В потоке постоянных противоборств между сторонниками SEO-продвижения и других каналов интернет-маркетинга часто упускается важный момент: сайтам для попадания в ТОП иногда достаточно просто грамотно заполненных описаний страниц.
Помимо упорядочивания и ответственного оформления сайта, грамотно заполненные мета-теги:
- повышают релевантность страницы для конкретного поискового запроса;
- дают ощутимый плюс к росту позиций сайта;
- структурируют данные для формирования поисковыми системами привлекательного сниппета в выдаче;
- повышают не только видимость сайта, но и кликабельность (CTR) его страниц.
Увы, пренебрежением к ответственному наполнению сайта мета-тегами страдают как владельцы небольших сайтов, так и крупные веб-ресурсы с весьма дорогостоящими товарами или услугами.
“Заполнение SEO-настроек сайта” — одна из наиболее популярных услуг у клиентов сервиса Nethouse.Продвижение, поэтому мы накопили богатый опыт по доработке мета-тегов, и решили поделиться несколькими советами с владельцами сайтов на нашей платформе.
Напомним, что к чему
Title — главный мета-тег, из которого формируется заголовок страницы в сниппете выдачи. В нем должна кратко отражаться суть вашего ресурса. Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
Однако за последний год произошло важное изменение с Title: раньше поисковики могли сформировать его самостоятельно только в случае, если этот тег не был прописан владельцем сайта. Теперь же Яндекс и Google могут собрать заголовок для сниппета самостоятельно, даже если тег уже заполнен.
Заполненный Description поисковые системы также не всегда учитывают: Яндекс, например, часто игнорирует содержимое этого мета-тега и составляет свое описание, собирая его из всего текста на сайте. Google чаще использует Description владельца, но в некоторых случаях тоже может “собрать” свой собственный и подставить в сниппет именно его.
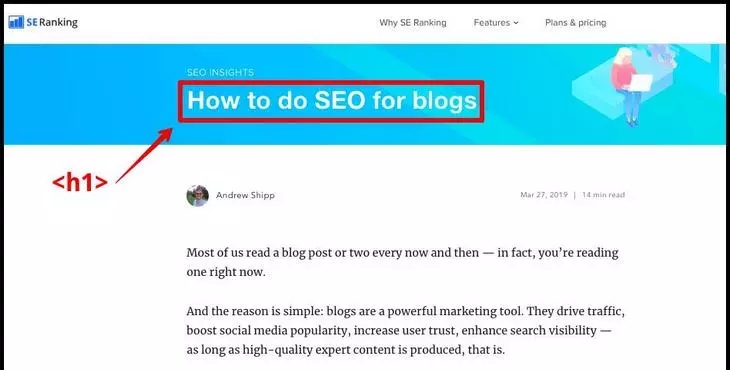
Тег H1 — это основной заголовок, отражающийся на странице сайта. В сниппете его нет, однако забывать о нем нельзя. На нашем конструкторе этот тег прописывается как название разделов, товаров, текстовых страниц.
9 шагов к идеальному мета-описанию
Мы подготовили несколько рекомендаций для достижения положительных результатов при самостоятельном заполнении мета-тегов.
1. Не увлекайтесь профессиональной терминологией
Содержание тегов должно быть понятно не только вам, но и широкому кругу пользователей. Безусловно, есть категории товаров, которые ищут именно профессионалы, однако стоит подумать и о новичках, непрофильных специалистах, которые могут заинтересоваться таким типом товаров или услуг.
Так, например, даже в категории одежды есть эксперты, которые различают типы воротников у рубашек (например, баттен-даун и вырез хенли), а неискушенный покупатель может искать просто “воротник с пуговицами”.
2. Не нужно стараться вписать все
Если коротко, то:
- теги должны быть информативными и содержать в себе описание контента именно той страницы, на которой они размещены;
- не допускайте сухого перечисления ключевых фраз или всех свойств сайта — такие теги оцениваются поисковиками как переспамленные или неинформативные;
- если у товара много свойств, сфокусируйтесь на главном, например, если речь идет о смартфоне — на цвете, объеме памяти, ключевой технологии;
- если хотите включить в мета-теги призыв к действию или другую коммерческую информацию для привлечения клиентов — делайте это в Description.
3. Учитывайте местную специфику
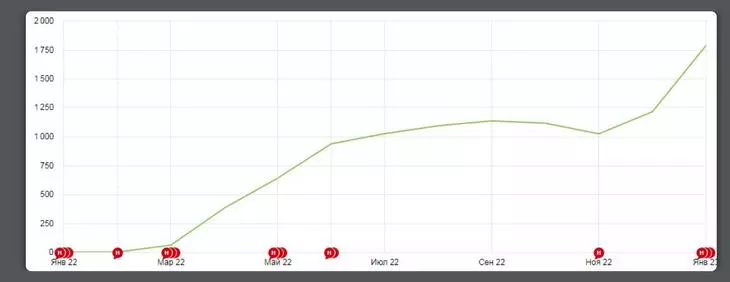
Россия — страна большая, и в каждом регионе имеются языковые особенности, которые там приняты как норма, а приезжими воспринимаются с трудом. Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово “мочалка” просто и понятно, а вот у жителей Пермского края есть свой вариант — “вехотка”, и ищут его вполне активно:
Такое внимательное отношение к местным традициям наверняка будет оценено не только Яндексом или Google, но и аудиторией.
4. Добавляйте ключевые фразы там, где есть смысл
Все давно знают базовые рекомендации, которые должны быть учтены владельцем сайта при заполнении тегов:
- составляйте мета с использованием целевых ключевых фраз для заполняемой страницы. Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
- при подборе учитывайте различные синонимы и варианты названия ваших товаров, а также кириллическое написание фирм, товаров и пр.;
- подбирайте для каждой страницы уникальную группу из 3-10 фраз и не допускайте пересечения страниц по этим группам; в одном теге прописывайте 1-2 ключевые фразы и указывайте более высокочастотные фразы в начале.
Тем не менее, иногда бывает, что служебные или второстепенные страницы делают “заточенными” под ключевые фразы, но это не имеет особого смысла, так как трафик по запросам вроде “гарантия и возврат” или “акция ко Дню медработника” отсутствует.
5. Следите за уникальностью
Желательно не дублировать мета-теги для страниц конкретных товаров и услуг на сайте — они должны быть уникальными. Для этого поищите ключевое отличие (цвет, форма, комплектация) и внесите его в Title и Description. Это делается для того, чтобы поисковики четко понимали различия между страницами сайта и не путали их между собой.
Что же касается основных разделов и категорий, здесь прописать уникальные комплекты мета-тегов нетрудно, а “для верности” в конце содержимого тегов Title и Description впишите название компании или интернет-магазина.
6. Указывайте регион работы
Поисковые системы постоянно делают акцент на региональной выдаче, поддерживая равноправную конкуренцию между местными компаниями и глобальными игроками. Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге H1, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Если сайт работает в нескольких регионах, то перечислять их все в теге Title излишне. Лучше укажите их в Description в виде общего региона — скажем, доставка по всему федеральному округу, России, СНГ и пр.
7. Соблюдайте ограничения по длине
Несмотря на то, что часто поисковики сами определяют, какой Title показать и что из всего Description выбрать, не стоит писать слишком большие и объемные теги.
В поисковых системах по-прежнему действуют ограничения по отображаемой длине в сниппете. Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
- Title — 60-70 символов;
- Description — 150-160 символов.
Важно понимать, на чем можно “сэкономить”, а где можно проигнорировать лимит: так, даже если оригинальное название товара по длине не укладывается в рекомендуемые значения, лучше все же указать его полностью.
8. Проверяйте ошибки и опечатки
Речь не только о том, что у пользователя сразу формируется негативное отношение к сайту с орфографическими ошибками.
Поисковые системы, конечно, исправляют опечатки и искренне пытаются понять, что именно спрашивают пользователи, но, пренебрегая правилами, вы резко снижаете вероятность того, что сайт будет ранжироваться по большому числу запросов.
Ну и разумеется, стоит ли говорить о том, что сниппет с ошибками будет смотреться в выдаче непривлекательно, а также негативно влиять на CTR сайта?
9. Анализируйте конкурентов
Умный учится на чужих ошибках, дурак — на своих. Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Суть этого предложения отнюдь не в том, чтобы подчистую скопировать мета-теги сайтов из ТОПа. Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Стоит уделять больше внимания обычным сайтам, а не агрегаторам или федеральным гигантам. Тут нужно понять главное: теги сайтов, находящихся в ТОП выдачи, являются, если можно так выразиться, стандартом качества, и остальным стоит ориентироваться на них для большего соответствия требованиям поисковых систем.
Заключение
В нашей практике было много случаев, когда сайту просто помогали с заполнением мета-описаний, после чего он стремительно поднимался в ТОП, получая дополнительный трафик или клиентов.
Если вы еще успели указать мета-теги для своего сайта либо сомневаетесь в корректности уже заполненных, настоятельно рекомендуем уделить этому время. А наши подсказки, надеемся, будут вам при этом полезны.
Также вы можете доверить заполнение SEO-настроек сайта специалистам Nethouse.Продвижение — просто оставьте заявку и мы обязательно поможем!
Правильная настройка мета-тегов очень важна для SEO. Работы по заполнению, прописыванию, корректировке мета-тегов всегда выполняются при запуске проекта, сразу после того, как собрано семантическое ядро. И продолжаются по мере необходимости в течение всего периода продвижения сайта. Иногда достаточно лишь небольших изменений в метатегах, чтобы сайт вышел в ТОП10. Особенно это актуально для низкочастотных запросов, а также в тех случаях, когда сайт уже находится достаточно высоко по данному запросу (например, 11-15-я позиция в поисковой выдаче), и нужно совсем немного, чтобы выдвинуть его в ТОП. Зачастую под SEO-тегами подразумеваются Title, Description и Keywords. Однако тегов намного больше. И в этой статье мы постараемся охватить этот вопрос максимально полно.
Содержание
- Что такое мета-теги
- Правильные SEO мета-теги
- Мета-тег Title
- Мета-тег Description
- Мета-тег H1
- Мета-теги H2, H3, H4, H5, H6
- Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
- Мета-теги Canonical, Next, Previous
- Устаревшие мета-теги
- Мета-тег Keywords
- Мета-тег NoODP
- Другие полезные мета-теги
- Мета-тег Viewport
- Мета-тег NoYDIR
- Мета-тег Generator
- Мета-теги Author и Copyright
- Как проверить мета-теги в коде веб-страницы
- Шаблоны мета-тегов
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги <meta>, с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера <head>…</head> и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру <head>. В связи с этим, приведем такое определение.
Мета-теги (англ. meta tags, досл. служебные ярлыки) — это служебные слова, которые содержат важную информацию о веб-документе для поисковых систем. К таким словам (тегам) относятся теги Title, Description, Hx, Robots, Canonical.
Правильные SEO мета-теги для Яндекса и Google
Рассмотрим, как правильно написать мета-теги для сайта, как их добавить и разместить в коде. Нас будет интересовать:
- синтаксис — то, как правильно должен быть прописан мета-тег в HTML-коде сайта;
- требования поисковых систем к тегам;
- примеры правильного и неправильного заполнения тегов.
Следует отметить, что в большинстве CMS (систем администрирования сайта), есть специальные поля для заполнения мета-тегов, и вам не нужно прописывать их непосредственно в HTML-коде. От вас потребуется только вписать содержание тега (Title, Description, Keywords, H1, Canonical) или выбрать подходящее значение (Index/NoIndex, Follow/NoFollow). Однако следует проверять, корректно ли размещаются теги: 1) в правильных местах, 2) правильный синтаксис, 3) значения в тегах соответствуют вашим настройкам. Причем следует проверить не только на главной странице, но и на различных внутренних страницах. Например, у нас сайт интернет-магазин. В этом случае обязательно нужно проверить, корректно ли размещаются мета-теги на главной странице, внутренних информационных, страницах категорий и товаров, поскольку веб-документы каждого из этих типов могут формироваться по своему отдельному шаблону.
Теперь подробнее о каждом из тегов.
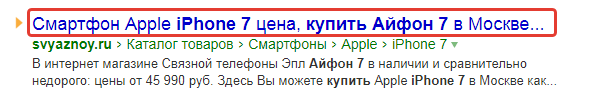
Мета-тег Title
Это самый главный тег, который больше других влияет на продвижение сайта по ключевым словам. В большинстве случаев именно этот текст используется в заголовке сниппета, как показано в примере ниже. (Но не всегда, в заголовок так же может быть выведено содержание тега H1 или даже H2, H3).
Синтаксис
<title>Содержимое мета-тега Title</title>
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Заголовок должен быть уникальным на всех страницах сайта, а также не повторять Title на страницах других сайтов (для этого в конце Title можно добавить название организации).
- Тайтл должен отражать суть страницы, должен быть информативным и кратким.
- Должны присутствовать запросы, по которым продвигается данная страница, самые важные размещаем в начале тега, заголовок должен обязательно содержать 1-3 ключевых слова.
- Не включайте в Title слишком много ключевых слов
- Содержимое тегов Title и H1 должно быть разным — у них разные цели: Title заголовок для сниппета, H1 заголовок веб-страницы.
- Не используйте специальных символов, пока не убедитесь, что они поддерживаются.
- Не используйте спецсимволы (= / + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак) — помните, это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
- Составляйте тег Title для людей по всем правилам русского языка, заголовок по возможности нужно делать цепляющим и привлекательным.
- Оптимальная длина Title – от 30 до 65 символов. Google ориентируется на длину в пикселях, рекомендуемая длина — от 200 до 571 пикселей. Если длина Title больше, то в сниппете появляется многоточие, которое также занимает дополнительное место в заголовке. Оно может появиться как в конце заголовка сниппета, так и в начале. Короткие Тайтл тоже плохо, поскольку в него помещается мало ключей. НО: при этом нет смысла придерживаться оптимальных значений длины заголовка для служебных страниц на сайте, которые НЕ продвигаются по ключевым словам.
Примеры правильного заполнения тегов
- <title>Купить сантехнику в Москве, интернет-магазин Куписантехнику.Ру</title>
- <title>Окна REHAU в Москве, официальный сайт партнера — Пластиковые окна недорого</title>
- <title>Мета-теги для сайта, Title и Description в примерах — SEOgio</title>
- <title>Элемент пола Кнауф — купить в Москве по цене 310 pуб | KNAUF</title>
- <title>Новости — Компания Ромашка</title>
Ошибки и неудачные примеры мета-тегов
- <title>Евроремонт, ремонт дома, ремонт квартир в Смоленске, ремонт в Смоленске | Ремонт квартир, cтроительство Смоленск</title> (простое перечисление ключевых слов)
- <title>Главная – ООО Ромашка, подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title> (вначале должны быть самые главные ключевые слова)
- <title>Ремонт</title> (слишком короткий Title)
- <title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title> (название компании вначале, двоеточие, слова, по которым не будет продвигаться сайт)
- <title>Новости о юридических услугах и бухгалтерском обслуживании в компании Ромашка</title> (использование ключевых слов в заголовке страницы, которая по этим словам НЕ продвигается, это может только мешать)
Мета-тег Description
Так же один из важных тегов для продвижения страницы по ключевым словам. Описание может использоваться в сниппете.
Пример:
Однако текст в сниппет может быть подставлен и из контентной части страницы, если поисковик решит, что это предпочтительнее. При этом, независимо от того, выводится в сниппет описание из тега description или из текста, то, как составлен метатег описания, оказывает влияние на ранжирование страницы в поиске.
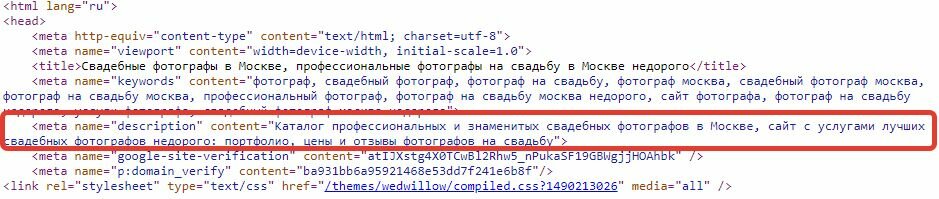
Пример, когда description в мета и в сниппете отличаются:
Синтаксис
<meta name="description" content="Содержимое мета-тега Description" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Должен отражать суть страницы, написан в виде согласованного текста. Может быть несколько предложений.
- Должен быть уникальным для всех страниц сайта, не дублировать аналогичные теги на других сайтах (для этого используем название компании в тексте мета-тега).
- В теге нужно использовать запросы, по которым продвигается данная страница, однако делать это необходимо так, чтобы они были использованы естественным образом, в нужной морфологии. Также не следует просто перечислять запросы через запятую.
- Содержание тега не должно повторять Title.
- Длина description должна быть не менее 70 и более 150-200 символов. Google определяет длину в пикселях, рекомендуемая длина от 400 до 930 пикселей.
- В description желательно отразить основные преимущества компании, товара, услуги.
- Наиболее важную информацию и фразы лучше разместить в начале мета-описания.
Примеры правильного заполнения тегов (полужирным выделены ключевые слова)
- <meta name=»description» content=»Мебель для спальни: огромный выбор моделей по ценам производителя. Заказывайте мебель в интернет-магазине ЛайфМебель с доставкой по России и Москве!» />
- <meta name=»description» content=»Тег meta description используется для формирования мета-описания страницы сайта в сниппетах Яндекса и Google. Разберем как правильно писать мета description.» />
- <meta name=»description» content=»Купить микроволновую печь GORENJE MO20MW в интернет-магазине ЭЛЬДОРАДО с доставкой и гарантией. Ознакомиться с ценами, отзывами владельцев, фотографиями, техническими характеристиками и подробным описанием.» />
Ошибки и неудачные примеры мета-тегов
- <meta name=»description» content=»Смоленский завод железо-бетонных изделий №2 (ЖБИ-2)» /> (короткий, мало ключевых слов)
- <meta name=»description» content=»Матрасы в Смоленске. ОРТОПЕДИЧЕСКИЕ МАТРАСЫ. Матрас — это единственный предмет в обстановке спальни, который непосредственно связан со здоровьем. Некачественный или просто старый износившийся матрас может привести к очень серьезным проблемам, в то же время благодаря тщательно подобранному матрасу значительно улучшаются …» /> (сгенерирован автоматически, просто вырезано начало контента на странице)
- <meta name=»description» content=»Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,»/> (перечисление ключевых слов через запятую, неестественное мета-описание)
Мета-тег H1
Еще один очень важный тег. В нем лучше всего размещать главный, максимально частотный запрос, по которому продвигается данная страница. Заголовок страницы чаще всего должен содержать 1-3 слова. Исключение — страницы статей, товаров, проектов и т.п. То есть страницы, продвигаемые под более специфические, менее частотные запросы.
Синтаксис
<h1>Содержимое мета-тега H1</h1>
Тег должен находиться внутри контейнера <body>…</body> в любом месте.
Требования SEO
- Тег должен использоваться РОВНО один раз на странице.
- Отсутствие тега <H1> является ошибкой.
- В теге <H1> должно быть использовано главное ключевое слово на странице
- Рекомендуемая длина тега не более 70 символов (однако это не значит, что использовать длинные теги запрещено).
- Теги <H1> рекомендуется делать уникальными.
- Для товаров желательно указать в теге <H1> самые главные характеристики товара (длина, ширина, цвет, модель).
Примеры правильного заполнения тегов
- <H1>Автополив газонов</H1>
- <H1>Пусковой комплект микроорошения XCZ-075 PRF, 3/4″</H1>
- <H1>Новости</H1>
Ошибки и неудачные примеры мета-тегов
- <H1>Автополив газонов в Москве купить</H1>
- <H1>Автополив газонов, авто полив газонов, купить, цены</H1>
- Автополив газонов<H1></H1>
- <H1>Автополив газонов<H1>
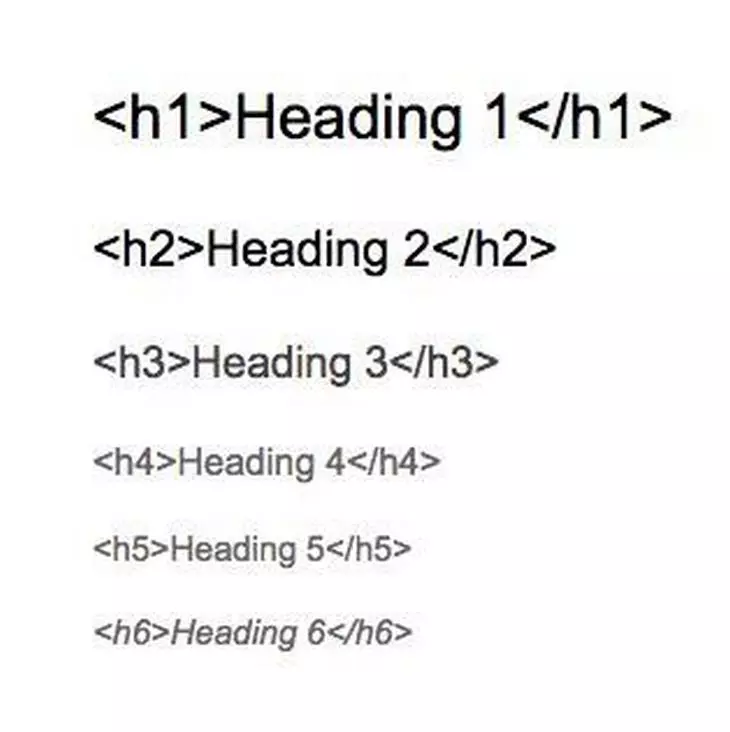
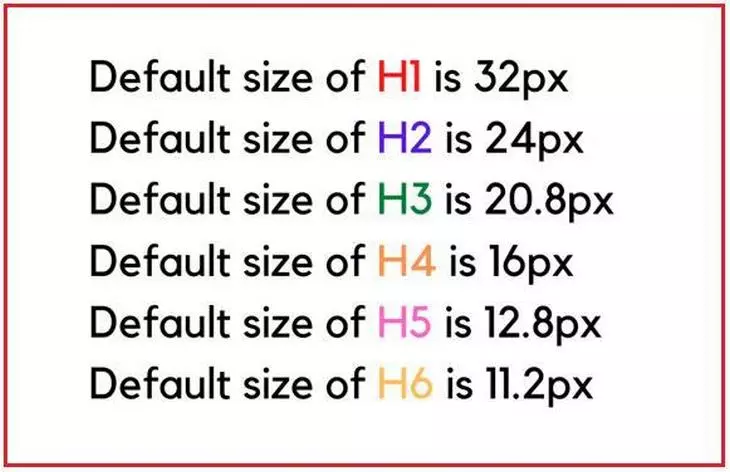
Мета-теги H2, H3, H4, H5, H6
Синтаксис
<h2>Содержимое мета-тега H2</h2>
Теги должен находиться внутри контейнера <body>…</body>.
ВАЖНО! Должна соблюдаться иерархия тегов (цифры — это уровни, как показано ниже). Теги Hx используются именно как заголовки в содержательной части страницы. Если они используются как элементы оформления на сайте, необходимо заменить их на теги <DIV> с аналогичными классами оформления (визуально все сохранится так же, а логика размещения информации на странице будет соблюдена).
Пример:
- H1 — заголовок страницы (один!)
- H2 — заголовок второго уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
Теги H4 — H6 редко используются. Их использование может быть обосновано только в лонгридах — если действительно есть необходимость в заголовках такого уровня вложенности. На личной практике ни разу не приходилось использовать заголовки H4 — H6.
В тегах Hx хорошо использовать продвигаемые ключевые слова (однако это следует делать так, чтобы это выглядело естественно!). Причем тег Hx может быть выведен в поисковой выдаче в заголовке сниппета вместо Title.
Пример:
Требования SEO
- Нежелательно использовать другие теги внутри Hx, например, совместное использование заголовков Hx с HTML-тегами: <STRONG> (полужирный), <B> (полужирный), <EM> (курсив), <I> (курсив), <A> (ссылка).
- Неверная логика использования тегов. Например, тег <H2> перед тегом <H1>.
Примеры правильного заполнения тегов
- <H2>Где купить систему автополива для газона</H2>
- <H1>Автополив для газонов</H1>
<H2>Где купить систему автополива для газона</H2>
Текст.
Ошибки и неудачные примеры мета-тегов
- <H2><STRONG>Где купить систему автополива для газона</STRONG></H2>
- <H2>Где купить систему автополива для газона</H2>
Текст.
<H1>Автополив для газонов</H1> - <H2>Где купить систему автополива для газона<H2>
- <H2></H2>Где купить систему автополива для газона
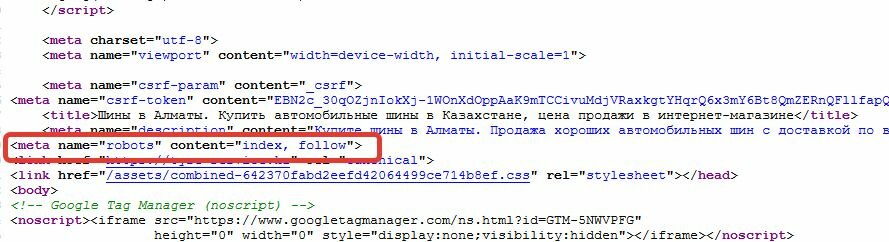
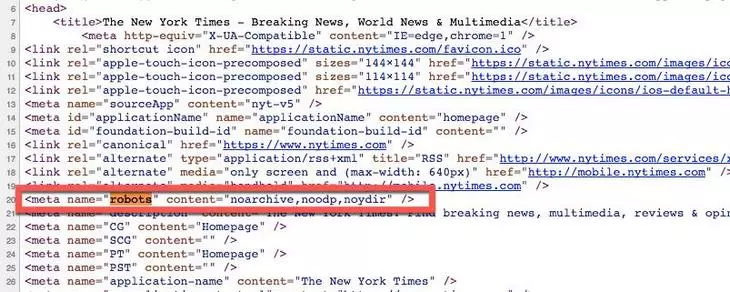
Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
Синтаксис
<meta name="robots" content="index, nofollow" /> <meta name="yandex" content="noyaca" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Для Яндекса значение атрибута name можно заменить на «yandex», в этом случае правила будут учитываться только роботами Яндекса. Для Google — «google» или «googlebot», для Yahoo! — «slurp», для Bing — «bingbot».
Какие значения могут быть у атрибута content:
- all — разрешено индексировать текст и ссылки на странице;
- index, follow — то же, что all;
- noindex — запрещено индексировать текст страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- none — запрещено индексировать текст и переходить по ссылкам на странице;
- noindex, nofollow — то же, что none;
- noarchive — не отображать на странице результатов поиска ссылку на сохраненную копию;
- noyaca — не использовать описание из Яндекс.Каталога для сниппета в результатах поиска;
- noodp — не использовать описание из dMoz для сниппета в результатах поиска;
- noydir — не использовать описание из Yahoo! Directory для сниппета в результатах поиска.
Мета-теги Index и Noindex выполняют те же функции, что и директивы Allow и Disallow в файле robots.txt — разрешают и запрещают индексировать данную страницу. Подробнее, как правильно настроить файл роботс здесь:
Robots.txt
Файл robots.txt является одним из самых важных при оптимизации любого сайта. Его отсутствие может привести к высокой нагрузке на сайт со стороны поисковых роботов и медленной индексации и переиндексации… Подробнее
Robots.txt для WordPress
В интернете можно найти много публикаций на тему, как составить лучший (или даже самый лучший) файл robots.txt для WordPress. При этом в ряде таких популярных статей многие правила не объясняются и, как мне кажется, вряд ли понимаются самими авторами… Подробнее
Мета-теги Canonical, Next, Previous
Синтаксис
<link rel="canonical" href="http://site.ru/nazvanie-stranitsy" />
<link rel="prev" href="http://site.ru/page/2/" /> <link rel="next" href="http://site.ru/page/4/" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
В качестве значения атрибута href тега canonical указывает URL страницы, которая признается «канонической». Пример, один и тот же товар представлен в двух разных категориях по разным URL: site.ru/category-3/tovar-528/ и site.ru/category-16/tovar-528/. Чтобы поисковая система не считала такие страницы дублями, один из них признается каноническим (например, первый) и на обоих страницах прописывается код <link rel=»canonical» href=»http://site.ru/category-3/tovar-528/» />.
Теги Prev и Next (предыдущий, следующий) используются на страницах с пагинацией (например, страница категории, на которой товары размещаются на нескольких страницах). Думаю, здесь пояснять ничего не нужно, пример выше говорит сам за себя.
Устаревшие мета-теги
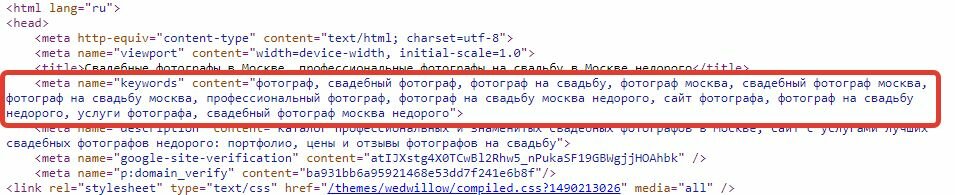
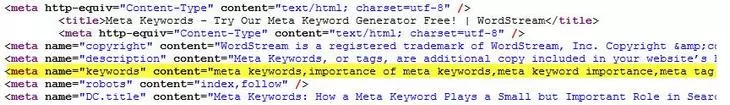
Мета-тег Keywords
Синтаксис
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3, ..." />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Данный мета-тег уже долгое время не учитывается системой Google, Яндекс официально сообщает о том, что данный тег может использоваться при определении соответствия страницы поисковым запросам. Однако подтверждений тому, что мета-тег kewords помогает в ранжировании сайта в Яндексе нет. Тем не менее, приведем ниже требования SEO к правильному заполнению мета-тега, которые были актуальны порядка 10 лет назад.
Требования SEO
- Использовать не больше 5-6 слов,
- использовать не более 3-х повторов,
- не стоит использовать союзы, предлоги, междометия.
Примеры правильного заполнения тегов
- автополив газонов, авто полив, системы, купить, цены, москва
Ошибки и неудачные примеры мета-тегов
- автополив газонов, автополив газонов купить, автополив газонов цены, автополив газонов москва, система автополива газонов, авто полив газонов, авто полив газонов купить, авто полив газонов цены, авто полив газонов москва, система авто полива газонов
- автополив газонов, секс, порно, девки, [дальше сплошная цензура]
Мета-тег NoODP
Синтаксис
<meta name="robots" content="noodp" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег использовался в следующих случаях. Если сайт был добавлен в каталог dMoz, то некоторые поисковые системы могли выводить описание сайта, взятое из dMoz. Если это было не нужно, то добавлялся этот тег. С 17 марта 2017 года dMoz больше не работает, поэтому данный мета-тег теперь является устаревшим.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO.
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение width=device-width адаптирует ширину окна просмотра к экрану устройства. Значение initial-scale=1 обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
Те из вас, кто предпочитает пользоваться поиском Google, не раз встречали в результатах выдачи сниппеты с фотографиями авторов статей. Поисковик предоставляет такую возможность в рамках сервиса «Поддержка авторов». Такие сниппеты привлекают большее внимание и имеют больший CTR… Подробнее
Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Занимаясь продвижением сайта, все больше внимания оптимизаторы уделяют тому, как выглядит сниппет. Технология расширенных сниппетов не нова. Яндекс и Google позволяют использовать дополнительные возможности для того, чтобы ссылка на ваш сайт была более информативной… Подробнее
Как проверить мета-теги в коде веб-страницы
- Откройте исходный код страницы.
- Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
- Обратите внимание:
- верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
- в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера <head>, логично ли размещены теги Hx и т.п.),
- не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
- корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Шаблоны мета-тегов
То, что будет описано ниже, будет относиться к тегам Title, Description и Keywords.
На сайте для каждой страницы должны быть прописаны уникальные мета-теги — т.е. они должны отличаться хотя бы одним символом друг от друга, а также от мета-тегов на страницах других сайтов.
Как быть, если на нашем сайте тысячи или десятки тысяч страниц (например, это новостной портал или интернет-магазин с большим количеством товаров). SEO-специалист может потратить не один месяц на рутинную работу по заполнению мета-тегов и будет вынужден продолжать это делать по мере появления новых статей/товаров.
В этом случае красивым решением является настройка специальных шаблонов, по которым эти мета-теги будут заполняться.
Например, у нас интернет-магазин мебели «МегаМебель» (не проверял, есть ли на самом деле такой магазин). Вы можете написать такое короткое техническое задание:
- если для карточки товаров прописаны seo-теги — подставляются эти мета-теги;
- если нет, то автоматически генерируются мета-теги по шаблону:
- Title: [Заголовок H1] — купить в Москве по цене [Цена] руб — МегаМебель
- Description: Вы можете купить [Заголовок H1] в интернет-магазине МегаМебель в Москве по выгодным ценам. Бесплатная доставка в пределах МКАД!
- Keywrods (напомню, можно не указывать): [Заголовок H1], [Название категории], купить, недорого, цена, москва
Таким образом, на всех карточках товаров на данном сайте будут прописаны адекватные мета-теги. И если вы заметите, что какие-то из важных товаров ищутся недостаточно хорошо и для них можно улучшить мета-теги — вы сможете написать для этих страниц индивидуальные мета-теги.
- Введение
- Основные мета теги страниц и где они должны размещаться
- Как добавить мета-теги на сайте
- Как проверить, есть ли мета-теги на сайте
- Мета тег title (тайтл, заголовок страницы)
- Понятие и синтаксис
- 12 основных правил составления заголовков Title
- Мета тег description (дескрипшен, описание страницы)
- Понятие и синтаксис
- 7 основных правил составления описания страниц Description
- Лирика про keywords (ключевые слова, кейворды)
- 4 правила, которые учитывались в Keywords
- И на закуску: мета-тег Robots
- Кратко про другие мета-теги
- Типичные ошибки при составлении метатегов
- Заключение
Введение
Правильное заполнение мета тегов на сайте очень важно для сео продвижения любого сайта. При разработке сайта мета теги нужно учитывать сразу: чтобы они выводились на каждой странице в код, были везде заполнены, а так же чтобы имелась возможность правки мета-тегов на каждой странице в любой момент. Правильное заполнение метатегов особенно способствует продвижению НЧ запросов. Одним из основных правил заполнения сео тегов — это их уникальность на сайте: не должно быть дублирования значений мета тегов ни на одной странице сайта. Отсутствие основных мета тегов на странице негативно отражается на продвижении.
Важно!
Эти теги не являются обязательными элементами при создании кода страниц сайта и не отражаются на его работоспособности. Наличие мета-тегов на странице — это важный критерий seo продвижения сайта.
Основные мета теги страниц и где они должны размещаться
Метатеги, которые существуют (хотя их чуть больше) и о которых мы будем рассказывать в этой статье:
- title (тайтл, титл) – заголовок страницы (который отдается в браузер);
- description (дескрипшн)— описание страницы;
- keywords (кейвордс) — ключевые слова;
- robots (роботс) — правила индексирования страницы для роботов.
Где обычно эти теги размещаются в коде страницы? Внутри контейнера <head> в самом начале кода страницы. Их может быть несколько разных по своим назначениям. Метатеги должны размещаться на всех страницах сайта и должны быть правильно и корректно заполнены.
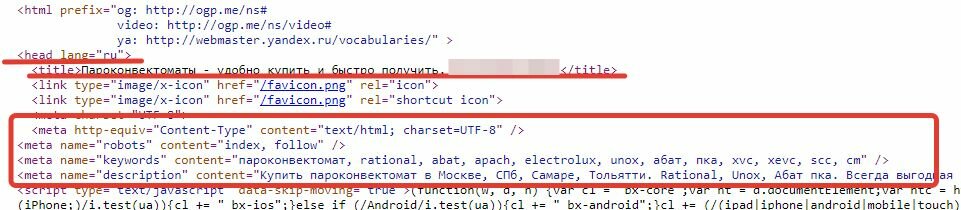
Мета-теги в коде страницы сайта
Как добавить мета-теги на сайте
Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А вот прописывать значения мета должны уже сео-специалисты. Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А прописывать значения мета удобнее непосредственно сео-специалисту — для этого должен быть предусмотрен функционал в системе администрирования сайта. Заполнять значения тегов можно руками для каждой страницы отдельно, либо с помощью автоматических правил по сайту.
Как проверить, есть ли мета-теги на сайте
Проверить, есть ли на странице мета теги, можно открыв код страницы. Сделать это можно несколькими способами:
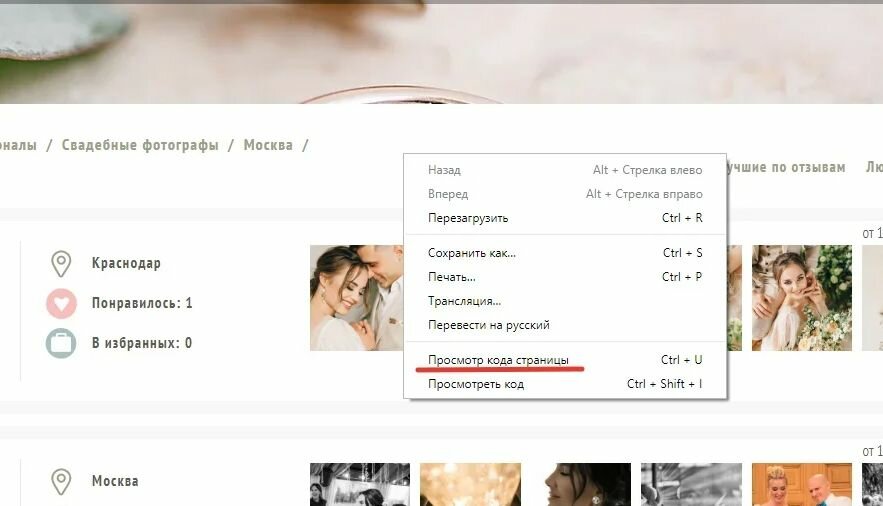
- находясь на странице в браузере нажать в любом месте страницы правой кнопкой мыши и выбрать в открывшемся меню «Посмотреть код»
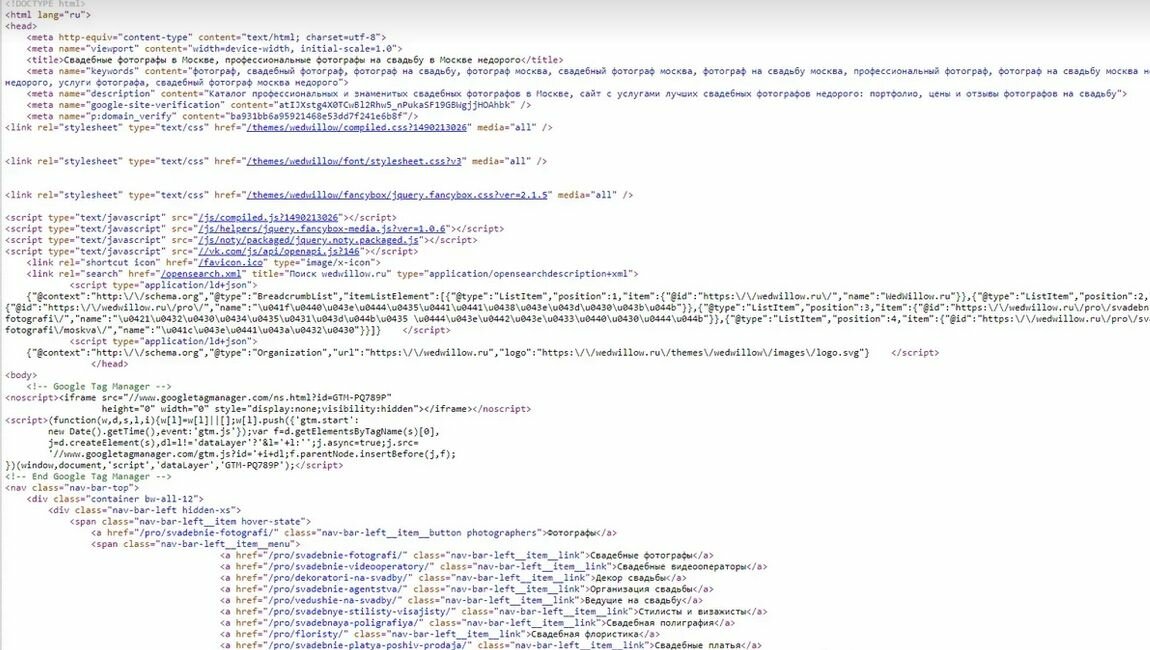
- с помощью горящих клавиш — ctrl+U. Вам откроется код страницы в виде
Код страницы сайта
И уже здесь вы можете найти все имеющиеся мета теги в разделе head.
Понятие и синтаксис
Тег title является одним из самых важных при оптимизации. Титл — это заголовок страницы, ее название. Поэтому он должен присутствовать на всех страницах сайта. Страницы без тайтлов на сайте выглядят в сниппете так:
Т.е в заголовок отдается сам урл страницы (урл — это адрес страницы).
Сниппет — это небольшой текстовый блок, который описывает страницу сайта в поисковой выдаче. Благодаря сниппету пользователь может получить представление о сайте, не заходя на него.
Так выглядят снипепеты в выдаче Яндекса
Соответственно, title должен присутствовать на всех страницах сайта. Он способствует улучшению оптимизации по запросам в поисковой выдачи.
Титл располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<title>Заголовок страницы</title>
…
</head>
</html>
Так выглядит title в коде
Существуют общепринятые правила для заполнения title. Но назвать эти правила «правилами» можно только условно. Рассмотрим основные моменты, на что в первую очередь стоит обращать внимание при составлении мета title:
- длина тайтла;
- содержание title;
- использование в титле ключевых запросов;
- использование в title стоп слов;
- использование знаков препинания.
12 основных правил составления заголовков Title
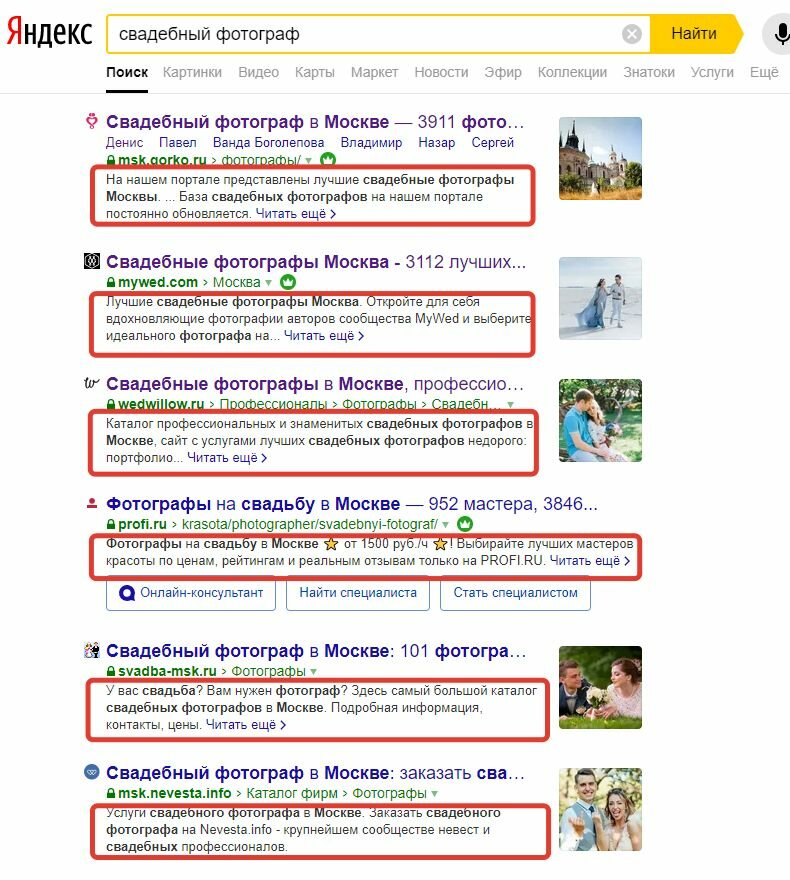
В поисковой выдаче title мы видим тут:
Часто именно по этому заголовку пользователи решают, перейти на сайт или нет. Вот почему содержание тайтла страниц очень важно: оно должно быть по теме, содержательным и информативным, чтобы привлекать внимание.
Как правильно заполнять title:
- Составляйте тайтлы исходя из семантического ядра, т.е. вы должны понимать, какие запросы существуют, какие из них частотные, какие нет. Ориентируйтесь на запросы с большой частотой (внутри группы запросов) и именно их используйте при написании заголовка страницы.
- По длине тайтл считается правильным, если у него 40-70 символов с пробелами (такое количество символов показывается в поисковой выдаче). Но, конечно, он может быть длиннее. Заголовок при этом обрежется в сниппете, но будет содержать в себе то, что вы захотите в него добавить (и поисковики его будут видеть полностью).
- Желательно начинать заголовок с основного запроса для вашей страницы, лучше в точном вхождении.
- Если сайт (страница) региональный, нужно использовать в title название региона (города). Это важно как и для поисковика, так как он будет учитывать региональность, так и для пользователей — они также будут видеть регион в заголовке страницы. Но если у вас несколько регионов, перечислять их все в title не желательно.
- Не заспамливать мета title ключевыми словами: лучше выбрать один запрос, максимум два-три. Много запросов на одну страницу будут «распылять» вес.
- Заголовки должны быть уникальными по сайту, т. е. на каждой странице свой тайтл — дублирование недопустимо.
- Старайтесь избегать стоп слов. Стоп-слова — это слова, которые не несут смысловой нагрузки. Это могут быть предлоги, союзы, частицы. Использовать их можно, если без них теряется смысл.
- Отдельно нужно сказать про специальные символы: (“”= ()/ | + _ ) и знаки препинания (– . ! ?). Рекомендуется их если не избегать, то минимизировать.
- Не нужно делать заголовки совсем короткими, типа «Контакты», «О компании». Пусть они будут более емкими, всегда можно придумать что-то интересное для таких страниц.
- Неплохо вставлять в тайтлы элементы, которые могут периодически меняться. Это может быть количество товаров, отзывов, цены. Это сделает ваш title динамическим, что поощряется поисковыми алгоритмами.
Значение цены в title Значение количества видов товаров в title - Цифры в тайтлах — тоже хорошо. Здесь мы делаем ставку на привлекательность титлов за счет интересных заголовков. Это могут быть конструкции вида: 10 лучших советов «про что-то», 7 примеров «того-то», 12 плюсов «чего-то» и подобные.
- И главное правило: делать заголовок по правилам русского языка — писать по-русски правильно.
Нужно понимать, что всегда есть исключения из правил: иногда в топ попадают страницы, где присутствую элементы, про которые мы говорим «нельзя», «воздержитесь», например:
Мета тег description (дескрипшен, описание страницы)
Понятие и синтаксис
Description также является важным параметром при продвижении сайтов. Диспришн — это логическое продолжение тайтла страницы. Если в title мы кратко говорим, о чем страница, то в дескрипшине мы делаем это более подробно. Но не нужно делать дескрипшн очень похожим на заголовок, не включайте в него фразы из тайтла. Это должен быть самостоятельный текст, который не столь ориентирован на ключевые запросы, сколько обязан быть привлекательным для пользователя, так как часто дескрипшн может отдаваться в сниппет в поисковой выдачи сюда:
При формировании сниппета поисковики учитывают description как текстовый блок в равной степени с другими текстовыми фрагментами страницы.
Description располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<meta name=”description” content=”Здесь мы пишем описание страницы” />
…
</head>
</html>
Пример дескрипшена в коде
7 основных правил составления описания страниц Description
На что смотрим в первую очередь в дескрипшине:
- длина дескрипшина,
- уникальность описания,
- содержание.
Есть свои условные сео правила для правильного составления description:
- Длина от 70 до 200 символов с пробелами.
- Дескрипшн должен быть уникальным внутри сайта (т.е. не встречаться на других страницах сайта).
- Необходимо использовать ключевые запросы, но применять так, чтобы это выглядело естественным образом, т.е не нужно делать чистые вхождения: запросы можно склонять, разбавлять другими словами, переставлять местами.
- Важные слова и информация должна идти в начале мета тега description.
- Желательно описывать преимущества (товара, услуги, компании).
- Не забываем про динамические элементы в дескрипшене: количество товаров, отзывов, скидки и цены (все эти данные могут на сайте постоянно меняться):
- Еще одной рекомендацией является использования призыва к действию:
Небольшие хитрости: в последнее время популярным стало использовать в дескрипшинах специальные символы и эмодзи (эмодзи — это «смайлы», «графические элементы»). Аналогично эмодзи можно применять и в тайтлах. Такое использование предположительно влияет на кликабельность в поиске, делая сниппет сайта более привлекательным (но доказательств нет). Но не нужно «борщить» с таким использованием, т.е. не должны вставляться эмодзи через каждые два слова. Как это может выглядеть:
Но это всего лишь наше субъективное мнение.
Совет! Эмодзи нельзя ставить самым первым и/или самым последним элементом тайтлов и дескрипшинов, так как поисковые системы игнорируют их и не отдают в сниппет.
Рекомендация!
Если на вашем сайте дескрипшенов нет нигде, или они есть частично, но не на всех страницах, или есть дублирующиеся дескрипшины — очень советуем эту ситуацию исправить в кратчайшие сроки. Description должны присутствовать на всех страницах сайта и быть уникальным по сайту.
Лирика про keywords (ключевые слова, кейворды)
Отдельно скажем про кейвордс, но немного: сегодня этот мета тег не несет никакой пользы для сайта.
Немного истории: что же это такое? Этот тег содержал в себе когда-то список основных запросов (ключевых слов), которые соответствовали содержанию страницы. Перечислять их можно было через запятую, либо без знаков препинания через пробелы. Раньше поисковые системы учитывали эти слова при индексации.
Мета тег кейвордс размещался аналогично внутри тега <head>. В упрощенном виде выглядело это так:
<html>
<head>
…
<meta name=”keywords” content=”ключевые слова, ключевик, ключевое слово, ключ, keywords” />
…
</head>
</html>
Пример keywords в коде
4 правила, которые учитывались в Keywords
- Использовать не более 20 слов. Размещение слишком большого количества слов могло негативно сказываться при восприятии поисковиками.
- Не больше 3-х повторов одного ключевика: тут принцип аналогичный — не нужно вызывать негатив со стороны поисковых систем за счет переспама.
- Вставлять слова с опечатками: опечатки — это нормально для пользователя. Иногда слова с опечатками могли быть популярнее основного запроса.
- Использование англоязычных запросов: если тематика сайта (страницы) это позволяет.
Всегда вставал вопрос, как писать ключевые слова правильно: через пробел или через запятую? Утверждалось, что оба варианта верны. Запросы через запятую был более популярным вариантом использования. Как это могло выглядеть: <meta name=”keywords” content=”тротуарная плитка, купить тротуарную плитку, цены на тротуарную плитку, тротуарная плитка цена от производителя” />
Пример кейвордов без запятых. Тут опять же два варианта:
- Список запросов, аналогичный с запятыми, но без них: <meta name=”keywords” content=”тротуарная плитка купить тротуарную плитку цены на тротуарную плитку тротуарная плитка цена от производителя” />
- Либо использование слов только по одному разу без запятых: <meta name=”keywords” content=”тротуарная плитка купить цены производитель изготовление производство продажа” />
Если метатег кейвордс был заполнен хорошо — это положительно влияло на релевантность страницы, что помогало в продвижении.
Но еще раз отметим: сегодня этот тег вовсе перестал учитываться, либо его значение сведено к минимуму.
Вот вся информации, что должно быть достаточно для понимания, что такое мета кейвордс и как их использовали.
И на закуску: мета-тег Robots
Тег robots также находится внутри контейнера <head>…</head> в любом месте. Краткий синтаксис:
<html>
<head>
…
<meta name=”robots” content=”xxxxxxxx” />
…
</head>
</html>
Пример robots в коде
Данный метатег влияет на индексировании страниц.
Индексирование сайта — это процесс поиска, сбора, обработки и добавления информации о сайте в базу данных поисковых систем, т.е поисковые роботы заходят на ваш сайт и забирают в базу его страницы, которые потом может отдавать в выдачу.
С помощью тега robots мы говорим поисковым роботам, индексировать страницу или нет, кому индексировать, а кому нет, т.е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
Сами директивы:
- all — разрешается индексировать текст и ссылки на текущей странице;
- none — запрещается индексировать текст и переходить по ссылкам на странице;
- index — равно all, т.е индексирование разрешено;
- follow — то же, что all;
- noindex — запрещено к индексированию текста страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- noimageindex — запрещает индексирование изображений на текущей странице.
- noarchive — запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet — запрещает выводить в поисковой выдаче сниппет.
Чаще всего тег роботс выглядит как:
- <meta name=”robots” content=”index, follow” /> — разрешается индексировать страницу;
- <meta name=”robots” content=”noindex, nofollow” /> — не разрешается индексировать страницу.
Желательно использовать этот тег на всех страницах сайта с разрешением к индексированию, кроме тех страниц, которые вы хотите запретить. Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=”yandex” content=”noindex” /> — запрет для Яндекса, <meta name=”google” content=”noindex” /> — запрет для Гугла.
Заполнять такие теги нужно внимательно, чтобы не было ошибок в синтаксисе, или повторений внутри тега, или взаимопротивоположных друг другу тегов (например, кода разрешаем и запрещаем индексирование). В этом случае теги роботс могут быть проигнорены роботами.
Кратко про другие мета-теги
Content-type — показывает данные о типе документа и его кодировке. Может влиять на корректность отображение в браузерах. Пример <meta http-equiv=”Content-type” content=”text/html;charset=windows-1251″>.
Content-language – дает информацию о используемом языке контента (содержимого). <meta http-equiv=”Content-Language” content=”ru”>.
Refresh — этот тег позволяет задать время обновления страницы при загрузке или при переадресации пользователя в другой раздел. Полезно использовать в случае обновления сайта: вместо страницы ошибки 404 или длительной загрузки перенаправляет пользователя в новый раздел: <meta http-equiv=”refresh” content=”N; url=URL”>.
Meta Author и Copyright — указывает авторство графического и текстового содержимого страницы: <meta name=”Author” content=”Пупкин Василий Петрович”> (автор страницы), <meta name=”Copyright” content=”Зимина Татьяна Юрьевна”> (принадлежность авторских прав), <meta name=”Address” content=”г. Москва, Дмитровское шоссе 97″> (адрес автора/собственника).
Типичные ошибки при составлении метатегов
- Дублирование одного и того же значения мета тегов для нескольких страниц, а иногда и на всех страницах сайта.
- Добавление в мета одинаковых хвостов (кусков), это могут быть названия сайта/компании, либо какие-то вспомогательные однотипные конструкции типа «на сайте салона …».
- Слишком длинные значения тайтлов и дескрипшинов, либо наоборот слишком короткие.
- Пустые значение мета тегов.
- Заспамленность ключевыми словами.
- Несколько одних и тех же тегов на одной странице (например, два title).
Заключение
Вот основная информация по мета тегам сайта, которая может пригодиться вам в продвижении. Соблюдайте некоторые или все правила, и продвижение в поиске будет более успешным. Удачи!
Метатеги (от англ. meta tags) — элементы HTML-кода, которые сообщают поисковому роботу и браузеру дополнительные данные о документе: описание страницы, ключевые слова, команды для индексирования, авторство, прочую служебную информацию. Какой-либо внятной классификации метатегов не существует — любой web-мастер может придумать оригинальный элемент и прописать его в коде. Но язык HTML за 30 лет своего существования все же оброс устоявшимися метатегами, которые употребляются чаще других и одинаково понимаются всеми алгоритмами. Такие универсальные элементы кода могут влиять на продвижение сайта, поэтому представляют интерес для сеошников.
В этой статье мы расскажем, какие html-теги полезны при продвижении, как грамотно прописывать их в документе и как проверить метатеги на сайте.
Метатеги напрямую не влияют на работу сайта. В принципе, их можно игнорировать — никакой катастрофы не случится кроме того, что ваш ресурс будет болтаться где-то на задворках мироздания. Если ваша цель — десятка топа Google или Яндекса, то правильное заполнение Title и Description становится обязательной частью работы над продвижением, особенно по низкочастотным запросам. Тем более, эти два тега, в отличие от других, видят не только поисковые роботы, но и пользователи на странице выдачи.
Как правильно писать мета теги для продвижения сайта? У каждого элемента кода, влияющего на SEO, есть свои особенности оформления, но, прежде чем их разбирать, выделим общие правила работы с семантикой:
- Вписываем ключи по правилам русского языка. И поисковики, и живые люди болезненно реагируют на конструкции типа «флаер печать офсет цена».
- Не спамим ключами.
- Главный ключ ставим в начало фразы, там он имеет наибольший вес.
- Не дублируем элементы: все метатеги на страницах сайта должны быть уникальными.
Title
В SEO тег <title> играет первостепенную роль. Title — это заголовок страницы, который пользователь видит:
- на странице выдачи — как первую строку сниппета рядом с фавиконом (картинкой-символом сайта);
- в названии вкладки в браузере.
Это крючок с приманкой, на которую должен клюнуть пользователь. Если тайтл зацепил, то человек гарантированно перейдет по ссылке на ваш сайт. Но при этом заголовок должен полностью соответствовать содержанию страницы и быть понятным для людей и робота, который по тайтлу определяет релевантность запросу.
Синтаксис
Строго говоря, Title не является метатегом, но прописывается в контейнере HEAD и не отображается в теле документа на ресурсе. В этом его главное отличие от тега H1, который, по сути, тоже является заголовком, но отображается непосредственно на странице сайта.
<html>
<head>
...
<title>Емкий и понятный заголовок</title>
...
</head>
</html>
Если тайтл не заполнить, в заголовок сниппета подтянется URL — адрес страницы, а это плохо повлияет на ранжирование и поведенческие факторы.
Принципы заполнения Title
- Перед тем как заполнять метатеги, нужно собрать семантику и определить, по каким запросам будет продвигаться та или иная страница. В title обязательно вписываем основной ключ. Ставить его желательно в самое начало фразы и в прямом вхождении. Грамматически кривые запросы переводим на классический русский: из дикого «флаер печать офсет цена» делаем приличный «Цена на офсетную печать флаеров».
- Если страница продвигается по региональному запросу, то регион нужно указывать в тайтле: «Офсетная печать флаеров в Караганде». Так и поисковый робот, и человек сразу увидят вашу геолокацию.
- Длина заголовка должна быть такой, чтобы вся важная информация не скрывалась за многоточием. Универсальный размер для Яндекса и Google — не более 55 знаков без пробелов. Это не жесткое ограничение, робот прочитает хоть роман-эпопею, но пользователю покажет только самое начало. Бывает, что поисковик обрубает концы в самых неподходящих местах, получается забавно: «Офсетная печать листовок и флаеров, боль…»
Впадать в другую крайность и делать тайтл слишком коротким — тоже плохая идея, так вы не используете заголовок на полную катушку.
Некоторые сеошники в тайтле считают не знаки, а слова: Google учитывает первые 12, Яндекс – 15. Значимость всех последующих слов существенно ниже.
- Тайтл не должен совпадать с H1. Если семантика в процессе сбора и обработки, проблема решается путем добавления в сниппет хвоста вроде: | Название организации.
- Динамические элементы в заголовке сниппета нравятся поисковикам. Это уместно, когда указывается цена или дата, которая может меняться. «Офсетная печать флаеров: цена 2 копейки за штуку».
- В Title каждое слово должно быть выверено и нести смысл. 55 символов без пробелов — это слишком мало, чтобы растекаться мыслью по древу и вставлять в заголовок слова-пустышки, типа разномастных союзов и предлогов, прилагательных «прекрасный», «лучший», которые не добавляют полезной информации и только засоряют эфир.
- Осторожнее с пунктуационными знаками. Точка, восклицательный и вопросительный знаки разбивают смысловые пассажи (длинные ключевые фразы) на два предложения, а это влияет на оценку релевантности поисковиком. Лучше использовать запятые, двоеточие и тире.
Description
Метатег <description> — это краткое описание содержимого страницы, которое отображается в сниппете и раскрывает суть тайтла. Важно, чтобы он не повторял заголовок.
Дескрипшн не обязательно шпиговать ключами — текст должен быть ориентирован на пользователя. Это своего рода замануха, прочитав которую, человек захочет продолжения уже на вашей территории. Удачное описание влияет на CTR — показатель кликабельности сайта. Чем больше кликов — тем выше ранжируется страница в выдаче, поэтому метатег description важен для продвижения сайта. Он улучшает поведенческие факторы.
Синтаксис
Description помещается в контейнер HEAD, поэтому не отображается в теле страницы.
<html>
<head>
...
<meta name="description" content="Цепляющее описание страницы"/>
...
</head>
</html>
Если этот метатег не прописывать, никто не умрет — умные поисковые роботы выберут лучшие отрывки на вашей странице и явят их миру в сниппете. Скажем больше, далеко не всегда строптивые роботы послушно подтягивают прописанный дескрипшн в сниппет, часто они ставят абзац со страницы, потому что считают, что он более релевантен запросу.
Принципы заполнения Description
- Чтобы угадать с длиной description, перед тем как писать метатеги для страниц своего сайта, хорошо бы выяснить норму знаков на текущее время, например, в 2019–2020 году средняя длина описания в сниппете:
- для Google 135–170 знаков с пробелами на десктопах и 100–120 на смартфонах;
- для Яндекса 170–200 знаков с пробелами на десктопе и 100–160 на смартфонах, но здесь есть чудная кнопка «Читать еще», где можно развернуться аж до 500 символов.
- Ключи в дескрипшн нужно вписывать очень дозированно и незаметно, здесь не нужны прямые вхождения и перечисление запросов, по которым вы продвигаетесь. Текст должен быть органичным и максимально информативным. В сниппете поисковики сами выделяют ключи жирным шрифтом.
- Все самое важное ставим в начало описания.
- Больше конкретики и полезной информации, динамические данные о ценах, скидках, акциях.
- Для коммерческих страниц в описании уместны призывы к действию: «Закажите печать листовок онлайн на нашем сайте!» и описание преимуществ: «Оставьте заявку на печать флаеров сегодня и получите готовый тираж завтра».
- Используйте эмодзи — графические символы, привлекающие внимание к сниппету вашей страницы. Однозначного ответа, влияют ли веселые картинки на ранжирование, нет, но умеренное и уместное их употребление в description сделает его более привлекательным, структурированным и заметным. Эмодзи нельзя ставить в начале и в конце метатега.
Keywords
Метатег, который когда-то был залюблен сеошниками до смерти. Из-за адовых злоупотреблений поисковикам пришлось от него отказаться. По сути, это список ключей, по которым продвигается страница. Все просто и незамысловато: робот читал список ключевиков и понимал, для каких запросов страница будет релевантна. В итоге в этот метатег напихивали столько всякого добра, что поисковым системам стало проще прикрыть лавочку, чем вычищать эти авгиевы конюшни. На данный момент метатег Keywords не учитывается при индексации и не влияет на ранжирование. R.I.P.
Технические метатеги влияют на продвижение сайта опосредованно. Они регулируют работу поисковых роботов и определяют отображение страницы на экране.
Robots
Метатег robots указывает поисковым алгоритмам, как индексировать страницу. Индексирование — это добавление документа в базу поисковой системы, откуда впоследствии страница будет попадать в поиск по релевантным запросам. По умолчанию робот заносит в индекс все тексты и линки на странице, но на этот процесс можно влиять, прописывая в метатеге директивы. Если вы по какой-то причине не хотите, чтобы текст или ссылки попали в индекс (например, в случае, когда это дубли страниц или «плохие» ссылки, из-за которых вам светит фильтр), то нужно прописать метатег robots.
Синтаксис
Robots помещается в контейнер HEAD:
<html>
<head>
...
<meta name="robots" content="noindex"/>
...
</head>
</html>
Здесь команда noindex запрещает индексацию страницы. Как прописать другие директивы в метатеге robots для индексации сайта? Вместо noindex подставляйте нужное значение:
- all (none)— разрешено (запрещено) индексировать все и ходить по всем ссылкам;
- index (noindex)— разрешена (запрещена) индексация страницы;
- follow (nofollow)— разрешен (запрещен) переход по ссылкам на странице;
- noarchive — в выдаче запрещено показывать ссылку на копию из кэша;
- nosnippet— запрещено показывать в сниппете часть текста или видео;
- notranslate— запрещено предлагать перевод страницы в выдаче;
- noimageindex— запрещено индексировать картинки.
Можно давать команды конкретным поисковым алгоритмам, вписывая вместо “robots” “googlebot” или “yandex”. Правда есть одно НО. Google считает содержание метатега robots просто добрыми советами и может их проигнорировать, Яндекс в этом плане более послушный и предсказуемый.
Viewport
Если вы не знаете, как настроить корректное отображение сайта для мобильных устройств, метатег viewport может в этом помочь. Он задает видимую область страницы, ориентируясь на ширину экрана. С тегом viewport пользователю не нужно совершать лишних телодвижений, масштабировать изображение, пользоваться неудобной горизонтальной прокруткой.
Мобилопригодность сайта официально признана поисковиками важным фактором ранжирования, и метатег viewport стал маст хевом у seo-специалистов. Если страница не адаптирована, не ищите ее в топе.
Charset и Content-type
Эти теги защищают страницу от траблов с кодировкой. Все, наверное, сталкивались с проблемой, когда на экране вместо текста появляются странные кракозябры. Чтобы не получилось, как в шпионском романе, и буквы родного алфавита корректно отображались на сайте, нужно сделать метатеги Charset или Content-type и указать в них тип кодировки. Обычно используют общепринятую кодировку UTF-8.
Метатеги, регулирующие кодировку документа, никак не учитываются при ранжировании поисковиками, но все же их отсутствие может сыграть злую шутку в продвижении. Пользователь, пришедший на страницу и обалдевший от невероятной красоты кракозябр, быстро унесет ноги с вашего сайта. Это отказ, а поисковики страсть как не любят отказы, поэтому не пустят ваш битый ресурс в топ.
Refresh
Суть метатега Refresh в переадресации пользователя на другую страницу через заданный промежуток времени. Это может быть нужно:
- при переезде сайта с домена на домен: посетитель заходит по ссылке на старый сайт, а его быстро перенаправляют на новый;
- для перекидывания пользователя на другую страницу внутри сайта после совершения им какого-то действия;
- при работах над обновлением ресурса для переадресации посетителя с 404 ошибки на готовый раздел.
Meta Refresh дискредитировал себя, т.к. с его помощью создавались черные дорвеи. Сейчас Google настоятельно не рекомендует использовать этот метатег для переадресации. Неповиновение грозит штрафными санкциями и потерей позиций в выдаче. Google советует использовать серверный 301-редирект. Яндекс не так категоричен и допускает корректное использование этого метатега в честных целях.
Идентифицируют автора текста или правообладателя. Их условно можно отнести к группе метатегов для верификации <google-site-verification> и <yandex-verification>, которые помогают подтвердить права собственности на сайт.
Все метатеги идентификации прописываются в контейнере HEAD и видны только роботам, которые на свое усмотрение могут подтянуть полезную информацию в сниппет:
<meta name=”Author” content=”Александр Сергеевич Пушкин”> — автор контента.
<meta name=”Copyright” content=”Пупкин Иван Иванович”> — правообладатель.
Поисковики любят авторские уникальные тексты, поэтому именные публикации и прописанный в метатеге автор добавляют странице позиции в выдаче. Чем известнее и авторитетнее имя, тем проще продвигается сайт.
Другие теги и атрибуты сайта
Теги иерархии H1 и H2–H6
Теги H1–H6 не относятся к meta, располагаются в разделе HTML-кода BODY и отображаются на странице в виде заголовков и подзаголовков текста. Они задают иерархию и логическую структуру документа, поэтому их применение крайне желательно, а наличие заголовка H1 обязательно. Теги иерархии делают чтение удобным для людей, улучшают поведенческие факторы. Поисковый бот тоже любит понятную логику и выше оценивает хорошо структурированные страницы.
В заголовках всех уровней полезно использовать высоко- и среднечастотные ключи, только вписывать их нужно естественно, избегая переспама.
Размечая структуру текста тегами, нужно не запутаться в иерархии. H1 в документе должен быть только один. Это главный заголовок, отличающийся от Title формулировкой, но сохраняющий самую суть содержания страницы.
Подзаголовки нижних уровней H2–H6 располагаются в строгой последовательности. Если вы прописываете один H2, то дальше должен быть хотя бы еще один заголовок второго уровня. Это же правило работает для всех остальных уровней.
<h1>Самый главный заголовок</h1>
<h2>Важный заголовок №1</h2>
<h3>Подзаголовок №1</h3>
<h3>Подзаголовок №2</h3>
<h2>Важный заголовок №2</h2>
Подзаголовки ниже третьего уровня встречаются очень редко, разве что в лонгридах со сложной структурой.
Canonical
Этот тег прописывается в разделе HEAD и показывает роботу, какую страницу считать канонической. Тег canonical полезен, когда один и тот же товар попадает в разные разделы магазина, и страница с ним дублируется на сайте с разными URL. Например:
- https://site.ru/razdel-1/tovar-014
- https://site.ru/razdel-2/tovar-014
Чтобы поисковик не влепил санкции за дубли, в коде обеих страниц прописывается URL того документа, который нужно считать каноном, например:
<link rel=”canonical” href=”https://site.ru/razdel-1/tovar-014″ />
Next и Previous
Атрибуты rel=”prev/next” в теге <link> — один из способов реализовать пагинацию (постраничную навигацию), когда из огромного количества данных нужно собрать несколько страниц, соответствующих запросу. Например, нормальная работа интернет-магазинов невозможна без пагинации: мы выбираем категорию товаров и видим на экране многостраничный каталог. Такие сборники пронумерованных тематических страниц удобно пролистывать. Атрибуты next и prev сообщают поисковому боту, какая страница для текущей будет предыдущей, а какая пойдет за ней:
<link rel=”prev” href=”https://site.ru/page/1/” />
<link rel=”next” href=”https://site.ru/page/3/” />
По последним данным ни Яндекс, ни Google уже не поддерживают такую разметку пагинации, но поисковики помельче все еще учитывают атрибуты next и prev при индексации.
Как и куда добавить метатеги на сайте
В HTML-коде все метатеги размещаются в начальном контейнере <head> вместе со стилями, ссылками, скриптами документа. Очередность, определяющая, как писать метатеги для сайта в коде, не имеет значения. Количество тегов группы meta тоже не регламентируется. Единственное, что важно помнить, для каждой страницы они прописываются отдельно.
Как правильно писать метатеги для сайта? Лучше, когда в код их добавляет web-мастер, а содержимое продумывает seo-специалист. Существует два способа прописать нужные теги: ручной и автоматический.
Когда сайт только создается, или это небольшой ресурс с обозримым количеством страниц, добавить вручную несколько строчек кода несложно. Но как добавить сотни метатегов на страницы большого интернет-магазина или огромного информационного ресурса? Разработчики CMS (систем управления сайтом) предлагают свои инструменты автоматизации разной степени понятности и удобства.
Для автоматического прописывания метатегов на WordPress нужно установить плагин Yoast SEO или All in One SEO Pack. У 1С-Битрикс и Joomla есть собственные SEO-модули с доступом к управлению метатегами.
Чтобы посмотреть, как прописаны метатеги на сайте и проверить их корректность, нужно или нажать правой кнопкой мыши на любую область страницы и перейти по вкладке «Исходный код страницы» или нажать Ctrl+U. В открывшемся окне с кодом нужно найти контейнер <head> и в его границах искать знакомые названия метатегов.
Видео про метатеги
Специально для новичков в SEO мы подготовили видео-инструкцию по проверке метатегов сайта. В ней подробно рассказываем:
- Что такое дубли title, как их найти и исправить. Каков принцип грамотного написания этого метатега.
- Что такое метатег description, как проверить наличие на сайте дублей, какое описание в него добавлять.
- Есть ли в разделах метатеги Keywords, и почему они не нужны.
- Проверяем наличие на сайте заголовков H1, сколько их должно быть на одной странице, как уникализировать.
- Как с помощью краулинговых программ Screaming FROG и Site Analyzer собрать параметры страниц.
Выводы
Мы разобрались, какие метатеги нужно прописывать на сайт для его грамотного продвижения. Часть из них непосредственно влияет на оптимизацию и позиции в выдаче, часть — косвенно, улучшая поведенческие факторы и привлекательность страницы для пользователей. Но это только одна из многочисленных граней SEO. Главное, это качество сайта в целом. Код, юзабилити, контент, навигация — если человеку и поисковой системе понравится взаимодействие с вашим ресурсом, то он выйдет в топ, если нет, не помогут никакие метатеги.
По данным независимых отраслевых исследований, в 2023 году в 93% случаев путешествие клиента начинается из поисковой системы. Другими словами люди больше не изучают товар в магазине, они делают это в Гугле и Яндексе. Именно поэтому в 2023 году маркетологи и другие специалисты (разработчики, дизайнеры, UX-специалисты, копирайтеры) тратят большую часть своего времени на оптимизацию контента сайта.
Продвинутый цифровой маркетинг требует задействования как можно большего количества инструментов — для увеличения видимости сайта по главным кластерам семантического ядра. Метатеги — в их числе.
Что такое метатеги
Метатеги — это техническая информация о каждой веб-странице. По сути это короткие фрагменты текста, которые описывают содержание страницы. Главная задача метатегов — предоставить краулерам, то есть поисковым роботам, структурированные данные о веб-странице.
Все, кто пользуется соцсетями, слышали о хэштегах, в какой-то степени они похожи на метатеги по смыслу, ведь это тоже небольшое ключевое слово, которое дает первичную информацию о теме или содержании поста.
Метатеги прописываются в head-секции страницы. Метатеги не видны в контенте или содержимом веб-страницы, но могут быть найдены в ее исходном коде.
Метатеги существуют в HTML-коде страницы. Если быть точнее — в разделе «head», поэтому они видны только поисковым машинам и SEO-специалистам.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Метатеги для текста
В HTML существует четыре основных типа метаданных. Это теги title, description, keywords и robots.
Тег Title
Содержит информацию о содержимом страницы.
Тег заголовка страницы (он же title) содержится в верхней части HTML, внутри области <head>, выводится вне самой страницы (верхняя часть окна), на вкладке браузера:
Думайте о тегах title, как о названии главы в бумажной книге — пишите теги заголовков для людей, но форматируйте их для поисковых систем.
Тег title, если он появляется в сниппете сайта на странице результатов поиска в неизменном виде, очень влияет на кликабельность. Ведь именно заголовок сайта в сниппете заставляет людей решать, стоит ли открывать именно ваш сайт, а не какой-то другой.
У каждого SEO-специалиста свои соображения о том, как заполнять этот тег. Например, в моей практике лучше всего ранжируются страницы с тайтлом около 65 символов. Откройте страницу результатов поиска — вы увидите, что заголовки в сниппетах не очень длинные. Следует отметить, что в 2023 году поисковые системы уже не придерживаются метаданных так строго, как это было раньше — сейчас заголовки и описания страниц в сниппетах генерируется динамически, и далеко не только на основании данных в метатегах.
Чеклист: что нужно знать при написании тега title в 2023 году
- Длина тега. Не должна превышать 70 символов, включая пробелы.
- Размещение ключевых слов. Наиболее важные ключи должны идти первыми в теге заголовка, а наименее важные — последними (от наибольшего к наименьшему). Однако, если вы оптимизируете теги для сайта на языке, слова в котором читаются справа налево, то в этом случае все будет наоборот: наименее важные слова будут располагаться на последнем месте.
- Разделение ключевых слов. Используйте символ вертикальной черты (|) для разделения важных ключей — без запятых, подчеркиваний, тире или любой другой пунктуации (если только ключевое слово не написано именно так).
- Формулировка. Ключи должны оставаться максимально краткими, емкими и простыми. Опускайте слова и предлоги, которые могут восприниматься как продолжение (например: и, если, но, а).
- Название компании. Если название компании или бренд не является частью важной ключевой фразы, то лучше определить его в конец тега title. Если же бренд или название компании образуют ключ, то такое название нужно поместить в качестве первого слова в title. Но многие SEO-специалисты вообще не советует использовать название компании в теге title.
- Не дублируйте теги title на двух и более страницах. Для каждой страницы они должны быть написаны по-разному. И тем более не дублируйте теги title в массовом порядке. Для поисковых систем уникальность сайта важна и внутри него самого.
- Сделайте title максимально релевантным. Тег title должен быть написан так, чтобы точно описывать содержание страницы.
Например, вот шаблон заполнения тега title для страницы «О компании»:
Или так:
Инструменты для проверки тега title: involta.ru, page-speed.ru, web-tool.org, majento.ru.
Тег description для текста
Это важный метатег для описания содержимого страницы. Формально он дает поисковым роботам описание того, что опубликовано на странице (какой это контент, о чем содержимое материала). По моему опыту, лучше всего ранжируются страницы с тегом «description», который ограничена 160 символами. Опять же, содержание самого тега никак не отображается в содержимом веб-страницы. Но на основе его данных может формироваться сниппет (выделен на скриншоте синим), то есть небольшой отрывок текста из найденной поисковой машиной страницы какого-то сайта. Сниппет используется в качестве описания ссылки на странице поиска по какому-то запросу, который задал человек, что-то ищущий в интернете:
В идеале тег description не должен быть длиннее 155 символов (включая пробелы). Конечно, если он будет длиннее, никто вашу страницу не забанит, но видно такой тег целиком в сниппете точно не будет.
Метатег Description имеет следующий синтаксис:
Вот шаблон заполнения тега Description для одной из страниц контентного (информационного) сайта:
В отличие от тега Title, тег Description не рассматривается поисковыми системами как фактор ранжирования. Сотрудники Google заявляли, что ключевые слова в теге description не помогают ранжированию страницы, однако опыт многих SEO-специалистов говорит об обратном.
Но на что точно оказывает влияние description, так это на CTR сниппета сайта, то есть показатель того, какой процент пользователей кликнул на ссылку для перехода на сайт. Поэтому заполнению тега Description нужно уделять особое внимание.
Если алгоритм Google посчитает, что описания страницы в теге description недостаточно для понимания содержания и интента страницы, — текстовое описание страницы для сниппета будет сгенерировано автоматически.
Оптимизированный тег description имеет следующие признаки:
- Оптимальная длина: от 150 до 159 символов, максимум 18 слов.
- Не должен быть короче 70 символов.
Грамотно заполненный тег description позволит Google написать свою версию описания, а также поможет привлечь больше посетителей на сайт.
Совет: используйте ключевые слова в description максимально органично, избегайте спама. Всегда помните, что содержание этого тега могут видеть пользователи на странице результатов поиска и на основании этого текста они будут решать, стоит ли им открывать ваш сайт.
Чек-лист: как улучшить тег Description
- Не превышайте 155-160 символов. Если описание будет длиннее, в результатах поиска оно будет урезано. И, кстати, на самом деле Google не измеряет длину метатега в символах — это, скорее, такая условная единица измерения для копирайтеров и SEO-специалистов. На самом деле краулеры мыслят в пикселях. Существует множество бесплатных инструментов для проверки длины тега description.
- Важные ключевые слова. При написании тега description не забывайте указывать ключевую фразу. Ведь поисковые системы часто выделяют в сниппете содержание, соответствующее тому, что ищет пользователь.
- Поместите ключевые слова в начало тега description, чтобы привлечь внимание. Помните: не следует создавать спам ключевыми словами в теге description. Это не помогает, а наоборот вредит: поисковик будет считать, что страница с бесконечным повтором ключевой фразы в тегах ведет на спамный сайт. В особо тяжелых случаях на сайт даже могут быть наложены санкции.
- Не забывайте про релевантность. Очень важно сделать описание максимально привлекательным для аудитории. Но, в любом случае, оно должно соответствовать содержанию страницы. Другими словами, пользователь должен четко понимать, куда он попадет после нажатия на сниппет.
- Используйте призыв к действию. «читать дальше», «открыть», «узнать», «увидеть» — все эти слова ориентированы на действие. Вы можете смело добавлять их в тег description и даже начинать его с них.
Инструменты для проверки тега description: involta.ru, page-speed.ru, web-tool.org, majento.ru.
Метатег robots
В этом теге содержатся прямые указания для поисковых роботов, что делать с этой страницей: индексировать ее или нет (index / noindex), следовать ли по ссылкам на странице или нет (follow / nofollow).
Метатег keywords
По стандартам HTML, в этот тег должны добавляться ключевые слова, которые соответствуют содержанию веб-страницы. Seo-специалисты считают, что keywords уже никак не влияет на ранжирование страницы, поэтому заполнять его не нужно. В официальном видео Мэтта Каттса (сотрудника Google), а также в разделе новостей блога Webmaster Central Blog компания Google подтверждает, что тег keywords теперь действительно бесполезен для целей оптимизации веб-страниц.
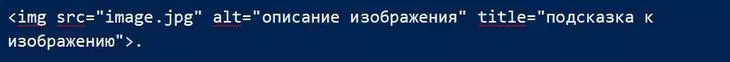
Теги src, description, alt и title для изображений
Да, вы правильно поняли — теги могут быть и у изображений на странице.
Существует несколько атрибутов, связанных с тегом <img />. Некоторые из них — уже устарели к 2023 году, другие — находятся в зените HTML5. Но наиболее часто используются два атрибута: src и alt.
Тег src (атрибут)
src определяет URL-адрес изображения, которое добавляется на HTML-страницу.
Синтаксис такой:
В последнее время браузеры также получают полную поддержку и других форматов, например, SVG (масштабируемая векторная графика):
Description для изображений
Тег description не может быть добавлен непосредственно к изображению. Чтобы добавить такой тег к изображению, необходимо вставить изображение на веб-страницу, а затем — добавить тег description в HTML-код этой страницы.
Вот пример, как добавить тег description к изображению в HTML:
В этом примере метаописание (или тег description) добавлено в раздел head HTML-кода. Атрибут «description» применен для указания содержания описания.
Alt для изображений
Это как краткая форма альтернативного текста (подписи) у изображения. Рекомендуется всегда добавлять alt-текст к изображениям, чтобы контент был доступен всем группам пользователей. Alt служит трем целям:
- Помочь людям с ослабленным зрением понимать изображения на веб-странице.
Слабовидящие люди просматривают компьютеры и смартфоны с помощью программ скринридеров — приложений, читающих вслух текст на экране. Никакой скринридер не сможет сказать, что именно изображено на картинке. Если alt у изображения не заполнен — скринридер его пропускает, а ведь на изображении могло быть что-то важное!
- Помочь краулерам понимать, что изображено на картинке, ведь роботы-поисковики не умеют идентифицировать графическое содержимое веб-страниц.
Боты или краулеры у поисковых систем (особенно, если речь о ботах Google) очень умные: они могут читать, обрабатывать и анализировать контент, могут легко отличить страницу с поисковым спамом от действительно ценного, экспертного контента. Используя alt-текст для улучшения SEO, постарайтесь объяснить краулерам ваше изображение словами: что изображено на этой картинке; почему оно изображено именно на этой странице; почему изображение находится именно в этом месте в тексте. Если alt-текст будет хорошо соединен с остальным контентом, это даст лучшие результаты, чем заполнение alt-тега ключевыми словами.
- Помочь пользователям понимать, что именно изображено на картинке, если она не загрузилась.
По некоторым техническим причинам изображения на странице могут не отображаться, например, из-за медленного интернет-соединения, проблем с сервером или чего-то еще. Заполненный тег alt позволит показывать связанный текст, а не пустое белое поле.
alt выводится, если пользователь отключил отображение изображений в своем браузере (или если изображение просто не загрузилось по каким-то причинам).
Существует также необязательные атрибуты тега alt. Это:
- width — задает ширину (в HTML5 только в пикселях) встраиваемого изображения;
- height — задает высоту (также только в пикселях) встраиваемого изображения.
Эти два атрибута могут быть опущены. Однако они помогают браузеру: резервируют пространство, необходимое для изображения, еще до того, как оно будет полностью загружено в браузер. Это позволяет окружающему тексту загружаться, не дожидаясь завершения загрузки изображения.
Существуют также некоторые менее часто используемые и экспериментальные атрибуты с различной степенью поддержки современными браузерами. Они не используются широко, поэтому позволим себе опустить их.
Инструменты для проверки тега alt: sitechecker.pro.
Title для изображений
У изображения в HTML, как и у текста, тоже может быть свой собственный тег title. Он используется для указания названия изображения.
Обратите внимание: текст в теге title не виден пользователю, когда изображение не может быть отображено. Но отображается во всплывающем окне — когда пользователь наводит курсор мыши на изображение.
Если вы хотите использовать эти атрибуты в теге image, то вот шаблон:
Так как атрибут title отображается только в виде всплывающей подсказки (при наведении курсора на элемент), вы можете добавить дополнительный призыв к действию, например, «Купите футболку Givenchy со скидкой 20%» .
Важно запомнить, что:
- Атрибут alt должен быть не только в целях SEO, но и потому, что слабовидящие люди иначе не смогут понять, о чем изображение.
- Атрибут title не обязателен. Более того, в большинстве случаев добавлять его не имеет смысла. А еще доступен этот атрибут только тем, кто просматривает страницу поиска с компьютерной мышью под рукой (или другим указывающим устройством). Так есть пользователи мобильных устройств title не увидят точно
Если информация, передаваемая атрибутом title, имеет значение, подумайте о том, чтобы сделать ее доступной в другом месте — в виде обычного текста.
HTML-заголовки
В HTML заголовки имеют шесть различных тегов: H1, H2, H3, H4, H5, H6 (в порядке убывания приоритета). Среди них H1 — самый важный тег, а H6 — наименее важный.
Тег H1
Тег «H1» также называется тегом заголовка страницы.
Раньше обычной практикой было выделять H1 болдом. Сейчас выделение ключевых слов на странице жирным точно не даст вам никаких преимуществ. Более того — может навредить (у поисковых систем есть фильтры и пессимизация за переспам, и болд воспринимается фильтром именно так).
На странице H1 виден пользователю, он идет первым после title:
Заголовок H1 и тег Title — что общего и в чем отличие
Тег title виден пользователю в строке заголовка страницы в браузере, а заголовок H1 — в содержимом страницы.
Оба тега должны содержать заголовки, отражающие общую идею веб-страницы, поэтому лучший способ оптимизации тегов Title и H1 — писать их для людей, избегая чрезмерного спама ключами для роботов.
Внутренняя оптимизация — основа успешного ресурса. И часто хорошей оптимизации достаточно для попадания в топ (особенно в регионах).
Рекомендации как оптимизировать пару Title / H1:
- Используйте на странице только один тег Title и только один H1;
- Добавьте главный ключ в оба тега;
- Старайтесь размещать ключевое слово в начале обоих тегов;
- Используйте ключевое слово только один раз в каждом теге;
- Делайте оба заголовка короткими (рекомендуется не более 55 символов).
Теги H1 и Title — до сих пор очень важны при проведении SEO для всех страниц сайта. При оптимизации страницы стоит обращать большее внимание на тег title, а не на H1.
Константин Смирнов, SEO-специалист TexTerra:
«Мы всегда работаем с контентом, учитывая все возможные правила и рабочие инструменты. Поэтому получаем стабильный результат.
Например, для кейса одного из наших клиентов зимой прошлого года мы подобрали актуальную тему тему про социофобию, отвечающую запросам читателей в это сложное время. Прописали уникальные и релевантные мета-теги, использовали при написание контента ключевые слова. Особое внимание уделили заголовкам H2 (разбив текст на 7 основных блоков), в которых также использовали ключевые слова. В результате статья получилась максимально релевантна ключевым запросам, которые мы использовали при написании, оказала очень хорошие результаты и до сих читаемость материала растет, принося клиенту ежемесячно до 2000 органического трафика:
Если вы не знаете, как собирать семантическое ядро и заполнять теги, — обратитесь к нам».
Для проверки Н1 есть специальные инструменты: плагин SEO META in 1 CLICK, Screaming Frog SEO Spider, sitechecker.pro, majento.ru, pr-cy.ru, i-leon.ru.
Теги H2 и H3
H2 и H3 — это теги HTML, которые используются для создания заголовков второго и третьего уровня соответственно.
Теги H2 и H3 — часть иерархии заголовков в HTML и используются для логической и иерархической организации содержимого веб-страницы.
Тег H2 представляет раздел или подраздел страницы. Он имеет больший размер шрифта, чем H3, и обычно более заметен визуально.
Синтаксис H2 в HTML :
Тег H3 используется для создания заголовка третьего уровня и представляет собой подраздел раздела H2. Размер шрифта меньше, чем у тега H2, визуально менее заметен. Синтаксис H3 в HTML :
Теги H3 важны так как они помогают улучшить читабельность контента, разбивая его на легко усваиваемые фрагменты. А поисковые системы любят структурированный контент.
Использовать H3 нужно всякий раз, когда необходимо подчеркнуть вариации главного ключевого слова или фразы.
Внимание: не нужно использовать теги H3 для каждого абзаца в статье — только для самых важных.
Теги H4, H5, H6
Оставшиеся в HTML теги (c H4 по H6) используются для обозначения различных уровней заголовков в документе: H1 — это основной заголовок страницы, а H2-H6 — подзаголовки. При этом каждый последующий по иерархии вниз заголовок имеет меньший размер шрифта
Вот пример иерархии тегов с H1 по H6 на целевой странице:
Не забывайте: Н2, Н3, Н4 и тп. идут друг за другом последовательно. Нельзя пропустить какой-то из них и перескочить на следующий. Например, если в вашем материале есть несколько блоков Н2, а в них свои подпункты, но в одном из них есть четкие Н3 и Н4, а в другом по смыслу отсутствует равноценный Н3, пропускать его и ставить сразу после Н2 более мелкий Н4 нельзя — иначе робот поисковик не оценит вашу страницу по достоинству.
Итоговые тезисы
Метатеги — это элементы HTML или XHTML, используемые для предоставления информации о веб-странице поисковым системам и пользователям. Эти элементы размещаются в виде тегов, в головной части HTML-документа.
К метатегам относятся:
- Title.
- Description.
- Теги или подзаголовки от H1 до H6.
- Тег keywords. В 2023 году оптимизировать его нет никакого смысла (но возможность прописать его остается).
Теги — лишь один из факторов, который может повлиять на рейтинг веб-страницы в результатах поиска. Но существует и множество других, которые поисковые системы учитывают при ранжировании страниц: качество и релевантность контента, интент, наличие релевантных ключевых слов, а также качество входящих и исходящих ссылок на сайт.
Что важно запомнить:
- В тег H1 лучше добавить ключи — это слова, которые наиболее соответствуют тегу title веб-страницы, другими словами, имеют прямое отношение к ее содержанию.
- Тег H2 является подзаголовком. В него также можно добавить ключи, но не стоит спамить. Ключи должны быть похожи на те, которые используются в H1.
- В H2 нельзя использовать ключ идентичный тому, что был в H1.
- Тег H3 является подзаголовком для тега H2 и так далее.
- Тег Image — это специальный элемент в HTML для вывода изображений.
- Атрибут src (сокращение от source) — источник изображения. Это может быть путь в локальной среде или URL к изображению. Используя атрибут src на странице, вы можете указать, откуда подгружать изображение.
- alt-атрибут — подпись к изображению или альтернативный текст изображения. Браузер не может понять, что изображено на картинке. Безусловно, технологии наподобие Computer Vision становятся все лучше, но мы не скоро увидим, как Google начнет действительно понимать, что именно изображено на картинках.
Читайте также:
11 факторов, которые снижают органический трафик вашего сайта
Что такое семантическое ядро и как его составлять
96 причин не хоронить SEO – чек-лист по оптимизации сайта








 Robots.txt
Robots.txt Robots.txt для WordPress
Robots.txt для WordPress 3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Расширенные сниппеты (Rich Snippets) в Google и Яндекс