| Стрелки | Прокрутка |
| Пробел + Левый клик | Прокрутка |
| CTRL + Пробел + Перемещение влево | Увеличение прямоугольным выделением |
| CTRL + Пробел + Левый клик | Уменьшение |
| CTRL + Пробел + Правый клик | Сбросить вид масштабирования |
| CTRL + ALT + Пробел + Перемещение влево | Увеличение прямоугольным выделением |
| CTRL + ALT + Пробел + Левый клик | Увеличение |
| CTRL + ALT + Пробел + Правый клик | Сбросить вид масштабирования |
| ALT + Пробел + Перемещение влево | Вид Поворота |
| ALT + Пробел + Правый клик | Сбросить вид масштабирования |
| CTRL + TAB | Выбрать новый вид |
| CTRL + SHIFT + TAB | Выбрать предыдущий вид |
Слой
| CTRL + Перемещение влево | Переместите Слой или Выделение |
| CTRL + SHIFT + Перемещение влево | Выбрать & Переместить Слой |
| CTRL + Стрелка | Сдвинуть Слой или Выделение (одним общим пикселем) |
| CTRL + SHIFT + Стрелка | Сдвинуть Слой или Выделение (восемью общими пикселями) |
Инструменты кисти
| [ | Уменьшите Размер Кисти |
| ] | Увеличить Размер Кисти |
| 0-9 | Установить плотность рисования |
| — | Поменять Обычный/Прозрачны Цвет |
| X | Поменять Первичный/Вторичный Цвет |
| ALT + Левый клик | Инструмент Цветовая Палитра |
| CTRL + ALT + Перемещение влево | Изменить размер кисти |
| Начиная с SHIFT + Перемещение влево | Нарисуйте прямую линию между последней точкой и началом переменной точки |
Прокрутка
| SHIFT + Перемещение влево | Строгая коррекция для прокрутки |
| Перемещение вправо | Строгая коррекция для прокрутки |
PaintTool SAI — это графический редактор, созданный японскими разработчиками специально для художников. Продукт стал популярным благодаря своим функциональным возможностям. Эта мощная программа способна на множество тонких настроек, при этом освоить ее совсем не сложно. SAI можно смело назвать идеальным решением для цифрового рисования. Программа умеет сглаживать рисунки и поддерживает пользовательские кисти и текстуры.
Содержание
- 1 Интерфейс PaintTool SAI
- 2 Пользовательское меню программы
- 3 Как пользоваться PaintTool SAI
- 3.1 Как создать новый холст
- 3.2 Панель управления холстом
- 3.3 Работа со слоями
- 3.4 Панель управления цветом
- 3.5 Панель инструментов
- 4 Итоги
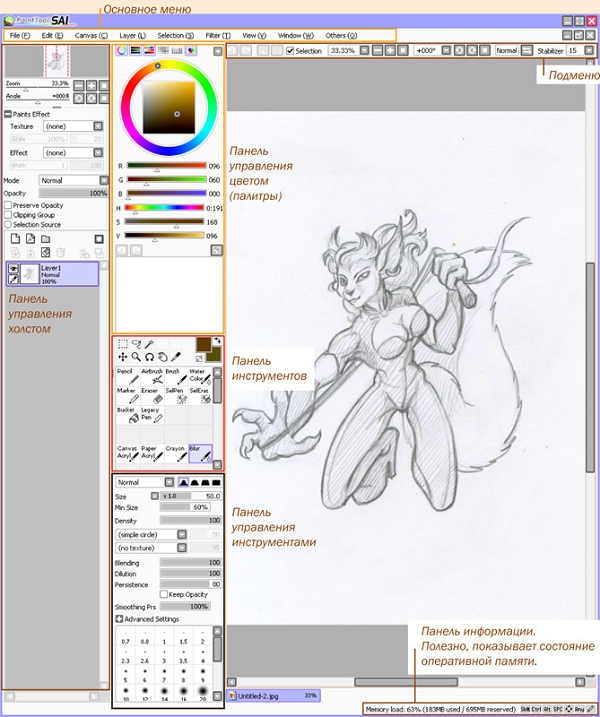
Интерфейс PaintTool SAI
Интерфейс программы достаточно прост для понимания.


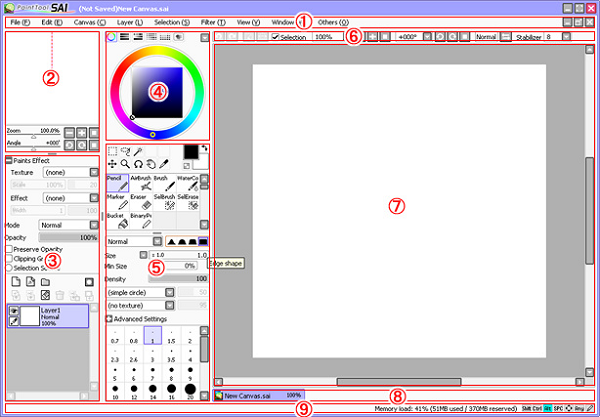
Основное окно PaintTool SAI состоит из таких элементов:
- Панель меню. Находится вверху. На этой панели располагаются привычные для подобных программ пункты: «Файл», «Редактировать», «Холст», «Слой», «Выбранное», «Фильтр», «Вид», «Окно», «Другое».
- Навигатор. Находится слева вверху, под панелью меню. Предназначен для контроля вида рабочего пространства, а именно масштабирования, вращения, прокрутки.
- Панель слоя. Находится под навигатором. Через нее можно контролировать все настройки слоя.
- Цветовая панель. Расположена справа от навигатора. Создана для удобства выбора цвета в процессе рисования.
- Панель инструментов. Находится под цветовой панелью и предлагает пользователю большое количество возможностей. Здесь же есть настройки этих инструментов.
- Панель быстрого доступа. Расположена над рабочим пространством. Через эту панель можно использовать полезные клавиши как ярлыки. Здесь можно сделать возврат или повтор действия, управлять маской, изменять масштаб рабочей области холста и вращать его.
- Рабочее пространство. На нем отображается холст, над которым в данный момент ведется работа.
- Панель видов. Находится под рабочим пространством и контролирует выбор текущего активного вида.
- Панель статуса. Находится в самом низу и показывает полезные данные о статусе проекта в данный момент.
Справка! Пользователю доступно 8 главных инструментов для рисования: карандаш, кисть, аэрограф, акварель, маркер, двоичное перо, ластик, заливка.
Каждая деталь интерфейса интуитивно понятна даже начинающим художникам.
Пользовательское меню программы
Пользовательское меню программы состоит из ряда компонентов, которые являются неотъемлемой частью работы с ней:
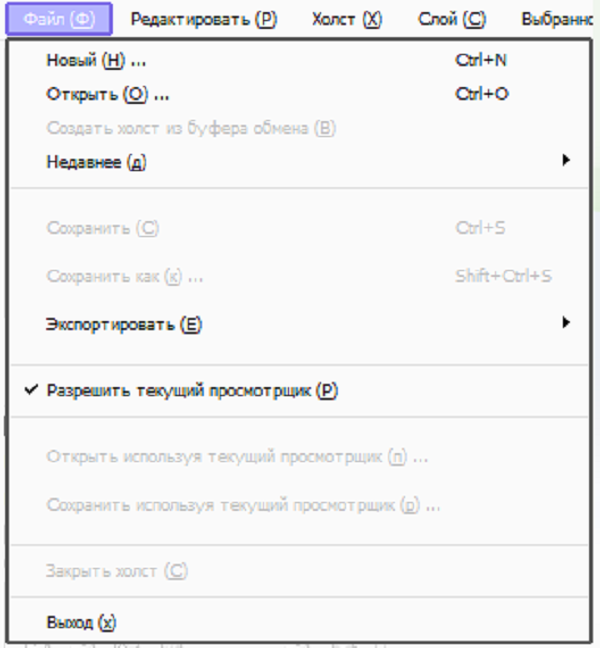
- «Файл». Через него можно создать новый холст, взять его из буфера обмена или же открыть уже существующий. Пункт «Недавнее» позволит открыть файл, над которым недавно велась работа. Здесь же можно сохранить холст, экспортировать его в нужном формате. Здесь же можно: разрешить текущий просмотрщик, открыть или сохранить файл, используя текущий просмотрщик, закрыть холст или полностью выйти из программы.

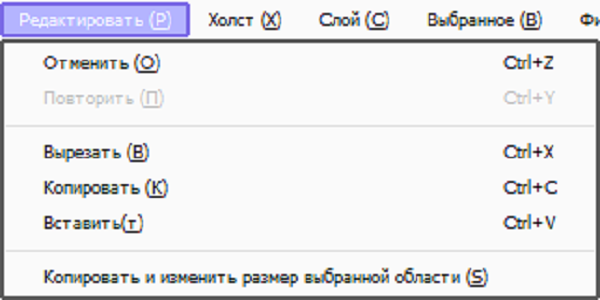
- «Редактирование». Здесь можно отменить выполненное действие или повторить его, скопировать выбранное изображение в буфер обмена, вырезать его или вставить. Также здесь производится копирование и изменение выбранной области.

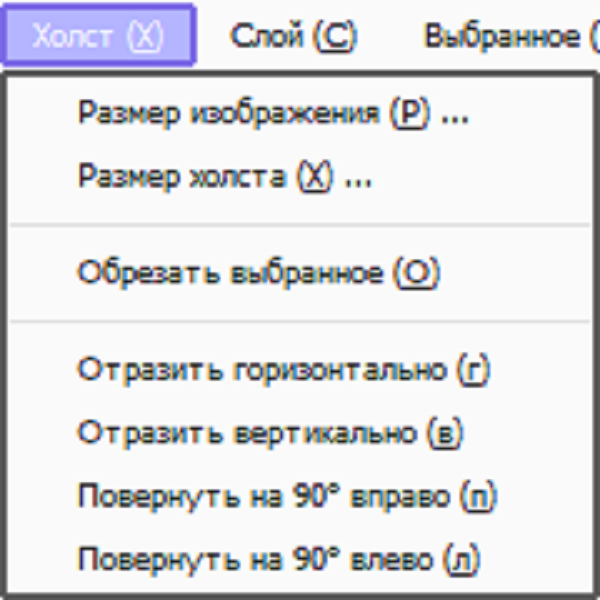
- «Холст». В этом меня можно поменять размер холста, изображения, обрезать выбранное пространство, повернуть холст на 90 градусов в любую сторону, отразить его горизонтально или вертикально.

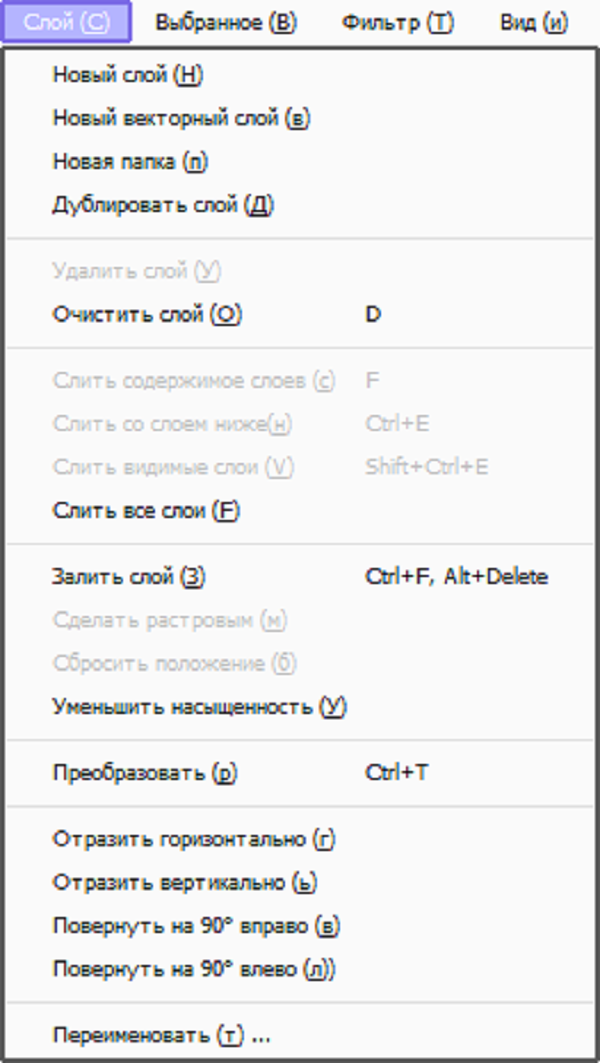
- «Слой». В этом разделе осуществляется полноценная работа со слоями: создание нового, дублирование, удаление, очистка, слитие, заливание, преобразование, работа с насыщенностью, преобразование, поворот на 90 градусов, отражение вертикально или горизонтально, переименование.

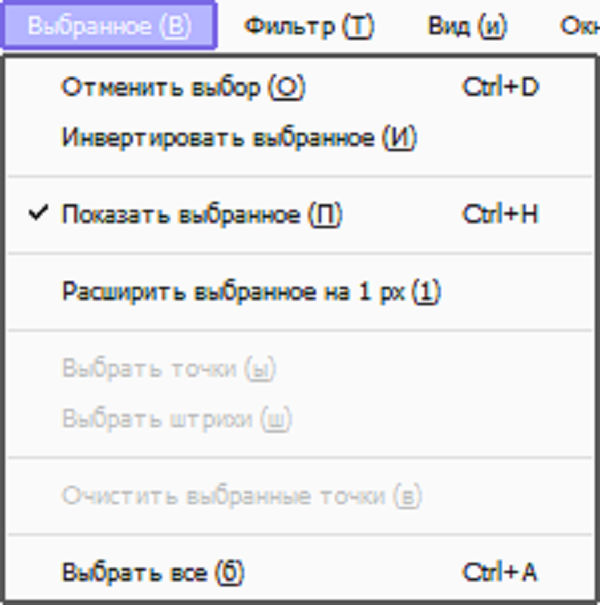
- «Выбранное». Осуществляется отмена выбранной области, ее инвертирование, расширение, выбор точек и штрихов, а также отмена.

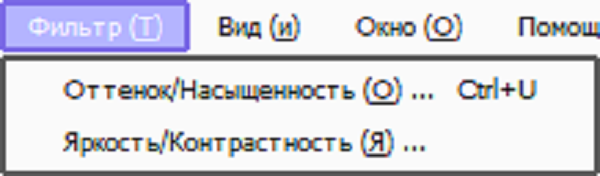
- «Фильтр». В этом меню можно регулировать оттенок, насыщенность, яркость и контрастность.

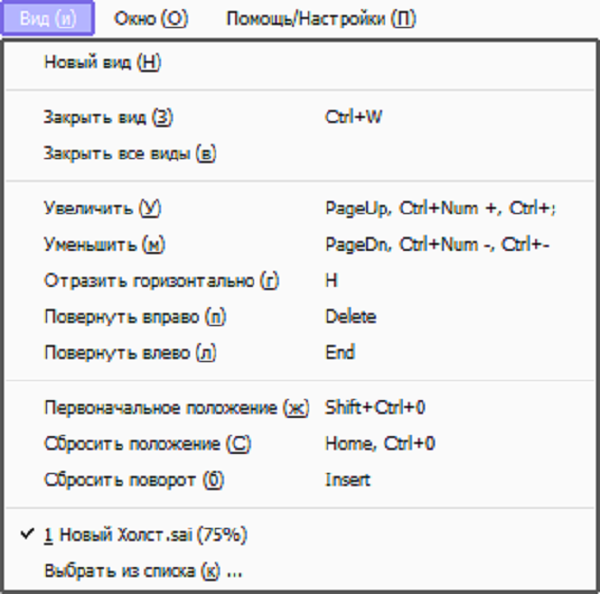
- «Вид». Тут пользователь может создать новый вид, закрыть его, увеличить или уменьшить, отразить или повернуть, а также выставить положение.

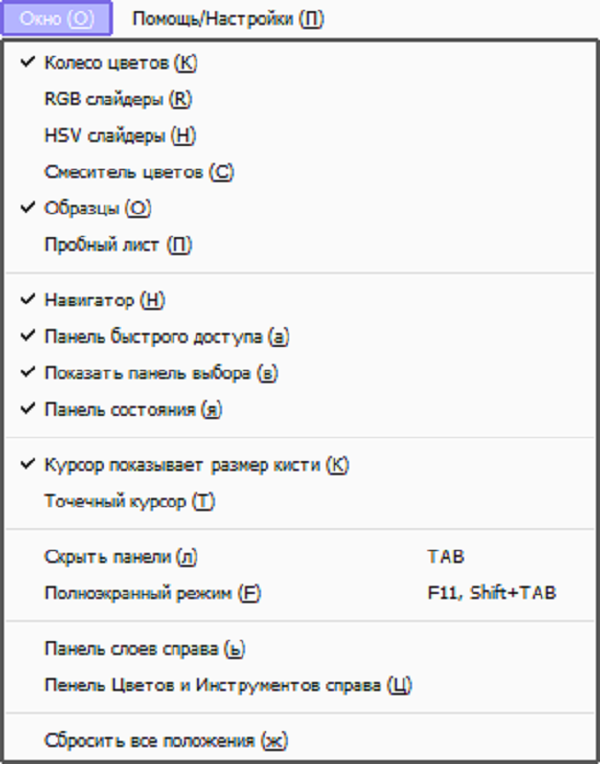
- «Окно». Здесь можно проанализировать, какие опции должны отражаться на экране во время работы над проектом, а какие скрыть по ненадобности.

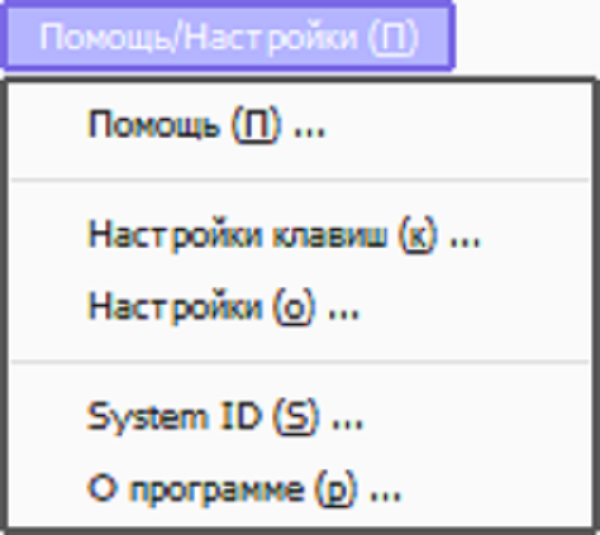
- «Помощь/настройки». Здесь можно произвести настройку, узнать званные о программе или получить помощь.

Через пользовательское меню осуществляются все действия с проектом.
Как пользоваться PaintTool SAI
Японцы старались сделать продукт, с которым без проблем сможет разобраться даже начинающий художник. В целом задумка удалась. Пользоваться PaintTool SAI совсем не сложно, но для тех, кто первый раз открыл программу, нужно знать, как работает базовый функционал.

Как создать новый холст
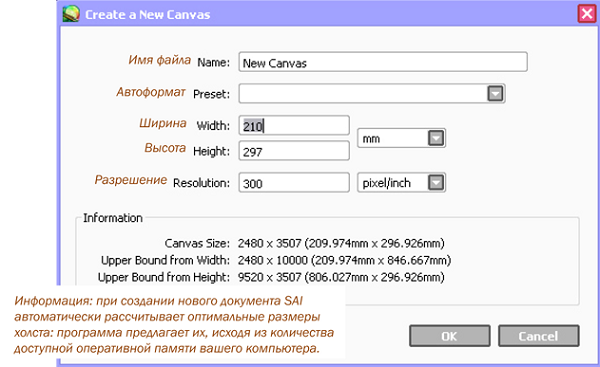
Первым делом для начала работы необходимо создать холст. Сделать это можно нажав на панели меню «Файл» и в выпавшем списке выбрать «Новый».

Пользователю обязательно нужно ввести ряд данных:
- имя — любое желаемое имя проекта;
- предустановки — форматы разрешений;
- ширина и высота — размер холста исходя из собственых потребностей;
- разрешение — от этого будет зависеть качество проекта;
- информация — данные по параметрам.
Остается только нажать кнопку «ОК» и холст будет создан.
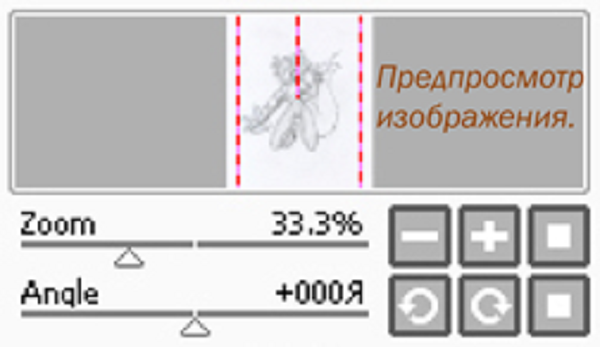
Панель управления холстом
После того, как слой будет создан, можно переходить к работе с ним. Делается это через панель управления.

Пользователю сразу становится доступен первый блок.

Он позволяет осуществлять:
- масштабирование;
- угол поворота листа.
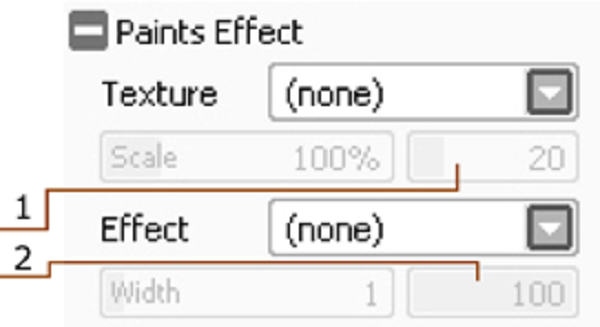
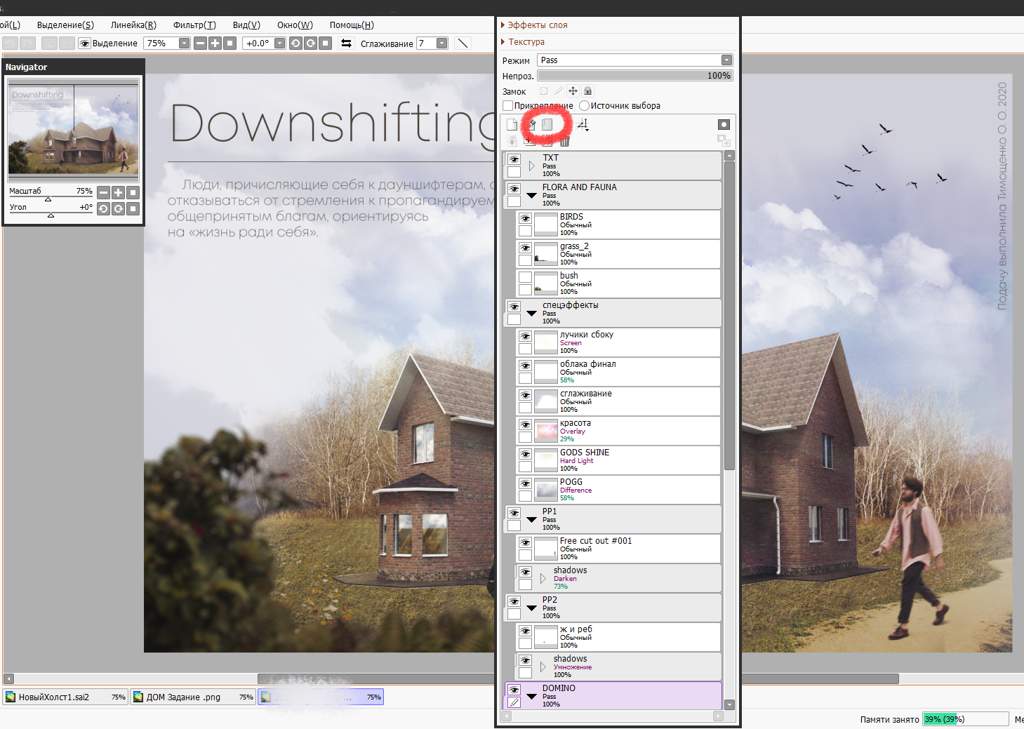
Во втором блоке расположены эффекты слоя.

В нем будут такие параметры:
- текстура — как будет выглядеть бумага, настройка ее зернистости и контрастности;
- мокрый — затемнение изображения по краям и линиям.
Иногда у художника не получается найти эту панель. Вероятнее, причина в том, что она скрыта. Чтобы развернуть блок, нужно слева нажать значок «+».
Третий блок — это работа со слоями. В нем гораздо больше настроек:
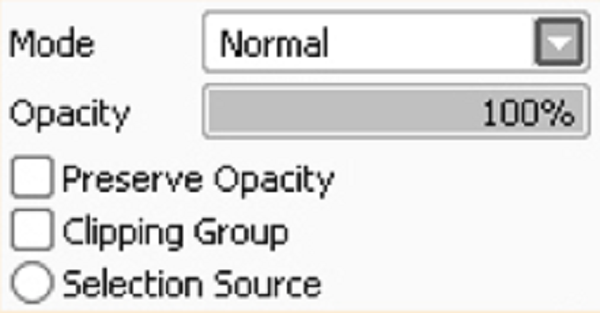
- Переход. Здесь устанавливается, как будут накладываться слои. На выбор в выпадающем списке есть такие параметры:

- Непрозрачном. В процентном соотношении настраивается прозрачность слоя.
- Фиксировать непрозрачность. Позволяет рисовать внутри нарисованного.
- Прикрепление слоя. Рисунок на нижнем слое будет выступать в роли маски.

- Источник выбора. Если этот пункт будет выбран, то слой будет восприниматься как главный по отношению ко всем остальным слоям.
Понимание этих принципов позволит быстро разобраться, как работать с холстом.
Работа со слоями
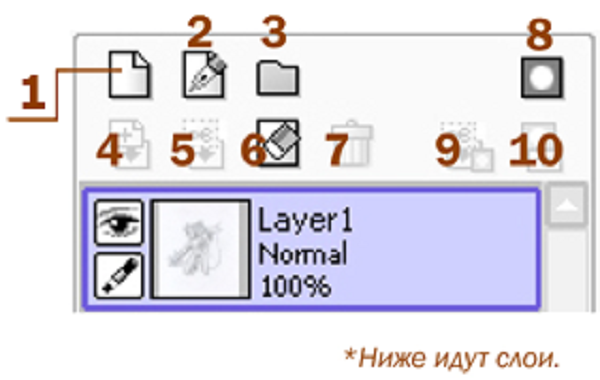
С данной панелью очень просто разобраться. Она состоит из значков, которые по наведению курсора подсвечиваются. В этом блоке есть такие возможности:
- Создание нового слоя;
- Создание векторного слоя;
- Создание каталога, в котором будут храниться слои;
- Перемещение содержимого текущего слоя на слой ниже;
- Объединение текущего слоя со слоем ниже;
- Очистка от всех действий;
- Удаление слоя;
- Наложение новой маски;
- Объединение текущего слоя с нижним, при этом маска остается и применяется к обоим слоям;
- Объединение маски со слоем (маска при этом пропадает).

Внимание! Векторный слой позволяет создавать аккуратный контур даже при рисовании мышью.
Панель управления цветом
Этот блок очень удобный для художников. В нем есть несколько вариантов палитр, поэтому можно выбрать тот, с которым будет комфортнее работать. Ненужные варианты можно скрыть, для этого достаточно только кликнуть мышью по палитре. Есть возможность двигать ползунки RGB и HSV.

В панели управления цветом можно смешивать разные оттенки и сохранять их. Делается это через «Окно» в панели меню. Созданные цвета будет находиться на одной из палитр: смеситель цветов, образцы, пробный лист.
Панель инструментов
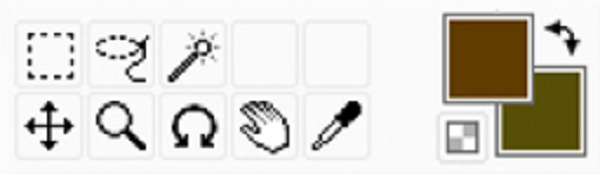
На панели есть базовые инструменты для выделения областей: прямоугольник, волшебная палочка, лассо. Тут же можно найти такие приспособления: двигать, увеличить, вращать, рука, пипетка.

Доступные инструменты для рисования:
- воздушная кисть (аэрограф);
- размытие;
- заливка;
- карандаш;
- ластик.

Все инструменты можно настраивать под себя. Например, такие параметры, как: размер, тип края, плотность, текстуры, жесткость.
Отдельно находится панель инструментов для работы с векторными изображениями.

На ней присутствуют специальные векторные инструменты:
- векторный карандаш — создает штриховые линии;
- прямая линия;
- кривая линия;
- контроль узловой точки;
- нажатие;
- векторный ластик;
- линейный сегмент;
- цвет линии.

В PaintTool SAI большое количество инструментов, которые позволяют художнику работать как с векторной, так и с растровой графикой.
Итоги
PaintTool SAI — мощный графический редактор, который практически не имеет аналоги. Японцы сделали продукт, который стал востребованный среди художников всего мира. Он привлекает своей функциональностью и простотой в использовании.

Инструкция по программе SAI и обзор возможностей популярного графического редактора
Easy Paint Tool SAI может открывать и обрабатывать изображения в следующих форматах: sai, psd, bmp, jpg, png и tga. Чтобы создать новый холст, необходимо пройти в меню сверху: Файл – Новый и задать параметры в появившемся окне.
1. Имя (название работы);
2. Предустановки (предустановленные форматы разрешений);
3. Ширина (собственное число);
4. Высота (собственное число);
5. Разрешение (качество);
6. Информация (информация по параметрам).
Панель управления холстом.
Для начала работы достаточно создать новый холст или открыть набросок.
Первый блок сразу становится активным и имеет следующие возможности:
1. Масштаб и точная настройка масштаба;
2. Угол поворота листа. Ещё один плюс SAI: лист можно поворачивать.

Второй блок – эффекты слоя. Если вы его не увидели сразу, значит, он просто скрыт, чтобы открыть эти настройки, необходимо кликнуть по значку “+” слева.
1. Текстура. В этом пункте Вы можете выбрать текстуру бумаги, настроить её Зернистость и Контрастность.
2. Мокрый. Размер и Контрастность. Затемняет изображение по краям / линиям.

Следующий блок — работа со слоями — содержит целый ряд необходимых настроек. Начнем по порядку. Режимы наложения слоя Переход:
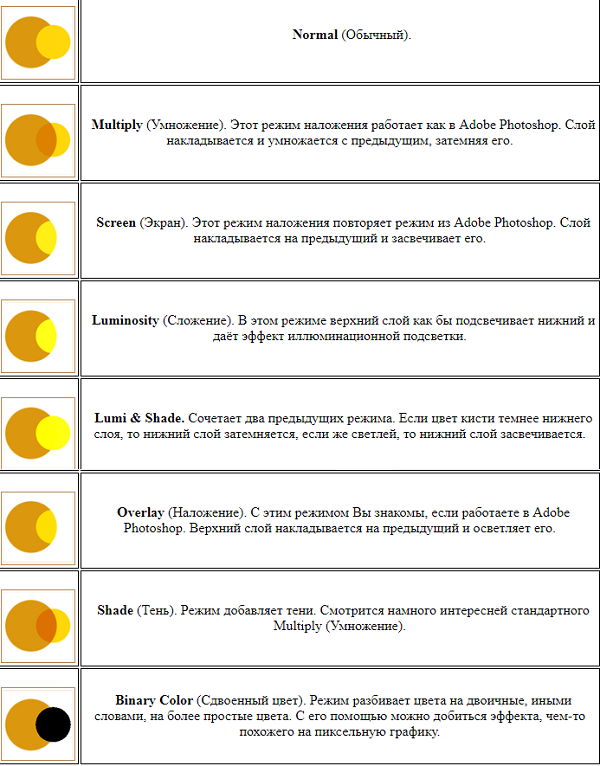
Нормально. Нормальный режим наложения слоёв.
Умножение. Слой накладывается и умножается с предыдущим, затемняя его.
Экран. Слой накладывается на предыдущий и засвечивает его.
Наложение. Верхний слой накладывается на предыдущий и осветляет его.
Сложение. В этом режиме верхний слой как бы подсвечивает нижний и даёт эффект иллюминационной подсветки.
Затемнение. Режим добавляет тени.
Осветление. Если цвет кисти темнее нижнего слоя, то нижний слой затемняется, если же светлей, то нижний слой засвечивается.
Двоично. Режим разбивает цвета на двоичные, иными словами, на более простые цвета. С его помощью можно добиться эффекта, чем-то похожего на пиксельную графику.
Непрозрачность. Позволяет регулировать прозрачность слоя.
Фиксировать непрозрачность. Даёт рисовать только внутри уже нарисованного.
Прикрепление слоя. Верхний слой воспринимает рисунок нижнего слоя, как маску.
Источник выбора. Делает слой главным по отношению к последующим слоям.

Работа со слоями:
1. Новый слой.
2. Новый векторный слой.
3. Новая папка.
4. Скинуть содержимое слоя на слой ниже.
5. Слить со слоем ниже.
6. Очистить слой.
7. Удалить слой.
8. Новая маска.
9. Сливает слой с нижним, но оставляет маску, которую применяет к этим двум слоям.
10. Объединяет маску и слой, а сама маска исчезает.

Панель управления цветом (палитры)
Панель выбора цвета очень удобна и легка в использовании. В ней присутствует целый набор вариантов палитр, которые можно отображать или скрывать на панели. Чтобы их открывать и закрывать достаточно кликнуть по понравившейся и выбрать её. Ещё можно отодвинуть ползунки в RGB слайдеры или HSV слайдеры. Понравившиеся цвета можно смешивать, запоминать и держать в памяти программы на палитрах: смеситель цветов, образцы, пробный лист(меню – Окно).

Панель инструментов
Далее мы видим ряд инструментов для манипулирования изображением:
Верхний ряд: инструменты выделения Прямоугольник, Лассо и конечно Волшебная палочка.
Нижний ряд: инструменты Двигать, Увеличить, Вращать, Рука, Пипетка. Справа отображается цвет кисти и ластика (верхний и нижний квадрат соответственно), стрелка меняет цвета местами.

Инструменты рисования
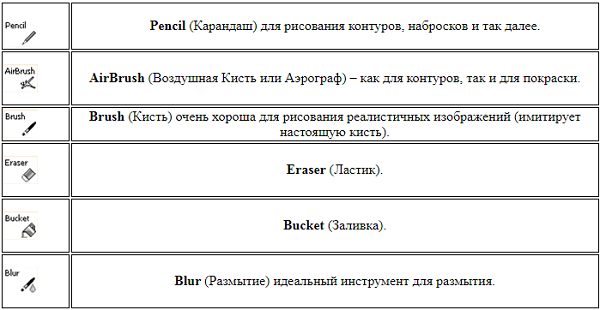
Описание основных кистей программы.
AirBrush (Воздушная Кисть или Аэрограф) – как для контуров, так и для покраски.
Blur (Размытие) идеальный инструмент для размытия.
Bucket (Заливка).
Eraser (Ластик).
Pencil (Карандаш) для рисования контуров, набросков и так далее.
Пример инструментов кистей на карандаше Pencil.
1. У Карандаша четыре режима: Норма, Умножение, т.е. возможность смешивать или не смешивать выбранный цвет с другими цветами в рамках одного слоя (режимы могут быть на разных кистях).
2. Тип края. Существует всего четыре варианта: от размытого до чёткого. Как показывает практика, этого вполне достаточно.
3. Размер — размер кисти.
4. Минимальный размер. От этой настройки напрямую зависит реакция нажатия на планшет (если вы рисуете на нём).
5. Плотность. Плотность цвета кисти.
6. Делает кисть текстурной или щетинистой.
7. Добавляет эффект текстур к кисти.
8. Фиксированные размеры кисти.

Настройки для инструментов рисования выглядят примерно одинаково. Для удобства работы можно настроить под себя ластик, кисть и т.д.
На некоторых кистях открываются дополнительные настройки:

1. Качество. Качество кисти.
2. Жесткость. Выбор жесткости кисти.
3. Минимальная плотность. Насколько велика плотность в одном мазке.
4. Максимальное давление. Возможность выбора максимального давления кисти.
5. Жестко-Мягко. Чувствительность к давлению.
Подменю

1. Отменить.
2. Повторить.
3. Выбранное.
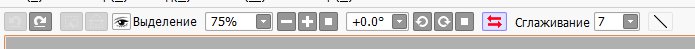
4. Возможность выбора отображения размера холста в %.
5. Уменьшить, увеличить и восстановить, исходное положение холста.
6. Повернуть на определённый угол, восстановить исходное положение.
7. Отобразить холст в противоположное направление.
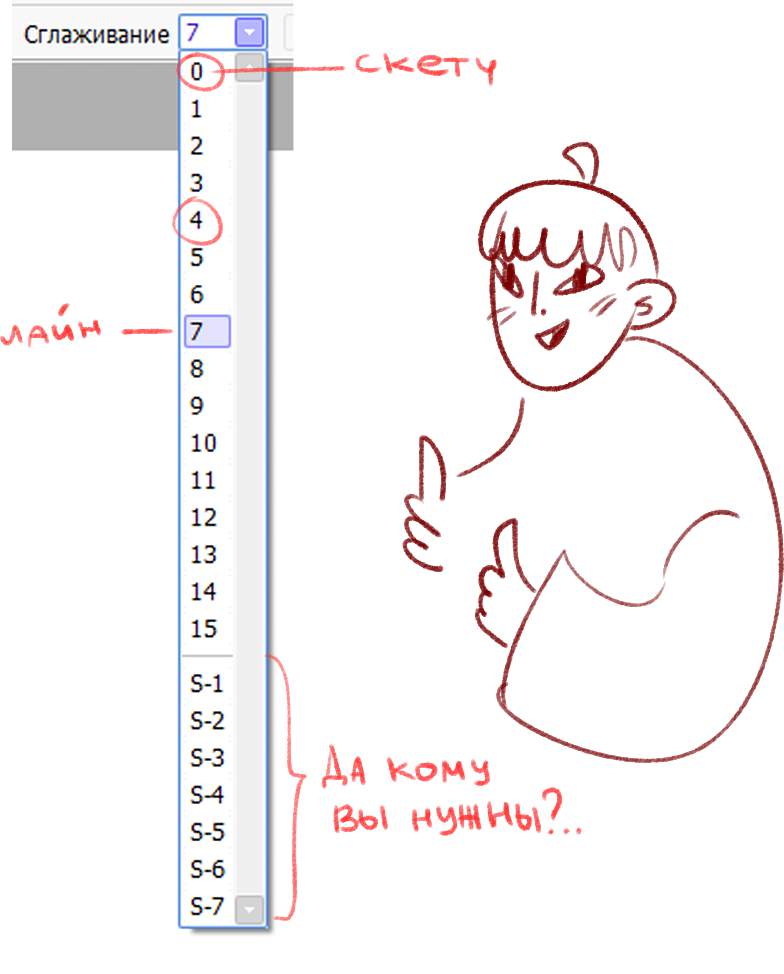
8. Сглаживание. Стабилизатор дрожания руки 1 — самое минимальное, а S-7 — самое сильное.
Панель инструментов для работы с вектором.
Чтобы создать векторное изображение, прежде всего, необходимо создать векторный слой. Тогда панель инструментов будет выглядеть уже так:

Pen (Перо) – Для рисования от руки.
Eraser (Ластик).
Weight (Вес) – Если вам необходимо поменять толщину линии, которую вы уже нарисовали.
Color (Цвет) – Меняет цвет линии.
Edit (Редактировать) – Инструмент для различных манипуляций непосредственно с точками и сегментами.
Pressure (Давление). Модификатор толщины линии.
Select / Deselect – Инструмент выделения.
Curve (Кривая) – Рисование кривых.
Line (Линия) – Рисование прямых линий.
Пример Edit на кисти Curve.
Возьмём инструмент Curve, кликнув по его изображению на панели инструментов. Выберем толщину линии, например, “3”. Кликнем по нужному месту на холсте. Таким же образом ставим вторую точку и опять тянем. Линия изгибается сама.
Берём инструмент Weight и выбираем толщину “7”. Кликаем по только что созданной линии. Она станет толще. Берём инструмент Pressure , кликаем в точку посередине и, не отпуская кнопки мыши, тянем: вправо — чтобы линия стала тоньше, влево — толще.
Edit . Когда линия не устраивает по своей форме, направлению или когда надо объединить некоторое количество линий в одну, то эта функция даёт возможности:

1. Выбрать сегменты. Выбирает отдельные сегменты.
2. Двигать. Двигает, добавляет и удаляет точки.
3. Деформировать.Искажает всю линию, смотря куда вы кликните.
4. Удалить точку/сегмент. Удаляет сегмент линии или точку.
5. Точки макро деформации. Создаёт опорную точку для макро деформации.
6.Двигать линию. Двигает всю линию.
7.Дублировать. Дублирует весь штрих.
8. Соединить линии. Соединяет две отдельные линии.
9. Удалить линию. Удаляет всю линию.
10. Переключатель угловатости. Делает линию точечной или округленной.
Источник: https://vk.com/easy.paint.toolsai
Графика компьютерная Немного о SAI и векторном слое

Добрый день, читатели блога! Сегодня мы поговорим с вами о программе “Easy Paint Tool SAI”, а точнее – о векторном слое.
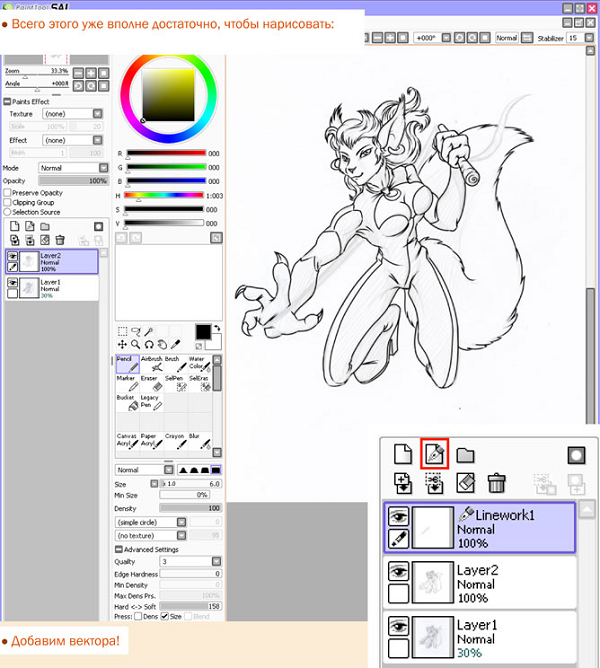
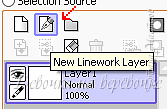
Начнём с азов. Заходим в САИ и создаём новый холст. Я беру размер 3000х3000 или 100х100, для меня они самые удобные. Ищем у себя кнопочку “New Linework Layer” и попадаем на векторный слой.

Прошу вас. Мы оказались на векторном слое. Вроде бы, ничего не поменялось.
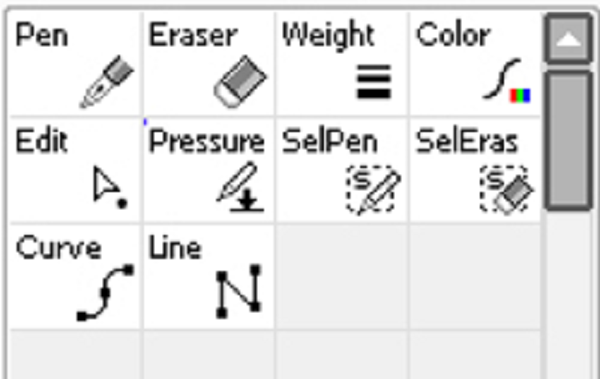
Но у нас появился новый набор инструментов, который будет действовать только на векторном слое.

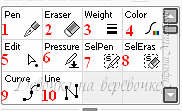
Поближе.
Для удобства я пронумеровала каждый инструмент.

Начнём с первого инструмента. Ручка (pen) способна создавать плавную мягкую линию, схожую с кистью PS. Цвета ее перекрываются. На векторном слое ручка способна создавать так называемые “узлы”. Можно менять размер, форму, прозрачность. Не самый удобный инструмент, линии получаются кривыми.

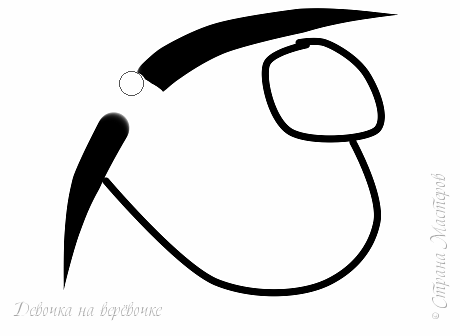
Ластик (eraser) вытирает, автоматически скругляя при этом конец линии. Я быстро нарисовала некое “подобие” глаза. Один конец ластик уже стёр, а второй ещё нет. Как видите, конец автоматически скруглился.

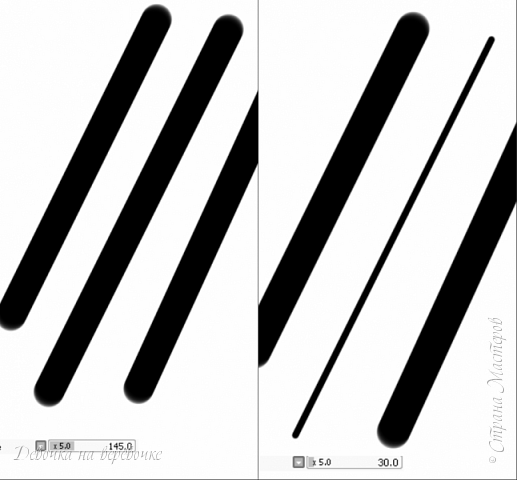
Weight позволяет нам поменять ширину линии. Я начертила три линии одинакового размера, а одну из них уменьшил этим инструментом. Удобно, не правда ли?

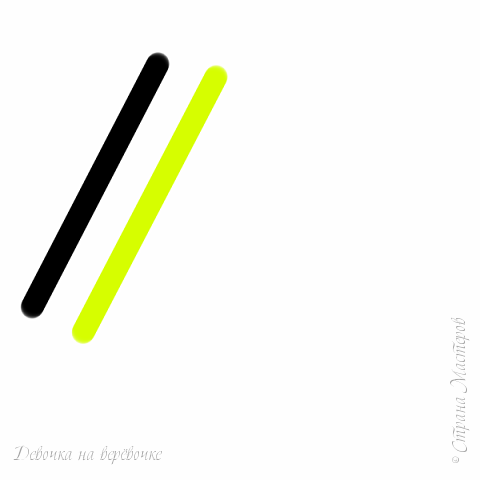
Инструмент 4 (Color – цвет) позволяет изменить цвет линии одним нажатием. Сначала выбираем цвет, а потом кликаем на нужную линию.

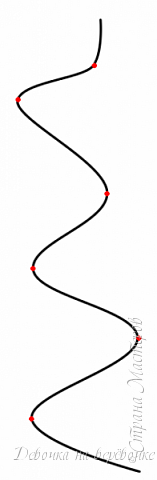
Кривая (curve) – инструмент №9 – позволяет рисовать кривые линии. Инструмент очень удобен. Рисовать им просто – ведёшь линию, а там где нужно повернуть – щёлкаешь. На этом месте появляется узелок (на рисунке они отмечены красным), который позволяет изменять линию.

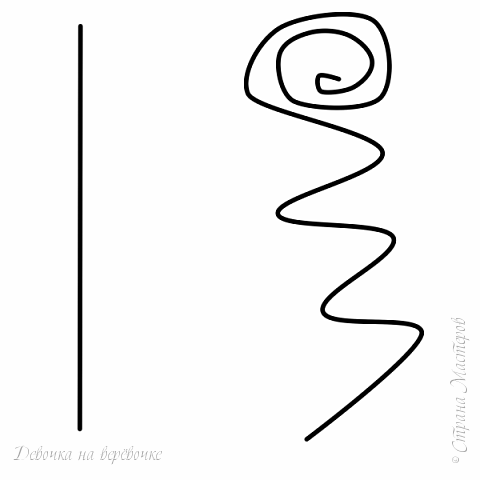
Инструмент “Line” (линия) позволяет нарисовать прямую линию.

С помощью инструмента “Edit” мы можем отредактировать линию, потянув за уголки. Так из прямой линии я смогла сделать довольно завитый локон.

Инструмент “pressure” (нажатие, давление) позволяет изменять силу нажатия. Так можно утолщить или утончить линию от одного узла до другого. Это тот же локон, что и на картинке выше.

Инструмент “SelPen” позволяет выделить какую-то часть рисунка саморучно.

А “SelEras” стереть.

Ну вот и всё. Теперь вы знаете об инструментах векторного слоя гораздо больше. До свидания, художники!
Вектор в Саи. Рисование в Paint Tool Sai.
Paint Tool Sai
Paint Tool Sai — программа для рисования, в которой можно увидеть много функций. Если не разобраться в ней сразу, то возникают вопросы в пользовании. В этой статье мы разберем такую вещь, как вектор в саи и его возможности.
Как рисовать мышкой в Paint Tool Sai?
Обычно необходимость в рисовании на компьютере появляется до появления графического планшета. Поэтому художников возникает вопрос в создании красивых рисунков без него. Рисовать мышкой явно не вариант: получаются очень криво. Здесь может спасти вектор в саи, помогающий творцу создать более ровный лайн.
Вектор в Paint Tool SAI.
Как пользоваться вектором?
Чтобы начать работу с вектором, нужно нажать на иконку «создать векторный слой» над всеми слоями.
Перед нами сразу же появляются новые инструменты:
Нам стоит разобраться с каждым из них.
Кривая линия
Данный инструмент позволяет ставить контрольные точки, фиксируя линию в нужном для вас месте. С помощью CTRL можно увидеть данные точки, а при помощи ESC или двойного щелчка можно остановить рисование данной линии.
Прямая линия.
Как и кривая линия, данный инструмент также фиксируется с помощью точек. Однако, в отличие от предыдущей кисти», эти линии прямые.
Правка.
Этим инструментом я почти не пользуюсь, но вкратце объяснить смогу. Данная иконка помогает переместить контрольные точки, удалять и добавлять их, деформировать и так далее. Все зависит от пункта, который вы выберете под инструментом.
Давление позволяет увеличить или уменьшить толщину линии. Это крайне удобно, если нет графического планшета. Оттягивая за контрольные точки в разные стороны, вы можете создать этот эффект:
Выделительный карандаш и ластик.
Они позволяют выделить и убрать выбранную область и перетащить ее при нажатии CTRL + T. По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.
Карандаш.
Просто карандаш, создающий контрольные точки.
Ластик.
Толщина.
Меняет толщину линии.
При нажатии этим инструментом на линию, то она изменит свой размер на нужный.
Окрашивание в текущий цвет.
Как сделать раскраску?
Я решила включить данный пункт в статью, ведь только недавно этим пользовалась. С помощью вектора можно нарисовать раскраску, обводя картинки с интернета. Меня это спасло, когда нужно было делать творческую работу вместе с детьми.
Скачать Paint Tool Sai
Все версии Paint Tool Sai я всегда скачивала здесь:
https://vk.com/topic-112841892_33867451
Видео на данную тему:
Векторные инструменты
Векторный карандаш
Этот инструмент создает штриховые линии, нарисованные карандашом. Это единственное, что поддерживается штриховым слоем. Кроме того, этот инструмент также поддерживается функцией контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Связанные темы: Общие параметры кисти Контроль узловой точки
Кривая линия/Прямая линия
Этот инструмент рисует кривые/прямые линии в штриховом слое. Это единственное, что поддерживается штриховым слоем. Кроме того, этот инструмент также поддерживается функцией контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Добавить контрольную точку
Двойной щелчок, Правый щелчок, Вход, Выход.
Зафиксировать Кривую/Прямую линию
Отменить добавление контрольной точки
Повторить добавление контрольной точки
Контроль узловой точки
Этот инструмент поддерживает редактирование и изменение каждой обводки фигуры. Это поддерживается только векторным слоем. Кроме того, этот инструмент также обеспечивает остальные функции при помощи комбинации клавиш Ctrl / Shift / Alt.
Инструмент “Нажатие”
Этот инструмент контролирует силу давления, перетаскивая контрольную точку на обводке.
Инструмент “Векторный ластик”
Этот инструмент работает как ластик в линейном слое. Он поддерживается только линейным слоем. Кроме того, этот инструмент также поддерживает функцию контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Инструмент “Линейный сегмент”
Этот инструмент изменяет линейный сегмент при помощи щелчка по штриху. Он поддерживается только линейным слоем. Кроме того, этот инструмент также поддерживает функцию контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Инструмент “Цвет линии”
Этот инструмент изменяет цвет линии на текущий выбранный цвет при помощи щелчка по штриху. Он поддерживается только линейным слоем. Кроме того, этот инструмент также поддерживает функцию контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Руководство по программе
- О программе PaintTool SAI
- Основное окно
- Главное меню
- Вид рабочего пространства
- Панель быстрого доступа
- Навигатор
- Панель слоев
- Цветовая панель
- Настройки
- Общие инструменты
- Инструменты для рисования
- Векторные инструменты
- Векторный карандаш
- Кривая линия/Прямая линия
- Контроль узловой точки
- Инструмент “Нажатие”
- Инструмент “Векторный ластик”
- Инструмент “Линейный сегмент”
- Инструмент “Цвет линии”
- Инструменты для нормального и векторного слоев
- Настройка SAI
- Клавиши ускоренного доступа
SAI Paint Tool. Русский перевод Саи Паинт Тул (SAI Rus Pack) © 2008–2022
[spoiler title=”источники:”]
http://luvffi.ru/paint-tool-sai/
http://saipainttool.com/manual/linework-tools/
[/spoiler]
В этой статье я покажу некоторые действительно полезные и незаменимые фишки Paint Tool SAI 2.0, которые лично я использую в каждой работе. К сожалению, здесь не будет разбора маски, перспективы или создания текстур и кистей (что тоже полезно и о чём я обязательно напишу), но всё равно будет достаточно интересно.
Статья ориентирована на новичков и любителей 🙂
Начнем с основ!
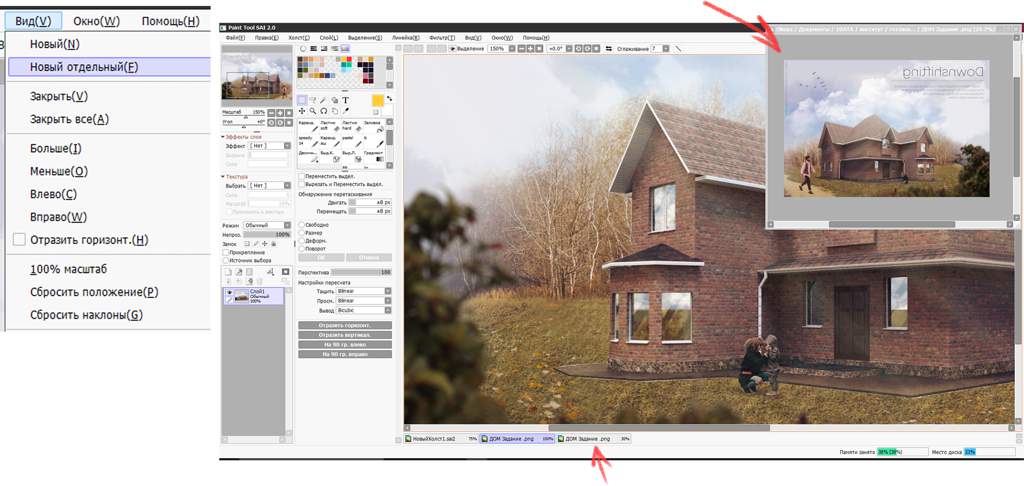
Вид – Новый отдельный

Это вызовет новое окно – копию вашей работы, на которой будут отображаться все изменения в реальном времени. При рисовании важно “отодвигаться” от рисунка, чтобы видеть картину полностью – так проще найти ошибки. Работает как навигатор, только вдобавок можете изменять и отражать, как обычный холст.
Отражение холста по горизонтали
горячая клавиша – h

Много кто знает об этой функции, но мало кто пользуется. А зря! Будь то портрет или композиция – всё должно хорошо смотреться и в отраженном варианте. Главное – не забудьте, где действительность!
Фотошоперам здесь повезло меньше: у них эта функция не существует отдельной кнопкой…
Сглаживание

Не надо стесняться применять сглаживание своих кистей. Раньше я жутко этого стыдилась, потому что думала, это означает, что моя рука дрожит или не поставлена, но сглаживание – это лишь усреднение количества точек на линии, которую ведет стилус. Проще говоря, чем меньше планшет по размеру – тем выше следует поставить сглаживание. Конечно, не на 14, но хотя бы на 7.
А вот для быстрых скетчей поставить на 0 – самое то.
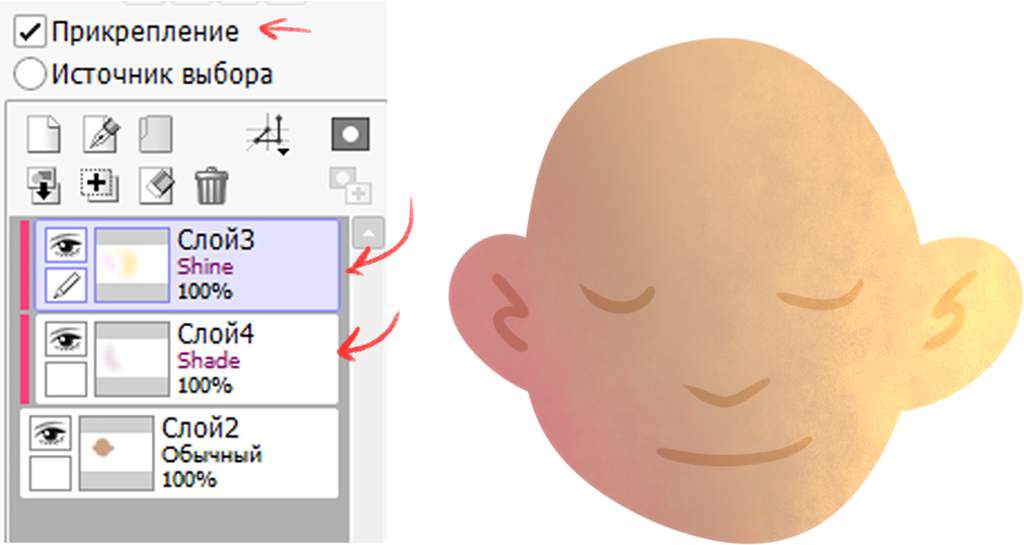
Прикрепление a.k.a. обтравочная маска в фотошопе

Эта штука позволяет как бы накладывать новый слой на предыдущий. И не надо стирать лишнее по границам. Чаще всего использую ее для шейдинга и всяких спецэффектов.
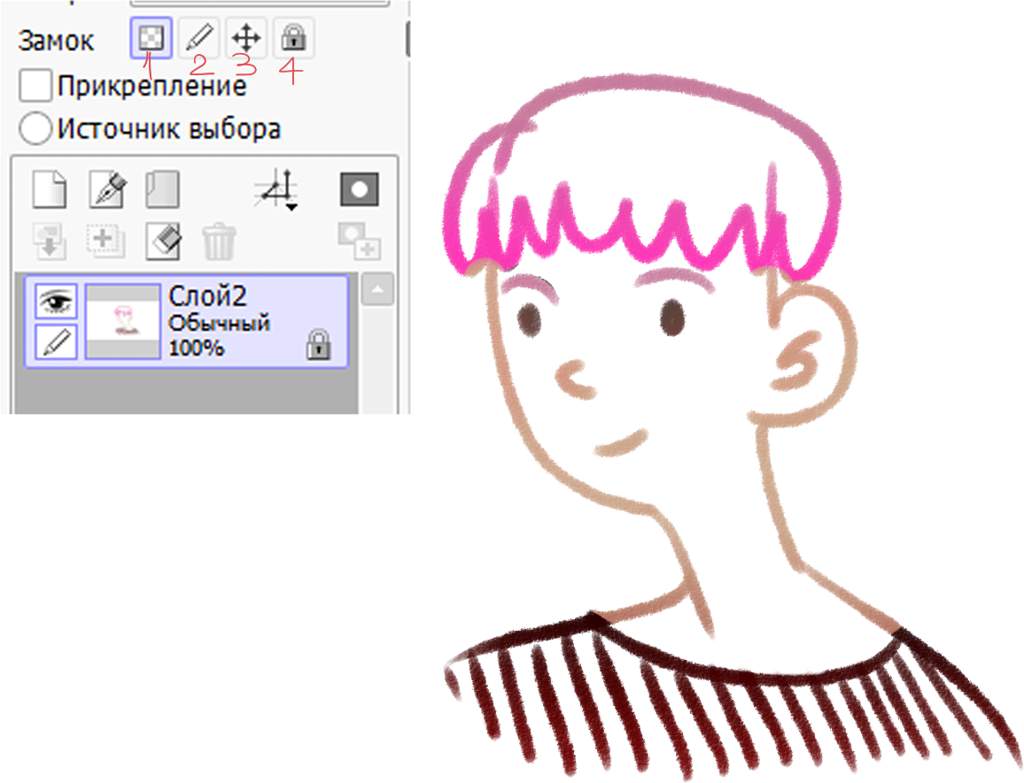
Замок

Замков есть четыре вида, и вот как я их называю:
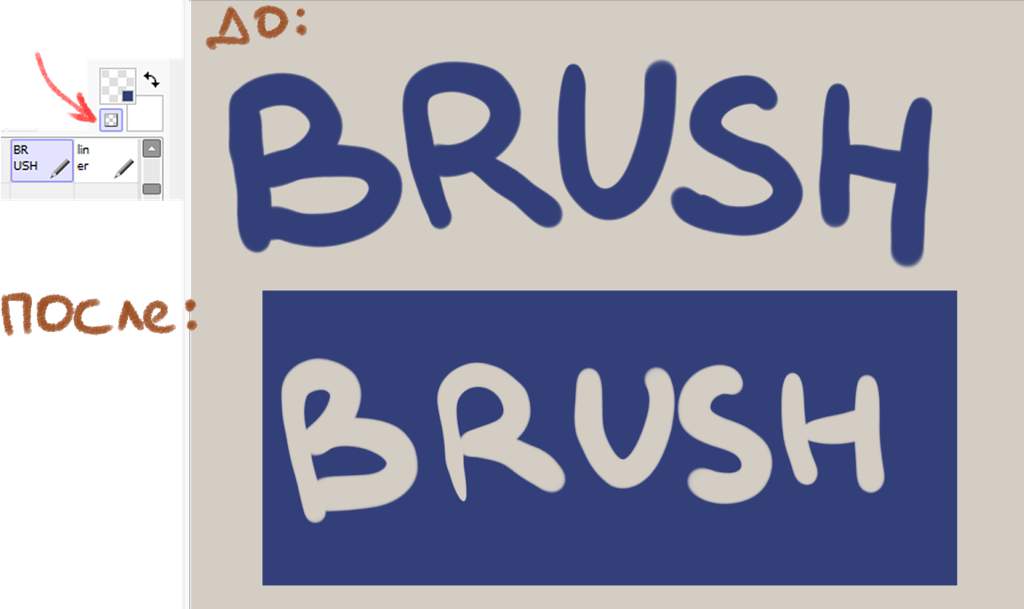
1. Закрепить непрозрачность (рисуешь только в границах уже нарисованного. Похоже на обтравочную маску, только на этом же слое) Many artists красят так свои лайны.
2. Нельзя рисовать
3. Нельзя двигать
4. Ничего нельзя
Почаще используйте их на “готовеньких” слоях, чтобы избежать нежелательного “ой, блин, на каком же из 100500 слоев я поставил эту черточку??”.
Кстати, для этого случая подходит ctrl+shift+ЛКМ Определяет, на каком слое нарисован объект.
Папки

и это лишь часть…
Советую почаще группировать свои слои. Из хаоса рождается порядок? Не в этом случае! Гораздо проще найти нужный слой, если он лежит в тематической папке и, внимание, подписан! Долой Слой56 и Слой11111, да здравствуют “лайн”, “покрас”, “тени”, “блики”, “фон”!
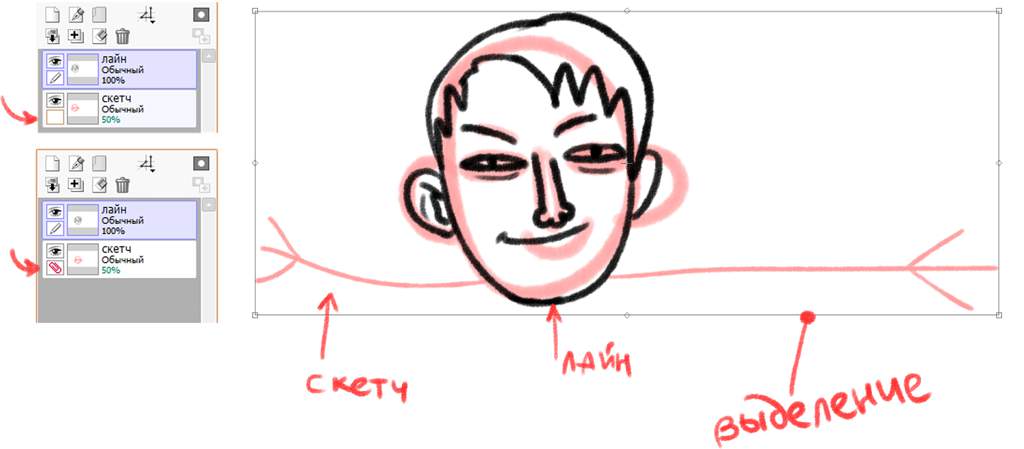
Скрепка

Есть “активный” слой – на котором вы рисуете, остальные – “пассивные”. Щелкнув на пустом квадратике, вы вызываете “скрепку”, которая “закрепляет” пассивный слой с активным, и он становится зависимым. Это обоюдная связь. Теперь они будут двигаться и деформироваться вместе.
Кисть-ластик

Как же я люблю эту кнопочку, название которой не знаю. В Фотошопе эта функция есть в свойствах кисти – “очистить”. Переносит все настройки кисти на ластик.
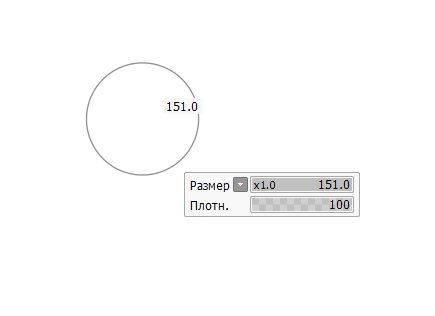
Размер кисти
(ctrl+alt+ЛКМ)

Либо двигаете ползунок, либо нажимаете в свободном месте и оттягиваете в сторону.
Это хот-кей, о котором не каждый знает. Кстати, в фш такая функция тоже есть. Да почти всё, что есть в фотошопе, есть и в SAI – программы очень схожи. (Ваш кэп)
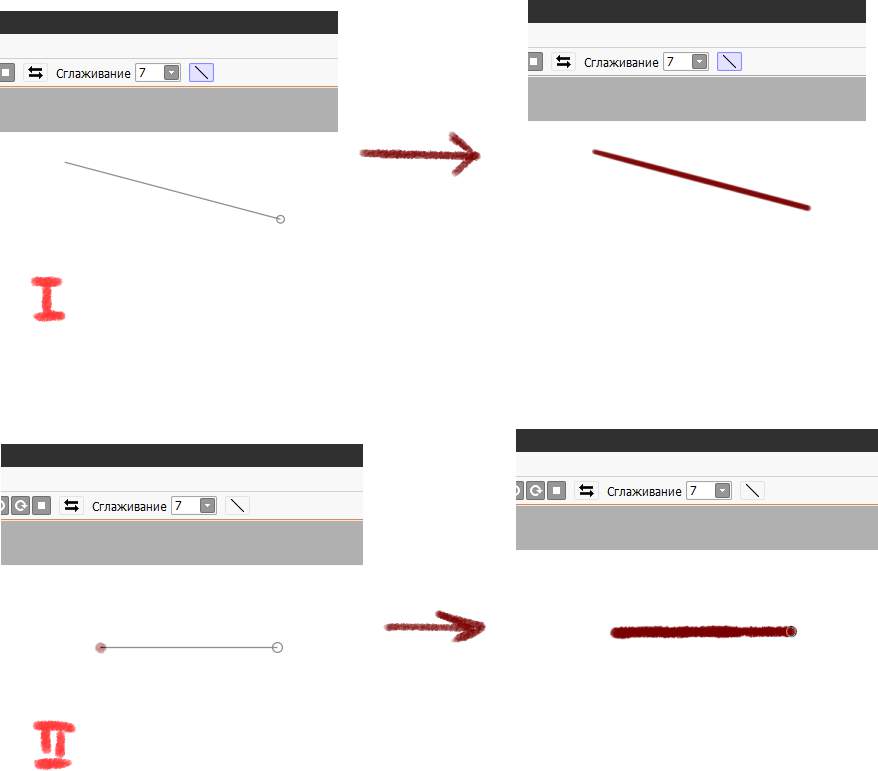
Прямая линия

Тут есть два пути:
1. Тыкаете на кнопочу и все линии становятся прямыми.
2. Ставите точку, зажимаете shift, ставите другую точку. Линия образуется.
Если раньше я страдала векторами, то теперь пользуюсь этой функцией 🙂
Выделение
w – волшебная палочка
L – лассо
M – прямоугольная область
ctrl+a – выделить весь слой
ctrl+d – снять выделение
shift – добавить область
alt – убрать область
ctrl – вырезать и двигать область
Помогает при работе не заходить за границы. Выделять пиксели и двигать-деформировать только их.
Выделяющая кисть и выделяющий ластик
Помогают более точно выделить объект.

Комбинация выделяющей кисти с зажатым шифтом и волшебной палочки
SAI – отличная программа для рисования, и я показала лишь самую малость! Желаю успехов вам в творчестве! Ну и напоследок вот вам бонус:

– Привет
