Отзывы – это мнения клиентов о товарах или услугах компании. Раздел с отзывами на сайте служит социальным доказательством качества продукта и уровня сервиса.
В этой статье расскажем, как собрать и разместить на сайте отзывы клиентов. Когда и в какой форме запрашивать обратную связь. Как оформить раздел, чтобы он помогал увеличивать продажи. Покажем, как сделать блок отзывов в популярных конструкторах сайтов.
Реклама: 2VtzqvSTRwm
Читайте также: Как самому сделать лендинг — пошаговая инструкция
Оформление отзывов на сайте
Отзывы оформляют как отдельную страницу многостраничного ресурса или блок лендинга.
Раздел состоит из двух частей:
- отзывы, которые компания уже получила;
- средства, чтобы оставлять новые (формы, кнопки, виджеты соцсетей).
Где брать отзывы
Принципы сбора: правильное время, ненавязчивость и удобство для клиента.
Когда запрашивать отклики, зависит от продукта или услуги. Если компания занимается клинингом, просить отзыв можно сразу после окончания работы. Мастерской авторемонта лучше связаться с клиентом через месяц.
Не нужно давить на людей, которые отказываются оставлять отзывы. Так можно спровоцировать негатив даже у довольных заказчиков.
У клиента должно быть несколько способов поделиться мнением о продукте. Для этого одновременно используйте разные инструменты из списка ниже.
Способы сбора отзывов:
- Форма или кнопка на сайте компании. Пользователь оставляет свои данные и пишет текст. В некоторых формах можно прикреплять фото.
- Комментарии к видео на YouTube. Эффективный способ собрать мнения клиентов, а заодно популяризовать продукт. Публикуйте видео о компании, товарах, услугах и анализируйте реакцию пользователей.
- Опросы. Клиентам можно отправлять email-рассылки или сообщения в мессенджерах с просьбой дать обратную связь. Анкету нужно составлять в виде списка вопросов, которые предполагают развернутый ответ. «Что понравилось?», «Что не понравилось?», «Почему выбрали наш продукт?» и т. п.
- Сайты отзывов и картографические сервисы. С такими ресурсами нужно работать постоянно. Компании, которые не реагируют на комментарии, теряют доверие целевой аудитории. Примеры сервисов: Otzovik, Zoon, Яндекс.Карты, 2ГИС.
- Соцсети. Можно создать раздел отзывов на странице компании и установить виджет соцсети на сайте.
Процесс сбора отзывов не должен отнимать много времени у клиентов. Позаботьтесь, чтобы формы и ссылки на сайте были заметными, опросы несложными. Вовремя отвечайте на комментарии.
Статья в тему: Как быстро получить отзыв клиента
Содержание
Раздел можно оформить в текстовом формате, как скриншоты из мессенджеров и соцсетей, или снять видеоролики.
Текстовые отзывы получают через формы обратной связи. Можно интегрировать сайт с картографическими сервисами. Тогда комментарии из Яндекс.Карт или Google Maps будут автоматически попадать на корпоративный ресурс.
Скриншоты отзывов из соцсетей должны быть персонифицированными. Разместите фото клиента и ссылку на его страницу. Обязательно получите согласие человека на публикацию.
Видеоотзывы собирать сложнее всего. Они требуют от клиента больше времени и усилий. Зато такие социальные доказательства эффективны, потому что редко оказываются заказными.
Правильно оформленный раздел отзывов решает задачи:
- Укрепление репутации компании. Положительные отклики повышают доверие к продукту или услуге.
- Рост продаж. Содержание раздела должно подтверждать преимущества продукта и закрывать распространенные возражения клиентов.
- Повышение позиций сайта в поисковой выдаче. В текстах страницы есть ключевые слова, по которым ищут товар или услугу. Чтение раздела увеличивает время нахождения пользователя на сайте. Это положительно влияет на ранжирование ресурса.
- Улучшение продукта и сервиса. Обратная связь от клиентов помогает обнаружить и устранить недоработки.
Извлечь пользу можно даже из отрицательных отзывов. Не спешите их удалять. Клиенты понимают, что накладки случаются у всех. Доверие вызывает не полное отсутствие негатива, а правильная реакция сотрудников компании. Покажите, что вы цените клиентов и готовы решить проблему, заменить товар, сделать скидку.
Дизайн блока с отзывами
Чтобы раздел выглядел аккуратно, используйте отзывы одного типа. Определитесь, будет это текст, скриншоты или видео. Если хотите использовать несколько видов контента, разместите отзывы на разных страницах сайта. Например, текстовые прикрепите к карточкам товара, а видеоролики вынесите в отдельный блок.
Если отзывов много, можно сделать слайдер («карусель»). Так пользователям будет удобно просматривать страницу, а текст и картинки не получатся слишком мелкими.
Скриншоты из мессенджеров и соцсетей должны быть читаемыми. Если сообщение длинное, добавьте рядом с изображением краткое содержание в виде текста.
Видеоотзывы оформите кликабельными картинками или настройте обложки роликов с платформы, где они размещены. Также добавьте текстовое описание: не все клиенты захотят переходить по ссылке и смотреть несколько минут видео.
Как легко оформить отзывы на сайте – наглядные примеры
Если вы создаете сайт в онлайн-конструкторе, оформление раздела отзывов будет удобным и не займет много времени. Покажем на примерах популярных сервисов: nethouse.ru (промокод POSTIUM – тариф «Магазин» на месяц в подарок) и ukit.com/ru (промокод POSTIUM – скидка 5%).
Блок отзывов в шаблоне лендинга в Nethouse:
- Откройте настройки блока и поменяйте название.
- Настройте фон: загрузите изображение или выберите цвет.
- Шаблон лендинга дает возможность размещать текстовые отзывы и добавлять ссылки на видеоролики и страницы клиентов в соцсетях.
- Добавьте нужное количество полей для отзывов с помощью кнопки «Добавить элемент».
- Отредактируйте текст и вставьте ссылки.
- Добавьте кнопку «Оставить отзыв». Для этого откройте меню «Добавить блок» и выберите дизайн кнопки.
- Привяжите кнопку к форме обратной связи. Откройте настройки элемента и в поле «Якорь на блок» выберите форму.
- Видеоотзывы можно добавить отдельным блоком. Выберите «Видео» из меню «Добавить блок» и вставьте ссылку. Отобразится обложка ролика.
Страница отзывов в шаблоне многостраничного сайта в Nethouse:
- В шапке шаблона откройте меню «Добавить» и выберите «Отзывы и комментарии». Поменяйте название страницы.
- Кнопка перехода на страницу автоматически добавится на главную.
- Нажмите кнопку страницы отзывов на главной, откройте меню «Редактировать». Добавьте текст и фотографии в появившуюся форму. Кнопка «Добавить свой отзыв» закрепляется по умолчанию. Клиенты смогут пользоваться ей на готовом сайте.
Блок отзывов в шаблоне лендинга в ukit:
- Настройте внешний вид блока в шаблоне лендинга.
- Поменяйте заголовок и вводный текст.
- Отредактируйте текст, вставьте фото клиентов. Можно добавить ссылки на YouTube и страницы в соцсетях.
Страница отзывов в шаблоне многостраничного сайта в ukit:
- В меню шаблона откройте вкладку «Страницы» и добавьте новую.
- Выделите страницу и войдите во вкладку «Конструктор». Из меню слева соберите структуру раздела. В этом примере выбрали «Слайдер»: такой вариант подойдет для скриншотов сообщений из мессенджеров и соцсетей.
- Добавьте скриншоты.
- Поменяйте название страницы.
- Добавьте элемент «Кнопка» из «Конструктора». Отредактируйте текст на кнопке.
Заключение
Чтобы получить отзывы клиентов, сделайте форму или кнопку на сайте, собирайте комментарии к видео о компании на YouTube, проводите опросы.
Блок отзывов оформляйте в виде текста, скриншотов переписки или видеороликов. Текст и скриншоты размещайте с фото и именами клиентов. Видео дополните кратким описанием.
Удобно оформлять отзывы при создании сайта в конструкторе. Страницы собираются из готовых блоков, останется только наполнить блок с отзывами своим контентом.
Полезные ссылки:
- 10 лучших курсов по созданию сайтов
- С чего начать SEO-продвижение сайта
- ТОП-10 конструкторов лендингов
- Курсы веб-дизайнера

Показываем, как собрать жизнеспособную страницу с отзывами на собственном сайте. Это несложно, но есть нюансы.
Привет! Мы агентство «Репутация.Москва», а это — статья для тех, кто хочет собрать отзывы о себе на подконтрольной площадке. Их проще модерировать, они не размазаны по всем отзовикам интернета и вообще гонят трафик на официальный сайт.
Поисковым алгоритмам интересно вывести в топ запросы с мнениями людей, поэтому сделать страницу под ключ «компания отзывы» — почти беспроигрышная стратегия. Обращаем внимание на слово «почти» в предыдущем предложении.
Если умеете делать сайты, справитесь и со страницей с отзывами. Однако есть несколько распространённых ошибок, которые не дают таким разделам оказаться в топе Google и Яндекс. Разберём ошибки в теории, а потом на практике.
Ключевые слова (ключевики). Слово или словосочетание, которое напишет пользователь для поиска информации в поисковых системах вроде Google или Яндекс. «Погода» или «Погода в Москве» будут ключевиками.
Поисковая выдача. Страница поисковой системы, на которой выведены сайты по запросу. Пользователь ввёл в Google «компания» и получил поисковую выдачу по этому ключевику.

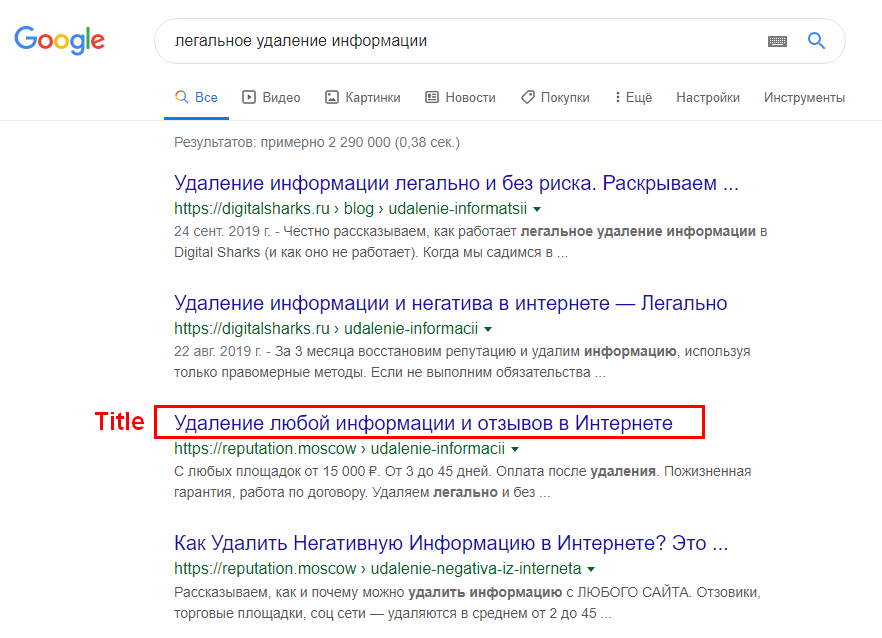
Title отображается в поиске. Скриншот google.com
Title. Заголовок для поисковых роботов. Благодаря ему Google и Яндекс понимают, чему посвящена страница. Не отображается на самой странице, однако содержится в активной ссылке на сайт (сниппете) и вкладке браузера.
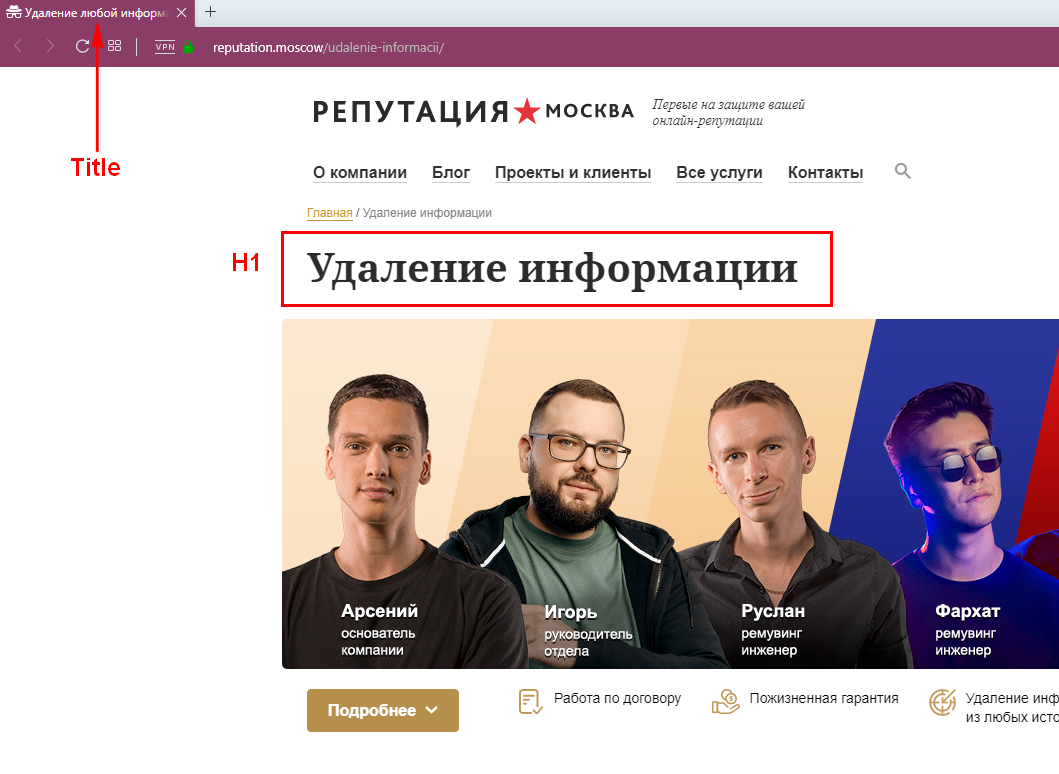
H1. Заголовок для людей. Это привычный заголовок для статьи или услуги. Как правило, на странице такой текст первым бросается в глаза.

Title можно увидеть во вкладке браузера
Помните: на многих сайтах незаполненный Title продублирует содержание H1. Это может негативно сказаться на SEO-оптимизации.
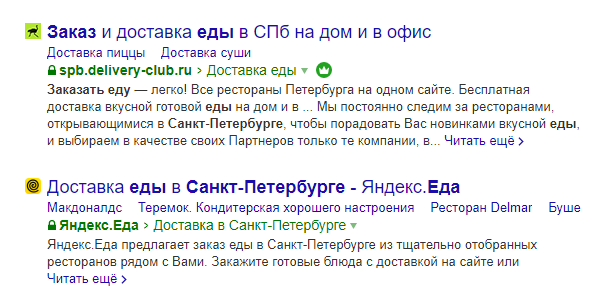
Длину Title лучше ограничить до 60-70 знаков с пробелами. Больше поисковик просто не покажет.

Если переборщить с количеством знаков, поисковик обрежет текст. Скриншот yandex.ru
Лучше забыть про переспам. Google и Яндекс такое не любят. H1 должен отражать реальную тему статьи, иначе её будут быстро закрывать. Поисковые роботы на это отреагируют понижением позиции в выдаче.
Как сделать отзывы на сайте. Запомнить назначение заголовков. Title пишут для поисковых роботов и кликабельности в выдаче, а H1 — для людей. Первый показывает сферу интереса, второй — ёмкое содержание.
Страница с отзывами создаётся так же, как и любая другая.
Хорошо, чтобы там было слово «отзывы». Это важно для индексации страницы.
Хорошо: onlineshop.ru/otzivi
Допустимо: onlineshop.ru/reviews
Плохо: onlineshop.ru/page
Начинается с неизменного вида ключевых слов. В нашем случае это слово «отзывы». Можно сузить ключевик до «отзывы клиентов», но это не обязательно.
Хорошо: отзывы клиентов о компании ОнлайнШоп
Допустимо: отзывы о компании ОлайнШоп (Москва)
Плохо: благодарности заказчиков и клиентов ООО «ОнлайнШоп»
В заголовках ключ всегда ставится на первое место. С этим ограничением придётся смириться. Задача сделать отзывы на сайте не подразумевает полёта фантазии, поэтому лучшим вариантом будет заголовок H1 с ключевым запросом «название компании отзывы».

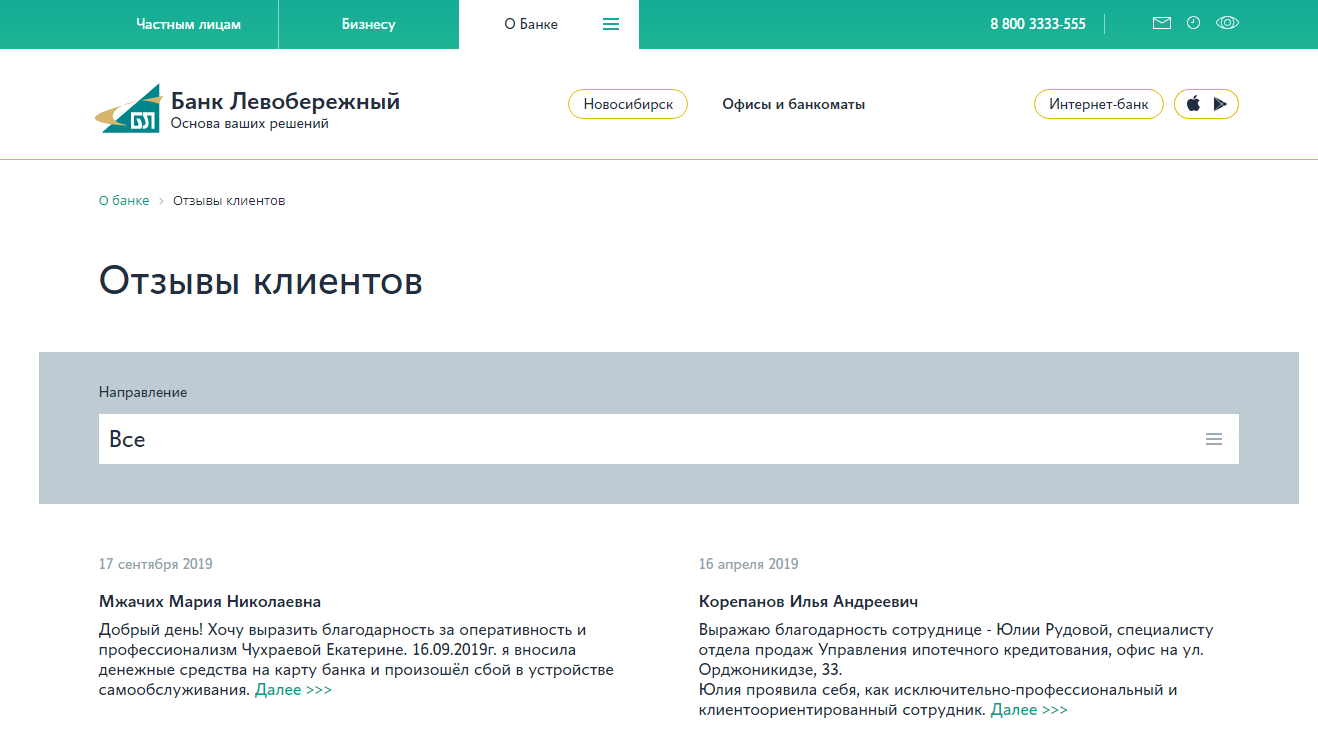
В H1 можно указать «Отзывы клиентов» и успокоиться. Скриншот nskbl.ru
Основной текст состоит из отзывов клиентов. Чтобы поисковики начали индексацию, придётся перейти порог в 2000-3000 знаков без пробелов.
После заголовка можно использовать небольшую подводку, содержащую ключевые слова.
Мы делаем всё возможное для оказания качественных услуг, и нам всегда приятно получать отзывы от наших клиентов.
В разделе представлены отзывы клиентов и партнёров. Клиент может оставить отзыв только в рамках конкретного проекта, поэтому все представленные мнения настоящие.
Чтобы посетители поверили отзывам, в них должна быть конкретика: фото, дополнительные нюансы и оценка.

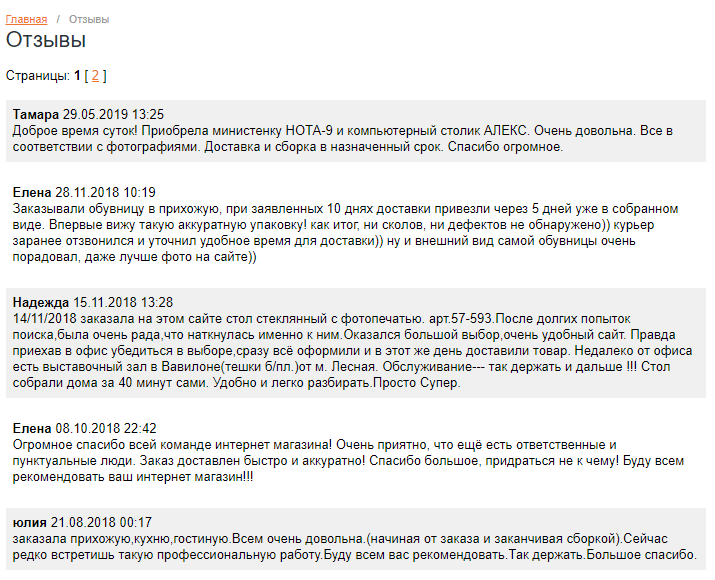
Такие отзывы вряд ли будут читать. Скриншот saytmebeli.ru
Чем разнообразнее страница с отзывами, тем лучше. Оформить их помогут специальные плагины.
Как сделать отзывы на сайте. Оформить страницу с использованием SEO-ключей в заголовках Title и H1, текстовой подводке. Предусмотреть возможность публиковать фотографии и ставить оценки.
Мы показали несколько разделов с отзывами Руслану, руководителю SEO-направления. Вот его мнение по каждому примеру.

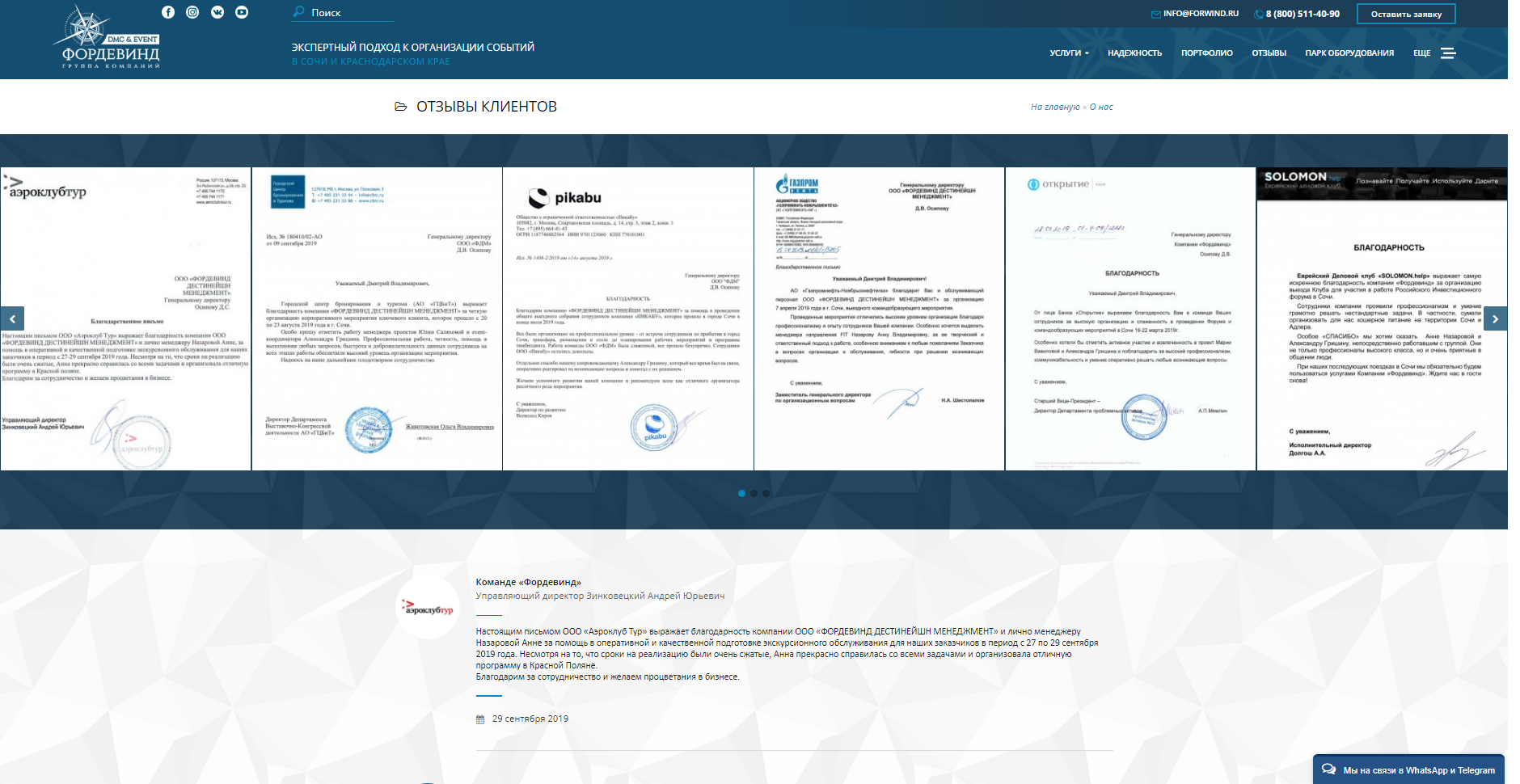
Скриншот forwind.ru
Event агентство «Фордевинд». Отзывы со скриншотами — это хорошо, я бы доверял таким. Не хватает функции «оставить отзыв», но для их сферы это, возможно, и не так актуально.
По SEO:
- В Title название компании очень далеко. Я бы поменял на «Фордевинд Сочи: отзывы и благодарности клиентов».
- Заголовок H1 «отзывы клиентов» без привязки к названию компании показывает более слабый результат. Лучше остановиться на варианте из предыдущего пункта.
- Описание в сниппете можно сделать сильнее, сейчас оно стандартное.
Из-за перечисленных моментов в Google при запросе «Фордевинд Сочи отзывы» выходит что угодно, но не страница с мнениями клиентов.

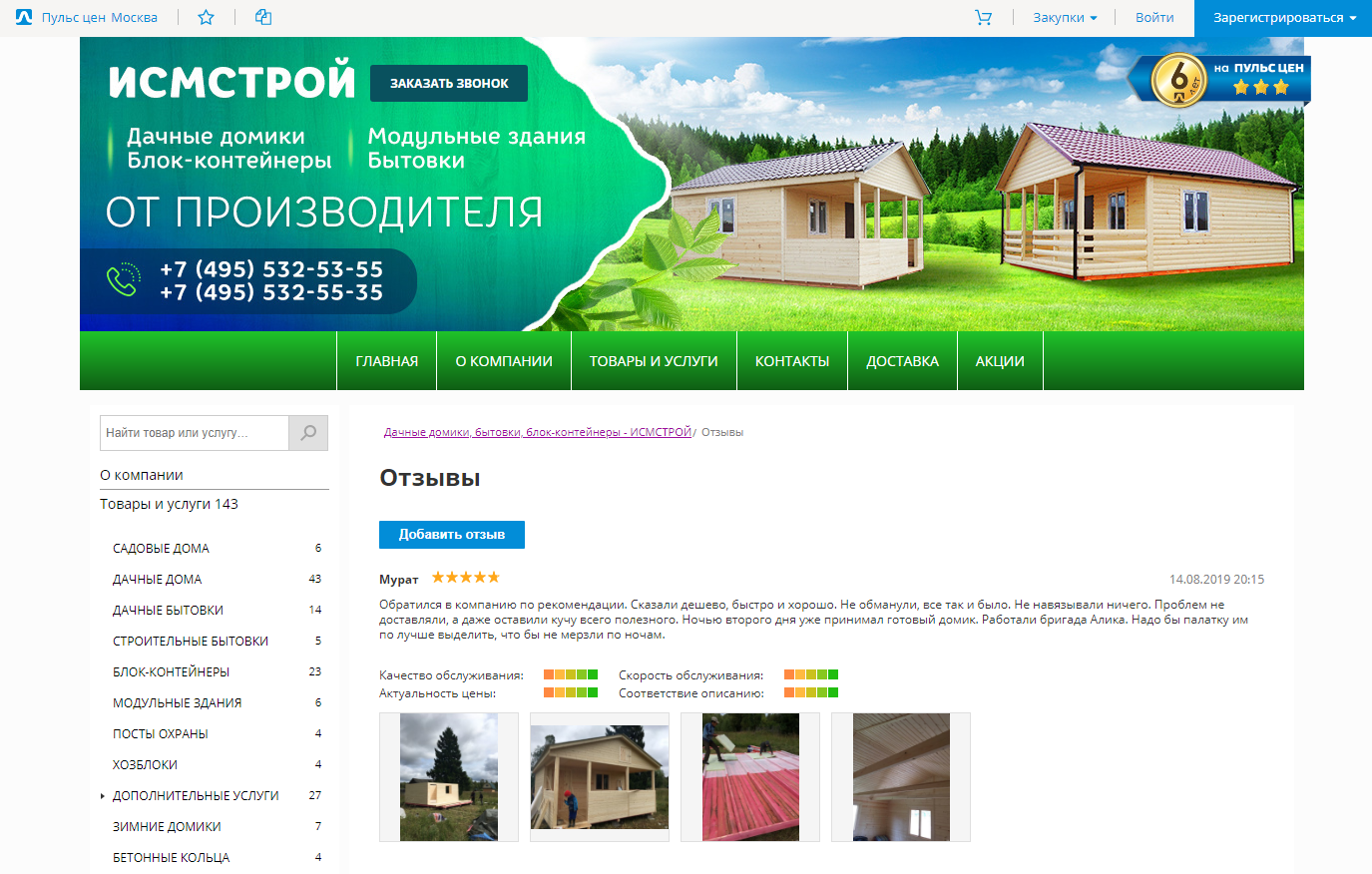
Скриншот ismstroi.ru
Строительная компания «Исмстрой». Наглядно оформлено, много фото и конкретики.
По SEO:
- Нет описания в сниппете. Нужно сделать сильное описание, чтобы оно вошло в активную ссылку в поисковиках. Это значительно повысит шанс клика потенциального клиента.
- В H1 нет ключа с названием компании. Можно использовать «Исмстрой: отзывы клиентов».
Сейчас сайт находится в топе поисковой выдачи. Есть смысл добавить ключи по названию компании, чтобы закрепить позиции.

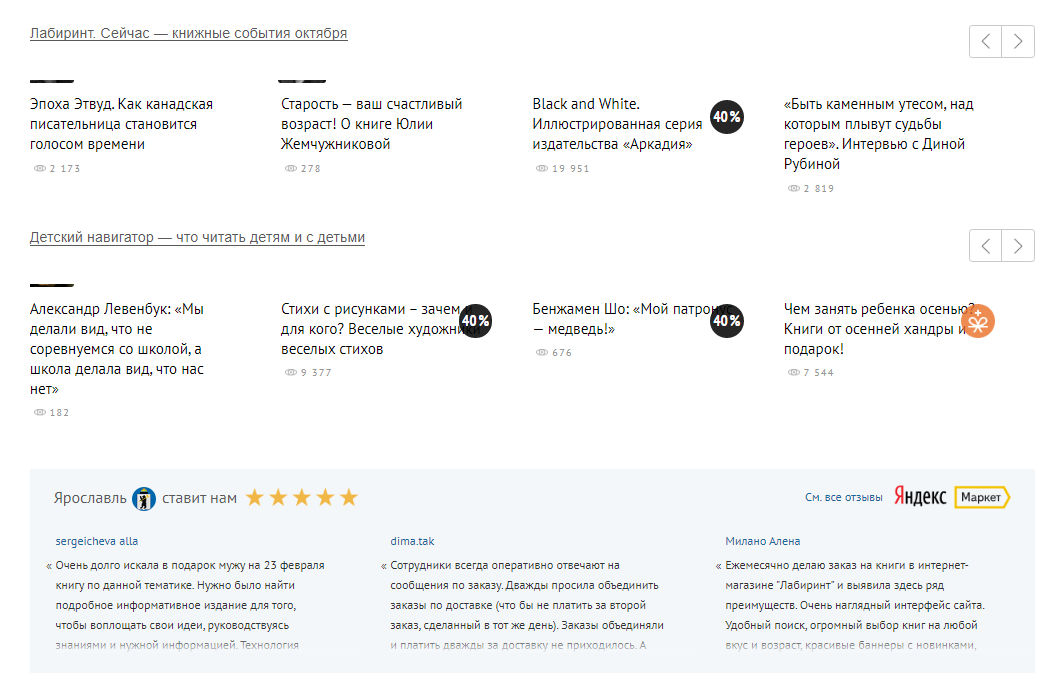
Скриншот labirint.ru
Интернет-магазин «Лабиринт». В который раз убеждаюсь, что отзывы, спрятанные на главной странице сайта — это скорее плохо. Можно возразить: они выполняют другую функцию. Например, работают на доверие или мотивируют переходить на карточку компании в «Яндекс.Маркете».
То есть такие отзывы не должны находить те, кто вбивает в поисковик «Лабиринт отзывы». Их увидят рядовые пользователи. Они-то должны убедиться в надёжности магазина и заказать книги.
По SEO скажу так: перед врезкой с мнениями не ставилась задача попасть в топ выдачи. Можно было попробовать использовать подзаголовок с ключевыми словами, но отдельная страница всегда лучше.
Как сделать отзывы на сайте. Изучить кейсы других компаний и не повторять чужие ошибки. Советы Руслана в этом помогут.
- Title и H1 содержат ключ для поисковиков по типу «Название компании отзывы».
- Содержание страницы с отзывами начинает индексироваться от 2000-3000 знаков без пробелов.
- Отзывы на странице не обязательно должны быть уникальными. Главное — указать ссылку на источник или воспользоваться плагином для отображения отзывов со сторонних ресурсов.
- Включайте в URL-адрес страницы слово «отзывы».
- Под отзывы лучше выделить отдельную страницу. Так лучше с точки зрения SEO.
Отзывы клиентов — важный коммерческий фактор, который влияет не только на ранжирование сайта в Яндекс и Google, но и на отношение посетителей сайта к компании в целом. Позитивное отношение к компании повышает доверие потенциальных клиентов и, как следствие, мотивирует воспользоваться услугами компании.
В этой статье разберем, почему на сайте должна быть такая страница, дадим рекомендации по оформлению, а также разберем удачные и неудачные примеры.
Зачем нужна страница отзывов о компании на сайте?
Согласно статистике многих компаний, примерно 9 из 10 человек (а точнее 89%) изучают отзывы на товар/услугу перед приобретением. Согласно исследованию Data Insight и AliExpress Россия, в двух из десяти онлайн-заказов отзывы имеют решающее значение.
Одна из причин, по которой владельцы бизнеса не хотят размещать такую страницу, — боязнь негативных мнений от клиентов. Однако вопреки мнению о том, что негативные отзывы снижают конверсию, многие пользователи признают, что наличие только положительных ответов клиентов о компании вызывает опасение не меньше, чем наличие нескольких негативных.
Компания с безупречной репутацией и только положительными отзывами выглядит более подозрительно, и для пользователей воспринимается как организация, которая прибегает к заказным положительным отзывам либо же попросту удаляет негативные. Поэтому важно говорить о превалировании положительных отзывов над негативными. Оптимальный (допустимый) процент негатива должен составлять от 5 до 20%, в идеале — 5-10%.
Давайте узнаем, зачем нужна страница отзывов на сайте и как ее оформить, чтобы люди вам верили и доверяли.
Польза страницы отзывов на сайте для SEO
-
Уникальный контент
Контент, который постоянно обновляется на сайте, является очень привлекательным для поисковых роботов. Отзывы относятся к уникальному контенту, а наличие большого количества такого контента на сайте увеличивает шансы на продвижение в ТОПе выдаче поисковых систем.
-
Расширение семантического ядра сайта
Недавние исследования показывают, что часто пользователи вводят поисковые запросы по типу «товар» + отзывы, например, «моющий пылесос Thomas Тюмень отзывы». Так что для SEO это будет безоговорочный плюс.
-
Повышение активности посетителей
Еще один способ сделать так, чтобы поисковые роботы быстро проиндексировали новые страницы сайта, — замотивировать пользователей проявить активность на сайте. Это могут быть комментарии к статьям в блоге, участие в небольших опросах на сайте и регулярное обновление страницы с отзывами на сайте (подробнее рассказывали в этой статье). Благодаря постоянному обновлению сайта поисковые роботы скорее увидят ваш сайт и проиндексируют новые страницы.
-
Повышение CTR сниппета сайта
Если настроить с помощью микроразметки отображение товара в поисковой выдаче, то в сниппете можно будет сразу увидеть рейтинг товара, что привлечет внимание, повысит интерес пользователей и количество переходов, то есть CTR. А вслед за ростом CTR улучшатся и позиции в поисковой выдаче.
-
Улучшение поведенческих факторов
Читая впечатления других клиентов о компании, посетители сайта будут, как минимум, проводить больше времени на вашем сайте, что положительно скажется на статистике. А также в ответах компании можно, помимо благодарности за отзыв, оставить ссылку на аксессуар к приобретенному товару или смежную услугу, которая может заинтересовать покупателя. Таким образом увеличится не только время на сайте, но и количество посещенных страниц.
Основные рекомендации по обработке отзывов для сайта
Мы уже рассказывали о том, как лучше размещать отзывы от клиентов, однако просто публиковать их недостаточно. Вы можете улучшить репутацию своей компании, если будете отвечать авторам, тем самым показывая свою компетентность и заботу о клиентах. Обработка обратной связи включает в себя определенные правила, которые мы рассмотрим подробно.
-
Каждый отзыв должен получить ответ
Это важное и главное правило. Не стоит игнорировать отзывы, особенно если они негативные. Клиенты делятся своим мнением и хотят знать, что их услышали. Если клиент начал диалог, значит, он готов его продолжить. Отвечая на отзывы, вы показываете клиентам, что они важны и что вы находите время для каждого из них.
Чтобы лучше понимать психологию автора, а заодно и немного поднять себе настроение, можете прочитать нашу статью о типажах пользователей, которые чаще всего оставляют отзывы.
-
Обратитесь к клиенту по имени
Если вы знаете, как зовут автора отзыва, то обратитесь к нему по имени в приветствии в начале ответа. Важно запомнить, что не стоит использовать прилагательные в стиле «дорогой», «уважаемый» и подобное вместе с именем клиента. Эти эпитеты вы можете использовать в случае, если автор остался анонимом. Тогда к нему стоит обратиться «дорогой покупатель». В случае негативного отзыва обращение по имени покажет автору, что вы выделяете его из общей массы и намереваетесь решить именно его проблему.
-
Поблагодарите
В независимости от того, позитивный отзыв или негативный, клиент потратил свое время, чтобы его написать. Поэтому лучший способ расположить к себе негативно настроенного клиента или усилить положительное впечатление у клиента, который доволен компанией, — поблагодарить автора за уделенное время.
-
Сделайте так, чтобы у клиента был повод вернуться
Упомяните новую услугу, которая скоро появится в вашей компании. Также в ответе компании можно сообщить о различных акциях, которые уже действуют или только планируются к запуску.
-
Используйте различные варианты ответов
Клиенту будет менее приятно, если он увидит, что компания ответила ему так же, как и 5 предыдущим. Поэтому старайтесь использовать разнообразные шаблоны для ответов. Безусловно, некоторые фразы придется использовать несколько раз, но чем реже они будут повторяться, тем лучше.
-
Старайтесь отвечать оперативно
Отвечайте на отзывы как можно скорее. Во-первых, вы продемонстрируете свое уважение к клиентам. А, во-вторых, своевременная реакция — знак того, что вам небезразличны ваши товары/услуги и вы заботитесь об их надлежащем качестве. Поэтому старайтесь почаще просматривать различные платформы с отзывами, а также социальные сети вашей компании. В нашей статье мы рассказывали о сервисах, которые полезны при работе с репутацией компании, а, соответственно, и с отзывами о ней в интернете.
Как отвечать на положительные отзывы?
Безусловно, компанию, которая заботится о своей репутации, очень волнует то, что пишут о ней клиенты. Особенно, если это негативные отзывы. Как реагировать и отвечать на подобное мы уже рассматривали раннее. Но немаловажным фактором репутации компании является и то, как она отвечает на положительные отзывы. Существуют некоторые особенности именно для работы с положительными отзывами:
-
Включите в свой ответ ключевые запросы
В ответе клиенту вы можете упомянуть название своей компании или использовать один или несколько ключевых слов и запросов (в зависимости от объема ответа, чтобы избежать переизбытка ключевых запросов). В случае ответа на положительный отзыв есть шанс, что поисковая система покажет данный отзыв пользователю, который в поиске ввел название вашей компании.
-
Будьте «на одной волне» с клиентом
Клиент пишет неофициально и использует различные эмодзи, а другой пишет в деловом стиле и только факты? Ответьте каждому автору в таком же духе. Это еще больше повлияет на их приверженность вашей компании, поскольку он найдет в вас единомышленников.
-
Упомяните названный клиентом плюс
В случае положительного отзыва, можно уточнить, за что именно вы благодарите клиента, так ответ получится менее сухим и официальным. Будет заметно, что вы находите индивидуальный подход к каждому клиенту. Также будет полезно написать о схожих или сопутствующих товарах/услугах, которые могут заинтересовать клиента.
Особенности оформления страницы отзывов о компании на сайте
Если вы публикуете отзывы на сайте самостоятельно, то после сбора обратной связи от клиента важно правильно ее обработать и разместить на сайте компании. Ниже представлены рекомендации по оформлению страницы отзывов.
-
Не оставляйте страницу пустой
Когда у вас молодая компания и большой базы отзывов пока что нет, то пустая страница может оттолкнуть потенциальных клиентов, поскольку будет заметно, что компания на рынке новая и качество предоставляемых услуг еще неизвестно.
В другом случае, если компания позиционирует себя как давно присутствующая на рынке, то пустая страница отзывов не просто оттолкнет, а вызовет еще и неприятный осадок у посетителей сайта, поскольку будет возникать несоответствие между заявленной позицией вашей компании на рынке и отсутствием отзывов.
Для начала лучше разместить 5-8 отзывов, которые будут содержать в себе описание вполне реальных ситуаций (можно взять за основу случаи из опыта компании). Иногда в таких ситуациях стоит прибегнуть к написанию отзывов на заказ в специальных компаниях, в которых есть копирайтеры с опытом в подобной сфере. В нашей компании тоже есть такая услуга.
Для примера приведем сайт гостиничного комплекса. Страница отзывов не заполнена, что вызывает немного смешанные эмоции – или гостиница никого не впечатлила, или администратор сайта просто забыл о том, что эта страница существует и ее нужно заполнять.
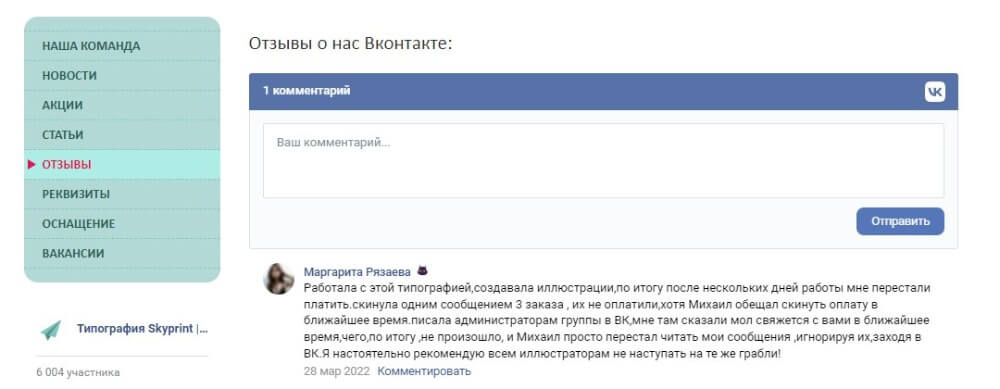
На примере ниже приведена страница отзывов на сайте типографии. Отзывы публикуются с помощью виджета из социальной сети ВКонтакте, что помогает убедиться в том, что они написаны настоящими людьми, а не на заказ. Однако это единственный отзыв на сайте, причем он негативный – для посетителя сайта о компании создается не самое положительное впечатление.
-
Подтвердите реальность автора
Если отзыв оставил пользователь, то будет большим плюсом указать ссылку на его социальные сети. В случае сферы B2B можно указать сайт компании, которая оставила отзыв. Конечно, все упоминания таких данных лучше предварительно уточнить у авторов, чтобы избежать неприятных ситуаций.
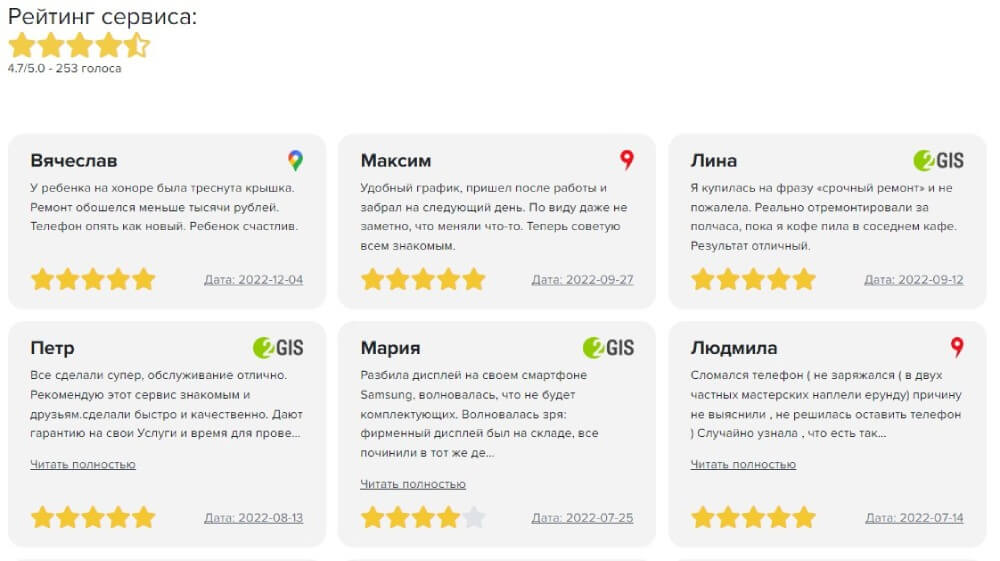
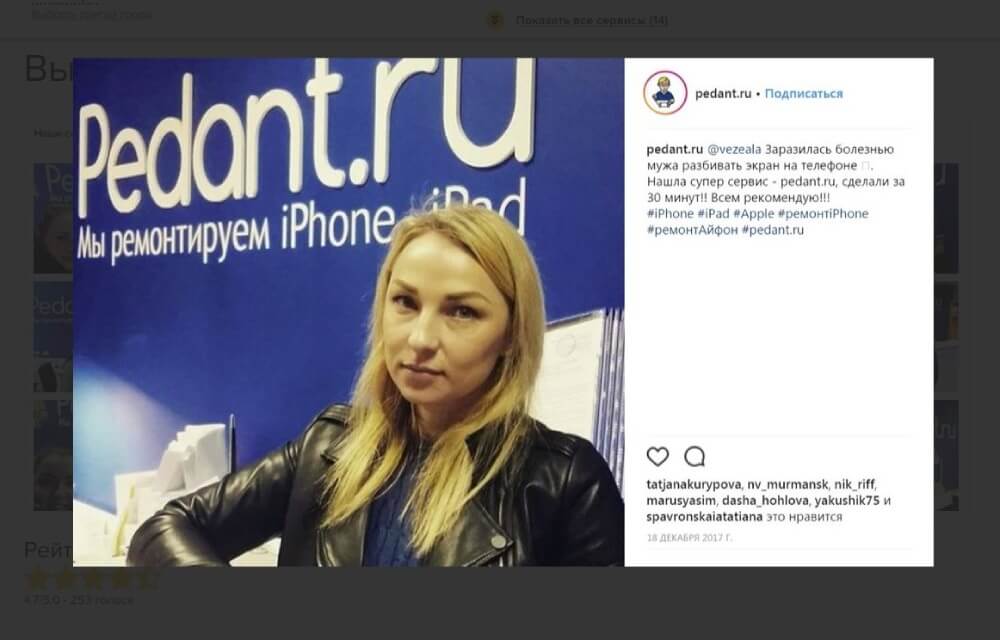
К примеру, на сайте по ремонту телефонов отзывы оформлены в текстовом виде с помощью подгрузок с различных площадок, а также в виде фотографий из Инстаграма, которые можно увеличить и узнать о клиенте и оказанной услуге чуть больше:
-
Покажите результаты
Для пользователей будет интересно изучить ситуации, с которыми сталкивались другие. Таким образом они смогут найти подтверждение того, что вы сможете решить его проблему или удовлетворить запрос. Также очень полезно в случае оказания услуг размещать фотографии «ДО» и «ПОСЛЕ» – такая рубрика зачастую притягивает внимание посетителей сайта.
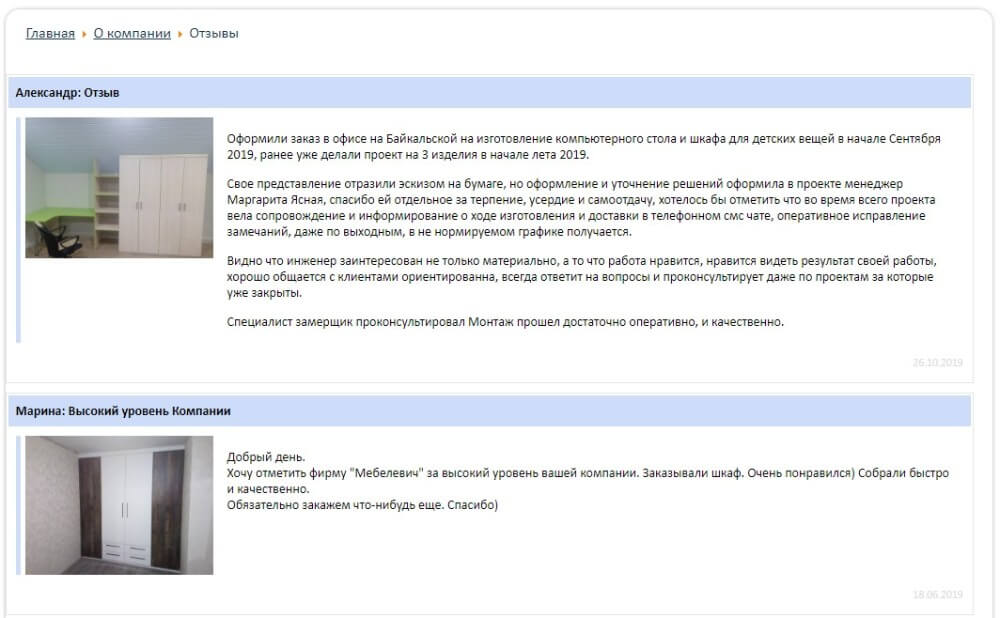
На сайте мебельной компании практически каждый отзыв подтверждается фотографией с продукцией компании, благодаря чему можно увидеть и то, как мебель будет смотреться в интерьере.
-
Разделите отзывы по рубрикам
Если в вашей компании несколько направлений оказываемых услуг, ведущих специалистов или категорий товаров, то для пользователей будет гораздо удобнее использовать рубрикатор. То есть выбирать отзывы из рубрик по интересующим их категориям. Это поможет избежать лишнего чтения для посетителей – есть риск, что пользователи уйдут с сайта раньше, чем найдут интересующую их информацию.
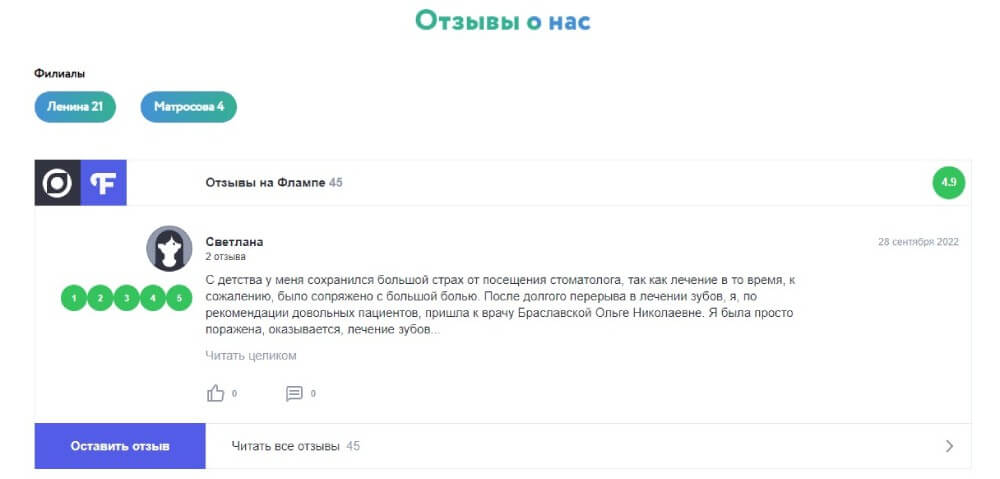
На странице отзывов стоматологии, имеющей несколько филиалов, есть возможность выбрать тот филиал, который планирует посетить пользователь, и прочитать о специалистах, работающих в этом филиале.
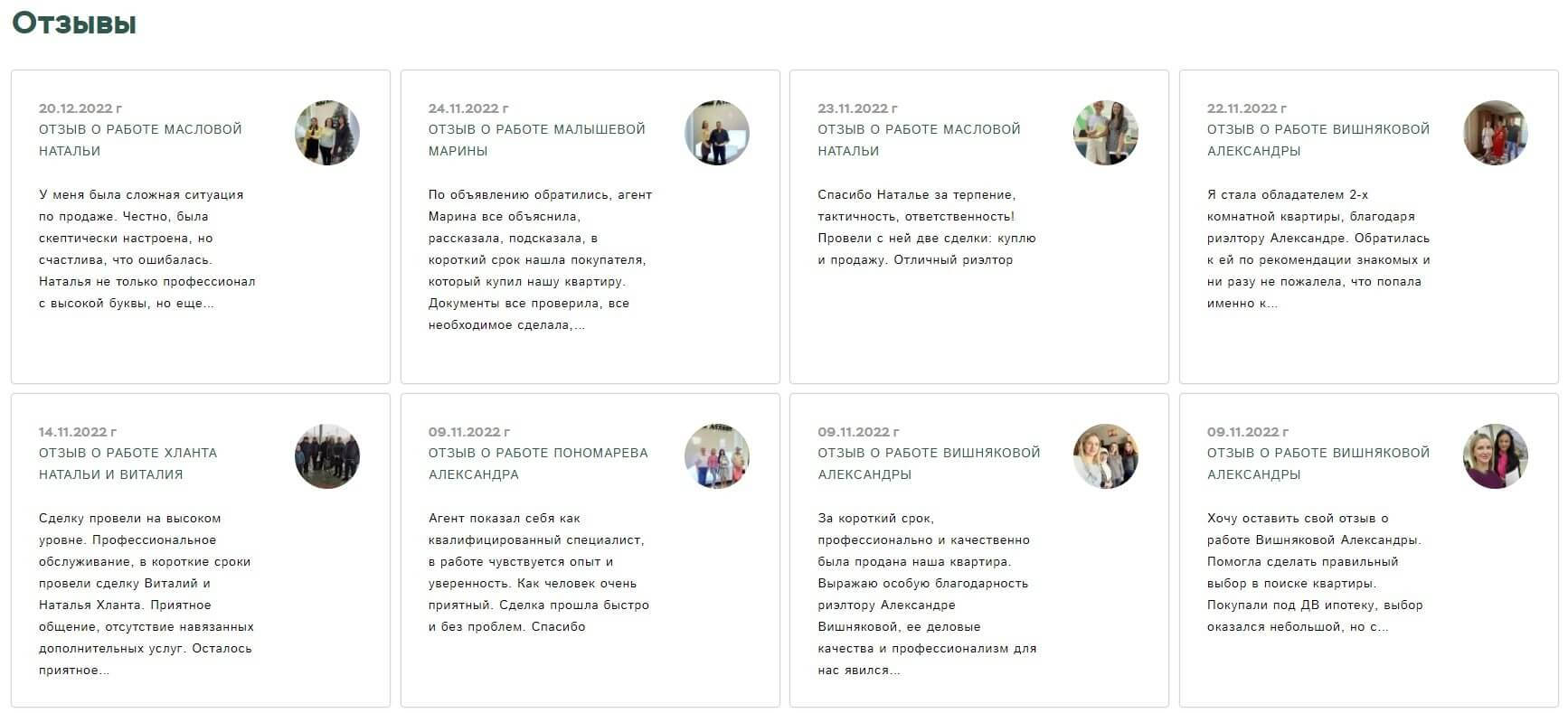
На сайте риэлтерской компании каждый отзыв имеет четкую структуру заголовка. Пользователям удобно найти информацию об интересующем сотруднике – без траты времени на прочтение всех текстов. В будущем компании следует доработать фильтр на странице, чтобы пользователи сайта могли изначально отмечать сотрудников, мнения о которых им необходимы.
-
Публикуйте дату
Когда пользователи могут узнать впечатления клиентов о вашей компании в хронологическом порядка, они могут сделать выводы о том, насколько внимательно компания прислушивается к мнению покупателей и проводит ли работы по улучшению качества услуг и товаров.
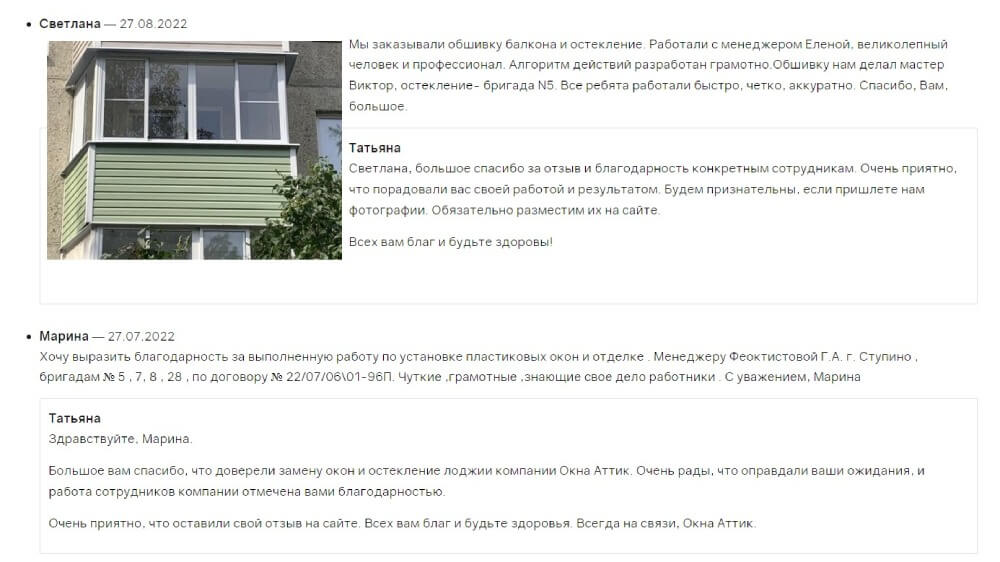
Рассмотрим на примере страницы компании по изготовлению и установке окон. Отзывы расположены по умолчанию в хронологическом порядке. Поэтому пользователи сразу поймут, насколько хорошо компания работает на данный момент и какие замечания у нее были в прошлом.
Удачные примеры страниц отзывов на сайте
В заключение рассмотрим несколько примеров хорошо оформленных страниц отзывов.
-
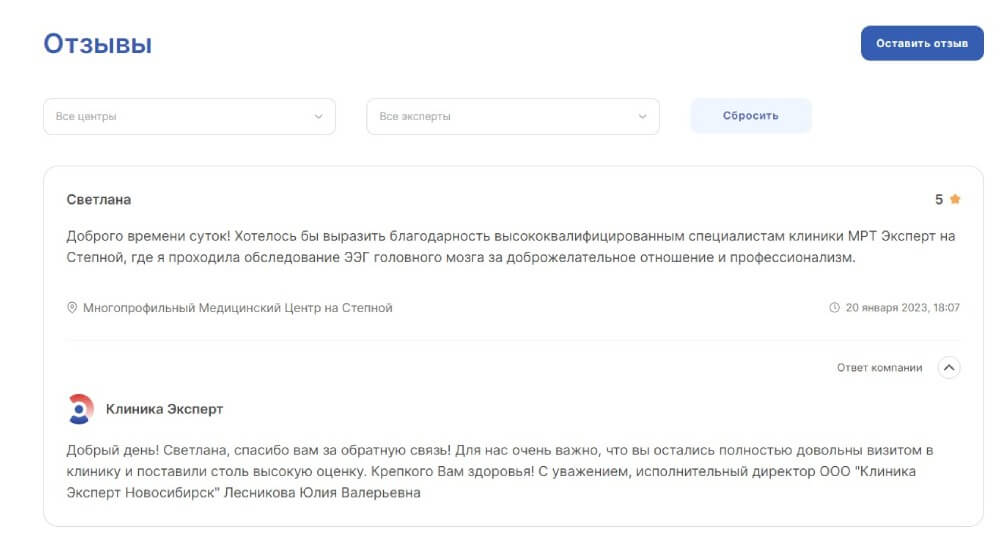
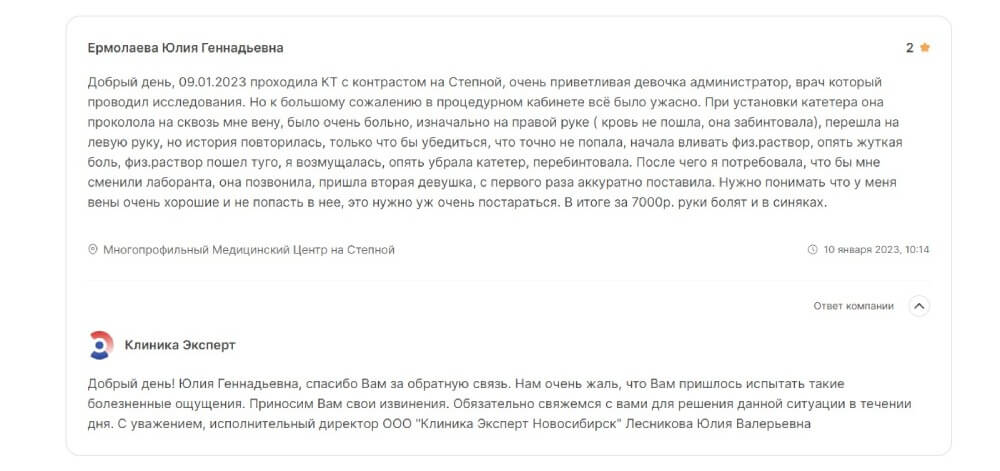
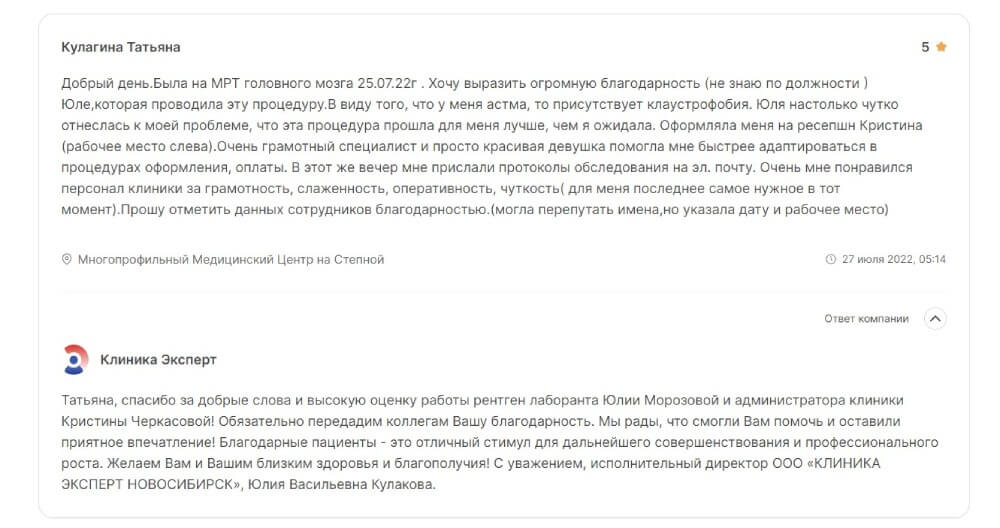
Страница отзывов медицинского центра
На данной странице отзывы имеют:
- Хорошее оформление в хронологическом порядке
- Наглядную оценку по пятибалльной шкале – облегчает изучение отзывов другими пользователями;
- Возможность скрыть/отобразить ответ клиники – уменьшает количество текста на странице;
-
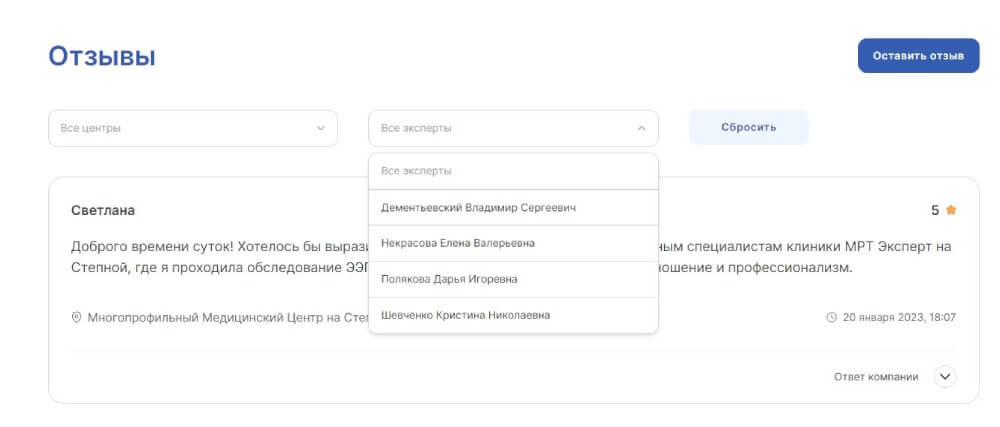
Наличие фильтров для поиска нужного специалиста
-
специалисты клиники дают обратную связь посетителям клиники и следуют тем правилам, о которых мы говорили в начале статьи.
-
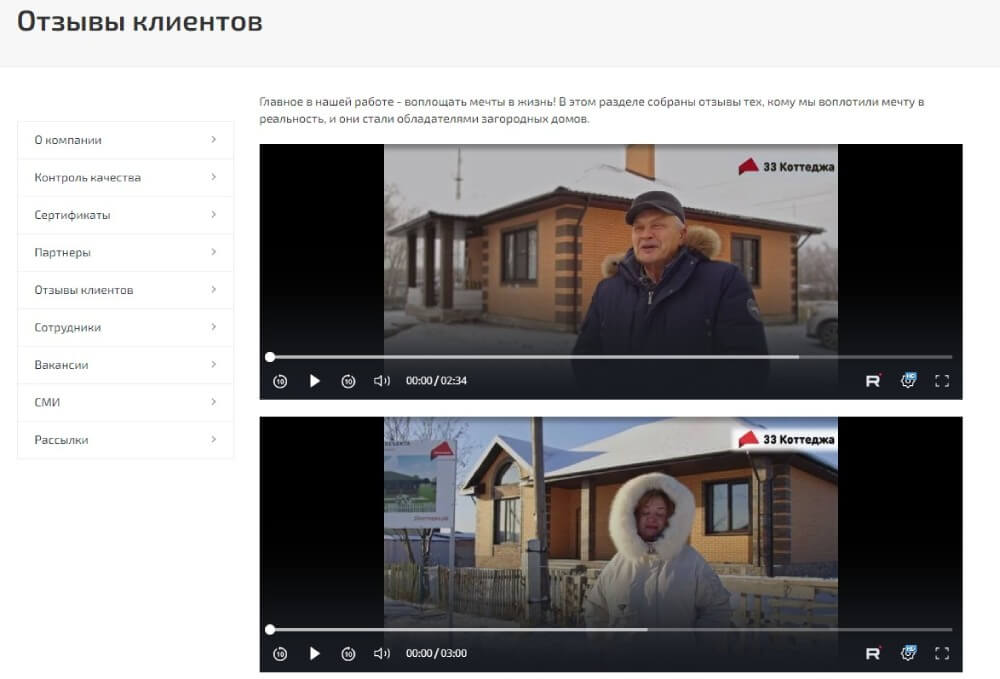
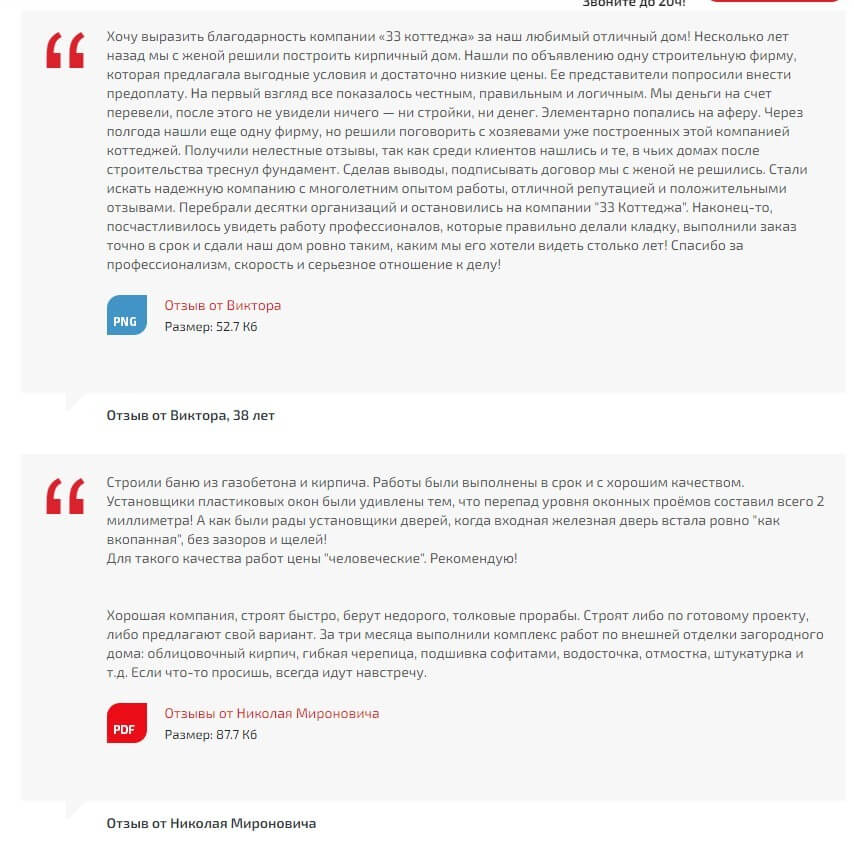
Страница отзывов компании по проектированию и строительству коттеджей
Данная страница интересно и качественно оформлена, поскольку на ней присутствуют два формата отзывов — текстовые и видео. Видеоформат вызывает в посетителях сайта больше доверия, поскольку можно сразу увидеть и заказчика, и проект, который компания выполнила.
С текстовым форматом отзывов удобно ознакомиться тем, кто не хочет или не имеет возможности просмотреть видео. С точки зрения юзабилити сайта – можно было бы провести доработки по разделению отзывов по категориям, поскольку сейчас, чтобы прочитать текстовые отзывы, приходится долго пролистывать страницу вниз.
-
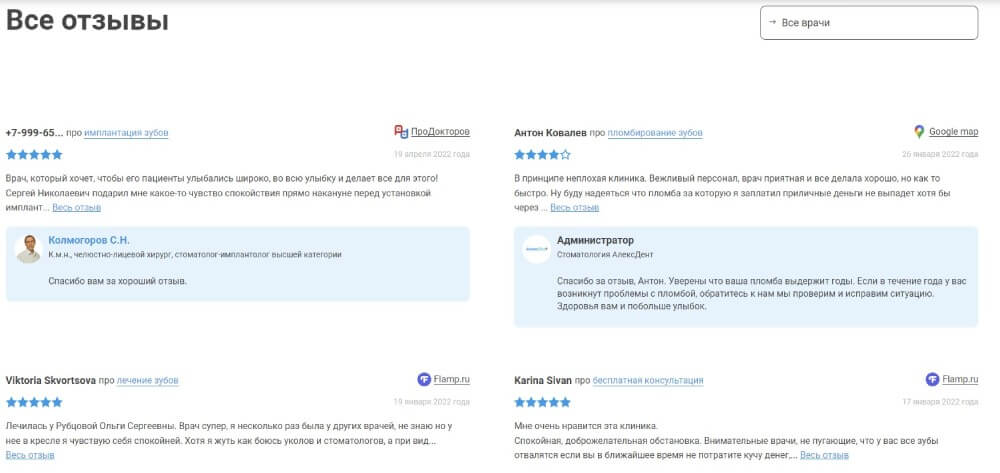
Страница отзывов стоматологической клиники
Приятно оформленная страница, где в первую очередь клиенты обращают внимание на баннер на первом экране. Это уже делает компанию в глазах пользователей менее обезличенной, что, безусловно, положительно влияет на лояльность клиентов.
На страницу отзывов на сайте в хронологическом порядке подгружаются комментарии пользователей с различных площадок таких, как ПроДокторов, Flamp, 2Gis и другие.
Оценка, поставленная клиентом, графически отражена в виде звезд, что опять же удобно для пользователей. На странице реализован поиск по врачам, о которых оставлены отзывы.
Из минусов – для просмотра полного текста отзыва необходимо переходить на новую страницу, что для многих пользователей будет неудобно.
Заключение
При создании или редизайне сайтов важно работать комплексно и прорабатывать все страницы. Таким образом вы не только улучшаете коммерческие факторы ранжирования, но и формируете приятные ассоциации о компании у посетителей вашего сайта. Надеемся, наши советы помогут вам при создании и ведении страницы отзывов на вашем сайте.
Если вы не уверены в правильности оформления своей страницы или хотите разработать страницу отзывов на сайт с нуля — с радостью проведем аудит вашего сайта и предложим лучшее решение для вашей компании!
Как правильно оформить страницу с отзывами
декабря 30, 2017
После того как вы собрали отзывы клиентов, их нужно правильно оформить на сайте. Важно, чтобы они выглядели настоящими и убедительными, ведь только так в них смогут поверить, а, значит, поверить и вам. Рассказываем о нескольких правилах оформления страницы «Отзывы».
1. Разместите не менее шести отзывов
Если разместить на сайте два или три отзыва, то у клиента может возникнуть ощущение, что вы новичок и только-только начали заниматься своим делом. Добавьте на страницу не менее шести отзывов и, желательно, чтобы каждый из них описывал конкретную ситуацию и содержал важные факты.
2. Добавьте ссылку на страницу клиента в соцсетях или его сайт
Как сделать так, чтобы отзыв выглядел настоящим? Для этого можно указать ссылку на автора отзыва. Например, клиент прислал вам отзыв во Вконтакте и вы можете указать ссылку на его страницу в этой соцсети. Но перед этим обязательно спросите у него разрешение дать ссылку на его страницу. Посетитель сайта сможет перейти по ссылке и убедиться, что автор отзыва — живой человек и при необходимости может написать ему, чтобы получить рекомендации о вас.
3. Покажите, какую работу вы сделали для клиента
Другой способ доказать, что отзыв настоящий — показать работу, которую вы сделали для клиента. Например, если вы свадебный фотограф, то можете в отзыве добавить ссылку на страницу с серией фотографий со свадьбы клиента.
4. Добавьте форму обратной связи
Страница с отзывами может быть полезной не только новых клиентов, а еще она может мотивировать поделиться своими впечатлениями тех, кто уже пользовался вашими услугами или делал заказ у вас. После того как вы выполнили заказ, попросите клиента рассказать о своих впечатлениях и отправьте ссылку на эту страницу.
Пример оформления формы для сбора отзывов
5. Используйте готовые блоки на Vigbo
Быстро оформить страницу с отзывами вам помогут готовые блоки. Выберите подходящий блок из раздела «Отзывы» и замените в нем фотографии и тексты на свои.
Примеры готовых блоков для страницы «Отзывы» на конструкторе сайтов Vigbo
Фидбэк – важный драйвер продаж. Выбирая товар, мы все чаще обращаемся к отзывам и оценкам тех, кто уже его купил. Каковы лучшие практики размещения оценок и отзывов на странице товара? Какие ошибки лучше не совершать? Разберем в этой статье.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей здесь в Telegram, делитесь этой статьей с друзьями и коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
-
Highlight оценок и отзывов
-
Rating summary
-
Оценки характеристик
-
Блок с отзывами
-
Полный список отзывов
-
Сортировка и фильтрация
-
Карточки отзывов
-
Реакции на отзывы
-
Ответы на отзывы
-
Отправка отзыва
1. Highlight оценок и отзывов
Доступен в рамках первого экрана
Индикатор оценки позволяет сформировать первое впечатление о товаре, поэтому разместите его на первом экране, без прокрутки – как на ПК, так и на мобильных.
Смотреть пример

Привычно расположен
Разместите индикатор там, где клиенты ожидают его увидеть и где чаще сталкиваются с ним в других интернет-магазинах – в шапке или под названием товара.
Смотреть пример

Соответствует реальным оценкам
Оценки и отзывы – разные вещи: клиент может оценить товар, но не оставить отзыв. Тем не менее, иногда при сопоставлении отзывов и оценки это может вызвать недоверие:
Смотреть пример
Привычный формат
Не изобретайте колесо: если клиенты привыкли к формату 1 или 5 звезд с текстом оценки, не стоит их удивлять форматом, который может вызвать вопросы.
Смотреть пример

Иконки не пикселят
Базовый момент: используйте векторные изображения либо загружайте иконки в хорошем качестве, чтобы они не пикселили и не размывались. Вот так делать не надо:
Смотреть пример

Частичное заполнение звёзд
Если используете формат звезд, предусмотрите их частичное заполнение. Например, при оценке 4.5 из 5.0 последняя звезда должна быть заполнена наполовину.
Смотреть пример

Рейтинг высокий
Низкий рейтинг может отпугнуть клиента, поэтому с такими товарами нужно отдельно работать: улучшать качество, стимулировать оценки, выводить товар с продажи и т.д.
Смотреть пример

Highlight высокого рейтинга
Если большая часть клиентов рекомендует товар, на его странице в шапке можно разместить хорошо заметный маркер, свидетельствующий об этом.
Смотреть пример

Описание методологии
Некоторые показывают не просто оценку, но и дополнительно поясняют, на основе чего она формируется, тем самым повышая прозрачность и доверие клиента к ней.
Смотреть пример

Характеристики с высокой оценкой
Если вы собираете оценки по характеристикам, можно разместить те, у которых самая высокая оценка, в шапке, чтобы дополнительно подсветить особенности товара.
Смотреть пример

Информация при наведении
Чтобы не перегружать интерфейс, можно вынести более детальную информацию о рейтинге и том, на каком количестве оценок он основан, в подсказку.
Прокрутка к блоку при клике
Если клиент заинтересовался оценкой и хочет ознакомиться с отзывами, дайте ему эту возможность: прокручивайте к основному блоку оценок при клике по индикатору.
Смотреть пример
Без возможности оставить оценку
Не давайте посетителям сайта оставлять оценку по товару, который они не покупали. Это делает полезность оценок близкой к нулю.
Смотреть пример
Количество отзывов
Наравне с оценкой также можно разместить информацию о количестве отзывов, чтобы дополнительно заинтересовать клиента и побудить ознакомиться с ними.
Смотреть пример

Отзывы без ошибок
Учитывайте, что текст отзывов будет изменяться в зависимости от их числа. Если этот момент не прорабатывать, получится вот такой пример:
Смотреть пример

Не путаем отзывы с оценкой
Если уж хотите указать, на основании скольки отзывов сформирована оценка, не стоит делать вот так: путать отзывы с оценкой и ставить ее в именительном падеже.
Смотреть пример
Отзывы кликабельны
Как и оценка, количество отзывов также должно быть кликабельно, но вести уже не к общему блоку, а к списку отзывов.
Смотреть пример
Иконки для отзывов
Если мы не хотим визуально перегружать интерфейс, вместо слова «отзывов» можно использовать понятную для клиента иконку (но этот момент стоит тестировать).
Смотреть пример

Highlight отзыва
Интересной практикой может быть вынесение хорошего отзыва на первый экран. Такой highlight может сыграть свою роль при принятии решения о покупке.
Смотреть пример

Без указания количества ответов
Зачем показывать число ответов наравне с вопросами? Если их меньше, чем вопросов, это лишь подсветит факт того, что компания ответила не на все вопросы.
Смотреть пример

Микроразметка
С помощью микроразметки рейтинг может оказаться на странице результатов поиска Яндекс/Google, повышая конверсию в клик и придавая больше доверия магазину.
2. Rating summary
Содержится на странице
Разместите элемент с общей оценкой и распределением оценок в блоке оценок и отзывов, чтобы сделать его более информативным и сократить время восприятия информации.
Смотреть пример

Общая оценка хорошо заметна
Сделайте так, чтобы общая оценка хорошо выделялась на фоне остальных элементов, т.к. это фактически ключевой показатель в рамках блока.
Смотреть пример

Визуализация оценки
Представьте общую оценку в визуальном формате, чтобы привлечь внимание клиента. Это могут быть 5 звезд или, например, кольцевая диаграмма.
Смотреть пример


Визуализация распределения
Представьте распределение по оценкам в визуальном формате баров, чтобы сократить время, необходимое для восприятия информации.
Смотреть пример


Оценки по убыванию
Выстройте оценки в наиболее привычном порядке убывания. Так, чтобы клиент сначала сталкивался с числом положительных оценок. Иначе будет когнитивный диссонанс.
Смотреть пример

Подписи к барам
Сделайте распределение оценок более информативным, добавив к барам подписи. Можно использовать как абсолютные значения, так и % от общего числа оценок.
Смотреть пример


Соответствие числа оценок
Если в общей оценке вы пишите, на основании скольких отзывов она рассчитана, в сумме число оценок в распределении должно быть равно общему числу.
Смотреть пример

Понятность оценок
Названия оценок можно сделать более понятными, снабдив подписями. Это позволит легче донести, чему именно соответствует оценка.
Смотреть пример

Не содержит отзывов без оценки
В распределении не должно быть отзывов без звезд: это просто означает, что клиент не оценил товар. Смысла добавлять такие оценки нет.
Смотреть пример

Общее число оценок
Помимо подписей к конкретным барам, в блоке также можно разместить общее число оценок, чтобы клиенту был понятен объем фидбэка по товару.
Терминология корректна
Будьте корректны в терминологии. Оценки и отзывы – это разные вещи. В противном случае это может вызвать у клиента вопросы («написано, что отзывов 7, а он один»).
Смотреть пример


Highlight % рекомендаций
Если % рекомендаций товара достаточно высокий, это можно отдельно подсветить в рамках summary.
Смотреть пример

Без highlight’а, если % низкий
И наоборот, не отображайте % рекомендаций по товарам с низким рейтингом. Такой highlight будет дополнительно его «топить». Купили бы товар со скриншота?
Смотреть пример

Работает, как фильтр
Сделайте распределение оценок кликабельным так, чтобы при нажатии на оценку список фильтровался и отображал отзывы именно с этой оценкой.
Смотреть пример
Корректная фильтрация
Базовый момент: фильтр по рейтингу должен работать корректно: если я кликаю по оценке, у которой в подписи 70 отзывов, в списке должно быть 70 отзывов.
Смотреть пример
Оценки без отзывов не кликабельны
Зачем давать клиенту возможность фильтровать значения только для того, чтобы он столкнулся с нулевыми результатами?
Смотреть пример

Кликабельная область
Кликабельной должна быть не только текстовая подпись, но и весь бар, соответствующий этой оценке. Так клиенту легче будет отфильтровать значения.
Смотреть пример
3. Оценки характеристик
Используются
Где это релевантно, собирайте оценки по характеристикам товара. Это сделает страницу гораздо более информативной и позволит сформировать лучшее восприятие товара.
Смотреть пример

Характеристики релевантны
Убедитесь в том, что характеристики, по которым вы предлагаете оценить товар, не слишком общие и релевантны конкретно для него.
Смотреть пример

Количество оценок, если их много
Разместите рядом с блоком оценок по характеристикам количество оценок, на основании которых они рассчитаны. Это позволит повысить доверие клиента к оценкам.
Смотреть пример

Распределение оценок при клике
Блок можно сделать более информативным, и при клике по характеристике показывать, как распределены оценки клиентов.
Смотреть пример

Визуализация
Представьте оценки по характеристикам в виде баров. Это сделает блок более заметным и лучше привлечет к нему внимание клиента.
Смотреть пример

4. Блок с отзывами
Всегда доступен в 1 клик
Сделайте так, чтобы клиент мог переключаться между разделами в любой момент при прокрутке страницы. Например, вынесите разделы в виде зафиксированных вкладок.
Смотреть пример

Не виден в премиальном сегменте
В случае с премиальными товарами, когда продаются эмоция, история и статус, отзывы могут играть не ключевую роль, поэтому их на странице товара можно не отображать.
Смотреть пример

Не виден, если может навредить
В некоторых случаях, когда вместо отзывов лучше довериться выбору специалиста, отзывы могут быть намеренно ограничены во благо клиента.
Смотреть пример

Доступен при прокрутке страницы
Часть клиентов могут не заметить вкладки с контентом. Поэтому лучше разместить краткую версию блока с отзывами о оценками на основной странице товара.
Смотреть пример
Placeholder, если отзывов нет
Если вы решили отображать блок всегда, предусмотрите визуально привлекательный placeholder, который подсвечивал бы, что товар новый или по нему пока нет отзывов.
Смотреть пример


Если отзывов нет, без СТА
Собирать фидбэк у клиентов нужно только после покупки, но шансы, что, купив товар, они зайдут на его страницу, чтобы оставить отзыв, низки. Ниже поговорим об этом отдельно.
Смотреть пример

Нестандартный заголовок
Хорошо продуманный нестандартный заголовок для отзывов может дополнительно привлечь внимание и вызвать позитивную реакцию клиентов.
Смотреть пример

Подсвечивает количество отзывов
Добавьте в шапку блока количество отзывов, чтобы лучше управлять ожиданиями клиента относительно объема фидбэка.
Смотреть пример

Без ошибок
Если вы поясняете число отзывов в явной форме, прописывая «отзывов» или «оценок», изменяйте текст в зависимости от числа. Иначе получится вот так:
Смотреть пример

Число отзывов не дублируется
Разместить число отзывов в блоке – хорошо. Но важно знать меру и не перестараться. Слишком часто дублировать этот показатель нет смысла.
Смотреть пример

Число соответствует highlight’у
Базовый момент: число отзывов, указанное в блоке, по-хорошему должно соответствовать числу, указанному в highlight’е.
Смотреть пример
Соответствие внутри блока
Базовый момент: если в блоке есть отзывы, не нужно в рамках него же говорить, что их нет. Кейс из разряда «левая рука не знает, что делает правая»:
Смотреть пример

Без текста о снятии ответственности
Не размещайте текст о снятии ответственности магазина за отзывы клиентов. Тем более, не выделяйте его в рамках интерфейса. Это лишь отпугнет клиента.
Смотреть пример

Раздел для медиа-контента
Части клиентов может быть интересно не читать, а посмотреть на товар. Поэтому медиа-контент можно вывести в отдельный блок. Visual first.
Смотреть пример

Число объектов в медиа-разделе
Как и в общем блоке, ожиданиями клиента по объему контента можно управлять еще до перехода к просмотру фото/видео – на уровне самой подборки.
Смотреть пример


5. Полный список отзывов
Ограничение блока по размеру
Если отзывов много, отображайте только несколько с возможностью просмотра всех отзывов. Так клиенту будет легче прокрутить страницу до следующих блоков.
Смотреть пример

Кнопка привычно расположена
Разместите кнопку отображения всех отзывов / подгрузки отзывов снизу от краткого списка отзывов так, чтобы клиенту не пришлось ее искать в рамках интерфейса.
Смотреть пример

Текст кнопки понятный
Если подгружается только часть отзывов, лучше пишите в кнопке просто «Показать еще», чем указывать еще и число. Иначе будет не понятно, все это отзывы или лишь часть.
Авто-прокрутка в полном списке
Если клиент подгружает отзывы или переходит к полному списку, задавайте уровень скролла страницы так, чтобы ему не приходилось прокручивать ее вручную.
Смотреть пример
Без прокрутки при подгрузке
Если мы лишь подгружаем часть отзывов внизу списка, прокручивать страницу куда-либо не стоит. Иначе клиент может потерять, на каком отзыве он остановился.
Смотреть пример
Без пагинации
При просмотре отзывов по возможности не используйте пагинацию: она может быть менее удобна, чем большая и понятная кнопка «Загрузить еще».
Смотреть пример

6. Сортировка и фильтрация
Функционал присутствует
Особенно если отзывов может быть много, добавьте в блок функции сортировки и фильтрации. Так клиенту легче будет найти интересующий его фидбэк.
Смотреть пример

Сортировка по дате
При просмотре отзывов о товаре дайте клиентам возможность отсортировать отзывы по дате, чтобы сначала просмотреть самые свежие и актуальные.
Смотреть пример

Сортировка по полезности
Часть клиентов не хотят тратить время на просмотр всех отзывов. Реализуйте для них сортировку по полезности на основании лайков и дизлайков по отзывам.
Смотреть пример

Сортировка по оценке
Кто-то целенаправленно смотрит сначала именно плохие отзывы, чтобы понять, какие у товара есть «подводные камни». Сортировка по оценке для них хорошо подойдет.
Смотреть пример

Сортировка по умолчанию
По умолчанию устанавливайте сортировку по полезности, чтобы клиент не сталкивался со случайным свежим отзывом (по дате), резким негативом или позитивом (по оценке).
Смотреть пример

Сортировка без реверса
Упраздните сортировку в обе стороны по полезности и дате: заинтересованность в отображении самых бесполезных и неактуальных отзывов – так себе сценарий.
Смотреть пример

Подпись сортировки
Хотя функционал сортировки и так уже стал привычным для многих, иногда можно дополнительно пояснить его, снабдив подписью.
Смотреть пример

Фильтрация по медиа-контенту
Чтобы клиент мог быстро ознакомиться с тем, как выглядит реальный товар, добавьте возможность быстрой фильтрации по отзывам с фото/видео.
Смотреть пример

Сортировка по медиа-контенту
Иногда, чтобы не перегружать интерфейс элементами, вместо фильтра по фото можно расширить возможности сортировки и отображать отзывы с фото первыми.
Смотреть пример

Фильтрация по оценке
Предоставьте клиенту возможность фильтровать отзывы по оценке. Для этого хорошо подойдет визуализация распределения оценок.
Смотреть пример

Только полезные фильтры
Размещайте в блоке только полезные для клиента фильтры. Кто-нибудь подскажет, зачем клиент при покупке товара будет искать, например, только отзывы с ответами?
Смотреть пример

Без перезагрузки всей страницы
При применении фильтров обновляйте только блок с отзывами, но не перезагружайте всю страницу – это требует больше времени и гораздо менее удобно.
Смотреть пример
7. Карточки отзывов
Визуально отделяются
Не создавайте у клиента ощущение, что список отзывов – единая «простыня» текста. Разделите карточки отступами или добавьте незначительный фон.
Смотреть пример

Текст отзыва присутствует
Базовый момент. В списке отзывов должны быть только отзывы. Если клиент поставил оценку, но не дал какого-либо отзыва, смысла размещать это в списке отзывов нет.
Смотреть пример

Отзывы полезны
Мотивируйте клиентов оставлять полезные и детальные отзывы, которые позволили бы читателю лучше погрузиться в детали товарного предложения.
Смотреть пример

Контент структурирован
Разбейте отзыв на подразделы: достоинства, недостатки и комментарий в свободной форме. Так клиенту легче будет выделить главное именно для него.
Смотреть пример

Тексты отзывов модерируются
Клиенты должны сталкиваться лишь с полезным контентом: спам, нецензурные выражения, реклама и т.д. должны отсеиваться.
Визуализация оценки
Оценку можно отображать в привычном визуальном формате 5 звезд, чтобы привлечь внимание клиента к ключевому индикатору в карточке.
Смотреть пример

Оценка 5 звезд – без числа
Если для визуализации оценки вы используете привычный формат 5 звезд, подпись в виде числа может быть излишней.
Смотреть пример

Подпись к оценке
Можно пойти дальше и сделать оценку еще более понятной, добавив к ней текстовую подпись в зависимости от оценки: «Отличный товар», «Хороший товар» и т.д.
Смотреть пример

Оценка не кликабельна
В отличие от общей оценки, если индивидуальные оценки не имеют функциональной нагрузки, курсор при наведении на них не должен становиться кликабельным.
Смотреть пример
Оценки по характеристикам
Отображайте в карточке оценки по характеристикам, если клиент их дал. Это сделает карточку более информативной для тех, кто будет знакомиться с отзывом.
Смотреть пример

Содержат дату
Добавьте в карточки отзывов дату, чтобы клиент при ознакомлении с ними понимал, насколько они актуальны.
Смотреть пример

Абсолютная vs. относительная дата
По отзывам вместо точной абсолютной даты можно отображать относительные значения: сегодня, 2 дня назад, неделю назад и т.д. Это облегчит восприятие информации.
Смотреть пример

Дата без лишнего текста
Рядом с датой отзыва не стоит добавлять какой-либо вводный текст. Она и так предельно понятна.
Смотреть пример

Автор отзыва указан
Если в карточке указывается автор отзыва (еще и с аватаром), это может позитивно повлиять на уровень доверия к информации в карточке.
Ссылки на соц.сети
Некоторые идут дальше и дают клиенту возможность указать ссылку на свои соц.сети. Это подсвечивает факт, что клиент реальный, и дополнительно повышает доверие к отзыву.
Смотреть пример

Грейды авторов отзывов
Если клиенты совершают у вас покупки постоянно, можно завязать отзывы с программой лояльности и геймификацией, повышая их уровень, когда они оставляют отзывы.
Смотреть пример

Уровень приватности
Однако в некоторых случаях стоит задуматься, действительно ли необходимо отображать то, что заказал клиент наравне с его именем, фамилией и датой.
Смотреть пример

Спецификация товара
Если у товара есть несколько вариантов, имеет смысл подсвечивать, о каком из них идет речь в отзыве.
Смотреть пример

Содержит медиа-контент
Если клиент прикрепил к отзыву фото или видео, сделайте контент доступным в карточке отзыва без необходимости перехода куда-либо.
Смотреть пример

Без шеринга
Старался для себя придумать повод, по которому я бы поделился чужим отзывом о товаре в соц.сетях. Но так и не придумал. Есть у кого идеи, зачем это вообще может быть нужно?
Смотреть пример

8. Реакции на отзывы
Кнопки реакции доступны
Не все отзывы могут быть одинаково полезными. Предоставьте клиентам возможность оценивать чужие отзывы, выделяя тем самым наиболее релевантный контент.
Смотреть пример

Кнопки привычны
Не изобретайте колесо: сделайте реакции максимально простыми и привычными. Кнопки «Нравится» и «Не нравится» отлично для этого подойдут.
Смотреть пример

Подпись с вопросом
Можно дополнительно снабдить кнопки подписью с вопросом из разряда «Вам помог отзыв?». Это улучшит их восприятие.
Смотреть пример

Кнопки рядом с отзывом
Скомпонуйте элементы карточки так, чтобы кнопки реакции располагались рядом с самим отзывом и не были от него визуально оторванными.
Смотреть пример

Количество реакций
Рядом с кнопками расположите подписи с количеством позитивных и негативных оценок. Так клиенту будет легче понять, насколько отзыв полезен.
Смотреть пример

Без net показателя
Отображение лишь разницы между лайками и дизлайками менее информативно и не дает понимания о объемах негативных и позитивных реакций.
Смотреть пример

Кнопки достаточно большие
Сделайте кнопки достаточно большими на ПК и в мобильной версии, чтобы клиенту легче было на них нажать. Как считаете, легко попасть по таким миниатюрам?
Смотреть пример

Кнопки не прилипают друг к другу
Если вы используете счетчики каждой из реакций, расположите кнопки и счетчики так, чтобы они не сливались визуально, и между кнопками был отступ.
Смотреть пример

Реакция на наведение
Сделайте так, чтобы кнопки реагировали на наведение курсора, меняя свой цвет и давая тем самым визуальную обратную связь клиенту.
Смотреть пример
Кнопки кликабельны
Базовый момент: кнопки должны давать обратную связь на клик, подтверждая действие клиента. Но иногда встречаются и вот такие казусы:
Смотреть пример
Подтверждение реакции
Дайте клиенту обратную связь, если он оценил отзыв: измените цвет выбранной кнопки реакции, отобразите ненавязчивое сообщение с благодарностью и т.д.
Смотреть пример

Реакция без авторизации
Оставляя реакцию на отзыв, клиент еще может быть не авторизован. Если авторизация обязательна, есть вероятность, что он просто откажется от этой затеи.
Смотреть пример
Изменение счетчика при реакции
Помимо благодарности за фидбэк не забудьте изменять счетчик полезности. Иначе у клиента возникнет впечатление, что поблагодарили, но ничего не учли.
Смотреть пример
Оценку можно отменить
Если клиент по ошибке нажал не на ту кнопку, у него должна быть возможность отменить свое действий, повторно кликнув по только что поставленной оценке.
Смотреть пример
Маркировка полезных отзывов
Помимо отображения в начале списка при сортировке по полезности можно также помечать самые полезные отзывы, делая их карточки еще более заметными.
Смотреть пример

Возможность пожаловаться
Если отзыв оскорбительный, неуместный и т.д., предоставьте клиентам возможность оставить на него жалобу, чтобы ускорить реакцию модераторов.
Смотреть пример

Жалоба визуально вторична
При этом не стоит выносить кнопку жалобы на первый план. Ее можно спрятать в состав прочих функций. Если клиент возмущен отзывом, он ее и так найдет.
Смотреть пример

9. Ответы на отзывы
Отвечают всем
Магазин должен отвечать на все отзывы клиентов – как негативные, так и позитивные – не оставляя ни один отзыв без внимания.
Ответы со стороны продавцов
В случае с маркетплейсами площадка должна контролировать этот процесс и различными способами мотивировать продавцов отвечать на фидбэк клиентов.
Отвечают оперативно
По возможности отвечайте на отзывы клиентов день-в-день. Особенно в случае негатива. Как думаете, будет клиенту дело до вашего ответа, если он придет через полгода?
Смотреть пример

Ответ магазина выделяется
Выделяйте ответ магазина из общего списка ответов по отзыву, чтобы он привлекал относительно больше внимания по сравнению с ответами других клиентов.
Смотреть пример

Без негатива на негатив
Даже если клиент крайне негативно настроен, не позволяйте отвечать негативом со стороны компании, иначе можно потерять лицо в глазах тех, кто читает отзывы.
Готовность решить проблему
В ответах показывайте готовность компании решить проблему. Это будет иметь эффект не только на конкретного клиента, но и на тех, кто еще только выбирает товар.
Смотреть пример

Персонализация
Если у клиента, оставившего отзыв, указано имя, обратитесь к нему по имени. Главное – не обращаться к клиенту персонально, если вместо имени указан ник.
Смотреть пример

Ответы без шаблонов
Воздержитесь от явного copy-paste в ответах на отзывы. Если используете шаблоны, хоть как-то изменяйте формулировки от отзыва к отзыву.
Смотреть пример

Ответы без ошибок
База: проверяем текст перед отправкой ответа. Далеко не все следуют этому правилу. В результате получается вот такое произведение искусства:
Смотреть пример

Подпись сотрудника в ответах
Снабжайте ответы подписью сотрудника. Так у клиента создастся впечатление, что он общается не с безликой компанией, а именно с человеком, готовым помочь.
Комментарии пользователей
Дайте клиентам возможность комментировать отзывы. Наряду с кнопками реакций это позволяет выявить более полезные отзывы и повышает вовлеченность.
Смотреть пример

Лайки и дизлайки по ответам
По аналогии с отзывами, комментарии могут быть полезными или бесполезными. Поэтому по ним также можно дать возможность оставлять реакции.
Смотреть пример

Ответы скрыты, если их много
Если по отзыву накопилось много ответов от клиентов, можно их скрыть (частично или полностью), оставляя видимым по умолчанию только ответ магазина.
Смотреть пример

10. Отправка отзыва
Без кнопки «Оставить отзыв»
Не размещайте кнопку на странице: шансы на то, что клиент отдельно зайдет на нее после покупки, чтобы оставить отзыв, крайне мала.
Интеграция в customer journey
Вместо этого в рамках отдельного workflow связывайтесь через некоторое время после покупки с клиентом и запрашивайте фидбэк. И уже его показывайте на странице.
Смотреть пример

Отзывы только от клиентов
Исключите возможность оставить отзыв без авторизации. Такая механика снижает уровень доверия к публикуемому контенту: написать «отзыв» может кто угодно.
Смотреть пример
Купившие и отказавшиеся
Не забывайте собирать обратную связь не только у тех, кто купил, но и у тех, кто отказался от заказа. Выясняйте и отрабатывайте причины их недовольства.
Мотивация баллами
Интегрируйте отзывы с программой лояльности и награждайте клиентов за отзывы: и у вас социальное доказательство по товарам будет на руках, и клиенты будут рады.
Смотреть пример

Баллы не отображаются в отзывах
При этом не показывайте заработанные баллы на уровне клиентов. Вот вам полезна будет информация о том, что Кирилл Гордиевич заработал за свою рецензию 15 рублей?
Смотреть пример

Мотивация за счет геймификации
Клиентов также можно побуждать к оценке товара за счет геймификации. Например, за отзывы можно давать новые уровни экспертов, и явно это подсвечивать.
Смотреть пример

СТА к оставлению отзыва
Классно, когда рядом с отзывами есть СТА. Заметим: не кнопка, которую может нажать любой желающий, а именно призыв к клиенту оставить отзыв после покупки.
Смотреть пример

Анонимные отзывы
Дайте возможность клиентам скрывать свое имя/прочие контактные данные в отзыве. Это повысит шансы на то, что клиент решится его оставить.
Смотреть пример

Разные способы добавления файлов
В версии для ПК реализуйте поддержку добавления фото и видео через drag & drop и file manager. В мобильной версии – через съемку камерой и библиотеку.
Смотреть пример

Геймификация заполнения отзыва
Клиенту можно показывать чек-лист с уровнем заполнения отзыва. Такая механика может побудить его к отправке более детального фидбэка.
Смотреть пример

Гайд по написанию отзыва
Что написать в отзыве, чтобы он был полезен? Не у всех клиентов может быть четкий ответ на этот вопрос. Почему бы им не помочь в этом?
Смотреть пример

Без указания заголовка
Упростите процесс заполнения отзыва: избавьте клиента от необходимости отдельно заполнять заголовок отзыва.
Смотреть пример

Доп.комментарий не обязателен
Если вы используете структурированные ответы, не делайте комментарий обязательным. Иначе клиенты будут вынуждены дублировать в него контент из «плюсов» и «минусов».
Смотреть пример

Без указания контактов
Если клиент уже авторизован, не спрашивайте с него email или телефон повторно и, как минимум, не делайте такие поля обязательными для заполнения.
Смотреть пример

Без reCaptcha
Если вы действительно любите и цените своих клиентов, не подвергайте их боли прохождения reCaptcha и прочих механизмов фильтрации спама.
Смотреть пример

Без авто-расчета оценки
Воздержитесь от автоматического расчета оценки на основании ответов по параметрам. Они могут охватывать не полный спектр клиентского опыта.
Смотреть пример

Функциональные placeholder’ы
Placeholder’ы можно использовать с умом, дополнительно поясняя с их помощью названия полей и улучшая их восприятие.
Смотреть пример

Согласие с политикой по умолчанию
Если клиенту требуется согласиться с политикой конфиденциальности, отобразите это лишь текстом, а не чек-боксом, который нужно нажимать отдельно.
Смотреть пример

Благодарность за отзыв
После отправки не забудьте поблагодарить клиента за фидбэк – он потратил свое время на то, чтобы ваш сервис и продукция стали лучше.
Смотреть пример

To be continued…
Итак, в этой статье мы разобрали работу с фидбэком от клиентов в рамках страницы товара. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с друзьями и коллегами по цеху. Будем на связи.