Как составить текст ссылки?
Один из самых важных вопросов в продвижении сайта – какие тексты ссылок использовать? На этот счет существует множество мнений, я изложу только свою позицию, которая не претендует на абсолютную истину.
При составлении текстов ссылок нельзя забывать, что помимо задач продвижения, ссылки являются рекламой Вашего сайта. И помимо выполнения оптимизационных задач, они должны привлекать внимание посетителей и стимулировать их перейти на Ваш сайт. Далеко не всегда оптимизаторские ссылки располагаются внизу сайтов-доноров, где их не видят посетители. Часто их выводят рядом с блоками меню или вверху, где они попадают в поле зрения посетителей. Учитывая тот факт, что Вы скорее всего размещаете ссылки на тематически близких сайтах, качественные рекламные тексты могут привлечь дополнительных посетителей на Ваш проект.
Поэтому крайне не желательно использовать автоматические методы для генерации текстов ссылок. Лучше вручную составить N-ое количество текстов ссылок, которые будут не просто мешаниной слов, а осмысленной рекламой Вашего сайта с нужными ключевыми словами в анкоре.
Пример:
- Adblogger.ru: блог о копирайтинге. Узнайте секреты профессионалов!
Это не так долго, как можно подумать – за один час Вы сможете составить 30-50 качественных текстов для ссылок, и потом использовать их для продвижения сайта.
При составлении текстов желательно окружать ссылку тематическим текстом – рекомендуется включать в него название компании, торговые марки, отдельные слова из ключевых слов – так Ваша ссылка будет соответствовать ссылкам, которые используют обычные посетители для рекомендации друг-другу различных сайтов.
Пример неудачной ссылки:
- реклама в Петербурге
Пример удачной ссылки, окруженной текстом:
- Adblogger.ru: пример коммерческого предложения с комментариями.
Важно!
В конце предложения со ссылкой обязательно ставьте точку.
Также в тексте ссылок можно вставлять URL Вашего проекта, название города, с которым связан Ваш сайт, рекламные слова для привлечения внимания, например, низкие цены, рекомендую и т.д. Они не повредят продвижению сайта и помогут сделать ссылочную массу более сбалансированной.
Пример текста ссылки, включающего URL сайта:
- Посмотрите блог копирайтеров Adblogger.ru и узнайте, как писать рекламные тексты!
Можно ли использовать одинаковые тексты ссылок для продвижения сайта? Да. Совсем не обязательно использовать тысячи уникальных текстов ссылок. Ведь задают пользователи поисковых машин одни и те же запросы тысячи и сотни тысяч раз? Логично, что разные люди могут использовать один и тот же текст при размещении ссылки на проект. Например, если сайт связан с поиском работой, то логично, если большинство ссылок на него будет содержать слово работа или вообще состоять только из этого слова. Тем не менее, лучше не использовать только один текст ссылки, а разбавлять его несколькими вариантами текстов. Часть ссылок должны представлять собой URL сайта.
Пример ссылки только из URL сайта:
- http://adblogger.ru
Желательно использовать слова из ключевых фраз в том же числе и падеже, что и в запросах пользователей поисковых систем. Нельзя менять последовательность слов из ключевых фраз, а также разбивать их другими словами. Не желательно разделять слова из ключевой фразы запятыми, точками разделать слова из ключевой фразы нельзя.
Пример неправильной ссылки с ключевым словом «рекламные тексты»:
- Рекламные слоганы и тексты
В данном случае ключевую фразу «рекламные тексты» разбивает слово «слоганы».
Пример правильной ссылки:
- Закажите рекламные тексты у профессиональных копирайтеров.
Рекомендуем
Составление анкор-листа – один из важных этапов продвижения сайта. Правильное распределение анкоров повысит позиции сайта. Ошибки могут привести к …
Из этой статьи вы узнаете, как составить план по продвижению сайта, что входит во внутреннюю и внешнюю оптимизацию, какие работы необходимо …
- Опубликовано:11.02.2009
- Комментарии:
Нет комментариев - Рубрика:
Копирайтинг - Просмотров: 2 943
Один из самых важных вопросов в продвижении сайта – какие тексты ссылок использовать? На этот счет существует множество мнений, я изложу только свою позицию, которая не претендует на абсолютную истину.
При составлении текстов ссылок нельзя забывать, что помимо задач продвижения, ссылки являются рекламой Вашего сайта. И помимо выполнения оптимизационных задач, они должны привлекать внимание посетителей и стимулировать их перейти на Ваш сайт. Далеко не всегда оптимизаторские ссылки располагаются внизу сайтов-доноров, где их не видят посетители. Часто их выводят рядом с блоками меню или вверху, где они попадают в поле зрения посетителей. Учитывая тот факт, что Вы скорее всего размещаете ссылки на тематически близких сайтах, качественные рекламные тексты могут привлечь дополнительных посетителей на Ваш проект.
Поэтому крайне не желательно использовать автоматические методы для генерации текстов ссылок. Лучше вручную составить N-ое количество текстов ссылок, которые будут не просто мешаниной слов, а осмысленной рекламой Вашего сайта с нужными ключевыми словами в анкоре.
Пример:
- Ваш копирайтер в Петербурге. Закажите эффективные тексты!
- Adblogger.ru: блог о копирайтинге. Узнайте секреты профессионалов!
Это не так долго, как можно подумать – за один час Вы сможете составить 30-50 качественных текстов для ссылок, и потом использовать их для продвижения сайта.
При составлении текстов желательно окружать ссылку тематическим текстом – рекомендуется включать в него название компании, торговые марки, отдельные слова из ключевых слов – так Ваша ссылка будет соответствовать ссылкам, которые используют обычные посетители для рекомендации друг-другу различных сайтов.
Пример неудачной ссылки:
- реклама в Петербурге
Пример удачной ссылки, окруженной текстом:
- Adblogger.ru: пример коммерческого предложения с комментариями.
- Вебконтент.ру: seo-копирайтинг и качественные тексты для сайтов.
Важно!
В конце предложения со ссылкой обязательно ставьте точку.
Также в тексте ссылок можно вставлять URL Вашего проекта, название города, с которым связан Ваш сайт, рекламные слова для привлечения внимания, например, низкие цены, рекомендую и т.д. Они не повредят продвижению сайта и помогут сделать ссылочную массу более сбалансированной.
Пример текста ссылки, включающего URL сайта:
- Посмотрите блог копирайтеров Adblogger.ru и узнайте, как писать рекламные тексты!
Можно ли использовать одинаковые тексты ссылок для продвижения сайта? Да. Совсем не обязательно использовать тысячи уникальных текстов ссылок. Ведь задают пользователи поисковых машин одни и те же запросы тысячи и сотни тысяч раз? Логично, что разные люди могут использовать один и тот же текст при размещении ссылки на проект. Например, если сайт связан с поиском работой, то логично, если большинство ссылок на него будет содержать слово работа или вообще состоять только из этого слова. Тем не менее, лучше не использовать только один текст ссылки, а разбавлять его несколькими вариантами текстов. Часть ссылок должны представлять собой URL сайта.
Пример ссылки только из URL сайта:
- http://adblogger.ru
Желательно использовать слова из ключевых фраз в том же числе и падеже, что и в запросах пользователей поисковых систем. Нельзя менять последовательность слов из ключевых фраз, а также разбивать их другими словами. Не желательно разделять слова из ключевой фразы запятыми, точками разделать слова из ключевой фразы нельзя.
Пример неправильной ссылки с ключевым словом «рекламные тексты»:
- Рекламные слоганы и тексты
В данном случае ключевую фразу «рекламные тексты» разбивает слово «слоганы».
Пример правильной ссылки:
- Закажите рекламные тексты у профессиональных копирайтеров.
Автор: Сергей Антропов
Источник публикации: http://kadrof.ru/st-text-link.shtml
Вот примеры того, что писать «здесь» в ссылке — это отстой. Теперь подробнее о гигиене ссылок и привлечении внимания.
Информативно
Текст, который стоит под ссылкой, должен сообщать, куда ведет гиперссылка. Текст не должен терять смысл при распечатке, если УРЛ сломался или по ссылке открылась ошибка. Поэтому под ссылкой нельзя писать «здесь» и «тут», «документ» и «файл», «ссылка» и «сайт», а еще нельзя просто вставить ссылку в сплошной текст без пояснений:
НЕТ
- Мои недавние статьи: maximilyahov.ru/blog/?go=all/approve/, maximilyahov.ru/blog/?go=all/spizdili/
- Чтобы продолжить, скачайте пакет
- Проверьте налоги на сайте
- В чем смысл пенсионной реформы, мы объясняем здесь
- Подробности — по ссылке
- Мои работы вы можете посмотреть тут
- На прошлой неделе «Найк» опубликовал рекламный ролик с главной героиней — девочкой
ДА
Связно
Хорошая ссылка — это законченная фраза. Это значит, что предлоги и необходимые подчиненные слова попадают под ссылку:
НЕТ
- Вчера я рассказал, что писать «здесь» в ссылке — это отстой
- Макс Матющенко в Тиньков-журнале рассказывает о видах фишинга
- Огромный цикл статей о тексте о себе — в рубрике «Текст о себе»
- Все приемы обучения я собрал в статье о дидактике Людвига
ДА
- Вчера я рассказал, что писать «здесь» в ссылке — это отстой
- Макс Матющенко в Тиньков-журнале рассказывает о видах фишинга Макс Матющенко рассказывает о видах фишинга
- Все статьи о таком тексте — в рубрике «Текст о себе»
- Все приемы обучения я собрал в статье о дидактике Людвига
Привлекательно
Давайте читателю повод перейти по ссылке. Пообещайте что-нибудь интересное или полезное:
НЕТ
ДА
Как брать больше денег за текст. О переговорах, прогибании и профессиональном росте
Совет, который промывает мозги: как брать больше денег за текст
- Совет о штампах, в котором все женщины хотели Карлоса
- Как навести структуру. Совет со скелетом и лопатой
Смешивая комки
Старайтесь ставить ссылку не в середину текста, а в начале или в конце, чтобы не было эффекта Википедии. Если ссылок нужно много, продублируйте их в блоке «См. также»:
НЕТ
- Летом я написал статью о профессиональном росте редакторов: какие бывают этапы, к чему стремиться и какие перспективы
- Работаю по ФФФ, составляю понимание задачи, заключаю договор, готов встретиться в Коворкафе
ДА
- В статье о профессиональном росте редакторов я рассказал, какие бывают этапы карьеры и к чему стремиться
Об уровнях профессионализма, целях и перспективах я рассказал в статье о профессиональном росте редакторов
- Фиксирую сроки проекта и сдаю работу вовремя. Перед началом проекта предлагаю встретиться и подробно обсудить задачу. Работаю и встречаюсь на «Флаконе»: Большая Новодмитровская, 36
См. также:
Принцип несдвигаемых сроков
Вопросы перед стартом
Типовой договор
Полезно
Учитывайте, как люди будут пользоваться этой ссылкой. Если человек будет копировать и вставлять вашу ссылку, то дайте ему такую возможность:
НЕТ
- Если хотите посоветовать друзьям нашу рассылку, отправьте им эту ссылку
- Если хотите посоветовать друзьям нашу рассылку, отправьте им ссылку на первый урок
ДА
- Если хотите посоветовать друзьям нашу рассылку, отправьте им ссылку на первый урок: maximilyahov.ru/hello/
В неформатированном тексте
Если вам пришлось верстать неформатированный текст и вы не можете поставить часть текста под ссылку, придётся приводить ссылку целиком. Но это нестрашно. Запомните правила:
- Перед полным текстом ссылки объясните, что там и зачем это кликать
- Короткую ссылку ставьте в конец абзаца
- Длинную ссылку — в отдельный абзац
Пример в неформатированном тексте:
- Подробнее о вёрстке неформатированного текста в статье Ильи Бирмана: http://ilyabirman.ru/meanwhile/all/plain-text-layout/
- Подтвердите, что это maxim.ilyahov@yandex.ru — ваш адрес:
http://example.com/u/confirm/30913r01735601/375601873rt018gf8y3rtgf
См. также: Горбунов о ссылках в верстке, Лебедев о гипертексте, совет о ссылках по Госту,
Хацкевич толково об эл. адресах, я критикую ссылки в «Медузе»
Как не ставить ссылки
В своем блоге я делюсь правилами редактуры и написания текстов, обязательно следите за моими новыми публикациями.
13 правил оформления ссылок
Ссылка – неотъемлемая часть бизнес-текста в электронном формате. Ее задача – перевести читателя к месту основного действия.
Ссылки встречаются в текстах на сайтах, e-mail’ах, профилях социальных сетей, PDF-документах, интерфейсах программ и даже электронных версиях печатных книг. Их включают в изображения, иконки и видеофайлы.
Вывод: ссылка – это «метро» интернета, работающее 24 часа в сутки. И за эти сутки в глобальной сети появляется бесчисленное множество новых «станций».
Практически не все ссылки одинаково эффективны и не все оформляются корректно. Наша с вами задача – использовать этот важный инструмент в своих бизнес-целях.
Я не претендую на звание гуру в сфере оптимизации текстов под требования поисковых систем. Но я эстет и всегда обращаю внимание на то, как текст выглядит, и давно выработал для себя несколько ключевых правил, которым следую при оформлении ссылок в тексте. Настало время ими поделиться, а вы уже решайте, насколько они уместны.
1. Выделение электронного текста нижним подчеркиванием уместно, если это ссылка, в противном случае желательно выбрать иной тип выделения.
2. Текст, оформленный как ссылка, должен по цвету отличаться от основного текста (желательно – голубой, к нему пользователи уже привыкли. Или один из ваших корпоративных цветов).
3. Все ссылки нужно подчеркивать. Это поможет читателю быстрее понять, что перед ним именно ссылка.
4. Ссылка в тексте не оставляется «в голом виде», а присоединяется к конкретному выражению, например: «Посмотрите это видео».
5. «В голом виде» может использоваться ссылка, если она направляет на главную страницу, не громоздка и содержит запоминающееся имя компании.
6. В любом случае ссылка не должна быть длинной – пользуйтесь специальными сервисами сокращения ссылок.
7. Если вы готовите текст для публикации на сайте, старайтесь, чтобы в анкоре (текст, куда помещается ссылка) находилось ключевое слово и выражение.
8. В одном тексте не должно быть много (больше пяти) ссылок. И вообще старайтесь выходить на число три. Знаю, со мной многие не согласятся, но лично мне не нравится, когда текст превращается в нечто вроде панели калькулятора – вместо клавиш с цифрами клавиши со словом «нажми меня».
9. Во фрагменте текста, содержащем ссылку, не должно быть больше трех полноценных слов (союзы и предлоги не в счет).
10. По правилам SEO-копирайтинга текст со ссылкой лучше помещать в первой половине предложения, но так, чтобы первое слово не оказалось в ссылке.
11. При клике по ссылке новая страница должна открываться в отдельном окне, а не текущем.
12. В тексте ссылки желательно помещать глагол, символизирующий желаемое действие (посмотрите, изучите, заполните и т. д.).
13. Текст в ссылке не стоит переносить с одной строки на другую, вся ссылка должна находиться на одной строке.
И у меня к вам большая просьба: не нужно подогревать интерес к ссылке с помощью «тизерных» технологий. Наверное, каждый замечал на сайтах блоки с тизерной рекламой, содержащей заголовки-ссылки с текстами вроде: «Это шокирующее видео бьет рекорды просмотров» или «Девушки сойдут с ума, когда узнают этот мужской секрет».
Все это делается горе-рекламистами с целью заманить как можно большее количество посетителей. Но не забывайте, что мы пишем для серьезного человека. Поэтому вряд ли стоит его шокировать, взрывать ему мозг и брать на «слабо».
Только строгость, конкретика и убедительность.
Данный текст является ознакомительным фрагментом.
Читайте также
Принципы оформления
Принципы оформления
В эффективности рубричной рекламы важную роль играет не только логическая организация объявлений, но и их оформление, причем оформление как самих сообщений, так и места, где они располагаются – раздела или полосы.Рекламодатель практически не может
Секреты оформления коммерческих предложений
Секреты оформления коммерческих предложений
Оформление так же важно, как и текст. Оформление – первое впечатление о компании. А как говорила великая и неотразимая Коко Шанель: «У вас нет второго шанса произвести первое впечатление». В последние годы встречается все
Звоним клиенту после оформления заказа
Звоним клиенту после оформления заказа
Расскажу еще об одном принципе, который в свое время меня поразил. Слышали ли вы о компании AMAZON – крупнейшем интернет-магазине Америки? Они начинали с продажи книг, а сейчас там можно заказать что угодно. Я периодически покупаю у них
Как правильно сделать ссылку?
На сайт, фрагмент страницы, почту и соцсети
Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию. Но чтобы ссылки работали корректно, их нужно правильно составлять.
В статье расскажу:
Что такое ссылка и как её создают
Что такое абсолютные и относительные ссылки
Какие бывают типы ссылок
Как сделать гиперссылку в текстовом редакторе
Как оформить ссылку на сайте для правильной индексации
Как правильно ссылаться на различные ресурсы
Что будет, если неверно оформить ссылку
Что такое ссылка и как её создают
Ссылка (веб-ссылка, гиперссылка, линк) — это текстовый или графический элемент, при клике на который пользователь переходит на другую страницу или другой сайт. Обычно ссылку выделяют цветом и/или подчёркиванием, чтобы она отличалась от остального текста на странице. Веб-ссылки — главный инструмент для связи между страницами и сайтами в интернете.
Создают ссылки с использованием HTML-кода, который состоит из двух основных частей:
Якорный текст/анкор (текст привязки) — видимое слово или словосочетание, на которое можно кликнуть.
URL-адрес (унифицированный указатель ресурсов) — веб-адрес, на который линк перенаправляет пользователя.
Для создания ссылки в HTML используют тег <a>. Вот пример HTML-кода:
«Нажмите здесь» — это анкор, а «https://www.example.com» — это URL-адрес. Атрибут «href» указывает URL-адрес, на который ведёт линк
С тегом <a> можно применять и другие атрибуты, чтобы указать дополнительные параметры. Например:
- target — указывает, как будет открываться линк (в текущем окне, в новом окне или в новой вкладке браузера);
- rel — указывает отношение между текущей страницей и страницей, на которую указывает ссылка;
- title — добавляет всплывающую подсказку при наведении курсора на ссылку;
- download — указывает, что линк ведёт на файл, который можно скачать.
Есть и другие атрибуты, которые позволяют сделать ссылку более информативной и функциональной.
При создании важно убедиться в том, что ссылка релевантна контенту, на который она направляет. Это поможет пользователям и поисковым алгоритмам лучше понять контекст. Кроме того, нужно убедиться, что ссылки не «битые». Неработающие линки могут нанести вред UX и SEO.
Инструкция по созданию простой HTML-ссылки с примером
Рассмотрим пример и попробуем создать такую ссылку:
- Используйте открывающий <a> , чтобы обозначить гиперссылку.
- Добавьте атрибут href, чтобы указать URL-адрес, на который будет происходить переход по клику.
- Укажите текст ссылки, который увидят пользователи.
- Добавьте закрывающий тег <a>.
Символы-мнемоники в виде знаков меньше (<) и больше (>) выполняют роль угловых скобок — такие используются во всех тегах HTML-вёрстки.
Например, вот так можно создать линк на главную страницу Яндекса:
Пользователи увидят на странице текст «Перейти в Яндекс» и когда кликнут на него, то будут перенаправлены на главную страницу Яндекса.
Абсолютные и относительные ссылки
Ссылки бывают абсолютными и относительными. Это два разных вида, которые применяют в веб-разработке.
Абсолютные ссылки. Содержат полный адрес (URL) веб-страницы, который отображает весь путь до домена, включая протокол (http или https). Пример:
В этом примере «https://» — это протокол, «www.example.com» — это домен, а «/index.html» — это путь к странице на сервере.
Абсолютные ссылки применяют, когда нужно сослаться на сайт или страницы за пределами текущего домена. А также при создании линка на страницу с отличающимся протоколом.
Относительные ссылки. Содержат только путь к странице относительно текущей страницы.
Пример:
В этом случае линк указывает на файл «about.html», который находится в том же каталоге, что и текущая страница.
Также относительная ссылка может указывать путь к страницам, которые находятся в разных каталогах. К примеру, если текущая веб-страница расположена в каталоге «blog», но нужно сослаться на файл «about.html» в родительском каталоге, то конструкция будет выглядеть так:
В этом варианте используется оператор «..», чтобы обозначить переход на один уровень вверх в структуре каталогов, а затем следует ссылка на файл «about.html» в родительском каталоге.
Относительные ссылки — более короткие и потому удобнее в использовании. Но они привязаны к текущей странице. Чаще всего их применяют при создании навигации внутри сайта.
Типы ссылок
Внутренние. Указывают на другие страницы или разделы в пределах того же сайта или домена. Их применяют, чтобы пользователям было легко перемещаться внутри сайта.
Внешние. Указывают на ресурсы и страницы за пределами текущего домена или сайта. Используют, когда нужно дать дополнительную информацию или подтвердить свои тезисы внешними источниками.
Якорные. Применяют для указания на определённый фрагмент на той же странице. Актуальны на длинных страницах — благодаря якорным ссылкам пользователи могут быстро перейти к нужному разделу или теме.
Навигационные. Линки, которые входят в структуру сайта. Например, ссылки в меню или «хлебные крошки». Их используют, чтобы помочь пользователям быстро найти важные разделы сайта и перейти к ним.
Социальные. Указывают на профиль сайта в соцсетях. Помогают наращивать базу подписчиков в аккаунтах бренда.
Партнёрские. В таких ссылках есть партнёрский идентификатор или специальный код отслеживания. Они помогают считать переходы на сайт, когда ссылка размещена на сторонних ресурсах.
Ссылки в изображении. Используют для создания визуальных призывов к действию или линков на другие страницы и сайты. В этом случае в качестве видимого кликабельного элемента выступает картинка, а не текст.
Ссылки для загрузки. Позволяют пользователям загружать с сайта разные типы файлов — документы, аудио- и видеофайлы.
Как сделать гиперссылку в текстовом редакторе
При работе в текстовых редакторах — Google Документах, Microsoft Word и подобных — иногда нужно сослаться на какой-то сайт или материал. Здесь можно добавить гиперссылку в виде кликабельного текста, без использования HTML-кода. Вот как это сделать:
- Откройте редактор и в нужном месте введите слово или словосочетание, которое станет анкором. Эта фраза будет видимым кликабельным элементом.
- Выделите анкор.
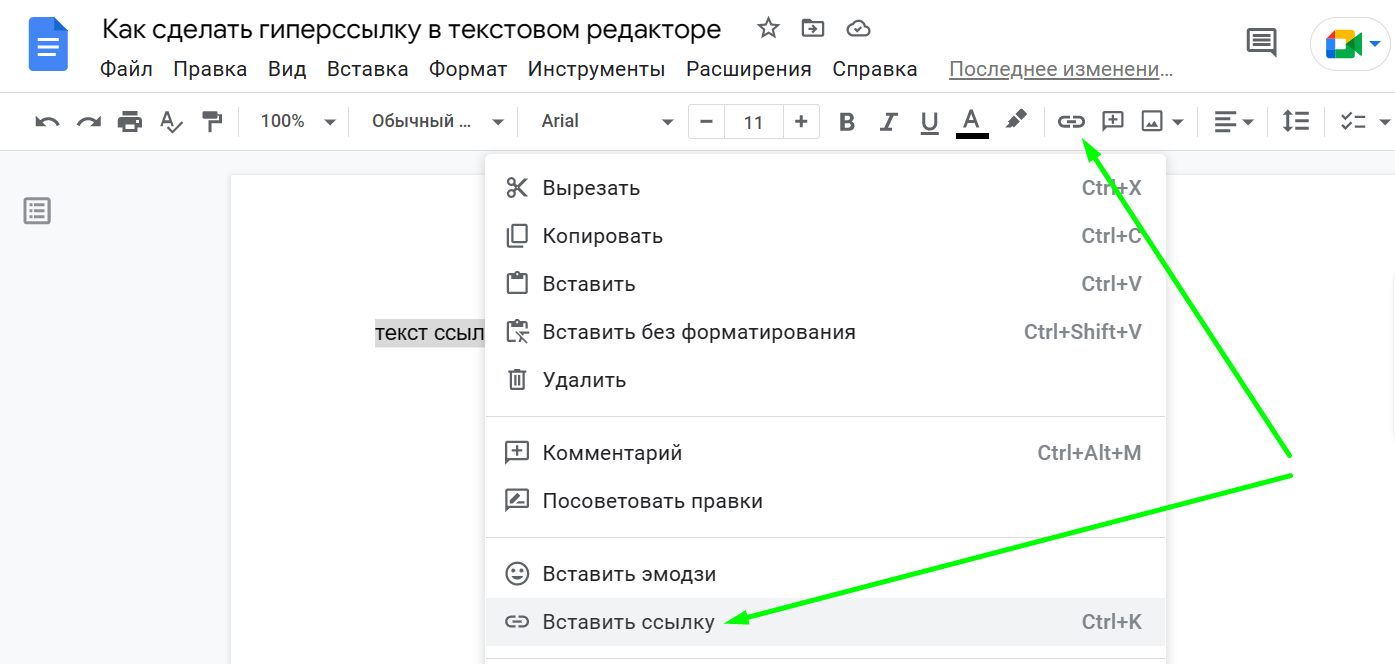
- Нажмите кнопку «Вставить гиперссылку» на панели инструментов. Эта кнопка обычно выглядит как значок цепочки и/или обозначена как «Гиперссылка». Также команду для вставки можно найти в меню, которые вызывается правым кликом мыши.
- В появившемся окне нужно вставить URL в поле «Адрес». Дополнительно можно ввести подсказку, которая будет отображаться при наведении курсора на ссылку.
- После нажатия на «OK» или «Вставить» гиперссылка будет создана.
- Сохраните файл и кликните по ссылке для проверки её работоспособности.
Создание гиперссылки в Google Документах
Алгоритм добавления гиперссылки может немного отличаться в зависимости от используемого редактора. Например, при отсутствии функции «Вставить» может потребоваться ручной ввод HTML-кода. Но в целом последовательность шагов аналогична.
Как оформить ссылку на сайте для правильной индексации
Использование в HTML-коде определённых атрибутов позволяет дать указание поисковым роботам — индексировать и переходить по ссылке или нет. Это нужно, чтобы разрешить или запретить передачу ссылочного веса страницы — условного показателя авторитетности. Используют вот такие элементы:
- dofollow — атрибут, который передаёт ссылочный вес с одной страницы на другую и позволяет поисковым роботам индексировать ресурс, на который ведёт линк.
- nofollow — атрибут, который не передаёт ссылочный вес и запрещает поисковым роботам индексацию страницы, на которую указывает ссылка.
Если страница, на которую указывает dofollow-ссылка, имеет высокую репутацию, то это может положительно повлиять на ранжирование ссылающейся страницы. Если же посадочная страница имеет низкую репутацию, то это может плохо сказаться на ранжировании ссылающейся страницы. Dofollow-ссылки обычно используют для внутренней и внешней оптимизации сайта.
Nofollow-ссылки, хоть и не передают вес, но не препятствуют привлечению трафика. При клике пользователи попадут на указанный ресурс, не заметив разницы в атрибутах.
Как сделать dofollow-ссылку
Для создания dofollow-линка нужно в коде указать атрибут rel со значением dofollow:
При переходе по этой ссылке поисковые роботы попадут на страницу example.com и проиндексируют её, одновременно передав часть ссылочного веса со ссылающегося ресурса.
Веб-разработчики не всегда указывают атрибут dofollow, поскольку часто он считается значением по умолчанию для ссылок без атрибута rel или со значением rel равным noopener или noreferrer.
Как сделать nofollow-ссылку
Чтобы создать nofollow-линк, нужно указать атрибут rel со значением nofollow:
Поисковые роботы не станут переходить на страницу example.com и индексировать её. При этом пользователи могут кликнуть по этой ссылке и перейти на сайт, на который она указывает.
Пример nofollow-ссылки в коде страницы
Как правильно ссылаться на различные ресурсы
В зависимости от того, на какой ресурс даётся линк, могут быть свои особенности или рекомендации.
На сайт
Чтобы создать качественную ссылку на сайт, соблюдайте следующие рекомендации:
Указывайте информативный якорный текст. Анкор должен максимально точно описывать назначение ссылки. К примеру, вместо «читать тут» можно написать «узнать больше об услуге». Хороший описательный анкор должен пояснять пользователям, куда приведёт их линк.
Используйте абсолютные URL-адреса. В атрибуте href указывайте полный абсолютный URL-адрес, в том числе протокол http:// или https://. Это особенно важно при создании линков на внешние ресурсы.
Избегайте использования укороченных URL-адресов. Хотя сокращатели URL могут сделать ссылку более аккуратной и удобной для обмена, они скрывают фактическое назначение. Пользователям сложно понять, куда они попадут после перехода. Если нет ограничений по количеству символов, лучше использовать полный адрес.
Не ссылайтесь на спамные и низкоавторитетные сайты. Ссылки на некачественные ресурсы могут нанести ущерб репутации и авторитету вашего собственного сайта. Убедитесь, что сайт, на который ссылаетесь, имеет хорошую репутацию, заслуживает доверия и имеет отношение к вашему контенту.
Прежде чем публиковать созданный линк, проверьте его работоспособность и корректность.
На определённый материал
Чтобы сослаться на какую-то страницу на своём сайте, можно создать постоянный линк с помощью якоря (уникального идентификатора). Так ссылка будет работать, даже если расположение страницы на сайте изменится.
Для создания постоянной ссылки:
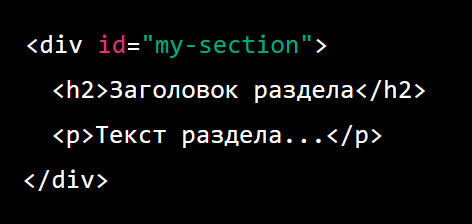
1. Определите уникальный идентификатор для материала. Сделать это можно, добавив атрибут id к нужному элементу в HTML-коде. Пример:
2. Создайте линк на данный материал, используя якорь в качестве фрагмента URL. Учитывайте, что URL должен указывать на страницу, на которой расположен материал. Пример:
Клик по ссылке приведёт к указанному материалу
Если вам нужно сделать постоянный линк на статью с чужого сайта, то можно запросить код у владельца. Местоположение опции постоянной ссылки на статью зависит от конкретной CMS. Чаще всего нужно зайти в режим редактирования статьи и найти поле «URL», «Ссылка», «Постоянная ссылка» или что-то подобное. В WordPress, к примеру, опция называется «Permalink» и находится в разделе «Настройки»→ «Пермалинки» в админпанели.
На определённый фрагмент страницы
Чтобы сослаться на какой-то фрагмент текущей страницы, нужно также использовать якорь. Вот как это сделать:
1. Определите на странице фрагмент, для которого создаёте якорь. Для этого добавьте атрибут id к нужному элементу в HTML-коде. Пример:
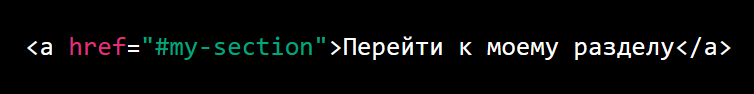
2. Добавьте якорь к ссылке, которая будет вести на нужный раздел. Якорь добавляется при помощи символа-решётки #, за которым следует значение атрибута id. Пример:
Клик приведёт пользователя к нужному фрагменту
Важно учесть, что значение атрибута id должно быть уникальным на странице. Если на странице есть несколько элементов с одинаковым id, то браузер просто перекинет читателя на первый найденный элемент.
На email
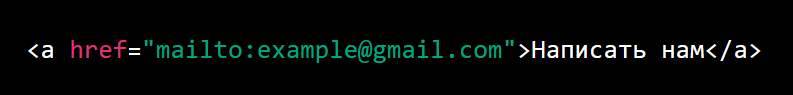
Для создания ссылки на email необходимо использовать специальный тег mailto. Например, чтобы создать линк на электронную почту «example@gmail.com», нужно написать следующий HTML-код:
Здесь:
- href — атрибут, который определяет линк на ресурс;
- mailto — протокол для отправки электронной почты;
- example@gmail.com — адрес получателя;
- Написать нам — анкор.
Клик откроет окно для нового письма в почтовой программе, которая установлена на устройстве по умолчанию. В поле «Кому» будет указан адрес получателя.
На Skype
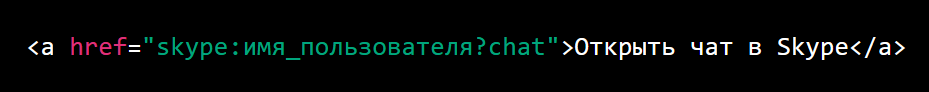
Чтобы сослаться на Skype, нужно использовать такой формат кода:
В данном случае:
- skype: — это специальный протокол;
- имя пользователя — имя пользователя Skype;
- ?chat — путь к чату с указанным пользователем.
При нажатии на ссылку откроется чат с указанным пользователем в приложении Skype.
На профиль в социальных сетях
Чтобы сослаться на аккаунт человека или компании в соцсетях:
- Откройте страницу профиля в социальной сети.
- Скопируйте адрес страницы из адресной строки браузера.
- Вставьте скопированный адрес в атрибут href тега <a> в HTML-коде.
Получится ссылка вот такого вида:
Здесь:
- href — атрибут, определяющий ссылку на ресурс;
- https://www. vk.com — адрес главной страницы соцсети;
- имя_пользователя — имя, указанное в ссылке профиля или ID;
- Профиль во ВКонтакте — анкор.
Аналогично можно создать линк на профиль в любой другой социальной сети, просто вставив адрес страницы в атрибут href.
Что будет, если неверно оформить ссылку
Неправильное оформление ссылки может спровоцировать несколько проблем:
Перенаправление пользователей на неверную страницу. Это запутает и разочарует пользователей, что ухудшит их опыт использования сайта.
Неправильная индексация страниц. При сканировании сайта поисковые роботы могут пропустить неработоспособные и неверно оформленные ссылки. Из-за этого страницы не будут проиндексированы и их рейтинг в поисковой выдаче снизится.
Технические проблемы. Неправильный линк может стать причиной появления ошибки 404, если ведёт на удалённую или перемещённую страницу.
Ухудшение оптимизации сайта. Неправильное оформление ссылок может негативно влиять на поисковое продвижение. К примеру, использование одних и тех же слов в качестве анкоров для всех линков плохо сказывается на рейтинге сайта в поиске.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.