В статье описывается последовательное создание учебного теста. Если вы не хотите читать о программировании, то сразу переходите в раздел с инструкциями по изменению теста и его загрузки.
Содержание статьи.
- Создание простого теста
- Разделение вопросов теста. Добавление кнопки “Следующий вопрос”
- Перенос вопросов и ответов теста в отдельный файл JаvaScript
- Шифрование ответов теста
- Вывод результата ответа на каждый вопрос
- Добавление изображений к вопросам теста
- Перемешиваем вопросы теста в случайном порядке
- Визуальное оформление программы тестирования
- Скачать шаблон теста. Полный вариант
Закодировать ответы для теста вы можете на нашем сайте. Перейти на страницу кодирования ответов (откроется в новом окне).
Создание простого теста
Развитие информационных технологий и дистанционного образования приводит к необходимости создания электронных учебных тестов. Многие учителя и преподаватели сталкиваются с проблемой создания учебных тестов. Главная сложность решения данной задачи в том, что при создании таких электронным материалов требуется знание HTML и jаvascript.
Как решить эту проблему. Учитель может воспользоваться онлайн конструктором тестов или же попытаться создать тест самостоятельно на основе использования шаблона. Именно второй вариант мы рассмотрим в данной статье.
Мы сформируем простой шаблон, который можно будет потом размножить на несколько файлов и каждый превратить в отдельный тест.
Допустим имеется несложный математический тест, состоящий из нескольких задач по математике:
- 4*12 +7 =
- 7-8*2 =
- 34*2 + 17 =
Примеры нужно вывести на экран и дать ученику возможность ввести ответ, дальше сравнить ответ с правильным и показать ученику процент правильно выполненного задания.
Сначала создадим HTML код задач:
<p>4*12 + 7 = <input type=”text” id=”z_1”></p>
<p>7-8*2 = <input type=”text” id=”z_2”></p>
<p>34*2 + 17 = <input type=”text” id=”z_3”></p>
<button onclick=”proverit();”>Проверить</button>
<div id=”rezultat”></div>
Напротив каждой задачи учебного теста мы подставили поле для ввода текста. Подробнее о различных полях в HTML читайте в статье по ссылке. В конце мы добавили кнопку, при нажатии на которую должна произойти проверка того, что набрал ученик в ответах текста.
Обратите внимание на идентификаторы “z_1”,”z_2” и “z_3”. Если вам нужно добавить задачу 4, то нужно просто скопировать последнюю строку с задачей, заменить условие и в поле идентификатора написать “z_4”.
В последней строке мы покажем результат выполнения заданий после проверки.
На следующем этапе нужно создать jаvascript код, который сравнит то, что набрал ученик с правильными ответами и подсчитает процент выполнения задач.
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;
Первые три строки будут содержать правильные ответы. Четвертая и последующие задачи в тест добавляются путем копирования последней строки с ответом, подстановки числа 4 вместо 3 и указанием правильного ответа.
Теперь нужно узнать то, что ввел ученик в ответах. Для этого используем следующий код.
otv_uch_1 = document.getElementById(‘z_1’).value;
otv_uch_2 = document.getElementById(‘z_2’).value;
otv_uch_3 = document.getElementById(‘z_3’).value;
Четвертая задача будет означать новую строку с заменой цифр 3 на 4.
Далее нужно сравнить ответы ученика с правильными ответами. Если ответы будут совпадать, то за каждую задачу теста нужно добавить 1 балл.
ball = 0;
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
}
Для добавления задачи 4 вам потребуется скопировать последние три строки и заменить цифры в них на 4.
Теперь нужно посчитать процент правильных ответов.
vsego_zadach = 3
В этой строке мы указываем сколько всего задач в учебном тесте. Если вы добавили еще, то нужно исправить эту цифру.
procent_vip = ball/vsego_zadach * 100;
Затем нужно вывести ответ на экран.
document.getElementById(‘rezultat’).innerHTML = “Задания выполнены верно на ”+procent_vip+”%.”;
Вот и все. Теперь объединим весь код в одну HTML страницу.
<html>
<head><title>Тест из нескольких задач по математике</title>
<style>
p {
font-size:24px;
}
input {
font-size:24px;
}
</style>
</head>
<body style="background-color:#d9ffd6;">
<p>Выполните задания теста:</p>
<p>4*12 + 7 = <input type="text" id="z_1"></p>
<p>7-8*2 = <input type="text" id="z_2"></p>
<p>34*2 + 17 = <input type="text" id="z_3"></p>
<button onclick="proverit();">Проверить</button>
<div id="rezultat"></div>
<script>
function proverit(){
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;
otv_uch_1 = document.getElementById('z_1').value;
otv_uch_2 = document.getElementById('z_2').value;
otv_uch_3 = document.getElementById('z_3').value;
ball = 0;
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
}
vsego_zadach = 3;
procent_vip = ball/vsego_zadach * 100;
document.getElementById('rezultat').innerHTML = "Задания выполнены верно на "+procent_vip+"%.";
}
</script>
</body>
</html>
Я добавил фоновый цвет на всю страницу, а также увеличил шрифт текста.
Вот и весь код учебного теста с ответами на HTML. Ниже вы можете скачать этот файл. Используйте данную инструкцию для того, чтобы увеличить или уменьшить количество задач.
Скачать шаблон теста. Простой вариант
Скачать файл: Шаблон теста [712 b] (cкачиваний: 6109)
Ниже вы можете скачать расширенную версию теста.
Разделение вопросов теста. Добавление кнопки “Следующий вопрос”
Нам нужно сделать так, чтобы единовременно отображался только один вопрос. А для переключения к следующему вопросу нужно было нажать кнопку “Следующий вопрос”.
Для этого добавим каждый вопрос и поле для ответа в отдельные блоки div. Причем для второго и третьего вопросов добавим параметр “display:none” для того, чтобы их скрыть. Для первого указываем параметр “display:block”. И для каждого блока подпишем номера вопросов.
<div id="vopros1" style="display:block;">
<p>Вопрос 1</p>
<p>4*12 + 7 = <input type="text" id="z_1"></p>
</div>
<div id="vopros2" style="display:none;">
<p>Вопрос 2</p>
<p>7-8*2 = <input type="text" id="z_2"></p>
</div>
<div id="vopros3" style="display:none;">
<p>Вопрос 3</p>
<p>34*2 + 17 = <input type="text" id="z_3"></p>
</div>Также добавим код кнопки “Следующий вопрос”.
<button id="kn_sl" onclick="sled_vopr();">Следующий вопрос</button>Далее на нужно добавить функцию перемещения между вопросами теста.
function sled_vopr(){
if(document.getElementById('vopros2').style.display == "block"){
document.getElementById('vopros2').style.display = "none";
document.getElementById('vopros3').style.display = "block";
document.getElementById('kn_sl').style.display = "none";
document.getElementById('kn_pr').style.display = "block";
}
if(document.getElementById('vopros1').style.display == "block"){
document.getElementById('vopros1').style.display = "none";
document.getElementById('vopros2').style.display = "block";
}
}В первом условии мы проверяем отображается ли второй вопрос, если да, то его нужно скрыть и отобразить третий вопрос и также нужно скрыть саму кнопку переключения между вопросами теста и показать кнопку “Проверить” так как этот вопрос последний. Во втором условии мы проверяем отображается ли первый вопрос теста. Если это так, то нужно его скрыть и показать второй вопрос.
В итоге наш тест выглядит так:



Но в этом варианте добавить новые вопросы в тест будет уже сложнее.
Перенос вопросов и ответов теста в отдельный файл JаvaScript
Для того, чтобы заменить вопросы было проще нужно перенести их и ответы в отдельный файл. Тогда не придется искать эти данные в основном файле. Если вы не программист, то такой поиск будет непростым. Итак мы создаем новый файл data.js и подключаем его к основному html файлу нашего теста. Далее добавляем в него несколько переменных с вопросами и несколько с ответами (с ответами мы переносим из основного файла).
vopros_1 = "4*12 + 7 = ";
vopros_2 = "7-8*2 = ";
vopros_3 = "34*2 + 17 = ";
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;Далее подключаем data.js к основному файлу теста
<script type="text/jаvascript" src="data.js"></script>Дальше вместо текста вопросов создаем блоки span.
<div id="vopros1" style="display:block;">
<p>Вопрос 1</p>
<p><span id="v_1" style="font-size:22px;"></span> <input type="text" id="z_1"></p>
</div>
<div id="vopros2" style="display:none;">
<p>Вопрос 2</p>
<p><span id="v_2" style="font-size:22px;"></span> <input type="text" id="z_2"></p>
</div>
<div id="vopros3" style="display:none;">
<p>Вопрос 3</p>
<p><span id="v_3" style="font-size:22px;"></span> <input type="text" id="z_3"></p>
</div>И прописываем jаvascript код постановки текста вопросов из переменных после загрузки страницы.
document.addEventListener('DOMContentLoaded', function(){
document.getElementById('v_1').innerHTML = vopros_1;
document.getElementById('v_2').innerHTML = vopros_2;
document.getElementById('v_3').innerHTML = vopros_3;
});Вот и все. Теперь, для того, чтобы заменить текст вопросов теста и ответы к нему вам потребуется лишь отредактировать файл data.js. Аналогично добавим название теста:
var test = "Умножение";Шифрование ответов теста
В программе учебного теста, которая у нас получилась есть один недочет. Если учащийся откроет файл “data.js”, то он увидит не только тексты вопросов, но и ответы. Поэтому нам нужно зашифровать ответы, чтобы учащийся не смог узнать их.
Для этого используем функцию kodirov. Она выглядит следующим образом:
function kodirov(stroka) {
var b64ch = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefg'+
'hijklmnopqrstuvwxyz0123456789+/=';
var b64enc = '';
var ch1, ch2, ch3;
var en1, en2, en3, en4;
for (var i=0; i<stroka.length;) {
ch1 = stroka.charCodeAt(i++);
ch2 = stroka.charCodeAt(i++);
ch3 = stroka.charCodeAt(i++);
en1 = ch1 >> 2;
en2 = ((ch1 & 3) << 4) | (ch2 >> 4);
en3 = isNaN(ch2) ? 64:(((ch2 & 15) << 2) | (ch3 >> 6));
en4 = isNaN(ch3) ? 64:(ch3 & 63);
b64enc += b64ch.charAt(en1) + b64ch.charAt(en2) +
b64ch.charAt(en3) + b64ch.charAt(en4);
}
return b64enc;
} Аналогично шифруем второй и третий вопросы. После шифрования содержимое файла data.js выглядит следующим образом:
var vopros_1 = "4*12 + 7 = ";
var vopros_2 = "7-8*2 = ";
var vopros_3 = "34*2 + 17 = ";
var pr_otv_zadachi_1 = "NTU=";
var pr_otv_zadachi_2 = "LTk=";
var pr_otv_zadachi_3 = "ODU=";Как видите, ответы зашифрованы и представляют собой набор символов.
В основном файле нужно перед проверкой зашифровывать то, что написал учащийся.
otv_uch_1 = document.getElementById('z_1').value;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById('z_2').value;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById('z_3').value;
otv_uch_3 = kodirov(otv_uch_3);В результате программа проверяет зашифрованные ответы и учащийся не может узнать ответы к вопросам учебного теста.
Вывод результата ответа на каждый вопрос
Наш учебный тест выводит общий результат в процентах. Сделаем так, чтобы еще выводились результаты по каждому вопросу в отдельности. Таким образом можно будет проводить более подробный анализ выполнения теста учащимся.
Для этого нужно модифицировать функцию проверки ответов учащегося.
function proverit(){
otv_uch_1 = document.getElementById('z_1').value;
otv_ucgenika_1 = otv_uch_1;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById('z_2').value;
otv_ucgenika_2 = otv_uch_2;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById('z_3').value;
otv_ucgenika_3 = otv_uch_3;
otv_uch_3 = kodirov(otv_uch_3);
ball = 0;
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
otveti = "Вопрос 1. Вы ответили верно. Ваш ответ:"+otv_ucgenika_1;
} else {
otveti = "Вопрос 1. Вы ответили не верно. Ваш ответ:"+otv_ucgenika_1;
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
otveti += "<br>Вопрос 2. Вы ответили верно. Ваш ответ:"+otv_ucgenika_2;
} else {
otveti += "<br>Вопрос 2. Вы ответили не верно. Ваш ответ:"+otv_ucgenika_2;
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
otveti += "<br>Вопрос 3. Вы ответили верно. Ваш ответ:"+otv_ucgenika_3;
} else {
otveti += "<br>Вопрос 3. Вы ответили не верно. Ваш ответ:"+otv_ucgenika_3;
}
vsego_zadach = 3;
procent_vip = ball/vsego_zadach * 100;
document.getElementById('rezultat').innerHTML = "Задания выполнены верно на "+procent_vip+"%.<br><br>"+otveti;
}В результате модификации данной функции выводится верно ли ответил учащийся, а также выводится на экран его ответ. Учитель может сравнить ответ ученика с правильным, а также проанализировать учебную работу.
Таким образом, мы получили полноценный учебный тест, который можно использовать в своей учебной деятельности. Для большего удобства я переместил файл data.js в отдельную папку. Отредактировать файл data.js можно в любом текстовом редакторе, например, “Блокнот”.
После последних модификаций, увеличения шрифтов, добавления цвета к ответам получаем следующий полный исходный код html файла:
<html>
<head><title>Тест</title>
<script type="text/jаvascript" src="data/data.js"></script>
<style>
p, span, input {
font-size:24px;
}
button{
font-size:18px;
}
#vo {
color:green;
}
#nvo {
color:red;
}
#ot {
color:blue;
}
</style>
</head>
<body style="background-color:#d9ffd6;">
<div style="margin-left: auto;margin-right: auto;width: 600px;text-align:center;">
<p>Тест. Тема. <span id="tema"></span>.</p>
<div id="vopros1" style="display:block;">
<p>Вопрос 1</p>
<p><span id="v_1"></span> <input type="text" id="z_1"></p>
</div>
<div id="vopros2" style="display:none;">
<p>Вопрос 2</p>
<p><span id="v_2"></span> <input type="text" id="z_2"></p>
</div>
<div id="vopros3" style="display:none;">
<p>Вопрос 3</p>
<p><span id="v_3"></span> <input type="text" id="z_3"></p>
</div>
<button id="kn_sl" onclick="sled_vopr();">Следующий вопрос</button>
<button id="kn_pr" style="display:none;" onclick="proverit();">Проверить</button>
<div id="rezultat"></div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function(){
document.getElementById('v_1').innerHTML = vopros_1;
document.getElementById('v_2').innerHTML = vopros_2;
document.getElementById('v_3').innerHTML = vopros_3;
document.getElementById('tema').innerHTML = test;
});
function sled_vopr(){
if(document.getElementById('vopros2').style.display == "block"){
document.getElementById('vopros2').style.display = "none";
document.getElementById('vopros3').style.display = "block";
document.getElementById('kn_sl').style.display = "none";
document.getElementById('kn_pr').style.display = "block";
}
if(document.getElementById('vopros1').style.display == "block"){
document.getElementById('vopros1').style.display = "none";
document.getElementById('vopros2').style.display = "block";
}
}
function proverit(){
otv_uch_1 = document.getElementById('z_1').value;
otv_ucgenika_1 = otv_uch_1;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById('z_2').value;
otv_ucgenika_2 = otv_uch_2;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById('z_3').value;
otv_ucgenika_3 = otv_uch_3;
otv_uch_3 = kodirov(otv_uch_3);
ball = 0;
document.getElementById('vopros3').style.display = "none";
document.getElementById('kn_pr').style.display = "none";
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
otveti = "<span id='vo'>Вопрос 1. Вы ответили верно. Ваш ответ: "+otv_ucgenika_1+"</span>";
} else {
otveti = "<span id='nvo'>Вопрос 1. Вы ответили не верно. Ваш ответ: "+otv_ucgenika_1+"</span>";
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
otveti += "<br><span id='vo'>Вопрос 2. Вы ответили верно. Ваш ответ: "+otv_ucgenika_2+"</span>";
} else {
otveti += "<br><span id='nvo'>Вопрос 2. Вы ответили не верно. Ваш ответ: "+otv_ucgenika_2+"</span>";
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
otveti += "<br><span id='vo'>Вопрос 3. Вы ответили верно. Ваш ответ: "+otv_ucgenika_3+"</span>";
} else {
otveti += "<br><span id='nvo'>Вопрос 3. Вы ответили не верно. Ваш ответ: "+otv_ucgenika_3+"</span>";
}
vsego_zadach = 3;
procent_vip = ball/vsego_zadach * 100;
procent_vip = procent_vip.toFixed();
document.getElementById('rezultat').innerHTML = "<span id='ot'>Задания выполнены верно на "+procent_vip+"%.</span><br><br>"+otveti;
}
function kodirov(stroka) {
var b64ch = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefg'+
'hijklmnopqrstuvwxyz0123456789+/=';
var b64enc = '';
var ch1, ch2, ch3;
var en1, en2, en3, en4;
for (var i=0; i<stroka.length;) {
ch1 = stroka.charCodeAt(i++);
ch2 = stroka.charCodeAt(i++);
ch3 = stroka.charCodeAt(i++);
en1 = ch1 >> 2;
en2 = ((ch1 & 3) << 4) | (ch2 >> 4);
en3 = isNaN(ch2) ? 64:(((ch2 & 15) << 2) | (ch3 >> 6));
en4 = isNaN(ch3) ? 64:(ch3 & 63);
b64enc += b64ch.charAt(en1) + b64ch.charAt(en2) +
b64ch.charAt(en3) + b64ch.charAt(en4);
}
return b64enc;
}
</script>
</body>
</html>Результат выполнения теста с ошибкой в третьей задаче показан на рисунке ниже. Также я добавил функцию округления процента выполнения задач “toFixed()”.

Ниже вы можете скачать данную программу.
Скачать шаблон теста
Скачать файл: Шаблон теста на 3 вопроса [1.85 Kb] (cкачиваний: 1898)
Скачать файл: Шаблон теста на 10 вопросов [3.61 Kb] (cкачиваний: 2385)
Скачать файл: Шаблон теста на 15 вопросов [3.82 Kb] (cкачиваний: 2043)
Закодировать ответы для теста вы можете на нашем сайте. Перейти на страницу кодирования ответов (откроется в новом окне).
Добавление изображений к вопросам теста
Естественно, что кл многим вопросам при создании теста необходимо добавление изображений. Часто нужно добавить изображение вместо текста вопроса. Реализуем данную возможность также через файл data.js. Я буду редактировать самый большой тест из 15 вопросов. Итак, я для каждого вопроса добавлю отдельную переменную и указываю в ней: если изображение есть, то – “да”, иначе – “нет”.
var vopros_ris_1 = "да";
var vopros_ris_2 = "нет";
var vopros_ris_3 = "нет";
var vopros_ris_4 = "да";
var vopros_ris_5 = "нет";
var vopros_ris_6 = "нет";
var vopros_ris_7 = "да";
var vopros_ris_8 = "нет";
var vopros_ris_9 = "нет";
var vopros_ris_10 = "нет";
var vopros_ris_11 = "нет";
var vopros_ris_12 = "нет";
var vopros_ris_13 = "нет";
var vopros_ris_14 = "нет";
var vopros_ris_15 = "да";Обращаю ваше внимание на то, что текст вопроса в случае наличия изображения, я полностью убрал.
var vopros_1 = "";
var vopros_2 = "7-8*2 = ";
var vopros_3 = "34*2 + 17 = ";
var vopros_4 = "";
var vopros_5 = "36*2 + 4 = ";
var vopros_6 = "37*8 + 7 = ";
var vopros_7 = "";
var vopros_8 = "39*12 + 19 = ";
var vopros_9 = "40*2 + 16 = ";
var vopros_10 = "41*4 + 3 = ";
var vopros_11 = "42*8 - 7 = ";
var vopros_12 = "43*6 - 5 = ";
var vopros_13 = "4*62 - 6 = ";
var vopros_14 = "45*9 - 9 = ";
var vopros_15 = "";Но вы также можете добавить и изображение и текст вопроса.
В данном случае я указал, что в вопросах под номерами 1,4,7 и 15 будут изображения. Поэтому я должен добавить в папку “data” эти изображение. Их названия должны соответствовать (в т.ч. и содержательно) номерам вопросов: “01.jpg”, “04.jpg”, “07.jpg” и “15.jpg”.
 В программный код основного файла я добавил условия, которые проверяют переменные. Если есть ли изображение, то одно подгружается к вопросу теста. Пример такого кода для первого вопроса:
В программный код основного файла я добавил условия, которые проверяют переменные. Если есть ли изображение, то одно подгружается к вопросу теста. Пример такого кода для первого вопроса:
if(vopros_ris_1 == "да"){
vopros_1 = "<img src='data/01.jpg'><br><br>"+vopros_1;
document.getElementById('v_1').innerHTML = vopros_1;
} else {
document.getElementById('v_1').innerHTML = vopros_1;
}Скачать шаблон теста с изображениями
Скачать файл: Шаблон теста на 15 вопросов с изображениями [22.08 Kb] (cкачиваний: 988)
Перемешиваем вопросы теста в случайном порядке
В случае, когда тест выполняются сразу несколькими учениками в классе, которые сидят рядом я сталкивался с проблемой, когда одни смотрят, что же отвечают другие, сидящие рядом. Это первая причина перемешивания вопросов. Второй является просто создание большого количества вариантов одного и того же теста.
Данные манипуляции несколько усложняют программу. Для этого потребуется создать массив, поместить в него все вопросы, изображения и ответы, а затем перемешать все в случайном порядке.
При этом файл “data.js” я не редактировал.
Так выглядит переменная,в которую помещен массив:
voprosi = [[vopros_1,pr_otv_zadachi_1],[vopros_2,pr_otv_zadachi_2],[vopros_3,pr_otv_zadachi_3],[vopros_4,pr_otv_zadachi_4],[vopros_5,pr_otv_zadachi_5],[vopros_6,pr_otv_zadachi_6],[vopros_7,pr_otv_zadachi_7],[vopros_8,pr_otv_zadachi_8],[vopros_9,pr_otv_zadachi_9],[vopros_10,pr_otv_zadachi_10],[vopros_11,pr_otv_zadachi_11],[vopros_12,pr_otv_zadachi_12],[vopros_13,pr_otv_zadachi_13],[vopros_14,pr_otv_zadachi_14],[vopros_15,pr_otv_zadachi_15]];Далее нужно перемешать элементы массива и подставить данные в ячейки для вопросов. Для перемешивания я использую функцию
peremeshat_vse_voprosi(voprosi);В файл data.js я добавляю новую переменную, в которой можно указать – перемешивать вопросы или нет (“да” или “нет”).
var peremeshat_voprosi = "да";Пример вывода вопроса в файле html:
document.getElementById('v_1').innerHTML = voprosi[0][0];Загрузить тест с возможностью перемешивания вопросов вы можете по ссылке ниже.
Так как вопросы перемешиваются, то в результат работы программы я добавил вывод не только ответов учащегося, но и текста вопросов. Все это я объединил в одну таблицу.
Скачать шаблон теста с изображениями
Скачать файл: Шаблон теста на 15 вопросов с изображениями и перемешиванием вопросов [22.89 Kb] (cкачиваний: 1131)
Визуальное оформление программы тестирования
Все основные функции в тест добавлены. Теперь перейдем к оформлению программы учебного теста. Для сокращения времени работ по оформлению я использую бесплатную библиотеку bootstrap.
Добавлены классы библиотеки и заменены практические все свойства по оформлению как вопросов теста, так и таблицы вывода результата.
Итак, сам тест выглядит следующим образом:
 А таблица ответов выглядит следующим образом:
А таблица ответов выглядит следующим образом:
 Обратите внимание, что при помощи библиотеки bootstrap я также добавил шкалу, отображающую процентное соотношение верно выполненных задач теста.
Обратите внимание, что при помощи библиотеки bootstrap я также добавил шкалу, отображающую процентное соотношение верно выполненных задач теста.
Итак, последнюю версию (на данный момент) уже визуально оформленного теста вы можете скачать по ссылке ниже.
[banner_in_full_story_top_stat] {banner_in_full_story_top_stat} [/banner_in_full_story_top_stat]
Скачать полную версию шаблона теста
Скачать файл: Шаблон теста на 15 вопросов с изображениями, перемешиванием вопросов и современным оформлением [623.29 Kb] (cкачиваний: 5367)
Закодировать ответы для теста вы можете на нашем сайте. Перейти на страницу кодирования ответов (откроется в новом окне).

Если вам понравился данный материал, пожалуйста, порекомендуйте его в социальных сетях друзьям или оставьте свой комментарий.
Видео “Как заменить вопросы в шаблоне теста”. Не забудьте включить субтитры в видео, в них размещены подсказки.

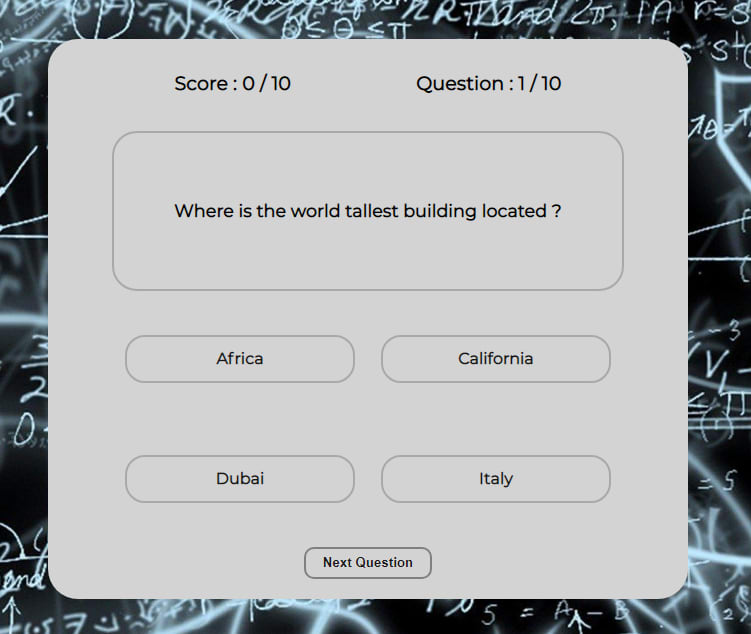
This article is about building a simple quiz web application using HTML, CSS and pure JavaScript, I plan on making this short and simple as possible. An image of final result can been seen below;

firstly, we’d need to create 3 files,
index.html //to hold our html codes
index.css //to hold our css codes
index.js //to hold our javascript codes
//feel free to name the files whatever you like, but this article I'd be going with those names above...
Enter fullscreen mode
Exit fullscreen mode
Let start by adding the following codes to the html file
<body onload="NextQuestion(0)">
<main>
<!-- creating a modal for when quiz ends -->
<div class="modal-container" id="score-modal">
<div class="modal-content-container">
<h1>Congratulations, Quiz Completed.</h1>
<div class="grade-details">
<p>Attempts : 10</p>
<p>Wrong Answers : <span id="wrong-answers"></span></p>
<p>Right Answers : <span id="right-answers"></span></p>
<p>Grade : <span id="grade-percentage"></span>%</p>
<p ><span id="remarks"></span></p>
</div>
<div class="modal-button-container">
<button onclick="closeScoreModal()">Continue</button>
</div>
</div>
</div>
<!-- end of modal of quiz details-->
<div class="game-quiz-container">
<div class="game-details-container">
<h1>Score : <span id="player-score"></span> / 10</h1>
<h1> Question : <span id="question-number"></span> / 10</h1>
</div>
<div class="game-question-container">
<h1 id="display-question"></h1>
</div>
<div class="game-options-container">
<div class="modal-container" id="option-modal">
<div class="modal-content-container">
<h1>Please Pick An Option</h1>
<div class="modal-button-container">
<button onclick="closeOptionModal()">Continue</button>
</div>
</div>
</div>
<span>
<input type="radio" id="option-one" name="option" class="radio" value="optionA" />
<label for="option-one" class="option" id="option-one-label"></label>
</span>
<span>
<input type="radio" id="option-two" name="option" class="radio" value="optionB" />
<label for="option-two" class="option" id="option-two-label"></label>
</span>
<span>
<input type="radio" id="option-three" name="option" class="radio" value="optionC" />
<label for="option-three" class="option" id="option-three-label"></label>
</span>
<span>
<input type="radio" id="option-four" name="option" class="radio" value="optionD" />
<label for="option-four" class="option" id="option-four-label"></label>
</span>
</div>
<div class="next-button-container">
<button onclick="handleNextQuestion()">Next Question</button>
</div>
</div>
</main>
<script src="index.js"></script>
</body>
Enter fullscreen mode
Exit fullscreen mode
That’ll be all for the HTML file. Next, we’ll be adding the following code to the CSS file to give the HTML some styling.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body{
height: 100%;
}
body{
font-family: 'Montserrat', serif;
}
main{
width: 100%;
min-height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: black;
background: url('../assets/background_image.jpg');
background-color : black;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.game-quiz-container{
width: 40rem;
height: 30rem;
background-color: lightgray;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
border-radius: 30px;
}
.game-details-container{
width: 80%;
height: 4rem;
display: flex;
justify-content: space-around;
align-items: center;
}
.game-details-container h1{
font-size: 1.2rem;
}
.game-question-container{
width: 80%;
height: 8rem;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid darkgray;
border-radius: 25px;
}
.game-question-container h1{
font-size: 1.1rem;
text-align: center;
padding: 3px;
}
.game-options-container{
width: 80%;
height: 12rem;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-around;
}
.game-options-container span{
width: 45%;
height: 3rem;
border: 2px solid darkgray;
border-radius: 20px;
overflow: hidden;
}
span label{
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
transition: transform 0.3s;
font-weight: 600;
color: rgb(22, 22, 22);
}
span label:hover{
-ms-transform: scale(1.12);
-webkit-transform: scale(1.12);
transform: scale(1.12);
color: white;
}
input[type="radio"] {
position: relative;
display: none;
}
input[type=radio]:checked ~ .option {
background: paleturquoise;
}
.next-button-container{
width: 50%;
height: 3rem;
display: flex;
justify-content: center;
}
.next-button-container button{
width: 8rem;
height: 2rem;
border-radius: 10px;
background: none;
color: rgb(25, 25, 25);
font-weight: 600;
border: 2px solid gray;
cursor: pointer;
outline: none;
}
.next-button-container button:hover{
background-color: rgb(143, 93, 93);
}
.modal-container{
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
flex-direction: column;
align-items: center;
justify-content: center;
-webkit-animation: fadeIn 1.2s ease-in-out;
animation: fadeIn 1.2s ease-in-out;
}
.modal-content-container{
height: 20rem;
width: 25rem;
background-color: rgb(43, 42, 42);
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
border-radius: 25px;
}
.modal-content-container h1{
font-size: 1.3rem;
height: 3rem;
color: lightgray;
text-align: center;
}
.grade-details{
width: 15rem;
height: 10rem;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.grade-details p{
color: white;
text-align: center;
}
.modal-button-container{
height: 2rem;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.modal-button-container button{
width: 10rem;
height: 2rem;
background: none;
outline: none;
border: 1px solid rgb(252, 242, 241);
color: white;
font-size: 1.1rem;
cursor: pointer;
border-radius: 20px;
}
.modal-button-container button:hover{
background-color: rgb(83, 82, 82);
}
@media(min-width : 300px) and (max-width : 350px){
.game-quiz-container{
width: 90%;
height: 80vh;
}
.game-details-container h1{
font-size: 0.8rem;
}
.game-question-container{
height: 6rem;
}
.game-question-container h1{
font-size: 0.9rem;
}
.game-options-container span{
width: 90%;
height: 2.5rem;
}
.game-options-container span label{
font-size: 0.8rem;
}
.modal-content-container{
width: 90%;
height: 25rem;
}
.modal-content-container h1{
font-size: 1.2rem;
}
}
@media(min-width : 350px) and (max-width : 700px){
.game-quiz-container{
width: 90%;
height: 80vh;
}
.game-details-container h1{
font-size: 1rem;
}
.game-question-container{
height: 8rem;
}
.game-question-container h1{
font-size: 0.9rem;
}
.game-options-container span{
width: 90%;
}
.modal-content-container{
width: 90%;
height: 25rem;
}
.modal-content-container h1{
font-size: 1.2rem;
}
}
@keyframes fadeIn {
from {opacity: 0;}
to {opacity:1 ;}
}
@-webkit-keyframes fadeIn {
from {opacity: 0;}
to {opacity: 1;}
}
Enter fullscreen mode
Exit fullscreen mode
If you successfully followed along correctly up to this point, you should be having the below image on your page;

Yes, there are no questions yet, don’t worry our friend JavaScript would take care of that.
Now lets add the following codes to the JavaScript file..
//this would be the object shape for storing the questions
//you can change the questions to your own taste or even add more questions..
const questions = [
{
question: "How many days makes a week ?",
optionA: "10 days",
optionB: "14 days",
optionC: "5 days",
optionD: "7 days",
correctOption: "optionD"
},
{
question: "How many players are allowed on a soccer pitch ?",
optionA: "10 players",
optionB: "11 players",
optionC: "9 players",
optionD: "12 players",
correctOption: "optionB"
},
{
question: "Who was the first President of USA ?",
optionA: "Donald Trump",
optionB: "Barack Obama",
optionC: "Abraham Lincoln",
optionD: "George Washington",
correctOption: "optionD"
},
{
question: "30 days has ______ ?",
optionA: "January",
optionB: "December",
optionC: "June",
optionD: "August",
correctOption: "optionC"
},
{
question: "How manay hours can be found in a day ?",
optionA: "30 hours",
optionB: "38 hours",
optionC: "48 hours",
optionD: "24 hours",
correctOption: "optionD"
},
{
question: "Which is the longest river in the world ?",
optionA: "River Nile",
optionB: "Long River",
optionC: "River Niger",
optionD: "Lake Chad",
correctOption: "optionA"
},
{
question: "_____ is the hottest Continent on Earth ?",
optionA: "Oceania",
optionB: "Antarctica",
optionC: "Africa",
optionD: "North America",
correctOption: "optionC"
},
{
question: "Which country is the largest in the world ?",
optionA: "Russia",
optionB: "Canada",
optionC: "Africa",
optionD: "Egypt",
correctOption: "optionA"
},
{
question: "Which of these numbers is an odd number ?",
optionA: "Ten",
optionB: "Twelve",
optionC: "Eight",
optionD: "Eleven",
correctOption: "optionD"
},
{
question: `"You Can't see me" is a popular saying by`,
optionA: "Eminem",
optionB: "Bill Gates",
optionC: "Chris Brown",
optionD: "John Cena",
correctOption: "optionD"
},
{
question: "Where is the world tallest building located ?",
optionA: "Africa",
optionB: "California",
optionC: "Dubai",
optionD: "Italy",
correctOption: "optionC"
},
{
question: "The longest river in the United Kingdom is ?",
optionA: "River Severn",
optionB: "River Mersey",
optionC: "River Trent",
optionD: "River Tweed",
correctOption: "optionA"
},
{
question: "How many permanent teeth does a dog have ?",
optionA: "38",
optionB: "42",
optionC: "40",
optionD: "36",
correctOption: "optionB"
},
{
question: "Which national team won the football World cup in 2018 ?",
optionA: "England",
optionB: "Brazil",
optionC: "Germany",
optionD: "France",
correctOption: "optionD"
},
{
question: "Which US state was Donald Trump Born ?",
optionA: "New York",
optionB: "California",
optionC: "New Jersey",
optionD: "Los Angeles",
correctOption: "optionA"
},
{
question: "How man states does Nigeria have ?",
optionA: "24",
optionB: "30",
optionC: "36",
optionD: "37",
correctOption: "optionC"
},
{
question: "____ is the capital of Nigeria ?",
optionA: "Abuja",
optionB: "Lagos",
optionC: "Calabar",
optionD: "Kano",
correctOption: "optionA"
},
{
question: "Los Angeles is also known as ?",
optionA: "Angels City",
optionB: "Shining city",
optionC: "City of Angels",
optionD: "Lost Angels",
correctOption: "optionC"
},
{
question: "What is the capital of Germany ?",
optionA: "Georgia",
optionB: "Missouri",
optionC: "Oklahoma",
optionD: "Berlin",
correctOption: "optionD"
},
{
question: "How many sides does an hexagon have ?",
optionA: "Six",
optionB: "Sevene",
optionC: "Four",
optionD: "Five",
correctOption: "optionA"
},
{
question: "How many planets are currently in the solar system ?",
optionA: "Eleven",
optionB: "Seven",
optionC: "Nine",
optionD: "Eight",
correctOption: "optionD"
},
{
question: "Which Planet is the hottest ?",
optionA: "Jupitar",
optionB: "Mercury",
optionC: "Earth",
optionD: "Venus",
correctOption: "optionB"
},
{
question: "where is the smallest bone in human body located?",
optionA: "Toes",
optionB: "Ears",
optionC: "Fingers",
optionD: "Nose",
correctOption: "optionB"
},
{
question: "How many hearts does an Octopus have ?",
optionA: "One",
optionB: "Two",
optionC: "Three",
optionD: "Four",
correctOption: "optionC"
},
{
question: "How many teeth does an adult human have ?",
optionA: "28",
optionB: "30",
optionC: "32",
optionD: "36",
correctOption: "optionC"
}
]
let shuffledQuestions = [] //empty array to hold shuffled selected questions out of all available questions
function handleQuestions() {
//function to shuffle and push 10 questions to shuffledQuestions array
//app would be dealing with 10questions per session
while (shuffledQuestions.length <= 9) {
const random = questions[Math.floor(Math.random() * questions.length)]
if (!shuffledQuestions.includes(random)) {
shuffledQuestions.push(random)
}
}
}
let questionNumber = 1 //holds the current question number
let playerScore = 0 //holds the player score
let wrongAttempt = 0 //amount of wrong answers picked by player
let indexNumber = 0 //will be used in displaying next question
// function for displaying next question in the array to dom
//also handles displaying players and quiz information to dom
function NextQuestion(index) {
handleQuestions()
const currentQuestion = shuffledQuestions[index]
document.getElementById("question-number").innerHTML = questionNumber
document.getElementById("player-score").innerHTML = playerScore
document.getElementById("display-question").innerHTML = currentQuestion.question;
document.getElementById("option-one-label").innerHTML = currentQuestion.optionA;
document.getElementById("option-two-label").innerHTML = currentQuestion.optionB;
document.getElementById("option-three-label").innerHTML = currentQuestion.optionC;
document.getElementById("option-four-label").innerHTML = currentQuestion.optionD;
}
function checkForAnswer() {
const currentQuestion = shuffledQuestions[indexNumber] //gets current Question
const currentQuestionAnswer = currentQuestion.correctOption //gets current Question's answer
const options = document.getElementsByName("option"); //gets all elements in dom with name of 'option' (in this the radio inputs)
let correctOption = null
options.forEach((option) => {
if (option.value === currentQuestionAnswer) {
//get's correct's radio input with correct answer
correctOption = option.labels[0].id
}
})
//checking to make sure a radio input has been checked or an option being chosen
if (options[0].checked === false && options[1].checked === false && options[2].checked === false && options[3].checked == false) {
document.getElementById('option-modal').style.display = "flex"
}
//checking if checked radio button is same as answer
options.forEach((option) => {
if (option.checked === true && option.value === currentQuestionAnswer) {
document.getElementById(correctOption).style.backgroundColor = "green"
playerScore++ //adding to player's score
indexNumber++ //adding 1 to index so has to display next question..
//set to delay question number till when next question loads
setTimeout(() => {
questionNumber++
}, 1000)
}
else if (option.checked && option.value !== currentQuestionAnswer) {
const wrongLabelId = option.labels[0].id
document.getElementById(wrongLabelId).style.backgroundColor = "red"
document.getElementById(correctOption).style.backgroundColor = "green"
wrongAttempt++ //adds 1 to wrong attempts
indexNumber++
//set to delay question number till when next question loads
setTimeout(() => {
questionNumber++
}, 1000)
}
})
}
//called when the next button is called
function handleNextQuestion() {
checkForAnswer() //check if player picked right or wrong option
unCheckRadioButtons()
//delays next question displaying for a second just for some effects so questions don't rush in on player
setTimeout(() => {
if (indexNumber <= 9) {
//displays next question as long as index number isn't greater than 9, remember index number starts from 0, so index 9 is question 10
NextQuestion(indexNumber)
}
else {
handleEndGame()//ends game if index number greater than 9 meaning we're already at the 10th question
}
resetOptionBackground()
}, 1000);
}
//sets options background back to null after display the right/wrong colors
function resetOptionBackground() {
const options = document.getElementsByName("option");
options.forEach((option) => {
document.getElementById(option.labels[0].id).style.backgroundColor = ""
})
}
// unchecking all radio buttons for next question(can be done with map or foreach loop also)
function unCheckRadioButtons() {
const options = document.getElementsByName("option");
for (let i = 0; i < options.length; i++) {
options[i].checked = false;
}
}
// function for when all questions being answered
function handleEndGame() {
let remark = null
let remarkColor = null
// condition check for player remark and remark color
if (playerScore <= 3) {
remark = "Bad Grades, Keep Practicing."
remarkColor = "red"
}
else if (playerScore >= 4 && playerScore < 7) {
remark = "Average Grades, You can do better."
remarkColor = "orange"
}
else if (playerScore >= 7) {
remark = "Excellent, Keep the good work going."
remarkColor = "green"
}
const playerGrade = (playerScore / 10) * 100
//data to display to score board
document.getElementById('remarks').innerHTML = remark
document.getElementById('remarks').style.color = remarkColor
document.getElementById('grade-percentage').innerHTML = playerGrade
document.getElementById('wrong-answers').innerHTML = wrongAttempt
document.getElementById('right-answers').innerHTML = playerScore
document.getElementById('score-modal').style.display = "flex"
}
//closes score modal, resets game and reshuffles questions
function closeScoreModal() {
questionNumber = 1
playerScore = 0
wrongAttempt = 0
indexNumber = 0
shuffledQuestions = []
NextQuestion(indexNumber)
document.getElementById('score-modal').style.display = "none"
}
//function to close warning modal
function closeOptionModal() {
document.getElementById('option-modal').style.display = "none"
}
Enter fullscreen mode
Exit fullscreen mode
And that’s all, you should have a fully functioning simple quiz if you correctly followed this article.
You can follow this link : https://codepen.io/Sulaimon-Olaniran/pen/zYKJLjK to see it live on Codepen.
В статье описывается последовательное создание учебного теста. Если вы не хотите читать о программировании, то сразу переходите в раздел с инструкциями по изменению теста и его загрузки.
Содержание статьи.
- Создание простого теста
- Разделение вопросов теста. Добавление кнопки «Следующий вопрос»
- Перенос вопросов и ответов теста в отдельный файл JаvaScript
- Шифрование ответов теста
- Вывод результата ответа на каждый вопрос
- Добавление изображений к вопросам теста
- Перемешиваем вопросы теста в случайном порядке
- Визуальное оформление программы тестирования
- Скачать шаблон теста. Полный вариант
Закодировать ответы для теста вы можете на нашем сайте. Перейти на страницу кодирования ответов (откроется в новом окне).
Создание простого теста
Развитие информационных технологий и дистанционного образования приводит к необходимости создания электронных учебных тестов. Многие учителя и преподаватели сталкиваются с проблемой создания учебных тестов. Главная сложность решения данной задачи в том, что при создании таких электронным материалов требуется знание HTML и jаvascript.
Как решить эту проблему. Учитель может воспользоваться онлайн конструктором тестов или же попытаться создать тест самостоятельно на основе использования шаблона. Именно второй вариант мы рассмотрим в данной статье.
Мы сформируем простой шаблон, который можно будет потом размножить на несколько файлов и каждый превратить в отдельный тест.
Допустим имеется несложный математический тест, состоящий из нескольких задач по математике:
- 4*12 +7 =
- 7-8*2 =
- 34*2 + 17 =
Примеры нужно вывести на экран и дать ученику возможность ввести ответ, дальше сравнить ответ с правильным и показать ученику процент правильно выполненного задания.
Сначала создадим HTML код задач:
<p>4*12 + 7 = <input type=”text” id=”z_1”></p>
<p>7-8*2 = <input type=”text” id=”z_2”></p>
<p>34*2 + 17 = <input type=”text” id=”z_3”></p>
<button onclick=”proverit();”>Проверить</button>
<div id=”rezultat”></div>
Напротив каждой задачи учебного теста мы подставили поле для ввода текста. Подробнее о различных полях в HTML читайте в статье по ссылке. В конце мы добавили кнопку, при нажатии на которую должна произойти проверка того, что набрал ученик в ответах текста.
Обратите внимание на идентификаторы “z_1”,”z_2” и “z_3”. Если вам нужно добавить задачу 4, то нужно просто скопировать последнюю строку с задачей, заменить условие и в поле идентификатора написать “z_4”.
В последней строке мы покажем результат выполнения заданий после проверки.
На следующем этапе нужно создать jаvascript код, который сравнит то, что набрал ученик с правильными ответами и подсчитает процент выполнения задач.
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;
Первые три строки будут содержать правильные ответы. Четвертая и последующие задачи в тест добавляются путем копирования последней строки с ответом, подстановки числа 4 вместо 3 и указанием правильного ответа.
Теперь нужно узнать то, что ввел ученик в ответах. Для этого используем следующий код.
otv_uch_1 = document.getElementById(‘z_1’).value;
otv_uch_2 = document.getElementById(‘z_2’).value;
otv_uch_3 = document.getElementById(‘z_3’).value;
Четвертая задача будет означать новую строку с заменой цифр 3 на 4.
Далее нужно сравнить ответы ученика с правильными ответами. Если ответы будут совпадать, то за каждую задачу теста нужно добавить 1 балл.
ball = 0;
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
}
Для добавления задачи 4 вам потребуется скопировать последние три строки и заменить цифры в них на 4.
Теперь нужно посчитать процент правильных ответов.
vsego_zadach = 3
В этой строке мы указываем сколько всего задач в учебном тесте. Если вы добавили еще, то нужно исправить эту цифру.
procent_vip = ball/vsego_zadach * 100;
Затем нужно вывести ответ на экран.
document.getElementById(‘rezultat’).innerHTML = “Задания выполнены верно на ”+procent_vip+”%.”;
Вот и все. Теперь объединим весь код в одну HTML страницу.
<html>
<head><title>Тест из нескольких задач по математике</title>
<style>
p {
font-size:24px;
}
input {
font-size:24px;
}
</style>
</head>
<body style="background-color:#d9ffd6;">
<p>Выполните задания теста:</p>
<p>4*12 + 7 = <input type="text" id="z_1"></p>
<p>7-8*2 = <input type="text" id="z_2"></p>
<p>34*2 + 17 = <input type="text" id="z_3"></p>
<button onclick="proverit();">Проверить</button>
<div id="rezultat"></div>
<script>
function proverit(){
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;
otv_uch_1 = document.getElementById('z_1').value;
otv_uch_2 = document.getElementById('z_2').value;
otv_uch_3 = document.getElementById('z_3').value;
ball = 0;
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
}
vsego_zadach = 3;
procent_vip = ball/vsego_zadach * 100;
document.getElementById('rezultat').innerHTML = "Задания выполнены верно на "+procent_vip+"%.";
}
</script>
</body>
</html>
Я добавил фоновый цвет на всю страницу, а также увеличил шрифт текста.
Вот и весь код учебного теста с ответами на HTML. Ниже вы можете скачать этот файл. Используйте данную инструкцию для того, чтобы увеличить или уменьшить количество задач.
Скачать шаблон теста. Простой вариант
Скачать файл: Шаблон теста [712 b] (cкачиваний: 4719)
Ниже вы можете скачать расширенную версию теста.
Разделение вопросов теста. Добавление кнопки «Следующий вопрос»
Нам нужно сделать так, чтобы единовременно отображался только один вопрос. А для переключения к следующему вопросу нужно было нажать кнопку «Следующий вопрос».
Для этого добавим каждый вопрос и поле для ответа в отдельные блоки div. Причем для второго и третьего вопросов добавим параметр «display:none» для того, чтобы их скрыть. Для первого указываем параметр «display:block». И для каждого блока подпишем номера вопросов.
<div id="vopros1" style="display:block;">
<p>Вопрос 1</p>
<p>4*12 + 7 = <input type="text" id="z_1"></p>
</div>
<div id="vopros2" style="display:none;">
<p>Вопрос 2</p>
<p>7-8*2 = <input type="text" id="z_2"></p>
</div>
<div id="vopros3" style="display:none;">
<p>Вопрос 3</p>
<p>34*2 + 17 = <input type="text" id="z_3"></p>
</div>Также добавим код кнопки «Следующий вопрос».
<button id="kn_sl" onclick="sled_vopr();">Следующий вопрос</button>Далее на нужно добавить функцию перемещения между вопросами теста.
function sled_vopr(){
if(document.getElementById('vopros2').style.display == "block"){
document.getElementById('vopros2').style.display = "none";
document.getElementById('vopros3').style.display = "block";
document.getElementById('kn_sl').style.display = "none";
document.getElementById('kn_pr').style.display = "block";
}
if(document.getElementById('vopros1').style.display == "block"){
document.getElementById('vopros1').style.display = "none";
document.getElementById('vopros2').style.display = "block";
}
}В первом условии мы проверяем отображается ли второй вопрос, если да, то его нужно скрыть и отобразить третий вопрос и также нужно скрыть саму кнопку переключения между вопросами теста и показать кнопку «Проверить» так как этот вопрос последний. Во втором условии мы проверяем отображается ли первый вопрос теста. Если это так, то нужно его скрыть и показать второй вопрос.
В итоге наш тест выглядит так:



Но в этом варианте добавить новые вопросы в тест будет уже сложнее.
Перенос вопросов и ответов теста в отдельный файл JаvaScript
Для того, чтобы заменить вопросы было проще нужно перенести их и ответы в отдельный файл. Тогда не придется искать эти данные в основном файле. Если вы не программист, то такой поиск будет непростым. Итак мы создаем новый файл data.js и подключаем его к основному html файлу нашего теста. Далее добавляем в него несколько переменных с вопросами и несколько с ответами (с ответами мы переносим из основного файла).
vopros_1 = "4*12 + 7 = ";
vopros_2 = "7-8*2 = ";
vopros_3 = "34*2 + 17 = ";
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;Далее подключаем data.js к основному файлу теста
<script type="text/jаvascript" src="data.js"></script>Дальше вместо текста вопросов создаем блоки span.
<div id="vopros1" style="display:block;">
<p>Вопрос 1</p>
<p><span id="v_1" style="font-size:22px;"></span> <input type="text" id="z_1"></p>
</div>
<div id="vopros2" style="display:none;">
<p>Вопрос 2</p>
<p><span id="v_2" style="font-size:22px;"></span> <input type="text" id="z_2"></p>
</div>
<div id="vopros3" style="display:none;">
<p>Вопрос 3</p>
<p><span id="v_3" style="font-size:22px;"></span> <input type="text" id="z_3"></p>
</div>И прописываем jаvascript код постановки текста вопросов из переменных после загрузки страницы.
document.addEventListener('DOMContentLoaded', function(){
document.getElementById('v_1').innerHTML = vopros_1;
document.getElementById('v_2').innerHTML = vopros_2;
document.getElementById('v_3').innerHTML = vopros_3;
});Вот и все. Теперь, для того, чтобы заменить текст вопросов теста и ответы к нему вам потребуется лишь отредактировать файл data.js. Аналогично добавим название теста:
var test = "Умножение";Шифрование ответов теста
В программе учебного теста, которая у нас получилась есть один недочет. Если учащийся откроет файл «data.js», то он увидит не только тексты вопросов, но и ответы. Поэтому нам нужно зашифровать ответы, чтобы учащийся не смог узнать их.
Для этого используем функцию kodirov. Она выглядит следующим образом:
function kodirov(stroka) {
var b64ch = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefg'+
'hijklmnopqrstuvwxyz0123456789+/=';
var b64enc = '';
var ch1, ch2, ch3;
var en1, en2, en3, en4;
for (var i=0; i<stroka.length;) {
ch1 = stroka.charCodeAt(i++);
ch2 = stroka.charCodeAt(i++);
ch3 = stroka.charCodeAt(i++);
en1 = ch1 >> 2;
en2 = ((ch1 & 3) << 4) | (ch2 >> 4);
en3 = isNaN(ch2) ? 64:(((ch2 & 15) << 2) | (ch3 >> 6));
en4 = isNaN(ch3) ? 64:(ch3 & 63);
b64enc += b64ch.charAt(en1) + b64ch.charAt(en2) +
b64ch.charAt(en3) + b64ch.charAt(en4);
}
return b64enc;
} Аналогично шифруем второй и третий вопросы. После шифрования содержимое файла data.js выглядит следующим образом:
var vopros_1 = "4*12 + 7 = ";
var vopros_2 = "7-8*2 = ";
var vopros_3 = "34*2 + 17 = ";
var pr_otv_zadachi_1 = "NTU=";
var pr_otv_zadachi_2 = "LTk=";
var pr_otv_zadachi_3 = "ODU=";Как видите, ответы зашифрованы и представляют собой набор символов.
В основном файле нужно перед проверкой зашифровывать то, что написал учащийся.
otv_uch_1 = document.getElementById('z_1').value;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById('z_2').value;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById('z_3').value;
otv_uch_3 = kodirov(otv_uch_3);В результате программа проверяет зашифрованные ответы и учащийся не может узнать ответы к вопросам учебного теста.
Вывод результата ответа на каждый вопрос
Наш учебный тест выводит общий результат в процентах. Сделаем так, чтобы еще выводились результаты по каждому вопросу в отдельности. Таким образом можно будет проводить более подробный анализ выполнения теста учащимся.
Для этого нужно модифицировать функцию проверки ответов учащегося.
function proverit(){
otv_uch_1 = document.getElementById('z_1').value;
otv_ucgenika_1 = otv_uch_1;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById('z_2').value;
otv_ucgenika_2 = otv_uch_2;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById('z_3').value;
otv_ucgenika_3 = otv_uch_3;
otv_uch_3 = kodirov(otv_uch_3);
ball = 0;
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
otveti = "Вопрос 1. Вы ответили верно. Ваш ответ:"+otv_ucgenika_1;
} else {
otveti = "Вопрос 1. Вы ответили не верно. Ваш ответ:"+otv_ucgenika_1;
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
otveti += "<br>Вопрос 2. Вы ответили верно. Ваш ответ:"+otv_ucgenika_2;
} else {
otveti += "<br>Вопрос 2. Вы ответили не верно. Ваш ответ:"+otv_ucgenika_2;
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
otveti += "<br>Вопрос 3. Вы ответили верно. Ваш ответ:"+otv_ucgenika_3;
} else {
otveti += "<br>Вопрос 3. Вы ответили не верно. Ваш ответ:"+otv_ucgenika_3;
}
vsego_zadach = 3;
procent_vip = ball/vsego_zadach * 100;
document.getElementById('rezultat').innerHTML = "Задания выполнены верно на "+procent_vip+"%.<br><br>"+otveti;
}В результате модификации данной функции выводится верно ли ответил учащийся, а также выводится на экран его ответ. Учитель может сравнить ответ ученика с правильным, а также проанализировать учебную работу.
Таким образом, мы получили полноценный учебный тест, который можно использовать в своей учебной деятельности. Для большего удобства я переместил файл data.js в отдельную папку. Отредактировать файл data.js можно в любом текстовом редакторе, например, «Блокнот».
После последних модификаций, увеличения шрифтов, добавления цвета к ответам получаем следующий полный исходный код html файла:
<html>
<head><title>Тест</title>
<script type="text/jаvascript" src="data/data.js"></script>
<style>
p, span, input {
font-size:24px;
}
button{
font-size:18px;
}
#vo {
color:green;
}
#nvo {
color:red;
}
#ot {
color:blue;
}
</style>
</head>
<body style="background-color:#d9ffd6;">
<div style="margin-left: auto;margin-right: auto;width: 600px;text-align:center;">
<p>Тест. Тема. <span id="tema"></span>.</p>
<div id="vopros1" style="display:block;">
<p>Вопрос 1</p>
<p><span id="v_1"></span> <input type="text" id="z_1"></p>
</div>
<div id="vopros2" style="display:none;">
<p>Вопрос 2</p>
<p><span id="v_2"></span> <input type="text" id="z_2"></p>
</div>
<div id="vopros3" style="display:none;">
<p>Вопрос 3</p>
<p><span id="v_3"></span> <input type="text" id="z_3"></p>
</div>
<button id="kn_sl" onclick="sled_vopr();">Следующий вопрос</button>
<button id="kn_pr" style="display:none;" onclick="proverit();">Проверить</button>
<div id="rezultat"></div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function(){
document.getElementById('v_1').innerHTML = vopros_1;
document.getElementById('v_2').innerHTML = vopros_2;
document.getElementById('v_3').innerHTML = vopros_3;
document.getElementById('tema').innerHTML = test;
});
function sled_vopr(){
if(document.getElementById('vopros2').style.display == "block"){
document.getElementById('vopros2').style.display = "none";
document.getElementById('vopros3').style.display = "block";
document.getElementById('kn_sl').style.display = "none";
document.getElementById('kn_pr').style.display = "block";
}
if(document.getElementById('vopros1').style.display == "block"){
document.getElementById('vopros1').style.display = "none";
document.getElementById('vopros2').style.display = "block";
}
}
function proverit(){
otv_uch_1 = document.getElementById('z_1').value;
otv_ucgenika_1 = otv_uch_1;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById('z_2').value;
otv_ucgenika_2 = otv_uch_2;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById('z_3').value;
otv_ucgenika_3 = otv_uch_3;
otv_uch_3 = kodirov(otv_uch_3);
ball = 0;
document.getElementById('vopros3').style.display = "none";
document.getElementById('kn_pr').style.display = "none";
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
otveti = "<span id='vo'>Вопрос 1. Вы ответили верно. Ваш ответ: "+otv_ucgenika_1+"</span>";
} else {
otveti = "<span id='nvo'>Вопрос 1. Вы ответили не верно. Ваш ответ: "+otv_ucgenika_1+"</span>";
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
otveti += "<br><span id='vo'>Вопрос 2. Вы ответили верно. Ваш ответ: "+otv_ucgenika_2+"</span>";
} else {
otveti += "<br><span id='nvo'>Вопрос 2. Вы ответили не верно. Ваш ответ: "+otv_ucgenika_2+"</span>";
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
otveti += "<br><span id='vo'>Вопрос 3. Вы ответили верно. Ваш ответ: "+otv_ucgenika_3+"</span>";
} else {
otveti += "<br><span id='nvo'>Вопрос 3. Вы ответили не верно. Ваш ответ: "+otv_ucgenika_3+"</span>";
}
vsego_zadach = 3;
procent_vip = ball/vsego_zadach * 100;
procent_vip = procent_vip.toFixed();
document.getElementById('rezultat').innerHTML = "<span id='ot'>Задания выполнены верно на "+procent_vip+"%.</span><br><br>"+otveti;
}
function kodirov(stroka) {
var b64ch = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefg'+
'hijklmnopqrstuvwxyz0123456789+/=';
var b64enc = '';
var ch1, ch2, ch3;
var en1, en2, en3, en4;
for (var i=0; i<stroka.length;) {
ch1 = stroka.charCodeAt(i++);
ch2 = stroka.charCodeAt(i++);
ch3 = stroka.charCodeAt(i++);
en1 = ch1 >> 2;
en2 = ((ch1 & 3) << 4) | (ch2 >> 4);
en3 = isNaN(ch2) ? 64:(((ch2 & 15) << 2) | (ch3 >> 6));
en4 = isNaN(ch3) ? 64:(ch3 & 63);
b64enc += b64ch.charAt(en1) + b64ch.charAt(en2) +
b64ch.charAt(en3) + b64ch.charAt(en4);
}
return b64enc;
}
</script>
</body>
</html>Результат выполнения теста с ошибкой в третьей задаче показан на рисунке ниже. Также я добавил функцию округления процента выполнения задач «toFixed()».

Ниже вы можете скачать данную программу.
Скачать шаблон теста
Скачать файл: Шаблон теста на 3 вопроса [1.85 Kb] (cкачиваний: 1464)
Скачать файл: Шаблон теста на 10 вопросов [3.61 Kb] (cкачиваний: 1822)
Скачать файл: Шаблон теста на 15 вопросов [3.82 Kb] (cкачиваний: 1594)
Закодировать ответы для теста вы можете на нашем сайте. Перейти на страницу кодирования ответов (откроется в новом окне).
Добавление изображений к вопросам теста
Естественно, что кл многим вопросам при создании теста необходимо добавление изображений. Часто нужно добавить изображение вместо текста вопроса. Реализуем данную возможность также через файл data.js. Я буду редактировать самый большой тест из 15 вопросов. Итак, я для каждого вопроса добавлю отдельную переменную и указываю в ней: если изображение есть, то — «да», иначе — «нет».
var vopros_ris_1 = "да";
var vopros_ris_2 = "нет";
var vopros_ris_3 = "нет";
var vopros_ris_4 = "да";
var vopros_ris_5 = "нет";
var vopros_ris_6 = "нет";
var vopros_ris_7 = "да";
var vopros_ris_8 = "нет";
var vopros_ris_9 = "нет";
var vopros_ris_10 = "нет";
var vopros_ris_11 = "нет";
var vopros_ris_12 = "нет";
var vopros_ris_13 = "нет";
var vopros_ris_14 = "нет";
var vopros_ris_15 = "да";Обращаю ваше внимание на то, что текст вопроса в случае наличия изображения, я полностью убрал.
var vopros_1 = "";
var vopros_2 = "7-8*2 = ";
var vopros_3 = "34*2 + 17 = ";
var vopros_4 = "";
var vopros_5 = "36*2 + 4 = ";
var vopros_6 = "37*8 + 7 = ";
var vopros_7 = "";
var vopros_8 = "39*12 + 19 = ";
var vopros_9 = "40*2 + 16 = ";
var vopros_10 = "41*4 + 3 = ";
var vopros_11 = "42*8 - 7 = ";
var vopros_12 = "43*6 - 5 = ";
var vopros_13 = "4*62 - 6 = ";
var vopros_14 = "45*9 - 9 = ";
var vopros_15 = "";Но вы также можете добавить и изображение и текст вопроса.
В данном случае я указал, что в вопросах под номерами 1,4,7 и 15 будут изображения. Поэтому я должен добавить в папку «data» эти изображение. Их названия должны соответствовать (в т.ч. и содержательно) номерам вопросов: «01.jpg», «04.jpg», «07.jpg» и «15.jpg».
 В программный код основного файла я добавил условия, которые проверяют переменные. Если есть ли изображение, то одно подгружается к вопросу теста. Пример такого кода для первого вопроса:
В программный код основного файла я добавил условия, которые проверяют переменные. Если есть ли изображение, то одно подгружается к вопросу теста. Пример такого кода для первого вопроса:
if(vopros_ris_1 == "да"){
vopros_1 = "<img src='data/01.jpg'><br><br>"+vopros_1;
document.getElementById('v_1').innerHTML = vopros_1;
} else {
document.getElementById('v_1').innerHTML = vopros_1;
}Скачать шаблон теста с изображениями
Скачать файл: Шаблон теста на 15 вопросов с изображениями [22.08 Kb] (cкачиваний: 796)
Перемешиваем вопросы теста в случайном порядке
В случае, когда тест выполняются сразу несколькими учениками в классе, которые сидят рядом я сталкивался с проблемой, когда одни смотрят, что же отвечают другие, сидящие рядом. Это первая причина перемешивания вопросов. Второй является просто создание большого количества вариантов одного и того же теста.
Данные манипуляции несколько усложняют программу. Для этого потребуется создать массив, поместить в него все вопросы, изображения и ответы, а затем перемешать все в случайном порядке.
При этом файл «data.js» я не редактировал.
Так выглядит переменная,в которую помещен массив:
voprosi = [[vopros_1,pr_otv_zadachi_1],[vopros_2,pr_otv_zadachi_2],[vopros_3,pr_otv_zadachi_3],[vopros_4,pr_otv_zadachi_4],[vopros_5,pr_otv_zadachi_5],[vopros_6,pr_otv_zadachi_6],[vopros_7,pr_otv_zadachi_7],[vopros_8,pr_otv_zadachi_8],[vopros_9,pr_otv_zadachi_9],[vopros_10,pr_otv_zadachi_10],[vopros_11,pr_otv_zadachi_11],[vopros_12,pr_otv_zadachi_12],[vopros_13,pr_otv_zadachi_13],[vopros_14,pr_otv_zadachi_14],[vopros_15,pr_otv_zadachi_15]];Далее нужно перемешать элементы массива и подставить данные в ячейки для вопросов. Для перемешивания я использую функцию
peremeshat_vse_voprosi(voprosi);В файл data.js я добавляю новую переменную, в которой можно указать — перемешивать вопросы или нет («да» или «нет»).
var peremeshat_voprosi = "да";Пример вывода вопроса в файле html:
document.getElementById('v_1').innerHTML = voprosi[0][0];Загрузить тест с возможностью перемешивания вопросов вы можете по ссылке ниже.
Так как вопросы перемешиваются, то в результат работы программы я добавил вывод не только ответов учащегося, но и текста вопросов. Все это я объединил в одну таблицу.
Скачать шаблон теста с изображениями
Скачать файл: Шаблон теста на 15 вопросов с изображениями и перемешиванием вопросов [22.89 Kb] (cкачиваний: 895)
Визуальное оформление программы тестирования
Все основные функции в тест добавлены. Теперь перейдем к оформлению программы учебного теста. Для сокращения времени работ по оформлению я использую бесплатную библиотеку bootstrap.
Добавлены классы библиотеки и заменены практические все свойства по оформлению как вопросов теста, так и таблицы вывода результата.
Итак, сам тест выглядит следующим образом:
 А таблица ответов выглядит следующим образом:
А таблица ответов выглядит следующим образом:
 Обратите внимание, что при помощи библиотеки bootstrap я также добавил шкалу, отображающую процентное соотношение верно выполненных задач теста.
Обратите внимание, что при помощи библиотеки bootstrap я также добавил шкалу, отображающую процентное соотношение верно выполненных задач теста.
Итак, последнюю версию (на данный момент) уже визуально оформленного теста вы можете скачать по ссылке ниже.
[banner_in_full_story_top_stat] {banner_in_full_story_top_stat} [/banner_in_full_story_top_stat]
Скачать полную версию шаблона теста
Скачать файл: Шаблон теста на 15 вопросов с изображениями, перемешиванием вопросов и современным оформлением [623.29 Kb] (cкачиваний: 4158)
Закодировать ответы для теста вы можете на нашем сайте. Перейти на страницу кодирования ответов (откроется в новом окне).
Если вам понравился данный материал, пожалуйста, порекомендуйте его в социальных сетях друзьям или оставьте свой комментарий.
Видео «Как заменить вопросы в шаблоне теста». Не забудьте включить субтитры в видео, в них размещены подсказки.
Мы искали, искали файл, который вы указали, но так и не нашли. Это может быть в одном из двух случаев:
- Вы сделали что-то неправильно.
- Мы сделали что-то неправильно.
Чтобы в следующий раз не попадать в подобную ситуацию, пожалуйста, прослушайте краткую лекцию, в которой говорится, как и почему появляется страница с ошибкой под кодовым названием 404.
Как и почему появляется страница с ошибкой под кодовым названием 404
Вы, конечно, часто задавались вопросом, почему при наборе адреса страницы или при нажатии на некоторую ссылку, появляется совершенно не то, что ожидается, а загадочная и непонятная страница, содержащую информацию, абсолютно нам не нужную. Мало того, что мы получаем разочарование, поскольку вместо желаемого нам подсовывают «пустышку», так еще эту страницу обычно завешивают баннерами, словно ее только все и посещают.
Итак, страница с 404 ошибкой возникает в результате следующих ситуаций. И раз вы читаете данный текст, значит, находитесь в одной из них.
1. Адрес страницы набран с ошибкой
Ну, ошиблись, с кем не бывает. Посмотрите внимательно и наберите адрес еще раз. Если вы точно уверены, что набрали все правильно, переходим к следующему пункту.
2. Страница перемещена или удалена администратором сайта
Была страница, да сплыла. Может убрали ее, может переименовали, а может переместили, а может… Да все что угодно может. Потому что администратор всё, что захочет на сайте может делать. На то он и администратор! В этом случае остается только поймать его в темном углу и сказать вежливо: «Как же так! Куда страницу дел, спрашиваю в последний раз, страницу, раз твою два так, куда дел? А ну верни на место!». После чего, любой здравомыслящий человек, понимая глубину своего заблуждения и полной профнепригодности, делает перенаправление с адреса старой страницы на адрес новой. И мы довольные, можем снова набирать привычный адрес, уже не волнуясь о том, правильный он или нет.
3. Разработчик неправильно указал адрес ссылки
И снова история повторяется с темным углом. Только на этот раз ловим разработчика, который верстал сайт и делал на нем ссылки. И опять вежливым тоном, поигрывая холодным, острым предметом возле его мягких частей тела, просим сделать все правильно. Устоять после такой невинной просьбы просто невозможно.
После прочитанного, возможно, у вас зародилась мысль, что на данной странице вы оказались исключительно по вине автора данного сайта. Смею вас уверить, что это не так. Почитайте первый пункт, там все написано.
В статье описывается последовательное создание учебного теста. Если вы не хотите читать о программировании, то сразу переходите в раздел с инструкциями по изменению теста и его загрузки.
Создание простого теста
Развитие информационных технологий и дистанционного образования приводит к необходимости создания электронных учебных тестов. Многие учителя и преподаватели сталкиваются с проблемой создания учебных тестов. Главная сложность решения данной задачи в том, что при создании таких электронным материалов требуется знание HTML и jаvascript.
Как решить эту проблему. Учитель может воспользоваться онлайн конструктором тестов или же попытаться создать тест самостоятельно на основе использования шаблона. Именно второй вариант мы рассмотрим в данной статье.
Мы сформируем простой шаблон, который можно будет потом размножить на несколько файлов и каждый превратить в отдельный тест.
Допустим имеется несложный математический тест, состоящий из нескольких задач по математике:
- 4*12 +7 =
- 7-8*2 =
- 34*2 + 17 =
Примеры нужно вывести на экран и дать ученику возможность ввести ответ, дальше сравнить ответ с правильным и показать ученику процент правильно выполненного задания.
Сначала создадим HTML код задач:
4*12 + 7 =
7-8*2 =
34*2 + 17 =
Напротив каждой задачи учебного теста мы подставили поле для ввода текста. Подробнее о различных полях в HTML читайте в статье по ссылке. В конце мы добавили кнопку, при нажатии на которую должна произойти проверка того, что набрал ученик в ответах текста.
Обратите внимание на идентификаторы “z_1”,”z_2” и “z_3”. Если вам нужно добавить задачу 4, то нужно просто скопировать последнюю строку с задачей, заменить условие и в поле идентификатора написать “z_4”.
В последней строке мы покажем результат выполнения заданий после проверки.
На следующем этапе нужно создать jаvascript код, который сравнит то, что набрал ученик с правильными ответами и подсчитает процент выполнения задач.
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;
Первые три строки будут содержать правильные ответы. Четвертая и последующие задачи в тест добавляются путем копирования последней строки с ответом, подстановки числа 4 вместо 3 и указанием правильного ответа.
Теперь нужно узнать то, что ввел ученик в ответах. Для этого используем следующий код.
otv_uch_1 = document.getElementById(‘z_1’).value;
otv_uch_2 = document.getElementById(‘z_2’).value;
otv_uch_3 = document.getElementById(‘z_3’).value;
Четвертая задача будет означать новую строку с заменой цифр 3 на 4.
ball = 0;
ball +=1;
}
ball +=1;
}
ball +=1;
}
Для добавления задачи 4 вам потребуется скопировать последние три строки и заменить цифры в них на 4.
vsego_zadach = 3
В этой строке мы указываем сколько всего задач в учебном тесте. Если вы добавили еще, то нужно исправить эту цифру.
Затем нужно вывести ответ на экран.
document.getElementById(‘rezultat’).innerHTML = “Задания выполнены верно на ”+procent_vip+”%.”;
Вот и все. Теперь объединим весь код в одну HTML страницу.
Тест из нескольких задач по математике
Выполните задания теста:
4*12 + 7 =
7-8*2 =
34*2 + 17 =
Вот и весь код учебного теста с ответами на HTML. Ниже вы можете скачать этот файл. Используйте данную инструкцию для того, чтобы увеличить или уменьшить количество задач.
Скачать шаблон теста. Простой вариант
Скачать файл: (cкачиваний: 593)
Ниже вы можете скачать расширенную версию теста.
Разделение вопросов теста. Добавление кнопки «Следующий вопрос»
Нам нужно сделать так, чтобы единовременно отображался только один вопрос. А для переключения к следующему вопросу нужно было нажать кнопку «Следующий вопрос».
Для этого добавим каждый вопрос и поле для ответа в отдельные блоки div. Причем для второго и третьего вопросов добавим параметр «display:none» для того, чтобы их скрыть. Для первого указываем параметр «display:block». И для каждого блока подпишем номера вопросов.
Также добавим код кнопки «Следующий вопрос».
Function sled_vopr(){
if(document.getElementById(«vopros2»).style.display == «block»){
document.getElementById(«vopros2»).style.display = «none»;
document.getElementById(«vopros3»).style.display = «block»;
document.getElementById(«kn_sl»).style.display = «none»;
document.getElementById(«kn_pr»).style.display = «block»;
}
if(document.getElementById(«vopros1»).style.display == «block»){
document.getElementById(«vopros1»).style.display = «none»;
document.getElementById(«vopros2»).style.display = «block»;
}
}
В первом условии мы проверяем отображается ли второй вопрос, если да, то его нужно скрыть и отобразить третий вопрос и также нужно скрыть саму кнопку переключения между вопросами теста и показать кнопку «Проверить» так как этот вопрос последний. Во втором условии мы проверяем отображается ли первый вопрос теста. Если это так, то нужно его скрыть и показать второй вопрос.
В итоге наш тест выглядит так:


Но в этом варианте добавить новые вопросы в тест будет уже сложнее.
Перенос вопросов и ответов теста в отдельный файл JаvaScript
Для того, чтобы заменить вопросы было проще нужно перенести их и ответы в отдельный файл. Тогда не придется искать эти данные в основном файле. Если вы не программист, то такой поиск будет непростым. Итак мы создаем новый файл data.js и подключаем его к основному html файлу нашего теста. Далее добавляем в него несколько переменных с вопросами и несколько с ответами (с ответами мы переносим из основного файла).
Vopros_1 = «4*12 + 7 = «;
vopros_2 = «7-8*2 = «;
vopros_3 = «34*2 + 17 = «;
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;
И прописываем jаvascript код постановки текста вопросов из переменных после загрузки страницы.
Document.addEventListener(«DOMContentLoaded», function(){
document.getElementById(«v_1»).innerHTML = vopros_1;
document.getElementById(«v_2»).innerHTML = vopros_2;
document.getElementById(«v_3»).innerHTML = vopros_3;
});
Вот и все. Теперь, для того, чтобы заменить текст вопросов теста и ответы к нему вам потребуется лишь отредактировать файл data.js. Аналогично добавим название теста:
Var test = «Умножение»;
Шифрование ответов теста
В программе учебного теста, которая у нас получилась есть один недочет. Если учащийся откроет файл «data.js», то он увидит не только тексты вопросов, но и ответы. Поэтому нам нужно зашифровать ответы, чтобы учащийся не смог узнать их.
Для этого используем функцию kodirov. Она выглядит следующим образом:
Function kodirov(stroka) {
var b64ch = «ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefg»+
«hijklmnopqrstuvwxyz0123456789+/=»;
var b64enc = «»;
var ch1, ch2, ch3;
var en1, en2, en3, en4;
for (var i=0; i> 2;
en2 = ((ch1 & 3) > >
Аналогично шифруем второй и третий вопросы. После шифрования содержимое файла data.js выглядит следующим образом:
Var vopros_1 = «4*12 + 7 = «;
var vopros_2 = «7-8*2 = «;
var vopros_3 = «34*2 + 17 = «;
var pr_otv_zadachi_1 = «NTU=»;
var pr_otv_zadachi_2 = «LTk=»;
var pr_otv_zadachi_3 = «ODU=»;
Как видите, ответы зашифрованы и представляют собой набор символов.
В основном файле нужно перед проверкой зашифровывать то, что написал учащийся.
Otv_uch_1 = document.getElementById(«z_1»).value;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById(«z_2»).value;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById(«z_3»).value;
otv_uch_3 = kodirov(otv_uch_3);
В результате программа проверяет зашифрованные ответы и учащийся не может узнать ответы к вопросам учебного теста.
Вывод результата ответа на каждый вопрос
Наш учебный тест выводит общий результат в процентах. Сделаем так, чтобы еще выводились результаты по каждому вопросу в отдельности. Таким образом можно будет проводить более подробный анализ выполнения теста учащимся.
Для этого нужно модифицировать функцию проверки ответов учащегося.
Function proverit(){
otv_uch_1 = document.getElementById(«z_1»).value;
otv_ucgenika_1 = otv_uch_1;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById(«z_2»).value;
otv_ucgenika_2 = otv_uch_2;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById(«z_3»).value;
otv_ucgenika_3 = otv_uch_3;
otv_uch_3 = kodirov(otv_uch_3);
ball = 0;
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
otveti = «Вопрос 1. Вы ответили верно. Ваш ответ:»+otv_ucgenika_1;
} else {
otveti = «Вопрос 1. Вы ответили не верно. Ваш ответ:»+otv_ucgenika_1;
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
otveti += «
Вопрос 2. Вы ответили верно. Ваш ответ:»+otv_ucgenika_2;
} else {
otveti += «
Вопрос 2. Вы ответили не верно. Ваш ответ:»+otv_ucgenika_2;
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
otveti += «
Вопрос 3. Вы ответили верно. Ваш ответ:»+otv_ucgenika_3;
} else {
otveti += «
Вопрос 3. Вы ответили не верно. Ваш ответ:»+otv_ucgenika_3;
}
vsego_zadach = 3;
procent_vip = ball/vsego_zadach * 100;
document.getElementById(«rezultat»).innerHTML = «Задания выполнены верно на «+procent_vip+»%.
«+otveti;
}
В результате модификации данной функции выводится верно ли ответил учащийся, а также выводится на экран его ответ. Учитель может сравнить ответ ученика с правильным, а также проанализировать учебную работу.
Таким образом, мы получили полноценный учебный тест, который можно использовать в своей учебной деятельности. Для большего удобства я переместил файл data.js в отдельную папку. Отредактировать файл data.js можно в любом текстовом редакторе, например, «Блокнот».
После последних модификаций, увеличения шрифтов, добавления цвета к ответам получаем следующий полный исходный код html файла:
Тест
Результат выполнения теста с ошибкой в третьей задаче показан на рисунке ниже. Также я добавил функцию округления процента выполнения задач «toFixed()».

Ниже вы можете скачать данную программу.
Скачать шаблон теста
Скачать файл: (cкачиваний: 93)
Скачать файл: (cкачиваний: 102)
Скачать файл: (cкачиваний: 120)
Закодировать ответы для теста вы можете на нашем сайте.
Добавление изображений к вопросам теста
Естественно, что кл многим вопросам при создании теста необходимо добавление изображений. Часто нужно добавить изображение вместо текста вопроса. Реализуем данную возможность также через файл data.js. Я буду редактировать самый большой тест из 15 вопросов. Итак, я для каждого вопроса добавлю отдельную переменную и указываю в ней: если изображение есть, то — «да», иначе — «нет».
Var vopros_ris_1 = «да»;
var vopros_ris_2 = «нет»;
var vopros_ris_3 = «нет»;
var vopros_ris_4 = «да»;
var vopros_ris_5 = «нет»;
var vopros_ris_6 = «нет»;
var vopros_ris_7 = «да»;
var vopros_ris_8 = «нет»;
var vopros_ris_9 = «нет»;
var vopros_ris_10 = «нет»;
var vopros_ris_11 = «нет»;
var vopros_ris_12 = «нет»;
var vopros_ris_13 = «нет»;
var vopros_ris_14 = «нет»;
var vopros_ris_15 = «да»;
Обращаю ваше внимание на то, что текст вопроса в случае наличия изображения, я полностью убрал.
Var vopros_1 = «»;
var vopros_2 = «7-8*2 = «;
var vopros_3 = «34*2 + 17 = «;
var vopros_4 = «»;
var vopros_5 = «36*2 + 4 = «;
var vopros_6 = «37*8 + 7 = «;
var vopros_7 = «»;
var vopros_8 = «39*12 + 19 = «;
var vopros_9 = «40*2 + 16 = «;
var vopros_10 = «41*4 + 3 = «;
var vopros_11 = «42*8 — 7 = «;
var vopros_12 = «43*6 — 5 = «;
var vopros_13 = «4*62 — 6 = «;
var vopros_14 = «45*9 — 9 = «;
var vopros_15 = «»;
Но вы также можете добавить и изображение и текст вопроса.
В данном случае я указал, что в вопросах под номерами 1,4,7 и 15 будут изображения. Поэтому я должен добавить в папку «data» эти изображение. Их названия должны соответствовать (в т.ч. и содержательно) номерам вопросов: «01.jpg», «04.jpg», «07.jpg» и «15.jpg».
 В программный код основного файла я добавил условия, которые проверяют переменные. Если есть ли изображение, то одно подгружается к вопросу теста. Пример такого кода для первого вопроса: if(vopros_ris_1 == «да»){
В программный код основного файла я добавил условия, которые проверяют переменные. Если есть ли изображение, то одно подгружается к вопросу теста. Пример такого кода для первого вопроса: if(vopros_ris_1 == «да»){
vopros_1 = «
«+vopros_1;
document.getElementById(«v_1»).innerHTML = vopros_1;
} else {
document.getElementById(«v_1»).innerHTML = vopros_1;
}
Скачать файл: (cкачиваний: 57)
Перемешиваем вопросы теста в случайном порядке
В случае, когда тест выполняются сразу несколькими учениками в классе, которые сидят рядом я сталкивался с проблемой, когда одни смотрят, что же отвечают другие, сидящие рядом. Это первая причина перемешивания вопросов. Второй является просто создание большого количества вариантов одного и того же теста.
Данные манипуляции несколько усложняют программу. Для этого потребуется создать массив, поместить в него все вопросы, изображения и ответы, а затем перемешать все в случайном порядке.
При этом файл «data.js» я не редактировал.
Так выглядит переменная,в которую помещен массив: voprosi = [,,,,,,,,,,,,,,];
Peremeshat_vse_voprosi(voprosi);
В файл data.js я добавляю новую переменную, в которой можно указать — перемешивать вопросы или нет («да» или «нет»).
Var peremeshat_voprosi = «да»;
Пример вывода вопроса в файле html:
Document.getElementById(«v_1»).innerHTML = voprosi;
Загрузить тест с возможностью перемешивания вопросов вы можете по ссылке ниже.
Так как вопросы перемешиваются, то в результат работы программы я добавил вывод не только ответов учащегося, но и текста вопросов. Все это я объединил в одну таблицу.
Скачать шаблон теста с изображениями
Скачать файл: (cкачиваний: 59)
Визуальное оформление программы тестирования
Все основные функции в тест добавлены. Теперь перейдем к оформлению программы учебного теста. Для сокращения времени работ по оформлению я использую бесплатную библиотеку bootstrap.
Добавлены классы библиотеки и заменены практические все свойства по оформлению как вопросов теста, так и таблицы вывода результата.
Итак, сам тест выглядит следующим образом:
 А таблица ответов выглядит следующим образом:
А таблица ответов выглядит следующим образом:
 Обратите внимание, что при помощи библиотеки bootstrap я также добавил шкалу, отображающую процентное соотношение верно выполненных задач теста.
Обратите внимание, что при помощи библиотеки bootstrap я также добавил шкалу, отображающую процентное соотношение верно выполненных задач теста.
Итак, последнюю версию (на данный момент) уже визуально оформленного теста вы можете скачать по ссылке ниже.
Скачать полную версию шаблона теста
Скачать файл: (cкачиваний: 246)
Закодировать ответы для теста вы можете на нашем сайте.
В статье описывается последовательное создание учебного теста. Если вы не хотите читать о программировании, то сразу переходите в раздел с инструкциями по изменению теста и его загрузки.
Создание простого теста
Развитие информационных технологий и дистанционного образования приводит к необходимости создания электронных учебных тестов. Многие учителя и преподаватели сталкиваются с проблемой создания учебных тестов. Главная сложность решения данной задачи в том, что при создании таких электронным материалов требуется знание HTML и jаvascript.
Как решить эту проблему. Учитель может воспользоваться онлайн конструктором тестов или же попытаться создать тест самостоятельно на основе использования шаблона. Именно второй вариант мы рассмотрим в данной статье.
Мы сформируем простой шаблон, который можно будет потом размножить на несколько файлов и каждый превратить в отдельный тест.
Допустим имеется несложный математический тест, состоящий из нескольких задач по математике:
- 4*12 +7 =
- 7-8*2 =
- 34*2 + 17 =
Примеры нужно вывести на экран и дать ученику возможность ввести ответ, дальше сравнить ответ с правильным и показать ученику процент правильно выполненного задания.
Сначала создадим HTML код задач:
4*12 + 7 =
7-8*2 =
34*2 + 17 =
Напротив каждой задачи учебного теста мы подставили поле для ввода текста. Подробнее о различных полях в HTML читайте в статье по ссылке. В конце мы добавили кнопку, при нажатии на которую должна произойти проверка того, что набрал ученик в ответах текста.
Обратите внимание на идентификаторы “z_1”,”z_2” и “z_3”. Если вам нужно добавить задачу 4, то нужно просто скопировать последнюю строку с задачей, заменить условие и в поле идентификатора написать “z_4”.
В последней строке мы покажем результат выполнения заданий после проверки.
На следующем этапе нужно создать jаvascript код, который сравнит то, что набрал ученик с правильными ответами и подсчитает процент выполнения задач.
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;
Первые три строки будут содержать правильные ответы. Четвертая и последующие задачи в тест добавляются путем копирования последней строки с ответом, подстановки числа 4 вместо 3 и указанием правильного ответа.
Теперь нужно узнать то, что ввел ученик в ответах. Для этого используем следующий код.
otv_uch_1 = document.getElementById(‘z_1’).value;
otv_uch_2 = document.getElementById(‘z_2’).value;
otv_uch_3 = document.getElementById(‘z_3’).value;
Четвертая задача будет означать новую строку с заменой цифр 3 на 4.
ball = 0;
ball +=1;
}
ball +=1;
}
ball +=1;
}
Для добавления задачи 4 вам потребуется скопировать последние три строки и заменить цифры в них на 4.
vsego_zadach = 3
В этой строке мы указываем сколько всего задач в учебном тесте. Если вы добавили еще, то нужно исправить эту цифру.
Затем нужно вывести ответ на экран.
document.getElementById(‘rezultat’).innerHTML = “Задания выполнены верно на ”+procent_vip+”%.”;
Вот и все. Теперь объединим весь код в одну HTML страницу.
Тест из нескольких задач по математике
Выполните задания теста:
4*12 + 7 =
7-8*2 =
34*2 + 17 =
Вот и весь код учебного теста с ответами на HTML. Ниже вы можете скачать этот файл. Используйте данную инструкцию для того, чтобы увеличить или уменьшить количество задач.
Скачать шаблон теста. Простой вариант
Скачать файл: (cкачиваний: 593)
Ниже вы можете скачать расширенную версию теста.
Разделение вопросов теста. Добавление кнопки «Следующий вопрос»
Нам нужно сделать так, чтобы единовременно отображался только один вопрос. А для переключения к следующему вопросу нужно было нажать кнопку «Следующий вопрос».
Для этого добавим каждый вопрос и поле для ответа в отдельные блоки div. Причем для второго и третьего вопросов добавим параметр «display:none» для того, чтобы их скрыть. Для первого указываем параметр «display:block». И для каждого блока подпишем номера вопросов.
Также добавим код кнопки «Следующий вопрос».
Function sled_vopr(){
if(document.getElementById(«vopros2»).style.display == «block»){
document.getElementById(«vopros2»).style.display = «none»;
document.getElementById(«vopros3»).style.display = «block»;
document.getElementById(«kn_sl»).style.display = «none»;
document.getElementById(«kn_pr»).style.display = «block»;
}
if(document.getElementById(«vopros1»).style.display == «block»){
document.getElementById(«vopros1»).style.display = «none»;
document.getElementById(«vopros2»).style.display = «block»;
}
}
В первом условии мы проверяем отображается ли второй вопрос, если да, то его нужно скрыть и отобразить третий вопрос и также нужно скрыть саму кнопку переключения между вопросами теста и показать кнопку «Проверить» так как этот вопрос последний. Во втором условии мы проверяем отображается ли первый вопрос теста. Если это так, то нужно его скрыть и показать второй вопрос.
В итоге наш тест выглядит так:


Но в этом варианте добавить новые вопросы в тест будет уже сложнее.
Перенос вопросов и ответов теста в отдельный файл JаvaScript
Для того, чтобы заменить вопросы было проще нужно перенести их и ответы в отдельный файл. Тогда не придется искать эти данные в основном файле. Если вы не программист, то такой поиск будет непростым. Итак мы создаем новый файл data.js и подключаем его к основному html файлу нашего теста. Далее добавляем в него несколько переменных с вопросами и несколько с ответами (с ответами мы переносим из основного файла).
Vopros_1 = «4*12 + 7 = «;
vopros_2 = «7-8*2 = «;
vopros_3 = «34*2 + 17 = «;
pr_otv_zadachi_1 = 55;
pr_otv_zadachi_2 = -9;
pr_otv_zadachi_3 = 85;
И прописываем jаvascript код постановки текста вопросов из переменных после загрузки страницы.
Document.addEventListener(«DOMContentLoaded», function(){
document.getElementById(«v_1»).innerHTML = vopros_1;
document.getElementById(«v_2»).innerHTML = vopros_2;
document.getElementById(«v_3»).innerHTML = vopros_3;
});
Вот и все. Теперь, для того, чтобы заменить текст вопросов теста и ответы к нему вам потребуется лишь отредактировать файл data.js. Аналогично добавим название теста:
Var test = «Умножение»;
Шифрование ответов теста
В программе учебного теста, которая у нас получилась есть один недочет. Если учащийся откроет файл «data.js», то он увидит не только тексты вопросов, но и ответы. Поэтому нам нужно зашифровать ответы, чтобы учащийся не смог узнать их.
Для этого используем функцию kodirov. Она выглядит следующим образом:
Function kodirov(stroka) {
var b64ch = «ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefg»+
«hijklmnopqrstuvwxyz0123456789+/=»;
var b64enc = «»;
var ch1, ch2, ch3;
var en1, en2, en3, en4;
for (var i=0; i> 2;
en2 = ((ch1 & 3) > >
Аналогично шифруем второй и третий вопросы. После шифрования содержимое файла data.js выглядит следующим образом:
Var vopros_1 = «4*12 + 7 = «;
var vopros_2 = «7-8*2 = «;
var vopros_3 = «34*2 + 17 = «;
var pr_otv_zadachi_1 = «NTU=»;
var pr_otv_zadachi_2 = «LTk=»;
var pr_otv_zadachi_3 = «ODU=»;
Как видите, ответы зашифрованы и представляют собой набор символов.
В основном файле нужно перед проверкой зашифровывать то, что написал учащийся.
Otv_uch_1 = document.getElementById(«z_1»).value;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById(«z_2»).value;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById(«z_3»).value;
otv_uch_3 = kodirov(otv_uch_3);
В результате программа проверяет зашифрованные ответы и учащийся не может узнать ответы к вопросам учебного теста.
Вывод результата ответа на каждый вопрос
Наш учебный тест выводит общий результат в процентах. Сделаем так, чтобы еще выводились результаты по каждому вопросу в отдельности. Таким образом можно будет проводить более подробный анализ выполнения теста учащимся.
Для этого нужно модифицировать функцию проверки ответов учащегося.
Function proverit(){
otv_uch_1 = document.getElementById(«z_1»).value;
otv_ucgenika_1 = otv_uch_1;
otv_uch_1 = kodirov(otv_uch_1);
otv_uch_2 = document.getElementById(«z_2»).value;
otv_ucgenika_2 = otv_uch_2;
otv_uch_2 = kodirov(otv_uch_2);
otv_uch_3 = document.getElementById(«z_3»).value;
otv_ucgenika_3 = otv_uch_3;
otv_uch_3 = kodirov(otv_uch_3);
ball = 0;
if(otv_uch_1 == pr_otv_zadachi_1){
ball +=1;
otveti = «Вопрос 1. Вы ответили верно. Ваш ответ:»+otv_ucgenika_1;
} else {
otveti = «Вопрос 1. Вы ответили не верно. Ваш ответ:»+otv_ucgenika_1;
}
if(otv_uch_2 == pr_otv_zadachi_2){
ball +=1;
otveti += «
Вопрос 2. Вы ответили верно. Ваш ответ:»+otv_ucgenika_2;
} else {
otveti += «
Вопрос 2. Вы ответили не верно. Ваш ответ:»+otv_ucgenika_2;
}
if(otv_uch_3 == pr_otv_zadachi_3){
ball +=1;
otveti += «
Вопрос 3. Вы ответили верно. Ваш ответ:»+otv_ucgenika_3;
} else {
otveti += «
Вопрос 3. Вы ответили не верно. Ваш ответ:»+otv_ucgenika_3;
}
vsego_zadach = 3;
procent_vip = ball/vsego_zadach * 100;
document.getElementById(«rezultat»).innerHTML = «Задания выполнены верно на «+procent_vip+»%.
«+otveti;
}
В результате модификации данной функции выводится верно ли ответил учащийся, а также выводится на экран его ответ. Учитель может сравнить ответ ученика с правильным, а также проанализировать учебную работу.
Таким образом, мы получили полноценный учебный тест, который можно использовать в своей учебной деятельности. Для большего удобства я переместил файл data.js в отдельную папку. Отредактировать файл data.js можно в любом текстовом редакторе, например, «Блокнот».
После последних модификаций, увеличения шрифтов, добавления цвета к ответам получаем следующий полный исходный код html файла:
Тест
Результат выполнения теста с ошибкой в третьей задаче показан на рисунке ниже. Также я добавил функцию округления процента выполнения задач «toFixed()».

Ниже вы можете скачать данную программу.
Скачать шаблон теста
Скачать файл: (cкачиваний: 93)
Скачать файл: (cкачиваний: 102)
Скачать файл: (cкачиваний: 120)
Закодировать ответы для теста вы можете на нашем сайте.
Добавление изображений к вопросам теста
Естественно, что кл многим вопросам при создании теста необходимо добавление изображений. Часто нужно добавить изображение вместо текста вопроса. Реализуем данную возможность также через файл data.js. Я буду редактировать самый большой тест из 15 вопросов. Итак, я для каждого вопроса добавлю отдельную переменную и указываю в ней: если изображение есть, то — «да», иначе — «нет».
Var vopros_ris_1 = «да»;
var vopros_ris_2 = «нет»;
var vopros_ris_3 = «нет»;
var vopros_ris_4 = «да»;
var vopros_ris_5 = «нет»;
var vopros_ris_6 = «нет»;
var vopros_ris_7 = «да»;
var vopros_ris_8 = «нет»;
var vopros_ris_9 = «нет»;
var vopros_ris_10 = «нет»;
var vopros_ris_11 = «нет»;
var vopros_ris_12 = «нет»;
var vopros_ris_13 = «нет»;
var vopros_ris_14 = «нет»;
var vopros_ris_15 = «да»;
Обращаю ваше внимание на то, что текст вопроса в случае наличия изображения, я полностью убрал.
Var vopros_1 = «»;
var vopros_2 = «7-8*2 = «;
var vopros_3 = «34*2 + 17 = «;
var vopros_4 = «»;
var vopros_5 = «36*2 + 4 = «;
var vopros_6 = «37*8 + 7 = «;
var vopros_7 = «»;
var vopros_8 = «39*12 + 19 = «;
var vopros_9 = «40*2 + 16 = «;
var vopros_10 = «41*4 + 3 = «;
var vopros_11 = «42*8 — 7 = «;
var vopros_12 = «43*6 — 5 = «;
var vopros_13 = «4*62 — 6 = «;
var vopros_14 = «45*9 — 9 = «;
var vopros_15 = «»;
Но вы также можете добавить и изображение и текст вопроса.
В данном случае я указал, что в вопросах под номерами 1,4,7 и 15 будут изображения. Поэтому я должен добавить в папку «data» эти изображение. Их названия должны соответствовать (в т.ч. и содержательно) номерам вопросов: «01.jpg», «04.jpg», «07.jpg» и «15.jpg».
 В программный код основного файла я добавил условия, которые проверяют переменные. Если есть ли изображение, то одно подгружается к вопросу теста. Пример такого кода для первого вопроса: if(vopros_ris_1 == «да»){
В программный код основного файла я добавил условия, которые проверяют переменные. Если есть ли изображение, то одно подгружается к вопросу теста. Пример такого кода для первого вопроса: if(vopros_ris_1 == «да»){
vopros_1 = «
«+vopros_1;
document.getElementById(«v_1»).innerHTML = vopros_1;
} else {
document.getElementById(«v_1»).innerHTML = vopros_1;
}
Скачать файл: (cкачиваний: 57)
Перемешиваем вопросы теста в случайном порядке
В случае, когда тест выполняются сразу несколькими учениками в классе, которые сидят рядом я сталкивался с проблемой, когда одни смотрят, что же отвечают другие, сидящие рядом. Это первая причина перемешивания вопросов. Второй является просто создание большого количества вариантов одного и того же теста.
Данные манипуляции несколько усложняют программу. Для этого потребуется создать массив, поместить в него все вопросы, изображения и ответы, а затем перемешать все в случайном порядке.
При этом файл «data.js» я не редактировал.
Так выглядит переменная,в которую помещен массив: voprosi = [,,,,,,,,,,,,,,];
Peremeshat_vse_voprosi(voprosi);
В файл data.js я добавляю новую переменную, в которой можно указать — перемешивать вопросы или нет («да» или «нет»).
Var peremeshat_voprosi = «да»;
Пример вывода вопроса в файле html:
Document.getElementById(«v_1»).innerHTML = voprosi;
Загрузить тест с возможностью перемешивания вопросов вы можете по ссылке ниже.
Так как вопросы перемешиваются, то в результат работы программы я добавил вывод не только ответов учащегося, но и текста вопросов. Все это я объединил в одну таблицу.
Скачать шаблон теста с изображениями
Скачать файл: (cкачиваний: 59)
Визуальное оформление программы тестирования
Все основные функции в тест добавлены. Теперь перейдем к оформлению программы учебного теста. Для сокращения времени работ по оформлению я использую бесплатную библиотеку bootstrap.
Добавлены классы библиотеки и заменены практические все свойства по оформлению как вопросов теста, так и таблицы вывода результата.
Итак, сам тест выглядит следующим образом:
 А таблица ответов выглядит следующим образом:
А таблица ответов выглядит следующим образом:
 Обратите внимание, что при помощи библиотеки bootstrap я также добавил шкалу, отображающую процентное соотношение верно выполненных задач теста.
Обратите внимание, что при помощи библиотеки bootstrap я также добавил шкалу, отображающую процентное соотношение верно выполненных задач теста.
Итак, последнюю версию (на данный момент) уже визуально оформленного теста вы можете скачать по ссылке ниже.
Скачать полную версию шаблона теста
Скачать файл: (cкачиваний: 246)
Закодировать ответы для теста вы можете на нашем сайте.
Если вы хотите совершенствовать свои навыки разработки, лучший путь к совершенству — практика. Предлагаем вашему вниманию ресурсы для проверки знаний в HTML/CSS.
Именно поэтому важно находить разные способы практиковаться и выявлять свои сильные и слабые стороны.
Практический опыт помогает рационально оценивать пробелы в своих знаниях и непрерывно совершенствовать свои навыки. Более того, тестирование ваших знаний позволит сохранить уверенность в том, что вы остаетесь на волне последних тенденций в вашей области.
Итак, предлагаем вам десять способов протестировать себя на знание HTML и CSS и стать более профессиональным веб-разработчиком.
Быть экспертом в теории — это замечательно, но вряд ли вы достигнете больших высот, если не умеете применять свои обширные знания на практике. Именно поэтому начать проект — лучший план действий для вас. В процессе разработки, например, собственного сайта, вы сможете отмечать прогресс и оценивать достижение своих целей.
Лучший способ проверить себя на прочность — принять участие в настоящих соревнованиях по программированию, например, в сообществе CodeWars
. В форме игры вы соревнуетесь с другими реальными людьми, извлекая опыт из собственных ошибок. Но это имеет смысл только если вы играете честно.
Если соревнования — слишком сложный выбор для вас, особенно если вы совсем новичок, хорошим вариантом будет присоединиться к сообществу для тестирования и дальнейшего обучения. В процессе общения намного проще определять свои сильные и слабые стороны и работать над ними.
Одновременно с этим сообщество — это компания талантливых людей, которые дают вам возможность и стимул совершенствоваться. Принимая участие в обсуждениях, вы можете смело задавать вопросы и получать нужную вам информацию.
Данный инструмент запускает ваш код и позволяет увидеть результат его выполнения. Проекты запускаются в браузере и могут участвовать в конкурсах и соревнованиях, что покажет, насколько высокие ожидания они способны оправдывать.
Ресурс содержит множество открытых для изучения проектов, что позволит вам понять, как они работают, и применить полученные знания в собственной практике. Время от времени с целью мотивации участников на сайте проводятся конкурсы, в которых можно помериться силами с другими программистами с возможностью занять высокие позиции в списке лидеров и выиграть призы.
В сети доступно необъятное множество опросников и паззловых игр, которые охватывают HTML, CSS и другие языки программирования. Как правило, они присутствуют на платных сайтах в качестве дополнения к обучающим курсам. Также вы можете поупражняться с более опытным наставником.
Не секрет, что, если вы вдруг решите повеселиться, то можете извлечь из такой формы обучения намного больше пользы, чем из сухой теории и нарешивания упражнений. Играя, вместе с навыками программирования вы получаете удовольствие, заряд позитивных впечатлений и высокий уровень удовлетворенности результатами. Игра делает возникающие задачи более живыми и интересными, а значит заставляет работать фантазию и творческое мышление.
Самым простым способом объективно оценить навыки программирования является посещение сайта для тестирования. Тесты дают возможность поработать над разнообразными вопросами и хорошо потренироваться. Можно оценить свой уровень до и после прохождения какого-либо теста или курса тестов.
Важной частью процесса обучения и проверки собственных знаний является выявление наиболее оптимального способа достичь максимальной продуктивности. Вы можете участвовать в мероприятиях, которые помогут вам найти этот способ. Например, Clean Coders
— это сайт, дающий такую возможность через профессиональные обучающие видео. Более того, эти видео весьма интересны, поэтому можете не беспокоиться о концентрации, вы втянетесь с первых минут.
Поставьте себя рядом с разработчиками со всего света. Есть социальная сеть, которая позволяет связываться с программистами-фрилансерами более чем из ста стран мира. Вы найдете множество талантливых людей, а также возможность оценить свои способности и научиться новому.
Здравствуйте, давайте создадим тест и опрос на html, который будет состоять из 3 вопросов и 6 ответов в каждом из них и обработаем их результаты с помощью javascript.
Для того чтобы узнать какой товар (услуга) пользуется наибольшим спросом на данный момент времени применяют различные опросы и тесты.
Как только вы сможете проанализировать результаты тестов и опросов – начинайте рекламировать ваш товар (услугу) – лучше всего для этого подойдет Яндекс.Директ – идеальная площадка для размещения рекламы на просторах Рунета. Ежедневно эту сеть посещает свыше 5 миллионов пользователей в России и других странах СНГ, поэтому частотность показов релевантных объявлений достаточно высокая. А для того чтобы ваша реклама была максимальна эффективна, то лучше всего обратиться по настройке Яндекс.Директа к профессионалам от Direct-UP – dircet-up.ru. Удачного вам бизнеса!
1. Создаем тест на JavaScript:

Скачать готовые html файлы для теста можно по следующей ссылке – скачать!
Тест будет состоять из 3 вопросов, вы можете установить правильный ответ в каждом из вопросов и в зависимости от набранных баллов перенаправить посетителя на разные страницы.
Рассмотрим код первого вопроса:
<div class="quizsection"> <h2>Вопрос #1</h2> <div class="answer"> <input name="q1" value="value2" id="value1" type="radio" checked="checked" /> Value 1 </div> <div class="answer"> <input name="q1" value="value1" id="value2" type="radio" /> Value 2 </div> <div class="answer"> <input name="q1" value="value1" id="value3" type="radio" /> Value 3 </div> <div class="answer"> <input name="q1" value="value1" id="value4" type="radio" /> Value 4 </div> <div class="answer"> <input name="q1" value="value1" id="value5" type="radio" /> Value 5 </div> <div class="answer"> <input name="q1" value="value1" id="value6" type="radio" /> Value 6 </div> </div>
Здесь правильный ответ помечен значением value2, все остальные имеют значение value1.
Теперь давайте посмотрим на простой оператор if, который мы используем в JavaScript, чтобы найти сколько же набрано правильных ответов в тесте:
if (value2 == 0) {
// Нет правильных ответов
result = "ocenka2";
}
В принципе, мы проверяем только значение value2 и в зависимости от его количества выставляем оценку.
После того, как мы узнали оценку, то можем перенаправить посетителя на разные странички, в зависимости от результата:
window.location = result + '.html';
Например, перенаправить посетителя на страничку /ocenka2.html.
Вот готовый код файл index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Simple Multiple Choice Quiz with JavaScript</title>
<style>
@import url('https://fonts.googleapis.com/css?family=Open+Sans:400,600,700');
*, *:before, *:after {margin: 0; padding: 0; box-sizing: border-box;}
body {background: #2F2556; color: #B9B5C7; font: 14px 'Open Sans', sans-serif;}
.top { padding-right: 20px; background: #261F41; text-align: right; }
a { color: rgba(255,255,255,0.6); text-transform: uppercase; text-decoration: none; line-height: 42px; }
h1 {padding: 50px 0; font-weight: 400; text-align: center;}
.main {margin: 0 auto; max-width: 500px;}
.main .quizsection {margin-bottom: 20px;}
</style>
</head>
<body>
<h1>JavaScript Quiz</h1>
<section class="main">
<form name="quiz" action="javascript:check();" class="quizform">
<div class="quizsection">
<h2>Вопрос #1</h2>
<div class="answer">
<input name="q1" value="value2" id="value1" type="radio" checked="checked" /> Value 1
</div>
<div class="answer">
<input name="q1" value="value1" id="value2" type="radio" /> Value 2
</div>
<div class="answer">
<input name="q1" value="value1" id="value3" type="radio" /> Value 3
</div>
<div class="answer">
<input name="q1" value="value1" id="value4" type="radio" /> Value 4
</div>
<div class="answer">
<input name="q1" value="value1" id="value5" type="radio" /> Value 5
</div>
<div class="answer">
<input name="q1" value="value1" id="value6" type="radio" /> Value 6
</div>
</div>
<div class="quizsection">
<h2>Вопрос #2</h2>
<div class="answer">
<input name="q2" value="value1" id="value1" type="radio" checked="checked" /> Value 1
</div>
<div class="answer">
<input name="q2" value="value2" id="value2" type="radio" /> Value 2
</div>
<div class="answer">
<input name="q2" value="value1" id="value3" type="radio" /> Value 3
</div>
<div class="answer">
<input name="q2" value="value1" id="value4" type="radio" /> Value 4
</div>
<div class="answer">
<input name="q2" value="value1" id="value5" type="radio" /> Value 5
</div>
<div class="answer">
<input name="q2" value="value1" id="value6" type="radio" /> Value 6
</div>
</div>
<div class="quizsection">
<h2>Вопрос #3</h2>
<div class="answer">
<input name="q3" value="value1" id="value1" type="radio" checked="checked" /> Value 1
</div>
<div class="answer">
<input name="q3" value="value1" id="value2" type="radio" /> Value 2
</div>
<div class="answer">
<input name="q3" value="value2" id="value3" type="radio" /> Value 3
</div>
<div class="answer">
<input name="q3" value="value1" id="value4" type="radio" /> Value 4
</div>
<div class="answer">
<input name="q3" value="value1" id="value5" type="radio" /> Value 5
</div>
<div class="answer">
<input name="q3" value="value1" id="value6" type="radio" /> Value 6
</div>
</div>
<input value="Submit" type="submit" /> <input value="Reset" type="reset" />
</form>
</section>
<script type="text/javascript">// <![CDATA[
var result;
function check()
{
var question;
var value1;
var value2;
question = 1;
value1 = 0;
value2 = 0;
result = "";
var choice;
for (question = 1; question <= 3; question++) {
var q = document.forms['quiz'].elements['q'+question];
for (var i = 0; i < q.length; i++) {
if (q[i].checked) {
choice = q[i].value;
}
}
if (choice == "value1") {
value1++;
}
if (choice == "value2") {
value2++;
}
}
if (value2 == 0) {
// Нет правильных ответов
result = "ocenka2";
}
else if (value2 == 1) {
// Один правильный ответ
result = "ocenka3";
}
else if (value2 == 2) {
// Два правильных ответа
result = "ocenka4";
}
else if (value2 == 3) {
// Три правильных ответа
result = "ocenka5";
}
else {
result = "404";
}
window.location = result + '.html';
}
// ]]></script>
</body>
</html>
2. Создаем простой опрос на javaScript:

Скачать готовые html файлы для теста можно по следующей ссылке – скачать!
Рассмотрим код первого вопроса:
<div class="quizsection"> <h2>Вопрос #1</h2> <div class="answer"> <input name="q1" value="value1" id="value1" type="radio" checked="checked" /> Value 1 </div> <div class="answer"> <input name="q1" value="value2" id="value2" type="radio" /> Value 2 </div> <div class="answer"> <input name="q1" value="value3" id="value3" type="radio" /> Value 3 </div> <div class="answer"> <input name="q1" value="value4" id="value4" type="radio" /> Value 4 </div> <div class="answer"> <input name="q1" value="value5" id="value5" type="radio" /> Value 5 </div> <div class="answer"> <input name="q1" value="value6" id="value6" type="radio" /> Value 6 </div> </div>
Затем мы повторяем этот шаблон для каждого вопроса.
Теперь давайте посмотрим на простой оператор if, который мы используем в JavaScript, чтобы найти ответ с наибольшим значением:
if (value1 >= value2 && value1 >= value3 && value1 >= value4 && value1 >= value5 && value1 >= value6 && value1 > 0) {
// value1 is the highest
result = "value1";
}
В принципе, мы проверяем, что сумма всех ответов со значением value1 выше суммы других возможных вариантов, а также что она выше 0.
Мы выполняем одинаковую проверку для каждого значения.
После того, как мы знаем, самое высокое значение, мы можем использовать этот результат, например, чтобы перенаправить посетителя на разные url:
window.location = result + '.html';
Так если в большинстве вопросов был выбран ответ под цифрой 1, то result = value1 и соответственно посетитель попадет на страничку value1.html.
Счастливое кодирование!
Hello , Today in this blog you’ll learn How to Create a Quiz App using HTML CSS & JavaScript . Earlier I have shared a blog on Background Image Slider Using Html Css & javascript and now it’s time to Create a Quiz App.
If you are familiar with HTML CSS & JAVASCRIPT then you can easily create this Create a Quiz App using HTML CSS & JavaScript . Those People who are feeling difficult to understand this, don’t worry You can watch a full video tutorial on this Quiz App .
Full Video Tutorial of Background Image Slider
You might like this:
- Responsive Image Slider
- Neumorphism Login Form In HTML & CSS | CSS Neumorphism Login Form
- How to Create a Social Media Login Form Using Html & Css
- How To Create Responsive Login Form Using Html Css Only
- How to Create Resume CV Website Using HTML CSS Bootstrap4
Create a Quiz App using HTML CSS & JavaScript [Source Codes]
To create this Quiz App First, you need to create Three files, HTML File CSS File And JAVASCRIPT File. After creating these files Just copy the given source code and paste into your text editor and edit it according to your requirement. You can also download the source code files of this Quiz App using HTML CSS & JavaScript from the given download button.
# HTML CODE
First, create a Html file (index.html) and paste the given codes in your CSS file.
<div class="quiz-container" id="quiz">
<div class="quiz-header">
<h2 id="question">Question Text</h2>
<ul>
<li>
<input type="radio" name="answer" id="a" class="answer">
<label for="a" id="a_text">Answer</label>
</li>
<li>
<input type="radio" name="answer" id="b" class="answer">
<label for="b" id="b_text">Answer</label>
</li>
<li>
<input type="radio" name="answer" id="c" class="answer">
<label for="c" id="c_text">Answer</label>
</li>
<li>
<input type="radio" name="answer" id="d" class="answer">
<label for="d" id="d_text">Answer</label>
</li>
</ul>
</div>
<button id="submit">Submit</button>
</div>
# CSS CODE
Second, you create an CSS file (style.css) and paste the given codes in your CSS file.
/* coding with nick */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500&display=swap');
*{
box-sizing: border-box;
}
body{
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7f7 100%);
font-family: 'Poppins', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.quiz-container{
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px 2px rgba(100, 100, 100, 0.1);
width: 600px;
overflow: hidden;
}
.quiz-header{
padding: 4rem;
}
h2{
padding: 1rem;
text-align: center;
margin: 0;
}
ul{
list-style-type: none;
padding: 0;
}
ul li{
font-size: 1.2rem;
margin: 1rem 0;
}
ul li label{
cursor: pointer;
}
button{
background-color: #03cae4;
color: #fff;
border: none;
display: block;
width: 100%;
cursor: pointer;
font-size: 1.1rem;
font-family: inherit;
padding: 1.3rem;
}
button:hover{
background-color: #04adc4;
}
button:focus{
outline: none;
background-color: #44b927;
}
# JS CODE
Last, create a JavaScript file ( script.js ) and paste the given codes in your JavaScript file.
const quizData = [
{
question: "Which language runs in a web browser?",
a: "Java",
b: "C",
c: "Python",
d: "javascript",
correct: "d",
},
{
question: "What does CSS stand for?",
a: "Central Style Sheets",
b: "Cascading Style Sheets",
c: "Cascading Simple Sheets",
d: "Cars SUVs Sailboats",
correct: "b",
},
{
question: "What does HTML stand for?",
a: "Hypertext Markup Language",
b: "Hypertext Markdown Language",
c: "Hyperloop Machine Language",
d: "Helicopters Terminals Motorboats Lamborginis",
correct: "a",
},
{
question: "What year was JavaScript launched?",
a: "1996",
b: "1995",
c: "1994",
d: "none of the above",
correct: "b",
},
];
const quiz= document.getElementById('quiz')
const answerEls = document.querySelectorAll('.answer')
const questionEl = document.getElementById('question')
const a_text = document.getElementById('a_text')
const b_text = document.getElementById('b_text')
const c_text = document.getElementById('c_text')
const d_text = document.getElementById('d_text')
const submitBtn = document.getElementById('submit')
let currentQuiz = 0
let score = 0
loadQuiz()
function loadQuiz() {
deselectAnswers()
const currentQuizData = quizData[currentQuiz]
questionEl.innerText = currentQuizData.question
a_text.innerText = currentQuizData.a
b_text.innerText = currentQuizData.b
c_text.innerText = currentQuizData.c
d_text.innerText = currentQuizData.d
}
function deselectAnswers() {
answerEls.forEach(answerEl => answerEl.checked = false)
}
function getSelected() {
let answer
answerEls.forEach(answerEl => {
if(answerEl.checked) {
answer = answerEl.id
}
})
return answer
}
submitBtn.addEventListener('click', () => {
const answer = getSelected()
if(answer) {
if(answer === quizData[currentQuiz].correct) {
score++
}
currentQuiz++
if(currentQuiz < quizData.length) {
loadQuiz()
} else {
quiz.innerHTML = `
<h2>You answered ${score}/${quizData.length} questions correctly</h2>
<button onclick="location.reload()">Reload</button>
`
}
}
})
That’s all, now you’ve successfull Quiz App using HTML CSS & JavaScript . If your code doesn’t work or you’ve faced any error And problem’s , please download the source code from the given download button.
I Hope this blog will be helpful.
Read More –
- How To Create Responsive Image Gallery Using Html & Css
- How create an Online Store Website Using Htm Css JS | Multi Page Website
- Create A Music Player Using Javascript | Javascript Audio Player
