Как сделать навигацию
на сайте удобной
Практические советы по созданию понятного сайта

Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.

Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».



fyrclothes.tilda.ws/story01

Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.

Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.

Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.

Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».



Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.

В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.


Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.


Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.

Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.

Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.


Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».

Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.


Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.


Текст в раскрывающихся блоках

Вкладки с раскрывающимся контентом

Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.

В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.


Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».

piece-of-cake.ru/absorption

britishsummer.tilda.ws/page2203.html

togdazine.ru/project/airzero




Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188.html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.


«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas.ru/muzhchiny-botinki
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.


Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Кнопки призыва к действию, или СТА-кнопки (call-to-action), напрямую влияют на конверсию, поэтому при разработке лендинга или сайта важно продумать слова призывы к действию, цвет, размер и расположение кнопок на сайте. Вам нужно повысить конверсию лендинга или сайта? Поэкспериментируйте с кнопкой!
Содержание статьи:
- Советы и примеры СТА-кнопок:
- 1. Используем магическое слово «Бесплатно»
- 2. Даем пользу
- 3. Пишем уверенно
- 4. Побуждаем к действию
- 5. Делимся бонусами и скидками
- 6. Краткость – сестра … конверсии!
- 7. Делаем кнопку яркой и заметной
- 8. Добавляем реалистичности
- 9. Не забываем про логику
- 10. Клиенты боятся упустить хорошую цену – используем это!
- 11. Много не значит хорошо
- Какими лучше не делать кнопки призыва к действию на сайте, если вы хотите много заявок:
- Чек-лист кнопок на сайте
- Заключение

Частая ошибка при создании лендинга — мало внимания уделяется кнопкам. Эта проблема возникает из-за недопонимания потребностей клиента или просто лень что-то придумывать: «Ну кнопка и кнопка, что с нее взять». Но если порассуждать, что важно и интересно для посетителей вашего сайта, то кнопка получится логичной и конверсионной.
Ниже я приведу удачные на мой взгляд примеры призывов к действию, а также расскажу вам, чего не стоит писать на кнопках. В конце моей статьи вас ждет универсальный чек-лист СТА-кнопок.
P.s. Это статья не перевод с англоязычного ресурса. Она авторская и в ней использованы свои, русские примеры, чтобы вы могли сразу же протестировать их на вашем сайте.
Советы и примеры СТА-кнопок:
1. Используем магическое слово «Бесплатно»
Самое эффективная фраза для призыва к действию это конечно же «БЕСПЛАТНО». Все любят халяву, и маркетологи это активно используют для поимки заявок. Используйте и вы! Как? Найдите что-то бесплатное в вашем продукте или услуге, простой первый шаг повысит конверсию. Даже в продаже спец техники, щебня или вентиляции можно найти что дать бесплатно: расчет сметы, доставку, установку, демонтаж, сменные фильтры, образцы, консультацию в конце концов. Да, можно написать на кнопке «Получить бесплатную консультацию», и это уже повысит ее кликабельность.


2. Даем пользу
Хорошая конверсия будет в том случае, если вы даете пользу вашим посетителям: каталог всех товаров, прайс-лист с ценами, презентацию курса или компании, подписку на полезные новости.


Мы бесплатно и совершенно ни за что (ну кроме контакта) отдаем полезную и важную информацию. В этой форме вы можете экспериментировать: брать почту и писать продающие письма или брать телефон и проводить хорошие консультации.
3. Пишем уверенно
Убедительный призыв к действию может дать вам много лидов. У вас же крепкая и надежная фирма? Вот и писать стоит на кнопках (и не только) сильно и уверенно.

4. Побуждаем к действию
Посетителям вашего сайта иногда нужно подсказывать что делать. Они пришли узнать цену? Значит пишем: «Узнайте цену», «Получите расчет сметы». Им нужна помощь? Значит на нашей кнопке должно быть «Получить консультацию», «Обсудить проект».


5. Делимся бонусами и скидками
Все любят скидки! Используйте их в ваших кнопках призыва к действию, это повысит конверсию формы и сайта в целом. Только при обзвоне клиентов не забывайте, что вы пообещали им скидку 🙂


6. Краткость — сестра … конверсии!
Максимум 5 слов. И то уже немного перебор. Идеально — 2-3 слова: что и что сделать:
- Рассчитать стоимость
- Получить скидку
- Узнать дату курса
- Скачать презентацию
- Подписаться на рассылку
- Принять участие
7. Делаем кнопку яркой и заметной
Простая и старая как мир проверка — отойдите от монитора на пару шагов. Видите кнопку и текст на ней? Все в порядке. Только теперь подумайте, не чересчур ли она яркая? Найдите гармонию. Кнопка должна быть контрастной, заметной и притягивающей внимание. Но не отвлекать от вашего товара или услуги.


8. Добавляем реалистичности
Объемные кнопки уже не в моде, но кто сказал что они не работают? Если важны продажи, а не модный дизайн, то советую все же сделать кнопку объемной. Так она выглядит более реалистичной и ее хочется нажать.

9. Не забываем про логику
Кнопка призыва к действию — это логическое завершение идеи вашего сайта или одного блока. Поэтому фраза на кнопке призыва к действию должна гармонично вписываться в смысловой блок. Если вы рассказываете, что у вас сегодня распродажа, то на кнопке можно указать — «Купите по выгодной цене». Если сообщаете о новом потоке, старте обучающих курсов, то подбираем кнопки: «Узнать дату начала курса», «Посетить первый урок», «Узнать о курсе больше» и так далее. Думаю мысль понятна. Не отрывайте кнопку от контекста.
10. Клиенты боятся упустить хорошую цену — используем это!
Эту идею мне подсказал наш хороший заказчик. На кнопку вашего целевого действия можно добавить ощущение срочности. «Получите скидку 15% сегодня», «Заказать прямо сейчас» — используйте ограничение по времени. Не везде это работает, но в массовом товаре действует. Проверено.

11. Много не значит хорошо
Сколько кнопок на одном экране вашего сайта? Если одна, то это отлично! Две — хорошо. Три? Хм, многовато, ну ладно. Больше трех — явно перебор. Как посетителю выбрать, на какую нажать? Исключение — интернет-магазины или каталоги на сайте. Да, здесь без большого количества кнопок не обойтись. Но если у вас лендинг, и на одном блоке 2, 3, 4 … кнопки, то вы таким образом можете вогнать посетителя в ступор. Он не определится, что ему нужнее и просто уйдет.
Часто бывает, что вроде бы все правильно сделали, но конверсий нет. Поэтому предлагаю вам проверить, вдруг на вашей кнопке есть то, чего не должно быть.
Какими лучше не делать кнопки призыва к действию на сайте, если вы хотите много заявок:
- Не нужно писать сочинение на кнопке. Много букв и слов может не осилить ваш посетитель.
- Не стоит лениться. Простые «Оставить заявку» и «Узнать подробнее» плохо скажутся на кликабельности кнопки. Всегда можно придумать что-то интересное.
- Не делайте дизайнерскую кнопку, необычной или сложной формы. Ее могут не увидеть или просто не понять вашу задумку.
- Невзрачная кнопка тоже не принесет пользы. Мелкая и сливающаяся с дизайном, она не привлечет к себе внимание посетителя.
- И не делайте ее слишком огромной. Тогда не будет понятно что это такое или будет смотреться слишком агрессивно. Найдите золотую середину.
- Хочется денег, много и сразу. Но не стоит писать на кнопке «Купить», если у вас нет стоимости и развернутого описания товара, преимуществ, способов доставки, оплаты и прочих важных моментов. Упростите шаг, либо добавьте стоимость, гарантию, условия. И помните про логику.
Чек-лист кнопок на сайте
Как и обещала, короткий и универсальный чек-лист. Проверьте кнопки и призывы к действию на вашем сайте с его помощью:
- Кнопка яркая, заметная и привлекает внимание
- Фраза на кнопке побуждает к действию
- Дает пользу или несет ценность
- Лаконичная и короткая (не больше 5 слов)
- Соблюдена логика (связь заголовка, формы и кнопки)
- По кнопке хочется кликнуть
- Кнопок на экране не больше 2 (исключение: каталоги и магазины)
Заключение
В этой статье я перечислила основные моменты и примеры кнопок. Но в действительности их бесчисленное множество и в каждой отдельной ситуации можно экспериментировать и найти свой уникальный и конверсионный вариант. Тестируйте! С кнопками это просто и незатратно. А если даже после этой статьи у вас возникли трудности с придумыванием целевого действия, то напишите мне на почту или в соц сетях, покажите ваш лендинг или сайт. Я подберу несколько хороших кнопок призыва к действию для вашего проекта. Бесплатно. Потому что мне в кайф 🙂
Поиск – незаменимый инструмент для крупных сайтов с большим количеством товаров или услуг, а также для блогов, информационных порталов. И очень жаль, что некоторые компании пренебрегают им, тем самым заставляя пользователя дольше выбирать товар.
Поиск позволяет решать следующие задачи:
- быстро найти нужную информациютовар, не разбираясь в навигации сайта;
- сформировать подборку страниц сайта на интересующую тему (для блогов и информационных сайтов);
- уточнить запрос, если клиент не помнит точного названия того, что он ищет.
Итак, для чего нужна форма, мы определились, теперь перейдем к ее внешнему виду.
Как должна выглядеть форма поиска
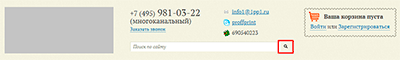
Сразу ответим на популярный вопрос: разместить одну кнопку или показать форму полностью? Лучше отразить поле ввода и кнопку запуска, чтобы не заставлять пользователя совершать лишние действия. Порой такие кнопки не всегда заметны.
Не сразу удается найти кнопку поиска на сайте туристического бюро

Удобно сразу ввести запрос на сайте интернет-магазина одежды

Вроде бы всем известно, какой должна быть форма поиска, но на практике получаются не всегда удобные варианты. Подробнее остановимся на основных элементах:
-
Поле ввода. Сделайте его удобным по длине и высоте, чтобы можно было ввести поисковый запрос в 2-3 слова. Используйте крупный шрифт запроса, чтобы пользователи могли разглядеть и при необходимости поправить свой запрос.
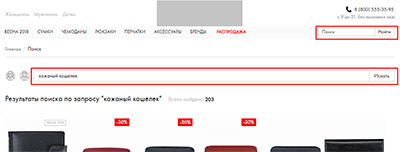
Слишком маленькое поле ввода на сайте по продаже сумок:

Достаточно места для запроса на сайте спорттоваров:

-
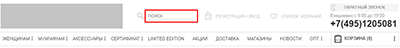
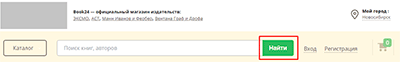
Кнопка запуска. Многие владельцы сайтов про нее забывают, и пользователи не могут понять, как запустить поиск. Кнопка должна быть заметной и удобной для клика, поэтому лучше написать на ней текст «Найти» или «Искать», а не использовать мелкую и незаметную иконку лупы. В «лупу» сложно попасть курсором мышки.
Кнопка на сайте типографии не сразу заметна и неудобна для клика:

На сайте книжного интернет-магазине располагается заметная кнопка, по которой легко кликнуть:

- Выбор раздела поиска. Если у вас много разделов, то лучше добавить возможность выбора, например, отделить поиск по каталогу и блогу.
Пример удобной кнопки выбора категории товаров с сайта детских товаров:

Где лучше разместить форму поиска
Важно, чтобы форма была доступна со всех страниц сайта. И, как вы уже поняли из примеров выше, наиболее распространенный вариант – в шапке сайта. Пользователи привыкли искать форму именно там.
Но также обсудим другие варианты:
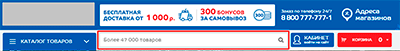
Главное меню. Подходит, если в меню немного ссылок и есть достаточно места для формы.
Места явно недостаточно для формы
(сайт компьютерного сервисного центра):

Форма легко поместилась в меню
(интернет-магазин чая):

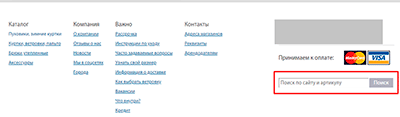
Над боковым меню. Вариант неудобен тем, что боковое меню есть не на всех страницах сайта и здесь недостаточно места для ввода запроса.
На примере сайта по продаже бытовой химии видно, что поле ввода слишком короткое:

Подвал сайта. Чаще всего пользователи не докручивают страницу до подвала, поэтому и не находят форму поиска. Можно размещать только как дополнение к форме в шапке сайта.
Пример размещения формы в подвале сайта:

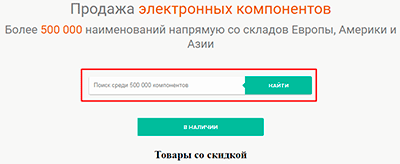
Другие варианты. Здесь пользователи не ожидают увидеть форму поиска и могут ее пропустить. Также будет сложно расположить форму в одном и том же месте на всех страницах сайта.
Пример размещения формы поиска в основной части страницы на сайте по продаже электронных компонентов:

Еще раз повторимся, что лучше всего разместить форму поиска в шапке сайта, так как именно туда пользователь смотрит в первую очередь. Теперь, когда мы определились с расположением, обсудим страницу результатов поиска.
Как правильно выводить результаты поиска
Лучше всего показать результаты на отдельной странице, при этом:
-
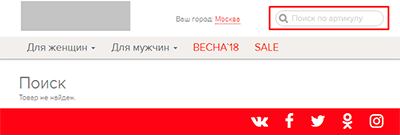
Сохраните введенный запрос. Пользователь должен видеть, что он ввел ранее.
На сайте по продаже одежды и обуви исчезнувший запрос только дезориентирует:

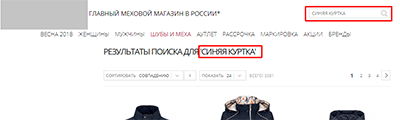
Дублирование запроса помогает не потеряться в интернет-магазине верхней одежды:

-
Продублируйте форму поиска на странице с результатами для повторных запросов. Возможно, пользователь передумал, а ему придется снова искать форму на сайте.
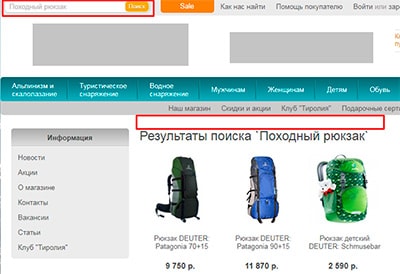
Над запросом на сайте туристического снаряжения явно не хватает формы поиска:

На странице сайта по продаже сумок удобно вводить следующий запрос:

-
Указывайте количество найденных результатов. Пользователь должен сразу видеть, сколько вариантов у него есть.
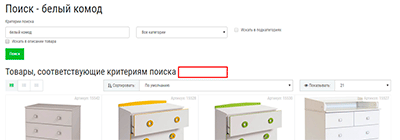
Не ясно, сколько найдено подходящих вариантов. Пример взят с сайта интернет-магазина мебели:

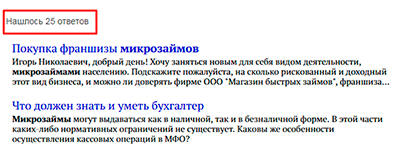
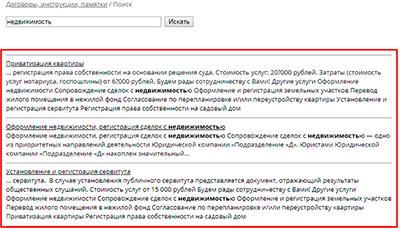
Сразу видно количество найденных статей на сайте юридических услуг:

-
Визуально отделяйте результаты друг от друга. Информация не должна быть в куче, поэтому добавляйте разделительные линии, отступы, выделяйте заголовки и т.д.
Несмотря на разделительные линии, однотонный текст сливается (пример взят с сайта по продаже систем безопасности):

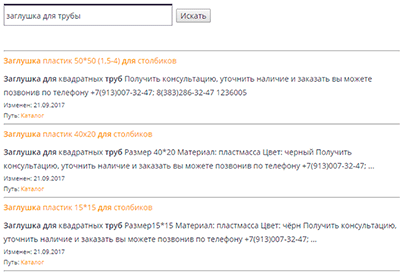
Результаты хорошо отделены друг от друга на сайте строительного центра:

-
Не оставляйте страницу результатов пустой. Предложите популярные товары или список статей, возможно, они заинтересуют пользователя.
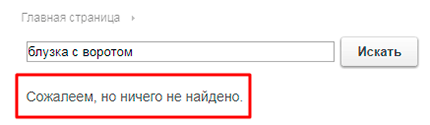
Такая страница только теряет клиентов. Пример с сайта продажи одежды:

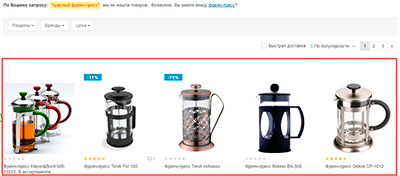
На сайте товаров для дома грамотно выводятся похожие товары:

-
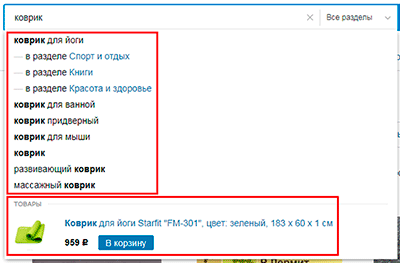
Используйте подсказки. Помогите потенциальному клиенту быстрее ввести запрос.
Удобно, когда пользователю подсказывают категорию и выводят подходящий товар.
Пример от интернет-магазина товаров для дома и отдыха:

-
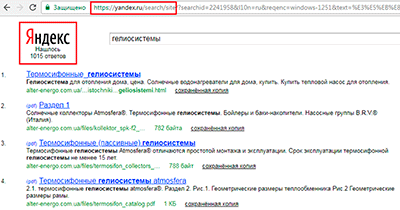
На странице результатов сохраняйте основные элементы навигации. Не должно происходить смены адреса или внешнего вида страницы.
Такие страницы результатов только дезориентируют пользователей. Пример с сайта по продаже установок альтернативной энергии:

Какие инструменты использовать
Выделим основные способы и разберем их плюсы и минусы:
- Самописный поиск
+ Основное преимущество – создание поиска на основе всех ваших желаний и идей, который полностью интегрируется в вашу систему сайта.
– Ограничения: особенности выбранной cms, дороговизна работы специалистов и трата времени на разработку. У многих cms есть встроенные средства, что немного ускоряет процесс настройки поиска.
- Поиск по сайту с помощью сервисов Яндекс.Поиск и Google Custom Search
+ Уже готовые бесплатные продукты с кучей плюшек (морфологический анализ, готовые подсказки, исправление ошибок, учет поисковой статистики и др.). Большое количество инструкций и туториалов, поэтому у вас или ваших специалистов будет меньше вопросов, как настроить поиск по сайту.
– Ограничения: все-таки это внешний поиск, поэтому не получится указать, какие данные наиболее важны, а какие менее. Также нужно время на индексацию изменений на сайте.
- Использование других поисковых систем (Sphinx, Apache Solr, Xapian и др.).
+ Большой набор функций, которые помогут сделать поиск более удобным.
– Не каждый хостинг позволит запустить выбранную систему, а цена может быть слишком высокой. Нужны специалисты, разбирающиеся в их настройке.
Какой вариант лучше, решать только вам =) Мы же для начала рекомендуем настроить сервисы от Яндекса или Google, так как они бесплатны и наиболее распространены. Позже, если возникнет необходимость, можно перейти на другие продукты или разработать свой, уже точно зная, какие функции вам нужны.
Заключение
Придерживайтесь данных рекомендаций и поиск на сайте станет надежным инструментом в работе с клиентами. Если же вы еще не определились, нужен ли вашему сайту поиск, то пишите в комментариях, подскажем =).
Если возникли вопросы с настройкой поиска по сайту – озвучьте пожелания, поможем с реализацией.
Хотите знать как сделать красивую HMML кнопку для сайта? Тогда вы попали по адресу. В данной статье я представлю вам 24 различных вариантов создания красивых и стильных кнопок для вашего сайта.
Ниже представлены варианты HTML кода кнопок для вашего сайта:
Как сделать кнопку на сайте
Кнопка для сайта 1 вариант
Это наиболее простой вариант кнопки с изменением цвета при наведении курсора на кнопку.
Кнопка для сайта 2 вариант
Эта кнопка при наведении на нее визуально вдавливается.
Кнопка для сайта 3 вариант
При наведении кнопка меняет свой цвет и появляются движущиеся рамки.
Кнопка для сайта 4 вариант
Кнопка для сайта 5 вариант
Здесь представлена кнопка с анимацией полос сверху и снизу при наведении.
Кнопка для сайта 6 вариант
Вариант кнопки с движущейся тенью при наведении.
Кнопка для сайта 7 вариант
Еще одна кнопка с красивым визуальным эффектом при наведении курсора. Движущиеся рамки при наведении.
Кнопка для сайта 8 вариант
Вариант похожий на предыдущий но кнопка имеет другое цветовое исполнение.
Кнопка для сайта 9 вариант
Кнопка с эффектом поворота заливки при наведении.
Кнопка для сайта 10 вариант
Еще один интересный эффект при наведении на кнопку
Кнопка для сайта 11 вариант
Эффект блика на кнопке с использование CSS
Кнопка для сайта 12 вариант
3D кнопка с эффектом разворота по вертикали.
Кнопка для сайта 13 вариант
Кнопка с вертикальным бликом при наведении.
Кнопка для сайта 14 вариант
Изменение цвета кнопки при наведении. Эффект скольжения цвета снизу вверх.
Кнопка для сайта 15 вариант
Кнопка с изменение цвета но только теперь со скольжение по горизонтали.
Кнопка для сайта 16 вариант
Ещё одна кнопка с движение тени при наведении.
Редактирование Размеров и геометрии кнопок.
Часто бывает такое что вам нравится кнопка но она вам не подходит по размеру или по геометрии. допустим вам нужно кнопка большего размера и с более округлыми краями.
Рассмотрим подобный случай на примере первой кнопки.
Вам нужно найти в css коде подобное:
width: 130px;
height: 40px;Это фрагмент кода отвечающий за размер кнопки. Давайте сделаем ее немного шире и длиннее для этого изменим количество пикселей вот так:
width: 150px;
height: 60px;А также можем поменять закругление самой кнопки для этого нужно найти еще вот такой отрывок кода:
border-radius: 5px;и поменять его, допусти на значение 30px
И вот что у нас получилось
Кнопка для сайта 17 вариант с (закруглением)
Кнопки с необычным дизайном
Кнопка для сайта 18 вариант (купить)
Кнопка купить как в Эльдорадо
Кнопка для сайта 19 вариант (скачать)
Кнопка скачать с эффектом подсвечивания.
Кнопка для сайта 20 вариант (как из стекла)
Кнопка как будто бы сделана из стекла подходит только для цветного фона.
Кнопка для сайта 21 вариант (объемная)
Кнопка для сайта 22 вариант (3D)
Интересный вариант 3D CSS кнопки
Кнопка для сайта 23 вариант
Кнопка с бегущими полосами при наведении
Кнопка для сайта 24 вариант
Css код кнопки с появление еще одной окантовки при наведении курсора
Код кнопки расчета с ссылкой на whatsapp
По просьбе человека оставившего комментарий
*Без корректного номера внесенного в код ссылка работать не будет
Заключение:
Вот только небольшой перечень Html и css кодов кнопок на сайт.
Все эти коды можно подстроить под себя так как они легко редактируются вы можете это делать даже не уходя с нашего сайта.
В общем дерзайте. Если будут вопросы пишите в коментариях.
Приветствую! В этой статье хочу поговорить про кнопки, на мой взгляд один из важнейших элементов в дизайне сайтов и приложений. Ведь, в большинстве случаев, кнопки нужны для того, чтобы заставить пользователя выполнить какое-либо действие (подписаться на рассылку, добавить товар в корзину, оставить комментарий, заказать обратный звонок и т.д.), которое можно так или иначе монетизировать. Мы же здесь не просто так собрались 😉
Итак из этой статьи вы узнаете:
- Для чего нужны кнопки и какие функции они выполняют
- Какие бывают кнопки и в чем их различия
- Как сделать кнопку в HTML
- Как сделать красивую кнопку в HTML и CSS
Также в конце статьи вас ждет небольшой бонус, который пригодится каждому сайтостроителю.
Но давайте по порядку…
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
Какие бывают кнопки?
В моем представлении кнопки бываю двух типов, для каждого из них я использую соответствующие HTML-теги:
Кнопки-ссылки нужны для привлечения внимания к ссылке. Побуждают пользователя перейти на какую-либо страницу, например, страницу регистрации. Для них я использую тег <a>.
Кнопки-действия нужны для совершения какого-либо действия на странице (отправка формы, открытие модального окна и т.д.). Для этого можно использовать теги <input> или <button>. Я предпочитаю второй вариант, т.к. он гораздо более гибкий в настройке.
Хотя оба этих типа могут выглядеть одинаково (при помощи CSS), принципиальное их отличие в том, что важнейшим атрибутом тега <a> является href (цель ссылки), без которого этот тег даже не воспринимается браузером как ссылка и курсор при наведении на него не меняется на pointer. Это поведение, конечно, можно изменить при помощи “костылей”
a {
cursor: pointer;
}или
<a href="#">Кнопка</a>В то же время атрибут href является невалидным для тега <button>, поэтому его не стоит использовать в качестве кнопки-ссылки. Опять же, можно сделать кнопку ссылкой, придумав какие-нибудь “костыли” типа
<button onClick="javascript:window.location.href='http://example.com';"></button>Но зачем это нужно. Все гораздо проще и понятнее.
Если кнопка нужна для перехода на страницу – используем
<a>, во всех остальных случаях –<button>
Как сделать кнопку в HTML?
Итак, как я уже сказал, кнопки можно добавлять при помощи трех тегов <a>, <button> и <input>. Каждый из этих тегов имеет свои особенности и атрибуты и используется для разных целей.
Сделать кнопку-ссылку при помощи тега <a>, по сути, сводится к описанию его стилей в CSS. О стилях поговорим чуть позже.
<a class="button" href="http://example.com" target="_blank">Перейти на сайт</a>Тег <button> используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
<button class="button">Выполнить действие</button>Основными атрибутами таких кнопок являются:
type: button | submit | reset
Тип кнопки. Это необязательный параметр, и его можно пропустить. Если кнопка находится внутри формы и атрибут type отсутствует, браузер посчитает, что тип кнопки – submit и попытается отправить форму обработчику.
form
Несмотря на слухи, которые ходят в интернете, о том, что тег <button> должен располагаться только внутри тегов <form>, на самом деле это не так 🙂 Если вдруг по какой-то причине Вам нужно или хочется поместить свою кнопку вне формы, которую она должна отправлять/сбрасывать/еще-что-то-делать, просто используйте атрибут form со значением соответствующим атрибуту id этой формы.
Кроме того, у тега button могут быть следующие атрибуты:
autofocus– Автоматически устанавливает фокус браузера на кнопке при загрузке страницыdisabled– Кнопка заблокирована и нажатие на нее не выполняет никаких действийformaction(только для типа submit) – адрес обработчика формы, на который отправляются данные из формыformenctype(только для типа submit) – Тип отправляемых данных. Может бытьapplication/x-www-form-urlencoded,multipart/form-data,text/plainformmethod(только для типа submit) – HTTP-метод, при помощи которого пересылаются данные. Может бытьgetилиpostformnovalidate(только для типа submit) – Отключает автоматическую валидацию введенных данныхformtarget(только для типа submit) – Указывает на то, как выводится результат обработки формы. Может быть_blank,_self,_parent,_topили значение атрибутаnameфреймаname– Имя кнопки (можно использовать если, например, в форме есть несколько кнопок, которые ее отправляют, и обработчику нужно знать, какая из них нажата)value– Значение кнопки (смысл примерно тот же, что и с name)
Совет: используйте только быстрый и надёжный хостинг для своих сайтов, например Beget.com
Как сделать красивую кнопку в HTML и CSS?
У каждого из нас свое представление о красоте: кто-то считает красивым закат на берегу моря, а кто-то – Ниссан Жук. О вкусах, как говорится, не спорят.
В моем представлении красивая кнопка – это кнопка, которая обладает следующими качествами:
Является интерактивной (т.е. реагирует на взаимодействие с ней пользователем). Отличительной чертой кнопок, является то, что их можно нажимать, следовательно у кнопки должно быть несколько состояний: дефолтное (состояние “покоя”), нажатое и “ховер” (при наведение курсора)
Выделяется на фоне других элементов. Посетители вашего сайта в основном бегло сканируют страницу в поисках нужной им информации. Если вам нужно, чтобы они нажимали на кнопки, сделайте их максимально заметными, контрастными. Главное не перестарайтесь.
Выглядит привычно и современно. Ваши посетители постоянно взаимодействуют с интерфейсами других сайтов и приложений. Поэтому они привыкли, что кнопки выглядят именно так, а не иначе. Если, в попытке привлечь их внимание, вы будете изобретать велосипед, пользователи могут просто не понять, что это кнопка.
Кроме того, тренды в дизайне интерфейсов и технологии их создания постоянно меняются, и за ними нужно успевать.
Если вы хотите узнать как сделать кнопку объемной или с эффектом “стекляшечности”, как сделать картинку кнопкой и т.д. – почитайте статьи по дизайну интерфейсов за 2005-2009 гг. 🙂
Еще одним пунктом я бы добавил, расположение кнопки в привычных для посетителей местах (например, кнопки входа/регистрации в правом верхнем углу, или кнопка отправки формы под формой). Но это уже больше относится к дизайну всей страницы.
Итак, давайте для начала сделаем две обычные кнопки, одна из которых должна открывать модальное окно (кнопка-действие – <button>) с формой для входа, а вторая – вести на страницу регистрации (кнопка-ссылка – <a>). При этом обе кнопки будут выполнены в одной стилистике.
<button id="login" class="button blue">
<i class="fa fa-unlock"></i>
<span>Войти</span>
</button>
<a id="register" class="button purple" href="/register">
<i class="fa fa-user-plus"></i>
<span>Зарегистрироваться</span>
</a>Для вывода иконок в кнопках, да и, в общем-то, везде я использую замечательный шрифт FontAwesome, а для текста – бесплатный шрифт Roboto, с которым одинаково хорошо смотрятся как кириллические, так и латинские символы.
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css');
@import url('https://fonts.googleapis.com/css?family=Roboto');.button {
/* Сбрасываем дефолтные стили */
border: none;
outline: none;
display: inline-block;
text-align: center;
text-decoration: none;
cursor: pointer;
font-size: 16px;
/* Можно также использовать любые встроенные и кастомные шрифты, например, отсюда */
font-family: Roboto, Verdana, Tahoma, sans;
/* Тут можно поэкспериментировать */
padding: 12px 16px;
border-radius: 100px;
color: #fff;
}
.button i {
margin-right: 4px;
}
.button + .button {
margin-left: 6px;
}
.button.blue {
background: #2196F3;
}
.button.purple {
background: #9b59b6;
}Теперь добавим интерактивности: при наведении кнопки будут слегка подсвечиваться, а при нажатии затемняться (как бы утапливаться).
.button:hover {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:hover.blue {
background: #39a1f4;
}
.button:hover.purple {
background: #a66bbe;
}
.button:active {
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:active.blue {
background: #0d8aee;
}
.button:active.purple {
background: #8f4bab;
}Вот и все! Две симпатичные кнопки готовы.
При наличии желания и времени можно их дополнить плавными анимированными переходами. Вот несколько примеров:
А теперь обещанный бонус для тех кто дочитал этот пост до конца.
Красивая анимированная кнопка наверх для сайта
HTML
<div id="scroll-top">
<button><span data-hover="Наверх"><i class="fa fa-arrow-up"></i></span></button>
</div>CSS
#scroll-top {
position: fixed;
bottom: 48px;
right: 48px;
}
#scroll-top button {
position: relative;
overflow: hidden;
height: 48px;
width: 48px;
border: none;
outline: none;
cursor: pointer;
color: rgba(0, 0, 0, 0.3);
font-size: 16px;
background: #21c984;
transition: width 0.5s;
border-radius: 100px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
}
#scroll-top button span {
display: inline-block;
transition: opacity 0.3s ease 0s, transform 0.5s ease 0s;
line-height: 48px;
font-size: 20px;
width: 100%;
}
#scroll-top button span::before {
width: 100%;
position: absolute;
left: 0px;
top: 200%;
opacity: 0;
content: attr(data-hover);
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
color: #fff;
font-size: 16px;
text-transform: uppercase;
}
#scroll-top:hover button {
width: 120px;
background: #9b59b6;
}
#scroll-top:hover button span {
-webkit-transform: translateY(-200%);
-moz-transform: translateY(-200%);
transform: translateY(-200%);
}
#scroll-top:hover button span:before {
opacity: 1;
}
#scroll-top button:active {
background: #21c984;
}
JS (jQuery)
jQuery(document).ready(function($) {
$("#scroll-top > button").on("click", function(e) {
var body = $("html, body");
body.stop().animate({ scrollTop: 0 }, 500, "swing");
});
});В итоге должно получиться что-то похожее на это 😉
Надеюсь, эта статья была для вас полезна. Буду рад ответить на ваши вопросы в комментариях.
