиять на его продажи. Форма подачи информации стандартная: заголовок, описание и фото или видеоролик.
-
Форма подписки
Для многих сайтов одно из целевых действий – оформление подписки. Ведь если человек пока не готов купить, но согласен участвовать в рассылке, со временем он может стать постоянным клиентом. Как правило, форма имеет заголовок и содержит минимальное количество полей.
-
Расписание события
Используется, если сайт посвящен мероприятию, протяжённому по времени и состоящему из отдельных этапов. Как правило, расписание оформляется как таблица или таймлайн. Если в событии принимает участие несколько спикеров, желательно разместить их ФИО и фото.

-
Счетчик обратного отсчета
Его основное предназначение – показать, сколько времени осталось до окончания срока действия, например, специального предложения. Счетчики мотивируют потенциальных потребителей быстрее принимать решение о покупке. Как правило, расположены в категории «Обложка».
Другой вариант использования счетчика – показать, сколько времени осталось до выхода товара в свет или старта продаж. Такой рекламный ход способен собрать целевую аудиторию еще на этапе изготовления продукта. Счетчик можно разместить на главной странице или на форме сбора подписчиков.
-
Видеоконтент
С помощью видеоматериалов можно наглядно объяснить миссию проекта, показать, как использовать продукт, продемонстрировать новые достижения, истории успеха и собрать отзывы пользователей. Ролики следует размещать в галерее, в поп-апах, а также внутри статей и текстов.
-
Тезисный список преимуществ
Как правило, блок «Наши преимущества» имеет три-четыре позиции с описанием и фото. Здесь же речь идет именно о тезисной подаче, то есть пользователям предлагается список из пяти и более пунктов. Примеры заголовков: «7 причин выбрать наш ресторан», «Почему модницы выбирают наши сумки» и т. п.
-

-
Истории успеха клиентов
Ничто так не мотивирует к покупке, как истории успеха других людей. В публикациях должно рассказываться о том, как люди добились поставленной цели благодаря продаваемому на сайте продукту. Хорошо, если герои историй будут совершенно не похожи друг на друга, как и их достижения. Это наглядно продемонстрирует диапазон использования продукта. Для некоторых сегментов бизнеса актуальны будут фотографии из разряда «до и после».
-
Всплывающие окна
Чаще всего в поп-апах размещается информация об акциях или предложение оформить подписку. Всплывающие окна могут появляться как самостоятельно, так и в результате определенного действия посетителя, например, нажатия кнопки.

-
Факты роста в цифрах
Цифры наглядны, легко воспринимаются и запоминаются, привлекают внимание. Оптимально разместить 3-4 факта, выраженных числами, с кратким описанием каждого.
-
Кнопки обратной связи
От этих элементов напрямую зависит успешность коммуникации с аудиторией. Ведь чем проще человеку связаться с компанией, тем большим доверием он к ней проникнется. А от уровня лояльности целевой аудитории, как известно, напрямую зависит конверсия.

-
Меню
Здесь есть два варианта. Первый – залипающее меню со ссылками к основным разделам сайта. Второй – боковая навигация с точками. Она не отвлекает внимание пользователей, но в то же время позволяет быстро попасть в нужное место.
На многих сайтах главная проблема с меню – его перегруженность. Этот раздел начинает больше отвлекать внимание и раздражать, чем помогать. Поэтому главное – не делать слишком большое количество полей и использовать только короткие слова.
-
Иконки социальных сетей
Бывают двух видов: со ссылкой на профиль компании и на шаринг. Иконки могут располагаться в шапке главной страницы, в контактах, во всплывающих окнах.
Социальные сети – еще один канал установления эффективной коммуникации с целевой аудиторией. В первую очередь он ориентирован на тех пользователей, которые проводят много времени в онлайн-пространстве и для которых важно, насколько у компании много расшариваний, лайков и комментариев.
-
Мотивирующая фраза
Эмоциональный, вдохновляющий призыв, размещенный на фоне атмосферного фото или видео, способен пробудить в человеке светлые чувства, натолкнуть на определенную мысль и просто надолго запомниться. Мотивирующие фразы делают сайт менее строгим и формальным. Также они помогают установить прочную эмоциональную связь с аудиторией, основанную на общих ценностях.

11 советов по разработке структуры сайта
Представление структуры сайта должно основываться не только на потребностях компании, но и на требованиях поисковых систем. Ниже описаны основные правила индексирования, по которым работают Яндекс и Google:
1.Слеш в конце адреса (пример: name.ru/gde-to-tut/) говорит поисковому роботу о том, что необходима индексация глубже. Однако если на этой странице нет внутренних ссылок, система может ее не проиндексировать. Поэтому слеш следует использовать аккуратно.
2. Не нужно страницам с дополнительными статьями давать название «Статьи». Поисковые роботы скорее всего их не проиндексируют. Лучше структурировать информацию и каждой странице присваивать уникальное имя.
3. Закрывайте служебные страницы от поисковых систем.
4. В структуре сайта должна быть предусмотрена строка навигации. Она подскажет пользователю, где он находится, и поможет вернуться на предыдущие уровни.
5. С каждой страницы должен быть переход на главную.
6. URL должен быть понятным человеку и логичным. Пример плохого адреса: name.ru/rt4566543tr/s45456/665665/345663/rtsrt/1t23. При создании ЧПУ (человеко понятных урлов) следует применять транслитерацию.
7. Если есть необходимость в четвертом и последующих уровнях, нужно делать карту сайта и больше ссылок с «верхних» страниц.
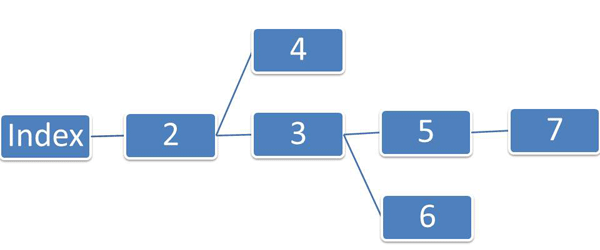
8. Правильный путь к страницам третьего уровня должен быть таким: Главная → Документ 2 уровня → Документ 3 уровня.
9. Уровень вложенности не глубже трех. Поисковые системы могут не проиндексировать более глубокие страницы.
10. Внутренняя перелинковка должна быть грамотной, так как она влияет на поведение пользователей и, соответственно, отношение поисковых роботов к страницам сайта.
11. Такие разделы, как «Каталог», «Услуги», следует размещать в одном клике от главной, желательно в ее верхней части. Они должны быть хорошо заметны и доступны для пользователей.
Итак, вы решили быть последовательными и начать разработку сайта с самого важного и фундаментального этапа — со структуры (visual sitemap) и контента. Ок, значит, вы попали в правильное место, где мы собрали для вас инструкции и эффективные советы как это лучше всего сделать и с чего начать. Да пребудет с вами сила, так как такой фундаментальный гид за один присед вряд ли удастся осилить.

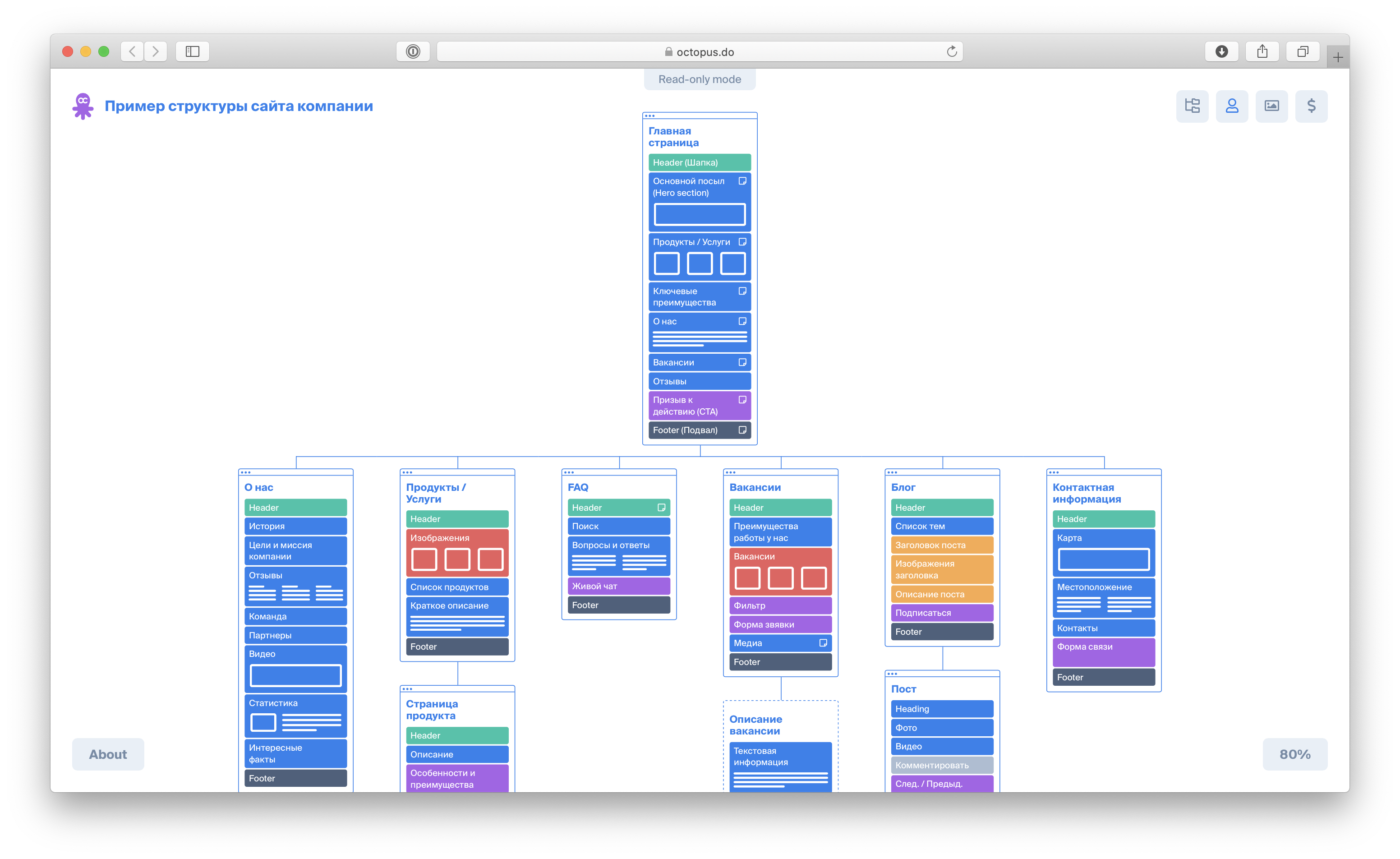
Пример структуры веб-сайта (Блоки кликабельны)
Какие разделы включить? Что по поводу контента? Мы серьезно все продумали, потратили более месяца на исследования и собрали в этом гиде весь наш 18-летний опыт по созданию сайтов. Дочитав эту статью, вы обретете исчерпывающее представление о том, почему именно так должен быть структурирован сайт компании или продукта, мы также немного коснемся фундаментальных принципов SEO и планирования контента.
Перед тем, как мы углубимся в конкретику, пожалуйста, запомните, а лучше запишите и повесьте на видном месте это правило — всякий раз, когда вы решаете создать какой-либо контент, он должен быть правдивым и четким. Люди чувствуют обман и излишнее бахвальство.
Начало
Создание структуры сайта с нуля может казаться элементарной задачей, однако зачастую это совсем не так. И вот почему.
Кстати можно быстро и бесплатно визуализировать структуру почти любого веб-сайта c помощью инструмента visual sitemap generator, нужно просто ввести адрес сайта.
Создание последовательной структуры означает создание прочной основы для вашего успешного присутствия в сети. Вдумчивое планирование и реализация этого этапа способствуют достижению всех последующих целей максимально эффективно.
Наверняка вы знаете, как для поисковых систем важен хорошо структурированный сайт. И если ожидания поисковиков не будут оправданы, то и вам в этом случае не стоит надеяться на органический приток посетителей. И в этом симбиозе наша цель в построении оптимальной структуры и достижении идеального баланса между роботом и человеком.
Данное руководство предоставит вам развернутые инструкции по структуризации вашего сайта, дельные советы по контенту и примеры готовых проектов для подогрева интереса.
Звучит многообещающе? Тогда начинаем!
Основной совет
Навигация и футер
Прежде всего сфокусируйтесь на панели навигации и футере вашего сайта.
Эти элементы должны присутствовать на каждой странице. Ваши посетители всегда хотят знать, где они в данный момент находятся и куда еще могут попасть. Главное навигационное меню обычно включает в себя лого и ссылки на основные страницы. Футер содержит ссылки на другие разделы и ссылки на ваши страницы в соцсетях.
Если у вас есть сомнения по поводу того, ссылки на какие внутренние страницы включить в футер своего сайта — это хорошо! Потому что ниже по тексту мы уделили этому отдельный раздел.
Подумайте о возможности использования липкой навигации, чтобы ваши пользователи всегда имели меню под рукой, независимо от того, насколько далеко они заскроллили.
Максимизируйте CTR
Посетители сайта имеют тенденцию задерживать свое внимание и совершать максимальное количество кликов в области, составляющей первые полтора экрана.
Поэтому, разместив наиболее ценную информацию и элементы призыва к действию CTA (call-to-action) в эффективном первом поле экрана, вы увеличите показатель кликабельности (CTR — click-through rate) и завладеете вниманием посетителя. Речь идет буквально о 3-4 секундах, за которые посетитель сканирует экран и, не найдя быстро нужной информации, чаще всего сразу покидает страницу.
Призыв к действию (CTA)
Следующий шаг — убедитесь, что элементы call-to-action (CTA), призывающие к конкретному целевому действию, расположены в нужном месте. Стандартным способом размещения CTA является добавление соответствующей кнопки, но также распространены и другие формы — картинки, видео, ссылки.
Исходя из практики, главное правило для CTA — элемент должен выделяться. Чем лучше проработаны эти элементы, тем больше кликов пользователей вы получите.
Политика конфиденциальности GDPR
Если ваша целевая аудитория — это клиенты из стран ЕС, то обработка данных пользователей должна соответствовать правилам обработки персональных данных GDPR (General Data Protection Regulation), принятых в Европе.
Файлы cookies содержат персональные данные и могут использоваться для идентификации пользователей. И если вы собираете (например, установлена программа интернет-статистики вашего сайта) и обрабатываете эти данные, то не забудьте о всплывающей форме при первом визите, чтобы посетители могли дать свое согласие или отклонить cookies.
Помните, что независимо от выбора пользователя, ваш сайт должен быть доступен всем.
Структура
Мы уже сделали это за вас, но если вы все-таки решите самостоятельно провести исследование по качественно сделанным сайтам, то обнаружите, что их структуры похожи. Это отточенные временем модели, которые вряд ли сильно изменятся в ближайшее будущее. Естественно, руководство, приведенное ниже, не является золотым стандартом. Это база, основная отправная точка. Начиная с нее, сфокусируйтесь на своей сфере бизнеса, изучите сайты и структуры конкурентов, чтобы достичь наилучших результатов.
Вот эти страницы, из которых состоит грамотно сбалансированная структура сайта:
- Главная
- О нас
- Продукты / Услуги
- FAQ
- Вакансии
- Блог
- Контакты
- Ошибка 404
- Правовая информация
Уверены, что вы встречали их практически на каждом посещенном сайте. Это так, потому что такая структура эффективна практически для любого бизнеса, независимо от размеров и сферы деятельности. Ладно-ладно, различия, конечно, есть, но основа сильно не меняется.
Более того, мы можем представить базовую структуру с еще меньшим количеством страниц. Вот сокращенная версия списка:
- Главная
- О нас
- Продукты / Услуги
- Контакты
- Правовая информация
Ясная и продуманная организация страниц способна дать посетителю то, в чем он нуждается максимально четко и быстро. То же самое ценят и поисковые алгоритмы, мимикрирующие под поведенческие паттерны людей.
Вы можете заранее выбрать организацию содержания каждой страницы из таких вот вайрфреймов (low-fidelity wireframes). Это очень удобно для вас и разработчиков.
Цель каждой страницы, включенной в структуру вашего сайта — преобразовывать посетителей в клиентов. Страницы образуют последовательности, постепенно подогревая интерес перемещающихся по ним посетителей, чтобы те в итоге очутились на странице вашего продукта или услуги. Все остальное является частью user flow (пользовательского потока).
Если вы посмотрите на путешествие по сайту с точки зрения воронки продаж, верхняя область воронки будет включать главную страницу или блог, посередине могут располагаться образовательные страницы, а страницы продуктов или цен будут являться основанием воронки, конечным пунктом путешествия, ведущего к продажам.
Главная страница
Для чего создавать: зацепите внимание, произведите первое впечатление, оптимизируйте навигацию.
Содержание:
- Hero image / Основной визуальный посыл
- Продукт / Услуги
- Ключевые преимущества
- О нас
- Вакансии
- Отзывы (тематические исследования, рекомендации)
- CTA

Пример главной страницы — iea.org
Может показаться, что главная страница является самой важной частью вашего сайта. Однако последние исследования показывают, что посетители проводят на ней не так уж и много времени. Среднее время сеанса составляет около 2 минут 17 секунд, при этом посещение главной страницы занимает около 7 секунд. Причина в том, что люди часто ищут сразу что-то более конкретное.
Следовательно, ваша главная страница — это панель управления, призванная помочь пользователям попасть туда, куда им нужно настолько быстро, насколько это возможно. Это главный хаб, где собираются и направляются потоки входящего трафика.
“Главная страница — это как лобби отеля. Хотя это и важная часть отеля, но это не то место, где ваши гости хотели бы остановиться. Они хотят попасть в свой номер.”
Hero image
Hero-изображение — это первый визуальный эффект, который видит пользователь, попадая на сайт. Изображения, как правило, быстрее доносят информацию и создают более вовлекающий эмоциональный отклик. Поэтому делайте hero image чем-то уникальным, броским и, самое главное, тесно связанным с вашим брендом.
Чтобы лучше понять какой посыл должно нести это изображение, ознакомьтесь с концепцией JTBD (jobs-to-be-done), краткий смысл которой состоит в том, что у клиента на данный момент есть конкретная задача / проблема, которую надо выполнить, и он ищет лучшее решение (продукт), который поможет ему в этом. Ваша же цель — дать ему понять, что ваш продукт решает эту задачу.
Ваши продукты / услуги
Чем скорее вы покажете людям то, что вы предлагаете, тем лучше. Если ваша линейка продуктов ограничена лишь несколькими наименованиями, подумайте о том, чтобы показать их все на главной странице. Если продуктов много, то необходимо создание каталога и классификации с краткими описаниями для каждой категории. Добавьте визуальные объяснения и категорию продукта.
Обозначьте характеристики и преимущества продукта
Как сказал Саймон Синек в своей знаменитой речи — люди покупают не то, ЧТО вы делаете, они покупают то, ПОЧЕМУ вы делаете это.
Поэтому, определите от трех до пяти основных ценностей вашего продукта. Сделайте их описания лаконичными и представьте их вкупе с броскими визуальными элементами, которые соответствуют рекомендациям вашего брендбука, если он у вас есть.
Социальное влияние
Люди склонны прислушиваться и доверять своему окружению. Еще один прекрасный способ быстро внедрить и распространить информацию — это добавить отзывы о вашей компании или продуктах. Сосредоточьтесь на вашей целевой аудитории и добавьте соответствующие отзывы. Чем более известен и публичен автор отзыва, тем лучше. Не беспокойтесь, если вы еще не засветились на TechCrunch или Forbes; ваши посетители должны быстро установить положительный эмоциональный контакт с рецензентами, вот что важно на данный момент.
О нас
Зачем создавать: расскажите историю своего бренда или компании, опишите миссию, представьте вашу команду и любую другую ценную информацию, которая поможет вашим конверсиям.
Содержание:
- История / timeline
- Цели и миссия компании
- Отзывы
- Команда
- Партнеры
- Видео
- Статистика
- Интересные факты

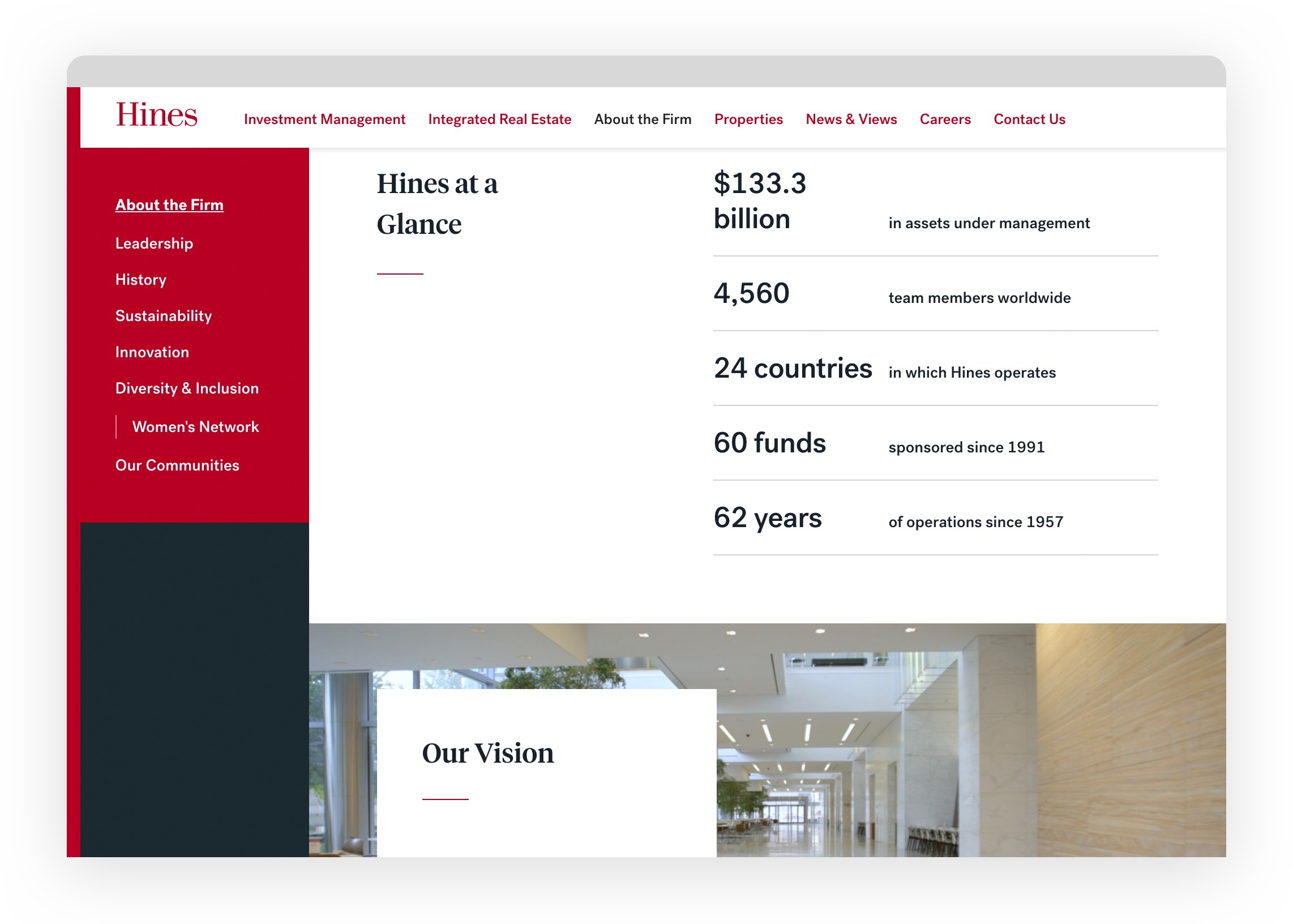
Пример страницы О компании — hines.com/about
Противоречиво, но главная страница существует не для того, чтобы проводить на ней много времени, аналогично и с разделом “О нас”. На самом деле он не совсем о вашей компании.
Это больше о вашей аудитории и о том, какую потребительскую ценность вы предоставляете. Держите это в уме, когда будете вдаваться в подробности о вашей компании. С каждым сообщением, которое вы добавляете, подумайте, что в нем есть ценного для посетителей и их потребностей.
Люди не оказываются на этой странице случайно. Они целенаправленно хотят получить представление о том, что вы делаете и почему вы это делаете. И чтобы предоставить им необходимую информацию, вот несколько советов, которые помогут вам создать отличную страницу.
Прежде всего, определите вашу целевую аудиторию. Кто главный адресат информации? Техническая персона? Человек, принимающий решения или нет? Ваш рассказ и форма, в которой вы его преподносите, должен коррелировать с ценностями и задачами таргет-группы, мотивировать людей к действию.
История компании
Многие компании предпочитают знакомить посетителей с краткой историей своей компании в формате таймлайна. И если вы грамотно выберете событийные метки, то история вашей компании поможет создать надежную эмоциональную связь с вашими посетителями. Даже если ваша компания достаточно молода, можно отметить множество значимых и интересных фактов.
Ваши основные принципы
Расскажите посетителям о миссии и целях вашей компании. Пусть это будет живая история, а не сухой список пунктов. В вашем повествовании акцентируйте внимание на потребительской ценности вашего продукта. Докажите, что ваша главная цель — сделать жизнь каждого клиента лучше.
И снова отзывы
Если вы еще не добавили отзывы на свою домашнюю страницу, сейчас самое время этим заняться. Это отличный способ заявить о себе как о надежном партнере и показать свою истинную ценность.
Вы также можете добавить агрегированные отзывы клиентов, достижения, бейджи и награды. Рассмотрите возможность размещения профиля вашей компании на различных информационных площадках (online listings). Это позволит получить два основных преимущества. Первое — качественные бэклинки на ваш сайт крайне привлекательны для SEO. Второе — если вы вкладываете ресурсы в сбор отзывов клиентов на таких платформах, то они, как правило, включают вас в рассылки и дают бейджи. А это — более широкий охват аудитории и повышение узнаваемости бренда.
Люди за кулисами
Представьте свою команду. Ваши крутые сотрудники приносят вам пользу не только в выполнении своих прямых обязанностей. Например, утверждается, что изображение человеческого лица приносит нам чувство доверия и уверенности. Это ведь то самое чувство, которое вы хотите вызвать у своих посетителей, не так ли? Некоторые компании даже включают собак в штат своих сотрудников.
Но благословение может быстро превратиться в проклятие, если вы не будете осторожны. Имейте в виду, что ваш топовый сотрудник может стать легкой целью для хедхантеров. Вы ведь не хотите терять своих лучших людей? Так что хорошо подумайте о том, что и как вы вы будете рассказывать.
При добавлении визуального контента на страницу «О нас» сосредоточьтесь на реальных снимках, держитесь подальше от стоковых изображений.
Партнеры
Почти то же самое, что и выше, относится к публикации ваших деловых партнеров.
Если это имеет отношение к делу — добавьте эту информацию.
Запишите видео
Подумайте о том, чтобы сделать короткое видео, где вы приветствуете посетителей и рассказываете им немного о вашей компании и продуктах. Люди, как правило, проводят больше времени на веб-сайте с привлекательным видеоконтентом, поэтому наличие видео положительно скажется на вашем SEO.
Статистика и интересные факты
И последнее, но не менее важное — добавьте конкретики, чтобы подтвердить ваши заявления. Сосредоточьтесь на ваших ключевых показателях, как если бы вы представляли отчет для своих акционеров. Будет ли это количество завершенных проектов или впечатляющий рост по сравнению с прошлым годом, решать вам.
Приправьте свой рассказ юмором и забавными фактами, например такими, как количество съеденных сотрудниками за год кексов или выпитых литров кофе. Это поднимет настроение и вызовет эмпатию у ваших посетителей. В конце концов вы люди, а не просто бренд или компания.
Продукты / услуги
Зачем создавать: продемонстрируйте свои продукты детально и обрисуйте в общих чертах их ценности.
Содержание:
- Изображения
- Описание
- Особенности и преимущества
- Цены
- Отзывы / рекомендации
- Контактная форма
- FAQ

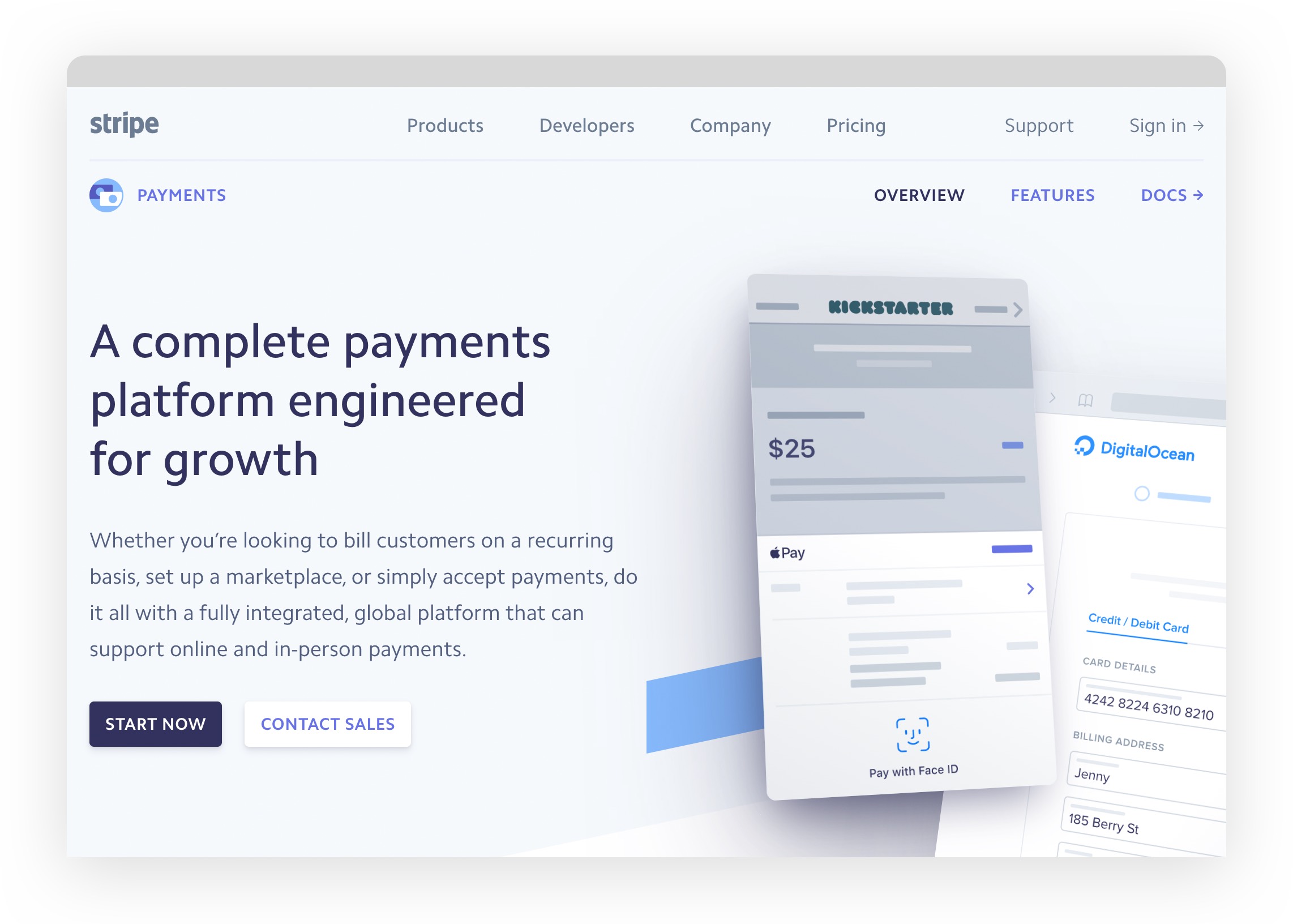
Пример страницы Услуги/Продукты — stripe.com/payments
Страницы продуктов важны для каждого клиента, находящегося на вашем сайте. Общая цель этих страниц — конвертировать посетителей в клиентов, напрямую или через промежуточные страницы.
Вместе или раздельно
Раздел продуктов вашего сайта должен быть структурирован в соответствии с их количеством и разнообразием. Если количество продуктов невелико, начните с того, чтобы разместить их все на одной странице. Если позиций много, то они потребуют категоризации, поэтому подумайте о создании каталога. Составьте описание, включите изображения и перекрестные ссылки.
Визуальный язык
Изображения продуктов имеют огромное значение и лучше всего выполняют свои функции контекстные образы.
Трудно переоценить пользу, которую приносят отличные изображения. Архиважно сосредоточиться на качестве, а не на количестве. Изображения доставляют ваши сообщения за считанные секунды и являются лучшим способом передачи смысла.
Описание продукта
Скомбинируйте изображение с детальным описанием продукта. Само по себе — это уже отдельная наука, поэтому не будем углубляться в это. Сфокусируйтесь на своей целевой аудитории. И помните о подходе JTBD, мы ранее уже касались этой темы.
Особенности и преимущества (ценность)
Важно обобщить лучшие качества вашего продукта и представить их как особенности и преимущества. Размещайте их отдельно от основного описания продукта, чтобы они были легко считываемыми. Краткость — сестра таланта, описывая особенности и преимущества продукта, старайтесь уложиться в размер твита.
Цены
Идем дальше, цены. Существуют различные мнения о том, стоит ли указывать цены на вашем сайте или нет, что в основном зависит от характера предлагаемого продукта.
В некоторых случаях прямое размещение цен на главной странице повышает коэффициент конверсии. В других — наоборот, сокрытие вызывает больше интереса к продукту.
Наличие отдельной ценовой страницы (продукты / услуги) хорошо для вашего SEO: больше страниц в вашем индексе, больше ключевых слов для ранжирования в содержании страницы. Еще одним преимуществом отдельного расположения цен является возможность точной настройки пути вашего клиента, особенно в воронках B2B. Но общее правило — лучше сразу экономить ресурсы и указывать цены на своей домашней странице.
Если вы хотите заручиться доверием ваших будущих клиентов, то не забудьте проинформировать их о безопасной обработке платежей, о ваших правилах возврата, отмены и обмена. Другим хорошим способом налаживания доверительных отношений является наличие пробного периода (trial).
Актуальность обратной связи
Мы уже коснулись важности отзывов и рекомендаций. Добавление отзывов клиентов по конкретным продуктам — отличный способ показать ценность продукта для вашей целевой аудитории.
Отзывы могут варьироваться от рекомендаций клиентов до демонстрации проектов, которыми вы гордитесь. Наличие обоих является преимуществом.
Будьте на связи
Подумайте о добавлении контактной формы, чтобы пользователи вашего сайта могли оперативно связаться с вами. Это важно для эффективного контакта и поддержки клиентов, измерения индекса потребительской лояльности, получения другой ценной информации и показателей.
Как только вы наберете обороты, подумайте о внедрении комплексных платформ управления клиентами, таких как Intercom или HelpScout, с их функциями для чата и интерактивной средой связи с клиентами.
Подготовьте ответы на вопросы заранее
Еще один способ улучшить взаимодействие с пользователем на странице вашего продукта или услуг — включить раздел FAQ. Сосредоточьтесь на часто задаваемых вопросах в ваших входящих сообщениях и на семантике SEO.
Важны краткие и точные ответы. Ваши посетители будут благодарны за то, что вы заблаговременно ответили на их вопросы.
Навигация
Страница продукта может служить Pillar страницей — быть хабом, аккумулирующим ценный органический трафик. И уже к ней линкуются релевантные кластерные страницы (Cluster pages). Помимо улучшения SEO, использование модели Pillar-Cluster значительно упорядочивает пользовательский поток на вашем сайте.
FAQ
Для чего создавать: ответить на типичные вопросы клиентов, не обращаясь к ним напрямую.
Содержание:
- Вопросы и ответы
- Поиск
- Живой чат

Пример страницы Помощь / FAQ — help.dropbox.com
Зачастую входящие вопросы не связаны напрямую с вашими продуктами, выставлением счетов или доставкой; пользователи могут запрашивать разнообразную информацию, отсутствующую на вашем сайте. Вот где вступает в игру раздел часто задаваемых вопросов.
Страница FAQ довольно проста и дает много преимуществ. Как упомянуто выше, сосредоточьтесь на том, чтобы отвечать на реальные вопросы клиентов и повторяющиеся специфические вопросы, найденные в семантике поиска.
Разделение по темам
Рассортируйте ваши вопросы и ответы. Для каждой темы должен быть отдельный раздел. Таким образом, посетители сайта смогут перейти прямо к нужному вопросу, не блуждая во всем остальном.
Поиск
Если ваша аналитика показывает, что, даже несмотря на классификацию вопроса, посетители не могут найти то, что ищут, подумайте о внедрении поиска. Это частая функция на сайтах и для этого есть веские причины. Чем меньше времени требуется для поиска информации, тем лучше пользовательский опыт.
Отвечайте на вопросы напрямую
Еще один канал, который вы можете использовать для ответа на вопросы (а также для получения статистики по ним), это чат. На странице чат обычно представлен в виде интерактивного маяка, с помощью которого можно задавать вопросы или получать полезную информацию.
Живые чаты приобрели популярность в последние годы, потому что они значительно сокращают время, затрачиваемое на поиск информации. Тем не менее, как и во всем, есть плюсы и минусы в реализации функции живого чата.
Общение в чате не обязательно означает, что он «живой». Службы чата могут быть настроены на передачу запросов в службу поддержки клиентов. Таким образом, вы не предоставляете ответы на странице в режиме реального времени, а получаете мейл с запросом от вашего посетителя, чтобы продолжить общение.
Другой вариант — сделать чат автоматическим: использовать чат-бота. Чат-боты анализируют вопросы и могут автоматически предоставлять ответы, направлять посетителей сайта на страницы или разделы сайта, которые они не смогли найти или просто не захотели тратить время на поиск.
В целом, создание страницы часто задаваемых вопросов только ради ее наличия — это пустая трата времени и ресурсов. Убедитесь, что вы тщательно поработали над ее контентом, и тогда у вас есть хороший потенциал для увеличения end-to-end коэффициентов конверсии.
Вакансии
Зачем создавать: для развития своего HR, привлечения сотрудников и нишевого ранжирования по ключевым словам.
Содержание:
- Преимущества работы у нас
- Вакансии
- Фильтры
- Форма заявки
- Медиа, связанные с ваше корпоративной культурой, мероприятиями, рабочей средой и т.д.

Пример страницы Вакансии — spotifyjobs.com
В основном, раздел «Карьера» предназначен для тех, кто заинтересован работать с вами в качестве сотрудника. Расскажите им больше о вашей компании, чтобы они поняли, что вы именно тот бренд, с которым они хотели бы связать свою жизнь.
Чем вы лучше остальных?
Начните свое повествование с описания основных преимуществ работы в вашей компании, независимо от того, насколько обыденными они могут казаться (хотя бы тот же бесплатный кофе). Постарайтесь изложить свои преимущества вместе с соответствующими изображениями и краткими описаниями, чтобы лучше донести свои идеи.
Кого конкретно вы ищете?
Ключевой раздел вашей страницы «Карьера» — это вакансии. Как и FAQ, этот раздел нуждается в классификации. Сегментируйте свои вакансии по уровню профессионализма, или отделу. Если у вас много вакансий одновременно, рассмотрите возможность добавления фильтра или поля поиска.
Отдельная страница для каждой вакансии
У каждой вакансии должна быть своя отдельная страница, где можно подробнее узнать о требованиях к работе, необходимых навыках, оплате и прочем.
Добавьте форму заявки. Чем проще она будет в использовании и понятнее, тем лучше. Кроме того, форма является отличным способом создать и настроить автоматизированный процесс поиска и отбора кандидатов.
Аргументируйте
Как и в других разделах сайта, описанных в этой статье, визуализация поможет убедить соискателей остановить выбор на вас. Будь то инфографика, показывающая прогресс вашей компании или неформальные фотографии из вашего офиса, покажите их. Это продемонстрирует вашим потенциальным сотрудникам, что вы так же любите веселиться, как и усердно работать.
Блог
Зачем создавать: делиться своими знаниями и опытом, исследованиями и идеями, получать мощную поддержку SEO.
Содержание:
- Контент, который создает ценность
- Привлекательные изображения
- Видео
- Комментарии
- CTA
- Ссылки на профили в соцсетях

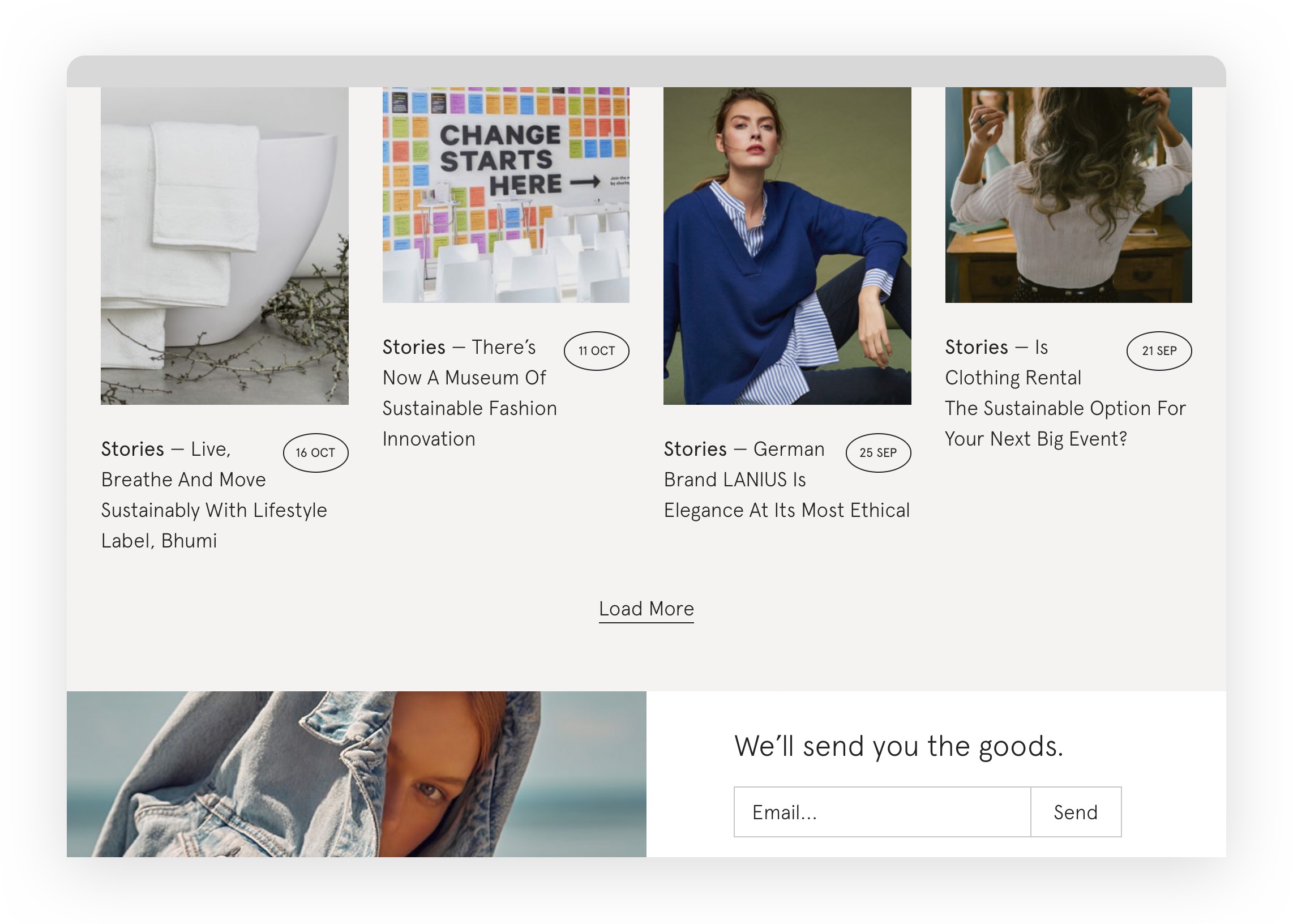
Пример страницы Блог — goodonyou.eco/category/stories
Помимо демонстрации своего опыта и знаний, добавление блога является одним из способов увеличения индекса вашего сайта и количества ключевых слов, по которым ваш домен ранжируется в поисковой выдаче.
Ведение блога позволяет освещать нишевые темы с точки зрения вашего бренда, дополняя вашу контент-стратегию. В зависимости от стратегии, которой вы придерживаетесь, возврат инвестиций в контент может варьироваться. Давайте рассмотрим преимущества наличия блога более подробно.
“Напрасно ты приобрел знания, если не передал их другим”
Дварим Рабба (комментарий к Книге Второзаконие)
Если ваш блог регулярно обновляется, поисковые системы видят, что ваш сайт “живой” и чаще индексируют ваш сайт.
Мы уже упоминали про рейтинг по релевантным ключевым словам. Для этого убедитесь, что ваши тексты имеют относительно большой объем, не менее 250 слов. Для лонгридов — от 800 слов. Осторожно придерживайтесь SEO оптимизации текстов.
Добавив блог, вы естественным образом получаете еще одно преимущество: увеличение продолжительности сеансов пользователей, которое поднимает вас в поисковой выдаче. Чем более интересны ваши посты и записи, тем больше времени посетители будут тратить на их чтение и, кстати, не переписывайте (rewrite) чужие блоги, это неэффективно.
Далее уже конвертируете время, которое посетители проводят за чтением вашего блога, в достижение своих целей — добавляете CTA блоки, попап-окна с предложением подписаться на рассылку (но в меру и элегантно), ссылки на другие статьи и т.д.
Что касается структуры, страница блога очень похожа на страницу вакансий. Есть главная страница со ссылками на все ваши сообщения в блоге, и каждое из них имеет свою отдельную страницу. Совсем несложно.
Заманите читателя
Верхняя страница блога обычно состоит из отдельных ссылок на посты и нумерации страниц. Ссылки обычно помещаются в элементы страницы, имеющие: изображение обложки, заголовок поста и описание, где последнее может быть идентично шапке статьи. Таким образом, посетители по превью сразу получают представление о записи и с большей вероятностью откроют ее. И один важный совет — никогда не делайте кликбейт-заголовки!
Если ваш посетитель — поисковой робот, добавьте соответствующие ключевые слова в альт-теги изображений (это хорошо для всего сайта в целом), заголовки постов и описания. Вы также можете реализовать функцию тегов в своем блоге.
С точки зрения Pillar модели это позволит URL-адресам, таким как «https://yoursite.com/blog/#seo», выступать в качестве идеальных хабов для накопления органического трафика со смежных кластерных страниц. Роботы идентифицируют страницы как смежные, если они правильно сшиты.
Упорядочьте содержимое
Еще одна вещь, которую следует рассмотреть, это нумерация страниц. Самое правильное — иметь от семи до десяти постов на странице. Это создает визуальный порядок и позволяет вашим читателям переключаться между страницами, а не прокручивать ваш бесконечный список записей. Это особенно актуально для мобильных устройств.
Изображения и видео
Фото или видео на обложке поста — всегда отличный способ оживить его. Когда изображения подобраны в тему, они автоматически привлекают внимание читателя, увеличивая продолжительность сессий.
Позвольте аудитории высказаться
Добавьте раздел комментариев к каждому посту, чтобы читатели могли оставлять отзывы и взаимодействовать друг с другом. Комментарии также могут дополнять ваш текстовый корпус.
Однако без должного модерирования комментарии могут погрязнуть в анархии. Поэтому убедитесь, что у вас достаточно ресурсов для эффективного управления комментариями.
Кнопки навигации
Чтобы помочь читателям результативно перемещаться, возьмите в качестве примера страницу продукта и добавьте кнопки «Предыдущий/Следующий» на странице каждого поста. Также должна быть кнопка, которая возвращает читателей к списку всех ваших записей.
Расшарьте контент
Наконец, сделайте так, чтобы ваши посетители могли легко передавать свои знания другим, добавив share-кнопки соцсетей. Это дает множество преимуществ. Среди наиболее ценных — увеличение узнаваемости бренда и рост реферального трафика на ваш сайт с других платформ.
Страница новостей
Что у нас по новостям? Похоже, что на сайтах компаний менее 1% посетителей считают новости стоящими своего времени. Кроме того, корпоративные новости часто воспринимаются как слишком субъективные и самовосхваляющие. Изучите поведенческие паттерны групп пользователей; возможно, вы обнаружите, что тот небольшой процент посетителей, интересующихся вашими новостями — это те, кто конвертируются лучше остальных.
Если вы решите создать раздел новостей, следуйте тем же принципам, что и на странице блога. Публикуйте свои записи с помощью четких, кратких визуальных и письменных сообщений.
Контактная информация / связаться с нами
Зачем создавать: позволить посетителям оперативно связаться с вашей компанией и улучшить SEO.
Содержание:
- Номера телефонов, e-mail (для разных целей)
- Форма обратной связи
- Карта

Пример страницы Контакты — rndhouse.com/contact
Хотя страница контактной информации является одной из базовых страниц для любого веб-сайта, она также является одной из самых важных.
К примеру, поисковые системы анализируют вашу карту сайта и оценивают вас выше, если они находят эту страницу.
Категоризация
Один из способов распределения потоков запросов по мейлам и телефонным номерам — по темам, например, общие запросы, вопросы сотрудничества, вакансии. Затем вы добавляете контактную информацию на свою страницу и ждете, когда сканеры сайта соберут электронную почту и раскроют все виды распространения спама. Но есть и лучший способ — контактные формы.
Создайте форму
Более удобным решением было бы иметь контактную форму с защитой от спама. Существует много способов создать отличную форму контактов, все они сконцентрированы на сортировке запросов пользователей и перенаправлении их в нужную папку входящих сообщений.
Местоположение
Еще одна полезная функция для страницы контактов — отображение местоположения вашего офиса на карте. Просто адрес уже никому неинтересен. Некоторые компании выходят за рамки стандартной Google Maps или Яндекс Карты и превращают свою карту в нечто уникальное.
Ошибка 404
Зачем создавать: Информирование пользователей об ошибках и перенаправление их на другие страницы.
Содержание:
- Изображения / видео / интерактивные элементы
- Сообщение об ошибке
- Ссылки на другие страницы сайта

Пример страницы Ошибка — netflix.com/notfound
Мы все не единожды оказывались на странице 404 и сталкивались с другими ошибками. Большинство компаний не считают эти страницы достойными внимания. Однако, если вы грамотно над ними поработаете, страницы ошибки могут стать находкой, а не разочарованием.
Ключевые моменты
Прежде всего, разместите ссылки на другие страницы. Как минимум должна быть ссылка на главную страницу.
Плохо, если ваша страница с ошибкой по сути является тупиком, такой вариант не понравится ни вашим посетителям, ни SEO. Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.
Во-вторых, добавьте информацию. Это может быть автоматически сгенерированное сообщение или же нечто более креативное. Разместите забавную картинку или интерактивные элементы, чтобы посетители оценили ваше скрупулезное отношение к деталям, даже таким недооцененным, как страницы ошибок.
В сети огромное количество отличных примеров страниц ошибок, вдохновляйтесь и используйте свое воображение.
Правовая информация
Зачем создавать: расскажите о своем соответствии требованиям законодательства.Содержание:
- Политика конфиденциальности
- Уведомления об авторских правах
- Правила и условия пользования
- Дисклеймер
- Злоупотребление или жалобы контактная информация
- Патенты
- Корпоративная политика

Пример страницы Privacy Policy — samuelsre.com/privacy-policy
Очевидно, что обычный посетитель не будет заинтересован в посещении этой страницы. Но правовые страницы необходимы по закону и должны быть доступны на любой странице вашего сайта. Следовательно, было бы разумно разместить ссылки на них в футере страницы.
Убедитесь, что документация изложена безошибочно и проверена вашими юристами, а также:
- Содержит всю необходимую информацию, разбитую на пронумерованные абзацы
- Написана в понятной для большинства людей форме
- Соответствует общему дизайну сайта
Заключение
Планирование правильной структуры и контента не такая легкая задача, как это может показаться сначала, это требует вдумчивого планирования, исследований и кропотливой работы. Но это фундамент!
Нельзя пренебрегать этим и относиться как к второстепенной задаче, побыстрее переходя непосредственно к созданию самого сайта (дизайну, программированию), считая, что это важнее.
Надеемся, наше руководство поможет вам осознать это и создать действительно хороший веб-сайт с правильной структурой и организованным контентом.
Что касается нас, авторов этого руководства, то мы занимаемся этим уже 18 лет. И весь свой опыт постарались аккумулировать (помимо этого гайда) в мощном и одновременно простом инструменте Octopus.do, с помощью которого вы сможете бесплатно создать структуру веб-сайта, планировать контент и делиться этим с кем угодно. Регистрация необязательна.
Всем привет! Меня зовут Татьяна Смольянова, я ‒ seo-специалист в агентстве «Сайткрафт» и сегодня расскажу, какая взаимосвязь может быть со структурой сайта и лидами, которые он приносит.
Чтобы сайт приносил лиды, он должен быть стильным, «воздушным» и чтобы цвет шапки был глянцевым, а кнопочка «купить» сильно выделялась (да, это реальные запросы клиентов). Все про дизайн, но, если это сделать, то заявки точно пойдут, ведь сайт привлекает внимание, значит, будет конвертить. Будет же?
Нет, не будет.
Сайт начнет приносить заявки, когда будет приходить трафик: органический (поисковый) или рекламный. Идет этот трафик по определенным запросам на определенные страницы. Если на сайте продуманная структура, созданы посадочные страницы под запросы, тогда сайт будет «работать».
А что если не будет части страниц? Тогда часть пользователей просто не придет к нам на сайт и не отправит заявку / не сделает покупку. Привет, упущенная выгода.
И что же делать? Продумывать структуру своего ресурса заранее, чтобы на нем появились все нужные страницы, которые в дальнейшем принесут лиды. И про дизайн, конечно, помним, все-таки сайт должен быть и красивым, и современным.
Что такое правильная структура
Структура ‒ это фундамент сайта. Под правильной мы понимаем заранее проработанную структуру:
- которая включает все необходимые разделы, посадочные страницы;
- в которой продумана возможность создания новых разделов / страниц при выявлении такой необходимости, чтобы создаваемые страницы на ломали существующую логику.
Что подразумевается под логикой? Например, клиент продает трубы различных наименований:
Из наименования видно, что у трубы есть определенный диаметр, толщина стенки, марка стали и стандарт, по которому она изготовлена. Проверив запросы по всем этим параметрам, мы понимаем, как люди ищут трубы (спойлер ‒ по всем перечисленным параметрам в отдельности, некоторые из них комбинируются).
Делаем соответствующую структуру:
То есть структура должна быть логичной и понятной. Также следует отметить, что разделы / страницы создаются под каждую группу запросов, это важно с точки зрения seo-продвижения и запуска контекстной рекламы. Поэтому при проработке структуры мы в нашем примере проверяли спрос.
Логичная и понятная структура сайта ‒ это главный принцип юзабилити. Чем проще будет пользователю добраться до цели, тем больше вероятности, что он закажет товар / услугу на сайте.
Не бойтесь закладывать больше времени на ее составление. Затраты на проработку логичной структуры позволят сократить время и деньги в дальнейшем на исправление ошибок или неоправданных надежд.
Помимо всем известных фактов, что наш «фундамент» должен быть логичным, простым и понятным пользователю, рассмотрим другие немаловажные моменты.
- Необходимо понимать, что структура со временем может расширяться. Появляются новые классификации, конкуренты не спят, придумывают что-то новое. Структура должна легко масштабироваться по необходимости, при этом не ломая всю логику сайта.
- Соблюдайте вложенность кликов. Не прячьте глубоко конечную карточку (для интернет-магазина). Рекомендуемая вложенность ‒ 3 клика.
- Дополнительные посадочные страницы можно не только добавлять в меню, тем самым его раздувая, а использовать фильтры, теги, быстрые ссылки.
- Структура важна не только пользователям, но и поисковикам. Логичную структуру поисковые системы обойдут быстрее, тем самым, быстрее добавят все страницы сайта в индекс.
Как сделать правильную структуру?
Структуру сайта можно составлять двумя способами:
- с помощью семантики;
- через анализ конкурентов.
Рассмотрим оба варианта.
1) Структура на основе семантики
Начинаем составлять структуру со сбора семантического ядра, это даст нам понять, какие запросы интересны пользователю.
Дополняем семантику: дергаем запросы у конкурентов (можно с помощью keys.so), анализируем свой ассортимент, чтобы не упустить важные запросы.
Группируем запросы, каждый кластер запросов будет соотносится с создаваемым разделом. Определяемся с количеством разделов.
Рисуем структуру сайта. Для визуализации подойдет простая программа Xmind. Графическая схема структуры поможет наглядно понять:
- ее логичность;
- ее простоту;
- уровень вложенности страниц;
- возможность масштабирования.
В чем могут быть сложности ‒ в том, что на сбор, чистку и кластеризацию всей семантики может уйти достаточно большое количество времени. Поэтому рассмотрим второй способ.
2) Кради как художник
Мы сейчас не о книге Остина Клеона, но ее название передает самую суть метода.
Чтобы оптимизировать время на проработку структуры нужно:
- найти конкурентов, можно через тот же keys.so;
- изучить структуру каждого конкурента;
- собрать свою структуру, которая будет включать все категории товаров / услуг конкурентов;
- нарисовать ее в карте Xmind.
И уже по готовой структуре собирать семантику, что даже проще.
Каким бы из двух методов вы не пользовались, результат будет один ‒ у вас получилась полная логичная и правильная с точки зрения пользователя и продвижения структура, которая впоследствии будет давать лиды.
К следующим работам можно отнести ‒ составление урлов, карты перелинковки и т.д. Если вам это интересно, то маякните в комментариях.
Если вам было полезно, то подписывайтесь на наш Телеграм-канал: в нем мы пишем не только про seo, но и про особенности контекстной рекламы, что-то важное из разработки сайтов и про маркетинг в целом → https://t.me/saitcraft_ru.
Содержание урока
1. Немного теории
2. Задание
3. Проверьте себя
1. Немного теории
Один из основных этапов создания сайта — это разработка его структуры. Именно она определяет расположение и взаимосвязь всех элементов ресурса: разделов, подразделов, страниц.
Сайт с продуманной структурой удобен для пользователей, потому что на нем легко ориентироваться. Такой сайт легко развивать, так как в хорошо построенную структуру удобно добавлять новые элементы.
От структуры сайта зависит также, как он представлен в поисковой системе: насколько полно он проиндексирован, что отображается в сниппетах (это краткие описания страницы в результатах поиска), легко ли поисковая система и пользователи находят нужную информацию на сайте. Давайте разберемся, что важно учитывать при организации структуры сайта.
Прежде всего, структура сайта должна быть логичной. Необходимо выделить в ней основные разделы и подразделы, каждый документ должен относиться к своему разделу. Например, в интернет-магазине мебели стулья должны находиться в разделе «Стулья», а столы — в разделе «Столы». Когда у сайта понятная и логичная структура, посетителю проще попасть на нужную ему страницу.
Каждая статья или товар должны размещаться на отдельной странице со своим уникальным адресом (URL).
Желательно, чтобы по адресу можно было определить, что находится на странице и в каком разделе и подразделе её можно найти. Например, для статьи про сосновые стулья подошел бы адрес http://siteforyandex.com/mebel/stool/stool-sosna. Адрес может быть написан и на кириллице, и на латинице — важно, чтобы он был понятным. Помимо адреса, путь до страницы можно выводить на сайте в виде дополнительного меню. Такое меню называется «хлебными крошками»: по ним пользователь может вернуться к более общему разделу сайта.
Посмотреть, какие разделы вашего сайта известны роботу Яндекса, можно в сервисе Яндекс.Вебмастер — с помощью инструмента «Структура сайта».
У сайта должна быть четкая ссылочная структура. Важно, чтобы с его главной страницы можно было дойти по ссылкам до любой другой. Значительная доля всех известных Яндексу документов попадает в поисковую базу благодаря переходам робота по ссылкам. Если на сайте есть документы, на которые не ссылаются другие его страницы, робот может никогда о них не узнать, и они не будут учитываться в поиске. Исключение: файлы есть в Sitemap или найдены по результатам обхода по счетчикам Метрики. Помимо навигационных ссылок (которые позволяют дойти с главной страницы до остальных), полезно иметь и внутренние ссылки. Например, страница про стулья из сосны может ссылаться на страницы про мебель из сосны или пластиковые стулья.
Хорошо, если на сайте есть страницы, созданные под основные поисковые запросы по тематике сайта. Например, если вы видите, что люди часто ищут стулья для кухни, вы можете создать отдельную страницу на эту тему. Главное, чтобы вам было, что предложить на ней пользователям: создание бесполезных страниц может только ухудшить позицию сайта в результатах поиска.
Совет
Чтобы поисковый робот обошел все страницы сайта, используйте Sitemap (карту сайта). Вы можете загрузить ее в соответствующем разделе Яндекс.Вебмастера или указать ссылку на нее в файле robots.txt.
Также рекомендуем ознакомиться с разметкой локализованных страниц. Пожалуйста, посмотрите подробную информацию в Справке.
2. Задание
Выберите одну из самых редко посещаемых страниц вашего сайта и попробуйте попасть на нее с главной страницы.
3. Проверьте себя
По какому из адресов можно понять, к какому разделу относится страница? (можно выбрать несколько ответов)

Структура сайта — это схематичное, наглядное представление, которое отражает взаимосвязь всех элементов ресурса (разделов, подразделов, страниц).
Под это определение также попадает понятие структуры страниц сайта.
Структура страниц сайта — это логика расположения навигационных, функциональных и контентных блоков на страницах того или иного типа.
Тут следует понимать, что при разработке ресурса изначальной задачей ставится описание технической структуры (структуры сайта), а уже после её подготовки можно переходить к составлению визуальной (т. е. структуры контента страниц).
Раскрываем в статье тему именно структуры сайта (технической) как первоочередного этапа разработки, без которого невозможно перейти к описанию логики расположения контента на страницах (визуала).
Зачем описывать структуру сайта
Это важно для рационального распределения ресурсов при разработке проекта, для его удобства и закладывания потенциала развития, для последующего успешного продвижения в поисковых системах, а также положительного пользовательского опыта.
Конкретное описание структуры важно по ряду причин. Попробовав указать их по мере значимости, получим следующее:
Для пользователей. Посетителям будет проще находить интересующую информацию и переходить от одной страницы к другой.
Любой сайт создаётся для пользователей. А положительный пользовательский опыт благотворно сказывается на успешности ранжирования ресурса.
Для поисковых систем. Поиск сможет наиболее полноценно индексировать сайт, а также «понимать» наполненность и пользу разделов.
Другими словами, логичное расположение элементов относительно друг друга поможет поисковым роботам быстро находить новые страницы и добавлять их в индекс. Кроме того, понимание взаиморасположения разделов ресурса позволит поисковым алгоритмам точнее оценить полноту ответа на запрос пользователей по высокочастотным ключам.
Для разработчика. Специалист сможет максимально адекватно оценить стоимость разработки и сразу, ещё на этапе проектирования ресурса, заложить весь необходимый функционал.
На начальной стадии разработки наличие полной схемы взаиморасположения частей ресурса позволит избежать добавления «костылей» в будущем.
Для дальнейшего развития ресурса. Продуманность базовой структуры даст возможность легко встраивать в неё дополнительные категории страниц при расширении проекта.
Названные причины взаимосвязаны — зависят/исходят друг от друга.
Например, продумывая, как сделать структуру для удобства пользователей, мы заодно обеспечиваем хорошее индексирование сайта. А его логичность и полнота строения не только облегчают задачу разработчику, но и позволят избежать сложностей при дальнейшем развитии ресурса.
Как правильно составить структуру сайта
Подготовка правильной структуры сайта не является тривиальной задачей. При попытке свести её к одному этапу (непосредственной подготовке схемы взаимосвязи элементов) появляется риск упустить важные категории, необходимые страницы и функционал.
Процесс создания структуры сайта выполняется в четыре шага, два из которых — подготовительные.
Шаг 1. Сбор базовой информации
Для сбора информации используем все доступные источники.
Если сайт существует, выгружаем текущую структуру.
Далее:
Для интернет-магазина — выявляем весь ассортимент будущего каталога товаров.
Желательно взять таблицы-выгрузки от поставщиков.
Для сайта услуг — определяем список основных сервисов.
Лучше руководствоваться прайсами с полным перечнем услуг.
Для информационного сайта или блога — помечаем желаемые темы и направления публикаций.
Чем полнее собранная информация, тем качественнее будут проведены последующие работы.
Шаг 2. Сбор семантического ядра
На основе полученных на первом этапе данных собираем полное семантическое ядро для сайта.
Важно. Запросы должны быть эффективными. Подробнее об эффективности запросов.
Специфика работы по этому шагу описана в отдельной статье. Сейчас следует лишь упомянуть, что без учёта семантического ядра и эффективности запросов невозможно сделать полноценную, полезную структуру для сайта.
Шаг 3. Составление структуры
На основе собранного семантического ядра подготавливается композиция разделов и категорий.
Кроме этого, выполняется анализ текущей структуры сайта (выгруженной на первом этапе) — проводится проверка:
на наличие неучтённых в собранном семантическом ядре страниц и разделов;
текущей и потенциальной пользы от наличия неучтённых в ядре страниц.
Затем на основе анализа структуры текущего сайта вносятся дополнения в структуру, разработанную на основе семантического ядра.
Шаг 4. Визуализация, схемы
Важно не только, какова система взаимосвязи элементов ресурса, но и чем представлена, ответом на этот вопрос будет выбор инструментов. Он зависит от целей визуализации.
Например:
Если структура в первую очередь предназначена для разработчика, то табличный вариант наиболее удобен и полноценен.

В таблицу в дальнейшем могут добавляться важные для последующей работы элементы, такие как адреса страниц, заголовки, теги и пр. Для работы с таким объёмом данных удобнее представлять строение ресурса в таблице Excel.
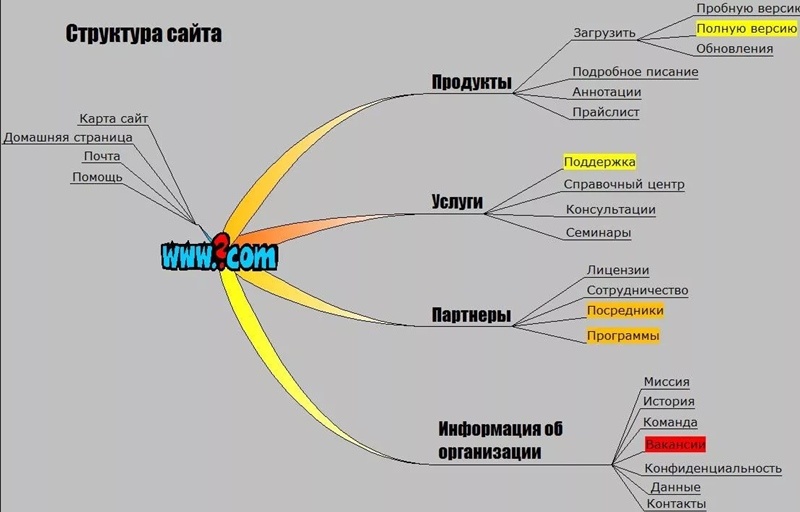
Для согласования на генеральном уровне может быть предпочтительней и наглядней структура сайта в виде схемы, пример показан на картинке:

Такая схема может быть составлена c помощью как специализированной программы, например Xmind, так и в графическом редакторе, например Figma.
Владельцам малого и среднего бизнеса могут быть интересны оба упомянутых варианта.
На вопрос, чем представить структуру сайта, наш ответ — таблицей. Такой вид наиболее функционален.
Требования к структуре сайта
Главное требование при построении правильной структуры сайта — необходимость создать максимально логичную иерархию страниц и разделов.
Логичность не должна зависеть от сложности проекта и объёма семантического ядра. Логика расположения категорий и страниц должна прослеживаться как на большом интернет-магазине, так и на типовом сайте-визитке частного мастера.
Например, для интернет-магазина:
Неверный вариант
Категория «Продукты» расположена в разделе «Товары для кухни», при этом в ней отсутствуют подкатегории, раскрывающие тему продуктов:

Продукты — отдельная ниша, не относящаяся к категории товаров для кухни, и достаточно конкурентный кластер выдачи поисковых систем. Поэтому страница категории «Продукты» не будет ранжироваться и приносить трафик при таком исполнении структуры.
Верный вариант
Следует привести информацию к такому виду:

А именно: необходимо вынести категорию «Продукты» в отдельный раздел и добавить в него максимальное количество подкатегорий продуктов.
Каждый документ (страница) должен относиться к своему разделу (категории, блоку).
Раздел необходимо расширять подкатегориями настолько, насколько позволяет ассортимент товаров. Только тогда поисковые системы смогут корректно оценить наполнение раздела и его пользу для людей.
Только детально продуманная иерархическая структура способна принести максимум трафика на сайт.
Советы по построению структуры сайта
Также полезно учитывать правила и рекомендации из справочников поддержки от Яндекса и Google.
Важные/разводящие страницы, такие как «Услуги» и «Цены», размещать не далее, чем в одном клике от главной страницы.
Оптимальная глубина/уровень вложенности остальных страниц — максимум 3.
URL-адреса следует делать лаконичными (короткими и понятными для человека), не использовать слишком длинные и сложные.
На страницах необходимо использовать навигационную строчку («хлебные крошки»), указывающую посетителю раздел, в котором он находится.
Каждую услугу или товар размещать на отдельной странице с уникальным адресом (URL).
На каждую страницу проставлять не менее одной ссылки с других страниц.
Одна страница должна быть доступна только по одному адресу.
Анкоры ссылок на другие разделы и страницы делать преимущественно текстовыми.
По сути, это остаток нюансов, в дополнение к упомянутым выше в статье.
Особенности структур для сайтов разных типов
Отличия структур в зависимости от видов сайтов обуславливаются тем, что для продвижения ресурсов разной направленности необходим различный набор страниц и разделов.
Например, для интернет-магазинов важно наличие страниц с гарантиями, таких как «Возврат-обмен», «Доставка» и т. д. Для сайта компании, предоставляющей какие-либо услуги, актуальны страницы с условиями сотрудничества. А для информационного ресурса зачастую даже страница «Контакты» не обязательна.
Приведём примеры структур для сайтов разных типов.
Пример структуры сайта-визитки
У сайтов-визиток обычно простая организация структуры.

Помимо главной в данном случае целесообразно предусмотреть такие страницы, как «Контакты», «О себе».
Пример структуры сайта услуг
Сайты организаций, предоставляющих услуги (ремонт, автосервис и пр.), в большей мере относятся к коммерческим ресурсам. А это обязывает предусматривать страницы, обеспечивающие соответствие коммерческим факторам ранжирования (цены, о компании, контакты, отзывы, политика конфиденциальности и т. д.).

Также важно в полной мере описать все предоставляемые услуги. В большинстве случаев приходится предусматривать для каждой услуги отдельную страницу.
Пример структуры интернет-магазина
В интернет-магазине важно сделать страницы для каждой выделенной категории товаров, а также обозначить такие страницы, как «Корзина», «Личный кабинет», «Сравнение товаров» и т. д.

В структуре интернет-магазина не указываем страницы-карточки товара, но подразумеваем, что для каждой позиции ассортимента необходима отдельная страница, а ссылки на карточки обязательно содержатся на страницах разделов и категорий в виде листинга с превью товаров.
Пример структуры блога
Структура блога достаточна проста по сравнению, например, с новостным ресурсом.

На этапе структурирования определяем рубрики, для которых предусматриваем отдельные страницы.
Типичные ошибки при подготовке структуры сайта
Мы описываем формирование структуры как конкретный этап создания/доработки сайта, не включающий прототипирование. Оно, в свою очередь, выполняется на следующем этапе подготовки к разработке ресурса и является по своей сути подготовкой структуры контента страниц.
Тем не менее при создании технической структуры сайта «специалисты» зачастую пытаются сначала составить визуальную (для контента страниц) с последующей настройкой связей подготовленных макетов. Из-за такого подхода остаются не продуманы базовые моменты построения ресурса.
Суть всех бед — путать и смешивать визуальную структуру страниц и техническую структуру сайта.
Из-за некорректно выстроенного алгоритма работы и смешивания двух связанных, но тем не менее разных задач, появляются ошибки.
Не все способные приносить трафик страницы учтены в структуре.
Сначала сбор семантического ядра — затем подготовка структуры. Только так можно учесть все потенциально трафиковые страницы.
Не учтён необходимый для успешного ранжирования в данной тематике функционал.
При структурировании страниц и разделов важно анализировать топ выдачи по собранным кластерам запросов и учитывать используемый успешными конкурентами функционал (наличие калькулятора расчёта, личного кабинета, корзины и т. д.).
Современный сайт невозможно спроектировать на коленке. Чтобы сделать полезный ресурс, необходимо придерживаться правил и качественно прорабатывать каждый этап создания, включая описание структуры.
Вся соль
Быстро понять, как правильно сделать структуру сайта, поможет сформулированный нами алгоритм. Следует действовать поэтапно:
- Собрать доступную базовую информацию (выявить ассортимент товаров, список услуг, основные рубрики для инфораздела).
- Собрать полное семантическое ядро, состоящее из эффективных запросов.
- На основе собранного ядра подготовить структуру (вносить дополнения и корректировки по необходимости).
- В получившемся файле привести схему к понятному и удобному для работы виду (указать типы страниц, визуально структурировать информацию).
От грамотной работы на этом фундаментальном этапе зависит успешность последующих шагов по созданию ресурса. Задачу по его структурированию, ввиду её нетривиальности, должны решать специалисты в этой сфере, а не владельцы бизнеса. Профессионалы досконально знают, какие структуры сайтов бывают и как создать нужную в конкретном случае. Значит, не ошибутся. Кроме того, сделают всё в комплексе с другими мероприятиями по разработке ресурса.
