Как сделать таблицу в группе вконтакте?

Приветствую друзья.
Сегодня погорим о том, как сделать таблицу в группе вконтакте? Таблицы довольно не заменимый элемент, для использования в любом контенте. А значит, поговорить о них очень важно. В этом видео рассмотрим, что такое таблицы? И как их прописать в тексте, чтобы они правильно отображались?
Кстати, ранее мы уже изучали, что такое таблицы и как их использовать в рамках видеокурса по html, подробнее в этой статье.
Все необходимые коды вы сможете найти под видео.
Продолжаем изучение ВидеоКурса «Технические секреты групп Вконтакте». Если ранее Вы пропустили рассказ о том, почему данный ВидеоКурс бесплатен, ответ Вы сможете найти здесь.
Пример таблицы #1.
{| |- !Заголовочная ячейка таблицы |- |Ячейка таблицы |}
Пример таблицы #2.
{| |- |1 |}
Пример таблицы #3.
{| |- !1 |2 |}
Пример таблицы #4.
{| |- !1 |2 |- |3 !4 |}
Какие-то теги могли устареть и возможно перестали работать. Если какой-либо тег не работает на данный момент, сообщите пожалуйста об этом в комментариях.
Создание таблицы с помощью вики-разметки Вконтакте
Posted: 24 декабря, 2012 in Вконтакте, Сетевой маркетинг, Wiki-разметка Вконтакте
Как я и обещал, сегодня мы попробуем разобраться с таблицами. Таблицы используют для большей наглядности, а также, как оформление группы. Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательноси указаны ниже:
| Код | Действие |
|---|---|
| {| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (не обязательный, сразу после начала таблицы, с новой строки) |
| |- | Указатель начала строки (обязательный после начала или (если есть) заголовка таблицы и при случае создания ячеек на новой строке) |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |} | Конец таблицы (не обязательный, но желательный (для предотвращения ошибок) параметр) |
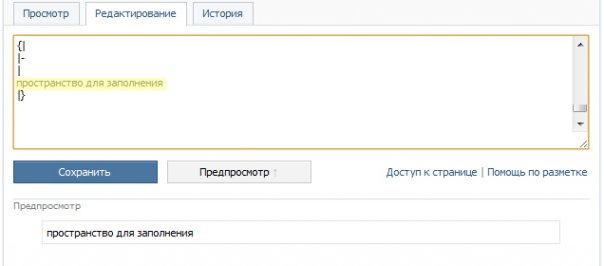
Элементы, заполняющие таблицу, прописываются после вертикального слеша (рис.1). Также, можно создавать таблицу и спойлер внутри таблицы (рис.2).

рис.1

рис.2
Любые 2 таблицы можно сблизить по вертикали. Для этого необходимо в первой из них в самом низу (перед закрытием) создать новую пустую строчку и вместо слеша ( «|» или «!») вставить вторую таблицу (рис.3).

рис.3
На самом деле, оформлять таблицы можно по разному, кому как удобней 🙂 Ниже в таблице представлены различные варианты оформления:
| Вариант оформления 1 | Вариант оформления 2 | |
|---|---|---|
{|
|-
|
место для заполнения
|}
|
{|
|-
|место для заполнения
|}
|
 |
| Дополнительные ячейки | Дополнительные ячейки | |
{|
|-
|
место для заполнения
|
ячейка 2
|}
|
{|
|-
|место для заполнения || ячейка 2
|}
|
 |
| Дополнительные строки | Дополнительные строки | |
{|
|-
|
место для заполнения
|-
|
строка 2
|}
|
{|
|-
|место для заполнения
|-
|строка 2
|}
|
 |
| Комбинирование | Комбинирование | |
{|
|-
|
место для заполнения
|
ячейка 2
|-
|
строка 2 ячейка 1
|
строка 2 ячейка 2
|}
|
{|
|-
|текст || текст
|-
| текст || текст
|}
|
 |
А еще на странице можно написать любой текст, который будет виден только в состоянии редактирования.
При просмотре вместо текста появятся несколько пустых строк.
Шаблон  |
Результат (между A и Б)  |
|---|---|
{|
| Скрытый текст.
|}
|
АБ |
Ну и как всегда, вконце видео урок по таблицам 🙂
Как сделать таблицу вконтакте в группе
Wiki-разметки в группах Вконтакте
Что такое Вики разметки?
Каждый пользователь сервиса Вконтакте знает о возможности создания в аккаунте групп. Однако не каждый может предположить, что возможно легко перейти от группы к созданию собственного сайта. Для осуществления такой возможности необходимо:
- Теоретическое понимание Вики разметки.
- Возможность практического ее применения.
Вики разметка – это специальный язык программирования, предназначенный для оформления информации в группе. При помощи его можно:
- создавать таблицы;
- производить форматирование текста;
- создавать теги, метки;
- производить дополнительную структуризацию элементов в группе;
- Привлекательно оформить группу в своем аккаунте в социальной сети Вконтакте.
Оформление группы с помощью вики разметки
Wiki разметка имеет:
- схожесть с профессиональным языком программирования;
- Преимущество перед языком HTML в виде более простого его понимания и отсутствия необходимости изучения объемной информации.
Оформление группы подразумевает создание уникального меню, которое может быть как текстовым, так и графическим. Также необходимо обеспечение при переходе по кнопкам меню на соответствующие страницы.
Принципы оформления заключаются в создании таблицы, которая является базовым элементом в меню, текстовых и графических вставок.
Как сделать меню для группы в контакте с помощью вики разметки
- Зайти на страницу в Вконтакте;
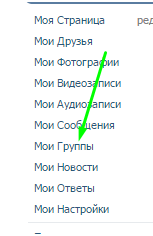
- Перейти в раздел «мои группы».;
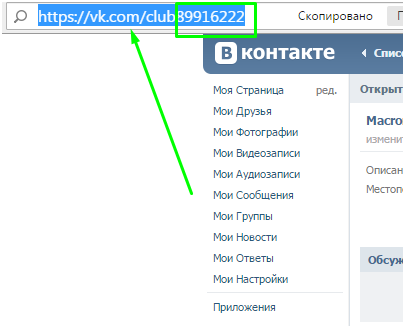
 Открыть свою группу на главной странице, скопировать адрес;
Открыть свою группу на главной странице, скопировать адрес;
 Номер в группе соответствует номеру ID сообщества.
Номер в группе соответствует номеру ID сообщества.
- Переделываем ссылку, чтобы она приняла следующий вид http://vk.com/pages?o >

- Необходимо наполнить содержимым страницу, после чего сохранить все данные;
- Скопировать ссылку на новую страницу для возможности дальнейшего ее наполнения или редактирования.
Работа с изображениями
Рассматриваемый сервис отлично подходит для оформления с использованием изображений в виде фотографий и картинок.
- Вставить картинку в группу предоставляется возможным только при наличии ее в альбоме на сайте;
- Необходимо скопировать адрес изображения в фотоальбоме аккаунта;
- Для создания Вики адреса, добавить к обыкновенному адресу двойные квадратные скобки.
Создание таблиц с помощью wiki-разметки
Таблица создается при помощи определенного набора символов, расположенных в особенной последовательности. Таблица может наполняться любым содержимым.
- Начало таблицы <|;
- Заголовок таблицы |+;
- Новая строка |-;
- Новая ячейка прозрачного цвета |;
- Новая ячейка темного цвета !;
- Конец таблицы |>.
Таблица, созданная при помощи Вики разметки может включать в себя множество строк и столбцов, вложенных таблиц, вставлять в ячейки графические элементы.
Оформление ссылок при помощи wiki-разметки
Ссылки можно оформить несколькими способами. Различия будут в их отображении, или в виде ссылки, или в виде ссылки с названием. Оформление обоих видов аналогично, отличается лишь некоторыми нюансами.
Как сделать графическое меню в группе?
Способ оформления графического меню в группе зависит от тематической его направленности и необходимости функционирования некоторых разделов.
Меню можно оформить в:
- текстовом стиле;
- графическом стиле.
Текстовое меню обычно идеально подходит для серьезных тем, направления бизнес, IT-технологий. Графическое меню больше походит для развлекательных тематик.
Принцип оформления обоих стилей меню заключается в табличном способе. Разница заключается только в том, что в графическом стиле необходимо в таблицу добавить заранее подобранные элементы изображений.
Шаблоны разметки для меню группы (картинки, теги, таблицы, спойлеры)
Для удобства оформления страницы группы существуют специальные шаблоны с уже вставленными тегами. Необходимо просто произвести выбор и правильно использовать их по назначению.
Особенности и секреты wiki-разметки
Для того, чтобы произвести оформление группы в аккаунте, необходимо выполнять определенны правила и требования:
- Необходимо группу подключить к сервису «новости». Подключение происходит путем нанесения «галочки» напротив раздела «новости» в функционале «настройки»;
- Картинка вставляется в Вики страницу только в том случае, когда изображение размещено на основной странице аккаунта в выделенном альбоме;
- На одной Вики странице не может размещаться более семнадцати открытых и незакрытых тегов;
- В одной разметочной строке может содержаться до восьми списочных элементов;
- Ширина вставляемого изображения не может превышать величину 610 пикселей;
- При редактировании величины изображения, все пропорции картинки меняются пропорционально своим соотношениям значений.
Приложения в контакте для wiki-разметки
Для простоты понимания Вики разметки были созданы специальные приложения разнонаправленного смысла:
- Приложения, являющиеся пособием для обучения по Вики разметке. Интерактивное FAQ бета приложение предоставляет уже готовую разметку страницы. И, для обучающих целей, предлагает восстановить ее кодировку;
- Приложения, не требующие абсолютно никаких знаний, при этом они самостоятельно автоматически выполняют работу пользователя. К такому типу относится Вики редактор. Для оформления группы достаточно разбираться в визуальном редакторе.
Как сделать таблицу вконтакте в группе
Категория: Wiki разметка / Добавил: Артём
Как создать таблицу в wiki-разметке?
Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательности указаны ниже:
| Код | Действие |
| <| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (не обязательный, сразу после начала таблицы, с новой строки) |
| |- | Указатель начала строки (обязательный после начала или (если есть) заголовка таблицы и при случае создания ячеек на новой строке) |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |> | Конец таблицы (не обязательный, но желательный (для предотвращения ошибок) параметр) |
Как заполнять таблицу в wiki-разметке?
Необходимые элементы прописываются в ней после вертикального слеша или восклицательного знака
( «|» или «!»). Таблицы и спойлеры внутри других вставляются на новой строке.
Сближение таблиц в wiki-разметке
Две любые таблицы можно сблизить по вертикали. Этим действием мы просто убираем расстояние между таблицами.
Для этого уберите лишние переносы строки между таблицами. У первой таблицы замените тег закрытия «|>» на тег открытия новой строки «|-», а после второй таблицы добавьте дополнительный тег закрытия «|>»:
| <| |- ! Содержимое первой таблицы |- <| |- | Содержимое второй таблицы |> |> |
 |
Варианты оформления и расширение таблицы в wiki-разметке
| Вариант оформления №1 | Вариант оформления №2 |
| <| |- | место для заполнения |> |
<| |- |место для заполнения |> |
| Результаты для примеров идентичны | |
 |
Различия лишь в том, что вы можете писать текст как после знаков «|», «!», так и с новой строки.
| Дополнительные ячейки | |
| <| |- |Ячейка 1 |Ячейка 2 |> |
<| |- |Ячейка 1 || Ячейка 2 |> |
| Результаты для примеров идентичны | |
 |
Здесь мы видим, что различными способами можно оформлять и новые ячейки. Кому-то нагляднее одним способом, кому-то другим.
| Дополнительные строки | |
| <| |- | Строка 1 |- | Cтрока 2 |> |
<| |- |Строка 1 |- |Cтрока 2 |> |
| Результаты для примеров идентичны | |
 |
На данном шаге мы не делаем ничего принципиально нового: просто добавляем новую строчку к таблице через знак «|-».
| Комбинирование | |
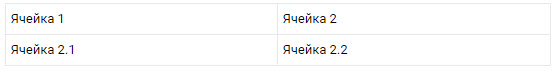
| <| |- | Ячейка 1 | Ячейка 2 |- | Ячейка 2.1 | Ячейка 2.2 |> |
<| |- |Ячейка 1 || Ячейка 2 |- | Ячейка 2.1 || Ячейка 2.2 |> |
| Результаты для примеров идентичны | |
 |
Здесь мы совмещаем все предыдущие шаги и получаем таблицу 2×2.
Скрытый текст в таблице
На странице можно написать любой текст, который будет виден только в состоянии редактирования. При просмотре вместо текста появятся несколько пустых строк. Как правило, подобные штуки активно используют программисты, чтобы обозначить, что делает тот или иной кусок кода.
Если у вас получается достаточно крупная страница, то вы можете пометить важные части таким скрытым текстом, чтобы легче было ориентироваться.
| Шаблон | Результат |
| A <| | Скрытый текст. |> |
 |
Параметры таблицы в wiki-разметке
У таблицы есть 4 параметра, которые можно настроить:
Первый делает все рамки таблицы невидимыми, второй позволяет сделать таблицу во всю ширину wiki-страницы, третий уберет лишние отступы в ячейках, а четвертый позволит создать страницу фиксированной ширины.
Невидимые границы таблицы в wiki-разметке
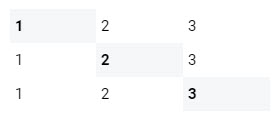
Параметр noborder, помещенный сразу после открытия таблицы, позволит убрать все видимые рамки таблицы:
| Код | Результат |
| <|noborder |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |> |
 |
Таблицы во всю ширину в wiki-разметке
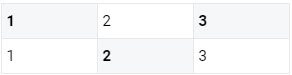
Широкие таблицы. С помощью параметра nomargin Вы сможете сделать таблицу во всю ширину. Клетки при этом будут равной длины, хотя этот фактор и будет зависеть от того, чем вы наполните таблицу.
| Код | Результат |
| <|nomargin |- ! 1 | 2 ! 3 |- | 1 ! 2 | 3 |> |
 |
Таблицы без отступов в wiki-разметке
Помещенный сразу после открытия таблицы параметр «noppading» позволит убрать отступы в ячейках таблицы:
Фиксированная ширина таблицы в wiki-разметке
Вы сможете зафиксировать ширину таблицы с помощью параметра fixed. Данный параметр работает также с right (выравнивание по правому краю) и center (выравнивание по центру).
Для того, чтобы зафиксировать размер таблицы, вам нужно прописать параметр fixed после знака начала таблицы «<|», а на следующей строчке указать параметры ячеек после знака «|
| Код | Результат |
| <|fixed | 20 40 80 |
 |
Расширение таблицы в wiki-разметке
Тегом можно регулировать высоту таблицы. Для минимального расширения таблицы следует указать 2 тега.
| Пустая таблица без переноса строки | Таблица с минимальным переносом строки | Перенос строки после центрированного теста |
| <| |- | |> |
<| |- | |> |
<| |- | текст |> |
| Результат: | Результат: | Результат: |
 |
 |
 |
С уважением, Артём Санников
Комментарии
скажи подалуйста, а как отцентровать посередине таблицу с фиксированной шириной в 510 px на странице шириной 610 px? срочно нужно!
Здравствуйте, поместите ваш код вики-разметки в теги .
Здравствуйте,
подскажите, пожалуйста, актуальную ширину для меню вконтакте 🙁 нашла варианты с 610, 510 и 1000, а что именно сейчас актуально непонятно 🙁
Большое спасибо!
Очень трудно судить какая ширина меню актуальна, так как меню можно открыть в всплывающем окне и отдельной страницей. Я бы сделать меню для всплывающего окна.
Артем, здравствуйте! Я новичок-новичок. У меня большая таблица на 30 строк. В каждой строке 5 колонок (фото; текст; число;число;число). Текст около 30-45 слов. И у меня после определенной строки не отображается оставшаяся часть таблица на странице. Что делать? Может есть ограничения, о которых я не знаю. Как мне отобразить всю таблицу на странице (группы) или можно добавить второй лист/страницу (если такое возможно). Заранее спасибо за ответ.
Вы можете прислать исходный код вашей таблицы?
heksly
Свежие записи
Архивы
- Август 2013 (2)
- Июль 2013 (4)
- Июнь 2013 (4)
- Май 2013 (1)
- Апрель 2013 (3)
- Март 2013 (4)
- Февраль 2013 (6)
- Январь 2013 (8)
- Декабрь 2012 (12)
- Ноябрь 2012 (10)
- Октябрь 2012 (10)
- Сентябрь 2012 (14)
- Август 2012 (13)
Рубрики
- Практика (9)
- Сетевой маркетинг (85)
- Блогосфера (5)
- Вконтакте (16)
- Интструменты (7)
- Кейсы (1)
- Facebook (10)
- Twitter (3)
- Public Relations (3)
- Wiki-разметка Вконтакте (10)
Heksly’s blog
Я в твиттере
- Чек-чек, I am back https://t.co/QxWxKNl7dX7 months ago
- КАК ОТКРЫТЬ ИНТЕРНЕТ-МАГАЗИН ЗА ВЫХОДНЫЕ И ЗАРАБОТАТЬ 1 000 000 РУБЛЕЙ takprosto.biz/im-za-vikhodni…4 years ago
- Давненько я не получал такого удовольствия от игры Зенита! Отличная игра, отличная победа, Широков молодец! 6 years ago
Follow @Temperamentov52
Подписаться на блог 🙂
Создание таблицы с помощью вики-разметки Вконтакте
Как я и обещал, сегодня мы попробуем разобраться с таблицами. Таблицы используют для большей наглядности, а также, как оформление группы. Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательноси указаны ниже:
| Код | Действие |
|---|---|
| <| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (не обязательный, сразу после начала таблицы, с новой строки) |
| |- | Указатель начала строки (обязательный после начала или (если есть) заголовка таблицы и при случае создания ячеек на новой строке) |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |> | Конец таблицы (не обязательный, но желательный (для предотвращения ошибок) параметр) |
Элементы, заполняющие таблицу, прописываются после вертикального слеша (рис.1). Также, можно создавать таблицу и спойлер внутри таблицы (рис.2).


Любые 2 таблицы можно сблизить по вертикали. Для этого необходимо в первой из них в самом низу (перед закрытием) создать новую пустую строчку и вместо слеша ( «|» или «!») вставить вторую таблицу (рис.3).

На самом деле, оформлять таблицы можно по разному, кому как удобней 🙂 Ниже в таблице представлены различные варианты оформления:
| Вариант оформления 1 | Вариант оформления 2 |
|---|---|
 |
|
| Дополнительные ячейки | Дополнительные ячейки |
 |
|
| Дополнительные строки | Дополнительные строки |
 |
|
| Комбинирование | Комбинирование |
 |
А еще на странице можно написать любой текст, который будет виден только в состоянии редактирования.
При просмотре вместо текста появятся несколько пустых строк.
Шаблон  |
Результат (между A и Б)  |
|---|---|
| АБ |
Ну и как всегда, вконце видео урок по таблицам 🙂
Как сделать меню для группы ВКонтакте с помощью вики разметки
Самым эффективным и удобным способом оформления группы в контакте является использование wiki-разметки. Данная разметка схожа по принципу действия с html кодом, но является более простой и понятной. Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.

Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Вам больше не придется сутками изучать книги по html, ведь изучению wiki-разметки достаточно уделить не более часа своего времени.
Существует несколько способов, как сделать меню для группы в контакте при помощи wiki-разметки, и то, какой из этих способов выберите Вы – зависит от направленности и цели группы. Если это социально направленная группа, то лучше всего подойдет текстовое меню, т.к. оно выглядит куда более серьезно, чем графическое. Использовать изображения в своём меню лучше всего для групп развлекательного или коммерческого характера.
Работа с изображениями
Вставить картинку или фотографию в контакте при помощи wiki-разметки можно только в том случае, если это изображение есть в альбомах на сайте.
Итак, для вставки картинки заходим в альбом, копируем адрес фотографии, например photo11111_11111, и обрамляем его двойными квадратными скобочками таким образом:
Если Вам нужно прикрепить текст или ссылку к изображению, а также немного изменить его внешний вид, то разметка будет выглядеть таким образом:
[[photo11111_11111|options|text/link]] , где на месте options может находиться одно из таких значений:
- plain — ссылка на фотографию оформляется в виде текста, без картинки;
- noborder — убирает рамку вокруг фото;
- box — открывает изображение в окне;
- nolink — убирает ссылку на фото;
- nopadding — убирает пробелы между фото;
- NNNpx или NNNxYYYpx — указывает размер фотографии в пикселях (только ширину или ширину на высоту соответственно).
Создание таблиц с помощью wiki-разметки
Не важно, графическое или текстовое меню Вы хотите создать для своей группы в контакте , без использования таблиц Вам вряд ли удастся обойтись. Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
<|знак начала таблицы, является обязательным атрибутом любой таблицы;
|+ знак расположения названия таблицы по центру, ставится сразу после знака начала таблицы и не является обязательным атрибутом;
|- знак начала новой строки, в т.ч. и строки ячеек;
| знак, отвечающий за прозрачность ячейки;
! знак, отвечающий за темный цвет ячейки; если отсутствует – обязательно применение предыдущего знака;
|> знак конца таблицы, необязательный атрибут, используется для предотвращения возникновения ошибок.
Заполняя таблицу, данные каждой ячейки следует помещать после знака |, а разделяя ячейки, необходимо просто продублировать типы строки таким образом: || или !!.
Приведем пример оформления меню группы с помощью wiki-разметки.

Это меню было создано применением следующего кода:
<|
|-
| »’Новости»’ || »’Основное»’ || »’Все серии»’
|-
! [[photo708176_168310200|nolink;noborder;90x80px| ]] !! [[photo-4489985_130746672|nolink;noborder;90x80px| ]] !! [[photo708176_168309890|nolink;noborder;90x80px| ]]
|-
|
[[Новости из жизни актеров сериала|Новости]]
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]
|-
|>
Как мы видим в примере, изображения наделены такими опциями, как nolink и noborder, которые убирают ссылку и рамку картинки. Также были изменены размеры изображений.
Вторая строка ячеек таблицы создавалась с атрибутом !, поэтому и имеет темный цвет заливки.
При переходе на новую строку внутри третей ячейки был использован тег
, а для центрирования текста в ячейках – тег .
Оформление ссылок при помощи wiki-разметки
При оформлении коммерческих групп очень важно уметь преподнести пользователям ссылку на тот или иной товар. В wiki-разметке существует три способа оформления внешних ссылок:

-
- Оформление ссылки как текста:
[http://www.kontaktlife.ru|Всё о контакте]
- Оформление ссылки как текста:

-
- Оформление ссылки как изображения:
[[photo40778045_189420249|40px|http://www.kontaktlife.ru]]
- Оформление ссылки как изображения:

Как сделать графическое меню в группе?
Наверняка вы видели красивые графические меню и кнопки в группах и хотели бы сделать такое меню у себя? Вот алгоритм действий.
Для создания красивого меню нужно немного знать фотошоп и немного вики-разметку:
1. Нарезаем картинку в фотошопе и жмём «Сохранить для веб»
2. Загружаем картинки через Стандартный загрузчик т.к. флеш-загрузчик может ухудшить качество
3. Собираем меню тегом nopadding
4. Прописываем ссылки
По итогу получится что-то типа:
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Новости]]
[[photo-177777777_18888888|noborder;370px;nopadding|Программы]]
[[photo-177777777_18888888|noborder;370px;nopadding|https://vk.com]]
[[photo-177777777_18888888|noborder;370px;nopadding|Правила]]
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Магазин]]
[[photo-177777777_18888888|noborder;370px;nopadding|Полезное]]
[[photo-177777777_18888888|noborder;370px;nopadding|Админы]]
[[photo-177777777_18888888|noborder;370px;nopadding|F.A.Q.]]
Особенности и секреты wiki-разметки
Большинство особенностей wiki-разметки познаются только опытным путем и недоступны для начинающих wiki-программистов. Но для того, чтобы избежать ошибок при оформлении групп, всё-таки желательно заранее ознакомиться с некоторыми из них.
- Следует быть осторожными, изменяя размер изображения – если он будет меньше 131 пикселя, качество картинки значительно ухудшится;
- Максимальный размер ширины изображения – 610px;
- На одной wiki-странице не может размещаться более 17 незакрытых тегов;
- Указывая ширину изображения, его высота изменится автоматически в соответствии с пропорциями;
- Список внутри таблицы или спойлера создается при помощи тега
; - Одна строка разметки может содержать в себе не более 8 элементов списка.
Приложения в контакте для wiki-разметки
Для простоты понимания wiki-разметки создатели приложений в контакте подарили пользователям несколько своих творений. Одни из них являются своеобразными тренингами и уроками по wiki-разметке, другие же полностью освобождают пользователя от необходимости изучать разметку, осуществляя её редактирование привычным визуальным редактором.
Интерактивный FAQ(beta) Приложение, которое дает возможность пользователям проверить свои способности и знания wiki-разметки. Принцип приложения довольно прост: Вам дается уже оформленное меню, к которому необходимо восстановить код разметки, после чего сравнить свою версию с правильной.
Вики редактор Приложение-редактор, который поможет Вам оформить группу без каких-либо знаний wiki-разметки: Вам достаточно просто кликать мышкой в визуальном редакторе, а всё остальное приложение сделает за Вас!
Узнать больше про wiki-разметку и пройти наглядные видео-уроки по оформлению групп в контакте можно, воспользовавшись путеводителем по видео-урокам от официальной группы Wiki-разметки в контакте по ссылке https://vk.com/app1755280.
Если вам нужна раскрутка группы, то читайте наш пост.
Как сделать таблицу ВКонтакте
Для всех, кто создал или только планирует создать свою группу ВКонтакте, просто необходимо знание wiki-разметки. С её помощью вы сможете красиво оформить меню группы, упорядочить темы обсуждения и сделать многое другое.

сближение двух таблиц
Один из важнейших пунктов в оформлении группы – это её меню. Вне зависимости от того, какое меню вы захотите создать (графическое или же текстовое), вам наверняка пригодится использование таблицы.
В вики-разметке таблица создаётся с помощью определённого набора символов: каждый из них отвечает за конкретную часть таблицы. Поговорим о том, как сделать таблицу ВКонтакте с их использованием.
Знаки таблицы
- {| — знак начала таблицы. Используется в любой таблице обязательно.
- |+ – с помощью этого знака вы расположите название таблицы по центру. Он ставится сразу же после знака начала таблицы. Не обязателен, но, как правило, применяется.
- |- – указатель начала строки. Он обязателен после начала и заголовка таблицы, а также в случае создания ячеек на новой строке.
- | – знак отвечает за прозрачность ячейки. Обязательно ставится, если не выбирается знак ниже.
- ! – знак, в противоположность предыдущему, делает ячейку тёмной. При необходимости заменяется предыдущим кодом.
- |} – знак окончания таблицы. Ставят не все, однако для предотвращения ошибок желательно использовать.
- Во время заполнения таблицы данные из каждой ячейки нужно помещать после знака °|. А для того, чтобы разделить ячейки, надо всего лишь продублировать типа строки одним из двух способов: °||° либо !!
Все эти символы пригодятся вам не только для создания меню группы ВКонтакте, но для создания таблицы на любом другом сайте, созданном с использованием wiki-движка.
Заполнение таблицы
Нужные элементы прописывайте в таблице после знака |(вертикального слеша) или !.
Таблица внутри другой таблицы вставляется на новой строке.

Таблица в таблице
Сближение таблиц
Две любые таблицы вы можете сблизить по вертикали. Для того, чтобы это сделать, в самом низу первой из них (перед закрывающим кодом) создайте пустую новую строчку и вместо знака | или ! вставьте вторую таблицу. Вот один из вариантов оформления:
{|
|-
|
Место для заполнения
|}
Создание скрытого текста
При желании вы можете написать на странице любой текст, который можно будет увидеть только в состоянии редактирования. При обычном просмотре пользователи будут видеть пустые строчки.
{|
|Скрытый текст
|}
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Как сделать таблицу в группе ВКонтакте
Vkontakte – одна из самых популярных социальных сетей. Она позволяет общаться с друзьями, слушать музыку, смотреть видео и многое другое, что привлекает большинство пользователей. Но как оформить группу Vkontakte, знают не все.

Инструкция
Создание группы Vkontakte является довольно интересным занятием, позволяющим развить новые знания и навыки. Чтобы сделать таблицу, воспользуйтесь так называемой Wiki-разметкой, изобретенной специально для создания таблиц и других объектов в различных web-приложениях и на различных web-сайтах. В соответствии с синтаксисом Wiki-разметки, старт таблицы в начальном коде обозначается символами «{|», заголовок – «|+», перевод курсора на другую строку «|-», белая ячейка таблицы – «|», голубая ячейка – «!», закрытие таблицы – «|}«. Зная синтаксис разметки, вы сможете создавать таблицы не только в группе социальной сети Vkontakte, но и на любом другом сайте, который создан при помощи Wiki-движка.
В общем варианте изначальный код таблицы будет выглядеть так:{||-| [[photо(номер фотографии)]] !! наименование графы|-| [[photo(номер фотографии)]] || наименование графы
После завершения работы по созданию таблицы в группе, сформируйте опросы, способные заинтересовать пользователей и разошлите приглашения. В настоящее время в интернете можно найти огромное количество специальных программ, при помощи которых можно нажатием одной клавиши разослать приглашения тысячам пользователей социальной сети Vkontakte. Но и тут будьте предельно осторожны, так как за безмерную активность ваша группа может быть заблокирована администратором.
Группа Vkontakte включает в себя большое количество составных компонентов и ее оформление должно соответствовать определенным стандартам. Самое важное в оформлении группы – создание таблиц, которые своим внешним видом будут привлекать новых пользователей сети. Делайте это со всей душой и в соответствии с общепринятыми правилами, и тогда, ваша работа обязательна будет оценена по достоинству ее потенциальными членами.
Источники:
- как вконтакте сделать таблицу
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
