Вы можете создать карту со своими объектами, например схему проезда до вашего дома, дачи или офиса.
Чтобы создать или отредактировать свою карту:
-
Нажмите на изображение профиля. Если вы не авторизованы, нажмите кнопку
 и авторизуйтесь.
и авторизуйтесь. -
Чтобы открыть Конструктор карт, в боковом меню выберите Мои карты.
На карте вы сможете нарисовать:
-
Метки — подъезды, пункты встречи и т. д.
-
Линии — улицы, маршруты, границы и т. д.
-
Многоугольники, в том числе с внутренним контуром — дома, коттеджные поселки, озера и т. д.
-
-
Созданную вами карту вы можете:
-
распечатать;
-
отправить в виде ссылки или рисунка.
Также вы можете сохранить объекты вашей карты в виде файла, который можно использовать, чтобы:
-
импортировать нужные точки в программы-навигаторы;
-
использовать совместно с API Яндекс Карт;
-
просматривать и сохранять данные в других программах (например, в Google Earth).
-
Подробнее об этом инструменте см. в справке Конструктора карт.
Конструктор карт Яндекс Карты — это бесплатный визуальный редактор, в котором вы можете самостоятельно сделать интерактивную карту. Он помогает создавать мультимедийные элементы для ваших лонгридов и спецпроектов: например, показать перемещения героя материала, закрытые больницы или замороженные стройки в вашем городе, территорию реконструируемого парка, маршрут марафона. Сфера применения интерактивных карт ограничена только вашей фантазией.
В отличие от других сервисов с использованием API Яндекс. Карт (интерфейса программирования — прим.ред.), в Конструкторе нет страшных слов вроде JavaScript или MapKit: весь процесс кодинга надежно спрятан от глаз пользователя. Всё, что требуется — нажимать на симпатичные кнопки с понятными названиями «Готово», «Удалить».
С чего начать
Чтобы создать интерактивную карту, нужно зайти на сайт сервиса и кликнуть на надпись «Создать карту»:


Карта создана, теперь нужно нанести на нее объекты. В сервисе их три вида: метка, линия и многоугольник. Рассмотрим каждый из них подробнее.
Как добавить метку на карту
Метка — это точка с месторасположением, которая указывает на определенный город, район или дом или другой объект. Чтобы добавить метку, вводим в поисковую строку адрес — например, город, который вас интересует, точный адрес объекта или его координаты. Затем нажимаем «Enter» на клавиатуре или кликаем на кнопку «Найти». Конструктор автоматически добавит метку с месторасположением в список объектов.

В появившемся окне можно персонализировать метку: изменить ее тип и цвет, дать ей название. После этого нажимаем «Готово» — на карте появится наша метка:

Щелкнув на метку еще раз, можно снова вернуться в контекстное меню и изменить параметры точки. Также можно перетаскивать объект в любую сторону с помощью мыши.
Как построить маршрут
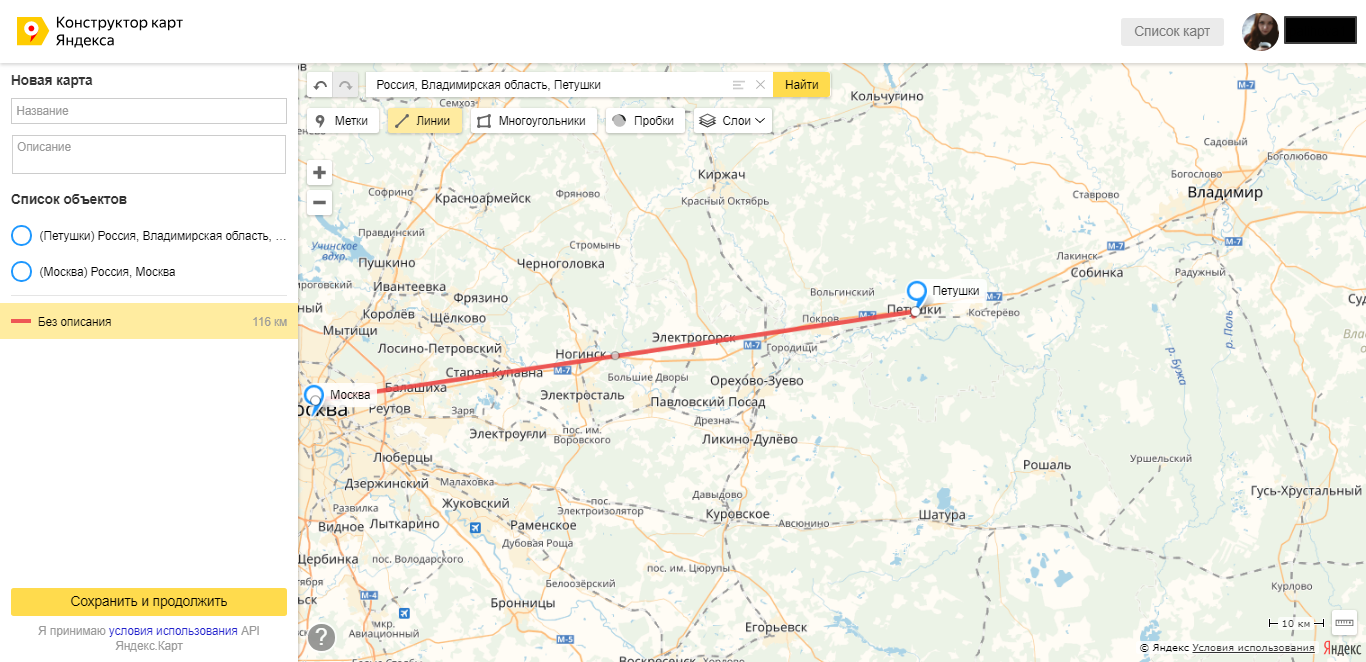
Для построения траектории будем использовать инструмент «Линии». Сначала необходимо создать, как минимум, еще одну метку. Например, мы можем построить маршрут между Москвой и деревней Петушки. Для этого повторяем для нового объекта первый шаг: вводим название деревни — «Петушки» — и добавляем ее в список. Также можно просто кликнуть в нужное место на карте.

Теперь кликаем на инструмент «Линии». Чтобы ускорить процесс, воспользуемся комбинацией клавиш Alt+L:

Нам нужно провести маршрут из одной точки в другую. Для этого нажимаем на одну из меток. Появится пунктирная линия:

Теперь кликаем по второй метке — линия станет сплошной. Кликаем по появившемуся узлу на конце линии, затем на кнопку «Завершить»:


Заполняем описание в появившемся окне и изменяем толщину линии, ее цвет и прозрачность, если нужно. Нажимаем «Готово».

Как добавить на карту водоем, дом или другой объект
Третий вид объектов, которые можно наносить на интерактивную карту, — многоугольники. С их помощью можно обозначать какие-либо зоны, рисовать на карте пруды и озера, дома, коттеджи и прочие объекты.
Нажимаем на кнопку «Многоугольники». С помощью кликов наносим на карту несколько точек. Затем нажимаем на одну из точек и кликаем по кнопке «Завершить» — мы уже выполняли похожее действие для построения маршрута.
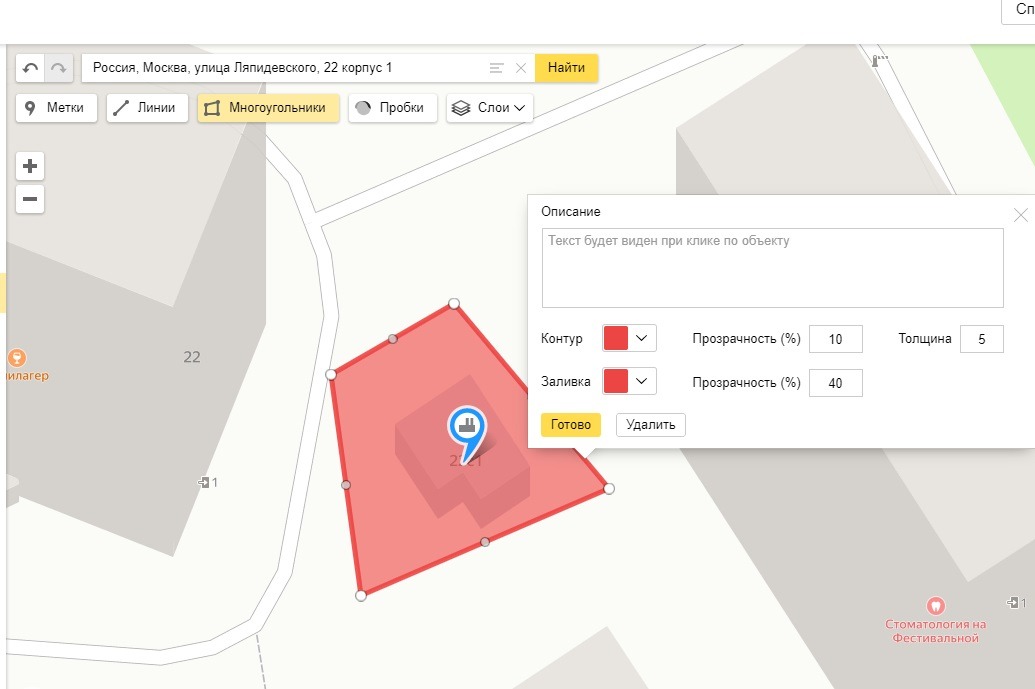
Например, так на карте будет выглядеть водоем в деревне Петушки:

Можно менять цвет и прозрачность фигуры, изменять ее форму и перемещать ее в любую сторону с помощью мыши. В Конструкторе есть ограничения для многоугольников: нельзя задавать более 1000 вершин (узлов) для одного объекта.
Как опубликовать карту
Встроить карту на сайт можно с помощью кода iframe. Закончив редактирование карты, нужно дать ей название. Впрочем, дать ей имя можно на любом этапе до публикации.

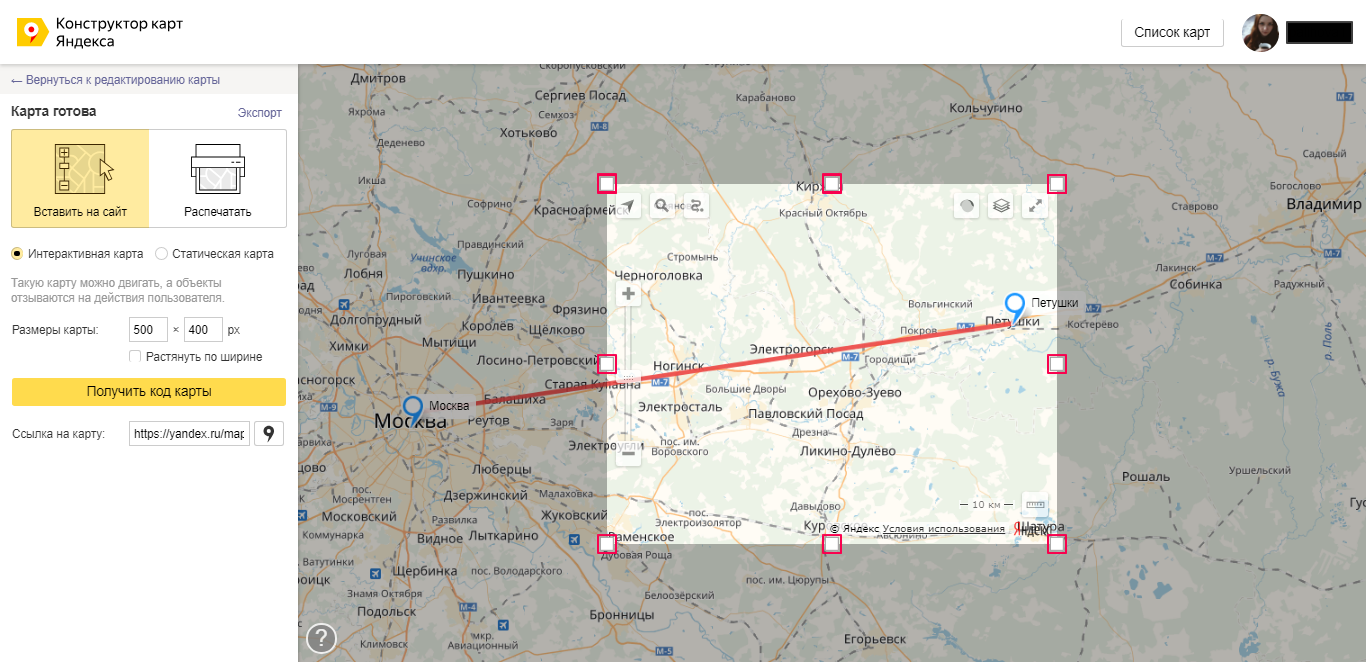
Затем нажимаем «Сохранить и продолжить». В появившемся окне нужно выбрать область отображения карты — та часть, которая будет отображаться на сайте. Обратите внимание на то, чтобы в нее поместились все необходимые элементы. Чтобы увеличить или уменьшить область отображения, перемещайте мышкой узлы (маленькие белые квадраты).


По умолчанию в Конструкторе указан интерактивный тип карты. Вы можете выбрать и ее статичный вариант в виде картинки, но тогда пользователи не смогут взаимодействовать с элементами карты, например, кликать на объекты и читать их описание.
Нажимаем «Получить код карты» и выбираем «iframe» в появившемся окне:

Последний шаг! Копируем код и вставляем его на сайт. Если в дальнейшем нужно что-то изменить, не обязательно делать новую карту, просто вносите необходимые изменения в первоначальную карту и встроенная на сайт карта будет обновляться автоматически.
Как создать Яндекс.Карту для своего сайта
Итак, вы создали сайт, наполнили его необходимой и полезной информацией. Теперь осталось указать адрес на карте.
Для этого можно использовать Яндекс.Карты – картографический сервис, на котором можно отметить местоположение заведения, загрузить фотографии, кратко описать все необходимые данные, проложить маршрут.
Вставить карту на сайт можно несколькими способами:
- Поработать в конструкторе от Яндекс.Карт и интегрировать код, получив полноценный план местности для собственного интернет-ресурса.
- Использовать виджеты
- Зачем указывать свою организацию на карте
- Как создать карту Яндекс для сайта в конструкторе?
- Как сделать метку, линию и т.д. на карте Яндекс?
- Как добавить дополнительные адреса
- Добавление на сайт
- Как добавить компанию в Яндекс.Справочник
- Шаг 1
- Шаг 2
- Шаг 3
- Как смотреть статистику
- Использование виджета
Каждому владельцу сайта стоит указать свою метку на Яндекс.Картах. Это связано с тем, что:
- Людям значительно проще сделать заказ, когда им облегчают жизнь. Они сразу знают куда идти, и не приходится искать дополнительные сведения.
- Клиенты могут случайно зацепиться взглядом за название вашей компании и запомнить его на будущее, пока просматривают территорию в поисках совершенно другого места.
- Не стоит забывать о психологическом факторе: если указаны полные сведения в контактах, да еще и отмечено местоположение, значит этой фирме нечего скрывать.
Пользоваться этим сервисом клиентам легко и, что самое главное – удобно. Особенно, если вы добавите на свой сайт интерактивный план местности. Такую живую проекцию можно перемещать. Менять на ней способ отображения, например, выбрать схему или снимок со спутника. Масштабировать, видеть на ней отзывы и сообщения других людей.
Кроме того, по сравнению со статичной картинкой, на которой видно только местоположение, с помощью интерактивной карты:
- Не приходится уходить с сайта в поисках дополнительной информации;
- Легко проложить наиболее удобный маршрут;
- Можно подсчитать время, которое потребуется на поездку;
- Можно увидеть актуальную информацию о пробках и авариях;
- Яндекс оперативно обновляет информацию о произошедших изменениях пути, будь – то новое здание или строительство.
Проще говоря, у сервиса множество преимуществ. Его использование также не станет проблемой. О том, как добавить Яндекс карту на сайт, читайте далее.
Сперва проверьте, зарегистрирован ли аккаунт на платформе Яндекс. Если нет, придётся его завести. Ничего сложного, вы просто создадите себе электронный почтовый ящик от Яндекса. Если он у вас уже есть, этот этап можно пропустить.
Далее идем в конструктор.
Открываем конструктор Яндекс.Карт. Перед пользователем появляется окно навигации. Снизу идет перечень созданных ранее карт, который запомнил Яндекс, (созданных с текущего аккаунта). Здесь указана дата и время сохранения, а также название карты. Если пользователь никак не назовет новый файл, по умолчанию он сохранится под именем «Без названия». Сохранения всегда можно вывести на экран двойным щелчком мыши и отредактировать в случае возникновения подобной необходимости.

Выбираем один из созданных ранее файлов. Открывается схема с ранее отмеченным местом. Если работа с этим файлом закончена или кликнули по нему по ошибке, всегда можно вернуться к предыдущему окну, нажав на «Список карт» в верхнем правом углу.

Перейдем непосредственно к созданию нового места. Для начала работы нажмите «Создать карту».

Откроется план мира, с которым пользователь будет работать. Размер меняется колесиком мыши, либо плюсом и минусом на шкале масштаба. Для перемещения зажмите левую клавишу мыши.
В верхней части находится строка поиска, куда вводится адрес или название объекта. Чуть ниже инструменты, которые помогут при редактировании:
- Метки – обозначают местоположение офиса;
- Линии – прокладывают маршрут к заданному месту;
- Многоугольники – отмечают целые территории;
- Пробки – при выборе этой кнопки информация о пробках будет демонстрироваться автоматически.
- Слои – при настройке этого параметра клиент увидит схематичный план или получит фото со спутника.

В этом же окне, с левой стороны, можно дать имя карте и краткое описание. Это необязательно, но сильно упростит процесс работы в будущем, когда вы создадите больше двух Яндекс.Карт.
Здесь же находится «Список объектов», в который будут вноситься все ваши действия. При необходимости через этот список легко вернуться к каждому пункту и отредактировать данные.

В поисковую строку вводим адрес фирмы. В нашем примере, вводим адрес «Улица Ляпидевского 22, корпус 1». Нажимаем «Найти», если ниже выскакивает дополнительное окно с тем же адресом, кликаем по нему.
Теперь вы видите, что на схеме появилась метка на нужном здании. При необходимости увеличиваем масштаб до соответствующего размера.

Иконки редактируются. Кликните по любой из них, вылетит окошко, в которое можно вписать необходимое название и описание. Здесь же меняется цвет, тип и добавляется дополнительная иконка в центре. Такие изменения позволят не запутаться, когда объектов станет слишком много.
Если случайно создали множество меток, их проще удалять через список с левой стороны. Кликайте по лишним меткам, над ними будет всплывать окошко, выбираете удалить, и все будет готово.

Далее выделим территорию при помощи инструмента «Многоугольник». Работать с ним просто, выбираете «Многоугольники» и вокруг здания создаете границу. Щелкайте мышкой по нужным углам, линии и формы сформируются сами. Когда закончите, нажмите клавишу Enter. Программа закончит рисовать и появится меню. Описание, цвет, прозрачность – всё создаете по своему усмотрению. Ещё раз нажмите «Многоугольники», чтобы отключить этот режим.

И теперь создадим еще схему для тех, кто пойдёт пешком. Выбираете ближайшую транспортную точку: метро или автобусную остановку, или и то и другое сразу.
Отдалите план местности. В нашем случае ближайшее метро «Речной вокзал». Жмете «Линии», и от здания с вашей меткой так же кликами рисуете предполагаемый маршрут. Опять нажмите по Enter, в появившемся меню описываете примерное время, которое потребуется на пешую прогулку, нажимаете «Готово» и снова «Линии», чтобы выйти из режима рисования.

Для добавления дополнительных адресов повторяете те же действия. Вводите адрес, добавляете метку. В дальнейшем, когда вы добавите карту на собственный интернет-ресурс, на ней будут продемонстрированы все необходимые метки.
С рисованием покончено, осталось настроить слои. Выбирайте по своему усмотрению.
В слоях имеется три пункта:
- Схема – это квадратные схематичные здания и примерные дороги. Всё подписано;
- Спутник – фотография из космоса. Вид настоящих домов с деревьями и машинами, но ничего не подписано и сориентироваться довольно трудно;
- Гибрид – те же фото со спутника, только с подписями и подрисованными дорогами из схемы. Наиболее удобный вариант для считывания, но чаще всего предпочтительнее вариант «Схема»
Затем кликните по кнопке «Сохранить и продолжить» в левой части экрана.
Готово, переходим в режим сохранения. Выделяете, двигая уголки, в квадрат все, что должно попасть в зону видимости вашей схемы, либо задаете этот формат в пикселях в пункте «Размер».
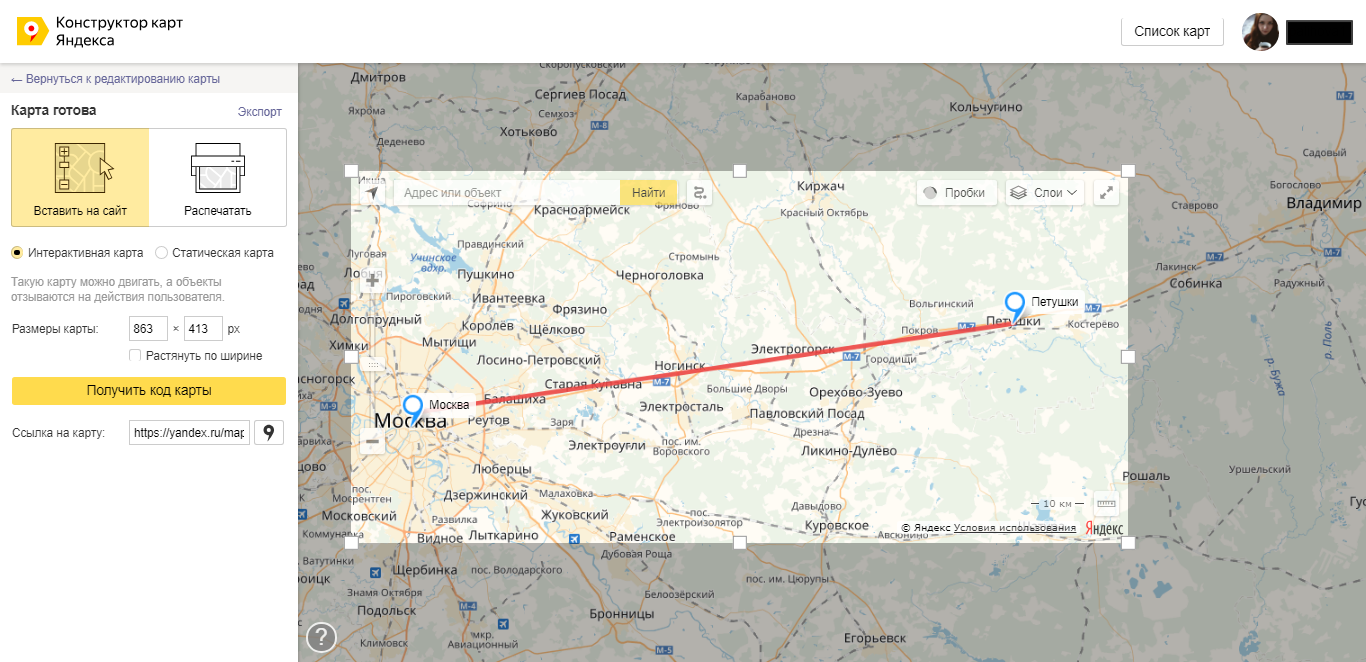
Далее «Вставить на сайт», затем выбор: интерактивная карта или статическая. Если хочется большей эстетичности на сайте, просто установите галочку в пункте «Растянуть по ширине» и тогда схема займет всю ширину справа налево. После кликаете по кнопке «Получить код» и в окошке рядом появляется HTML-код вашей карты, а сверху вы видите два формата – JavaScript и iFrame.
У iFrame есть ограничения:
- Карты отображаются только в слое «Схема»
- Только крупный масштаб отображения
- Работают не все теги HTML-кода
JavaScript на изначально заданных настройках не имеет поиска, на ней нельзя проложить маршрут и не отображается режим панорамы. Всё это можно дополнительно настроить, зарегистрировав API-ключ в кабинете разработчика. Пункт под кодом «Добавить поиск и маршруты на карту» ведет в тот же кабинет.
Выделяете весь код и копируете его, кликнув по выделенному правой кнопкой мыши и нажав в выпавшем меню пункт «Копировать».

На любой интернет-ресурс вставить код можно в режиме редактирования. Главное, чтобы был подходящий размер карты, иначе на странице появится просто ссылка, причем никуда не ведущая. В конструкторах или визуальных редакторах перейдите в режим HTML и вставляйте код. Вот так выглядит код в редакторе.

Показываем, как добавить карту на WordPress. Открываете свой сайт, выбираете страницу Контакты, редактировать страницу. Выбираете плюсик на черном квадрате, во всплывающем окне кликаете «Посмотреть всё».

Слева появится огромный перечень всех функций WordPress, чтобы долго не листать, вписываете в строку поиска HTML и кликаете по custom HTML.

В строку «Пишите HTML…» вставляете скопированный код. Жмете в том же блоке на предварительный просмотр. И вот она, созданная схема со всеми метками, которую можно увеличивать и перемещать.

Теперь расскажем, что потребуется для добавления вашего заведения в Яндекс.Справочник. Данная возможность бесплатна. При публикации организация будет отображена на общей карте. Чем полнее вы заполните сведения о ней, тем больше будут знать о вас клиенты.
Прочитайте правила заполнения полей. Затем на странице новая организация введите данные компании.
Организации с фактическим адресом, добавляют следующим образом:
- «Название» и «Вид деятельности» – выберите из списка
- В пункте «У вас есть офис для клиентов?» отметьте «Да, есть филиал, магазин, офис»
- Теперь впишите адрес своего заведения или самостоятельно выберите на карте расположение.
Обратите внимание! В Яндекс.Справочнике не публикуют:
- Адреса недвижимости, сдаваемой в аренду (квартиры, офисы, частные дома)
- Интернет-магазины без фактического адреса или расположенные по адресу проживания владельца. Их отмечают как онлайн-организации.
Алгоритм действий для организаций без фактического адреса, работающих онлайн:
- «Название» и «Вид деятельности» – выберите из списка
- В пункте «У вас есть офис для клиентов?» отметьте пункт «Нет, у меня онлайн-компания»
- Территория оказания услуг – выбираете подходящие регионы. При выборе региона «Россия» система автоматически ставит метку в центр страны – Красноярский край, Эвенкийский район. Не беспокойтесь, ваша организация будет на том месте, где вы отметили её изначально.
Обратите внимание! Организации без фактического адреса размещаются только в поиске Яндекса. На Яндекс.Картах онлайн-организации не размещаются.
Впишите контактную информацию и подтвердите регистрацию. На указанный контактный телефон позвонит модератор и сообщит код. Введите его в поле «Подтвердите регистрацию».
После этого данные уходят на модерацию. Будьте готовы, к тому, что проверка может затянуться на две недели. Если статус вашей заявки не меняется более двух недель, обратитесь в службу поддержки.
После удачного прохождения модерации максимально полно заполняйте все поля информации о вашей организации.
Зайдите на страницу «Мои организации», в ней кликните по ссылке в названии компании. Перейдите во вкладку «Об организации», а оттуда в раздел «Статистика». Учитывается информация за последние 30 дней.
Основные показатели:
- Запросы по рубрикам – сервисы Яндекса привязывают запросы в поиске к рубрикам. Например, запрос «куда сходить» будет привязан к рубрикам «Театр», «Кафе» и «Развлекательный центр». Учитываются запросы пользователей, находящих в ближайших 5 километрах от вашего заведения.
- Конкуренты – организации, отметившие те же рубрики и находящиеся в пределах 5 километров от вас.
- Прямые переходы – пользователь искал конкретно ваше заведение и в результате открыл на карте страницу с данными.
- Дискавери-переходы – пользователь искал на схеме другое место, но зашел посмотреть ваши данные.
Раньше установка плагинов упрощала жизнь. Сейчас они не пользуются спросом, потому что создать схему и вставить ее на сайт можно буквально в несколько кликов.
Для тех, кто не любит разбираться в коде, существуют виджеты для веб-ресурсов. Например, Oi Yandex.Maps for WordPress или Yandex Maps API.
Все подобные виджеты работают по одному принципу. Активируете плагин, появляется кнопка «Яндекс карта», жмете на нее и вписываете адрес. Виджет открывает карту, с которой вы работаете так же, как и с интерактивной.
Плагины позволяют без лишних движений создавать метки и вставлять необходимые описания.
Яндекс.Карты – это картографический сервис, который можно использовать с целью поиска конкретных объектов и для получения информации о них. Любой владелец организации может зарегистрироваться в Яндекс.Справочнике и указать на Яндекс.Карте место расположения своей компании или офиса. Конструктор карт Яндекс — сервис с помощью которого можно сделать схему проезда или список магазинов для встраивания на свой сайт.
На Яндекс.Картах любой ваш клиент может затем найти вашу организацию и проложить маршрут к ней со своего текущего местоположения.
Реклама: 2VtzqvbDur1

При поиске в Яндексе или непосредственно на Картах пользователю показываются ближайшие к нему компании по его запросу. Это помогает привлечь клиентов, которые находятся рядом с вами.
Это наш, русский аналог Google Карт, который в некоторых случаях удобнее западного сервиса. В первую очередь, если речь идет об отечественных компаниях: Яндекс. Карты быстрее обновляют актуальную информацию для России.
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о коммерческих факторах ранжирования сайтов в поиске Яндекса. Один из них – это полный адрес, в том числе карта (желательно интерактивная) на странице с контактами.
Но это только одна из причин, почему вам необходима карта на веб-ресурсе.
Она нужна и для других целей:
- Чтобы показать клиенту, где вы находитесь, в каком районе города. Многим как раз проще ориентироваться по карте, а не по адресу.
- С помощью карты клиент сможет проложить схему проезда или маршрут, как добраться со своего текущего местоположения к вам в магазин, кафе или офис. При этом, если на сайте интерактивная карта, ему не нужно будет покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, на карте вы сможете указать их все. Клиент выберет, куда ему добираться ближе, удобнее и быстрее.
Не обойтись без карты тем компаниям, которые через сайт только рассказывают о своем предложении, а завершение сделки проходит оффлайн. Это мастерские, магазины, салоны красоты, производства разного направления, аптеки и больницы. Разберёмся, как в конструкторе карт Яндекса сделать схему проезда или список адресов для установки на сайт.
Статья в тему: Как добавить сайт в Гугл Мой Бизнес
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Для создания карт есть специальный сервис – Конструктор карт Яндекс.
Если у вас есть почта на Яндексе, вы можете перейти на сервис и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».

У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.

Давайте попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).

Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Как нарисовать схему проезда на Яндекс.Картах
Вернемся к примеру. Нам нужно указать путь от станции метро до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент «Линии» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, конструктор сразу подсчитал, сколько метров нужно пройти.

Затем предлагаю поставить еще и метку, указывающую на офис. Выбираем инструмент «Метки», и ставим метку, просто кликнув мышкой в нужном месте. Затем настраиваем метку: пишем описание, выбираем цвет и тип.

Нажимаем «Сохранить и продолжить».

Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.

Яндекс.Карта с несколькими адресами
Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.
Точно так же создаем новую карту, называем и пишем описание. Затем выбираем инструмент «Метки». Ставим метку в нужном месте и настраиваем.

Это будет указание на первый офис (магазин, салон, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.

Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине это сделать сейчас, вы всегда найдете готовые карты в списке карт:

Это интересно: Зачем нужны Яндекс.Коллекции
Как добавить карту на сайт или на страницу контакты
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.
После того, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода, который нужно встроить в сайт.

Обычно карту на сайте размещают:
- На странице «Контакты»;
- В подвале (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты». У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:

Затем находим там нашу страницу «Контакты» и выбираем «Изменить». Переключаем редактор из режима «Визуальный» в «Текст». В конструкторе карт выбираем код iframe и копируем его:

В самом низу, после текста, вставляем этот код и обновляем страницу.

Вот теперь наша карта на сайте:

Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:

Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Это интересно: Виджеты обратного звонка для сайта
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
Например:
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
Содержание
- 1 Для чего нужен сервис Яндекс.Карты
- 2 Как вставить карту Яндекс на сайт
- 3 Отправка на телефон
- 4 Код карты для вставки на сайт
- 5 Карта, которую я сделал
- 6 Как добавить карту на сайт или на страницу контакты
- 6.1 Как вставить карту на сайт на WordPress
- 7 Как создать карту Яндекс в конструкторе
- 7.1 Как нарисовать схему проезда на Яндекс.Картах
- 7.2 Яндекс.Карта с несколькими адресами
- 8 Для чего это нужно?
- 9 Яндекс.Карты, Google Maps и другие конструкторы
- 9.1 Yandex.Maps
- 9.2 Goolge Maps
- 9.3 Mapbox
- 9.4 Snazzy Maps
- 9.5 Zeemaps
- 10 Создание собственной карты в конструкторе
- 10.1 Вариант 1: Как сделать схему проезда
- 10.2 Вариант 2: С несколькими точками
Для чего нужен сервис Яндекс.Карты
Яндекс.Карты необходимы для сайтов, предоставляющих коммерческие услуги. С помощью точки на карте заказчик сможет найти подробную информацию о местонахождении организации.
Как вставить карту Яндекс на сайт
Мы получили код, теперь нам нужно перенести его на наш веб-ресурс. Для размещения подходит любое место, главное, чтобы размер подходил. Если вы используете визуальные конструкторы или редакторы, не забудьте переключиться в текстовый режим (HTML) при вставке кода. Нравится:
Отправка на телефон
Используя официальный сайт, открытый на компьютере, вы можете исправить карту, а затем отправить ее на свой смартфон. Это позволит вам обойтись без печати бумажной версии.
Для этого нужно нажать на кнопку «Отправить на телефон». Далее появится поле для ввода мобильного телефона. Ему будет отправлено SMS-сообщение со ссылкой на составленную вами карту. Вы также можете получить ссылку по электронной почте.
Более удобный вариант — отсканировать QR-код с экрана компьютера с помощью камеры телефона. После этого ваша карта автоматически появится в приложении.

Код карты для вставки на сайт
Наша карта готова и теперь нам нужно получить ее код для встраивания на сайт, Яндекс позволяет:
- интерактивная карта (о которой я говорил с самого начала);
- статический — нормальное изображение, только со сложным кодом, в нем ничего нельзя перемещать, к тому же максимальное количество объектов ограничено;
- печатный — файл изображения высокого качества, поддерживаются не все страны, в основном СНГ и Турция, спутниковая и гибридная версии не поддерживаются.
Выбор между ними отобразится сразу после сохранения.

Окончательный размер пикселя задается в том же меню. Вы можете установить его вручную или перемещая углы вокруг выделенной области справа. Флажок «Растянуть по ширине» заставляет карту занимать все пространство сайта, опираясь на края блока, в котором она отображается.
На этом этапе можно вернуться к редактированию карты; в левой верхней части окна есть соответствующая надпись со стрелкой.
Последний код появляется после нажатия кнопки «Получить код карты», мой выглядит так:
При выборе печатной карты будет добавлен выбранный вами формат файла — png или jpg, а кода в результате не будет — вместо этого появится кнопка загрузки. Этот файл также можно вставить на сайт, только вам нужно будет загрузить его на хостинг и, если на вашем сайте нет визуального редактора, вам нужно будет записать изображение в тегах HTML (src)
Карта, которую я сделал
Вот что у меня получилось после всех сделанных мной настроек:
Этот элемент удобен для всех, а нужные объекты подсвечиваются, а масштаб подбирается так, как положено. Кроме того, сервис Яндекс позволяет пользователю определить свое местоположение (стрелка в левом верхнем углу) и проложить индивидуальный маршрут до нужной точки.
Кнопка в правом верхнем углу в виде двух расходящихся в разные стороны стрелок позволяет развернуть карту на весь экран. Теперь о плагинах.
Как добавить карту на сайт или на страницу контакты
Как я уже писал выше, после создания карты нужно скопировать код и встроить его на сайт.
После создания карты нажмите «Получить код карты». Вы увидите фрагмент кода, который необходимо добавить на сайт.

Обычно карта публикуется на сайте:
- На странице «Контакты»;
- В подвале (нижнем колонтитуле) сайта;
- Реже — на главной странице или на странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, легко ввести его на сайте. Я покажу вам несколько способов, в основном для владельцев сайтов WordPress. Вы также можете выполнить настройки самостоятельно.
Как вставить карту на сайт на WordPress
Давайте посмотрим, как вставить карту на сайт WordPress на страницу контактов. Мы уже написали наш адрес и номер телефона на этой странице, и карта будет помещена под всем содержимым.
Переходим в административную панель сайта. Перейдите в раздел «Страницы»:

Затем находим нашу страницу «Контакты» и выбираем «Изменить». Измените редактор с «Визуального» режима на «Текстовый». В конструкторе карты выберите код iframe и скопируйте его:

Внизу после текста введите этот код и обновите страницу.

Теперь наша карта на сайте:

Вы можете изменить ширину и высоту прямо в коде, предоставленном Яндексом (ширина тега, высота — укажите желаемое числовое значение в кавычках).
Другой вариант размещения карты, который часто используется на целевых страницах, — это размещение карты в нижнем колонтитуле (подвале) сайта. Для этого вам нужно будет изменить HTML-код страницы, вставив код, предложенный дизайнером.
В WordPress вы можете редактировать нижний колонтитул через панель администратора. Перейдите в Внешний вид — Редактор — Нижний колонтитул:

Чтобы отредактировать файл, вам необходимо иметь хотя бы базовое понимание HTML. Если у вас не все в порядке, лучше всего передать работу веб-разработчику (вы также можете найти мастера-фрилансера).
Это интересно: виджет обратного звонка для сайта
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, вам необходимо:
- Создайте карту в конструкторе;
- Получить код карты;
- Вставьте код на сайт (подходит для сайтов на любой CMS).
Есть специальный сервис для создания карт — Яндекс Карт Конструктор.
Если у вас есть почта на Яндексе, вы можете зайти в сервис и сразу приступить к созданию карты. Нажмите кнопку «Создать карту».

Вы увидите рабочее поле, где вы можете создать свою карту. Все созданные карты будут сохранены в списке карт.

Попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите показать на карте маршрут от метро до офиса.
Первым делом даем название и задаем описание нашей карты (не обязательно, но так будет удобнее, особенно если карт будет больше).

Затем вы начинаете редактировать карту. На карте вы можете:
- Ставим бирки;
- Рисовать линии и многоугольники;
- Укажите информацию о пробках (открывается автоматически, Яндекс позаботится об этом);
- Создавайте уровни.
Как нарисовать схему проезда на Яндекс.Картах
Вернемся к примеру. Нам нужно показать маршрут от метро до нашего офиса. Найдите на карте нужную станцию, затем выберите инструмент «Линии» и просто нарисуйте маршрут с помощью мыши. Затем мы можем настроить внешний вид линии: толщину, непрозрачность, цвет. Как видите, дизайнер сразу подсчитал, сколько метров вам нужно пройти.

Тогда предлагаю поставить еще одну табличку с указанием офиса. Выберите инструмент «Тег» и поставьте отметку, просто щелкнув мышью в нужном месте. Затем установим метку: напишем описание, выберем цвет и тип.

Нажмите «Сохранить и продолжить».

Далее указываем тип карты:
- Интерактивный: вы можете увеличивать, уменьшать, полностью взаимодействовать с картой;
- Статический: появится на сайте в виде простого изображения. Подходит, если вы знаете, что у вашей целевой аудитории в основном медленное соединение.
Лучше, конечно, использовать интерактивную карту.

Яндекс.Карта с несколькими адресами
Попробуем создать карту на случай, если у вас два магазина или два офиса в одном районе.
Точно так же создаем новую карту, называем и пишем описание. Затем выберите инструмент «Места». Ставим отметку в нужном месте и ставим.

Это будет указание на первую локацию (магазин, салон, филиал). Теперь вам нужно указать и второй. Делаем все так же, только я выбираю для этого знака другой цвет — чтобы различать. Пусть будет зеленым.

Все, карта готова. Его можно сохранить и разместить на сайте. Даже если вы не можете сделать это сейчас по какой-то причине, вы всегда найдете готовые карты в списке карт:

Это интересно: зачем нужны Яндекс.Коллекции
Для чего это нужно?
Самый простой способ — сделать это для удобства ваших потенциальных покупателей и покупателей, потому что гораздо легче визуально увидеть, где находится ваш магазин между незнакомыми улицами и домами, чем просто искать по названию улицы и самостоятельно проложить маршрут. То есть он может вписать в него адрес собственного отправления, а карта на вашем сайте автоматически укажет для него наиболее удобный маршрут до выбранного заказчиком пункта назначения из указанных точек. (Магазин, Шоу-рум, Кафе и др.). Но он может сделать это через обычную карту, которых сейчас огромное количество, верно? Да, но в то же время он покинет ваш сайт, и есть вероятность, что вы потеряете клиента, и с помощью интегрированной интерактивной карты он останется на сайте и обязательно достигнет конечного пункта назначения.
Каждый покупатель сможет наглядно увидеть, где находится ближайшая к нему точка, если их больше одной. Это очень удобно и понятно даже для тех, кто плохо ориентируется как на земле, так и в интернет-пространстве, ведь им не нужно вручную сравнивать все адреса и проверять, где ближе всего к вам добраться, а может, ваших конкурентов, в которую включена эта карта и ясно где они находятся.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно много, они немного отличаются по функционалу и интерфейсу, поэтому поговорим о самых популярных.
Yandex.Maps
Конструктор карт Яндекс — один из самых доступных, простых в использовании и популярных конструкторов карт в России.
С помощью этого конструктора вы можете создать полноценную карту для любого нужного вам занятия, будь то «Как привести друзей в свой дом», заканчивая «Как найти свой магазин”.
На карте можно нарисовать:
- ярлыки — входы, места для встреч и т д
- линии — дороги, маршруты, границы и т д
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т д
Кроме того, с помощью этого конструктора вы можете создавать карты трех типов: статические, интерактивные и печатные. Каждый из них выполняет определенную задачу.
Статический — карту, которую можно сохранить как изображение, вы можете разместить ее на своем сайте или поделиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный: карту, которую можно разместить на сайте или интегрировать в любое приложение (в том числе на мобильные устройства). Любой пользователь может активно взаимодействовать с ним, выбирать удобный для себя маршрут или ближайшую точку из предложенных вами.
Печатная версия: карту, которая представляет собой печатную версию карты, можно сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, требуются навыки программирования и умение работать с API Яндекс Карт.
Вот пример того, что не может сделать строитель.
Goolge Maps
Конструктор карт Google: почти те же функции, что и конструктор Яндекс, но главное отличие здесь в том, что вы добавляете карту Google на сайт.
Этот конструктор позволяет добавлять:
до 10 000 линий, форм или мест;
до 50 000 точек (в линиях и формах);
до 20 000 ячеек таблицы данных.
Также на любую карту вы можете добавить свои места, такие как рестораны, отели, музеи и другие общественные места для удобства использования.
С помощью этого конструктора, как и в случае с Яндексом, вы можете добавить на свой сайт интерактивную карту Google Map, что будет очень удобно для любого потенциального покупателя или вашего друга.
Mapbox
Конструктор карт Mapbox идеально подходит для тех, кто хочет добавить интерактивную карту на свой сайт за пределами России и свободно говорит по-английски. У нее тоже есть свои достоинства и недостатки, о которых стоит написать отдельную статью, но в первую очередь это простота использования и создания этой карты. Создатели карты и сам строитель создали подробные инструкции по каждому из действий.
Если вы живете в США или любой другой англоязычной стране, этот конструктор идеально подходит для интеграции в ваш веб-сайт или приложение. Он очень прост в использовании, эстетичен и имеет обширную функциональность, так что любой может легко найти пункт назначения и создать оптимальный маршрут всего за несколько щелчков мышью.
Если ни один из этих конструкторов вам не подходит или вы просто хотите найти информацию о других конструкторах карт, заслуживающих вашего внимания, мы оставляем их имена.
Snazzy Maps
Snazzy Maps — удобный конструктор для англоговорящих пользователей.
Zeemaps
Zeemaps — это профессиональный картографический сервис, который позволяет легко создавать, публиковать и публиковать интерактивные карты. Также на английском.
Создание собственной карты в конструкторе
Ресурсом могут пользоваться только зарегистрированные пользователи, поэтому для работы необходим аккаунт на Яндексе. Затем вы можете пойти к дизайнеру и произвести установку.
Вариант 1: Как сделать схему проезда
Маршрут движения — это удобный указатель пути от одного объекта к другому. Здесь же можно указать кратчайший маршрут. Чтобы создать карту Яндекса с легендой:
- Авторизуйтесь в Яндексе, затем зайдите в конструктор. Сразу дайте карточке имя и описание. Поле для заполнения находится в левой части экрана.

- Найдите свое местоположение на карте. Для этого уменьшите масштаб и найдите ближайшую станцию и местоположение вашей организации. Перейдите к инструменту «Линии».

- Теперь остается только проложить путь от одной точки к другой. Сделайте это так, чтобы клиент мог прибыть к месту назначения на машине. Нарисовав путь, щелкните последнюю точку. Появится всплывающее меню. В нем нажимаем «Готово».

- Внизу экрана появится блок. В пустом поле введите описание предмета. Этот текст будет виден, когда вы щелкните пункт назначения на карте. Затем нажмите кнопку «Готово».

- Блок слева укажет расстояние от одной точки до другой.

- В левом нижнем углу нажмите кнопку «Сохранить и продолжить». Это действие подтверждает условия лицензионного соглашения.

- Используйте инструмент, чтобы выбрать желаемый масштаб. Переместите углы прямоугольника так, чтобы был виден не только отмеченный путь, но и обе точки, от которых измерялось расстояние.

- В левом блоке выберите действие, которое нужно выполнить с карточкой: «Вставить на сайт» или «Распечатать». Также здесь можно получить код для встраивания, ссылку на созданный объект или изменить тип карты.

- Если вам нужно экспортировать готовую карту маршрута, нажмите кнопку «Экспорт».

- В новом окне выберите тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».

- Подождите, пока загрузится схематическая карта, затем откройте загруженный файл. Теперь вы можете использовать его в своих целях. Документ считается авторским, поэтому подходит для размещения на коммерческих ресурсах.
На заметку! Помните, что для тех, кто привык работать исключительно с кнопками, в сервисе есть функция «Горячие клавиши». Вы можете найти его внизу экрана, нажав на вопросительный знак.
Вариант 2: С несколькими точками
Если у вашей организации два офиса или любой другой объект, вам нужно будет создать интерактивную карту с использованием нескольких точек. Чтобы нарисовать карту Яндекса:
- Входим в сервис, создаем карту и описываем ее. Перейдем к инструменту «Места».

- Устанавливаем объект в точное место на карте. Для этого увеличьте его, чтобы были видны номера домов. Аналогичным образом отметьте второй объект на карте.

- В появившемся окне напишите название тега и дайте его описание. Затем нажмите «Сохранить и продолжить». Все остальные действия выполняются как в предыдущей инструкции.

По возможности следует указать разные маршруты к объекту, особенно если в городе несколько организаций.
Источники
- https://free-navigator.ru/yamap/konstruktor-kart-yandex/
- https://BiznesSystem.ru/konstruktor-kart-ot-yandeks-kak-vstavit-interaktivnuyu-kartu-na-sajt/
- https://1Ku.ru/informacionnye-texnologii/56511-kak-raspechatat-kartu-s-jandeksa-instrukcija/
- https://postium.ru/konstruktor-kart-yandeks/
- https://romua1d.ru/obzor-onlajn-konstruktorov-kart/
[свернуть]
