Как составить сравнительную таблицу: правила создания сравнительных таблиц характеристик


Содержание
Когда речь заходит о значимых покупках, в игру вступают сравнительные таблицы. Мы хотим быть уверены, что делаем оптимальный выбор, который принесёт нам наибольшую пользу за разумные деньги.
Зачем нужна сравнительная таблица
Многие наблюдения за клиентами в ecommerce показывают, что довольно часто функция сравнения представляется им неактуальной. Пользователи говорят, что она только засоряет интерфейс, и они никогда не используют её.
Причина проста: мы регулярно делаем небольшие покупки, а крупные и дорогие реже. Остаётся совсем не много ситуаций, когда реально нужна сравнительная таблица.
Мало кто из покупателей подумает о сравнении каких-нибудь книг или носков. В то же время, большинство клиентов предпочтёт тщательно изучить характеристики кофемашины или холодильника перед покупкой. Сравнение действительно не имеет значения для небольших приобретений, но становится важным для крупных.
Фактически, когда клиенты не могут определиться в том, какой продукт выбрать, совершая крупную покупку, они, скорее всего, откажутся от неё вообще, столкнувшись с параличом выбора.

Оптимизируйте маркетинг и увеличивайте продажи вместе с Calltouch
Узнать подробнее
Любому продавцу, очевидно, хотелось бы избежать этих тупиковых ситуаций. Именно здесь функционал сравнения характеристик может быть очень полезным, упрощая процесс принятия решений и отсеивая варианты, которые не соответствуют желаемым критериям.
В конечном счёте всё сводится к тому, какую покупку собирается сделать клиент: импульсную или запланированную.
Импульсные покупки сопряжены с минимальными усилиями и моментальными потребностями, это быстрые решения. Всякий раз, когда нам нужны обычные канцелярские товары или средства для уборки, мы покупаем их на ходу, не обращая внимания на отзывы и даже цены.
Запланированные покупки, напротив, требуют усилий и времени. Когда люди приобретают дорогие аксессуары, бытовую технику, выбирают отель, они тщательно изучают варианты. В таких случаях изучаются обзоры, отзывы, предложения различных магазинов или других поставщиков услуг, сравниваются цены и параметры предложений.

Статические и интерактивные сравнительные таблицы
Существует две большие категории сравнительных таблиц — статические и интерактивные.
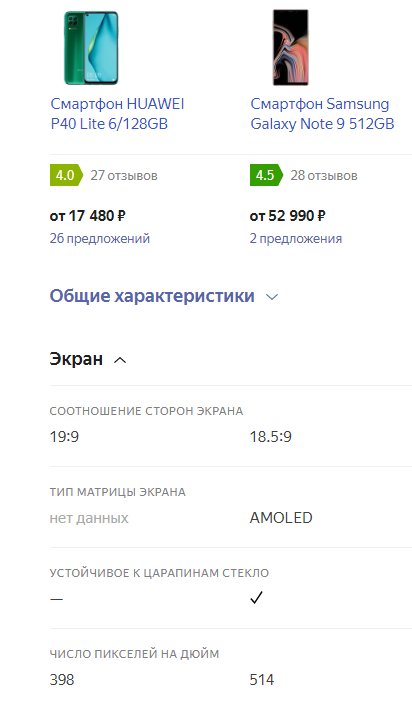
Интерактивные таблицы, как правило, используются в интернет-магазинах. Так можно сравнить характеристики цифровой и бытовой техники и не только. В интерактивных таблицах возможно исключить идентичные характеристики, чтобы сравнить только отличающиеся.
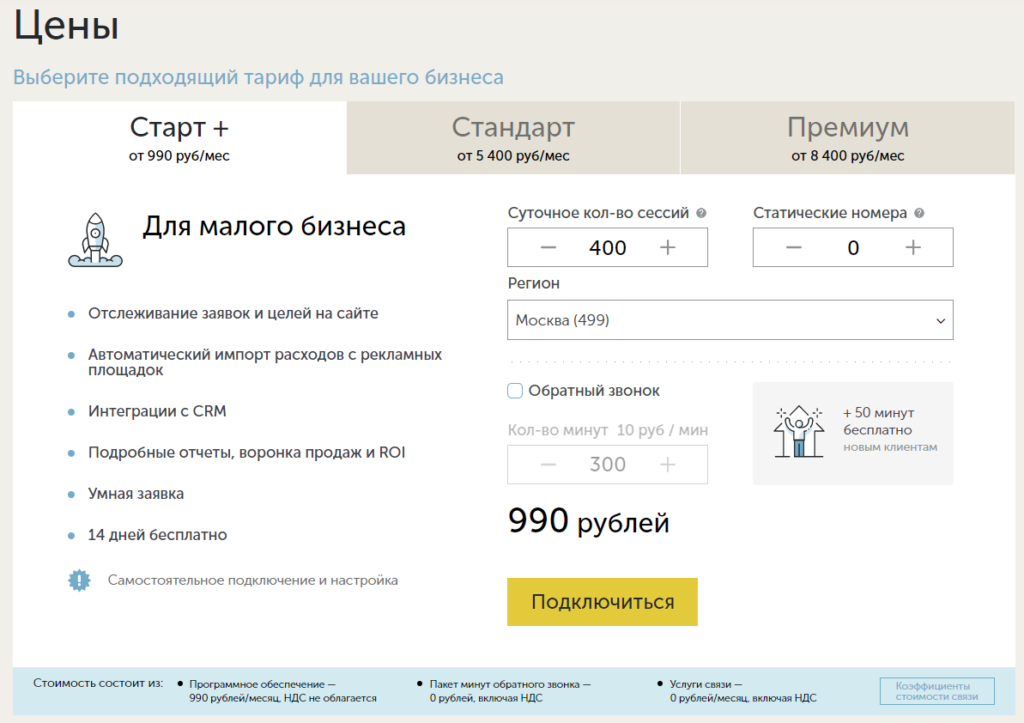
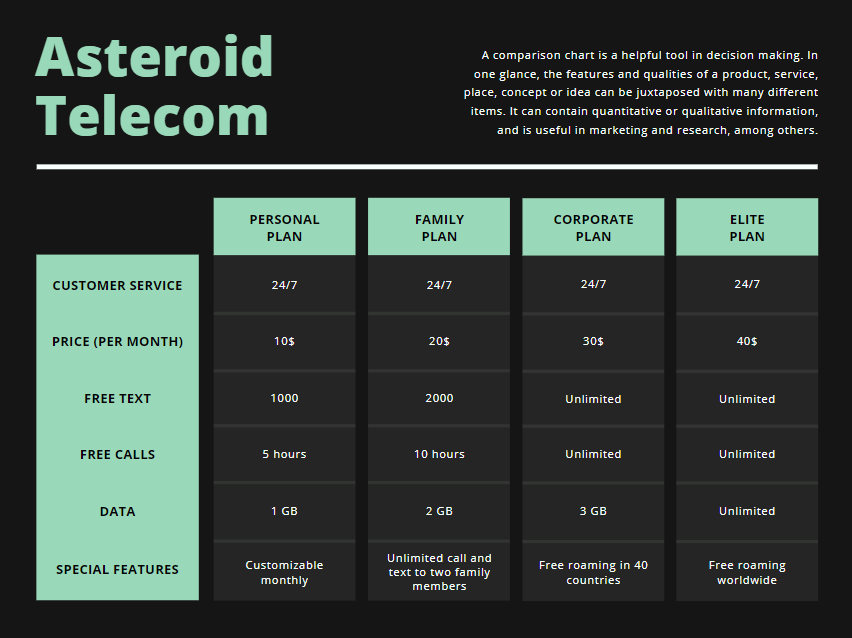
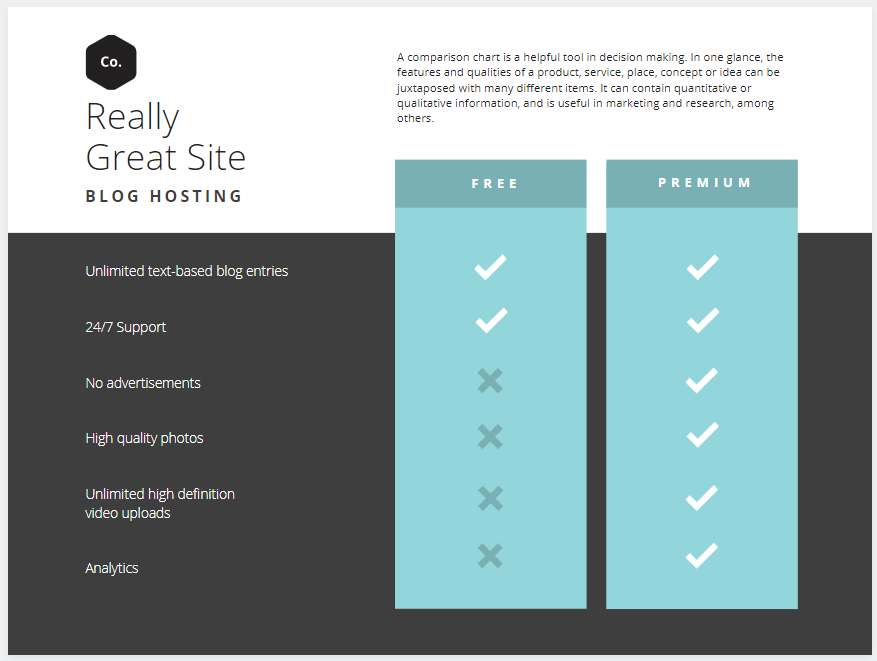
Статические таблицы мы видим, в основном на лендингах, посвящённых конкретному продукту, а именно — в блоке тарификации. В нём приводится сравнение функций, доступных в каждом из тарифов.
Предложения от наших партнеров
Как сделать интерактивную сравнительную таблицу
Прежде чем приступить к созданию сравнительной таблицы, необходимо провести подготовку.
Во-первых, подбираются два или более набора данных для сравнения. Это могут быть характеристики товаров, услуг или других предложений. Например, сервисов коллтрекинга. Далее, основываясь на данных, важно подобрать правильный тип сравнительной таблицы.

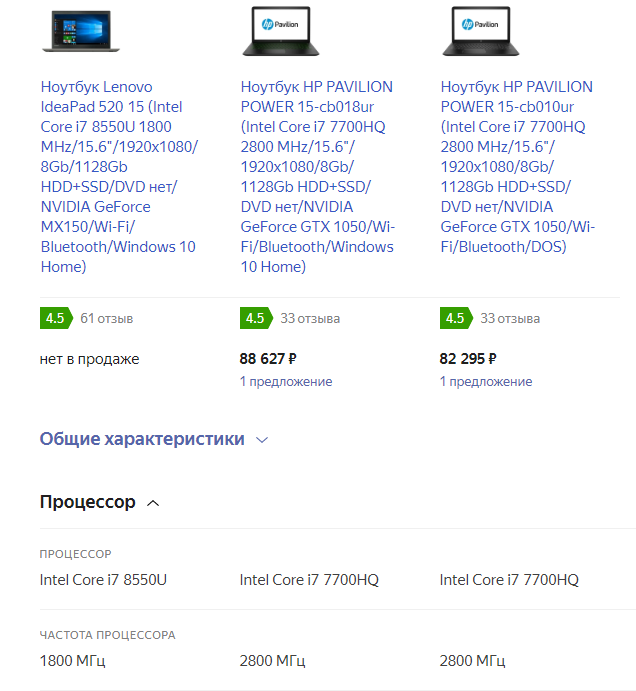
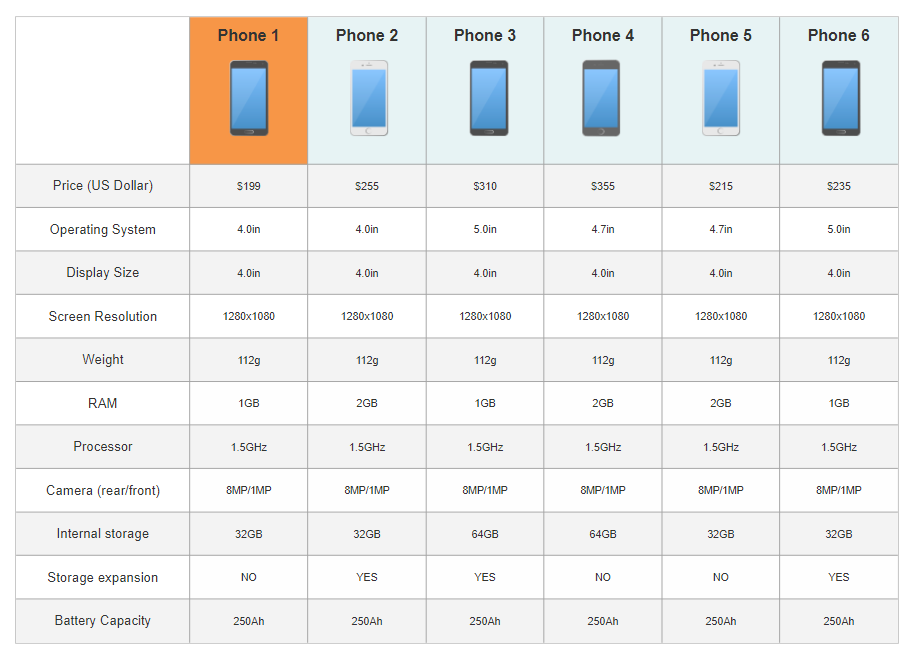
Простейший вариант визуального представления похож на лист Excel с минимальной графической доработкой. Лучше всего подходит для множественного сравнения, когда есть несколько товаров или услуг с одинаковым набором параметров.
В подавляющем большинстве случаев для адекватного выбора достаточно такого простого листа. Выбирая ноутбук в интернет-магазине, мы, как правило, видим именно его.

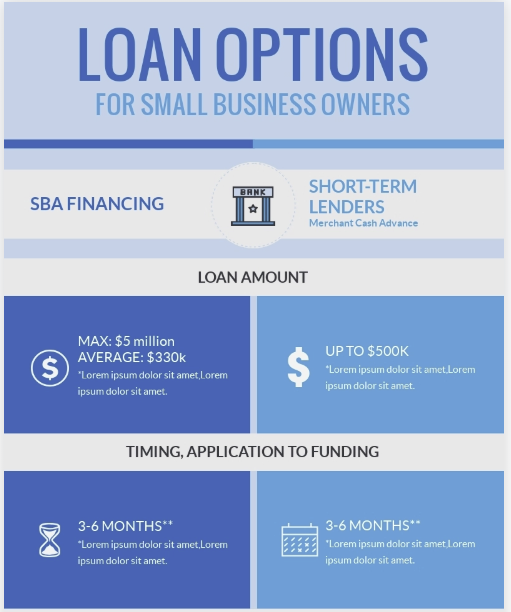
В то же время, статичные таблицы, выполненные, например, в формате инфографики, допускают дополнительные визуальные элементы и более развёрнутые описания. Если стоит задача привлечь покупателей через внешнее представление, красочно презентовать тот или иной продукт или сам обзорный контент, помогает расширенное представление, инфографика.

Сравнительные таблицы немногословны по своей природе. Их цель состоит в том, чтобы донести информацию преимущественно через сухое сопоставление параметров сравниваемых категорий.
В некоторых случаях достаточно только добавить вступительный абзац, чтобы объяснить суть.

В интерактивных таблицах интернет-магазинов текст вообще не задействуется, так как пользователь прекрасно знает, что и для чего сравнивает. Достаточно только заголовков и наименований.
Самое важно — содержание таблицы. Важно изначально изучить исчерпывающие характеристики продукта или предложения, чтобы представить полную картину.
Сравнительная таблица служит для того, чтобы клиент выбрал из нескольких предложений самое интересное. При этом, в ход идут и самые тонкие, мало кому известные характеристики. Если выбор делает профессионал в своём деле — например, выбирает зеркальный фотоаппарат за несколько тысяч долларов — ему понадобится знать такие параметры, которые новички не принимают во внимание или о существовании которых вообще не знают.

Оптимизируйте маркетинг и увеличивайте продажи вместе с Calltouch
Узнать подробнее
Необходимо собрать максимум данных о сравниваемых продуктах и только потом категоризировать их и наполнить таблицу.
Что касается интерактивных таблиц, важна разметка. Здесь требуется слаженная работа программистов с бэка и фронта — они должны правильно провести интеграцию со складом, где проставлены характеристики товаров или предложений. Отображение на сайте должно точно соответствовать исходным параметрам продукта.
Инструменты для создания сравнительных таблицы
Существует несколько инструментов, преимущественно SaaS, которые лучше всего справляются с созданием статичных и интерактивных сравнительных таблиц.
Они не особенно интересны разработчикам или профессиональным дизайнерам, умеющим создавать собственные форматы, но пригодятся маркетологам или начинающим специалистам.
- Visme. Бесплатный онлайн-инструмент, позволяющий создавать инфографику и привлекательные таблицы по шаблонам. Предоставляет доступ к миллионам стоковых фото, позволяет загружать корпоративные цвета и шрифты для создания брендированного контента. Также возможно выгружать статичные изображения, встраиваемый код HTML5, PDF и .pptx.

- CompareNinja. Простой инструмент создания привлекательных HTML/ CSS таблиц без навыков вёрстки и программирования. Позволяет добавить фильтрацию, сортировку, поиск и не только. Доступен конвертер CSV to HTML.

- Canva. Также предоставляет обилие шаблонов и стоковых фото, инструмент для обработки изображения и фильтры, более 130 шрифтов. Результат доступен в виде растровых изображений или PDF. Интерактив для встраивания на сайт недоступен.

- Smartdraw. Комплексный инструмент для разработки сравнительных таблиц, работающий в браузере и на десктопе. Возможна групповая работа посредством Dropbox, Google Drive, Box и OneDrive. Экспорт в Word, Excel, PowerPoint, PDF.

- Edraw. 6 форматов таблиц, интерактивный конструктор. Платный десктопный инструмент на Windows.

Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Как делать сравнительные таблицы? Есть готовые шаблоны и программы, которые позволяют их создавать в качестве картинок. В статье рассмотрим, что это за таблицы и какие инструменты для их создания использовать.
Что такое сравнительные таблицы
Здравствуйте, дорогие читатели! Читая в Интернете различные статьи можно увидеть разного вида сравнений в таблицах. Что это такое? Простыми словами это один из способов анализа материалов.
Например, в тексте рассказывается о какой-нибудь программе. Для обзора выделяют ее преимущества и недостатки, чтобы понять риски. В одной колонке пишут плюсы, а в другой минусы (или функционал). Такой анализ создается не только для программ, а например, для сервисов, товаров, услуг и т.д.
С помощью сравнительных таблиц вы сможете показать читателям детальную информацию о чем-либо. Статью человек может прочитать не всю или быстро. А вот таблицу заметит, точно – она будет бросаться в глаза.
Как делать сравнительные таблицы в сервисе Канва
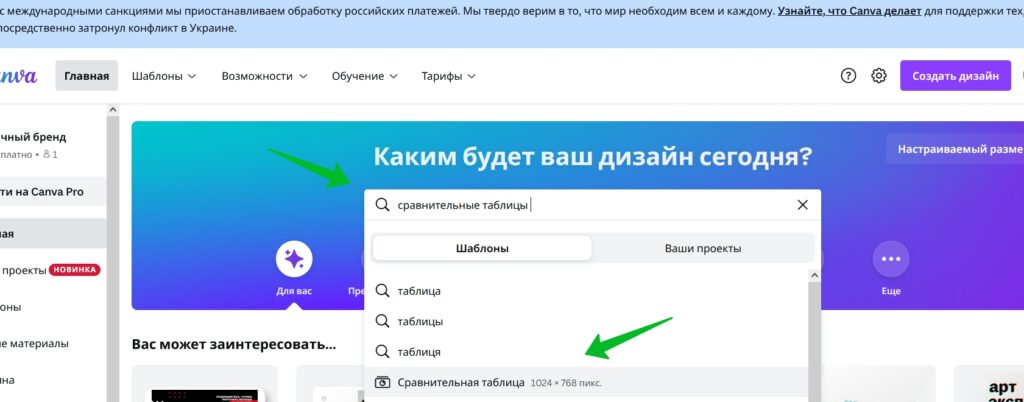
О том, что такое Канва можете прочитать в статье. Я рассказывал подробно, как пользоваться сервисом. Чтобы делать сравнительные таблицы в этом сервисе, откройте сайт в браузере – «https://www.canva.com/ru_ru». Нажмите «Войти» и пройдите авторизацию, если уже зарегистрированы (скрин 1).

В поле поиска напишите запрос, как на скриншоте выше. После чего выберите раздел, который связан с таблицами (скрин 2).

Собственно шаблонов здесь с десяток точно будет. Выбираете нужную вариацию шаблона или нажмите «Создать пустой дизайн». Я предпочитаю готовые шаблоны, так как не силен в дизайне. После нажатия на шаблон откроется редактор (скрин 3).

Как в нем работать? Просто замените заготовленные значения. Рассмотрим пример. Нажмите на текст левой кнопкой компьютерной мыши два раза. Откроется поле, где можете удалить текст – достаточно выделить его клавишами CTRL+A на клавиатуре и нажать кнопку Delete. Далее пишите свои фразы (скрин 4).

Вы можете редактировать картинки в таблице или удалять их таким же способом. Есть возможность переносить изображения с компьютера в этот редактор.
Как только сравнительная таблица будет создана, нажмите «Поделиться» и несколько раз «Скачать». Предварительно выберите формат для скачивания, например, JPG, чтобы таблица сохранилась в качестве картинки на компьютер.
Как делать сравнительные таблицы в Эксель
Разработчики компании Яндекс сделали для работы с таблицами специальный сервис – Яндекс документы. Авторизуйтесь в нем по ссылке «https://docs.yandex.ru» посредством Яндекс почты. Затем нажмите «Создать» и выберите «Таблицу». Можно придумать название и нажать еще раз «Создать».
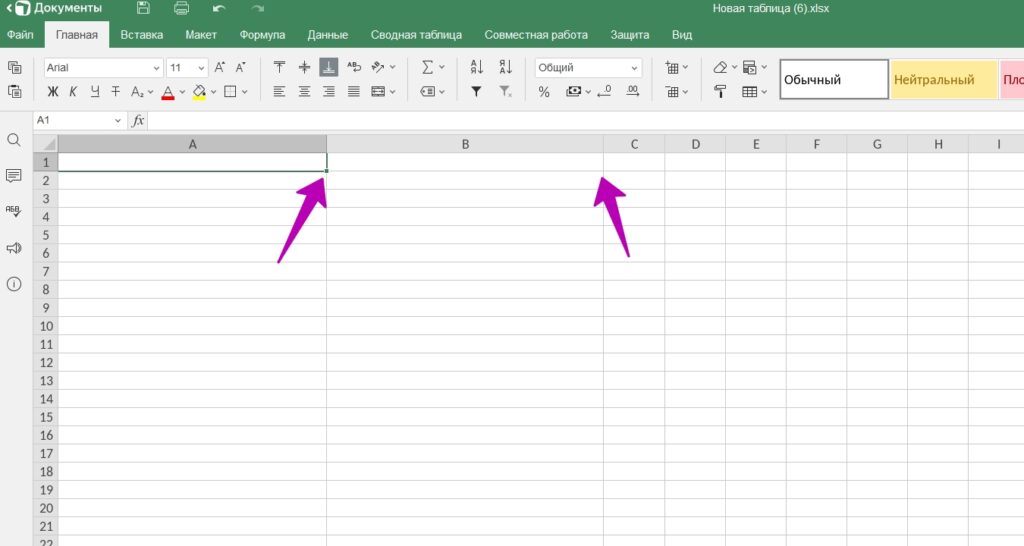
Через некоторое время появятся столбцы, в которые сможете записать табличные данные. Сначала увеличим столбцы. Для этого кликните левой кнопкой мыши за углы строки и проведите вправо (скрин 5).

Затем напишем в этих строках такой текст, например, «Преимущества» и «Недостатки». Если текст небольшого размера, нажимаете вверху на стрелку вниз, где число 11 и выбираете размер, допустим 18.
Теперь можете записать какие-нибудь данные в этих столбиках. Когда заполните таблицу, можно также изменить размер шрифта, дизайн и так далее. Если нажмете кнопку «Файл» и «Скачать как» то сохраните таблицу в разных форматах. Она не будет отображаться, как картинка. Поэтому, предлагаю вам программы для создания скриншотов. Вы можете их скачать и установить на компьютер. Затем создаете картинку посредством скриншота и получается таблица в виде картинки.
Создаем в Повер Поинт
Повер Поинт можно использовать также онлайн или в качестве программы на компьютере. Рассмотрим процесс создания сравнительной таблицы на примере ПК, а для онлайн суть одинаковая.
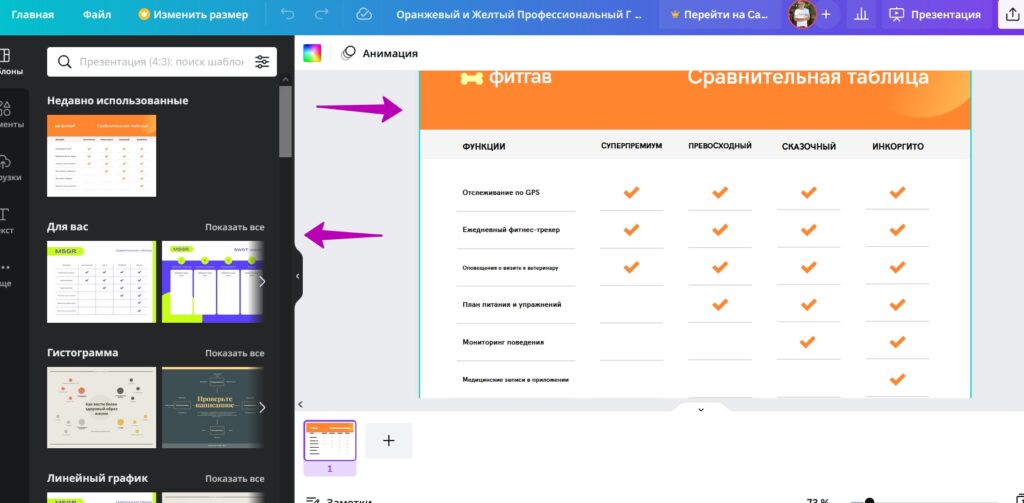
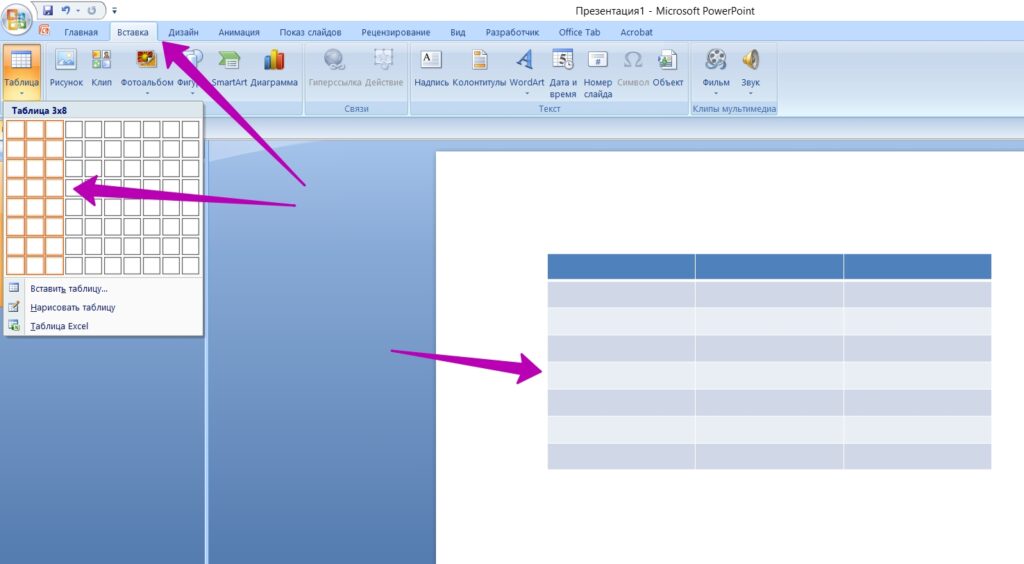
Запустите шаблон презентации программы (скрин 6).

Нажмите раздел «Вставка» и затем «Таблица». Далее выберите количество столбцов и кликните левой клавишей компьютерной мыши. Если нажать на таблицу можно поменять ее дизайн вверху или написать что-нибудь в столбцах. А если все готово, нажмите вверху на значок дискеты, выберите формат рисунок jpg из списка и место, например «Рабочий стол». Затем жмете «Сохранить».
Чертим таблицу вручную и фоткаем на камеру смартфона
Это уже крайний случай, когда нет возможности подключения к Интернету или компьютера вообще. Вы можете взять фломастеры, карандаш и начертить на листе бумаги таблицу, как это делали ранее в Эксель.
Далее включаете на смартфоне камеру и делаете фото. Качественные камеры смартфонов имеют возможность приближать объекты. Когда сделаете на нем фокусировку, нажмите, на кнопку снимка и получите таблицу в виде картинки.
Используем плагин Expert Review (условно-бесплатный)
Сразу скажу – этот плагин платный. Необходимо покупать лицензионный ключ, чтобы активировать продукт. О том, какие цены можно узнать на официальном сайте плагина.
Он предназначен для создания дополнительной ценности к вашим сайтам и одна из них – сравнительные таблицы. Как с ним работать? Устанавливаете его по стандарту – «Плагины», далее «Добавить новый», далее «Установить» и «Активировать» на Вордпресс.
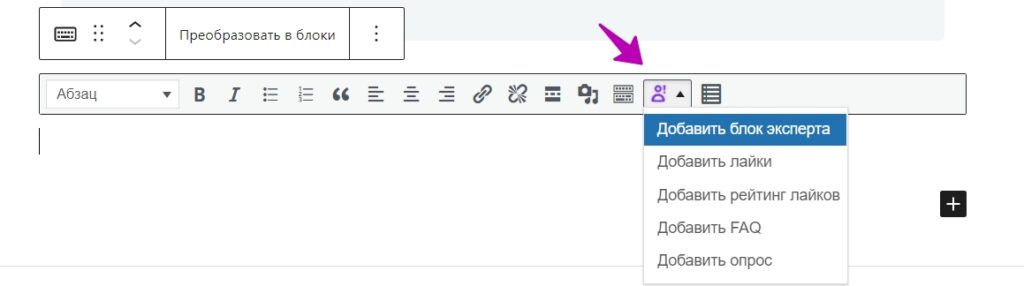
Затем открываете запись на блоге, где хотите добавить таблицу. Далее выбираете в редакторе Вордпресс вариант «Классический» через кнопку «+». Затем в классическом редакторе нажмите на кнопку этого плагина и «Добавить эксперта» (скрин 7).

В блоках различного меню выберите «Плюсы и минусы» (скрин 8).

По мере необходимости вы можете нажимать кнопку «Добавить», если нужно увеличивать поля для текста. Есть возможность применить цветовую схему вверху – достаточно нажать по цветам в квадратиках. Когда оформите таблицу, кликните «OK», чтобы изменения сохранились. Данный вариант таблиц хорошо оценивают поисковые системы.
Интуитивно понятный интерфейс
Дополняет статьи лайками, рейтингом, опросами
Можно делать сравнительные таблицы
Есть специальные настройки
Платный плагин
Недостаточно цветовых схем
Заключение
В статье рассмотрен вопрос, как делать сравнительные таблицы посредством онлайн инструментов или вручную. Как видите, любые способы по-своему хороши. Применив эту инструкцию, вы сделаете таблицу и сможете привлечь внимание пользователей к публикации в Интернете.
P.S. А если вы хотите научиться работать в Эксель программе полностью, рекомендую вам пройти этот практический курс.
Удачи!
С уважением, Сергей Ёлчев.

Это очень интересно: интерактивная сравнительная таблица может помочь вам занять первое место в Google, повысить посещаемость сайта на 28 % и увеличить доход на 37 %.
Серьезные цифры, не правда ли?
И прежде чем вы подумаете: «О, да этого не может быть», позвольте мне уточнить. Это все не пустые слова.
Маркетолог Реми Теннант поделился с командой Visme подробностями использования интерактивных сравнительных диаграмм на своем сайте, а так же рассказал о связанном с этим ростом трафика и доходов.
Реми не единственный, кто получил такие результаты. Фактически, 88% маркетологов согласны с тем, что интерактивный контент выделяет их среди конкурентов.
Стоит испытать подобную практику и в вашем бизнесе, верно?
В этой статье было собрано как можно больше подробностей. Мы расскажем, что такое интерактивные сравнительные диаграммы, как использовать шаблоны сравнительных диаграмм Visme и перечислим все, что вам нужно сделать, чтобы создать онлайн таблицу сравнения с интерактивными функциями.
Так как у нас есть много информации, которую нужно охватить, давайте начнем.
Что такое сравнительная таблица?
Чтобы получить хорошее представление о том, что такое сравнительная таблица, особенно, интерактивная, давайте рассмотрим тему подробнее.
Итак.
Сравнительные таблицы часто называют и сравнительными диаграммами, функционал у них схожий . Линейные графики, круговые диаграммы и гистограммы также относятся к сравнительным таблицам.
Все типы диаграмм требуют определенных данных для их построения, но сравнительная таблица может обойтись и без них. Вы можете просто поискать в Google различия между Coca-Cola и Pepsi и сопоставить их в таблице даже без точных числовых значений.
Таким образом, сравнительная диаграмма – это довольно простой и легкий в использовании элемент семейства сравнительных диаграмм.
Давайте найдем более точное определение.
Сравнительная диаграмма — это диаграмма, на которой проводится сравнение двух или более элементов по разным параметрам.
Вы можете сравнить два элемента, как в примере ниже.
Или вы можете использовать различные параметры сравнения для сопоставления двух или более элементов. Так мы сделали в примере, показывающем различия между Visme и Venngage в создании инфографики.
Мы провели сравнение с Venngage по определенным параметрам, таким как стоимость, макеты слайдов, редактор фрагментов и многое другое.

Сравнительные таблицы помогают клиентам справиться со сложным выбором, предлагая удобный анализ продуктов в сопоставлении их между собой.
Такие таблицы ускоряют процесс оценки и принятия решений. Обычно вам нужно читать абзацы за абзацами (или, возможно, страницы за страницами, если вся информация не собрана в одном месте), чтобы получить представление о различиях между двумя вещами.
Вот пример.

Сравнительные диаграммы все упрощают.
Вы получаете контрастные акценты на основных аспектах. Это все равно, что есть хрустящие кусочки курицы вместо того, чтобы пытаться находу и в один присест слопать целую куриную голень.
Вот пример PayPal и Paysafe ниже, в формате сравнительной таблицы.
Итак, в двух словах, сравнительные таблицы:
- Предлагают информацию в удобном для чтения формате.
- Не требуют больших затрат умственной энергии.
- Захватывают внимание читателей визуальной составляющей.
Честно говоря, далеко не все сравнения увлекательны и идеальны. Некоторые могут быть достаточно скучными или банальными.
Хотите знать, как сделать выдающуюся сравнительную таблицу? Добавьте немного интерактивности и результат не заставит себя ждать! Она наверняка понравится вашей аудитории.
Давайте углубимся в то, какой интерактивный контент будет следующим.
Что такое интерактивный контент?
Интерактивный контент позволяет пользователям взаимодействовать с вашим дизайном. В отличие от статического дизайна, люди могут щелкнуть, чтобы открыть ссылку среди других действий.
Тео Сианг из Interaction Design Foundation определяет интерактивный контент как «дизайн взаимодействия между пользователями и продуктами».
Проще говоря, это тонкий способ привлечь пользователей любым действием. Это может быть касание, щелчок, перелистывание или многое другое.
Таким образом, из вашей сравнительной таблицы ваши зрители могут попасть на другую страницу, если вы добавите на нее интерактивную ссылку. Достаточно будет кликнуть на элемент страницы, который для этого предусмотрен.
Интерактивность увеличивает конверсию и уровень вовлеченности в сравнении со статическим контентом. Это также способствует «Лучшему когнитивному усвоению контента»
Кроме того, другое исследование показало, что область мозга, отвечающая за зрение, также участвует в принятии решений. Итак, вы знаете, что это значит, верно?
Визуально привлекательная и простая для понимания сравнительная таблица, в которой сравниваются различные продукты, может творить чудеса, направляя потребителя в сторону вашего продукта.
Как создать интерактивную сравнительную таблицу?
Итак, вы знаете, что такое сравнительные диаграммы и как интерактивность может вдохнуть в них жизнь.
Но как создать интерактивную сравнительную таблицу?
Давайте рассмотрим этот вопрос, разделив задачу на две части — что нужно сделать перед созданием сравнительной диаграммы и шаги, которые нужно предпринять для ее разработки:
Задачи до разработки дизайна
Вам нужно учесть некоторые моменты, прежде чем вы приступите к созданию интерактивной сравнительной таблицы.
Начнем с основных:
1. Два и более параметра сравнения.
Смысл сравнительной таблицы в том, чтобы сравнивать, верно?
Это может быть сравнение двух разных вариантов, например Visme с PowerPoint. Или это может быть сравнение нескольких элементов.
В любом случае вам нужно определить элементы для сравнения.
2. Тип сравнительной диаграммы, с которой вы хотите работать.
Сравнительные таблицы бывают самые разные. Выберите любой из следующих вариантов:
Таблица сравнения
Это визуально привлекательная таблица, в которой сравниваются несколько элементов. Рассматривайте такую таблицу как дальнюю родственницу листа Excel. За исключением того, что такое оформление гораздо красивее, поэтому привлекательнее.
Вот пример таблицы сравнения.
Ищете еще более эффектных решений? Попробуйте шаблон сравнительной диаграммы от Visme. Вы можете легко добавить столбцы в наши листы сравнения, если планируете сравнивать более двух элементов, как в примере ниже.

Сравнительная таблица
Это простая таблица, в которой две концепции или наборы данных противопоставляются друг другу. Она больше известна как таблица противопоставлений (v/s table).
Вот знакомый пример шаблона сравнительной таблицы.

Таблица сравнения продуктов
Эта таблица дает позволяет сравнить два продукта, чтобы облегчить выбор потребителя. Тот непростой выбор, с которым мы сталкиваемся при выборе между iPhone 11 и Galaxy S10.
Вы часто могли видеть эти сравнительные таблицы, когда перед вами стоял выбор.

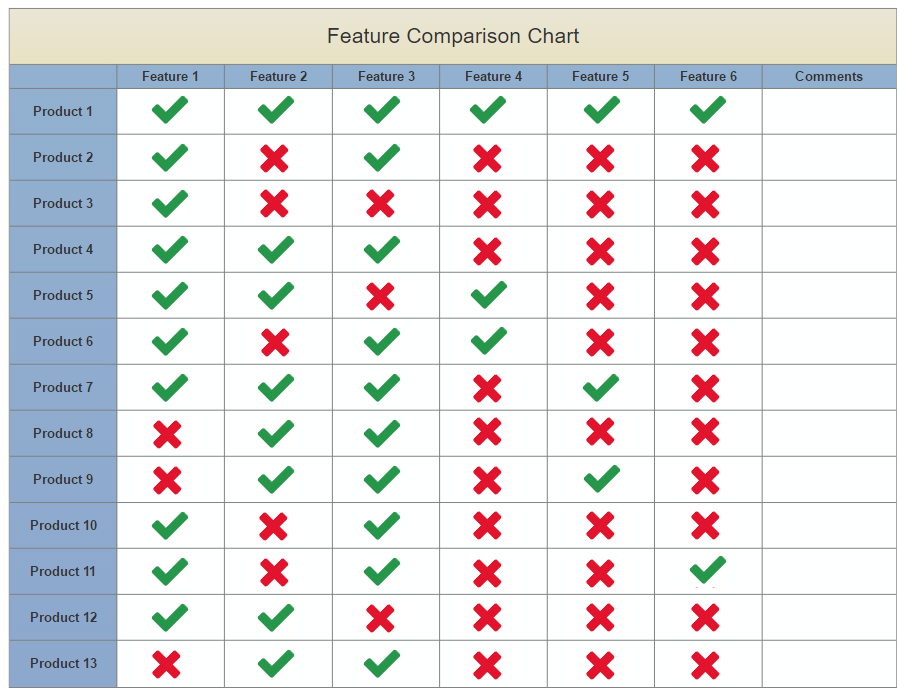
Таблица сравнения функций
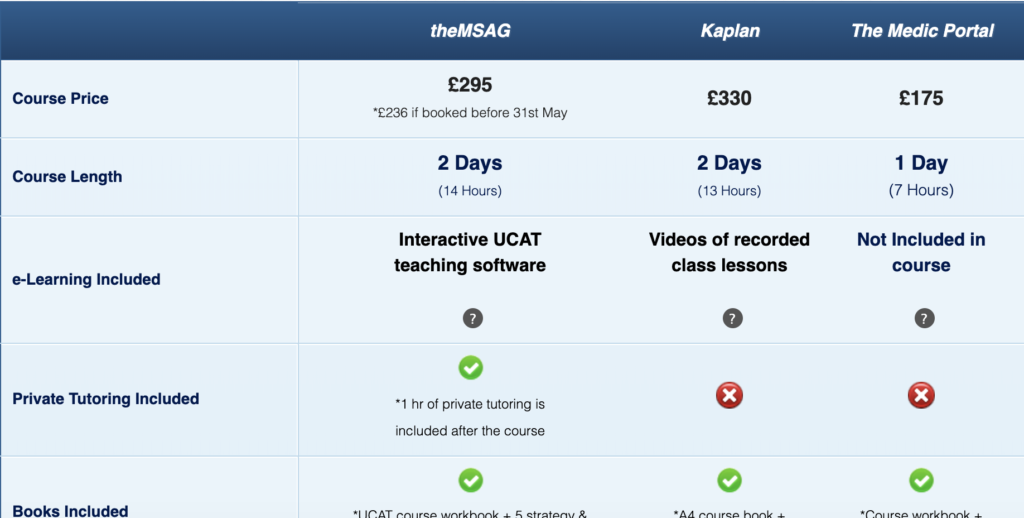
Эта таблица сравнения очень схожа с предыдущим примером, но подход более уникален: различные продукты оцениваются по нескольким характеристикам, при этом показывая различия в доступных функциях.
В приведенном ниже шаблоне сравнительной диаграммы вы заметите, что функции как минимум четырех банков сравниваются друг с другом.

3. Текст вашей сравнительной таблицы.
Сравнительные таблицы лаконичны по своей природе. Их цель состоит в том, чтобы передать вашу точку зрения как можно короче.
Но Вам конечно же понадобятся слова, чтобы создать убедительный текст для сравнительной инфографики.
Иногда достаточно добавить вводный абзац, чтобы раскрыть суть вашей диаграммы сравнения. Об остальном скажут числа.
Вот хороший пример шаблона, в котором необходимо наличие текста, основная роль которого – вступление.

В качестве альтернативы вы можете написать вводную часть и перейти к рассмотрению различий между параметрами.
Это именно то, что сделано в шаблоне сравнительной диаграммы ниже.

Прежде чем перейти к предварительному дизайну, вот несколько советов по написанию текстов для ваших диаграмм.
- Стремитесь написать краткий и емкий текст для сравнительной таблицы.
- Добавляйте в заголовки прилагательные и ключевые слова, чтобы заинтересовать читателя.
- Не забывайте проверять свою работу
4. Контент сравнительной таблицы.
Данные, которые вы добавляете – это и есть содержание и душа вашей сравнительной таблицы.
После того, как Вы провели оригинальное исследование, собрали результаты опроса и дополнительную информацию, вы можете добавлять их в интерактивные сравнительные диаграммы.
Если вы используете шаблон сравнительной таблицы от Visme, вам достаточно будет внести собственные актуальные данные.

Если у вас нет исходных данных, вы можете найти их в сети. Тем не менее, следует отметить важный момент — не забывайте указывать источники.
А как же это сделать правильно?
Точно так же, как титры появляются по завершении фильма, в конце вашей сравнительной таблицы предусмотрено место для указания источников информации.
Если вы создаете интерактивную сравнительную диаграмму для банковской сферы, например, в Excel, вам всегда нужно помнить о том, что нижняя часть сравнительной таблицы должна быть посвящена кредитам.
Но если вы используете шаблон Visme, вам не о чем беспокоиться, так как каждый шаблон уже имеет кредитную секцию в нижней части каждой диаграммы.
Взгляните:

Дизайн интерактивной сравнительной таблицы
Вы уже понимаете, какой тип сравнительной диаграммы вам понадобится, а текст и данные наготове. Давайте же перейдем к части дизайна.
1. Выберите цветовую схему для интерактивной сравнительной таблицы.
Первым шагом к началу работы с дизайном является выбор цветовой схемы диаграммы.
Вы не можете собрать мешанину цветов и предположить, что готовы к работе. При выборе цвета существует много нюансов.
Это на самом деле хорошо объяснено в этом видео:
С шаблоном сравнительной диаграммы Visme вам не нужно зацикливаться на поиске идеальных цветовых контрастов. Они уже подобраны в шаблоне.
Если вам нравится шаблон, но цветовая схема не соответствуют вашему фирменному стилю , цвета шаблона можно отредактировать.
При создании диаграммы с нуля, убедитесь, что выбранная вами цветовая комбинация является проверенной цветовой гармонией. Цветовая гармония – это комбинация, которая сочетает оттенки в соответствии с цветовым кругом.
На самом деле, это чуть ли не основной принцип дизайна инфографики который применим и к созданию диаграмм. Более того, вам также необходимо обратиться к психологии цвета, чтобы понять, какое влияние различные оттенки оказывают на ваших зрителей, прежде чем вы окончательно определитесь со своей цветовой схемой.
Наконец, не переусердствуйте с цветами. Придерживайтесь 1-2 основных цветов в сочетании с парой дополнительных оттенков. Это просто обязательный аспект дизайна, который не стоит игнорировать .
Если же у вас есть визуальное наполнение вашего бренда , выбор цвета будет очевиден, и вы можете вообще пропустить этап поиска цветовой темы.
2. Поработайте над заголовком сравнительной таблицы.
Заголовок сравнительной таблицы сообщает, о чем пойдет речь.
Будет ли это демонстрация результатов недавнего опроса? Или будут предоставлены сравнительные характеристики для X и Y?
Поскольку вы уже подготовили текст, вам не нужно об этом беспокоиться. На данном этапе сосредоточимся на дизайне.
Используйте цвет в заголовке.
Вы можете выбрать контрастный цвет из основной цветовой темы, как предложено в этом шаблоне.

Или совсем другой цвет, как в этом случае.

Добавьте паттерны, чтобы сделать ваш дизайн еще более эффектным.
Если простые цвета вам не по вкусу, можно создать паттерны для для оформления заголовков, вроде представленного ниже.

Теперь у вас есть дизайн для вашего заголовка. И последнее, прежде чем мы перейдем к следующему разделу — шрифт.
Здесь есть простое правило, которому нужно следовать.
Выберите шрифт заголовка который будет простым, четким и заметным. Курсивный шрифт заголовка не будет эффективным в передаче вашего сообщения. А вот прямой и читабельный шрифт подойдет идеально.
Кроме того, убедитесь, что выбранный вами заголовок выделен жирным шрифтом, или используйте полужирную версию шрифта, если вы выбрали более тонкий шрифт.

Цель здесь проста – эффективно передать мысль. Используйте ваш шрифт для достижения этой цели.
Поскольку выбор из огромного количества шрифтов может быть сложным, выберите один из 50 лучших бесплатных шрифтов.
3. Создайте дизайн вашей сравнительной диаграммы.
В этой части мы рассмотрим сам вопрос сравнения. Лучше всего, чтобы фон был свободен от каких-либо узоров или изображений, чтобы избежать беспорядка.
Расположение элементов сравнительной диаграммы на однотонном фоне — одна из важнейших рекомендаций, на которую вам стоит обратить внимание в нашем руководстве по созданию инфографики без помех.
На практике это будет выглядеть вот так.

Если вы планируете сравнение двух или более компонентов, вам нужно будет потратить больше времени на планирование структуры вашей сравнительной диаграммы.
Лучше для начала собрать сравнительные различия. После этого можно добавлять другие элементы.
Например, вы можете использовать карты или гистограмму, чтобы проиллюстрировать свою точку зрения, как это представлено в шаблоне.

Вы можете встроить и другие виды графиков .
В этом разделе я оставлю ссылку на достойный закладки ресурс: 5 советов по сторителлингу для создания убедительных диаграмм и графиков.
4. Добавьте интерактивные элементы в сравнительную таблицу.
Теперь о невероятной и магической части работы. То, что оживит вашу сравнительную таблицу — это интерактивность.
Интерактивный дизайн превращает вашу сравнительную таблицу из скучного набора данных в яркую конфетку. Это отличный способ привлечь и удержать внимание аудитории.
Хотите узнать, как сделать диаграмму интерактивной?
Давайте разберемся вместе:
Включите видео в свою диаграмму.
Видео могут помочь расширить ваше сравнение. Скажем, вы можете встроить ссылку на видеообзор продукта в интерактивную сравнительную таблицу.
Или же вы можете направить своего читателя к просмотру видеоролика для более глубокого погружения в концепцию.
Эта функция поможет вашей диаграмме выделиться среди других, при помощи разных форматов (текст + видео) вместо исключительно текстового формата.
Более того, если ваш зритель просматривает сравнительную таблицу на своем телефоне, удачно иметь ссылку на видео в интерактивной таблице. Потребление видео пользователями колоссально растет: на 100% каждый год.
Так почему бы не извлечь из этого максимальную пользу?
С помощью Visme можно добавить видео в несколько кликов: перейдите в раздел «Медиа» в крайнем левом углу панели инструментов. Оттуда выберите «Вставить видео», чтобы добавить ссылку на видео, которое хотите включить в сравнительную таблицу.
Также здесь вы сможете настроить автоматическое воспроизведение видео.

Добавьте аудиофайл или даже пару.
Аудиофайл — это мини-версия подкаста для ваших зрителей, которые хотят отдохнуть от чтения и просмотра.
Давайте признаем это. Наши глаза могут устать от нескончаемого потока информации.
Ваша сравнительная таблица не должна оказаться без внимания даже в таком случае.
При помощи аудиофайла, ваши зрители смогут прослушать сравнение, которое вы проводите.
Если вы не любите делать аудиозаметки, вы все равно можете использовать функцию интерактивности аудио в своей диаграмме. Как?
Включите музыкальный файл. Это почти то же, что добавить музыку в интерактивную презентацию.
Visme позволяет загружать музыкальные клипы, а также аудиофайлы для аудитории.
Добавить их можно так же, как вы добавляете видео в шаблон сравнительной диаграммы Visme: кнопка «Добавить аудио» в разделе «Встроить видео» вкладки «Медиа».
Интегрируйте викторину в свою сравнительную таблицу.
А если бы ваша диаграмма могла ответить на вопросы вашего читателя?
Можно устроить викторину, которая поможет им выяснить, какой из продуктов стоит выбрать.
Звучит неплохо, не правда ли?
Итак, третий способ сделать вашу таблицу интерактивной — добавить ценную, решающую проблемы или просто развлекательную викторину.
Visme может объединять объекты при помощи ссылок. Таким образом, когда ваш читатель щелкает на один элемент, появляется другой. Такие последовательные шаги смогут привести его к ответу.

Убедитесь, что обозначили призыв к действию, например: “Нажмите, чтобы узнать ответ”. Дайте вашему зрителю возможность взаимодействовать с таблицей.
Анимация сравнительной таблицы.
Анимация — это тонкие движения, привлекающие внимание аудитории. Кроме того, она помогает оставить первое впечатление.
Например, если есть текст сравнения, который скользит или появляется с небольшой задержкой в сравнительной таблице, он наверняка привлечет внимание. На самом деле, он привлечет даже больше внимания, чем статичный элемент, поскольку мозг вряд ли отодвинет его на второй план. Это доказано.
Работая с анимацией, вы можете воспользоваться множеством опций, которые предлагает Visme.
Допустим, мы хотим анимировать “solo” в этом шаблоне.
Просто выберите его и нажмите «Анимировать» в правой части панели инструментов. Как только вы это сделаете, вы можете выбрать один из вариантов, таких как создание текста «Летать слева» или «Летать справа», «Исчезать» или «Выскакивать» и так далее.

Добавить ссылку в вашу сравнительную таблицу.
Итак, вы привлекли внимание аудитории с помощью анимированных элементов. Видео- или аудиоконтент в сравнительной таблице тоже сделал свое дело — покорил сердца пользователей. И викторина помогла зрителям определиться с выбором.
Общими словами, вы справились со сравнением. И ваш читатель готов сделать следующий шаг. Возможно, он готов купить товар, который вы предлагаете.
Но погодите немного…
Означает ли это, что этому человеку нужно покинуть вашу диаграмму и перейти на страницу продукта и делать лишние щелчки мышью?
Для пользователя это длительный процесс.
Есть риск, что ваш читатель потеряет интерес только потому, что ему нужно проделать всю эту дополнительную работу.
Каково же решение этого вопроса, спросите вы?
Добавьте ссылку на диаграмму и направьте своих зрителей напрямую к продукту или любым дополнительным ресурсам, которые будут им полезны.
Используя Visme, добавьте ссылки в таблицу, выполнив два простых шага. Сначала выделите текст, на который хотите сделать гиперссылку. Затем, привяжите ссылку к выделенному тексту, щелкнув знак ссылки рядом со значком удаления корзины.
Вы можете выбрать ссылку на веб-сайт, канал в социальных сетях или адрес электронной почты. Вы также можете включить эффект наведения в том же разделе, чтобы подсказать пользователю, что ссылка активна.

5. Добавьте в конце секцию footer (“подвал”).
Добавьте в конце секцию footer – это хорошее решение, чтобы завершить вашу диаграмму. Но что именно сюда добавить?
Ваше имя и название вашей компании, вместе с иконками социальных сетей. Чтобы поделиться информацией о том, кто разработал интерактивную сравнительную таблицу.
В этом разделе также можно указать источники информации.
Вот что имеется ввиду.

При необходимости вы также можете добавить заключение, которое выносит вердикт или подводит итог сравнения.
В данном шаблоне уже присутствует встроенный раздел для подведения итогов на случай, если вы решите им воспользоваться.

Создайте потрясающие сравнительные диаграммы уже сегодня
Поскольку Visme упрощает создание сравнительных диаграмм, нет причин ограничиваться созданием простой сравнительной таблицы.
Зарегистрируйтесь сегодня и узнайте, как вывести свою диаграмму на совершенно новый уровень. Создавайте хороший дизайн и интерактивность!
ДЛЯ РАСТРОВОЙ И ВЕКТОРНОЙ ГРАФИКИ
Цель работы:изучить особенности растровой и векторной графики.
Задание 1: Ознакомьтесь с текстом материала «Компьютерная графика» (в курсе Информатика и ИКТ на Educon).
Задание 2: Заполните в тетради сравнительную таблицу (табл. 7):
Таблица 7 – Сравнительная характеристика растровой и векторной графики
| Характеристика | Компьютерная графика | |
| Растровая | Векторная | |
| Основное назначение | ||
| Особенность графики | ||
| Основные элементы | ||
| Основные понятия | ||
| Преимущества | ||
| Недостатки | ||
| Примеры графических редакторов | ||
| Форматы графических файлов |
Самостоятельная работа №16.
ВЫПОЛНЕНИЕ ТЕСТА «КОМПЬЮТЕРНАЯ ГРАФИКА»
Цель работы:закрепить основные понятия и характеристики растровой и векторной графики, особенности компьютерных изображений.
Задание 1:Повторите основные понятия, особенности растровой и векторной графики, пользуясь лекционным материалом.
Задание 2:В системе Educon выполните тест «Компьютерная графика».
Самостоятельная работа №17.
СОСТАВЛЕНИЕ КРОССВОРДА ПО АППАРАТНОМУ
И ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ ПК
Цель работы:закрепить основные понятия аппаратного и программного обеспечения ПК, знать терминологию.
Задание 1:Пользуясь программой MS Excel, создайте кроссворд по основным понятиям и составляющим аппаратного и программного обеспечения ПК. Лист 1 – Вопросы, Лист 2 – Ответы.
Задание 2: Оформите кроссворд: вставьте название в виде объекта WordArt, обозначьте номера слов по горизонтали и вертикали (в отдельной ячейке слева-направо по порядку).
Задание 3:Подготовьте кроссворд к печати: подберите соответствующую ориентацию страницы и расположение информации на листе.
Требования к кроссворду:
– количество слов 25-30;
– понятия и термины используются в единственном числе в виде одного слова на русском языке;
– слова в кроссворде друг с другом не соприкасаются.
Самостоятельная работа №18.
СОСТАВЛЕНИЕ СРАВНИТЕЛЬНОЙ ТАБЛИЦЫ СУБД
Цель работы:познакомиться с системами управления базами данных современного рынка, дать сравнительную характеристику СУБД по видам классификации.
Краткие теоретические сведения
Система управления базами данных (СУБД) – специализированный комплекс программ, предназначенный для удобной и эффективной организации, контроля и администрирования баз данных [14].
В свободной энциклопедии Википедия предложена следующая классификация СУБД:
1) по модели данных:
– иерархические;
– сетевые;
– реляционные;
– объектно-ориентированные;
– объектно-реляционные;
2) по степени распределённости:
– локальные СУБД (все части локальной СУБД размещаются на одном компьютере);
– распределённые СУБД (части СУБД могут размещаться на двух и более компьютерах);
3) по способу доступа к БД:
– файл-серверные (Файлы данных располагаются централизованно на файл-сервере. СУБД располагается на каждом клиентском компьютере (рабочей станции). Доступ СУБД к данным осуществляется через локальную сеть.);
– клиент-серверные (Располагается на сервере вместе с БД и осуществляет доступ к БД непосредственно, в монопольном режиме. Все клиентские запросы на обработку данных обрабатываются централизованно.);
– встраиваемые (Может поставляться как составная часть некоторого программного продукта, не требуя процедуры самостоятельной установки. Предназначена для локального хранения данных своего приложения и не рассчитана на коллективное использование в сети.).
Задание:Пользуясь ресурсами интернета, найдите информацию по СУБД. Изучите результаты поиска. Заполните в тетради сравнительную таблицу 6.Сделайте вывод об использовании видов СУБД на автомобильном транспорте.
Таблица 8 – Сравнительная характеристика СУБД
| Название СУБД | Время появления, разработчик | Вид СУБД (классифи-кация) | Особенности (основные характеристики, назначение) | Недостатки | Источник информации (адрес ссылки на ресурс) |
| MS Access | |||||
| Paradox | |||||
| dBase | |||||
| FoxPro | |||||
| Oracle | |||||
| MySQL | |||||
| Informix |
Самостоятельная работа №19.
ПОИСК ИНФОРМАЦИИ ОБ ИНФОРМАЦИОННО-ПОИСКОВЫХ
СИСТЕМАХ, ПОДГОТОВКА СООБЩЕНИЯ
Цель работы:найти информацию об информационно-поисковых системах, подготовить сообщение.
Задание 1:Изучите предложенный материал об ИПС.
Информационно-поисковая система – это прикладная компьютерная среда для обработки, хранения, сортировки, фильтрации и поиска больших массивов структурированной информации.
Каждая ИПС предназначена для решения определенного класса задач, для которых характерен свой набор объектов и их признаков. ИПС бывают двух типов:
– документографические,
– фактографические.
В документографических ИПС все хранимые документы индексируются специальным образом, т. е. каждому документу присваивается индивидуальный код, составляющий поисковый образ. Поиск идет не по самим документам, а по их поисковым образам. Именно так ищут книги в больших библиотеках. Сначала отыскивают карточку в каталоге, а затем по номеру, указанному на ней, отыскивается и сама книга. В фактографичеких ИПС хранятся не документы, а факты, относящиеся к какой-либо предметной области. Поиск осуществляется по образцу факта.
Большинство поисковых систем ищут информацию на сайтах Всемирной паутины, но существуют также системы, способные искать файлы на FTP-серверах, товары в Интернет-магазинах, а также информацию в группах новостей Usenet.
Задание 2:Пользуясь Интернет-ресурсами найдите материал по ИПС. Результаты поиска сохраняйте в свою рабочую папку.
Задание 3:Подготовьте сообщение об одной из найденных ИПС по плану:
– название поисковой системы,
– сведения из истории возникновения,
– популярность среди пользователей,
– способы поиска информации.
Самостоятельная работа №20.
ПОДБОР МАТЕРИАЛА ПО ТЕМЕ «Моя профессия – мое будущее»
ДЛЯ ПОДГОТОВКИ ПРЕЗЕНТАЦИИ
Цель работы:найти информацию по теме «Моя профессия – мое будущее».
Задание 1:Определите тематику для подготовки презентации, например:
– конкретная профессии,
– разряды профессии,
– карьерный рост.
–
Задание 2:Пользуясь литературой, Интернет-ресурсами, собственными знаниями подготовьте текстовый и графический материал для будущей презентации по плану:
– сведения из истории,
– сведения о развитии или модернизации,
– спрос пользователя,
– картинки, фотографии профессий,
– ссылки на источники информации.
Материал представьте в электронном виде для дальнейшей работы по подготовке презентации на занятии.
Самостоятельная работа №21.
ПОВТОРЕНИЕ МАТЕРИАЛА, ПОДГОТОВКА К ЭКЗАМЕНУ
Цель работы:повторить и систематизировать изученный материал по дисциплине «Информатика и ИКТ», подготовиться к выполнению контрольной работы, сдаче экзамена по дисциплине.
Задание 1:Для повторения материала воспользуйтесь лекциями, курсом «Информатика и ИКТ», выполненными практическими и самостоятельными работами.
Задание 2:Выполните пробный итоговый тест для самоконтроля. Для подготовки вам доступны несколько попыток. Обратите внимание перед выполнением теста на систему оценки и ограничение по времени.
Требования к реферату
Реферат – первая и наиболее частая для студентов с первых курсов обучения форма самостоятельной работы, которая наилучшим образом, обогащает знания и развивает аналитические способности, т.е. способствует формированию профессиональных компетенций, а в воспитательном плане – формирует ответственность и сочетание личного интереса с общественной необходимостью, то есть качества необходимые для будущего специалиста.
Структура работы
Структура работы, соотношение объема работ по главам в каждом конкретном случае определяются в зависимости от темы, объекта, предмета и целевой направленности исследования.
Типовая структура включает следующие разделы:
1. Титульный лист.
2. Оглавление.
3. Введение.
4. Главы основной части.
5. Заключение.
6. Список использованной литературы.
7. Приложения.
Титульный лист – первая страница работы (на данной странице номер не ставится). Пример оформления приведен в приложении А.
Оглавление– помещается после титульного листа, в нем приводятся пункты работы с указанием страниц (на данной странице номер не ставится).
Введение – кратко обосновывается актуальность выбранной темы, цель и содержание поставленных задач, формулируется объект и предмет исследования, указывается избранный метод исследования. Дается характеристика работы – относится ли она к теоретическим исследованиям или к прикладным, сообщается, в чем заключается значимость и прикладная ценность полученных результатов, приводится характеристика источников для написания работы и краткий обзор имеющейся по данной теме литературы.
Основная часть – подробно приводится методика и техника исследования, даются сведения об объеме исследования, излагаются и обсуждаются полученные результаты. Содержание основной части должно точно соответствовать теме работы и полностью ее раскрывать.
Заключение– содержит основные выводы, к которым автор пришел, в процессе анализа материала (при этом должна быть подчеркнута самостоятельность, новизна, теоретическое и практическое значение полученных результатов).
Список использованной литературы– приводится в конце работы, в алфавитном порядке сначала указываются источники используемой литературы, затем интернет-источники. Допускается использовать в списке литературы источники не позднее 5-летней давности.
Приложение – помещают вспомогательные или дополнительные материалы. В случае необходимости можно привести дополнительные таблицы, рисунки, графики и т.д., если они помогут лучшему пониманию полученных результатов.
2.2.2 Требования к оформлению работы
Объем работы реферата составляет 15-20 страниц.
Текст набирается в текстовом редакторе MSWord: шрифт Times New Roman, размер – 14пт, цвет шрифта черный, междустрочный интервал – полуторный (или 1,15), отступ первой строки (абзацный отступ) –1,25 см, выравнивание текста – по ширине, расстановка переносов по тексту – автоматическая, в режиме качественной печати. Оглавление должно быть сформировано автоматически. Текст распечатывается на принтере.
Заголовки разделов печатаются строчными буквами с абзацного отступа.
Заголовки подразделов печатаются строчными буквами (кроме первой прописной), располагаются с абзацного отступа. Заголовки пунктов печатаются строчными буквами (кроме первой прописной), с использованием шрифтового выделения (полужирный шрифт), начиная с абзаца. Если заголовок состоит из двух или более предложений, их разделяют точкой. Заголовки подпунктов печатают строчными буквами (кроме первой прописной), начиная с абзаца в подбор к тексту.
В конце заголовков структурных частей, наименований разделов и подразделов точка не ставится. Расстояние между заголовком структурной части (за исключением заголовка пункта) и подразделом должно быть равно 2 интервалам.
Разделы должны иметь порядковую нумерацию в пределах всего текста. Номер раздела указывается перед его названием, после номера раздела точка не ставится, перед заголовком оставляют пробел. Наименования разделов печатаются строчными буквами с абзацного отступа, выделяются полужирным шрифтом размером 16пт, точка в конце наименования раздела не ставится. Разделы работы оформляются, начиная с новой страницы.
Иллюстрации обозначают словом «Рисунок» и нумеруют последовательно в пределах раздела реферата или сквозной нумерацией. Номер иллюстрации может состоять из номера раздела и порядкового номера иллюстрации, разделенных точкой. Например: «Рисунок 1.2» (второй рисунок первого раздела). Номер иллюстрации, ее название и поясняющие подписи помещают последовательно под иллюстрацией. Если в работе приведена одна иллюстрация, то ее не нумеруют и слово «Рисунок» не пишут. Иллюстрации должны иметь наименование, которое дается после номера рисунка. Точка после номера рисунка и наименования иллюстрации не ставится.
Каждая таблица должна иметь название, которое следует помещать над таблицей слева, без абзацного отступа в одну строку с ее номером через тире. Расстояние от текста до таблицы и от таблицы до последующего текста равно одной строке. Между наименованием таблицы и самой таблицей не должно быть пустых строк. Пример таблицы:
Таблица 9 – Название таблицы
Уравнения и формулы следует выделять из текста свободными строками.
Выше и ниже каждой формулы должно быть оставлено не менее одной свободной строки. Если уравнение не умещается в одну строку, оно должно быть перенесено после знака равенства (=) или после знаков плюс (+), минус (-), умножения (х) и деления (:).
Пояснение значений символов и числовых коэффициентов следует приводить непосредственно под формулой в той же последовательности, в какой они даны в формуле. Значение каждого символа и числового коэффициента следует давать с новой строки. Первую строку пояснения начинают со слов «где» без двоеточия. Формулы в пояснительной записке следует нумеровать арабскими цифрами в пределах раздела.
Пример. Заработная плата наладчиков технологического оборудования определяется по формуле:
| Зн = Σ ni=1Кзп ×Тпз× Sнi,(руб.) | (2.1) |
где Кзп– коэффициент к заработной плате;
Тпз– подготовительно-заключительное время по данной операции, час;
Sнi– часовая тарифная ставка, руб.;
n – количество наладчиков, чел.
Приложения оформляют как продолжение реферата на последующих страницах, располагая их в порядке появления ссылок в тексте.
Каждое приложение следует начинать с нового листа (страницы) с указанием наверху справа страницы слова «Приложение», напечатанного строчными буквами. Приложение должно иметь содержательный заголовок, расположенный в следующей строке по центру. Если в реферате более одного приложения, их нумеруют последовательно прописными буквами русского алфавита, например, Приложение А, Приложение Б и т.д.
3 Критерии оценки внеаудиторной самостоятельной работы
3.1 Рейтинговая карта оценки самостоятельной работы по дисциплине «Информатика и ИКТ»
За выполнение заданий студентам выставляется балл согласно рейтинговой карты, приведенной в таблице 10.
Таблица 10 – Рейтинговая карта
| Тема | Деятельность студента | Мин. кол-во баллов | Макс. кол-во баллов |
| Раздел 1 | |||
| 1.1 | 1. Поиск информации о вкладе учёных в развитие информатики, подготовка сообщения | ||
| 1.1 | 2. Поиск информации об истории развития компьютерных систем | ||
| 1.2 | 3. Кодирование и измерение информации | ||
| 1.2 | 4. Перевод чисел в системах счисления | ||
| 1.3 | 5. Поиск информации о видах автоматизированных систем, подбор примеров, подготовка сообщения | ||
| 1.4 | 6. Поиск информации о правовой ответственности за правонарушения в компьютерной области | ||
| 1.4 | 7. Решение ситуационных задач | ||
| Итого | |||
| Раздел 2 | |||
| 2.1 | 8. Поиск информации и подбор материала о периферийных устройствах современных ПК, подготовка доклада | ||
| 2.2 | 9. Составление схемы структуры программного обеспечения ПК, примеры программ | ||
| 2.2 | 10. Выполнение теста «Аппаратное и программное обеспечение» | ||
| 2.3 | 11. Составление плана-конспекта текста «Службы Интернет» | ||
| 2.3 | 12. Выполнение теста «Сетевые технологии» | ||
| Итого | |||
| Раздел 3 | |||
| 3.1 | 13. Отработка команд выделения текста и перемещения курсора по тексту с помощью мыши и клавиатуры | самоконтроль | |
| 3.1 | 14. Оформление реферата в электронном виде, подготовка к печати | ||
| 3.2 | 15. Составление сравнительной таблицы для растровой и векторной графики | ||
| 3.2 | 16. Выполнение теста «Компьютерная графика» | ||
| Итого | |||
| Раздел 4 | |||
| 4.1 | 17. Составление кроссворда по аппаратному и программному обеспечению ПК | ||
| 4.2 | 18. Составление сравнительной таблицы СУБД | ||
| Итого | |||
| Раздел 5 | |||
| 5.1 | 19. Поиск информации об информационно-поисковых системах, подготовка сообщения | ||
| 5.2 | 20. Подбор материала по теме «Моя профессия – мое будущее» для подготовки презентации | ||
| 21. Повторение материала, подготовка к зачету | самоконтроль | ||
| Итого | |||
| Количество баллов по ВСР |
3.2 Критерии оценки самостоятельных работ
За выполнение самостоятельной работы студенту выставляется балл рейтинга по критериям, представленным в таблице 11.
Таблица 11 – Критерии рейтинговой оценки самостоятельной работы студента
| № п/п | Оцениваемые навыки | Метод оценки | Критерии оценки | ||
| Максимальный балл рейтинга | Средний балл рейтинга | Минимальный балл рейтинга | |||
| 1. | Отношение к работе | Фиксирование срока сдачи работы | Работа сдана в требуемые сроки | Работа сдана с задержкой на 1-2 недели | Работа сдана с задержкой на 3-4 недели |
| 2. | Способность самостоятельно выполнять работу | Просмотр файла в личной папке студента | Полное выполнение работы, отсутствие ошибок | Допускает одну ошибку (неточность) при выполнении работы | Допускает две, три ошибки при выполнении работы |
| 3. | Умение отвечать на вопросы, пользоваться профессиональной лексикой | Собеседование (защита) при сдаче работы | Грамотно отвечает на поставленные вопросы | Допускает незначительные ошибки в изложении алгоритма задания | Допускает ошибки в изложении алгоритма задания. Имеет ограниченный словарный запас |
Критерии оценки реферата
К общим критериям можно отнести:
– соответствие реферата теме.
– глубина и полнота раскрытия темы.
– адекватность передачи первоисточника.
– логичность, связность.
– доказательность.
– структурная упорядоченность (наличие введения, основной части, заключения, их оптимальное соотношение).
– оформление (наличие оглавления , списка литературы, культура цитирования, сноски и т.д.).
– языковая правильность.
Критерии к конкретным структурным частям реферата: введению, основной части, заключению.
Критерии оценки раздела «Введение»:
– наличие обоснования выбора темы, ее актуальности;
– наличие сформулированных целей и задач работы;
– наличие краткой характеристики первоисточников.
Критерии оценки разделов основной части:
– структурирование материала по разделам, параграфам, абзацам;
– наличие заголовков к частям текста и их соответствие содержанию;
– проблемность и разносторонность в изложении материала;
– выделение в тексте основных понятий и терминов, их толкование;
– наличие примеров, иллюстрирующих теоретические положения.
Критерии оценки раздела «Заключение»:
– наличие выводов по результатам анализа;
– выражение своего мнения по проблеме.
Выступление оценивается на основе критериев:
– соблюдение структуры выступления;
– соблюдение регламента;
– умение завоевать внимание аудитории и поддерживать его на протяжении всего выступления;
– адекватность языка, стиля и темпа;
– уверенность и убедительность манеры изложения;
– четкость и точность ответов на вопросы;
– качество презентации.
Общая оценка за реферат выставляется следующим образом: если студент выполнил от 50% до 75% указанных выше требований, ему ставится минимальный балл; 76-87% — средний балл; 88-100% — максимальный балл.
ЛИТЕРАТУРА
Основные источники:
1. Цветкова М.С., Л. С. Великович. Информатика и ИКТ и ИКТ (4-е изд., стер.) учебник. – М.; ИЦ Академия, 2013. – 352 с.
2. Информатика и ИКТ и ИКТ: Практикум для профессий и специальностей технического и социально-экономического профилей/ М.С. Астафьева, С.А. Гаврилова, М.С. Цветкова; Под ред. Цветковой М.С. (3-е изд., стер.). М.; ИЦ Академия, 2013 – 272 с.
3. Информатика и ИКТ 10-11 класс. Базовый курс. Теория / Под ред. Н.В.Макаровой. – СПб.: Питер, 2010. – 675 с.: ил.
Дополнительные источники:
1. Информатика и ИКТ. Базовый курс. Под ред. Симоновича С.В. – СПб.: Питер, 2011.
2. Безручко В.Т. Практикум по курсу «Информатика и ИКТ». – М.: Финансы и статистика, 2011.
3. Информатика и ИКТ. 10 –11 класс / Под ред. Н.В. Макаровой. – СПб.: Питер, 2010.
4. Информатика и ИКТ. Задачник-практикум / под ред. И.Г. Семакина, Е.К. Хеннера. – М.: Лаборатория Базовых Знаний, 2010.
5. Ляхович В. Ф., Крамаров С. О., Шамараков И. П. Основы информатики: учебник. – Ростов н/Д, 2011.
6. Острейковский В.А. Информатика и ИКТ. М.: Высшая школа, 2007.
7. Семакин И.Г., Хеннер Е.К. Информатика и ИКТ. 11-й класс. – М.: Бином: Лаборатория Базовых Знаний, 2010.
8. Хлебников А.А. Информатика и ИКТ: Учебник для среднего профессионального образования. -: Феникс, 2011.
Интернет источники:
9. http://ru.wikipedia.org/wiki/ – Свободная электронная энциклопедия «Википедия»
10. http://inf.e-alekseev.ru/ – Алексеев Е.Г., Богатырев С.Д. Информатика и ИКТ: Мультимедийный электронный учебник – Саранск: Морд.гос. ун-т, 2009.
11. http://tadviser.ru – российский интернет-портал
Приложение А
ТИТУЛЬНЫЙ ЛИСТ РЕФЕРАТА
Министерство образования Республики Башкортостан
Филиал государственного бюджетного профессионального образовательного учреждения Аургазинский многопрофильный колледж с. Кармаскалы
РЕФЕРАТ
по учебной дисциплине ИНФОРМАТИКА И ИКТ
На тему: _______________________________________
_______________________________________________
| Выполнил: Ф.И.О. студент группы № _____ Проверил: Кадакова Ю.П. преподаватель |
с. Кармаскалы 20__ г.
Приложение Б
СЛУЖБЫ ИНТЕРНЕТА
Когда говорят о работе в Интернете или об использовании Интернета, то на самом деле речь идет не об Интернете в целом, а только об одной или нескольких из его многочисленных служб. В зависимости от конкретных целей и задач клиенты сети используют те службы, которые им необходимы.
Разные службы имеют разные протоколы. Их соблюдение обеспечивается и поддерживается работой специальных программ. Таким образом, чтобы воспользоваться какой-то из служб Интернета, необходимо установить на компьютере программу, способную работать по протоколу данной службы. Такие программы называют клиентскими или просто клиентами.
Пример.Для передачи файлов в Интернете используется специальный протокол FTP (FileTransferProtocol). Соответственно, чтобы получить из Интернета файл, необходимо:
• иметь на компьютере программу, являющуюся клиентом FTP(FTP-клиент);
• установить связь с сервером, предоставляющим услуги FTP(FTP-сервером).
Пример.Чтобы воспользоваться электронной почтой, необходимо соблюсти протоколы отправки и получения сообщений. Для этого надо установить программу (почтовый клиент) и связь с почтовым сервером. Так же обстоит дело и с другими службами.
Обратите внимание на то, что сервер – это не всегда компьютер. Под сервером может пониматься и программное обеспечение. Таким образом, один узловой компьютер Интернета может выполнять функции нескольких серверов и обеспечивать работу различных служб, оставаясь при этом универсальным компьютером, на котором можно выполнять и другие задачи, характерные для средств вычислительной техники. Следует также учитывать, что клиенты в Интернете – это не всегда люди, чаще это программы.
ЭЛЕКТРОННАЯ ПОЧТА (E-MAIL)
Эта служба является одной из наиболее ранних. День рождения – 21 октября 1969г. –отправлено первое в мире электронное письмо, состоящее из 2-х букв. После его передачи один из компьютеров вышел из строя. Ее обеспечением в Интернете занимаются специальные почтовые серверы.
Почтовые серверы получают сообщения от клиентов и пересылают их по цепочке к почтовым серверам адресатов, где эти сообщения накапливаются. При установлении соединения между адресатом и его почтовым сервером происходит автоматическая передача поступивших сообщений на компьютер адресата. Главным преимуществом E-mail является независимость от времени. Электронное письмо приходит сразу же после его отправления и хранится в почтовом ящике до получения адресатом. Кроме текста оно может содержать вложенные файлы любого формата, например звуковые, графические, программные. Электронные письма могут отправляться сразу по нескольким адресам. Кроме этого, к достоинствам электронных информационных сетей относятся низкая стоимость распространения информации в сравнении с бумажными технологиями и международной телефонной связью, доступность с точки зрения технических средств пользователя.
Электронная почта может использоваться как сама по себе, так и для получения с ее помощью сообщений из телеконференций, а также для получения электронных книг и программ с файловых серверов мира. С помощью E-mail можно передавать информацию на пейджер, телекс, факс и сотовый телефон. Можно также подписаться на тематические почтовые рассылки, которые будут пересылаться по электронной почте. Однако если не защитить свое послание, то его смогут прочитать или подделать. Как средство защиты от этого существует технология PGP (PrettyGoodPrivacy – надежная конфиденциальность) для защиты электронной почты.
Почтовая служба основана на двух протоколах: SMTP (SimpleMailTransferProtocol) и РОРЗ (PostOfficeProtocol). По первому происходит отправка корреспонденции с компьютера на сервер, а по второму – прием поступивших сообщений. Почтовый ящик (E-mailaccount) предоставляется поставщиком услуг сети Интернет и служит для приема писем, отправленных на Е-mail адрес, который связан с данным почтовым ящиком. При предоставлении почтового ящика поставщик услуг Интернета сообщает пользователю адрес РОРЗ сервера, адрес SMTP сервера, имя пользователя, название почтового ящика и пароль для входа на сервер.
Существует два возможных способа работы с электронной почтой:
• режим on-line, когда пользователь работает со своим почтовым ящиком как с обычной web-страницей;
• режим off-line, когда пользователь предварительно готовит корреспонденцию в почтовой программе на своем локальном компьютере, и затем программа связывается с сервером, отправляет и принимает почту.
Существует большое разнообразие клиентских почтовых программ. К ним относится, например, программа MicrosoftOutlookExpress, входящая в состав операционных систем семейства Windows, начиная с Windows 98 как стандартная. Из специализированных почтовых программ хорошую популярность имеют программы TheBat! и EudoraPro.
В Интернет каждый пользователь идентифицируется уникальным электронным адресом (некоторые могут иметь больше одного E-mail адреса), который определяет почтовый сервер и имя почтового ящика. За именем следует знак @. Все это слева присоединяется к имени компьютера. Обычная структура электронного адреса следующая: <имя пользователя>@<почтовый сервер>.
Здесь <имя пользователя> – регистрационное имя пользователя компьютера, уникальное сочетание имени и фамилии пользователя, либо имя группы пользователей почтового ящика; <почтовый сервер> – доменное имя почтового сервера.
Пример:[email protected], здесь marina – имя пользователя почтового ящика, расположенного на сервере с именем spi.overta.ru.
Зарегистрировать электронный почтовый ящик можно на сервере провайдера, предоставляющего услуги Интернет.
Кроме того, существует достаточно много Интернет-серверов (rambler.ru, yandex.ru, mail.ru, hotmail.ru и др.), которые предоставляют возможность бесплатно зарегистрировать почтовый ящик и пользоваться им. С такой Web-почтой можно работать с использованием Web-интерфейса, т.е. непосредственно из браузера. В этом случае желающему зарегистрировать почтовый ящик предлагается пользовательское соглашение, в котором оговариваются условия предоставления услуги: размер почтового ящика, защита конфиденциальности корреспонденции, ответственность сторон, обслуживание в случае неполадок в работе почты, рассылка рекламы, ситуации, при возникновении которых почтовый адрес может быть аннулирован и т.д. Процесс регистрации нового пользователя (аккаунта) на всех сайтах аналогичен.

