Как создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкция image/svg+xml image/svg+xml image/svg+xmlimage/svg+xml image/svg+xml
Познакомимся с еще одним вариантом интерактивной игры “Найди 10 отличий”, которую будем создавать в PowerPoint с использованием триггеров.
Игры такого типа — замечательный способ тренировки внимательности и памяти у дошкольников и младших школьников. Также игра предназначена для развития координации движений с мышкой. Есть возможность посоревноваться на скорость в нахождении различий между картинками.
Подобных игр в интернете множество, но далеко не все можно использовать на компьютере, который не подключен к сети интернет. Попробуем самостоятельно создать игру, которая будет доступна как локально, так и в интернете. Для этого воспользуемся широко известной программой PowerPoint, которая не требует специальных знаний и навыков программирования.
1. На слайде презентации создаем игровое поле, которое содержит два изображения. В примере рассматривается сказка “Репка”. Добавляем различные детали рисунка, которые и будут отличать одно изображение от другого.
2. Используем эффект триггера для настройки действий при создании игры. Подробнее об этом в обучающем видеоролике.
3. Убираем переход между слайдами по клику мышки. Теперь любые действия в игре возможны только при нажатии на кнопки навигации.
4. Игра готова. Остаётся только опубликовать ее с помощью программных продуктов iSpring. Тогда игра будет защищена от редактирования, доступна для просмотра на любых устройствах, в том числе мобильных, и может быть размещена в интернете.
Пример игры “Найди 10 отличий”.
iSpring Suite
Поможет создать интерактивные курсы и тесты в рекордно короткие сроки. Без дизайнера и программиста.

Как правильно создавать головоломку “Найди отличия”!
Добрый день, друзья, сайтовчяне, товарищи, коллеги и все-все-все!
Данная информация будет полезна для всех, кто уже делает такие головоломки на сайте, кто хотел бы, но боится и кто в будущем заинтересуется. Ведь игра по сути занимательная, простая и огромный плюс, что данный раздел помогает в прохождении многих Достижений. Поэтому, если добавлять головоломки ПРАВИЛЬНО и КОРРЕКТНО, мы сможем помочь друг другу даже в таком сложном прохождении достижения, как
Повелитель головоломок 2.
Часть 1. “Выбор фронта работ”
Начнем с озов. Что нужно для создания головоломки?
1. Найти подходящую картинку, фотографию. Даже на этом этапе, стоит быть внимательным. Не каждая картинка подойдет. Вы должны изучить ее и понять, а возможно ли набрать здесь хотя бы 5 отличий? Будут ли при этом задеваться детали другие? Какого качества картинка?
2. Для создания отличий Вам понадобиться программа, для удаления деталей. Ссылкой которой с нами любезно поделился @Support. Мой совет – попробуйте поиграть с этой программой, минут так 10, чтото удалить – посмотреть результат, вернуться назад и отменить действие. Опыт всегда полезен.
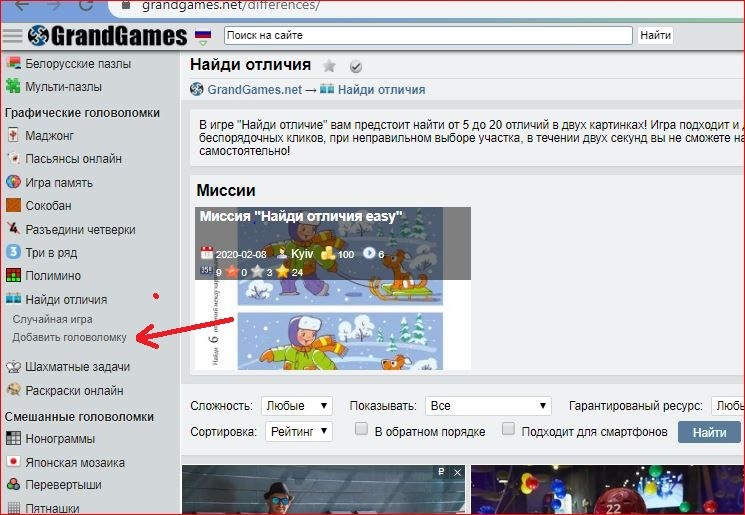
3. Найти раздел по добавлению головоломок. Нажимаем на раздел “Найти отличия”, под ним Вы увидите два подраздела.
Нажимаем на добавить головоломку.
Кстати, внизу Вы увидите пост Администратора, с ссылкой на сайт программы для преобразования картинки.
Часть 2. “Создание шедевра”
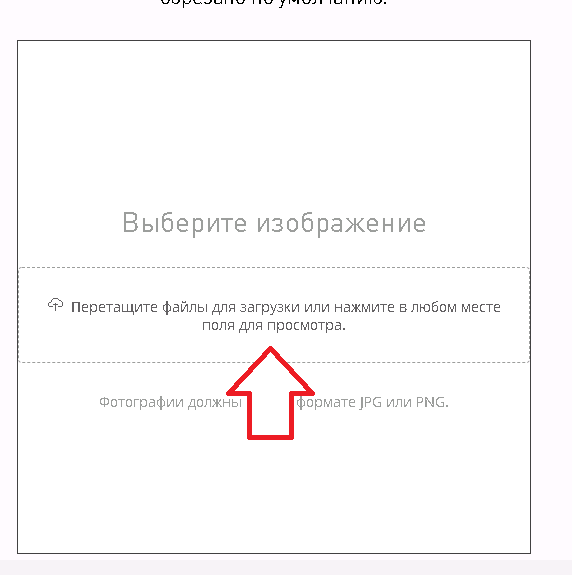
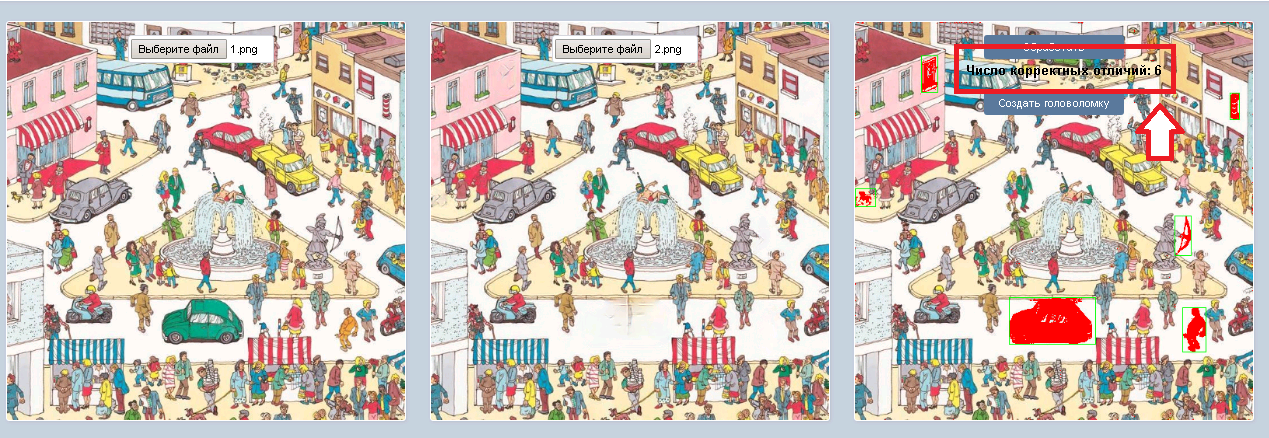
1. Приготовились, поехали. Загружаем нашу картинку. (Сайт на иностранном языке, но такие помощники, как Яндекс или Гугл переводчик Вам сразу помогут). Делаем как на примере, нажимаем загрузить и выбираем нужное нам фото.
Сразу хочу предупредить, размер будет
Квадрат
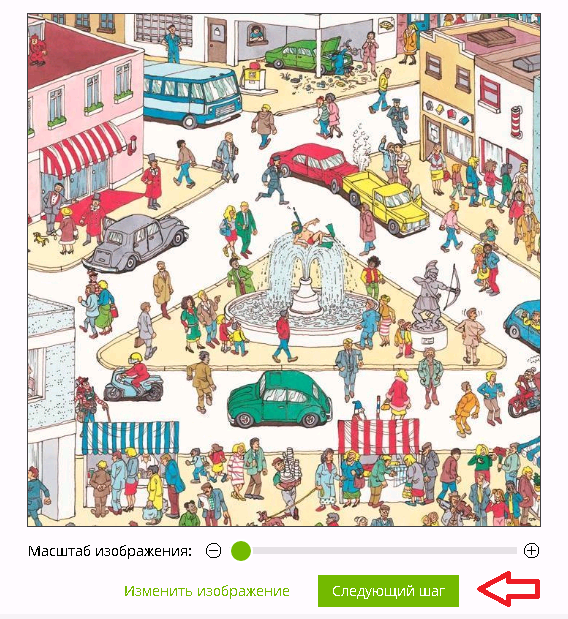
, Учтите это при выборе картинки, но в любом случае, ее можно подвигать в окошке, до нужных Вам позиций.
2. Вы выбрали нужный план и хотите продолжить. Делаем как на примере – нажимаем Следующий шаг.
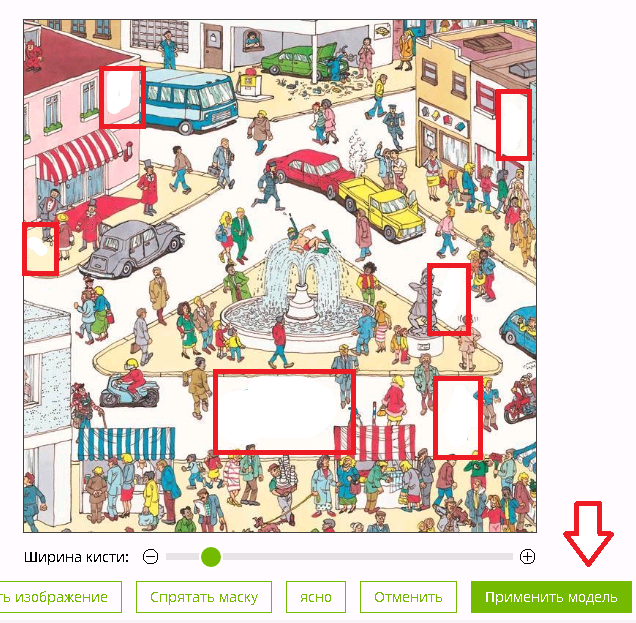
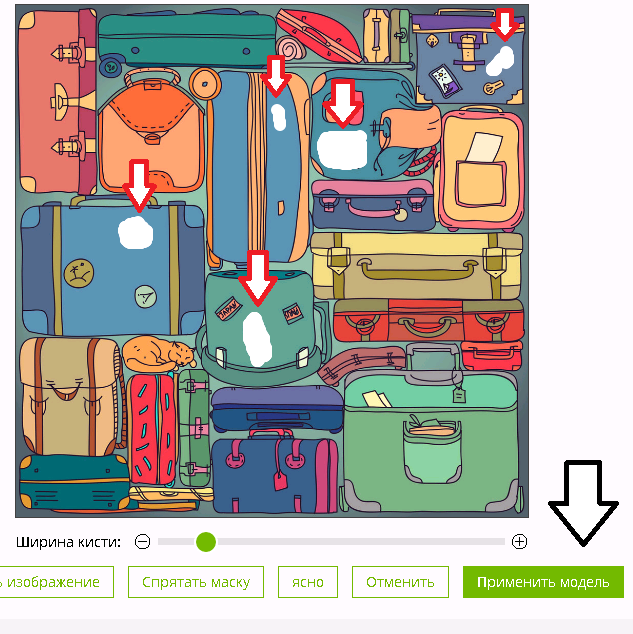
3. Поле деятельности перед Вами. Размер кисти можно менять, Действия можно отменять. Все в Ваших руках. Совет – следите за тем, что когда удаляете одну деталь, она не задевала другую (т.е. чтоб отличие было не бросающимся в глаза). Сделали, нажимаем – Применить модель. Для примера я взяла свою старую работу, отметила на ней 6 отличий.
4. Программа сама все сделает за Вас. Главное – просмотреть качество работы. Если все устраивает, можете смело сохранять, Важно! сохранять каждую отдельно. Понадобится 2 экземпляра (основа и обработанный вариант). Если же есть недочеты или некорректные детали, вернитесь назад, отмените действие и найдите другой вариант, либо оставьте с уменьшенным количеством отличий.
Пример готового варианта. Меня все устроило (есть недочеты, но мы всего лишь разбираем принцип создания)
5. Загружаем картинки на сайт и нажимаем кнопку в 3 окне – Обработка.
Итоговый вариант. Вывод – задумано 6 отличий, программа выдала – 6 отличий.
Пример
6. Смело добавляйте головоломку на сайт! Вы большой молодец, помогли себе, товарищам и сайту!
Часть 3.”Усложняем задачу и себе и другим”
Есть еще варианты создания отличий. Я играла в подобные игры и видела не только удаленные с картинки предметы. Мы не будем углубляться в серьезное редактирование фото, в работу фотошопа и профессионалов. Мы рассмотрим 2 самых простых варианта.
К сожалению, мой ноут сломан и фотошоп или самый распространенный фоторедактор Аватан – я Вам не покажу
Но есть не менее удобный редактор
ФОТОР
, единственное Но в нем, так это то чтобы потом сохранить картинку на комп, Вам следует пройти регистрацию. Это не займет долго времени, почта-пароль-запомнить меня-активация. Все по стандарту. Спамит он редко.
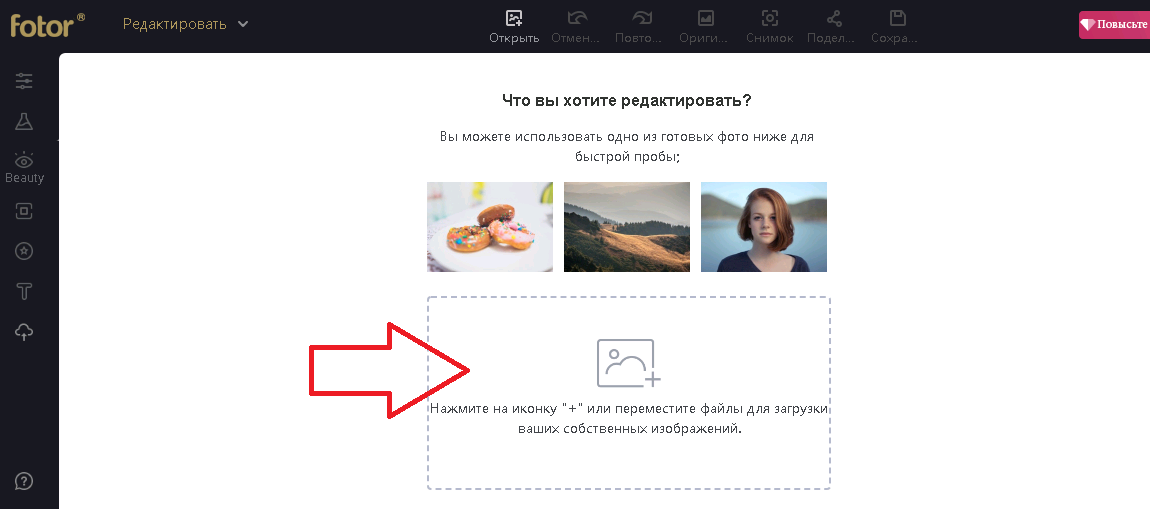
1. Открываем Фотор. Загружаем картинку (лучше конечно, ту которая обработанная в первой программе)
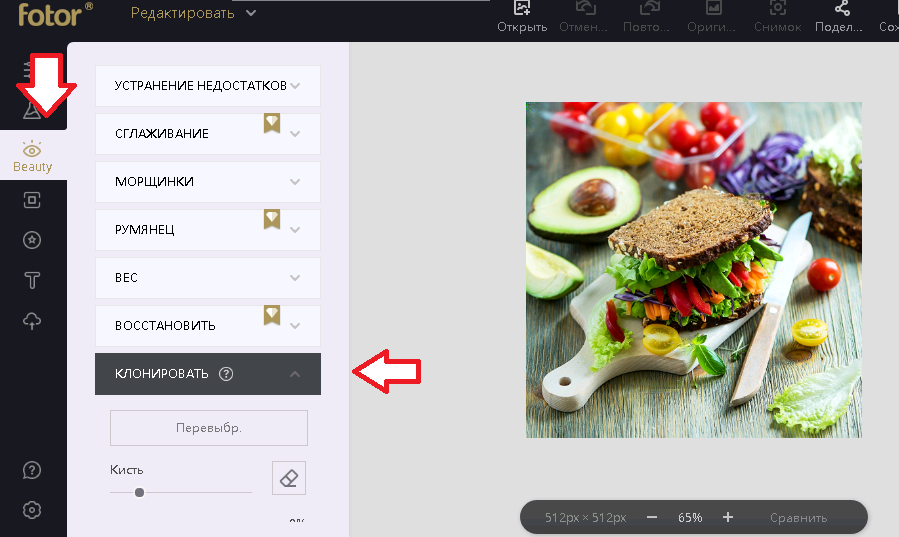
2. В Фоторе в разделе “Бьюти” для создания других вариантов отличий, используются два раздела – “Клонировать” и “Подводка для глаз”.
Попробуем первый
“Клонировать”
. Открываете раздел. В нем есть размер кисти и твердость. Размер выбираете подходящий, а твердость желательно поставить до 50%. Нажимаете на деталь, которую хотите клонировать кликом правой кнопки мыши, далее – переводите курсор в то место, куда хотите добавить такую же деталь. Кликаете примерно раза 4-5. Ждите. Программа выдаст результат.
Пример.
Если все устраивает нажимаете кнопку – “Применить”
Сразу обозначу плохой пример клонирования. Нужно понимать, что клонируется вся область кружочка, поэтому большие области тяжело клонировать, а также будет заметно на месте, где фон другой в отличие от этой детали.
Пример.
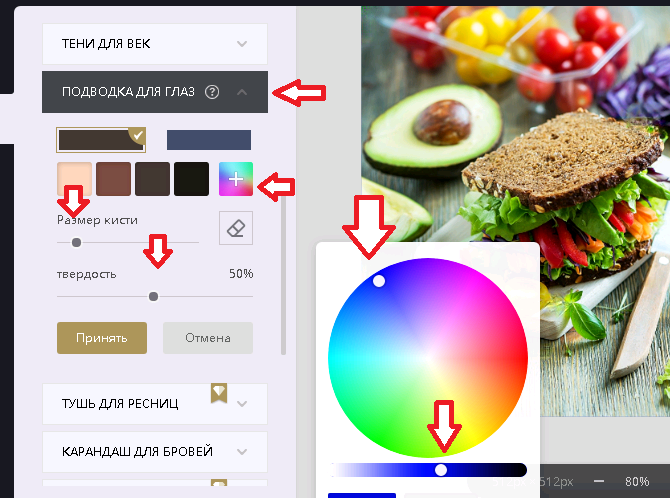
3. Раздел “Подводка для глаз” предназначен для окрашивание детали в другой цвет. Выбираем. И по примеру на картинке ставим – нужный цвет, насыщенность и размер кисти.
Вы должны понимать, что на темных цветах поменять цвет тяжело, а также на тонах близких друг к другу. Например, на желтой детальке будет плохо смотреться оранжевый и салатовый, а на синей – красный и желтый. В процессе будет заметно.
Хочу сразу дать совет, чтоб окрасить область нужной детали аккуратно, лучше увеличьте область картинки в этом месте (либо прокруткой мышки, либо внизу в поле под картинкой)
Пример.
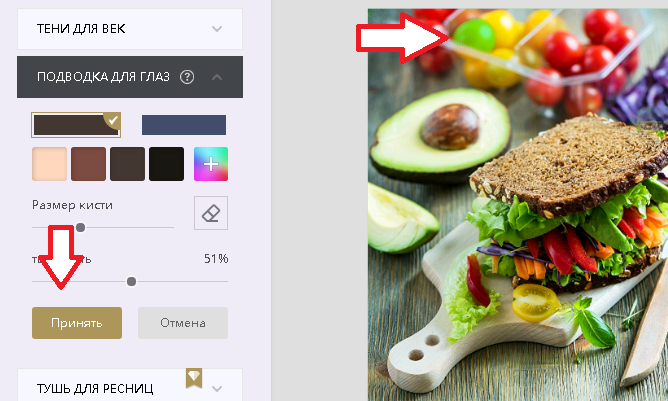
Не забываем нажать
“Применить”
. Вуаля! Ваша работа готова! Сохраняйте!
Часть 4. “НА ошибках учатся, но их можно избежать”
Поговорим об ОШИБКАХ!!! Это самое важное. Ведь при загрузке головоломки, многие, в том числе и я в свое время, допускали ошибки, которые создают трудности вашим товарищам при ее решении.
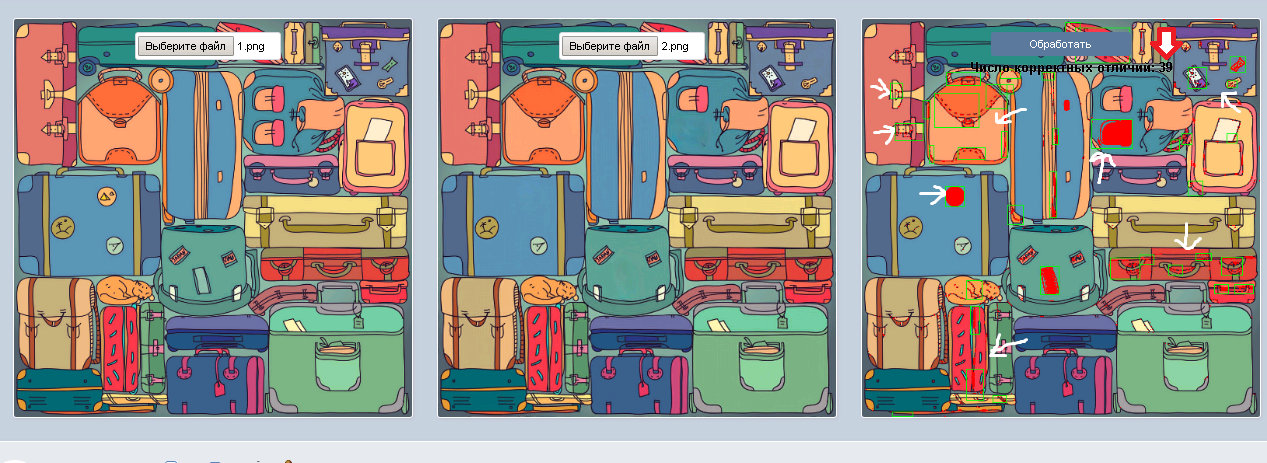
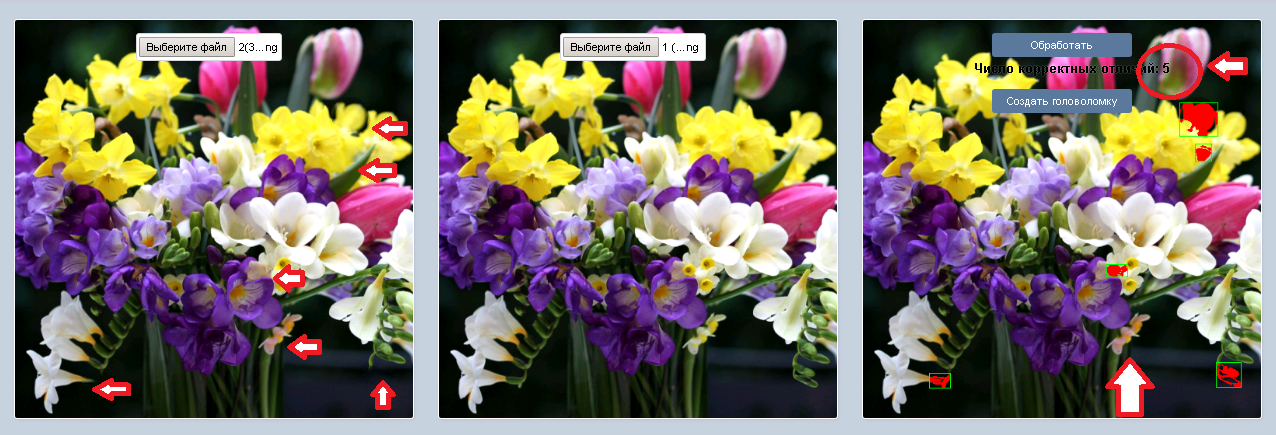
1. На примере рассмотрим, как я хотела добавить 5 отличий, а в итоге получила мульон
Все шло хорошо, я выбрала картинку, сделала 5 отличий, все класс!
Пример.
Загружаю на сайт, идет обработка и мне выдает вот такое:
39 отличий! Я пометила области, где программа распознала для себя отличия.
Это связано с плохим качеством самой картинки. НО также обращаю Ваше внимание, часто при загрузке даже высокого разрешения фотографии, может попасть та область в отличие, которую Вы даже не ставили.
Поэтому первое правило – Всегда сверяйте количество задуманных и обработанных отличий!
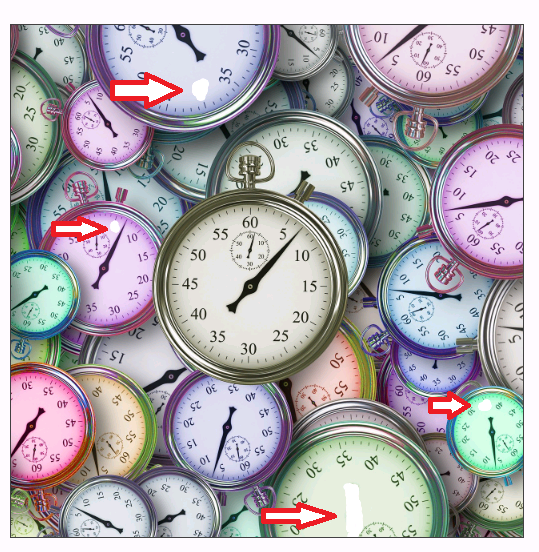
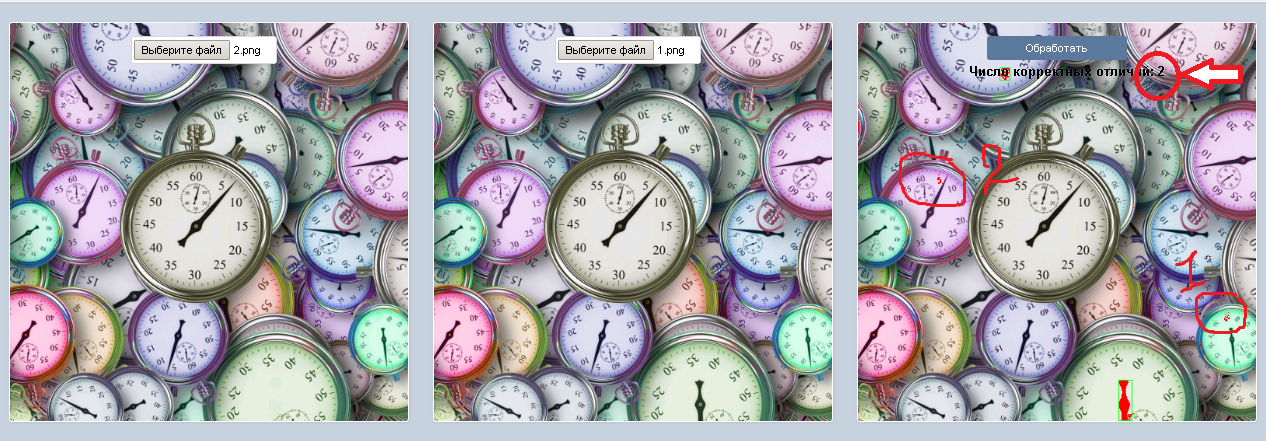
2. Идем дальше, возьму в пример картинку готовой головоломки. Подумала я, какая прекрасная фотка, часики и деталей полно.
Я отметила нужное количество, захотела усложнить задание и выбрала парочку очень мелких деталек.
Загрузила и вот что вышло:
Отличий было 4, а программа посчитала 2. Это изза того что слишком мелкие оказались цифры, да по факту они отмечены красным, но в итоге – не зацепились.
Правило второе – Всегда сверяйте свои отличия с просчетом отличий программы!
Как правило бывают такие ситуации – Вы сделали 5 отличий, программа дала 5 отличий и все готово. НО! Возможно, что одно из правильных отличий не засчиталось, а попало другое как в первом примере.
3. Касается Фотора и смены цветов. Поскольку это другой уровень я бы сказала создания головоломки, он требует внимательности и усидчивости. На примере рассмотрим мою первую головоломку, которую пришлось удалить.
Я отметила 3 цветочка розовым, вроде все хорошо, они были беленькие. Но при загрузке вышло вот это:
Отличие не попало в конечный результат. А я с ажиотажем не заметила и сразу загрузила ее на сайт.
Такое бывает не только с цветом, клонированием. Но и с удалением. Выше мы видели пример.
Правило третье – ВНИМАТЕЛЬНОСТЬ и ОТВЕТСТВЕННОСТЬ!
Это кстати самое важное правило. Если Вы отнесетесь к созданию данной головоломки не только как к развлечению и творчеству, но и как к работе, то в итоге получится очень даже прекрасный результат, который порадует всех нас!
Совет – 10-15 минут Вашего времени от Вас не убудут, зато помощь окажите приличную.
Создавайте, творите, украшайте!
И будет всем радость)
P.S.: Будут вопросы – пишите в личные сообщения. С радостью помогу, чем смогу.
Если вдруг дойду до починки ноута, напишу пост, какие еще можно делать отличия для головоломки. Всем спасибо.
NATAKAPA
Online
54
2020-02-28 14:25


Lena2020
48
2020-02-28 14:29

Спасибо
ovawiss
44
2020-02-28 14:35

Хороший пост, спасибо! Я лично больше пользуюсь Гимпом, у него возможностей не меньше, чем у фотошопа (работал и в нем, гимп больше понравился, тем более очень редко общаюсь с виндой, убунту – это мое). Поддерживаю автора в том, что простых затираний недостаточно, гораздо интереснее, когда отличия более разнообразные. К сожалению, никак не могу выделить время, чтобы тоже сделать несколько картинок в этот раздел.
_gst6907763
46
2020-02-28 14:39

прекрасная статья, с разбором, с примерами
надеюсь и у меня дойдут руки до создания такой головоломки, мне одна картинка приглянулась, но сильно подозреваю, что по ней мне тоже выдадут 39 отличий
Алиса, умничка! 
Tane4ka
Был на днях
48
2020-02-28 15:01

Спасибо большое! Очень четко и конкретно. 

Alisa_Anufrieva
Нет больше месяца
47
2020-02-28 15:25

Всем спасибо)
@Tane4ka, на самом деле есть еще более удобный редактор Аватан. но на рабочем компе у меня не стоит и установить по законам работы нельзя – Флеш плеер. Можете попробовать там) Если вдруг чудным образом найду к нему выход, а также к таким программам как Фотошоп или, выше предложенной Гимпом. Сделаю разборку и в этих программах)
Tane4ka
Был на днях
48
2020-02-28 17:05

А у меня тоже нет флеш плеера 

vsv240676
Был недавно
45
2020-02-29 13:35

” Найти раздел по добавлению головоломок.”
А где его найти? Нашла только японские кроссворды, а другие даже не знала, что можно добавлять
_gst6907763
46
2020-02-29 13:45

слева, в разделе Найти отличия
vsv240676
Был недавно
45
2020-02-29 13:50

Спасибо, не заметила
Tane4ka
Был на днях
48
2020-02-29 22:35

А что можно сделать в том случае, если программа “распознает” отличия там, где их нет и не было? В одной из первых картинок у меня так случилось, это был кусок стены, не знаю, почему программа решила, что она изменилась 
Tane4ka
Был на днях
48
2020-02-29 22:59

Ну вот, все-таки и теперь этот метод сработал, хотя вместо стены была корзинка 
В чем суть. Предложите подписчикам найти отличия на двух практически одинаковых картинках, которые вы для них подготовили.
Как сделать. Самый простой путь — найти уже готовый вариант в интернете. Но всегда есть риск нарваться на бородатый баян. Поэтому желательнее применять уникальные креативы: сделать самостоятельно в редакторе (понадобится минимальный набор навыков и умений) или сразу заказать партией у дизайнера (работенка не пыльная, поэтому не должно много стоить).
Если решите делать самостоятельно, то для вас есть три основных действия для изменения картинки: что-то убрать, дублировать или добавить сторонний элемент.
Используйте иллюстрации тесно связанные с вашей деятельностью или авторские фотографии, для большей вовлеченности целевой аудитории.
Создать креатив для этой идеи можно с помощью раздела «Холст» в SMMplanner. В нем есть инструменты для работы с фоном, слоями, элементами и текстом. Попробуйте – функция доступна бесплатно!
Применяйте посты для нативной рекламы вашего бренда или продукции.
На данный момент популярными видами этой игры являются «Три отличия» и «Пять отличий». Можете сделать и больше, но учитывайте, что интерес у аудитории пропадает довольно быстро.
Предостережение. Главное выдержать грань между «очень легко» и «невыносимо сложно». Помните, что вашей аудитории будет приятно разгадать все секреты.
Не мельчите! Помните, что большинство пользуются соцсетями с мобильных устройств.
И, конечно, не забудьте огласить правильный ответ.
Какому бизнесу подойдёт. Явных ограничений для использования нет. Все люди любят посвятить пару минут отдыху и развлечениям.
Примеры.
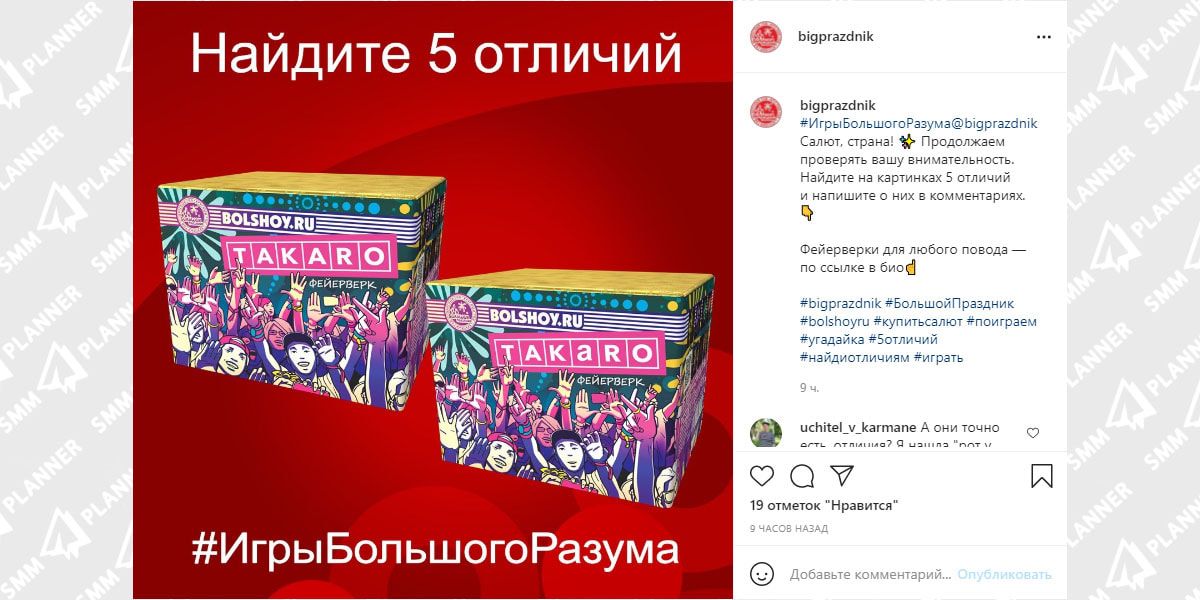
Старайтесь даже из развлекательного контента выжимать максимум пользы для продвижения своего бренда. Можете вдохновиться примерами в аккаунте сети магазинов бытовой пиротехники «Большой Праздник».
Сделайте пост-игру из собственного фото, пообещайте небольшой приз победителям, и ваша аудитория потратит много времени созерцая вас.
Если вы планируете не разовый пост, а постоянную рубрику, то стоит задуматься над оптимизацией процессов. Например, в сообществе «Кино-загадки» используют специальную сетку, чтобы пользователи могли писать точные координаты отличий. Это намного удобнее, чем каждый раз думать, что имел ввиду автор комментария.
И как бонус, отличнейший пример знакомства аудитории не с одним, а сразу двумя товарами.
Еще три идеи в арсенал:
- Угадай фильм по кадру
- Ассоциации
- Скрины крутых комментариев
Пишем бота для игры «Найди отличие»
Время на прочтение
2 мин
Количество просмотров 37K
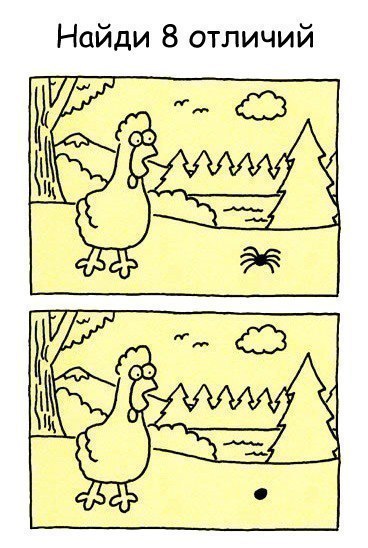
Не так давно я наткнулся на игру, в которую играл много лет назад. Я думаю, многие при поиске отличий ломали себе глаза долгое время. Сегодня я решил пройти её еще раз, но проходить её с 0 мне было, честно говоря, лень. Поэтому я решил написать себе помощника. В статье будет рассказано одно из решений, не наилучшее, но самое понятное для новичков. Итак, начнем.
Писал я всё на python 2.7
Использовалась библиотека PIL
from PIL import Image, ImageDraw
Далее необходимо описать все функции и методы, которые мы будем использовать, для того, чтобы всем был понятен дальнейший код.
image1 = Image.open("1.jpg")
Так мы открываем нужный нам файл.
pix1 = image1.load()
Записываем в pix1 цвета всех пикселов картинки. Теперь по координате пикселя мы можем получить его цвет.
draw = ImageDraw.Draw(ANS)
Создание инструмента для рисования.
image1.size
Возвращает пару (ширина и высота картинки).
draw.ellipse((x, y), (255, 255, 255))
Рисование белой точки по заданным координатам.
ANS.save("ans.png", "PNG")
Сохранение изображения в формате PNG. Если не указан полный путь, то сохраняется в папку с исполняемой программой.
del draw
Удаление инструмента «draw».
Приступим к главному…
Откроем файлы, которые мы хотим сравнивать.
from PIL import Image, ImageDraw
image1 = Image.open("1.jpg") # Картинка № 1
image2 = Image.open("2.jpg") # Картинка № 2
ANS = Image.open("1.jpg") # Результат
Теперь создадим кисть и выгрузим из картинок все данные о цветах пикселов.
from PIL import Image, ImageDraw
image1 = Image.open("1.jpg") # Картинка № 1
image2 = Image.open("2.jpg") # Картинка № 2
ANS = Image.open("1.jpg") # Результат
draw = ImageDraw.Draw(ANS)
pix1 = image1.load()
pix2 = image2.load()
Необходимо определить размеры изображений. Так как они могут немного различаться, то возьмем минимальное из них, для того, чтобы не обратиться к несуществующим пикселам.
from PIL import Image, ImageDraw
image1 = Image.open("1.jpg") # Картинка № 1
image2 = Image.open("2.jpg") # Картинка № 2
ANS = Image.open("1.jpg") # Результат
draw = ImageDraw.Draw(ANS)
pix1 = image1.load()
pix2 = image2.load()
width = min(image1.size[0], image2.size[0])
height = min(image1.size[1], image2.size[1])
Осталось последнее. Будем перебирать пикселы и считать разность их значений.
from PIL import Image, ImageDraw
image1 = Image.open("2_1.jpg")
image2 = Image.open("2_2.jpg")
ANS = Image.open("2_1.jpg")
draw = ImageDraw.Draw(ANS)
pix1 = image1.load()
pix2 = image2.load()
width = min(image1.size[0], image2.size[0])
height = min(image1.size[1], image2.size[1])
eps = 30
for i in range(width):
for j in range(height):
dx1 = pix1[i, j][0] - pix2[i, j][0]
dx2 = pix1[i, j][1] - pix2[i, j][1]
dx3 = pix1[i, j][2] - pix2[i, j][2]
draw.point((i, j), (abs(dx1), abs(dx2), abs(dx3))) # Зарисовываем ответ разницей пикселов наших картинок по модулю.
ANS.save("ans.jpg", "JPEG")
del draw
Если немного подправить код.
Интерактивная игра «Найди 10 отличий» в программе PowerPoint
Цель: создание
интерактивной игры «Найди 10 отличий» в программе PowerPoint
Задача:
– ознакомиться с техникой создания интерактивной игры «Найди 10 отличий» в
PowerPoint.
Ход работы:
1.Создаем новую презентацию. На первом
слайде пишем название нашей игры «Найди 10 отличий». Для этого в разделе
«Вставка» выбираем команду WordArt.
2.Ищем в интернете подходящую картинку, сохраняем ее в заранее созданную папку
для наших картинок. Вставляем ее в презентацию на 2 слайд. Копируем ее, и
вставляем, так чтобы рядом у нас находились одинакового размера картинки. Лучше
выбирать картинки альбомной ориентации и создать папку, куда вы будете
сохранять, понравившиеся сюжеты.
3.На первом слайде вставляем текст «НАЧАТЬ ИГРУ». При нажатии на текст
появляется раздел «Формат», там мы выбираем понравившийся образец, такой чтобы
это надпись стала похожа на кнопку. Выбираем дизайн.
4.Теперь нам нужно сделать так чтобы наша кнопка заработала, для этого нужно
поставить на нее гиперссылку. Нажимаем правой кнопкой мыши на текст, в
появившемся меню выбираем Гиперссылка».
5.Вылезает окно «Вставка гиперссылки», выбираем раздел «Место в документе» и
делаем гиперссылку на 2 слайд, где будет располагаться наше задание. Теперь при
просмотре презентации наша кнопочка будет переносить нас непосредственно к
самому заданию.
6. Начинаем работать непосредственно над самим заданием. Вставляем любую
автофигуру под нашими картинками, копируем ее 10 раз. Нумеруем наши фигуры, в
моем случае звездочку, от 1 до 10, для этого используем функцию «Надпись»
(раздел «Вставка»).
7. Теперь начинается самое сложное – нужно будет создавать отличия на
картинках. В интернете ищем картинки, которые подходят по сюжету, с прозрачным
фоном. Сохраняем понравившиеся нам рисунки в папку.
8. Вставляем наш рисунок в презентацию. Уменьшаем размер и делаем объект более незаметным.
9. Теперь нам нужно сделать так, чтобы при нажатии на отличие оно выделялось.
Для этого настраиваем анимацию. Нажимаем на объект (в данном случае птичку)
добавляем анимацию ВЫДЕЛЕНИЕ – ИЗМЕНЕНИЕ РАЗМЕРА.
10. После того как мы поставили анимацию «Выделение» заходим в область
анимации, там на нашем объекте правой кнопкой мыши вызываем меню – ВРЕМЯ –
ПЕРЕКЛЮЧАТЕЛИ – НАЧАТЬ ВЫПОЛНЕНИЕ ЭФФЕКТА ПРИ ЩЕЛЧКЕ – И ТАМ ВЫБИРАЕМ ТОТ ЖЕ
ОБЪЕКТ, НА КОТОРЫЙ МЫ СТАВИЛИ АНИМАЦИЮ (В НАШЕМ СЛУЧАЕ PICTURE 10).
11. Далее чтобы мы не запутались, сколько же нашлось отличий, нужно сделать
так, чтобы после каждого нажатия на отличия выходили звездочки. Для этого нам
нужно поставить анимацию. Выделяем объект (в нашем случае звёздочку) и
добавляем анимацию входа (любую понравившуюся).
12. В области анимации для нашей звездочки выбираем в настройках – ЗАПУСКАТЬ
ПОСЛЕ ПРЕДЫДУЩЕГО. Меняем ПОРЯДОК анимации, звездочку ставим после рисунка, для
этого нужно выделить анимацию звезды и перетащить ее ВНИЗ с помощью СТРЕЛОК
внизу области анимации.
13. Вместо картинок можно вставлять текст или фигуры. К примеру, сделаем
обезьянке браслет. Для этого вставляем фигуру ДУГА. В разделе формат подбираем
толщину и цвет. Анимацию настраиваем, как описано выше.
14. После того как все 10 отличий сделано, создаем новый слайд. На нем мы
можете сделать уже другое задание, а можно просто написать «МОЛОДЦЫ». Вставим
кнопку на втором слайде такую же как и на первом, только напишем «ЗАВЕРШИТЬ
ИГРУ». Гиперссылку выводим в документе на 3 слайд.