Бывает так, что сайт уже готов, а в нем отсутствует какая-нибудь важная функция: программа рассылки, онлайн-калькулятор, нет нужных полей в CMS и пр. Когда после этого заново просматривается техническое задание к этому проекту, то вдруг выясняется, что эти функции просто не были включены в техзадание. Чтобы этого не случилось, в данной статье подробно опишется, как грамотно составить ТЗ для программиста, чтобы в будущем не было никаких проблем.
Структура ТЗ
Для того, чтобы грамотно составить техническое задание программисту, необходимо правильно обозначить структуру. Выделим основные разделы, которые в любом случае должны присутствовать в ТЗ.
Определение цели проекта
Без четкого понимания конечной цели невозможно создать качественный продукт, который полностью устроил бы заказчика. Поэтому, чем лучше будет поставлена цель работы перед разработчиком, тем предпочтительней будет полученный конечный результат.
Для разработчика четко сформулированная цель всего проекта дает полное понимание всей сути поставленной задачи. Для заказчика цель работы дает осознание всех задач, которые решаются по мере продвижения работы.
Полный бюджет проекта
Для исполнителя бюджет проекта, написанный в техническом задании, на начальном этапе дает согласованный с работодателем учет всех его работ. В некоторых случаях, после обоюдного согласования трудовых затрат, происходит корректировка конечной стоимости проекта. Заказчику полный бюджет в ТЗ дает понимание, сколько всего денежных средств надо будет заплатить разработчику. И уже на этих данных он может планировать свой бюджет.
Нет времени разбираться?
Разработка сайта под ключ
От проектирования каким должен быть сайт для лучших продаж до запуска и интеграции с любыми сторонними системами. Все сайты имеют мобильную версию и готовы к SEO-продвижению и приему рекламного трафика. Специализируемся на 1С-Битрикс более 10 лет.
Ваш сайт:
Перечень необходимых работ
Без полного перечня планируемых работ невозможно представить ни одного грамотного техзадания. Он должен быть удобным в понимании и составлен в виде пунктов.
Для исполнителя список работ нужен для понимания, по какой технологии ему следует выполнять задание, какой программный код использовать. Также перечень пунктов в какой-то мере является его гарантом, если вдруг по окончании проекта заказчику что-то не понравилось. Всегда можно открыть техническое задание и увидеть, была ли включена данная работа в условный перечень.
Также у программистов по ходу проекта всегда имеется возможность отказаться от каких-либо заданий, которые не были предварительно включены в список. Или включить их все-таки в ТЗ, но за дополнительную плату. Работодателю перечисленный список работ дает подробное понимание выполняемых заданий на каждом конкретном этапе.
Тщательно описывается готовый продукт
В техническом задании программисту в обязательном порядке должен быть пункт, в котором было бы подробное описание конечного продукта. Для исполнителя данный раздел дает уверенность в правильном понимании итогового результата. Заказчику описание продукта также нужно для полного представления о готовом проекте.
Оценивание результата проекта
Оценка результата может быть предварительной, когда она производится после каждого этапа проделанных работ, или итоговой, уже после окончательного завершения проекта. Оценивание делается при помощи специализированных программ тестирования. Сравнивается полученный результат с требованиями задания для программиста.
Для исполнителя этот пункт ТЗ нужен для того, чтобы он на любом этапе работы имел возможность убедиться в том, что проект соответствует всем нужным требованиям технического задания. Заказчику оценка работ необходима для понимания того, что вложение денег в проект было сделано не зря.
Сроки выполнения работ
Не может быть ТЗ без срока выполнения заказа. Да, бывают ситуации, когда изначально очень тяжело определить весь фронт работ. Или по мере выполнения штатных задач над проектом появляются форс-мажорные обстоятельства, которые вынуждают сдвигать конечные сроки выполнения работы. Но, в любом случае, хотя бы предварительное время работы над проектом должно быть.
Привлекли 35.000.000 людей на 185 сайтов
Мы точно знаем, как увеличить онлайн–продажи
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Ваш сайт:
Исполнителям срок исполнения заказа позволяет уже на начальном этапе объективно оценить свои потребности в ресурсах и трудозатраты (часы работы). Для заказчика – полное ориентирование в сроках работы, что позволяет планировать все свои остальные проекты. Часто бывает, что работа для данного ТЗ является только составной частью какого-то большого проекта. И он не может дальше продвигаться, пока не будет выполнена эта конкретная работа.
Будущее обслуживание проекта
Всегда, даже после самого удачного проекта, по прошествии некоторого времени, могут обнаруживаться ошибки («баги»), которые следует незамедлительно исправлять. Поэтому, в любом техническом задании, все запланированные работы должны учитывать будущее обслуживание сайта в перспективе.
Исполнителю этот перечень работ дает представление о будущей нагрузке, которая будет присутствовать в связи с дальнейшим обслуживанием. Для заказчика данный пункт в ТЗ дает информацию, которая позволяет планировать затраты на будущую поддержку сайта.
Выявление проблем
В этот пункт техзадания входят работы, которые могут возникнуть при форс-мажорных обстоятельствах. Для того, чтобы грамотно составить данную часть ТЗ, нужно знать самые слабые места сайта, и уже на основе этих знаний заранее предугадать возникновение будущих неполадок.
Обычно, пункт по выявлению проблем составляется заказчиком совместно с программистом или группой программистов, которые пишут код. Они, как никто лучше знают все «узкие» места проекта.
Пример ТЗ для программиста
Приведем реальный пример технического задания для веб-разработчика на тему: «Доработка полей в CMS». Это ТЗ содержит следующие пункты с заданием:
- Цель проекта: доработать поля в CMS.
- Исходная информация. Произошла путаница с тем какое поле за что отвечает, в каком шаблоне, какой функционал. В итоге, слетела оптимизация этих элементов. Далее подробнее.
- Описание. Есть 2 типа страниц: записи и страницы.

Сриншот 1
Записи, пример – https://…
Страницы, пример – https://…
Пример того что у разных типов разные поля.
Для типа Записи, есть вот такое поле:

Скриншот 2
Для типа Страницы, такого поля нет:

Скриншот 3
Какие поля нужны / что нужно выводить:
- Тег title – заголовок окна браузера
- Тег meta description – описание страницы
- Тег h1 – заголовок (основной) на странице
- Название страницы в хлебных крошках
- Название в меню на сайте
- Название страницы в админке
- Способ реализации.
Для следующих элементов нужно сделать отдельные поля:
- Тег title.
- Тег meta description.
- Тег h1.
- Название страницы в хлебных крошках.
- Дать им понятные названия (чтобы однозначно понимать что должно делать это поле).
- Сгруппировать их на странице редактирования.
Названия для полей:
- Тег title – заголовок окна браузера.
- Тег meta description – описание страницы.
- Тег h1 – заголовок (основной) на странице.
- Название страницы в хлебных крошках.
- Название в меню на сайте – уточнить откуда берется.
- Название страницы в админке – уточнить откуда берется.
Группировка
Нужно, на странице редактирования, указанные выше поля:
- разместить рядом друг с другом;
- в указанной выше последовательности;
- присвоить им, указанные названия.
Область для размещения полей:

Скриншот 4
- Оценка задачи. Необходимо … рабочих дней работы одного разработчика.
- Бюджет … рублей.
Основные рекомендации и пояснения по написанию ТЗ
Каждое ТЗ для программиста является уникальным, но общие советы применимы ко всем заданиям. Вот главные рекомендации по написанию технического задания для программиста:
- Чем больше сам проект, тем больше людей задействуются в нем, техзадание соответственно увеличивается в объеме.
- Если нужно, то в техническом задании должны быть ссылки и скриншоты на необходимые элементы функций и интерфейса разработки с подробнейшими обоснованиями.
- Техническое задание должно быть понятным и удобным для восприятия. ТЗ нельзя присылать программисту в виде бесформенного «полотна», оно должно быть разбито на пункты. Все этапы проекта и подпункты по самым неважным на первый взгляд работам также должны быть внесены.
- Следует ставить реальные сроки работ. В них также необходимо включать время на согласование проектной документации между разработчиком и заказчиком.
- В ТЗ должна быть только четкая формулировка. Много проектов «заваливалось» или срывались его сроки выполнения только из-за того, что заказчик не смог нормально поставить конкретные технические условия.
- Заказчик должен писать в ТЗ, может ли программист применять прототипы, если в задании отсутствует дизайн для страниц.
Главные ошибки при составлении ТЗ
Каким бы грамотным специалистом не составлялось техническое задание для разработчика, все равно, фактически в каждом написанном ТЗ, имеются типовые ошибки. Рассмотрим самые основные из них:
- В техническом задании расплывчато проставлены задачи и цели проекта.
- Недостаточно технической информации. Конечно, программист в любое время может связаться с заказчиком, но на это тратится драгоценное дополнительное время.
- Нечеткие сроки выполнения задания.
- Несогласованность между заказчиком и исполнителем.
- В техзадании отсутствует единый регламент, который дополнительно помогает взаимодействовать между сторонами.
- В ТЗ не прописаны ответственные лица.
- Отсутствие в техническом задании составляющей, которая бы объективно оценивала полученный результат.
Итак, теперь можно приступать к написанию ТЗ, соблюдая все вышеперечисленные рекомендации, вы сможете составить действительно понятное и четкое техническое задание программисту.
- 1. Назначение, цели ТЗ
- 2. Общие рекомендации по написанию ТЗ
- 3. Общая структура ТЗ. От абстракции к конкретике
Назначение, цели ТЗ
Итак, техническое задание, сокращенно ТЗ, уже довольно давно служит для формального описания того, что мы собственно хотим видеть в конечном продукте. Не является исключением и ТЗ для разработки web-ресурса. По своей сути — это база для разработки сайта. В нем указываются все положения, прямо или косвенно касающиеся сайта.
ТЗ, как правило, прилагается к основному договору на работы по созданию web-ресурса, т. к. включает полный перечень всех работ для обязательного выполнения дабы исключить возможные споры между клиентом и исполнителем, которые как известно все-равно время от времени возникают.
Есть мнение некоторых “побитых” опытом людей, что техническое задание надо писать так, как будто с ним вы будете присутствовать на суде и использовать его в качестве защиты. Может это и крайность, но тем не менее — повод лишний раз задуматься о важности хорошо написанного и детализированного ТЗ.
По своему объему ТЗ может быть достаточно большим документом. Web-компании часто предлагают помощь по составлению ТЗ отдельной услугой, как правило 10-20% от стоимости всей разработки сайта.
Составление ТЗ как правило выполняют руководитель проекта или непосредственно программист при участии заказчика, который предоставляет основную информацию.
Чем детализированнее ТЗ (в разумных пределах конечно), тем лучше для обеих сторон — как для клиента, так и для исполнителя работы. В выигрыше так сказать оба:
— клиент будет уверен, что все задуманное им в проекте четко прописано и должно быть реализовано в соответствии с ТЗ.
— исполнитель – застрахован от множества мелких или крупных корректировок и доработок, опять же опираясь на то самое ТЗ.
Существует мнение, что без ТЗ можно обойтись. Например, один из доводов — задача слишком творческая, что бы уложить ее в рамки ТЗ. Такое мнение, скорее всего, скрывает нехватку опыта и профессионализма в данной области. Считаю такое мнение ошибочным, так как почти все в сайтостроении можно формализовать и представить в ТЗ и составить его – это скорее дело опыта.
Общие рекомендации по написанию ТЗ
- Простая истина — чем сложнее проект, тем детализирование должно быть ТЗ.
- Среди возможных вариантов можно назвать ТЗ, описывающее главные страницы интерфейса со всей совокупностью элементов на ней и описанием их поведения. Или же это может быть лаконичное описание нескольких страниц для сайта-визитки и т.п.
- В ТЗ для программиста не должен упоминаться дизайн элементов или звучать пожелания по дизайну. Задание все-таки для программиста..
- Описания задач в отдельных частях ТЗ должны быть граничными. Что это значит? Нужно четко обозначать конец конкретного пункта задания. В ТЗ не должно быть абстрактных фраз типа «должна быть удобная навигация». Это все субъективные признаки – одним удобно, другим не удобно и понять выполнен ли данный пункт бывает сложно из-за нечеткости положений ТЗ. Т. е. это необходимо контролировать.
- Для несложных сайтов, где нужно описать какой-нибудь функциональный модуль, чтобы заново не изобретать велосипед, нужно проанализировать сайты с похожим функционалом, так сказать, провести анализ конкурентов; сохранить гиперссылки на страницы с требуемыми элементами интерфейса и функциями, и включить их в ТЗ с расширенными пояснениями о том, что именно делать. Также необходимо в обязательном порядке снять скриншоты с нужных страниц на случай, если сайт через время будет не доступен. При этом можно ставить свои пометки на изображениях ( благо средств сейчас много для этого — Clip2net, Joxi, Awesome Screenshot и прочие).
- Если дизайна для страниц нету или он не так важен в рамках какого-то проекта, скажем, заказчик решил сэкономить на дизайне админ-панели сайта, в этом случае программист вполне может использовать прототипы.
Справка
Прототип — это графическая схема размещения элементов интерфейса. Грубо говоря, нарисованная в специальной программе страница со всеми элементами.
Существует много софта для прорисовки прототипов, включая как декстопные приложения, так и онлайн-сервисы, а также расширения для браузеров с более скромными возможностями. Софт как с бесплатной лицензией так и с платной.
Из популярных можно выделить:
— среди бесплатных: iPlotz, MockFlow, Mockup Builder, Cacoo;
— среди платных: Creately, ProtoShare, Adobe Fireworks,Axure . Возможностей в общем много — выбирай, осваивай, рисуй…
Общая структура ТЗ. От абстракции к конкретике
Одна из возможных структур сайта, подчеркну возможных, может выглядеть примерно так:
- Общая информация о сайте.
- Функциональное назначение сайта.
- Понятия и термины
- Описание модулей сайта
- Функциональные характеристики
- Описание страниц.
- Резервирование и надежность.
- Хостинг для сайта.
1. Общая информация о сайте
Здесь достаточно несколько предложений для того что бы ввести в курс дела, что за сайт или модуль будет разрабатываться и его цель в общем. Пишется вольным стилем.
2. Функциональное назначение сайта
Тут краткий перечень того, какими техническими средствами или инструментами должен обладать сайт, исходя из общей цели. Поясню на примере. Для сайта-визитки это может быть банально, форма обратной связи, перечень основных страниц, например с «о компании», «контакты» и прочие.
3. Понятия и термины
Этот раздел должен гарантировать понимание обеими сторонами специфических для данной предметной области понятий, которые важны для понимания и разработки сайта. Могут вводиться обеими сторонами.
4. Описание модулей сайта
Этот раздел включает список модулей, которые используются на сайте. Это вполне например может быть упоминаемая выше форма обратной связи (ФОС). Но, что очень важно — нельзя просто писать «Должна присутствовать ФОС». Каждая сущность требует определения своих атрибутов! В данном случае атрибуты могут быть такими:
- Поле «Ваш имя»;
- Поле «Ваш е-mail»;
- Поле «Ваш вопрос»;
- Поле ввода капчи для защиты от спам-роботов.
И все это должно быть четко прописано, что бы потом не возникло вопросов: «…а где перечень выбора категории вопроса?» или что-то в этом роде.
5. Функциональные характеристики
Сюда можно отнести, например, список браузеров, где сайт должен корректно отображаться и работать. Например, некоторые заказчики могут требовать, что бы их сайт работал корректно и в небезызвестном Internet Explorer 6, что бы не терять хоть и небольшую, но долю возможных посетителей.
Если планируется делать высоконагруженный сайт – это тоже нужно указывать. Высоконагруженный сайт требует другого подхода при разработке и по настройке сервера.
Также в функциональные характеристики входит наличие или отсутствие мобильной версии сайта, но это, как правило, либо уходит в отдельный раздел данного ТЗ либо вообще отдельно пишется.
6. Описание страниц сайта
Это довольно обширный пункт, где прорисовуются все страницы сайта и пишутся комментарии к их работе.
Также может приводиться общая структура страниц сайта. Так называемые «высокоуровневые» прототипы. Например, для простого сайта-каталога это может быть:

Для каждой конкретной страницы могут рисоваться прототипы с подробными комментариями по каждому из элементов интерфейса с их поведением.
Страницы, используемые для админ-панели обычно уазываются отдельно от спубличных страниц. Эти два раздела в свою очередь могут группироваться в свои отдельные подразделы. Здесь стоит следить, чтобы прототипы не конфликтовали с их описанием, и не возникало никаких противоречий. Примером прототипа определенной страницы сайта может быть:

Остальные страницы
Последние два раздела ТЗ мы не будет рассматривать детально, скажу вкратце, что одно из требований к надежности может включать настройку резервного копирования БД.
Требования к хостингу может включать доступную физическую память для сайта, пропускную способность канала, поддержку используемой базы данных и ряд других требований, предъявляемых для корректной работы сайта.
В конец ТЗ в обязательном порядке нужно внести информацию о том, что все работы, не описанные в настоящем ТЗ, выполняется по усмотрению программиста по очевидным причинам. Это наша «маленькая гарантия» от возможных доработок и переделок, выходящих за рамки ТЗ.
Выводы: Надо сказать, что такая структура разделов ТЗ не претендует на всю полноту (по крайней мере для больших стратегических проектов), но основные моменты все же охватывает.
Надо подчеркнуть, что всё вышеизложенное является только рекомендациями, основанными на опыте людей, работающих в сфере сайтостроения и никак не является жестким требованием, предъявляемым к написанию ТЗ.
Удачных Вам проектов и человеческого взаимопонимания!
Еще по теме:
- Структура коммерческого сайта и SEO
- Влияние HTML5 на SEO
- ТЗ на разработку сайта. Коротко о главном
- Безопасный переезд сайта с http на https в Яндексе и Google
- Как начать работу с локальным сервером Open Server
Структура сайта и её влияние на SEO Этапы построения структуры сайта мозговой штурм анализ лидеров ниши сбор и кластеризация семантики прорисовка структуры и навигации Распространённые…
Что такое HTML5 семантика? Основные семантические элементы HTML5 header footer article section main nav aside Дополнительные полезные теги мультимедийные теги (audio, video) canvas details mark…
Несмотря на то, что обычно идея создать сайт приходит одному человеку, на деле создание сайта – это коллективное творчество. В данной статье рассмотрим принципы создания…
В последние время всё больше владельцев проектов задумываются о переводе сайтов на защищённый протокол. Не перестают напоминать об этом и представители поисковых систем. Яндекс пока…
В этом выпуске вы найдёте обзор и подробные инструкции по установке и настройке сервисной платформы Open Server. Благодаря этой платформе веб-разработчик может в условиях имитации реального сервера отладить код и плагин, а также…
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.

Что такое техническое задание (ТЗ)?
Техническим заданием называется служебный документ с описанием правил выполнения работы и требований к исполнителю.
Почему важно зафиксировать весь процесс работы в виде технической документации?
- В ТЗ прописаны договоренности между исполнителем и заказчиком, которые сложно выразить в договоре из-за использования специфической IT-терминологии.
- Это сэкономит время на коммуникациях: зафиксированные технические решения избавят от многочисленных пересказов, подтверждений, путаницы в показаниях.
- Документ позволит четко разделить зоны ответственности между сторонами проекта.
- ТЗ дает возможность проанализировать будущий проект и выявить проблемы на стадии планирования.
- Правильно составленное задание сделает поведение всех участников работы предсказуемым и избавит от возникновения многочисленных недоразумений.
- С юридической точки зрения, наличие этого документа облегчит сторонам разрешение спорных моментов.
- Техзадание делает возможным финансовое планирование, что является залогом успешного бизнеса. Заказчику будет заранее видно, на что расходуются его средства.
У каждого проекта должны быть обозначены границы – по стоимости, объему выполняемых работ, срокам исполнения и качеству. Все это должно быть зафиксировано в ТЗ.
Если одна из сторон хочет сотрудничать без техзадания
Это может означать следующее:
-
Заказчик не устанавливает четких требований специально, чтобы затем получить часть работ бесплатно, либо он не уверен/не знает/не решил/не понимает, что ему надо.
-
Разработчик надеется на постоянное продолжение работ за счет заказчика, аргументируя это некой неопределенностью.
В такой ситуации противоположная сторона должна обязательно настоять на создании технического задания с четкими границами и определением задач. Без этого сторонам будет трудно доказать, что работы были сделаны, или, наоборот, не сделаны должным образом.
Участники проекта
| Заказчик | Менеджер проекта | Разработчики |
|---|---|---|
| Ставит задачу | Ставит задачу разработчикам | Выполняют задание в соответствии с ТЗ |
| Согласовывает ТЗ | Контролирует ход работы и расставляет приоритеты | |
| Принимает работу | Осуществляет взаимодействие с заказчиком и разработчиком | |
| Тестирует выполненную работу (если нет тестировщиков) |
Если проект большой, дополнительно могут добавиться участники:
- Product Manager
- Руководитель проекта
- Спонсор проекта
- Тестировщики
- Технические писатели
- Кураторы
- Пользователи/потребители (например, для финального тестирования)
- И др.
Если проект маленький, то заказчик и исполнитель, как правило, работают напрямую. В этом случае тестирование берёт на себя заказчик, а разработчик сам контролирует сроки и ставит приоритеты.
Что дает сторонам каждый раздел ТЗ:
|
Раздел ТЗ |
+ Для Заказчика |
+ Для Разработчика |
|---|---|---|
|
Определение цели |
Осознание задач, которые решает проект или его доработка |
Понимание сути задачи |
|
Описание продукта |
Представление о том, каким будет готовый продукт |
Уверенность в правильном понимании конечного результата |
|
Сроки выполнения |
Ориентирование в сроках работ и получения планируемых результатов |
Оценка трудозатрат и потребности в ресурсах |
|
Бюджет проекта |
Определение более-менее точной суммы затрат и планирование бюджета |
Согласованный учет всех работ проекта |
|
Перечень работ |
Подробное описание работ и каждого этапа реализации проекта |
Ведение работ по установленной технологии. Возможность отказаться от работ, не предусмотренных заданием, либо включить их в ТЗ за доплату |
|
Оценка результата работ |
Проверка работы проекта по программе тестирования на соответствие требованиям задания |
Возможность удостовериться в бесперебойной работе проекта и в его соответствии требованиям ТЗ |
|
Обслуживание проекта |
Планирование затрат на обслуживание и представление о дальнейшей поддержке проекта |
Выполнение работ с учетом обслуживания проекта в перспективе |
|
Выявление проблем |
Планируемые доработки проекта |
Доработка в соответствии с новыми потребностями |
Последствия составления некачественного задания
-
Программист или команда разработчиков действуют «вслепую», несогласованно, не имея четкого представления о конечном результате проекта. Итогом будут зря потраченные время и деньги, испорченные отношения с заказчиком.
-
Результат проекта не соответствует ожиданиям заказчика. Потребуется дополнительный бюджет и время на доработки.
Обычно разработке качественного ТЗ мешают следующие моменты:
-
Заказчик не готов платить до 40% от стоимости проекта только за разработку задания. Например, можно еще до начала проектирования написать все тест-кейсы и заложить в ТЗ. Но в этом случае стоимость задания с тест-кейсами может превысить стоимость разработки, а его составление займет не один месяц. Зато это полностью снимает вопрос с ошибками в работе и упрощает приёмку.
-
Заказчик не знает всех деталей проекта до начала эксплуатации уже готового результата.
-
Исполнитель не готов без должной оплаты тратить больше ресурсов на разработку ТЗ.
-
Исполнитель и заказчик не могут предвидеть заранее все возможные проблемы. Опытные участники проекта с обоих сторон могут заранее предусмотреть ряд типовых и уникальных проблем, но это не гарантирует, что вся работа над проектом пройдет гладко.
Например, забыли прописать в техзадании наличие одной кнопки, а после сдачи проекта оказалось, что без неё полноценно пользоваться системой нельзя. Для добавления же кнопки требуется переделать половину внутренней архитектуры базы данных, а значит и часть программного кода переписывать. Кто из сторон виноват в этой ситуации?
Большинство таких проблем решает Agile (гибкий подход к работе), но это не отменяет необходимость составления ТЗ. Используйте Agile при разработке любых проектов с высокой неопределённостью. Как правило, против этого выступают только заказчики, потому что они не видят точной границы цены и сроков. Зато финальный продукт гарантировано будет выполнять поставленные задачи – Agile в разы снижает число готовых проектов, которые были заброшены из-за того, что не выполняют своих функций.
Стороны должны понимать, что большинство проектов выполняется с большой долей неопределённости, и заранее договариваться, как будут взаимодействовать в случае возникновения проблем.
Техзадание должно отвечать на вопросы:
- Что? (какие работы, содержание элементов)
- Где? (расположение элементов)
- Когда? (последовательность выполнения и установленные сроки работ)
- Как? (технология реализации, оформление, принцип работы.) Как правило, у любого объекта должны быть функции: добавления, отображения, редактирования, удаления. А также описаны зависимости и взаимодействия с другими объектами. Иногда добавляются функции модерации, валидации, автообновления, архивации и т.п.
- Откуда? / Куда? (при переносе и т. п.)
- Зачем? (обоснование работ, если задание будет согласовываться с 3-м лицом)
- Особенности.
Основные рекомендации и пояснения по написанию ТЗ
- Чем больше масштаб проекта, тем более объемным должно быть техническое задание.
- Необходимо указывать реально осуществимые сроки выполнения работ с учетом времени на согласование проектной документации и приемо-сдаточных мероприятий. Стоит обратить внимание на ответственность заказчика за бездействие с его стороны или на форс-мажоры, тормозящие выполнение работ.
- Программисту нужны четкие условия. Формулировки “как вариант”, “примерно”, “около”, “где-то рядом”, “там, где лучше по вашему мнению”, – неприемлемы. Требования и характеристики, которые носят субъективный характер, бессмысленны с практической и ошибочны с юридической точек зрения.
- Чтобы сделать задачу по созданию какого-либо функционального модуля понятной для программиста, в техзадании размещают гиперссылки на те страницы, где есть нужные элементы интерфейса и функции, и дают к ним подробные пояснения. Также прилагают скриншоты с выделением интересующего фрагмента.
- Если дизайна для страниц нет или он не так важен для заказчика, программист может использовать прототипы, о чем после согласования указывается в задании.
- ТЗ должно быть удобным и понятным для всех сторон проекта, подробно описывать все этапы и подпункты даже по самым незначительным работам. Программист и менеджер не всегда имеют представление о том, что необходимо заказчику, поэтому важно своевременно обнаружить и согласовать все несогласованные детали.
7 типовых ошибок
- Нечеткие цели и задачи.
- Мало деталей в технической информации.
- Размытые или неустановленные сроки.
- Нет согласованности по всем вопросам между сторонами.
- Нет регламента взаимодействия.
- Нет ответственных лиц.
- Нет критериев оценки результата.
Пример правильного технического задания на доработку проекта
Задача:
Разместить на сайт www.site.name.ru новую страницу, где будут размещены контакты и фотографии продавцов-консультантов, а также онлайн чат.
Описание:
- ГДЕ? Добавить в главное верхнее меню сайта новый раздел «Ваш консультант» между разделами «Блог» и «Наши клиенты».
- КУДА? URL новой страницы сделать:
/vash_konsultant.htm - КАК? Макет новой страницы взять со страницы “Наши врачи”. Только вместо врачей будут консультанты.
- ЧТО? Структура страницы следующая:
- заголовок: Ваш консультант – по центру (в стиле других заголовков страниц сайта);
- 3 блока в ряд, имеющие поля:
- с фотографиями продавцов размером 400*600 (выравнивание по центру);
- Ф.И.О. продавцов под фотографиями (текстовый формат с возможностью правки);
- телефон общий у всех: 555-555-55 под Ф.И.О. (текстовый формат с возможностью правки);
- электронный адрес под телефоном (e-mail:
site2@mail.ru); - кнопка «Получить консультацию» ниже всех полей, размер кнопки, цвет и форма в стиле кнопок на сайте (см. кнопка «Сделать заказ» на url:
/katalog.ru).
- ОТКУДА? Данные консультантов должны правиться в редакторе сайта. Также должны редактироваться теги TITLE, DESCRIPTION, H1.
Если работы выполняются для целей SEO – не забывайте закладывать все необходимые элементы на странице.
Также внизу разместить форму заказа.
- ГДЕ? Под списком консультантов, над футером.
- ЧТО? Три поля:
- Имя
- Номер телефона
- Содержание заявки
- КАК? Обязательные для заполнения поля: Имя и Номер телефона. Оформление сделать по образцу формы обратной связи. Если обязательное поле не заполнено, то должно выводиться сообщение, как в форме обратной связи.
- КУДА? Заявку отправлять на email заказчика:
info@common.com - КАК? Оформление письма в свободной форме.
- ОСОБЕННОСТИ Защиту от ботов поставить, как на форме обратной связи.
При отправке заявки, если все заполнено правильно, в Яндекс-метрику должно отсылаться событие “Отправка заявки”. - НЕ ЗАБЫТЬ О ПРАВИЛАХ ПРИЁМКИ
Проверить:- На странице не должно быть незакрытых HTML-тегов.
- Проверить адаптив на мобильных устройствах Android с разрешением ***x**** и ****x****, и планшетах с разрешением 1280×1024.
- Проверить работу в браузерах Safari, Chrome, Mozilla.
PS. Стоимость и сроки исполнения, как правило, указываются отдельно в приложении к договору. Исполнитель выставит стоимость работ, исходя из прописанных в техзадании задач. Чем больше пожеланий – тем больше будет стоимость.
Online SEO-инструменты для продвижения сайтов
Проверьте свой сайт и сайты конкурентов на 205 факторов поисковых систем.
Как составить грамотное ТЗ на разработку сайта
Время на прочтение
6 мин
Количество просмотров 36K
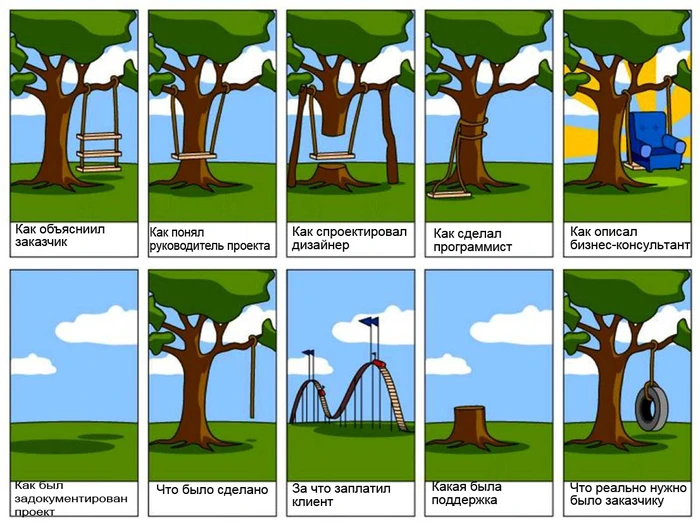
Суть закона подлости известна всем: если есть хоть малейшая вероятность того, что вас могут понять неправильно, то вас обязательно поймут неправильно. Это относится и к созданию сайтов. Например, заказчику нужен второй «Фейсбук», но он неправильно поставил задачу разработчику. В результате получился форум цветоводов.
Прочитав эту статью, вы узнаете, что именно, как и зачем нужно писать в техническом задании. Поймете, чего нельзя делать, чтобы разработка ТЗ не стала потерей времени.

Что такое техническое задание
Техническое задание — это документ с требованиями к сайту. Если ТЗ составлено четко и подробно, исполнителю будут понятны поставленные перед ними задачи.
Следовательно, результат удовлетворит и заказчика, и исполнителя. Польза от технического задания очевидна:
1. Заказчик:
-
Понимает, за что он будет платить деньги и какой ему сделают сайт. Структура сайта видна сразу, и если что-то не устраивает, изменения можно внести еще до начала разработки.
-
Оценивает компетентность исполнителя. Грамотно составленное и понятное техзадание повышает доверие к разработчику.
-
Защищает себя от недобросовестности исполнителя. Готовый сайт можно проверить на соответствие техническому заданию. Есть неточности? Разработчик их исправит. При наличии официального договора его можно принудить сделать это через суд.
-
Упрощает замену исполнителей. Бывает, что заказчик и исполнитель ссорятся и не могут продолжать совместную работу. В такой ситуации с созданием сайта возникают проблемы. Однако при наличии подробного техзадания их можно легко решить: заказчик просто передает ТЗ новой команде, и она сразу же включается в работу.
-
Узнает стоимость разработки продукта. Понять, когда будет готов сложный сайт и узнать окончательную стоимость разработки сразу нельзя. Сначала нужно разобраться с функционалом веб-ресурса. Именно для этого нужно составить техническое задание.

2. Исполнитель:
-
Понимает желания заказчика. Для этого ему придется задать клиенту десятки вопросов, показать примеры, предложить решения. Потом записать все в соответствующий документ и согласовать с заказчиком. Он одобрил? Значит, исполнитель понял его правильно.
-
Застраховывается от внезапных «хотелок» заказчика. Случается, что в ходе создания сайта заказчик вдруг решает поменять задачу. Если разработчик согласовал и подписал ТЗ, он может быть спокоен: даже суд встанет на его сторону.
-
Показывает свою компетентность. Четко и понятно подготовленное ТЗ говорит о профессионализме разработчика.
-
Зарабатывает деньги. Иногда составление технического задания оценивается как отдельная услуга.
-
Облегчает и ускоряет работу. Благодаря качественному техническому заданию становится понятна структура сайта и функционал каждой страницы: можно переходить к написанию кода и разработке дизайна.
Техническое задание составляет разработчик
Грамотное ТЗ может составить только исполнитель. Проект-менеджер или разработчик понимают в создании сайтов больше владельцев кафе и стоматологических клиник. Тем не менее заказчик должен принимать в процессе самое непосредственное участие.
Он:
-
знакомит исполнителя с компанией, товарами или услугами, целевой аудиторией;
-
объясняет цель создания сайта;
-
рассказывает о своих желаниях и делится идеями;
-
показывает примеры хороших (как ему кажется) сайтов.
-
отвечает на вопросы исполнителя.
Заказчик может предложить свой вариант технического задания. В некоторых случаях это ускоряет процесс создания конечного ТЗ.
Пишите однозначно и точно
Главная цель техзадания – понимание между заказчиком и разработчиком. В документе не должно быть качественных прилагательных: красивый, удобный, современный. Такие слова можно оценить неоднозначно: каждый по-своему понимает красоту и современность.
Например, этот дизайн кому-то показался красивым, и он использовал его на своем сайте:

То же самое относится и к невнятным формулировкам. Например:
-
Сайт должен понравиться заказчику. А если не сможет?
-
Сайт должен быть удобным. Для чего и для кого?
-
Сайт должен выдерживать большие нагрузки. Сколько конкретно посетителей?
-
Качественный экспертный контент. Ну, это понятно.
Обязательно проверьте текст: в нем не должно быть неоднозначных формулировок. В противном случае ТЗ придется переписать. Все мысли следует сформулировать четко и точно. Например:
-
не «загрузка сайта должна быть быстрой», а «у каждой страницы должно быть более 80 баллов в Google PageSpeed Insights»;
-
не «большая нагрузка», а «50 тысяч пользователей одновременно;
-
не «на главной странице размещен список статей», а «на главной странице выведен список последних шести опубликованных статей»;
-
не «разработка минималистичного удобного интерфейса подписки», а «поле «Оставьте e-mail» с кнопкой «Подписаться»».
Донесите до коллег общую информацию
У всех членов команды должно быть четкое понимание того, чем занимается компания и кто ее целевая аудитория. Во избежание ошибок пропишите это в самом начале ТЗ. Кроме того, укажите цель сайта и опишите его функционал: в противном случае вместо блога у вас может получиться интернет-магазин.
Разъясните сложные термины
Техническое задание должны понимать все, для кого оно предназначено. Если вы планируете пользоваться терминами, которые непонятны вашей клиентке – владелице магазина сувениров – необходимо пояснить их.

Опишите инструменты и требования к хостингу
Допустим, вы в течение двух месяцев разрабатывали сайт. Каждый этап был согласован с заказчиком. И вот работа сделана. Во время показа админки заказчик возмущается: «Это «Модэкс»?! Я рассчитывал, что сайт будет на «Вордпрессе»!»
Исключите такие ситуации. Для этого вам нужно четко описать инструменты, движки и библиотеки, а также указать требования к хостингу. Вдруг вы сделаете на PHP, а у заказчика сервер на .NET.
Составьте список требований к работе сайта
Готовый сайт должен работать в любом браузере и на всех устройствах. Это нужно обязательно прописать в ТЗ.
Также нужно указать требования к следующим параметрам:
-
скорость загрузки сайта;
-
устойчивость к нагрузкам;
-
защита от хакерских атак и т.д.

Создайте структуру сайта
До того, как вы начнете отрисовывать дизайн и верстать, согласуйте с заказчиком структуру сайта.
Сначала нужно выяснить, что он хочет. Затем собрать сотрудников (разработчики, SEO-специалисты, маркетологи, главный редактор) и решить, какие именно страницы нужны на сайте и как их связать между собой.
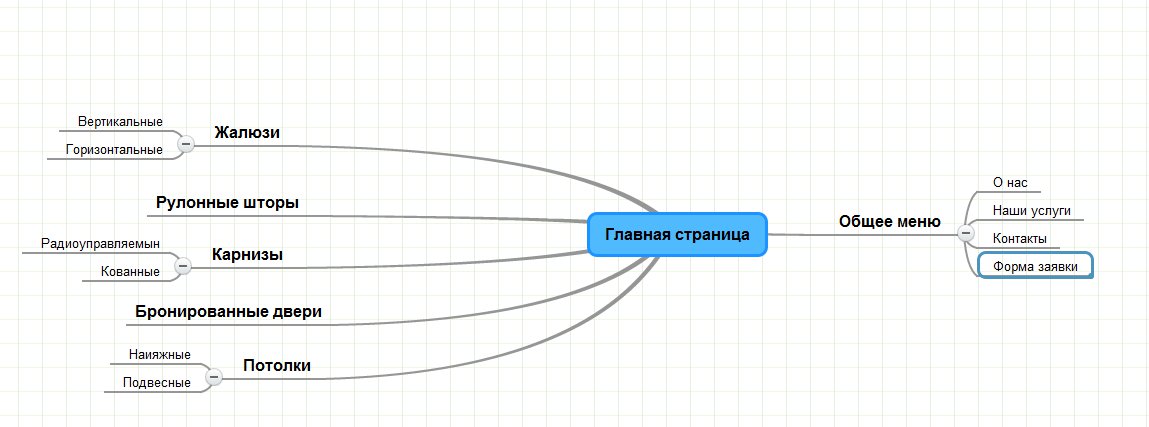
Структуру можно показать списком или нарисовать в виде блок-схемы.

Структура — фундамент сайта. Ее создание — самый важный этап работы. Если она получится неудачной, сайт будет «кривым».
Объясните содержание страниц
Заказчику нужно понимать назначение каждой страницы и ее элементов. Для демонстрации есть два способа.
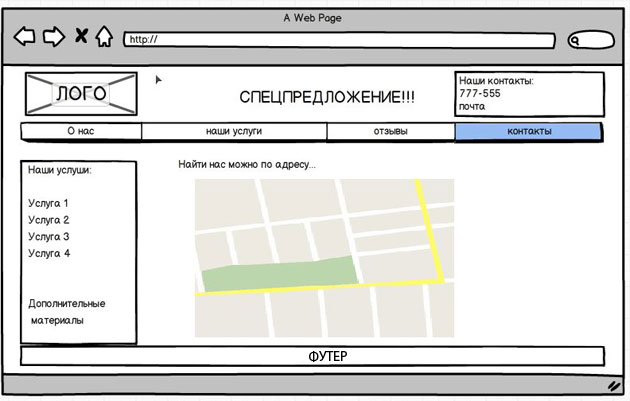
1. Прототип. Самый наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прикладывает их к ТЗ. Заказчик увидит, как будет выглядеть интерфейс сайта, и сможет сказать, что ему понравилось, а что лучше изменить.

2. Перечисление элементов — ленивая альтернатива прототипу. Если вы выбираете этот вариант, нужно лишь составить список блоков, которые предполагается разместить на странице.

Распишите варианты использования сайта
Если интерфейс, который вы разрабатываете, будет нестандартным, простым показом структуры и эскизов страниц обойтись не получится. И ваши коллеги, и заказчик должны четко понимать, как именно посетители будут использовать сайт. Для наглядности нужно составить простую схему сценария: действие пользователя – ответное действие сайта – результат.

При создании стандартной визитки или лендинга вам не нужно писать сценарий. Но если вы работаете над размещением интерактивных сервисов на сайте, сделать это необходимо.
Определитесь с контентом
Некоторые исполнители разрабатывают сайты сразу с контентом. Другие делают рыбу. Кто-то может написать тексты, но не бесплатно. Обговорите с заказчиком, какой именно контент вы будете готовить и зафиксируйте это в техническом задании.

Не используйте фразы типа «качественное», «интересное», «полезное для потенциальной аудитории». Укажите, что контент должен быть уникальным.

Опишите дизайн
Объективных критериев оценки дизайна сайта нет. Если заказчик хочет определенную цветовую гамму, пропишите это в ТЗ. Если он имеет брендбук с конкретными шрифтами, напишите и это.

А вот слова «красивый» и «современный» употреблять не нужно.
Вывод: структура ТЗ
Одинаковых технических заданий не бывает: для каждой задачи пишется отдельное ТЗ. Грамотное техническое задание должно содержать:
1. Информацию о компании и целевой аудитории, целях и задачах сайта;
2. Глоссарий терминов, непонятных заказчику;
3. Требования к верстке и работе сайта;
4. Описание применяемых технологий и список требований к хостингу;
5. Подробную структуру сайта;
6. Прототипы страниц и описания содержащихся на сайте элементов;
7. Сценарии использования интерфейса, если он нестандартный;
8. Список контента;
9. Требования к дизайну (в общих чертах).
Бывает, что сайт уже готов, но нужно добавить на него какую-нибудь программу:
- онлайн-калькулятор;
- программу рассылки;
- анализатор статистики;
- парсер и так далее.
Или вы хотите создать какой-то уникальный сервис для пользователей.
В таких случая не всегда получается воспользоваться готовыми решениями и приходится нанимать программиста.
Составление вакансии и ТЗ для программиста
Чтобы оставить объявление о поиске программиста-фрилансера, нужно сузить круг поиска. Для этого пишется объявление такого вида:
Требуется программист, чтобы добавить функцию X на готовый сайт на WordPress.
Из объявления фрилансер понимает, что от него требуется и сможет ли он это сделать. Но из него не ясно, какие плагины или наработки уже используются, поэтому нельзя сразу выявить уязвимости.
Когда вы определитесь с выбором исполнителя и обговорите все важные моменты, можно отправлять ТЗ. В нем должно быть:
- Сроки, обговоренные с исполнителем, и ситуации, когда дедлайн можно подвинуть.
- Способ и вариант оплаты. Например, на банковскую карту после принятия заказа.
- Штрафы и правки.
- Подробное описание того, как вы видите результат работы.
- Техническая информация.
- Тестирование
Первые три пункта стандартны для любого договора подряда, а вот последние три можно разобрать подробно.
Желаемый результат
Чтобы при принятии готовой программы не было разногласий, лучше подробно описать, что вы хотите получить.

Допустим, вам нужен сервис проверки орфографии. Опишите все ваши представления:
- в какое поле пользователь может вставлять текст;
- должен ли он проверяться в режиме реального времени;
- как будут выделяться ошибки;
- будут ли комментарии к ошибкам;
- будет ли ограничение на объем или количество попыток;
- какой объем текста можно проверить за один раз или за один день;
- как пользователи будут оплачивать дополнительные попытки или объем;
- какие бонусы будут получать пользователи;
- нужно ли измерять грамотность текста в баллах;
- нужно ли сохранять текст в базу данных и так далее.
Такая скрупулезность может показаться муторной или даже излишней, но она обезопасит и вас и программиста.
Техническая информация
Вы должны предоставить техническую информацию, которая необходима для выполнения этой конкретной программы, но не более. Это легко, если ваш сайт создан на каком-нибудь распространенном движке – вы просто указываете название движка и плагины, с которыми должна взаимодействовать новая программа.
С самописными сайтами или движками сложнее. Тут вы можете либо не давать вообще никакой информации, кроме языка, чтобы программист составил только саму программу. А вы потом самостоятельно добавите ее на сайт, если разбираетесь в вопросе, но это чревато тем, что результат будет криво работать.
Идентификация сетевых ресурсов является важным подготовительным этапом перед осуществлением взлома. Если хакер знает, что ваш корпоративный портал работает под управлением IIS 7 под управлением Windows Server 2008, то ему необходимо найти уязвимости, которым подвержены данные программные продукты. Для этого проще всего поискать в базах уязвимостей. В случае если найти ничего не удалось, то особо продвинутый взломщик может попытаться самостоятельно найти «лазейку», собрав у себя точную копию взламываемой системы и попытавшись самостоятельно проанализировать код. «Информационная безопасность: защита и нападение», Бирюков А. А.
Если хотите, чтобы новый сервис сразу был добавлен на сайт, можете указать данные об используемых файлах, базе данных, языке, библиотеках и названиях функций. Вот пример:
Программа должна отображаться на странице page.php, а исполнительный файл в файле core.php. Взаимодействие между файлами с помощью ajax. Все обработанные данные нужно записывать в таблицу data_table (My_SQL) со столбцами id, name и url.
Нельзя создавать функции и переменные с названиями: generate, crop и analyze. Иначе возможен конфликт.
Стандарты оформления кода
Разные люди по-разному пишут. Хороший пример – наш блог. В нем несколько авторов, у каждого из которых свой стиль. То же самое и с программистами.
Я спросил Ольгу Безматерных, HR-директора TexTerra, что она думает по поводу работы с чужим кодом. Она ответила, что он замедляет выполнение задач, а один раз в ее практике был случай, когда работать с кодом было невозможно – пришлось вернуть деньги.
Поэтому если над проектом работает несколько человек, нужно составить стандарты оформления кода – что-то вроде редполитики для программистов.
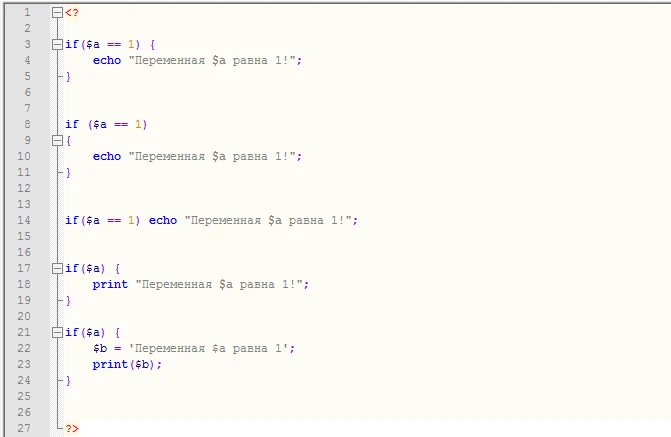
Допустим, нужен код, который будет проверять, равна ли переменная $a единице, и выводить об этом сообщение. Кроме того, что этот код можно по-разному оформить, его можно по-разному реализовать.

Переменные можно называть по-разному: $aB, $ab, $a_b, $A и так далее. Если это незначительно, добавлять комментарии критически важно. Без них в коде тяжело ориентироваться, даже если его писали вы, но отложили на неделю.
Поэтому, чтобы потом эту программу легко мог исправить любой другой программист, нужно чтобы у нее был какой-то стандартизированный вид. Доверить составление стандартов можно первому программисту, с которым вы работали.
Подключение и тестирование
Перед подключением программы лучше проверить код на наличие лазеек – предумышленных или нет. Если их нет, можно подключать. Дальше идет тестирование и открытие доступа для всех пользователей.
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

Заключение
Составление технического задания для программистов должно быть предельно точным. Это не тот случай, когда можно надеяться на взаимопонимание. Также лучше продумать все с самого начала, потому что постоянные изменения вектора не только не ускоряют путь к цели, но и делают его дороже.
