Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Подборка курсов по веб-разработке
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта – это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
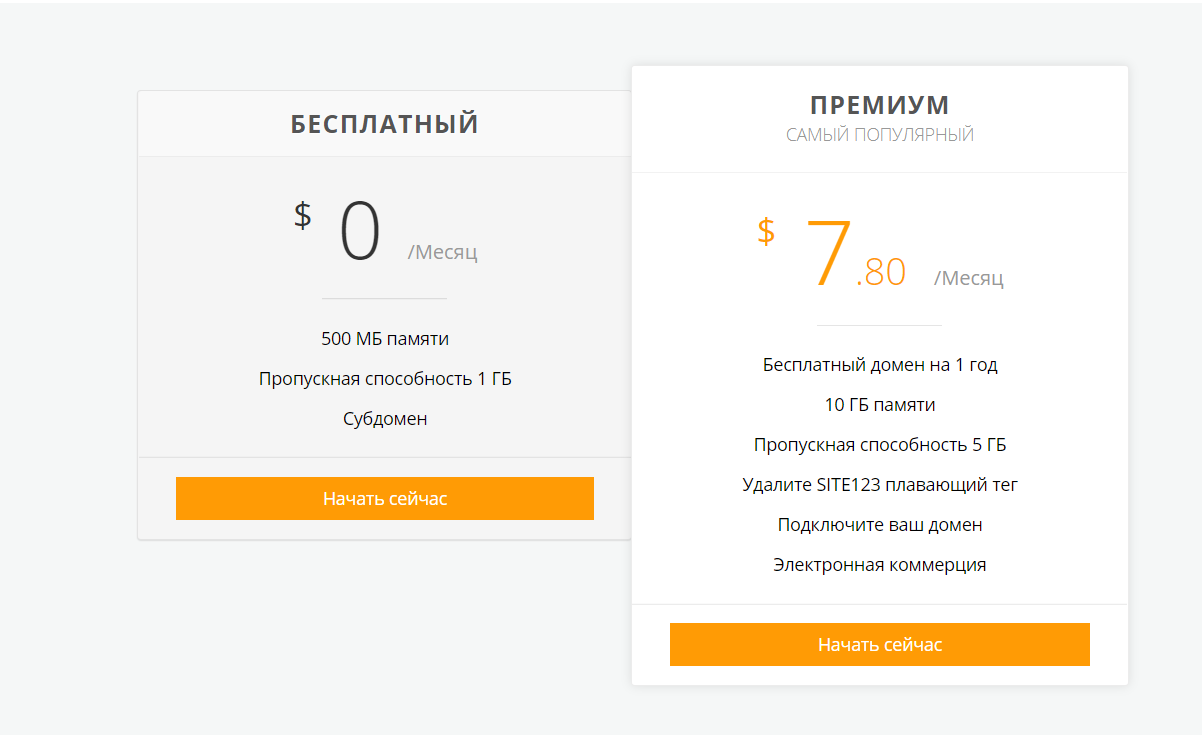
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
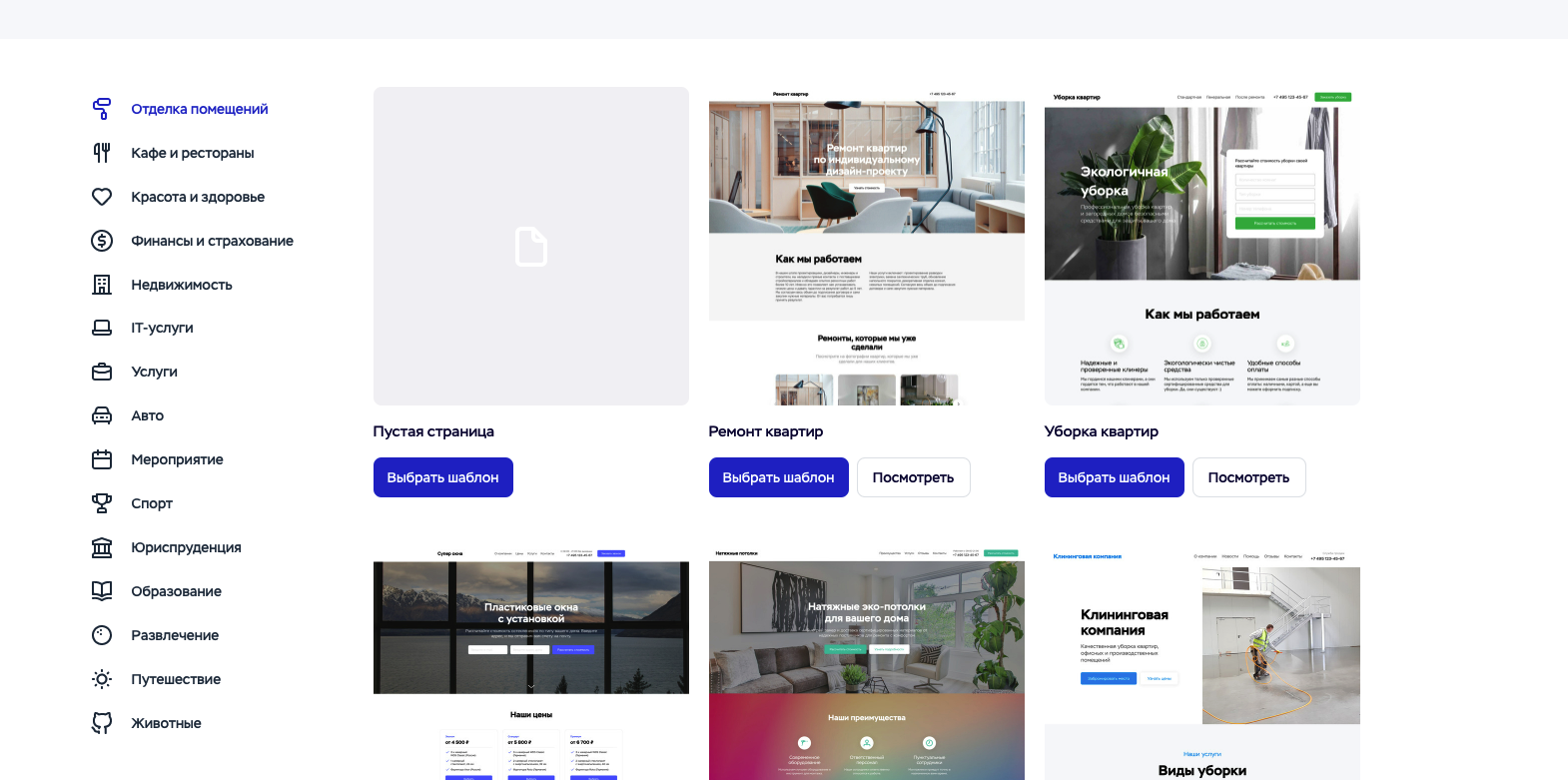
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально – это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» – мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков – «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce – платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
4.5 
4.4 
4.5 
4.5 
4.4 
Веб-разработка для начинающих
4.5 
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен – это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь – internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта – в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime – это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Для многих пользователей процесс создания сайта кажется чем-то невозможным, особенно когда речь идет о самостоятельном проектировании и кодировании веб-ресурса. На первый взгляд, это и вправду может показаться сложным, но с приходом различных конструкторов сделать это посильно каждому.
В сегодняшней статье я разберу основные технические моменты, связанные с веб-разработкой, а также покажу, как бесплатно создать сайт своими руками.
Выбор платформы для сайта
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально. На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.
Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ лучших CMS
5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Топ лучших конструкторов сайтов
Самые лучшие конструкторы сайтов в 2021 году:
- Craftum
- Tilda Publishing
- LPgenerator
- WIX
Особенности конструкторов:
- Никакого программирования и администрирования. Владельцу необязательно разбираться в HTML, CSS или FTP-клиентах.
- Выбор дизайна занимает несколько минут. Разработчики предлагают целый каталог бесплатных шаблонов, адаптированных под различные ниши.
- Настройка и управление осуществляются мышкой. Все работает в графическом интерфейсе, который позволяет менять блоки на страницах простым выбором из списка.
Защищенность таких сайтов довольно высока, ведь никаких самостоятельных изменений владелец не вносит, а «дыры» платформы давно и надежно залатаны. Обновление кода, добавление модулей и шаблонов происходит под контролем специалистов компании-разработчика. Остается лишь купить красивый домен, и проект готов к публикации в сети.
Рекомендую обратить внимание на Craftum – мощный инструмент для создания типовых сайтов. Это идеальный конструктор для тех, кто совершенно не разбирается в веб-разработке. Создать сайт на Craftum сможет даже ребенок – интерфейс сервиса крайне прост. Разумеется, у конструктора есть и расширенный функционал – например, можно добавлять сторонний код, чтобы воссоздать то, чего нельзя сделать стандартным функционалом. Для работы потребуется подключение тарифа, стоимость которого составляет 169 рублей в месяц, хотя попробовать констуктор можно и бесплатно в течение 10 дней.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Обзор лучших конструкторов сайтов
Несомненный плюс конструктора – высокая стабильность без тестирования. Все ошибки, какие могли закрасться на этапе разработки, давно устранены. Ведь «тестировщиков» платформы много, и каждый вносит свой вклад в проверку. Отчасти это и стимулирует бесплатное предложение шаблонов и прочих элементов. Сейчас создавать сайт самостоятельно на базе конструктора – удобно и безопасно.
Craftum
Клиент получает все услуги в «одном пакете», остается только выбрать дизайн сайта и наполнить его контентом. В распоряжении пользователей сотни готовых шаблонов и никаких ограничений по количеству доменов или трафику.
Выбор шаблонов в конструкторе Craftum
Особенности:
- Множество готовых шаблонов под разные бизнес-направления.
- Разнообразные блоки, которые позволяют собрать сайт с уникальной структурой.
- Функция «Дизайн-блок» для создания кастомного сайта.
-
Адаптивный дизайн. Вам не нужно делать несколько версий сайта, блоки сами подстроятся под любой размер экрана.
-
Удобный и понятный интерфейс, минимум кликов для настройки.
-
Коллекция шрифтов, картинок и иконок.
-
Возможность вставить свой HTML-код, встроить Яндекс.Карты и подключить сторонние виджеты.
Сайты, созданные на конструкторе, получают неограниченное количество почтовых ящиков, а также бесплатный сертификат SSL от Let’s Encrypt. При возникновении вопросов пользователям доступна круглосуточная техническая поддержка.
Tilda
Платформа отечественной разработки. На ней одинаково просто делать лендинги, сайты-визитки, блоги или небольшие интернет-магазины. Сервис предоставляет более 210 шаблонов и 550 отдельных блоков в 28 категориях. Так что вопрос создания проекта на конструкторе заключается лишь в подборе оптимального набора инструментов и оформлении нужного дизайна.
Особенности:
- Сайт собирается из готовых блоков в любой последовательности.
- Страницы сразу адаптированы для показа на мобильных устройствах.
- Платные тарифы включают модули приема платежей.
- Сервис предлагает собственную CRM, способную работать с внешними сервисами.
Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок. Готовые блоки (типа корзины, формы приема заказа, оформления доставки товара) работают сразу же после подключения к странице (методом Drag & Drop).
LPgenerator
Сервис заточен под создание одностраничных сайтов (лендингов). Тарифы не ограничивают количество страниц, поэтому LPgenerator хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет.
Особенности:
- Платформа заточена под продажи – собственная CRM, аналитика, подключение сервисов по приему платежей, телефонии, SMS-оповещения, рассылок.
- Сайт собирается из готовых блоков – 19 сценариев и каталог из 150 шаблонов.
- Сервис предлагает массу маркетинговых инструментов – квизы, всплывающие окна, A/B-тестирование.
При желании удастся создать настоящий интернет-магазин. На платформе есть готовые модули под каталог, карточки товаров, корзину, оплату с банковских карт и электронных кошельков. Владельцу сайта нужно всего лишь собрать нужное количество страниц и опубликовать их. Тарифы зависят от объема подключаемых опций, поэтому систему легко масштабировать в зависимости от задач.
WIX
Еще одна платформа для создания сайтов с бесплатным доступом к конструктору. Есть и платные тарифы без ограничений по количеству страниц, дискового пространства, передаваемого трафика (а также с отсутствием рекламы, которая отображается на free-аккаунте).
Особенности:
- Сайт собирается из готовых модулей – система предлагает сотни виджетов.
- Конструктор универсален – подходит для создания онлайн-визиток, блогов, лендингов и интернет-магазинов.
- Простое подключение дополнений – модули, расширяющие функционал, доступны в App Market Wix.
Очевидно, что конструкторы из приведенного списка обладают схожим набором инструментов. Из-за этого выбор подходящего варианта может быть затруднен.
Есть и другие популярные сервисы, способные удовлетворить запросы дотошных пользователей, – это UKit, uCoz, Nethouse, 1C-UMI, Setup и др. Они также отличаются интерфейсом панели управления, отчасти перечнем функциональных возможностей, количеством подключаемых модулей, но подобное разнообразие смущает еще больше.
Выход из ситуации один: взять наиболее важные критерии и сравнить их.
Сравним параметры конструкторов
|
Критерии |
Craftum |
Tilda |
LPgenerator |
WIX |
|
Типы сайтов |
Визитки, лендинги, онлайн-каталоги |
Визитки, лендинги, блоги, простые интернет-магазины |
Лендинги, онлайн-каталоги |
Визитки, лендинги, форумы, блоги |
|
Наличие мобильной адаптивности |
Есть |
Есть |
Есть |
Есть |
|
Бесплатные шаблоны |
250+ |
200+ |
290+ |
500+ |
|
Поддержка кастомизации |
Есть |
Есть |
Есть |
Есть |
|
Обучающие материалы |
Служба поддержки, база знаний, информационные статьи |
Справочный центр, вебинары, уроки и статьи |
База знаний, видеоуроки |
База знаний, информационные статьи |
|
Редактирование кода |
Есть |
Есть |
Есть |
Есть |
|
Тариф Free |
Нет |
Есть |
Нет |
Есть |
|
Тестовый период |
10 дней |
14 дней |
7 дней |
Нет |
|
Платные тарифы |
От 169 руб. в месяц |
От 500 руб. в месяц |
От 799 руб. в месяц |
От 243 руб. в месяц |
|
Способы оплаты |
Карты Visa, MasterCard, «МИР», Uniquely Yours, ЮMoney, WebMoney, QIWI, Сбербанк Онлайн |
Карты Visa, MasterCard, PayPal, ЮMoney, Web Money, QIWI, American Express |
Тот же перечень, плюс Сбербанк Онлайн, Альфа-Банк, карты «МИР», Теле2, Билайн, МТС, Мегафон |
Карты MasterCard, Visa, American Express, Diners Club |
|
Собственный домен |
Без ограничений |
Только на платных тарифах |
На тарифах «Базовый» и «Продвинутый» |
На тарифах Combo, Unlimited, eCommerce |
|
SEO-функции |
Метатеги, ЧПУ, запрет индексации |
Метатеги, канонические страницы, запрет индексации |
Метатеги, запрет индексации |
Метатеги, ЧПУ, редиректы, запрет индексации |
На выбор конструктора вполне способны повлиять такие «мелочи», как договор с определенным оператором онлайн-касс или разработчиком конкретной CRM. Нет смысла подключать разные инструменты аналитики и обработки заявок. Эффективный подход к реализации заключается в объединении каналов продвижения в единой системе (принцип «одного окна»).
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными. Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов.
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
Как создать сайт в конструкторе Craftum
Если для разработки веб-сайта на CMS WordPress требуются знания языка разметки, CSS-стилей и прочего, то в конструкторе Craftum можно обойтись без них. Благодаря встроенным шаблонам и особому блоку «Дизайн блок» можно создать уникальный сайт со своим дизайном и стилем.
Давайте посмотрим, как осуществляется работа с конструктором Craftum. Создадим с его помощью простой сайт-визитку на основе шаблонов и дизайн-блока.
- Открываем официальную страницу и переходим к регистрации.
- Заполняем контактные данные и жмем «Создать сайт». Сервисом можно пользоваться бесплатно в течение 10 дней!
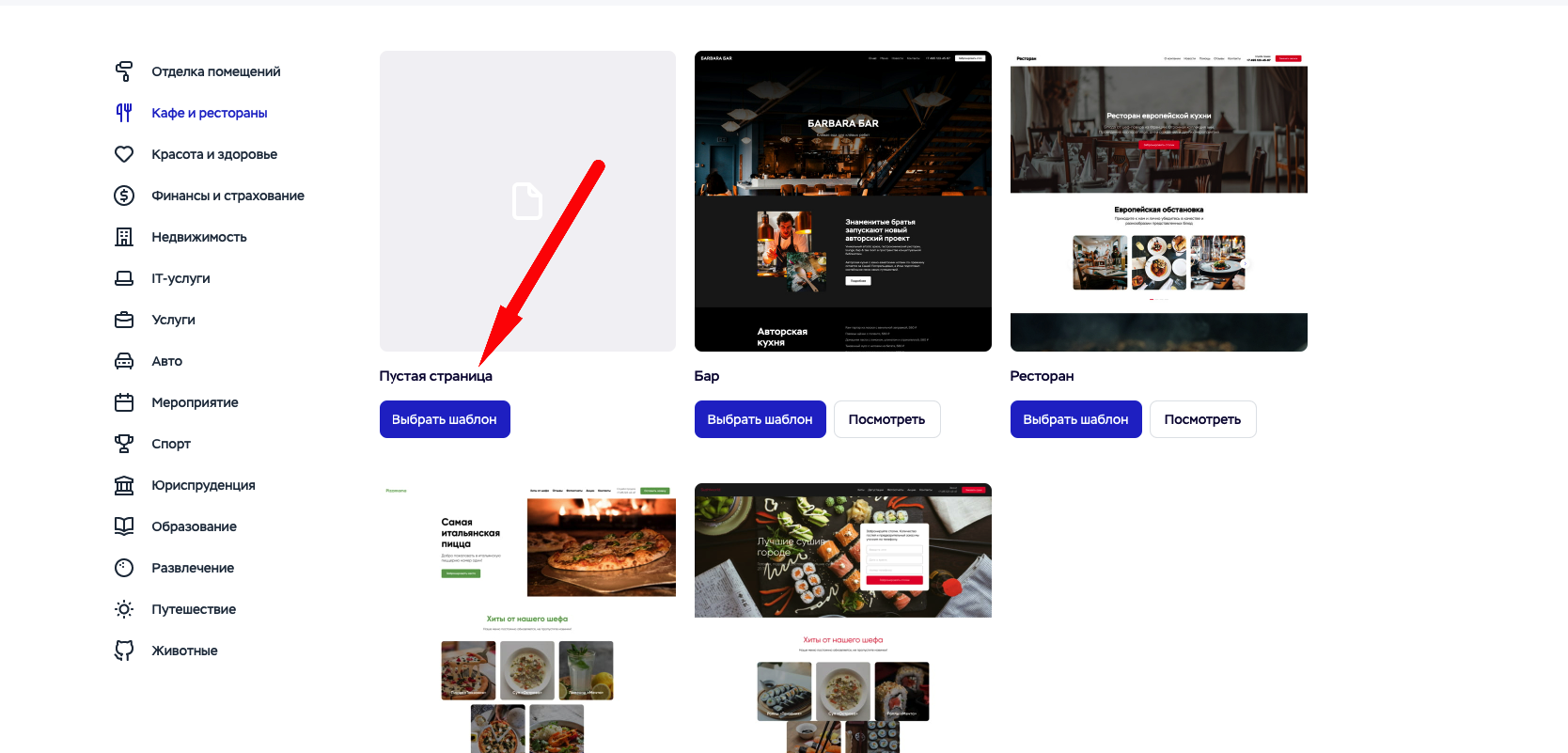
- В результате мы попадаем на главную страницу конструктора Craftum – здесь мы и будем проводить все манипуляции с будущим сайтом. Мы можем пойти двумя путями: использовать готовый шаблон из выбранной категории либо создать пустую страницу и уже внутри нее добавлять нужные нам блоки. Для наглядности давайте воспользуемся пустой страницей:
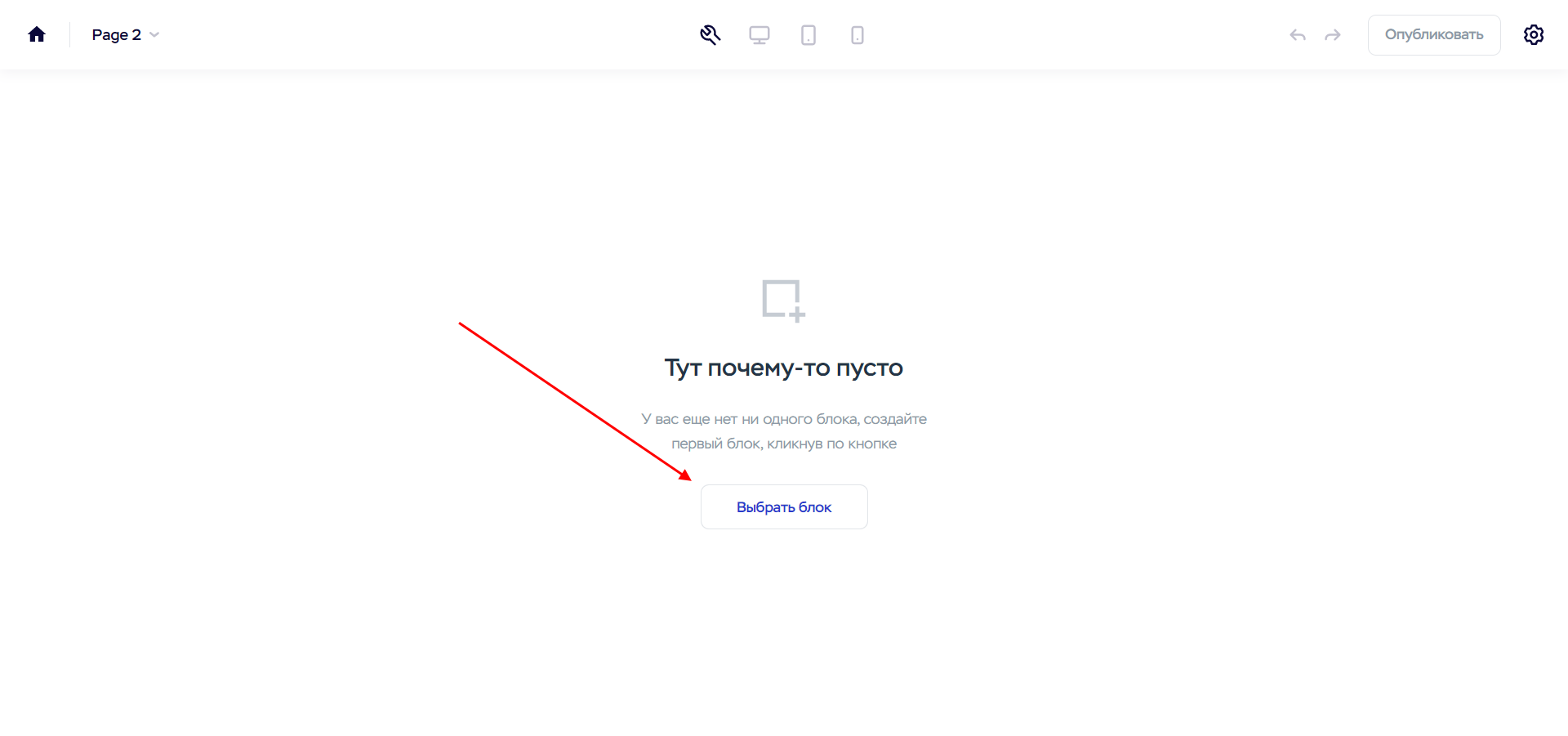
- Для ее наполнения нам потребуется создать специальные блоки, которые будут отвечать за ту или иную информацию. Первым делом жмем «Выбрать блок».
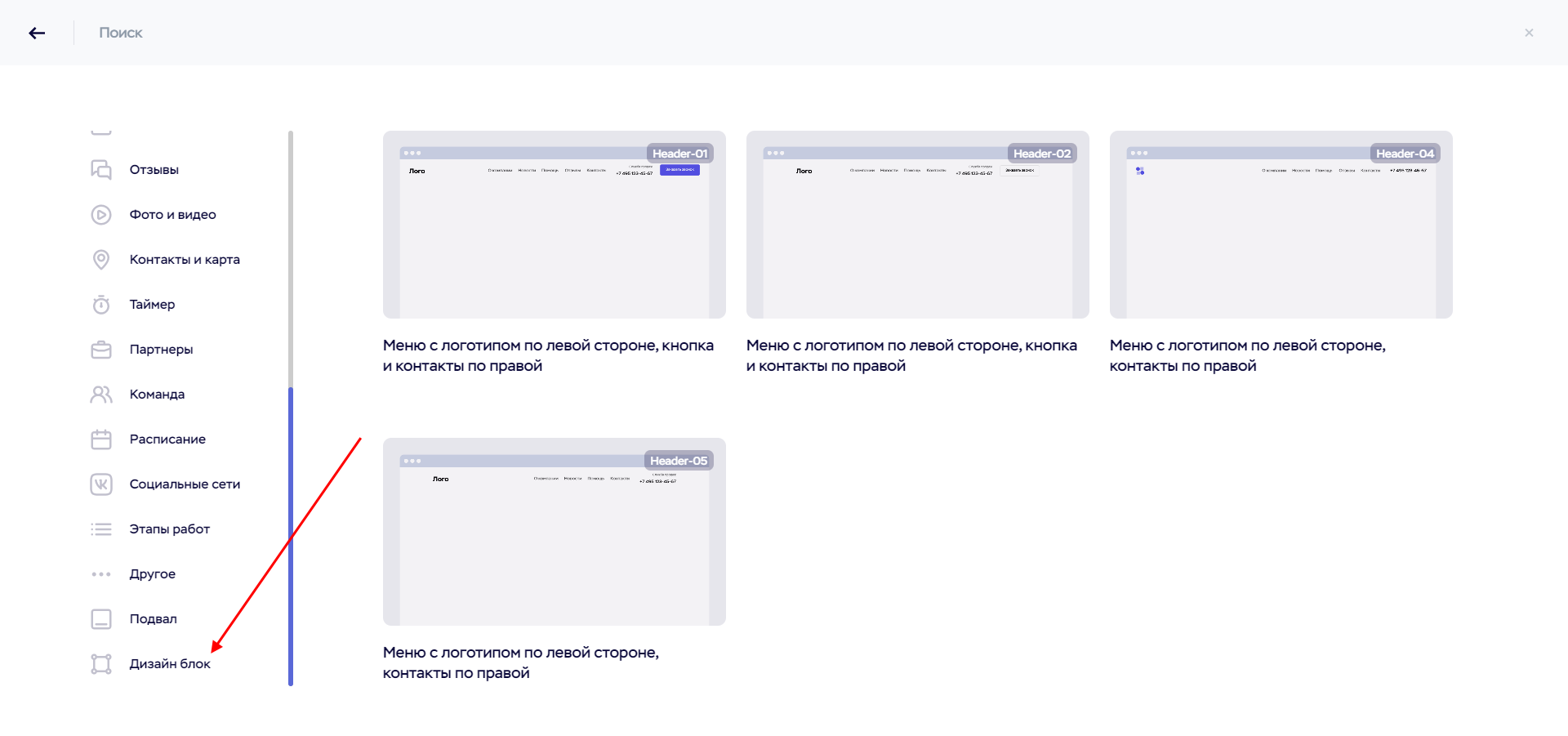
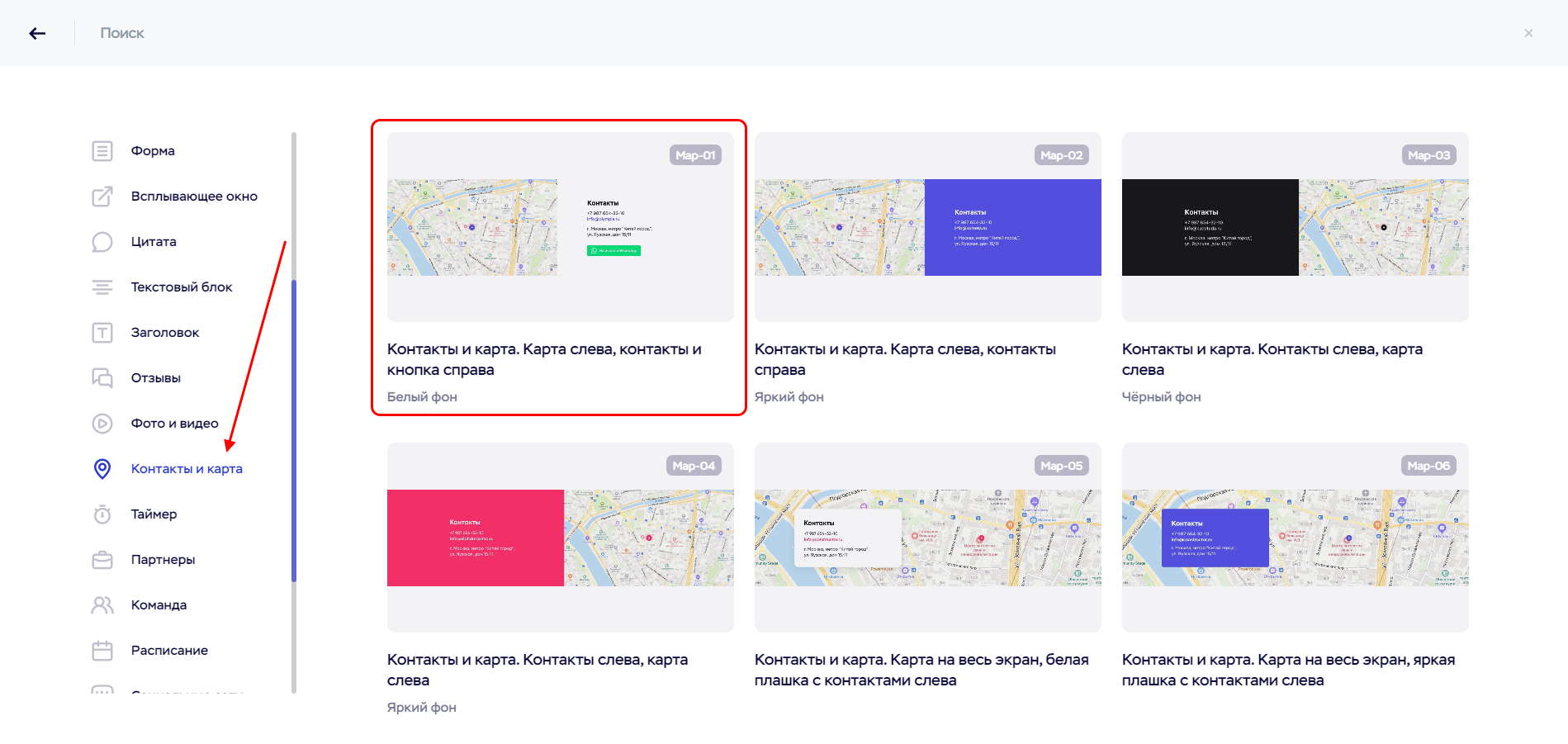
- В отобразившемся меню перед нами открывается доступ к основным шаблонам страницы. Например, чтобы создать меню, мы можем просто выбрать для этого шаблон. Аналогично можно поступить с контактной информацией и прочими блоками сайта. Помимо этого, есть опция «Дизайн блок», позволяющая самостоятельно конструировать кастомный дизайн. Давайте разработаем первый блок на основе данной опции, а уже потом перейдем к шаблонам.
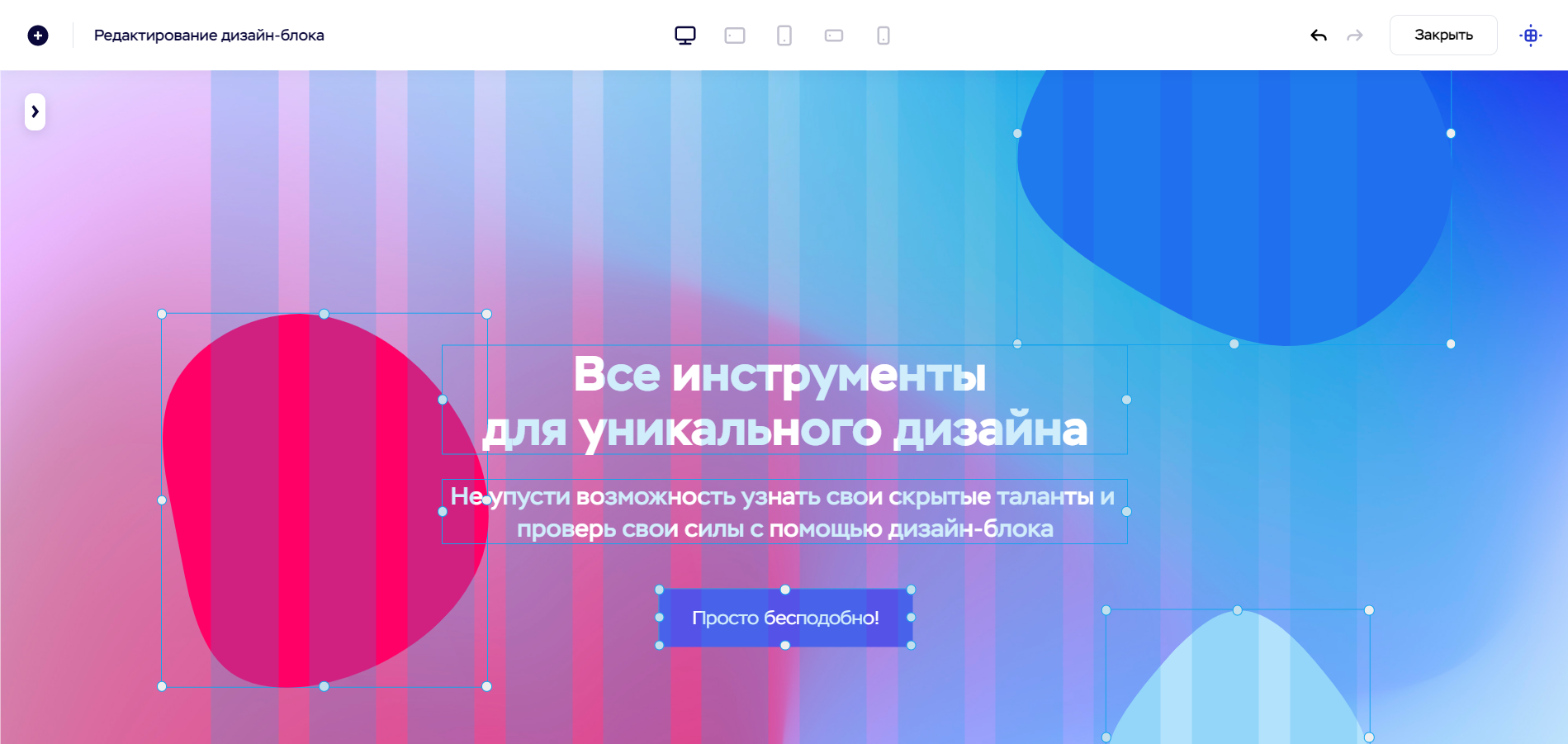
- После выбора дизайн-блока мы попадаем в окно его редактирования. Для начала давайте очистим холст – для этого выделяем все элементы и жмем клавишу «Delete».
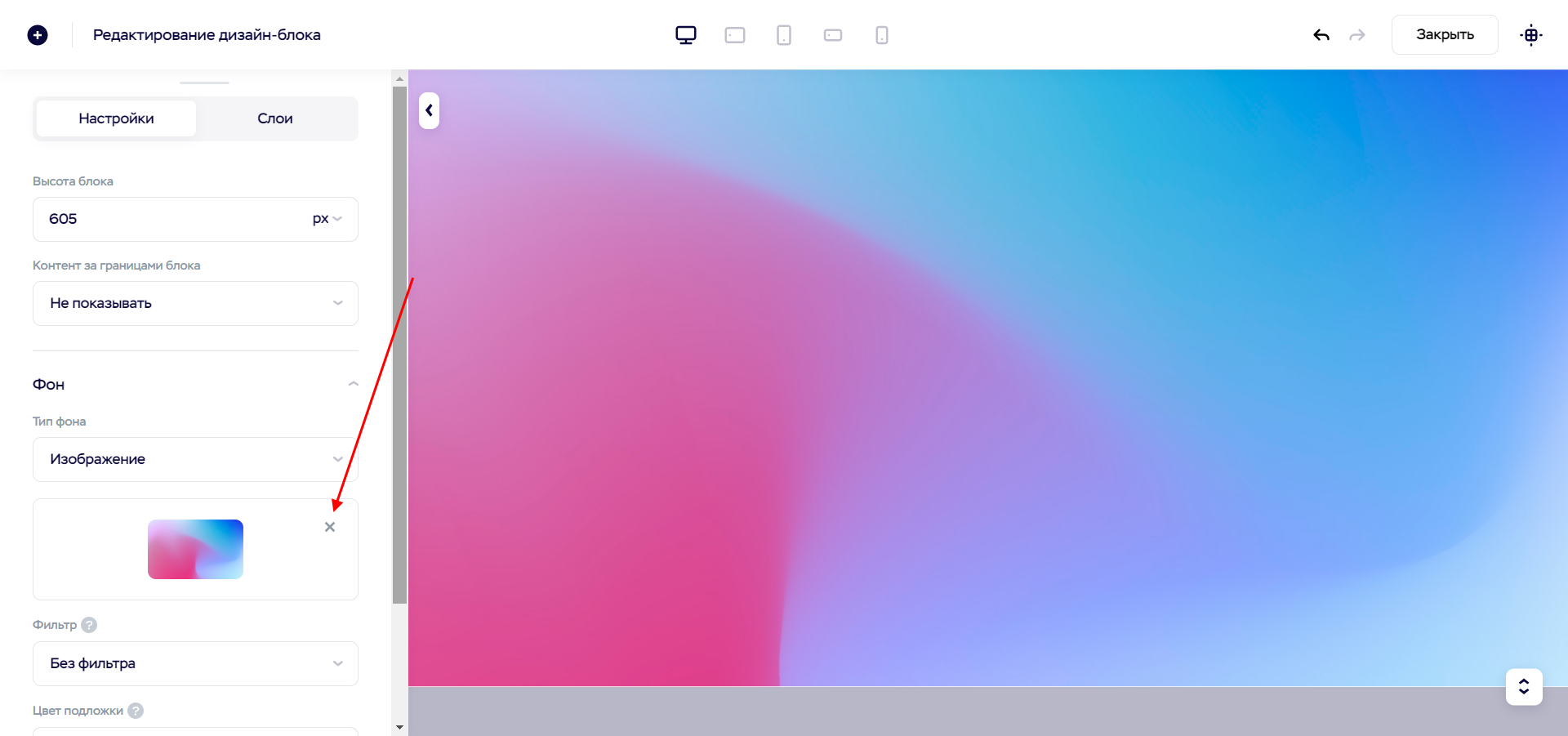
- Также давайте уберем фоновое изображение – в меню слева в разделе «Фон» нажмем для этого на крестик.
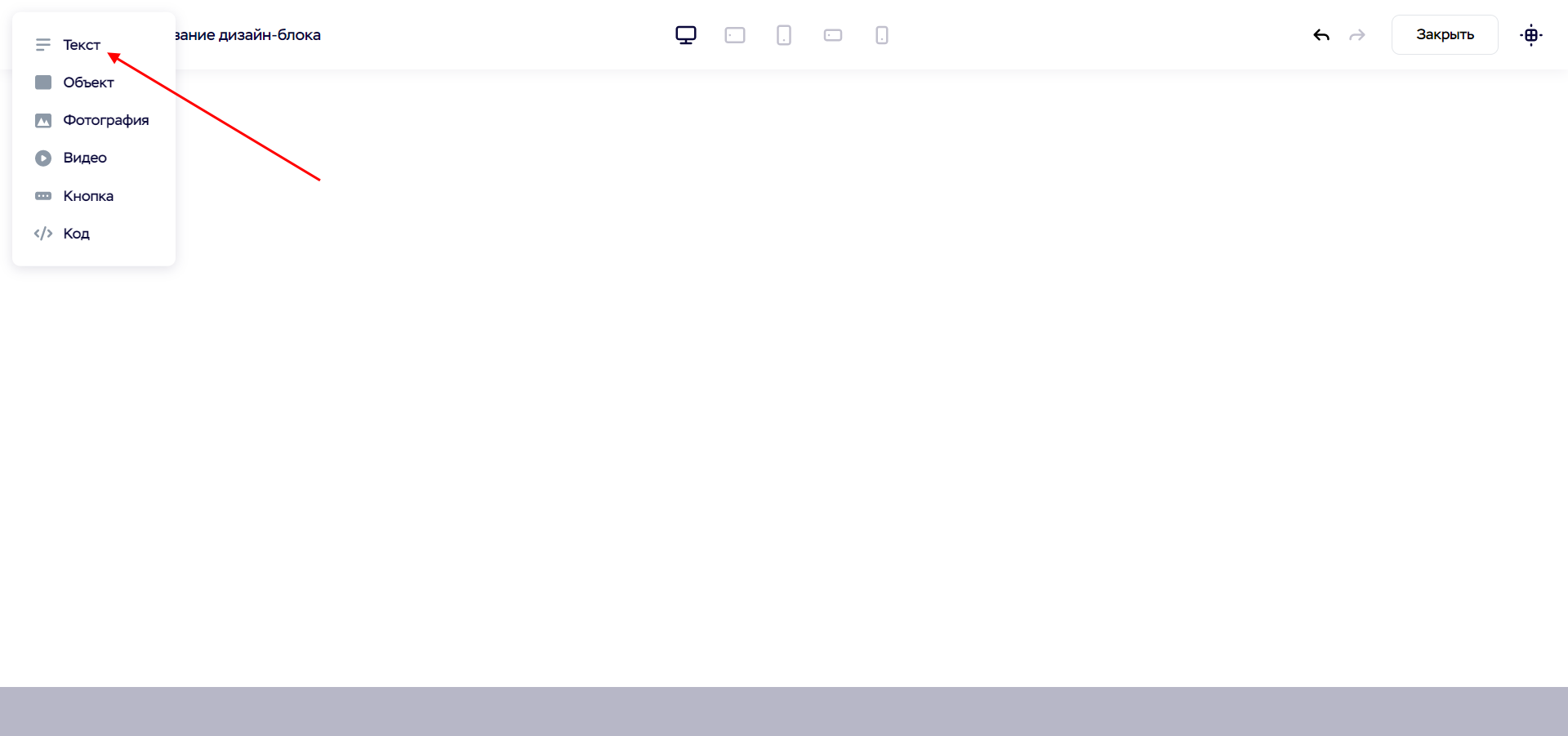
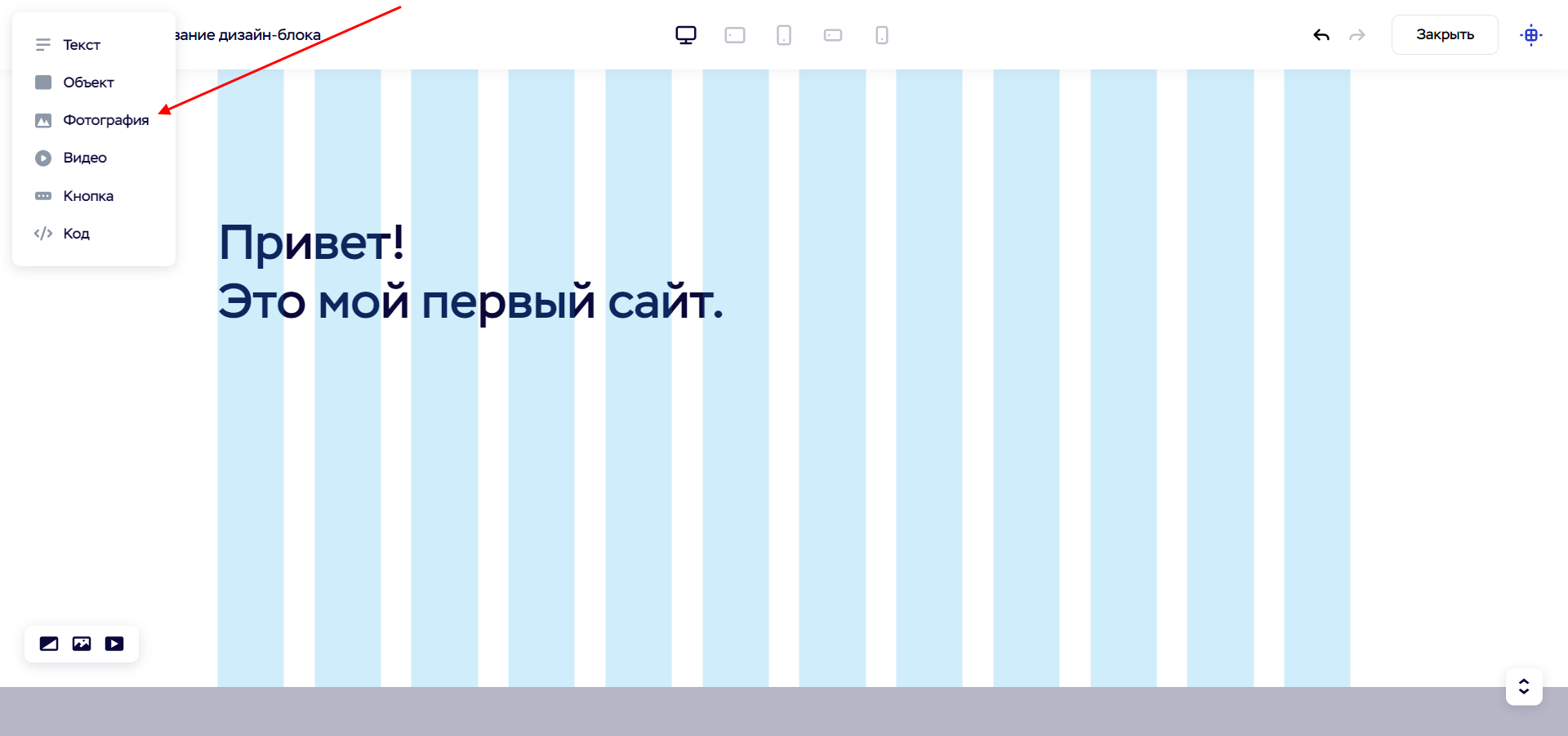
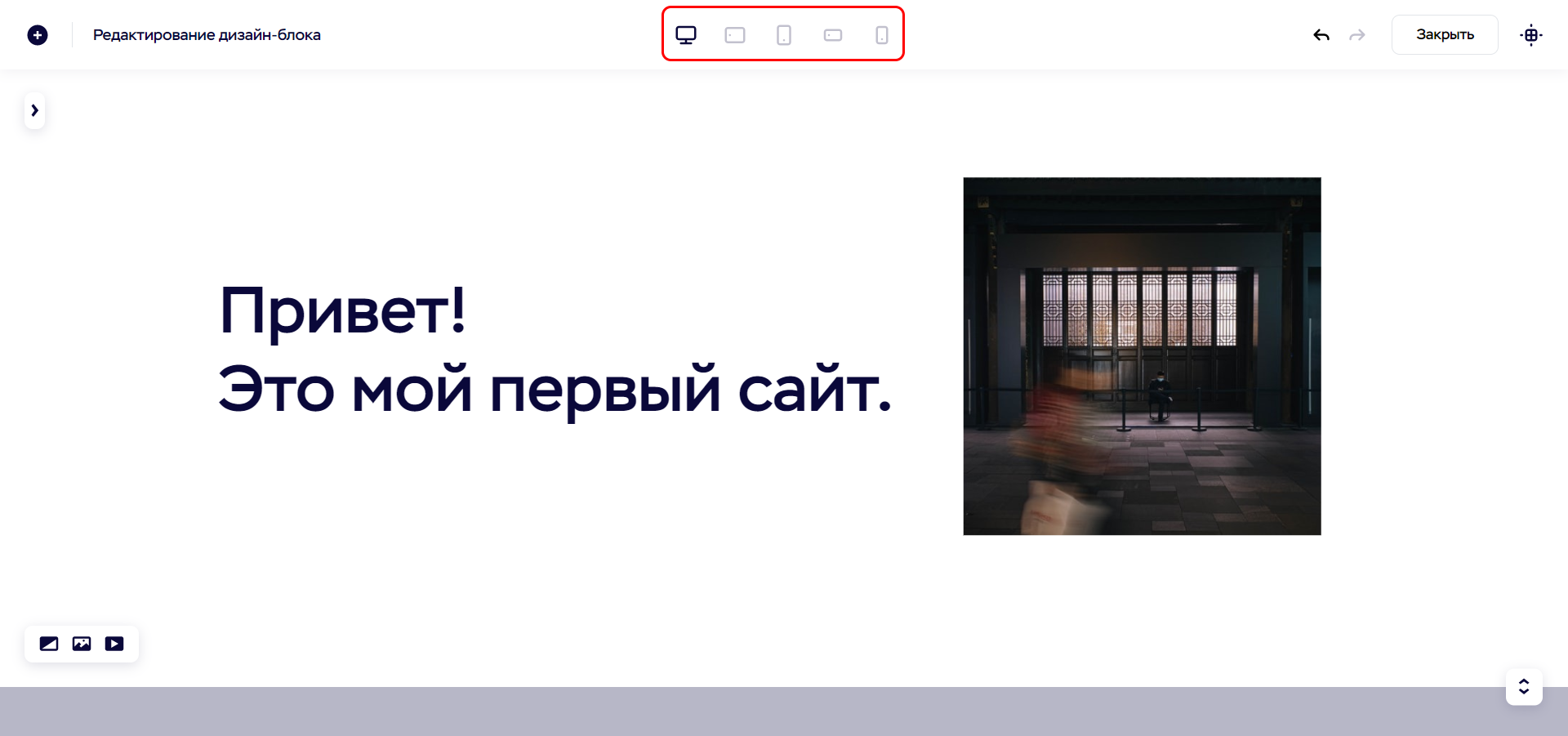
- В результате мы получаем пустой холст. Заполним его необходимой информацией – первым делом добавим заголовок. Для этого в верхнем левом углу нажимаем на плюсик и выбираем «Текст».
- Зададим название заголовку, например, «Привет! Это мой первый сайт». Также давайте добавим картинку из компьютера – выберем для этого соответствующий блок «Фотография».
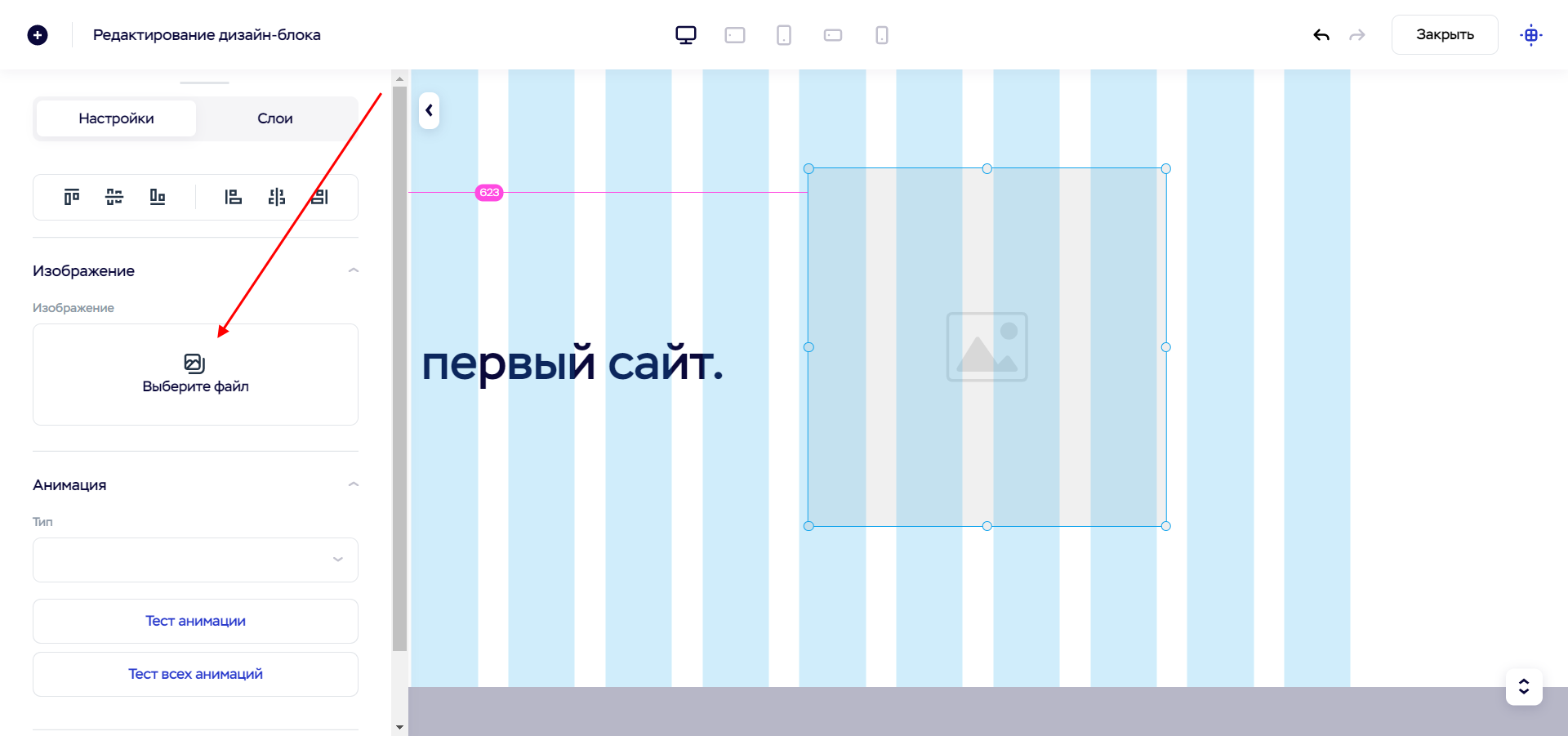
- Чтобы добавить нужную картинку, кликаем по блоку «Фотография» и в левом меню нажимаем «Выберите файл».
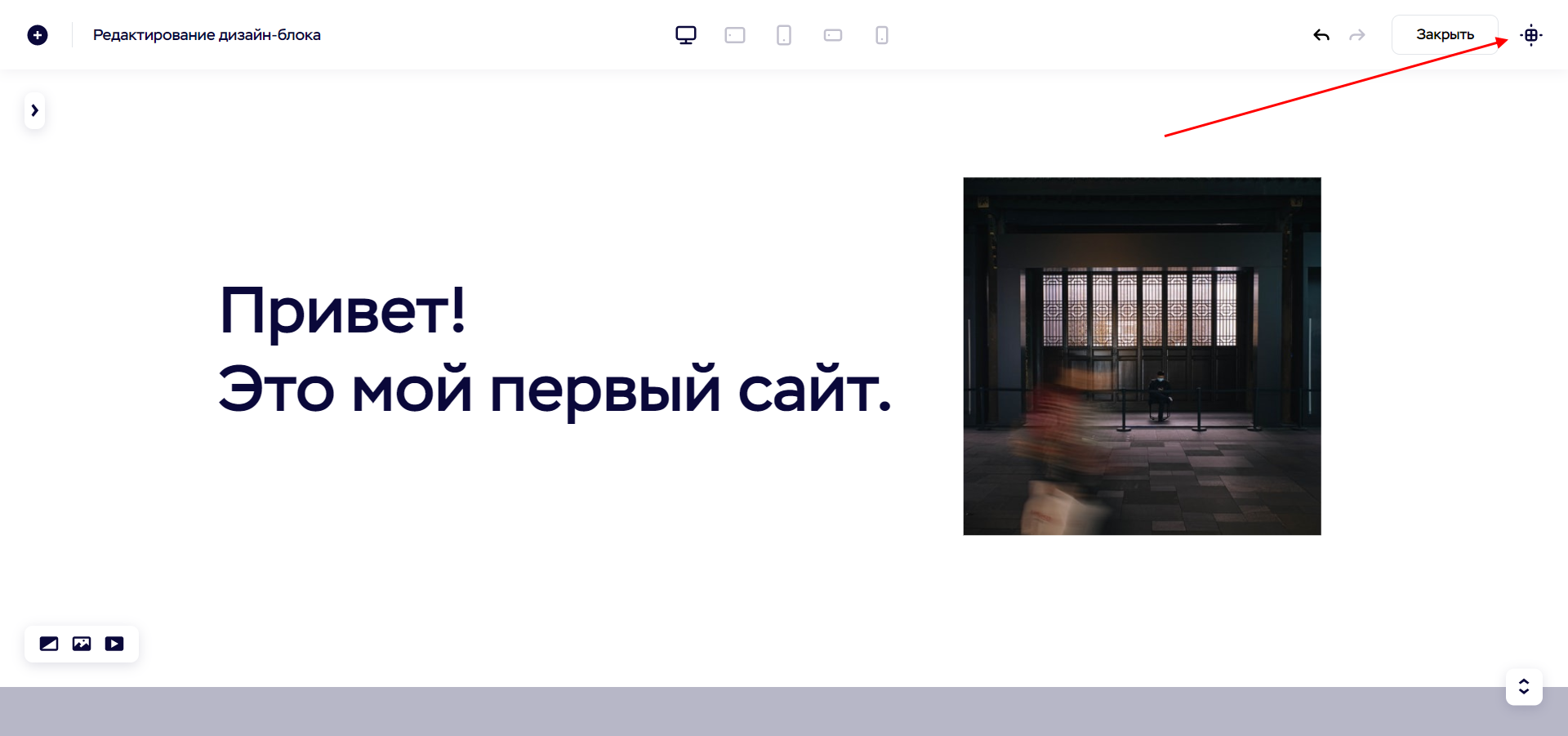
- Давайте также уберем еще и сетку, чтобы увидеть полную картину – для этого нажимаем на соответствующую кнопку в верхнем правом углу.
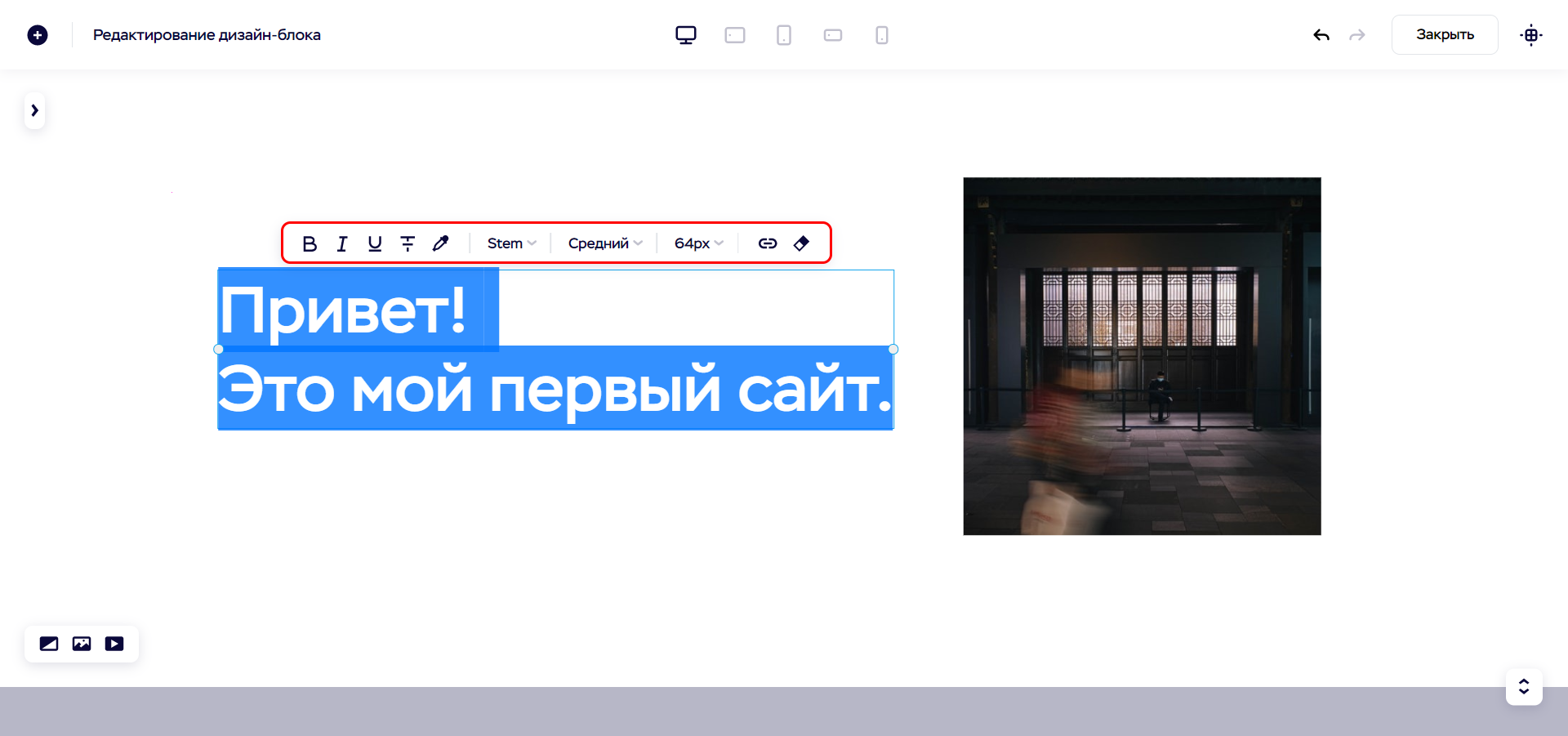
- Вот таким у нас получился первый экран. В дизайн-блоке мы можем работать непосредственно с элементами, например, задать размер текста, изменить его шрифт и провести другие манипуляции.
- Также для сайта важно проработать его адаптивную версию. Мы не будем на этом останавливаться, но знайте, что экраны под разные устройства настраиваются через верхнее меню:
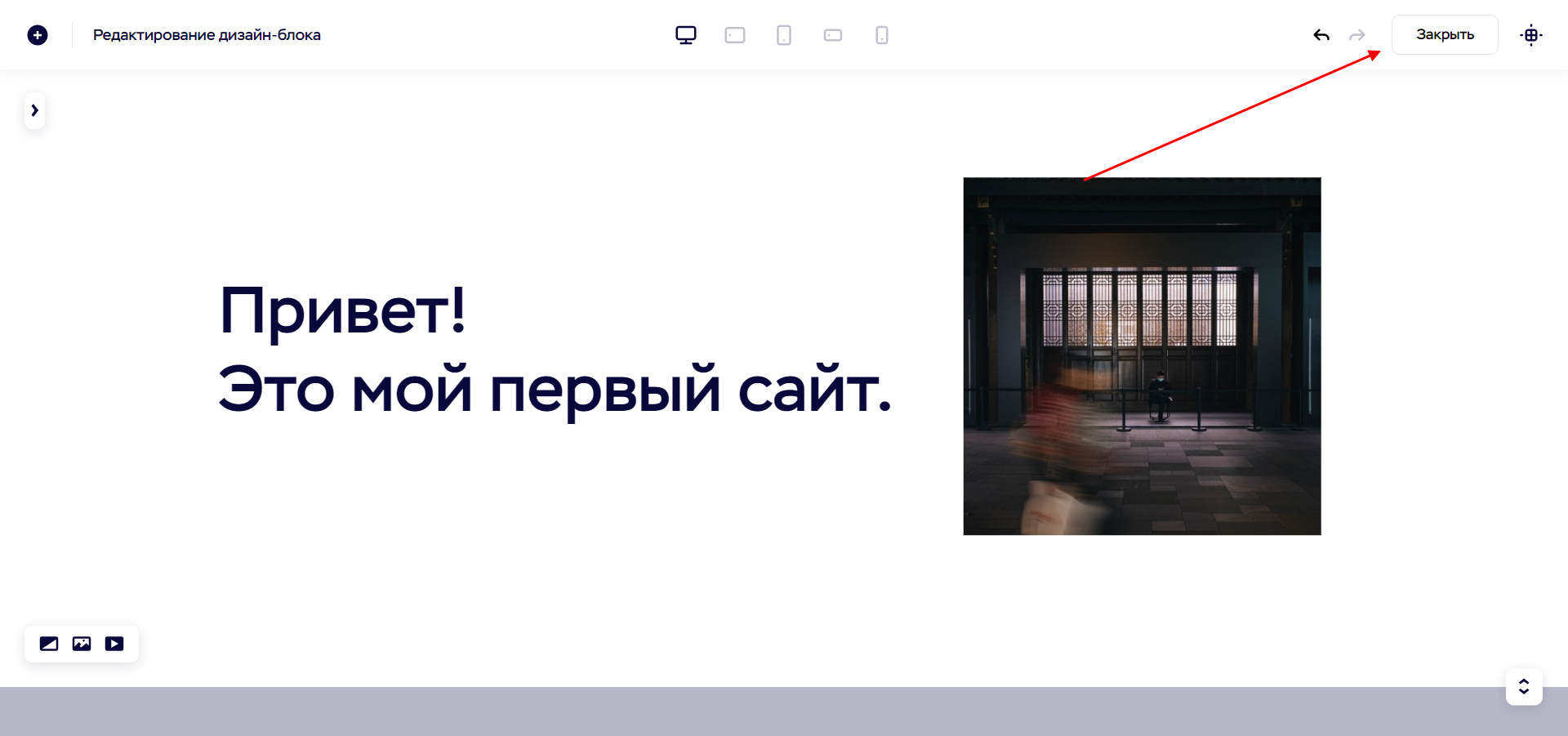
- На этом закончим настройку дизайн-блока и закроем его.
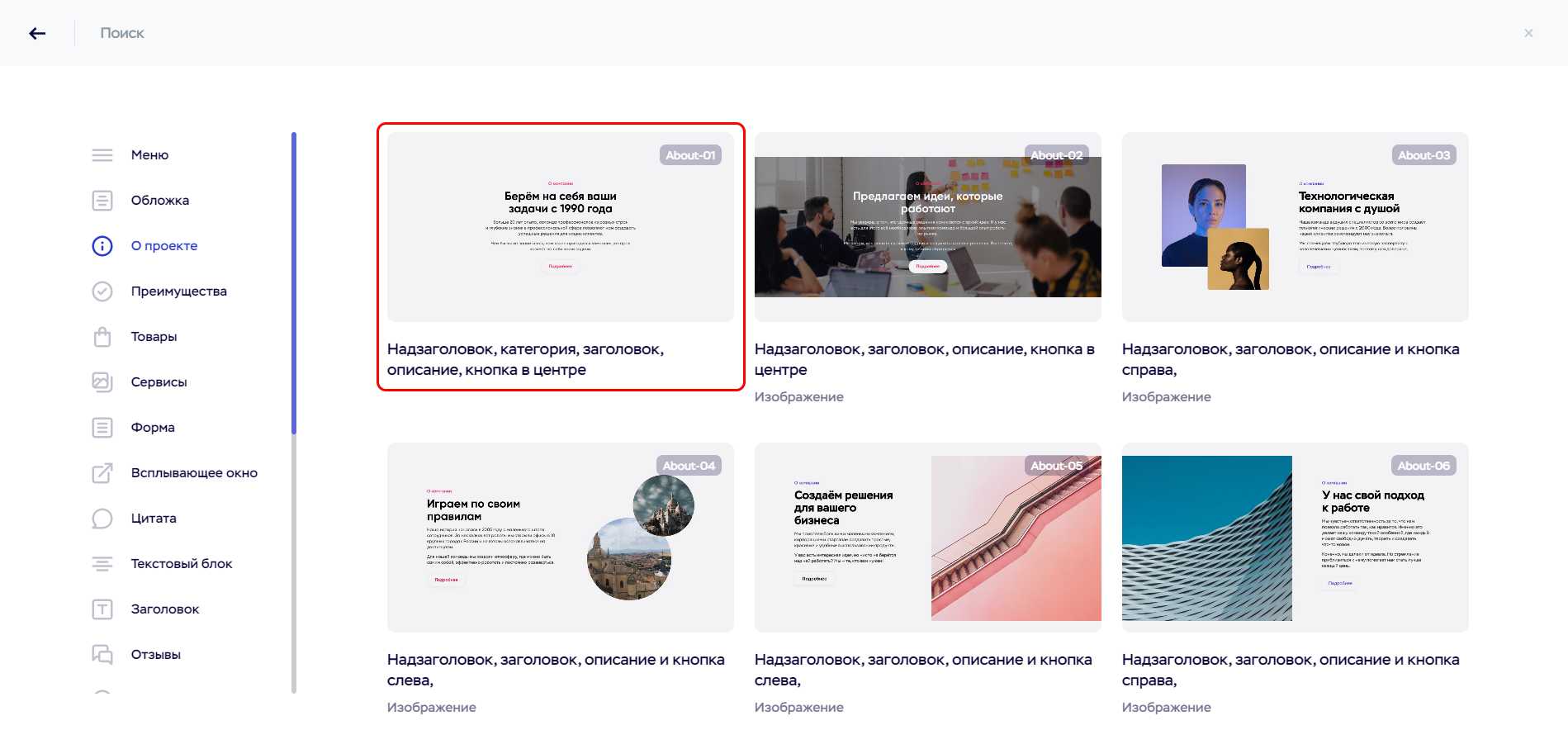
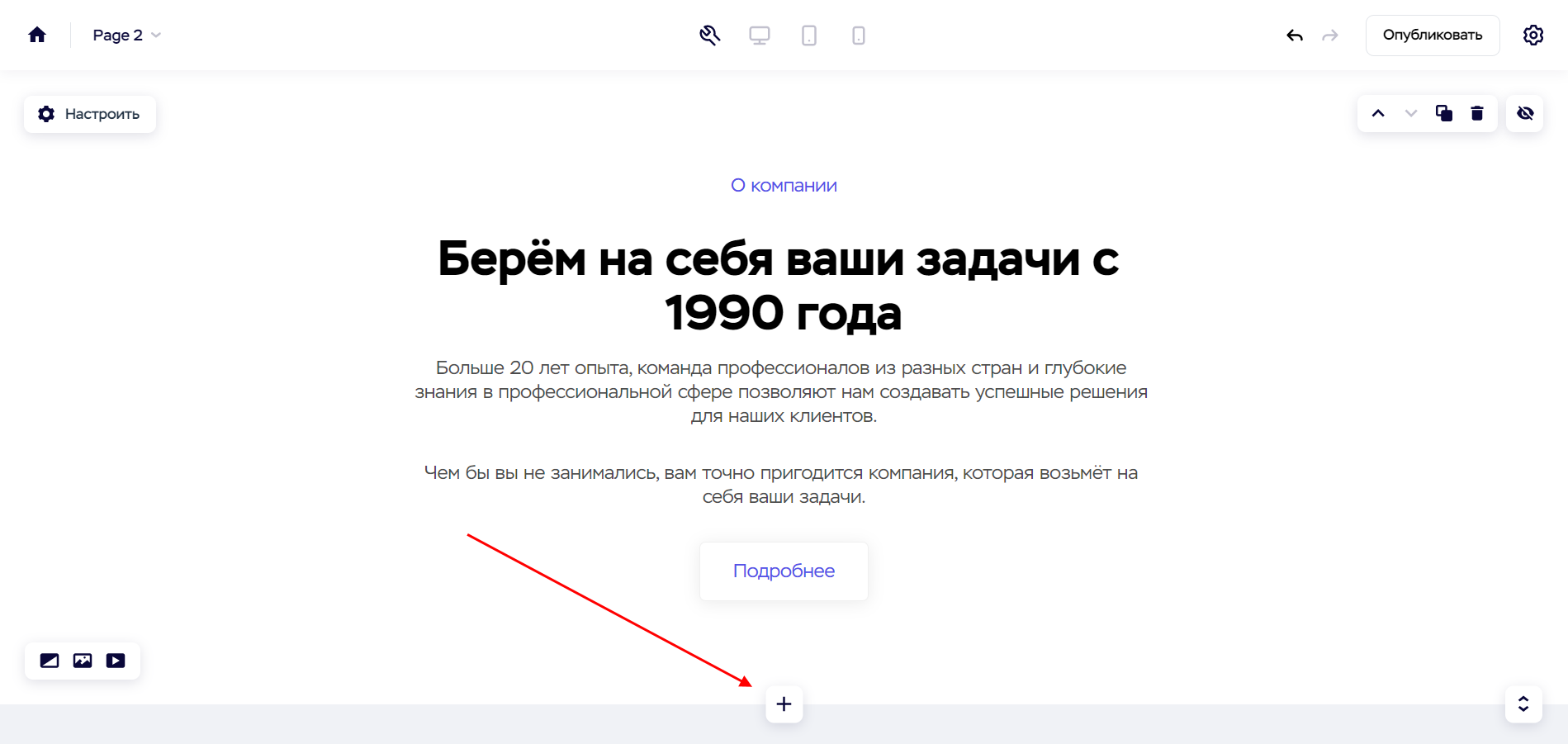
- Давайте добавим еще один блок, например, раздел «О нас». Для этого под созданным нами блоком нажимаем на плюсик и в разделе «Меню» выбираем «О проекте». Возьмем для примера первый шаблон:
- В выбранном шаблоне мы можем изменять текстовое описание, а также удалять ненужные нам блоки текста.
- Добавим раздел с контактами.
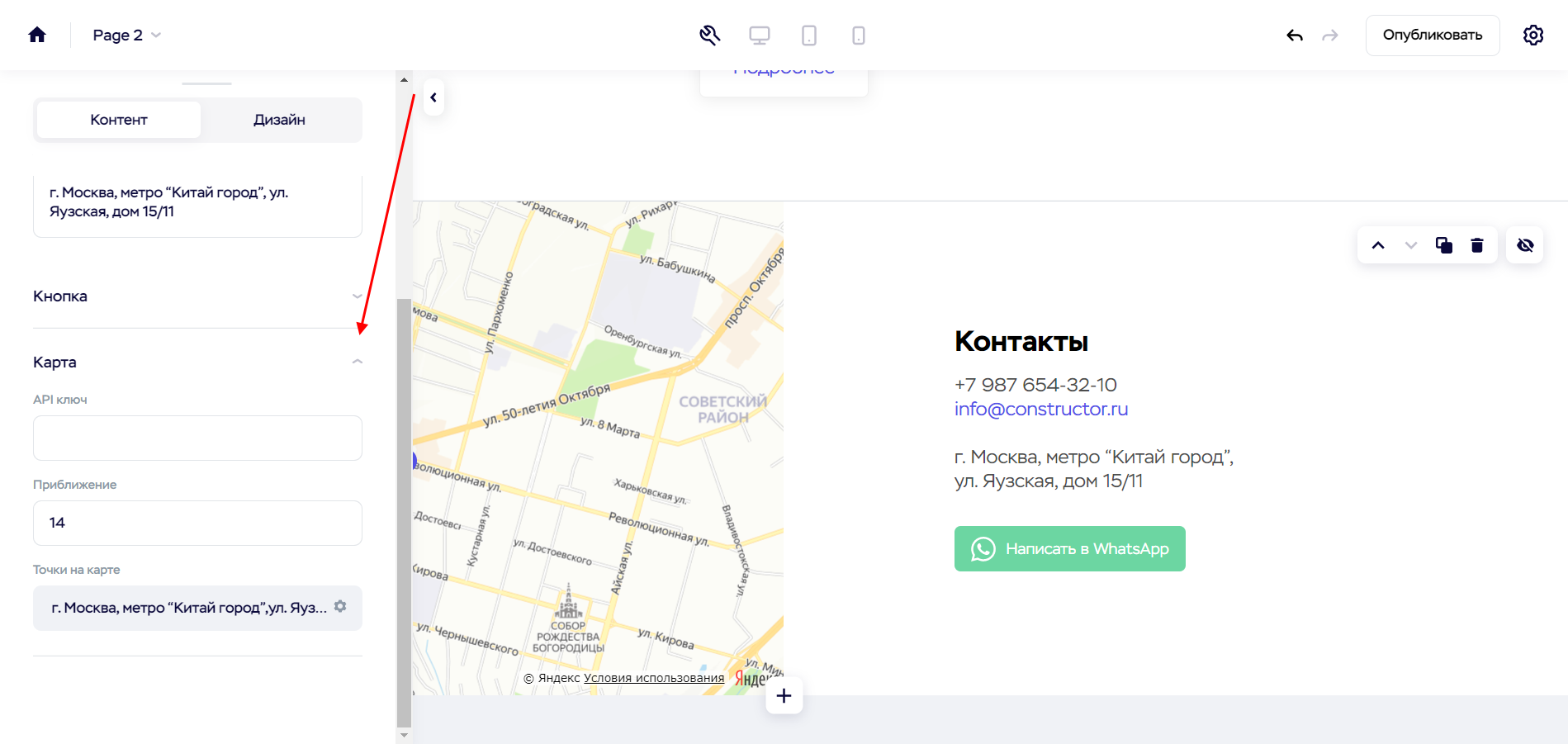
- Выбранный раздел мы можем редактировать так же, как и предыдущий. Кроме того, мы можем подкорректировать карту через настройки блока.
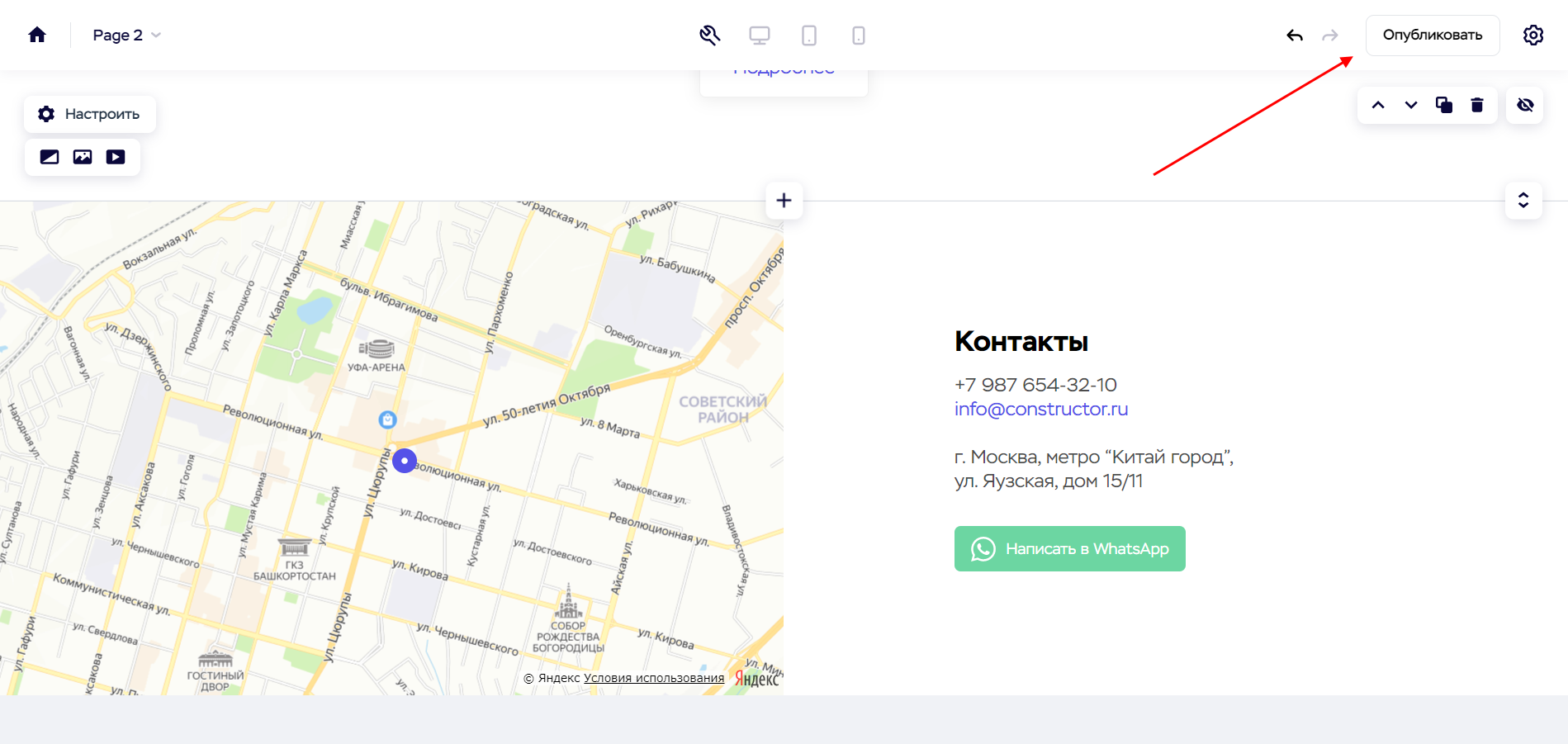
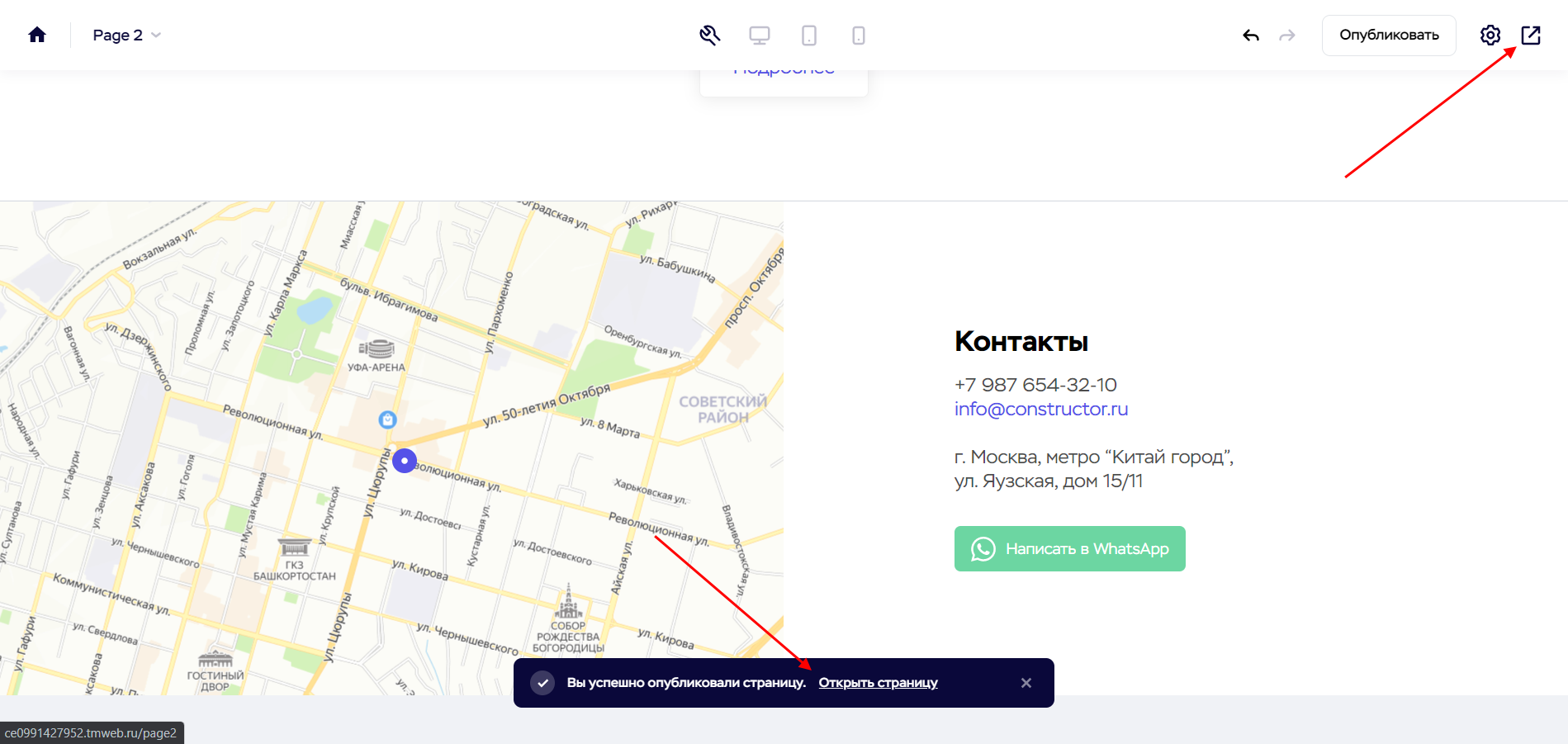
- После того как будут созданы и заполнены нужные блоки, следует опубликовать разработанный сайт. Для этого нажимаем на соответствующую кнопку в верхнем правом углу:
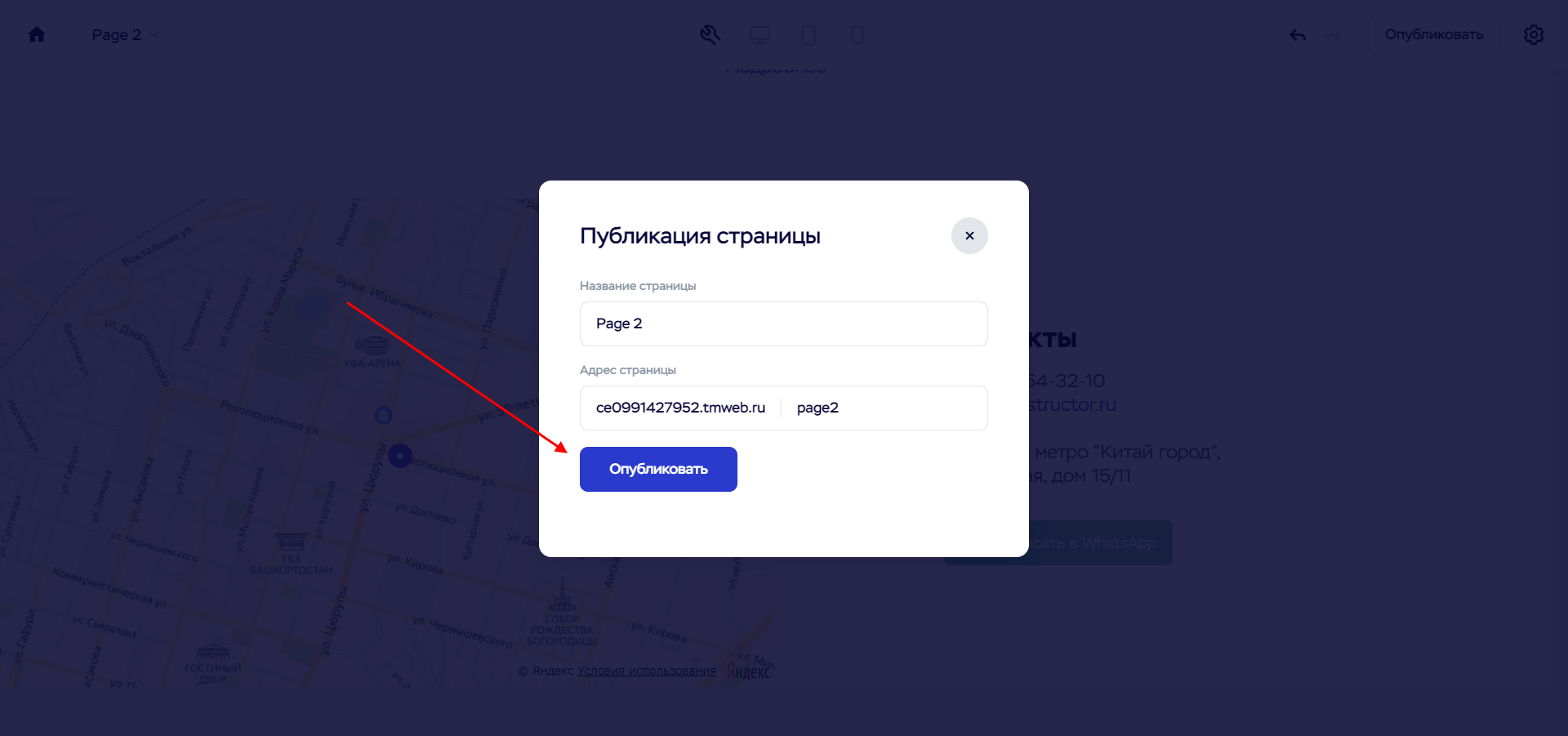
- Задаем название странице и еще раз жмем «Опубликовать».
- Чтобы посмотреть свой сайт и поделиться им с друзьями, мы можем нажать на кнопку «Открыть страницу» либо на кнопку в верхнем правом углу.
На этом разработка сайта в конструкторе Craftum завершена. Получился он совсем простым, но на основе этого можно создать любой другой веб-сайт с различным функционалом. Можно построить сайт полностью на дизайн-блоках либо комбинировать их с разнообразными шаблонами – все зависит от того, каких целей вы хотите добиться.
Оплатив тариф на год, вы получаете домен в зоне .ru .рф .fun .host .site .space .website или .online бесплатно!
Наиболее быстрый вариант – воспользоваться готовым шаблоном сайта. Выбираете тематику ресурса, кликаете на понравившийся шаблон, заменяете тексты и загружаете фото – вуаля, ваш уникальный сайт готов к публикации в интернете!
Как создать сайт на WordPress
Создание сайта на движке осуществляется несколько сложнее, но я верю в вас!
Каждый сайт в сети идентифицируется уникальным именем – например, google.com или timeweb.com. Такое имя принято называть доменом, обычно оно приобретается у регистратора доменов, а затем устанавливается на хостинг. Существуют и бесплатные домены, но такой вариант больше подходит для тестируемого сайта, нежели для полноценного и рабочего.
Когда доменное имя будет приобретено, потребуется прикрепить его к своему сайту. Чтобы это сделать, необходимо зарегистрироваться на хостинге, добавить туда веб-сайт и только потом подключить домен. В случае с Timeweb все намного проще – создать сайт и приобрести для него домен можно в единой панели управления!
Выбираем доменное имя и хостинг
Давайте создадим аккаунт на хостинге Timeweb и подключим к нему домен:
- Переходим на официальную страницу хостинга и в верхнем меню нажимаем на кнопку «Вход для клиентов».
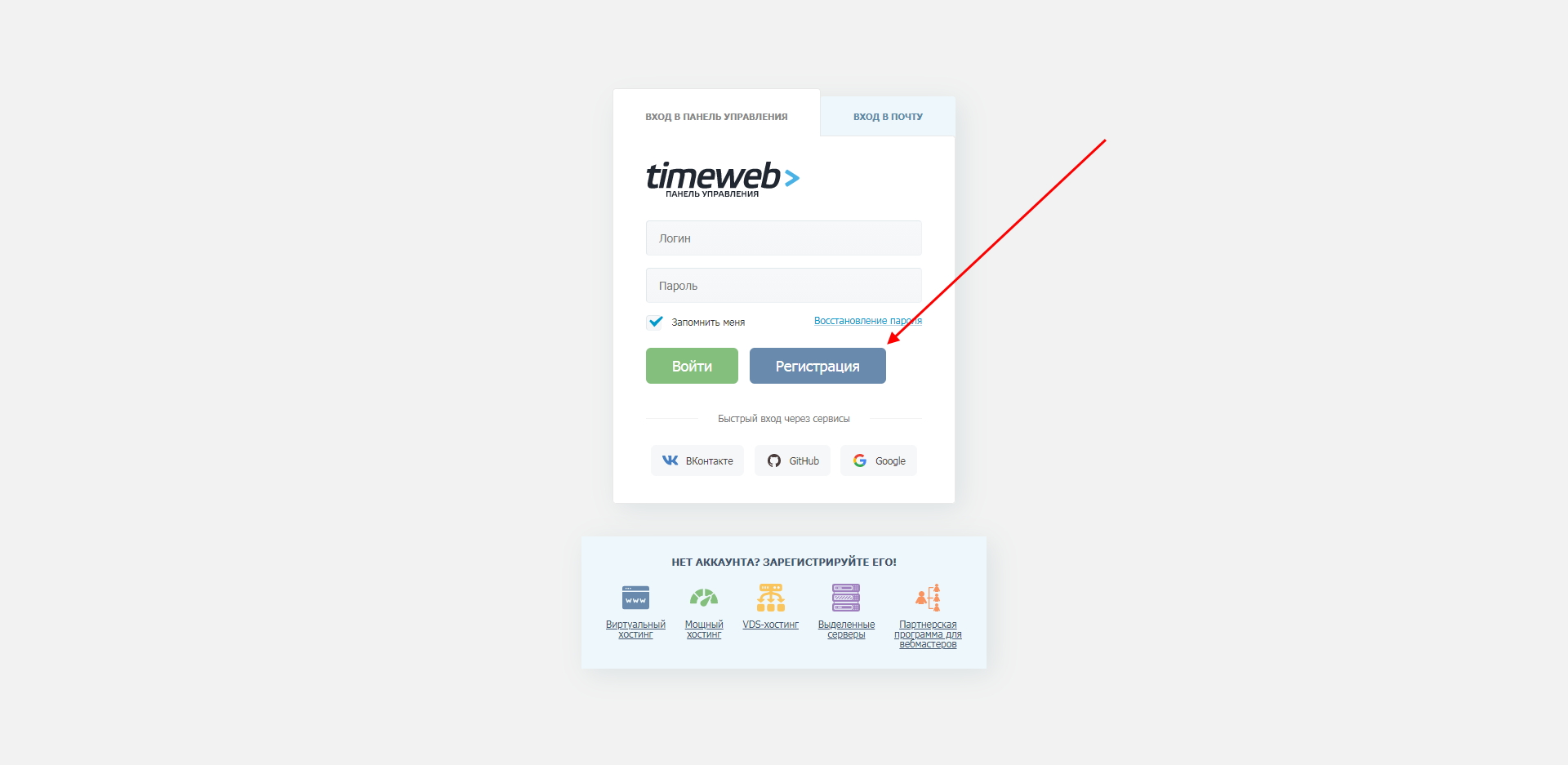
- На отобразившейся странице выбираем «Регистрация».
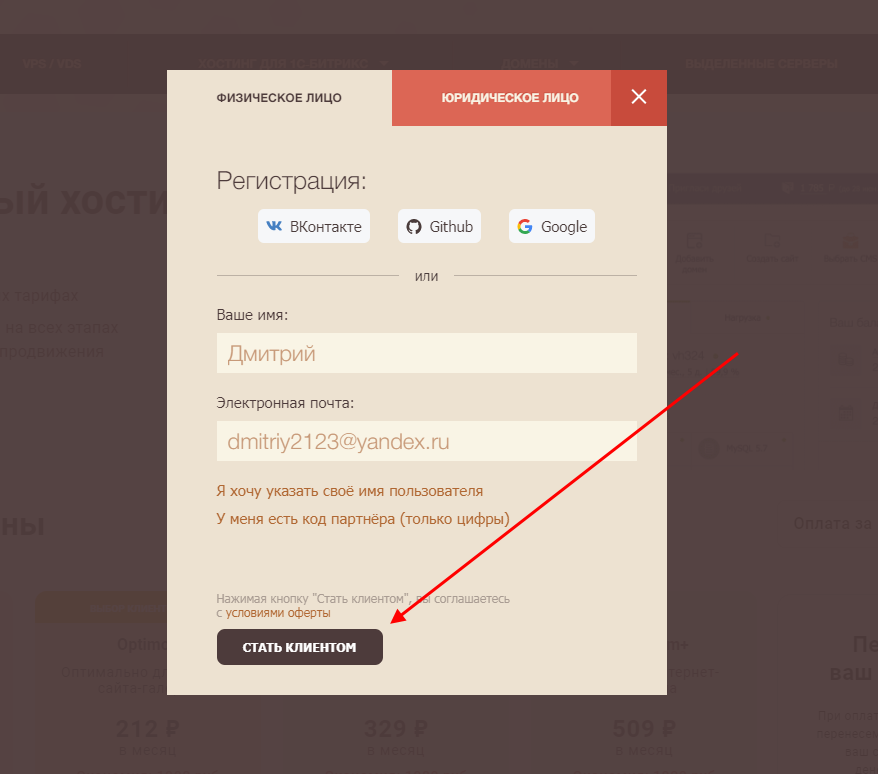
- Вводим свое имя и почтовый адрес, затем жмем «Стать клиентом».
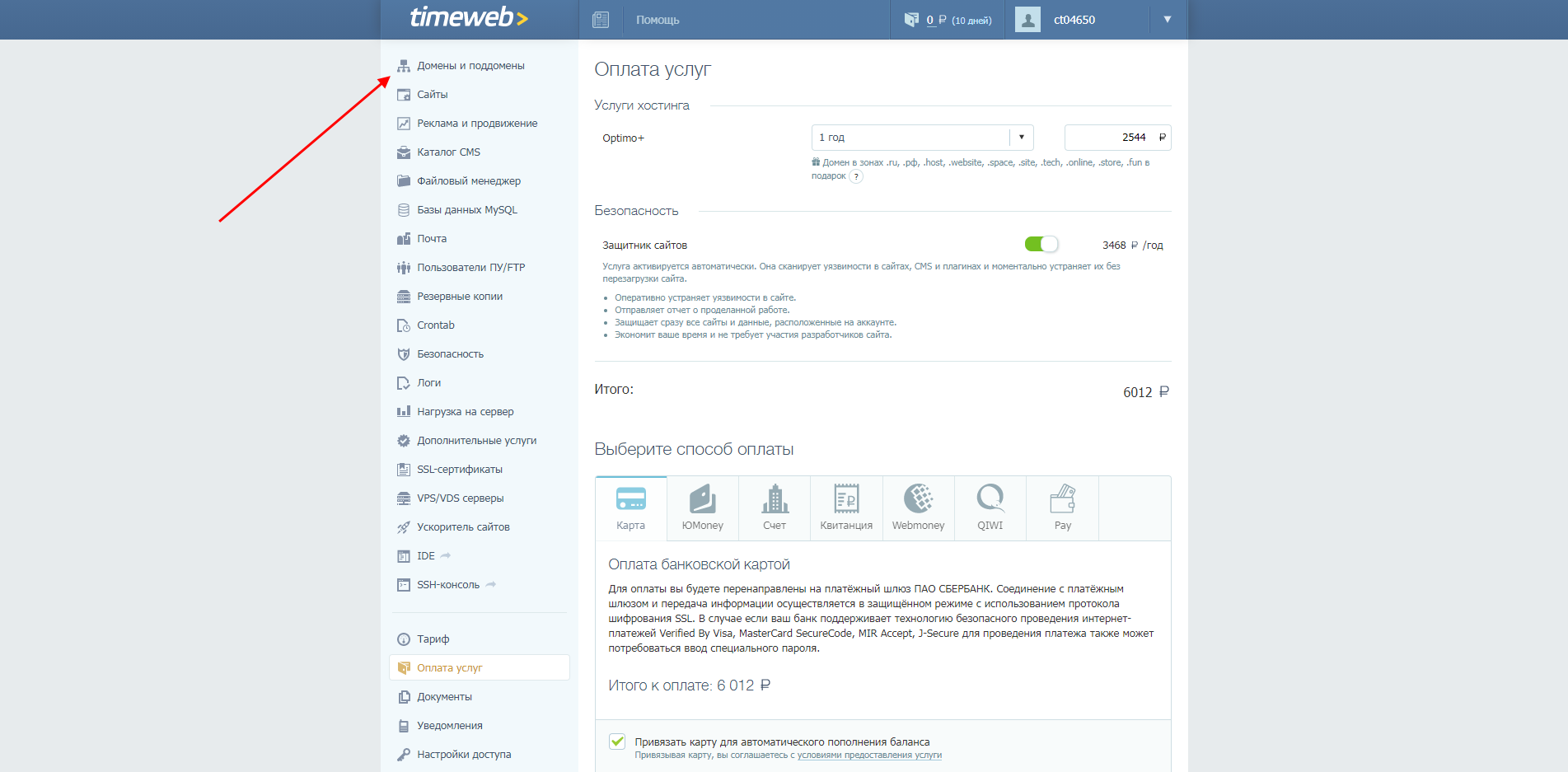
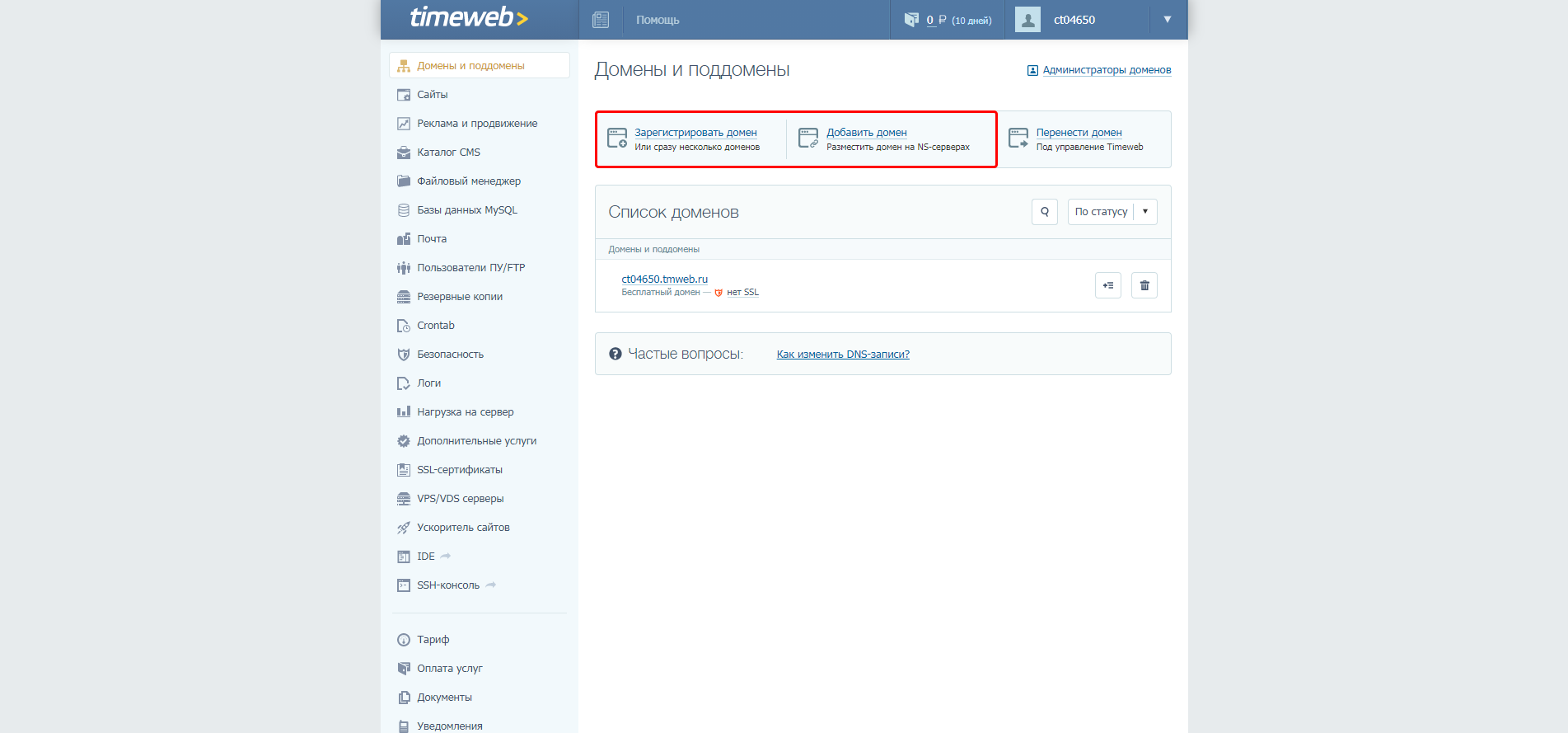
- 10-дневный тестовый период активирован. Теперь мы будем перенаправлены в свой личный кабинет – здесь и будут происходить все взаимодействия с сайтом. Чтобы подключить к нему новый домен, откроем раздел «Домены и поддомены».
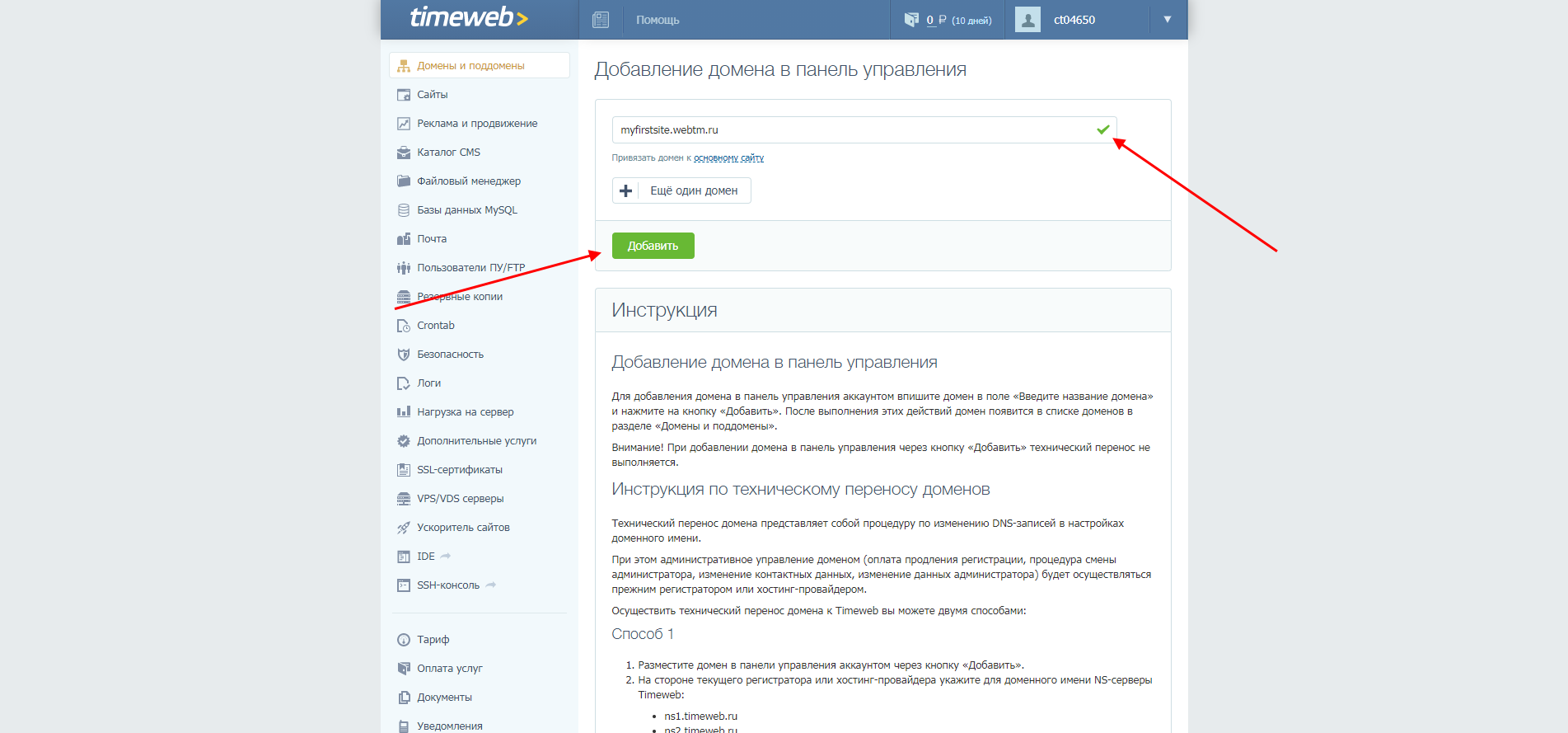
- Здесь мы можем как зарегистрировать новый домен, так и добавить уже существующий. Если вы ранее покупали где-то доменное имя или хотите получить бесплатное, то выберите «Добавить домен». Чтобы купить новый домен, необходимо нажать на кнопку «Зарегистрировать домен» и подобрать нужное имя. Для примера подключим бесплатный домен, который выдается хостингом.
- Таймвэб позволяет воспользоваться тестовыми зонами .tmweb.ru, .tw1.su, .tw1.ru, .webtm.ru. Например, мы можем создать бесплатный домен типа myfirstsite.webtm.ru. Обратите внимание на то, что доменное имя может быть занято. Если оно будет свободно, то напротив него отобразится зеленая галочка. После этого можно нажать на кнопку «Добавить».
- Готово! Теперь мы можем перейти по указанному домену – достаточно ввести его в строку запроса браузера, куда прописываются адреса страниц. В результате должна отобразится информация о хостинге – это нормально, так как мы еще не создали сайт.
Как видите, подключить свой домен совсем не сложно. Теперь можно переходить к созданию собственного сайта на движке WordPress.
Устанавливаем WordPress на хостинг и выбираем шаблон
Домен мы подключили, теперь давайте свяжем его с нашим сайтом, но для начала создадим его базовый шаблон. Для этого в личном кабинете Timeweb выполним следующее:
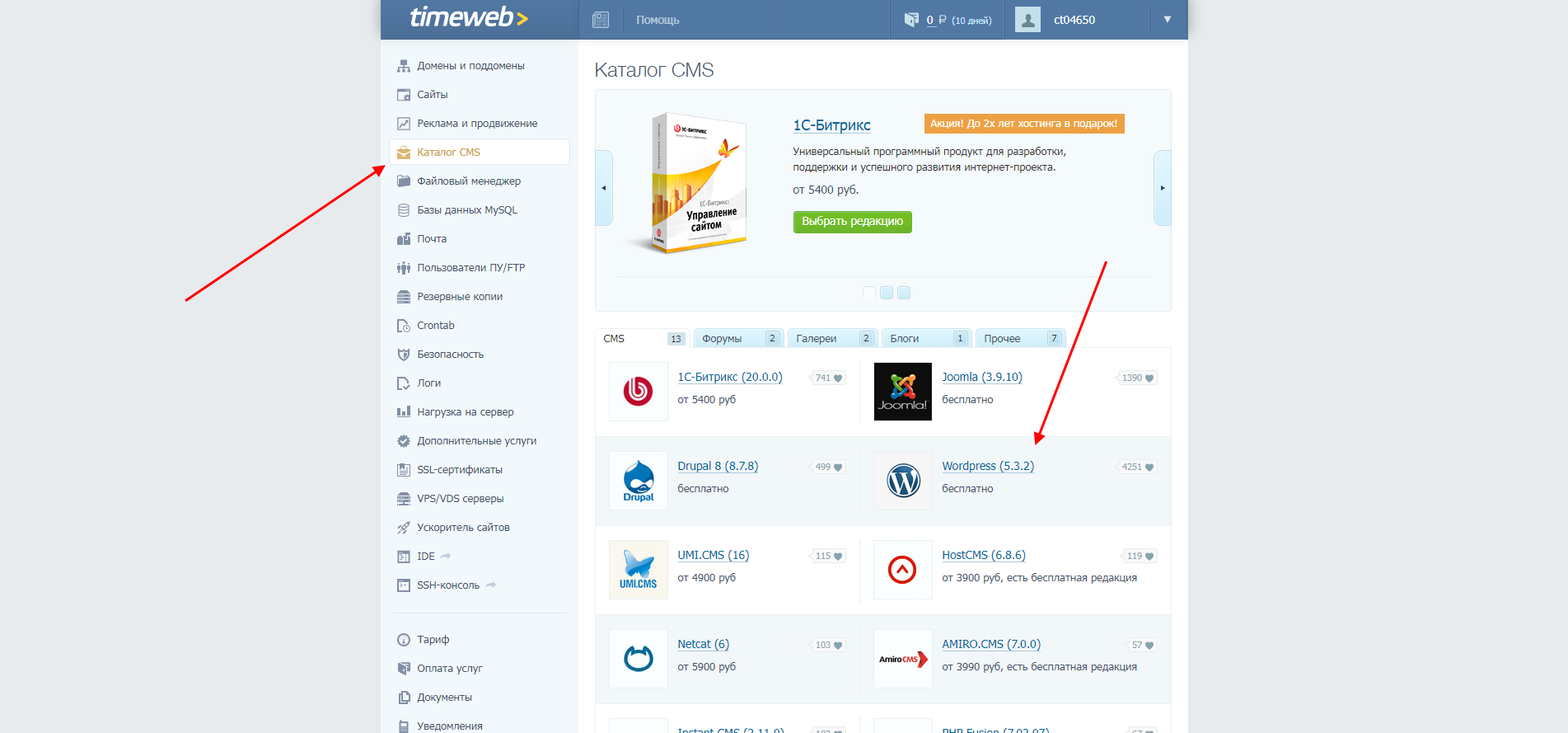
- Переходим в раздел «Каталог CMS» и выбираем WordPress.
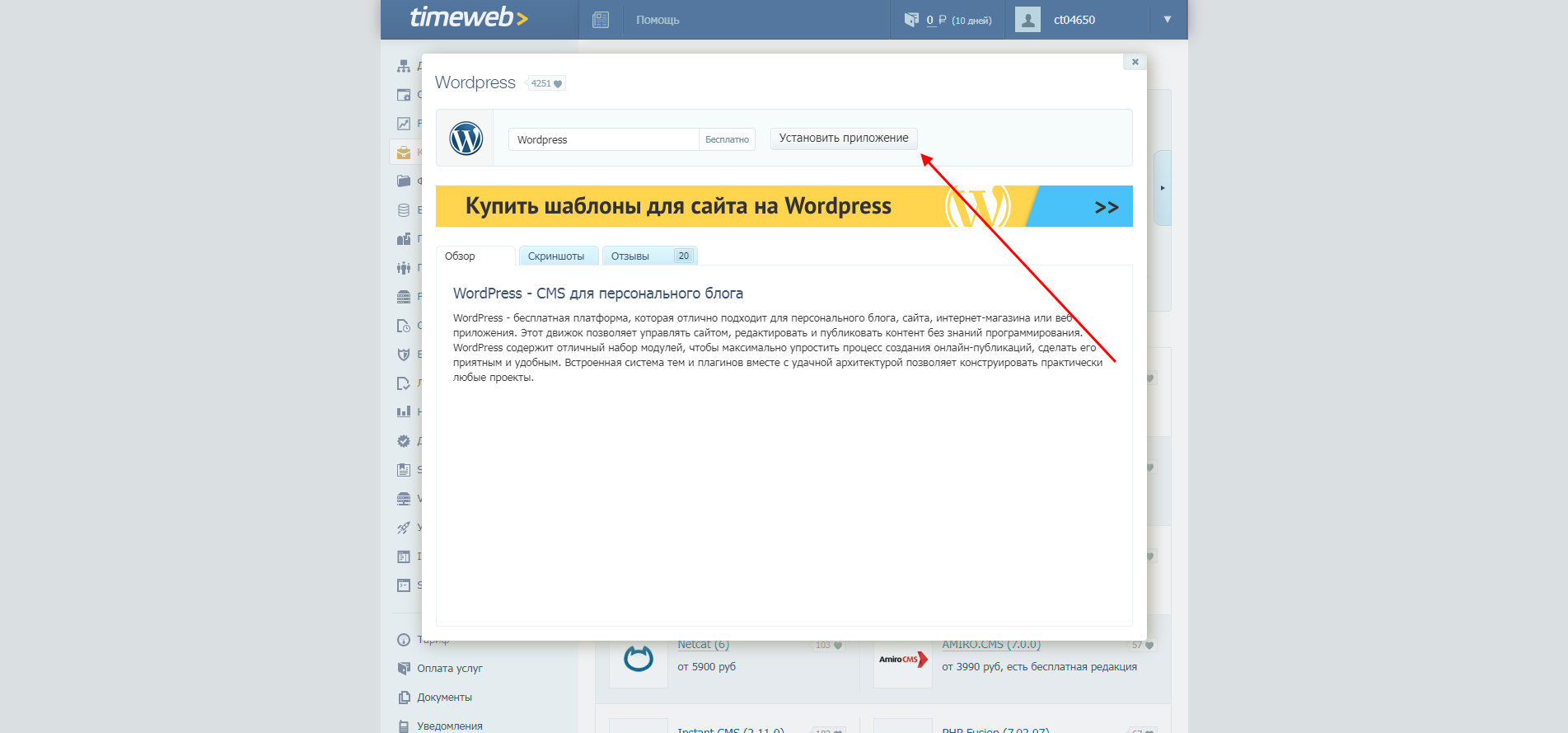
- В отобразившемся окне выбираем «Установить приложение».
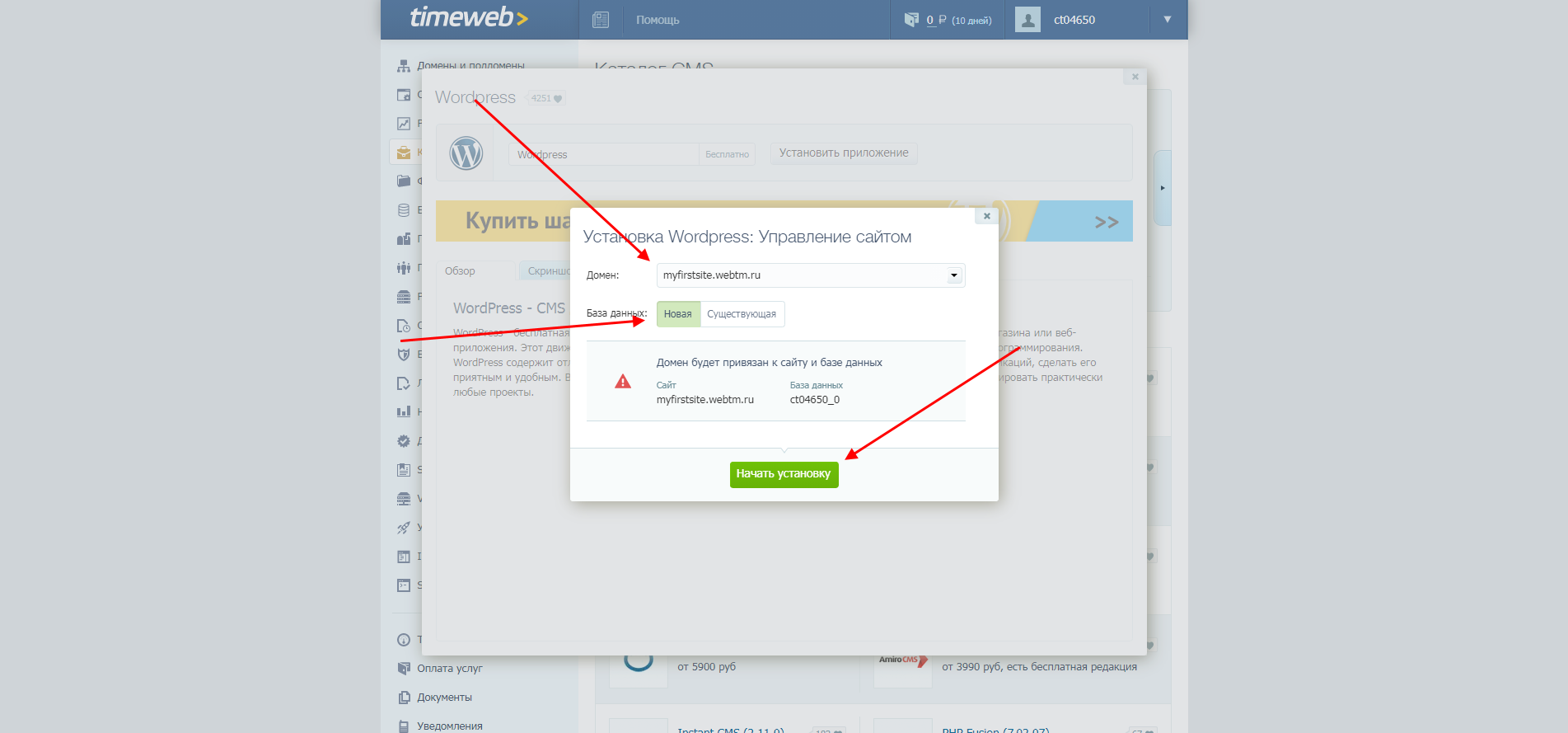
- Выбираем доменное имя, активируем создание новой базы данных и нажимаем на «Начать установку».
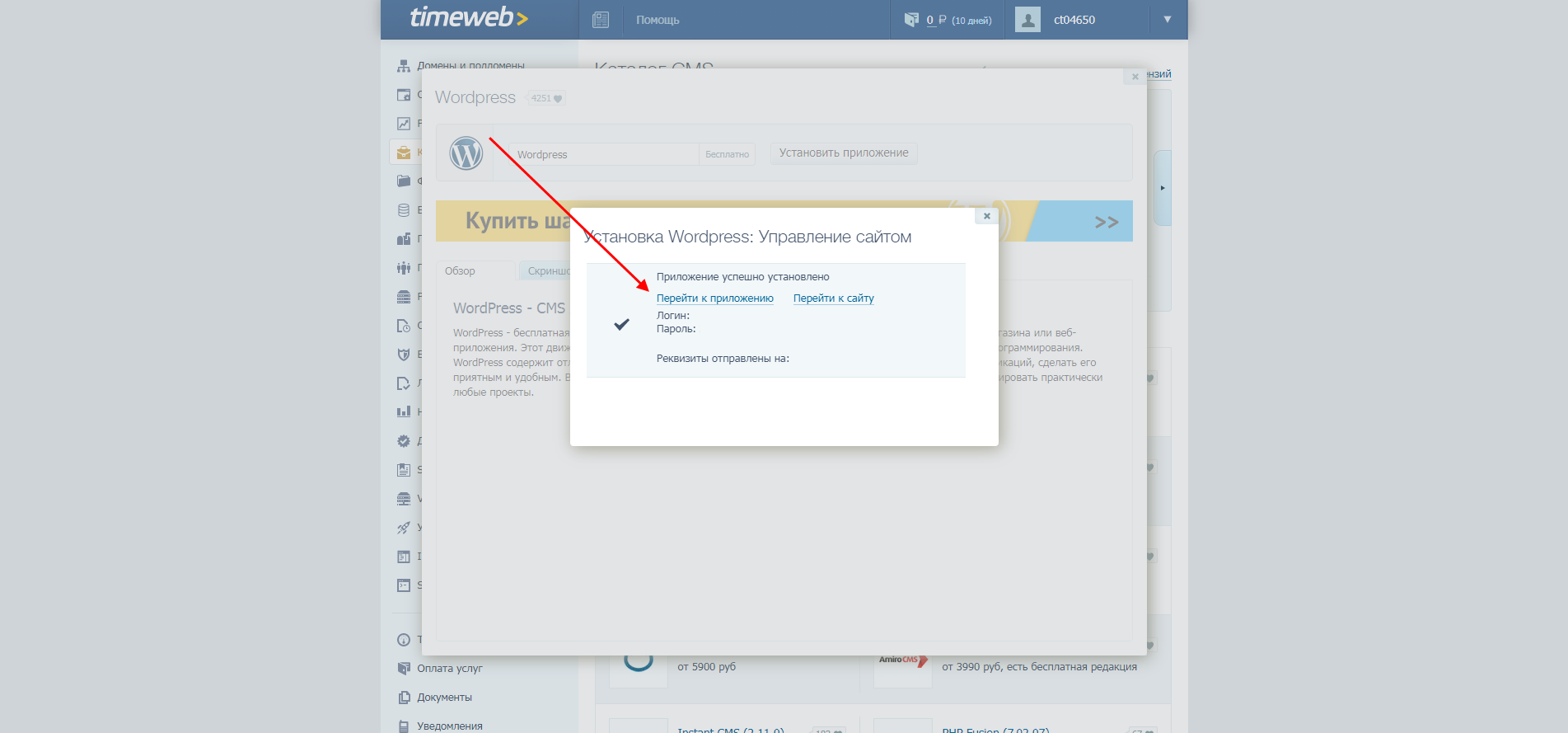
- Готово! Теперь домен соединен с новым сайтом, а мы можем переходить к его модернизации. Для начала откроем административную панель – жмем на «Перейти к приложению».
- Вводим данные для входа, указанные после установки WordPress, и жмем «Войти».
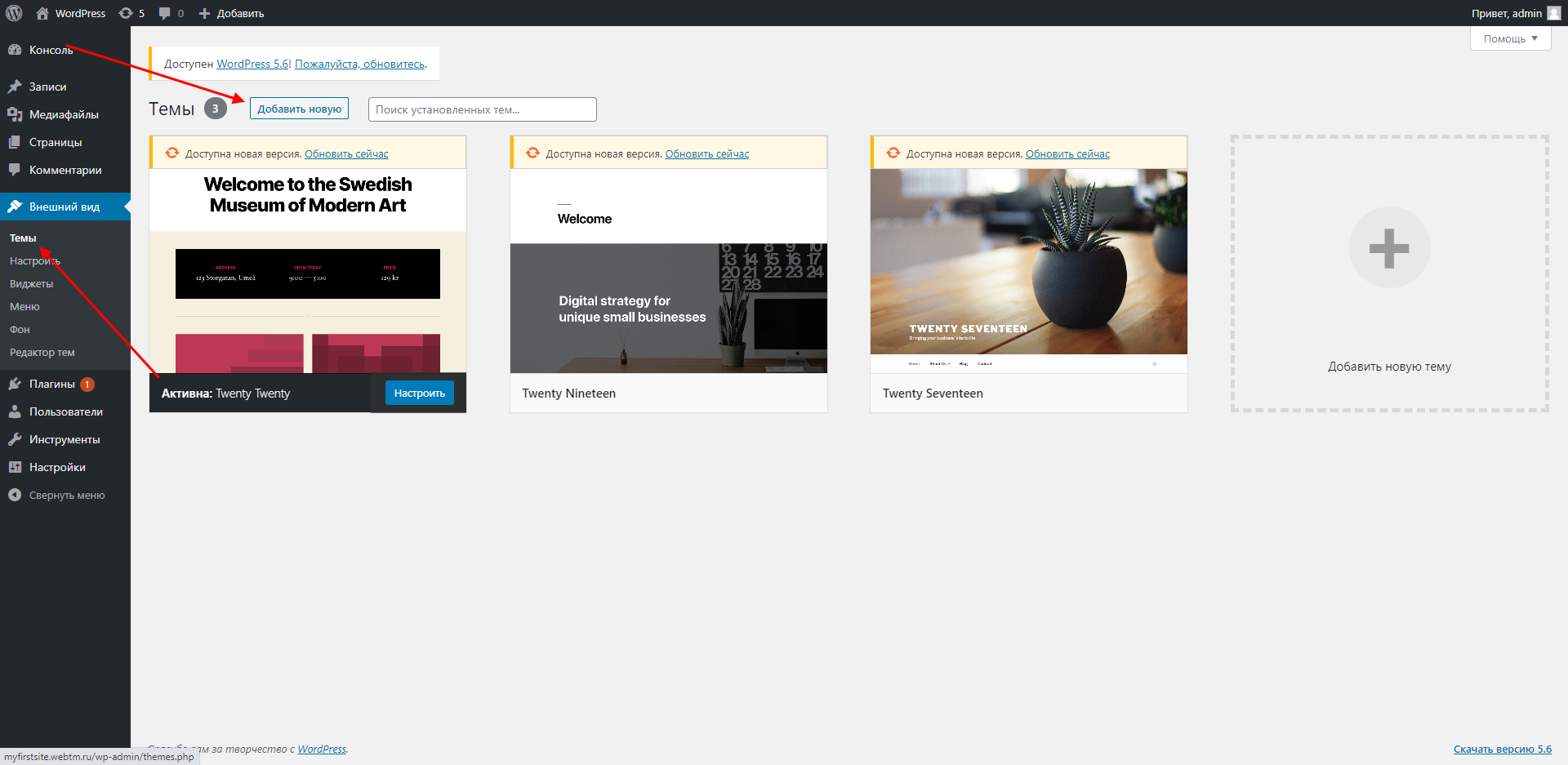
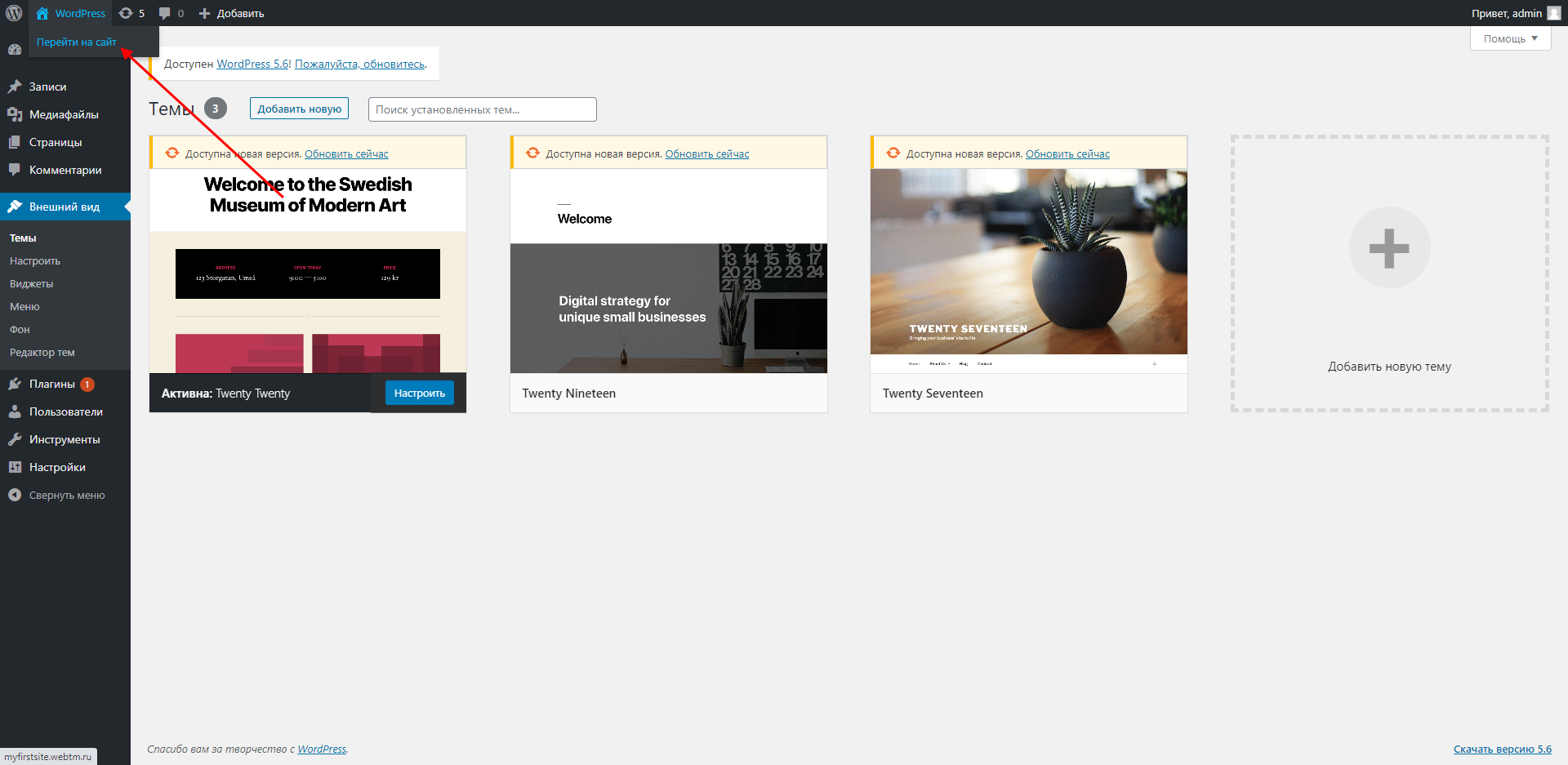
- Далее мы мы попадаем в админку WordPress – здесь и будем проводить все модификации с сайтом. В первую очередь нас интересует его внешний вид – для этого перейдем в раздел «Внешний вид» -> «Темы» и в правой части нажмем «Добавить новую».
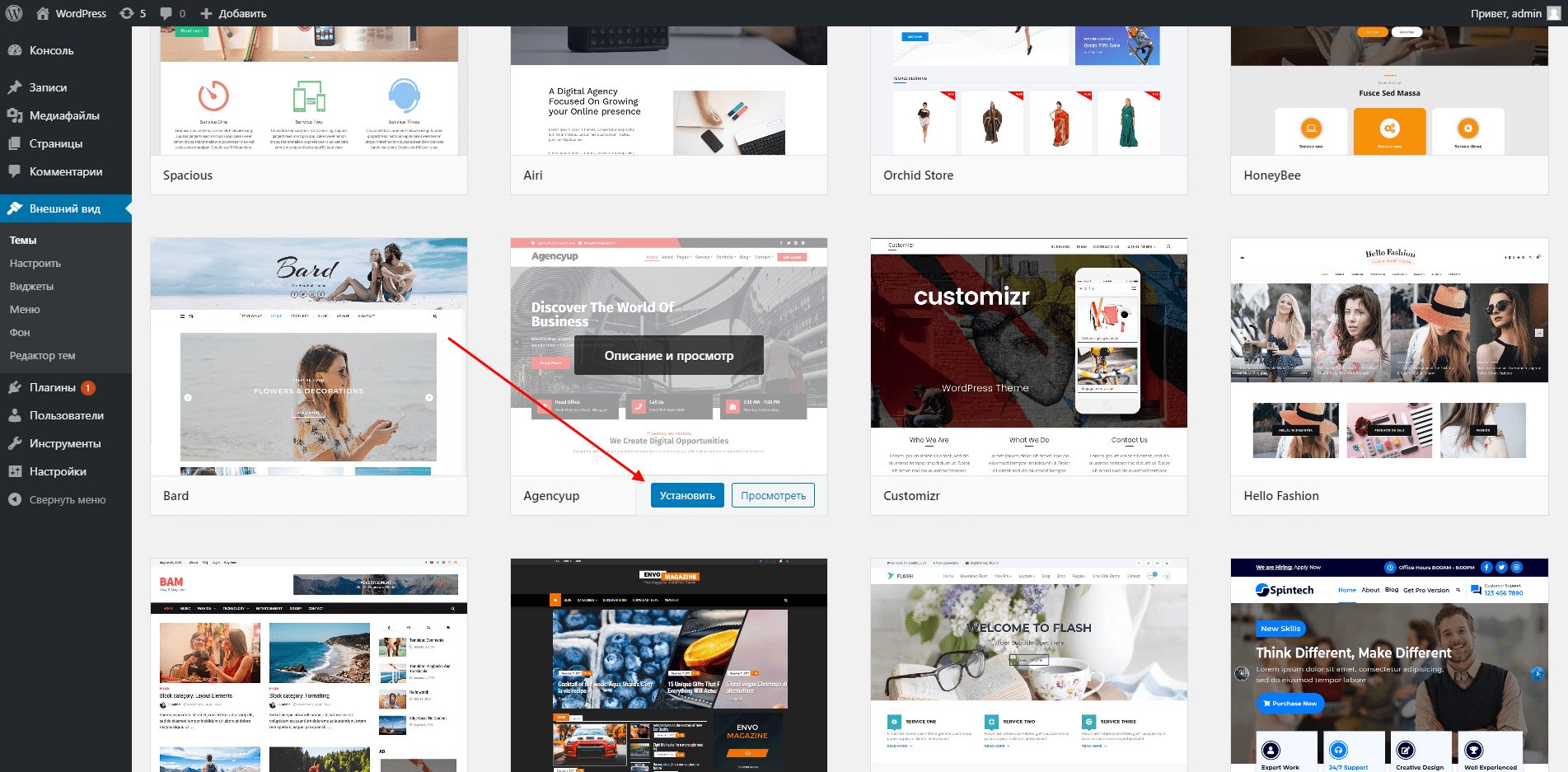
- Выбираем вкладку «Популярные» и попадаем в огромный магазин с различными темами – на данный момент их 3918. Для примера возьмем тему «Agencyup» и установим ее.
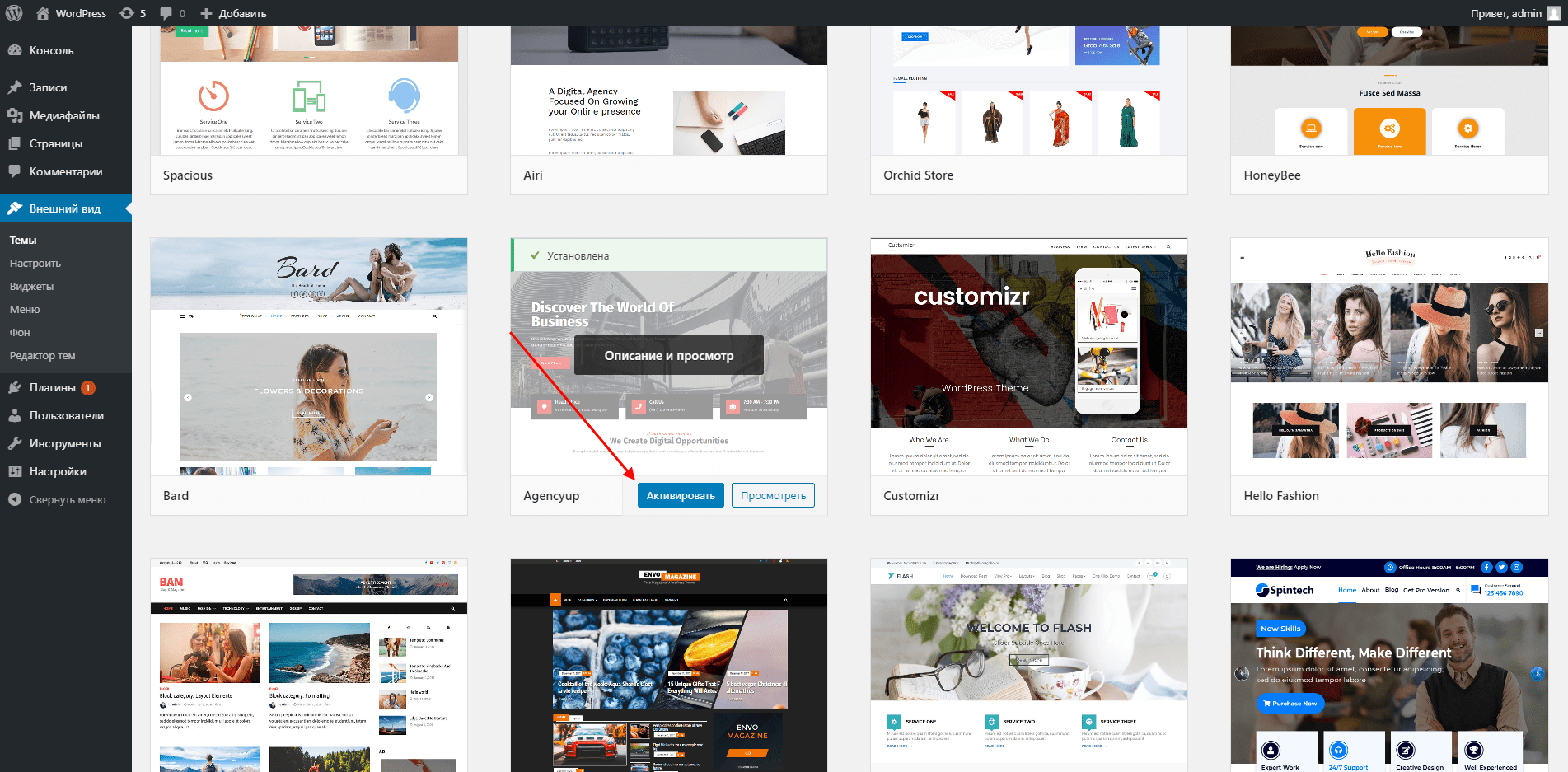
- На этой же странице активируем ее.
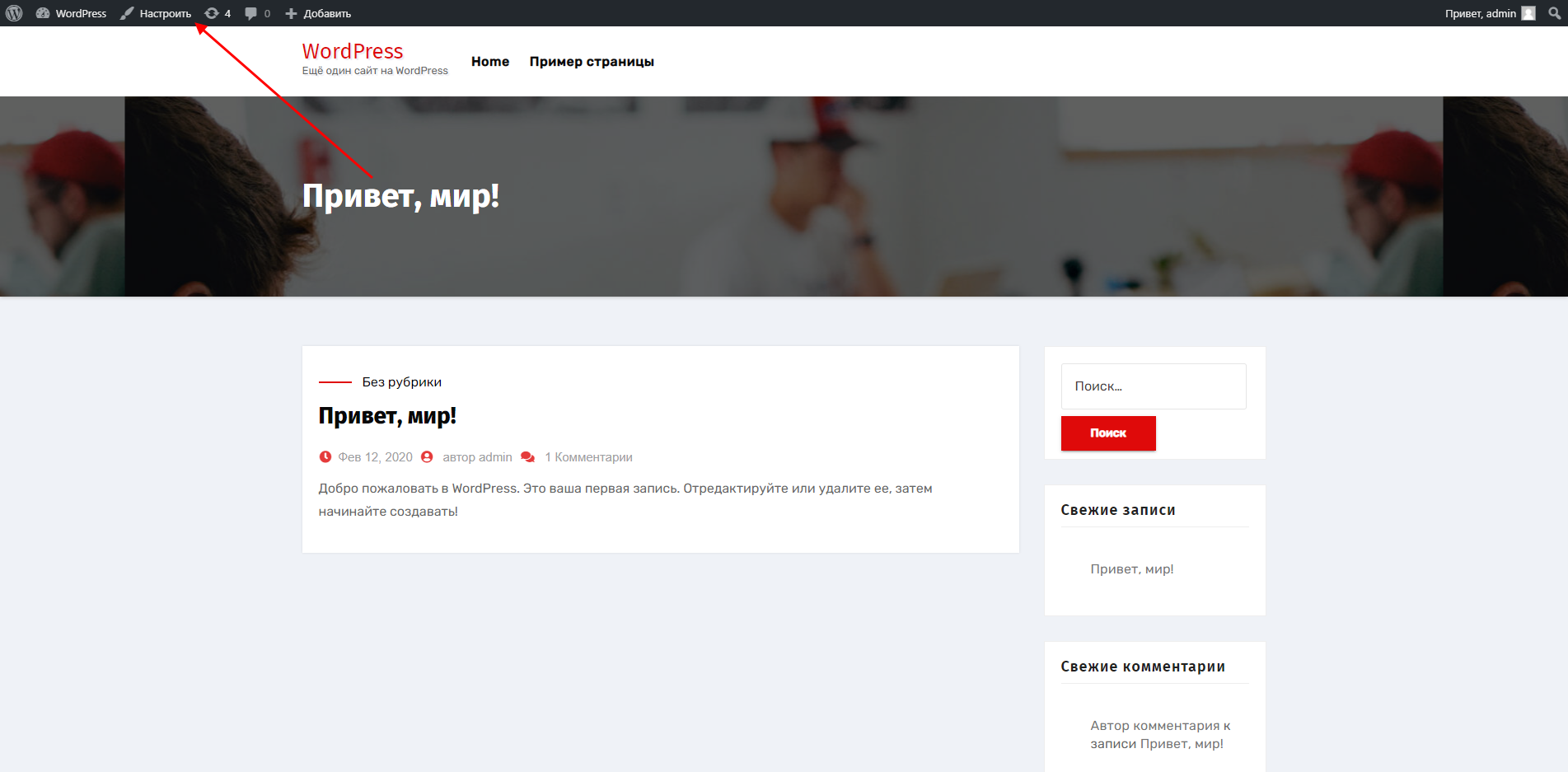
- Теперь можем открыть сайт и убедиться в том, что тема активировалась. Для этого в верхнем левом углу наведем курсор мыши на название WordPress и нажмем на «Перейти на сайт».
- В результате перед нами отобразится страница сайта. Чтобы ее кастомизировать, в верхнем меню есть специальная кнопка «Настроить», которая открывает доступ к редактированию доступных блоков: меню, футера, главной страницы и прочих элементов.
Вот так происходит создание сайта на WordPress. Помимо использования доступных тем, вы можете создавать свои собственные – в таком случае потребуются знания HTML, CSS, PHP и JavaScript. Кроме того, из этого вы можете построить неплохой бизнес – создание сайтов на WordPress пользуется большой популярностью во всем мире!
Заключение
На этом моя вводная инструкция по созданию сайтов подходит к концу. Сегодня мы поговорили о том, из чего состоят веб-сайты, какие платформы для них используются, а также попробовали создать сайт на WordPress и Craftum своими руками. Надеюсь, что совсем скоро создание веб-сайтов станет вашим хобби.
Конструкторы и технология Drag’n’Drop заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля.
Если вы планируете самостоятельно развивать сайт, то в будущем придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Спасибо за внимание!
Раздумываете создать собственный сайт, но задача кажется сложной? Предлагают инструкцию для чайников, которая расставит все по своим местам и поможет сориентироваться, а также пошагово прийти к результату без твердых знаний в веб-программировании.
Как разработать сайт с нуля можете посмотреть в данном видео:
Видеоурок №0: «Как создать сайт самому без знаний»
Бонус для тех, кто прочитает статью до конца. ❗❗❗
У меня в блоге, есть бесплатная подробная инструкция создание сайта и более 50 видеоуроков, ссылку оставлю в конце статьи. ❗❗❗
Без смс, Email и вебинаров. ❗❗❗
Ребята реагируйте пожалуйста на статью, ставьте лайки или дизлайки и пишите в комментариях что было понятно или не понятно, или если была статья полезная поставьте хотя бы “+” в комментарии. Спасибо!
Создание сайта: с чего начать новичку
Прежде чем перейти к разработке веб-ресурса, важно определиться, какие инструменты для этого понадобятся, и, конечно же, хотя бы примерно рассчитать бюджет на создание и запуск сайта. В самом начале еще нужно выбрать информационную нишу, с которой вы будете работать, то есть тематику сайта. Когда все это будет решено, только тогда можно приступать к самой разработке сайта. Давайте подробнее разберем, от чего стоит оттолкнуться.
Книга «Как сделать сайт и начать зарабатывать»
Если вы новичок в создании сайтов, то рекомендую начать изучение с книги — «Как сделать сайт и начать зарабатывать».
Купить книгу «Как сделать сайт и начать зарабатывать» вы можете на сайте litres.ru
Бесплатный курс «Как создать свой сайт за 6 дней»
Также кроме книги, можете начать обучение с бесплатного курса. Курс рассчитан на 6 дней. За это время вы создадите себе сайт, форум, блог или интернет-магазин.
Ссылка на бесплатный курс: https://dashchinskiy.com/course
Если вы уделите время и этой статьи, то вполне сможете создать себе сайт по статье в Дзен.
Выбор идеи
Это очень важный шаг, который предшествует разработке сайта, вне зависимости от того, будет ли это какой-то блог, продающий или новостной паблик. Для любого бизнеса важна идея. Если ее не будет, то все старания могут пойти насмарку. Даже если идея покажется грандиозной, все равно есть риск не дойти до успеха из-за неправильных решений на пути реализации проекта.
Тем не менее, идея должна быть интересна и пользователям, и разработчику, а также она должна быть полезной. Иначе вы просто не сможете полностью отдаться проекту и потеряете мотивацию.
Постановка цели
Важно четко представлять, для чего вообще вам нужен сайт. У каждого конкретного проекта цели могут быть свои. Но если рассматривать в общем, можно ориентироваться на следующие, а потом уже конкретизировать их под себя:
- найти и удержать целевую аудиторию;
- сформировать доверие клиентов;
- обрабатывать заявки, если ваша задача – создать интернет-магазин с нуля самому;
- дать пользователям полезную информацию;
- предоставить контент для скачивания;
- автоматизировать определенные процессы.
Модернизируйте список, дополняйте его и двигайтесь дальше.
Как выбрать тематику и имя веб-ресурса
Когда с идеей вы определились, наступает время следующего шага. Напомню, что тема должна быть вам интересна, вы должны в ней быть экспертом. В противном случае пользователи сразу поймут, что есть какой-то подвох. Соответственно, раскручивать сайт в дальнейшем будет очень сложно.
Чтобы сделать сайт самостоятельно, важно выбрать название, которое отразит суть вашего проекта и будет легко запоминаться. Кроме того, имя должно быть уникальным, не скопированным с другого ресурса.
Хорошо, если имя сайта и его домен будут совпадать. Так посетители легко найдут вас, просто введя адрес в строке поиска браузера. Для коммерческих проектов выбирайте доменные зоны ru, by, com, net, org. Тогда вы упростите себе процесс продвижения и индексации.
К выбору хостинга также следует отнестись ответственно. Ведь для нас важен качественный доступ к ресурсу, продвинутые инструменты для разработчика. Подробнее о хостинге можете прочитать в соответствующей статье на канале.
Хостинг компании и регистрация домена:
- Timeweb.com (Рекомендую) Россия и СНГ
- HosterBy (Рекомендую) (Беларусь)
Какой сделать сайт самостоятельно
Переходя к следующему этапу, опираясь на поставленные цели, переходим к выбору типа сайта. Это повлияет на наполнение ресурса и дальнейшее его продвижение. Среди огромного разнообразия видов выделим наиболее часто встречающиеся:
- Интернет-магазин – платформа предназначена для ознакомления с продукцией компании и последующей продажи.
- Корпоративный сайт – крупная визитка компании, где предусмотрен гид: услуги, каталоги, новости, онлайн-служба, вакансии.
- Визитка – простой ресурс с небольшим количеством страниц, где часто размещают информацию о компании, рекламу, отзывы клиентов, стоимость услуг, контакты.
- Seo-сайт – обычно предоставляет информацию из различных областей, от приготовления блюд до сложного ремонта авто.
- Информационный портал – свежие мировые новости и др.
- Веб-портал – объединение полезных для пользователя сервисов, например, афиша, расписание движения транспорта, прогноз погоды.
- Блог – обзоры, мысли, советы, фотографии от одного человека.
- Лендинг – ресурс, направленный на продажу какого-то определенного товара.
- Интернет-сервис – в одном месте объединяются сервисы для удобства пользователя: рассылки, платежи, почта, биржи.
- Форум – сайт, посвященный конкретной тематике, чтобы пользователи нашли друг друга по интересам.
Также сайты классифицируются по определенным критериям:
- по цели создания (коммерческие и некоммерческие ресурсы);
- по доступности (открытые, полузакрытые и закрытые);
- по численности аудитории (блог, портал, домашняя страница, тематический веб-ресурс и др.);
- по функциональному оформлению (флэш-сайт, динамический, набор страниц статистики);
- по расположению (общедоступные или локальные).
Решая вопрос, как сделать свой сайт, необходимо определиться с видом ресурса. Не всегда это бывает просто. Иногда сайт совмещает в себе сразу несколько видов. Но чем точнее вы определитесь с классификацией, тем проще будет работать с сайтом.
Как сделать сайт и что для этого нужно
В рамках данной темы мы не будем углубляться с создание сложных сайтов, для новичков вполне достаточно будет разобраться с простыми веб-ресурсами, востребованными для продвижения бизнеса или услуг.
Этапы создания, не касаясь функционала, мы уже коснулись, пришло время перейти к способам. Сайт, как вы понимаете, – это не просто красивая картинка, важнее для ресурса – контент, функционал и удобство использования.
Для запуска, будь то разработка интернет-магазина или создание форума, необходим домен и сервер. Подробнее о хостинге можно почитать в статье на канале.
Итак, как самому сделать сайт с нуля? Понадобятся три основных составляющих:
- Непосредственно сайт (контент, дизайн, структура).
- Домен (статья в блоге: как купить домен).
- Хостинг (статья в блоге: как купить хостинг).
Видеоурок, что такое домен
В данном видеоуроке рассмотрим что такое домен.
Полная статья на форуме: что такое домен?
Можете задавать вопросы на форуме, после прочтения статьи.
Видеоурок, что такое хостинг
В данном видеоуроке рассмотрим что такое хостинг.
Статьи в Дзене:
Инструкция по созданию сайта с нуля своими руками
Как сделать свой сайт, не имея технических знаний? Что такое cms и конструктор сайта? По какому алгоритму действовать, чтобы разработать веб-ресурс?
Если вас интересуют данные вопросы, ниже вы найдете ответы на них. Когда создание интернет-магазина или создание форума, или ресурса другой направленности вы осуществите сами хотя бы один раз, вы сможете предложить свои услуги заинтересованной аудитории.
Как сделать сайт: технические аспекты
Процесс разработки сайта в большей степени зависит от правильного подбора инструментов. Сегодня выделяют три основных способа создания сайтов самостоятельно:
- с помощью систем cms;
- с помощью конструкторов;
- путем написания кода своими силами.
Если последний способ потребует иметь соответствующее обучение, то для новичков в данном случае наиболее подходят первые два, поэтому разберем их подробнее.
Конструктор сайтов
Создание сайта на конструкторе подходит тем, кто не хочет тратить время на изучение технологий и инструментов. Здесь можно выбрать как бесплатный, так и платный вариант. Все зависит от ваших запросов.
Наиболее популярна на данный момент платформы:
Рекомендуемы конструкторы я пометил смайликом: 🔥
- 🔥 Craftum – простой и удобный конструктор сайтов, всего за 129р.
Познакомится с конструктором сможете на сайте: Craftum >>
- 🔥 Fozzy – отличный конструкторов сайтов, быстрый в сравнении с конкурентами и удобный для новичков. Начать пользоваться можно начать бесплатно.
Промокод на 10% скидки: dashchinskiy
Познакомиться и попробовать бесплатно конструктор Fozzy >>>
- 🔥 UKit – конструктор для тех, кто после создания сайта самостоятельно планирует заниматься его сео-продвижением. Это интуитивно понятный интерфейс, современная система аналитики.
Познакомится с конструктором сможете на сайте UKit >>>
- 🔥 UMI – еще один простой конструктор для создания сайтов с удобным управлением.
Познакомится с конструктором сможете на сайте UMI >>>
- 🔥 Ucraft – еще один удобный конструктор сайтов. В управлении достаточно легкий, есть конструктор логотипов.
Познакомится с конструктором сможете на сайте Ucraft >>>
- Lpgenerator – конструктор сайтов в большим функционалом, CRM-система, А/Б тестирование, аналитика и многое другое.
- 🔥 Bitrix24 – хороший конструктор, удобный конструктор, есть CRM.
Познакомится с конструктором сможете на сайте Bitrix24 >>>
- 🔥 Lpmotor – легкий в управлении конструктор сайтов, лэндингов, интернет-магазинов, квизов и автоворонка продаж.
Познакомится с конструктором сможете на сайте Lpmotor >>>
- Wix – конструктор для простого и быстрого создания сайтов высокого качества, благодаря чему он приобрел широкую популярность, как было уже отмечено выше.
- Nethouse – конструктор подходит для создания интернет-магазинов, визиток, портфолио. Освоить его легко, как и использовать в дальнейшем.
- Tilda – еще один удобный конструктор для создания сайтов и Landing Page.
CMS: какой движок выбрать для создания сайта
Система управления сайтом, или движок, дает возможность управлять содержимым через наглядный интерфейс. Выбор cms зависит от того, какие цели преследует веб-ресурс. Если правильно выбрать платформу на начальном этапе, создать сайт будет проще, как и управлять им в дальнейшем. Существуют платные cms и бесплатные версии. Прежде чем выбрать нужный сервис, важно оценить все его преимущества и недостатки.
Бесплатные версии cms
Движки, которые предоставляются бесплатно, сегодня удивляют своим качеством. Но для того чтобы ими успешно пользоваться, придется подтянуть определенные знания.
Статья в блоге: как установить CMS на хостинг самостоятельно
Среди бесплатных платформ хорошо зарекомендовали себя:
- WordPress – отличный вариант для блогов, корпоративных ресурсов, визиток, одностраничников.
Пример установки WordPress на хостинге TimeWeb
Ниже в статье будет и видеоурок по покупки домена и хостинга у компании TimeWeb
Пример настройки бесплатного шаблона WordPress
В данном видеоуроке рассмотрим настройку бесплатного шаблона на Вордпресс.
Подробнее про создание сайта у меня в блоге, там рассказываю про другие шаблоны и другие варианты создание сайта.
- Joomla – платформа с множеством функций, подходит как для простых сайтов, так и для создания крупных интернет-магазинов.
- Drupal – популярная cms с большим набором функций, которая подходит для создания веб-ресурсов любой направленности.
- InstantCms – движок предназначен преимущественно для городских порталов, соц. сетей, онлайн-клубов, сайтов знакомств.
- phpBB – платформа, с помощью которой осуществляется создание форумов.
- OpenCart – движок отлично подходит для создания интернет-магазинов. Но из-за сложного функционала новичку может понадобиться помощь программиста.
Серия видеоуроков по установке OpenCart на хостинг и наполнение товарами интернет-магазина
В данном видео рассмотрим установку Opencart на хостинг и наполнение товарами интернет-магазин.
Создать сайт на платной системы управления (CMS)
В отличие от предыдущих версий, платные движки отличаются расширенным функционалом касательно редактирования контента и сео-продвижения. Здесь уже без опыта в программировании обойтись будет сложно. Приведем примеры платных cms:
Создание сайта на «1С-Битрикс»
Высокопроизводительная и мощная система, позволяющая работать с абсолютно любой площадкой. Примечательно то, что здесь есть интеграция с 1С, что важно для интернет-магазинов, а также предоставляются возможности администрирования через мобильные устройства.
- osCommerce – отличная система для крутых интернет-магазинов, широчайшие функциональные возможности.
- UMI.CMS – тоже достойная платная система. В ней много уникальных шаблонов, более 500, есть возможность доработки под конкретный проект.
Как самостоятельно сделать сайт: структура
Когда вы разрабатываете собственный сайт, важно продумать его структуру, ведь от этого зависит, будет и удобно пользователю перемещаться по страницам ресурса, все ли будет понятно. В разделах и подразделах не должно быть лишней информации, это отвлекает и уводит потенциального клиента. Продумайте, чтобы каждый элемент находился на своем месте, а также прослеживалась логика.
Что разместить на сайте
Контент, который вы размещаете на сайте, должен быть полезным, интересным и уникальным, полно раскрывать запросы пользователя. Прежде чем залить фото и видео, их нужно облегчить с помощью специальных инструментов. Если про это забыть, то страница может загружаться очень долго. Вряд ли пользователь захочет ждать, пока это произойдет.
Дизайн сайта
Создание сайта с нуля требует разработку дизайна. Это тоже важный момент, ведь он определяет впечатление, которое будет у пользователя, посетившего ваш веб-ресурс. Будет и он аккуратным и приятным, будет раздражать зрение или успокаивать? Сможет и пользователь понять навигацию кнопок? В cms вы можете предварительно создать прототип будущего сайта с помощью геометрических фигур. В дальнейшем это упростит процесс работы.
Как сделать сайт самостоятельно: верстка
Конечно, можно воспользоваться готовыми решениями. Но рекомендую не полениться и получиться хотя бы базу знаний по html и css. Даже если вы впервые видите эти аббревиатуры, пугаться не стоит. Не все так страшно, как может показаться на первый взгляд. К тому же, к вашим услугами есть помощники в построении сайтов. Вот некоторые из них:
- Notepade ++ – удобный блокнот с хорошим функционалом.
- Adobe Dreamweaver – с помощью данной программы можно облегчить процесс создания сайта, а также предварительно увидеть оформление и функционал проекта через браузер.
- PhpDesigner – программа, помогающая создать сайт любой сложности.
- Balsamiq Mockups – на данном приложении можно создать каркас будущего веб-ресурса.
- Адоби Мьюз – программа поможет создать как самый простой сайт, так и самый сложный ресурс. Кстати, на Ютубе есть много видео, который научат обращаться с указанными программами.
7 правил создания домена
Тему доменного имени выше мы уже немного затронули, теперь давайте в нее немного углубимся, ведь от этого зависит, будет ли ваш сайт узнаваем в сети. Чтобы выбрать что-то одно, звучное и короткое, лучше составить список, где будет не менее 50 вариантов.
А ведь именно с доменом при создании сайта могут быть проблемы. Представьте, сколько ресурсов в интернете и сколько имен уже занято. Рекомендую учитывать, когда придумываете имя, такие параметры, как уникальность, привлекательность, простота.
Но это не все, что нужно знать. Предлагаю несколько правил, которые помогут создать эффективное доменное имя:
- Уникальность. Чтобы ваш сайт невозможно было перепутать, имя не должно нигде повторяться. Не используйте брендовые домены, изменив их немного, так вы потеряете аудиторию, даже если ниши бизнеса у вас будут разными.
- Ключи. Подберите ключевые слова к своему проекту, а затем проведите мозговой штурм. Возможно, вы почерпнете полезные идеи.
- Простое написание. Домен пользователю должно быть удобно писать даже на латинице. Выбирайте емкое имя, без сложных комбинаций символов.
- Оптимальное расширение. Нас интересуют, прежде всего, верхние домены, так как их легче продвигать. К ним относятся: ru, by, ua, com, net, org.
- Запоминаемость. Стремитесь, чтобы пользователь, увидев имя сайта впервые, сразу его запомнил. Так вас будет легче найти, вводя имя в адресную строку, а не через поиск, который может увести к конкурентам.
- Лаконичность. Длинные слова нам не нужны, домен должен быть коротким. Даже в рекламе короткое слово работает выигрышнее, чем длинное слово.
- Отсутствие цифр и тире. Старайтесь не использовать в доменном имени данные символы. Это усложняет их набор и запоминание.
Права автора. Проверьте, не занято ли ваше имя, иначе вы нарушите авторские права. Так вы рискуете потерять и домен, и сайт, и даже компанию. Чтобы это проверить можно просто ввести имя в адресной строке ил воспользоваться специальным веб-сервисом.
- Статья в блоге: как купить домен
Видеоуроки по покупки домена и хостинга
Купить домен и хостинг на TimeWeb (Рекомендую) Россия и СНГ
Домен на HosterBy (Рекомендую) Беларусь
Как запустить сайт
Когда все подготовительные шаги пройдены, сайт создан на cms, домен и хостинг выбраны, ресурс можно запускать. Не забудьте получить SSL сертификат у провайдера. Его нужно будет обновлять раз в 6 месяцев, зато вы получаете защиту от несанкционированного доступа других. Это не сложно, с установкой сертификата вам поможет хостер.
Перед тем как запустить созданный сайт, его нужно протестировать, выявить недочеты и исправить их, если они будут обнаружены. В противном случае ресурс при использовании может повести себя непредсказуемо. Например, в интернет-магазине не будет работать сортировка товара, или пропадет кнопка обратной связи.
Если все четко работает, нужно перенести сайт на сервер и открыть доступ для посетителей. Сделать это можно с помощью программы-проводника, к примеру, FailZilla. Ориентируясь на данную пошаговую инструкцию (будет в конце статьи), а также мое видео на YouTube канале, вы сможете создать свой первый сайт самостоятельно.
Индексация сайта
Процесс создания сайта с нуля мы рассмотрели. Вот, ресурс есть в сети, но чтобы его пользователи смогли находить, сайт нужно проиндексировать. Если говорить просто, познакомить с поисковой системой. Выполнить это можно в ручном режиме или автоматически. Обычно новому сайту требуется около 2 недели, чтобы поисковики его узнавали. Подробнее о процессе индексации можно прочитать в моем блоге.
Создание сайта самостоятельно бесплатно с нуля или на конструкторе сайтов?
Если сравнить создание сайта с нуля (cms или исходный код) и разработку на конструкторе, то главное различие заключается в том, что в первом случае вы не только можете сделать сайт, но и управлять возможностями, которые сами и заложите.
Для работы с конструкторами специальных технических знаний не требуется. Надо приложить немного усилий и затратить время, и веб-ресурс будет готов к использованию. Приведем наглядное сравнение плюсов и минусов создания сайта для новичков на конструкторе и самостоятельно.
Если вы задаетесь вопросом, какому способу отдать предпочтение, однозначно ответить сложно. Все зависит от того, какие цели и задачи вы ставите перед сайтом. Конечно, рекомендую создавать сайт самостоятельно, так у вас будет больше возможностей и опыта. Да и на конструкторе невозможно сделать сайт высокого класса.
Заключение
Даже если вы не владеете инструментами программирования и сайтостроения, хороший сайт с продуманной структурой, красивым дизайном и хорошим функционалом вы сможете, опираясь на вышеописанное. Надеюсь, информация была полезна для новичков и теперь у вас есть представление, как создать свой сайт с нуля самостоятельно. Пользуйтесь рекомендациями и оставайтесь на канале, чтобы узнать много интересного.
❗❗❗ Бесплатная пошаговая инструкция по созданию сайта, блога, интернет-магазина, клуба, форума и более 50 видеоурокв на YouTube, можете найти у меня в блоге — Самостоятельное создание сайта. ❗❗❗
❗ Мой Youtube канал — здесь вы найдете видеоуроки по созданию сайта, продвижению сайтов и заработку в интернете.
❗ Дополнительную информацию вы найдете — у меня в блоге.
❗ Бесплатная консультация на — форуме вебмастеров.
❗ Услуги — по SEO-продвижению сайтов.
Следите за новыми видеоуроками —
по созданию сайта в моем блоге в Вконтакте.
Если вам надо открыть ИП в Беларуси или Минске, советую почитать статью на канале Дзен:
Рекомендую статьи, которые будут полезны вам, на Дзене:
#создание сайта #создание сайта с нуля #создание сайтов #создать сайт #как создать сайт #как сделать сайт #создать сайт самому #делаем сайт #разработка сайта #создать сайт бесплатно
#подборки
- 26 июн 2020
-
13
Познакомьтесь с платформами, с помощью которых можно создавать лендинги, блоги, сайты-визитки и интернет-магазины. Условно-бесплатно.
vlada_maestro / shutterstock
Автор статей по SMM, практикующий таргетолог, в прошлом — продакт-менеджер диджитал-проектов.
Чтобы создать многостраничный сайт, лендинг или интернет-магазин, не обязательно нанимать программиста или веб-студию. Вы можете сделать это достаточно быстро, самостоятельно и даже бесплатно.
Конструктор сайта — онлайн-платформа, на которой обычный пользователь без специальных знаний может запустить сайт и управлять им. Он может быть визиткой, лендингом, блогом или интернет-магазином.
Все современные сайты на конструкторах адаптированы под любые устройства: ноутбуки, планшеты и телефоны. Вам не придётся разрабатывать отдельную мобильную версию.
Сайт создается как в лего — из готовых элементов: обложек, текстовых полей, изображений, форм, кнопок, пунктов меню и др. Нужно просто добавить необходимые блоки на страницу, изменить их содержание и внешний вид.
Шаблоны и блоки — типовые, созданы профессиональными дизайнерами с учётом сочетания цветов, шрифтов, размеров кнопок, окон, полей и других элементов. Сайт смотрится привлекательно, и он удобный, хотя запуск возможен буквально за вечер.
Во всех платформах этой подборки вы сможете:
- Настраивать SEO-параметры. Например, создавать заголовки, описания, ключевые слова, генерировать robots.txt и sitemap.xml. Обратите внимание: у каждого конструктора свои возможности настройки SEO-параметров.
- Загружать YouTube-видео. И часто это не единственный видеохостинг, который вы сможете использовать.
- Подключать онлайн-платежи. Например, Robokassa, PayPal, Яндекс.Деньги, Яндекс.Касса — чтобы принимать оплату с карт Visa, MasterCard, МИР. В каждом конструкторе свои интеграции.
- Собирать контакты пользователей. Например, с помощью формы заказа обратного звонка, корзины в интернет-магазине, лид-формы.
- Бесплатно использовать субдомен и хостинг. Субдомен — или домен третьего уровня — имеет вид «вашсайт.название-конструктора.ru». Домен вида «вашсайт.ru» (и корпоративную почту тоже) всегда можно подключить только в платных тарифах — а без него нельзя серьёзно заниматься бизнесом.
Tilda — это простой конструктор с большим количеством функциональных возможностей. Поэтому, на мой взгляд, новичку будет сложно быстро разобраться и сориентироваться.
На Tilda вы можете создавать сайт компании, страницу события, блог, интернет-магазин. В библиотеке 480+ блоков и более 180 шаблонов страниц. Вы можете бесплатно создать сайт и разместить его по адресу вида «адрес.tilda.ws».
- Размещать на сайте музыку/видео с SoundCloud и Coub, YouTube и Vimeo.
- Публиковать новости и записи в блоге по графику.
- Создавать на сайте интерактивные тесты и викторины.
- Подключать MailChimp, UniSender, SendGrid или GetResponse, чтобы отправлять email-рассылку с админки конструктора (а также красиво оформлять письма с помощью готовых шаблонов).
- Рисовать собственные блоки с помощью Zero Block. Это профессиональный инструмент, его интерфейс похож на Photoshop. Новички тут вряд ли с ходу разберутся.
- Хранить и обрабатывать заявки с сайта в системе управления заявок Tilda CRM (также доступна интеграция с AmoCRM).
- Обеспечивать и разграничивать доступ к сайту для сотрудников, руководства, коллег и даже обычных пользователей. У каждого может быть личный кабинет.
- Проводить А/В тестирование (сплит-тест) лендингов.
Суть — вы создаёте два одинаковых сайта: лендинг А и лендинг В. В одном меняете какой-то параметр, например цвет кнопки, надпись или фотографию. Затем система показывает лендинг А одной половине посетителей сайта, лендинг В — другой. В админке можно проанализировать, на каком лендинге лучше конверсия или поведение пользователей.
- Генерировать UTM-метки — для улучшенной веб-аналитики в Яндекс.Метрике и/или Google Analytics.
- Анализировать сайт через внутреннюю статистику. Например, можно отследить источники трафика, географию пользователей, конверсии по целям.
- Подключить одну из 13 платежных систем: Cloudpayments, Robokassa, PayPal, Яндекс.Деньги, Яндекс.Касса, Альфа Банк, Сбербанк, «Тинькофф Банк», LiqPay, bePaid, 2Checkout, PayAnyWay и Stripe.
- Создать личный кабинет пользователя в интернет-магазине.
- Указать метатеги (Title, Description, Keywords), заголовки (H1, H2, H3), альтернативный текст для изображений (Alt).
- Задать URL для каждой страницы, чтобы адрес был удобен для чтения и понятен при индексации (ЧПУ).
- Автоматически сгенерировать sitemap.xml и robots.txt.
- Задать канонический адрес страницы — это URL, который поисковики будут считать оригинальным при наличии дублей (аналогичных страниц с другими ссылками).
- Запретить поисковым системам индексировать страницу или весь сайт.
В бесплатной версии конструктора вы сможете создать 1 сайт c 50 страницами размером не более 500 Мб. Самый дешёвый тариф будет стоить 500 рублей в месяц при оплате за год. Если вы хотите использовать конструктор меньше года, это будет стоить 750 рублей в месяц. В тарифе Business вы сможете создать 5 сайтов и перенести исходный код на свой хостинг.
Wix — конструктор с гибким визуальным редактором. У него много возможностей по созданию эффектного дизайна и встроенный магазин приложений. Но новичкам из-за перенасыщенного интерфейса, возможно, будет непривычно работать в этом конструкторе. К тому же технология AJAX, на которой функционируют сайты Wix, может вызывать проблемы со скоростью загрузки и SEO-продвижением.
На Wix вы можете создавать сайты-портфолио, блоги, лендинги, визитки и интернет-магазины. В библиотеке конструктора — 500+ шаблонов страниц.
Бесплатно можно разместить сайт только по адресу вида «username.wix.com». Стоимость подключения собственного домена — 90 рублей в месяц при использовании бесплатной версии конструктора.
- Анализировать сайт с помощью встроенной статистики и/или сервисов веб-аналитики: Google Analytics, Яндекс.Метрика.
- Использовать более 250 виджетов (в том числе бесплатных) — блок отзывов, конструктор форм, Google Maps, слайдер «до-после», чаты Telegram и WhatsApp и др.
- Рассылать письма из панели администратора конструктора.
- Принимать платежи. Например, через сервисы Яндекс.Касса, PayPal, Robokassa.
- Настраивать отдельный доступ к сайту зарегистрированным пользователям.
- Устанавливать на фон сайта видеоролики.
- Бронировать товар или услугу для пользователей.
- Отправлять по email автоматические напоминания об оплате.
- Создавать музыкальные альбомы и продавать подписку на них без комиссии. В админке конструктора вы сможете увидеть, какие песни чаще проигрывают и покупают.
- Настраивать изображения — например, устанавливать качество и резкость.
- Публиковать видео с YouTube, Vimeo или Facebook.
- Добавлять собственное видео на сайт с помощью приложения Wix Video. Вы можете продавать видео или выставлять его напрокат без комиссии.
- Продавать билеты на мероприятия и отслеживать количество регистраций.
- Создавать мультиязычные сайты с помощью приложения «Wix Мультилингва» (Wix Multilingual). Выберите страну, и система автоматически создаст копию сайта под этот язык. Только учтите: контент переводить придётся вручную.
- Разрабатывать викторины с вариантами ответов «Да» и «Нет».
- Использовать картинки и иконки из встроенного фотобанка. Если их недостаточно, узнайте о 26 бесплатных фотостоках для дизайнеров.
- Создать калькулятор для расчёта стоимости товаров/услуг.
- Автоматически создать сайт с помощью искусственного интеллекта Wix ADI. Для этого вам нужно ответить на несколько вопросов о сфере деятельности компании. Wix ADI соберёт сайт из блоков с подходящим текстом и изображениями. И вы должны будете выбрать оформление и макет, а также подключить нужные функции (например онлайн-каталог).
- Добавить разметку сайта, чтобы поисковые системы понимали, какой контент можно отобразить в сниппете — расширенном описании сайта в поисковой выдаче.
- Автоматически сгенерировать sitemap.xml и robots.txt.
- Задать канонический адрес страницы.
- Настроить 301 редирект с другого домена на любую страницу сайта Wix (или с одной страницы вашего сайта на другую).
- Прописать метатеги, заголовки и alt для изображений.
- Настроить понятный адрес (ЧПУ) для страниц сайта.
Для поисковой оптимизации Wix предлагает использовать «Wix SEO Мастер», который находится в панели администратора. Укажите пять ключевых запросов, по которым, как вы думаете, вашу компанию будут искать в Яндексе или Google. Инструмент покажет частотности и создаст SEO-план — рекомендации по оптимизации каждой страницы. Например, план может включать совет обновить метатеги.
Также с помощью «SEO Мастера» вы сможете отправить сайт на индексацию в Google, узнать его позицию в выдаче и подобрать новые ключевые слова.
В бесплатной версии конструктора вы сможете создать 1 сайт размером не более 500 Мб (учтите, там будет отображаться реклама Wix). Пропускная способность сайта в бесплатной версии — 1 Гб. Самый дешёвый тариф обойдётся в 150 рублей в месяц.

Этот конструктор сайтов с минимальными функциональными возможностями. По опыту, с ним разберутся начинающие пользователи, которые никогда самостоятельно не создавали блоги, интернет-магазины или лендинги.
Алгоритм работы немного нестандартный:
- Выбрать один из 16 типов сайта. Например, блог, интернет-магазин, транспортные услуги, резюме, портфолио или др.

- Выбрать подходящий шаблон и наполнить контентом.
- Опубликовать сайт.
В библиотеке конструктора около 200 шаблонов. Вы можете бесплатно использовать субдомен вида «username.site123.me».
- Использовать встроенную библиотеку бесплатных изображений и иконок (есть русскоязычный поиск).
- Выбрать отображение созданного вами сайта в двух видах: одностраничный лендинг и многостраничный сайт.
- Принимать онлайн-платежи через PayPal.
- Создавать мультиязычные сайты.
- Задавать вопросы технической поддержке в любое время дня и ночи.
Увы, в этом конструкторе вы не сможете добавить личный кабинет пользователя для интернет-магазина и подключить сервисы аналитики: Яндекс.Метрику или Google Analytics.
- Автоматически генерировать sitemap.xml и robots.txt.
- Указать для каждой страницы Title, Description, Keywords, альтернативный текст для изображений (alt).
В бесплатной версии конструктора вы сможете создать неограниченное количество сайтов размером не более 500 Мб. Учтите, что при этом на страницах будет отображаться реклама конструктора. Максимально допустимая пропускная способность сайта в бесплатной версии — 1 Гб. Самый дешёвый тариф обойдётся в 7,80 $ в месяц.

Nethouse — достойный конкурент Tilda, Wix и других конструкторов сайтов. У него мощный функционал, при этом работать там просто и понятно.
В Nethouse вы сможете создавать сайты-визитки, личные блоги, интернет-магазины, лендинги. В библиотеке 100+ шаблонов страниц.
Бесплатно для пользователей размещение на домене третьего уровня — вида «vashsite.nethouse.ru». Если вы оплатите любой тариф, то получите домен вида «site.ru» бесплатно.
Отличительные особенности Nethouse — много возможностей для настройки страниц мероприятий (детские праздники, фестивали, концерты) и интернет-магазинов — с онлайн-платежами, каталогом, фильтрами, личными кабинетами и корзиной.
- Бесплатно регистрировать на мероприятия или продавать туда билеты.
- Получать уведомления по Telegram. Например, о новом заказе.
- Продавать по промокодам и скидкам.
- Разделять права доступа для разных пользователей.
- Уведомлять клиентов о статусе заказа по SMS.
- Создать многоуровневый каталог товаров с фильтрами, сортировкой и поиском товаров.
- Выгружать товары в Яндекс.Маркет.
- Настраивать и отправлять почтовые рассылки прямо из админки.
- Включать функцию премодерации отзывов на сайте.
- Принимать платежи через Яндекс.Кассу.
- Подключать Google Analytics и Яндекс.Метрику, AmoCRM, «МойСклад», «Большую Птицу».
- Работать с сервисами доставки: CDEK, Почта России, Boxberry.
- Добавлять на сайт ролики YouTube, RuTube, Vimeo.
Минус — вы не сможете зарегистрировать личный кабинет покупателя интернет-магазина.
- Создать sitemap.xml и robots.txt.
- Прописать теги (Title, Description, Keywords), заголовки и подзаголовки, alt.
- Настроить ЧПУ сайта.
В бесплатной версии конструктора вы сможете создать неограниченное количество сайтов, добавить 5 товаров в каталог и 20 фотографий в раздел «Фотогалерея». SSL-сертификат тоже включён.
Минимальный тариф, в котором нет рекламы, будет стоить 300 рублей в месяц для сайтов и 650 рублей в месяц для интернет-магазинов. При его подключении вы получите 3000 рублей на контекстную рекламу в Google.
Вы можете создать неограниченное число страниц событий бесплатно. Если событие платное, то компания берёт комиссию — 4,9% от продаж.

На мой взгляд, простой в настройке конструктор, но есть проблема: сайты выглядят несовременно. Особенность — интеграция с программой «1С: Предприятие».
В 1C-UMI вы сможете создавать сайт-визитки, лендинги, интернет-магазины, корпоративные сайты. В библиотеке конструктора более 100 шаблонов страниц. Вы можете бесплатно разместить созданный сайт по адресу вида «site-1852939.1c-umi.ru».
- Настроить рекламу в Яндекс.Директе прямо из панели управления сайтом.
- Подключить Google Analytics и Яндекс.Метрику.
- Добавить товары в каталоги.
- Организовать онлайн-запись на приём: опубликовать расписание и продолжительность приёма, подключить оплату.
- Хранить и обрабатывать заявки во внутренней системе «Клиенты (CRM)».
- Добавить видео с YouTube, MyVideo, Vimeo, DailyMotion, Blip, Sevenload, Metacafe, Clipfish, Veoh, Youku и Tudou.
- Принимать платеж 50+ способами с помощью сервиса «Деньги Online». Например, поддерживаются Яндекс.Деньги, QIWI, WebMoney, Сбербанк Онлайн.
- Обрабатывать заказы, управлять продажами и закупками, вести складской учёт в «1С: Предприятие» и «МойСклад».
- В панели администратора создавать контент для «ВКонтакте», «Одноклассников», Facebook* и Twitter; настраивать автопостинг.
- Включить личные кабинеты для покупателей интернет-магазинов.
- Вывести сайт из конструктора, то есть выгрузить все файлы сайта и таблицы баз данных, чтобы разместить их на собственном хостинге. При выводе сайта сохранятся все функции и контент сайта, включая заказы и пользовательские настройки CSS.
- Настроить sitemap.xml и robots.txt.
- Указать Title, Description, Keywords.
- Настроить редирект 301.
- Настроить ЧПУ сайта.
В бесплатной версии конструктора вы сможете создать неограниченное количество сайтов размером не более 100 Мб. Самый дешёвый тариф обойдётся в 136 рублей в месяц.

uCoz — старичок на рынке конструкторов сайтов, но до сих пор жив, в отличие от narod.ru. Особенность: вместо блоков с отдельными элементами (кнопками, формами и другое) — целые модули (редактор страниц, блог, новости, доска объявлений и прочее), которые также можно удалять и добавлять.
С помощью uCoz вы сможете создавать лендинги, форумы, блоги, интернет-магазины. В библиотеке конструктора более 300 шаблонов страниц. Для пользователей бесплатно доступен субдомен «yoursite.ucoz.net».
- Настраивать авторизацию пользователей через социальные сети.
- Назначать для каждой страницы сайта свой шаблон.
- Разграничивать доступ к сайту или его отдельным страницам для зарегистрированных пользователей.
- Создавать доски объявлений.
- Запускать A/B-тестирование лендингов.
- Создавать калькуляторы с помощью сервиса uCalc. Например, чтобы пользователь смог посчитать нужное количество плитки или ламината.
- Добавить на сайт онлайн-игры. Вы сможете выбрать игры из каталога или загрузить собственные.
- Создавать собственные онлайн-тесты или использовать готовые из библиотеки uCoz.
- Отправлять письма посетителям сайта с панели администратора.
- Публиковать на сайте опросы и голосования.
- Смотреть статистику посещения и поисковые запросы, по которым пользователи приходят на сайт с помощью встроенной в конструктор системы аналитики Google Analytics.
- Создать интернет-магазин с настройкой скидок, доставки, акций, личного кабинета покупателя и другими полезными функциями.
- Загружать видео с компьютера или YouTube, Rutube, Vimeo, Coub.
- Автоматически экспортировать материалы с сайта в социальные сети: «ВКонтакте», Facebook*, Twitter, «Мой Мир», «Одноклассники», LiveJournal, LinkedIn, Tumblr.
- Подключить сервисы аналитики: Google Analytics и Яндекс.Метрику. С Метрикой вы можете работать прямо из админки.
- Создать и настроить sitemap.xml и robots.txt.
- Прописать Title, Description, Keywords.
- Настроить кастомный URL страниц — ЧПУ.
- Запретить индексацию сайта или его отдельных страниц.
- Настроить редирект 301.
- Подключить Яндекс.Вебмастер, Google Webmasters, WebEffector — и работать с ними в админке.
Максимальный размер бесплатного сайта на uCoz — 400 Мб. В отличие от других конструкторов, собственный домен можно подключить даже на бесплатном тарифе. Самый дешёвый платный обойдётся в 2,99 у.е.

Чтобы решить, какой конструктор использовать, нужно выбрать тип сайта и необходимый функционал. У каждой платформы есть бесплатный тариф — можно на практике попробовать каждый вариант и при этом не потерять ни рубля.
Когда точно определитесь, подготовите дизайн и контент — уже можно будет купить платный тариф и открыть дополнительные возможности. Без рекламы и ограничений по размеру сайта, с собственным доменом (второго уровня) уже можно будет запустить полноценное продвижение.
Если вам больше понравилась Tilda и вы хотите максимально глубоко погрузиться в работу именно с этой платформой — приходите учиться на курс «Профессия Маркетолог-фрилансер». Также вы освоите настройку рекламы в соцсетях и поисковиках, работать с веб-аналитикой, решать дизайнерские задачи с помощью Photoshop.
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook и Instagram на территории Российской Федерации по основаниям осуществления экстремистской деятельности.

Научитесь: Интернет-маркетолог с нуля
Узнать больше
Ознакомьтесь с шестью онлайн-конструкторами сайтов, которые предназначены для быстрого и удобного создания лендингов, блогов, интернет-магазинов и сайтов-визиток.
Для того, чтобы создать с нуля лендинг, онлайн-магазин на много страниц или сайт, не обязательно штудировать сложные знания на платных курсах, нанимать профессионального веб-разработчика или обращаться в студию. Можно сделать это без посторонней помощи, легко и при необходимости бесплатно.
Как сделать сайт в блокноте HTML
Создание сайтов в блокноте – это золотой стандарт, азбука веб-программирования. Такие сайты были популярны в девяностые годы и начале XX века. В те времена особого выбора не было.
Современные библиотеки HTML-шаблонов (например, эта) позволяют составлять яркие красивые сайты. Однако для масштабных проектов этот способ не годится. Причиной тому сложный код и статичные страницы: ни блог не добавить, ни форум для посетителей.
HTML позволяет использовать два вида вёрстки: табличную (ей уже не пользуются) и блочную (div). Теги (их список здесь) используются попарно: открывающий и закрывающий. Например:
< b >< /b > Всё, что обрамлено тегами, будет отображено как жирный шрифт.
< em > < /em > Всё, что внутри тегов, курсив.
Рассмотрим процесс пошагово:
1) Откройте текстовый редактор Notepad – блокнот. Создайте файл, нажмите “Сохранить как”. Измените кодировку на UTF-8, а расширение сайта на html. Сохраните файл.
2) Откройте редактирование и добавьте стандартную разметку, которая является основным элементом любого сайта. Благодаря этому браузер распознает внутренние теги. Для неспециалиста проще всего скопировать эту часть кода:
< !DOCTYPE html PUBLIC”-//W3C//DTD HTML 4.01 Transitional//EN” >
< html >
< head >
< meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ >
< title >Пробный сайт< /title >
< /head >
< body >
< h1 >Заголовок 1-го уровня< /h1 >
< p >Текст №1< /p >
< p >Текст №2< /p >
< p >Текст №3< /p >
< /body >
< /html >
Теги обрамляют то, что будет видно на сайте. Всё, что не входит в , пользователь не увидит.
3) Поработаем со стилями СSS. Попробуем настроить для заголовка фон (background) и указать номер цвета, ширину страницы (max-width), отступ от основного текста (padding), отступ от края страницы (margin), украшения в виде цветной полосы внизу сайта (border-bottom) и многое другое. Все элементы CSS добавляем внутри тегов . Теперь код будет выглядеть так:
< !DOCTYPE html PUBLIC”-//W3C//DTD HTML 4.01 Transitional//EN” >
< html >
< head >
< meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ >
< title >Пробный сайт
< style >
body {
background: #EOFFFF;
max-width: 900px;
margin: 10px auto;
padding: 30px;
h1{
color: #FF0000;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #FF0000;
}
p{
font:italic;
}
< /style >
< /head >
< body >
< h1 >Заголовок 1-го уровня< /h1 >
< p >Текст №1< /p >
< p >Текст №2< /p >
< p >Текст №3< /p >
< /body >
< /html >
И это простейший сайт с одним заголовком! Представляете, сколько кода нужно написать, чтобы получился сайт-многостраничник?!
После сохранения вы сможете увидеть, как выглядит ваша работа в браузере.
4) Чтобы показать сайт другим людям, необходимо опубликовать его в Интернете – загрузить на хостинг. Это платная услуга. К выбору хостинга стоит подойти серьёзно, ведь от его надёжности будет зависеть работоспособность вашего сайта.
Но в наше время есть возможность и бесплатный хостинг получить, и не заморачиваться с написанием кода. К вашим услугам конструкторы сайтов.
Общие характеристики конструкторов для создания сайтов
Задумываетесь, как научиться делать сайты с нуля самому полностью? В Интернете действует несколько платформ, на которых любой человек, не имеющий IT-образования и специальных знаний, может сконструировать сайт, опубликовать его и пользоваться его функциями.
Конструкторы позволяют создавать веб-сайты любой сложности и предназначения: визитки, лендинги, магазины, личные блоги и т. д. Все они адаптируются под современные гаджеты: ПК, ноутбуки, смартфоны, планшеты. Делать дополнительно версию для мобильных устройств не требуется.
Что нужно знать для создания сайта с нуля
Достаточно базовой компьютерной грамотности. Принцип создания сайтов на конструкторах напоминает Lego. Готовые элементы: формы, кнопки, поля для текста, обложка, пункты меню – представляют собой отдельные блоки. Пользователь выбирает из набора блоков те, что ему подходят, изменяет их внешний вид и содержимое и составляет из них уникальную конструкцию.
Сами блоки являются типовыми. Эти шаблоны создают профессиональные мастера по дизайну. Поэтому сайт имеет привлекательный вид и удобен в использовании, несмотря на то, что его собирает и запускает неспециалист и всего за один день.
Платформы, о которых мы рассказываем ниже, позволяют:
- использовать SEO-элементы: заголовки под поиск, описания, ключи, генерацию sitemap.xml и robots.txt (все платформы имеют свои особенности настройки SEO);
- встраивать видеофайлы с YouTube и других видео-хостингов;
- интегрировать приём онлайн-платежей с банковских карт МИР,
- MasterCard, Visa (например, сервисы Yandex.Деньги, Робокасса, WebMoney, PayPal, Yandex.Касса и другие);
- ненавязчивым способом формировать базу данных пользователей, собирая их контакты, например, на странице корзины онлайн-магазина, при заказе обратного звонка, с помощью опросников, форм с автозаполнением данных из соцсетей и т. п.;
- бесплатно пользоваться хостингом и субдоменным именем (доменом третьего уровня, который имеет адрес «НазваниеСайта.НазваниеКонструктора.ru»).
Платформы-конструкторы позволяют подключить доменное имя (НазваниеСайта.ru) лишь при использовании платных тарифов. Если пользователь намерен серьёзно заниматься бизнесом и продвигать его в Интернете, без создания и подключения домена не обойтись.
Также обратите внимание, что на бесплатных тарифах любой из нижеописанных конструкторов будет автоматически добавлять рекламные блоки на страницы вашего сайта. Придётся с этим мириться, ведь такова цена за услугу. Зато вы экономите деньги и время.
Перед тем, как принимать решение о том, где именно размещать ваш контент, стоит ознакомиться со всеми вариантами, которые предлагает Интернет, и выбрать то, что наилучшим образом будет отвечать вашим нуждам. Для этого потребуется лишь время. В среднем, чтобы разобраться в создании сайта на конструкторе, требуется около пары часов.
Кстати, некоторые платформы предоставляют возможность подключения пробного периода, в течение которого вы можете ознакомиться с полным набором функций и оценить удобство использования.
Итак, перед вами пошаговая инструкция о том, как сделать сайт самостоятельно, даже если вы в этом деле полный ноль.
Конструктор Tilda
Одна из наиболее популярных платформ в рунете. Из-за обширного набора функций работа с Tilda может с первого взгляда показаться сложной для новичка. На самом деле конструировать сайты на Tilda удобно, быстро и просто, стоит лишь немного потренироваться.
Библиотека конструктора включает более 480 блоков и свыше 180 шаблонных страниц. Созданный на бесплатном тарифе веб-сайт будет иметь адрес «название.tilda.ws». Здесь можно сконструировать посадочную или промостраницу, интернет-магазин, личный блог, портфолио, бизнес-сайт, презентацию.
Функционал конструктора позволяет:
- создать свой сайт бесплатно на русском языке с нуля самому;
- добавлять аудио и видео с хостингов типа Ютуб, Cоub, Vimeo, SoundСlоud;
- планировать публикации и готовить постинг в соответствии с графиком;
- использовать опросы посетителей или тесты с мгновенной демонстрацией результатов;
- создавать e-mail рассылки с помощью сервисов GetResponse, MailChimp, SendGrid и аналогичных, а набор дизайнерских тем сделает письма более привлекательными;
- если вам мало шаблонных блоков, можно поиграть с дизайном и нарисовать собственные, используя редактор Zero Block, функционал которого напоминает Фотошоп;
- интегрировать готовый веб-сайт в AmoCRM или проводить обработку заявок непосредственно на Tilda с помощью встроенной системы;
- создавать и использовать utm-метки в целях расширенной аналитики;
- пользоваться встроенной статистикой для отслеживания источников трафика, геолокации посетителей, эффективности рекламных кампаний;
- встроить одну из тринадцати вариантов платёжных систем;
- настраивать личные кабинеты для пользователей с разным уровнем доступа для владельца, команды, посетителей и т. д.;
- тестировать лендинги на конверсию и поведение посетителей (сплит-тестирование).
(Вы создаёте два варианта страницы. Они различаются по какому-то одному параметру, например, цвет кнопок, иллюстрация или текст. Разные варианты автоматически показываются разным пользователям, а система анализирует, какой из них вызывает лучший отклик).
Иллюстрация 1: Конструктор позволяет настроить интернет-продажу товаров с выбором расцветки или формы.
Иллюстрация 2: Возможна продажа товаров со скидкой и встроенным видеоописанием, добавление нескольких десятков фотографий в карточку товара, а также возможность автоматически менять цену товара в зависимости от выбранных комплектующих.
SEO-возможности конструктора Tilda:
- указание метатегов (заголовок Н1, Н2, Н3, описание, ключи), альтернативное описание для иллюстраций (Alt);
- уникальный URL для страниц, понятный пользователям (ЧПУ);
- автогенерация sitemap.xml и robots.txt;
- обозначение канонического адреса сайта (с URL, уникальным для поисковых систем даже при наличии копий страниц с другими адресами);
- запрет индексации всего веб-сайта или его части (чтобы он не попадал в поиск до тех пор, пока не будет приведён в надлежащий вид).
У Tilda есть 3 варианта тарифов:
Free
На одной учётной записи можно бесплатно создать один сайт размером не более 50 мегабайт и до 50 страниц.
Personal
1 сайт до 500 страниц и до 1 гигабайта размером + индивидуальное доменное имя, коллекция шаблонов и т. д. При оплате единоразово за год цена 6000₽. В рассрочку – 750₽ за месяц пользования.
Business
5 сайтов размером до 500 страниц каждый, общий размер до 1 гигабайта + экспорт исходного кода. Цена 12000₽ при оплате единоразово за год или 1250₽ ежемесячно.
Конструктор Wix
Если вы задумываетесь, как создать интернет-магазин с нуля самостоятельно бесплатно, обратите внимание на Wix. Платформа подойдёт тем, кто уделяет особое внимание визуальному оформлению при создании сайта.
Интерфейс конструктора с первого взгляда может показаться новичку запутанным и перегруженным. Из недостатков также возможные сложности со скоростью загрузки страниц и SEO-параметрами. Это происходит из-за того, что сайты Wix работают с использованием технологии AJAX.
Библиотека Wix содержит 500 с лишним шаблонных страниц и используется при создании сайтов для любых целей. Бесплатный адрес в Интернете будет иметь вид «название.wix.com». За 90₽ ежемесячно можно подключить своё доменное имя.
К услугам пользователей следующий функционал:
- встроенный сервис аналитики и статистики или веб-аналитика с помощью Яндекс и Google;
- 250+ виджетов (часть из них бесплатно), включающих блоки с отзывами, конструктор форм, подключение чатов в мессенджерах, слайдер «до» и «после», геолокацию;
- создание e-mail-рассылок от имени администратора;
- приём оплаты через популярные платёжные системы;
- настройка доступа более высокого уровня для тех, кто пройдёт регистрацию;
- фоновое видео на сайте;
- бронирование товаров/услуг;
- создание автонапоминаний об оплате на почту;
- создание музыкальных альбомов и продажа подписок на них, а также сбор аналитики о самых покупаемых треках;
- настройка графики по качеству;
- загрузка роликов с видео-хостингов в Интернете;
- добавление видеороликов для продажи или сдачи напрокат;
- продажа билетов на события и подсчёт регистраций;
- мультиязычная утилита Wix Мультилингвал, позволяющая автоматически создать копию сайта на выбранном языке (переведён будет лишь функционал сайта, но не контент);
- создавать опросы с возможными ответами «да» или «нет»;
- фотобанк с вариантами дизайна, рисунками и иконками, а также конструктор для создания логотипов;
- калькулятор, подсчитывающий стоимость услуг/товаров;
- ИИ для автоматического создания сайтов Wix ADI, который на основе ответов на вопросы об особенностях компании сам собирает из шаблонных блоков подходящий сайт, пользователю останется лишь добавить необходимые функции (к примеру, каталог товаров).
Иллюстрация 3: При подробном рассмотрении у конструктора интуитивно понятный интерфейс.
SEO-возможности Wix:
- добавление разметки для расширенных сниппетов (когда при выдаче сайта в поисковиках отображается конкретный выбранный контент);
- генерация sitemap.xml и robots.txt автоматически;
- канонический адрес страницы;
- возможность создать редирект между страницами сайта или с внешнего домена;
- создание метатегов, ключей, alt;
- настройка ЧПУ для страниц.
Одна из функций платформы – Wix SEO Мастер, руководство по продвижению. Пользователь с правами администратора указывает 5 поисковых запросов, теоретически ведущих на сайт из браузеров. Алгоритм указывает частотность и сам даёт советы по оптимизации. К примеру, рекомендует заменить ключи. Также платформа предлагает удобный способ сделать сайт индексируемым в Google и увидеть, какую позицию в выдаче он занимает.
Тарифные планы Wix
За ноль рублей можно создать один сайт до 500 мегабайт размером. На его страницах будет показываться встроенная реклама платформы. Пропускная способность 1 гигабайт.
Кроме бесплатного функционала, предлагается несколько вариантов платных тарифов под любые нужды бизнеса.
Иллюстрация 4: Тарифные планы для создания профессиональных сайтов.
Иллюстрация 5: Тарифные планы для бизнеса.
Конструктор site123.com
Ещё один ответ на вопрос, где лучше создать сайт бесплатно самому. Вариант платформы для того, кто в плане работы в Интернете полный ноль. Если вы новичок и никогда не пробовали самостоятельно создавать блоги или сайты, не уверены в собственных силах и знаниях, то попробуйте поработать на site123. Однако созданные здесь продукты имеют минимальный функционал.
Прежде всего пользователь сам выбирает тип сайта из 16 вариантов. К примеру, рестораны и еда, услуги разнорабочих, бизнес, блог, отдых и спорт и т. д. В целом, они не слишком отличаются друг от друга. Если макет вам не подойдёт, потребуется создавать новый сайт таким же способом, потому что сменить его тип не получится. Вы можете создать сколько угодно сайтов бесплатно.
Когда макет выбран, останется подобрать нужный шаблон из двухсот, представленных в библиотеке, добавить ваш контент и опубликовать готовую работу в Интернете. Сайт с бесплатным субдоменным именем будет иметь адрес «НазваниеСайта.site.me».
Платформа site123 предлагает:
- создать сайт бесплатно самому с нуля (конструктор для чайников);
- выбор бесплатных картинок и иконок с поиском на русском языке;
- отображение веб-сайта в виде одностраничника или многостраничника;
- приём оплаты в системе PayPal;
- создание сайтов на нескольких языках;
- круглосуточная техподдержка.
Аналитика не подключается, настройка разного уровня доступа отсутствует.
Иллюстрация 6: Лента шаблонов слева. Выбирайте понравившийся и просто меняйте текст. Дело нескольких секунд.
Иллюстрация 7: Вверху из выпадающего списка можно выбрать устройство и увидеть, как будет отображаться сайт на смартфоне/планшете.
SEO-возможности платформы:
- возможность создать robots.txt и sitemap.xml;
- создание заголовков, описания, ключевиков и alt для всех страниц.
Виды тарифов
Разрешено бесплатно создавать любое число сайтов, но общий объём их не должен превышать 500Мб. Среди вашего контента будет показана встроенная реклама платформы.
Действует система тарифов для бизнеса с разным набором функций, самый дешёвый из которых будет стоить около 300₽ в месяц.
Иллюстрация 8: платные предложения платформы.
Конструктор Nethouse
Следующий ответ на вопрос, как сделать сайт самому с нуля бесплатно на яндексе – это Nethouse, полноправный аналог Tilda, Wix и других мультифункциональных платформ.
Nethouse простой и понятный конструктор, несмотря на обилие функций. В его библиотеке собрано более сотни шаблонов, что позволяет создавать сайты для любых целей.
Сайт бесплатно будет размещён на субдомене с именем «название.nethouse.ru». При покупке любого тарифа вам подарят домен с именем «название.ru».
Среди прочих конструкторов Nethouse выделяется наличием большого набора функций для создания страниц для массовых событий (концертов, слётов, фестивалей, праздников), а также для настройки электронных магазинов со свойственными им особенностями (корзина, подключение платёжных систем, каталога и т. д.)
Какие возможности предоставляет конструктор Nethouse:
- создание разных прав для пользователей с различным уровнем доступа;
- регистрация на массовые события и продажа билетов;
- уведомления в мессенджере о заказах, операциях и т. д.;
- использование скидок и промокодов;
- SMS-оповещения о статусе заказов;
- многоступенчатый каталог с фильтрацией и поиском;
- продажа товаров с сайта в Интернете на Яндекс.Маркете;
- создание рассылок на почту из кабинета админа;
- премодерация отзывов по желанию;
- приём оплаты с помощью Yandex.Кассы;
- подключение к сервисам доставки Boxberry, CDEK, Почты России;
- подключение к системам аналитики Google и Yandex, «Большая птица», «Мой Склад», Amo CRM;
- загрузка роликов с видео-хостингов Ютуб, RuTube и т. д.
Из недостатков: не предусмотрена регистрация личного кабинета клиента онлайн-магазина.
Иллюстрация 9: При настройках магазина можно установить единицы измерения товара, минимальную сумму для заказа доставки, округление цен до сотых, десятых и целых чисел, добавить форму «заказ в один клик», отредактировать форму заказа, подключить платёжную систему и многое другое.
Иллюстрация 10: При использовании промокода настраивается скидка, которую вы предоставляете. Например, при покупке на определённую сумму или при уценке отдельных товаров.
SEO-продвижение сайтов на Nethouse:
- автоматическое создание sitemap.xml и robots.txt;
- приписывание тегов, заголовков, ключевиков, описаний, alt;
- создание понятного для людей URL.
Тарифные планы
Бесплатный тариф предусматривает создание с нуля любого числа сайтов с версией для мобильных приложений + каталог на 5 товаров + 20 изображений в галерее и SSL-сертификат, который помогает защитить данные и занять более высокое место в браузерной выдаче (поисковики доверяют защищённым сайтам и продвигают их). Реклама платформы впридачу.
Минимальный платный тариф обойдётся в сумму от 240₽ в месяц. В него войдёт каталог с 10 товарами, 400 фотографий, своё доменное имя, уведомления в Телеграм, а также 3000₽ в подарок, которые можно потратить на контекстную рекламу в Google. Чем дольше срок, на который вы оплачиваете пользование сайтом, тем больше скидка.
Отдельно пользователь сам выбирает и покупает необходимые услуги, например, SMS-уведомления клиентам, пуш-напоминания в браузер о неоплаченных заказах, дополнительное количество товаров в каталоге магазина и т. д.
Если вы проводите платное мероприятие и продаёте билеты, площадка возьмёт 4,9% от каждой продажи.
Конструктор 1C-UMI
Платформу выделяет удобная несложная настройка и объединение с популярной у бизнеса системой «1С: Предприятие». Есть и недостатки: для 2021 года дизайн и навигация сайтов на 1C-UMI выглядит старомодно.
Библиотека содержит свыше сотни шаблонных модулей. Бесплатный адрес сайта в Интернете будет иметь стандартный вид: «название-№сайта.1c-umi.ru».
Что позволяет делать 1C-UMI:
- знакомство с видео-инструкциями о том, как настраивать сайты на платформе;
- удобная настройка контекстной рекламы в Yandex.Директ из кабинета админа;
- подключение аналитики и метрики;
- каталог для электронных магазинов;
- организация записи к специалисту с учётом расписания работы, ограниченного времени приёма, с платой за услугу;
- встроенная программа обработки и хранения заявок «CRM»;
- загрузка видеороликов со всевозможных хостингов;
- более 50 вариантов оплаты с помощью популярных платёжных систем;
- управление складскими процессами в системах «1С» и «Мой Склад»: приход и расход товара, приём и обработка заявок, контроль над остатками на складе;
- создание автоматического постинга в ВК, ОК, FB и Твиттере;
- для клиентов заводятся личные кабинеты;
- полная выгрузка содержимого на свой хостинг с сохранением всей информации, функций и даже позиции в поисковиках.
Иллюстрация 11: Дизайн бесплатных модулей, которые предоставляет платформа, устарел.
Иллюстрация 12: Прежде, чем создать веб-сайт, можно включить предпросмотр и оценить будущий вид продукта.
SEO-настройки стандартны для конструкторов:
- sitemap.xml и robots.txt
- использование заголовков, описаний, ключевых слов;
- редирект со страниц сайта;
- понятный URL.
Тарифные планы 1С-UMI
Не заплатив ни рубля, вы легко и быстро получите любое число полноценных функционирующих веб-сайтов или магазинов. Ограничение по размеру до 100 Мегабайт.
Платные тарифы достаточно бюджетные по сравнению с ценами на других платформах.
Иллюстрация 13: Стоимость платного сайта начинается от 136₽ ежемесячно. Для бизнеса предоставлен большой выбор дополнительных платных услуг.
Конструктор uCoz
Одна из старейших платформ, действующая более 15 лет. Тем не менее, uCoz идёт в ногу со временем и по-прежнему годится для простого и быстрого создания сайтов для ваших нужд.
В отличие от прочих конструкторов, здесь вы не «строите» сайт с нуля самостоятельно, а выбираете из списка, какие готовые блоки добавить: каталог, гостевая книга, новости, блог, опросы, фотоальбом и т. д. Если позже потребуется что-то из модулей добавить или убрать, это делается в пару кликов.
Библиотека платформы содержит свыше трёх сотен готовых шаблонов. Субдоменное имя для бесплатного веб-сайта на uCoz выглядит как: «Название.ucoz.net».
Иллюстрация 14: Набор функций платформы.
Иллюстрация 15: Конструктор предлагает более 170 вариантов оформления.
Что есть на uCoz:
- авторегистрация для посетителей через соцсети;
- создание досок с объявлениями;
- сплит-тесты для посадочных страниц;
- установка разных шаблонов для отдельных страниц;
- настраиваемое ограничение доступа для посетителей с разным уровнем прав;
- встроенные калькуляторы, с помощью которых клиент может, например, подсчитать число рулонов обоев или ткани, которое ему нужно;
- загрузка игр – из внешних источников или из предложенных платформой;
- интерактивные тесты – добавленные из каталога конструктора или свои;
- рассылка e-mail-писем по базе;
- встроенная аналитика и статистика заходов из браузера по поиску, а также подключение сервисов аналитики от Yandex и Google;
- проведение опросов различными способами со многими вариантами ответов;
- полноценный онлайн-магазин с возможностью настроить систему скидок, проводить акции, заказывать доставку и т. д.;
- добавление на сайт видеороликов с гаджета или с хостинга;
- настройка авторепоста контента в социальные сети: ВК, ОК, МойМир, Твиттер, FB, LinkedIn, ЖЖ, Tumblr.
Возможности SEO-продвижения на uCoz:
- автогенерация sitemap.xml и robots.txt;
- слова-ключи, заголовки, описание под поиск;
- понятный для людей URL;
- по желанию – отключение индексации каких-то страниц или сайта полностью;
- переадресация 301;
- подключение сервисов для веб-мастеров и взаимодействие с ними через кабинет админа.
Варианты тарифных планов
Хорошая новость: на uCoz есть уникальная возможность добавить своё доменное имя бесплатно. Также, не потратив ни копейки, вы можете самостоятельно создать сайт размером целых 400 Мб!
Минимальный платный тариф стоит 4,79 у.е. ежемесячно.
Иллюстрация 16: Платные услуги
Выводы
Нет ничего сверхсложного в том, чтобы создать визитку, магазин, лендинг или блог собственными руками. Всё, что нужно для создания сайта с нуля самостоятельно, – пошаговая инструкция (она у вас уже есть) и немного времени.
Если вы сомневаетесь, какой из конструкторов лучше всего подойдёт для ваших целей, попробуйте несколько из них. При этом вы не потратите ни рубля.
После того, как вы выберете подходящую площадку и соберёте контент для будущей публикации, сможете оплатить подходящий тариф, чтобы получить доступ к новым функциям. Платный тариф избавит вас от чужой рекламы на веб-сайте, а собственное доменное имя позволит начать масштабную рекламную кампанию.
Самостоятельное создание сайтов не ограничивается конструкторами. Тот, кто всё-таки желает почувствовать себя в роли настоящего программиста может разобраться как сделать сайт в блокноте на языке разметки html. Это не так просто, как сделать сайт в конструкторе из нашего обзора, однако вы сможете разобраться как именно работает каждый элемент вашего блога, онлайн-магазина или сайта-визитки Другой вариант – научиться делать сайты на движках типа WordPress (бесплатно, не считая затрат времени). К слову сказать, html вам тут понадобится.
Если вы решили сделать свой сайт, но пока у вас на руках полный ноль и с чего начать непонятно, то в «Компьютерной Академии TOP» есть курс по сайтам для начинающих. Этот курс для тех, кто вообще не знает как подступиться к решению задачи создания сайта. Сейчас действует скидка 80% на доступ к курсу.
Узнать подробности о курсе
Если же для целей вашего бизнеса требуется уникальный сайт, аналогов которому нет в Сети, с эксклюзивным дизайнерским решением, то лучший выход – обратиться к профессиональному разработчику.
Веб-разработчик (Front-end разработчик) – востребованная и хорошо оплачиваемая профессия. Хотите научиться разрабатывать сайты, получать на них трафик и удерживать в высших строках поиска? «Компьютерная Академия TOP» приглашает вас пройти обучение по международной программе . Помощь с трудоустройством гарантирована. Ознакомиться с программой можно на нашем сайте.
Записаться на ближайший мастер-класс