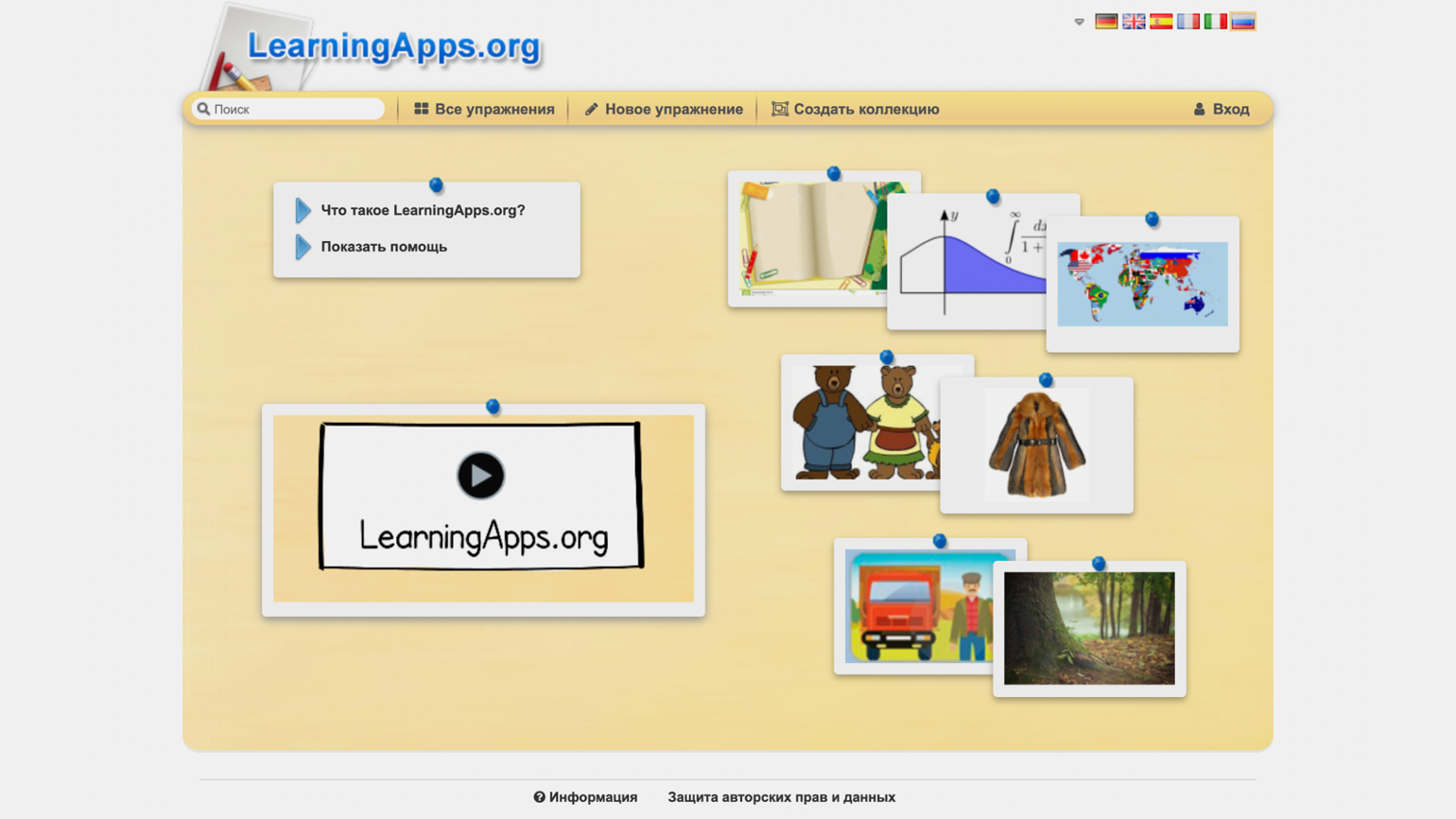
Тем, кто ещё не работал в давно известном сервисе LearningApps, рекомендую: попробуйте. Это очень удобное и простое приложение для создания интерактивных учебных материалов, то есть разнообразных тестовых заданий.
LearningApps позволяет создавать более двадцати видов заданий, в том числе: разгадай кроссворд, найди пару, расставь по порядку, заполни пропуски, заполни таблицу, рассортируй по группам, сгруппируй картинки, выдели слова в тексте, найди на карте. Можно сделать упражнение в виде игры для 2-4 участников.
Доступ к готовым ресурсам открыт и для незарегистрированных пользователей. Имеется огромная коллекция готовых упражнений по всем предметам. Вот примеры:
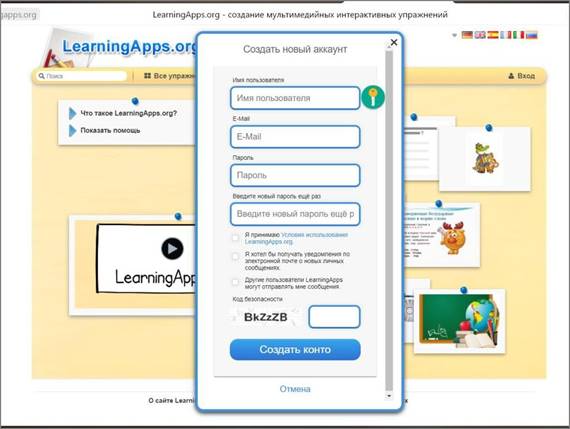
Для создания и сохранения собственных заданий необходимо зарегистрироваться на сайте learningapps.org, заполнить необходимые поля на странице регистрации. После этого становятся доступны разделы меню:
1. Все упражнения – можно просматривать упражнения, которые создают пользователи.
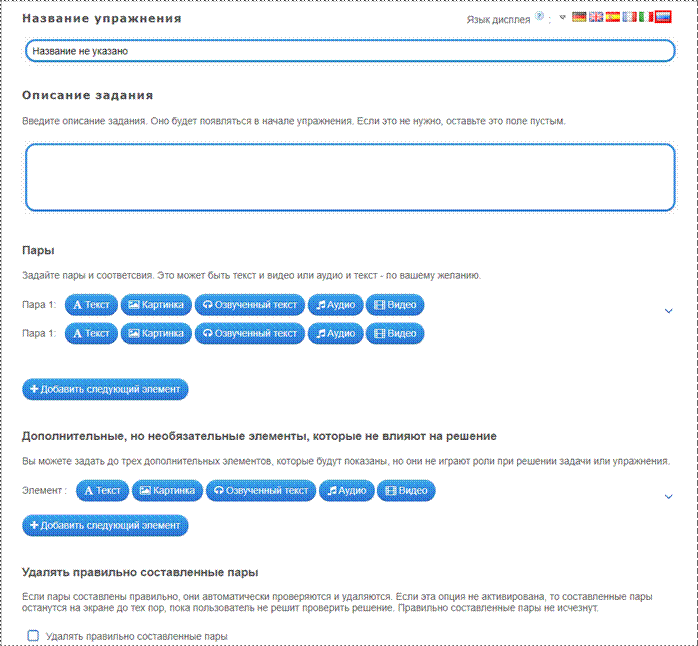
2. Новое упражнение – можно перейти к созданию упражнений.
3. Мои классы – можно создавать и просматривать классы.
4. Мои приложения – можно сохранять все упражнения, которые вы создали на сайте или взяли у других пользователей.
5. Настройки аккаунта – можно настраивать и изменять ваши личные данные.
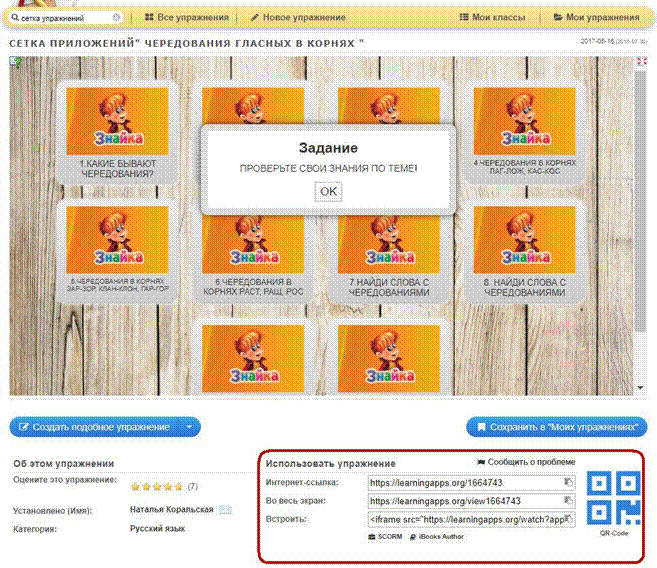
В нижней части страницы приводятся ссылки для отправки по электронной почте и коды для встраивания в блог или сайт. При желании любой учитель, имеющий самые минимальные навыки работы с ИКТ, может создать свой ресурс – небольшое упражнение для объяснения нового материала и для закрепления. Следует обратить внимание на то, что за пройденный тест ученики не получают отметки, то есть тесты предназначены, главным образом, для тренинга.
Для справки. Веб-сервис learningapps.org разрабатывается как проект Центра Педагогического колледжа информатики образования PH Bern (Швейцария), университетов г. Майнц и г. Циттау (Германия). Проект создан с целью поддержки учебного процесса.
#Руководства
- 25 янв 2023
-
0
Огромная библиотека упражнений, множество форматов заданий, поддержка видео, аудио и даже озвучка текста — и всё это совершенно бесплатно.
Иллюстрация: Thomas Park / Robo Wunderkind / Eyestetix Studio / Unsplash / Freepik / Polina Vari для Skillbox Media
Редактор направления «Образование» Skillbox Media.
В смешанном и дистанционном обучении нередко используют интерактивные упражнения — чтобы вовлечь учащихся в тему занятия и быстро проверить их знания, для разминки и закрепления изученного. Для создания таких упражнений есть специальные сервисы-конструкторы, и один из самых популярных среди них — LearningApps.
В LearningApps пользователи могут найти:
- Огромную библиотеку готовых упражнений. Она разбита на категории по предметам, конкретным темам и уровням образования (от дошкольного до профессионального).
- Шаблоны для создания собственных интерактивных заданий — тестов, пазлов, кроссвордов. Можно делать игры в духе «Кто хочет стать миллионером?», упражнения вида «Заполните пропуски», «Расставьте по порядку» и другие задания.
Интерфейс дружелюбный — освоить LearningApps легко, в нём предусмотрены подсказки. Интерфейс переведён на 21 язык, есть русскоязычная версия. В переводе, правда, встречаются ошибки, но работать с сервисом они не мешают. Готовых упражнений на русском языке в коллекции LearningApps тоже много.
Доступ полностью бесплатный, а библиотека упражнений доступна всем даже без регистрации. Поэтому, если вы хотите протестировать возможности сервиса, можно выбрать подходящие варианты и сразу использовать их на своих занятиях.
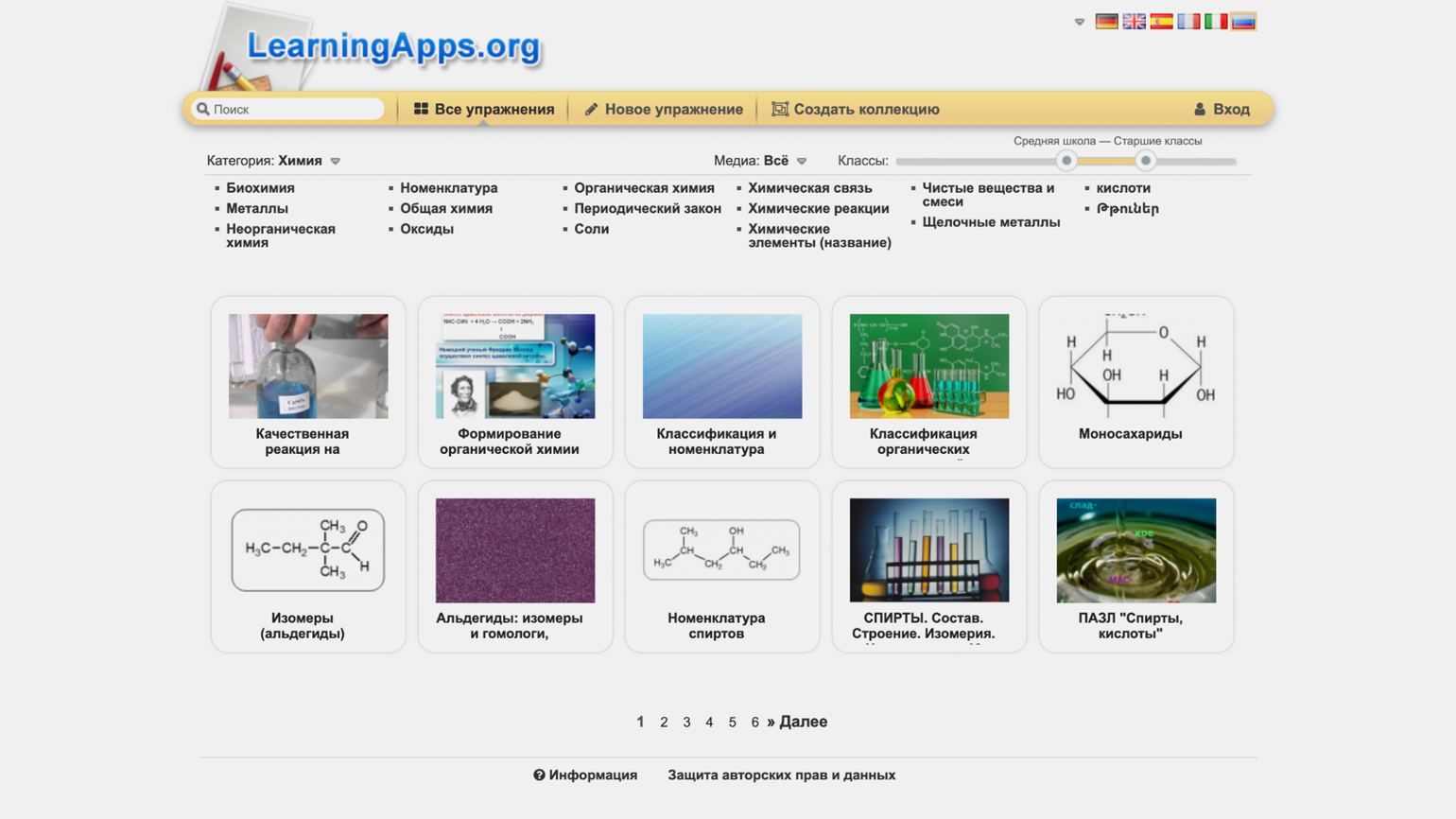
Чтобы открыть каталог, нужно нажать на кнопку «Все упражнения». Далее можно выбрать категорию и подкатегорию (скажем, «Химия» → «Органическая химия»), а также определить целевую аудиторию на шкале справа (например, «Средняя школа — старшие классы»). У слова «Медиа» настраивается вид контента, используемый в упражнениях, — изображения, аудио или видео. Это пригодится, если, например, из-за технических ограничений вам подойдут только варианты со статичными картинками.
А если ввести в поисковую строку слева интересующую вас тему, то сервис сразу выдаст все упражнения, в которых есть эти ключевые слова.
Каждое упражнение в каталоге отображается картинкой с названием. При наведении курсора мыши вы увидите его рейтинг (оценки могут ставить только зарегистрированные пользователи) и количество просмотров, язык и формат (например, «Заполнить пропуски»), а также имя автора.
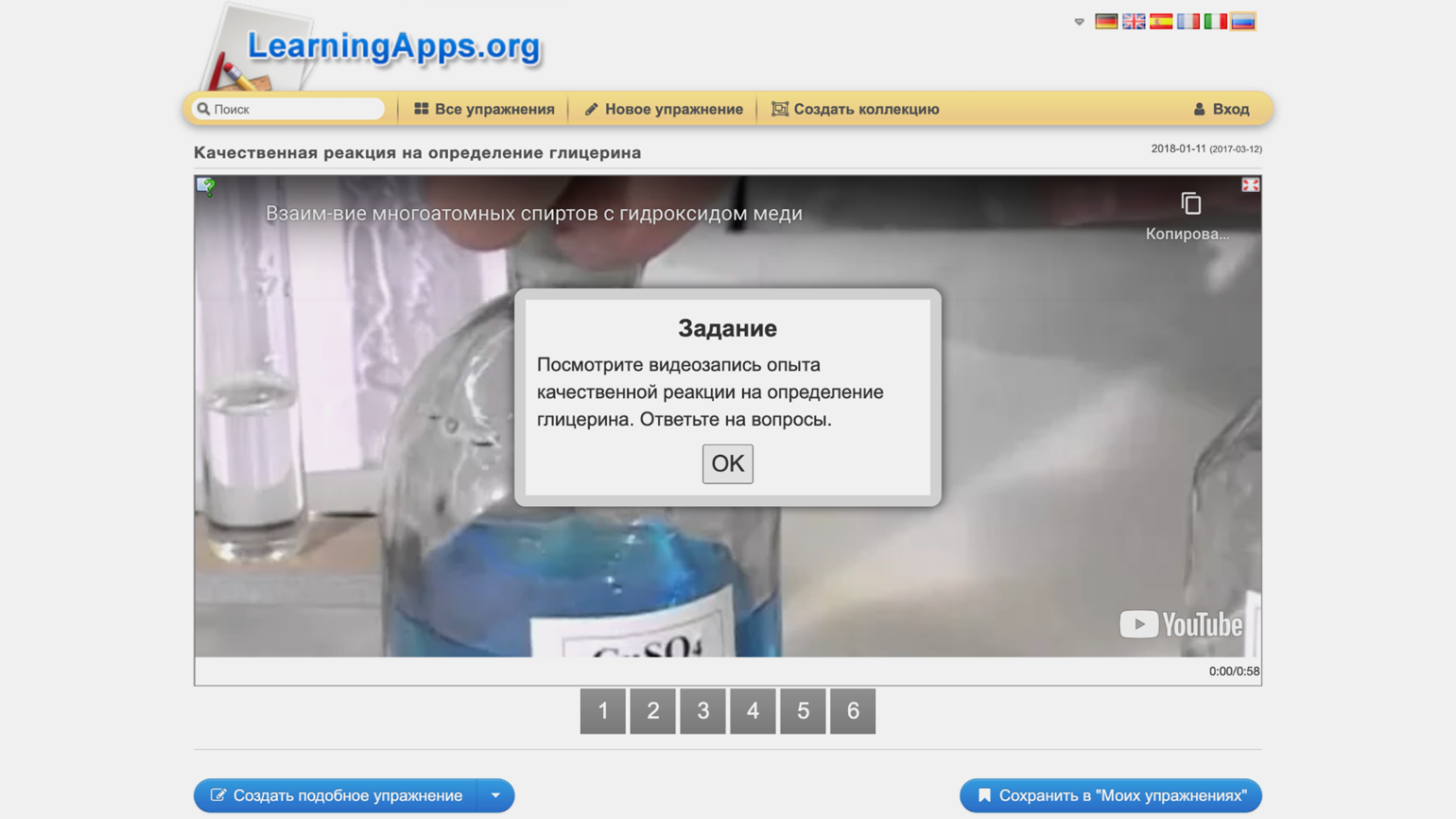
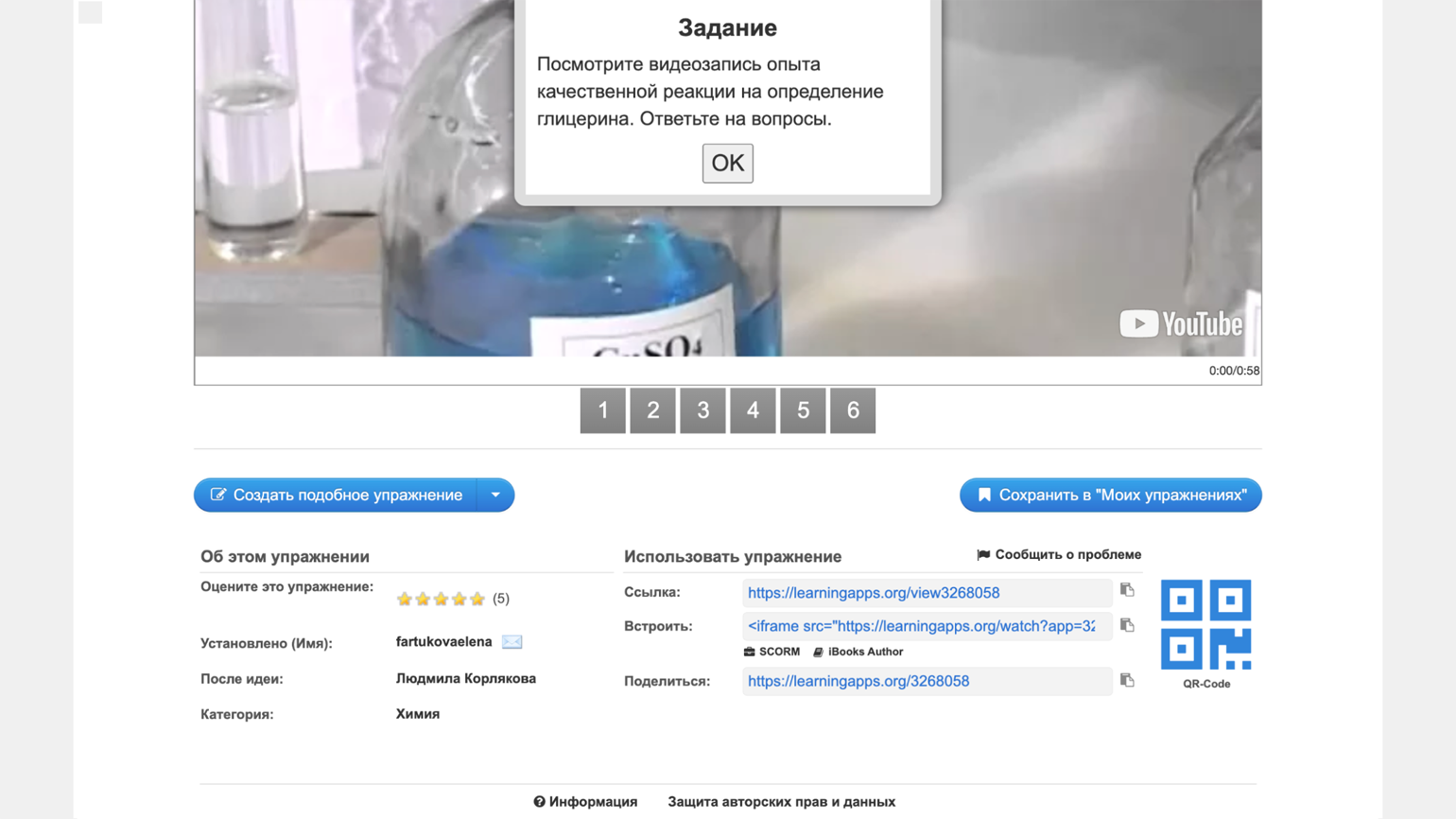
По клику откроется страница упражнения, и можно будет его просмотреть. А вот ниже находятся ссылки и QR-код, с помощью которых упражнение можно использовать на своём занятии.
Правда, тут есть нюансы. Обратите внимание:
- «Ссылка» означает ссылку для учеников — по ней упражнение открывается в режиме просмотра, без лишних элементов интерфейса. Такая же ссылка зашифрована в QR-коде — можно показать его учащимся, чтобы они открыли задание на своих смартфонах или планшетах.
- «Встроить» — это код, позволяющий добавить задание на свой сайт. Под ним находятся кнопки, чтобы скачать упражнение в формате SCORM (чтобы включить в СДО) или iBooks Author (так называлось приложение для создания интерактивных книг на iOS и macOS, но оно устарело, и компания Apple заменила его на Pages).
- «Поделиться» — это ссылка на ту самую страницу, на которой вы находитесь. Если скопировать её отсюда или из адресной строки, то можно, например, поделиться упражнением с коллегами.
Мы пропустили две кнопки — «Создать подобное упражнение» и «Сохранить в „Моих упражнениях“», потому что эти функции доступны только зарегистрированным пользователям. Чтобы пользоваться LearningApps в режиме разработчика упражнений или собирать там свою коллекцию любимых упражнений, надо завести аккаунт.
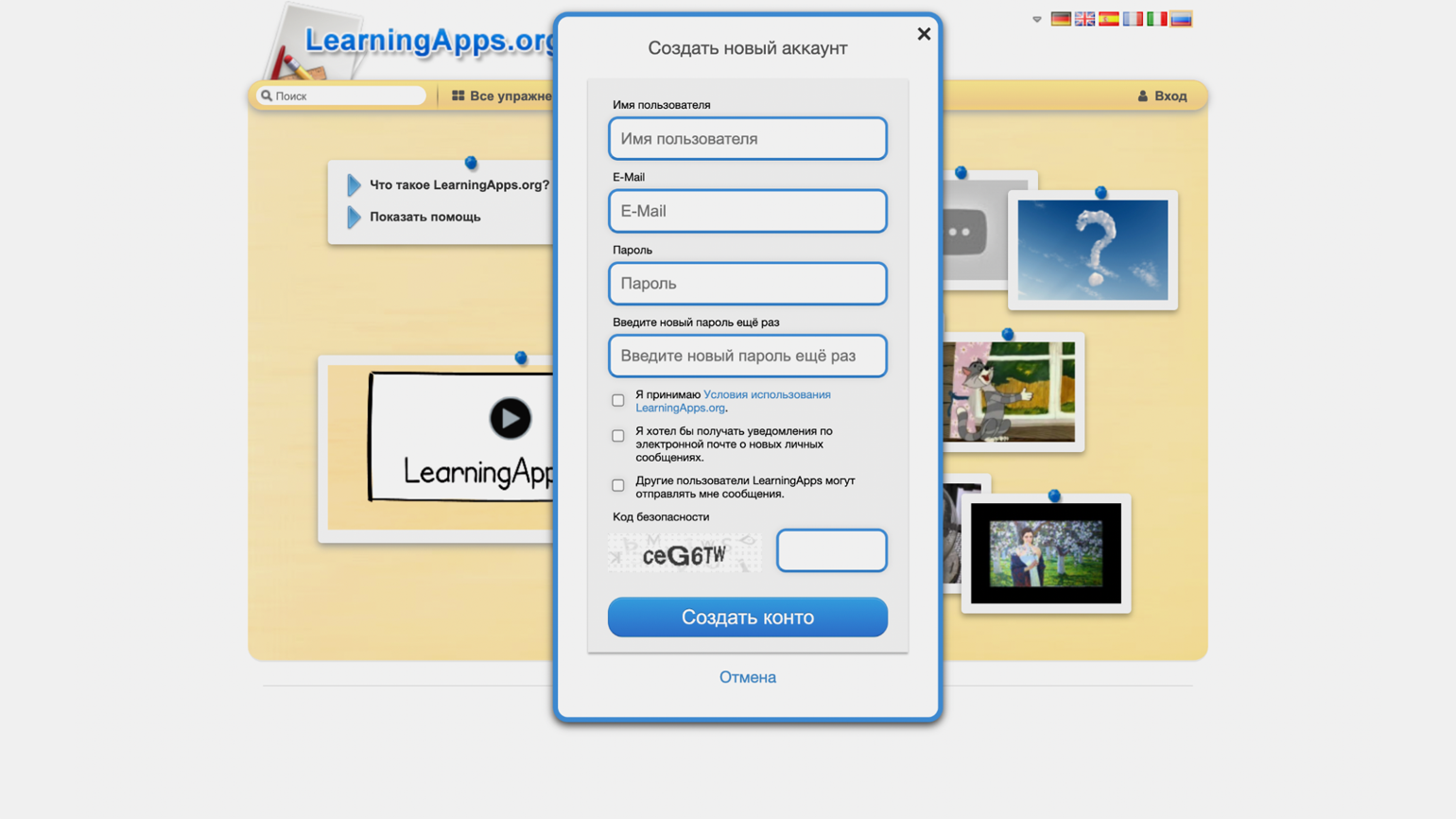
Чтобы зарегистрироваться, нажмите на кнопку «Вход» в правой верхней части экрана, а затем на «Создать новый аккаунт». Здесь понадобится ввести имя пользователя (кириллица тоже поддерживается), имейл и пароль. Если не хотите получать личные сообщения от других пользователей и уведомления от сервиса, то достаточно поставить только галочку о согласии с условиями использования LearningApps. Осталось ввести код безопасности — и можно нажимать на кнопку «Создать конто» (так здесь почему-то выглядит слово «аккаунт»).
Готово! Теперь можно приступать к творческой работе. А для начала посмотрим, как редактировать упражнения из каталога сервиса.
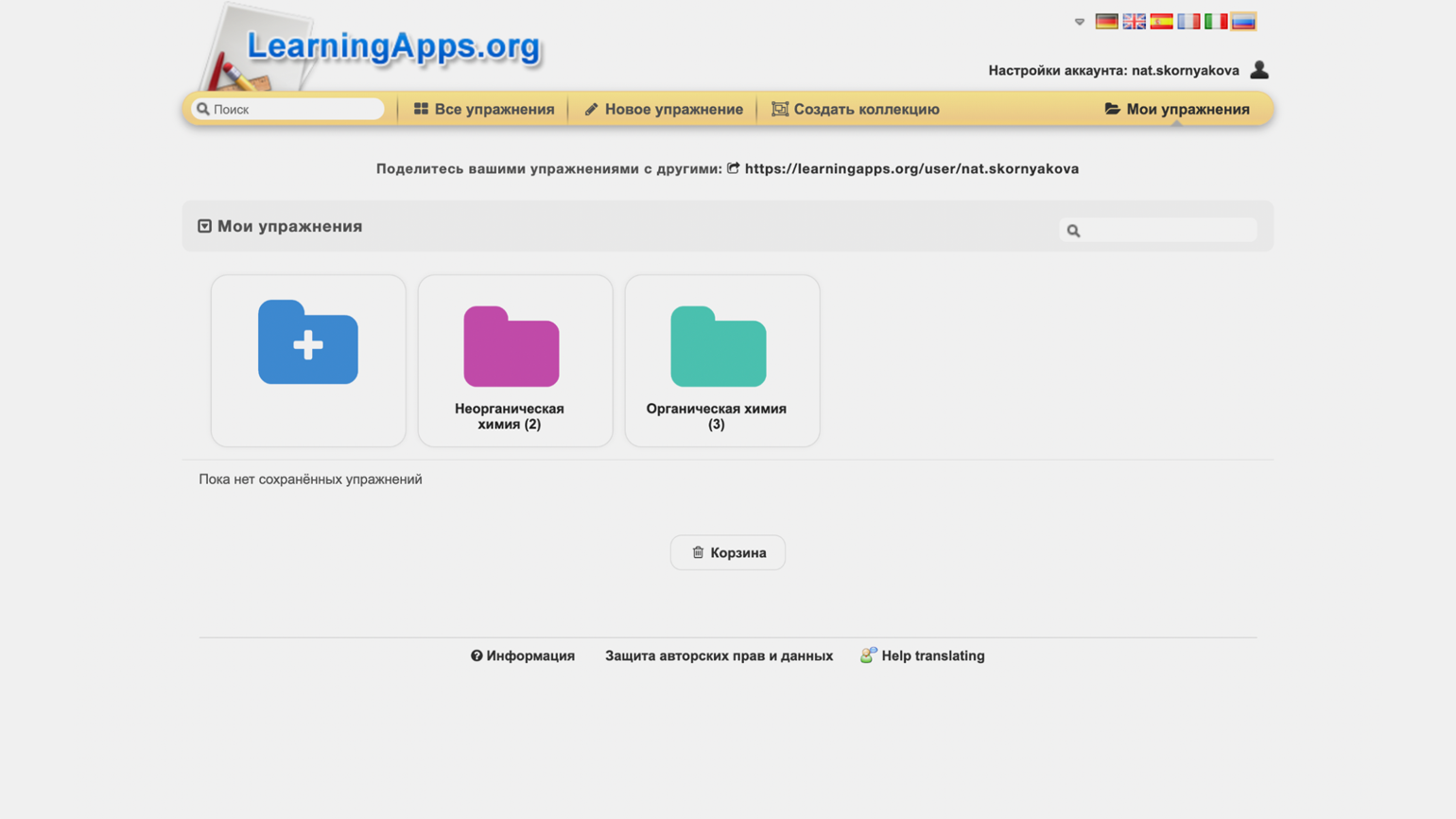
После регистрации вы можете сохранять понравившиеся упражнения в свою библиотеку с помощью кнопки «Сохранить в „Моих упражнениях“». В соответствующем разделе можно завести отдельные папки (скажем, для разных классов или тем) и собирать свою коллекцию интерактивных заданий.
Если в целом вам подходит созданное другим пользователем задание, но хотелось бы что-то в нём изменить (например, задать ученикам другие вопросы по видеоролику из упражнения), это сделать очень легко.
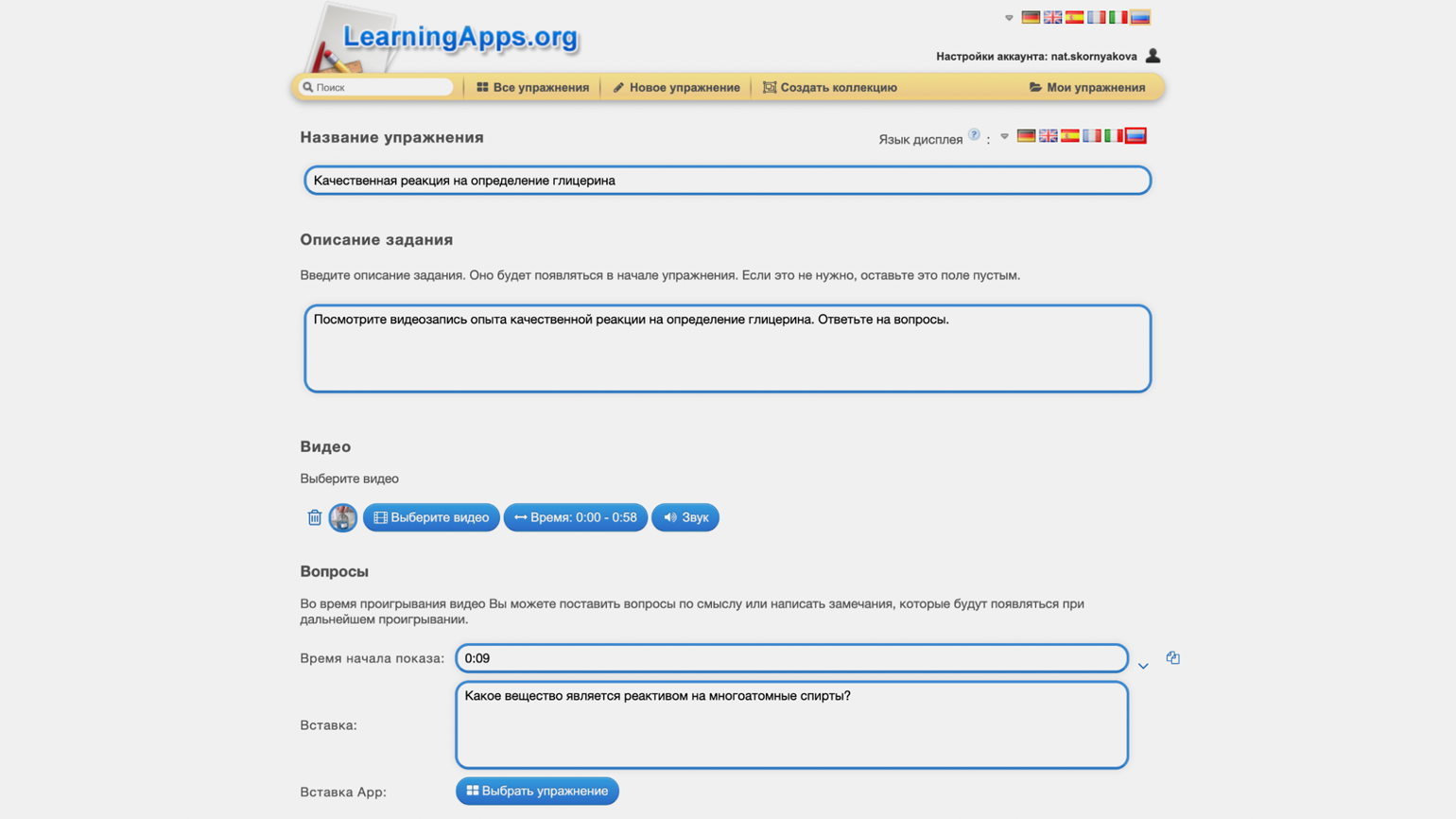
Для этого на странице упражнения нужно нажать на кнопку «Создать подобное упражнение». Сервис сделает копию задания и откроет окно редактирования, где вы сможете внести свои правки. У каждого упражнения есть стандартные поля с названием и описанием, также можно добавить подсказку для учеников.
А вот остальное зависит от формата задания. Скажем, в шаблоне «Аудио/видео-контент» можно добавить другой ролик с YouTube, настроить время появления вопросов и поменять их текст, добавить дополнительные упражнения. Например, чтобы ученики, посмотрев определённый фрагмент видео, прошли тест или решили кроссворд.
Изменив задание так, как вам нужно, нажмите на кнопку «Завершить и показать в предварительном просмотре». Если всё устраивает, можно нажимать на «Сохранить упражнение» — и оно появится в вашей библиотеке. Заметим, что все изменённые упражнения по умолчанию «личные», то есть не публикуются в общем каталоге. Их увидят только пользователи, с которыми вы поделитесь ссылкой.
И наконец, приступаем к самому интересному — к созданию оригинального контента. Чтобы сделать своё упражнение, нажмите на кнопку «Новое упражнение» в верхней строке меню.
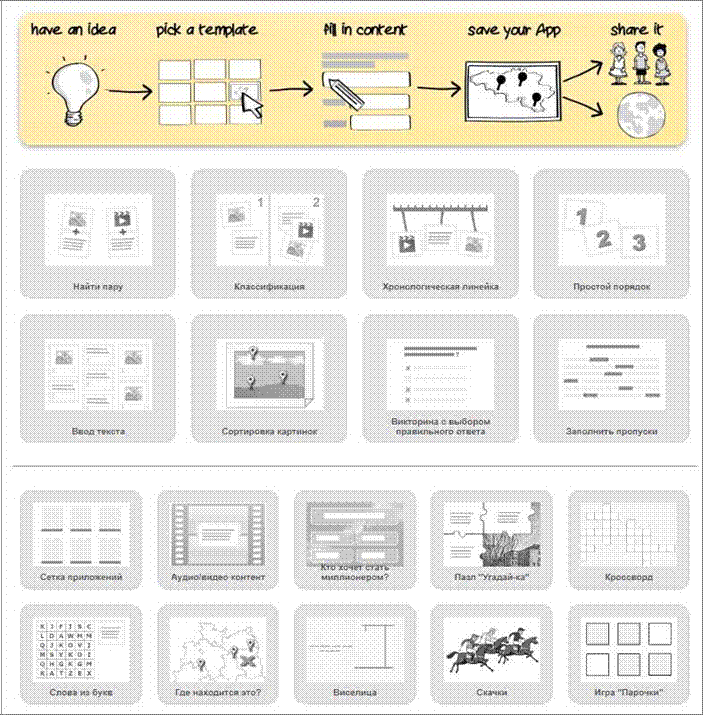
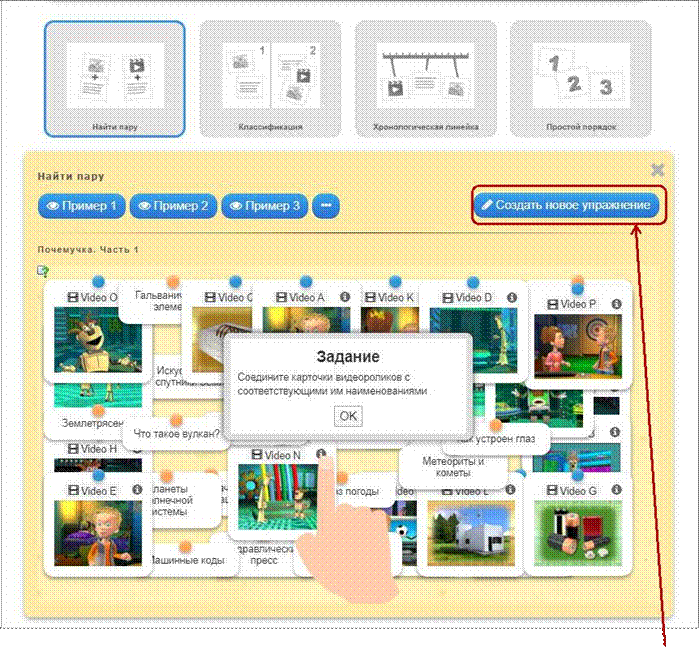
Откроется страница со всеми доступными шаблонами заданий — из них нужно будет выбрать тот, что лучше всего подойдёт под тему обучения и образовательную задачу. Это очень удобно — по клику на иконку шаблона можно увидеть примеры реальных заданий, созданных на его основе.
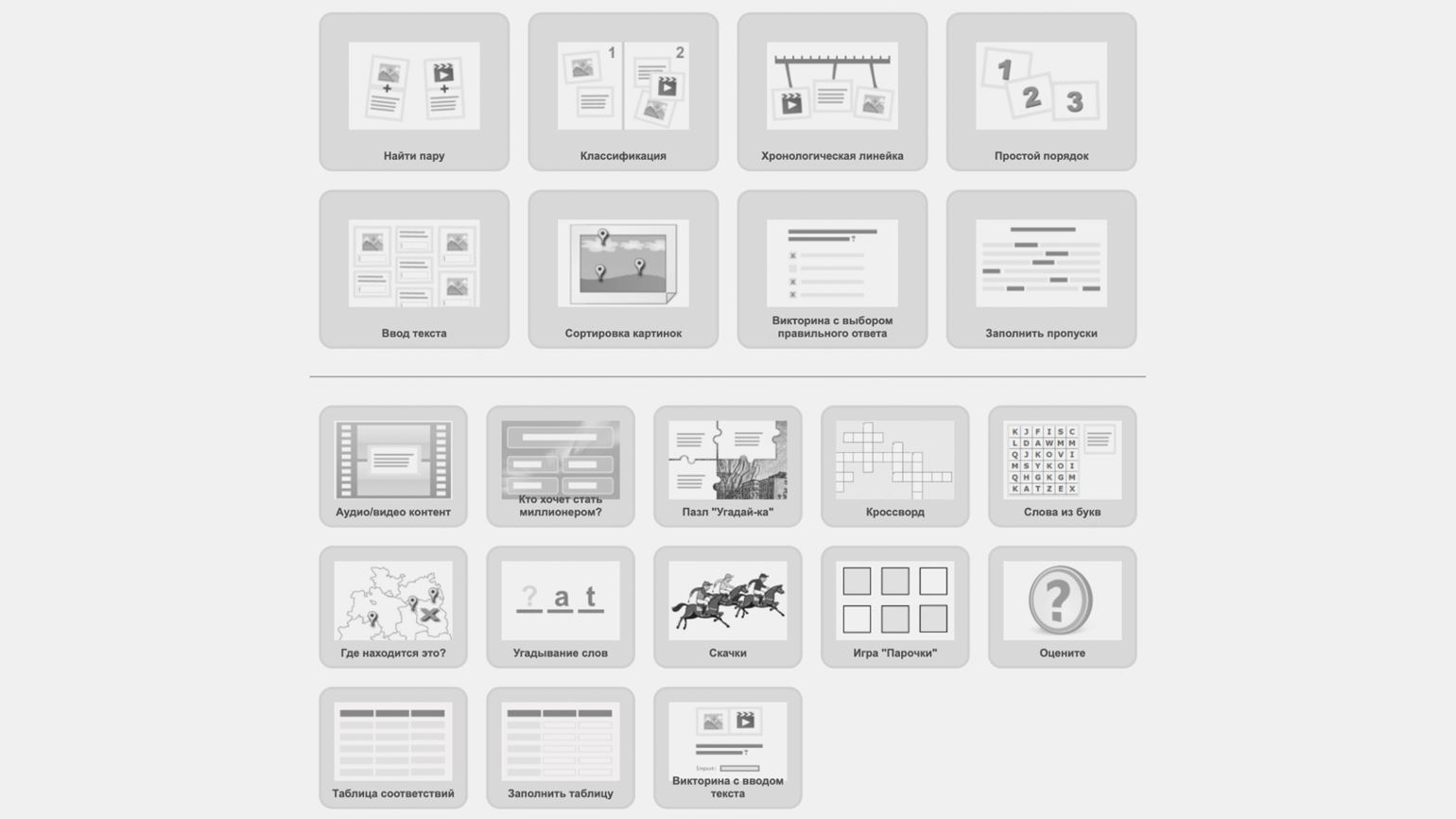
Всего LearningApps предлагает 21 шаблон. Расскажем вкратце обо всех по порядку:
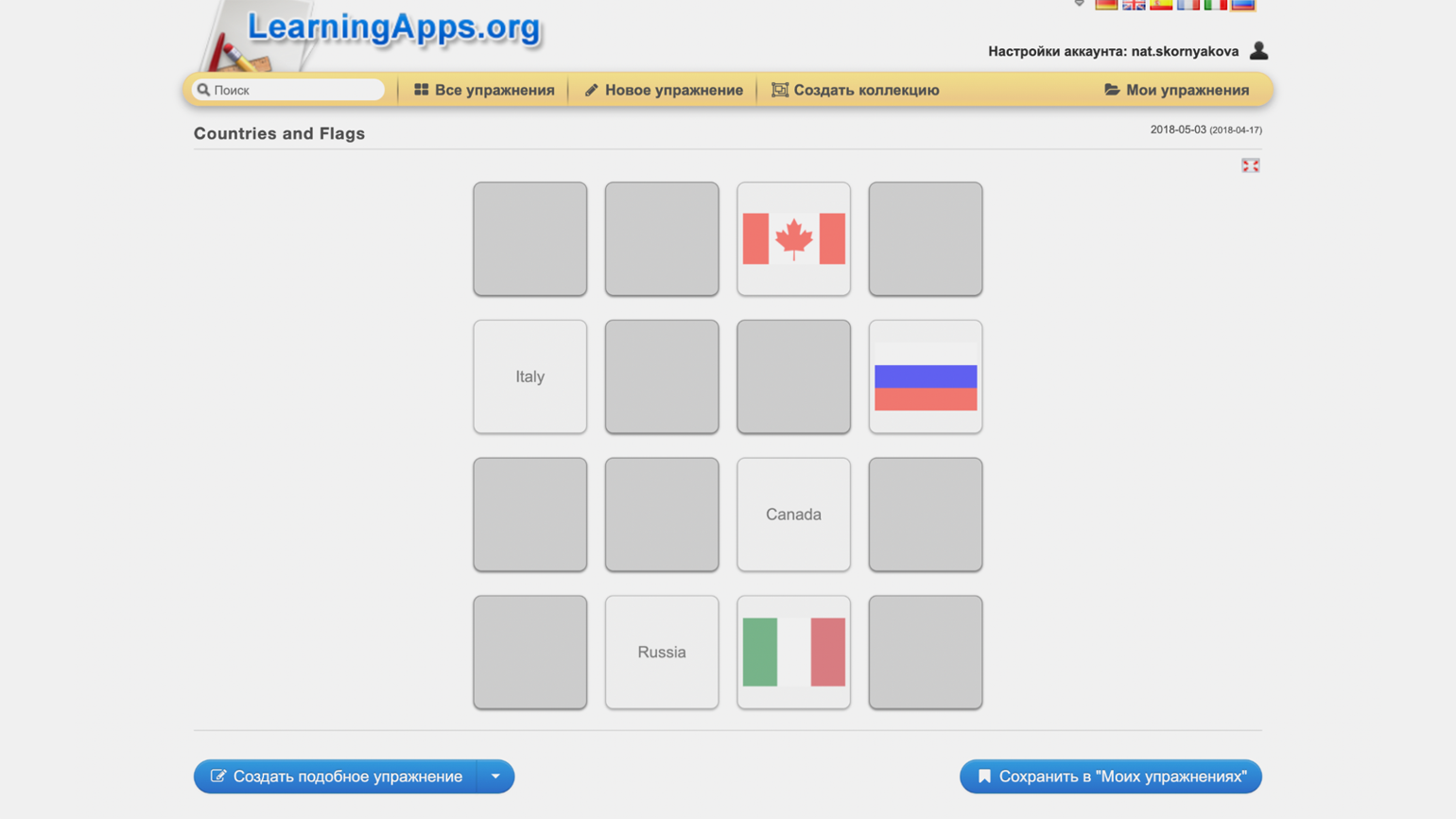
- «Найти пару». Это задание на поиск соответствий. Можно предложить ученикам сопоставить, например, слова на иностранном языке с их переводом (сервис умеет озвучивать напечатанный текст на разных европейских языках), изображения природных явлений с их названиями, музыкальные фрагменты с именами композиторов.
- «Классификация». Игровое поле делится на несколько зон, а участникам предлагается набор карточек, которые нужно правильно рассортировать: допустим, распределить события по историческим эпохам, химические соединения — по классам, а архитектурные сооружения — по стилям.
- «Сортировка картинок» — этот шаблон похож на «Классификацию», только поле представляет собой изображение с расставленными метками. Ученики кликают на метки и сопоставляют с каждой правильную карточку из набора. Будет полезно, скажем, на уроке географии, чтобы закрепить названия морей, или на биологии при изучении строения клетки.
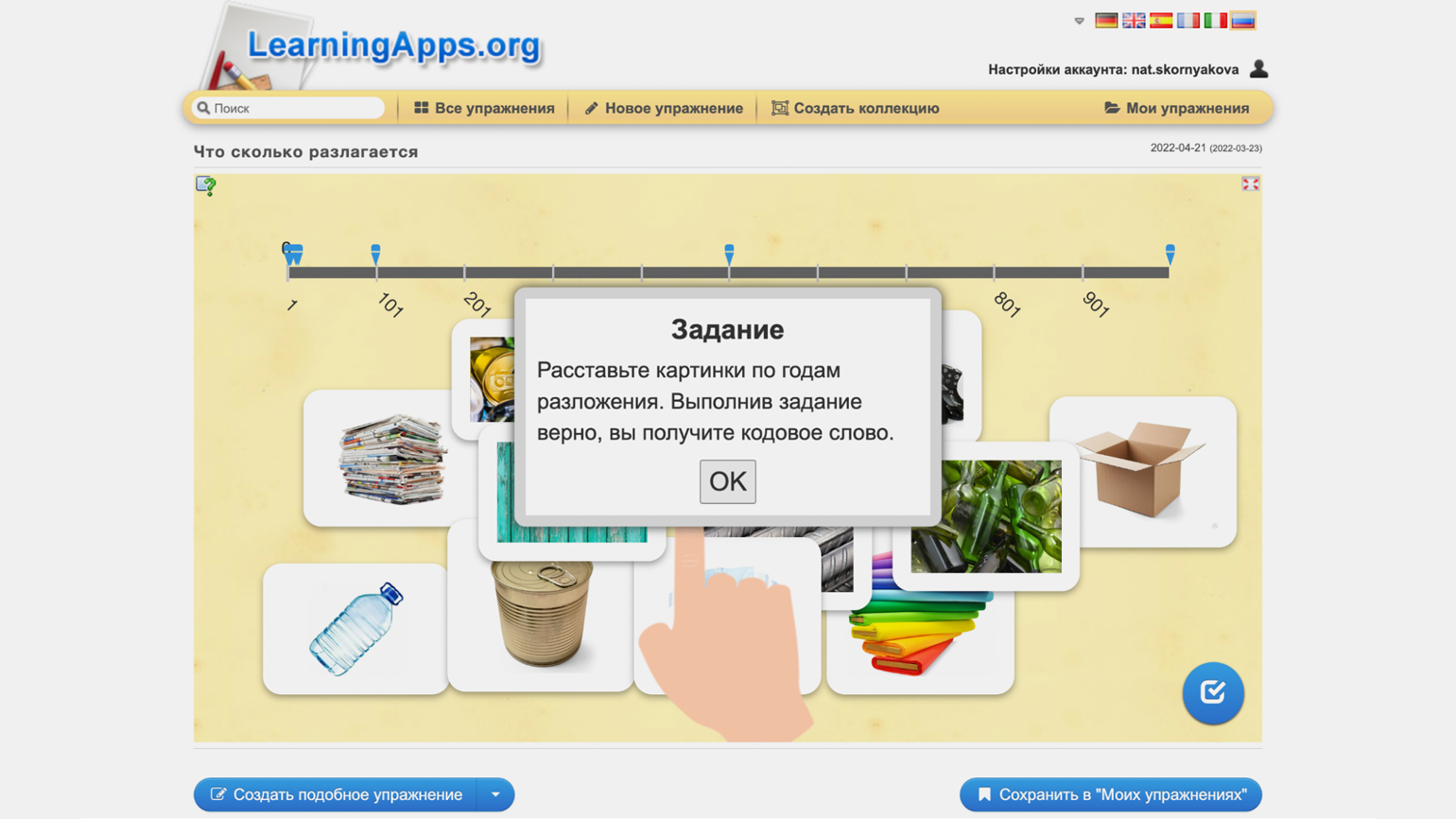
- «Хронологическая линейка». Здесь карточки с текстом, картинками, аудио или видео нужно правильно прикрепить на линию, на которой указан определённый диапазон. Пригодится, например, для закрепления исторических дат или решения математических задач.
- «Простой порядок» — как намекает само название, этот шаблон предлагает правильно расставить карточки по порядку. Можно таким образом проверять, хорошо ли ученики запомнили пищевые цепочки или алгоритм действий в чрезвычайной ситуации.
- «Ввод текста». С помощью этого инструмента удобно проводить словарные диктанты или тренировать аудирование. Суть в том, что вы предлагаете ученикам печатать некий текст на карточках с вопросами или загадками, вводить озвученные роботом слова и так далее.
- «Викторина с выбором правильного ответа» — традиционный тест с одним или несколькими верными ответами. И для вопросов, и для ответов доступны все уже названные виды контента, от простого текста до видео.
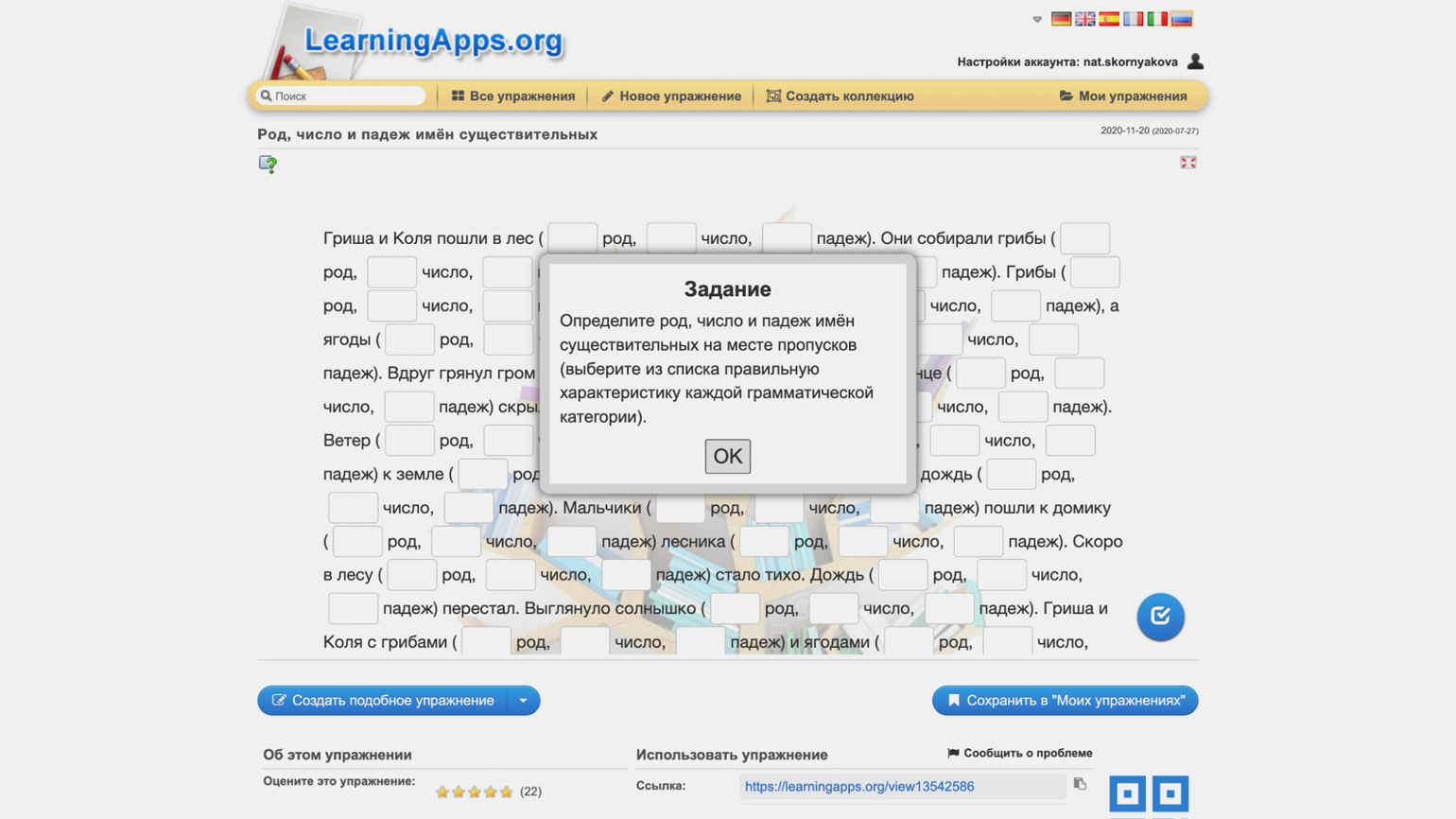
- «Заполнить пропуски» — ученики читают текст и заполняют пробелы, выбирая слово из списка или печатая самостоятельно. Перед текстом можно добавить картинку, аудио или видео.
- «Аудио/видео-контент» — как уже упоминалось выше, в таких заданиях учащимся нужно просмотреть видео или прослушать аудиозапись, ответить на вопросы или пройти другие задания. Вопросы и задания можно добавить в самом конце, а можно настроить тайм-коды, чтобы они появлялись на экране во время воспроизведения.
- «Кто хочет стать миллионером?» — как и в одноимённом телешоу, участники видят вопрос и четыре варианта ответа, из которых правильный только один. Неправильный ответ приводит к проигрышу, а ещё сервис предлагает постепенно усложнять вопросы и присвоить каждому стоимость в очках — от 500 до миллиона.
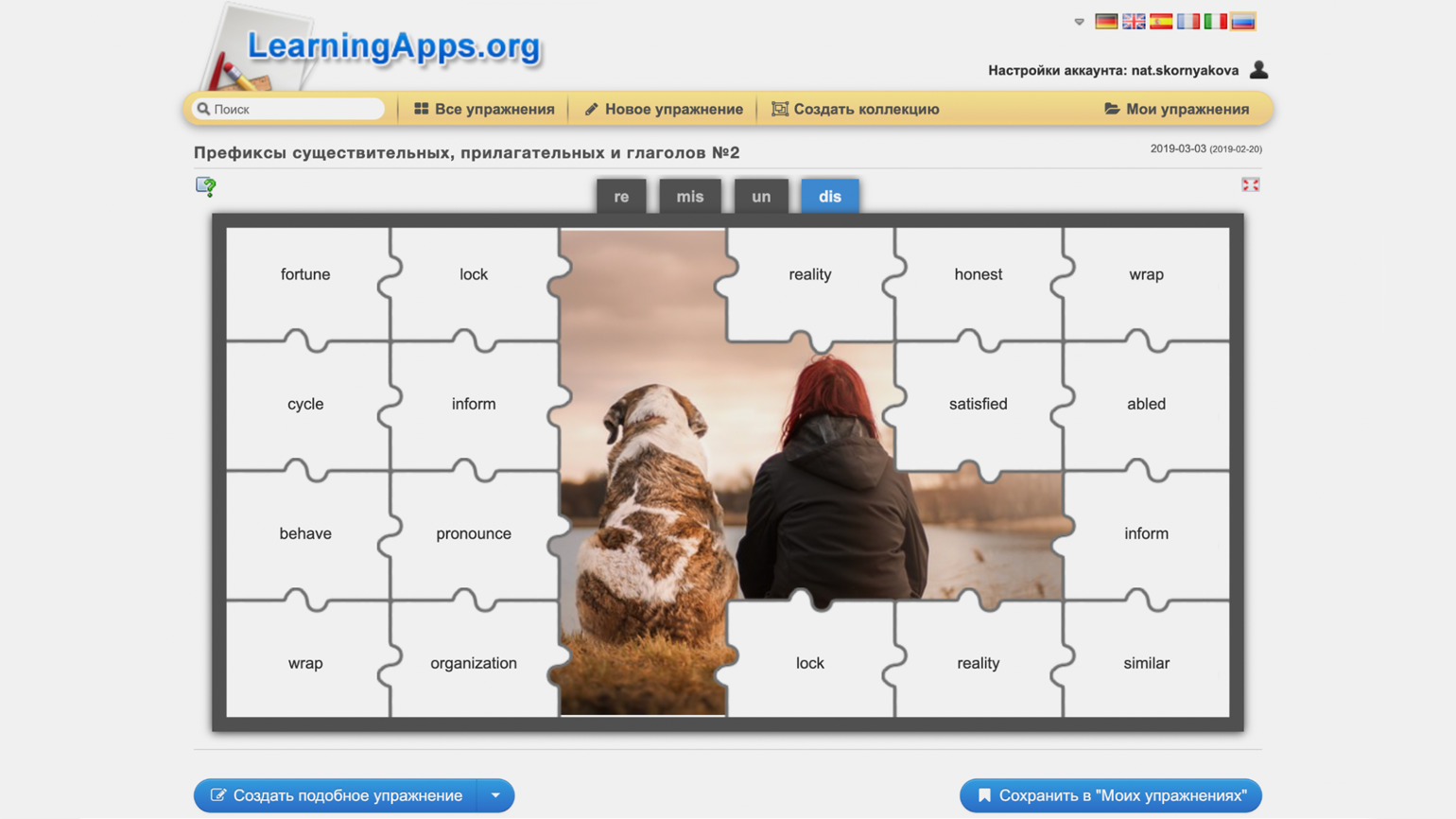
- «Пазл „Угадай-ка“» — ещё один вариант задания на классификацию. Можно задать до шести категорий, к каждой из которых будет относиться своя группа элементов (слов или картинок). Все элементы случайным образом размещаются на кусочках пазла. Задача учащихся — правильно распределить объекты по категориям. Каждый верный ответ открывает фрагмент картинки.
- «Кроссворд» — достаточно составить вопросы (в любом медиаформате) и напечатать правильные ответы, и LearningApps составит из них кроссворд. Можно также задать ключевое слово, которое сформируется из букв в ответах.
- «Слова из букв» — нужно напечатать слова, которые ученикам предстоит найти в таблице, заполненной буквами. Есть опции показать участникам список искомых слов или дать для каждого подсказку.
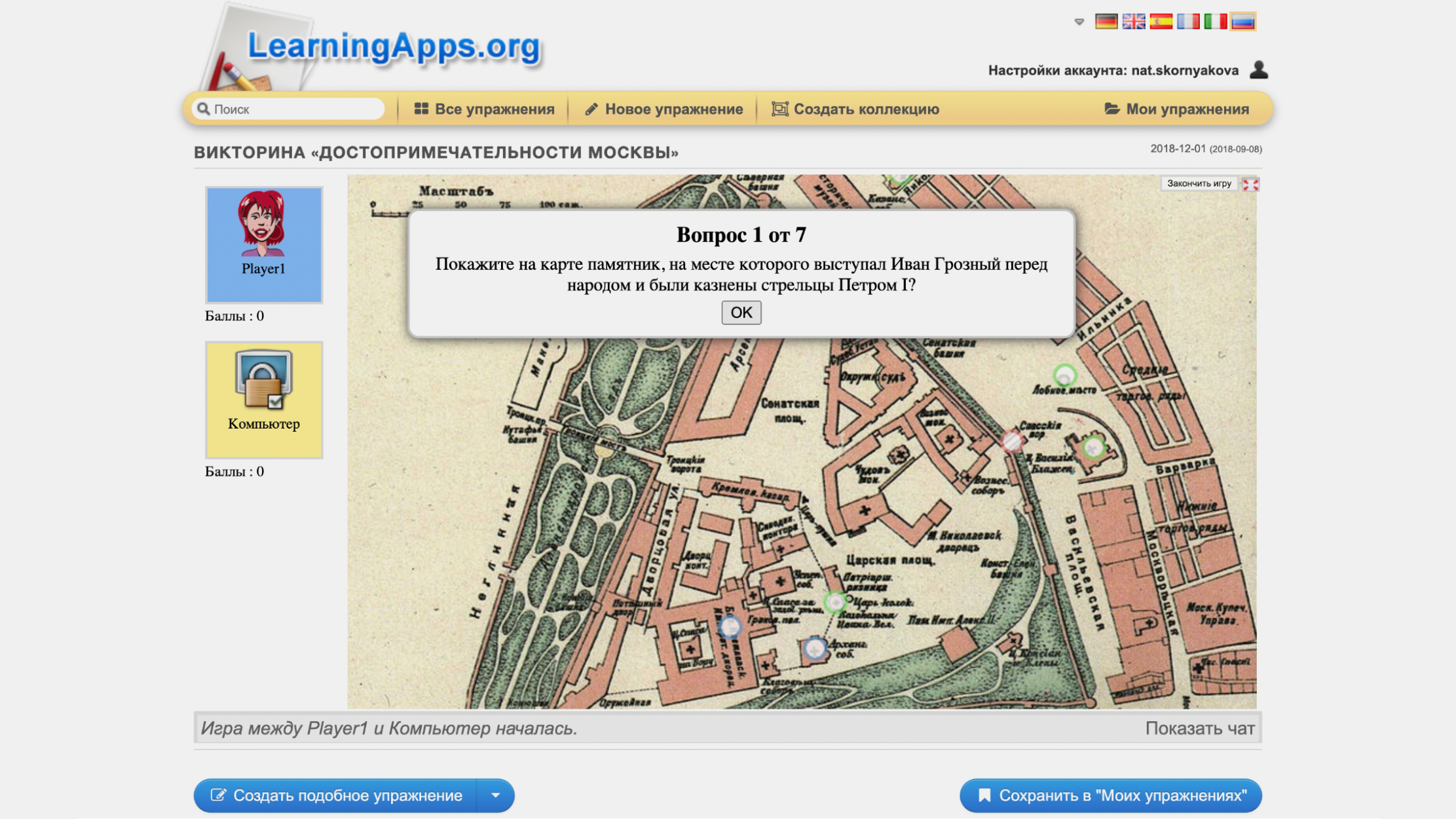
- «Где находится это?» — участникам нужно отвечать на вопросы, правильно указывая точки на картинке (например, на карте, схеме или шкале). И здесь появляется элемент конкуренции — можно соревноваться в группах из четырёх человек. Также есть вариант поиграть против компьютера, но тот слишком часто поддаётся.
- «Угадывание слов» — вариация теста без вариантов ответа. На экране появляется вопрос, ответ на который учащиеся должны набрать на экранной клавиатуре. При этом они видят, сколько слов и букв в правильном ответе.
- «Скачки» — вторая соревновательная игра в наборе LearningApps. Участники отвечают на вопросы и наблюдают, как каждый правильный ответ приближает их лошадку к финишной черте. Можно включить бонусы для того, кто даёт правильный ответ быстрее остальных.
- «Игра „Парочки“» — вариация формата «Найти пару», только карточки теперь нужно переворачивать, чтобы увидеть их содержимое. И запоминать, где находится какая из них, потому что после каждого хода они снова скрываются.
- «Оцените» — это тоже игра для группы. Участникам нужно ввести правильный ответ на вопрос, только теперь в числовом формате.
- «Заполнить таблицу» — учащиеся вводят текст в ячейки.
- «Таблица соответствий» — таблицу заполняют без ввода текста, а просто перетаскивая предложенные карточки с текстом или картинками в нужные строки и столбцы.
- «Викторина с вводом текста» — и ещё один привычный формат, где ответ на заданный вопрос нужно напечатать в специальном поле.
По умолчанию все созданные вами упражнения попадают в категорию «Личные» — то есть, как уже упоминалось выше, их увидят только те, кому вы пришлёте ссылку. Однако можно внести свой вклад в креативное образовательное сообщество и опубликовать упражнение в общем каталоге LearningApps.
Для этого на странице упражнения, под окошком предпросмотра, нужно нажать на кнопку «Опубликованное упражнение».
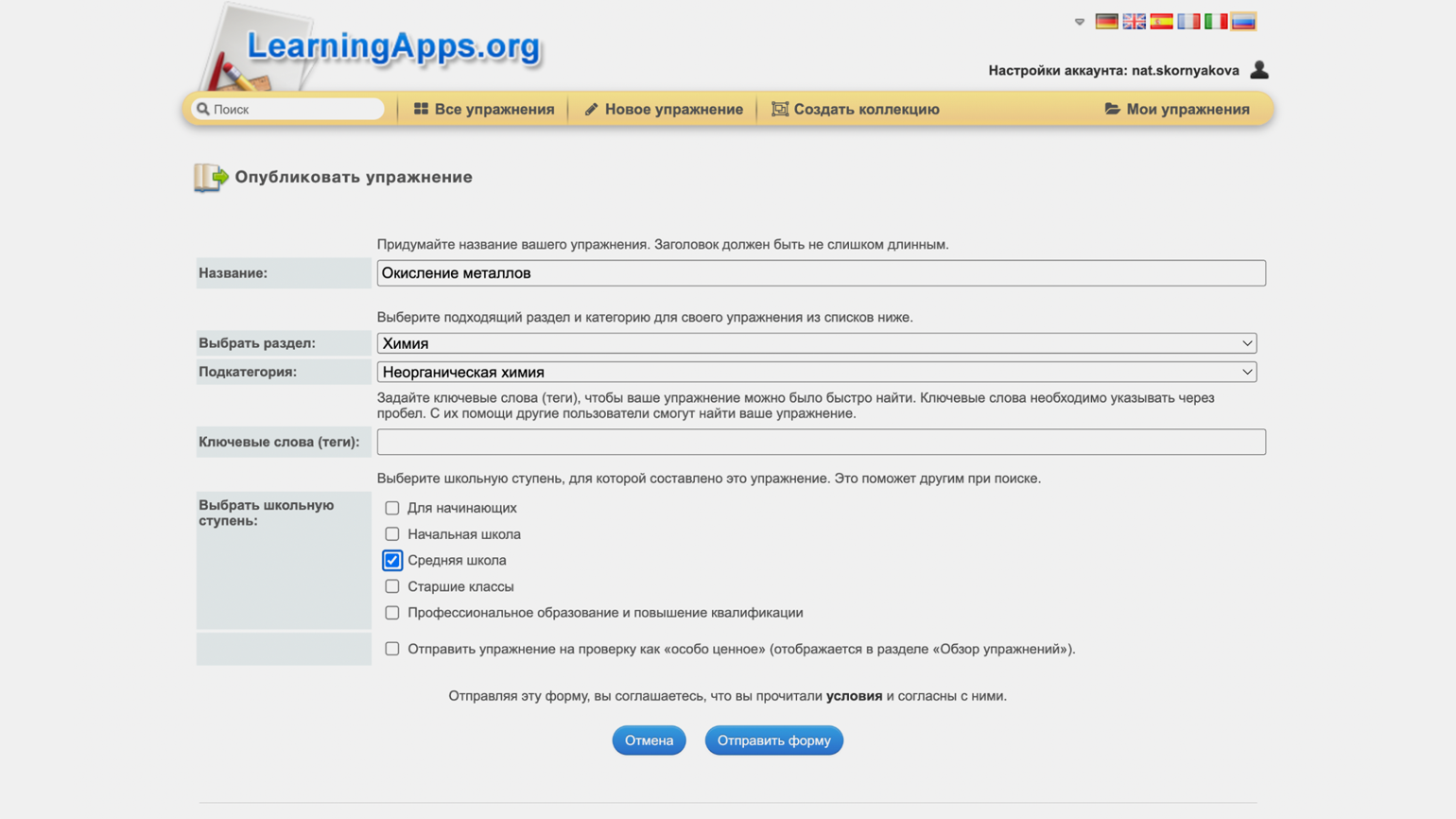
Откроется окно, где нужно заполнить поле «Название», определить тематический раздел и подкатегорию, задать ключевые слова по теме упражнения, выбрать ступень образования, для которой предназначено задание. И нажать на кнопку «Отправить форму». После проверки модератором ваше упражнение появится в каталоге LearningApps.
Все упражнения из вашей библиотеки (созданные вами и другими пользователями) можно собирать в коллекции — например, по темам или отдельным классам.
Коллекции в LearningApps — это наборы упражнений, которые можно расставить по порядку и сопроводить подсказками и инструкциями. У каждой коллекции отдельная ссылка, то есть можно поделиться ей, чтобы ученики получили доступ ко всему набору заданий.
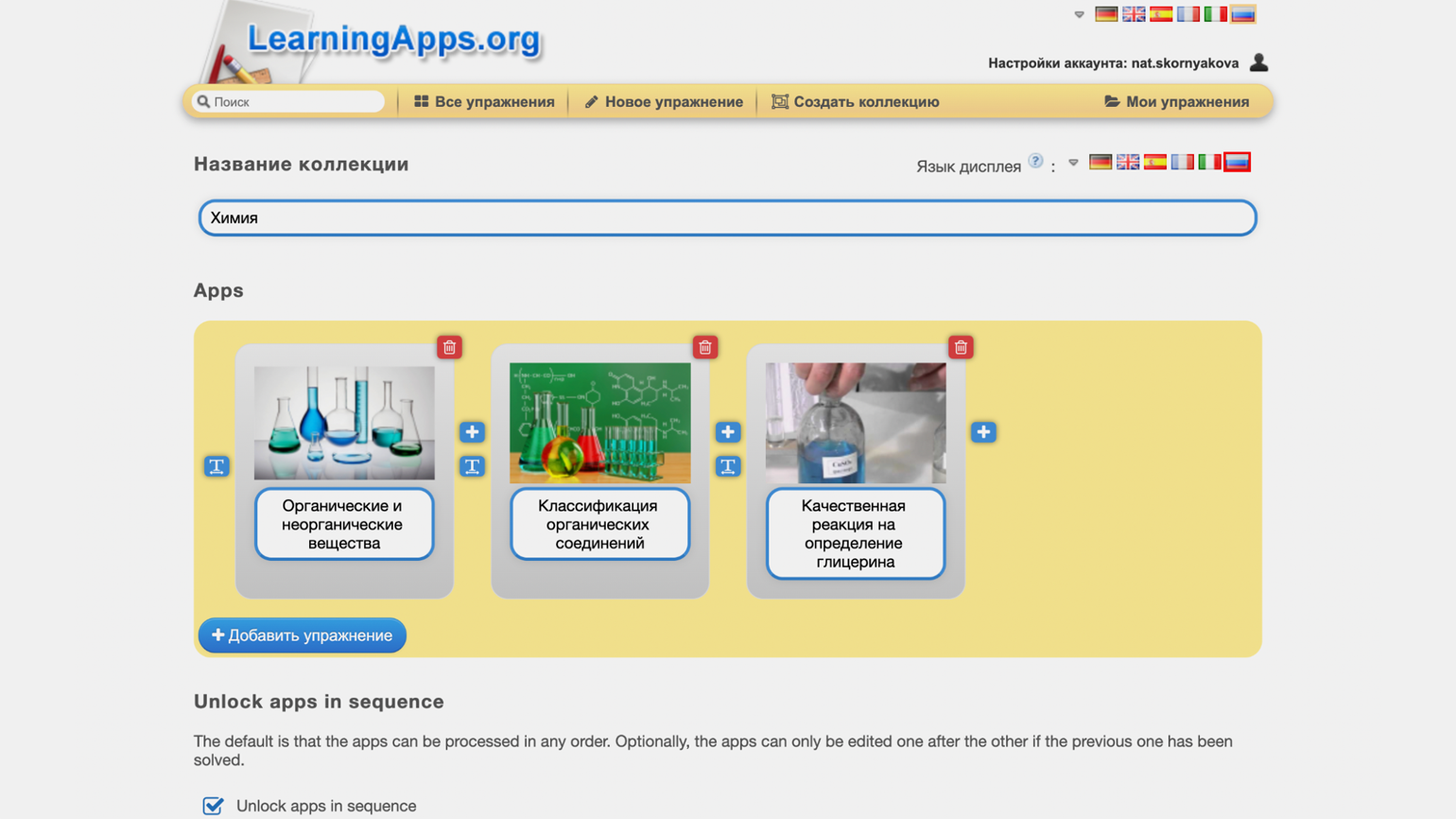
Чтобы создать коллекцию, нужно нажать на соответствующую кнопку в строке меню. Сервис предложит добавить название и нужные упражнения. Простым перетаскиванием их можно расставить в любом порядке.
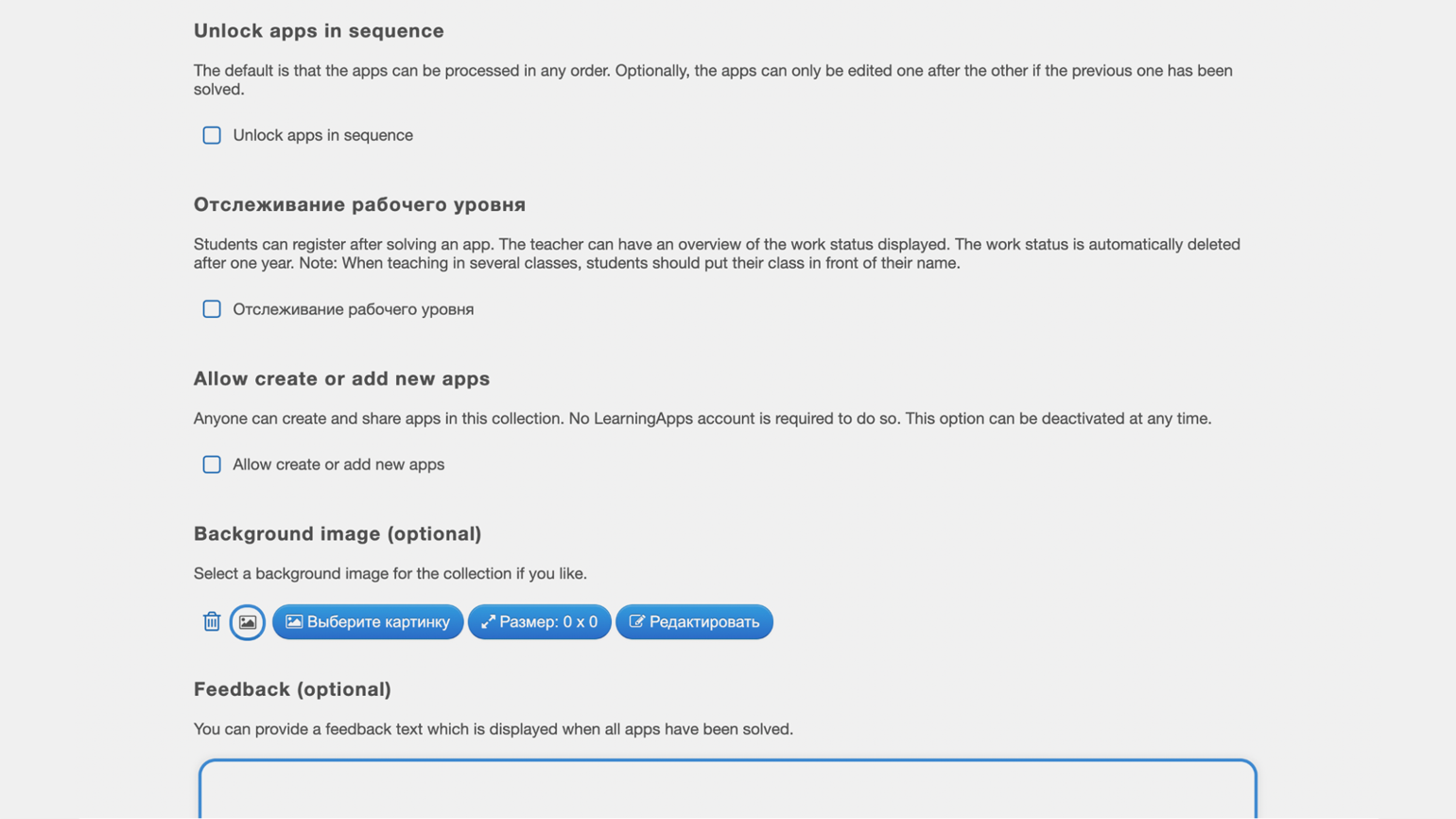
У коллекций есть ещё несколько настроек (правда, эта функция появилась относительно недавно, и разработчики ещё не добавили сюда русский язык):
- Unlock apps in sequence — поставьте здесь галочку, чтобы закрепить нужный порядок упражнений. По умолчанию ученики могут проходить задания в любом порядке.
- Отслеживание рабочего уровня — после прохождения заданий сервис предложит ученикам зарегистрироваться. Это самый простой инструмент, чтобы отследить, кто какие задания выполнил.
- Allow create and add new apps — если эта галочка активна, то все пользователи со ссылкой на вашу коллекцию смогут добавлять в неё упражнения (из каталога или созданные самостоятельно). Регистрация для этого не потребуется.
- Background image — можно украсить коллекцию фоновой картинкой.
- Feedback — если вы заполните это поле, ученики увидят это сообщение, когда пройдут все упражнения в коллекции.
- Описание/примечания при запуске — а в это поле добавляется сообщение, которое покажется участникам при запуске коллекции.
Закончив с настройками, можно нажимать на кнопку «Сохранить коллекцию». Откроется окно, похожее на окно упражнения, внизу которого вы увидите ссылки, чтобы поделиться коллекцией с учениками или коллегами. Здесь же есть тумблер «Показать эту коллекцию другим на странице моего профиля», чтобы другие пользователи тоже могли ей воспользоваться. Правда, ещё раз обратим внимание — если у вас стоит галочка «Allow create and add new apps», все смогут добавлять контент в ваш набор упражнений.
На этой же странице вы увидите кнопки, позволяющие сделать копию коллекции (например, чтобы предложить одни и те же задания разным группам учеников), создать подобную коллекцию и отредактировать набор.

Научитесь: Онлайн-репетитор
Узнать больше
Преподаватель русского языка как иностранного, г. Кострома
Эксперт: филология, лингвистика
Как сочетать приятное с полезным в процессе обучения? Да еще и на расстоянии, дистанционно.
На помощь преподавателю приходят различные сервисы, позволяющие создавать интерактивные задания. Одним из таких сервисов является learningapps.
С помощью learningapps можно создать более 15 видов заданий с вариантами к каждому из них: кроссворд, викторина,найди пару, заполнить пропуски, виселица, восстановить порядок,и др.
Для того, чтобы начать работать и создавать свои задания, необходимо зарегистрироваться на сайте. А если на сайте зарегистрируются и ваши ученики, то, создав класс, вы сможете отслеживать их работу.
-
-
-
- Задание, которое вы создадите, можно сделать открытым (его могут видеть и пользоваться им абсолютно все) или закрытым (в таком случае задание видно только вам и тем людям, которым вы отправите на него ссылку).
Вся прелесть в том, что ссылку на задание можно отправлять в виде QR-кода, который создается автоматически к каждому упражнению; так есть возможность отправить задание в виде ссылки, либо встроить ее в свой сайт. - Выполнять задания одинаково удобно как на компьютере, так и на смартфоне.
- По желанию, к большинству заданий можно добавить фоновую картинку (по умолчанию фон поля – светло-оранжевый).
- Все созданные упражнения сохраняются, и их можно увидеть во вкладке «Мои приложения» в верхней правой части страницы.В любое время можно переработать, отредактировать уже созданное задание.
- Задание, которое вы создадите, можно сделать открытым (его могут видеть и пользоваться им абсолютно все) или закрытым (в таком случае задание видно только вам и тем людям, которым вы отправите на него ссылку).
Сайт содержит огромную базу заданий, созданных другими пользователями.
Интерфейс сайта по умолчанию на английском языке, но интуитивно очень понятен, к тому ж без проблем переводится на русский. Кроме того, можно выбрать язык интерфейса (их больше 20).
-
-
О том, как создавать и применять Тесты можно узнать на вебинаре “Тесты на занятиях: современные принципы создания и онлайн-сервисы”
«Найти пару»
– текст – текст (для переводных карточек)
– текст – картинка
– текст – аудио (для нахождения письменного соответствия звучащему слову)
– картинка – аудио.
По завершении выполнения упражнения на экране появляется текст, который также можно настроить самостоятельно.Чтобы проверить результаты выполненного задания, ученику нужно нажать кнопку в правом нижнем углу поля задания.
«Парочки»
По мере нахождения пары карточки могут исчезать с экрана, а могут оставаться на нем; эту опцию настраивает автор.
Узнать о том, как продуктивно преподаватель грамматику на занятиях РКИ можно на “Мини-курсе для преподавателей РКИ: грамматика на занятиях”
«Заполнить пропуски»
При создании такого упражнения предлагается два типа:
- выбрать слово из списка
- вписать пропущенное самостоятельно.
«Виселица»
Всеми любимая игра, только более лояльная, поскольку никто никого не вешает. Право на ошибку равно количеству лепестков цветка.
«Кроссворд»
Для создания вопроса, достаточно ввести его в соответствующее поле при составлении упражнения. Причем вопрос может представлять собой как текст, так и иллюстрацию или аудио.
При нажатии на клетку с номером на экране появляется вопрос, и предлагается ввести ответ.
Клетки с неверными ответами (словами / буквами) при проверке высветятся красным цветом.
Для вас будет интересным посмотреть “Серию вебинаров. Какой учебник РКИ выбрать для занятий со слушателями? Уровень А1.”
«Классификация»
Такой тип заданий позволяет распределять слова по заданным группам. Можно отрабатывать как лексические, так и грамматические темы. И в этом типе упражнений в качестве распределяемых также могут быть слова, рисунки, аудио.
Викторина
В качестве вопроса для викторины может служить текст, иллюстрация, аудио. По выбору автора задания, можно установить, будет ли виден сразу правильный ответ или нет.
С помощью программы learningapps можно создавать сопутствующие задания.
Например, взяв за основу небольшой видеосюжет, разработать упражнения, контролирующие понимание просмотренного, закрепляющие изученные лексику и грамматику.
Для более продуктивной работы посмотрите Мини-курс “Онлайн-урок РКИ”
В этом случае обучающийся может самостоятельно себя проконтролировать, кроме того, может выполнять задания неограниченное количество раз.
Пример рабочего листа с использованием Программы
Больше игр и идей можно найти в курсе “Игры на уроках РКИ”
Статьи по теме
- QR-коды на занятиях: интересные задания, квесты, кодирование аудиозаписей
- Лучшие онлайн-сервисы для создания обучающих игр и игровых упражнений
- Как за 5 минут создать онлайн-тест для слушателей
- Как работать с виртуальной доской Padlet
- Обзор сервисов для создания красивых таймлайнов: особенности и принципы работы
- Мотивирующие задания для учащих в соцсетях: вовлекаем и обучаем
- Топ-5 сайтов со словесными онлайн-играми по русскому языку в помощь преподавателю
Время на прочтение
7 мин
Количество просмотров 3.2K
Это статья про «около ИТ» профессию, в которой используются «около нормальные» подходы и решения. Вы не найдёте здесь best practice, только кривые костыли. Пожалуйста, не берите ответы (когда они появятся) в продакшн: подумайте о своих пользователях!
Проблема
С одной стороны, мы в e-learning про развитие сотрудников, и нужно понимать всякие гуманитарные штуки. С другой, есть львиная доля задач по созданию контента, с продюсированием и прочим волшебством. И наконец, мы сидим около ИТ: там, где «почти фронтенд», «малая автоматизация», костыли и велосипеды.
Бывают случаи, когда нужен очень своеобразный спец: чтобы мог собрать необычный курс без редактора, отдебажить то, что наделали всякие learning experience дизайнеры, договориться с вендорами по доработкам в LMS. Да такой, чтобы знал, как на низком уровне работают специфичные для нашего цеха инструменты, чтобы отличал Java от JavaScript, SCORM от SCRUM, xAPI от RESTfull API. Впрочем, будет достаточно, если он хотя бы был готов всему сам учиться.
И вот, припекло мне найти такого человека…
Что именно будем проверять
«Наш идеальный кандидат» не выживет без знания SCORM последней редакции. Это стандарт организации электронного контента. Его цель – производство курсов, которые работают одинаково в разных LMS (упростил как мог). Там три тома: один про упаковку и описание контента, второй про среду выполнения, третий про навигацию.
Где это нужно? Вот примеры типичных задачек (от простого к сложному):
-
Опубликовать PDF-документ в SCORM-compliant LMS, не используя дополнительное ПО.
-
Собрать курс в Tilda и опубликовать в LMS. Курс должен хранить прогресс пользователя в LMS.
-
Сделать сделать квиз со сложной системой подсчёта результатов на стороне клиента.
-
Сделать видео-плеер, который отправляет в LMS прогресс отдельно по каждому видео-файлу.
SCORM предполагает знание XML (для описания структуры контента) и JavaScript (для отправки данных из курсов в LMS). Причем опыт промышленной разработки на JS здесь не требуется, но умение работать с DOM, XHR и HTMLMediaElement очень нужны.
Поскольку в продакшене используется iSpring Suite (редактор для курсов), а его авторы и разработчики разных LMS по-разному интерпретируют SCORM, «будущий коллега» должен понимать, как эта штука работает на низком уровне, поскольку порой приходится делать твики на уровне кода уже после экспорта курса из редактора. К слову, так со всеми средствами разработки курсов.
Как проверяем
Вы уже догадались, что дальше будет несколько тестовых заданий разной сложности. Сразу отвечу на критику вроде: «Зачем всё это! Так не бывает. Спросите лучше что-нибудь общеупотребимое». Увы: так бывает, и все задачи не высосаны из пальца, но взяты из реальной жизни, и я ищу необычного специалиста. Конечно, собрать сет из всех кейсов сложно, но, если коллега решит 1/2 – это уже хороший результат.
Собственно задачи
Если это интересно, ответы можете оставлять в комментариях. Хейт тоже.
Задача 1
Что проверяем: знание SCORM RTE, JavaScript.
Сложность: ★☆☆
LMS с поддержкой SCORM 2004 4th edition. Вы делаете электронный курс, в который нужно вывести ФИО пользователя. Вызовете метод API_1484_11 для получения ФИО пользователя из LMS.
Ответ
Здесь всё просто. Метод GetValue возвращает значение переменной среды исполнения. ФИО хранится в переменной cmi.learner_name:
var name = API_1484_11.GetValue('cmi.learner_name');
Задача 2
Что проверяем: знание JavaScript.
Сложность: ★☆☆
Как из элемента iframe вызвать функцию в окне-родителе (в современном браузере)? Объясните, метод или напишите скрипт.
Ответ
Вызов функции из чужого окна напрямую может упереться в политику безопасности браузера. В общих чертах, решение предполагпает, что фрейм использует postMessage для отправки сообщения в окно родитель. Там, в свою очередь регистриуется обработчик события message, который в зависимости от свойства события data вызывает нужную функцию.
На хабре про это писали и не раз.
Задача 3
Что проверяем: знание SCORM CAM.
Сложность: ★☆☆
LMS с поддержкой SCORM 2004 4th edition. Вам нужно разместить там PDF-документ так, чтобы он открывался для просмотра в десктопных браузерах, а LMS получала информацию, что документ просмотрен при открытии. Как будут выглядеть секции organizations и resources в манифесте?
Ответ
Простое решение. Взять пример манифеста с официального сайта и подогнать под себя. Здесь важно, чтобы у элемента resource, к которому привязан документ, аттрибут adlcp:scormType был равен “asset”, а не “sco”. Иначе LMS, будет ждать от раздела курса инфо о завершении, но не дождётся:
<organizations default="default">
<organization identifier="default">
<title>Название документа</title>
<item isvisible="true" identifier="item00" identifierref="part00">
<title>Название документа</title>
</item>
</organization>
</organizations>
<resources>
<resource identifier="part00" adlcp:scormType="asset" type="webcontent" href="file.pdf">
<file href="file.pdf"/>
<resource>
</resources>
Задача 4
Что проверяем: знание HTMLMediaElement, видео-производство.
Сложность: ★☆☆
У вас есть видеокурс с одним 10-минутным видео на 4Гб. Пользователи жалуются, что видео бесконечно долго загружается. Вы уже проверили Network в DevTools: код ответа 206. Что можно сделать с видео, чтобы нормально работало?
Ответ
-
Разбить видео на фрагменты поменьше (если контент позволяет).
-
Изменить разметку страницы: для элемента video установить атрибут preload=”metadata”.
-
Перекодировать видео, так чтобы уменьшить битрейт (и объем) и перенести мета-данные в начало видео. Например используя утилиту ffmpeg:
ffmpeg -i input.mp4 -c:v libx264 -c:a copy -preset veryslow -crf 22 -movflags +faststart output.mp4
Задача 5
Что проверяем: знание SCORM RTE, iSpring Suite.
Сложность: ★★☆
Вы создали курс в iSpring Suite. В нём один единственный слайд с тестом. Курс оценивается и считается завершенным при успешном прохождении теста. Укажите, какие значения принимают переменные SCORM RTE на каждом из этапов работы пользователя с курсом. Опишите возможные проблемы.
|
Этап |
Переменная |
Значение |
|
Пользователь первый раз открыл курс |
cmi.progress_measure |
|
|
cmi.completion_status |
||
|
cmi.success_status |
||
|
Пользователь прошел тест |
cmi.progress_measure |
|
|
cmi.completion_status |
||
|
cmi.success_status |
Ответ
Проблема в том, что в iSpring отправляет cmi.completion_status = “completed”, когда просмотрены все слайды. Если LMS при завершении курса ориентируется на cmi.completion_status, то курс будет завершен сразу при первом открытии (слайд-то один), вне зависимости от результатов теста. Чтобы этого избежать в LMS нужно настроить завершение данного курса по cmi.success_status и, желательно, поправить код в файле lms.js курса, убрав отправку прогресса и скорректировав условия отправки cmi.completion_status.
|
Этап |
Переменная |
Значение |
|
Пользователь первый раз открыл курс |
cmi.progress_measure |
100 |
|
cmi.completion_status |
“completed” |
|
|
cmi.success_status |
“unknown” |
|
|
Пользователь прошел тест |
cmi.progress_measure |
100 |
|
cmi.completion_status |
“completed” |
|
|
cmi.success_status |
“passed” |
Задача 6
Что проверяем: знание SCORM CAM, JavaScript.
Сложность: ★★☆
Как оценить, какой объём занимает курс, упакованный по стандарту SCORM 2004 4th edition и загруженный в LMS, не имея доступа к серверной части (используя только веб-браузер).
Ответ
Позвонить инженерам. Если они не берут трубку, то использовать план Б.
Курс SCORM 2004 4th edition обязательно включает в себя файл imsmanifest.xml – манифест. В манифесте по стандарту должны быть перечислены все файлы курса с url. Значит, план Б такой:
-
Открываем курс как пользователь.
-
Получаем из манифеста url всех файлов (url манифеста определяется по url открытой страницы).
-
Отправляем HTTP-запросы с url каждого файла. Чтобы не загружать тело ответа используем метод HEAD.
-
Суммируем Content-Length ответов и получаем размер курса в байтах.
Задача 7
Что проверяем: знание SCORM SN, JavaScript.
Сложность: ★★☆
Посмотрите на фрагмент манифеста из курса в SCORM 2004 4th edition.
<organization identifier="default">
<title>Выучи Go за 15 минут</title>
<item isvisible="true" identifier="item00" identifierref="part00">
<title>Введение</title>
</item>
<item isvisible="true" identifier="item01" identifierref="part01">
<title>Заключение</title>
</item>
</organization>Напишите функцию, которая «перенесёт» пользователя из раздела «Введение» в раздел «Заключение». Алгоритм поиска API_1484_11 писать не нужно.
Ответ
С помощью GetValue(‘adl.nav.request_valid.choice.{target=item01}’) проверяем, существует ли раздел курса с id “item01”. Затем записываем его в ‘adl.nav.request’ и коммитим. После вызова метода Terminate, LMS должна открыть нужный раздел:
function goToLastItem() {
if (API_1484_11.GetValue('adl.nav.request_valid.choice.{target=item01}')) {
API_1484_11.SetValue ('adl.nav.request', '{target=item01}choice');
API_1484_11.Commit();
API_1484_11.Terminate();
}
}
Задача 8
Что проверяем: знание SCORM RTE, JavaScript, iSpring Suite.
Сложность: ★★★
LMS с поддержкой SCORM 2004 4th edition. Вы разработали тест в iSpring Suite. Есть проблема: кириллица в ответах пользователей не сохраняется в LMS. Например, «Ответ» сохраняется как «0______». Заказчик говорит, что видеть ответы – «критичное для бизнеса требование». Что можно сделать в этой ситуации? Предложите алгоритм или напишите скрипт.
Ответ
Это извращение, сразу предупреждаю. Можно было бы попробовать поправить что-то внутри lms.js внутри SCORM-пакета, но копаться в обфусцированном коде – дело неблагодарное. Лучший вариант, написать квиз с нуля на JS. Если критично использовать именно это авторское средство, то порядок действий такой:
-
В настройках теста активировать отправку результатов на сервер.
-
Указать фиктивный адрес сервера (например, localhost).
-
Написать скрипт, который перехватывает запрос к этому серверу, достаёт из него ответы и отправляет отправляет в LMS через SCORM API:
-
Проксируем методы XMLHttpRequest.open и XMLHttpRequest.send, так, чтобы при отправке запроса на фиктивный адрес он перехватывался и парсился.
-
Парсим http-запрос, достаём кириллицу.
-
Ищем API_1484_11.
-
Для каждого отвеченного вопроса создаём новый cmi.interactions.n через API_1484_11.SetValue.
-
Сохраняем всё API_1484_11.Commit();
-
Кому интересна реализация, пишите в личку.
Задача 9
Что проверяем: знание SCORM RTE, JavaScript, iSpring Suite.
Сложность: ★★★
Вам прислали курс в iSpring Suite. В нём 100500 слайдов и закрытая навигация. Вам нужно проверить на тестовом стенде, как работает слайд №100499 в разных браузерах. Изолированно от курса слайд тестировать нельзя, т.к. он содержит ссылки на другие слайды курса. Добавлять элементы навигации нельзя. Менять режим навигации нельзя. Через 5 минут нужно дать ответ разработчику: можно ли публиковать курс на продуктив. Как быстро перейти к нужному слайду, не внося изменения в курс?
Ответ
На странице есть HTML-элемент, который сам iSpring использует для переключения слайдов. Точнее, не сам элемент, а объект, возвращаемый методом getCore этого элемента. Проблема в том, что идентификатор у этого “пульта от курса” каждый раз новый. Хорошая новость в том, что начало у айдишника всегда одно – “core”. Т.е. этот элемент можно получить по CSS-селектору [id^=”core”]. Поэтому, чтобы быстро попасть к нужному слайду, нужно сделать так (нумерация слайдов начинается с нуля):
-
Открыть курс.
-
Открыть DevTools (Shift+Ctrl+I или F12, стыдно не знать).
-
С помощью инспектора элементов выбрать окно с курсом.
-
Ввести в консоли:
document.querySelector('[id^="core"]').getCore().gotoSlide(100498,document.body);
Чёрт знает, как используется второй аргумент gotoSlide, до 9й версии его не было. Практика показывает, что можно подсунуть любой элемент страницы. -
При желании, можно сделать себе букмарклет для переключения слайдов.
Предмет: Информатика и ИКТ в профессиональной
деятельности
Практическая работа.
Создание проекта средствами тестирующих систем. Работа в
Learning Apps.
Оглавление
1.
Теоретический материал …………………………………………………………………………………………………………………..
1
2.
Лабораторная работа ……………………………………………………………………………………………………………………………
7
1. Теоретический материал
Изучите
теоретический материал. На основе изученного теоретического материала,
выполните практическую работу.
Конструктор интерактивных заданий
Learning Apps предназначен для поддержки процесса обучения с помощью
интерактивных модулей (упражнений). При этом создавать интерактивные модули по
готовым шаблонам может как учитель, так и учащийся. Сервис Learning Apps
является приложением Web 2.0.
Инструкция
по работе в Learning Apps
Шаг 1. Войти на сервисе https://learningapps.org/ , выбрав
бесплатный вариант. Для этого нажмите на кнопку Вход.
Шаг 2. Создайте аккаунт.
Заполните регистрационную форму.

Шаг 4. Для возможности создания
интерактивного задания выберете пункт «Новое упражнение».
Шаг 5. Выбираем
необходимый тип упражнения.
Шаг 6. Кликнув на необходимый тип задания, открываются
примеры по данному типу. Например, при выборе типа задания «Найди пару»
открывается следующее диалоговое окно с примерами:

Для создания своего упражнения необходимо
выбрать «Создать новое упражнение» Шаг 7. Вписать название приложения, задание для
учеников. Далее ввести текст (предложения, вопросы, правильные и
неправильные ответы) или выбирать картинку, аудио или видео (последовательность
составления упражнения зависит от выбранного шаблона). В поле Обратная связь
ввести текст, который будет появляться, если найдено верное решение. В поле
Помощь можно ввести подсказку, как решить задание.

Нажать на кнопку «Установить и показать предварительный
просмотр», чтобы просмотреть задание. Если необходимо изменить задание, нажать
на кнопку «Вновь настроить», если упражнение готово, нажать на кнопку
«Сохранить приложения».
Шаг 8. После сохранения, данное упражнение
будет находится во вкладке «Мои упражнения» и доступно для
использования, редактирования и встраивания в сетевые ресурсы. Если считаете
нужным, опубликуйте упражнение, оно будет доступно для всех пользователей. Для
этого нажмите на кнопку «Public Apps».
Если вы хотите внести изменения в
созданное приложение или создать подобное, тогда необходимо нажать на кнопку
«Переработать упражнение» или «Создать подобное приложение», затем сохранить,
как описано ранее.
Шаг 9. Для того, чтобы представить
интерактивный тренажер состоял из нескольких типов заданий необходимо:
создать несколько упражнений
различного типа;
затем используем вкладку «Новое упражнение» и выбираем тип «Сетка
приложений».
добавляем название сетки (тренажера), а так же ранее созданные
упражнения для данной сетки.
Для того, чтобы использовать данную
сетку необходимо воспользоваться интернессылкой, находящейся под данной сеткой
приложений.
Шаг 10. Большое преимущество этого сервиса в том,
что есть функция создания виртуального класса, то есть возможность
зарегистрировать своих учеников и взаимодействовать с ними в онлайн-режиме. Для
этого необходимо:
1.
Открыть вкладку «Мои классы». Для создания нового класса нажать
кнопку «Создать класс» и вписать название нового класса.
2.
Для добавления нового ученика в список, необходимо нажать
«Создать новые аккаунты» для учеников и вписать фамилии и имена, появятся
логины и пароли, которые необходимо сохранить (дополнительно можно распечатать
на бумажный
носитель,
нажав кнопку «Аккаунт»
«Распечатать список паролей»).
3.
Для добавления заданий для учеников в верхней строке выберите
«Мои классы», затем нужный вам класс и нажмите «Добавить приложение».
4.
Приложение можно выбрать из общей базы либо из списка
приложений, созданных вами.
5.
Для контроля выполненных заданий выберите нужный вам класс,
наведите курсор на ярлык приложения и среди трех появившихсязначков выберите
крайний левый, просмотрите статистику.
2. Практическая работа Задание.
1.
Создайте интерактивный тренажер в Learning Apps.
2.
К интерактивному тренажеру составьте пояснительную записку
по именем «Ф.И.О. студента.pdf»
Требования
к интерактивному тренажеру (сетке приложений):
1. Тема
«Величины» 4 класс УМК «Школа России».(или другая тема из этого же УМК)
2. Наличие
четкой инструкции к выполнению тренажера.
3.
Тренажер должен состоять из 10 разноуровневых заданий
(упражнений) по данной теме.
4. Содержание
заданий должно соответствовать указанной теме и возрасту учащихся.
5. Интерактивный
тренажер должен содержать различный тип информации.
6. Наличие
описания каждого задания.
7.
Помощь для каждого упражнения: теоретическая информация в случае
возникновении затруднений при выполнении заданий.
8. Обратная
связь (оценка деятельности учащихся по выполнению каждого задания).
Требования к
пояснительной записке для интерактивного тренажера:
1. Автор-составитель:
Ф.И.О., группа
2. Тема.
3. Интерактивный
тренажер состоит из _______ (количество заданий).
4. Цель
тренажера.
5.
Задание № ___. Название и цель, тип упражнения, а так же
правильный ответ (для каждого задания).
6. Интернет-ссылка
на тренажер: ________________.
7. Ссылка
во весь экран: _______________________.
8. Сохранить
и Прикрепите pdf документ
9. Написать
ссылку тренажера
10. Прикрепить работу в https://classroom.google.com в своей группе и отправить преподавателю