Интернет Форум! = int.5bb.ru =
Меню навигации
Пользовательские ссылки
Объявление
Информация о пользователе
Создаем таблицу на форуме.
Сообщений 1 страница 6 из 6
Поделиться12008-04-10 15:23:38
Учимся оздавать таблицы, возможно Вам это неинтересно или вы не всегда этим пользуетесь, но хотя бы можно потренироваться
Итак создаем таблицу.
— тег ячейки
— тег строчки
Все параметры записываем исключительно в тег
Теперь попробуем создать простую таблицу которая будет иметь вот такой вид.
Код:
Итак, пишем основной тег
Затем прописываем две строки
А затем прописываем в каждую строку одинаковое количество столбцов
Теперь у нас весь код должен выглядеть вот так.
Для наглядного примера, давайте в каждой ячейке сделаем что нибудь по другому..
Итак в первой мы поставим фон другого цвета.
Прописываем в первый наш столбец вот такое bgcolor=»#008000″
И видем что фон в верхней левой ячейке стал зеленым
Давайте во второй выравняем текст по верхнему правому краю align=»right» valign=»top»
Пишем какой либо текст, и он у нас будет выравниватся по правому краю в верху
В следующей давайте изменим ширину ячейки
(ВАЖНО! Если меняете ширину верхней, также стоит изменить параметры и той которая находится под нашей ячейкой). Тоесть пишем в 3 тег верхней строки width=»400″ и тоже самое пишем в 3 тег нижней строки
Теперь попробуем изменить цвет границ ячейки
Выбираем какую нибудь ячейку, которую мы еще не калечели
И пишем туда bordercolor=»#FFFF00″
Теперь граница нашей ячейки перекрасилась в желтый цвет
Итак, код нашей разукрашеной таблицы будет выглядить примерно вот так.
Код:
Ну и последнее.. Можем порабоать над всей таблицей.
ТОесть теперь все будем вставлять только сюда
Поставим картинкой фон для всех ячеек где не указаны параметры фона
Пишем bgcolor=»#FF0000″ и цвет фона всей таблицы поменялся на красный.
И последнее. Если мы хотим совсем убрать границы таблицы то пишем вот такое border=»0″ cellspacing=»0″ cellpadding=»0″
Ну Вот вроде и все. Может немного запутано, зато если вы это выучите, тогда сможете создать таблицу любой сложности. Прошу ваши комментарии
Источник
Единый форум поддержки
Меню навигации
Пользовательские ссылки
Информация о пользователе
Создаем таблицу
Сообщений 1 страница 20 из 552
Поделиться1Пн, 7 Май 2007 16:12:57
Теперь попробуем создать простую таблицу которая будет иметь вот такой вид
Итак, пишем основной тег
Затем прописываем две строки
А затем прописываем в каждую строку одинаковое количество столбцов
Итак теперь у нас весь код должен выглядеть вот так
Для наглядного примера, давайте в каждой ячейке сделаем что нибудь по другому..
Итак в первой мы поставим фон другого цвета
Прописываем в первый наш столбец вот такое bgcolor=»#008000″
И видем что фон в верхней левой ячейке стал зеленым
Давайте во второй выравняем текст по верхнему правому краю align=»right» valign=»top»
Пишем какой либо текст, и он у нас будет выравниватся по правому краю в верху
В следующей давайте изменим ширину ячейки (ВАЖНО! Если меняете ширину верхней, также стоит изменить параметры и той которая находится под нашей ячейкой)
Тоесть пишем в 3 тег верхней строки width=»400″ и тоже самое пишем в 3 тег нижней строки
Теперь давайте изменим цвет границ ячейки
Выбираем какую нибудь ячейку, которую мы еще не калечели
И пишем туда bordercolor=»#FFFF00″
Теперь граница нашей ячейки перекрасилась в желтый цвет
Итак, код нашей разукрашеной таблицы будет выглядить примерно вот так
Также можем сделать так, чтоб например в таблице было 2 строки, но в одной из строк была ячейка в которой еще несколько строк или столбцов..
Берем всю туже нашу таблицу
Допустим что в средней ячейке мы хотим сдлеать еще 3 строки, тогда в ячейку которая находится слева и справа от нее пишем rowspan=» 3 «
Где 3 будет количество дополнительных строк
Если хотим чтоб были дополнительные столбцы, тогда в ячейки над ней, и под ней пишем colspan=» 2 «
Где 2 будет количество дополнительных столбцов
Итак теперь код всего этого будет выглядеть вот так
Ну и последнее.. МОжем порабоать над всей таблицей.
ТОесть теперь все будем вставлять только сюда
Поставим картинкой фон для всех ячеек где не указаны параметры фона
Пишем bgcolor=»#FF0000″ и цвет фона всей таблицы поменялся на красный.
И последнее. Если мы хотим совсем убрать границы таблицы то пишем вот такое border=»0″ cellspacing=»0″ cellpadding=»0″
Вот вроде и все. Может немного запутано, зато если вы это выучите, тогда сможете создать таблицу любой сложности
Источник
Официальный Форум технической поддержки ForumBB
Меню навигации
Пользовательские ссылки
Объявление
Вопросы по рекламе на ForumBB: sales@forumbb.ru, ICQ: 1-130-134, skype: alex_derenchuk.
По всем остальным вопросам, пишите: admin@forumbb.ru, ICQ: 1-130-134.
Информация о пользователе
Создаем таблицу на форуме
Сообщений 1 страница 20 из 353
Поделиться129.05.2007 15:33:50
так, сейчас будем учится создавать свою таблицу
Для начала разсмотрим несколько тегов и параметров
Теперь попробуем создать простую таблицу которая будет иметь вот такой вид
Код:
Итак, пишем основной тег
Затем прописываем две строки
А затем прописываем в каждую строку одинаковое количество столбцов
Итак теперь у нас весь код должен выглядеть вот так
Код:
Для наглядного примера, давайте в каждой ячейке сделаем что нибудь по другому..
Итак в первой мы поставим фон другого цвета
Прописываем в первый наш столбец вот такое bgcolor=»#008000″
И видем что фон в верхней левой ячейке стал зеленым
Давайте во второй выравняем текст по верхнему правому краю align=»right» valign=»top»
Пишем какой либо текст, и он у нас будет выравниватся по правому краю в верху
В следующей давайте изменим ширину ячейки (ВАЖНО! Если меняете ширину верхней, также стоит изменить параметры и той которая находится под нашей ячейкой)
Тоесть пишем в 3 тег верхней строки width=»400″ и тоже самое пишем в 3 тег нижней строки
Теперь давайте изменим цвет границ ячейки
Выбираем какую нибудь ячейку, которую мы еще не калечели
И пишем туда bordercolor=»#FFFF00″
Теперь граница нашей ячейки перекрасилась в желтый цвет
Итак, код нашей разукрашеной таблицы будет выглядить примерно вот так
Код:
Также можем сделать так, чтоб например в таблице было 2 строки, но в одной из строк была ячейка в которой еще несколько строк или столбцов..
Берем всю туже нашу таблицу
Допустим что в средней ячейке мы хотим сдлеать еще 3 строки, тогда в ячейку которая находится слева и справа от нее пишем rowspan=»3″
Где 3 будет количество дополнительных строк
Если хотим чтоб были дополнительные столбцы, тогда в ячейки над ней, и под ней пишем colspan=»2″
Где 2 будет количество дополнительных столбцов
Итак теперь код всего этого будет выглядеть вот так
Код:
Ну и последнее.. МОжем порабоать над всей таблицей.
ТОесть теперь все будем вставлять только сюда
Поставим картинкой фон для всех ячеек где не указаны параметры фона
Пишем bgcolor=»#FF0000″ и цвет фона всей таблицы поменялся на красный.
И последнее. Если мы хотим совсем убрать границы таблицы то пишем вот такое border=»0″ cellspacing=»0″ cellpadding=»0″
Источник
Меню навигации
Пользовательские ссылки
Объявление
Проект от команды FD
☑ Поиск роли, партнёра, игрока.
☑ Легко. Удобно. Современно.
☑ Мы в процессе разработки.
Загадочный Дом «Кузнечик»
Форумные игры, кино, позитивное отношение и душевное общение!
Есть в мире место, где душе тепло.
Заходи, мы будем тебе рады!
Мийрон
Качественный пиар быстро и недорого.
Красивейшие дизайны по низким ценам.
Каталог ролевых игр.
Чат на отдельной странице на форуме. Без регистрации, используются форумные аккаунты.
Стоимость: 1500р
Первым 10 покупателям скидка 20%.
Дизайн «Warlords of Draenor»
Детализированный rpg-дизайн для MyBB форума гильдии «Warlords of Draenor»
Стоимость при покупке эксклюзивно: 6300р
В стоимость входит настройка и корректировка дизайна под ваш проект.
Поддержать проект
Если у вас есть желание помочь нам сделать наш проект лучше:
Реклама на сайте • Предложения
Стать модератором • Отзывы
Верстка и скрипты
Все связанное с кодингом: скрипты, верстка html/css, верстка макетов дизайна и т.д.
Шаблон для заказа • Помощь с оформлением заказа
Информация о пользователе
Создаем таблицу
Сообщений 1 страница 7 из 7
Поделиться117.01.11 23:00
Теперь попробуем создать простую таблицу которая будет иметь вот такой вид:
Итак, пишем основной тег
Затем прописываем две строки:
А затем прописываем в каждую строку одинаковое количество столбцов
Итак теперь у нас весь код должен выглядеть вот так:
Для наглядного примера, давайте в каждой ячейке сделаем что нибудь по другому..
Итак в первой мы поставим фон другого цвета
Прописываем в первый наш столбец вот такое bgcolor=»#008000″
И видем что фон в верхней левой ячейке стал зеленым
Давайте во второй выравняем текст по верхнему правому краю align=»right» valign=»top»
Пишем какой либо текст, и он у нас будет выравниватся по правому краю в верху
В следующей давайте изменим ширину ячейки (ВАЖНО! Если меняете ширину верхней, также стоит изменить параметры и той которая находится под нашей ячейкой)
Тоесть пишем в 3 тег верхней строки width=»400″ и тоже самое пишем в 3 тег нижней строки
Теперь давайте изменим цвет границ ячейки
Выбираем какую нибудь ячейку, которую мы еще не калечели
И пишем туда bordercolor=»#FFFF00″
Теперь граница нашей ячейки перекрасилась в желтый цвет
Итак, код нашей разукрашеной таблицы будет выглядить примерно вот так:
Также можем сделать так, чтоб например в таблице было 2 строки, но в одной из строк была ячейка в которой еще несколько строк или столбцов..
Берем всю туже нашу таблицу
Допустим что в средней ячейке мы хотим сдлеать еще 3 строки, тогда в ячейку которая находится слева и справа от нее пишем rowspan=» 3 «
Где 3 будет количество дополнительных строк
Если хотим чтоб были дополнительные столбцы, тогда в ячейки над ней, и под ней пишем colspan=» 2 «
Где 2 будет количество дополнительных столбцов
Итак теперь код всего этого будет выглядеть вот так:
Ну и последнее.. МОжем порабоать над всей таблицей.
ТОесть теперь все будем вставлять только сюда
Поставим картинкой фон для всех ячеек где не указаны параметры фона
Пишем bgcolor=»#FF0000″ и цвет фона всей таблицы поменялся на красный.
И последнее. Если мы хотим совсем убрать границы таблицы то пишем вот такое border=»0″ cellspacing=»0″ cellpadding=»0″
Теги: техническая поддержка, статья, таблицы
Источник
Как сделать таблицу на форуме

HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Если вы не хотите изучать материал, а хотите просто создать таблицу, вы можете воспользоваться генератором html-таблиц.
Как сделать таблицу в HTML?
Результат выполнения кода будет следующим.
Границы таблицы
В стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS.
Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
Цвет границ задается с помощью bordercolor, а размер с помощью border.
Как убрать внутренние границы таблицы?
Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица сотрудников фирмы
Строка таблицы
Как вы уже догадались строка таблицы задается с помощью тега
(от англ. table row — строка таблицы). Элемент
является контейнером содержащим ячейки таблицы. Ячейки вне этого контейнера будут неправильно отображаться на экране.
Ячейки таблицы
Ячейки таблицы создаются с помощью тега
(от англ. able data — данные таблицы), который вкладывается в
. Думаю со строками и ячейками все понятно.
Заголовок таблицы
Существует тег для создания заголовка таблицы и тег для создания заголовка столбца.
Для создания заголовка столбца используется тег
(от англ. table head — заголовок таблицы).
Все это немного запутано, правда? Давайте разбираться на примере.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица сотрудников фирмы
Таблица по центру
Часто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега
Этот вариант применим если нам нужно выровнять по центру одну таблицу. Если же нам нужно выровнять по центру все таблицы, тогда лучше применить CSS-код.
Размер таблицы
Если вы не указываете размер таблицы, то он определяется количеством текста (или иного контента) внутри. проще говоря таблица растягивается по размеру контейнера в котором она находится.
При этом можно указать размеры таблицы в пикселях, где width — ширина таблицы, height — высота таблицы. Например, сделаем нашу таблицу шириной 400 пикселей.
.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Более удобно задавать размер таблицы в процентах. В таком случае таблица становиться адаптивной. Изменим значение widthн равным 100%. Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Размер шрифта
Размер шрифта в таблице можно измять двумя способами. Наверное вы уже догадались какими.
С помощью HTML-кода можно изменять размер и начертание текста во всей таблице, но я рекомендую делать это с помощью CSS. А с помощью HTML менять шрифт в отдельных частях. Давайте изменим шрифт с помощью тега в отдельной ячейке.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица сотрудников фирмы
Теперь воспользуемся CSS для того что бы изменить шрифт в этой таблице.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица сотрудников фирмы
Здесь мы указываем что весь текст в таблице должен быть размером 12px, а шрифт — ‘Times New Roman’.
Выравнивание текста
Выровнять текст в таблице можно несколькими способами. Рассмотрим выравнивание с помощью HTML.
Разбираемся на примере заголовком столбцов. Горизонтальное выравнивание осуществляется с помощью атрибута align. Выровняем заголовки столбцов по центру.
Теперь заголовки столбцов (ФИО и Должность) выровнены по центру.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица сотрудников фирмы
Аналогичное действие можно выполнить с помощью CSS-кода: text-align:center;
Вертикальное выравнивание осуществляется с помощью тега valign который имеет следующие свойства:
Отступы в таблице
Текст может располагаться довольно близко к границам таблицы, что затрудняет чтение. Для решения этой проблемы нужно увеличить отступы в таблице.
Отступы от границ ячеек. С помощью HTML задать отступы можно используя атрибут cellpadding тега
. Давайте увеличим отступ содержимого в ячейках нашей таблицы.Таблица сотрудников фирмы
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Видите, текст уже не так прижимается к границе. С помощью CSS сделать это можно следующим образом: td .
Объединение ячеек
Довольно важный момент в HTML-таблицах это объединение ячеек.
Объединение может быть горизонтальным.
Для горизонтального объединения ячеек используется атрибут colspan. Соответственно если у нас 4 ячейки, а мы объединяем две по горизонтали, то в первой строке у нас будет одна ячейка. Разберемся на примере.
| ФИО | Должность |
|---|---|
| Руководящий состав: | |
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица сотрудников фирмы
Теперь представим ситуацию что на время отпуска главного бухгалтера директор занимает две должности. Для вертикального объединения ячеек будем использовать атрибут rowspan.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Таблица сотрудников фирмы
Оформление HTML-таблиц
Под оформлением таблиц я имею ввиду следующие манипуляции:
Изменение цвета фона таблицы
Изменить цвет фона таблицы с помощью HTML можно с помощью атрибута bgcolor. Давайте сделаем фон нашей таблицы не стандартным.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Таблица сотрудников фирмы
Изменить цвет ячейки (или строк)
Цвет строки или ячейки изменятся с помощью того же атрибута. Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Иванов Иван Иванович | Главный бухгалтер |
Таблица сотрудников фирмы
Картинки в ячейке
Давайте сделаем вот что. Добавим Справа фото сотрудников. Если фотографии сотрудника нет, то мы сделаем полупрозрачное фоновое изображение и напишем, что фото нет.
А затем мы применим CSS-код для оформления ячейки в которой не будет фотографии.
| ФИО | Должность | Фото |
|---|---|---|
| Иванов Иван Иванович | Директор |  |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Таблица сотрудников фирмы
Пояснения. В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки.
Во втором случае картинка является фоновым изображением, поэтому я добавил height:200px; — что бы фоновое изображение отобразилось полностью. В этом случае размер ячейки (если не задавать его как это сделал я) зависит не от размера фонового изображения, а от содержимого ячейки (в данном случае — текста).
Кнопки и элементы управления
Кнопки и элементы управления вставляются в таблицу стандартными способами. Создадим справа еще один столбец и вставим туда текстовое поле с кнопкой.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
Написать директору |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото | Написать бухгалтеру |
Таблица сотрудников фирмы
Скролл или прокрутка таблицы
Бывают ситуации когда таблицу необходимо сделать фиксированных размеров, но при этом должна быть возможность прокрутки таблицы. Разберемся как это сделать на примере.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
Написать директору |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото | Написать бухгалтеру |
Таблица сотрудников фирмы
Думаю что если вы дочитали до конца, то вы сможете разобраться как это реализовано. На этом с HTML-таблицами все. Задавайте ваши вопросы в комментариях.
Генератор HTML-таблиц
Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
Источник
Обновлено: 19.05.2023
Например, вы можете использовать Google Таблицы или Microsoft Excel, чтобы создать свою таблицу, а затем скопировать и вставить ее в свою электронную почту. Для этого вам нужно сделать следующее.
Создать таблицу в таблицах или Excel
Во-первых, вам нужно создать таблицу в стороннем инструменте. Для этого идеально подходят Google Таблицы или Microsoft Excel, так как данные уже разделены в табличную структуру.
Для начала откройте Google Таблицы или Microsoft Excel и введите свои данные. Вы можете отформатировать данные, используя жирный шрифт или курсив для шрифтов, валюты или десятичные дроби для чисел, границ ячеек — все, что вы хотите и что вам нужно из вашей таблицы.
Это форматирование будет перенесено при копировании и вставке таблицы.
Скопируйте таблицу из листов или Excel
Затем используйте одно из этих действий копирования:
- Кликните правой кнопкой мыши и выберите Копировать.
- Используйте сочетание клавиш Ctrl + C в Windows или Command + C на Mac.
- В Google Таблицах выберите Правка ->Копировать.
- В Microsoft Excel кликните Копировать на ленте на главной странице.
Вставить таблицу в Gmail
Затем используйте одно из этих действий Вставить:
После этого вы увидите в своем электронном письме таблицу данных, отформатированную и хорошо структурированную.
Использование режима обычного текста
Если при вставке таблица выглядит беспорядочно без какой-либо структуры (как показано на снимке экрана ниже), возможно, для вашей электронной почты включен режим обычного текста . В этом режиме не отображается форматированная таблица.
Затем вы можете удалить беспорядочные данные и снова вставить таблицу. После этого он должен появиться правильно.
Редактировать таблицу в Gmail
Вставив таблицу в Gmail, вы можете вносить в нее изменения.
Вы можете редактировать данные, переформатировать текст, а также добавлять или удалять данные из таблицы после их вставки в Gmail. Структура остается прежней, пока вы не удаляете и не изменяете ни одну из ячеек таблицы.
Вы не можете редактировать саму таблицу, например вставлять столбцы, удалять строки или добавлять границы.
Для начала разсмотрим несколько тегов и параметров
– тег самой таблицы
Параметры
border – толщина границ таблицы
bordercolor – цвет границ таблицы
bordercolorlight – цвет светлой части границы таблицы (точнее такого цвета будет левая и верхняя граница таблицы)
bordercolordark – цвет темной части границы таблицы (правая и нижняя граница таблицы)
bgcolor – цвет фона таблицы
background – фон таблицы картинкой (background=”Адрес картинки”)
width – ширина таблицы. Задается в процентах или пикселях
height – высота таблицы. Задается в процентах или пикселях
– тег ячейки
– тег строчки
Все параметры записываем исключительно в тег
align – выравнивание в ячейке по горизонтали
– left (по левому краю)
– right (по правому краю)
– center (по центру)
– justify (по ширине)
valign – выравнивание в ячейке по вертикали
– top (по верхнему краю)
– baseline (по линии шрифта)
– baseline (по нижнему краю)
height – высота
width – ширина
bordercolor – цвет границы ячейки
bgcolor – цвет фона ячейки
background – фон картинкой
Теперь попробуем создать простую таблицу которая будет иметь вот такой вид.
Итак, пишем основной тег
Затем прописываем две строки
А затем прописываем в каждую строку одинаковое количество столбцов
Теперь у нас весь код должен выглядеть вот так.
Код:
Для наглядного примера, давайте в каждой ячейке сделаем что нибудь по другому..
Итак в первой мы поставим фон другого цвета.
Давайте во второй выравняем текст по верхнему правому краю align=”right” valign=”top”
Пишем какой либо текст, и он у нас будет выравниватся по правому краю в верху
В следующей давайте изменим ширину ячейки
(ВАЖНО! Если меняете ширину верхней, также стоит изменить параметры и той которая находится под нашей ячейкой). Тоесть пишем в 3 тег верхней строки width=”400″ и тоже самое пишем в 3 тег нижней строки
Итак, код нашей разукрашеной таблицы будет выглядить примерно вот так.
Код:
И последнее. Если мы хотим совсем убрать границы таблицы то пишем вот такое border=”0″ cellspacing=”0″ cellpadding=”0″
Ну Вот вроде и все. Может немного запутано, зато если вы это выучите, тогда сможете создать таблицу любой сложности. Прошу ваши комментарии
идейный враг всяких трансформероB
Руководство “Как добавить таблицу Excel на форум?”
2. Выбираем левое-верхнее поле -> ПКМ -> “Добавить ячейки. ”
3. В диалоге “Добавление ячеек” выбрать пункт “столбец” -> ОК
4. Добавить столбцы (как в п.3) перед остальными вертикальными столбиками таблицы
5. В верхней ячейке первого столбца написать “[td]”
ВАЖНО: Вы можете задать выравнивание внутри каждого поля таблицы написав вместо “[td]”
[td=”align: center”], [td=”align: right”] или [td=”align: left”]
6. Выделить ячейку, навести курсор мыши на правый нижний угол ячейки
7. Нажать ЛКМ, тянуть вниз до конца таблицы (значение первой ячейки скопируется в остальные)
8. В верхней ячейке второго столбца написать “[/td][td]”
9. Заполнить (как в п.п. 6-7) столбец
12. Выбрать первую ячейку -> ПКМ -> “Добавить ячейки. ”
13. В диалоге “Добавление ячеек” выбрать пункт “столбец” -> ОК
14. В первом ячейке A1 написать “[tr]”
15. В остальных написать “[/tr][tr]”
16. В следующей после таблицей строке (ячейка A4) написать “[/tr]”
18. Открыть блокнот -> вставить
19. Обводим промежуток между первым [td] и текстом первой ячейки (ячейка не должна начинаться с пробелов. )
20. Главное меню -> Заменить.
21. Вставить (в поле “Что:”)
22. Заменить все
24. Добавляем одну из строк:
таблица без границ
25. В конце добавляем текст
“[“+”/table”+”]”
26. Копируем все что получилось и вставляем в ответ на форуме.
27. Если таблица будет обновляться на форуме, то делаем следующее:
27.1 Выделяем столбцы с тегами (нажимаем заголовоки столбцов с зажатым “ctrl”)
27.2 Уменьшаем ширину столбцов
27.3 Получаем что-то вроде этого:
Дополнительные возможности (думаю разберетесь):
1. class: outer_border, class: grid – для td и tr
2. выравнивание [td=”align: center”], [td=”align: right”] или [td=”align: left”] – для td и tr
3. Ширина для td и tr
не получилось у меня, всё слетело к едрене фене, хорошо хоть исходники есть.
Сможешь преобразовать эксель – буду благодарен.
Неважно, сколько вас. Важно верить и важно иметь четкий план. Победа — это упорство. (Фидель Кастро)
Никогда не сдавайся – и ты увидишь как сдаются другие
Идеальных людей нет! Просто найдите такого же сумасшедшего как Вы сами . я нашёл здесь психов и играю с ними по ночам .. не буди меня док, я не хочу просыпаться
Когда ты проиграл – просто улыбнись. Победитель теряет вкус победы
Если Вы недовольны стартом – смените его. Вы же – не дерево!
Если вы когда-нибудь пытались вручную выровно строки и столбцы текста пробелами, то знаете, насколько это может быть неприятно. Вкладки — это отличное начало, но таблицы по возможности включают привлекательные стили. Это еще более подробное Excel электронных таблиц, которые содержат формулы и вычисления.
На вкладке Вставить нажмите кнопку Таблица.
Выполните одно из указанных ниже действий.
Щелкните сетку таблицы, чтобы настроить количество строк и столбцов в новой пустой таблице.
Найдите пункт Быстрыетаблицы и щелкните таблицу. Замените содержимое таблицы собственным.
Читайте также:
- Сообщение о мультфильме том и джерри
- Сообщение о богине хатор
- Сообщение на тему значение соды в народном хозяйстве и история содового производства
- Зачеркните логическое если часов докажите дайте горит сообщение о свободных вакансиях
- Необычные виды транспорта в мире сообщение
Меня давно возмущало в движке форума phpBB отсутствие возможности вставлять html-таблицы в сообщения.
Теоретически можно реализовать это при помощи bb-тегов, чему можно найти примеры в интернете, либо попадались даже советы просто разрешить html-код в сообщениях!
Но у всех этих вариантов слишком много минуов. Например, если задействовать пользовательские bb-теги, то всё равно не будет проверки на корректность вложенности тегов, т. е. возможны конструкции вида:
- Код: Выделить всё
[td]текст[/td]текст[table]текст[/table]текст[tr]текст[/tr]
Плюс невозможно реализовать какие-то опциональные параметры типа rowspan, colspan и т. п. — они должны либо быть, либо нет, нужно для каждого варинта (colspan| rowspan| colspan rowspan) свои bb-теги создавать и так во всём, в общем, не удобно.
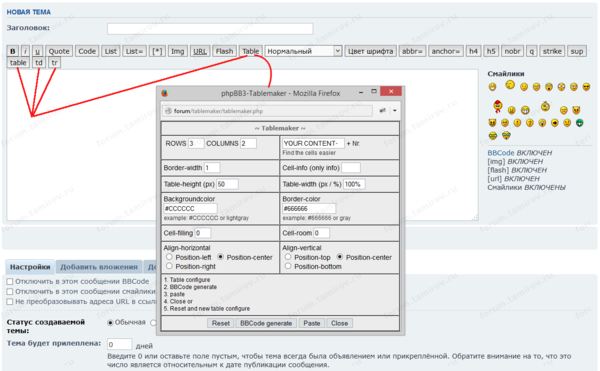
В поисках по англоязычному интернету самое интересное, что я нашел — это мод [BBCode] Tablemaker v.1.0.0.
Он позволяет через яваскриптовое pop-up окно задать параметры и сгенерировать bb-код таблицы. На мой взгляд его интефейс несколько наворочен, при чём в очень худшую сторону: Зачем простомупользователю задвать такие атрибуты, как cellpadding, cellspacing, высоту таблицы?? А такие нужные атрибуты для ячеек как colspan и rowspan, там не предусмотрены. После тестовой установки этого мода у меня даже не возникло желания попробовать его модернизировать вручную, т. к. пришлось бы переделывать всё, даже сама идея яваскриптового окна, которое при щелчке по родительскому окну браузера уйдёт за него раз и навсегда… она ужасна..
Вставка таблиц в форуме phpBB 3 (112.52 Кб) Просмотров: 17363
- Мод Tablemaker, pop-up окно.
Естественно, этот мод не контролирует правильность вложенности тегов, а bb-код получается неформатированным, просто однородная масса, очень не удобно с таким работать.
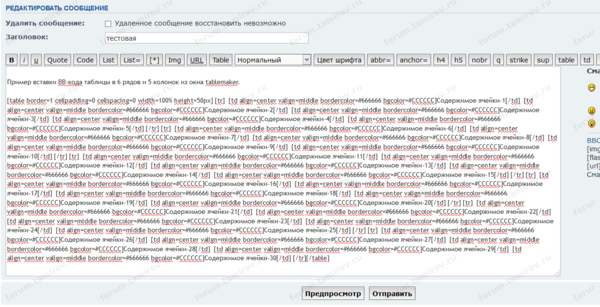
Вставка таблиц в форуме phpBB 3 (132.73 Кб) Просмотров: 17363
- Мод Tablemaker, BB-код таблицы.
Я как представил, что предложу пользователям таким макаром таблицы создавать, сам испугался. А неформатирован код потому, что если бы он был отформатирован, то phpBB поставил бы при отображении поста на месте переносов строк теги <br />, например, между рядами таблицы, т. е. получится примерно такая “красота”:
- Код: Выделить всё
<table><br /><tr><td>...</td><td>...</td></tr><br /><tr><td>...</td><td>...</td></tr><br /></table> и т.д.
Помимо того, что такой код не валиден будет, так и в браузере действительно криво будет.
Просто разрешать html в сообщениях — это с точки зрения безопасности — без комментариев. Наверное, поэтому в движке phpBB и возможности такой даже не предусмотрено. Те кто такое предлагают имею в виду просто отрубить в коде конвертацию html спецсимволов в их эквиваленты-сущности, как сказал выше — это без комментариев.
Разрешить вставку html в сообщения только, например, для администраторов.. И такой вариант иногда встречается. Но, это тоже опасно т. к. администратора могут спровоцировать на цитирование сообщения, в котором будет примерно такой код:
- Код: Выделить всё
Бла-бла-бла ну скопируй меня
бла-бла-бла[size=1]<script>alert('XSS')</script>[/size]
Бла-бла-бла, давай, жду ответа с цитатой....
Есть еще вариант разрешить html в сообщениях, но прогонять их через какой-нибудь жесткий чистильщик, например, HTML Purifier.
Тут уже свои нюансы появляются:
Во-первых у HTML Purifier главное достоинство, что он, конечно, вычистит все потенциально опасное из кода, но он пасует перед простыми житейскими проблемами типа лишнего пробела в теге.
HTML Purifier может удалить лишние атрибуты в тегах, лишние символы после имени тега до закрывающей скобки, закрыть незарытый парный тег. Но, например, встретив в таблице такую конструкцию:
- Код: Выделить всё
<table>
< tr><td>...</td><td>...</td></tr><tr><td>...</td><td>...</td></tr>
<tr><td>...</td><td>...</td></tr><tr><td>...</td><td>...</td></tr>
</table>
или
<table>
<tr
><td>...</td><td>...</td></tr><tr><td>...</td><td>...</td></tr>
<tr><td>...</td><td>...</td></tr><tr><td>...</td><td>...</td></tr>
</table>
он удалит весь ряд, который начинается с поломанного тега, даже просто, имеющего лишний пробел до имени тега “< tr>”. Наверное его можно настроить, чтобы он этого не делал, но честное слово, прочитав документацию и поискав в сети, пока не понял как всё-таки этого добиться, уж очень он тяжеловесный..
Задействовать его имеет смысл, если только мы приняли решение разрешить большое количество html-тегов в сообщении. Валидировать им только таблицы — не самое оптимальное решение, т. к. HTML Purifier требует много ресурсов, а, как писал выше при простых житейских трудностях может спасовать. Т. е. это как из пушки по воробьям палить.
Вообще, HTML Purifier не единственный чистильщик xml/html/css, вот интересный обзор чистильщиков
http://htmlpurifier.org/comparison
.
В общем, взвесив все эти факторы, я решил, что стоит попробовать реализовать возможность вставки таблиц на форуме в виде html-кода по принципу разрешения тегов и атрибутов из «Белого списка». О чем скоро напишу подробнее..