
В этой статье вы найдете обзоры 15 сервисов, с помощью которых можно создать тепловые карты. А в конце — руководство-объяснение: какая от этих карт польза, какие выводы можно из них извлечь, и зачем вообще стоит этим всем заниматься. Поехали!
«Яндекс Метрика»
Вебсайт: https://metrika.yandex.ru/
Общие впечатления: единственный русскоязычный сервис в списке. К тому же совершенно бесплатный. Содержит много инструментов для аналитики, включая тепловые карты кликов и скроллинга. Удобный интерфейс, масса гайдов на русском языка, онлайн-техподдержка. Можно выбрать 2 периода и сравнить активность пользователей в разное время.

Недавно «Яндекс» выпустили приложение, которые позволяет работать с «Метрикой» на мобильных устройствах.
Как подключить: вставить скрипт на свой сайт.
Стоимость: полностью бесплатный сервис.
Клиенты: неизвестно.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Heat-map.co
Вебсайт: http://heat-map.co/
Общие впечатления: сервис радикально отличается от остальных. Его не нужно подключать к сайту — следовательно, он не собирает статистику кликов. Heat-map сканирует страницу по ссылке и на основании своих алгоритмов показывает карту.
Очевидно, что это просто предположение. Раз нет сбора статистики, то и карта ненастоящая. Например, я сканировал свой сайт «Яндекс Метрикой» в течение 5 месяцев. И ее тепловая карта даже близко не похожа на ту, что выдал Heat-map.

Работает медленно, страницы долго загружаются. Устаревший дизайн наталкивает на мысли о непопулярности проекта.
Как подключить: указать ссылку на свой сайт.
Бесплатный тариф: можно работать с двумя страницами сайта. Ограничений по времени нет.
Стоимость: 29-79$ в месяц.
Клиенты: неизвестно.
Crazyegg
Вебсайт: https://www.crazyegg.com/
Общие впечатления: можно составлять карты кликов и скроллинга. У сервиса есть очень крутой инструмент — Confetti. Он позволяет сегментировать посетителей и просматривать результаты по выбранным сегментам. Например, вы можете увидеть, куда нажимают люди, которые пришли с поиска, а куда — подписчики из соцсетей.
При регистрации нужно указать данные своей карты Visa или Mastercard. Это гарантирует, что вы не будете заводить новый аккаунт, когда пробный период подойдет к концу, Ну а если карты у вас нет, даже попробовать сервис не получится.

Как подключить: скопировать скрипт в код сайта или установить плагин. Можно указать контакты своего веб-разработчика, и ему на почту отправят письмо с инструкциями.
Бесплатный тариф: первые 30 дней, доступны все функции.
Стоимость: 9-99$ в месяц.
Клиенты: Yahoo!, Dell
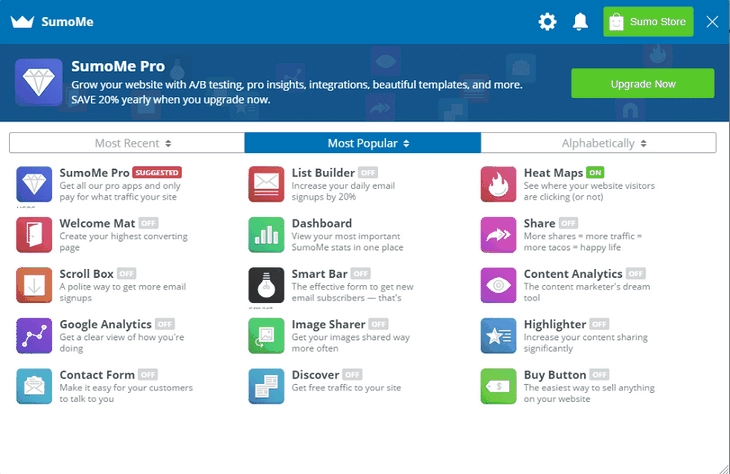
SumoMe
Вебсайт: https://sumome.com/
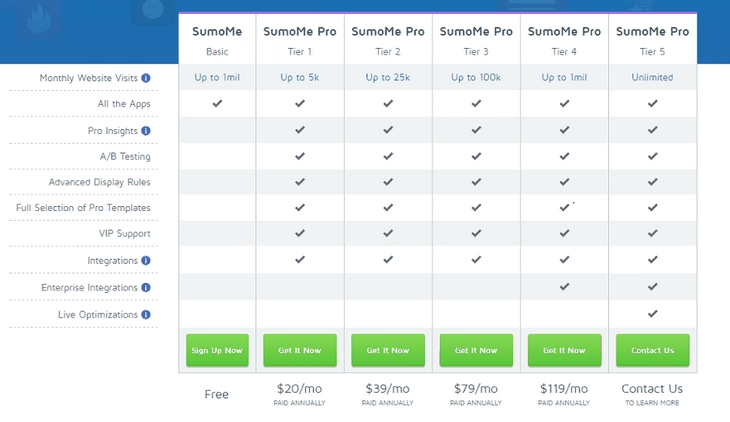
Общие впечатления: плагин, который устанавливается на сайт и добавляет много разных функций: от сервисов для аналитики (включая тепловые карты) до создания форм подписки и социальных кнопок. Можно смотреть статистику прямо на своем сайте, не нужно открывать сторонние ресурсы.
При создании карт кликов сервис учитывает поведения владельца сайта. Отключить это нельзя.

Как подключить: скопировать скрипт в код сайта или установить плагин.
Бесплатный тариф: все приложения работают, но с ограниченным функционалом. Тепловые карты можно создавать бесплатно.
Стоимость: 0-119$ в месяц.
Клиенты: Airbnb, the Chive, 24JG.
Inspectlet
Вебсайт: https://www.inspectlet.com/
Общие впечатления: интерфейс красивый, но не самый удобный. Сводки статистики нет, приходится постоянно открывать новые вкладки.
Как подключить: скопировать скрипт в код сайта.
Бесплатный тариф: до 100 записанных сессий и до 1000 просмотров в месяц, данные хранятся 1 месяц.
Стоимость: 39-299$ в месяц.

Клиенты: Ebay, WordPress, Cisco.
Mouseflow
Вебсайт: https://mouseflow.com/
Общие впечатления: сервис все-в-одном. Сводка статистики по каждой странице сайта, удобный интерфейс, наглядная демонстрация работы некоторых инструментов. Можно анализировать поведение пользователей при заполнении форм и считать конверсию.

Как подключить: скопировать скрипт в код сайта.
Бесплатный тариф: до 100 записанных сессий в месяц, данные хранятся 1 месяц.
Стоимость: 24-299€ в месяц.
Клиенты: Microsoft, NBC, Philips.
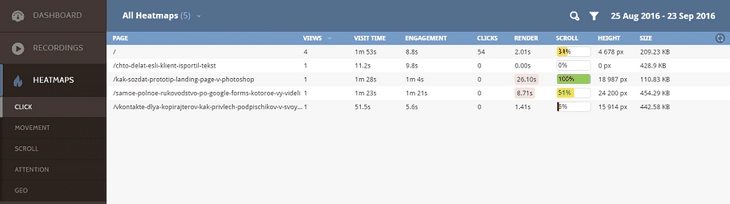
HotJar
Вебсайт: https://www.hotjar.com/
Общие впечатления: красивый и удобный интерфейс, много инструментов для аналитики. Можно настроить обратную связь с посетителями сайта — спросить у них, что они бы хотели изменить на сайте. Обширная база руководств по работе с сервисом (на английском языке).

Как подключить: скопировать скрипт в код сайта.
Бесплатный тариф: до 2000 просмотров в месяц, данные хранятся 3 месяца. 15 дней пробной версии с полным функционалом.
Стоимость: 29-89€ в месяц.
Клиенты: Microsoft, Nintendo, Ikea.
Zarget
Вебсайт: https://www.zarget.com/
Общие впечатления: удобный современный интерфейс, подробные подсказки по работе с каждым инструментом. Есть расширения для браузера, которое позволяет настраивать A/B тестирование и просматривать тепловые карты, не открывая лишних вкладок. Можно задать дату и время окончания сбора статистики, чтобы сгенерировать карту кликов только за нужный период.

Как подключить: вставить скрипт на свой сайт.
Бесплатный тариф: неограниченный функционал на первые 30 дней.
Стоимость: 15-995$ в месяц.
Клиенты: Dotvnp, Biztalk360, Freshdesk.
Monkeytracker
Вебсайт: https://www.monkeytracker.cz
Общие впечатления: не самый удобный, хотя и красивый, интерфейс. Тяжело найти нужные инструменты. Могут возникнуть проблемы при подключении сервиса к своему сайту. Страницы медленно загружаются.

Как подключить: вставить скрипт на свой сайт.
Бесплатный тариф: учитывает только 30 000 кликов в месяц, статистика хранится 1 месяц. Ограничений по времени нет.
Стоимость: 10-50$ в месяц.
Клиенты: E ON, KB, Skupina Cez.
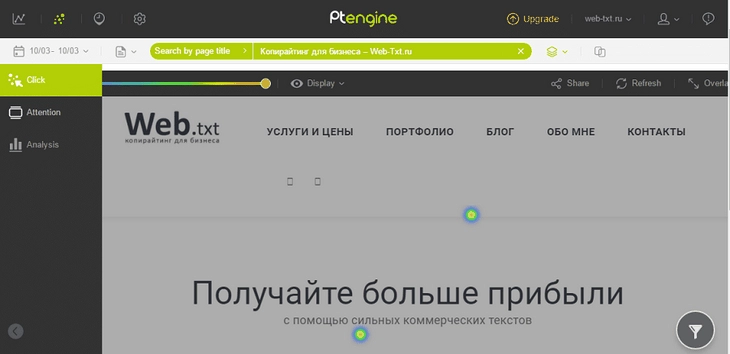
Ptengine
Вебсайт: https://www.ptengine.com
Общие впечатления: сервис для веб-аналитики. Рисует тепловые карты, показывает статистику, помогает посчитать конверсию. Дизайн красивый, но верстка не «резиновая» — на небольших экранах работать неудобно.
Довольно быстро обновляет информацию о поведении посетителей. Но сами страницы загружаются медленно. При активной работе с сервисом это начинает раздражать. Почему-то учитывает только 1 клик от каждого пользователя.

Как подключить: вставить скрипт на свой сайт или установить плагин для WordPress.
Бесплатный тариф: 2 недели без ограничений. Затем: только 1 карта кликов, только 1 домен, до 1000 посетителей в месяц.
Стоимость: 7.2-599$ в месяц.
Клиенты: Yamaha, ShutterShock, DJI, Unbounce
Кстати, в Ptengine сейчас работает Джефф Дейч – автор «исповеди черного SEO-оптимизатора».
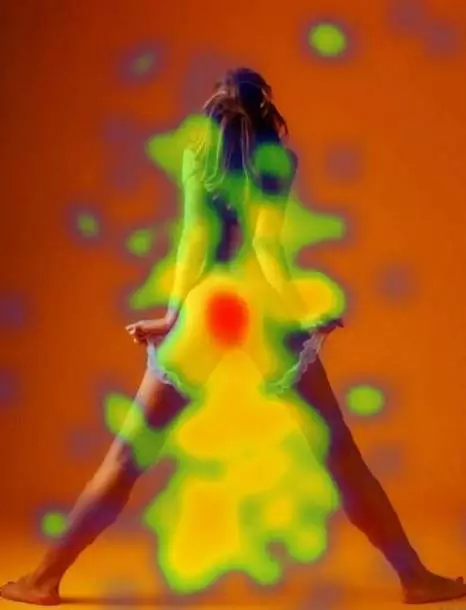
Feng-GUI
Вебсайт: https://www.feng-gui.com/
Общие впечатления: нестандартный сервис. Он не исследует поведение пользователей и не собирает статистику. Вместо этого ваш сайт или загруженное изображение (например, макет) просмотрит робот. Затем он составит предполагаемую карту кликов и покажет, на какие элементы люди будут смотреть в первую очередь.
Интересный инструмент для веб-дизайнеров. Вы можете загрузить макет сайта, протестировать его и внести правки на основании результатов.
На сайте можно почитать про исследования, на основании которых разрабатывался алгоритм.

Как подключить: загрузить изображение или указать ссылку на страницу.
Бесплатный тариф: пробного периода нет. Но есть демоверсия, которая просканирует только часть изображения или страницы сайта.
Стоимость: 25-1250$ в месяц.
Клиенты: WSI. Razorfish, HeadScape.
Heatmap.me
Вебсайт: https://heatmap.me/
Общие впечатления: не очень удобный интерфейс на самом сайте. Но для работы с тепловыми картами на него не надо заходить. Просто нажимаете Alt+Shift+H, когда находитесь на своем сайте, — и открывается панель инструментов сервиса. Нужно указывать много информации при регистрации.

Как подключить: установить плагин для WordPress или скопировать код на сайт.
Бесплатный тариф: только 1 сайт, не больше 5 страниц и не больше миллиона просмотров в месяц. Ограничений по времени нет.
Стоимость: 100-200$ в месяц.
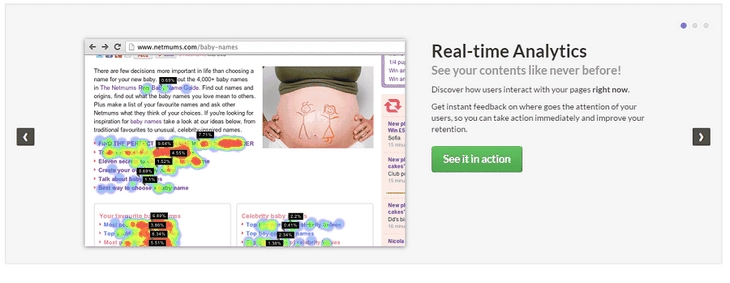
Клиенты: Peugeot, Quiksilver, Netmums.
Seevolution
Вебсайт: http://www.seevolution.com/
Общие впечатления: устанавливает панель инструментов на ваш сайт. Чтобы открыть ее, нужно добавить «/?seevolution» к адресу страницы. То есть статистику и тепловые карты можно посмотреть, не заходя на сторонние ресурсы.
Даже на платных тарифах статистика хранится всего 30 дней — это мало по сравнению с конкурентами. Зато количество исследуемых страниц не ограничено даже при бесплатном использовании.

Как подключить: скопировать код скрипта на сайт, установить плагин на WordPress.
Бесплатный тариф: пробный период с неограниченными возможностями на 14 дней. Тариф Light — только 1 сайт, не более 3000 посетителей в месяц.
Стоимость: 49-299$ в месяц.
Клиенты: MGM Grand. Capsule, Mlife.
Stat24
Вебсайт: http://www.stat24.com/
Общие впечатления: большая часть страниц сайта — на польском языке. Тестового периода нет, за использование карт кликов нужно платить. Ни про какие ограничения по количеству доменов, страниц и посетителей на сайте не написано.

Как подключить: скопировать код скрипта на сайт
Бесплатный тариф: неограничен по времени, но карт кликов на бесплатном тарифе нет.
Стоимость: 60zt (15,6$) в месяц.
Клиенты: 1ps.ru. Ogicom, JMS.
Зачем нужны тепловые карты
Для наблюдения за поведением пользователей: куда чаще всего нажимают, какую часть контента осиливают. Если правильно пользоваться этой информацией, можно сделать сайт удобнее для посетителей и добиться более высокой конверсии.
Есть 3 вида тепловых карт:
- Карта кликов — показывает области и элементы, на которые кликают чаще всего.
- Карта активности мыши — показывает элементы, на которые наводят курсор.
- Карта скроллинга — показывает, как далеко посетители листают страницы сайта.
Ценность карт активности мыши под сомнением. В описаниях подобных сервисов сказано, что человек наводит курсор туда, куда он смотрит. И вы якобы можете отслеживать взгляды посетителей. На деле же большинство людей двигает курсором только чтобы кликнуть куда-то или прочитать подсказку. Вот исследование от сотрудника Google на эту тему.
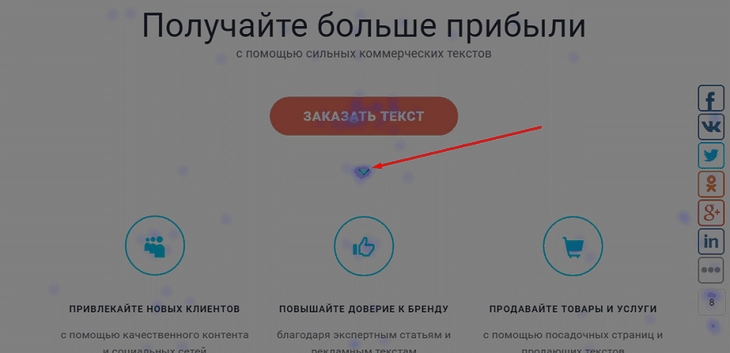
А вот карта кликов вам точно пригодится. Во-первых, вы можете узнать, какие элементы сайта пользуются популярностью, а какие — нет. Если кнопка остается без внимания — нужно что-то менять. Переместить ее в другое место, изменить цвет и размер, написать сильный призыв к действию.

Во-вторых, увидите, если пользователи считают, что ссылка должна быть там, где ее нет. Например, у вас есть блог. В ленте отображается список постов — заголовок-ссылка и некликабельная миниатюра.
Вы смотрите на тепловую карту, и видите, что по картинкам кликают гораздо чаще, чем по тексту. Люди считают, что там должна быть ссылка. А у вас ее нет. Небольшое изменение — а юзабилити вырастет.

Или наоборот: у вас есть активный элемент, но по нему не кликают. Возможно, стоит добавить подсказки для посетителей: «Нажмите сюда, чтобы произошло чудо».
С помощью карты скроллинга вы можете узнать, на каком этапе люди теряют интерес к вашей страницы. Это полезно на лендингах — вы узнаете, сколько экранов прокручивают пользователи и стараетесь уместить на них все самое важное.

Заодно можете посмотреть, насколько людям интересен контент на сайте. Если статью никто не дочитал даже до половины — это тревожный звоночек. Либо контент не соответствует ожиданиям пользователей (хотел почитать про Бетмена, а попал на страницу про Утиные истории), либо он просто скучный.
Так что же выбрать?
Начните с «Яндекс.Метрики». Там есть не только тепловые карты, но и много других инструментов для анализа сайта. А еще сервис бесплатный, на русском языке и с русскоязычной техподдержкой и гайдами.
Второй на очереди — Crazyegg. В нем нет ничего, кроме тепловых карт, зато они проработаны идеально. Особенно мне понравился инструмент конфетти, который позволяет следить за поведением отдельных сегментов аудитории. Такой фишки ни у кого больше нет.
Feng-GUI может пригодиться на этапе разработки. Нарисовали макет — сразу же потестировали его. Если все окей — можно верстать. Если будут явные ошибки, вы их увидите и сможете быстро поправить.
Остальные сервисы или проигрывают по удобству, или сильно похожи друг на друга (и на бесплатную «Яндекс Метрику»).
Excel – невероятно функциональный инструмент, который в умелых руках позволяет творить чудеса, в т. ч. создавать красивую графику для презентаций.
Помимо стандартного набора графиков и диаграмм, предлагаемых мастером создания диаграмм при использовании фантазии можно визуализировать данные иными способами, т.е. создавать нестандартные для Excel типы графиков. Например, достаточно часто используется т. н. тепловая карта – тип визуализации, который выражает тенденцию силы и распределения данных с помощью цвета.
Т.е., это такая плоская диаграмма, которая отражает изменение одного фактора относительно двух других. Самый простой пример – снимок поверхности тепловизионной камерой.
Если вы захотите создать подобную графику в Excel, без использования дополнительных инструментов, то далее приведу простой алгоритм. Создавать тепловую карту мы будем по данным о среднемесячной температуре в Москве с 2000 по 2020 год.
1. Создаем таблицу с данными и оформляем ее так, как нам удобно.
2. Выделяем диапазон данных и переходим на вкладку “Главная” и жмем кнопку “Условное форматирование” (методы использования условного форматирования рассмотрены в этом гайде)
3. Выбираем графу “Цветовые шкалы” и далее “Другие правила…”
4. Выбираем правила выделения цветом для наших данных. Т.к. в нашем примере мы визуализируем среднюю температуру, то целесообразно для минимальных значений использовать синий цвет, а для максимальных – красный. В зависимости от типа данных и собственных вкусов можно использовать любую градиентную комбинацию. Жмем “ОК”.
5. Получаем что-то подобное.
6. Можно остановиться на этапе номер 5. Но я бы хотел сделать еще пару шагов на пути к совершенству. Если таблица большая и данных много, то нет смысла отображать значения в ячейках. Мы сделаем цветовую шкалу для нашей диаграммы. Но сначала очистим таблицу от ненужных значений. Есть один небольшой фокус как скрыть значения в разукрашенных ячейках. Выделяем диапазон и выбираем “Формат ячеек…”
7. Выбираем формат “(все форматы)” и вводим в поле “Тип:” значение “;;;” (3 точки с запятой подряд). Жмем “ОК”.
8. Вуаля, наша таблица стала “чище”.
9. Теперь займемся цветовой шкалой. При помощи функций “мин” и “макс”, а также нехитрых математических вычислений справа от таблицы создаем диапазон значений температуры. Количество значений будет равно количеству строк нашей таблицы.
10. Далее, либо копируем форматы оформления, либо повторяем п. 2-8 для этого диапазона. На выходе мы должны получить что-то вроде…
11. И последний пункт. Указываем 3 -7 значений для цветовой шкалы. Также используем функции “мин”, “макс” и правила математики.
Все, мы составили достаточно наглядный график и уже можем приступить к визуальному анализу.
Также посмотрите:
Полезные функции Excel: Текст по столбцам
Полезные функции Excel: “СЦЕПИТЬ”
Полезные функции Excel: убираем дубликаты
Полезные функции Excel: условное форматирование
Полезные функции Excel:”СУММЕСЛИ”
Полезные функции Excel:”ВПР”
На Яндекс.Картах теперь можно создавать тепловые карты
Время на прочтение
6 мин
Количество просмотров 61K
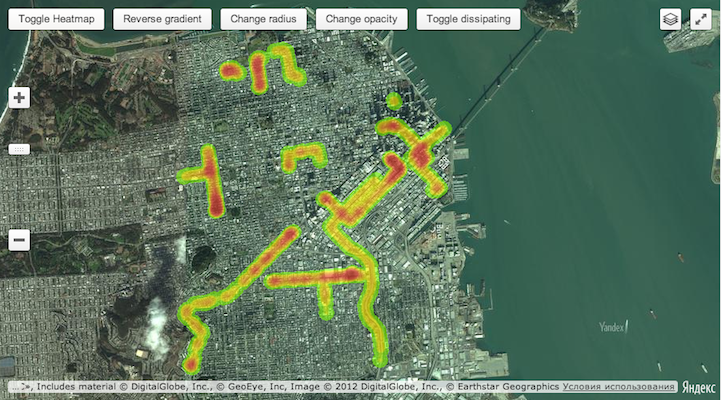
У Яндекс.Карт давно просили сделать средство для визуализации данных с помощью тепловых карт — и мы наконец его сделали. Если вы — один из тех, кому это было очень нужно, можете переходить сразу к чтению документации на гитхабе. Если же вы ещё не знаете, нужно ли это вам, — можете потратить немного времени, чтобы почитать статью про то, что такое тепловые карты, как они генерируются на клиенте, и как мы совместили генерацию тепловой карты с картой географической.

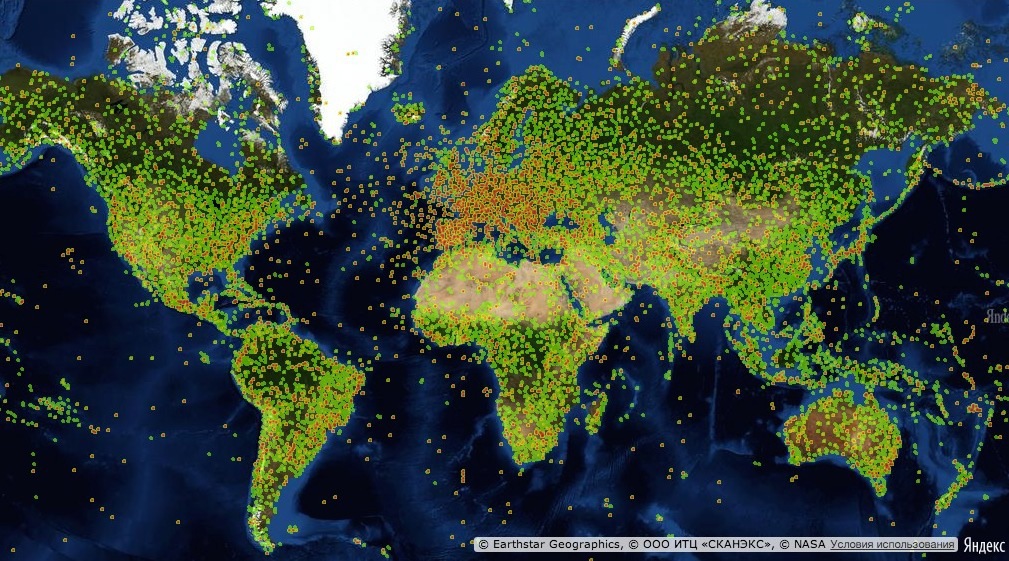
Отображение географических точек из Википедии
Что такое тепловые карты, и зачем они нужны
Итак, обо всем по порядку. Для начала давайте определимся, что такое тепловые карты и с чем их едят? Как подсказывает мне
капитан очевидность
википедия, тепловые карты (они же теплокарты, они же heatmap) — это графическое представление данных, где дополнительные переменные отображаются при помощи цвета. Такой вид отображения бывает очень удобным. Например, им часто пользуются веб-аналитики, чтобы увидеть наиболее активные части страниц сайта.
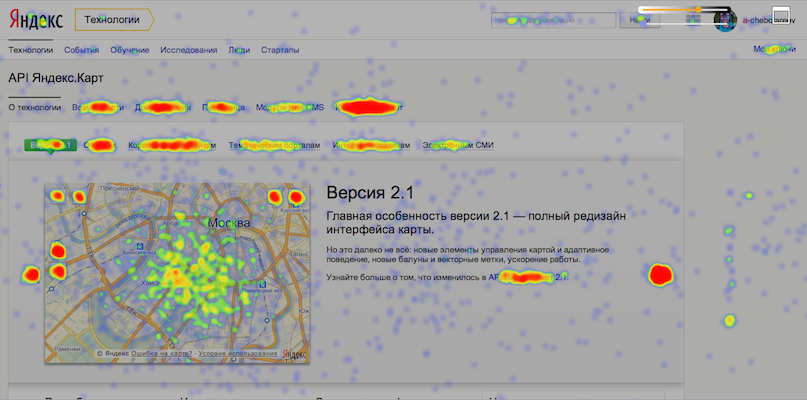
Вот такие карты кликов позволяет строить Яндекс.Метрика:

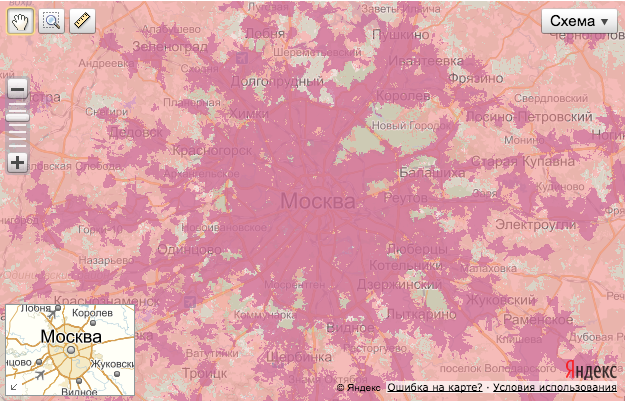
Иногда бывает полезным нанесение каких-то количественных показателей на географическую карту, как в случае отображения зон покрытия мобильной связи/интернета у МТС:

Именно такие кейсы и призван решать модуль тепловых карт, который мы создали. Перед тем как я перейду к описанию самого процесса создания модуля, я хотел бы сказать еще пару слов о том, что из себя представляет наша модульная система, и как вы можете ей воспользоваться.
Модульная система
В версии 2.1 мы открыли доступ пользователям к нашей модульной системе, которая написана на основе YModules, разработанной нашим коллегой dfilatov. Эта модульная система имеет много разных приятных фич, таких как асинхронный resolve зависимостей, переопределение модулей, etc. Она была уже достаточно подробно описана автором на Хабре, так что если интересно, можете почитать.
Открытие модульной системы принесло нам приятный бонус — возможность для внешних разработчиков создавать собственные модули. Вроде бы и ничего архиважного, но благодаря этому наши пользователи теперь могут:
- самостоятельно писать новую функциональность для API Яндекс.Карт и делиться им в удобном виде с другими разработчиками;
- использовать нашу модульную систему как основную, если приложение целиком и полностью завязано на картах.
В качестве примера первого мы и создали тепловые карты.
Поскольку написать свои тепловые карты не было самоцелью данной затеи (главной задачей было сделать готовое решения для API Яндекс.Карт), перед тем как начать писать код и думать над алгоритмом работы, естественно, я полез на github искать какие-то готовые решения. Вполне ожидаемо было то, что разных реализаций тепловых карт было там чуть больше, чем достаточно (почти две с половиной сотни).
Немного изучив исходники разных проектов, я остановил свое внимание на библиотеке simpleheat авторства Mourner. У нее было два ключевых преимущества:
- код всего проекта занимал около сотни строчек;
- тепловая карта хорошо держала 10к точек без напряга при отрисовках (при большем количестве данных тестировать уже как-то бессмысленно, поскольку отдавать такие объемы данных только для отрисовки картинки на клиент крайне неразумно).
В конечном итоге мне, конечно, пришлось переписать значительную ее часть, но все равно, мне кажется, что это был лучший выбор. Все остальные решения были куда более громоздкими, но особых плюшек не предоставляли.
Алгоритм отрисовки тепловых карт
Пообщавшись с коллегами, я понял, что все видели тепловые карты, все знают, зачем и что это. Но почти никто не знал, как они отрисовываются. Именно поэтому я постараюсь описать эту часть более детально.

API Яндекс.Карт предоставляет возможность для отображения собственной подложки для карты, реализуется это с помощью специального класса Layer. На вход ему необходимо передать функцию, которая по номеру тайла и уровню масштабирования вернет url для загрузки тайла. Кто еще не знаком с тайлами и тайловой графикой можете немного почитать о них в википедии и у нас в документации.
Написание функции генератора url’ов для получения тайлов — это фактически и есть вся задача создания тепловой карты для нашего API.
Когда мы определились с тем, что от нас нужно, мы начали думать над тем, как это сделать. Есть два принципиально различных метода для задания тепловой карты:
- с помощью двухмерного скалярного (плоского) поля (фактически это функция двух переменных);
- с помощью набора простых или взвешенных точек (каждой точке в соответствие ставится какое-то положительное число — ее вес).
Первый метод является более универсальным и включает в себя второй, но в тоже время он очень неудобен для использовании на практике (как часто вам предоставляют данные в виде функций нескольких переменных?), да и выглядит странно и непонятно для неподготовленных пользователей. Поэтому без лишних угрызений совести мы приняли решение, что будем использовать именно второй метод.
Для удобства работы пользователей мы решили, что будем поддерживать все самые популярные форматы входных данных, которые используются в API (Number[][], IGeoObject, IGeoObject[], ICollection, ICollection[], GeoQueryResult, JSON), из-за этого нам пришлось наложить не сильно приятное ограничение на программный интерфейс теплокарт. Теплокарте можно задавать только набор данных и нельзя удалять или добавлять точки из этого набора. Таким образом, для работы с данными мы предоставляем всего лишь два метода: getData() и setData().
После того, как мы получили данные, мы приводим их к единому формату и переводим в глобальные пиксельные координаты. С такими данными уже относительно просто работать, поскольку для каждого тайла можно легко сказать, какие точки в него попадают, а какие нет.
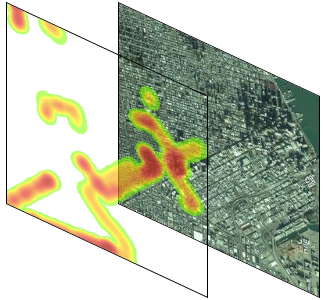
После того, как данные были предподготовлены можно начать их отрисовывать. Как отрисовывать вопроса, вроде, не стоит (Canvas — наше все, тем более, у него есть замечательная функциональность getDataURL, особенно необходимый в нашем случае, поскольку именно url тайла мы должны предоставить API).
 Для отрисовки каждой отдельной точки будем использовать кисть (рисунок слева), которая представляет из себя черно-белый градиент и рисуется на canvas’е весьма просто:
Для отрисовки каждой отдельной точки будем использовать кисть (рисунок слева), которая представляет из себя черно-белый градиент и рисуется на canvas’е весьма просто:
var brush = document.createElement('canvas'),
context = brush.getContext('2d'),
radius = 20,
gradient = context.createRadialGradient(radius, radius, 0, radius, radius, radius);
gradient.addColorStop(0, 'rgba(0,0,0,1)');
gradient.addColorStop(1, 'rgba(0,0,0,0)');
context.fillStyle = gradient;
context.fillRect(0, 0, 2 * radius, 2 * radius);
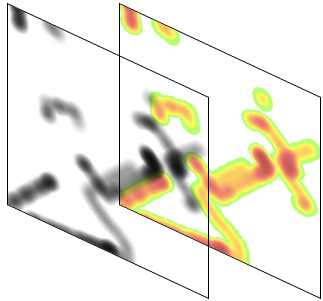
Вес точки будет определять, с какой прозрачностью кисть будет «рисовать» точку на тайле. После того, как мы отрисуем все точки тайла, у нас получится такой себе негатив нашего тайла тепловой карты.

var canvas = document.createElement('canvas'),
context = canvas.getContext('2d'),
maxOfWeights = 1,
radius = 20;
context.clearRect(0, 0, 256, 256);
for (var i = 0, length = points.length; i < length; i++) {
context.globalAlpha = Math.min(points[i].weight / maxOfWeights, 1);
context.drawImage(
brush, points[i].coords[0] - radius, points[i].coords[1] - radius
);
}
После чего тайл будет раскрашен установлением цвета каждому пикселю из градиента (options.gradient) в соответствии со значением его прозрачности. Прозрачность же каждого пикселя тайла будет равна общей прозрачности тепловой карты (options.opacity).
// Создаем градиент.
var canvas = document.createElement('canvas'),
context = canvas.getContext('2d'),
gradient = context.createLinearGradient(0, 0, 0, 256),
gradientOption = {
0.1: 'rgba(128, 255, 0, 0.7)',
0.2: 'rgba(255, 255, 0, 0.8)',
0.7: 'rgba(234, 72, 58, 0.9)',
1.0: 'rgba(162, 36, 25, 1)'
};
canvas.width = 1;
canvas.height = 256;
for (var i in gradientOption) {
if (gradientOption.hasOwnProperty(i)) {
gradient.addColorStop(i, gradientOption[i]);
}
}
context.fillStyle = gradient;
context.fillRect(0, 0, 1, 256);
// Раскрашиваем пиксели тайла.
var gradientData = context.getImageData(0, 0, 1, 256).data;
var opacity = 0.5
for (var i = 3, length = pixels.length, j; i < length; i += 4) {
if (pixels[i]) {
j = 4 * pixels[i];
pixels[i - 3] = gradientData[j];
pixels[i - 2] = gradientData[j + 1];
pixels[i - 1] = gradientData[j + 2];
pixels[i] = opacity * (gradientData[j + 3] || 255);
}
}
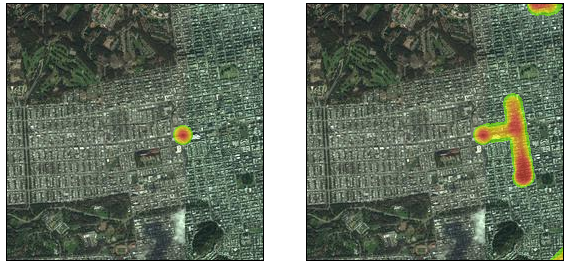
Вроде как и все, но нет. Всегда найдутся какие-то исключительные ситуации, которые придется обработать дополнительно. И в нашем случае возможность задания неограниченного сверху веса точки может привести к тому, что одна точка «погасит» все остальные. Так, например, если добавить на карту несколько сотен точек с весом один и одну точку с весом тысяча, то видна будет только последняя (рисунок слева).

Поэтому во избежание таких ситуаций мы ввели дополнительную опцию intensityOfMidpoint — это параметр, который задает, какая прозрачность (фактически определяет какой цвет) должна быть у медианной по весу точки. Таким образом, нам удастся сгладить экстремумы для обычных пользователей (рисунок справа), а остальные смогут подстроить опцию до нужных значений.
Как этим пользоваться
Подробная инструкция по загрузке модуля есть в документации на github’e. После чего для использования достаточно просто подключить его через модульную систему.
ymaps.modules.require(['Heatmap'], function (Heatmap) {
var data = [[37.782551, -122.445368], [37.782745, -122.444586]],
heatmap = new Heatmap(data);
heatmap.setMap(myMap);
});
Также мы подготовили небольшое демо, которое позволит наглядно увидеть работу большинства опций.

Все свои вопросы/пожелания/возмущения или благодарности можете писать в issues на github’е, у нас в клубе или же напрямую мне на почту alt-j@yandex-team.ru.
Вместо заключения
Как вы, наверное, поняли писать свои модули для API Яндекс.Карт весело и просто. Пробуйте, экспериментируйте, делитесь с нами вашими результатами. Еще раз приведу список важных ссылок:
- модуль тепловых карт на github’e;
- документация API Яндекс.Карт;
- документация нашей модульной системы;
- клуб для общения про API Яндекс.Карт.
в Excel без программирования.
Считается, что Data Mining — это магическое снадобье из SQL, Python, Power BI и других волшебных компонент. Мало кто знает, что при правильном подходе с Data Mining может совладать офисный планктон с помощью одного лишь Excel.
Если вы абсолютно далеки от Data Mining, но хотите причаститься его таинств, это руководство в картинках по шагам сделано для вас. Особенно полезно тем, кто никогда бы даже не подумал сделать подобное самостоятельно.
В качестве практического вопроса будем рассматривать визуализацию данных из объявлений на популярных сайтах продажи квартир. Визуальный анализ — основа основ Data Mining, а при отсутствии специальных знаний — и вовсе единственный способ для понимания смысла, содержащегося в большом количестве данных. Это настолько фундаментальный навык, что ему посвящена целая народная мудрость:
Лучше один раз увидеть, чем сто раз услышать
Это все, что нужно знать о достоинствах визуального анализа
Термины
Тепловая карта (heat map) – обозначение какого-либо показателя цветом:
Как правило, более высокие значения обозначаются красными оттенками, более низкие – синими. Обычная цветовая шкала выглядит так:
Географическая тепловая карта – обозначение показателя цветом на географической карте. Более высокие значения температуры показаны более красными оттенками в привязке к географическим точкам:
Географическая тепловая карта цен – обозначение цветом цен в разных географических местах.
В нашем случае это будут цены на квартиры.
Данные
Цены на квартиры будем брать с общеизвестных досок объявлений А и Ц. Для сбора объявлений без программирования нужно воспользоваться готовым парсером. В данном случае выберем наиболее доступный по причине его бесплатности и наиболее удобный из-за простоты установки в три клика в Excel.
Парсеру надо дать понять какие объявления нужно скачивать. Для этого используется ссылка на доску объявлений.
Для подготовки ссылки для скачивания объявлений с доски объявления А открываем браузер, в браузере открываем сайт доски объявлений, выбираем регион (для примера → Брянск) и раздел → квартиры. В адресном поле браузера получаем ссылку: https://www.avito.ru/bryanskaya_oblast/kvartiry. В последней части ссылки видим раздел → kvartiry, перед ней расположен регион → bryanskaya_oblast. Вместо Брянска можно указать свой регион, а вместо раздела квартир можно указать дома-дачи-коттеджи или земельные-участки. Также можно использовать фильтры (например новостройки или вторичка, количество комнат) и они отобразятся в составе ссылки. Скажем спасибо доске объявлений А за такой понятный порядок формирования ссылок.
Для подготовки ссылки с доски объявлений Ц придется сделать дополнительный шаг: после выбора региона, раздела, фильтров и нажатия кнопки «Найти» нужная ссылка еще не будет готова. Для завершения подготовки ссылки нужно перейти на вторую страницу списка объявлений. После этого ссылка в адресной строке браузера примет вид https:// cian.ru/cat.php?deal_type=sale&engine_version=2&offer_type=flat&p=2®ion=4562&room1=1&room2=1. Раздел квартир здесь будет в offer_type=flat, а регион – в region=4562. Скажем «фу» доске объявлений Ц за не самый удобный порядок формирования ссылок.
Готовые ссылки как есть копируем из адресной строки браузера (нажатием кнопок Ctrl+A и Ctrl+C) и вставляем в парсере нажатием кнопки Добавить ссылку. Для обеих ссылок можно указать один и тот же новый файл Excel, в который будут сохраняться объявления.
Чтобы код для парсинга доски объявлений А загрузился в Excel → в настройках парсера (расположены в Excel на вкладке Надстройки) ставим галочку у парсера доски объявлений А и выключаем галочки у сохранения фотографий из объявлений, у сохранения копии объявлений, у открывания номера телефона и у других ненужных опций. То же самое повторяем с настройками парсера доски объявлений Ц.
Теперь ссылки полностью готовы для загрузки объявлений. Нажимаем в меню парсера кнопку Старт и ждем около 20 секунд до загрузки первого объявления. Да, процесс совсем не быстрый и займет время. Можно уменьшить интервал запросов в настройках парсера до 10 или 5 секунд и иногда это даже прокатывает. Но обычно доски объявлений очень не любят ботов и сразу закрывают доступ к данным (бан). Конечно, эти ограничения можно обойти и загружать данные в 100 раз быстрее, но это дороже.
Загружаемые объявления выглядят примерно так:
Таких строк может быть несколько тысяч. В нашем примере это около 5000 объявлений для Брянской области в октябре 2021.
Из множества данных нам понадобятся только широта, долгота, цена, общая площадь и офер:
Это сырые данные, которые требуют подготовки.
Подготовка
Отделим аренду от продажи. Для этого добавим фильтр по полю «офер» и выделим только предложения продажи. Можно и наоборот – оставить только предложения аренды и работать дальше с ними.
Выделим отфильтрованные данные, Ctrl+G → только видимые:
Копируем их Ctrl+C:
и вставим на новый лист Ctrl+V:
Если показывать цены на многокомнатные квартиры одним цветом и цены однушек другим цветом, в результате получим карту размещения жилья по числу комнат. Для анализа цен этот показатель слишком сырой. Вместо него используем среднюю цену за квадратный метр.
При делении цены квартиры на общую площадь получим цену одного квадратного метра. Этот показатель лучше отражает ценность жилья с учетом всех ценообразующих факторов: расположения, состояния, отделки и окружения. Поэтому добавим колонку с ценой одного квадратного метра и уберем колонки с ценой и общей площадью:
Теперь проведем стандартные процедуры проверки заведомо ошибочных данных.
У нас есть две группы данных: географическое положение и цена. Для проверки обеих групп используем визуальный контроль.
Поместим имеющиеся географические точки на обычную диаграмму Excel:
Посмотрим координаты крайних точек Брянской области. Широта должна быть от 51,5039 до 54,021, долгота от 31,1432 до 35,1917. Некоторые наши точки выходят за эти пределы. Опустим здесь рассмотрение причин появления испорченных данных и возможных путей их восстановления, т.к. это не относится прямо к цели визуализации данных и противоречит принятому ограничению квалификации пользователя. По этой же причине используем грубый, но простой способ избавления от испорченных данных.
Заменим нулями строки, где долгота и широта выходят за границы региона → с помощью простой формулы:
Затем добавим фильтр и уберем отображение строк с нолями:
Выделим все строки отфильтрованных колонок данных, затем Сtrl+G → только видимые:
Копируем их Ctrl+C и вставим в новое место (рядом) Ctrl+V.
Очищенные таким образом долготы и широты точек отправляем на новую диаграмму Excel и видим результат очистки:
Теперь также с помощью визуального анализа очистим данные о ценах.
Для этого построим гистограмму, чтобы посмотреть сколько каких значений цены в нашей выборке.
Почему график именно такой
Город рос в естественных условиях (построен не одномоментно по единому плану), имеет развитое сельское хозяйство и небольшие промышленные предприятия (не лакшери центр). Теория говорит, что при таких обстоятельствах цены на финансовые активы (жилье – один из базовых финансовых активов) должны быть распределены логнормально.
Присутствие на гистограмме длиннющего тощего хвоста и асимметрия основной части распределения являются характерными признаками логнормального распределения. То есть в данном случае практика соответствует теории.
Практический смысл этой гистограммы: если данные из правой части отметить на карте одним цветом, из средней — вторым и из левой — третьим, то вся карта будет залита одним цветом. Потому что в средней и в правой частях точек почти нет. Аналитического смысла у такой карты не будет.
Чтобы избавиться от упомянутого эффекта нужно отбросить хвост распределения, а заодно и данные из первого левого кармана. В результате получим такую гистограмму:
Теперь количество данных в разных частях более-менее сопоставимо. Количество карманов здесь посчитано Excel автоматически и оно явно избыточно для того, чтобы каждый уровень цены обозначать своим цветом. Поэтому в дальнейшем перестроим гистограмму по количеству карманов в соответствии с количеством цветов, которые будут использованы на карте. В нашем случае будем использовать 7 цветов.
Перед разбивкой данных по карманам рассмотрим еще одно обстоятельство, которое стоит учесть на этапе подготовки данных. Дело в том, что точки на карте могут располагаться слишком тесно. Например, здесь шесть объявлений расположены в одном доме и перекрывают друг друга даже на самом крупном масштабе:
На более мелких масштабах эти метки полностью сольются и станут неразличимы.
Чтобы избавиться от излишней в данном случае детализации данных проведем их усреднение. Для усреднения данных воспользуемся следующим приемом.
Обычная точность указания координат использует 6 знаков после запятой. Например, широта 52,549374 и долгота 31,897056. Четвертый знак после запятой соответствует масштабу придомовой территории. В нашем примере в диапазон долготы от 31,8965 до 31,8974 попадают все объявления, относящиеся к одному строению. Используем это обстоятельство для группировки данных в процессе усреднения.
Добавляем к имеющимся данным столбцы с округленными до 3 знака широтой и долготой. Еще одним столбцом добавляем символьную сумму этих двух последних столбцов:
Что в результате дает:
После чего сортируем все столбцы по колонке с текстом и применяем Промежуточный итог:
В результате данные разбиваются на группы близколежащих точек, для которых вычисляются средние цены и координаты:
Для замены групп на точки со средними значениями → сворачиваем все группы, выделяем колонки координат и цены:
Затем выделяем только видимые ячейки Ctrl+G → только видимые, копируем Ctrl+C:
После чего вставляем скопированное на новый лист. Теперь на каждом здании будет не больше одной точки с данными, которая соответствует среднему значению всех относящихся к зданию объявлений:
С помощью такого приема можно провести усреднение цен на уровне группы зданий или по кварталу.
После такого прореживания осталось меньше половины точек. Благодаря этому карта цен будет значительно меньше перегружена данными в самых насыщенных местах.
Получившийся набор данных предстоит разложить по карманам в зависимости от величины цены. Для 7 цветов = 7 карманов гистограмма выглядит так:
Данные из первого левого столбца гистограммы будут синего цвета, из последнего правого — красными, а из расположенных между ними — оттенками зеленого:
Цвет получается смешиванием красного (R), зеленого (G) и синего (B). Интенсивность каждого цвета находится в диапазоне от 0 до 255. Смешивание для получения показанных цветов приведено в следующей таблице.
Обозначения из столбца Код будут использованы для окрашивания данных на карте.
Полученный результат можно считать подготовленными данными для отображения их на карте.
Обработка
Имеющиеся цены разделим на 7 равных интервалов. (В этой области знаний интервалы синонимы диапазонов, и еще их называют карманами.)
Для определения ширины интервала разницу максимальной и минимальной цен нужно разделить на количество карманов. В нашем случае данные такие:
Для получения данных первого кармана нужно скопировать данные широты и долготы для цен от 3999 до 19035 и вставить в новое место. Цены копировать не нужно, они использовались только для разбивки данных по карманам и больше не пригодятся. Аналогично для второго кармана копируем широты и долготы для цен от 19035 до 34071 и вставляем их рядом с данными из первого кармана. Повторив семь раз получим в результате:
В каждом кармане две колонки: левая — широта и правая — долгота. Количество строк в каждом кармане разное, как было показано на последней гистограмме.
Теперь данные полностью готовы для их помещения на карту.
Карта
Для построения карты нужно сделать три шага:
Добавить шаблон карты → Заполнить шаблон данными → Показать результат
Шаблон карты добавляется кнопкой Добавить в меню парсера. Если в меню парсера нет кнопок для работы с картой, то в настройках парсера нужно включить опцию Excel → График на карте.
В первой строке шаблона указаны значения по умолчанию, которые можно изменять. В левой таблице вставляются подготовленные данные о ценах. Правая таблица служит для вывода на карте подписей к конкретным точкам.
Для вставки в шаблон данных о ценах из первого кармана нужно в ячейку A3 вставить ссылку на диапазон данных о широте и долготе, которые указаны в двух колонках первого кармана, вот эти:
Для примера это диапазон Q4:R582 на листе По карманам в файле Брянск 10(октябрь)-21.xlsx.
Вставить ссылку на этот диапазон можно с помощью функции Ссылка(диапазон).
В ячейке А3 шаблона пишем название функции:
В качестве единственного аргумента функции Ссылка указываем диапазон Q4:R582 на листе По карманам:
В результате получаем:
Точки данных первого кармана ранее условились обозначать синим цветом с кодом 0,171,255. Для примера формулы ниже: таблица с кодами цветов находится на листе Палитра. Код синего цвета находится в ячейке Е3:
Для вставки ссылки на ячейку в Excel не требуется использовать специальную функцию, поэтому в ячейке шаблона В3 вставляем ссылку на ячейку кода синего цвета обычным способом:
В результате:
Размер точек определяется из субъективных соображений. Для примера примем размер 10:
а этом шаблон карты полностью готов для отображения данных из первого кармана.
Посмотрим что получилось. Для этого нажимаем кнопку Отобразить в меню парсера, после чего открывается новое окно:
Метки на карте отсутствуют из-за масштаба. Зумим колесом мышки и получаем:
Закрываем окно с картой, добавляем данные из второго кармана:
Данные из второго кармана отображаются поверх данных первого кармана:
После добавления всех оставшихся карманов:
На карте:
Это и есть визуализация цен на географической карте, сделанная в Excel без программирования. Ее можно зумить и двигать как обычную карту в браузере. Для копирования карты в буфер в парсере есть специальная кнопка Копировать.
В завершение отметим на карте какое-нибудь место, например Аграрный университет. Координаты широты и долготы БГАУ возьмем по указанной ссылке и вставим в ячейки J3 и К3. Ссылку на ячейки с координатами вставим в ячейку шаблона Н3:
Увидим БГАУ на карте и оценим его влияние на цену недвижимости:
Файл Excel с примером можно скачать здесь.

Советы
Как работать с тепловыми картами в маркетинге
Тепловые карты попали в маркетинг из финансовой сферы. Это удобный инструмент, но далеко не все маркетологи его используют.
Расскажу о преимуществах тепловых карт: чем полезны и для каких задач их можно применять.
Что такое тепловая карта
Тепловая карта (heat map) — инструмент, который визуализирует данные при помощи разных цветов. Проще говоря, данные на таком графике отображаются в виде цветных пятен. Более активным элементам соответствуют тёплые тона, чем меньше показатели — тем холоднее цвет.
При анализе сайтов и мобильных приложений heat map помогает:
- понять реальное поведение посетителей ресурса;
- определить интересные и неинтересные элементы страницы;
- проанализировать уровень интереса к содержанию страницы;
- выявить закономерности в поведении посетителей.
Главная функция тепловых карт в digital-маркетинге — отследить и зафиксировать действия пользователей на разных веб-ресурсах.
Иван Иваничев
главред блога Unisender
Однажды я занимался продвижением сайта, который продает оборудование для пчеловодов. Тепловая карта показала, что больше всего кликов на пункт меню под названием «Колода в подарок!». Но предприниматель сказал, что за все время было всего пару таких конверсий.
Стал разбираться. Оказалось, что на этой странице посетителю предлагают купить подарочный сертификат. Но если подумать как ЦА, то что большинство ожидает, когда кликает на кнопку с надписью «Колода в подарок»? Наверняка какой-нибудь конкурс или розыгрыш, который позволяет получить продукт бесплатно. Но никак не страницу с подарочными сертификатами.
Благодаря тепловой карте удалось быстро найти проблему и поправить меню, тем самым улучшить юзабилити и поведение на сайте.
Как работают heat maps
Тепловые карты создают с помощью специальных сервисов. Общий принцип работы примерно одинаков и основан на сборе аналитики. Пошагово это выглядит так:
- Владелец добавляет в код сайта небольшой фрагмент кода на JavaScript, сгенерированный в выбранном сервисе.
- Добавленный скрипт собирает HTML-код страницы и отправляет его в сервис для анализа.
- На основе проанализированной информации сервис создаёт карту, на которой отмечены все элементы интерфейса, с которыми могут взаимодействовать пользователи.
- Сервис отслеживает поведение и действия пользователей. Каждый раз, когда посетитель проявляет какую-то активность на странице, она фиксируется.
- По итогам сервис формирует тепловую карту. На ней отображены элементы сайта/приложения и отмечены цветом точки взаимодействия. К примеру, красный цвет показывает фрагменты, которые вызывают наибольший интерес, а синий — зоны, по которым меньше всего кликают.
После подключения сервиса тепловые карты формируются нон-стоп, и можно в любой момент перейти к их просмотру.
Виды тепловых карт
Поскольку отслеживать можно разные действия пользователей, то отличаются и виды тепловых карт. Рассмотрим наиболее популярные варианты. Также расскажу, какие сервисы используют для создания разных видов heat maps.
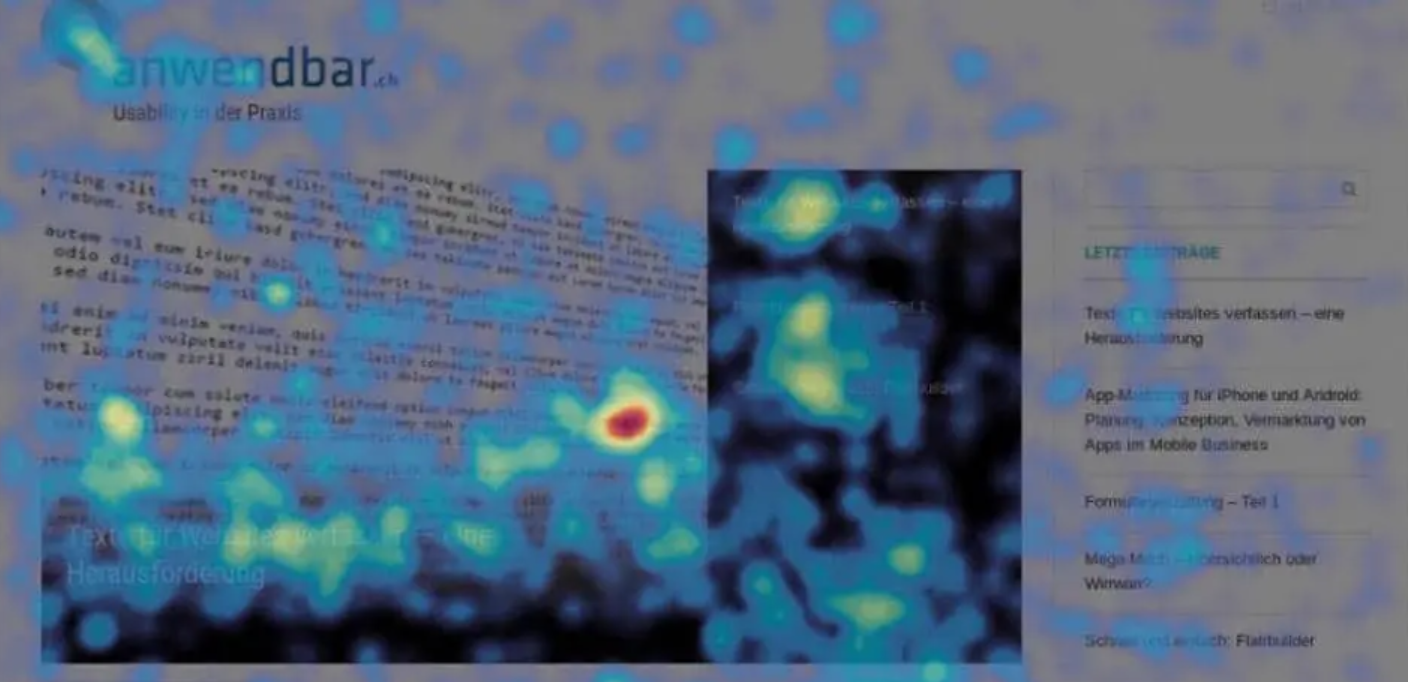
Карта для отслеживания кликов
Тепловая карта кликов отображает все кликабельные элементы ресурса — ссылки, кнопки, изображения и т.д. Она показывает, на какие места чаще всего нажимают пользователи и какие игнорируют. Тёплыми оттенками выделены зоны, которые собирают наибольшее количество кликов, и наоборот.
С помощью тепловой карты кликов можно:
- Выявить неработающие элементы. Например, найти неактивные ссылки и исправить их.
- Определить ложнокликабельные элементы. Некоторые фрагменты посетители могут принять за ссылку. Например, часто кликают по изображениям или выделенному тексту. Если заметили такое, стоит изменить представление элемента или привязать к нему ссылку.
- Найти незаметные кнопки. Если пользователи совсем не кликают на кнопку CTA, возможно, она не привлекает внимания. Попробуйте изменить её внешний вид или местоположение.
Оценить эффективность призывов к действию. Низкое количество кликов может говорить о нерабочем призыве или неудачном размещении.
На основе полученных данных можно оптимизировать интерфейс, сделать его более дружелюбным и понятным.
Карта кликов от Яндекс.Метрики
Для работы с тепловой карты кликов используют такие сервисы, как Яндекс.Метрика, HotJar, Plerdy, Sessioncam, Clicktale. В Google Analytics нет такого функционала, но веб-аналитик Яков Осипенков рассказывал, как создать heat map с помощью GA, Tag Manager и Data Studio. Похожий инструмент есть также в надстройке Page Analytics.
Тепловые карты скроллинга
Это тип heat map, который показывает глубину прокрутки страницы. Здесь можно увидеть, как далеко пользователи просматривают страницы сайта, до какого места чаще всего доходят, где задерживаются и в какой момент уходят.
Тепловая карта скроллинга помогает:
- Определить оптимальную длину страницы. К примеру, большинство пользователей уходит с середины страницы и не докручивает до важной информации внизу. Возможно, стоит сократить объём материалов и поднять выше важные элементы.
- Понять, дочитывают ли посетители ваши тексты. Может быть нужно, изменить объём, подачу, структуру страницы или сайта.
- Найти наилучшее место для размещения призыва к действию, кнопки или баннера. Можно выявить область, до которой доходит большая часть пользователей, и добавить там CTA.
- Узнать, на каком именно этапе посетители уходят. К примеру, в области выхода можно разместить интересный оффер, который привлечёт и удержит посетителей.
Оценив поведение пользователей на странице, можно добавить интересные элементы, оптимизировать длину текстов, улучшить отдельные блоки.

Карта прокрутки страницы от Inspectlet
Карта отслеживания активности мыши
Heat map активности мыши показывает области, на которые пользователь наводит курсор. Это помогает:
- Найти области, на которые чаще всего привлекают внимание пользователей. Можно в этом месте разместить ссылку или призыв к действию.
- Отследить последовательность поведения. Если составить среднестатистический путь движения курсора, можно понять, как и в каком порядке посетители изучают информацию.
Точность полученных данных с помощью этого инструмента вызывает сомнения — далеко не все пользователи при изучении сайта активно используют мышь. Например, курсор мыши может быть отведён в рандомную область, просто чтобы не мешал просмотру. Но информацию можно использовать в комплексе с другими данными.

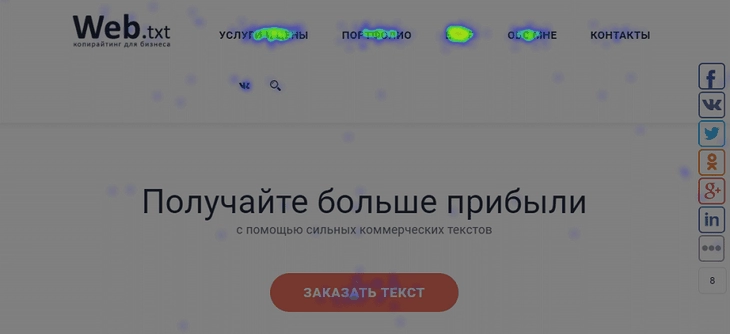
Пример тепловой карты движения мыши
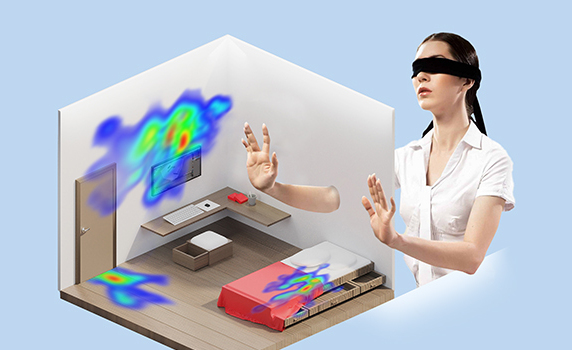
Тепловая карта внимания
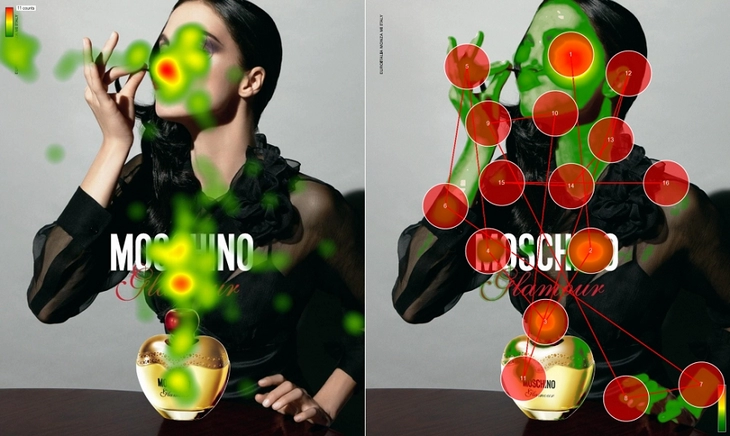
Принцип составления тепловой карты внимания частично основан на технологии eye tracking — отслеживания взгляда. При сборе данных фиксируется просмотр «глазами» разных фрагментов сайта или приложения. При этом учитывается, куда и как долго смотрели пользователи. Места, на которые смотрели больше, окрашивают в более тёплые цвета, а где меньше — в холодные.
При помощи тепловой карты внимания можно:
- Выявить области, которые привлекают наибольшее внимание. Анализ того, чем интересуются посетители, поможет в дальнейшей работе над сайтом.
- Найти места для размещения важных элементов. К примеру, можно найти область, куда пользователи смотрят чаще всего, и добавить туда актуальное предложение.
Минус в том, что этот вид heat map не отображает последовательность взгляда. То есть нельзя сказать, куда посмотрели раньше, а куда позже. Частично может помочь создание карт с разной длительностью просмотра. Например, по одной минуте просмотра, по двум-пяти минутам просмотра и т.д.
Сервисов для создания heat map внимания с отслеживанием движения глаз пока не существует, т.к. для анонимного отслеживания нужен доступ к камере компьютера или телефона пользователя. Поэтому тепловые карты внимания на основе eye tracking создают в рамках экспериментов: участники изучают сайт в специальных очках или на экране с датчиками. Как правило, проведением таких исследований занимаются специализированные компании. Пример — «Ашманов и партнёры», Smart Eye, Pupil Labs, Tobii.
Когда полезно применять тепловые карты
Применять тепловые карты можно для разных целей. Вот некоторые ситуации:
А/В-тестирование. Если нужно сравнить несколько вариантов посадочной страницы, heat map поможет оценить глубину прокрутки, области наибольшего внимания, уровень кликабельности.
Редизайн сайта. Тепловая карта поможет проанализировать интерфейс и взаимодействие с ним, а также оценить, насколько эффективно работают изменённые или недавно добавленные элементы.
Оптимизация ресурса. В SEO инструмент полезен при работе со ссылками, в оптимизации структуры и разработке навигации по сайту.
Контент-маркетинг. Оценивая поведение пользователей, можно понять, как улучшить контент.
Повышение конверсии. Размещение призывов к действию в местах наибольшего внимания поможет увеличить число целевых действий и обращений клиентов.
Тепловые карты — это отличный дополнительный инструмент анализа веб-страниц и мобильных приложений. Они помогают оптимизировать ресурсы, улучшать UX и UI, повышать конверсию и т.д.
Но не стоит полагаться только на данные тепловых карт. Часть полученной информации будет неполной или не совсем достоверной. Например, нельзя точно определить, почему пользователи кликают на какой-то элемент — целенаправленно или случайно. Поэтому тепловые карты рекомендуем применять в сочетании с другими данными аналитики.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
