Внутренняя оптимизация не менее важна, чем сам материал, опубликованный на сайте. Ведь благодаря этому посетителям легче воспринимать информацию и пользоваться веб-ресурсом. Одна из ключевых составляющих внутренней оптимизации – URL.
Что такое URL и как его настроить
URL – аббревиатура, расшифровывающаяся как «Uniform Resourse Locator», что в дословном переводе с английского языка означает «Унифицированный Адрес Ресурса». Если говорить более доступным языком, то это стандартный способ записи адресов всех интернет ресурсов (сайтов, отдельных станиц и файлов).
Стандартный URL сайта состоит из нескольких элементов:
- Сетевой протокол. Чаще всего встречаются HTTP и HTTPS. Под ними понимается протокол передачи гипертекста, то есть информации в виде текстового сообщения.

Протокол передает браузеру информацию о том, как взаимодействовать с сервером. Именно благодаря ему ссылки могут работать.
Протокол HTTP – более ранняя версия. Сейчас в основном используют HTTPS. Это безопасный протокол передачи данных. Его особенность в том, что информация, пересылаемая от браузера на сервер, зашифрована. У веб-ресурсов с HTTPS рядом с названием появляется иконка в виде закрытого замка.
Адрес с установленным сетевым протоколом HTTPS выглядит следующим образом: https://ru.wikipedia.org/wiki/Википедия.
- Доменное имя. Этот элемент состоит из двух компонентов – названия и доменной зоны. В примере с Википедией домен – ru.wikipedia.org.

Эта часть URL важна при оптимизации, но главную роль играет следующий элемент.
- Путь страницы. Это компонент кода уникален для каждого раздела сайта. Именно путь, прописанный после косой линии «/» (слэша), указывает браузеру направление до конкретной страницы.

Поисковые системы отлично воспринимают даже сложные URL. Но для выдачи и пользователей важно, чтобы адрес был лаконичным и максимально простым. Гораздо приятнее в адресной строке видеть оптимизированный URL https://ru.wikipedia.org/wiki/Википедия, чем http://www.example.com/index.php?id_145f3.
Влияние URL на SEO
Оптимизированные ссылки – один из ключевых элементов, влияющих на SEO-продвижение. Этому есть несколько причин, главные из которых:
- Простые адреса страниц легче воспринимаются пользователями;
- Создание понятных ссылок позволит грамотнее организовать разделы веб-ресурса, облегчит настройку навигации;
- Если другие авторы в своих текстах упомянут материалы с сайта, им легче оставлять ссылки на источник.
ЧПУ: Что это?

ЧПУ – перевод английской аббревиатуры SEF. Она расшифровывается как «Search Engine Friendly URL». Получается, что под ЧПУ понимается человекопонятный URL. Это оптимизированный адрес сайта, состоящий из слов и словосочетаний вместо отдельных цифр и символов. За счет настройки URL такого формата получится облегчить восприятие пользователям и поисковым системам.
Неоптимизированная ссылка выглядит следующим образом: http://www.example.com/index.php?id_145f3.
Оптимизированная – https://ru.wikipedia.org/wiki/Оптимизация.
Из примеров становится понятно, что на правильно составленный URL указывает именно путь страницы.
Для настройки ЧПУ получится использовать буквы как латинского алфавита, так и кириллицы.
Преимущества и недостатки ЧПУ
Сайт, где выполнена генерация SEO URL, получает массу преимуществ:
- Простота восприятия посетителями;
- Запоминаемость адреса страницы;
- Увеличение кликабельности сниппета в поисковой выдаче;
- Возможность добавления ключевых запросов;
- Посетитель сразу понимает, на страницу с какой тематикой переходит;
- Грамотно подобранный ЧПУ способствует продвижению сайта (поисковым системам легче распознать ключевые фразы).
Говоря о том, как прописать URL адрес, стоит сказать и о недостатках ЧПУ:
- Увеличение нагрузки и на сервер;
- Если используется самописная CMS, необходимо при настройке ЧПУ прописывать модуль для транслитерации русских слов.
Как правильно прописывать URL страницы: 15 простых советов

1. Что лучше: подраздел или поддомен?
Поддомен и подраздел – виды архитектуры сайта. Определить тип получится, посмотрев на адрес ресурса. Отличие поддомена в том, что с ним содержимое сайта находится на отдельных серверах. У подраздела – на одном.
Лучше при настройке ЧПУ использовать подразделы. Тогда поисковая система автоматически определит их как элементы сайта. Это дает преимущества в SEO. Подразделы в отличие от поддоменов не конкурируют с основным сайтом за ранжирование в выдаче. Кроме того, их лучше использовать, если на источник ссылаются сторонние ресурсы. В системе подразделов ссылки на разделы сайта повышают авторитет вновь созданных страниц.
2. Почему динамические ссылки – не лучший вариант?
Динамические ссылки с метками UTM имеют ряд недостатков:
- Имена очень длинные, часто не умещаются в строке поиска;
- При индексации разных версий динамических URL возникают проблемы с дублированием материалов в Google;
- Они негативно влияют на органический CTR.
Лучше выбирать статические ссылки. Они сохраняют вид, пока владелец ресурса сам не внесет изменения.

3. Создание логической структуры страниц
Если не позаботиться о логичной структуре сайта заранее, через некоторое время он наполнится множеством конкурирующих адресов. Это мешает пользователям и поисковым системам.
Избежать подобных проблем получится при составлении разделов и категорий заранее. Например, если ссылка ведет на каталог с товарами определенной марки, стоит в ЧПУ сначала прописать раздел и подраздел, а только потом – наименование бренда.
4. Уменьшаем глубину вложенности страниц
Независимо от того, насколько далеко раздел находится от главной страницы сайта, вложенность не должна быть слишком большой. Лучше убирать из адреса упоминания о категориях.

Если ЧПУ уменьшить не получается, стоит скрыть его часть.
5. Важна ли длина URL?
Короткие ссылки выглядят привлекательнее. Длинные имена неудобны при копировании, их невозможно набрать вручную.
Но не стоит сокращать их до минимального количества знаков. Оптимальное число символов URL для ранжирования в поиске – 65-75.
6. Как добавить ключевые слова
Наличие ключевых слов положительно влияет на продвижение ресурса. Не стоит добавлять слишком много фраз из семантического ядра. Чтобы ссылка выглядела привлекательно как для поисковиков, так и для пользователей, нужно включать по 1-2 ключевика в адрес. Лучше добавлять запросы из meta-тегов (Title, Description).
Ключевая фраза в адресе полезна при Email-рассылке. По ней получатель сразу видит, стоит ли переходить по ссылке.
7. Лучше не использовать заглавные буквы
На учет заглавных букв в URL влияет система хостинга и CMS. Зачастую они воспринимают страницы Example.html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
Если на сайте есть адреса с заглавными буквами, стоит настроить редирект через файл .htaccess, находящийся в корневой директории.
8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
При указании в адресе более 1 слова стоит для разделения брать дефисы. Google нижние подчеркивания воспринимает нормально, для выдачи в Яндекс их брать не стоит.
Пробелы не воспринимаются поисковыми системами и заменяются на «%20».
9. Какой алфавит подходит: кириллица или латиница?
Поисковые системы научились распознавать кириллицу. Проблемы возникают при копировании доменов, состоящих из русских букв. Тогда слова заменяются на набор символов.
- Aдрес в браузере – https://ru.wikipedia.org/wiki/Оптимизация
- При копировании – https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D1%82%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F
10. Предлоги и специальные символы при настройке ЧПУ
При использовании в meta-тегах предлогов и других стоп-слов не стоит бояться употреблять их в ЧПУ. Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
11. Минусы хэшей и хэштегов в URL
Поисковики пропускают часть адреса, идущую после символа «#». Хэштеги стоит добавлять только для облегчения навигации и в пунктах меню на landing page. В остальных случаях «#» в URL включать не нужно.
12. Канонические ссылки

Так называют приоритетные адреса страниц, предотвращающий их дублирование. При появлении копии раздела на сайте понижается рейтинг у канонической и повторной ссылки. Справиться с проблемой получится при добавлении атрибута. Он укажет поисковикам, какой элемент основной.
13. Настраиваем 301 редирект
Это нужно сделать при:
- Переходе на новое доменное имя;
- Совмещении зеркал сайта с www и без www;
- Удалении дублей страниц;
- Смене URL;
- Внедрении новой CMS.
Переадресация указывает на то, что страница окончательно перемещена на другой адрес.
14. Даты в адресе страницы
Указывать дату публикации в адресе – не лучшее решение. Это понижает значимость словосочетаний, идущих после неё. Если указано давнее число, пользователь может посчитать информацию устаревшей, запоминаемость адреса снижается.
15. Карты Sitemap.xml
Sitemap.xml – перечень ЧПУ веб-ресурса. Его нужно настроить по ряду причин:
- Поисковые системы легче находят разделы сайта;
- Sitemap помогает определить канонические ссылки.
Во многих CMS карты настроены по умолчанию или добавляются после установки плагина. Для WordPress разработан Google XML Sitemap. Плагин прост в управлении. Карту получится просмотреть по имени, оканчивающемуся на …/sitemap.xml.
Как правильно написать URL сайта в Яндекс и Google

Для ранжирования в поисковых системах владельцам сайтов стоит учитывать советы от Яндекс и Google:
- Для составления ЧПУ используйте ключевые слова из семантического ядра для каждой страницы. Для подбора ключевиков созданы сервисы «Яндекс.Вордстат» и «Планировщик ключевых слов Google Ads».
- Не создавать ссылки на JavaScript (AJAX) – поисковики их не видят и по ним не переходят.
- Не стоит перенасыщать сайт редиректами.
- Нужно избегать появления в адресе нерелевантных ключевых слов.
- Адрес каждой страницы должен быть уникальным.
- Внедрение Robots.txt. В нем закрывают от индексации страницы неполезные для посетителей. К ним относятся технические дубли и результаты поиска внутри сайта. С Robots.txt получится заблокировать доступ к проблемным адресам в Googlebot.
- Стоит избегать идентификаторов сессий, заменив их на файлы Cookie.
Резюме
Настройка ЧПУ – способ упрощения навигации, кликабельности сниппетов и улучшения релевантности разделов сайта. Если правильно прописать URL страницы, получится повысить ее позиции при ранжировании по ключевым словам в поисковой выдаче, учитывайте следующие моменты:
- Понятные URL-адреса;
- Продуманная структура разделов веб-ресурса;
- Добавление ключевых слов и словосочетаний без переспама;
- Настройка статических ссылок;
- Sitemap.xml для помощи поисковым системам с адресами сайтов.
Грамотный URL не сможет полностью решить проблему. Важно комплексно подходить к поисковой оптимизации.
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».

Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Зарегистрируйте ваш домен в популярной зоне
От 99 рублей в год
Заказать домен
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Структура URL адреса
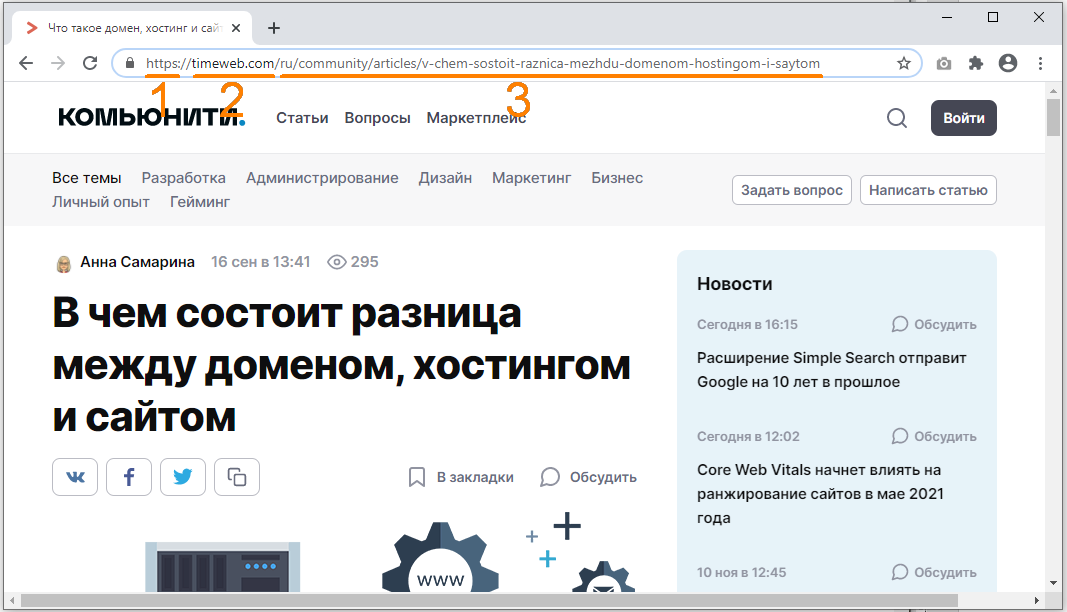
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:

В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:password@example.com;
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
https://ru.wikipedia.org/wiki/URL#Структура_URL
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
- Статический URL представляет собой постоянный адрес, он остается неизменным на протяжении всего времени, пока владелец сайта сам не внесет в него изменения. Такие адреса не содержат дополнительных параметров. Пример: https://timeweb.com/ru/community/articles/v-chem-sostoit-raznica-mezhdu-domenom-hostingom-i-saytom.
- Динамические адреса веб-страниц генерируются в ответ на запросы пользователей и содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы. Такие адреса формируются, к примеру, когда пользователь применяет фильтр, производит сортировку товаров в интернет-магазине, использует поиск по сайту. Подобные УРЛ могут выглядеть так:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
- они бывают очень длинными, настолько, что могут не помещаться в строке поиска и обрезаться при копировании.
- динамические адреса сложно запоминаются и не дают пользователю понимания, какое содержимое отобразится на странице при переходе по ссылке;
- CTR (click-through rate — показатель кликабельности) у них ниже, чем у статических;
- в динамических URL не учитываются ключевые слова.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.

По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.

К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
- ими легко делиться с другими людьми — можно не только переслать в сообщении, но и продиктовать устно;
- в такой URL можно вставить ключевые слова;
- ЧПУ легко запомнить, так как он вызывает простые и понятные ассоциации;
- они позволяют быстрее перемещаться по сайтам — вы можете удалить часть адреса с конца и сразу попасть в нужный раздел, что избавляет от поиска соответствующей ссылки на сайте.
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
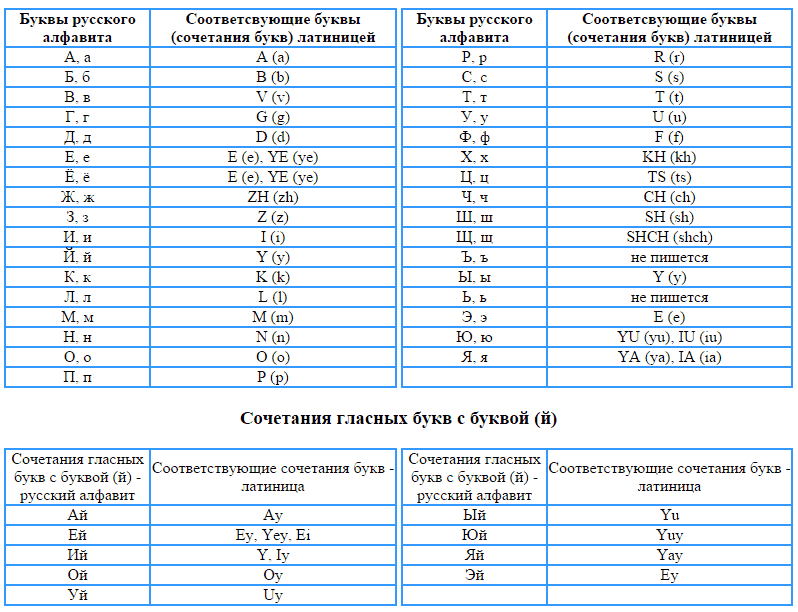
- использовать транслитерацию в соответствии с приведенной ниже таблицей (с одним исключением — «ый» — транслитерируется как «iy»).

- пробелы, а также знаки препинания менять на дефис или нижнее подчеркивание, а два таких символа подряд заменять на один;
- удалять символ «-» в начале или в конце адреса;
- не использовать заглавные буквы, так как УРЛы чувствительны к регистру;
- стараться формировать короткие URL.
Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов. Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
- Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
URL (url адрес) — это аббревиатура, которая расшифровывается как Uniform Resource Locator, или «унифицированный указатель ресурса», т.е. адрес сайта размещенного в сети Интернет.
Что такое URL
Изначально унифицированный указатель использовался для того, чтобы показать путь размещения файлов в вебе, а сейчас применяется для обозначения любого интернет-ресурса:
- сайта;
- файла (документу, изображению, аудиозаписи или видео).
Для перехода к искомому файлу или сайту пользователь должен ввести в адресную строку браузера нужный адрес. Если вы введете адрес страницы блога Kokoc.com (https://kokoc.com/blog), откроется следующее окно:

URL — та самая ссылка, которая показывается в адресной строке браузера. Его можно получить, если выделить ссылку (она автоматически выделяется при установке курсора в адресную строку), нажать правую кнопку мыши и выбрать из выпадающего меню пункт «Копировать».
Если вам нужно копировать адрес картинки, нужно нажать на нее правой кнопкой мыши и в выпадающем меню выбрать пункт «Копировать адрес изображения» (как минимум, так он называется в «Яндекс.Браузере»).
Если вам нужно получить адрес файла, снова вызываем выпадающее меню и выбираем пункт «Копировать адрес ссылки».
В каждом описанном случае ссылка копируется в оперативную память компьютера и уже из нее ссылку можно вставить в мессенджер, окно сообщений социальной сети, документ или другой браузер.
Из чего состоит URL-адрес
Начало адреса (1) — это протокол — http или https. В «Яндекс.Браузере» и Google Chrome они по умолчанию не видны и появляются только по клику левой кнопки мыши в адресной строке. Между тем указатель может начинаться не с протоколов передачи гипертекста, а со следующих:
- Ftp. После ввода адреса откроется файловый сервер. Возможно потребуется авторизация, т.е. ввод пользовательского логина и пароля. Я, например, так просматриваю, какие директивы содержит robots.txt того или иного сайта.
- Mailto. В результате ввода адреса будет выполнена команда отправки электронного письма на определенный email. Конечно, лучше всего для этих целей использовать почтовый клиент.
- File. Вы сможете посмотреть в браузере файл с компьютера.
Следующей частью URL является доменное имя сайта (2), реже — его IP.
Завершает адрес путь к странице (3), где будут папки и подпапки и который содержит название этой страницы.

Кроме того, URL может иметь в своем составе параметры, идущие после знака «?» и разделяющиеся символом «&» (знаки выделены желтым). Так выглядит адрес страницы с результатами поиска в Google по запросу “купить книгу”:
https://www.google.com/search?q=купить+книгу&newwindow=1&sxsrf=AOaemvKJh5HKKp-6z8i8PGzlxym0Vfl3NA%3A1634713066566&source=hp
Виды URL
Статический URL
Это неизменный адрес, который остается тем же самым в течение всего времени существования вплоть до момента внесения изменения со стороны вебмастера или владельца сайта. Адрес не несет в своем составе никаких дополнительных параметров:
https://kokoc.com/blog/google-analytics-universal-polnoe-rukovodstvo/
Динамический URL
Такой указатель формируется в результате пользовательского запроса и имеет в составе разделители типа “&”, “=”, “?”, после которых идут дополнительные параметры конкретной страницы. Они генерируются, когда пользователь интернет-магазина применяет фильтры товаров, сортирует их по рейтингу или цене, ищет по сайту. Если я введу на сайте «Читай-города» название книги «Увеличение продаж с SEO», искомая страница будет иметь адрес:
https://www.chitai-gorod.ru/search/result/?q=Дыкан%20А.%2C%20Севостьянов%20И.%20-%20Увеличение%20продаж%20с%20SEO.%20Преимущества%20SEO-оптимизации.%20Раскрутка%20сайта.%20Выбор%20оптимизатора&type=sugg&page=1
С позиций поисковой оптимизации лучше использовать статические урлы, потому что у динамических есть ряд объективных минусов:
- очень большая длина, в результате чего они режутся при копировании и не влезают в поисковую строку браузера;
- сложны или вообще невозможны для запоминания и не позволяют понять, что будет отображено на странице после перехода по ссылке;
- более низкий уровень кликабельности;
- в динамических урлах не индексируются ключевые фразы.
Форматы URL
Транслитерированные URL
Так как мы работаем в Рунете, но соблюдаем мировые стандарты, повсеместно используем транслитерацию. Любой человек прочитает такой адрес и поймет, какое содержимое будет у соответствующей страницы.

И «Яндекс», и Google определяют в этих урлах ключевые фразы, а это позитивно влияет на поисковое продвижение. Кроме того, транслитерация структурирует сайт: мы можем легко попасть на главную страницу блога, просто стерев часть с названием статьи.
Латинские URL
Латинские урлы — это адреса с переводом на английский язык. Вместо «/работы/» будет «/works/» или «/portfolio/», вместо «/услуги/» — «/services/».
В основном латиница используется, чтобы показывать урлы категорий товаров или рубрик блога. Этот формат указателей без проблем опознается пользователями и хорошо индексируется роботами поисковых систем.
Кириллические URL
Логично, что такие указатели используются в кириллических доменах и в коротких адресах.

Из их плюсов можно выделить:
- простота запоминания (родной язык, в конце концов!);
- большое число свободных адресов, потом что кириллические домены до сих пор остаются не настолько используемыми, как латинские;
- использование в урле ключевых фраз.
Но не все так гладко. У кириллических указателей есть большой минус. Когда вы копируете такой адрес, чтобы вставить его в окно текстового редактора или мессенджера, получится следующее (та же статья про Гоголя):
https://ru.wikipedia.org/wiki/%D0%93%D0%BE%D0%B3%D0%BE%D0%BB%D1%8C,_
%D0%9D%D0%B8%D0%BA%D0%BE%D0%BB%D0%B0%D0%B9_
%D0%92%D0%B0%D1%81%D0%B8%D0%BB%D1%8C%D0%B5%D0%B2%D0%B8%D1%87
Увы, но запись URL-адресов содержит фиксированный набор символов, куда кириллические не включены. В связи с этим все кириллические адреса шифруются, но ссылка остается работоспособной.
Также из недостатков таких урлов можно назвать трудность понимания и запоминания со стороны зарубежных пользователей. Реально, какой иностранец с первого раза прочитает и выговорит «Васильевич»! Кириллические также тяжело воспринимаются роботами поисковых систем, и их обязательно нужно переводить в удобочитаемый вид.
Человекопонятные URL (ЧПУ)
В рекомендациях Google и «Яндекса» есть указание на то, что на сайтах нужно использовать понятные для пользователей адреса, чтобы и люди, и машины понимали, что содержит в себе та или иная страница.
Например, по адресу https://site.ru/viewpage.php?category_id=13 мало что понятно, зато https://site.ru/portfolio сразу же говорит нам о том, что на странице находятся примеры работ компании или частного специалиста.
Пользователи могут оценить контент страницы еще ДО перехода по ссылке, а также:
- скопировать и отправить адрес заинтересованным лицам — и письменно, и устно;
- подобные указатели легко «насытить» ключевыми фразами;
- ЧПУ без проблем запоминаются и ассоциируются с понятными объектами, явлениями или предметами;
- дают ускоренную навигацию по сайту. Пользователь может вручную удалить часть адреса и оказаться в нужном разделе. В итоге разгружается поиск по сайту.
Есть ряд правил построения ЧПУ на своем сайте:

- Применять транслитерацию по согласованному заранее принципу.
- Заменять все пробелы и пунктуационные знаки на дефисы или же нижний прочерк. Если такие символы сдвоены — делать вместо них один.
- Убирать в начале и конце урда символ «-».
- Писать только строчными буквами.
- По возможности делать короткие урлы, чтобы потом не пришлось использовать программы-сокращаторы ссылок.
Как сделать хороший URL
- В корректном указателе в обязательном порядке должны присутствовать ключевые слова, потому что это один из факторов ранжирования поисковых систем. Но если же перенасытить ими адрес, это будет расценено не иначе как спам, и сайт может потерять позиции в выдаче.
- Настраивать короткие урлы длиной максимум в 4–5 слов и максимальной длиной в 80 символов, чтобы в SERP показался адрес полностью, без обрезки в самом нужном месте.
- Вложенность конкретной страницы или раздела сайта будет прямо пропорционально длине урла. В связи с этим порой приходится исключать из урла названия рубрик блога или категорий.
- Легче продвигать латинские домены, чем кириллические, поэтому лучше сразу же настраивать латинские урлы.
- Слова в урле лучше разделять не нижним подчеркиванием, а дефисом.
- Чтобы исключить дублирование страниц, необходимо настроить 301-й редирект.
И конечно же, нужно всегда настраивать ЧПУ, потому что вы делаете сайты прежде всего для людей — ваших подписчиков, читателей, покупателей и даже почитателей таланта.
Как правильно сделать ссылку?
На сайт, фрагмент страницы, почту и соцсети
Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию. Но чтобы ссылки работали корректно, их нужно правильно составлять.
В статье расскажу:
Что такое ссылка и как её создают
Что такое абсолютные и относительные ссылки
Какие бывают типы ссылок
Как сделать гиперссылку в текстовом редакторе
Как оформить ссылку на сайте для правильной индексации
Как правильно ссылаться на различные ресурсы
Что будет, если неверно оформить ссылку
Что такое ссылка и как её создают
Ссылка (веб-ссылка, гиперссылка, линк) — это текстовый или графический элемент, при клике на который пользователь переходит на другую страницу или другой сайт. Обычно ссылку выделяют цветом и/или подчёркиванием, чтобы она отличалась от остального текста на странице. Веб-ссылки — главный инструмент для связи между страницами и сайтами в интернете.
Создают ссылки с использованием HTML-кода, который состоит из двух основных частей:
Якорный текст/анкор (текст привязки) — видимое слово или словосочетание, на которое можно кликнуть.
URL-адрес (унифицированный указатель ресурсов) — веб-адрес, на который линк перенаправляет пользователя.
Для создания ссылки в HTML используют тег <a>. Вот пример HTML-кода:

«Нажмите здесь» — это анкор, а «https://www.example.com» — это URL-адрес. Атрибут «href» указывает URL-адрес, на который ведёт линк
С тегом <a> можно применять и другие атрибуты, чтобы указать дополнительные параметры. Например:
- target — указывает, как будет открываться линк (в текущем окне, в новом окне или в новой вкладке браузера);
- rel — указывает отношение между текущей страницей и страницей, на которую указывает ссылка;
- title — добавляет всплывающую подсказку при наведении курсора на ссылку;
- download — указывает, что линк ведёт на файл, который можно скачать.
Есть и другие атрибуты, которые позволяют сделать ссылку более информативной и функциональной.
При создании важно убедиться в том, что ссылка релевантна контенту, на который она направляет. Это поможет пользователям и поисковым алгоритмам лучше понять контекст. Кроме того, нужно убедиться, что ссылки не «битые». Неработающие линки могут нанести вред UX и SEO.
Инструкция по созданию простой HTML-ссылки с примером
Рассмотрим пример и попробуем создать такую ссылку:

- Используйте открывающий <a> , чтобы обозначить гиперссылку.
- Добавьте атрибут href, чтобы указать URL-адрес, на который будет происходить переход по клику.
- Укажите текст ссылки, который увидят пользователи.
- Добавьте закрывающий тег <a>.
Символы-мнемоники в виде знаков меньше (<) и больше (>) выполняют роль угловых скобок — такие используются во всех тегах HTML-вёрстки.
Например, вот так можно создать линк на главную страницу Яндекса:

Пользователи увидят на странице текст «Перейти в Яндекс» и когда кликнут на него, то будут перенаправлены на главную страницу Яндекса.
Абсолютные и относительные ссылки
Ссылки бывают абсолютными и относительными. Это два разных вида, которые применяют в веб-разработке.
Абсолютные ссылки. Содержат полный адрес (URL) веб-страницы, который отображает весь путь до домена, включая протокол (http или https). Пример:

В этом примере «https://» — это протокол, «www.example.com» — это домен, а «/index.html» — это путь к странице на сервере.
Абсолютные ссылки применяют, когда нужно сослаться на сайт или страницы за пределами текущего домена. А также при создании линка на страницу с отличающимся протоколом.
Относительные ссылки. Содержат только путь к странице относительно текущей страницы.
Пример:

В этом случае линк указывает на файл «about.html», который находится в том же каталоге, что и текущая страница.
Также относительная ссылка может указывать путь к страницам, которые находятся в разных каталогах. К примеру, если текущая веб-страница расположена в каталоге «blog», но нужно сослаться на файл «about.html» в родительском каталоге, то конструкция будет выглядеть так:

В этом варианте используется оператор «..», чтобы обозначить переход на один уровень вверх в структуре каталогов, а затем следует ссылка на файл «about.html» в родительском каталоге.
Относительные ссылки — более короткие и потому удобнее в использовании. Но они привязаны к текущей странице. Чаще всего их применяют при создании навигации внутри сайта.
Типы ссылок
Внутренние. Указывают на другие страницы или разделы в пределах того же сайта или домена. Их применяют, чтобы пользователям было легко перемещаться внутри сайта.
Внешние. Указывают на ресурсы и страницы за пределами текущего домена или сайта. Используют, когда нужно дать дополнительную информацию или подтвердить свои тезисы внешними источниками.
Якорные. Применяют для указания на определённый фрагмент на той же странице. Актуальны на длинных страницах — благодаря якорным ссылкам пользователи могут быстро перейти к нужному разделу или теме.
Навигационные. Линки, которые входят в структуру сайта. Например, ссылки в меню или «хлебные крошки». Их используют, чтобы помочь пользователям быстро найти важные разделы сайта и перейти к ним.
Социальные. Указывают на профиль сайта в соцсетях. Помогают наращивать базу подписчиков в аккаунтах бренда.
Партнёрские. В таких ссылках есть партнёрский идентификатор или специальный код отслеживания. Они помогают считать переходы на сайт, когда ссылка размещена на сторонних ресурсах.
Ссылки в изображении. Используют для создания визуальных призывов к действию или линков на другие страницы и сайты. В этом случае в качестве видимого кликабельного элемента выступает картинка, а не текст.
Ссылки для загрузки. Позволяют пользователям загружать с сайта разные типы файлов — документы, аудио- и видеофайлы.
Как сделать гиперссылку в текстовом редакторе
При работе в текстовых редакторах — Google Документах, Microsoft Word и подобных — иногда нужно сослаться на какой-то сайт или материал. Здесь можно добавить гиперссылку в виде кликабельного текста, без использования HTML-кода. Вот как это сделать:
- Откройте редактор и в нужном месте введите слово или словосочетание, которое станет анкором. Эта фраза будет видимым кликабельным элементом.
- Выделите анкор.
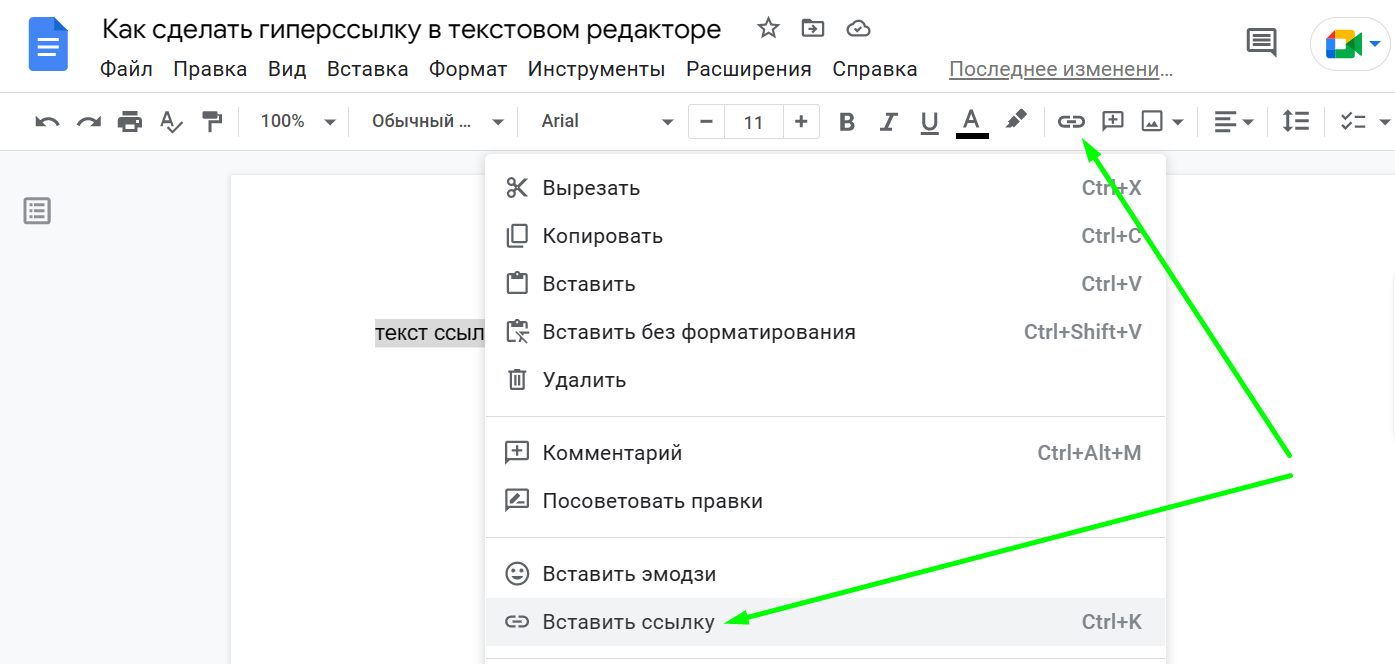
- Нажмите кнопку «Вставить гиперссылку» на панели инструментов. Эта кнопка обычно выглядит как значок цепочки и/или обозначена как «Гиперссылка». Также команду для вставки можно найти в меню, которые вызывается правым кликом мыши.
- В появившемся окне нужно вставить URL в поле «Адрес». Дополнительно можно ввести подсказку, которая будет отображаться при наведении курсора на ссылку.
- После нажатия на «OK» или «Вставить» гиперссылка будет создана.
- Сохраните файл и кликните по ссылке для проверки её работоспособности.

Создание гиперссылки в Google Документах
Алгоритм добавления гиперссылки может немного отличаться в зависимости от используемого редактора. Например, при отсутствии функции «Вставить» может потребоваться ручной ввод HTML-кода. Но в целом последовательность шагов аналогична.
Как оформить ссылку на сайте для правильной индексации
Использование в HTML-коде определённых атрибутов позволяет дать указание поисковым роботам — индексировать и переходить по ссылке или нет. Это нужно, чтобы разрешить или запретить передачу ссылочного веса страницы — условного показателя авторитетности. Используют вот такие элементы:
- dofollow — атрибут, который передаёт ссылочный вес с одной страницы на другую и позволяет поисковым роботам индексировать ресурс, на который ведёт линк.
- nofollow — атрибут, который не передаёт ссылочный вес и запрещает поисковым роботам индексацию страницы, на которую указывает ссылка.
Если страница, на которую указывает dofollow-ссылка, имеет высокую репутацию, то это может положительно повлиять на ранжирование ссылающейся страницы. Если же посадочная страница имеет низкую репутацию, то это может плохо сказаться на ранжировании ссылающейся страницы. Dofollow-ссылки обычно используют для внутренней и внешней оптимизации сайта.
Nofollow-ссылки, хоть и не передают вес, но не препятствуют привлечению трафика. При клике пользователи попадут на указанный ресурс, не заметив разницы в атрибутах.
Как сделать dofollow-ссылку
Для создания dofollow-линка нужно в коде указать атрибут rel со значением dofollow:

При переходе по этой ссылке поисковые роботы попадут на страницу example.com и проиндексируют её, одновременно передав часть ссылочного веса со ссылающегося ресурса.
Веб-разработчики не всегда указывают атрибут dofollow, поскольку часто он считается значением по умолчанию для ссылок без атрибута rel или со значением rel равным noopener или noreferrer.
Как сделать nofollow-ссылку
Чтобы создать nofollow-линк, нужно указать атрибут rel со значением nofollow:

Поисковые роботы не станут переходить на страницу example.com и индексировать её. При этом пользователи могут кликнуть по этой ссылке и перейти на сайт, на который она указывает.

Пример nofollow-ссылки в коде страницы
Как правильно ссылаться на различные ресурсы
В зависимости от того, на какой ресурс даётся линк, могут быть свои особенности или рекомендации.
На сайт
Чтобы создать качественную ссылку на сайт, соблюдайте следующие рекомендации:
Указывайте информативный якорный текст. Анкор должен максимально точно описывать назначение ссылки. К примеру, вместо «читать тут» можно написать «узнать больше об услуге». Хороший описательный анкор должен пояснять пользователям, куда приведёт их линк.
Используйте абсолютные URL-адреса. В атрибуте href указывайте полный абсолютный URL-адрес, в том числе протокол http:// или https://. Это особенно важно при создании линков на внешние ресурсы.
Избегайте использования укороченных URL-адресов. Хотя сокращатели URL могут сделать ссылку более аккуратной и удобной для обмена, они скрывают фактическое назначение. Пользователям сложно понять, куда они попадут после перехода. Если нет ограничений по количеству символов, лучше использовать полный адрес.
Не ссылайтесь на спамные и низкоавторитетные сайты. Ссылки на некачественные ресурсы могут нанести ущерб репутации и авторитету вашего собственного сайта. Убедитесь, что сайт, на который ссылаетесь, имеет хорошую репутацию, заслуживает доверия и имеет отношение к вашему контенту.
Прежде чем публиковать созданный линк, проверьте его работоспособность и корректность.
На определённый материал
Чтобы сослаться на какую-то страницу на своём сайте, можно создать постоянный линк с помощью якоря (уникального идентификатора). Так ссылка будет работать, даже если расположение страницы на сайте изменится.
Для создания постоянной ссылки:
1. Определите уникальный идентификатор для материала. Сделать это можно, добавив атрибут id к нужному элементу в HTML-коде. Пример:

2. Создайте линк на данный материал, используя якорь в качестве фрагмента URL. Учитывайте, что URL должен указывать на страницу, на которой расположен материал. Пример:

Клик по ссылке приведёт к указанному материалу
Если вам нужно сделать постоянный линк на статью с чужого сайта, то можно запросить код у владельца. Местоположение опции постоянной ссылки на статью зависит от конкретной CMS. Чаще всего нужно зайти в режим редактирования статьи и найти поле «URL», «Ссылка», «Постоянная ссылка» или что-то подобное. В WordPress, к примеру, опция называется «Permalink» и находится в разделе «Настройки»→ «Пермалинки» в админпанели.
На определённый фрагмент страницы
Чтобы сослаться на какой-то фрагмент текущей страницы, нужно также использовать якорь. Вот как это сделать:
1. Определите на странице фрагмент, для которого создаёте якорь. Для этого добавьте атрибут id к нужному элементу в HTML-коде. Пример:

2. Добавьте якорь к ссылке, которая будет вести на нужный раздел. Якорь добавляется при помощи символа-решётки #, за которым следует значение атрибута id. Пример:

Клик приведёт пользователя к нужному фрагменту
Важно учесть, что значение атрибута id должно быть уникальным на странице. Если на странице есть несколько элементов с одинаковым id, то браузер просто перекинет читателя на первый найденный элемент.
На email
Для создания ссылки на email необходимо использовать специальный тег mailto. Например, чтобы создать линк на электронную почту «example@gmail.com», нужно написать следующий HTML-код:

Здесь:
- href — атрибут, который определяет линк на ресурс;
- mailto — протокол для отправки электронной почты;
- example@gmail.com — адрес получателя;
- Написать нам — анкор.
Клик откроет окно для нового письма в почтовой программе, которая установлена на устройстве по умолчанию. В поле «Кому» будет указан адрес получателя.
На Skype
Чтобы сослаться на Skype, нужно использовать такой формат кода:

В данном случае:
- skype: — это специальный протокол;
- имя пользователя — имя пользователя Skype;
- ?chat — путь к чату с указанным пользователем.
При нажатии на ссылку откроется чат с указанным пользователем в приложении Skype.
На профиль в социальных сетях
Чтобы сослаться на аккаунт человека или компании в соцсетях:
- Откройте страницу профиля в социальной сети.
- Скопируйте адрес страницы из адресной строки браузера.
- Вставьте скопированный адрес в атрибут href тега <a> в HTML-коде.
Получится ссылка вот такого вида:

Здесь:
- href — атрибут, определяющий ссылку на ресурс;
- https://www. vk.com — адрес главной страницы соцсети;
- имя_пользователя — имя, указанное в ссылке профиля или ID;
- Профиль во ВКонтакте — анкор.
Аналогично можно создать линк на профиль в любой другой социальной сети, просто вставив адрес страницы в атрибут href.
Что будет, если неверно оформить ссылку
Неправильное оформление ссылки может спровоцировать несколько проблем:
Перенаправление пользователей на неверную страницу. Это запутает и разочарует пользователей, что ухудшит их опыт использования сайта.
Неправильная индексация страниц. При сканировании сайта поисковые роботы могут пропустить неработоспособные и неверно оформленные ссылки. Из-за этого страницы не будут проиндексированы и их рейтинг в поисковой выдаче снизится.
Технические проблемы. Неправильный линк может стать причиной появления ошибки 404, если ведёт на удалённую или перемещённую страницу.
Ухудшение оптимизации сайта. Неправильное оформление ссылок может негативно влиять на поисковое продвижение. К примеру, использование одних и тех же слов в качестве анкоров для всех линков плохо сказывается на рейтинге сайта в поиске.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
URL — унифицированная система электронных адресов веб-сайтов, используемая как указатель их
расположения в сети интернет. Ее можно сравнить с обычным адресом — чтобы добраться куда-то, вам нужно знать
название конкретной улицы, номер дома, подъезда, квартиры. После этого нужно проложить маршрут до точки
назначения. Похожим образом работают URL.
В этой статье мы расскажем о нем подробнее: из чего состоит структура УРЛ, как она влияет на SEO и что нужно
делать, чтобы веб-адрес помогал продвижению.
Из чего состоит URL-адрес
Саму аббревиатуру можно перевести как Uniform Resource Locator (Унифицированный указатель ресурса).

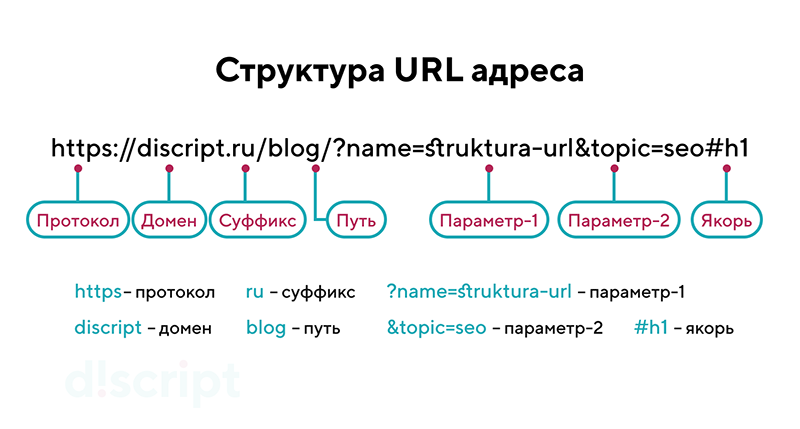
Структура URL адреса
Структура URL-адреса состоит из 5 частей:
- Протокол;
- Домен и суффикс;
- Путь;
- Запрос (GET-параметр);
- Якорь.
Рассмотрим каждый пункт подробнее.
Протокол
Протокол — это самая первая часть веб-адреса сайта, определяющая путь подключения к нему. Протокол
может быть защищенным и иметь вид HTTPS, или обычным (HTTP). Также есть другие разновидности — ftp для
передачи файлов через систему FTP, irc для IRC и другие.
Сейчас большинство сайтов переходят на первый тип, и браузеры иногда предупреждают, если веб-ресурс не имеет HTTPS. Подключение защищенного протокола положительно скажется на продвижении вашего сайта в поисковых системах — они отдают предпочтение веб-ресурсам с защищенным соединением.
Также, согласно статистике от PixelTools, 98% сайтов
в топ-10 Яндекса имеют сертификат HTTPS. Для Google этот показатель согласно отчетности составляет 96%.
Домен и суффикс
Домен (доменное имя) — онлайн-адрес сайта, служащий для его идентификации и используемый как место размещения веб-сайта в интернете. Его можно сравнить с обычным адресом. Каждый раз, вводя запрос, человек указывает доменное имя. В действительности эта часть имеет вид IP-адреса.
Например, 5.255.255.60 — это «машинное» наименование Yandex.ru. Но для людей такие числовые комбинации сложны в запоминании, поэтому были придуманы именные домены.
После ввода домен отправляется в DNS-базу — там компьютеры могут получить информацию в виде IP-адресов и узнать точное местоположение сайта, «расшифровав» названия, введенные пользователем.
Суффикс — это окончание каждого домена, которое используется для определения вида сайта. Пример: com означает коммерческий сайт, org — компанию или организацию (не обязательно коммерческую), gov — правительственный сайт, и т.д. Окончания поставляются вместе с доменными адресами при продаже.
Путь
Путь — означает направление к какой-либо конкретной странице или файлу. Например, если человек хочет получить доступ к новостям Яндекса, он введет в браузерную строку Yandex.ru/news.
Путь разделяется символом косой черты и может быть абсолютным или относительным.
К первому виду относят пути с полным веб адресом (до корневой директории), относительные же интерпретируются в зависимости от положения текущего веб-документа.
Запрос (GET-параметр)
Запрос (или параметр) идет сразу после вопросительного знака «?» и используется при передаче данных на сервер. Запросы разделяются символом амперсанда («&»).
Параметры применяются, например, в интернет-магазинах, когда пользователь хочет выделить только товары определенной категории — тогда используются Get-запросы, которые говорят серверу, что клиент хочет получить какую-либо информацию с конкретной страницы.

Пример get-параметров в интернет-магазине
Например, если пользователь, при выборе смартфонов в разделе https://example.ru/product/smartfony/, выберет пункт «Xiaomi» в фильтре «Бренд» и пункт «Черный» в фильтре «Цвет», то к изначальной конструкции URL раздела добавятся GET-параметры — «?brand=xiaomi&color=black». Конечный URL, в таком случае, будет выглядеть так — https://example.ru/product/smartfony?brand=xiaomi&color=black
Якорь (анкор)
Размещается в самом конце УРЛ адреса и используется для конкретных областей на странице. Якоря всегда начинаются со значка «#», при этом их не обязательно всегда размещать в url.
Наиболее типичный пример использования — в больших статьях можно устанавливать якоря на подзаголовки, чтобы пользователь мог кликнуть по содержанию и сразу перейти к интересующей части.
Дополнительные части структуры
В URL также могут находиться:
- логин и пароль — используются в защищенных соединениях, когда нужна авторизация пользователя, но это не очень хорошо для безопасности — данные в таком случае можно перехватить;
- порт — номер, иногда идущий сразу после доменного имени. Его включают, когда серверу нужно указать, какую информацию должен получить пользователь.
Влияние URL на SEO-продвижение сайта
В своей работе поисковые роботы оценивают не только сайты и их содержимое, но и URL адреса, а также то, как сильно они привлекают пользователи. Короткие и лаконичные урл привлекают людей лучше длинных и запутанных.
Чтобы URL положительно сказывался на продвижении, старайтесь придумать краткие адреса, которые легко запомнятся посетителям. Так они смогут найти ваш сайт в любой момент.
Несколько рекомендаций по составлению URL:
- Если есть возможность — добавьте в домен ключевые фразы, это положительно скажется на продвижении. Но помните, что они тоже будут учитываться вместе с остальными, поэтому следите за переспамом.
- Придерживайтесь оптимальной длины — не более 3-5 слов.
- Для разделения используйте дефисы, которые также нравятся поисковым системам.
- Не используйте кириллицу — она автоматически кодируется и превращается в непонятную «кашицу».
- Пишите только со строчных букв при формировании веб-адреса.
Создавайте человекопонятные URL для людей — это положительно скажется на динамике посещений и будет учтено поисковыми системами при индексации сайта.
Человекопонятный URL (ЧПУ) — адрес, состоящий из понятных слов и отражающий наглядную структуру сайта. Он не имеет дополнительных знаков в виде «?», «&» и других символов (или имеет по-минимуму).
Преимущество ЧПУ — глядя на него, пользователь сразу поймёт, что он, например, находится в категории с ноутбуками Xiaomi.
Пример хорошего URL:
https://example.ru/product/laptop/xiaomi
Пример плохого URL:
http://example.ru/index.php?cat=49&subcat=3&id=29
