Лучший ответ
Dmitriy™®©***
Ученик
(219)
12 лет назад
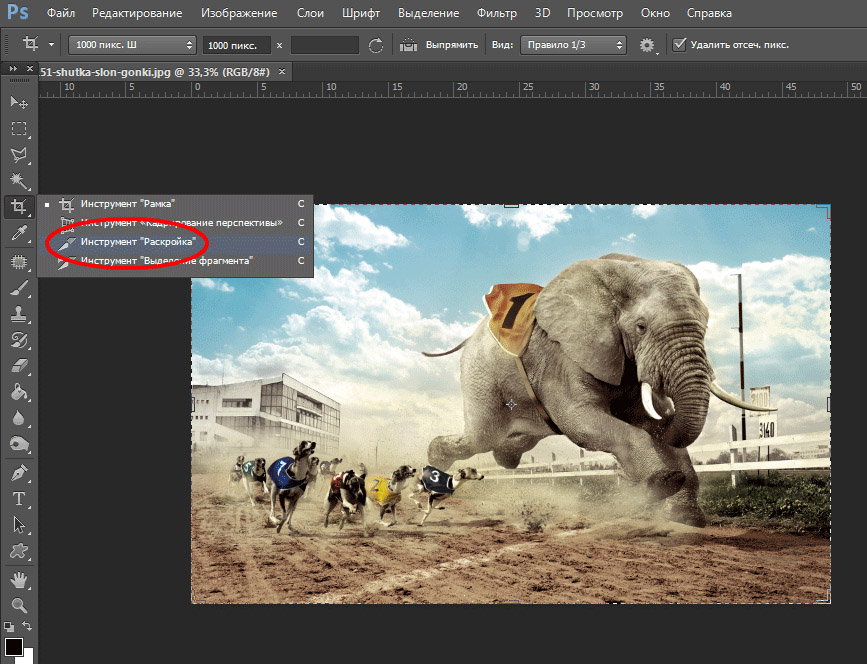
Нажми на инструмент рамку и держи, появится раскройка. На скриншоте в первом ряду третья сверху.
Остальные ответы
Владимир Карлов
Просветленный
(35598)
12 лет назад
Млин, ремонт дома, а то я из домовых книг столько бы раскроек наприсылал….
Admin Mail
Профи
(812)
12 лет назад
у тя фотошеп пиратка урезаная на глаз вижу. что такое раскройка что имено делает???
Сергей Сниц
Мыслитель
(5010)
12 лет назад
нажимай на рамку и держи 
Там еще много других спрятано.
Филиппок
Просветленный
(31586)
12 лет назад
Нажмите на инструмент РАМКА, в ней и раскройка будет
Оксана Евграфова
Знаток
(305)
7 лет назад
Если я нажимаю на рамку, там ничего не выпадает, раскройки нет. Может др. версию скачать? подскажите какую.
Александр Саркисов
Ученик
(117)
6 лет назад
спасибо помогло) Нажал подержал и оп “раскройка”
Наталья Зыкова
Ученик
(136)
6 лет назад
спасибо, я целый вечер убила в поисках этой раскройки))))
Valera Komarchuk
Ученик
(167)
6 лет назад
держи не держи не появляется
Интересная Штучка
Знаток
(296)
4 года назад
Если не хватает какого-либо инструмента на панели, то – Редактирование; – Панель инструментов; – Настроить панель инструментов, далее добавляем или убираем инструмент (перетаскиванием между колонками, левая активные/ правая скрытые)
Как разрезать картинку в фотошопе через раскройку
Просмотров 55
Содержание
- Как включить линейку в фотошопе
- Как разрезать картинку в фотошопе с помощью раскройки
- Как сохранить части картинки в одну папку
Привет! Предлагаю разобраться с тем, как разрезать картинку в фотошопе с помощью инструмента раскройка.
Как включить линейку в фотошопе
Прежде всего, чтобы разрезать картинку на несколько частей нам нужно включить инструмент Линейка. Активация данного инструмента возможна, когда мы уже загрузили фото в фотошоп. Для включения инструмента Линейка кликаем на вкладку Просмотр в верхнем меню, далее Линейка. Также данную функцию можно включить через комбинацию клавишь на Windows Ctrl+R , на Mac OS Cmd+R.

После этого по периметру рабочего окна отобразится шкала линейки. Единицы измерения можно менять кликнув правой кнопкой мыши.
Как разрезать картинку в фотошопе с помощью раскройки
После того, как вы сделали разметку на картинке выбираете инструмент раскройка.

Делим фотографию на нужное количество объектов с помощью заранее нарисованных линий, наверх которых проводите раскройку, либо с помощью правой кнопки мыши «Разделить фрагмент» на нужное количество по горизонтали и вертикали.

Как сохранить части картинки в одну папку
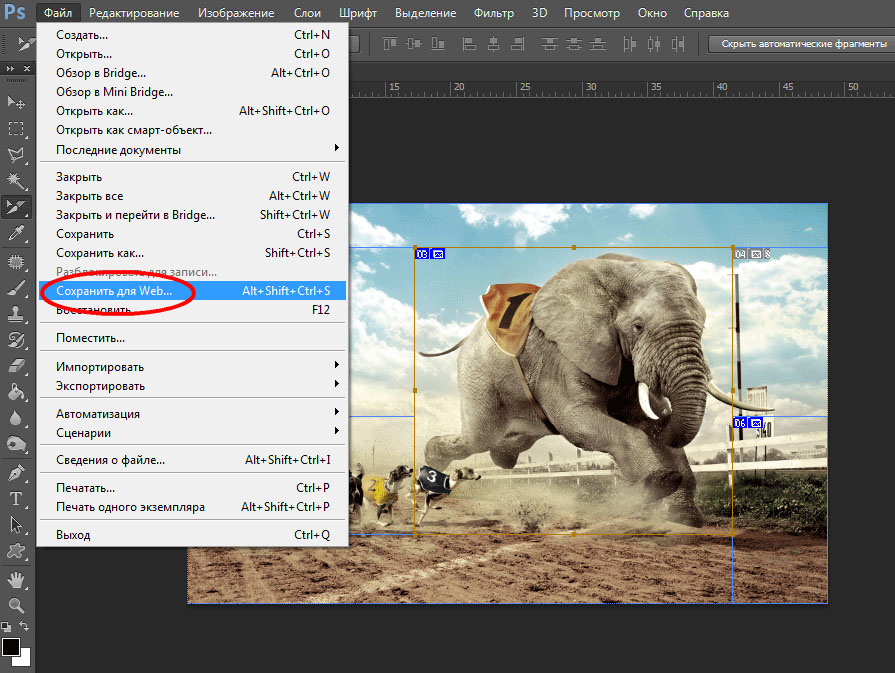
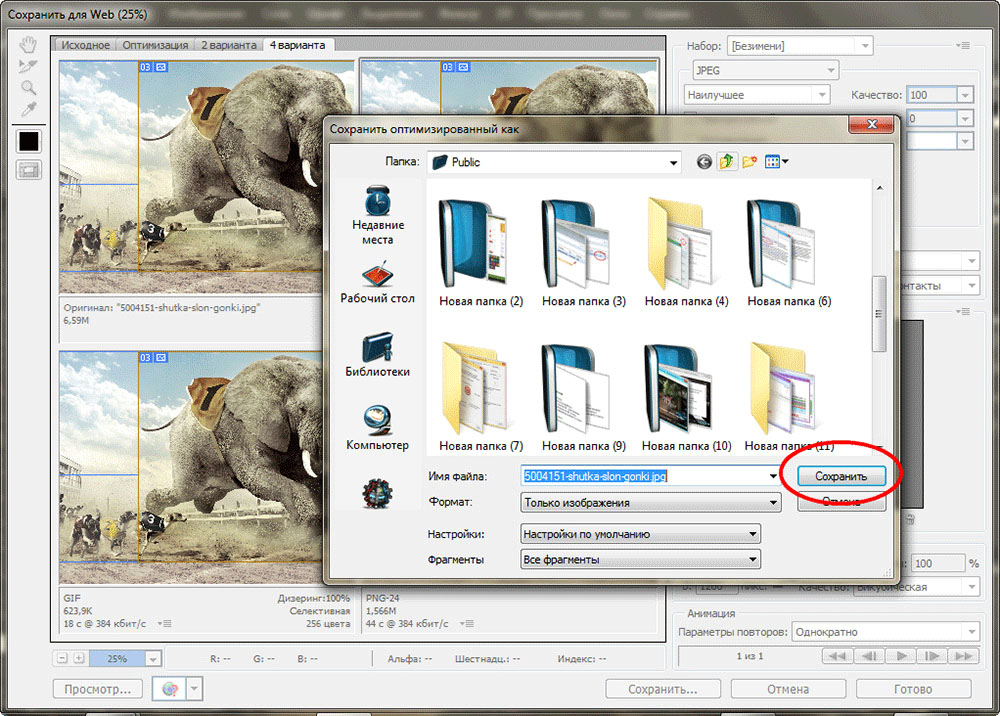
Согласитесь, что разрезанные части одной картинки удобнее всего сохранять в одну папку для дальнейшей работы. Для этого вы заходите в раздел Файл — Сохранить для Web (для виндовс) и Файл-Экспортировать Сохранить для Web (для мак).

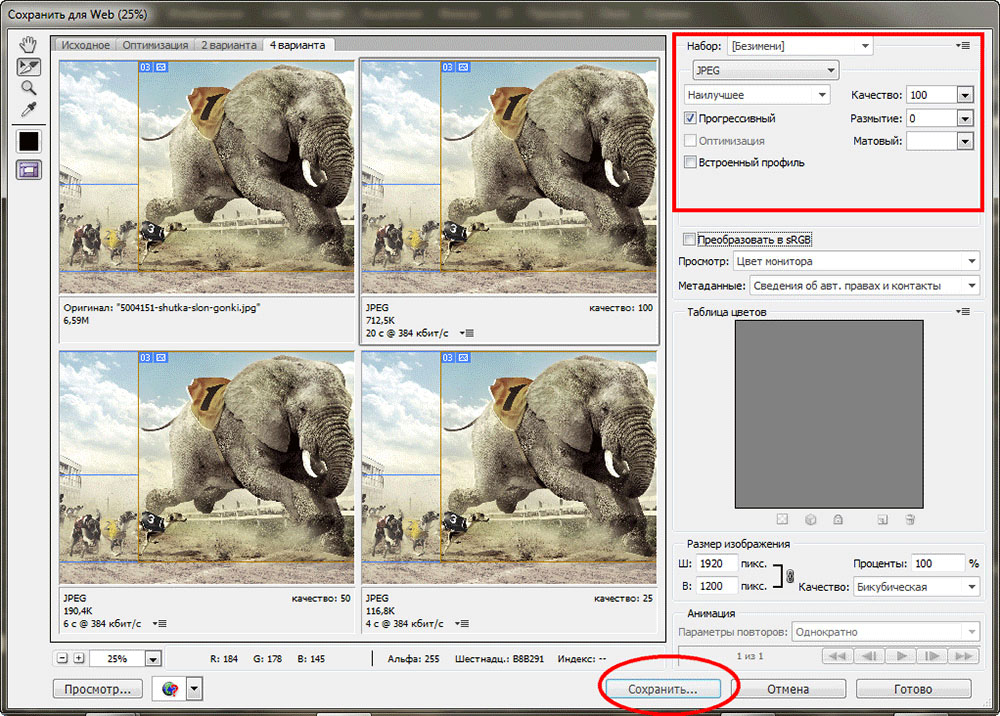
Уменьшите раскроенную область для наглядности раскройки изображения на части. Выбираете набор PNG 24 и нажимаете на кнопку Сохранить.

Сохраняем раскроенные объекты в одну папку в нужное место на своем компьютере и применяете изображения по назначению.

Как разделить изображение на части
Автор: Сергей Бунин. Дата публикации: 11 февраля 2017. Категория: Обработка фотографий в фотошопе.
Как
разделить изображение на части
В этом уроке будет продемонстрирована возможность деления изображения на части.
Обычно такая задача стоит перед дизайнерами и верстальщиками, но зачастую и при обработке фотографий и создания коллажей возникает вопрос деления картинки, как на равные части, так и на произвольные по размеру.
В последнее время стало очень модным воплощение оригинальных идей, которые помогают создать неповторимый дизайн, к примеру, интерьера в Вашем доме.
Одним из таких замыслов являются модульные картины – это несколько частей какой-либо картинки или фотографии, расположенных на стене рядом друг с другом на небольшом расстоянии, которые объединяются в единую композицию.

Количество модулей (частей) из которых состоит общая картина, может быть разным. Для создания модульных картин нет никаких строгих правил, и Вы легко повторите такую композицию в фотошопе.
Разве это не вызов для настоящей творческой натуры?

Еще ситуация когда может потребоваться деление изображения на части – это подготовка к печати разворотов для фото книг, т.е. для представления каким образом будет размещаться фотография на страницах книги.

Как это сделать?
В программе есть инструмент «Направляющие» предназначенный для помощи в точном позиционировании частей изображения, также с помощью этих линий можно создать макет деления картинки на части. Направляющие линии не отображаются при печати и сохранении изображений в различных форматах за исключением PSD документов.
Для задания произвольного положения направляющих достаточно воспользоваться инструментом «Перемещение», расположенном на панели слева.

При этом у Вас должен быть включен режим отображения «Линейки».

Если они не отображаются у Вас, нажмите комбинацию клавиш «Ctrl+R» или в меню «Просмотр» щелкните левой кнопкой мышки по строке «Линейки».

Далее наводим курсор инструмента «Перемещение» на вертикальную или горизонтальную линейку, зажимаем левую клавишу мышки и вытаскиваем направляющую с нее. Протаскиваем направляющую на необходимое расстояние по рисунку.

Как указано выше при перемещении направляющей по полю окна просмотра рядом с ней появляется окошко с числовыми значениями отклонения от нулевой отметки на линейке. Единицы измерения можно определить в настройках программы, нажав комбинацию клавиш «Ctrl+K».

Кроме ручного метода существуют программные способы установки направляющих. На вкладке «Просмотр» щелкаем левой кнопкой мышки по строке «Новая направляющая».

В появившемся окне настроек «Новая направляющая» устанавливаем значение расстояния в строке «Положение», на которое должна встать направляющая от верхней линейки – Горизонтальная ориентация или от левой линейки – Вертикальная ориентация.

Для того чтобы поставить направляющие точно по центру документа, щелкните правой кнопкой мышки по окошку «Положение», откроется список единиц измерений, где необходимо выбрать проценты, и введите значение «50».

А как быть, если необходимо поставить много направляющих или создать шаблон для фото книги?
И эти задачи можно решить с помощью программы, используя функцию создания целых макетов направляющих.

Обратившись к данной возможности, перед Вами высветится окно настроек макета.

Макет можно выбрать из уже предустановленных наборов, щелкнув левой кнопкой мышки по полю «Набор», можно сохранить созданный самостоятельно или загрузить из ранее подготовленных.

Как видно, для создания набора существует множество настроек для столбцов, строк и самого поля изображения, используя которые Вам не составит большого труда организовать любой макет для верстки.

Если понадобиться переместить уже установленные направляющие, можно захватить их курсором мышки при активном инструменте “Перемещение” и передвигать по документу.
Временно скрыть/показать направляющие можно с помощью комбинации клавиш «Ctrl+H», для их полного удаления на вкладке «Просмотр» выберите команду «Удалить направляющие». Если необходимо удалить только одну из каких-либо направляющих, наведите курсор инструмента «Перемещение» на нужную линию, зажмите левую кнопку мышки и перетащите ее на соответствующую линейку (горизонтальную или вертикальную), после чего отпустите клавишу мышки. Чтобы случайно не внести изменение в расположение направляющих выберите команду «Закрепить направляющие» или нажмите комбинацию клавиш «Alt+Ctrl+;».
По умолчанию, направляющие имеют голубой цвет. Для удобства его можно изменить через вкладку основного меню «Редактирование» > «Настройки» > «Направляющие, сетка и фрагменты раскройки».
Но используя направляющие, мы можем создать только визуальный макет разделения изображения на части, а как получить реальную раскройку картинки?
Можно конечно использовать инструмент выделения «Прямоугольная область» аккуратно выделить необходимый фрагмент и вырезать его на отдельный слой. Но это долго и к тому же в фотошопе есть превосходный инструмент «Раскройка».
Данный инструмент находится в группе инструментов «Рамка». Если навести курсор мышки на миниатюру группы и зажать левую кнопку на пару секунд, то должен высветиться список инструментов этой группы.

Инструмент «Раскройка» делит изображение на отдельные фрагменты, которые впоследствии можно сохранить как отдельные картинки в отдельные файлы.
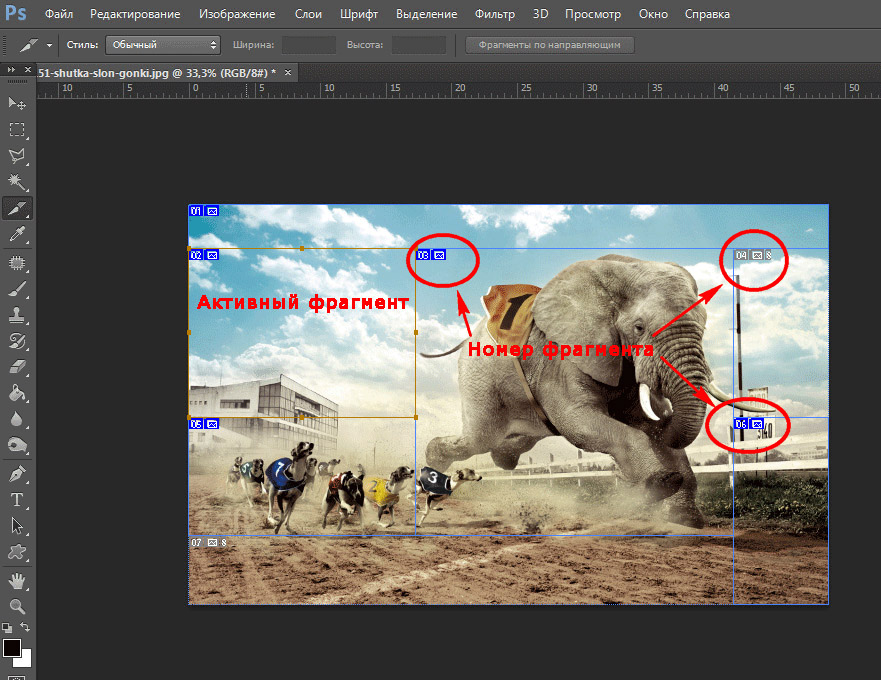
По своему принципу инструмент напоминает работу выделения «Прямоугольная область». Нужно всего на всего начертить прямоугольные блоки вокруг фрагментов изображения, которые необходимо отделить. Для этого курсор в виде ножа наводим на верхний левый край области, зажимаем левую клавишу мышки и, не отпуская ее, протягиваем курсор в противоположный по диагонали угол. При этом образовывается прямоугольное выделение. Повторяя эту процедуру, выделяем необходимые части изображения. Всё изображение в зависимости от обозначенных зон выделения автоматически разбивается на прямоугольные части со сквозной нумерацией. Причем области, которые выделялись, в левом верхнем углу имеют нумерацию подсвеченную синим цветом, а области, оказавшиеся вне выделения – серым цветом.

Высоту и ширину выделяемой части можно контролировать по появляющемуся окошку с цифровым счетчиком размерности. Единицы измерения также зависят от настройки в программе.

Если Вы не желаете видеть раскройку автоматически образованных фрагментов, не попадающих в область выделения, перейдите к инструменту «Выделение фрагмента» и на панели его параметров отключите их отображение нажатием на кнопку «Показать или скрыть автоматические фрагменты».

На панели параметров инструмента «Раскройка» можно выбрать следующие опции:

где,
- Стиль «Обычный» – это выделение фрагмента любого размера;
- Стиль «Заданные пропорции» – это выделение прямоугольников по заданным пропорциям, например 1:1 или 2:3.
- Стиль «Заданный размер» позволяет указать программе конкретные размеры необходимого фрагмента. Нажав правой кнопкой мышки на поле размеров можно выбрать единицы их измерений.

Если предварительно на изображении были установлены направляющие, то на панели активируется кнопка «Фрагменты по направляющим» и при ее нажатии раскройка изображения происходит в соответствии с их расстановкой.

По щелчку правой кнопкой мышки по одному из выделенных фрагментов появится список применяемых функций.

Для редактирования параметров фрагмента высветится диалоговое окно с изменяемыми параметрами.

Какими еще функциями обладает данный инструмент?
Если навести курсор на изображение или на фрагмент и щелкнуть правой кнопкой мышки, то в появившемся списке можно выбрать функцию «Разделить фрагмент».

Появиться диалоговое окно, в котором есть возможность указать параметры деления по горизонтали или по вертикали на количество интервалов либо на количество пикселей на фрагмент раскройки.

Раскроив изображение на фрагменты определенные из них можно объединить следующим способом.
Сначала переходим к инструменту «Выделение фрагмента».

Затем зажимаем клавишу «Shift», наводим курсор на необходимые фрагменты и щелкаем по ним левой кнопкой мышки.

Рамка выделенных фрагментов окрашивается в оранжевый цвет. Затем щелкнув по одному из выделенных фрагментов правой кнопкой мышки, выбираем в списке команду «Объединить фрагменты».

Но учтите, выделенные фрагменты объединяются, образуя одну большую прямоугольную область, включающую в себя все до этого выделенные отдельные фрагменты.

Также на панели параметров инструмента существуют режимы перемещения фрагментов на задний, передний план и смена очередности отображения, если фрагментации подлежало изображение, собранное из нескольких слоев. Здесь же присутствуют элементы управления выравнивания фрагментов относительно друг друга и границ изображения.

После того как Вы раскроили картинку и сформировали необходимые фрагменты, нужно сохранить их по отдельности в одну папку. Для этого в программе Photoshop CC 2017 через меню «Файл» на строке «Экспортировать» выбираем команду «Сохранить для Web». В версиях программы семейства Сreative Сloude меню аналогично, в более старых версиях имеется прямой доступ к данной команде.

Через окно настроек экспорта, используя инструмент «Выделение фрагмента» с зажатой клавишей «Shift», выбираем необходимые части картинки.

Нажимаем кнопку «Сохранить». Появляется окно настроек сохранения, в котором можем выбрать для сохранения либо все фрагменты, либо пользовательские, или как в нашем случае выделенные.

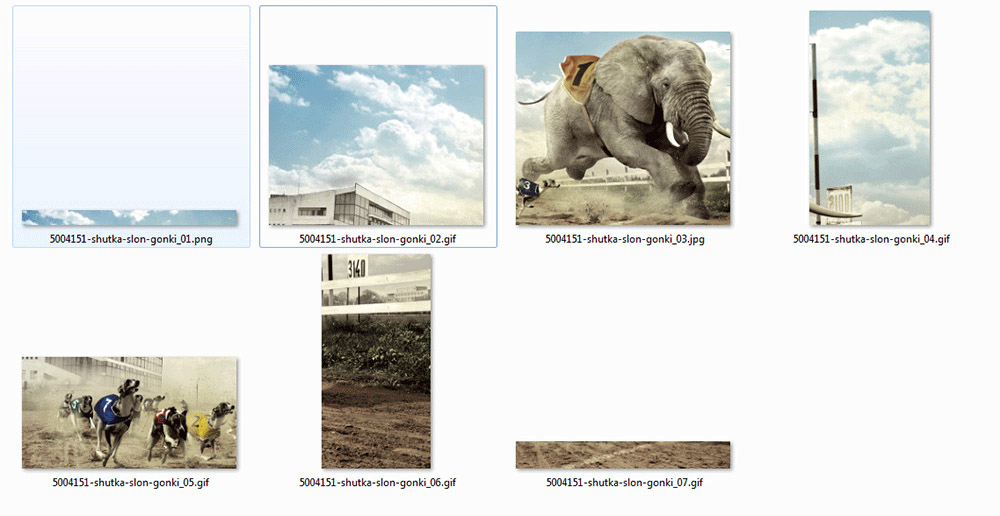
В итоге получим папку «Images» в указанном месте сохранения, а в ней наши части изображения в отдельных файлах.

О чем еще хотелось бы добавить, так это то, что начиная с версии Photoshop CC 2014 в программе появились «Умные направляющие», которые существенно облегчают работу пользователям. Смысл этих направляющих заключается в том, что при перемещении отдельных частей изображения по документу они подсказывают с помощью вспомогательных линий и окон с числовыми значениями о расположении объекта относительно других уже установленных фрагментов изображения.

В этом уроке я постарался довести до Вас основные моменты темы: Как разделить изображение на части. Мы рассмотрели применение инструментов «Направляющие» и «Раскройка» с «Выделением фрагмента». Надеюсь, у Вас теперь не будет особых осложнений в их применении.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Достаточно часто для оформления ленты в Инстаграм многие владельцы своих аккаунтов и блогеры используют приём мозаичного разделения изображения на части, когда создается эффект единого изображения в нескольких квадратах, где каждый квадрат это изображение определенного поста.
Как разделить изображение на равные части для Instagram в Adobe Photoshop
В программе Фотошоп есть очень удобный инструмент Раскройка, при помощи которого можно очень удобно, а самое главное очень быстро разделить любое изображение на части по заданным параметрам. Этот инструмент используют веб-дизайнеры, чтобы ускорить загрузку одного изображения разделенного на части, или блогеры, для оформления ленты в своем профиле Инстаграм или в другой социальной сети.
Инструмент Раскройка в Фотошопе – как работает и где испотльзуется
В нашем коротком уроке мы постарались изложить все основные принципы работы инструмента Раскройка в Photoshop.
Сложность урока – средняя
Продолжительность – 12 минут
Уважаемые друзья! Если уроки нашего бесплатного курса по Adobe Photoshop принесли вам пользу и понравились, Вы можете поддержать наш проект и помочь в записи других уроков и курсов. Мы будем благодарны за любое внимание с Вашей стороны.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Вам интересен Фотошоп? Вы хотите окунуться в мир графики и дизайна? Пройдите наши курсы по самой последней версии программы Adobe Photoshop и освойте программу на профессиональном уровне. У нас имеются различные направления обучения Фотошопу, в зависимости от ваших предпочтений или профессиональной направленности.
Базовый курс по Фотошоп
Курс ретуши в Фотошоп
Курс Фотошоп для фотографа
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».

Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.

Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».

При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.

После этого жмём кнопку «Сохранить» и указываем режим сохранения.

Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.

Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
![]() Загрузка…
Загрузка…
