
Наверное Вы замечали, что при установке многие программы создают файл .url (Ярлык Интернета), при нажатии на который в браузере открывается домашняя страница программы.
Вы также можете создать такой файл-ссылку, для этого выполните указанные ниже действия:
- Щелкните правой кнопкой мыши по свободному пространству в папке, где Вы хотите создать url-файл.
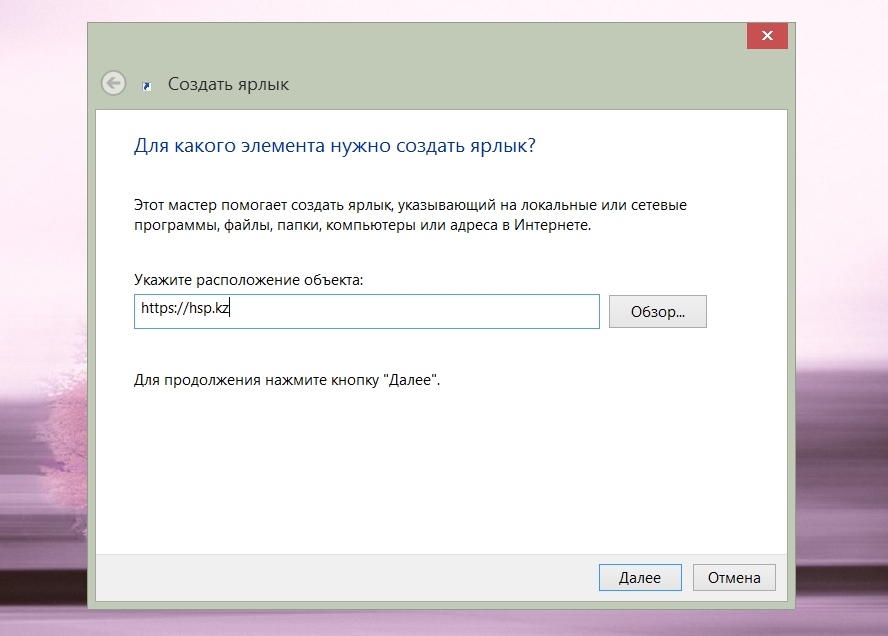
- Выберите в контекстном меню Создать → Ярлык.
- В открывшемся окне мастера, в строке «Укажите расположение объекта» введите адрес страницы в интернете. Например: https://nidler.pro/
- Нажмите кнопку Далее и укажите название ярлыка, после чего нажмите на кнопку Готово.
При двойном нажатии левой кнопкой мыши на созданный Вами ярлык, будет открываться браузер установленный по умолчанию в Вашей системе и открываться тот сайт который был указан при создании ярлыка интернета.
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=”https://wm-school.ru”>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html
на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:Imageselefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h2 id="absolut">Абсолютный URL-адрес</h2>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
-
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу
в новом окне браузера.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
-
Абсолютная ссылка
В теге <а> помещен текст “Уроки HTML”. Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
-
Ссылка-картинка
В теге <а> помещен текст “Уроки HTML”. Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт “www.wm-school.ru”, стала картинка “smile.jpg” .
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
-
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>
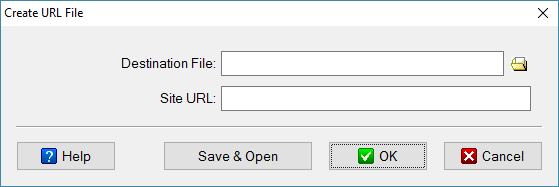
Этот диалог позволяет вам создавать .url файлы для использования их в ярлыках. Если вы хотите сделать ярлык к веб-сайту, то вы можете сделать это здесь. Создайте URL файл, добавьте его в установку и создайте для него ярлык.
Результирующий файл
Укажите директорию и имя создаваемого URL файла. Расширение url можно не указывать.
Веб-сайт
Укажите адрес веб-сайта или веб-страницы. Например: http://www.createinstall.ru
Как создать URL файл
Eonza automation software – free, open source cross-platform program for easy creation and management of scripts.
Как создать файл с ссылкой на сайт
1) Щелкните правой кнопкой мыши по свободному пространству в папке, где Вы хотите создать url-файл. 2) Выберите в контекстном меню Создать → Ярлык. 4) Нажмите кнопку Далее и укажите название ярлыка, после чего нажмите на кнопку Готово.
- Чтобы создать файл с ссылкой, нужно щелкнуть правой кнопкой мыши по свободному пространству в папке и выбрать в контекстном меню Создать → Ярлык. Нужно нажать кнопку Далее и укажите название ярлыка, после чего нажмите на кнопку Готово.
- Чтобы сделать файл со ссылкой, нужно щелкнуть правой кнопкой мыши или левой, удерживая кнопку Ctrl, на папке, которой вы хотите поделиться. Нажмите Поделиться, и если ссылки нет, нажмите Создать ссылку. Если ссылка создана, нажмите Копировать ссылку рядом с пунктом Могут просматривать.
- Чтобы прикрепить ссылку в виде файла, нужно поместить курсор в то место, куда вы хотите вставить ссылку. На ленте откройте вкладку Вставка. Щелкните стрелку справа от кнопки Ссылка на ленте и в списке выберите и щелкните файл, который хотите вставить.
- Чтобы сделать ссылку на документ, нужно установить курсор в конце предложения или выражения, которое хотите использовать в качестве ссылки, а затем на вкладке Ссылки в группе Ссылки и списки литературы щелкнуть Вставить ссылку и в списке ссылок в области Вставить ссылку выбрать нужную ссылку.
- Чтобы сделать ссылку на файл в компьютере, нужно нажать клавиши CTRL+K или щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка, а затем в группе Связать с щелкнуть элемент файлом, веб- страницей.
- Чтобы сделать PDF файл с ссылкой на сайт, нужно открыть документ PDF, который содержит вложенный файл PDF, перейти к тому месту, где нужно создать ссылку, выбрать Инструменты > Редактировать PDF > Ссылка > Добавить или изменить и затем выбрать область для ссылки.
- Чтобы сделать HTML файл ссылкой, нужно создать ссылку с помощью тега <a>, где атрибут href будет содержать адрес, куда пользователь будет перенаправлен.
- Чтобы сделать кликабельную ссылку в PDF, нужно перетащить PDF-документ в PDFelement, нажать кнопку «Изменить» > «Ссылка», затем выбрать вариант «Перейти к просмотру страницы» и ввести номер страницы, на которую вы хотите создать ссылку, и нажать кнопку «Установить ссылку» для завершения.
- Чтобы создать символьную ссылку на файл, нужно указать имя ссылки и целевой объект, на который она должна указывать, и можно указать тип ссылки: /D — символьная (мягкая) ссылка на каталог, /H — жесткая ссылка, /J — точка соединения (Junction point).
- Как сделать файл со ссылкой
- Как прикрепить ссылку в виде файла
- Как сделать ссылку на документ
- Как сделать ссылку на файл в компьютере
- Как сделать PDF файл с ссылкой на сайт
- Как сделать HTML файл ссылкой
- Как сделать кликабельную ссылку в PDF
- Как создать символьную ссылку на файл
- Как сделать активную ссылку на документ
- Как сделать скачку файлов со своего сайта
- Как сделать ссылку на URL
- Как оформить ссылку текстом
- Как сократить ссылку на сайт
- Что такое гиперссылка в HTML
- Как скопировать путь в виде ссылки
- В чем разница между файлом и символической ссылкой
- Как сделать значок ссылкой
- Как сделать выделенный текст ссылкой
- Как сделать PDF с активными ссылками
- Как сделать чтобы текст стал ссылкой
- Как сделать любой текст ссылкой
Как сделать файл со ссылкой
Щелкните правой кнопкой мыши, либо левой, удерживая кнопку Ctrl, на папке, которой вы хотите поделиться. Нажмите Поделиться…. Если ссылки нет, нажмите Создать ссылку. Если ссылка создана, нажмите Копировать ссылку рядом с пунктом Могут просматривать.
Как прикрепить ссылку в виде файла
Чтобы добавить ссылку на один из недавно использовавшихся файлов:
- Поместите курсор в то место, куда вы хотите вставить ссылку.
- На ленте откройте вкладку Вставка.
- Щелкните стрелку справа от кнопки Ссылка на ленте.
- В списке выберите и щелкните файл, который хотите вставить.
Как сделать ссылку на документ
Добавление ссылок в документ:
- Установите курсор в конце предложения или выражения, которое хотите использовать в качестве ссылки, а затем на вкладке Ссылки в группе Ссылки и списки литературы щелкните Вставить ссылку.
- В списке ссылок в области Вставить ссылку выберите нужную ссылку.
Как сделать ссылку на файл в компьютере
Создание гиперссылки на место в другом документе
Нажмите клавиши CTRL+K. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка. В группе Связать с щелкните элемент файлом, веб- страницей.
Как сделать PDF файл с ссылкой на сайт
Ссылка на вложенный файл:
- Откройте документ PDF, который содержит вложенный файл PDF.
- Перейдите к тому месту, где нужно создать ссылку.
- Выберите Инструменты > Редактировать PDF > Ссылка > Добавить или изменить, затем выберите область для ссылки.
Как сделать HTML файл ссылкой
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Как сделать кликабельную ссылку в PDF
Перетащите PDF-документ в PDFelement, нажмите кнопку «Изменить» > «Ссылка», затем выберите вариант «Перейти к просмотру страницы» и введите номер страницы, на которую вы хотите создать ссылку. После настройки всех необходимых параметров нажмите кнопку «Установить ссылку» для завершения.
Как создать символьную ссылку на файл
Чтобы создать символическую ссылку на файл, нужно указать имя ссылки и целевой объект, на который она должна указывать. Можно указать тип ссылки: /D — символьная (мягкая) ссылка на каталог, /H — жесткая ссылка, /J — точка соединения (Junction point).
Как сделать активную ссылку на документ
Ссылка на веб-страницу:
- Поместите курсор в то место документа, где должна находиться ссылка.
- Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки.
- Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
- Введите текст ссылки, который вы хотите отобразить в документе.
Как сделать скачку файлов со своего сайта
Как сделать прямую ссылку для скачивания файла:
- Откройте Google Drive. Перейдите в сервис Google Диск по ссылке и войдите в свой аккаунт:
- Загрузите файл Нажмите кнопку «Создать» в левом верхнем углу:
- Настройте доступ к файлу
- Создайте ссылку для скачивания
- Разместите ссылку для скачивания на вашем сайте
Как сделать ссылку на URL
Существуют два способа создания URL-адресов страниц: Автоматически при создании страницыЧтобы вручную создать URL-адрес страницы, выполните следующие действия:
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
Как оформить ссылку текстом
Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки. В диалоговом окне Изменение гиперссылки выберите текст в поле Текст. Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Как сократить ссылку на сайт
Как сократить ссылку: обзор 11 сервисов:
- is.gd. Is.gd — англоязычный бесплатный сокращатель ссылок от сайта Memset.
- Bit.do. Сервис bit.do был создан бразильской интернет-компанией Insite.
- Bitly.com. Bitly — один из самых популярных сервисов для сокращения URL.
- Tiny URL.com.
- U.to.
- Cutt.us.
- Vk.com/cc.
- Clck.ru.
Гиперссылки HTML-страницы Гиперссылка — фрагмент HTML-документа и его базовый элемент: указывающий на другой файл, который может быть расположен в Интернете; содержащий полный путь (URL) к этому файлу.
Как скопировать путь в виде ссылки
Скопируйте его в буфер обмена — Ctrl+C, Ctrl+Insert или с использованием контекстного меню.Копирование пути к файлу или папке:
- Найдите нужный файл в проводнике.
- Удерживая Shift, нажмите правой кнопкой по этому файлу.
- Выберите пункт контекстного меню «Копировать как путь».
В чем разница между файлом и символической ссылкой
Важно понимать, что символическая ссылка не содержит в себе внутри копии самого файла, на которую она указывает. Она является всего лишь указателем на файл. Не смотря на это, символическая ссылка обладает собственными правами доступа, так как сама является небольшим файлом, который содержит путь до целевого файла.
Как сделать значок ссылкой
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Как сделать выделенный текст ссылкой
Откройте страницу с текстом, которым вы хотите поделиться. Чтобы выделить текст, нажмите и удерживайте левую кнопку мыши, а затем проведите курсором по нужному тексту. Чтобы открыть контекстное меню, нажмите правой кнопкой мыши на выделенный текст. Выберите Копировать ссылку на выделенный текст.
Как сделать PDF с активными ссылками
Перетащите PDF-документ в PDFelement, нажмите кнопку «Изменить» > «Ссылка», затем выберите вариант «Перейти к просмотру страницы» и введите номер страницы, на которую вы хотите создать ссылку. После настройки всех необходимых параметров нажмите кнопку «Установить ссылку» для завершения.
Как сделать чтобы текст стал ссылкой
Ссылка на веб-страницу:
- Поместите курсор в то место документа, где должна находиться ссылка.
- Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки.
- Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
- Введите текст ссылки, который вы хотите отобразить в документе.
Как сделать любой текст ссылкой
Откройте страницу с текстом, которым вы хотите поделиться. Чтобы выделить текст, нажмите на него и удерживайте, затем проведите пальцем по тексту. Нажмите Поделиться Ссылка на текст.
Оставить свой отзыв (1)
-
29 марта 2014
Для создания ссылок используется тег <a> с атрибутом href.
<a href="http://www.wantweb.ru">ссылка на этот сайт</a>
Между открывающим и закрывающим тегом могут содержаться строчные и строчно-блочные элементы, такие как: span, code, strong, img .. ,
а также перенос строки <br />
Предупреждение!
Спецификацией не допускается вложения в ссылки блочных элементов!
Браузер вас, вероятнее всего, привычно простит … , но вы получите ошибку валидации. Нам оно нужно?
Атрибуты ссылки
Тег а может содержать несколько атрибутов. Наряду с общими для большинства тегов class, style, id, используется с некоторыми специфическими атрибутами.
href
Обязательный атрибут гиперссылки. Применяется для определения URL цели гиперссылки.
URL (Uniform Resource Locator) – универсальный указатель ресурсов.
Значением
hrefможет быть любой допустимый абсолютный или относительный url, включающий идентификатор фрагмента или фрагмент кода JavaScript.
target
Не обязательный. Обычно этот атрибут использует 2 значения:
target="_self" – значение по умолчанию для тега a. Документ, на который указывает гиперссылка, должен быть отображен в том же окне.
target="_blank" – Документ, на который указывает гиперссылка, будет открыт в новом безымянном окне.
title
Необязательный атрибут. Позволяет определить текст, который вы сочтете нужным вывести на экран в виде подсказки, при наведении указателя на гиперссылку.
Значением атрибута является произвольная строка, заключенная в кавычки. Можно использовать для вывода названия документа, или при использовании вместе с атрибутом target="_blank", вежливо предупредить, что документ откроется в новом окне
<a hrеf="images/pic_01.gif" target="_blank" title="откроется в новом окне"> <img srс="images/pic_01_small.gif" alt="название изображения"/> </a>
Остальные атрибуты, при необходимости, вы можете посмотреть в справочнике. Они не так часто употребляются, поэтому здесь не рассматриваются.
-
29 марта 2014
Относительные ссылки
Относительный URL применяется, когда цель гиперссылки (запрашиваемый документ) находится на том же сервере, что и сама гиперссылка.
В общем виде это выглядит так:
путь/документ.html
Обычно в относительном URL имя сервера опущено, и указывается сокращенный адрес документа, который автоматически комбинируется с базовым адресом.
Базовый URL
Должен быть определен в документе при помощи тега <base>.
Разберем как будет формироваться относительный URL, в зависимости от расположения файлов. Легче понять на примере.
Основной документ – ссылающийся документ в котором находится ссылка
Цель ссылки – запрашиваемый документ
Текущая папка – где расположен основной документ
Вложенная папка – внутри текущей
Соседняя папка – вместе с текущей, располагается в общей родительской
Родительская папка – внешняя по отношению к текущей
<!-- HTML. Код в файле основной-документ.html --> <!-- Вариант 1. Цель в том же текущем каталоге --> <a href="цель-1.html">Цель-1</a> <!-- Вариант 2. Цель во вложенной папке --> <a href="вложенная/цель-2.html">Цель-2</a> <!-- Вариант 3.Цель в соседней папке --> <a href="../соседняя/цель-3.html">Цель-3</a> <!-- Вариант 4. Цель во внешней папке --> <a href="../цель-4.html">Цель-4</a>
Бывают и более сложные варианты с большим числом уровней вложенности.
Можно сформулировать несколько простых правил:
Если цель ссылки находится в том же каталоге что и основной документ,
путь = цель
Если цель находится в другой папке текущего каталога (вложенной),
путь = имя_каталога/цель
Имя внешнего (по отношению к текущему) каталога не указывается, а в начале пути ставится 2 точки и слэш – ../ и далее путь
Абсолютные ссылки
Если запрашиваемый документ находится на другом сервере, то необходимо указывать абсолютный URL
http://сервер/путь/документ.html
URL типа http
Самый обычный URL, наиболее часто применяемый в качестве цели гиперссылки. Выглядеть может вот так:
http://www.site-name.com
В общем виде данный тип имеет следующий формат: http://сервер:порт/путь
Путь – это иерархическая последовательность, указывающаяся местоположение документа на сервере.
Одно или несколько имен, разделенных наклонной чертой. Все имена, кроме последнего – имена каталогов. Последнее имя – имя документа (по умолчанию веб-серверы принимает имя файла index.html)
Сервер – компьютерная система, хранящая и выдающая по внешнему запросу веб-ресурс и обладающая уникальным IP-адресом. Имя состоит из нескольких частей, включая собственное имя сервера и последовательность доменных имен, отделенных друг от друга точками.
Порт – (обычно может быть опущен, указывается редко) – номер коммуникационного порта сервера, через который подключается браузер клиента.
URL типа file
Файловый URL указывает на файл, хранящийся на компьютере, без регламентирования протокола, применяемого для его загрузки. Это позволяет вам загружать и выводить на экран локальный документ.
file://сервер/путь
File-сервер, как и http-сервер, должен быть доменным именем или IP-адресом компьютера, содержащего скачиваемый файл. Отличие – протокол соединения не указывается. Файловый сервер может быть неквалифицированным, но уникальным именем компьютера в личной сети, или устройством хранения информации.
Путь к запрашиваемому файлу на указанном сервере может различаться в зависимости от операционной системы на сервере
Примеры
<!--- Если файл на диске D локального компьютера: ---> <a href="file://D:путьимя_файла.html">ссылка для Windows-систем</a> <a href="file://D:/путь/имя_файла.html">ссылка для Unix-систем</a> <!--- На сервере локального компьютера пользователя: ---> <a href="file://localhost/home/document.html">Документ</a> <!--- На удаленном сервере server-name.com: ---> <a href="file://server-name.com/document.html">Документ</a>
URL для mailto
<!--- Заставляет отправлять сообщение указанному адресату: ---> <a hrеf="mailtо:fоg@fоgnsnow.ru">письмо мне</a> <!--- Можно указать несколько получателей с адресами через запятую ---> <!--- Установка темы сообщения: ---> <a hrеf="mailto:fоg@fоgnsnow.ru?subject=Test mailto">письмо мне + тема</a> <!--- Можно установить адрес и тему для копии. --->
URL типа ftp
Указатель ресурса типа ftp используется для получения документов с FTP-серверов. В общем виде выглядит так:
ftp://пользователь:пароль@сервер:порт/путь;тип=код_типа
FTP (Fail Transfer Protocol) – служба, требующая аутентификации. Значит для получения документа с сервера, вы должны быть зарегистрированным пользователем и знать пароль.
Многие FTP-серверы дают ограниченный доступ к своему содержимому всем желающим под логином – anonymous или quest, а порой и без всякого логина (подразумевается по умолчанию)
Никогда!
Не помещайте ftp URL с именем пользователя и паролем ни в какой документ!
Браузер сам предложит вам их ввести после соединения с сервером
Сервер и порт указываются по тем же правилам, что и в http URL (если порт не указан, то по умолчанию назначается порт 21)
Путь – последовательность каталогов, разделенных символом наклонной черты, ведущей к запрашиваемому файлу.
Код_типа передачи – по умолчанию файлы передаются как двоичные. Если указать type=
d – название каталога
a – файл содержащий ASCII-текст
остальное смотрите в справочнике…
Примеры
<!--- Анонимный доступ к файлу file_1 на сервере ---> <a href="ftp://www.site-name.ru/my_files/file_1"></a> <!--- Пользователь fog запрашивает оглавление каталога ctl_name ---> <!--- будет выдан запрос с предложением ввести пароль ---> <a hrеf="ftp://name@sitе-name.com/ctl_name;type=d"></a> <!--- Пользователь user с паролем myPswd запрашивает файл file_2 ---> <!--- файл должен быть интерпретирован как ASCII-текст ---> <a hrеf="ftp://user:mуPswd@sitе-name.com/file_2;type=a"></a>
Ссылки внутри одной страницы
Обычно такие ссылки называют якорями.
Для создания ссылки на определенный фрагмент на той же странице нужно выполнить два действия:
- Создать фрагмент, который будет служить целью для гиперссылки
- Создать ссылку на этот фрагмент
Для создания фрагмента применяется атрибут id, с помощью которого мы помещаем цель ссылки прямо в определяющий тег, например в заголовок.
После этого создается сама ссылка, у которой атрибуту href задается значение идентификатора фрагмента после знака решетки (#)
Пример:
<!--HTML. Создание фрагмента --> <h3 id="Atribut_link">Атрибуты ссылки</h3> ... <!-- Создание ссылки на фрагмент --> <a href="#Atribut_link">Фрагмент "Атрибуты ссылки"</a>
Если бы фрагмент, созданный выше, находился на другой странице, например somepage.html, то адрес этой страницы должен быть включен в URL перед знаком #
<a href="somepage.html#Atribut_link">Фрагмент на другой странице</a>
По ссылке будет осуществлен переход к указанному фрагменту на другой станице.
При использовании абсолютного URL, адрес формируется аналогично:
<a href="http://site-name.com/somepage.html#Atribut_link"> Абсолютная ссылка на фрагмент </a>
-
29 марта 2014
Изображение по умолчанию является строчно-блочным элементом и может быть использовано как содержимое гиперссылки.
Чтобы сделать картинку ссылкой, достаточно вложить его в тег a:
<!-- HTML. Вставляем картинку в ссылку --> <a href="document.html"> <img src="image.jpg" alt="Изображение-ссылка" /> </a>
В приведенном примере при клике на изображение в этом же окне откроется document.html
Если нужно, чтобы при клике открылось полноразмерное фото в новом окне, нужно в качестве цели указать адрес этого фото и добавить атрибут target.
<!-- HTML. Большое фото в новом окне. --> <a href="images/full-size-foto.jpg" target="_blank" title="в новом окне"> <img src="images/small-foto.jpg alt="Большое фото" /> </a>
На практике, ссылку содержащую изображение, часто помещают в контейнер, и уже его используют для позиционирования и оформления.
-
29 марта 2014
Для оформления гиперссылок используются встроенные стили, присваиваются классы и идентификаторы, т.е применяются те же методы оформления, что и к прочим тегам.
Ссылка – строчный элемент. Иногда это может доставить неудобства, например нельзя задать размеры.
Как сделать ссылку блочной
Обойти это правило очень легко. Любой строчный элемент можно сделать блочным с помощью CSS.
/* CSS. Создаем классы и индексы для ссылки */ /* делаем ссылку блочной */ a.block_link {display: block;} /* плавающей (автоматически становится блочной */ a#float_link {float: left;} /* абсолютной (автоматически становится блочной */ а.absolut_link {position: absolute;}
После этого со ссылкой вида
<a class="block_link" href="#/">Блочная ссылка</a>
можно обращаться как с блочным элементом.
Примечание
href – обязательный атрибут. Если мы хотим чтобы ссылка никуда не вела, используем url #/.При указании в качестве url # без слэша, будет осуществлен переход к началу страницы.
Псевдоклассы
Рассмотрим особенности отображения гиперссылок браузером (у разных браузеров возможны варианты):
– Цвет. Обычно браузеры отображают не посещенную ссылку синим цветом
– Подчеркивание
– При наведении на ссылку, вид курсора меняется
– При клике, цвет ссылки меняется на красный
– После посещения, цвет ссылки становится фиолетовым
При отображении гиперссылок большинство браузеров по умолчанию использует определенные стилевые правила.
Мы можем установить по умолчанию собственные правила для отображения ссылок. Например, выводить их более крупным и/или плотным шрифтом, задать цвет по-вкусу, применить курсив, убрать подчеркивание и многое другое.
Но что делать с изменением цвета при клике на ссылку, или после посещения?
Браузеры способны изменять внешний вид содержимого тега в зависимости от состояния. Управлять этими изменениями можно с помощью псевдоклассовa:псевдокласс { набор стилевых правил;}
Различают 4 специальных состояния гиперссылок.
a:link– не выбранная пользователем, непосещенная гиперссылкаa:visited– ссылка, посещенная ранееa:hover– выбранная ссылка, на которую наведен указатель курсораa:active– выбранная ссылка, в настоящий момент обрабатываемая браузером
(при нажатии на кнопку мыши)a:focus– ссылка, получившая фокус
Как сделать ссылку кнопкой
Пример оформления ссылки: Кнопка
<!--HTML.--> <a href="#/" class="link_button">Кнопка</a>
Псевдоклассы можно применять как непосредственно к тегу a, так и к классу ссылки
/*-- CSS. --*/ .link_button { padding: 4px 12px; border: 1px solid #CDECD3; background: #E9FFEE; border-radius: 6px; } .link_button:hover { background: black; color: #fff; } .link_button:active { color: red; }
Внимание специфичность!
Почему иногда псевдоклассы не работают?
Т.к все рассмотренные псевдоклассы имеют одинаковый приоритет, то следующий переопределяет предыдущий. Здесь важен порядок записи стилей.
“LoVe & HAte” – любовь и ненависть (Link, Visited, Hover, Active). Придерживайтесь указанного порядка, и все будет хорошо.
-
29 марта 2014
Что можно делать с помощью только CSS без использования сценариев JavaScript и пр.
Секрет достаточно прост. Псевдокласс :hover позволяет управлять параметрами элементов, содержащихся в теге a, А он может содержать разные элементы, например изображение или текст.
Значит при наведении курсора на ссылку, содержащую определенный элемент, мы можем изменять цвет текста (color), видимость элемента (visibility: hidden|visible), управлять выводом элементов (display: none|block|inline|...), цветом фона, адресом фонового рисунка (background: цвет url(имя файла)) и т.п.
Этот элемент мы можем позиционировать абсолютно (position:absolute)! Он тут же выпадет из общего потока и прилипнет к верхнему левому углу ближайшего позиционированного родительского блока.
Остается лишь поместить элементы в нужную область содержащего позиционированного блока с помощью свойств left, top, right и bottom (более того, мы можем вынести элемент за пределы родительского блока, присвоив соответствующему из перечисленных свойств отрицательное значение), при необходимости, задав размеры, отступы и прочие параметры.
Вот и все. Создается визуальная иллюзия самостоятельности элемента.
Не забываем, что наш “независимый элемент” остается частью ссылки и при наведении на него курсора (если не отменен вывод) происходит то же, что и при наведении на ссылку. Это можно считать минусом рассмотренного метода. Немного смягчить столь явную связь ссылки с удаленным объектом можно, присвоив свойству cursor:default. По крайней мере, при наведении курсора на объект он будет выглядеть как обычный указатель.
Данный пример – всего лишь демонстрация возможностей псевдоклассов, а не рекомендация к практическому использованию 🙂