Как узнать код клавиши
При нажатии клавиши клавиатура посылает определенный код, узнать который можно различными способами. Конечно, код присваивается согласно определенному порядку и на эту тему имеется много литературы, а также таблица с их обозначениями. Знания кодов пригодится вам в написании программ, работающих с кнопками клавиатуры – например, для написания программ вроде PuntoSwitcher.

Инструкция
Скачайте программу «Коды клавиш клавиатуры для программистов и web–дизайнеров» с официального сайта производителя. Вообще, можно выбрать абсолютно любую программу для этих целей, почти все они бесплатны и имеют схожий набор функций и интерфейс, различаются в основном настройками, отображением дополнительных кодов (возможность работы не только с приложениями и браузерами), наличием функции, позволяющей диалоговому окну приложения быть поверх других окон и так далее. Выполните инсталляцию согласно указаниям мастера установки.
Запустите программу. Вы увидите небольшое диалоговое окно, в которое вам просто нужно ввести название клавиши, код которой хотите узнать. Некоторые версии программы показывают код клавиши непосредственно при её нажатии, для уточнения ознакомьтесь с интерфейсом и настройками программы.
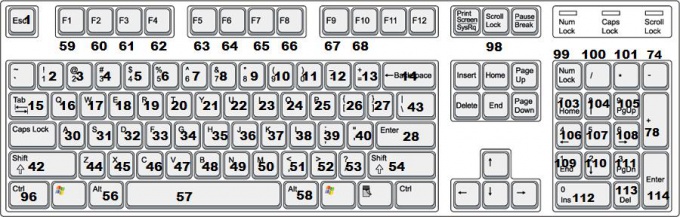
Скачайте и распечатайте таблицу кодов клавиш клавиатуры. Конечно, это не так удобно, как при использовании программы, но преимущество таблицы в том, что её можно хранить в бумажном варианте и использовать тогда, когда нет доступа к компьютеру. Также визуальные ассоциации помогут вам быстрее запомнить коды клавиатурных кнопок для дальнейшей самостоятельной работы с ними.
Также воспользуйтесь в качестве альтернативного варианта программой «АРЕ Коды клавиш», скачав ее с официального сайта производителя. Она имеет интуитивный интерфейс и очень проста в использовании, не требует инсталляции и подходит для программистов и веб-дизайнеров, поскольку выводит на экране код клавиши, актуальный как для приложений, так и для различных обозревателей сети интернет. Помимо всего прочего, эта программа имеет преимущество в виде расширенного функционала – в её настройках можно добавить пункт отображения дополнительных кодов клавиш при нажатии.
Обратите внимание
Работа с кодами требует большой сосредоточенности.
Полезный совет
Лучше всего выучить коды клавиш, если планируете продолжать работу с ними долгое время.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
|
Узнать код нажатой кнопки?rotex42 8 лет назад
На сайте есть рейтинг и кнопки для рейтинга плюс и минус, при нажатии которой срабатывает голос. Как узнать код кнопки плюса и минуса? gudroni 8 лет назад “<div id=”vote_down_question_1033478″ class=”vote_down s1″ title=”-1 Голос”></div>” Код элемента не так то и сложно узнать. Нажимаем правой кнопкой мыши на этой кнопке и выбираем из меню раздел “просмотр кода элемента”. В открывшемся окне вы увидите выделенную строку, которая и является кодом данной кнопки. Данная инструкция используется в браузере “google chrome”.
в избранное
ссылка
отблагодарить rotex42 Спасибо за ответ попробую, а в Mozilla код можно узнать?
gudroni Да. Возможно меню немного другое, но делается примерно одинаково. Я просто не использую такой браузер.
Знаете ответ? |
Определить коды символов и номера клавиш клавиатуры. Нажмите любую клавишу в поле ввода, чтобы узнать, соответствующий код этой клавиши.
Определить код нажатой клавиши |
|
Введите текст Введённый текст: Номер клавиши keydown event.keyCode Номер символа keypress event.keyCode |
|
|
Скачать калькулятор
Рейтинг: 2.8 (Голосов 12)
×
Пожалуйста напишите с чем связна такая низкая оценка:
×
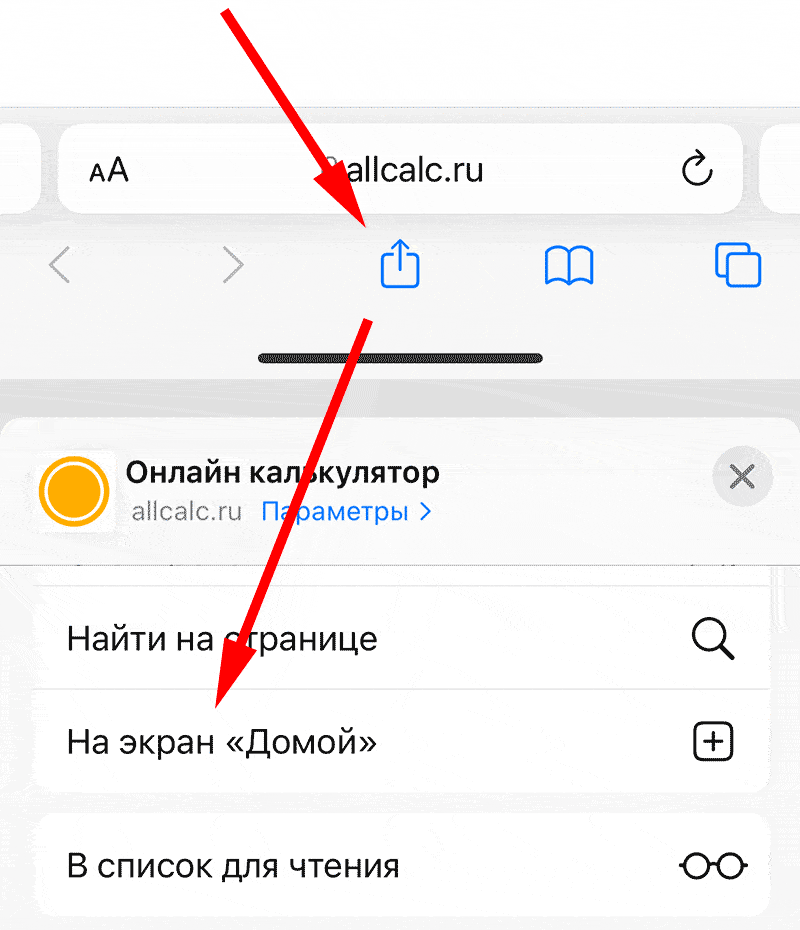
Для установки калькулятора на iPhone – просто добавьте страницу
«На главный экран»

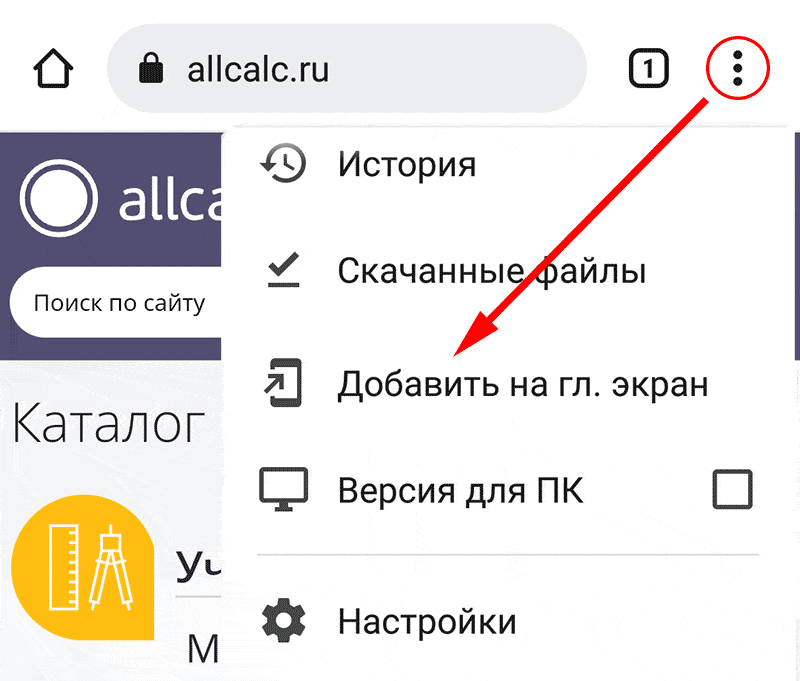
Для установки калькулятора на Android – просто добавьте страницу
«На главный экран»

Сообщить об ошибке
Смотрите также
| Количество символов | Количество слов | Убрать caps lock | Сортировка чисел | Заменить слова |
| Удалить пустые строки | Убрать пробелы | Сортировка текста | В алфавитном порядке | Заменить точку |

Последнее время я работаю только с бекендом разнообразных проектов и к фронту и тому что там происходит обращаюсь все реже и реже. А происходит там довольно много интересного, фронтенд обвешивается разного рода фреймворками по типу vue.js, лоадерами по типу requirejs и библиотеками, все это минимизируют в пару файлов и когда возникает необходимость быстро разобраться где нужный участок кода становится очень сложно, особенно когда ты только начинаешь работать с новым проектом и еще не знаком с его структурой. Очень помогает справиться с этой проблемой отладчики встроенные в браузере. Сегодня, я решил сделать для себя заметку о том, как найти код навешенный на кнопку или ссылку, и начать его дебажить..
Для фронтенд разработчиков, это наверное ежедневная задача, но я сталкиваюсь с ней от случая к случаю, поэтому вечно забываю последовательность того, как я это делаю.
Для начала создадим в jsfiddle кнопку и с помощью jquery навесим на нее несколько событий.
Код на JSFiddle: https://jsfiddle.net/orlov0562/k0szx2tf/
html код
|
<span id=“price”>100$</span> <button id=“test”>Test</button> |
js
|
let someMethod=()=>{for(let i=0;i<10;i++){console.log(‘i: ‘+(i+1));$(‘#price’).html((Number.parseInt($(‘#price’).html())+i)+‘$’)}};$(‘#test’).click(e=>console.log(‘Hello world 1’));$(‘#test’).click(someMethod);$(‘#test’).click(e=>console.log(‘Hello world 2’)); |
тот же код но не минифицрованный
|
let someMethod = () => { for (let i=0; i<10; i++){ console.log(‘i: ‘+(i+1)); $(‘#price’).html((Number.parseInt($(‘#price’).html())+i)+‘$’); } }; $(‘#test’).click(e=>console.log(‘Hello world 1’)); $(‘#test’).click(someMethod); $(‘#test’).click(e=>console.log(‘Hello world 2’)); |
код для тех, кто не хочет использовать jsfiddle
|
<html> <body> <span id=“price”>100$</span> <button id=“test”>Test</button> <script src=“https://code.jquery.com/jquery-3.4.1.min.js”></script> <script> let someMethod=()=>{for(let i=0;i<10;i++){console.log(‘i: ‘+(i+1));$(‘#price’).html((Number.parseInt($(‘#price’).html())+i)+‘$’)}};$(‘#test’).click(e=>console.log(‘Hello world 1’));$(‘#test’).click(someMethod);$(‘#test’).click(e=>console.log(‘Hello world 2’)); </script> </body> </html> |
Пример на первый взгляд простой, но на то он и пример.
При запуске этого примера мы увидим кнопку и цену 100$, при нажатии на кнопку цена становится 145$. Ваша задача найти js код который отвечает за изменение цены и посмотреть как это происходит в дебагере. Думаю, что это похоже на то, когда вы в интернет магазине нажмете кнопку “Добавить скидочный купон” и цены пересчитываются, и допустим в пересчетах есть ошибка и вам надо найти кусок js кода где это происходит.
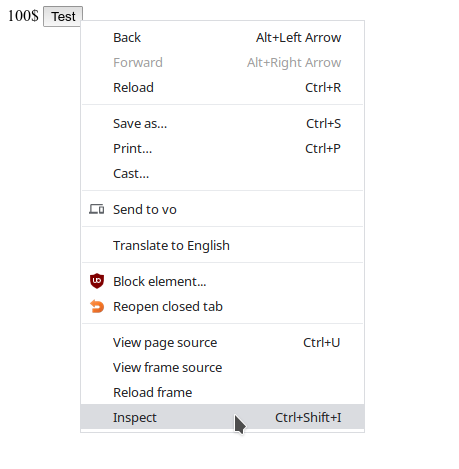
Для этого в Google Chrome (скриншоты будут из него, в Firefox будет +/- аналогично) на нужной кнопке нажимаем правой кнопкой мыши и выбираем “Inspect”.

Chrome. Пунгк меню Inspect
В открывшейся консоли разработчика мы увидим наш элемент, если это не так, то просто найдите его в DOM дереве и нажмите на него для выделения. Следующим шагом переходим на вкладку “Event Listeners”. На этой вкладке будет древовидный список всех событий связанных с выбранным элементом (в нашем случае кнопкой), жмем там на элемент “click” и раскрываем его

Chrome. Консоль разработчика. Event Listeners
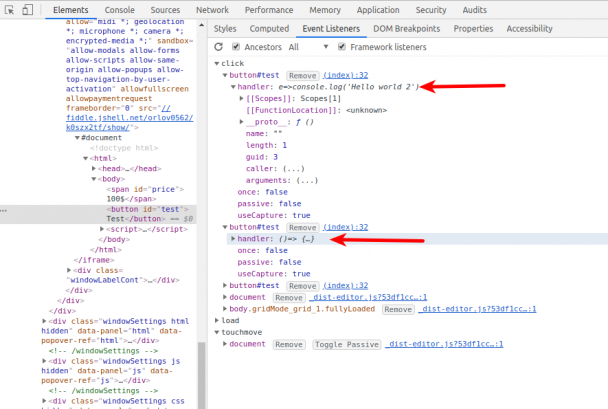
Т.к. наш пример сделан внутри JsFiddle то мы видим несколько событий связанных с нашей кнопкой. Нам нужно найти нужное нам событие, чтобы начать там отладку. Для этого можно раскрыть нужное событие и посмотреть на вложенный элемент “handler”

Chrome. Консоль разработчика. Event listener handler
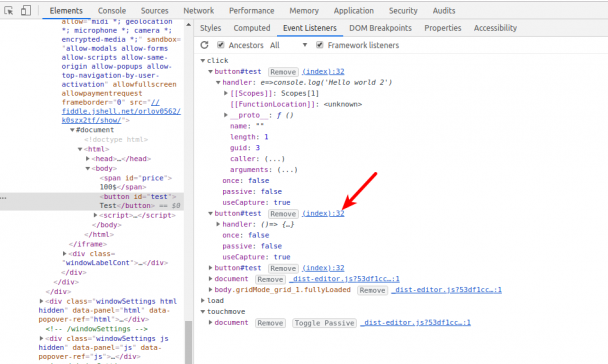
Таким образом можно, сразу пропустить не интересующие нас обработчики. Далее, если не понятно нужный это обработчик или нет, или в случае если это нужный, то нажимаем на ссылку, указывающие на файл в котором описан данный обработчик.

Chrome. Консоль разработчика. Найти место объявления обработчика
После нажатия, наc перекинет на вкладку Source в место объявления обработчика

Консоль разработчика Chrome. Место объявления обработчика.
Тут мы можем посмотреть то место где объявлен обработчик, его код, а так же можем начать отладку. Если же мы сразу видим, что это не то, что нужно мы можем вернуться на предыдущий шаг перейдя на вкладку “Elements”.
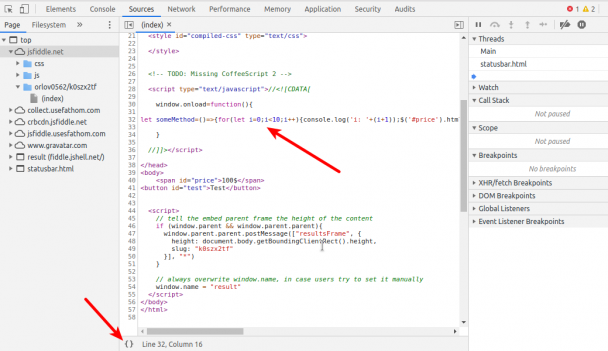
Т.к. код минифицирован, а зачастую именно так и будет, то не совсем понятно он это или не он. Неплохо было бы его отформатировать, чтобы было удобнее читать. К счастью, сделать это можно в этом же окне, нажимаем кнопку с фигурными скобками в футере окна

Chrome. Консоль разработчика. Форматирование кода в дебаггере.
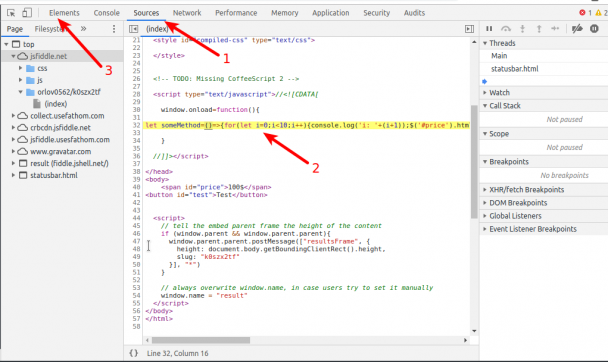
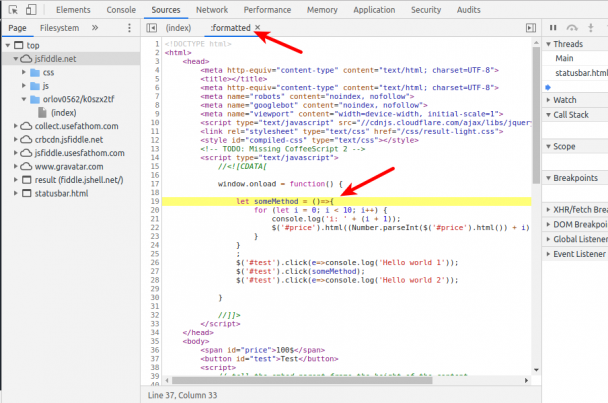
Откроется новая вкладка “formatted”, где js код будет отформатирован

Консоль разработчика, отформатированный код в отладчике JS
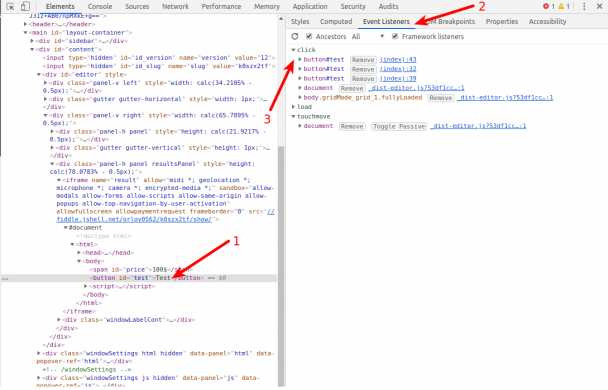
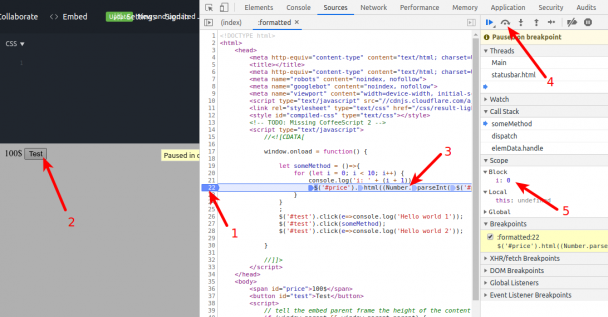
Теперь, устанавливаем точку останова, нажав на нужную строку. Нажимаем нашу кнопку и видим, что отладчик остановился на нужной строке.

Консоль разработчика, точка останова в отладчике
На этой картинке
- 1 – нажимаем на строку, для того, чтобы установить, убрать точку останова
- 2 – нажимаем на нашу кнопку, чтобы сгенерировать событие
- 3 – строка где остановится отладчик
- 4 – кнопки управления отладчиком
- 5 – Область переменных и их значения на текущем шаге
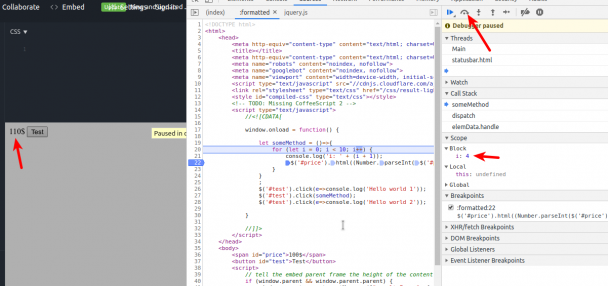
Далее, с помощью кнопок отладчика исследуете код и нужные переменные. В нашем случае, можете понажимать на кнопку “Step over next function call” или F10 на клавиатуре и увидите пошагово как меняется значение рядом с кнопкой в отладчике.

Chrome отладчик в консоле разработчика
Заключение
Как видите, зная куда нажимать можно очень быстро найти нужный кусок JS кода, а так же провести его отладку. Что касается самого отладчика, советую уделить ему пару часов и разобраться, что и как работает – это сэкономит много времени в будущем. А у меня на сегодня все 🙂
Как найти код кнопки в коде сайта?
Артем Ведерников
Мастер
(1225),
закрыт
4 года назад
Кнопка и ее код появляются только когда есть товар в корзине если смотреть на сайте. Не может же быть такого что код сам появляется и исчезает, должен же он где то быть.
Дополнен 4 года назад
Нужно цель метрики добавить
Лойсо
Эксперт пока не указал должность
4 года назад
1. Вам нужен код кнопки или ее адрес для метрики?
2. В чем сложность положить в корзину что-либо и перейдя в нее взять ссылку, вряд ли в ссылке будет еще и перечень товаров. В качестве перехода в корзину для метрики скорее всего подойдет (но все зависит от движка)
В любом случае, Вам нужен заход не в пустую корзину, а в корзину с товаром.
