В этой статье объясняется, как создавать условные (также известные как булевистые) выражения в Access. Условное выражение возвращает истинное или ложное, а затем возвращает результат, который соответствует заведуемом условию. При использовании функций в условных выражениях можно также указать действие для значений, которые выполняют и не отвечают условию в выражении. Например, можно создать выражение, которое находит все продажи с доходом не менее 10 процентов, а затем указать, что эти числа отображаются красным цветом, или заменить значения сообщением.
В этой статье
-
Понимание условных выражений
-
Создание условного выражения
-
Примеры условных выражений
Понимание условных выражений
Условное выражение — это тип выражения, которое проверяет, соответствует ли данные условию, и выполняет действие в зависимости от результата. Например, выражение может искать значения даты позже заданной даты начала, а затем выводить сообщение об ошибке при попытке ввести дату раньше заданной даты начала.
Условные выражения принимают ту же форму и используют тот же базовый синтаксис, что и другие выражения, и их можно использовать так же, как и другие выражения.
-
Для полей таблицы выражение добавляется в свойство “Правило проверки” поля. После этого пользователи должны ввести в поле значения, которые соответствуют условиям в выражении. Например, если в поле “Дата/время” используется выражение >=#1/01.2000#, пользователи должны ввести значения, равные или позднее 1 января 2000 г.
-
Для элементов управления в формах выражение можно добавить в свойство “Источник элементов управления” или “Правило проверки”. Как правило, к свойству “Правило проверки” добавляются условные выражения, которые вычисляют значения. Например, использование >=#1/01.2000# в свойстве “Правило проверки” для управления не позволяет пользователям вводить недействительные даты. При использовании выражения, такого как Date() в свойстве “Control Source”, текущая дата отображается как значение по умолчанию.
-
Для запросов можно добавить условные выражения в пустую ячейку в строке “Поле” или использовать выражение в строке условий запроса. При использовании выражения в строке “Поле” результаты отображаются в результатах запроса в качестве столбца. Если выражение используется в качестве условия для существующего поля, выражение действует как фильтр и ограничивает количество возвращаемой записей.
Например, это выражение можно использовать в строке “Поле” запроса: =IIf([Дата заказа]<=#04/01.2018#,[Дата заказа];”Заказвведен после 1 апреля”). Выражение определяет критерий даты (<=#04/01.2018#). При выполнения запроса отображаются все значения дат, которые соответствуют этому критерию, а все значения дат, которые не соответствуют этому критерию, заменяются сообщением “Заказ введен после 1 апреля”. Действия, которые нужно предпринять, чтобы добавить выражение в запрос, поясняют, как использовать его в запросе.
С другой стороны, использование этого выражения в поле “Условия” запроса возвращает только те записи с датами, которые соответствуют этому критерию: Bet#04/01.2018# AND #05/15.2018#.
Дополнительные сведения о создании и использовании выражений см. в статье “Создание выражений”.
К началу страницы
Создание условного выражения
В этом разделе объясняется, как добавить условное выражение в таблицу, к оклю управления в форме или отчете, а также к запросу. В каждом наборе шагов используется несколько свое выражение для проверки значений в поле даты и времени и принятия мер в зависимости от того, соответствуют ли значения даты заданному условию.
Добавление выражения в поле таблицы
-
В области навигации щелкните правой кнопкой мыши таблицу, которую требуется изменить, и в контекстном меню выберите пункт Конструктор.
-
В столбце “Тип данных” выберите поле “Дата/время”.
-
В области “Свойства поля”на вкладке “Общие” щелкните поле свойства “Правило проверки” и введите следующее выражение:
>=#01.01.2000 #
Примечание: Формат даты для США использовать не нужно. Вы можете использовать формат даты для своей страны или региона или региона. Однако необходимо окружить значение даты знаками фунта(#),как показано на этом видео.
-
Щелкните столбец рядом с текстом проверки и введите следующую текстовую строку:
Дата должна быть больше 1 января 2000 г.
Вы также можете использовать локальный формат даты.
-
Сохраните изменения и переключиться в представление таблицы. Для этого щелкните правой кнопкой мыши вкладку документа для таблицы и выберите в shortcut-меню пункт “Таблица”.
-
Введите значение даты в поле “Дата/время” до 1 января 2000 г. Access отобразит сообщение, указанное в поле свойства “Правило проверки”, и вы не сможете выйти из этого поля, если не ввести значение, которое выражение оценит как истинное.
Добавление выражения в один из хим.
-
В области навигации щелкните правой кнопкой мыши форму, которую вы хотите изменить, и выберите в меню пункт “Конструктор”.
-
Щелкните правой кнопкой мыши кнопку управления, привязанную к полю “Дата/время”, и выберите в меню пункт “Свойства”.
Появится лист свойств для этого управления.
-
На вкладке “Данные” или “Все” щелкните поле рядом с полем “Правило проверки” и введите следующее выражение:
>=#01.01.2000 #
Примечание: Формат даты для США использовать не нужно. Вы можете использовать формат даты для своей страны или региона или региона. Однако необходимо окружить значение даты знаками фунта(#),как показано на этом видео.
-
Щелкните столбец рядом с текстом проверки и введите следующую текстовую строку:
Дата должна быть больше 1 января 2000 г.
-
Сохраните изменения и переключиться обратно в представление формы. Для этого щелкните правой кнопкой мыши вкладку документа для формы и выберите в shortcut-меню пункт “Вид формы”.
Добавление выражения в запрос
-
В области переходов щелкните правой кнопкой мыши запрос, который требуется изменить, и выберите в контекстном меню команду Конструктор.
-
Щелкните пустую ячейку в строке “Поле” бланка и введите следующее выражение:
=IIf([Field_Name]<=#04.01.2018# , [Field_Name ] , “Дата позднее 1 апреля2018 г.”)
По мере того как вы введите выражение, замените оба Field_Name именами полей даты и времени. Кроме того, если в таблице нет дат до 1 апреля 2018 г., измените даты в выражении для работы с данными.
-
Сохраните изменения и нажмите кнопку “Выполнить”, чтобы просмотреть результаты.
Выражение работает следующим образом: первый аргумент(=IIf([Field_Name]<=#04/01.2018#) определяет условие, которое должно соответствовать данным — даты должны быть не раньше 1 апреля 2018 г. Второй аргумент([ Field_Name]) указывает, что пользователи видят, когда условие истинно — даты в поле. Третий аргумент (“Дата позднее 1 апреля2018 г.”)указывает сообщение, которое пользователи видят, если данные не соответствуют условию.
Помните, что не все условные выражения используют функцию IIf. Кроме того, следует помнить, что функция IIf — это часть выражения, которая требует аргументов, а не само выражение.
Дополнительные сведения о выражениях и способах их использования см. в статье “Создание выражений”.
К началу страницы
Примеры условных выражений
Выражения, показанные в следующей таблице, показывают некоторые способы вычисления значений “Истина” и “Ложь”. Эти выражения используют функцию IIf (немедленное если) для определения истинности условия или его истинности, а затем возвращают одно значение, если условие истинно, и другое, если условие ложно.
Дополнительные сведения см. в статье “Функция IIf”.
|
Выражение |
Описание |
|
=IIf([Confirmed] = “Yes”, “Order Confirmed”, “Order Not Confirmed”) |
Если поле “Подтверждено” имеет значение “Да”, отображается сообщение “Заказ подтвержден”; в противном случае отобразилось сообщение “Заказ не подтвержден”. |
|
=IIf(IsNull([Country/region]),” “, [Country/region]) |
Если значение поля “Страна/регион” имеет значение Null, отображается пустая строка. в противном случае отображается значение поля “Страна/регион”. |
|
=IIf(IsNull([Region]),[City]&” “& [PostalCode], [City]&” “&[Region]&” ” &[PostalCode]) |
Отображение значений полей “Город” и “Индекс”, если поле “Регион” имеет значение Null; в противном случае отображаются значения полей “Город”, “Регион” и “Индекс”. |
|
=IIf(IsNull([RequiredDate] – [ShippedDate]), “Check for a missing date”, [RequiredDate] – [ShippedDate]) |
Если в результате вычитания значения поля “ДатаГрузки” из поля “Срок” вычитается значение Null, отображается сообщение “Проверьте отсутствующие даты”; в противном случае отображается разница между значениями полей RequiredDate и ShippedDate. |
К началу страницы
Условные выражения
Прежде
чем познакомиться с операторами выбора
рассмотрим условные
выражения, которые
используются в операторах выбора.
Условные
выражения—это выражения, которые
возвращают одно из двух значений True
(истина), если условное
выражение выполняется или
False (ложь),
когда не
выполняется. В
табл. 8.1 приведены используемые в
условных выражениях
операторы сравнения.
Таблица
8.1
|
Оператор |
Назначение |
|
= |
Равно |
|
> |
Больше |
|
< |
Меньше |
|
<> |
Не |
|
>= |
Больше |
|
<= |
Меньше |
В табл. 8.2 приведены
примеры условных выражений с использованием
операторов сравнения.
Таблица 8.2
|
Условное |
Результат |
|
А |
True, False, |
|
13 |
False |
|
27 |
True |
|
sngN |
True, False, |
|
intF>= 120 |
True, |
Несколько условных
выражений можно связать с помощью
логических операций:
-
and
(И)
— возвращает значение True
(Истина),
если все
выражения в
операции имеют
значение True.
В остальных случаях
возвращается
значение False
(Ложь); -
or
(ИЛИ)
— возвращает значение True,
если
хотя
бы одно
из
выражений,
участвующих в операции, имеет значение
True.
Составное
выражение
возвращает
значение False,
если
все выражения в нем имеют
значение False; -
xor
(Исключающее
ИЛИ) — возвращает значение True,
если только
одно
из
выражений,
участвующих в операции, имеет значение
True.
В
остальных случаях возвращается значение
False; -
not
(HE)
— операция отрицания. Возвращает
обратное
для выражения
значение,
а именно, если выражение равно True,
то
возвращается False,
и
наоборот, если значение выражения равно
False,
то
возвращается значение
True.
Приведем пример
сложнойлогической операции в общем
виде:
(выраж1
And
выраж2
And
выраж3)
Or
(выраж4
Xor
выраж5)
(А)
Здесь
вместо слова выражение
записано сокращенно выраж.
Скобки в условных
выражениях необходимо расставлять в
соответствие с алгоритмом задачи,
учитывая, что первыми выполняются
операции в скобках.
Сложные выражения
можно разбить на более простые, значения
которых сохранять в логических
переменных типа Boolean.
Они выполняются первыми. Например,
предыдущий код (А) в общем виде можно
записать следующим образом:
‘объявление
логических
переменных:
Dim
blnVar123 As Boolean, blnVar45 As Boolean
Dim
blnVar As Boolean
blnVar123
= выраж1
And выраж2
And выраж3
blnVar45
= (выраж4 Хоr
выраж5)
blnVar
= blnVar123
Or
blnVar45
‘
итоговое выражение
Итоговое выражение
теперь можно использовать в операторе
выбора (условном операторе) – или левую
часть blnVar
или правую
blnVar123
Or blnVar45.
Применять логические
операции в логических выражениях
необходимо с первых дней программирования
задач с разветвляющейся структурой
алгоритма. Для инженера главное –
быстро получить результат. А оптимизация
алгоритма задачи, от чего алгоритм
становится сложнее для понимания, и
чему часто много уделяют внимание при
обучении основам программирования, не
способствует быстрому получению
результата. Тем более, что в процессе
трансляции программы в машинные коды
происходит оптимизация программы.
Покажем, как
используются условные выражения
(условия)воператорах выбора,
которые предназначены для выполнения
одного или группы операторов, когда
условные выражения принимают значениеTrue(Истина), т. е. условия
выполняются.
Соседние файлы в папке Информатика_1
- #
- #
- #
- #
- #
- #
Условные выражения это очень интересная тема. С ними вы сможете создавать более сложные программы обладающие вариативностью.
Общий смысл условных выражений в том, что вы проверяете некое условие. В зависимости от его соблюдения, производите действие. Например, вы собираетесь выйти на улицу и проверяете: если снаружи начинается дождь, то берете зонтик, иначе не берете.
В Rust есть следующие типы условных выражений:
- if (если), if else (если и иначе) – проверка условия.
- match (совпадение) – сопоставление с образцом.
- if let – сравнение с шаблоном.
Условное выражение if
Здесь проверяется некое условие, и если оно истинное, то выполняется блок кода. Если не истинное, то пропускается и программа идет дальше. Например:
fn main() {
if 4 == 10/2 {
println!{"Четыре равно пяти!"};
}
if 365/7 > 24 {
println!("Недель в году больше, чем часов в сутках");
}
}Результат:
Недель в году больше, чем часов в сутках
Первое условие ложно, поэтому код в скобках не был исполнен, а второе истинно и текст вывелся в консоль.
Общий синтаксис условного выражения if:
if condition {
executable code;
}Расширенное условное выражение if..else
Если условие соблюдается, то выполняется один блок кода, а если не соблюдается, то другой.
fn main() {
let learn_language: &str = "Rust"; // Изучаемый нами язык программирования
if learn_language == "Rust" {
println!("Мы изучаем Rust language.");
} else {
println!("Мы изучаем {}.", learn_language);
}
}Результат:
Мы изучаем Rust language.
Попробуйте дать переменной другое значение.
Кстати, конструкции if..else могут быть вложены друг в друга.
Общий синтаксис проверки условия с блоком кода при несоблюдении условия:
fn main() {
if condition {
executable code;
} else if condition {
executable code;
} else {
executable code;
}
}Вот более сложная версия предыдущего примера кода:
fn main() {
let learn_language: &str = "Rust"; // Изучаемый нами язык программирования
if learn_language == "Rust" {
println!("Мы изучаем язык программирования Раст.");
} else if learn_language == "Python" {
println!("Мы изучаем язык программирования Питон.");
} else {
println!("Мы изучаем {}.", learn_language);
}
}Результат:
Мы изучаем язык программирования Раст.
В этом примере мы сначала проверяем не является ли изучаемый нами язык Rust, если это не так, то проверяем не Python ли это, а если не Rust и не Python, то тогда уже просто подставляем значение проверяемой переменной в строку как есть.
Однако, для решения этой задачи существует более подходящее условное выражение – match.
Условное выражение match
При использовании match мы берем какую-либо переменную и перечисляем возможные варианты её значения. Затем Rust сопоставляет их и, как только совпадение с одним из вариантов найдено, программа выполняет код справа от знака =>. Также мы можем указать как обработать ситуацию, когда ни один из вариантов не совпал со значением переменной. Для этого используется знак подчеркивания _.
fn main() {
let learn_language: &str = "Rust"; // Изучаемый нами язык программирования
match learn_language {
"Rust" => println!("Мы изучаем язык программирования Раст."),
"Python" => println!("Мы изучаем язык программирования Питон."),
_ => println!("Мы изучаем {}.", learn_language)
}
}Результат:
Мы изучаем язык программирования Раст.
Если бы переменной learn_language мы присвоили какое-либо иное значение, например Java, то программа вывела-бы нам: Мы изучаем Java. Попробуйте в своей среде разработки.
Общий синтаксис match:
match match_value {
value1 => {executable code;},
value2 => {executable code;},
…
_ => {executable code;}, // default value
}Присвоение переменной результата match
Есть возможность значение, полученное при сопоставлении с образцом, присвоить некой переменной. Что может быть очень удобно и сделает код яснее.
fn main() {
let learn_language: &str = "Rust"; // Изучаемый нами язык программирования
let learn_lang_mod: &str = match learn_language {
"Rust" => "Раст",
"Python" => "Питон",
_ => learn_language
};
println!("Мы изучаем язык программирования {}.", learn_lang_mod);
}Результат:
Мы изучаем язык программирования Раст.
В этой программе мы создали переменную в которую записываем модифицированное значение изучаемого нами языка, чтобы распечатать в конце. Если этого языка нет в нашем списке, то мы выкрутимся из ситуации отдавая переменной неизменное значение.
Общий синтаксис присвоения переменной результата сопоставления match:
let result_variable = match match_value {
value1 => {executable code;},
value2 => {executable code;},
…
_ => {executable code;}, // default value
};
Сравнение по шаблону if let
Конструкция if let стоит особняком от if и match.
Здесь для объяснения приводится ещё не изученный нами тип данных (кортеж), поэтому главу можно пропустить и вернуться к ней позднее.
Давайте предварительно посмотрим пример в котором мы проверяем две переменные на совпадение:
fn main() {
let course = ("Rust", "beginner","course");
let course1 = ("Rust", "beginner", "curriculum");
if course1 == course {
println!("Значения совпали.");
}
else {
println!("Значения не совпали.");
}
}Результат:
Значения не совпали.
Конструкция if let по сути делает то же самое, но позволяет проверять частичное совпадение с шаблоном:
fn main() {
let course = ("Rust", "beginner","course");
if let ("Rust", "beginner", cur) = course {
println!("Проверяемые значения совпали с шаблоном.");
}
else {
println!("Совпадений не обнаружено.");
}
}Результат:
Проверяемые значения совпали с шаблоном.
Здесь мы проверили на соответствие первого и второго значения в кортеже, но мы также можем что-нибудь сделать и с третьим значением, которое попадает в переменную cur. Вы вольны называть эту переменную как захотите. Доработайте эту программу, чтобы значение переменной cur вывелось в консоль.
Общий синтаксис if let:
if let (value1, value2) = match_variable {
executable code;
} else {
executable code;
}
Также мы можем проверять на соответствие другому шаблону. Например, использовать сопоставление для выборки курсов для начинающих: (lang, “beginner”, c).
Для просмотра заданий и решений, а также публикации своих решений необходимо зарегистрироваться на
сайте.
Всё бесплатно, мы просто хотим с вами познакомиться и понять насколько актуально то, что мы делаем.
© Клют И. А., 2022. Копирование контента возможно только с письменного разрешения автора.
Базовые навыки логики и рассуждения важны для принятия решений и здравого смысла. На рабочем месте методы рассуждений, такие как условные операторы, позволяют сотрудникам принимать решения и создавать полезные продукты и услуги. Если вы узнаете больше о том, как вы можете использовать условные операторы на рабочем месте, это может помочь вам улучшить свои навыки рассуждения и производительность труда, особенно в тех ролях, которые используют условные операторы для исследований или создания продуктов. В этой статье мы отвечаем на распространенные вопросы о том, что такое условный оператор и как его использовать, а также приводим примеры различных структур операторов для рассмотрения.
Что такое условные операторы?
Условные утверждения — это способы анализа гипотезы и ее заключения путем сравнения этих компонентов, чтобы определить, верно ли при их объединении общее условное утверждение. Эти утверждения следуют структуре «если-тогда», что означает, что вы предполагаете, что если что-то происходит, то вы можете заключить, что происходит что-то еще. Эта простая техника рассуждений позволяет вам прийти к логическим выводам об общих гипотезах и ситуациях, например, если идет дождь, то вы можете промокнуть, или к более сложным гипотезам, для подтверждения которых требуются исследования.
Что включает в себя условное выражение?
Условное утверждение включает в себя два основных компонента: гипотезу и вывод. Гипотеза устанавливает основу, с которой вы можете сравнить свой вывод. В базовом условном утверждении гипотеза стоит на первом месте, а заключение — на втором. Изучите следующую структуру условного оператора, где гипотеза — это x, а вывод — y:
Если х, то у.
Большинство основных условных утверждений следуют этой структуре, но существуют разные способы построения утверждений и реорганизации гипотезы и заключения, которые помогут вам по-другому анализировать идеи или создавать определенные ситуации, в которых что-то должно произойти, например, как автоматические двери открываются только при обнаружении движения.
Какие существуют способы построения условных операторов?
Обычно существует четыре способа создания условных операторов для анализа различных типов информации или взгляда на вещи с других точек зрения. Вот более пристальный взгляд на структуры условных операторов, которые вы можете использовать для анализа гипотез и выводов:
Обратное заявление
Обратное условного утверждения меняет местами гипотезу и заключение, чтобы определить, истинно ли условие при обратном или наоборот. Это полезно в ситуациях, когда вам нужно определить, верна ли гипотеза, когда верен ее вывод, или если гипотеза стоит особняком. Лучше всего использовать этот тип утверждений в математике или геометрии, чтобы описать, как различные формы соотносятся друг с другом. Структура обратного условного оператора:
Если у, то х.
Обратное утверждение
Вы можете использовать инверсию условного оператора для проверки гипотез и выводов, которые являются отрицательными. Вместо условного утверждения, которое доказывает, что что-то происходит по отношению к чему-то другому, это утверждение доказывает, что что-то не происходит по отношению к другому событию, которое не происходит. Эта структура операторов может помочь вам проанализировать, почему что-то не происходит, например, почему продажи в магазине не растут. Рассмотрим структуру обратной условной инструкции ниже:
Если не х, то и не у.
Противоположное утверждение
Противоположное условное утверждение переключает отрицательный вывод и отрицательную гипотезу, чтобы определить, верно ли обратное утверждение, когда элементы перевернуты. Вы можете использовать противоположное утверждение, чтобы определить, верна ли гипотеза (и событие не происходит, когда вывод верен, а связанное с ним событие не происходит) или если гипотеза не происходит при других обстоятельствах. Этот тип структуры операторов полезен для определения причины того, что что-то не происходит, что может включать в себя создание нескольких утверждений, прежде чем найти истинное. Структура контрапозитивного утверждения:
Если не у, то и не х.
Биусловный оператор
Биусловное утверждение сочетает в себе гипотезу и вывод, в котором утверждение может быть истинным только в том случае, если оба элемента истинны только тогда, когда они точно соответствуют своим требованиям. Например, если гипотеза верна в ситуациях, отличных от той, что указана в заключении, то все утверждение ложно, потому что гипотеза может быть истинной только тогда, когда имеет место ситуация, описанная в заключении. Вот более пристальный взгляд на структуру биусловного оператора, в котором используется фраза «если и только если» для сравнения элементов оператора:
Х тогда и только тогда, когда у.
Как создать условный оператор?
Чтобы создать успешный условный оператор для математических или логических рассуждений, выполните следующие действия:
1. Определите свою цель
Определение цели вашего условного утверждения может помочь вам легче найти свою гипотезу и вывод. В зависимости от вашей работы и причины заявления вы можете проанализировать информацию о том, почему что-то происходит или почему это не так, создать инициирующие события для рекламы или интерактивных функций или оценить успех решения, которое вы должны принять. Как только вы узнаете свою цель, вы можете использовать свои знания для создания полезного условного оператора.
2. Определите свою гипотезу
Гипотеза является первой частью типичного условного утверждения и часто напрямую связана с вашей целью. Например, если ваша цель — определить, когда люди покупают больше всего зонтов, ваше условное утверждение может начинаться с гипотезы о том, когда, по вашему мнению, продажи зонтов могут вырасти. В базовом условном утверждении ваша гипотеза положительна и начинается со слова «если», что означает, что вы предполагаете, что что-то конкретное произойдет, если ваша гипотеза верна.
3. Создайте свой вывод
Ваш вывод следует за вашей гипотезой в типичном условном утверждении и начинается со слова «тогда», чтобы описать, что это происходит из-за другого события, которое является вашей гипотезой. Заключение вашего условного утверждения часто является тем, что, по вашему мнению, может произойти, если ваша гипотеза верна, поэтому оно обычно идентично вашей цели, потому что это информация, которую вы хотели проверить с помощью своего условного утверждения. Используя пример с зонтом, вы можете сделать вывод, что продажи зонтов могут возрасти, когда произойдет ситуация, описанная в вашей гипотезе.
4. Сравните их в условном выражении
После того, как вы определились со своей гипотезой и выводом, вы можете следовать базовой структуре условного утверждения, чтобы изучить вашу информацию, а затем использовать другие структуры, чтобы определить, верно ли ваше утверждение при других условиях, что может быть полезно в зависимости от вашей цели. Что касается продаж зонтов, вы можете сделать вывод, что если сейчас весна, то продажи зонтов растут, поэтому вы проверяете эту гипотезу, исследуя данные о весенних продажах и подтверждая или отвергая условное утверждение. Если ваше условное утверждение верно, то весной вы можете предложить специальные зонты, чтобы увеличить прибыль.
Каковы некоторые примеры условных операторов?
Изучите следующие примеры условных операторов для рассуждений, которые помогут вам понять, как создавать условные операторы с различной структурой для разных ситуаций:
Пример условного оператора
Вы менеджер и пытаетесь выяснить, как уменьшить количество мусора, которое покупатели оставляют в вашем магазине. Вы обдумываете, как заставить клиентов выбросить мусор перед уходом, поэтому приходите к следующему условному утверждению:
Если возле выхода больше мусорных баков, то в вашем магазине меньше мусора.
Чтобы проверить это утверждение, вы ставите больше мусорных баков возле выхода из магазина и ведете ежедневный журнал того, сколько мешков с мусором выбрасывают ваши сотрудники каждую ночь.
Обратный пример условного оператора
Как морской исследователь, вы хотите узнать, как идентифицировать новый тип рыбы с красной чешуей, называемый морским окунем. Вы создаете следующий условный оператор:
Если рыба морской окунь, то у нее красная чешуя.
Это условное утверждение верно, потому что у всех окуней красная чешуя. Однако вы хотите проверить обратное этому условному утверждению, чтобы определить, является ли это лучшим способом для других исследователей идентифицировать морского окуня. Чтобы проанализировать это, вы создаете следующую конверсию вашего условного оператора:
Если у рыбы красная чешуя, то это морской окунь.
Поскольку есть и другие рыбы с красной чешуей, обратное условному утверждению неверно. Вы решаете исследовать другие способы идентификации морского окуня для более точного процесса идентификации.
Обратный пример условного оператора
Ваш работодатель в дошкольном учреждении просит вас выяснить, почему некоторые ученики не хотят спать в дневное время. Чтобы определить, почему некоторые учащиеся не спят, сначала создайте условный оператор, определяющий, почему некоторые учащиеся спят:
Если ребенок устал, то он спит в дневное время.
Затем вы создаете инверсию этого условного оператора, чтобы узнать, почему учащиеся могут не спать во время дневного сна:
Если ребенок не устал, то он не будет спать в дневное время.
Используя эту логику, вы найдете способы помочь своим ученикам тренироваться и играть в течение дня, чтобы они устали, когда пришло время вздремнуть.
Пример противоположного утверждения
Изучая, как создавать рисунки из шоколада на своей новой работе, вы хотите выяснить, как определить, когда шоколад готов. Основываясь на информации, которую дал вам ваш руководитель, вы создаете следующее условное утверждение о шоколаде:
Если шоколад твердый, значит, он готов.
Чтобы убедиться, что это утверждение истинно во всех сценариях, вы создаете противоположное утверждение, используя свой основной условный оператор. Противоположность выглядит так:
Если шоколад не застыл, значит, он не твердый.
Поскольку оба утверждения верны, вы продолжаете использовать эти знания, чтобы определить, когда ваше шоколадное искусство будет готово к употреблению.
Пример биусловного оператора
Вы работаете инспектором по технике безопасности, когда директор фабрики просит вас изучить некоторые сценарии на рабочем месте. Она просит вас определить, безопасно ли для сотрудников выполнять техническое обслуживание на платформах без средств защиты от падения. Вы используете свои знания правил и техники безопасности, чтобы создать этот биусловный оператор:
Сотрудники могут работать на платформах только в том случае, если они используют средства защиты от падения.
Это утверждение верно, потому что правила вашего рабочего места гласят, что сотрудники должны использовать средства защиты от падения при работе на высоких местах, таких как платформы, для обеспечения своего здоровья и благополучия.
Уровень сложности
Средний
Время на прочтение
10 мин
Количество просмотров 13K

Мне нравится думать о CSS как о языке дизайна с условными выражениями. На протяжении многих лет CSS был известен как способ стилизации веб-страниц. Однако сегодня этот язык эволюционировал настолько, что в нём уже есть правила условных выражений. Любопытно то, что эти правила реализуются не напрямую (например, в CSS всё ещё нет if/else).
Инструменты дизайна наподобие Figma, Sketch и Adobe XD сильно облегчили жизнь дизайнеров, однако им всё равно не хватает той гибкости, которая есть у CSS.
В этой статье я расскажу о некоторых возможностях CSS, которые мы используем каждый день, и покажу, насколько они условны. Кроме того, я приведу несколько примеров, в которых CSS гораздо мощнее, чем инструменты дизайна.
Что такое условный CSS?
Если говорить простыми словами, то имеется в виду дизайн с определёнными условиями. При удовлетворении одного или нескольких условий дизайн подвергается изменениям.
Например, вставка нового раздела в дизайн должна отталкивать вниз другие элементы под ним. На рисунке ниже в левой части показана стопка элементов. При добавлении нового элемента все остальные под ним должны сместиться вниз.

Логически это кажется ожидаемым и нормальным. В инструментах дизайна такая функция появилась много лет назад. В Figma есть функция «Auto Layout». В веб-дизайне это присутствовало изначально, даже до появления CSS.
Условный CSS
Возможно, вы задаётесь вопросом: что такое условный CSS? Он вообще существует? Нет, в CSS отсутствует оператор «if».
Главное здесь — понять, что некоторые свойства CSS работают в определённых условиях или сценариях. Например, при использовании в CSS селектора :empty для проверки того, является ли элемент пустым, он работает в качестве условного псевдоселектора.
.alert p:empty {
display: none;
}Если бы мне нужно было объяснять это своей двухлетней дочери, то я сделал бы это так:
Если здесь ничего нет, то это пропадёт.
Вы заметили здесь оператор «если»? Это дизайн с косвенно реализованными условными выражениями. В следующем разделе я объясню некоторые возможности CSS, работа которых похожа на работу оператора if/else.
В чём заключается цель этого? В более глубоком понимании и осознании того, что можно ждать от написанного тобой CSS. Вы научитесь находить условный CSS, просто взглянув на стили компонента, раздела или страницы.
CSS против Figma
Почему Figma? Я считаю её современным стандартом для дизайна UX, поэтому подумал, что неплохо было бы выполнять сравнение на её основе. Покажу один простой пример. Вот список горизонтально отображаемых тегов.

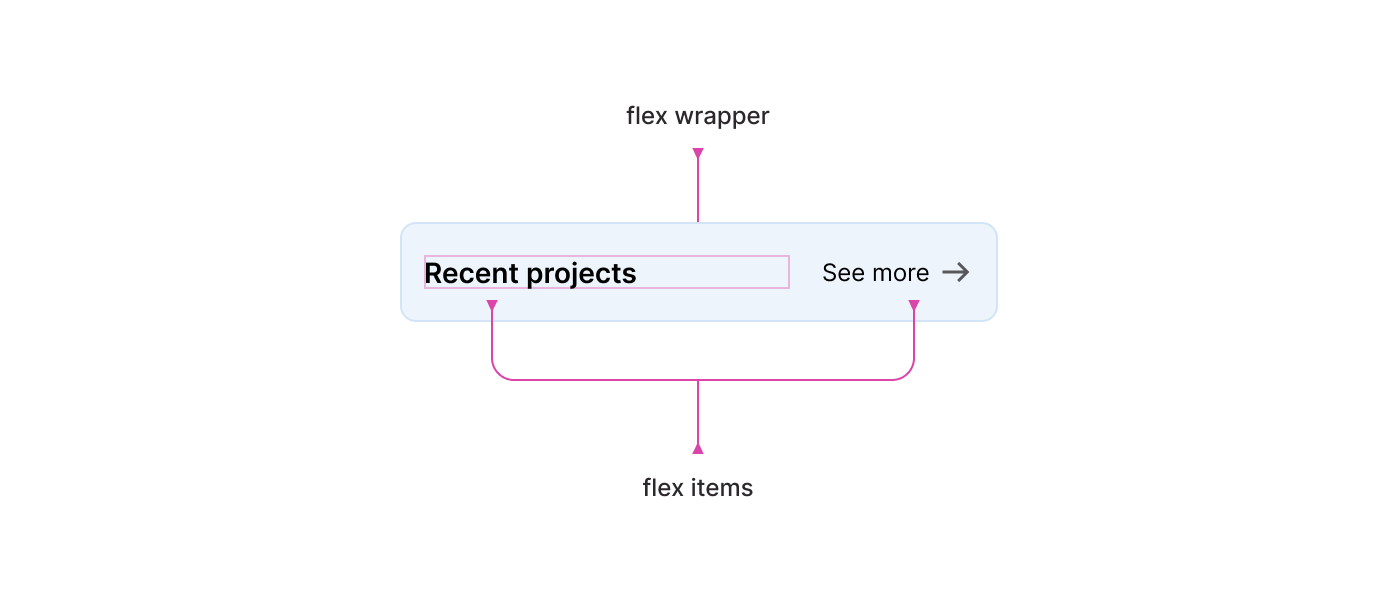
Поразмыслив над ним, вы заметите важные различия. Например, версия на CSS:
- может выполнять перенос на несколько строк, если недостаточно места;
- работает с направлениями текста «слева направо» и «справа налево»;
- при переносе элементов для строк использует
gap.
Figma не имеет ничего из вышеперечисленного.
При этом в CSS присутствуют три условных правила:
- Если
flex-wrapимеет значениеwrap, то элементы при нехватке места могут переноситься. - При переносе элементов на новую строку
gapработает для горизонтального и вертикального пространств. - Если текст на странице идёт справа налево, то элементы переключат свой порядок (то есть Design будет первым справа).
И это всего лишь один пример, а я могу написать о них целую книгу. Давайте изучим несколько случаев, в которых CSS может быть условным.
Примеры условного CSS
▍ Медиа-запрос
Мы не можем говорить об условном CSS без упоминания медиа-запросов CSS. Спецификация CSS называется CSS Conditional Rules Module. Честно говоря, я впервые узнал об этом названии.
Когда я проводил своё исследование о тех, кто спрашивает о «Conditional CSS» или упоминает его, то часто видел, что ближайшим аналогом оператора if в CSS являются медиа-запросы (media query).
.section {
display: flex;
flex-direction: column;
}
@media (min-width: 700px) {
.section {
flex-direction: row;
}
}Если ширина вьюпорта 700px или больше, изменить
flex-directionэлемента.sectionнаrow. Это ведь явный оператор if, правда?
То же самое справедливо и для медиа-запросов наподобие @media (hover: hover). В показанном ниже CSS стиль наведения будет применён, только если человек пользуется мышью или трекпадом.
@media (hover: hover) {
.card:hover {
/* Добавляем стили наведения. */
}
}▍ Контейнерный запрос размера
При помощи контейнерных запросов мы можем проверить, имеет ли родительский элемент компонента определённый размер, и соответствующим образом стилизовать дочерний компонент.

.card-wrapper {
container-type: inline-size;
}
@container (min-width: 400px) {
.card {
display: flex;
align-items: center;
}
}Я уже много раз писал о контейнерных запросах (container query) и создал ресурс, на котором делюсь связанными с ними демо.
▍ Контейнерный запрос стиля
На момент написания этой статьи эта функция включалась флагом в Chrome Canary и её должны были выпустить в Chrome stable.
При помощи запроса стиля мы можем проверить, помещён ли компонент в обёртку, имеющую определённую переменную CSS, и если да, то соответствующим образом стилизовать его.
На рисунке ниже показано тело статьи, генерируемое из CMS. Мы видим стандартный стиль для изображения и другой стиль для изображения, которое отмечено как рекомендованное (Featured).
Чтобы реализовать это при помощи запросов стиля, мы можем стилизовать стандартный элемент, а затем проверить, имеет ли изображение специальную переменную CSS, позволяющую выполнить уникальную стилизацию.
figure {
container-name: figure;
--featured: true;
}
/* Стиль рекомендуемого изображения. */
@container figure style(--featured: true) {
img {
/* Уникальная стилизация */
}
figcaption {
/* Уникальная стилизация */
}
}
А если --featured: true отсутствует, мы по умолчанию будем использовать базовый дизайн изображения. Чтобы проверить, что изображение не имеет этой переменной CSS, можно использовать ключевое слово not.
/* Стандартный стиль изображений. */
@container figure not style(--featured: true) {
figcaption {
/* Уникальная стилизация */
}
}Это оператор if, только косвенный.
Ещё один пример: изменение стилизации компонента на основании его родительского компонента. Рассмотрим следующий рисунок:

Стиль карточки может переключаться на тёмный, если она помещена в контейнер, имеющий переменную CSS --theme: dark.
.special-wrapper {
--theme: dark;
container-name: stats;
}
@container stats style(--theme: dark) {
.stat {
/* Добавляем тёмные стили. */
}
}Показанный выше пример означает следующее:
Если stats контейнера имеет переменную
--theme: dark, то добавить следующий CSS.
supports в CSS
Функция @supports позволяет тестировать, поддерживается ли в браузере конкретная функция CSS.
@supports (aspect-ratio: 1) {
.card-thumb {
aspect-ratio: 1;
}
}
Также мы можем выполнять тестирование на поддержку селектора, например :has.
@supports selector(:has(p)) {
.card-thumb {
aspect-ratio: 1;
}
}▍ Перенос Flexbox
Цитата из MDN:
Свойство CSS flex-wrap определяет, должны ли flex-элементы принудительно находиться в одной строке, или могут переноситься на несколько строк. Если перенос разрешён, оно задаёт направление, в котором строки накладываются друг над другом.
Свойство flex-wrap позволяет flex-элементам переноситься на новую строку, если недостаточно места.
Рассмотрим следующий пример. У нас есть карточка, содержащая заголовок и ссылку. Если места мало, каждый дочерний элемент должен переноситься на новую строку.
.card {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.card__title {
margin-right: 12px;
}
На мой взгляд, это условное выражение. Если места недостаточно, выполняем перенос на новую строку/строки.

Если каждый flex-элемент переносится на строку, то как управлять интервалами между flex-элементами? В настоящее время существует margin-right для заголовка, а в случае переноса элемента его следует заменить на margin-bottom. Проблема в том, что мы не знаем, когда элементы будут переноситься, потому что это зависит от содержимого.
Удобно то, что интервалы можно сделать условными при помощи свойства gap. Когда они находятся в одной строке, интервалы горизонтальные, а если в нескольких, то вертикальные.
.card {
display: flex;
flex-wrap: wrap;
align-items: center;
gap: 1rem;
}
Это одна из самых любимых мной функций flexbox. Вот наглядная демонстрация того, как gap переключает интервалы.

Кстати, я считаю flex-wrap защитным CSS. Чтобы избежать неожиданных проблем, я добавляю его почти в каждый flex-контейнер.
▍ Свойство flex
Более того, свойство flex тоже может работать как условное выражение. Рассмотрим такой пример: я добавил к заголовку карточки flex-grow: 1, чтобы он заполнял доступное пространство.
.card__title {
flex-grow: 1;
}
Это работает, но когда ширина карточки слишком мала, её заголовок перенесётся на новую строку.

Ничего особо ужасного, но можно ли сделать получше? Например, я хочу сказать заголовку: «Если твоя ширина меньше X, тогда перенесись на новую строку». Это можно сделать, задав свойство flex-basis.
В приведённом ниже CSS я присваиваю заголовку максимальную ширину 190px. Если она меньше, то он перенесётся на новую строку.
.card__title {
flex-grow: 1;
flex-basis: 190px;
}
Узнать больше о свойстве flex в CSS можно из моей подробной статьи о нём. В ней более глубоко рассматриваются такие вещи, как добавление flex-grow, string и так далее.
▍ Селектор :has
На мой взгляд, сейчас это наиболее близкая к оператору «if» фича CSS. Она имитирует оператор if/else.
▍ Изменение стиля карточки
В этом примере нам нужны два разных стиля в зависимости от того, имеет ли карточка изображение.

Если в карточке есть изображение:
.card:has(.card__image) {
display: flex;
align-items: center;
}И если нет:
.card:not(:has(.card__image)) {
border-top: 3px solid #7c93e9;
}Это же практически оператор if!
▍ Условное скрытие или отображение элементов форм
В формах обычно бывает поле ввода или группа элементов ввода, скрытых по умолчанию, которые отображаются, когда пользователь активирует опцию в меню <select>.

При помощи :has можно проверять, выбрана ли опция other, и если она выбрана, отображать поле ввода.
.other-field {
display: none;
}
form:has(option[value="other"]:checked) .other-field {
display: block;
}▍ Предупреждения
Когда на странице есть предупреждающее сообщение, например, информация о серьёзной проблеме или проблемах в системе, его иногда нужно сделать ещё более очевидным.

В этом примере на странице есть предупреждение, а при помощи :has мы можем проверить, есть ли на дашборде предупреждение, и если есть, соответственно его стилизовать.
.main:has(.alert) .header {
border-top: 2px solid red;
background-color: #fff4f4;
}Очень полезно.
▍ Изменение столбцов сетки на основании количества элементов
Вам когда-нибудь было нужно отображать и менять ширину столбца в сетке на основании количества дочерних элементов?

С этим при помощи условных выражений позволяет справиться :has.
.wrapper {
--item-size: 200px;
display: grid;
grid-template-columns: repeat(
auto-fill,
minmax(var(--item-size), 1fr)
);
gap: 1rem;
}
.wrapper:has(.item:nth-last-child(n + 5)) {
--item-size: 120px;
}
В этом примере говорится, что если .wrapper содержит пять элементов, то переменная --item-size изменяет своё значение на 120px.
Подробнее о селекторе :has можно прочитать в моей статье, где есть множество примеров.
▍ Функция сетки minmax() в CSS
Функция minmax() работает в CSS условным образом. Используя ключевое слово auto-fit, мы говорим браузеру: «если есть свободное пространство, то пусть элементы сетки заполняют его».

▍ Комбинатор соседнего одноуровневого элемента
Этот комбинатор сопоставляет второй элемент, идущий непосредственно после элемента.
В примере ниже если за элементом <h3> идёт элемент <p>, то <p> получает уникальные стили.
h3 + p {
margin-top: 8px;
}
Верхнее поле <p> было изменено условным образом.
▍ Псевдокласс :focus-within
Ещё одна интересная фича CSS — это :focus-within. Допустим, вам нужно проверить, находится ли элемент ввода в фокусе, и если да, добавить границу к его родительскому элементу.
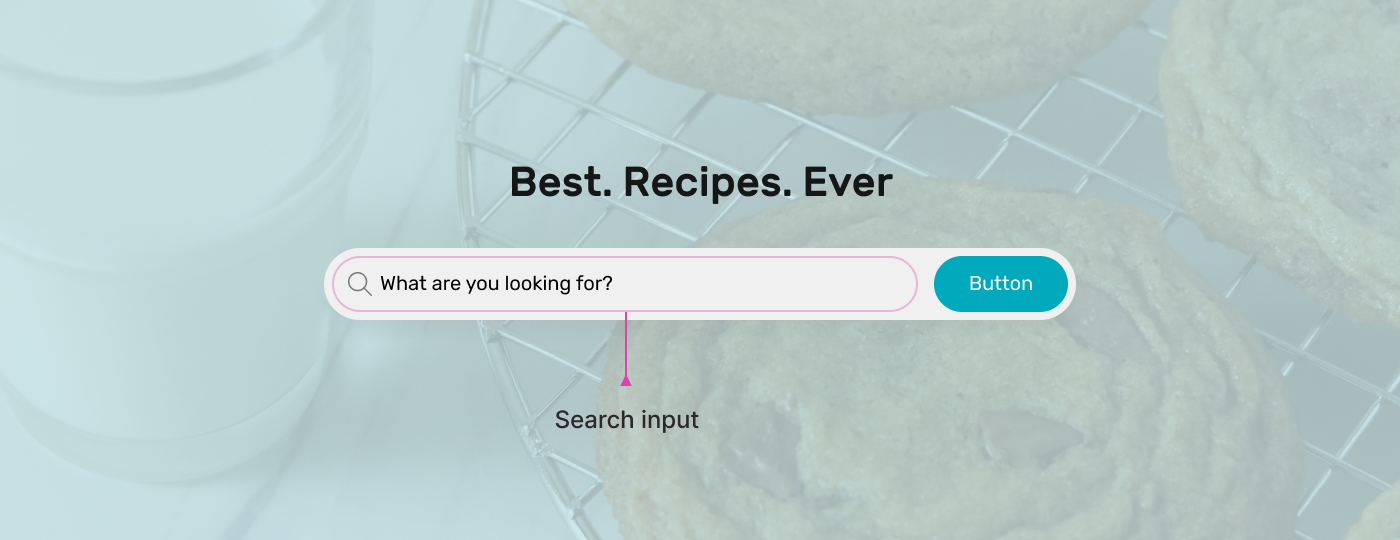
Рассмотрим следующий пример:

У нас есть компонент поиска. Когда поле ввода в фокусе, вся обёртка должна иметь контур. При помощи :focus-within мы можем проверить, находится ли поле ввода в фокусе, и применить соответствующие стили.
.hero-form:focus-within {
box-shadow: 0 0 0 5px rgb(28 147 218 / 35%);
}
▍ Селектор :not
Этот псевдокласс исключает элементы, не соответствующие определённому селектору. Например, он может быть полезен для проверки, является ли элемент последним, и если да, то удалять границу.
.item:not(:last-child) {
border-bottom: 1px solid lightgrey;
}
▍ Условный border-radius
Когда-то давно я писал о том, как нашёл интересный условный подход к добавлению border-radius для карточки на веб-сайте Facebook.

Идея в том, что когда карточка больше размера вьюпорта или равна ему по размерам, то радиус должен быть равен 8px, а если нет, то 0px.
.card {
border-radius: max(
0px,
min(8px, calc((100vw - 4px - 100%) * 9999))
);
}Статью можно прочитать здесь.
▍ Условный разделитель
Ещё один интересный пример использования условных выражений в CSS — создание разделителя, который переключает своё направление и размер на основании того, есть ли у элементов перенос.
Обратите внимание на разделитель между двумя разделами:

Мне нужно, чтобы когда flex-элементы расположены один над другим, линия переключалась и становилась горизонтальной. Этого можно достичь, воспользовавшись flex-wrap и сравнением clamp.
.section {
--: 400px;
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
.section:before {
content: "";
border: 2px solid lightgrey;
width: clamp(0px, (var(--breakpoint) - 100%) * 999, 100%);
}
Об этом написано в моём блоге, а решение с clamp() предложил Темани Афиф.

▍ Внутреннее определение размеров: fit-content
Ключевое слово fit-content — это сочетание min-content и max-content. Наверно, это не очень понятно, поэтому давайте взглянем на следующую блок-схему.

Если у нас есть элемент с width: fit-content, он работает условным образом в соответствии с блок-схемой.
h2 {
width: fit-content;
}Вот видео о том, что происходит при изменении размеров:
Я писал о внутреннем определении размеров в своём блоге.
▍ Функции сравнения
В CSS есть следующие функции сравнения: min(), max() и clamp(). Для меня они ощущаются условными в примере, на который я наткнулся в процессе написания недавней статьи.

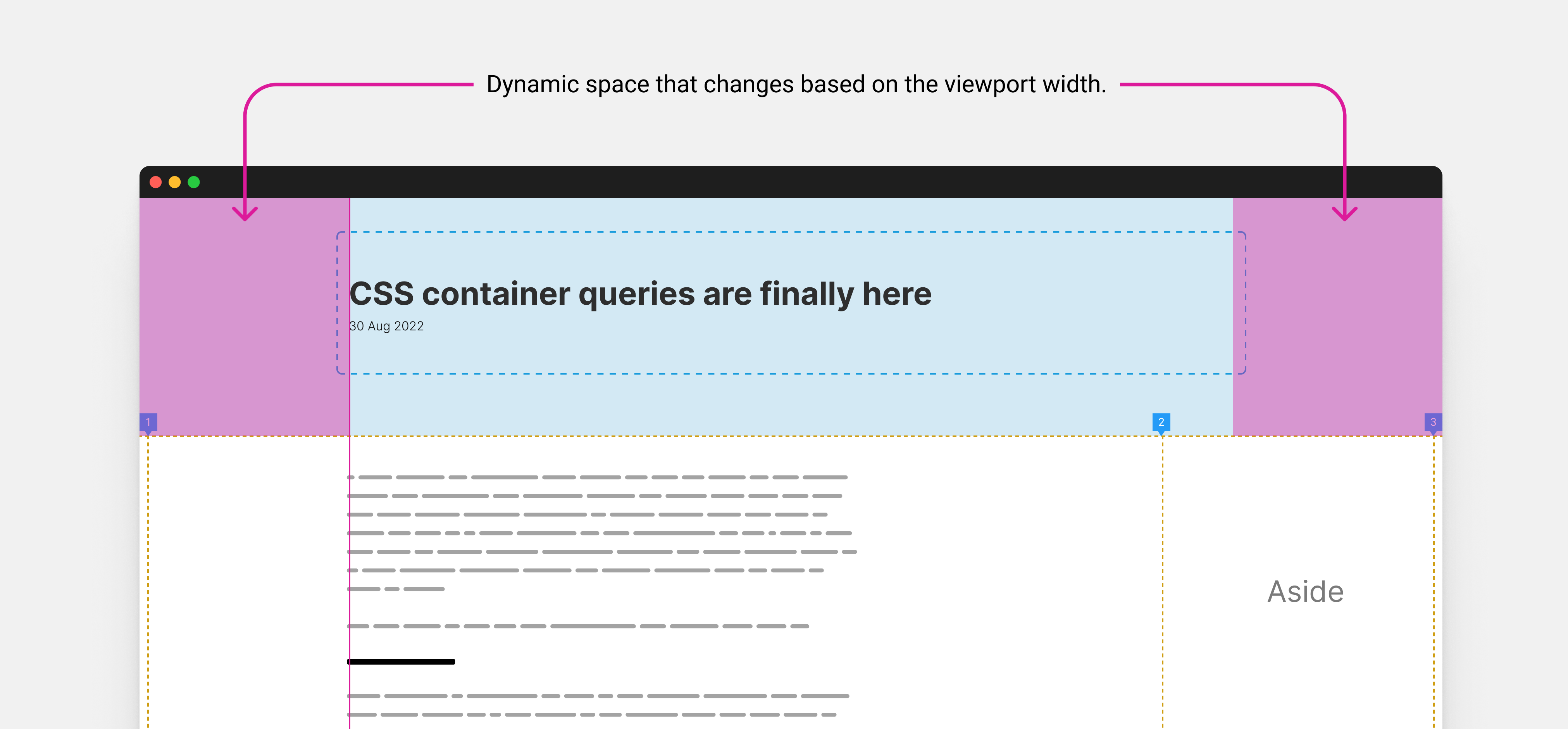
Идея в том, что у меня есть два разных контейнера: один для заголовка статьи (названия и даты), другой для основного содержимого и примечаний.
Я хочу выровнять край содержимого заголовка с содержимым тела.
Мне нужно, чтобы на мобильных отбивка слева была равна 1rem, однако в более крупных вьюпортах она должна быть динамической и зависеть от ширины вьюпорта.

Для этого можно использовать функцию max(), позволяющую условным образом выбирать одно из двух значений (1rem или динамическое значение).
.prose {
padding-left: max(1rem, (100vw - var(--wrapper-width)) / 2);
}Подробнее об этой технике можно узнать из моей статьи Inside the mind of a frontend developer: Article layout.
▍ Псевдоклассы
В CSS есть множество псевдоклассов, однако первым делом вспоминаются :focused и :checked.
input:checked + label {
/* Уникальная стилизация */
}
input:focus {
outline: 2px solid #222;
}
Если элемент ввода помечен, то добавляем эти стили к <label>. Если элемент ввода находится в фокусе… и так далее.
Но… CSS — это не язык программирования!
Я знаю, спасибо, что сказали. Мне часто доводилось слышать этот аргумент. Лично у меня нет строгого мнения на этот счёт, но CSS во многих отношениях является условным.
На самом деле, большинство представленных выше примеров нельзя реализовать на JavaScript без условных операторов.
Заключение
Мне понравилось писать эту статью, потому что она напомнила мне о причинах моей любви к CSS. Для меня CSS подобен суперсиле, потому что позволяет принимать множество дизайнерских решений при помощи его условных возможностей. Работа с инструментами дизайна часто кажется ограничивающей, потому что я как будто упираюсь в стены. Думаю, что возможность создания условных правил с помощью CSS делает его уникальным и мощным инструментом веб-дизайна.
Но это не значит, что я создаю дизайн в браузере. Инструменты дизайна для меня — это пустой холст для проб и экспериментов с дизайнерскими идеями, а также для создания отшлифованных UI-продуктов.
Мне нравится использовать браузер для тонкой настройки дизайнов, а не для создания их целиком.
Играй в наш скролл-шутер прямо в Telegram и получай призы! 🕹️🎁

