- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
С помощью этих инструментов Photoshop можно быстро удалять ненужные области, ретушировать дефекты, делать зубы белее, устранять эффект красных глаз и исправлять прочие несовершенства на изображениях.
Работа с инструментом«Точечная восстанавливающая кисть»
Инструмент «Точечная восстанавливающая кисть» позволяет быстро удалять с фотографий дефекты и прочие несовершенства.
Она работает подобно инструменту «Восстанавливающая кисть»: использует выборку пикселов из изображения или узора и сопоставляет их текстуру, освещенность, прозрачность и затенение с соответствующими характеристиками исправляемых пикселов.
В отличие от инструмента «Восстанавливающая кисть», для инструмента «Точечная восстанавливающая кисть! не требуется указывать точку выборки — она автоматически выбирает образец из окружения ретушируемой области.
Для ретушировании больших областей предпочтительнее использовать простую восстанавливающую кисть, а не точечную. Кроме того, простая восстанавливающая кисть обеспечивает дополнительные возможности при выборе пробных пикселей источника.
-
Выберите инструмент «Точечная восстанавливающая кисть»
 на панели инструментов. При необходимости выберите инструмент «Восстанавливающая кисть», «Заплатка» или «Красные глаза», чтобы отобразить скрытые инструменты и выбрать нужный.
на панели инструментов. При необходимости выберите инструмент «Восстанавливающая кисть», «Заплатка» или «Красные глаза», чтобы отобразить скрытые инструменты и выбрать нужный. -
Выберите размер кисти на панели выбора. Рекомендуется выбрать
диаметр кисти немного больше восстанавливаемой области, чтобы
ее можно было покрыть одним щелчком. -
(По желанию) Выберите режим наложения из меню «Режим» на панели параметров. Чтобы сохранить шум, зернистость и текстуру по краям штриха при использовании кисти с мягким кончиком, выберите «Заменить».
-
На панели параметров выберите «Тип»:
- Соотв. приближения: использует пикселы по краю выделенной области, чтобы найти фрагмент для использования в качестве заплатки.
- Создание текстуры: использует пикселы выделенной области для создания текстуры. Если текстура не подошла, попробуйте повторно перетащить ее через исправляемую область.
- С учетом содержимого: оценивает ближайшее содержимое изображение, чтобы заполнить выделенную область без заметных границ, сохранив такие ключевые детали, как тени и края объектов.
-
Для того чтобы создать образец данных на основе всех видимых слоев, выберите на панели параметров «Образец со всех слоев». Чтобы создать образец только из активного слоя, отключите параметр «Образец со всех слоев».
-
Нажмите на область, которую нужно исправить, либо щелкните и перетащите курсор, чтобы
сгладить дефекты на области большей площади.
Инструмент «Восстанавливающая кисть»
Начиная с выпуска Photoshop CC 2015.5, инструмент «Восстанавливающая кисть» можно использовать точно так же, как в Photoshop CC 2014. Выберите «Установки» > «Инструменты» > «Использовать старый алгоритм восстановления для восстанавливающей кисти». Дополнительные сведения об истории версий Photoshop см. в разделе «Обзор новых возможностей».
Для исправления несовершенств на изображении с помощью соседних областей воспользуйтесь инструментом «Восстанавливающая кисть». Как и при использовании инструментов клонирования, рисование инструментом «Восстанавливающая кисть» происходит с помощью пикселей, выбранных из изображения или узора.
Однако этот инструмент также сопоставляет текстуру, освещенность, прозрачность и затененность пикселей образца с аналогичными параметрами пикселей восстанавливаемого изображения.
В результате этого восстановленные пиксели незаметно смешиваются с изображением.
Инструмент «Восстанавливающая кисть» можно применять к кадрам видеороликов или анимации.
Рекомендации и примеры использования этого инструмента см. в разделе «Примеры: «Восстанавливающая кисть» в Photoshop».
-
Выберите инструмент «Восстанавливающая кисть».

-
Щелкните образец кисти на панели функций и установите
параметры кисти на всплывающей панели.При использовании чувствительного к нажиму цифрового планшета
в меню «Размер» можно установить параметр, отвечающий за изменение размера восстанавливающей
кисти в процессе рисования штриха. Выберите элемент «Нажим пера», чтобы изменения
совершались в зависимости от нажима. Выберите «Копировальное колесико», чтобы изменения совершались в зависимости
от позиции координатного манипулятора пера. Выберите «Выкл.», если изменение
размера не требуется.- Режим: определяет режим наложения. Чтобы сохранить шум, зернистость и текстуру по краям штриха при использовании кисти с мягким кончиком, выберите «Заменить».
- Источник: определяет источник пикселей для восстановления. «Образец» для использования пикселов из активного изображения и «Узор» для использования пикселов из узора. При использовании параметра «Узор» нужно выбрать его на всплывающей панели «Узор».
- Выравнивание: непрерывная выборка пикселей без потери текущей точки выборки даже при отпускании кнопки мыши. Снимите флажок «Выравнивание», чтобы продолжить использование выбранных пикселей из исходной точки выборки каждый раз, когда вы прекращаете и продолжаете рисовать.
- Образец: выборка данных с указанных вами слоев. Для выборки данных из активного слоя и всех видимых слоев, расположенных под ним, выберите параметр «Текущий и следующие». Для выборки только из текущего слоя выберите параметр «Активный слой». Для выборки из всех видимых слоев выберите параметр «Все слои». Для выборки из всех видимых слоев, за исключением корректирующих, выберите «Все слои» и используйте значок «Игнорировать корректирующие слои» справа от всплывающего меню «Образец».
- Диффузия: управляет тем, как вставленные области адаптируются к окружающему их изображению. Выберите более низкое значение для изображений с высокой зернистостью или мелкими деталями или более высокое значение — для изображений хорошего качества.
-
Установите точку выборки, щелкнув мышью в любой области изображения и удерживая при этом клавишу Alt (Windows) или Option (macOS).
При выборке из одного изображения и применении ее к другому
оба изображения должны иметь одинаковый цветовой режим, кроме случая, когда одно из
изображений использует режим «Градации серого». -
(По желанию) На панели «Источник клонов» можно выбрать дополнительные точки выборки, нажав на кнопку источника клонирования
 .
.Можно задать до пяти различных источников выборки. Отобранные образцы сохраняются панелью «Источник клонов» до закрытия документа.
-
(По желанию) На панели «Источник клонов» выберите нужный источник выборки, нажав на кнопку источника клонирования.
-
(По желанию) На панели «Источник клонов» можно произвести следующие действия:
- Для масштабирования или поворота клонируемого источника введите значения в поля «Ш» (ширина) и «В» (высота) или угол поворота в градусах
 .
.
Или
- Чтобы отобразить перекрытие клонируемого источника, выберите «Показать перекрытие» и задайте параметры перекрытия.
- Для масштабирования или поворота клонируемого источника введите значения в поля «Ш» (ширина) и «В» (высота) или угол поворота в градусах
-
Перетащите его на изображение.
При отпускании кнопки мыши выбранные пикселы объединятся с пикселами исходного изображения.
Если в восстанавливаемой области присутствуют высококонтрастные грани, перед использованием инструмента «Восстанавливающая кисть» нужно сделать выделение. Это выделение должно быть больше восстанавливаемой области, но должно точно совпадать с границей контрастных пикселей. При рисовании «Восстанавливающей кистью» такое выделение предотвращает смешивание цветов.
Панель «Источник клонов»
На панели «Источник клонов» («Окно» > «Источник клонов») можно выбрать инструменты «Штамп» или «Восстанавливающая кисть».
Можно задать до пяти образцов и быстро выбирать нужный, при этом не придется заново брать образцы каждый раз, когда выбирается другой источник. Можно отобразить перекрытие образцового источника, чтобы облегчить его клонирование в определенном месте. Источник образца можно также масштабировать или вращать, чтобы лучше соответствовать размеру и ориентации цели клонирования.
Кроме того, панель «Источник клонов» содержит параметры для анимации на основе временной шкалы, позволяющие указать зависимость между кадром исходного ролика образца и кадром целевого ролика (видео или анимации). См. также раздел «Клонирование содержимого кадров видео и анимации».
Инструмент «Штамп»
Инструмент «Штамп» ![]() предназначен для нанесения одной части изображения поверх другой части этого же изображения или любого другого открытого документа, имеющего тот же цветовой режим. Кроме того, можно переносить часть изображения из одного слоя в другой. Воспользуйтесь этим инструментом для копирования объектов или удаления дефекта на изображении.
предназначен для нанесения одной части изображения поверх другой части этого же изображения или любого другого открытого документа, имеющего тот же цветовой режим. Кроме того, можно переносить часть изображения из одного слоя в другой. Воспользуйтесь этим инструментом для копирования объектов или удаления дефекта на изображении.
Кроме того, инструмент «Штамп» можно использовать для работы с кадрами видео или анимации. См. также раздел «Клонирование содержимого кадров видео и анимации».
Для использования инструмента «Штамп» нужно установить пробную точку в область, из которой требуется произвести копирование (клонирование) пикселей, и рисовать в другой области.
Для того, чтобы продолжить рисование с той точки, где была отпущена кнопка мыши, необходимо выбрать параметр «Выравнивание».
При снятом флажке «Выравнивание» рисование всегда начинается с первоначально выбранной пробной точки, независимо от того, сколько раз вы прекращали и продолжали рисовать
.
С инструментом «Штамп» можно использовать любой кончик кисти, что позволяет точно контролировать размер области клонирования. Так же для управления процессом переноса изображения можно изменять настройки прозрачности и количества краски.
-
Выберите инструмент «Штамп»
 .
. -
Выберите кончик кисти и на панели выбора задайте для кисти режим
наложения, непрозрачность и количество краски. -
Чтобы указать способ выравнивания выборки пикселей и
способ выборки данных из слоев документа, задайте на панели выбора любые
из следующих настроек.- Выравнивание: непрерывная выборка пикселей без потери текущей точки выборки даже при отпускании кнопки мыши. Снимите флажок «Выравнивание», чтобы продолжить использование выбранных пикселей из исходной точки выборки каждый раз, когда вы прекращаете и продолжаете рисовать.
- Образец: выборка данных с указанных вами слоев. Для выборки данных из активного слоя и всех видимых слоев, расположенных под ним, выберите параметр «Текущий и следующие». Для выборки только из текущего слоя выберите параметр «Активный слой». Для выборки из всех видимых слоев выберите параметр «Все слои». Для выборки из всех видимых слоев, за исключением корректирующих, выберите «Все слои» и нажмите на значок «Игнорировать корректирующие слои» справа от всплывающего меню «Образец».
-
Установите точку выборки, щелкнув мышью по любому открытому изображению, удерживая клавишу Alt (Windows) или Option (macOS).
Убедитесь, что работа выполняется не на корректирующем слое. Инструмент «Штамп» не будет работать на корректирующем слое.
-
(По желанию) На панели «Источник клонов» можно выбрать дополнительные точки выборки, нажав на кнопку источника клонирования
 .
.Можно задать до пяти различных источников выборки. Отобранные образцы сохраняются панелью «Источник клонов» до закрытия документа.
-
(По желанию) На панели «Источник клонов» можно произвести следующие действия:
- Для масштабирования или поворота клонируемого источника введите значения в поля «Ш» (ширина) и «В» (высота) или угол поворота в градусах
 .
.
Или
Или
- Чтобы отобразить перекрытие клонируемого источника, выберите «Показать перекрытие» и задайте параметры перекрытия.
Выберите «Отсеченный», чтобы отсечь перекрытие до размера кисти.
- Для масштабирования или поворота клонируемого источника введите значения в поля «Ш» (ширина) и «В» (высота) или угол поворота в градусах
-
Перетащите указатель в область редактируемого изображения.
Установка источников образцов для клонирования и восстановления
Осуществляйте выборку источников в текущем документе или в любом открытом документе Photoshop с помощью инструменты «Штамп» или «Восстанавливающая кисть».
При клонировании в видеоролике или анимации можно устанавливать точки выборки как в текущем кадре, так и в другом, даже если он находится в другом слое видео или в другом открытом документе.
На панели «Источник клонов» можно выбрать до пяти источников выборки. Отобранные образцы сохраняются указанной панелью до закрытия документа.
-
Для клонирования кадров видеороликов или анимации откройте панель «Анимация». Если выполняется клонирование не кадров видеороликов или анимации, перейдите к шагу 2. Выберите анимацию по временной шкале и переместите указатель текущего времени к кадру, в котором находится источник для выборки.
-
Чтобы задать точку выборки, выберите инструмент «Штамп»и щелкните мышью в окне любого открытого документа, удерживая клавишу Alt (Windows)или Option (macOS).
-
(По желанию) Другую точку выборки можно задать, нажав на кнопку другогоисточника клонов
 на панели «Источник клонов».
на панели «Источник клонов».Источник выборки для кнопки источника клонирования можно изменить, установив другую точку выборки.
Масштабирование или поворот источника выборки
-
Выберите инструмент «Штамп» или «Восстанавливающая кисть»
и задайте один источник выборки или несколько.
Настройка параметров перекрытия источника выборки
Настройте параметры перекрытия источника выборки так, чтобы
лучше видеть перекрытие и используемые изображения при рисовании
инструментами «Штамп» и «Восстанавливающая кисть».
Чтобы временно отобразить перекрытие при рисовании инструментом«Штамп», нажмите клавиши Alt + Shift (Windows) или Option + Shift (macOS). При этом кисть временно заменяется на инструмент «Замена цвета». Перетащите ее для перемещения перекрытия в другое место.
-
На панели «Источник клонов» выберите «Показать перекрытие»
и выполните одно из следующих действий.- Чтобы убирать перекрытие при нанесении
мазков, выберите «Скрывать автоматически».
- Для обрезки перекрытия по размеру кисти включите функцию «Отсеченный».
- Введите процентное значение в текстовое поле «Непрозрачность»,
чтобы изменить прозрачность перекрытия.
- Выберите режим перекрытия
«Нормальный», «Затемнение», «Осветление» или «Разница» внизу панели «Источник клонов»,
чтобы изменить внешний вид перекрытия.
- Выберите «Инвертировать», чтобы обратить цвета перекрытия.
Чтобы облегчить совмещение идентичных областей в исходном перекрытии
и используемом изображении, установите непрозрачность 50 %, выберите «Инвертировать» и отмените выбор пункта
«Отсеченный». Совпадающие области изображений будут выглядеть, как сплошная серая заливка. - Чтобы убирать перекрытие при нанесении
Указание смещения источника клонирования.
При использовании инструмента «Штамп» или «Восстанавливающая кисть» можно рисовать с помощью отобранного образца в любой части целевого изображения. Параметры перекрытия позволяют увидеть место рисования. Однако если рисунок выполняется в месте, привязанном к точке выборки, можно указать смещение в пикселях по горизонтали и вертикали.
На панели «Источник клонирования» выберите желаемый источник и введите значения координат X и Y для параметра «Смещение».
Видео | Ретуширование автомобилей в Photoshop
Узнайте, как ретушировать изображения автомобилей в Photoshop.
Инструмент «Заплатка»
Инструмент «Заплатка» позволяет восстанавливать выделенную область с помощью пикселов другой области или узора. Аналогично инструменту «Восстанавливающая кисть», инструмент «Заплатка» сопоставляет текстуру, освещенность и затененность выбранных пикселов с аналогичными параметрами пикселов исходного изображения.
Кроме того, с помощью инструмента «Заплатка» можно клонировать отдельные области изображения. Этот инструмент позволяет обрабатывать изображения с глубиной 8 или 16 бит на канал.
При
восстановлении с помощью пикселей изображения рекомендуется выбирать
небольшие области.
Сведения о параметрах инструмента «Заливка с учетом содержимого» см. в разделе Заливка и перемещение с учетом содержимого.
Восстановление области с помощью пикселей образца
-
Выберите инструмент «Заплатка»
 .
. -
Выполните одно из следующих действий.
- Курсором выделите на изображении область для восстановления, затем на панели параметров выберите «Источник».
Или
- Курсором выделите на изображении область, которую следует использовать в качестве образца, затем на панели параметров выберите «Место назначения».
Область можно также выделить до того, как будет выбран
инструмент «Заплатка». -
Для коррекции выделенной области выполните одно из следующих действий.
- Удерживая клавишу «Shift», добавьте область к существующей выделенной области.
- Удерживая клавишу Alt (Windows) или Option (macOS), курсором выделите на изображении область, которую нужно вычесть из выделенной ранее.
- Удерживая клавиши Alt + Shift (Windows) или Option + Shift (macOS), курсором выделите на изображении область, которая будет пересекаться с выделенной ранее.
-
Чтобы извлечь текстуру с прозрачным фоном из выделенной области, установите флажок «Прозрачный». Снимите этот флажок, если требуется полностью заменить целевую область образцом.
Параметр «Прозрачный» лучше всего подходит для фона с использованием чистого цвета или градиента с четко различимыми текстурами (например, птица в голубом небе).
-
Чтобы настроить скорость адаптации вставленных областей к окружающему их изображению, отрегулируйте ползунок «Диффузия». Выберите более низкое значение для изображений с высокой зернистостью или мелкими деталями или более высокое значение — для изображений хорошего качества.
-
Поместите курсор внутри выделенной области и выполните одно
из следующих действий.- Если на панели параметров выбран параметр «Источник», перетащите границу выделенной области в ту область, из которой следует получить образец. При отпускании кнопки мыши первоначально выделенная область будет заполнена пикселами образца.
- Если на панели параметров выбран параметр «Место назначения», перетащите границу выделенной области в ту область, на которую следует поставить заплатку. При отпускании кнопки мыши вновь выделенная область будет заполнена пикселами образца.
Восстановление области с помощью узора
-
Выберите инструмент «Заплатка»
 .
. -
Курсором выделите на изображении область для восстановления.
Область можно также выделить до того, как будет выбран
инструмент «Заплатка». -
Выберите узор в разделе «Узор» на панели параметров, а затем нажмите «Использовать узор».
Удаление эффекта красных глаз
Видео | Удаление эффекта «красных глаз» и коррекция белизны зубов
В этом эпизоде Photoshop Playbook Брайан О’Нил Хьюз (Bryan O’Neil Hughes), главный менеджер по продуктам Photoshop, показывает, как с помощью Photoshop удалить эффект красных глаз и сделать белее зубы.
Инструмент «Красные глаза» удаляет эффект красных глаз с фотографий людей и животных, снятых с использованием вспышки.
-
В цветовом режиме RGB выберите инструмент «Красные глаза»
 . (Инструмент «Красные глаза» находится в одной группе с инструментом «Точечная восстанавливающая кисть»
. (Инструмент «Красные глаза» находится в одной группе с инструментом «Точечная восстанавливающая кисть»  . Удерживайте кнопку инструмента, чтобы отобразить дополнительные инструменты в этой группе.)
. Удерживайте кнопку инструмента, чтобы отобразить дополнительные инструменты в этой группе.) -
Щелкните область, где проявился эффект красных глаз. Если не удалось добиться нужного эффекта, отмените коррекцию, затем установите на панели параметров один или несколько из следующих параметров и нажмите «Красные глаза» еще раз:
- Размер зрачка: увеличение или уменьшение области, которая будет обрабатываться инструментом «Красные глаза».
- Величина затемнения: настройка справляющего затемнения.
Отражение вспышки камеры в сетчатке объекта вызывает эффект красных глаз. Наиболее часто этот эффект возникает при съемке в затемненном помещении, поскольку зрачки при этом расширены. Избежать эффекта красных глаз можно с помощью соответствующей функции фотоаппарата. Гораздо лучше предотвращает появление «красных глаз» использование отдельной вспышки, которая устанавливается на фотоаппарат на большем расстоянии от объектива.
Видео | Коррекция света и удаление ненужных объектов
Брайан О’Нил Хьюз (Bryan O’Neil Hughes), главный менеджер по продуктам Photoshop, объясняет, как удалить ненужные объекты и с помощью кисти для усиления контрастности цветов сбалансировать яркость и температуру цвета людей на фотографии.
Работа в Фотошоп в конкретных случаях требует от дизайнера навыков наложения картинки на картинку. Портрет помещается на конкретный фон с добавлением пейзажа или элемента декора. Для реализации таких задумок придуманы способы работы в программах для обработки изображений. В статье будет рассмотрена программа Фотошоп, в которой дизайнеры накладывают две картинки друг на друга. Задача реализуется в четыре ключевых этапа, которые рассмотрим далее.
Ключевые тезисы по Фотошоп
Перед работой с наложением картинки на картинку рассмотрим следующие ключевые аспекты:
- Фотографии с одинаковым разрешением, чтобы не потребовалась конвертация конкретного материала.
- Фотографии с одинаковым источником света, что требуется для получения естественной натуральной фотографии по итогам работы. Ищем схожую специфику света.
- Упрощение процесса наложения фотографии на фотографию без изогнутых элементов и подобных сложностей. Иначе – итоговая фотография выглядит не реалистично.
Чтобы наложить одно изображение на другое, воспользуемся следующей инструкцией.
1. Загружаем фотографию в программу
Открываем фотошоп, нажимаем на кнопку «Файл» на панели инструментов и последовательно загружаем две картинки, главная – первая. Далее, вторая фотография, которая подлежит наложению.

2. Обводим конкретную область
Поскольку вторую картинку вставляем в конкретное место на первой картинки, выделяем область для размещения второго фото. Для выделения области в программе Фотошоп предусмотрены полезные инструменты, которыми пользуются даже начинающие дизайнеры: «Лассо», «Быстрое выделение», «Прямолинейное лассо», «Магнитное лассо». Выбираем первую функцию и выделяем область (отображается пунктирными линиями после выделения).

3. Выделяется второй элемент в Фотошоп
Далее, переходим к картинке, с которой необходимо взять элемент для переноса на базовую фотографию. Для выбора целого изображения зажимаем сочетание клавиш «Ctrl+A». При необходимости выделить конкретную зону изображения, воспользуемся полезным инструментом «Лассо».

После выделения конкретной области на втором изображении зажимаем сочетание клавиш на клавиатуре «Ctrl+С», переходим на окно с первым базовым изображением и вставляем. Так дизайнер копирует изображение в буфер обмена, чтобы после вставить в первую картинку. Как сделать вставку – далее, подробно.
4. Вставляем изображение в Фотошоп
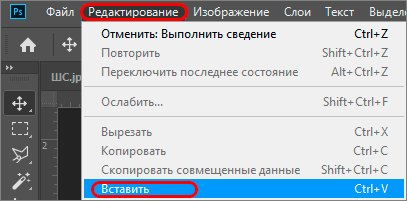
Для вставки скопированного изображения переходим на главное фото и открываем «Вставить в» на панели инструментов из меню «Специальная вставка».

Скопированное в буфер обмена изображение отобразится на первой картинки в выделенной области при помощи инструмента «Лассо». При несоответствии размеров выделенной области со скопированным изображением воспользуемся вкладкой «Редактирование». Выбираем регулирующие маркеры левой кнопкой мыши, растягиваем до сопоставляемого с базовым изображением размера.
Также для вставки изображения предусмотрена комбинация сочетания клавиш «Ctrl+V» — нажимаем после копирования и перехода на первую картинку.
В итоге – получилось наложить одну картинку на другую, после – добавляем полезные эффекты для улучшения качества фотографии. Чтобы сохранить полученный результат, нажимаем на кнопку на панели инструментов «Файл» — «Сохранить как» и выбираем формат сохранения.

Также существует альтернативный способ слияния картинок в Фотошоп. Добавляем в программу две картинки. Переходим на ту, которую требуется перенести, выбираем инструмент «Перемещение» (первый из списка в левом столбце) и накладываем картинку на картинку.


Чтобы сделать первую картинку фоном фотографии, которую переместили, трансформируем ее в слой. В рабочей среде меняем местами два слоя с помощью левой кнопкой мыши.

Остается только выбрать слой с фоном, ластик с «Размытием» и стереть место, где отмечается вторая фотография. Результат выглядит следующим образом.

Содержание
- #1. Подбираем составные части фотографии
- #2. Собираем вместе части паззла
- #3. Исправляем перегибы и трещины на фотографии
- #4. Как исправить важные области на фотографии
- #5. Исправляем изгибы и тени
- #6. Кадрируем и “лечим”
- #7. Устраняем шум на фотографии
- #8. Исправляем лицо ребенка
- #9. Делаем финальную детальную обработку
- #Заключение
- # Комментарии
Хотя Фотошоп – это отличный инструмент для улучшения или модификации цифровых изображений, он также является фантастическим приложением для восстановления или реставрации фотографий, поврежденных в результате воздействия времени, т.е. просто состарившихся, пренебрежительного обращения с ними или же воздействия природных факторов, например, стихийных бедствий. В данном уроке мы покажем вам, как отреставрировать сильно поврежденную фотографию. Итак, давайте приступим!
Финальный результат:

Скачать архив с материалами к уроку
1. Подбираем составные части фотографии
Шаг 1
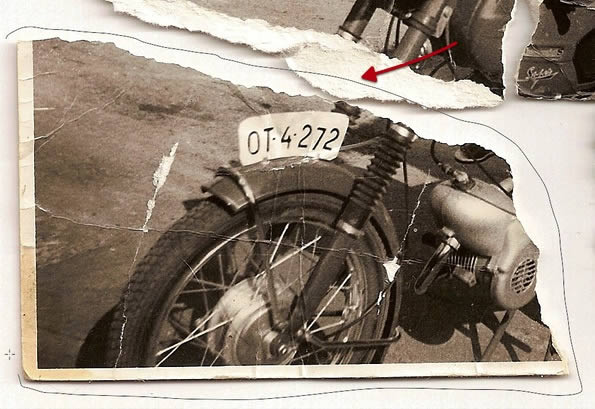
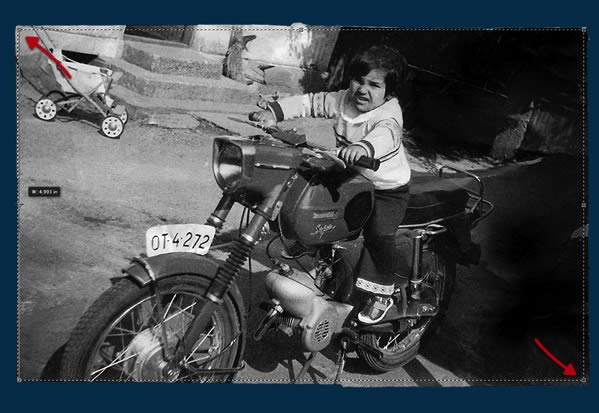
Итак, у нас есть поврежденная фотография, с которой мы собираемся работать. Для данного урока специально была подобрана максимально испорченная фотография, чтобы мы действительно могли подвергнуть испытанию наши реставрационные способности.

Шаг 2
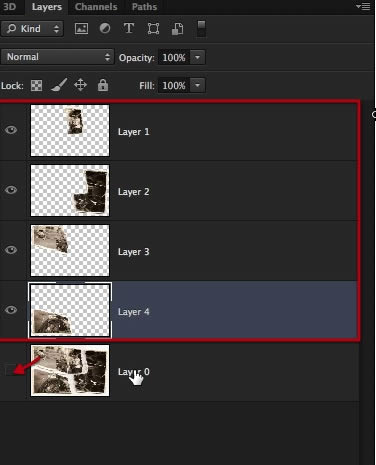
Давайте начнем с выделения каждого фрагмента фотографии с помощью инструмента Лассо  (Lasso Tool), затем копируем и вставляем каждый фрагмент на отдельный слой. Таким образом, по окончанию данной процедуры у нас должно быть четыре новых слоя, а исходный слой мы должны пока что сделать невидимым, нажав на иконку глазика рядом с миниатрой слоя в палитре Слои (Layers).
(Lasso Tool), затем копируем и вставляем каждый фрагмент на отдельный слой. Таким образом, по окончанию данной процедуры у нас должно быть четыре новых слоя, а исходный слой мы должны пока что сделать невидимым, нажав на иконку глазика рядом с миниатрой слоя в палитре Слои (Layers).


Шаг 3
Затем, для каждого слоя мы должны будем создать маску, и с помощью кисточки (выберите сами, какая вам больше подойдет), начните маскировать края непосредственно самого изображения на каждом слое. Автор использовал кисточку Мел (Chalk Brush) размером 23 пикселя. По ходу процесса маскирования, размер кисти необходимо менять в зависимости от того, какие фрагменты вы маскируете.


Шаг 4
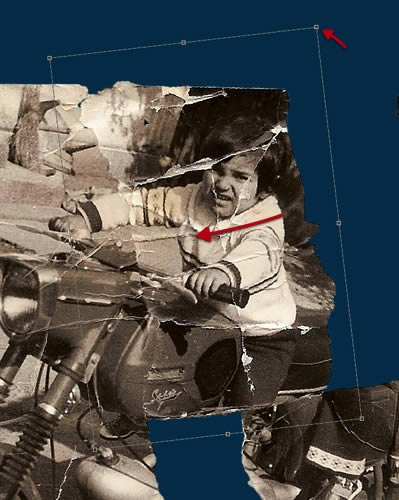
Перед тем как начать маскирование, необходимо создать новый слой (слой-подложку) ниже того, с которым вы собираетесь работать, и залить его темно-синим цветом. Это поможет нам лучше видеть, что и где нам необходимо будет замаскировать.


Шаг 5
Начните маскирование вдоль края изображения, избавляясь от всех ненужных областей вокруг.


Шаг 6
Повторяйте этот процесс для всех остальных фрагментов, до тех пор, пока у вас не получится так, как показано на скриншоте ниже. Нам не нужны оборванные края и белая рамка фотографии, поэтому детальное маскирование, как это показано здесь, поможет вам перейти к нашему следующему шагу.

2. Собираем вместе части паззла
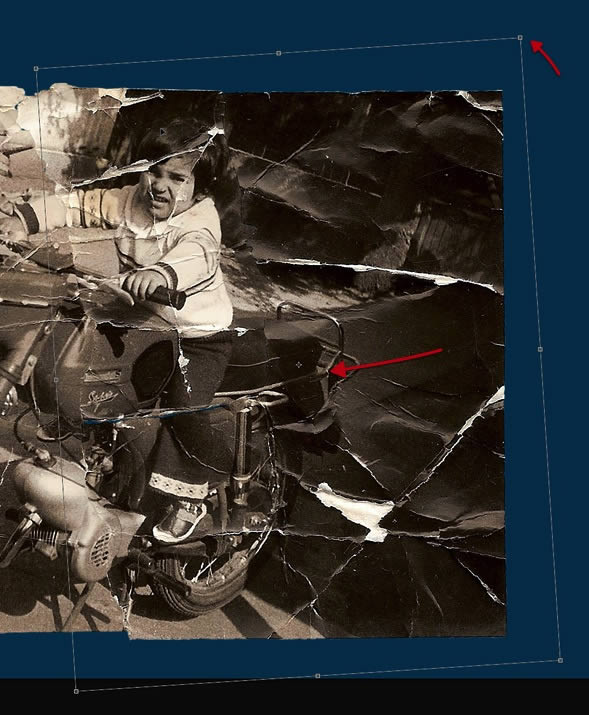
Шаг 1
Одна самых легких частей данного урока – это сборка фрагментов паззла вместе. Обязательно потратьте определенное время, чтобы попытаться совместить края каждого фрагмента друг с другом посредством вращения (Редактирование – Трансформирование – Поворот (Edit – Transform – Rotate)) и перемещения (Инструмент Перемещение  (Move tool)). В процессе у вас может возникнуть желание исказить и масштабировать определенный фрагмент, чтобы он лучше походил, но лучше этого избегать.
(Move tool)). В процессе у вас может возникнуть желание исказить и масштабировать определенный фрагмент, чтобы он лучше походил, но лучше этого избегать.


Шаг 2
Постарайтесь подогнать фрагменты максимально точно, насколько вы можете. Соберите фрагменты мозаики вместе, но постарайтесь это сделать так, чтобы не было перехлестывающих друг друга фрагментов.


Шаг 3
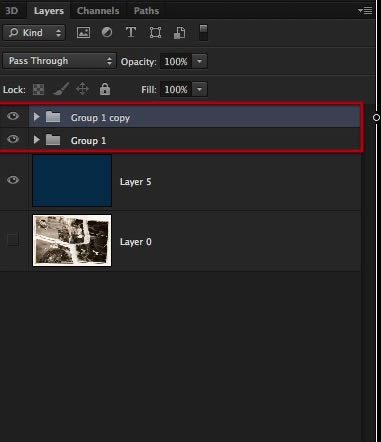
Как только вы соберете все фрагменты вместе, объедините их в группу. Для этого зажимаем Ctrl и левой клавишей мышки выбираем поочередно необходимые нам слои. Затем нажимаем Ctrl+G, группа готова. Далее продублируйте группу, нажав комбинацию клавиш Ctrl+J.

Вот, что у вас должно в результате получиться:

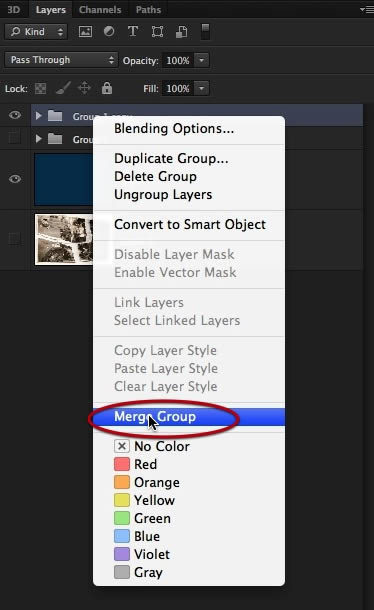
Шаг 4
И, наконец, просто слейте воедино верхнюю группу, а другую просто сделайте пока невидимой, нажав по иконке глазика рядом с миниатюрой группы. Теперь все готово, чтобы перейти к следующим шагам.

3. Исправляем перегибы и трещины на фотографии
Шаг 1
Пришло время приступить непосредственно к реставрационной части нашего урока, и делать мы это будем инструментом Штамп  (Clone Stamp Tool). С его помощью мы начнем творчески избавляться от различных царапин и разрывов на фотографии.
(Clone Stamp Tool). С его помощью мы начнем творчески избавляться от различных царапин и разрывов на фотографии.
Примечание переводчика: логика работы инструмента Штамп следующая: После того как вы активировали данный инструмент, вы зажимаете клавишу Alt на клавиатуре – инструмент переходит в режим взятия образца, и ищете неповрежденный участок фотографии, кликаете на нем – образец взят, далее отпускаете клавишу Alt, инструмент переходит обратно в стандартный режим и вы выбранной кисточкой с установленным для нее необходимым размером работаете по области, которая требует исправления, т.е. закрашиваете поврежденный фрагмент узором, полученным в режиме взятия образца.


Шаг 2
Используйте неповрежденные участки фотографии для приведения в порядок тех областей, где эти повреждения имеются. В процессе работы, обязательно позаботьтесь о том, чтобы используемые узоры не были повторяющимися.


Шаг 3
Обработайте каждую секцию как отдельный элемент, если потребуется, применяйте зумирование и по мере необходимости меняйте размер кисточки.


Шаг 4
Будьте терпеливы и потратьте достаточное количество времени, чтобы удалить все перегибы и разрывы наилучшим образом. На данном этапе я советую вам не вдаваться слишком глубоко в детали и зачистить только самые очевидные повреждения.


Шаг 5
Если вы обнаружили что-то, требующее более детализированной обработки, просто оставьте это для дальнейших шагов по “чистке” в нашем уроке.


Шаг 6
Фрагмент за фрагментом, вы будете видеть, как ваша фотография возвращается к жизни.


Шаг 7
А вот здесь, один фрагмент, который было решено оставить на потом, поскольку он достаточно важен и у него довольно серьезные повреждения. Этим фрагментом является лицо ребенка. Поэтому почистите область вокруг лица, а само лицо оставьте для дальнейших шагов, когда мы сможем найти для этого другие решения и потратить на это больше времени.


Шаг 8
А здесь мы нашли еще один ухаб на дороге, изгибы и морщины на бумаге, поскольку это не отсканированное изображение, а цифровая фотография оригинала, у нас имеются сияющие световые пятна и отражения, которые нам также потребуется обработать раздельно. Конечно, всего этого можно было бы избежать, если бы вы получили непосредственно саму фотографию и отсканировали ее правильным образом. Также данный этап обработки кажется весьма легким, но на самом деле данная работа по обработке всех повреждений требует огромных временных затрат на детальное творческое клонирование, поэтому будьте терпеливы и проработайте все тщательно.


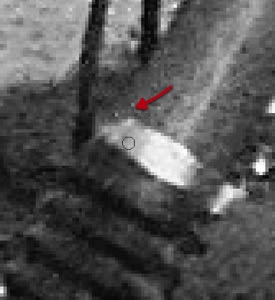
4. Как исправить важные области на фотографии
Шаг 1
Теперь пришло время обработать более сложные области фотографии, которые мы перескочили в предыдущих шагах, например, спинка мотоцикла. Поскольку оригинал фото был разорван и согнут, в данной части мы должны восстановить эти области. Если есть возможность, пусть заказчик предоставит другие фотографии, где вы мог ли бы увидеть реставрируемый объект целиком (в данном случае мотоцикл). В случае с этой фотографией мы можем рассчитывать только на наши предположения и интуицию, чтобы понять, как это выглядело изначально.


Шаг 2
Одной из самых важных частей реставрации нашей фотографии является исправление лица ребенка. Делать это необходимо очень аккуратно, не изменяя черт лица. Поэтому выставьте минимальный размер для вашей кисточки, и если потребуется, работайте даже попиксельно до тех пор, пока не очистите от повреждений всю эту область. Помните, что это только вторая стадия непосредственно самой реставрации, поэтому оставьте самые мелкие детали для последующих шагов.


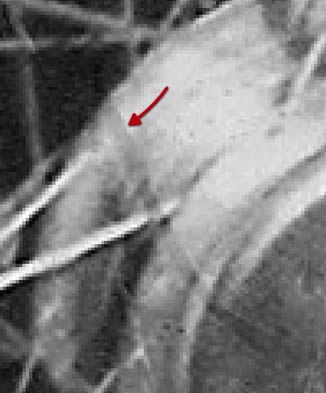
5. Исправляем изгибы и тени
Шаг 1
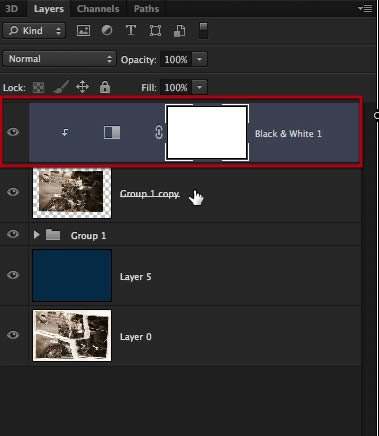
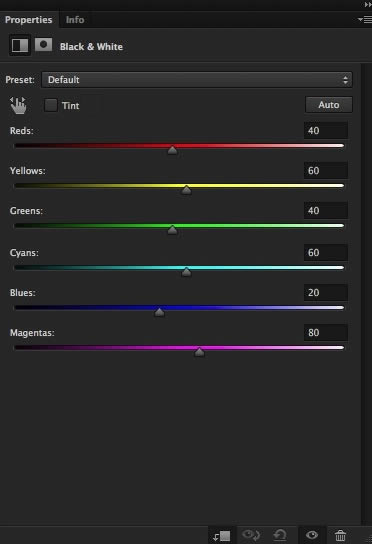
Пришло время перевести наше изображение в черно-белый режим. Даже если заказчик хочет, чтобы оно было в режиме сепия, все равно будет лучше сделать фото черно-белым, восстановить оттенки и контраст, а уже затем, под конец, затонировать его обратно в сепию. Поэтому применяем к нашему реставрируемому слою корректирующий слой Черно-белое, как это показано ниже.
Примечание переводчика: для этого идем в Слои – Новый корректирующий слой – Черно-белое (Layer – New Adjustment Layer – Black & White) и переводим данный слой в режим обтравочной маски, нажав комбинацию клавиш CTRL+ALT+G, чтобы он воздействовал только на слой под ним


Шаг 2
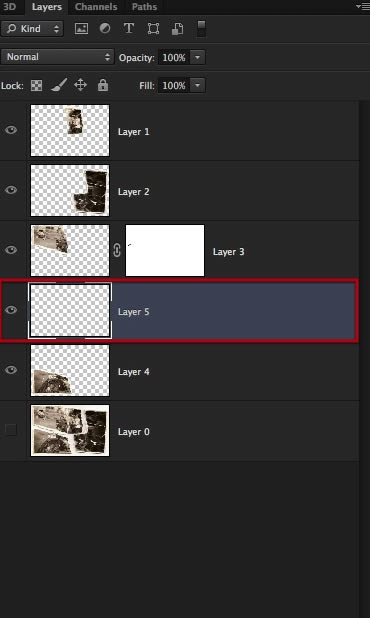
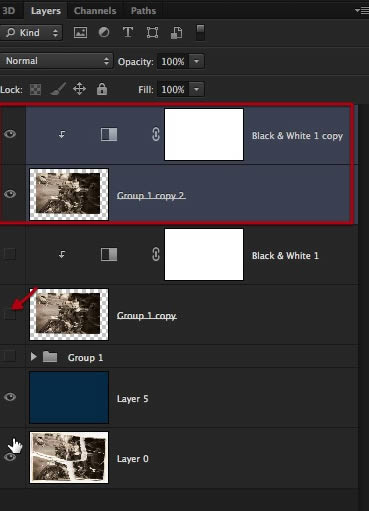
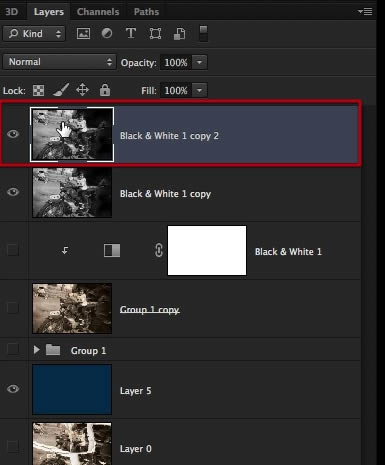
Дублируем слои, как показано на скриншоте ниже, а оригиналы прячем, нажав на иконку глаза рядом с миниатюрой слоя. Чтобы продублировать их, зажимаем клавишу Ctrl и щелкаем по каждому из слоев, затем, когда оба слоя будут выбраны, нажимаем комбинацию клавиш Ctrl+J.


Шаг 3
Теперь сливаем дублированные слои воедино.

Шаг 4
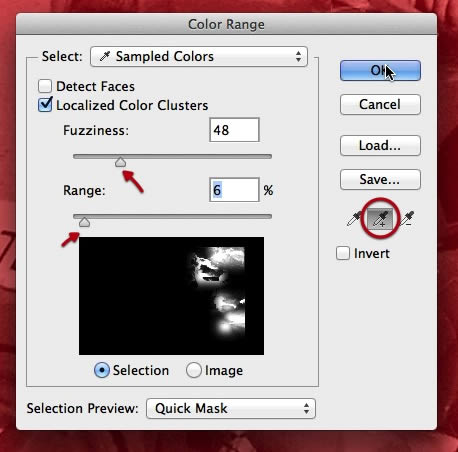
В этом шаге мы применим инструмент Цветовой диапазон (Color Range), чтобы выделить сгибы, которые отражают свет окружающей среды и дают эффект свечения бумаги в темных областях фотографии. (Чтобы активировать данный инструмент выберите команду Выделение – Цветовой диапазон (Select – Color Range)).


Шаг 5
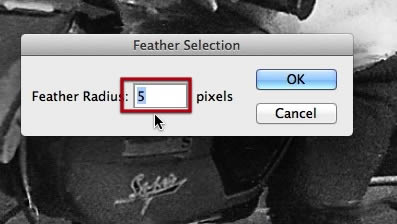
Как только выделение будет готово, примените к нему растушевку с радиусом около 5 пикселей. (Для этого идем в Выделение – Модификация – Растушевка (Select – Modify – Feather), или просто нажимаем комбинацию клавиш Shift+F6)

Шаг 6
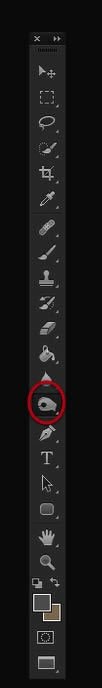
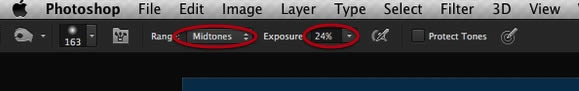
Затем, активируйте инструмент Затемнитель  (Burn Tool) и удостоверьтесь, что его настройки соответствуют показанным на скриншоте ниже:
(Burn Tool) и удостоверьтесь, что его настройки соответствуют показанным на скриншоте ниже:
- Диапазон (Range): Средние тона (Midtones)
- Экспозиция (Exposure): 24%


Шаг 7
Начните обрабатывать выделенные области на фото с помощью Затемнителя до тех пор, пока они не будут отличаться от остальных теневых областей. Для этой процедуры возьмите самую мягкую большую кисть.


Шаг 8
Также у нас есть область над бензобаком, который погнут, и отражающийся свет рассеивает тень под рукой. Поэтому берем опять инструмент Затемнитель  (Burn Tool), возможно немного придется поработать инструментом Штамп
(Burn Tool), возможно немного придется поработать инструментом Штамп  (Clone Stamp Tool), и пытаемся восстановить назад тень в этой области.
(Clone Stamp Tool), и пытаемся восстановить назад тень в этой области.


6. Кадрируем и “лечим”
Шаг 1
Давайте начнем данный шаг с кадрирования (инструмент Рамка  (Crop tool)) нашего изображения, как показано ниже. Постарайтесь сохранить как можно больше оригинального содержимого нашей фотографии, насколько это возможно.
(Crop tool)) нашего изображения, как показано ниже. Постарайтесь сохранить как можно больше оригинального содержимого нашей фотографии, насколько это возможно.


Шаг 2
Сейчас настало время задействовать в нашей работе инструмент Точечная восстанавливающая кисть  (Spot Healing Brush), чтобы удалить некоторые пятна. Я уверен, что у вас возникал соблазн применить данный инструмент раньше, но на самом деле он не помог бы вам на более ранних этапах реставрации нашей фотографии, а только испортил бы многие вещи. Для реставрации не существует горячей клавиши, этот процесс требует скрупулезного внимания к деталям и терпения. Тем не менее, на данном этапе мы можем задействовать данный инструмент.
(Spot Healing Brush), чтобы удалить некоторые пятна. Я уверен, что у вас возникал соблазн применить данный инструмент раньше, но на самом деле он не помог бы вам на более ранних этапах реставрации нашей фотографии, а только испортил бы многие вещи. Для реставрации не существует горячей клавиши, этот процесс требует скрупулезного внимания к деталям и терпения. Тем не менее, на данном этапе мы можем задействовать данный инструмент.



Шаг 3
Теперь, мы должны распознать, какие из пятен являются повреждениями на фотографии, а какие из них являются реальными частями изображения, поэтому будьте осторожны при обработке.


Шаг 4
Также нам могут встретиться фрагменты, например, как вот этот, где нам не сможет помочь ни инструмент Штамп  (Clone Tool), ни Точечная восстанавливающая кисть
(Clone Tool), ни Точечная восстанавливающая кисть  (Spot Healing Brush), и в результате у нас не остается выбора, кроме как только вручную нарисовать эти детали.
(Spot Healing Brush), и в результате у нас не остается выбора, кроме как только вручную нарисовать эти детали.

Шаг 5
Поэтому выберите инструмент Кисть  (Brush Tool) и установите размер отпечатка кисти 1 пиксель.
(Brush Tool) и установите размер отпечатка кисти 1 пиксель.


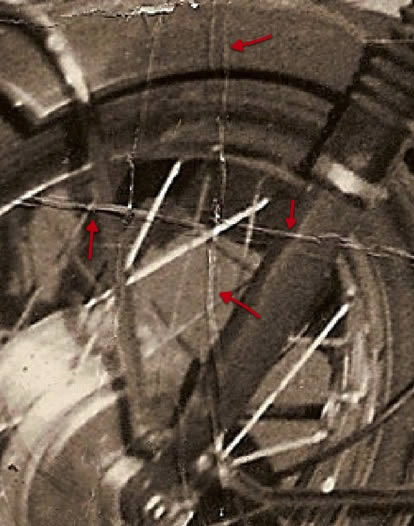
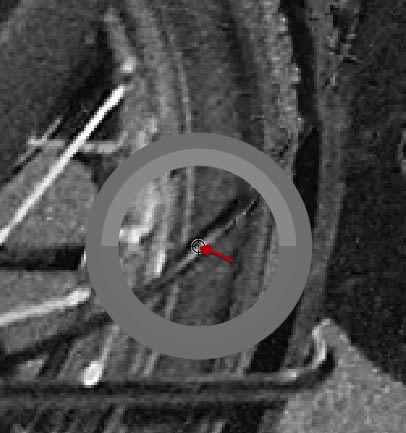
Шаг 6
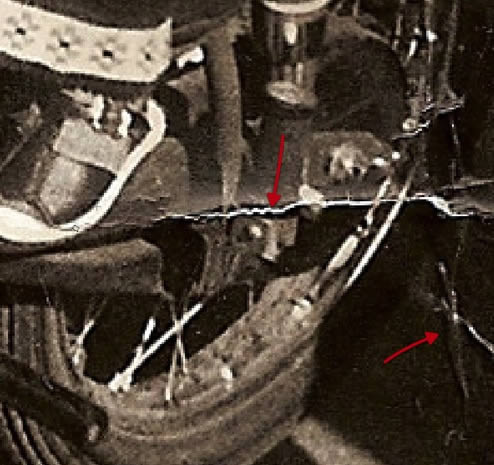
Возьмите образец бликов с обода колеса и аккуратно начните восстановление фрагмента с тросиком, как показано ниже.


Шаг 7
Далее, возьмите образец цвета тени с изображения и завершите восстановление фрагмента с тросиком.


Шаг 8
Нам удалось успешно нарисовать фрагмент, до этого практически полностью отсутствовавший на изображении.

Шаг 9
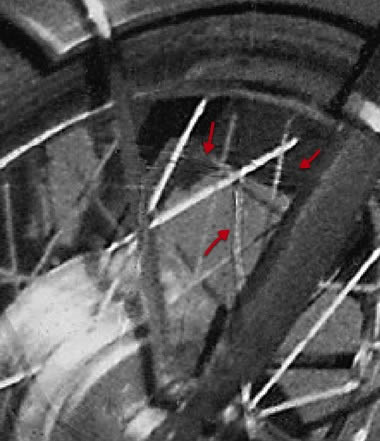
Давайте продолжим нашу работу и с другими фрагментами. Везде, где это возможно, используйте доступные детали на изображении, чтобы именно восстановить поврежденные фрагменты, а дорисовку или полностью рисование с нуля оставьте для самых запущенных случаев, где очевидно, что данный фрагмент восстановлению не подлежит. В данном случае, поврежденное колесо можно восстановить, используя неповрежденные фрагменты колеса.


Шаг 10
Давайте обратим наш взор на колеса и удалим найденные там повреждения. Тем же методом пройдитесь по всему изображению, и везде где найдете повреждения подобного типа, исправьте их.


7. Устраняем шум на фотографии
Шаг 1
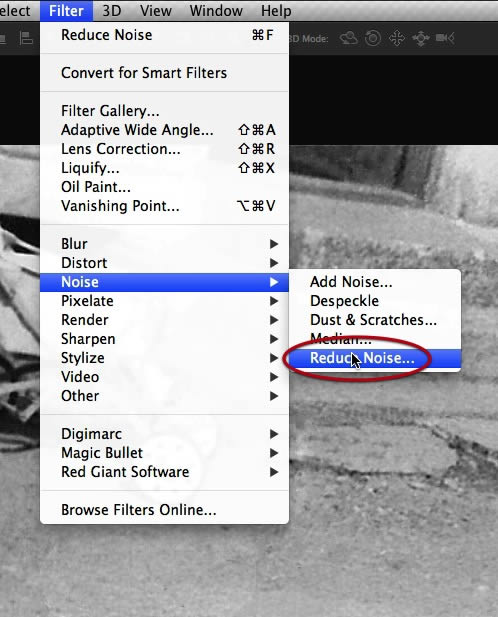
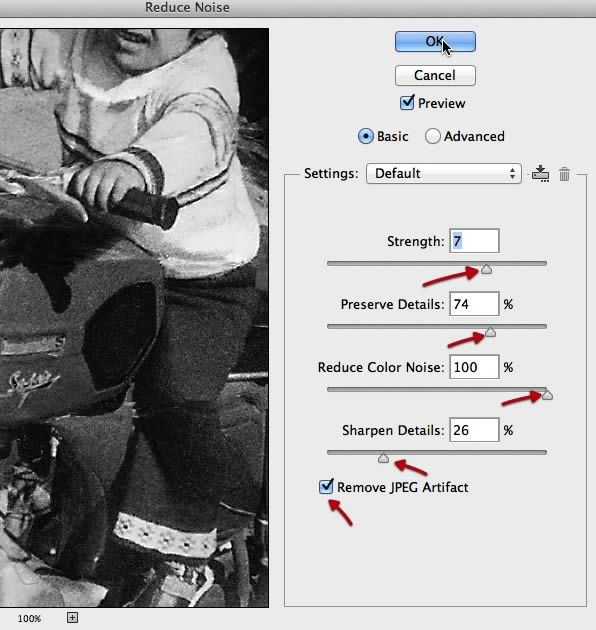
Сейчас мы воспользуемся инструментом, а точнее сказать фильтром Уменьшить шум, чтобы избавиться от мельчайших частиц и пятнышек по всему изображению. Для этого применим команду Фильтр – Шум – Уменьшить шум (Filter – Noise – Reduce Noise).

Шаг 2
Давайте продублируем наш рабочий слой и применим к нему настройки, показанные ниже. Будьте осторожны при использовании данного инструмента, постарайтесь не переборщить, так как вы можете удалить важные детали с нашей фотографии, вместо того, чтобы избавиться от нежелательного шума и пятен. Экспериментирование и изучение данного инструмента – довольно хорошая идея, и именно поэтому мы работаем на дубликате слоя, чтобы не повредить нашей работе.


Примечание переводчика: на скриншоте окно фильтра Уменьшить шум
- Настройки (Settings) По умолчанию (Default)
- Интенсивность (Strength) 7
- Сохранить детали (Preserve details) 74%
- Уменьшить шумы цветов (Reduce Color Noise) 100%
- Детали резкости (Sharpen details) 26%
- Поставьте галочку в чекбоксе Удалить артефакт JPEG (Remove JPEG Artifact)
8. Исправляем лицо ребенка
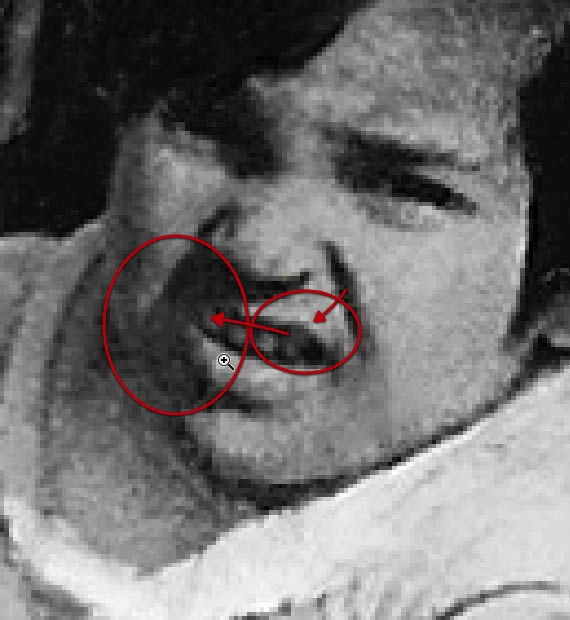
Шаг 1
Финальным штрихом на нашей фотографии будет исправление губы, которая была сильно повреждена. Мы воспользуемся другим неповрежденным фрагментом рта, чтобы детально восстановить и исправить правую верхнюю часть губы.

Шаг 2
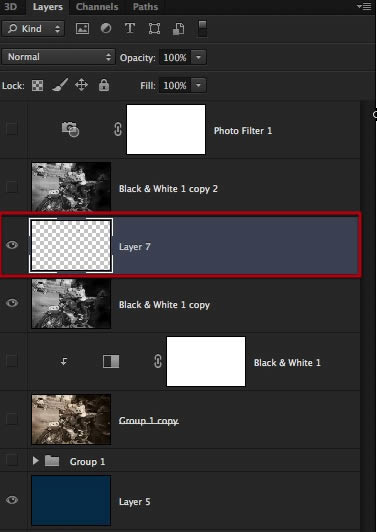
С помощью инструмента Лассо  (Lasso Tool), выделите фрагмент правой части губы, скопируйте его (Ctrl+C) и вставьте (Ctrl+V) на новый слой (Ctrl+Shift+N). (Или же можно после того, как выделили фрагмент воспользоваться командой Слои – Новый – Скопировать на новый слой (Layer – New – Layer Via Copy)).
(Lasso Tool), выделите фрагмент правой части губы, скопируйте его (Ctrl+C) и вставьте (Ctrl+V) на новый слой (Ctrl+Shift+N). (Или же можно после того, как выделили фрагмент воспользоваться командой Слои – Новый – Скопировать на новый слой (Layer – New – Layer Via Copy)).


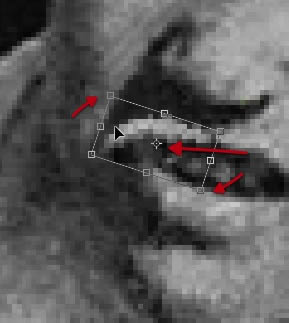
Шаг 3
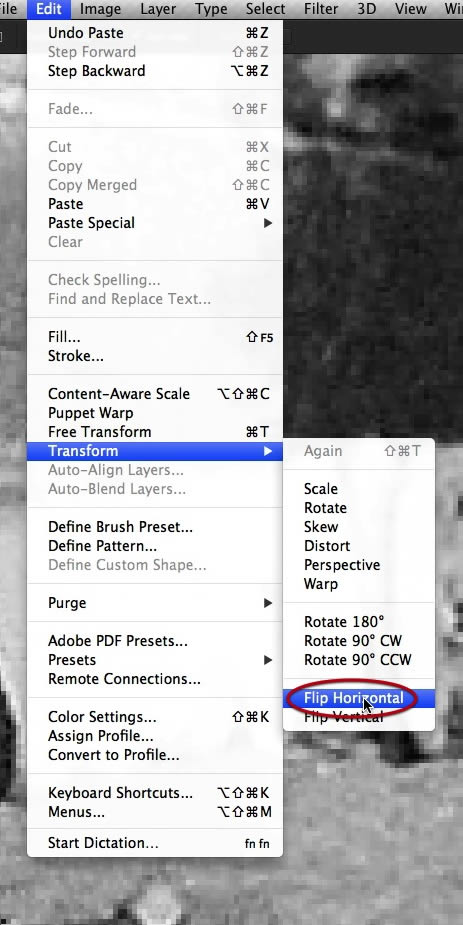
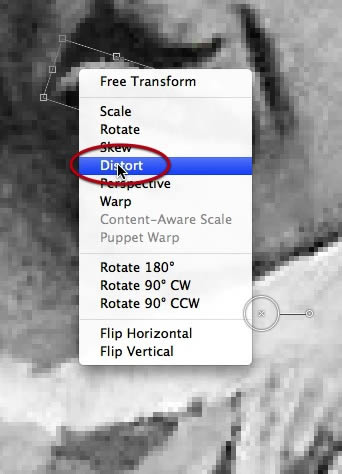
Отразите данный фрагмент по горизонтали и поверните в позицию, как показано ниже. Примечание переводчика: Редактирование – Трансформирование – Отразить по горизонтали (Edit – Transform – Flip Horizontal)


Шаг 4
Затем исказите ее так, как показано на скриншоте.
Примечание переводчика: Редактирование – Трансформирование – Искажение (Edit – Transform – Distort)


Шаг 5
Используйте инструмент Затемнитель  (Burn Tool), чтобы добавить необходимое затенение. Таким образом, мы восстановим рот ребенка на фотографии.
(Burn Tool), чтобы добавить необходимое затенение. Таким образом, мы восстановим рот ребенка на фотографии.


Шаг 6
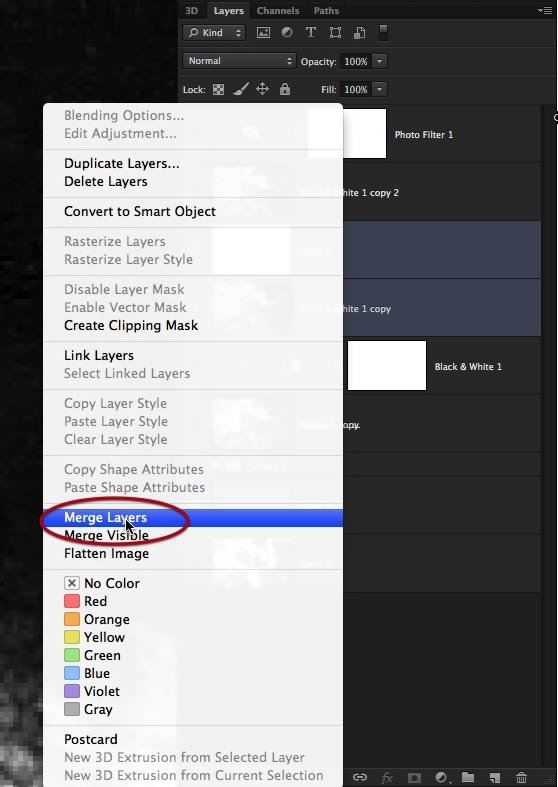
А затем просто завершите этот шаг, объединив оба слоя вместе, и это приблизит нас к завершению нашей реставрации.
Примечание переводчика: С зажатой клавишей Ctrl щелкаем поочередно по слоям, затем правой клавишей мыши по любому из них и выбираем Объединить слои (Merge layers)

9. Делаем финальную детальную обработку
Шаг 1
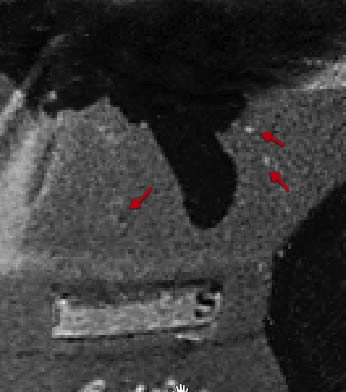
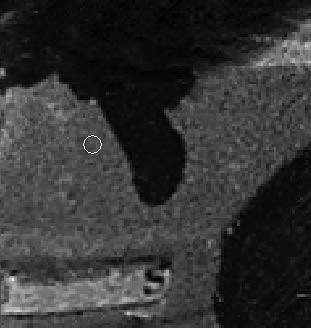
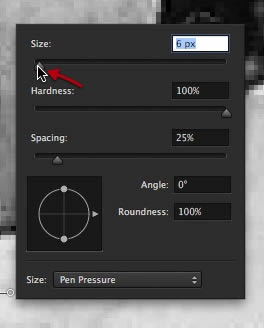
У нас все еще остались мелкие пятнышки и пыль, которые необходимо вычистить, поэтому мы можем опять вернуться к инструменту Точечная восстанавливающая кисть  (Spot Healing Brush) и установить для него маленький размер отпечатка кисти, примерно такой, как показано на скриншоте ниже.
(Spot Healing Brush) и установить для него маленький размер отпечатка кисти, примерно такой, как показано на скриншоте ниже.


Шаг 2
Начнем с лица ребенка, просто удалив частицы, которые явно выделяются, как показано здесь.


Шаг 3
Далее, наш путь лежит через мотоцикл. Его тоже необходимо тщательно обследовать на предмет наличия пропущенных повреждений.


Шаг 4
Последняя стадия требует много времени на осмотр, приближение, там, где это необходимо, и выявление оставшихся деталей, подлежащих восстановлению, либо удалению.


Шаг 5
У нас могут быть некоторые менее очевидные дефекты или повреждения, которые могли быть вызваны воздействием жидкости или клея, и о которых нам также необходимо позаботиться.


Шаг 6
В данном случае, мы обнаружили кое-что, требующее от нас вернуться к инструментам Штамп  (Clone Stamp Tool) и Кисть
(Clone Stamp Tool) и Кисть  (Brush Tool), так и поступите. На фотографии видно, что у ребенка было выстрижено волос больше, чем это было бы необходимо, поэтому предлагаю вернуть их обратно, воспользовавшись перечисленными выше инструментами.
(Brush Tool), так и поступите. На фотографии видно, что у ребенка было выстрижено волос больше, чем это было бы необходимо, поэтому предлагаю вернуть их обратно, воспользовавшись перечисленными выше инструментами.



Заключение
Наконец, мы сделали это! Полностью отреставрированная фотография, которую довольный клиент может взять домой и поставить в рамку. В данном уроке мы показали вам, как отреставрировать сильно поврежденную фотографию. По ходу процесса, вы изучили, как работать с такими инструментами как Штамп, Точечная восстанавливающая кисть, и даже попробовали рисовать инструментом Кисть некоторые детали, которые не могут быть восстановлены с оригинальной фотографии. Мы надеемся, что вы почерпнули что-нибудь полезное из данного урока, и те методы, которые вы здесь изучили, пригодятся вам для реставрации ваших собственных фотографий.

Автор: Ed Lopez
Источник:
design.tutsplus.com
Как в фотошопе добавить картинку на картинку – три удобных способа
Не знаете как наложить изображение на изображение в фотошопе? Вам поможет это руководство по размещению фото в фигурном узоре, созданном с помощью Photoshop CC. Обратите внимание на то, что порядок описанных в нем действий верен и для других версий этого графического редактора.
Как добавить узор в фотошоп? Способ 1 – использование расширенного смешивания: «Смешать если..»
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.

Шаг 1
Поместите фотографию выше узора в новый слой.

Шаг 2
При выбранном слое изображения (1) нажмите иконку fx (2) в палитре «Слои» и выберите в раскрывающемся меню пункт «Параметры наложения». Перетащите ползунок параметра «Подлежащий слой» (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите «ОК».

Как добавить узор в фотошоп? Способ 2: Вставить в. Техника маски слоя
Хорошо подходит для плоской фигуры.
Шаг 1
Выделите содержимое слоя фигуры (размещенного выше узора), нажав Ctrl + A. Нажмите Ctrl + C, чтобы скопировать фотографию в буфер обмена.

Шаг 2
Скройте слой изображения и выберите слой фигуры. Перейдите в меню Выделение> Цветовой диапазон. В выпадающем списке «Выбрать» установите значение «Тени».

Шаг 3
Нажмите кнопку «ОК», чтобы выделить узор. Перейдите в меню Редактирование> Специальная вставка> Вставить в.

После этого вы увидите изображение в узоре. На самом деле узор расположен в маске слоя. Если вы перетащите изображение, оно сместится относительно фигуры.

Как добавить узор в фотошоп? Способ 3: Обтравочная группа в Photoshop
Шаг 1
Убедитесь, что узор расположен на прозрачном фоне. Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.

Шаг 2
Сделайте слой с фотографией видимым. Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.

Теперь вы можете перетащить верхний слой, чтобы изменить его размер или переместить его внутри фигуры. Это называется обтравочной группой.

С ее помощью я добавил текстурированный фон и небольшую внутреннюю тень.

Надеюсь, вам понравилось это руководство.
Фотошоп – это не только продвинутый графический редактор, позволяющий профессионалам в сфере дизайна создавать сложные эффекты, объекты или изображения. Его использует и большое количество обычных пользователей, например, для простых операций по работе с изображениями. В данной статье мы рассмотрим пример обработки двух фотографий, в результате которой одна (портрет) помешается внутрь другой (рамка).
Содержание
- Подготовительные работы, выбор изображений
- Этап 1: Позиционирование изображений
- Этап 2: Выравнивание размеров
- Этап 3: Совмещение изображений
Подготовительные работы, выбор изображений
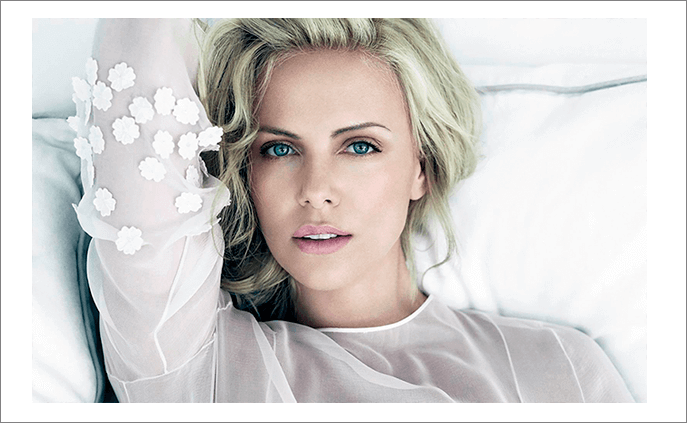
- Сначала подберем подходящие для демонстрации изображения. Пусть это будет фото знаменитой голливудской актрисы – Шарлиз Терон.

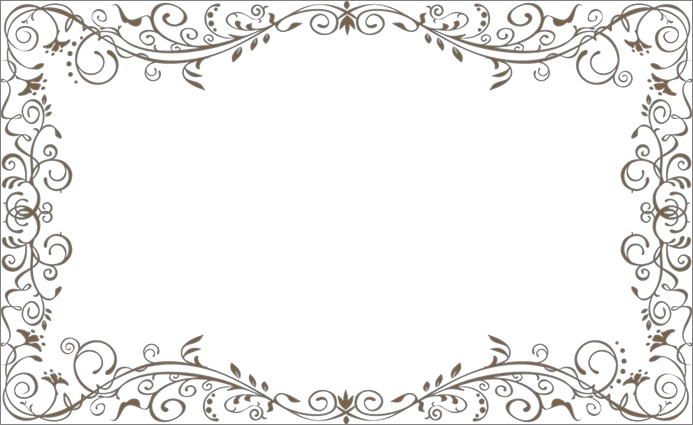
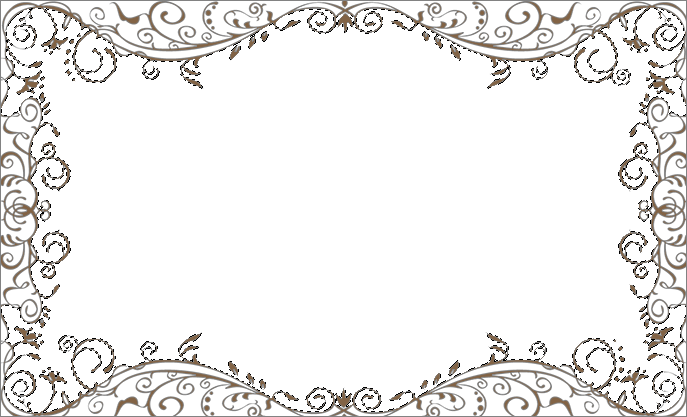
- Также найдем в сети подходящую рамку и скачаем ее. Либо можно использовать ранее скаченные варианты.

- Запускаем Photoshop и открываем обе картинки в двух отдельных вкладках. Открытие файлов происходит стандартно для большинства программ: “Файл” – “Открыть“. Затем, используя кнопку “Обзор” переходим в папку, где хранятся изображения и открываем их.
Этап 1: Позиционирование изображений
Теперь приступаем непосредственно к совмещению выбранных изображений.
- Выбираем вкладку с фотографией актрисы и выделяем ее при помощи комбинации клавиш Ctrl+A.
- Теперь нужно вырезать (либо скопировать) выделенную область, чтобы перенести ее на изображение с рамкой. Для этого:
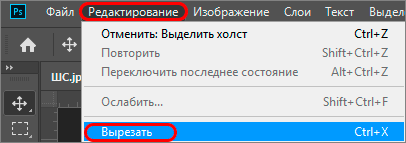
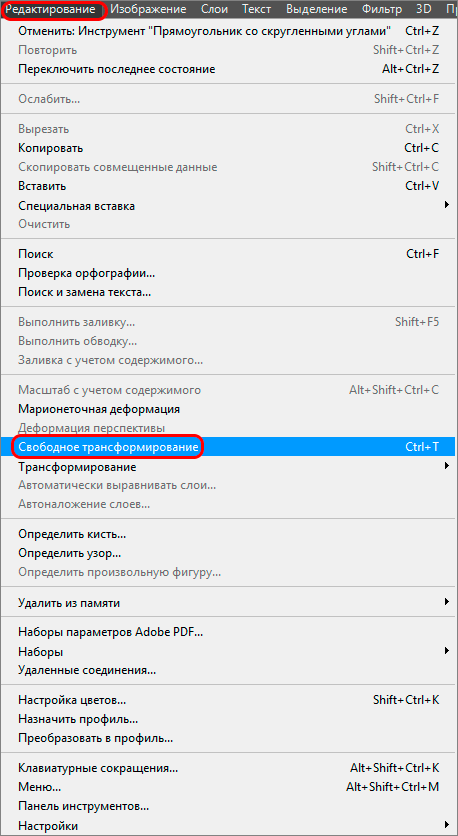
- либо используем команду “Вырезать” в меню “Редактирование” (в нашем случае);
- либо используем сочетание клавиш Ctrl+X.

- Вырезанное изображение находится теперь в буфере обмена, из которого нужно его вставить на вторую вкладку с изображением рамки. Переходим во вкладку с рамкой, где:
- либо кликаем по команде “Вставить” в меню “Редактирование“;
- либо нажимаем комбинацию клавиш Ctrl+V.

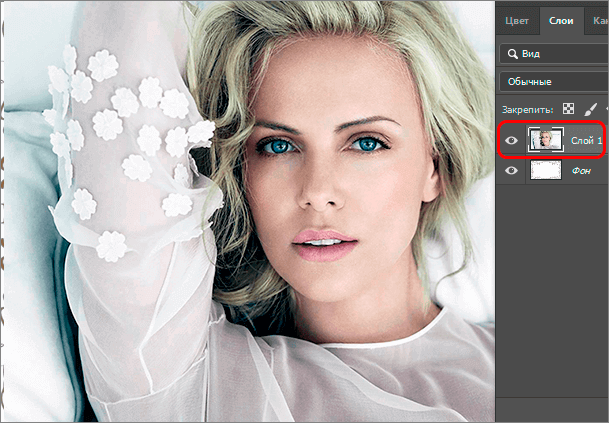
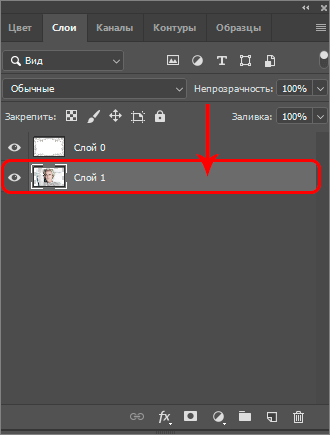
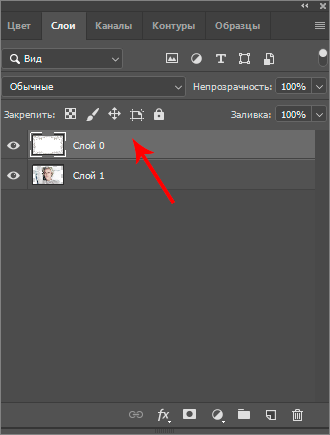
- Если операция выполнено успешно, в Палитре слоев появится новый слой под названием “Слой 1“, на котором будет находится фотография. Он расположен на самой верхней позиции.

- Чтобы получить доступ к изображению рамки, необходимо изменить свойства слоя и сделать возможным его редактирование:
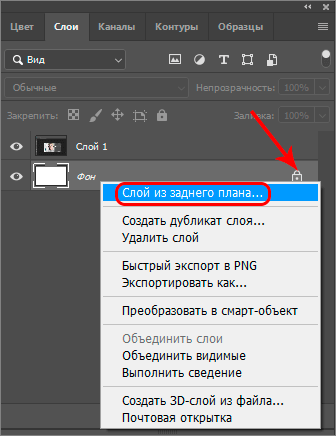
- наводим курсор на слой с рамкой и нажимаем правую кнопку мыши;
- в появившемся контекстном меню выбираем первую строку – “Слой из заднего плана” и кликаем на нее.

- В открывшемся окне с параметрами создаваемого слоя ничего не меняем – просто жмем ОК.

- Если выбранный слой изменил название на “Слой 0” и значок замка на нем пропал – значит мы все сделали правильно.
Этап 2: Выравнивание размеров
Чтобы фотография органично вписалась в рамку, следует немного уменьшить ее первоначальный размер, сохранив при этом первоначальные габариты.
- В Палитре слоев кликаем на “Слой 1“, на котором находится изображение актрисы, чтобы редактировать именно его размеры.
- Выбираем пункт “Свободное трансформирование” в меню “Редактирование“, либо используем комбинацию клавиш Ctrl+T.

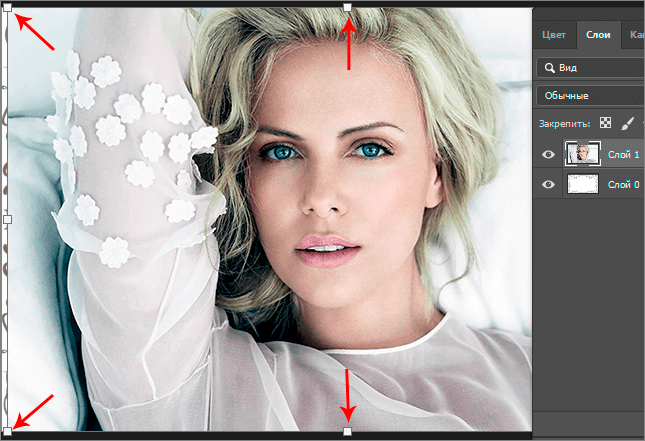
- Слой получил выделение в виде рамки с квадратными маркерами, при помощи которых мы будем изменять размер изображения.

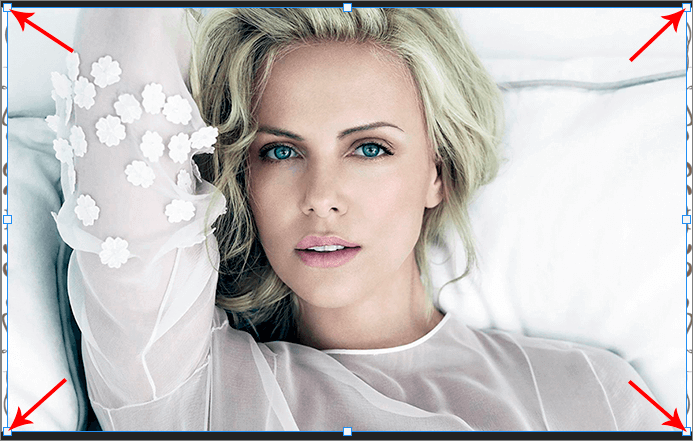
- Зажав левую кнопку мыши, тянем один из угловых маркеров внутрь до тех пор, пока фотографии не уменьшится до требуемого размера (контролируем визуально). Чтобы уменьшение происходило пропорционально, в процессе изменения размера удерживаем нажатой клавишу SHIFT на клавиатуре.

- Следующие шаги этого раздела не обязательны в ситуации, когда рамка имеет сплошной фон, отличный от белого. Однако в нашем случае это не так, и чтобы результат, действительно, получился эффектным, требуются некоторые доработки.
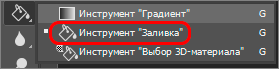
- Выбираем инструмент “Волшебная палочка” на панели инструментов слева.

- Кликаем по области, которая освободилась на верхнем слое в результате уменьшения фотографии, чтобы выделить ее.

- Затем выбираем инструмент “Заливка“, предварительно установив в качестве основного белый цвет.

- Кликаем по области выделения, чтобы закрасить ее полностью белым цветом.

- Созданное белое обрамление позволит в дальнейшем органично вписать фотографию в рамку.

Этап 3: Совмещение изображений
Это завершающий этап, на котором мы настроим совместное отображение фотографии и рамки, которые в данный момент перекрывают друг друга.
- При помощи зажатой левой кнопки мыши перемещаем слой с фотографией непосредственно под слой с рамкой.

- Теперь фотография не видна совсем, и всю площадь рабочего холста занимает рамка. Наша задача – поместить фотографию в эту рамку.

- Выбираем для редактирования верхний слой, кликнув по нему левой кнопкой мыши.

- Повторно выбираем инструмент “Волшебная палочка“.

- Наводим курсор в среднюю часть рамки и нажимаем левую кнопку мыши. Это действие позволяет выделить на изображении все границы белого цвета.

- Удаляем область выделения – для этого нажимаем клавишу DEL. Затем убираем выделение при помощи сочетания клавиш Ctrl+D.

- Дальше можно немного поработать над тем, чтобы итоговый результат выглядел более гармонично и привлекательно, например, удалить четкие границы фотографии.

Так, при помощи достаточно простых действий и инструментов, получилось красиво вписать одно изображение в другое в программе Photoshop.
