Дизайн таблиц для чайников
Время на прочтение
4 мин
Количество просмотров 18K
Привет, Хабр!
Меня зовут Костя, и я отвечаю за дизайн в AGIMA. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
-
строки с названиями столбцов;
-
столбца с названиями строк;
-
данных.
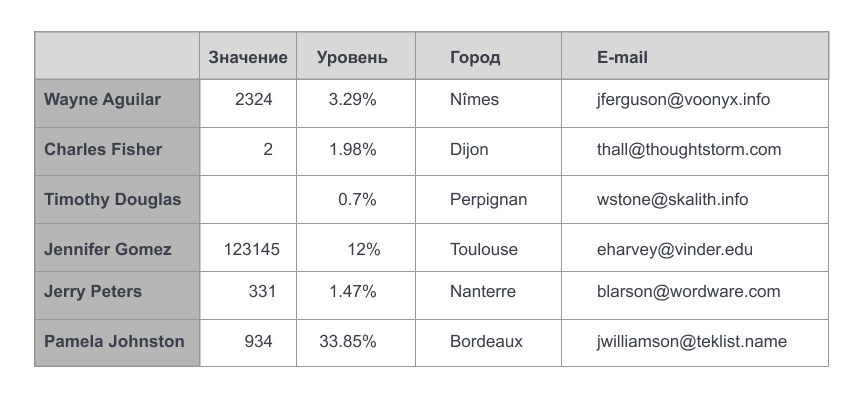
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:
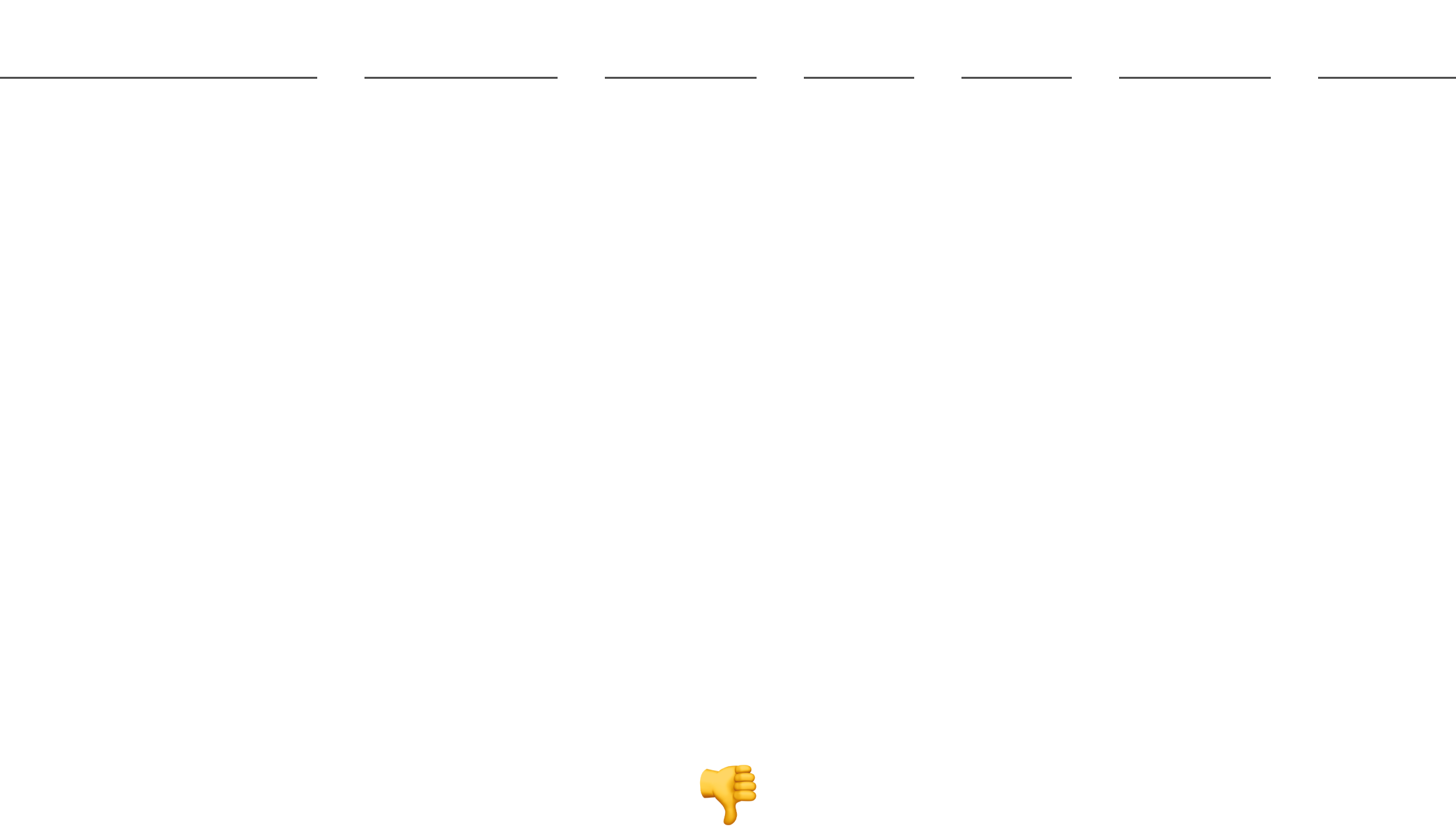
Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
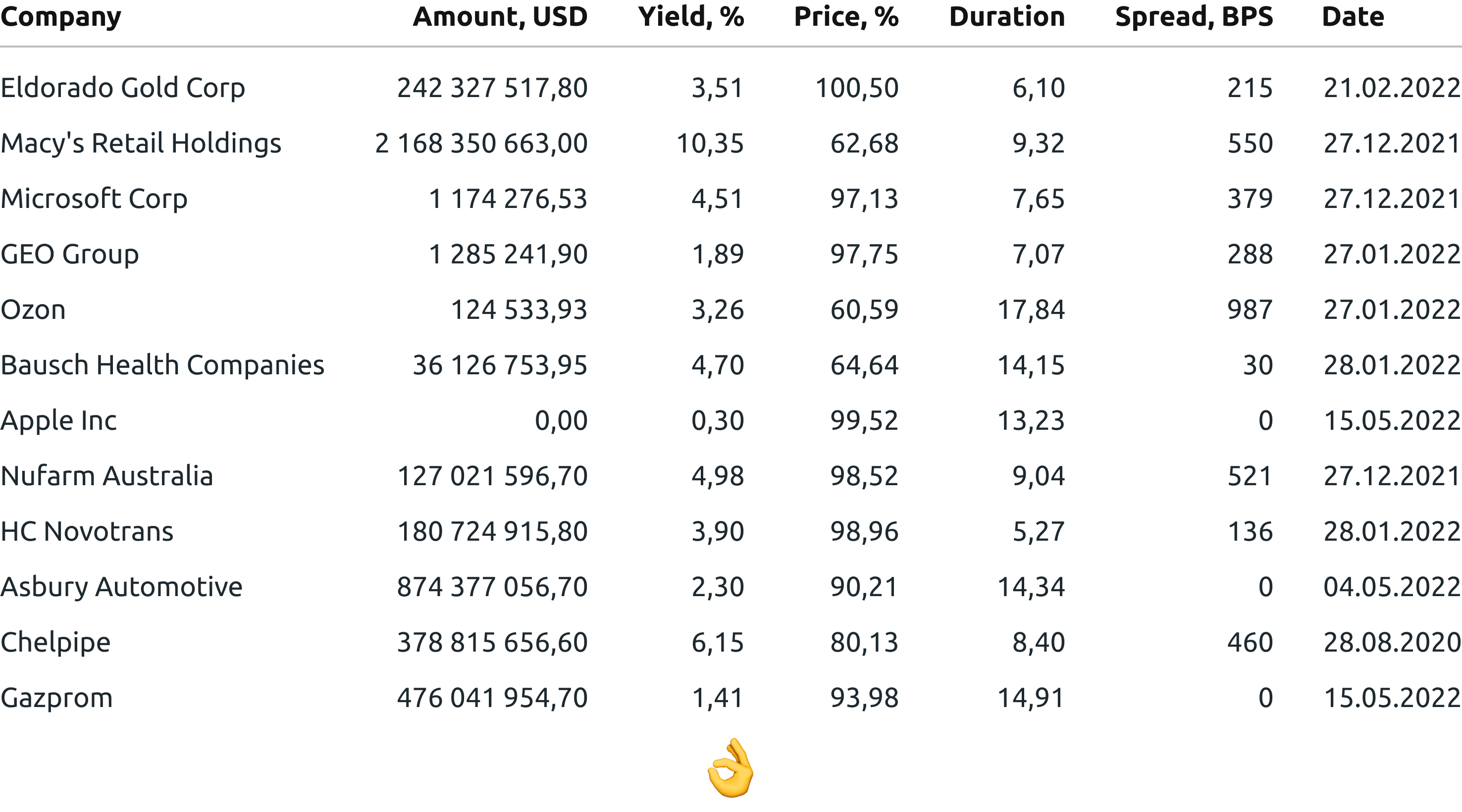
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
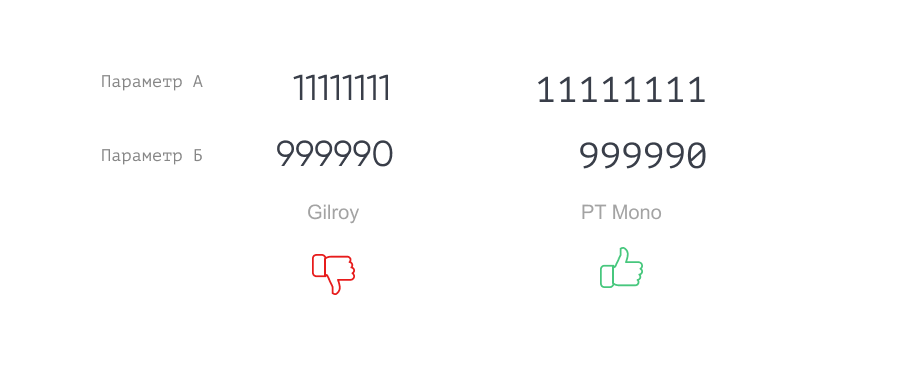
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
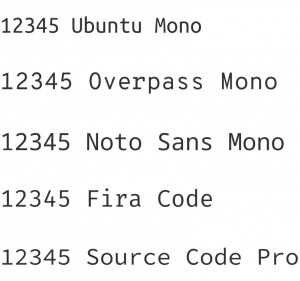
Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
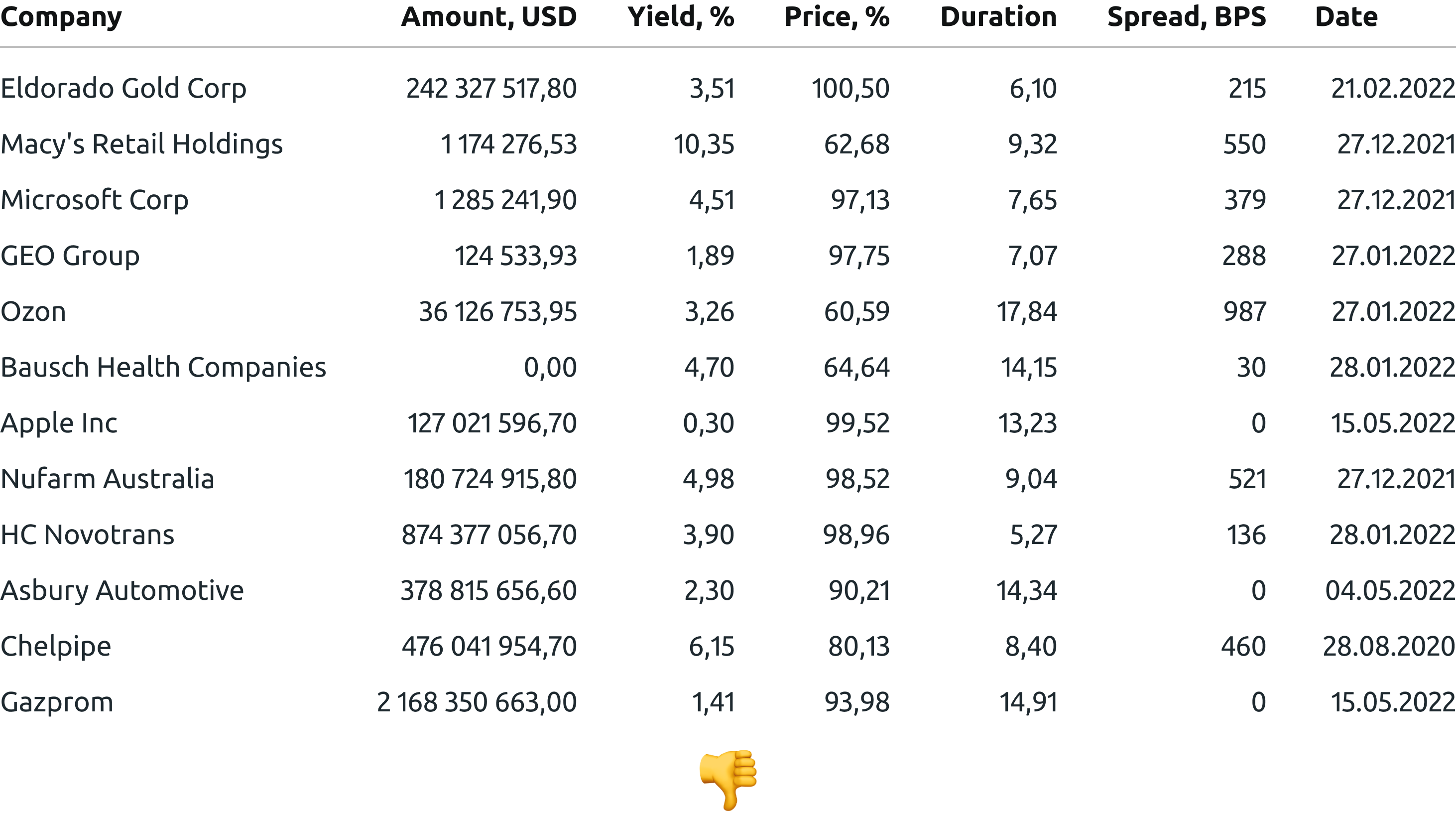
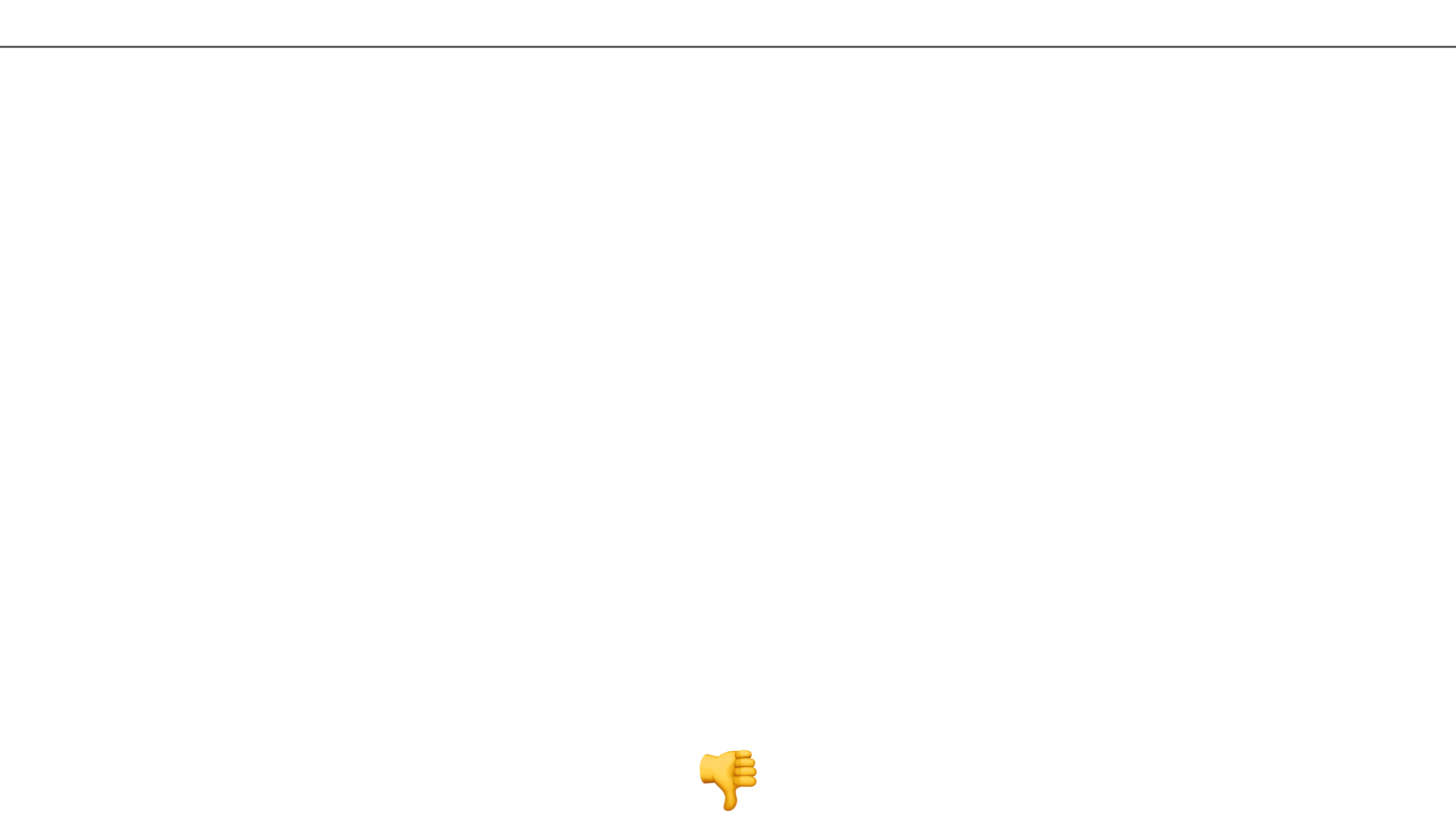
Числа выравниваем вправо
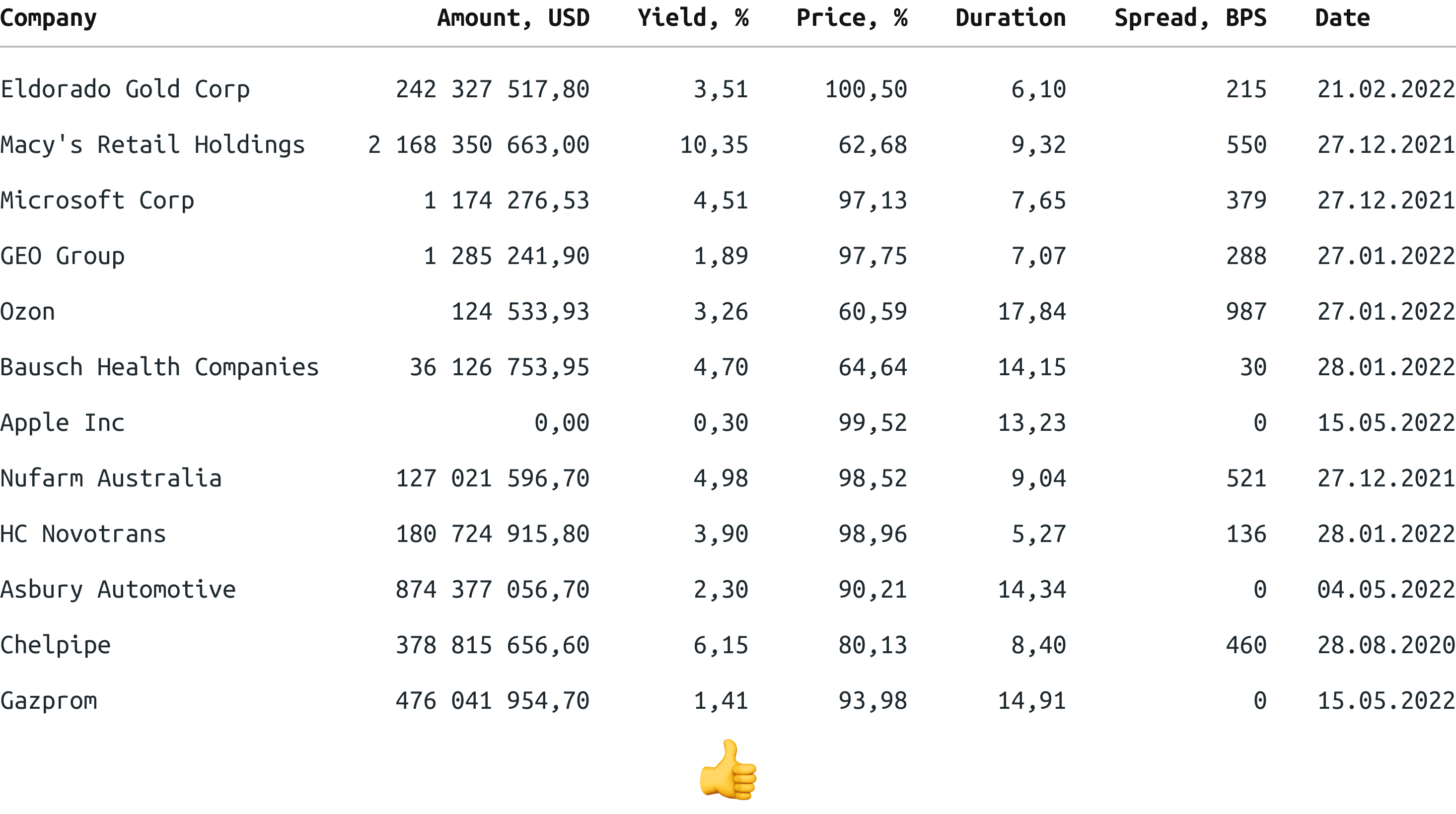
Числа надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит информацию. И не будет обманут плохим дизайном. Это особенно важно, когда в таблице нужно сравнивать равные данные.
Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
-
линии;
-
чересполосица.
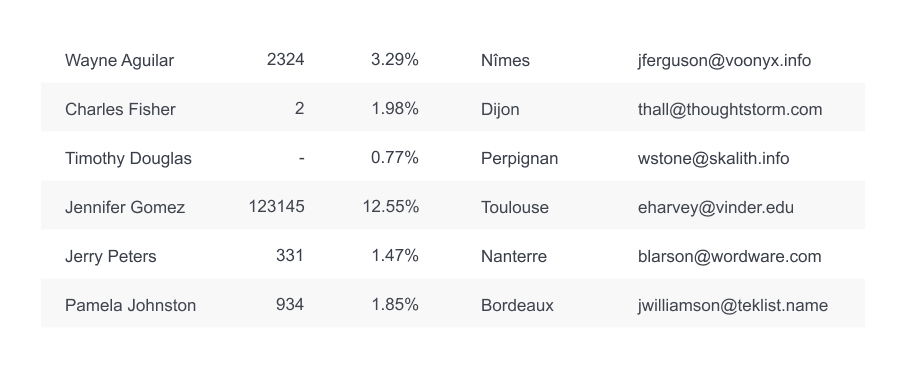
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Названия столбцов и строк обычно менее важны, чем данные
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
-
отчертить чуть более толстой линией;
-
постаивть на фон (так делает Excel по умолчанию);
-
изменить шрифт.
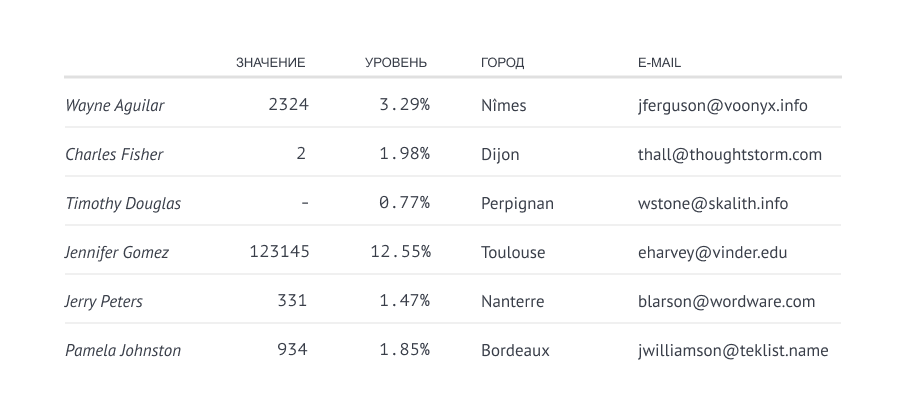
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
Главное, что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица, которая у нас тут получилась, пока далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
13 Дек 2022
12686
1
Дизайн сложных таблиц
Дизайн таблиц – интересное направление в информационном дизайне. Это кропотливая работа. В мире мало дизайнеров, которые умеют проектировать читаемые, удобные и лаконичные таблицы.
На тему табличного дизайна написано много статей. Все они ограничиваются простыми советами: например, не делать таблицу в стиле «зебры». Этот материал выходит далеко за рамки стандартного подхода и посвящен действительно сложным таблицам, которые используются в финансовых системах.
Выбор шрифта. Моноширинные шрифты
Таблица — это набор числовых и текстовых данных, поэтому табличный дизайн начинается с выбора шрифта.
Вообще говоря, все правила можно свести к одному: шрифт должен быть моноширинным. Если выбрать пропорциональный шрифт, значения в ячейках будут разной длины при одинаковом числе символов. Это не проблема, если таблица содержит только текст.
Как только в таблице появятся числа, их станет невозможно сравнивать по разрядам, ведь каждая цифра будет разной ширины.
Во многих шрифтах предусмотрены моноширинные цифры, которые автоматически включаются в браузере и графическом редакторе.
Такой шрифт можно использовать, если в таблице не смешиваются числа и буквы. Выровнять по разрядам не получится, например, если рядом с числом будет стоять единица измерения.
Поэтому в таблицах следует использовать моноширинный шрифт, в котором все символы имеют одинаковую ширину.
Автор предпочитает Ubuntu Mono за его отличную читабельность при потрясающей компактности.
Выравнивание
Числа, подлежащие сравнению, в таблицах выравнивают по правому краю. Обычно вслед за числами по правому краю выравнивают и название колонки.
Такое выравнивание неплохо работает, пока данных мало. В сложных таблицах с группами колонок названия групп повисают в воздухе, а надписи прыгают между столбцами.
Выравнивание названий по правому краю — частая ошибка в дизайне таблиц. Вправо следует выравнивать только числа. Названия колонок всегда выравниваются влево.
В простых таблицах без иерархии разницы между двумя способами выравнивания нет. Сложно даже отличить, как именно выровнены данные.
Отличия проявляются, когда таблица становится сложнее. Достаточно записать названия длинных колонок в две строки и обнаружить, что, хотя разрывы между колонками исчезли, названия колонок подписаны неравномерно.
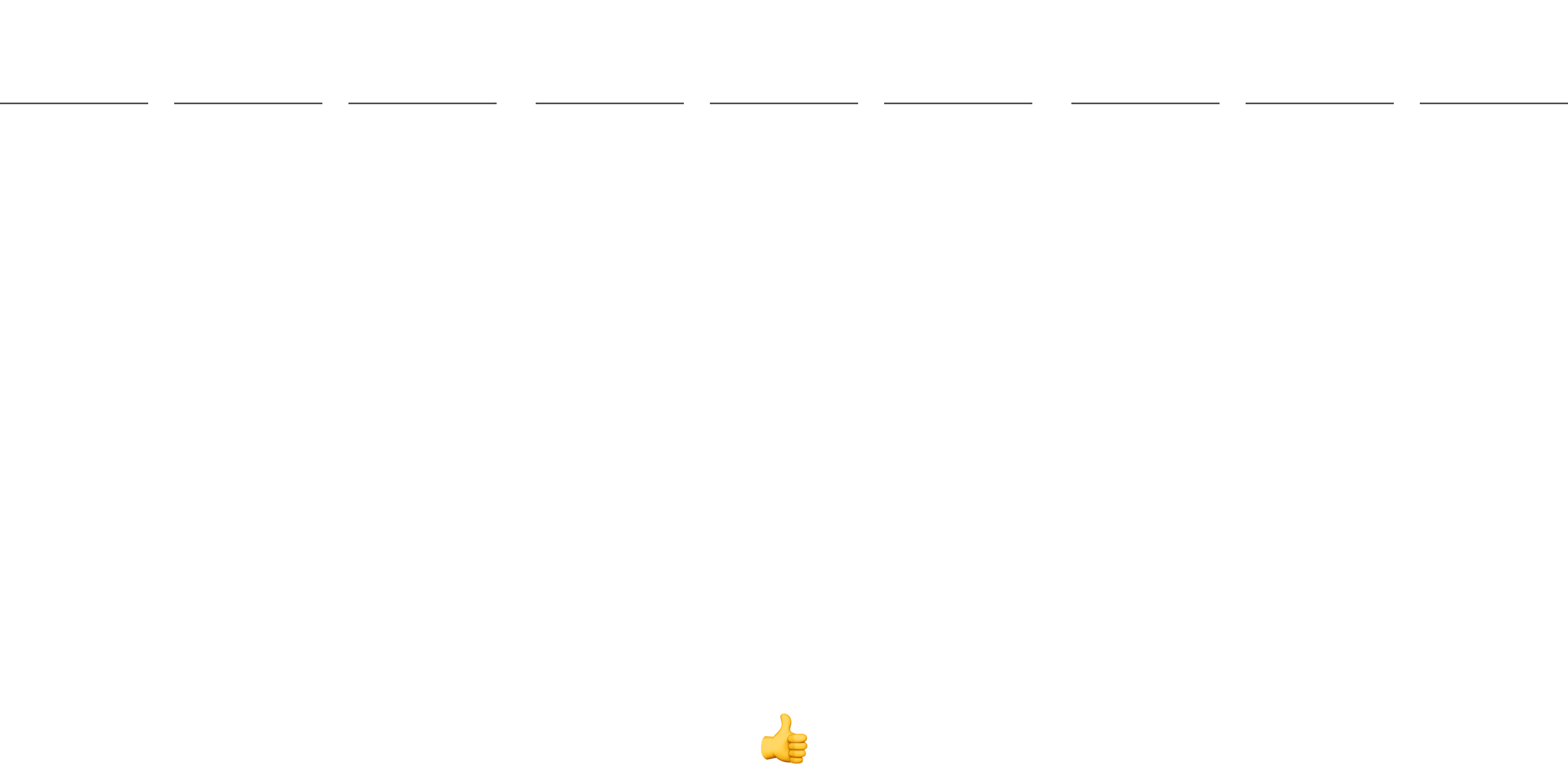
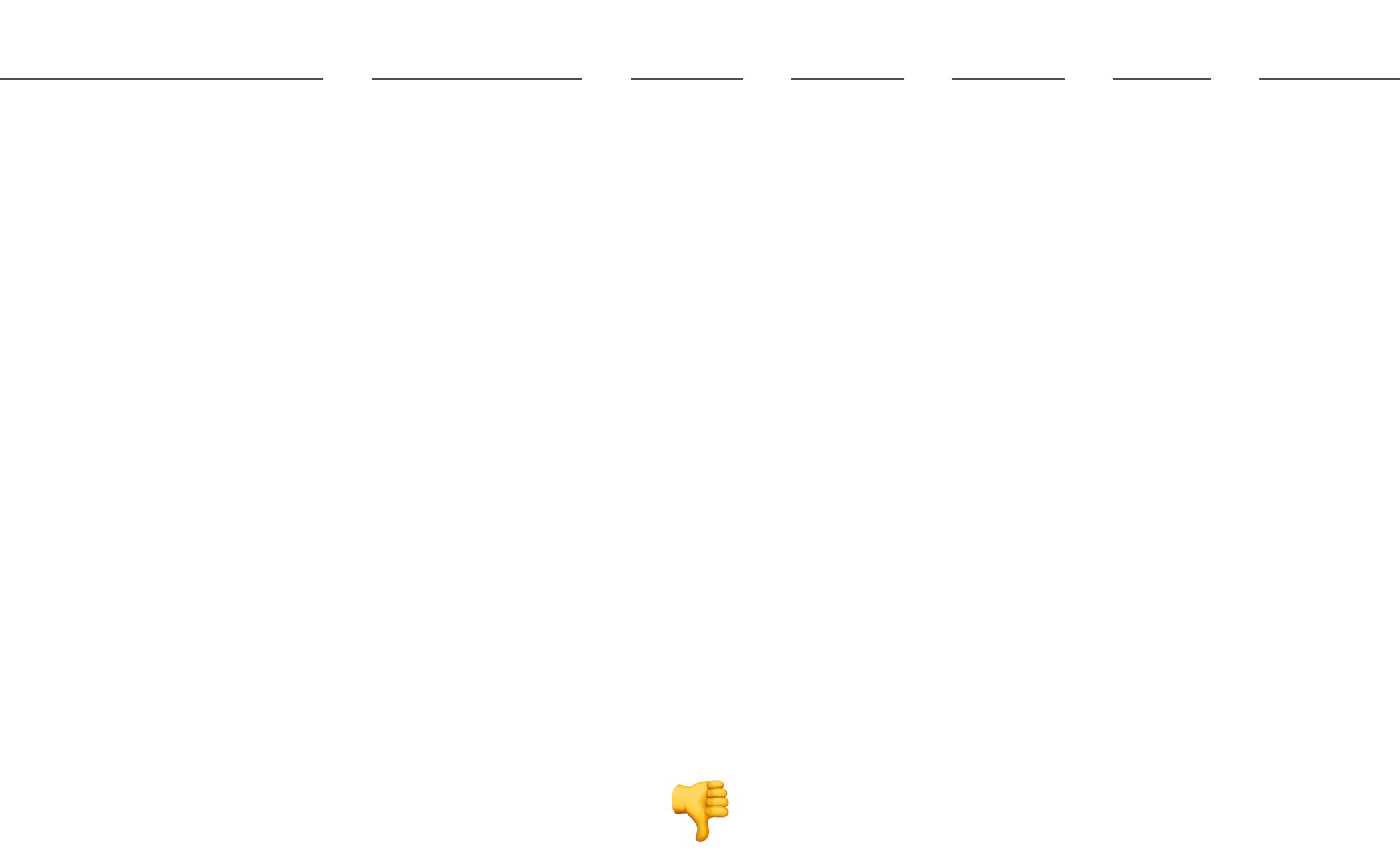
Если выровнять названия колонок по левому краю, таблица сбалансируется.
Чтобы добиться лучшей читабельности, можно выделить визуальные границы колонок, разорвав разделительную линию.
Отделение разрядов
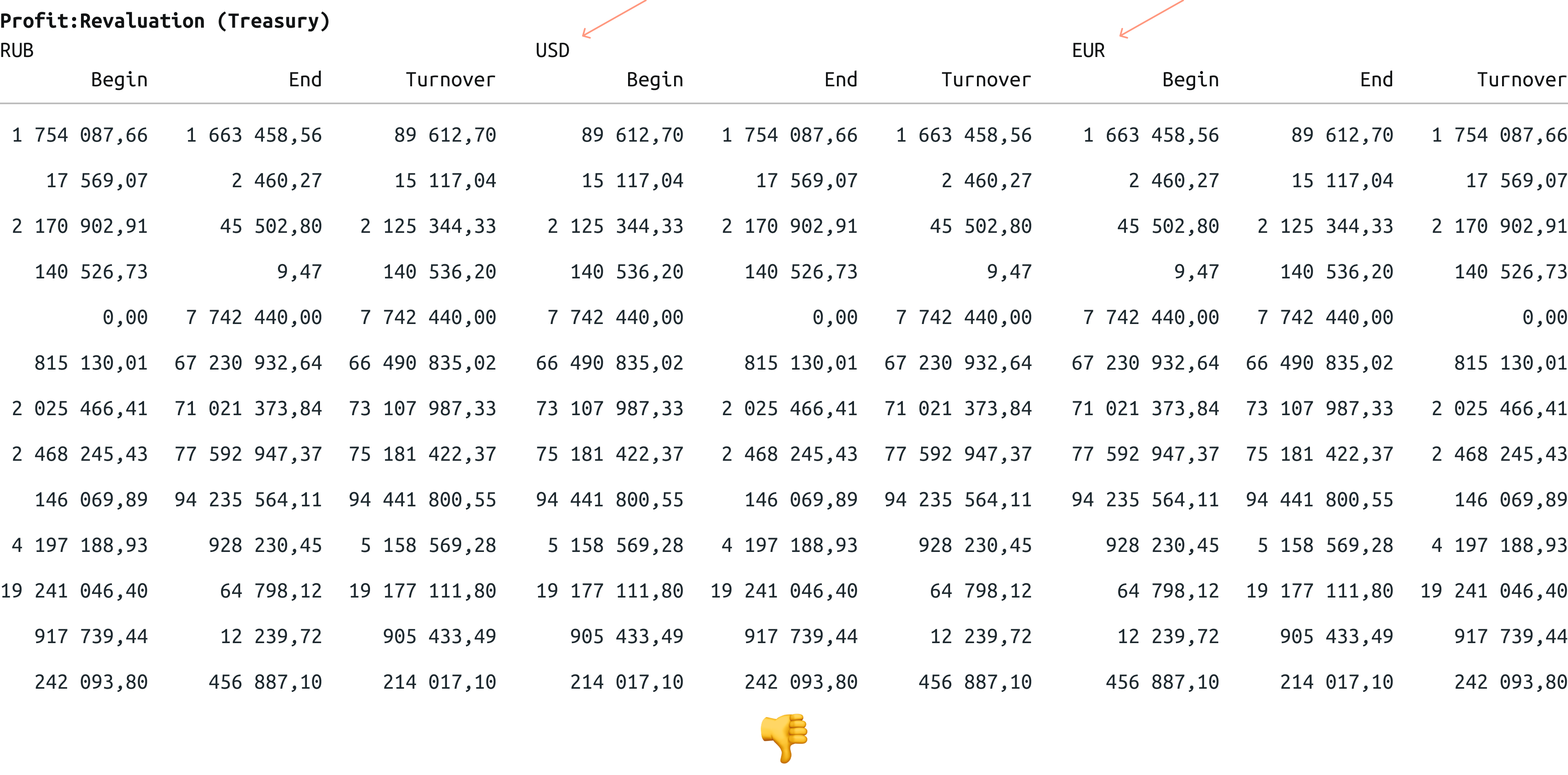
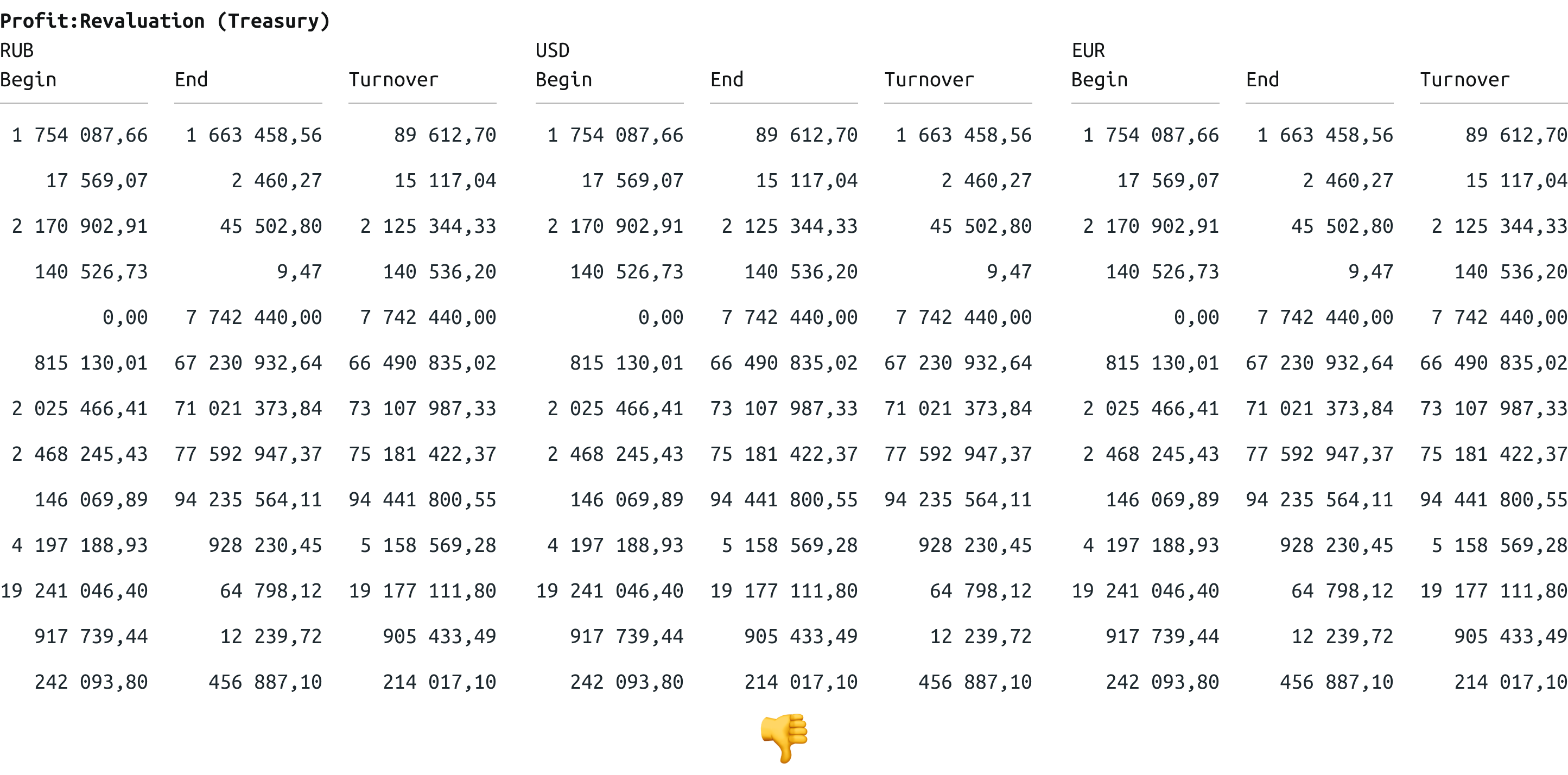
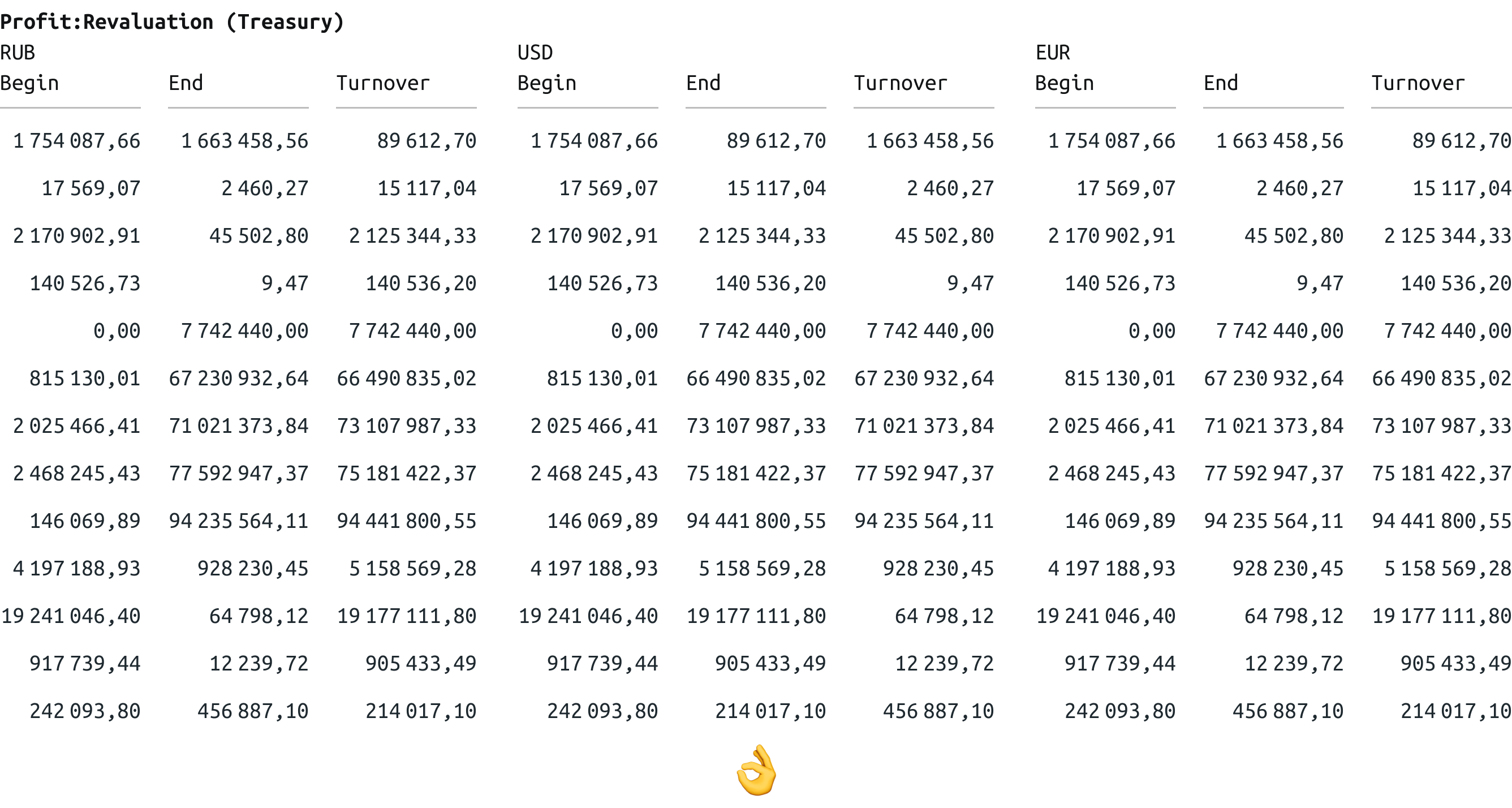
В Европе десятичную часть отделяют запятой, а между тысячными разрядами ставят пробел. Это удобный формат, но если две колонки расположены рядом, промежуток между колонками сливается с разделителем тысячных разрядов.
Можно решить эту проблему, отделяя разряды одним из тонких пробелов, например, символом «thin space» (U+2009). В моноширинных шрифтах тонкие пробелы делаются меньшей ширины в виде исключения.
В Великобритании и США десятичную часть отделяют точкой, а между разрядами ставят запятую. Этот формат записи непривычен для европейца, но является стандартом в финансах.
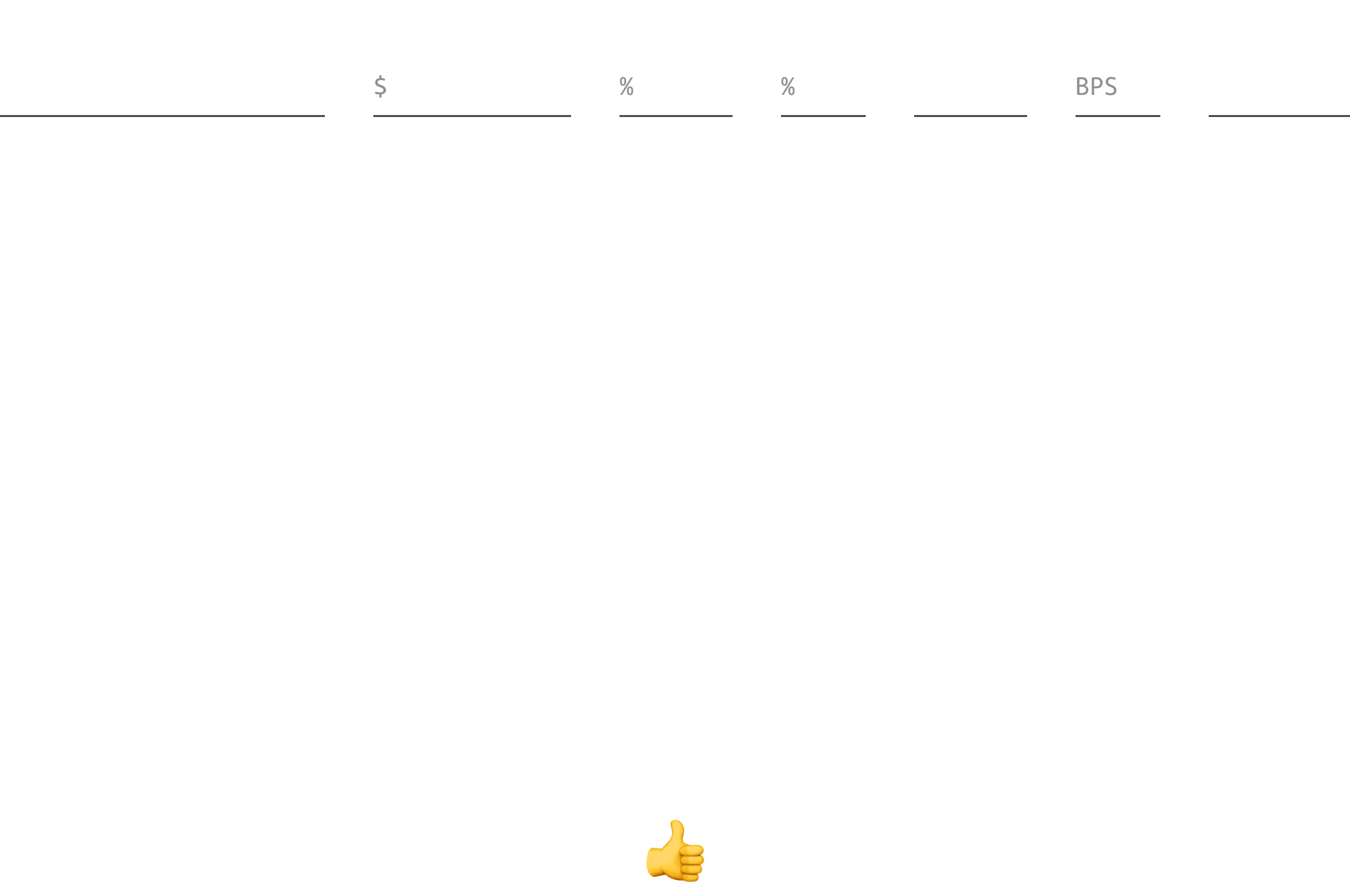
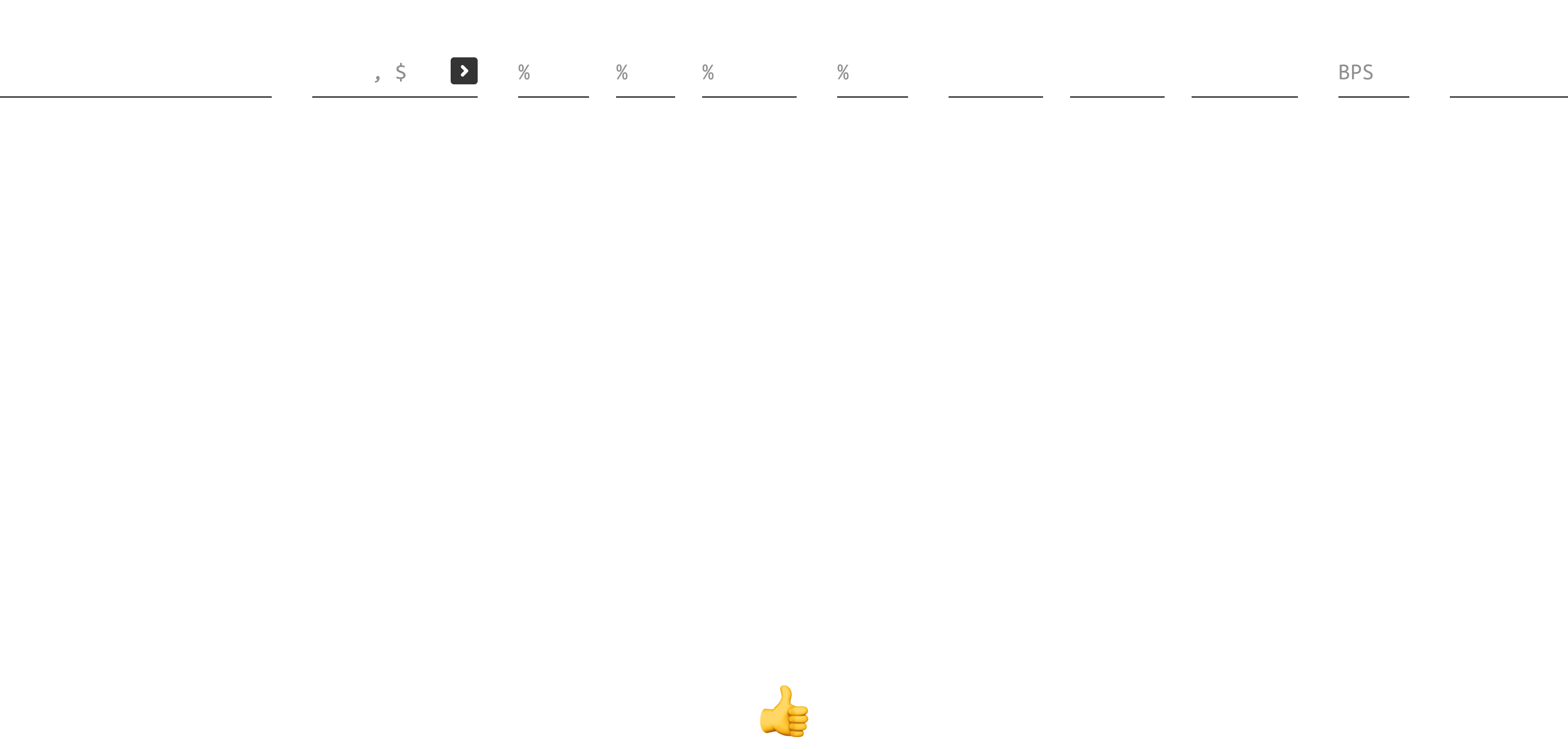
Единицы измерения
Человеку удобнее видеть единицу измерения рядом с числом, но если данных много, то единицы измерения начинают повторяться на каждой строке и мешать чтению.
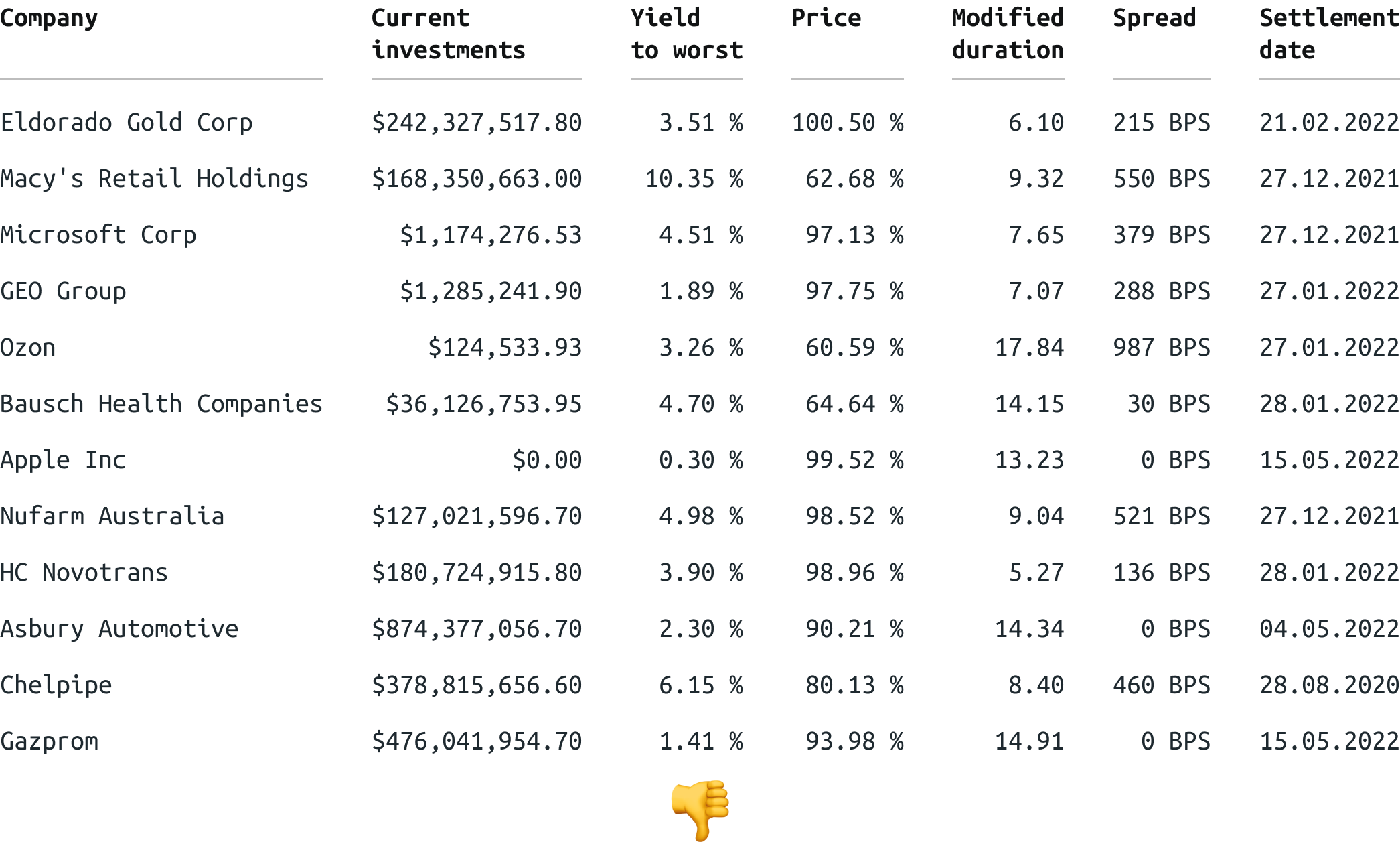
В таком случае единицу измерения выносят в название колонки. Есть много способов это сделать. Чаще всего единицу пишут через запятую после названия. Из-за этого колонка становится шире.
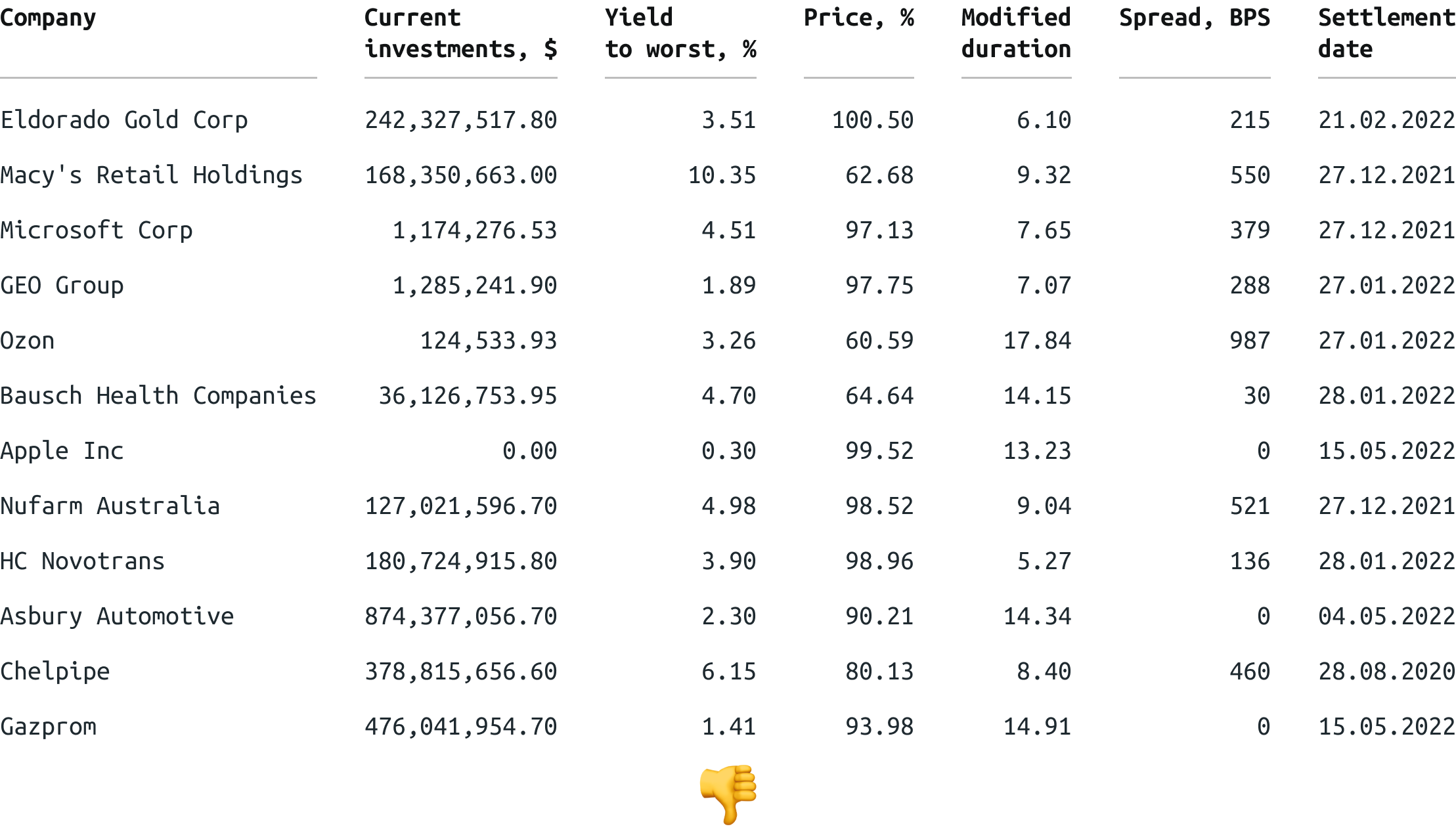
Другим решением является расположить единицу измерения под названием на отдельной строке и выделить цветом.
Сортировка
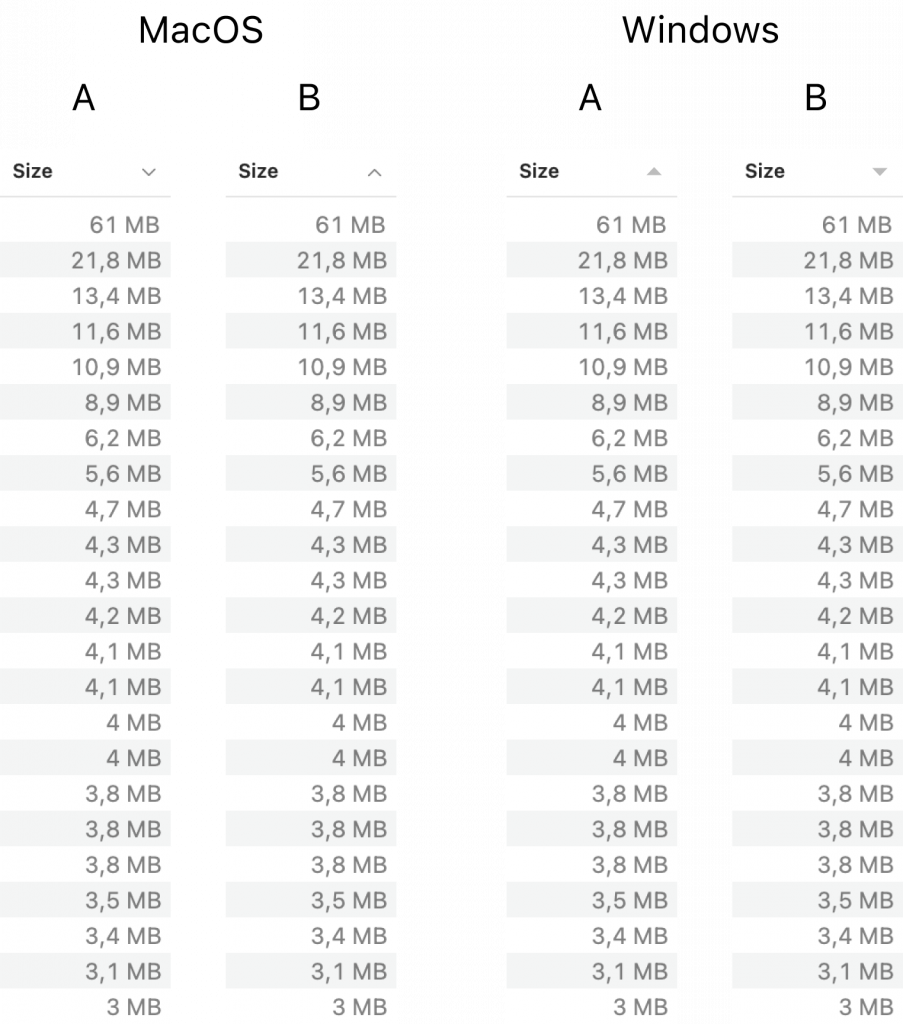
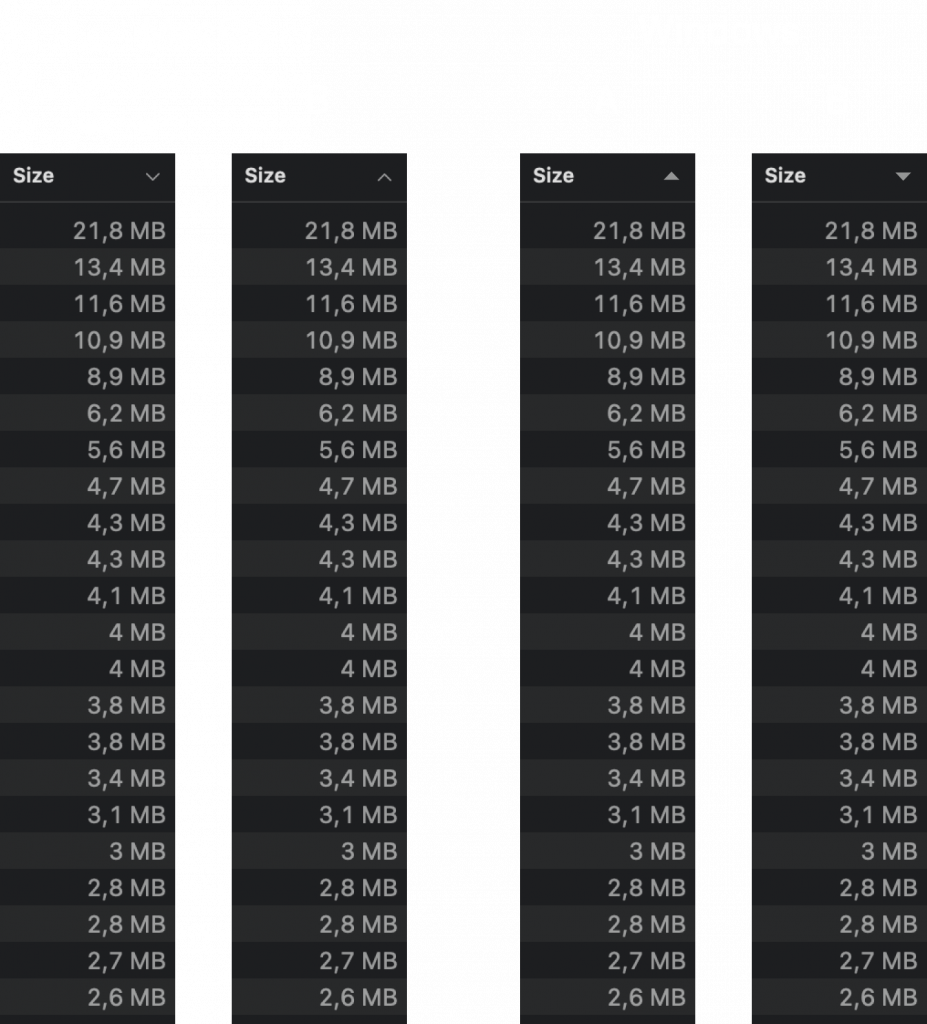
Многие дизайнеры считают, что стрелка и треугольник — плохие символы для сортировки. Это правда. Посмотрим на интерфейс файловых менеджеров в операционных системах.
На рисунке слева изображена MacOS, в которой сортировка обозначается стрелкой. Справа показано, как этот же вариант выглядел бы в Windows, где используется иконка треугольника.
Читателю предлагается угадать, какой вариант настоящий: A или B?
Плохая новость: почти никто не отвечает правильно. Для MacOS правильный вариант A, для Windows правильный вариант B.
Хорошая новость: пользователю и не нужно этого знать. Направление сортировки определяется по содержимому столбца, а стрелка игнорируется. Пользователь видит, что данные сортируются не так, как ему нужно — и нажимает заголовок, чтобы сортировать наоборот.
Выбор «правильного» вида стрелки и игры с подписями вряд ли улучшат интерфейс, ведь пользователь их не считывает при работе с системой. Поэтому можно использовать любую аккуратную иконку.
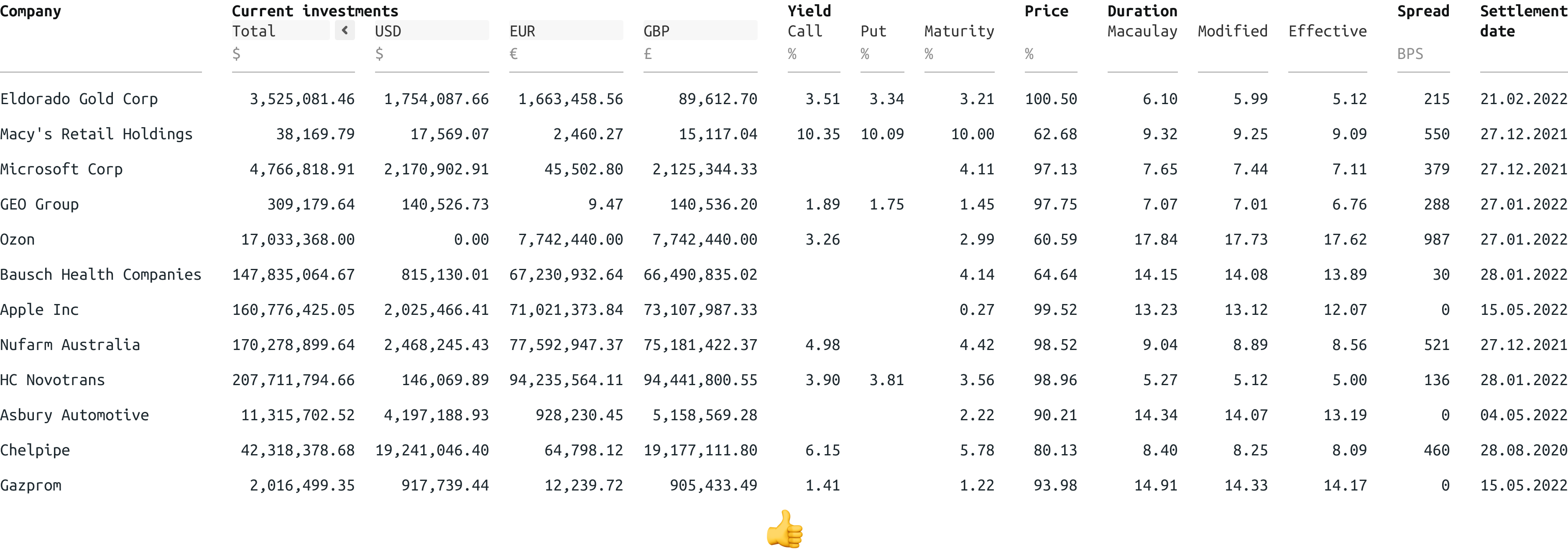
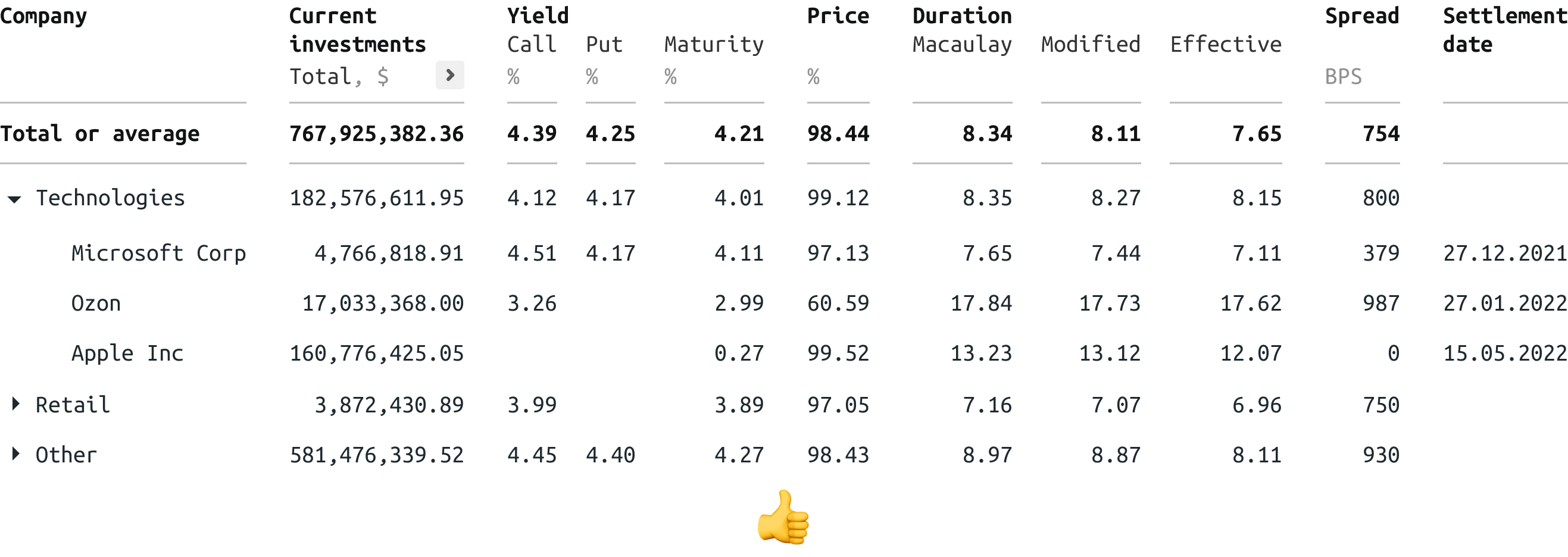
Группы колонок
У параметров могут быть подтипы. Например, инвестиции могут выражаться в долларах, евро и фунтах. В этом случае удобно использовать группы колонок.
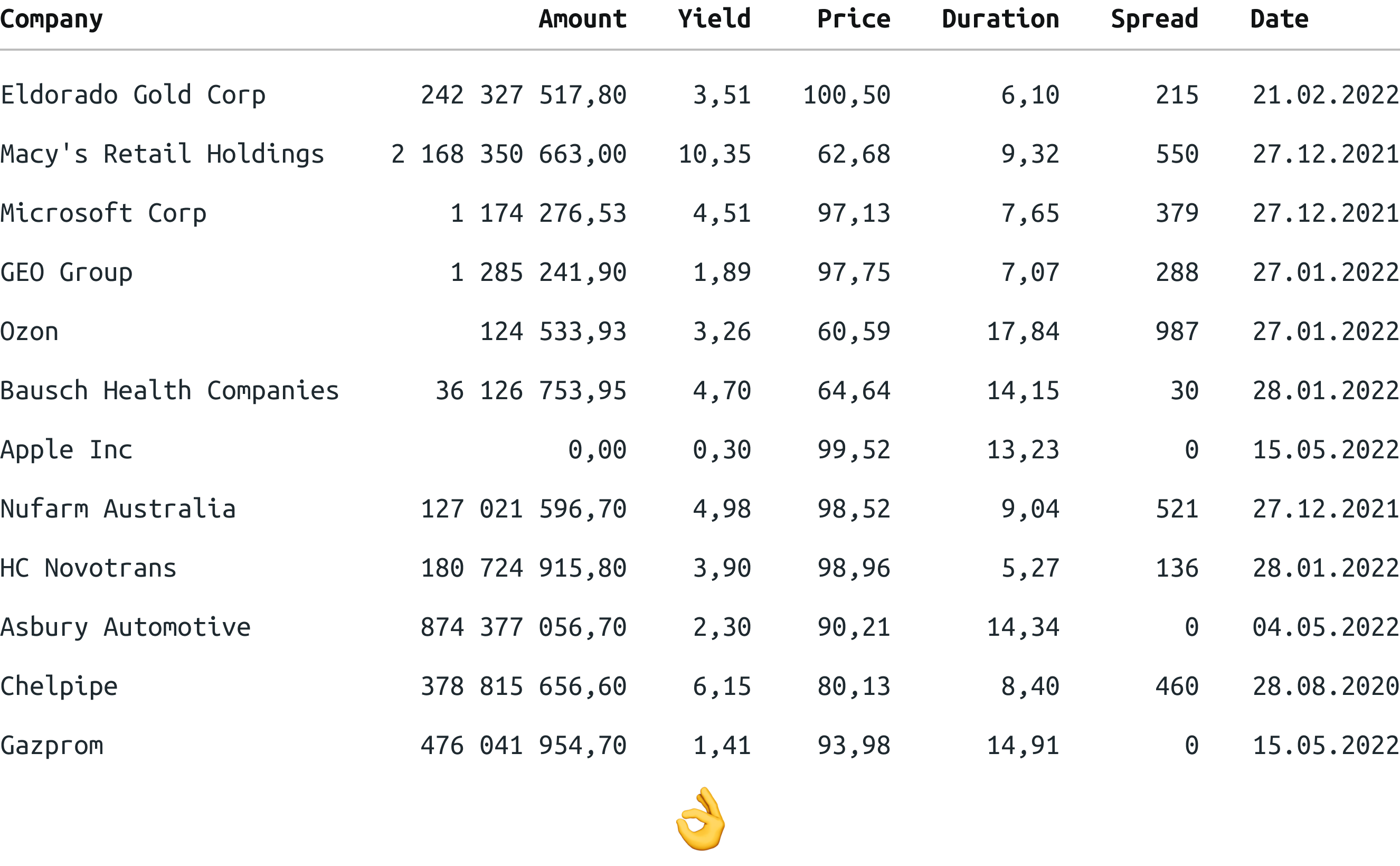
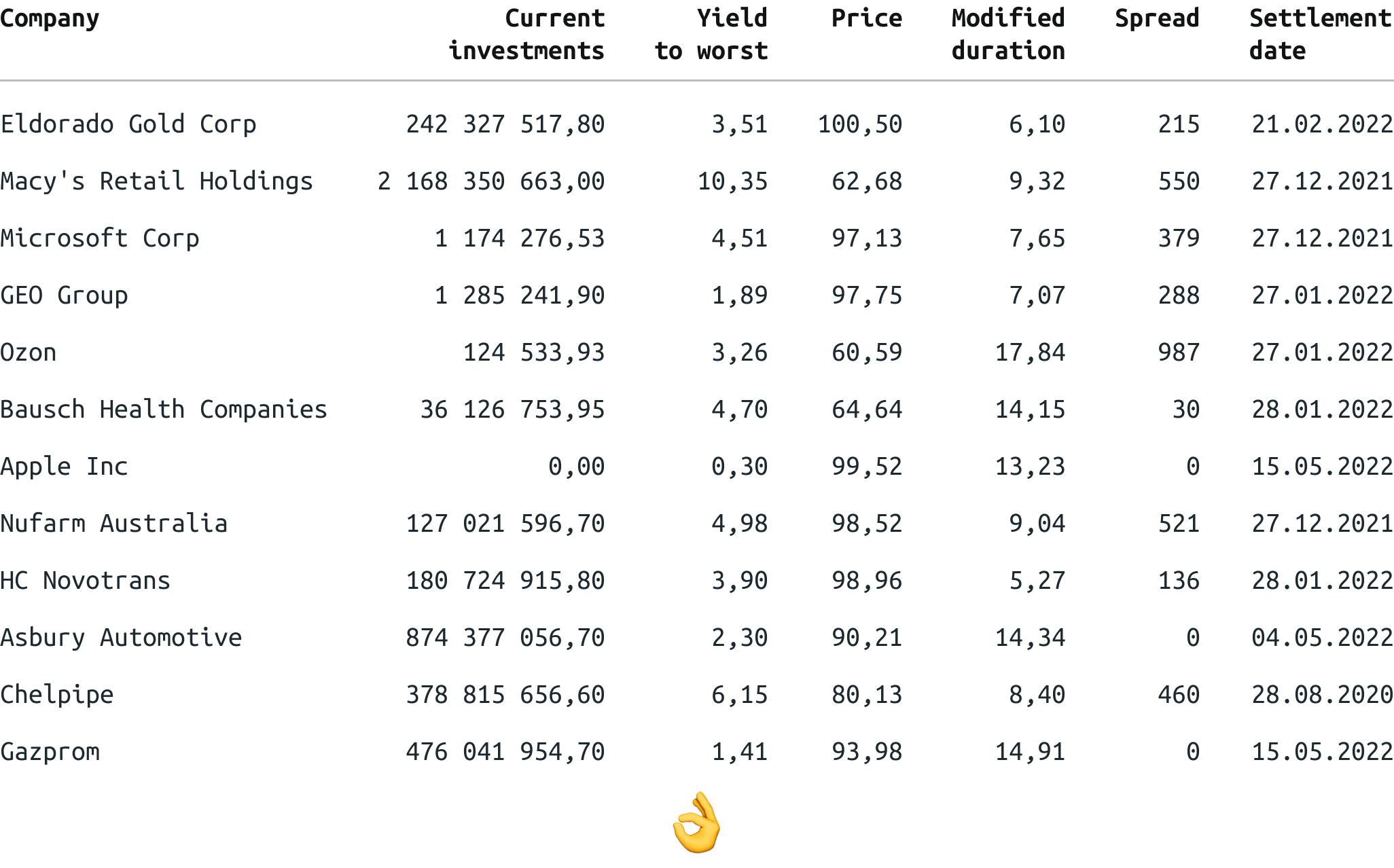
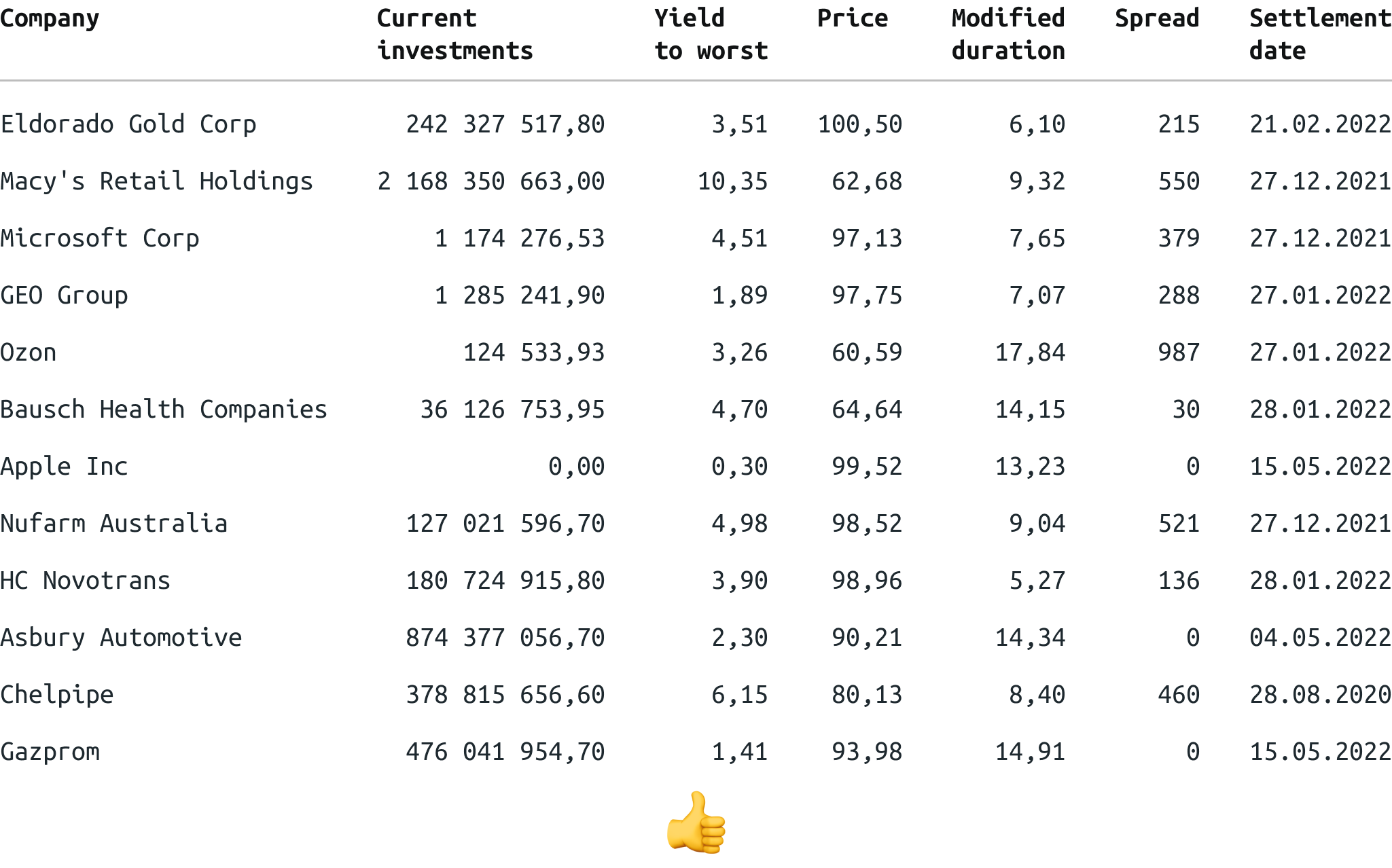
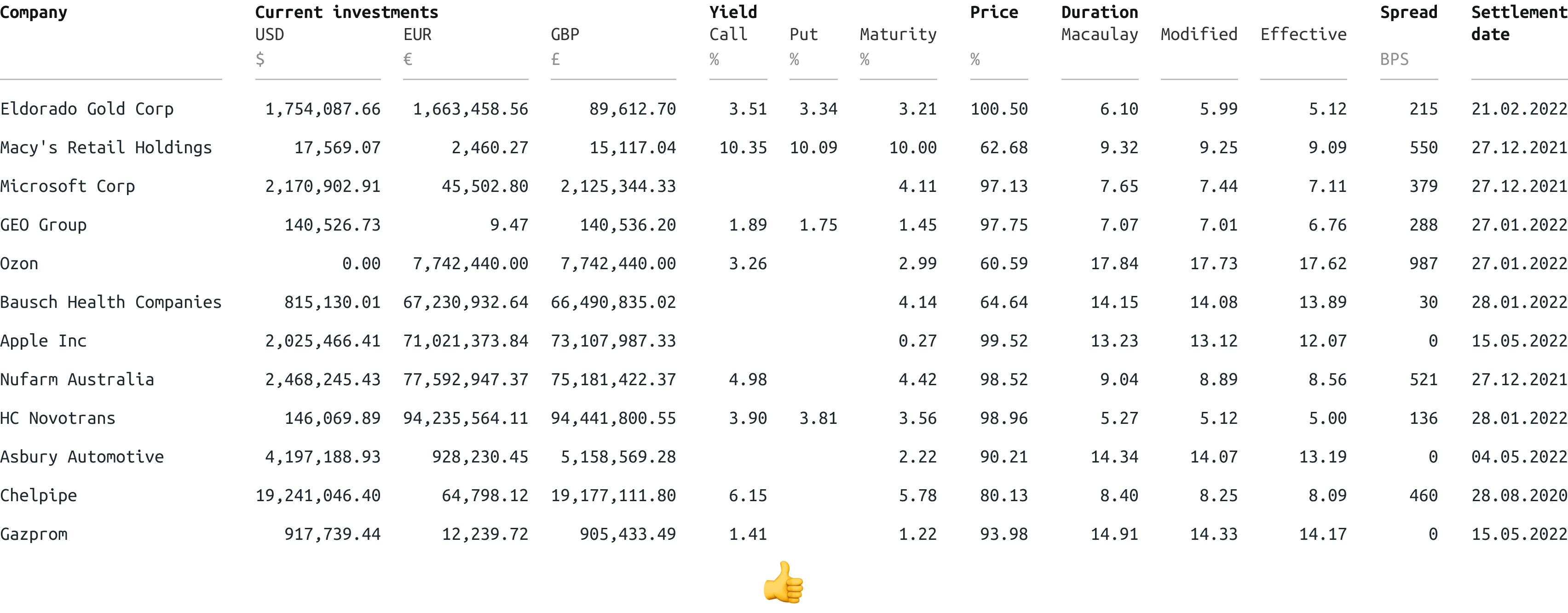
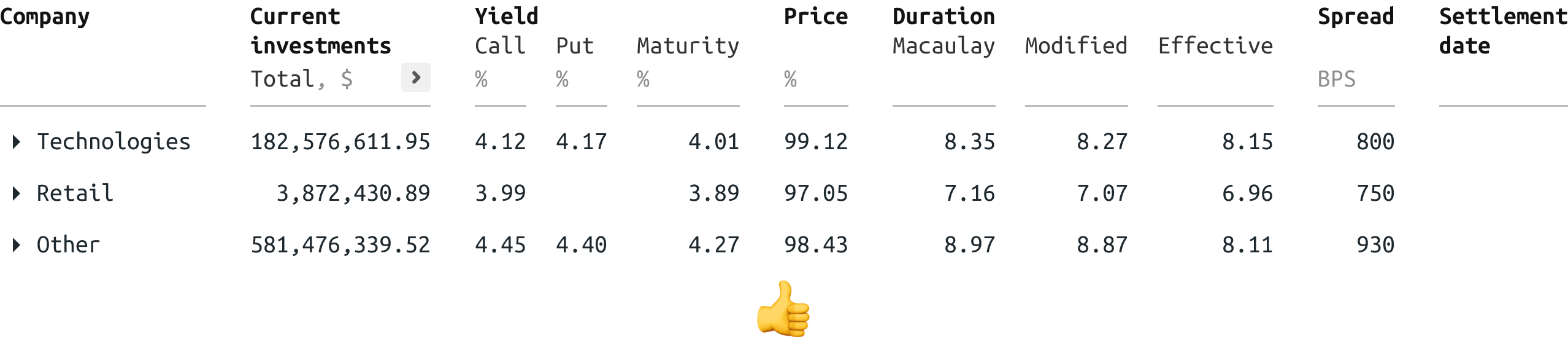
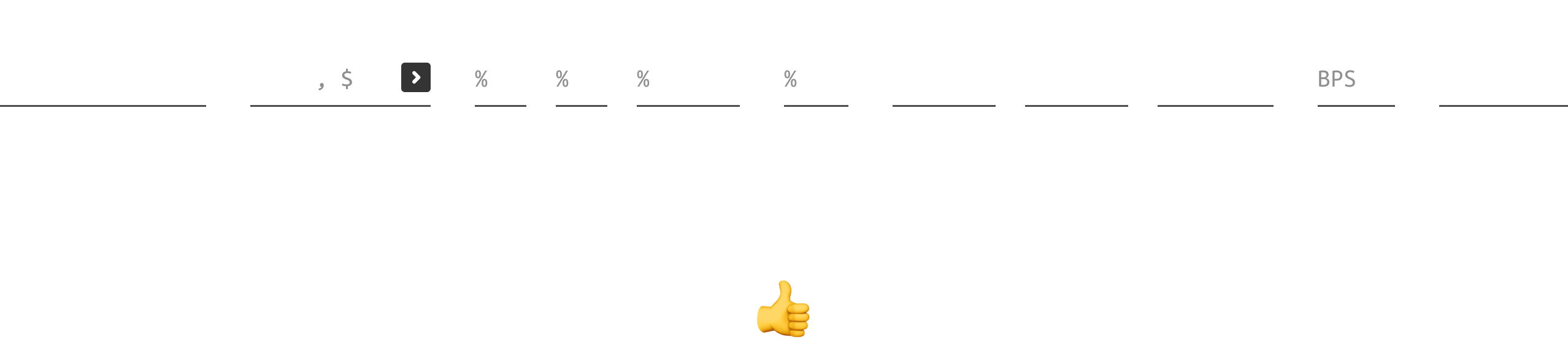
Таблица ниже использует три группы колонок: Current investments, Yield и Duration. Текущие инвестиции делятся на доллары, евро и фунты стерлингов. Доходность считается к опционам Call и Put, а также к погашению. Дюрация бывает трех видов.
В этом примере заголовок группы выделяется жирным шрифтом. Названия колонок внутри группы пишутся обычным шрифтом.
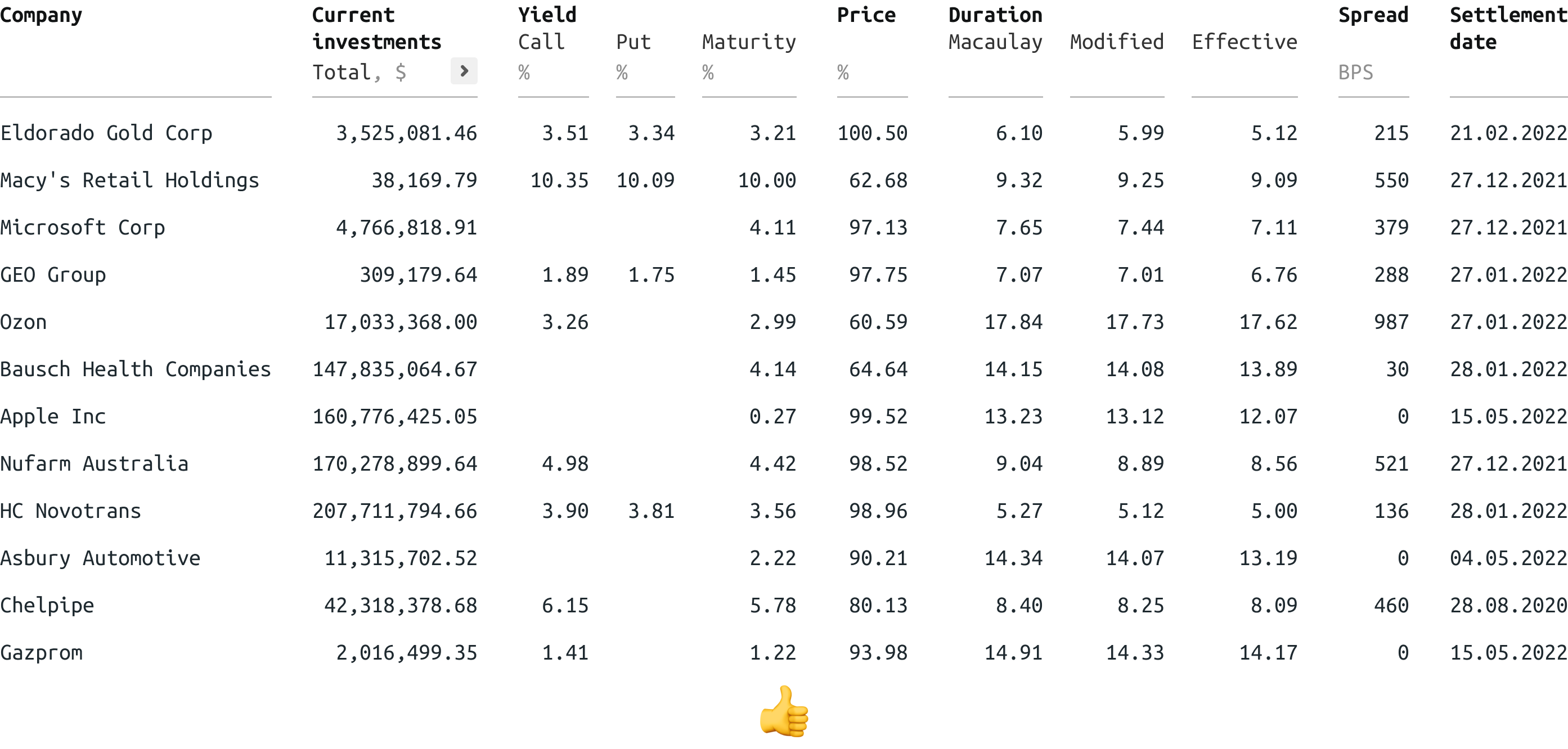
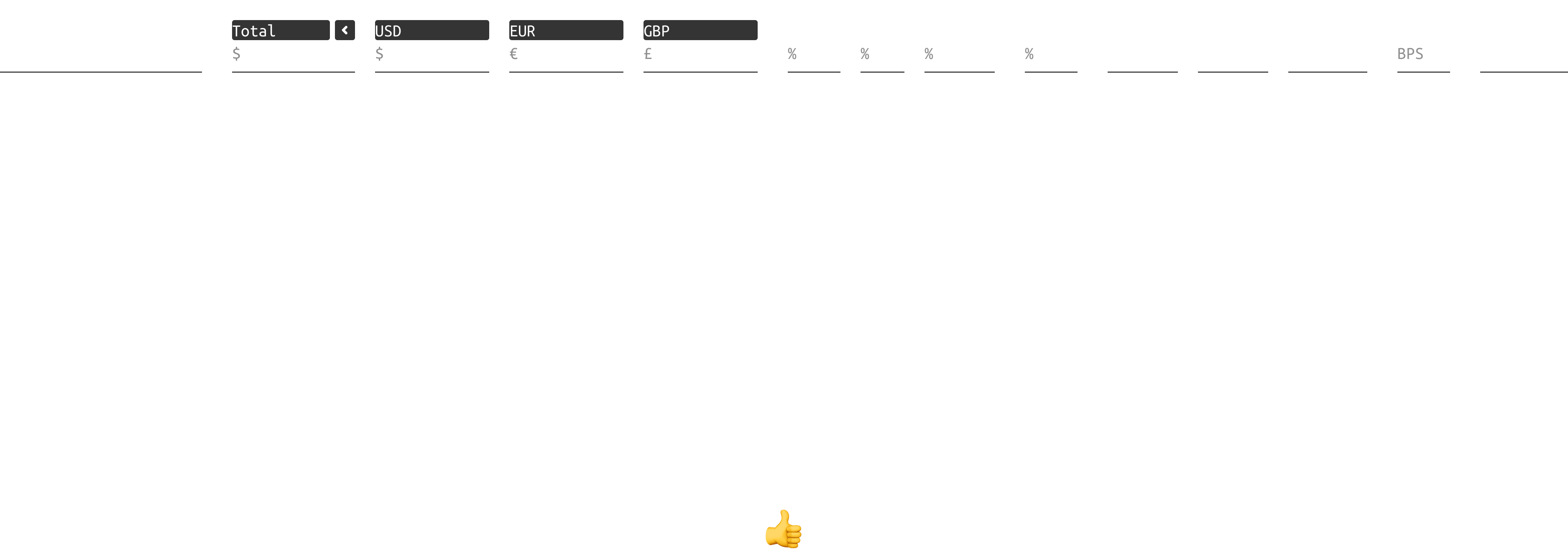
Иногда группы полезно сворачивать. Во-первых, для экономии места. Во-вторых, для показа результирующей колонки. Например, текущие инвестиции, номинированные в трех разных валютах, хотелось бы сложить и пересчитать сумму в долларах.
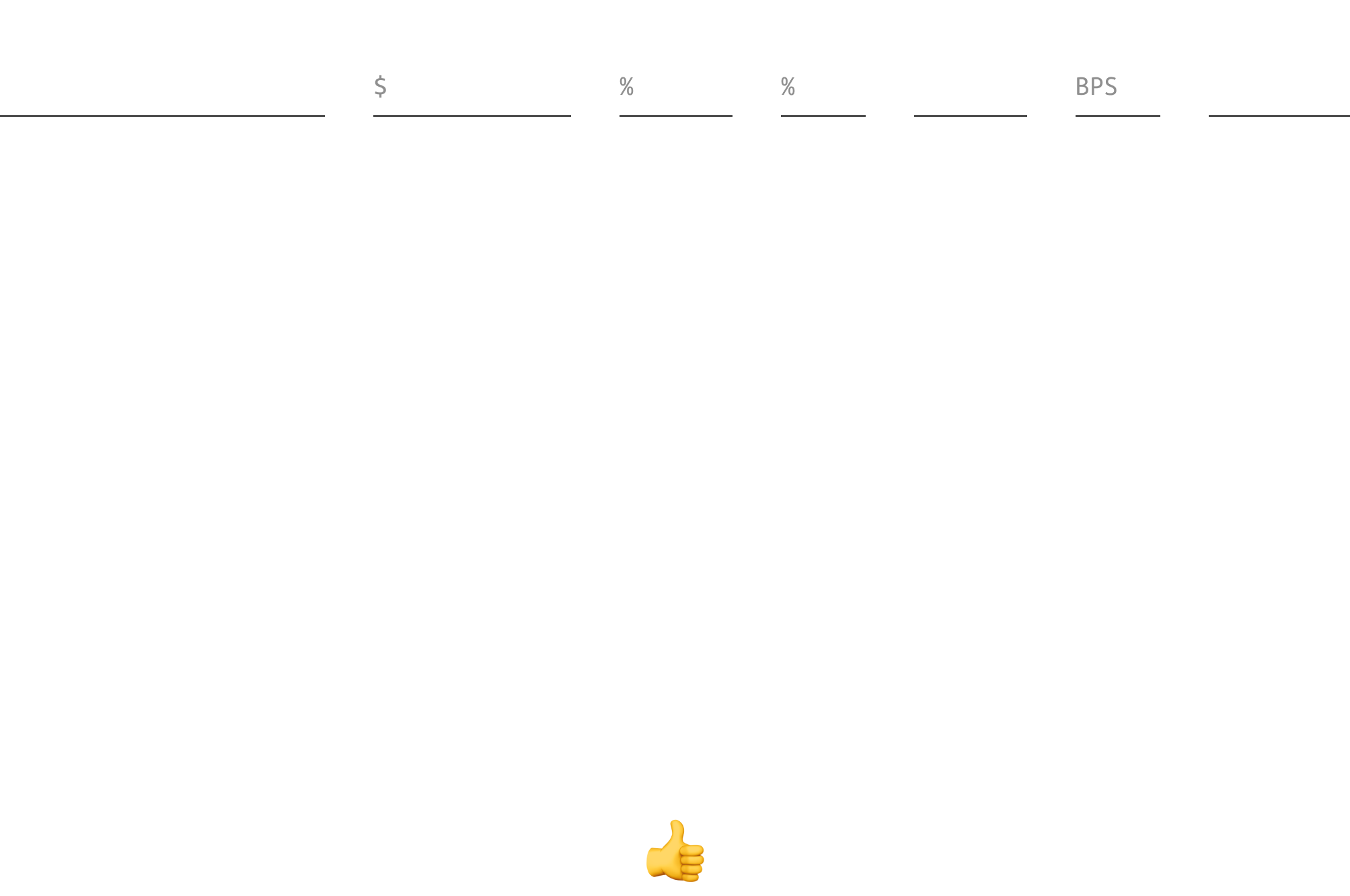
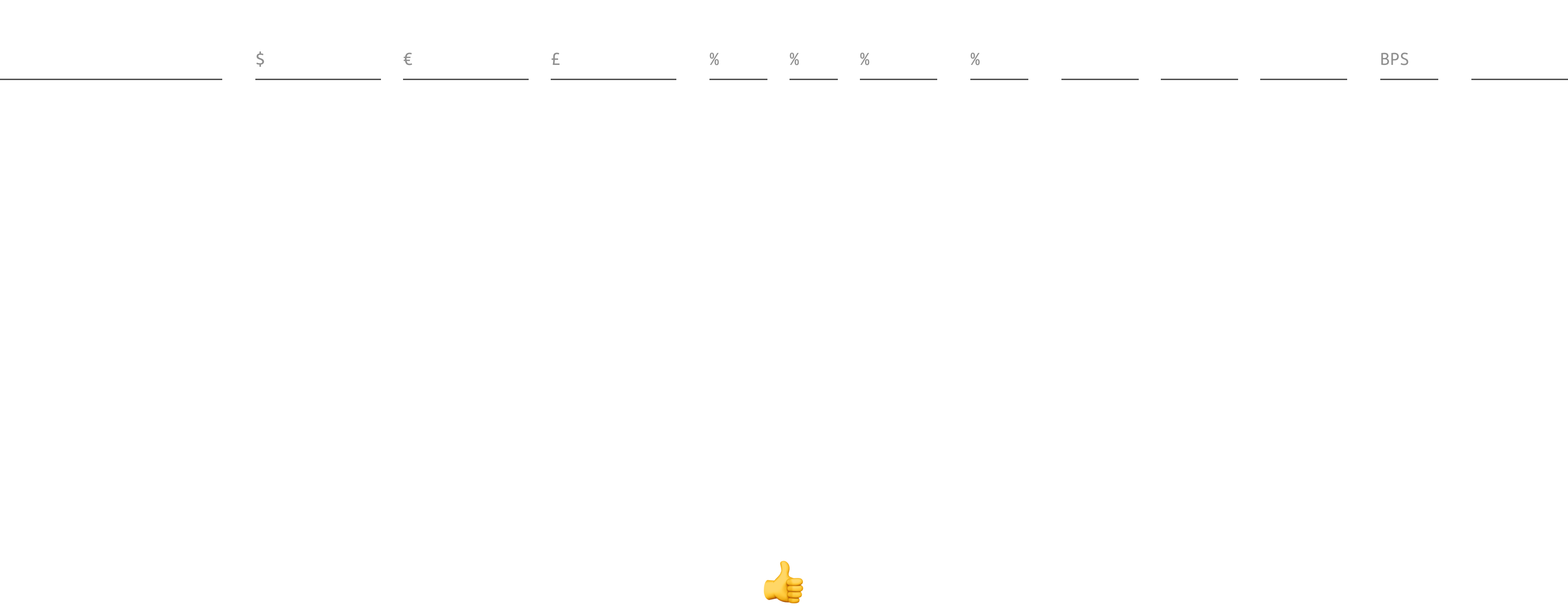
Назовем результирующую колонку Total и добавим рядом с ней кнопку, которая разворачивала бы эту колонку на три составляющих.
При нажатии на кнопку разворачиваются три валютные колонки, из которых получена сумма в колонке Total. Чтобы выделить развернутые колонки среди прочих, подсветим их заголовки серым фоном.
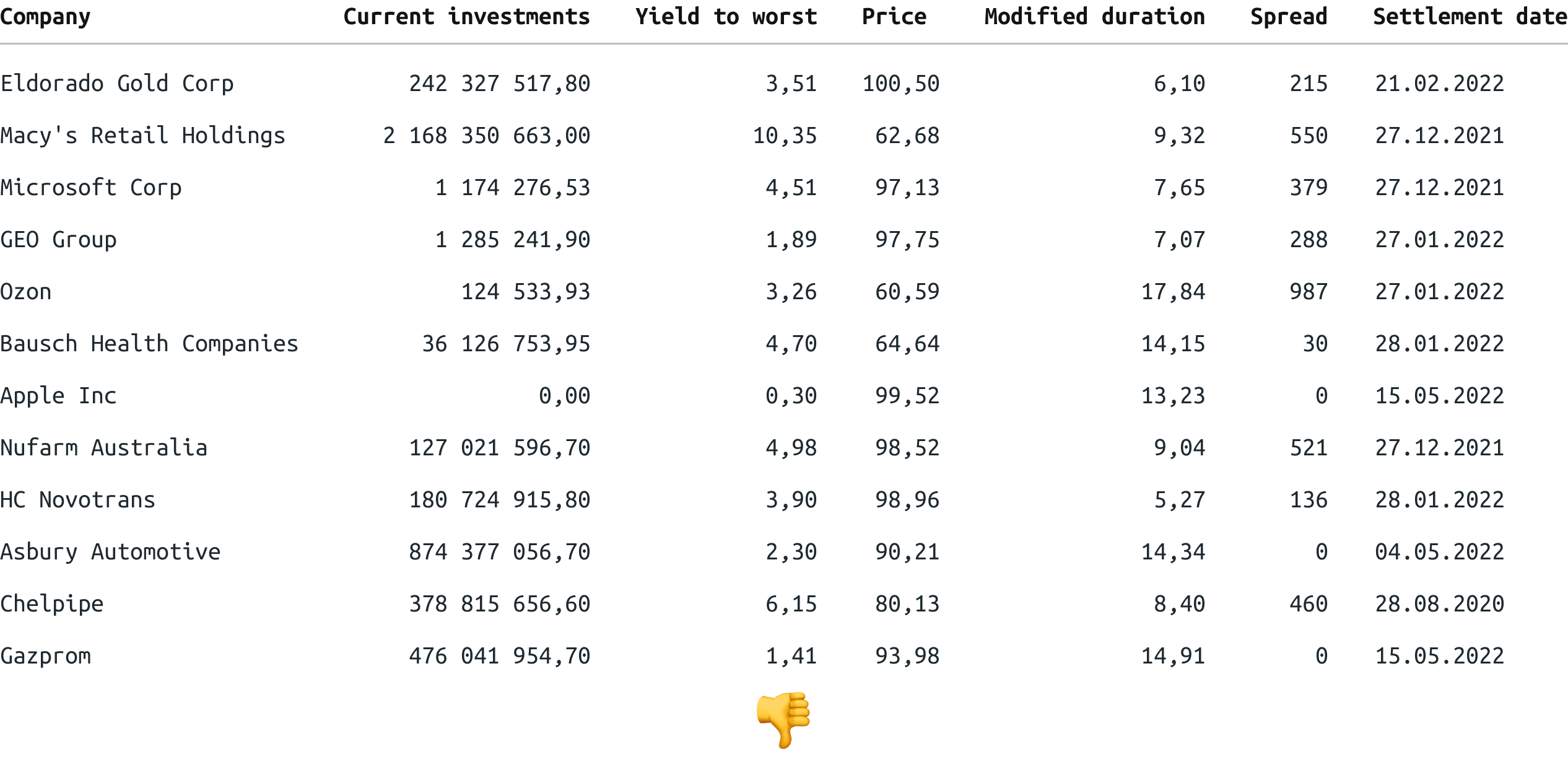
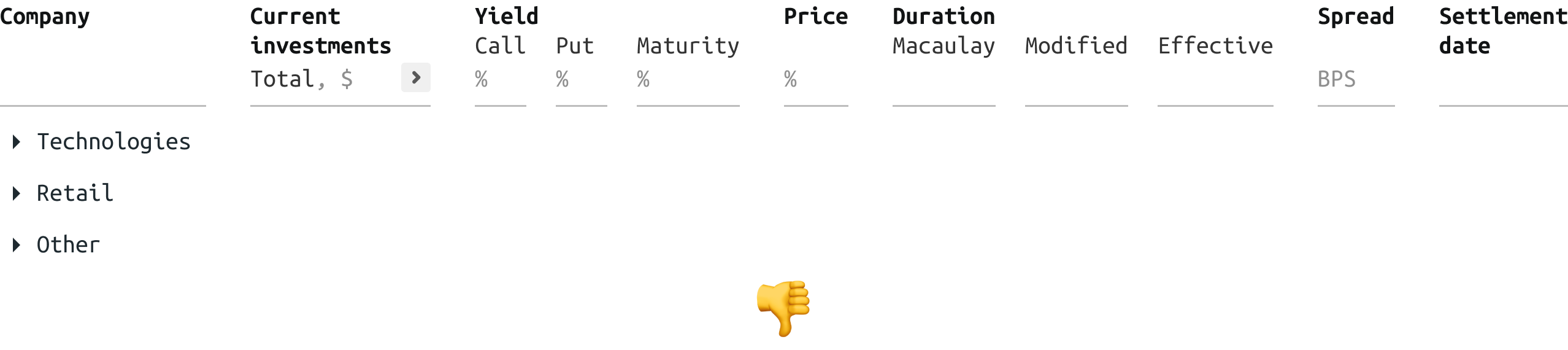
Тоталы и папки
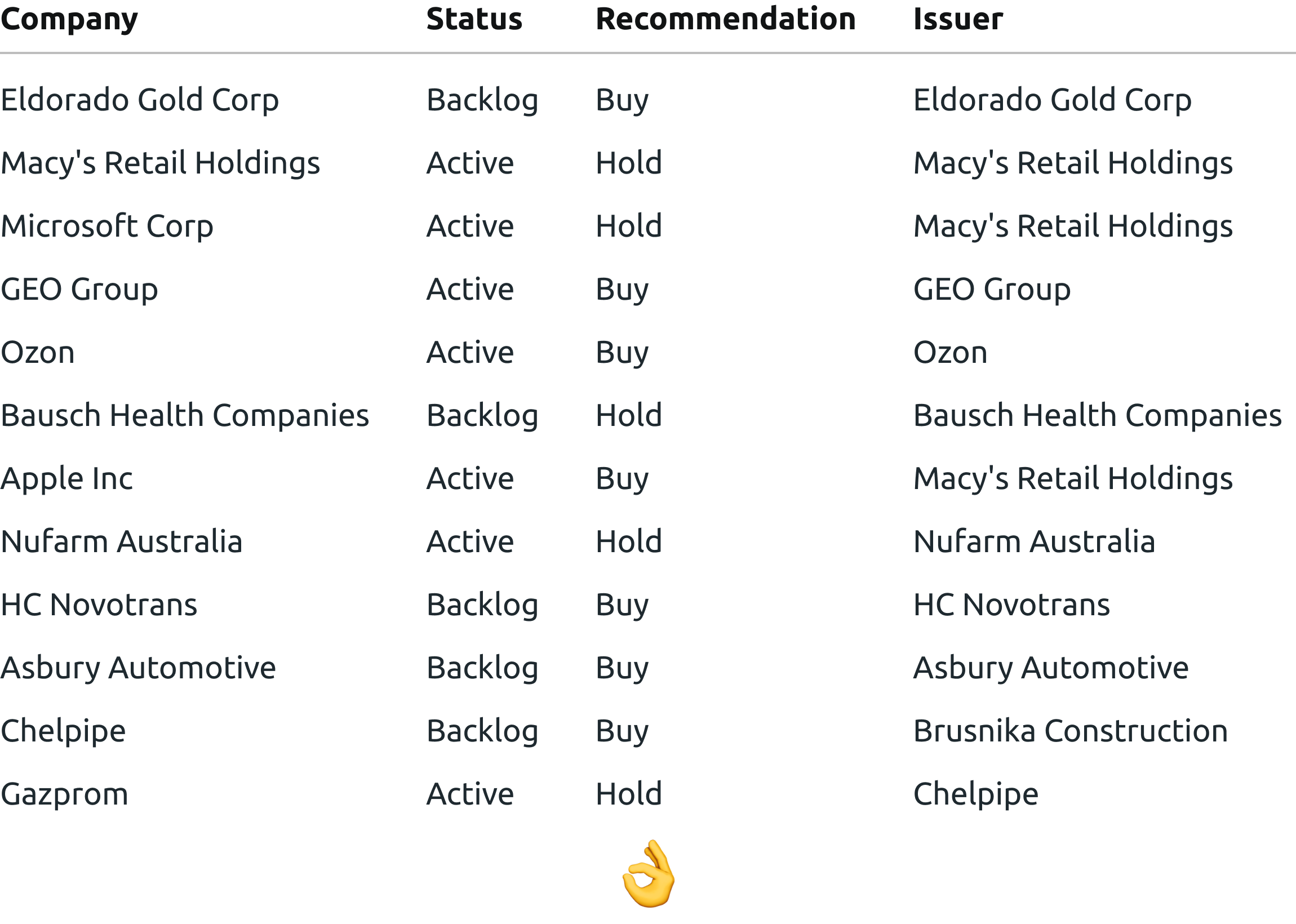
Полезно группировать не только колонки, но и строки. Например, список компаний можно разбить на папки по виду деятельности.
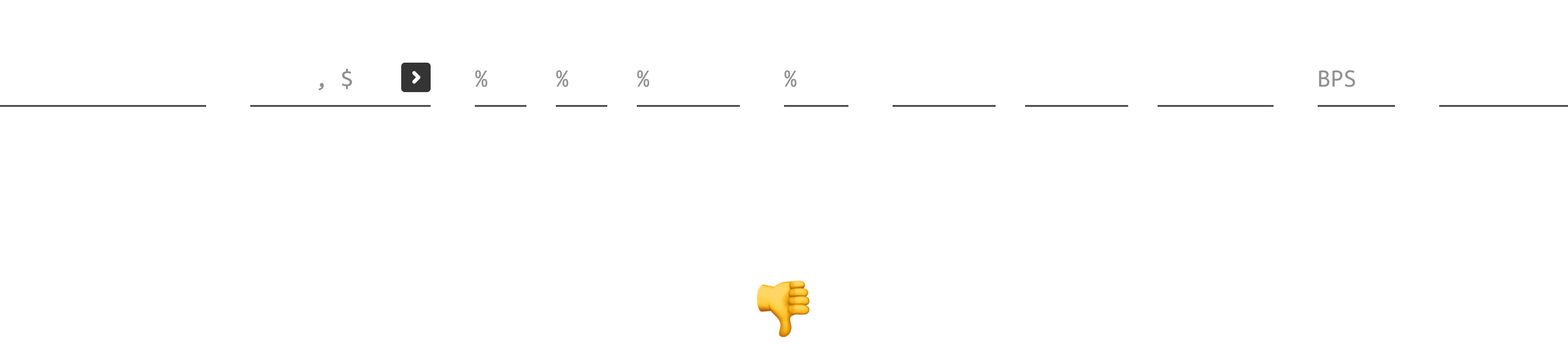
Для обозначения папок будем использовать иконку треугольника. Как только таблица поделена на папки, встает вопрос: что писать в пустых ячейках?
Очевидно, это должна быть сумма значений. Для тех колонок, где сумму считать нет смысла (цена, дюрация, спред), в финансах часто указывают среднее значение. Есть и такие колонки (дата), для которых нет смысла писать ни сумму, ни среднее. Они остаются пустыми.
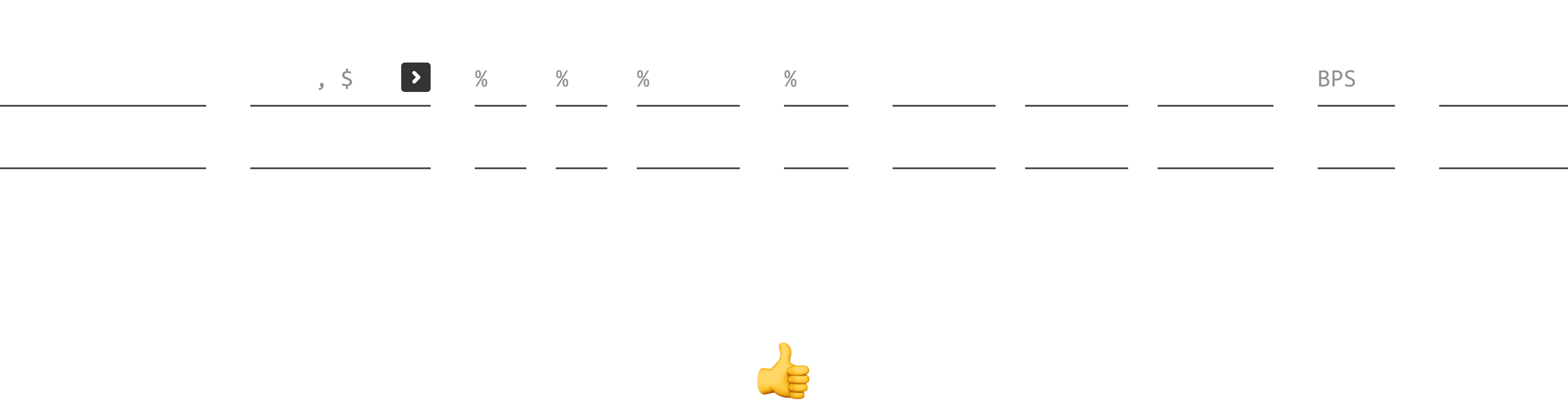
Поскольку в таблице уже появилась сумма отдельных папок, полезно вывести и сумму всех значений. Для этого не нужно делать глобальную папку второго уровня. Достаточно завести классическую итоговую строку.
Итоговую строку можно назвать лаконично: Total or average. Какое значение является суммой, а какое средним — должно быть ясно из смысла самих колонок.
При развороте папки следует отображать вложенные строки с отступом, чтобы выделить иерархию.
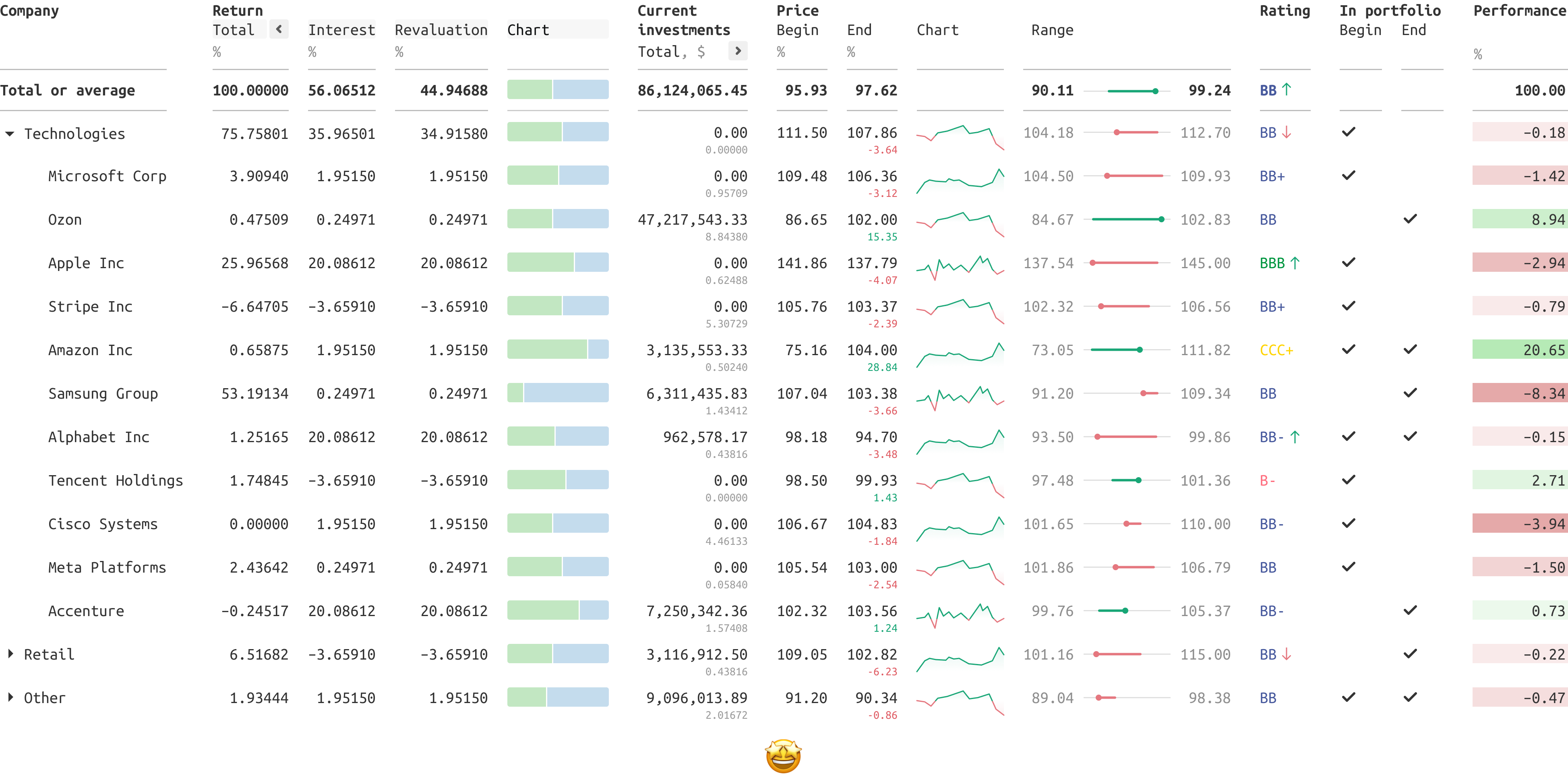
Инфографика
Базовую, числовую таблицу можно обогатить инфографикой, цветами, диаграммами и даже интерактивами.
Первое, что стоит сделать, – ввести двойные строки. Например, инвестору полезно видеть не только стоимость облигации, но и процент, который она занимает в портфеле.
Изменение цены за период видеть гораздо важнее, чем начальную и конечную цены. Колебания цен можно представить множеством способов: в процентах, в виде небольшого графика или диаграммы.
Галочкой можно отметить, была ли облигация в портфеле на начало и конец периода; кредитный рейтинг полезно выделить цветом; вклад каждой облигации в общий рост портфеля красиво подвечивается градацией зеленого и красного.
Сложная финансовая таблица со всеми фишками выглядит как произведение дизайнерского искусства.
Данные — это бесчисленные потоки информации, которые стекаются в хранилища. Почему их копят и копят? Потому что данные о потребительском поведении крайне полезны для принятия решений. Только предварительно их, конечно, требуется обработать.
Хорошие таблицы данных ускоряют сканирование, анализ, сравнение, выборку, фильтрацию, сортировку и управление информацией — все это помогает добыть ценную информацию и принять решение.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.ru
В этой статье вы найдете подходы к дизайну таблиц, паттерны проектирования и проверенные методы, которые помогут вам улучшить UX с таблицами в ваших проектах.
1. Закрепленная шапка таблицы
Закрепляйте шапку таблицы при скролле, такой подход поможет держать под рукой навигацию по названиям столбцов.
2. Зафиксированная первая колонка
От горизонтального скролла не убежать особенно на больших датасетах. Поэтому вполне удобно в таком случае закрепить первую колонку с разметкой названий строк. А если вы добавите возможность закреплять и другие колонки, это позволит пользователям сравнивать данные по нескольким параметрам.
3. Регулятор ширины столбцов
Эта функция позволяет настроить таблицу под себя и посмотреть нужные данные в полном объеме.
4. Стиль строк
Стиль строк влияет на восприятие данных. Если у вас небольшая табличка три на четыре, бывает, удобно совсем удалить границы и «зебру», чтобы не отвлекали. А вот в больших датасетах, стили помогают быстрее схватывать и анализировать информацию.
5. Плотность отображения
Регулятор высоты строк позволяет уместить на экран больше полезной информации. Но так как данные бывают разной размерности, нужен вкл/вкл.
6. Дашборд или сводка
В сводке отображаются ключевые выжимки из данных, представленных в таблице. В идеале, по сводке должно быть сразу понятно, какие шаги стоит предпринять.
7. Страницы
Посмотрев сводку, вы можете захотеть отобрать топ-10 или топ-50 строк для анализа. В этом вам поможет разбивка по страницам (так называемая «пагинация»). На некоторых сайтах можно настроить количество строк, отображаемых в рамках одной страницы.
Постраничный паттерн часто заменяют постепенной подгрузкой через скролл или кнопкой «Показать еще XXX строк».
Для новостных или развлекательных сайтов это работает, но если на вашем сайте пользователи работают с данными (например, сортируют по определенным столбцам), лучше не использовать бесконечную подгрузку, а остановиться на постраничном отображении.
8. Опции при наведении курсора
Такой подход помогает чуть-чуть снизить визуальный шум, но побуждает пользователей рыться и исследовать.
9. Инлайн-редактор
Функция бывает удобна если в таблице находятся объекты, в которых нужно исправить опечатки или устранить другие небольшие неточности. А вот серьезное редактирование, конечно, лучше выполнять в полноценной карточке сущности.
10. Быстрая сводка для строки
Помогает шустренько изучать ключевые детали в потоке строк данных.
11. Превью
Удобен как промежуточный шаг перед погружением в редактирование большой сущности или проведения операции, которую не отменить.
12. Модальное окно
Помогает сосредоточиться на деталях по конкретной сущности, а затем уже взяться за ее редактирование.
13. Мультимодальное окно
Если вам требуется обеспечить некую концепцию рабочего стола, то такой подход может быть полезен пользователям.
14. От строки к деталям
Еще один подход к погружению в детали.
15. Сортировка столбцов
По убыванию и возрастанию. Помогает найти самые приоритетные строки для изучения.
16. Фильтры
Все ключевые операции с обработкой данных вы можете поместить вот в такой паттерн.
17. Настройки выборки
Этот паттерн проектирования поможет пользователям задать параметры фильтрации для интересующих столбцов.
18. Столбцы с возможностью поиска
Подход помогает пользователям оперативно отыскать конкретное в определенном столбце.
19. Добавление столбцов
Параметров бесчисленное множество, а в колонках таблицы могут быть заданы только самые популярные. С таким подходом каждый пользователь сможете выбрать для анализа своей ситуации все, что требуется.
20. Настройка столбцов
Здесь пользователи могу выбрать столбцы, которые им важны, а также задать порядок.
Зачем нужны таблицы
Данные — это тоже стратегический ресурс. Энергетика, СМИ, производство, доставка, здравоохранение, ритейл, банки и даже правительство — каждая из отраслей уже во всю собирает огромные массивы данных о потребительском поведении.
Однако сами по себе данные не помогают двигать дело вперед, если их предварительно грамотно не обработать, не упаковать и не доставить соответствующе.
Все ключевые игроки давно уже осознали, что стали успешными и продолжают ими оставаться именно благодаря наращиванию экспертизы по работе с данными, а также совершенствованию пользовательского опыта с помощью данных.
Надеюсь эта статья поможет вам ускорить работу в очередном проекте связанным с дизайном таблиц. Удачи. На связи!
Привет! Меня зовут Костя, и я отвечаю за дизайн в Агиме. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце, ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
- строки с названиями столбцов;
- столбца с названиями строк;
- данных.
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Ячейки, линии, серое, белое… много визуального шума. Зато выглядит привычно. P.S. почты фейковые, все совпадения — случайность.
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:
Ничего лишнего: чистые данные!
Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
Посмотрите на картинку: слева кажется что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Цифры выравниваем вправо
Цифры надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит инормацию. И не будет обманут плохим дизайном. Это особенно важно когда в таблице нужно сравнивать равные данные.
Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться не теряясь и не путаясь.
Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
- линии;
- чересполосица.
Чересполосица вообще шикарное слово, я считаю. Уже чисто из-за слова можно оставить прием в своем арсенале, хотя некоторые уважаемые дизайнеры не очень его любят
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
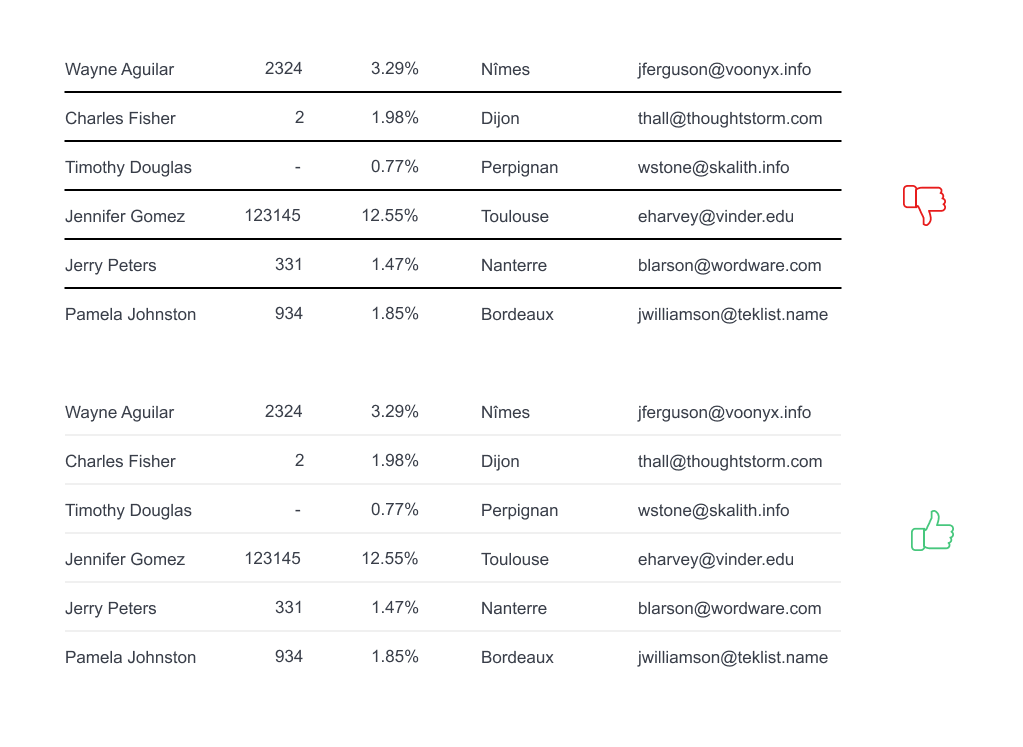
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
Не растягивайте таблицу
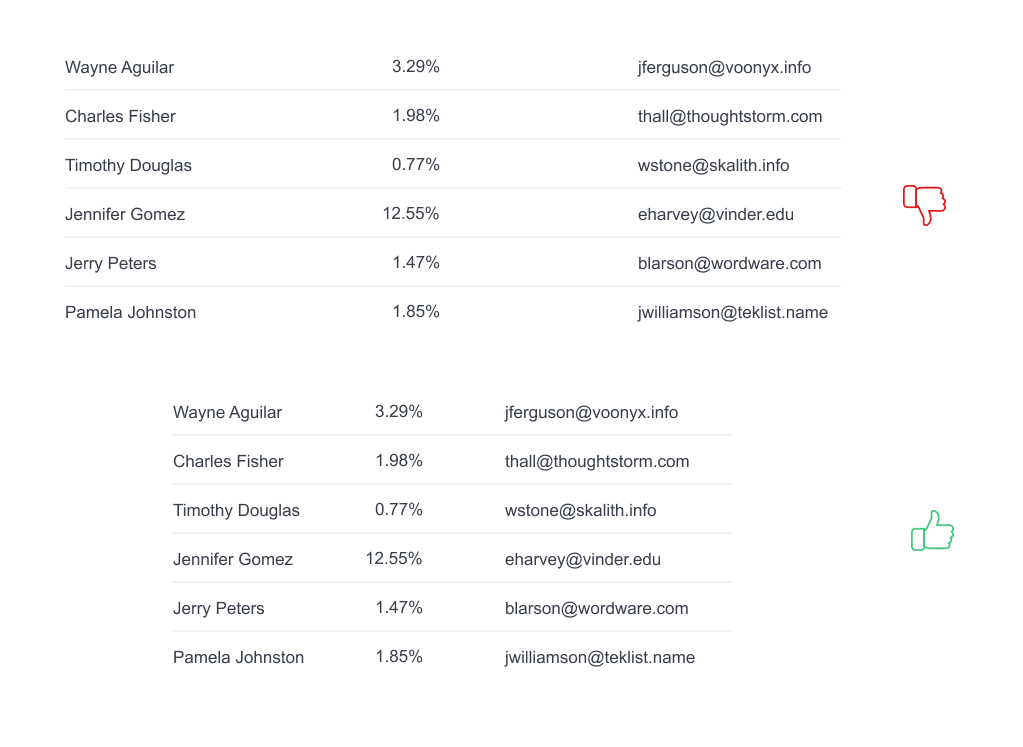
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Названия столбцов и строк обычно менее важны, чем данные
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
- отчертить чуть более толстой линией;
- постаивть на фон (так делает Excel по умолчанию);
- изменить шрифт.
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
Главное — что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица которая у нас тут получилась пока что далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Цель таблицы — упростить представление данных, которые можно прочитать и усвоить.
Содержание — главная составляющая таблицы. Правильно оформленная таблица помогает легко искать и сравнивать данные. Если таблица сделана плохо — в ней будет сложно разобраться, а в худшем случае исказится информация.
Есть несколько правил, которые помогут правильно составить таблицу.
1. Ширина.
Не делайте таблицу слишком широкой, если этого не требуется. Между столбцами не должно быть большого расстояния, которое затрудняет чтение.
Выравнивать все столбцы по ширине тоже не стоит. Некоторые ячейки станут слишком широкими по сравнению с содержимым, другие ячейки, наоборот, окажутся слишком узкими, сжимая содержимое таблицы.
На сайте citilink.ru слишком большое расстояние между столбцами не очень удобно.
2. Ничего лишнего.
Минимизируйте элементы дизайна и сделайте упор на содержание. Сосредотачиваясь на содержании таблицы, пользователь меньше всего хочет увидеть элементы, отвлекающие его внимание.
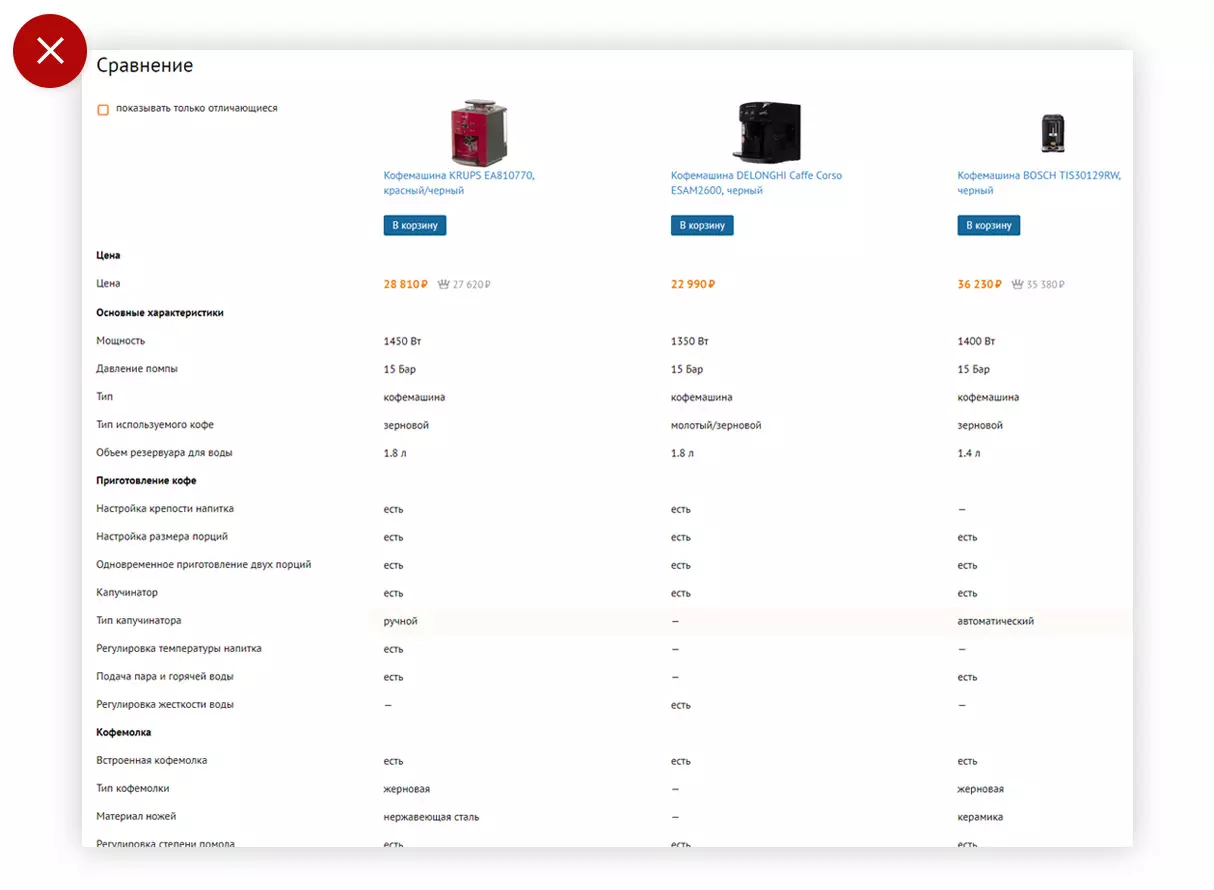
Исключите заливку, особенно выделение «зебра», она искажает значение данных, подсознательно кажется, что информация в залитых строках более значимая. Заливку надо использовать осторожно и только для того, чтобы направить внимание пользователя в нужную сторону. Например, в сравнении товара заливать цветом те строки, где у товаров есть отличия, чтобы их было легче найти.
Это не значит, что надо исключить из таблицы все элементы дизайна. Хороший дизайн таблицы незаметен. Форма должна служить содержанию, а не наоборот.
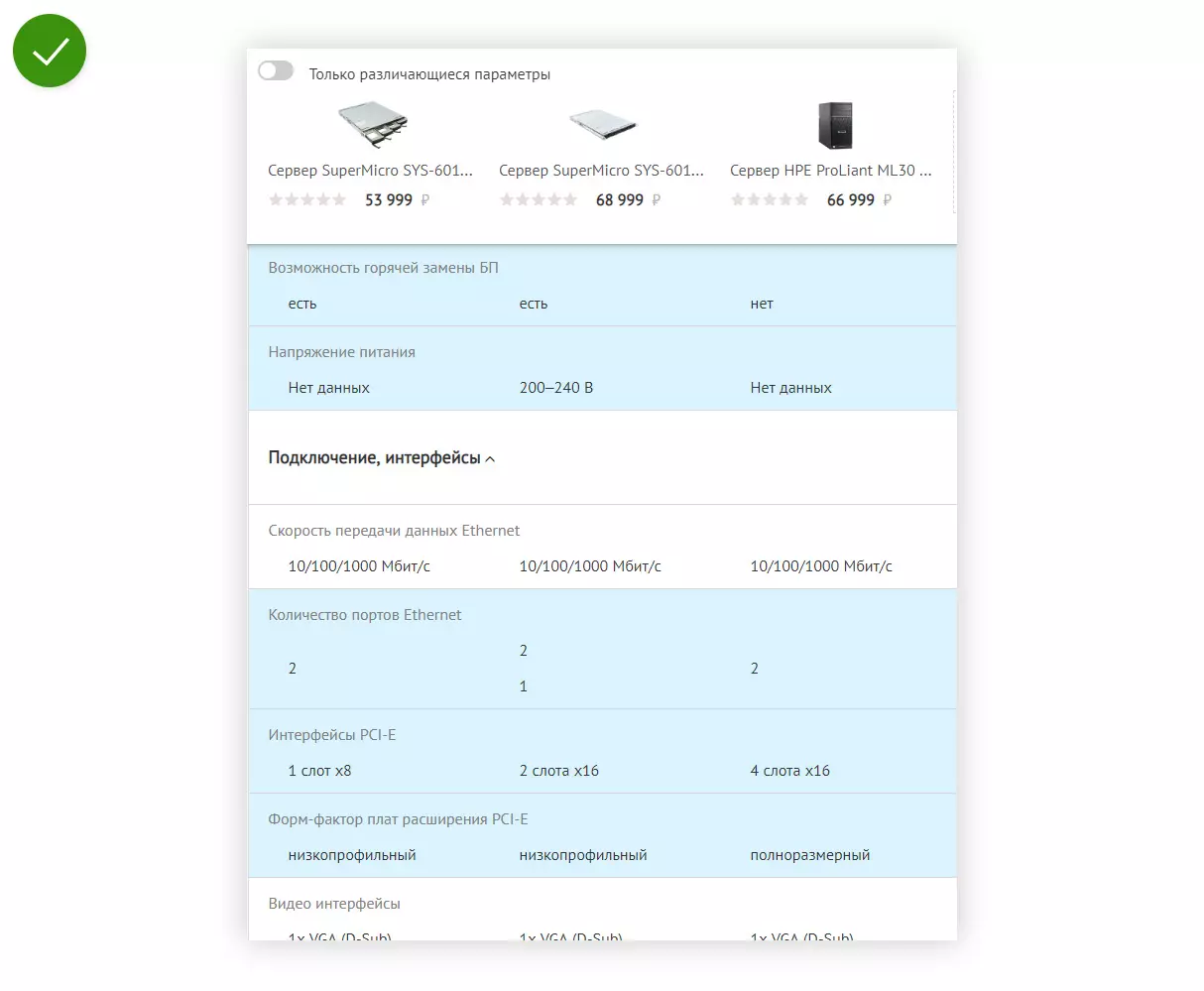
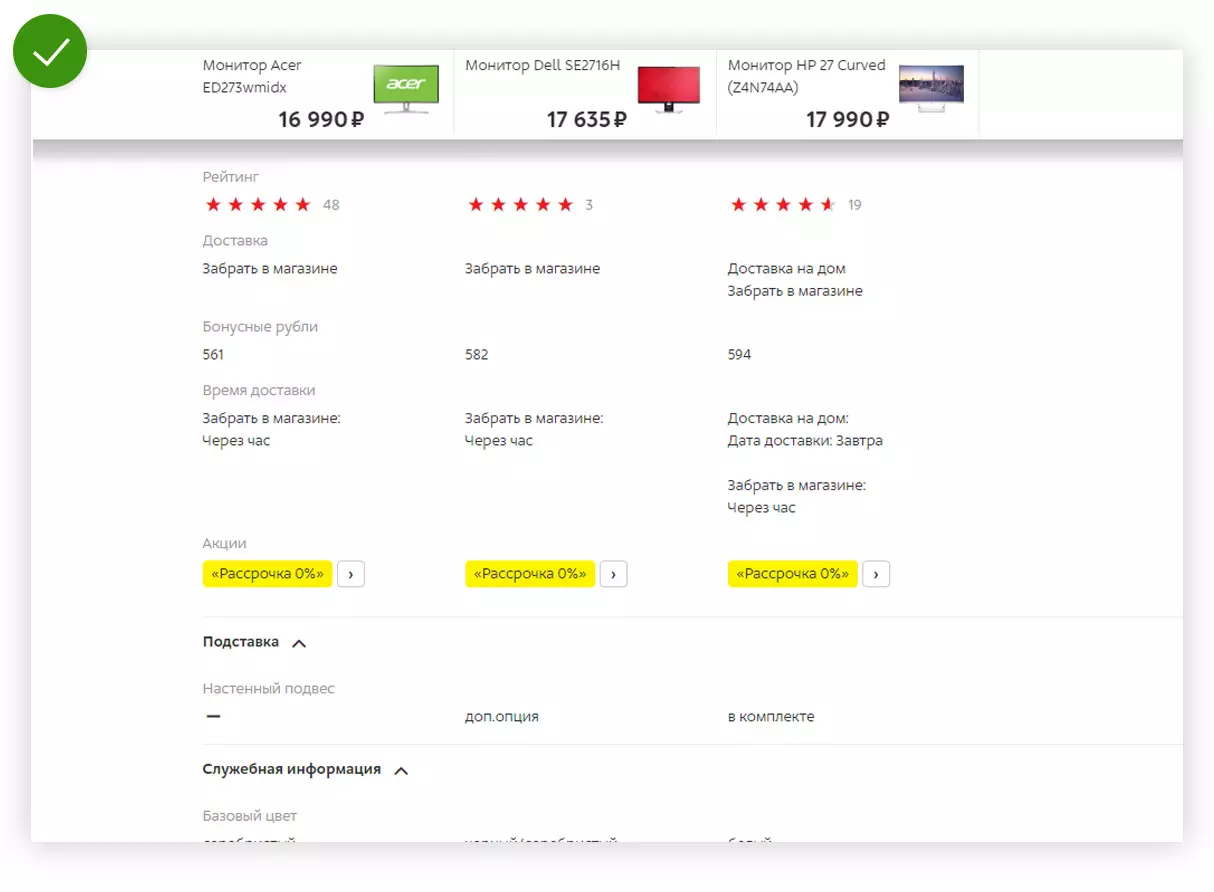
Создатели сайта technopoint.ru упростили выбор товара, обозначив отличающиеся характеристики голубым цветом.
3. Выравнивание.
- Числа выравниваются по правой стороне.
- Буквы выравниваются по левому краю.
- У заголовков выравнивание такое же, как и у их данных.
- Старайтесь не использовать выравнивание по центру.
Эти правила действуют преимущественно для объемных таблиц, содержащих большое количество информации.
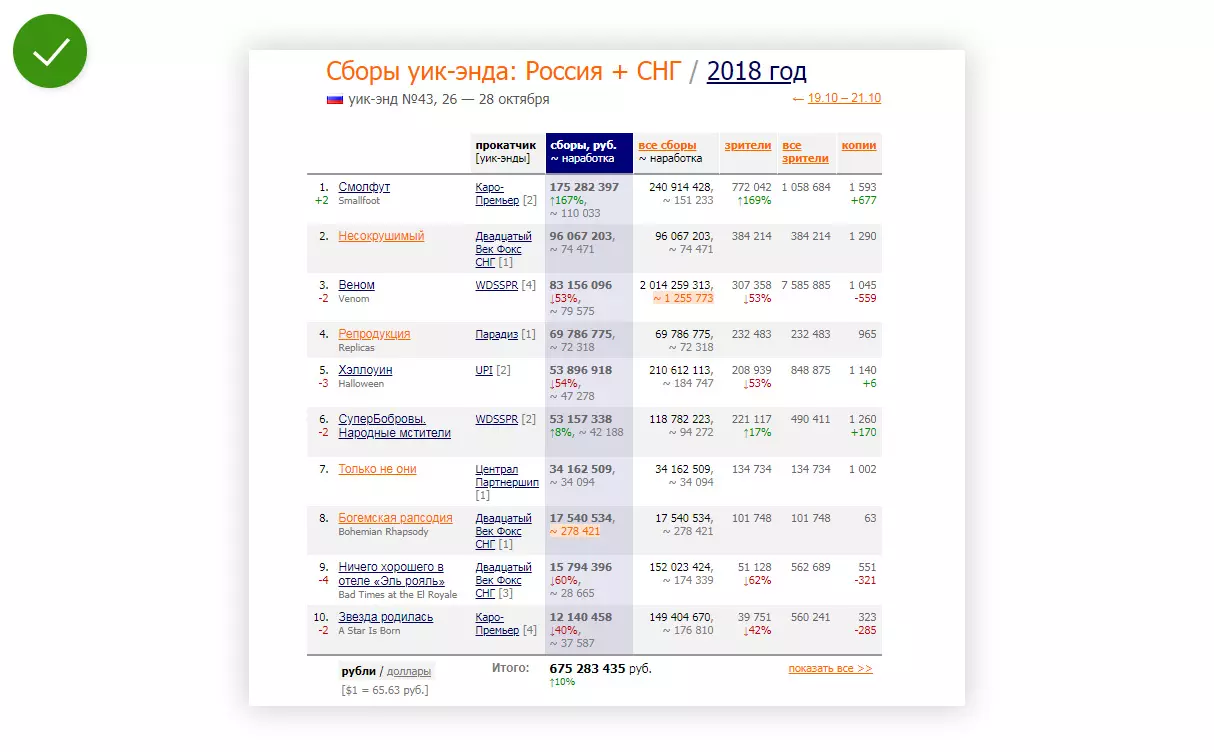
Удобная таблица на сайте kinopoisk.ru помогает пользователю быстрее сравнивать данные за счет правильного выравнивания и цветов.
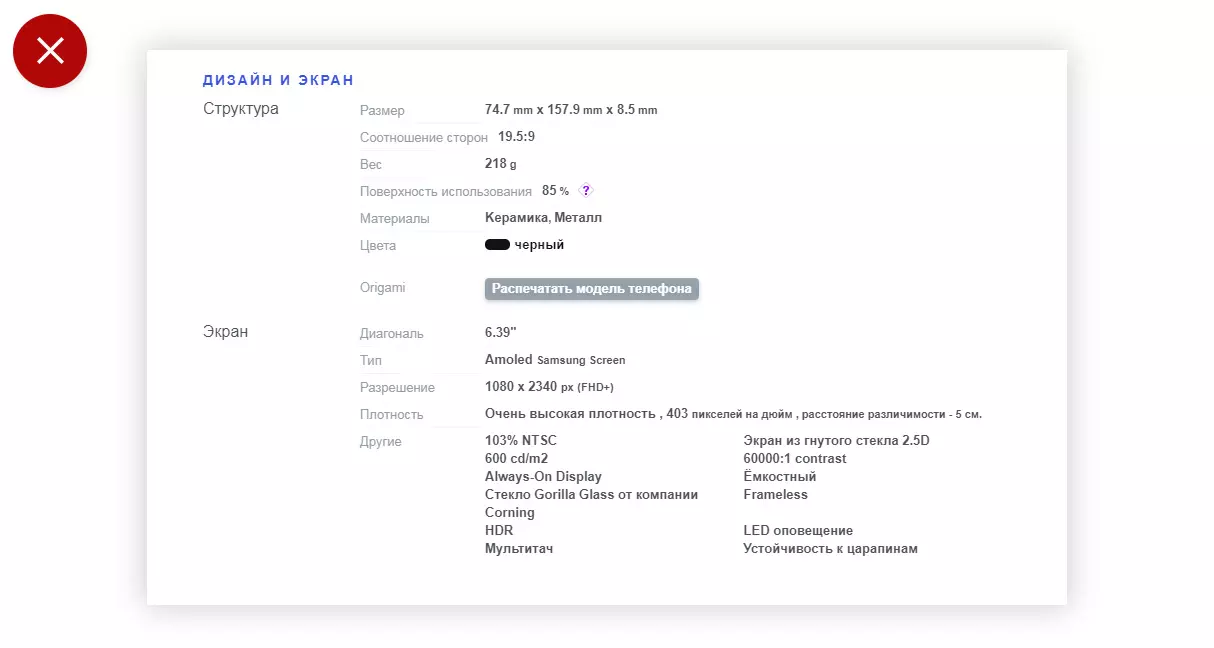
Несмотря на то, что характеристики при выборе телефона — важная информация, которую изучают многие покупатели, с таблицей на сайте kimovil.ru не стали заморачивались и получилось не очень удачно: столбцы не выровнены, анализировать данные неудобно.
4. Фиксированный заголовок и горизонтальная прокрутка.
В большой таблице, которая требует прокрутки, делайте фиксированный заголовок, так пользователю будет легче ориентироваться.
Если в таблице много столбцов, не пытайтесь максимально их ужать, чтобы все вместить. Лучше обозначить для столбцов оптимальную ширину и добавить прокрутку.
Большое количество характеристик не позволяет разместить всю информацию на одном экране. Для удобства пользователей на сайте mvideo.ru сделали фиксированный заголовок с названием и ценой каждого монитора.
5. Границы.
Совсем не обязательно рисовать в таблице сетки и рамки. В книге «Ассиметричная типографика» Ян Чихольд пишет:
«Таблица не должна выглядеть как сетка, в которой каждое число окружено границами. Постарайтесь обойтись без каких-либо границ. Используйте их, только если без них совсем не обойтись. Вертикальные границы нужны только тогда, когда расстояние между столбцами слишком маленькое, так это может привести к ошибкам при интерпретации данных в таблице. Таблицы без вертикальных границ выглядят лучше, чем с ними, а тонкие границы смотрятся лучше толстых.»
Линий должно быть минимум, добавляйте их, когда это действительно необходимо, если выравнивания, объединения и разрядки недостаточно, чтобы обозначить направление.
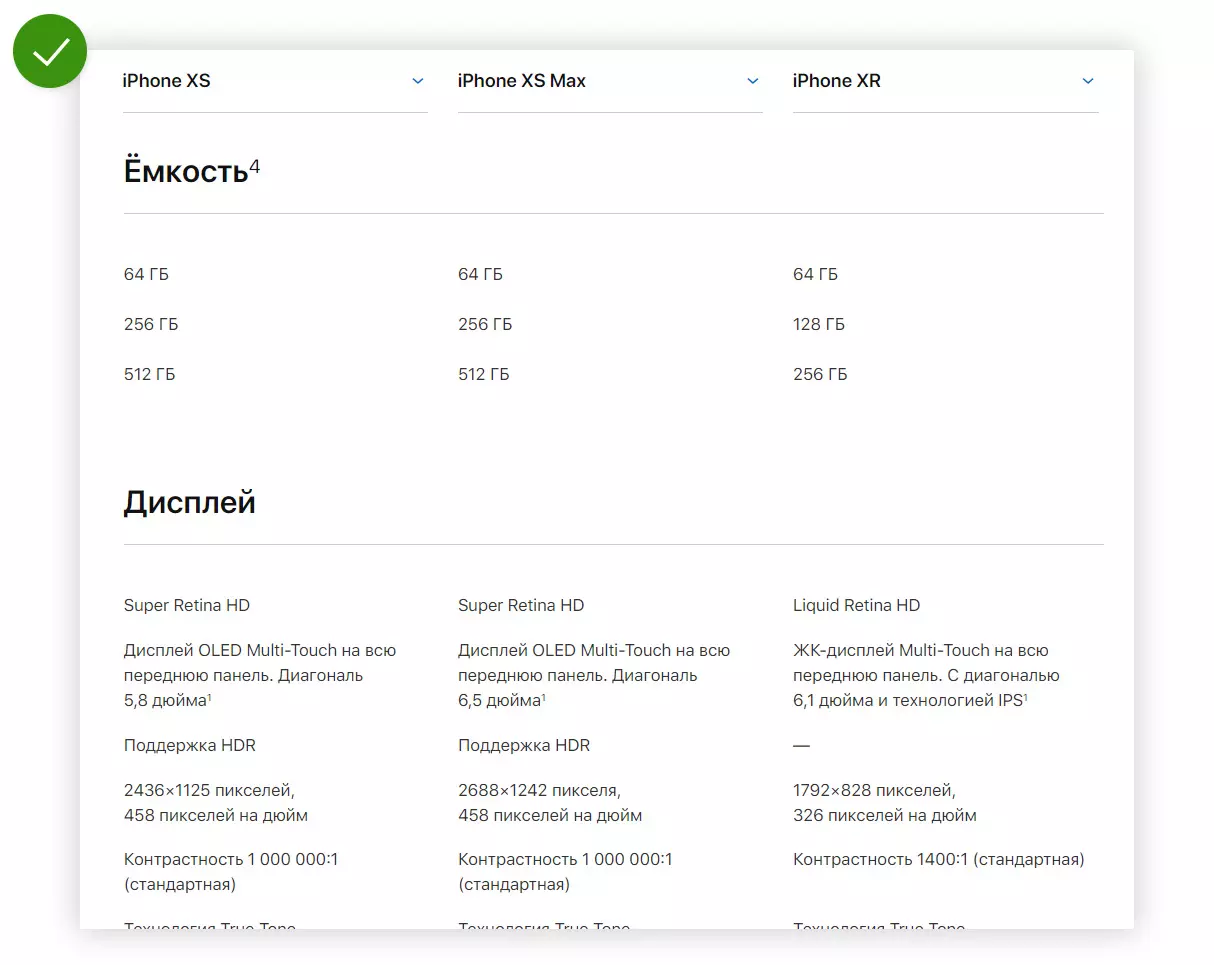
Сравнение продукции на сайте apple.com. Отступы и выравнивание визуально формируют таблицу, ничего лишнего.
6. Шрифты.
Если в таблице присутствуют числа, используйте маюскульные цифры (обычные цифры, равные по размеру заглавной букве, например: 1234567890 АБВГД). Использование маюскульных шрифтов упрощает восприятие числовых данных в таблице.
В таблице, содержащей большое количество чисел, используйте моноширинные шрифты (цифры и буквы одинаковые по ширине). Намного легче сравнить и сопоставить данные, когда все цифры в числе одной ширины.
Сравнивать числа в левой колонке удобнее, чем в правой. В левой — маюскульные цифры, моноширинный шрифт с выравниванием по правому краю. В правой — минускульные цифры, пропорциональный шрифт и выравнивание по центру.
7. Адаптация
Обычно возникают сложности при адаптации таблицы под мобильное устройство. Есть несколько способов сделать это, без потери читабельности:
- Самый простой способ — сжатие шрифта или уменьшение кегеля. Без фанатизма, таблица должна легко читаться.
- Горизонтальная прокрутка. Используя этот способ, дайте понять пользователю, что таблицу можно скроллить, добавив полосу прокрутки, например.
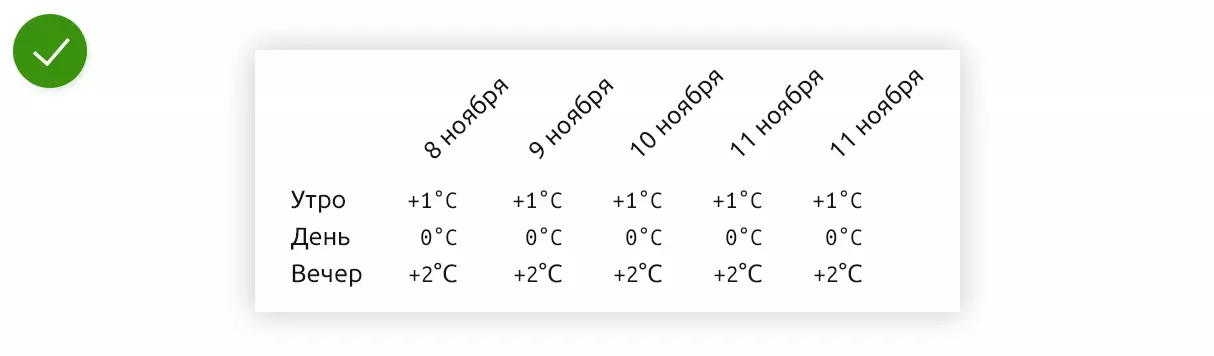
- Текст заголовков под наклоном. Такой способ идеален, если заголовки в таблице длинные, а данные в столбцах ограничиваются несколькими символами.
- Если таблица небольшая и не имеет сравнительных данных, можно изменить ее структуру и преобразовать информацию в списки.
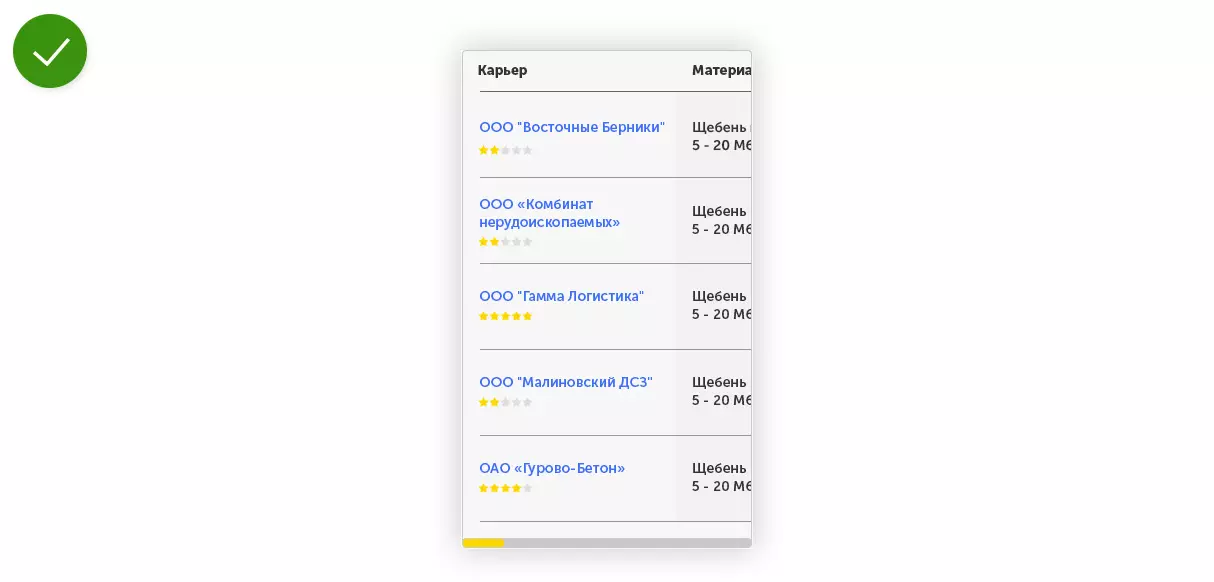
В мобильной версии таблицы на сайте nerudprivoz.ru есть горизонтальная прокрутка. С ее помощью таблица осталась читаемой, а полоса прокрутки внизу дает понять, что таблица показана не полностью.
Используя наклонные заголовки, экономится место без потери качества
Имена и телефоны работников не обязательно делать таблицей. В этом случае лучше обойтись списком
Часто таблицам не уделяют должного внимания, они плохо продуманы и плохо сверстаны. Не пренебрегайте таблицами — в некоторых случаях именно они самый удобный способ найти, сравнить и проанализировать данные.