Время на прочтение
9 мин
Количество просмотров 50K
Одной из целью популяризации DIY-робототехники, для меня, является привлечение внимания к IT, к программированию. И в этом плане мне интересны визуальные среды программирования, где простым Drag&Drop можно создавать программы. Для тех кто только начинает изучать компьютер — такой способ программирования может на начальном этапе вызвать интерес (благодаря своей простоте), и дальше уже способствовать к самостоятельному изучению (чего-то более сложного).
Думаю многие слышали про Scratch — это «классика жанра» (созданная в MIT, идея 2003 и выход в релиз 1.0 в январе 2006 году), но для его работы необходимо установка ПО на компьютер (или Flash). Некоторое время назад в University of California at Berkeley была разработана система Snap!, интерфейсе которой близок к Scratch, но работает в браузере, на базе классических html/js/css. То есть для работы с ней — вам достаточно только браузера (и к тому же она open-source).
Вот о веб-системе визуального программирования Snap! я и хочу рассказать.
Изучать что-то новое всегда интересно на каком либо примере из жизни, вот я и решил попробовать задачу рисования и озвучивания азбуки Морзе — этапы решения этой задачи и будет содержимым данной публикации.
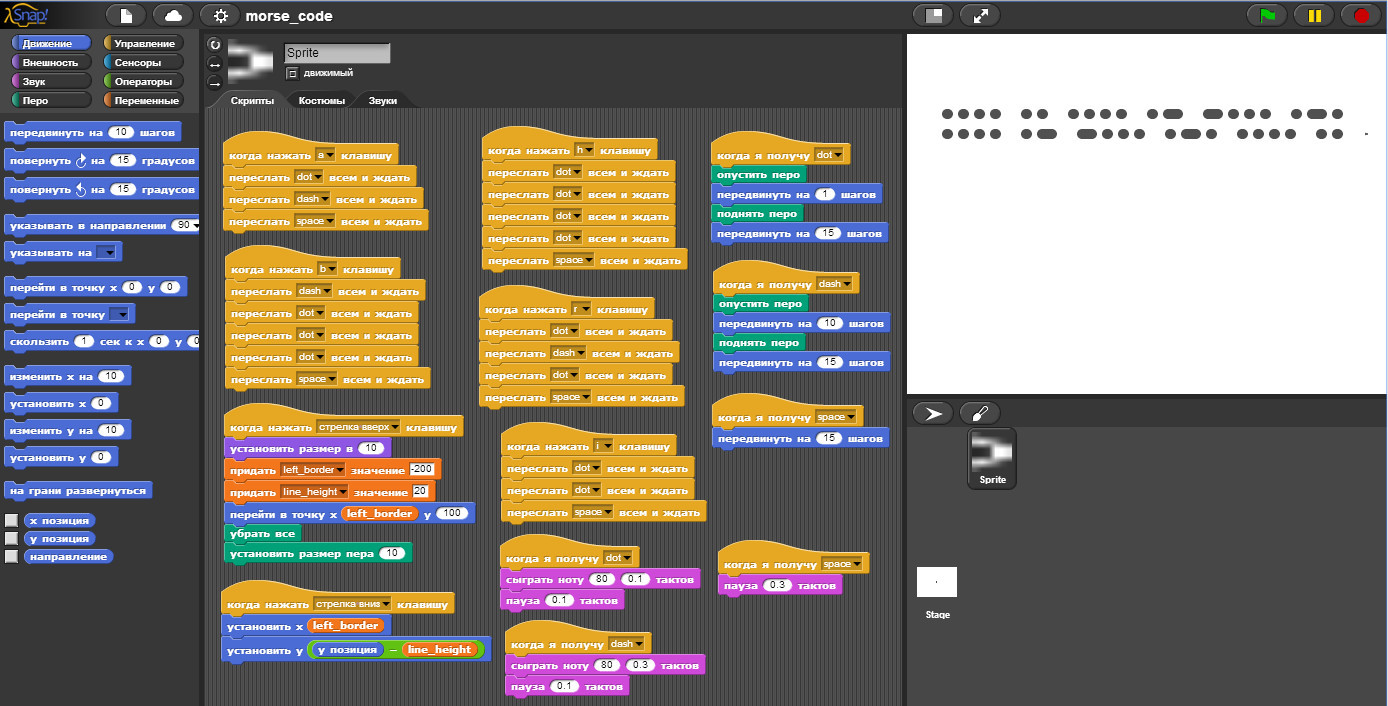
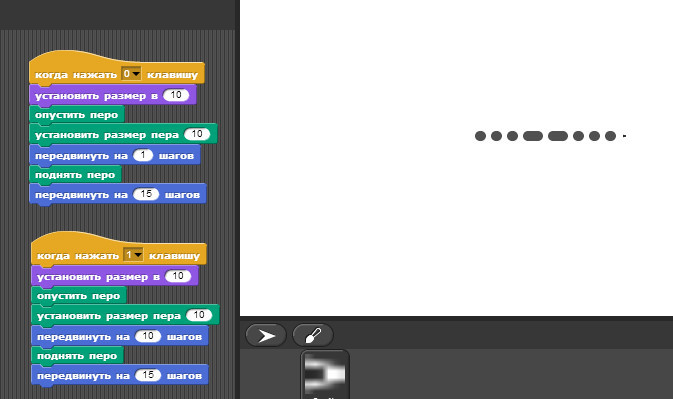
Программа будет при нажатии на клавиши — рисовать соответствующие символы, и так же «озвучивать». На КДПВ приведена итоговая программа, и справа написано «HI HABR, HABR HI».
Посмотреть демо
Если кому-то хочется сразу увидеть результат, то демо здесь.
Управление:
“клавиша вверх” — инициализация параметров и очистка (лучше нажать после загрузки — выставится ширина точек)
“клавиша вниз” — перевод строки
клавиши “h“, “i“, “a“, “b“, “r” — рисование и озвучивание соотв. буквы с помощью азбуки Морзе.
Начало
Для старта системы Snap! достаточно открыть эту страничку в браузере.
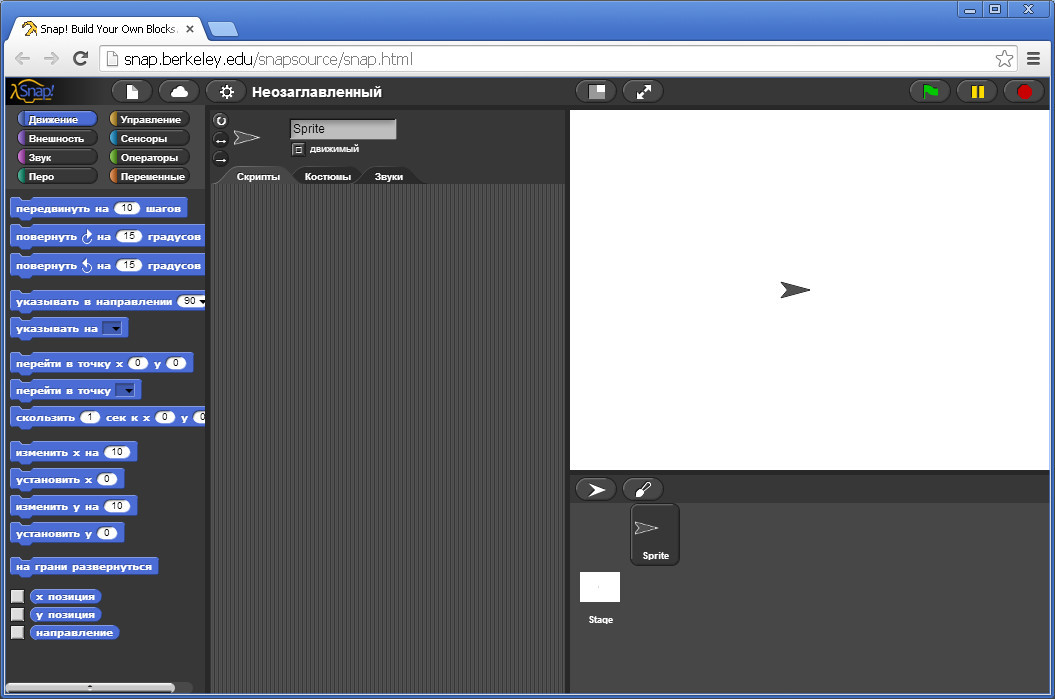
Вот что мы увидим после старта:
Если у вас не было опыта работы со Scratch, то поясним принцип работы с такой системой:
Видим три области (упрощенно):
- слева
- центральная
- справа
Слева отображаются блоки, которые мы с помощью мышки можем переносить на центральную область, и соединять между собой (от этого произошло название программы — «snap»). При нажатии на блоке — происходит его выполнение, и всех соединенных вместе блоков.
Выполнение блоков на центральной области — отображается на правой области, где мы видим «курсор».
Возможно кто-то помнит систему программирования Logo (Черепашка), где подавая команды на перемещение, и рисование — можно было бы рисовать фигуры. С этого примера и начнём.
Первое знакомство
Для первого знакомства с работой в Snap! нарисуем квадрат.
Вверху над блоками отображаются типы блоков (обращаем внимание, что они разного цвета):
- Движение — здесь мы управляем движением и местоположением «курсора»
- Внешность — здесь мы управляем внешним видом «курсора» — который по сути «спрайт»
- Звук — здесь мы можем воспроизводить звуки
- Перо — это функции для рисования
- Управление — с помощью этих блоков мы можем добавлять логику
- Сенсоры — это обратная связь из «мира» где живёт «курсор» — определение касаний и т.п.
- Операторы — это математические функции, условия, циклы
- Переменные — здесь можно определять переменные
Для рисования квадрата напишем программу в свободном стиле:
10. опустить перо 20. повторить 4 раза: 30. двинуться вперёд на 50 пикселей 40. повернуться вправо на 90 градусов
Начнем:
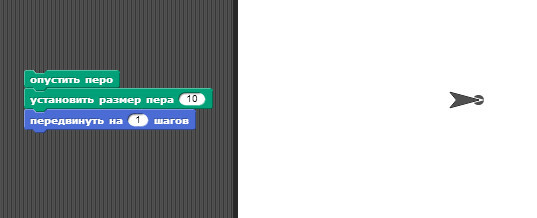
1. выберем раздел «Перо», и перетащим блок “опустить перо” в центральную область.
2. выберем раздел «Движение», и перетащим блок “передвинуться на 10 шагов“, после — изменим значение 10, на 50.
3. перетаскиваем блок “повернуться по часовой на 15 градусов” — изменим 15 на 90.
4. соединим блоки «передвижения» и «поворот» — для этого захватим «повернуть» и передвинем его к нижней части блока «передвинуть» до появления светлой полосы — индикатора соединения блоков — и отпускаем блок — после этого два блока становятся соединенными.
Если мы сейчас нажмем на этих блоках — то наш курсор начнёт двигаться и поворачиваться, при каждом нажатии. Но он не рисует, для этого просто нажмем на блоке “опустить перо” — после этого курсор будет рисовать. И нажав 4 раза — нарисуем квадрат.
Теперь очистим зону рисования, для этого выберем раздел «Перо» и нажмем на блоке “убрать всё” (можно не переносить в рабочую зону).
5. выбираем раздел «Управление», и перенесем блок “повторять 10“, в рабочую область, и изменим 10 на 4.
6. переносим блоки “опустить перо” и блоки «передвинуть/повернуть», внутрь блока «повторять» — до их автоматического соединения с блоком.
7. так же из раздела «Управления» — перенесём блок “Когда щелкнуть на (зеленый флаг)“, в рабочую область, и прикрепляем её к верней части блока «повторять».
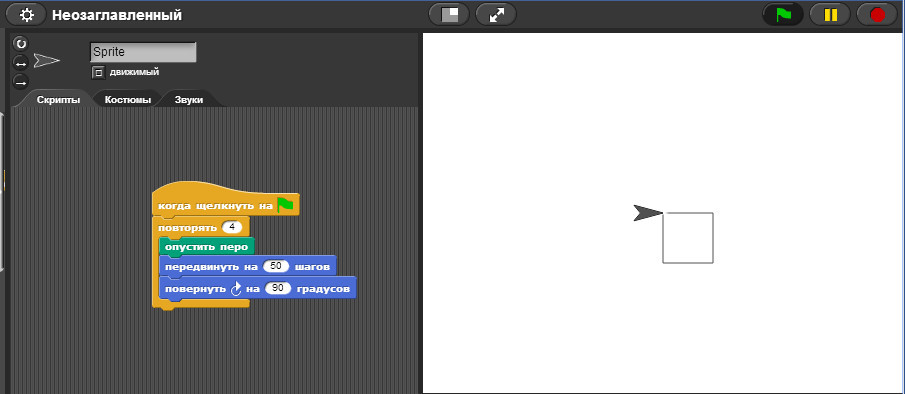
Всё мы закончили нашу программу, теперь нажимая на «зелёном флажке», справа вверху (над зоной рисования) — мы будем стартовать нашу программу рисования.
Вот что получилось:
Создание азбуки Морзе
Базовые вещи теперь понятны, теперь приступим к реализации нашей идеи по азбуке Морзе. Вспомним, что кодирование происходит с помощью точки и тире. Поэтому нам надо сделать две функции:
- одна будет рисовать точки
- а вторая тире.
(для нового проекта, если не хотим сохранять текущие изменения — можем просто обновить страничку).
Рисование точки
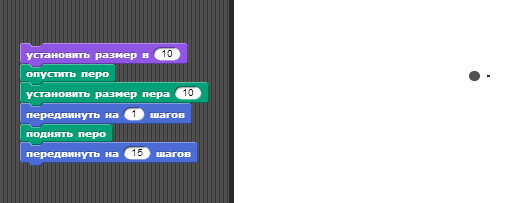
1. Переходим в раздел «Перо» — переносим блок “установить размер пера 1” — и выставляем его 10. Так будет видно хорошо точку.
2. Из раздела «Движение» переносим блок “передвинуться на 10 шагов” — и выставляем 1 шаг. Так мы нарисуем точку (т.к. кисточка имеет диаметр 10 пикселей — она нарисуем нам окружность).
3. И не забудем перенести блок “опустить перо” из раздела «Перо» — иначе мы ничего не увидим 🙂
4. Соединяем все блоки, и получается:
Видим, что наш «курсор» закрывает нарисованную точку, для решения этой проблемы — мы просто уменьшим размеры «курсора»:
5. В разделе «Внешность» находим и переносим блок “установить размер в 100” и выставляем его 10. (и прикрепляем его к нашим блокам сверху).
6. Так же сделаем чтобы курсор переходи дальше, но без рисования, для этого перемещаем (и соединяем) блок “поднять перо” из раздела «Перо»
7. Добавляем блок “передвинуть на 10 шагов” из раздела «Движение» — и прикрепляем вниз к нашим блокам, и изменяем 10 шагов на 15.
В итоге получаем (предварительно очистив зону «Перо» — “убрать все“):
Точка справа — это есть наш уменьшенный «курсор» — в этом месте начнется следующее рисование.
Рисование тире
Для рисования тире — нам нужно только увеличить параметр движения с 1 до 10 шагов, а остальное оставить без изменений.
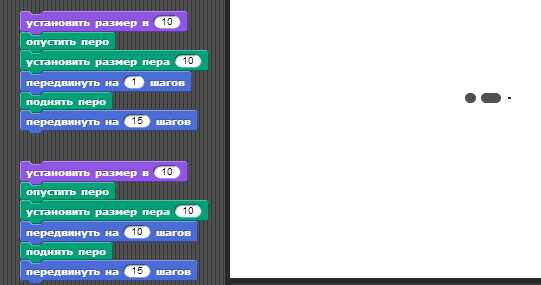
В Snap! есть возможность клонировать блоки, для этого на наших блоках нажимаем правой клавишей мыши, и выбираем «продублировать» — появится дубль, и переносим его вниз. И меняем значение в блоке “передвинуть на 1 шаг“, на 15.
Нажимаем на этом сборном блоке, результат:
Видим, что мы нарисовали «тире»!
Обработка нажатий
Теперь мы можем попробовать привязать выполнение наших блоков, не к нажатию по ним, а к нажатию клавиш на клавиатуре.
Например, сделаем: нажатие «0» — точка, нажатие «1» — тире (клавиши на основной клавиатуре).
1. Для этого переходим в раздел «Управление» и выбираем блок “Когда нажать «пробел» клавишу“, и прикрепляем его сверху нашей группы блоков (где рисуется точка). И выбираем в выпадающем списке вместо «пробела» — «0»
2. Такой же блок переносим, и прикрепляем сверху группы блоков «тире», и выбираем вместо «пробел» — «1».
Получаем, и проверяем:
Напомню, очистку зоны рисования можно сделать «Перо» — «убрать все», и перемещение курсора в начало: «Движение» — «перейти в точку х [0] y [0]»
Механизм сообщений
В англоязычном варианте азбуки Морзе буква «А» закодирована, с помощью «точка», «тире». Так же после символа должна быть небольшая задержка — отступ (пробел).
Для реализации этой задачи мы будем использовать механизм сообщений в Snap! — мы будем перехватывать нажатие на клавишу «А», и (согласно кодированию этой буквы в азбуке Морзе) последовательно посылать сообщения «точка», «тире» и «пробел» (dot, dash, space).
А в текущих функциях/блоках где происходит рисование по нажатию — мы заменим на выполнение по получению сигнала.
Таким образом у нас будет три сигнала (события):
* dot
* dash
* space
Начнем:
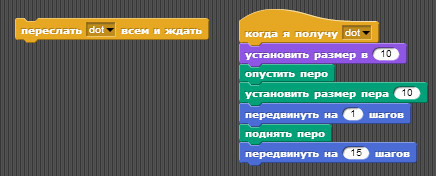
1. перенесем из раздела «Управление» блок “когда я получу []“
2. открепим блоки что рисуют точку, от “когда нажать 0 клавишу” — для этого можно захватить первый блок снизу, у нас это “установить размер в 10“, и перенести его в сторону — блоки отсоединятся от верхнего.
3. прикрепляем блок “когда я получу []” к нашим блокам рисующим точку — прикрепляем сверху.
4. удаляем единичный блок «когда нажать 0 клавишу» — для этого переносим его из рабочей зоны, на на левую область блоков.
5. выставляем получаемое сообщение в блоке “когда я получу ” — в выпадающем списке выбираем «новый» и вводим “dot“
6. для генерации сообщения — переносим из раздела «Управление» блок — “переслать [] всем и ждать“, и в выпадающем списке выбираем сообщение “dot“.
Вот что у нас должно получиться:
Сейчас при нажатии на блоке “переслать [dot] всем и ждать” — будет происходить посылка сообщения, и активация/выполнение всех блоков кто «подписаны» на это сообщение, в нашем примере — блок, что рисует точку.
Начальные параметры
Произведём небольшой «рефакторинг».
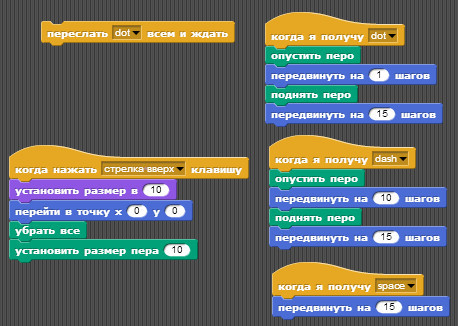
У нас есть часто повторяемые операции, и их можно вынести в отдельную «функцию», и вызывать её при нажатии на клавишу «вверх». Там будет:
- выставление курсора в начало
- очистка экрана
- выставление размера курсора
- выставление размера точки рисования.
Вынесем эти блоки из наших блоков рисования точки и тире.
Так же доработаем блок «тире», вместо обработки нажатия клавиши — так же будет срабатывать на получение сообщения “dash“.
И добавим обработку блока «пробел» — «space» — он будет выполнять только передвижение курсора — для выполнения отступа между «буквами» кода Морзе.
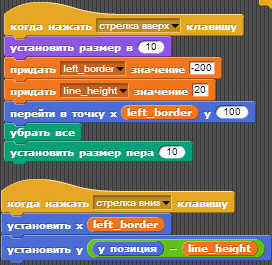
Вот, что у нас получилось:
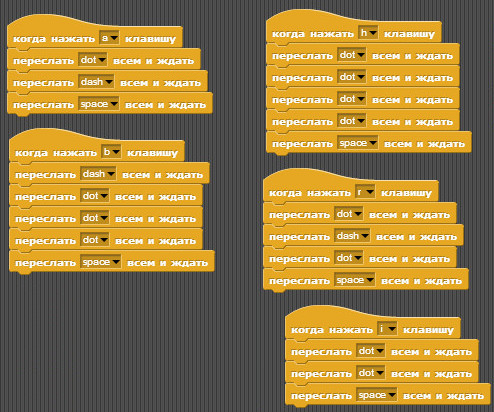
Кодирование символов
Ну вот, наконец-то мы подошли к самому главному — кодированию символа A. Чтобы при нажатии на «а» — происходило рисование соотв. букве коду Морзе.
Для этого мы используем блок “когда нажать [] клавишу” из Управления, и блоки “переслать всем и ждать” оттуда же. Конкретно, для буквы А, мы должны выслать «точку», «тире», и далее «пробел» (соответственно сигналы: «dot», «dash», «space»).
Вот что получается:
Переменные и перенос строки
В процессе работы я понял, что без переноса строки будет не очень удобно рисовать азбуку морзе. Поэтому сделаем функцию «перенос строки», и назначим её на нажатие клавиши курсора «вниз».
Для выполнения переноса строки необходимо выполнить две задачи:
1. передвинуть курсор на начало по оси X
2. передвинуть курсор на следующую строку (по оси Y) на высоту строки.
Для их реализации я решил ввести две переменные:
* начало текста по оси X (left_border)
* высота строки (line_height)
Значение переменной left_border будет использоваться при выставлении начальной позиции (мы изменим с 0, на -200 чтобы рисование начиналось с левой части экрана).
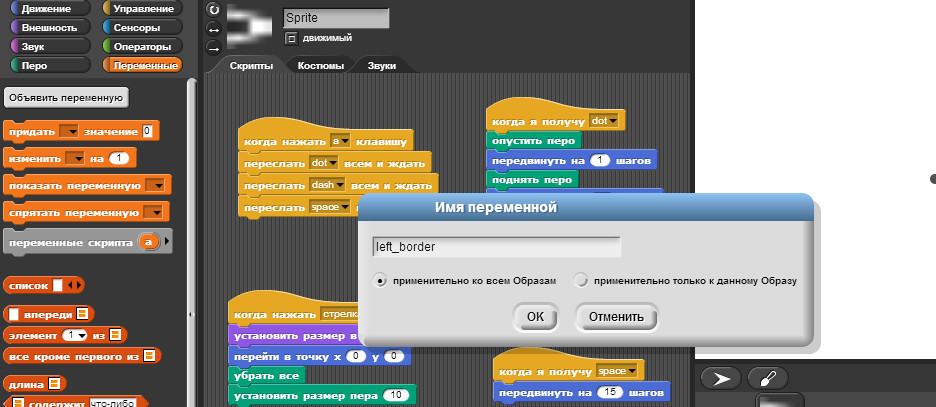
Для добавления переменной, необходимо нажать слева вверху на разделе «Переменные», и там на “Объявить переменную“:
Таким же образом объявим переменную «line_height».
После добавления переменные будут отображены слева (для того чтобы их можно было Drag&Drop и вставить в арифметические операции, условия и т.п.), и так же значение переменной будет транслироваться на экран рисования — чтобы отключить отображение на экране — достаточно нажать слева от переменной (на панели Переменных).
Теперь мы можем выставить значения этим переменным, с помощью блока “придать [] значение [0]” в разделе «Переменные» — перенесём эти блоки в нашу «Функцию инициализации». И выставим для left_border = -200, для line_height = 20.
Вот как выглядит в результате наша функция инициализации и переноса строки:
арифметические команды находятся в разделе «Операторы», а саму переменную мы Drag&Drop из раздела «Переменные» — в соотв. поле функции (обращаем внимание на разные формы).
Кодирование оставшихся букв
По аналогии с буквой А, мы закодируем буквы H, I, B, R:
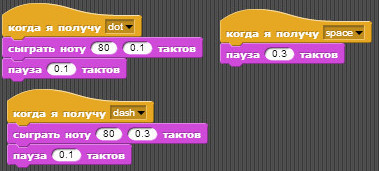
Звук
Если ещё интересно узнать про звук
Для получения звука, нам достаточно воспользоваться блоком, что воспроизводит звук, в Snap! есть возможность получения звука с указанием частоты и длительности.
Эти блоки будут так же «слушать» сигналы dot, dash и space.
Согласно описанию из азбуки Морзе:
The duration of a dash is three times the duration of a dot. Each dot or dash is followed by a short silence, equal to the dot duration. The letters of a word are separated by a space equal to three dots (one dash)
Открываем раздел «Звук», и нам понадобятся два блока: “сыграть ноту [60] [0.5] тактов“, и “пауза [0.2] тактов“.
Выбираем частоту 80, и такт 0.1 в качестве «пробела» после точки/тире, и 0.3 такта для «пробела» между символами.
Получим следующие блоки:
Удобство системы событий/подписчиков — что не изменяя самой логики системы, мы просто дополнили механизм (для звукового сопровождения), с помощью создания новых подписчиков на «точку», «тире» — а уже их реализация
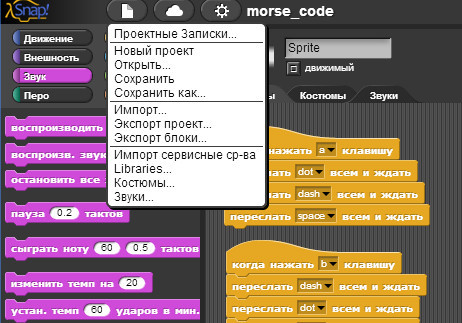
Сохранение/экспорт проекта
Если интересно узнать про сохранение
Сохранить проект можно с помощью меню (нажимаем на иконке «Листок» слева вверху:
Сохранение происходит в локальный storage браузера, есть возможность сохранять в облако, после регистрации.
Так же можно экспортировать проект — “Экспорт проект…” — мы получим xml нашей программы. Вот так выглядит эта программа по азбуке Морзе.
В заключении
Конечно, это лишь малая часть возможностей Snap!, и думаю в следующих публикациях мы попробуем на практике другие возможности системы — в частности взаимосвязь с внешними системами, в том числе Arduino.
На мой взгляд наличие такой визуальной системы могло бы добавить интереса в уроки информатики, а если бы ещё были уроки робо-информатики — то думаю программирование было бы интересным и востребованным в школе 🙂
Ресурсы:
- Официальная страничка Snap! системы (snap.berkeley.edu)
- Руководство пользователя по Snap! v.4.0 (на английском), 77 стр.
- Страничка Snap! проекта на gihub
Если вы хотите помочь в популяризации русскоязычного Snap!
Некоторое время назад был начат перевод «Руководства пользователя» по Snap! на русский язык. Если вы готовы помочь выступить в качестве корректора, или помочь финансово (а 77 страниц перевести это всё же не простое дело). То можете отметиться в анкете по Snap!
Если вам интересно поделиться опытом, и быть в курсе — русскоязычная ВК группа по Snap!
Конвертер текста в Азбуку Морзе
Конвертирует текст и декодирует Азбуку Морзе
Инструмент позволит почувствовать себя настоящим радистом.
Преобразует русский или английский текст в Азбуку Морзе, который можно отправить абоненту на другом конце провода. •−−• •−• •• • −− −−••−− −•− •− −•− ••• •−•• −•−− −−−− −• −−− ••−−••
Расшифровать Азбуку Морзе можно с помощью алфавита, расположенного ниже, либо через данный конвертер.
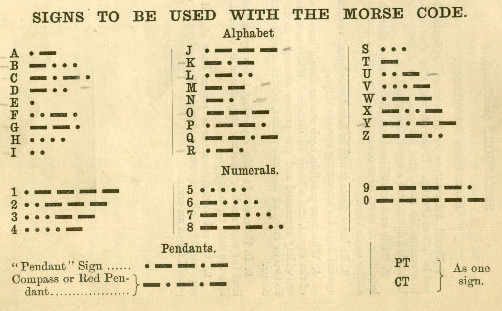
Азбука Морзе алфавит
Кириллица
Латиница
Цифры
Пунктуация
Генератор азбуки Морзе — это телеграфный ключ, который помогает генерировать код. Это инструмент или устройство, которое работает через ввод оператора и декодирует сообщение для получателя в обычном режиме или по звуку. Генератор азбуки Морзе позволяет легко копировать и вставлять код. Инструмент генератора азбуки Морзе действует как телеграфный ключ, где оператор помещает сообщение для преобразования в азбуку Морзе . Кроме того, получатель может интерпретировать сообщение по-разному, вставив его в инструмент декодера азбуки Морзе и спрятав его.
Концепция современной азбуки Морзе сильно отличается от традиционной. Мы изобретаем онлайн-генератор азбуки Морзе, где операторы могут кодировать и декодировать сообщение за считанные секунды. В отличие от древних времен, это не требует много усилий или времени.
Основной функцией генератора азбуки Морзе является передача конфиденциальных сообщений, таких как пароли, коды безопасности, номера телефонов и т. д. Ранее генератор в основном использовался в силах обороны для обеспечения конфиденциальности информации и передачи сообщения. Радисты используют особый язык, который создает искру для декодирования и кодирования сообщения.
Создать азбуку Морзе для букв и цифр
Чтобы защитить такие данные, как пароль, одноразовые пароли, коды безопасности, дату рождения, имя, счет и т. д.
вы можете использовать этот генератор азбуки Морзе. Он сгенерирует для вас надежный код Морзе, который
создает надежный канал шифрования для предотвращения утечки информации. Вы можете
генерировать азбука Морзе для чисел легко с этим инструментом.
Создать азбуку Морзе из звука
Этот инструмент удобен для создания азбуки Морзе из звука и звука. Оператор может генерировать
код Морзе для приемника по звуковой частоте.
Создать звук азбукой Морзе
Генератор азбуки Морзе создаст код Морзе в аудиоформате, который получатель может легко
декодировать. Через частоту звука приемник может декодировать код Морзе с помощью
с помощью этого инструмента.
Создать световую азбуку Морзе
С помощью света оператор может создать азбуку Морзе. Работа азбуки Морзе молнии
определяется как мигание лампочки. Еще одна спекулятивная особенность этой азбуки Морзе
генератор мигает фонариком, преобразовывая его в свет.
Желаемый результат с настройками конфигурации
Подав соответствующие инструкции генератору, оператор получит
желаемый выход. Убедитесь, что свет и ключ работают нормально. Мы предоставили возможность
настройки конфигурации для наших пользователей. Пользователь может настроить некоторые параметры и получить желаемое
результаты.
Копирование ввода и вывода упрощает
Чтобы сохранить переданное сообщение, сохраните копию вывода и ввода в отдельном
блокнот. Однако теперь попрощайтесь с теми временами, когда все делалось вручную. С
технология развивается, инструменты так. С помощью генератора азбуки Морзе пользователь
может копировать закодированное или декодированное сообщение непосредственно в устройство. Кроме того, он сохраняет сообщение
в документе тоже.
Простая загрузка
Доступно несколько онлайн-генераторов азбуки Морзе, в том числе таблицы азбуки Морзе, которые
помогите новичкам взломать код. Кроме того, этот инструмент предлагает возможность загрузки любого
код Морзе для последующего использования.
Соединение схемы генератора азбуки Морзе с батареей может помочь в генерации
данные. Нажав на кнопку, схема начнет передачу информации.
Частота электричества в форме звука достигает ушей человека.
получатель. Он доставляет в виде точек и тире, будь то свет или звук.
Основная единица времени
Скорость — это самый важный фактор, благодаря которому код может генерироваться или декодироваться. Даже если
оператор слишком быстр, приготовьтесь отправить сообщение на небольшой скорости, чтобы интерпретировать
сообщение на другом конце.
Продолжительность рывка
Продолжительность тире не должна быть ни короткой, ни слишком длинной. Отправьте его вместе с точками.
Межбуквенный интервал
Интервал между буквами должен быть одинаковым по всей букве. Это сохраняет
сообщение, понятное получателю.
Расстояние между словами
Интервал между буквами может составлять три точки, также используйте косую черту для завершения
письма.
Номенклатура импульсов на основе звука
Звуки точек и тире также называют номенклатурой. Точка звучит как дит, тогда как тире
звучит как да. По звучанию номенклатурных импульсов можно взломать код.
Генератор азбуки Морзе – это традиционный метод передачи сообщений,
инструмент военного назначения. Но в настоящее время генераторы азбуки Морзе используются многочисленными ИТ-специалистами.
компаний, государственных фирм и любителей. Это экономит время и развивает навык взлома
код. Кроме того, для обмена конфиденциальной информацией, такой как пароли, одноразовые пароли,
коды, генератор кода Морзе работает эффективно.
Дополнительные советы
Рассмотрите возможность использования этого бонусного совета как в личных, так и в профессиональных целях. Преобразуйте свой
пароли в азбуку Морзе и использовать этот код в качестве пароля. При этом никто не достигает
ваши счета.
Азбука Морзе (код Морзе) – это система связи для кодирования любого символа в двух различных длительностях сигналов, называемых точками и тире. Азбука Морзе разработана Сэмюэлем Ф. Б. И в дальнейшем стала использоваться в телеграфии для передачи секретной информации. Больше всего она использовалась во время Второй мировой войны. Код Морзе можно формировать с помощью постукивания, мигающего света или письма. Код Морзе доступен в двух вариантах: оригинальный и международный код. В международной версии азбуки Морзе оригинальная версия модифицируется путем удаления пробелов и создания тире определенной длины.
Код Морзе может быть использован для кодирования алфавитов и цифр. Он, в основном, используется в радиосвязи и океанской связи, а также является частью подготовки солдат. Его очевидным достоинством по сравнению со всеми другими современными методами передачи информации является то, что прием информации при его использовании можно осуществлять при очень слабом уровне сигнала, ниже уровня шумов – в этих условиях не может работать ни одна современная система связи (широкополосные сигналы не в счет, приводить в сравнение их здесь некорректно).
Язык всегда был барьером для азбуки Морзе, так как трудно выполнить код для диакритических символов на другом языке. Есть несколько известных слов, которые считаются важной особенностью азбуки Морзе, например “SOS”. SOS (расшифровывается как Save Our Souls) – означает спасение наших душ. Он был создан как универсальный сигнал бедствия.
На следующем рисунке показана азбука Морзе для английского алфавита от A до Z.
В этой статье мы рассмотрим создание генератора кода Морзе на основе платы Arduino Uno, который будет принимать символы из окна монитора последовательной связи и конвертировать их в код Морзе с помощью зуммера. Статья переведена с иностранного сайта, поэтому представленный генератор кода Морзе работает только с английским алфавитом (впрочем, как и все другие аналогичные статьи на эту тему, которые мне удалось найти в рунете). Но, поняв принцип этого проекта, вы легко можете переписать его программу для работы с русским алфавитом – если вы сделаете это, будем вам признательны если поделитесь кодом этой программы с другими посетителями нашего сайта (могу включить код вашей программы в текст данной статьи).
Необходимые компоненты
- Плата Arduino Uno (купить на AliExpress).
- Зуммер (купить на AliExpress).
- Макетная плата.
- Соединительные провода.
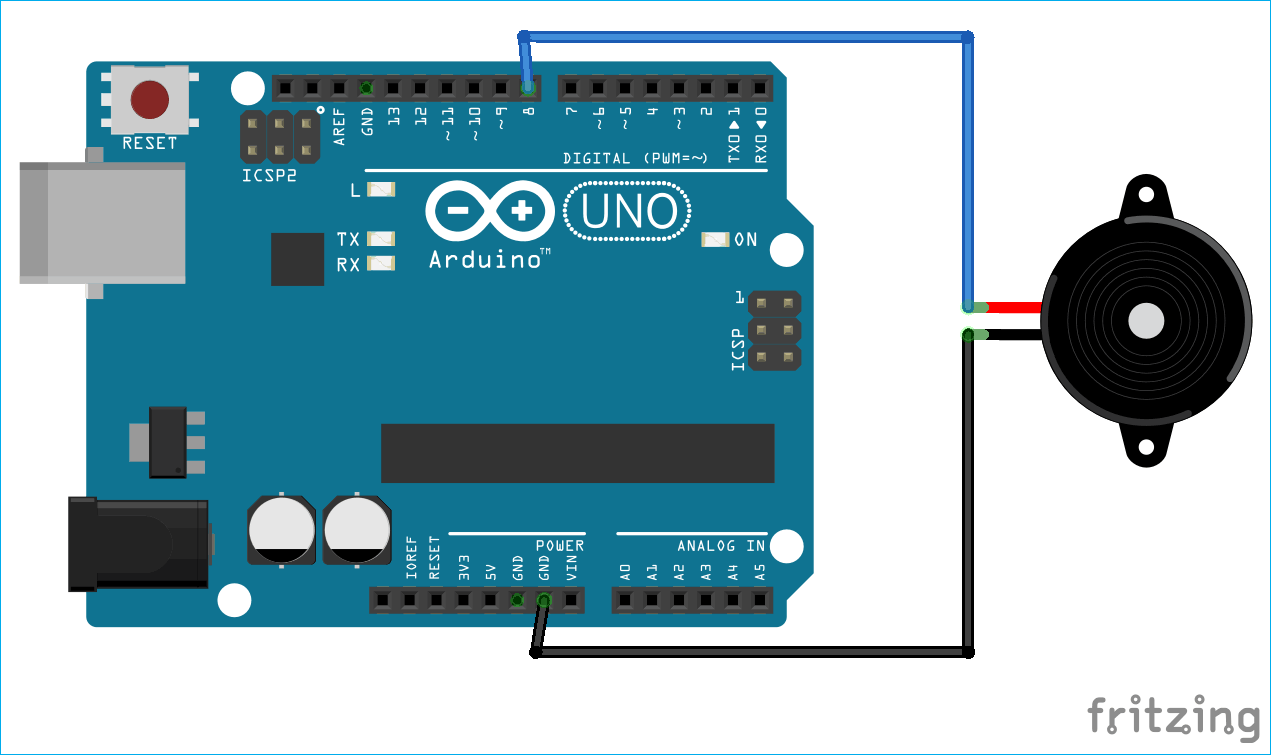
Схема проекта
Схема генератора кода Морзе на основе платы Arduino Uno представлена на следующем рисунке.
Как вы можете видеть, схема очень проста. Просто соедините положительный контакт зуммера с контактом 8 платы Arduino Uno, а его отрицательный контакт – к земле платы Arduino Uno. Загрузите код программы в плату Arduino и можете начинать печатать символы в окне монитора последовательной связи – зуммер начнет издавать сигналы кода Морзе, соответствующие данным символам. Также схему можно усовершенствовать, включив в нее ЖК дисплей 16х2.
Полный код программы приведен в конце статьи, здесь же мы кратко рассмотрим его основные фрагменты.
Сначала в программе объявим переменную, в которую будем записывать символы, которые мы в дальнейшем будем конвертировать в код Морзе.
|
char stringToMorseCode[] = “”; |
Затем объявим контакт 8, к которому подключен зуммер, и определим вид тона, который будет использоваться для сигнала, издаваемого зуммером. Более подробно об использовании различных тонов (pitches) можно прочитать в статье про проигрывание мелодий с помощью функции Tone() на Arduino. Также определим длительность тире и точки.
|
int audio8 = 8; // output audio on pin 8 int note = 1200; // music note/pitch int dotLen = 100; // length of the morse code ‘dot’ int dashLen = dotLen * 3; // length of the morse code ‘dash’ |
Затем в функции void loop(), если по последовательному порту поступают какие либо данные, мы будем сохранять их в символьном массиве indata. Мы будем записывать в этот массив символы поочередно (по одному), используя команду inData[index1]. После этого команда variable.toUppercase() используется для изменения символов нижнего регистра в соответствующие символы верхнего регистра (то есть из строчных букв делаются заглавные). Затем мы формируем звуки, соответствующие каждому из этих символов.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
void loop() { char inChar = 0; char inData[100] = “”; // data length of 6 characters String variable = “”; String variable1 = “”; int index1 = 0; if ( Serial.available() > 0 ) { while (Serial.available() > 0 && index1 < 100) { delay(100); inChar = Serial.read(); inData[index1] = inChar; index1++; inData[index1] = ”; } variable.toUpperCase(); for (byte i = 0 ; i < 100 ; i++) { variable.concat(String(inData[i])); } delay(20); |
Далее функции MorseDot и MorseDash используются для формирования звука точки и тире соответственно.
|
void MorseDot() { tone(audio8, note, dotLen); // start playing a tone delay(dotLen); // hold in this position } void MorseDash() { tone(audio8, note, dashLen); // start playing a tone delay(dashLen); // hold in this position } |
Затем функция GetChar используется для формирования соответствующего кода для всех символов алфавита – именно ее вы должны изменить если хотите переделать эту программу для генерации кода Морзе для русского алфавита. В результате каждый символ будет представлен последовательностью звуков, соответствующих его коду Морзе.
|
void GetChar(char tmpChar) { switch (tmpChar) { case ‘a’: MorseDot(); delay(100); MorseDash(); delay(100); break; … … … default: break; } } |
После того, как вы загрузите программу в плату Arduino, вы можете начинать печатать символы в окне монитора последовательной связи (не более 6 – ограничение в программе). Чтобы передать напечатанную последовательность символов в плату Arduino, нажмите “Ввод” на клавиатуре. Мы для примера напечатали символы ‘SOS’ (сигнал бедствия) – результат работы проекта вы можете посмотреть в видео, приведенном в конце статьи.
Исходный код программы (скетча)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 |
char stringToMorseCode[] = “”; int audio8 = 8; // к контакту 8 подключен зуммер int note = 1200; // music note/pitch (используемый тон) int dotLen = 100; // length of the morse code ‘dot’ (длительность звучания точки) int dashLen = dotLen * 3; // length of the morse code ‘dash’ (длительность звучания тире) void setup() { Serial.begin(9600); } void loop() { char inChar = 0; char inData[100] = “”; // data length of 6 characters String variable = “”; String variable1 = “”; int index1 = 0; if ( Serial.available() > 0 ) { // если в последовательном порту есть принятые данные while (Serial.available() > 0 && index1 < 100) // read till 6th character { delay(100); inChar = Serial.read(); // начинаем их последовательно считывать и сохранять в символьный массив (по одному символу) inData[index1] = inChar; index1++; inData[index1] = ”; // добавляем 0 в конец } variable.toUpperCase(); // преобразуем нижний регистр в верхний for (byte i = 0 ; i < 100 ; i++) { variable.concat(String(inData[i])); // объединяем строки } delay(20); } String stringToMorseCode = String(variable); for (int i = 0; i < sizeof(stringToMorseCode) – 1; i++) { char tmpChar = stringToMorseCode[i]; tmpChar = toLowerCase(tmpChar); GetChar(tmpChar); } } void MorseDot() { tone(audio8, note, dotLen); // start playing a tone delay(dotLen); // hold in this position } void MorseDash() { tone(audio8, note, dashLen); // start playing a tone delay(dashLen); // hold in this position } void GetChar(char tmpChar) { switch (tmpChar) { case ‘a’: MorseDot(); delay(100); MorseDash(); delay(100); break; case ‘b’: MorseDash(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); break; case ‘c’: MorseDash(); delay(100); MorseDot(); delay(100); MorseDash(); delay(100); MorseDot(); delay(100); break; case ‘d’: MorseDash(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); break; case ‘e’: MorseDot(); delay(100); break; case ‘f’: MorseDot(); delay(100); MorseDot(); delay(100); MorseDash(); delay(100); MorseDot(); delay(100); break; case ‘g’: MorseDash(); delay(100); MorseDash(); delay(100); MorseDot(); delay(100); break; case ‘h’: MorseDot(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); break; case ‘i’: MorseDot(); delay(100); MorseDot(); delay(100); break; case ‘j’: MorseDot(); delay(100); MorseDash(); delay(100); MorseDash(); delay(100); MorseDash(); delay(100); break; case ‘k’: MorseDash(); delay(100); MorseDot(); delay(100); MorseDash(); delay(100); break; case ‘l’: MorseDot(); delay(100); MorseDash(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); break; case ‘m’: MorseDash(); delay(100); MorseDash(); delay(100); break; case ‘n’: MorseDash(); delay(100); MorseDot(); delay(100); break; case ‘o’: MorseDash(); delay(100); MorseDash(); delay(100); MorseDash(); delay(100); break; case ‘p’: MorseDot(); delay(100); MorseDash(); delay(100); MorseDash(); delay(100); MorseDot(); delay(100); break; case ‘q’: MorseDash(); delay(100); MorseDash(); delay(100); MorseDot(); delay(100); MorseDash(); delay(100); break; case ‘r’: MorseDot(); delay(100); MorseDash(); delay(100); MorseDot(); delay(100); break; case ‘s’: MorseDot(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); break; case ‘t’: MorseDash(); delay(100); break; case ‘u’: MorseDot(); delay(100); MorseDot(); delay(100); MorseDash(); delay(100); break; case ‘v’: MorseDot(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); MorseDash(); delay(100); break; case ‘w’: MorseDot(); delay(100); MorseDash(); delay(100); MorseDash(); delay(100); break; case ‘x’: MorseDash(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); MorseDash(); delay(100); break; case ‘y’: MorseDash(); delay(100); MorseDot(); delay(100); MorseDash(); delay(100); MorseDash(); delay(100); break; case ‘z’: MorseDash(); delay(100); MorseDash(); delay(100); MorseDot(); delay(100); MorseDot(); delay(100); break; default: break; } } |
Видео, демонстрирующее работу проекта
Источник статьи
Загрузка…
7 314 просмотров
Перевод азбуки Морзе онлайн
Наш онлайн переводчик азбуки Морзе, поможет определить, как правильно пишутся слова и цифры в коде Морзе. Чтобы сгенерировать код Морзе, введите слово и нажмите кнопку, перевести. Так же вы можете перевести закодированный текст в формате сигналов Морзе на кириллический алфавит (русский язык) либо латиницу, английский язык, выбрав второй тип расчета. В ответ онлайн калькулятор подскажет правильное написание слов и цифр в кодировке Морзе (точки и тире), выведя результат на экран.
Таблица кодов
| Символ | Код | Символ | Код |
|---|---|---|---|
| А | .- | A | .- |
| Б | -… | B | -… |
| В | .– | C | -.-. |
| Г | –. | D | -.. |
| Д | -.. | E | . |
| Е | . | F | ..-. |
| Ж | …- | G | –. |
| З | –.. | H | …. |
| И | .. | I | .. |
| Й | .— | J | .— |
| К | -.- | K | -.- |
| Л | .-.. | L | .-.. |
| М | — | M | — |
| Н | -. | N | -. |
| О | — | O | — |
| П | .–. | P | .–. |
| Р | .-. | Q | –.- |
| С | … | R | .-. |
| Т | – | S | … |
| У | ..- | T | – |
| Ф | ..-. | U | ..- |
| Х | …. | V | …- |
| Ц | -.-. | W | .– |
| Ч | —. | X | -..- |
| Ш | —- | Y | -.– |
| Щ | –.- | Z | –.. |
| Ъ | –.– | Ö | —. |
| Ы | -.– | Ĥ | —- |
| Ь | -..- | Ñ | –.– |
| Э | ..-.. | É | ..-.. |
| Ю | ..– | Ü | ..– |
| Я | .-.- | Ä | .-.- |