Мета-тег Description — это краткое описание страницы в коде. Поисковая система Яндекс может использовать тег description в сниппете (короткий текст после адреса сайта) в выдаче. Если его нет на странице или он неправильно настроен, то в Яндекс.Вебмастере появится ошибка «Отсутствуют метатеги <Description>» в разделе «Возможные». Исправить ошибку довольно просто, даже если на вашем сайте множество страниц. Рассмотрим как должен выглядеть правильный Description, а также как его создать автоматически.
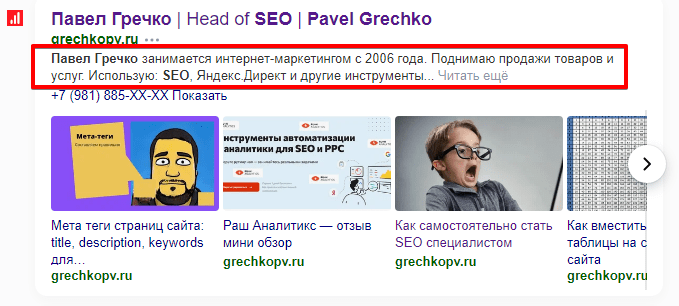
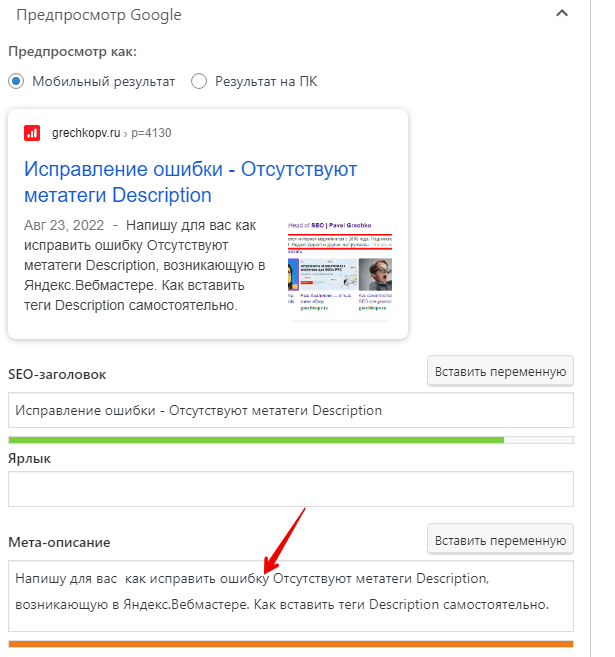
Пример сниппета (выделен красным), который может браться из Description:
<meta name="description" content="Как исправить ошибку Отсутствуют метатеги Description, возникающую в Яндекс.Вебмастере. Как вставить теги Description автоматически." />
В примере показан код, который установлен на этой странице, в нем 132 символа (вместе с пробелами и знаками препинания), поэтому он подходит как для Яндекс, так и для Google. Можете скопировать этот код в блокнот и заменить текст между кавычками, если вам подходит ручная вставка кода в сайт.
Ошибка в Яндекс.Вебмастере
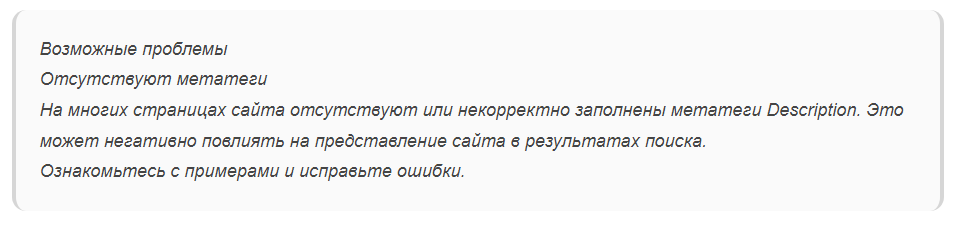
Если мета-теги Description отсутствуют, то в Яндекс.Вебмастере появится подобная ошибка:
Возможные проблемы
Отсутствуют метатеги
На многих страницах сайта отсутствуют или некорректно заполнены метатеги Description. Это может негативно повлиять на представление сайта в результатах поиска.
Ознакомьтесь с примерами и исправьте ошибки.
Ссылка «Ознакомьтесь» ведет на страницу, где можно увидеть список страниц, на которых возникла эта ошибка.
Длина Description
Максимальная длина Description для поисковой системы Яндекс — 200 символов, а для Google — 140, если текст в теге длиннее, то он чаще всего обрезается, это не критическая проблема, но если в описании будет законченное предложение, то это будет привлекательнее для потенциального посетителя. Проверить сколько символов в вашем тексте можно на странице Счетчик символов, также это автоматически делает плагин, который будет описан ниже.
Как исправить ошибку в WordPress
Нужно добавить мета-тег на все страницы и нажать кнопку «Проверить». Если у вас всего несколько страниц на сайте, то вы можете вручную вставить код с кратким описанием страниц на каждую страницу. Но если на сайте множество страниц, то лучше прибегнуть к использованию плагина или встроенных возможностей CMS. Если ваш CMS — WordPress, то вы можете воспользоваться плагином All in one SEO pack.
1. Перейдите: Консоль WordPress → Плагины → Добавить новый
2. В поисковой форме справа введите «all in one».
3. Нажмите кнопку «Установить» на плагине «All in One SEO Pack, затем кнопку «Активировать».
4. В левой панели консоли WordPress появится новый раздел «All in One SEO». Перейдите: All in One SEO → Общие настройки.
5. Заполните Description для главной страницы:
6. В разделе «Расширенные настройки» поставьте галочку на пункт «Авто-генерируемые описания», после этого под ним появится пункт «Использовать содержание для авто-генерирования описаний», на нем также нужно поставить галочку. Нажмите кнопку «Обновить настройки».
7. Проверьте Description. Перейдите на любую страницу сайта и нажмите сочетание клавиш «CTRL+U», вы перейдете в просмотр исходного кода страницы, найдите мета-тег Description:
Мета-тег будет взят из текста первого абзаца и обрезан до длины в 160 символов. Это уже исправляет ошибку в Яндекс.Вебмастере, но будет лучше, если вы добавите Description вручную.
8. После установки плагина, под каждой записью в блоге появится блок «All in SEO» в котором можно вручную размещать мета-теги Title и Description, а также другие SEO-настройки. Тег Title берется из названия страницы, поэтому выглядит неплохо, а Description часто лучше переделать, стараясь уложиться в 140 символов.
9. Когда все проделано вернитесь в Яндекс.Вебмастер → Диагностика → Диагностика сайта. Нажмите кнопку «Проверить» напротив ошибки и ждите несколько дней, пока произойдет проверка. Если у вас настроен кэширование на сайте, то его нужно полностью сбросить.
Другая распространенная ошибка Яндекс.Вебмастера
Не задана региональная принадлежность сайта.
Отсутствуют теги title
Время чтения – 2 минуты
Что такое Description, как его проверить и заполнить, чтобы убрать ошибку из Яндекс Вебмастера
Время чтения – 2 минуты
Отсутствуют метатеги Description – как исправить ошибку в Вебмастере
Что такое Description, как его проверить и заполнить, чтобы убрать ошибку из Яндекс Вебмастера
Специалист по SEO-продвижению
- /
- /
Правильно, заполненные мета-теги являются основной в продвижении любых сайтов. В этот момент у вебмастера случается первая проблема, когда в Яндекс Вебмастере он видит проблему: отсутствуют мета-теги <Description>. Это распространённая проблема при продвижении сайта.
Что такое мета-тег description и для чего используется
Description – это мета-тег, присутствующий на каждой странице сайта и сообщающий поисковому роботу описание содержимого страницы.
Метатег может использоваться для формирования сниппета сайта в поисковой выдаче. Стоит уточнить, что Description не изменяет внешний вид страницы и виден только при просмотре кода сайта.
Заполнение мета тега Description – важный этап поискового продвижения, поскольку содержание Дескрипшена пользователь видит в поисковом сниппете еще до перехода на сайт. Ранее в статье мы рассказывали о рекомендациях по увеличению кликабельности поисковых сниппетов сайта.
Отсутствуют мета-теги <description> – как исправить ошибку и из-за чего она возникает
Для того чтобы разобраться, как исправить ошибку, нужно сначала понять, из-за чего она возникает. Есть 2 возможные причины:
- Метатег не заполнен – содержит пустой контент (например, <meta name=”description” content=”” />)
- Имеется ошибка в написании программного кода сайта – возможно, метатег отсутствует в коде или содержит опечатку.
4 шага, чтобы понять причину и исправить ошибку:
-
Шаг 1. Откройте страницу, которая по версии Вебмастера содержит ошибку
Для этого в уведомлении о возможной проблеме перейдите по ссылке “Ознакомьтесь с примерами и исправьте ошибки”. В открывшемся окне будет указан список страниц вашего сайта, содержащих ошибку.
-
Шаг 2. Проверьте наличие и содержимое метатега Description на странице
Для этого:⮞ откройте код страницы (используйте сочетание клавиш Ctrl+U);
⮞ осуществите поиск по коду слова “description” (для вызова строки поиска используйте сочетание Ctrl+F);
⮞ проверьте наличие и содержимое мета тега Description.Для просмотра содержимого метатегов также можно использовать расширения браузера, букмарклеты Арсенкина или любые другие доступные инструменты.
-
Шаг 3. Устраните ошибку
В зависимости от обнаруженной проблемы – заполните метатег или скорректируйте вывод кода с помощью программиста.
-
Шаг 4. Отправьте отредактированные страницы в приоритетный переобход
Для того, чтобы в индексе появились актуальные версии страниц, добавьте измененные страницы в приоритетные переобход с помощью инструмента Вебмастер во вкладке Индексирование – Переобход страниц.
Как прописать Description в CMS WordPress
Для устранения ошибки понадобиться любой SEO плагин, коих множество, есть как бесплатные, так и платные.
В случае с плагином Rank Math SEO методика будет следующей:
- Находим страницу с пустым мета-тегом;
- Заходим в редактор страницы;
- Находим справа вверху шестерёнку настроек, а правее значок SEO. В нем отображается количество набранных баллов, например, будет написано 55/100;
- Нажимаем на него и попадаем в интерфейс для заполнения фокусных слов и т.п.;
- Далее нажимаем Edit Snippet, открывается окно Preview Snippet Editor;
- После нужно заполнить поле Description.
Таким образом, нужно поступить со всеми записями, страницами, рубриками и метками.
Последним шагом будет нажатие клавиши в Яндекс Вебмастере с названием «проверить» напротив проблемы с отсутствием мета-тегов.
В рамках услуги «Продвижение сайтов» проводится полный аудит сайта для выявления максимального количества ошибок, негативно влияющих на SEO.
После очередного обновления сайта, решил я довести до ума настройки SEO для Яндекса. Трафик с Google идет постоянно, а с Яндекса практически нулевой. Для этого нужно посмотреть инструмент Яндекс.Вебмастер и по-максимуму соблюсти все рекомендации сервиса.
Какие настройки SEO для Яндекс нужно сделать в первую очередь:
- Проверил robots.txt и прописал отдельные инструкции для роботов Яндекса.
- Подключил безопасный протокол https и две недели или даже дольше ждал, когда завершится перенос со старого адреса на новый по 301 redirect.
- Отсюда вытекает необходимость переписать внутренние ссылки на https. Было http. Переписал.
После всех этих изменений в панели Вебмастера Яндекс исчезли предупреждения. Осталось только одно – отсутствует описание страниц в теге Description.
Отсутствуют метатеги
На многих страницах сайта отсутствуют или некорректно заполнены метатеги Description. Это может негативно повлиять на представление сайта в результатах поиска.
Блин, да кто у нас еще использует этот description? Гугл честно признались, что для снипета этот тег уже не важен. Не важен он и для Яндекса, так как Яндекс для снипета выбирает кусок текста страницы по своему замороченному алгоритму. Но все равно, в Вебмастере это требование назойливо подсвечитвается в списке предупреждений.
Для контента и постов прописать Description получилось в полуавтоматическом режиме. Но пришлось повозиться. Ставить дополнительные плагины для этого я не собирался. Вы знаете, что я предпочитаю максимально чистый WordPress и ставить дополнительные плагины не люблю. Особенно, такие SEO плагины, которые перегружают выдачу страницы, грузят окнами админку и постоянно просят заплатить и купить Pro версию.
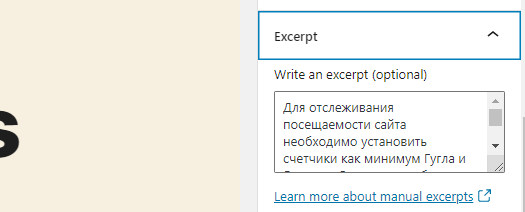
Использование поля Excerpt (Отрывок) в настройках WordPress
В настройках поста есть такое поле как Excerpt (Отрывок). Ни разу им не пользовались? Оно расположено в самом низу настроек, под настройками картинки для статьи.
Для чего нужно поле Excerpt в Вордпресс ? По-русский его перевели в настройках как Отрывок. Оно может использоваться для вывода превью статьи в списке постов. То есть, в тех случаях когда в ленте Вордпресса выводится список постов и часть текста (отрывок) статьи статьи берется из этого поля. Но если вы никогда им не пользовались и не заполняли его, а скорее всего вы не заполняли. То в этом случае WordPress просто покажет несколько первых слов из вашей статьи. Вот именно это поле мы и будем использоваться, чтобы настроить вывод Description для статей блога.
У меня ушло два-три часа работы и я заполнил описание для всех статей сайта. Теперь нужно настроить вывод этого текста не в превью статьи, а внутри тега Description.

Внести код или текст в шапку сайта на WordPress
Description прописывается в шапке сайта, где-то между тегами <head> … </head>. В зависимости от версии вашей темы WordPress установка кода различается.
Для старых версий шаблонов и тем (до 2021 года), у которых есть доступ к редактированию файла header.php читайте инструкцию ниже. Если же у вас более новая версия темы Вордпресса, то в ней нет файла header.php. В новых версиях мы используем другой метод. (смотрите по ссылке).
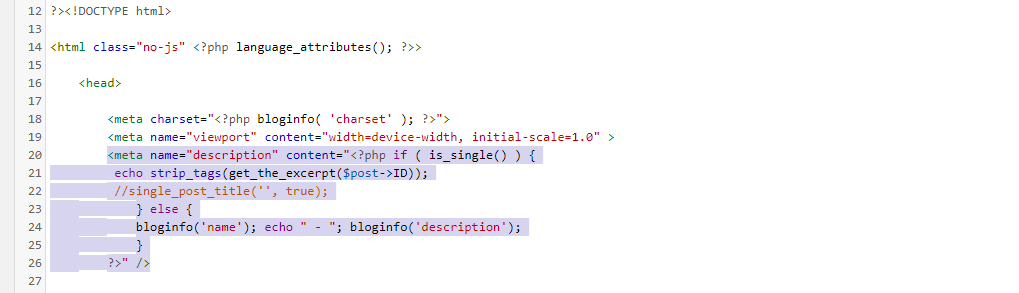
Итак, вам нужно слегка поправить код в файле header.php нашей дочерней темы.
Что делает этот код? Он во всех постах в шапку будет брать значение Excerpt и вставлять этот текст в мета-тег description, который требует Вебмастер Яндекса. Если же на сайте открывается не пост, а что-то другое, например, изображение, то будет использовать данные description самой картинки.
<meta name="description" content="<?php if ( is_single() ) {
echo strip_tags(get_the_excerpt($post->ID));
//single_post_title('', true);
} else {
bloginfo('name'); echo " - "; bloginfo('description');
}
?>" />

Редактировать header.php можно прямо из админки Вордпресса. Заходим в тему, редактор, и там находим файл header.php. Внесли правки, сохранили.
У вас современная версия темы WordPress, в которой нет файла header.php. Это нормально. Будем использовать другой метод, но для этого вам понадобится файл functions.php. По умолчанию, его тоже нет. Но если вы работаете с дочерней темой и все изменения делаете в ней, то вы сами можете создать файл functions.php.

Итак, в корне вашей темы WordPress создаете файл functions.php
Он должен лежать тут /wp-content/themes/НАЗВАНИЕ_ТЕМЫ/
В файл нужно вставить следующий код. Этот код использует функцию wp_head, которую в Вордпрессе сделали специально для разработчиков тем, чтобы они могли вставлять свои теги и стили в шапку между тегами <head> .. </head>
<?php
function hook_links() {
?>
<meta name="description" content="<?php if ( is_single() ) {
echo strip_tags(get_the_excerpt($post->ID));
//single_post_title('', true);
} else {
bloginfo('name'); echo " - "; bloginfo('description');
}
?>" />
<?php }
add_action('wp_head', 'hook_links', 1);
?>В строке add_action(‘wp_head’, ‘hook_links’, 1); – единичка обозначает приоритет вывода мета-тега. Мы хотим, чтобы тег с описанием description выводился как можно выше, поэтому указывает приоритет 1.
Перед тем как делать какие-либо правки в файлах header.php или functions.php – обязательно сделайте резервную копию этих файлов у себя на компьютере. В случае каких либо ошибок, вы сможете вернуть все как было.
Теперь проверьте – появился ли тег description в коде сайта. Для этого откройте страницу с любым постом вашего блога. Выберите нажатием правой кнопки мыши “Посмотреть код страницы” и в коде сайте должен появиться <meta name=”description” content=”текст с описанием этого поста”>
После того, как тег Description появился в шапке сайта ваших статей, нужно заново скормить эти страницы для переобхода Яндексу. У Яндекса есть ограничение на 30 статей в заявку на переобход в день. Зато робот обходит их быстро.
Что делать с изображениями?
Может так случиться, что спустя несколько дней, пока Яндекс перепроверяет все посты вашего сайта, вы все равно увидите предупреждение об осутствии тега description. Да где же его не хватает?
Например, на страницах изображений.
/travel/rus_nullarbor_bunda_cliff/attachment/cold-cold-shower/
Их будет очень много. У меня больше сотни. Прописывать всем description у меня нет особого желания. Что же делать?
Есть два варинта:
Первый. Запретить индексирование attachment в файле robots.txt
Добавить такую строчку
Disallow: */attachmentВторой вариант. Добавляем в functions.php вашей дочерней темы следуюший код, который для всех страниц приложений вставляет тег с запретом индексирования nofollow, noindex.
function wph_noindex_for_attachment() {
if(get_post_mime_type()!= false) {
echo '<meta name="yandex" content="noindex, nofollow" />'.PHP_EOL;
}
}
add_action('wp_head', 'wph_noindex_for_attachment');
Я использовал этот вариант. Затем отправил список страниц с attachements на переобход. И спустя три дня количество страниц с предупреждением сократилось в три раза.
Но остальные ссылки не поддавались переобходу и повторной проверке Диагностикой Вебмастера.
Спустя две недели безуспешных попыток, я сдался и засел прописать Description для оставшихся 40 изображений. На это ушло пара часов работы.
Затем отправил страницы на переобход и новую Диагностику. Первая попытка убрала десять страниц. Две последующие помогли полностью избавиться от такого предупреждения. Теперь я наслаждаюсь такой картинкой в Вебмастере.
Советы как бороться с предупреждениями Яндекс.Вебмастера.
- Проверяйте, существует ли проблема в коде страницы или ее нет.
- Если проблема существует, то исправляем и отправляем страницу с предупреждением на переобход. Переобход проходит в течение нескольких минут.
- После этого нажимаем кнопку “Проверить”. Повторная проверка может идти два-три дня и снова указать, что проблема не устранена.
- Не опускайте руки и настойчиво жмите “Проверить” еще раз, пока вы уверены, что с кодом все в порядке.
- Спустя неделю-две, Яндекс поймет, что мы от него хотим и устранит Предупреждение.
СайтыКонструкторы сайтовЯндекс вебмастер
Эдуард
17 октября 2020 · 4,5 K
При отображении указанной ошибки в кабинете Вебмастера Яндекса, всегда есть ссылка на подробности ошибки.
Кликаете на надпись: “Ознакомьтесь с примерами и исправьте ошибки.”
Откроется страница с заголовком “Примеры страниц, в которых отсутствует описание” см скриншот:
Как исправить ошибку:
- авторизуетесь в админке вашего сайта и открываете по очереди каждый URL, указанный в Вебмастере на странице с заголовком “Примеры страниц, в которых отсутствует описание”
- В админке находите SEO настройки страницы, в них поле с названием Description или “Описание” и прописываете в него текст.
После того, как пропишите текст Description на всех страницах с ошибкой, необходимо отправить их на перепроверку.
Для этого в кабинете Вебмастера на странице с заголовком “Примеры страниц, в которых отсутствует описание” кликните по кнопке “Назад в диагностику”
и на этой странице с права от надписи “Отсутствуют мета-теги <Description>” найдите кнопку “Проверить” и кликните по ней (см. скриншот).
Если не знаете, где заполняется Description на странице вашего сайта, то обратитесь обратитесь к техподдержке конструктора сайтов, на котором размещен ваш сайт или поищите инструкции для вашей CMS в Интернет
Что должен содержать текст Description:
- Если это статья, то кратко, о чем статья и чем она будет полезна читателю.
- Если это товар или услуга, то указывайте выгоды вашей компании или ресурса, чтобы зацепить внимание пользователей, выделиться среди конкурентов. Добавляйте призывы к действию, они мотивируют людей к совершению покупки, заказа услуг и пр.
Какие правила составления мета-тега желательно соблюсти:
- Длина текста в мета-теге не должна превышать 150-250 символов с пробелами.
- Текст должен описывать содержание определенной страницы ресурса.
- Указывайте наиболее важную информацию, размещая ключевые слова в начале тега. Важно, чтобы запрос был в начальной словоформе, то есть необходимо использовать запрос «купить кондиционер», а не «купите кондиционер».
- Description не должен повторять title. Описание должно служить продолжением названия, раскрывать его детальнее.
- Должен быть написан для людей.
- Для каждой страницы дексрипшн должен быть уникальным.
- Не должен быть переспамлен ключевыми запросами.
- Используйте привлекательные эмодзи.
- Избегайте банальных фраз «низкие цены», «высокое качество» и т.п. Отличайтесь от конкурентов своей уникальностью, это касается не только мета тегов тайтл и дескрипшен, но и текстов на сайте.
- Не используйте спецсимволы и стоп-слова.
- Не указывайте URL-сайта.
2,3 K
А у меня на сайте все тексты имеют тег Description. Но ЯНД Вебмастер, упорно пишет. Только на новых… Читать дальше
Комментировать ответ…Комментировать…
Добрый день, на каждой странице прописать метатег <Description> и ошибка уйдет. Это важный фактор ранжирования в поисковой системе яндекс, на каждой странице нужен обязательно.
1,5 K
Добрый вечер! просто пропитать в каждой странице вот это слова <Description> ?
Комментировать ответ…Комментировать…
All in One SEO- там есть автогенерация этих метатегов description. Но вот на время надо отключить Yoast плагин чтобы не ругались друг с другом- а вообще в yoast должны быть тоже эти настройки- метатег главной страницы description и автогенерация других метатегов description- поставить не более 140 символов. так как google в случае чего берет в сниппет максимум 140… Читать далее
380
Комментировать ответ…Комментировать…
Добрый день коллеги, на связи Павел Гречко. Сегодня помогу вам разобраться как исправить ошибку которую показывает вебмастер Яндекса.
Отсутствуют метатеги description как исправить вордпресс
Мета-тег Description — это краткое описание страницы в коде. Поисковая система Яндекс может использовать тег description в сниппете (короткий текст после адреса сайта) в выдаче. Но в 90% случаев использует текст самой страницы.
Если его нет на странице или он неправильно настроен, то в Яндекс.Вебмастере появится ошибка «Отсутствуют метатеги <Description>» в разделе «Возможные». Исправить ошибку просто, даже если на вашем сайте множество страниц. Рассмотрим как должен выглядеть правильный Description, а также как его создать автоматически.
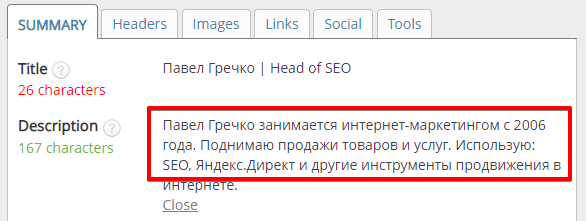
Пример правильного Description
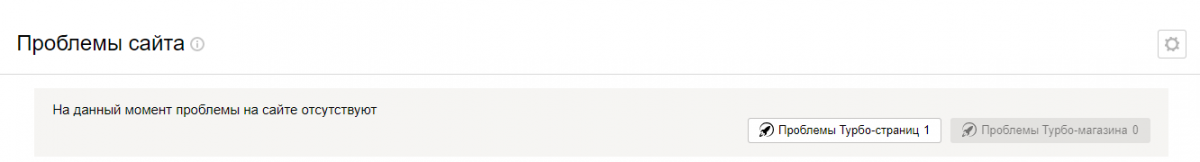
Ошибка в Яндекс.Вебмастере
Сколько символов должен иметь Description
Максимальная длина Description для поисковой системы Яндекс — 200 символов, а для Google — 140, если текст в теге длиннее, то он чаще всего обрезается, это не критическая проблема, но если в описании будет законченное предложение, то это будет привлекательнее для потенциального посетителя.
Как исправить ошибку в WordPress
Нужно добавить мета-тег на все страницы и нажать кнопку «Проверить». Если у вас всего несколько страниц на сайте, то вы можете вручную вставить код с кратким описанием страниц на каждую страницу. Но если на сайте множество страниц, то лучше прибегнуть к использованию плагина или встроенных возможностей CMS.
Вам надо добавить мощный плагин для SEO — Yoast SEO. Добавить можно через плагины в настройках WP.
Теперь при изменении любой страницы можно будет заполнять это поле. Мои рекомендации по мета тегам.
Как теперь проверить Description. Перейдите на любую страницу сайта и нажмите на плагин SEO Meta 1 click.
Когда все проделано вернитесь в Яндекс.Вебмастер → Диагностика → Диагностика сайта. Нажмите кнопку «Проверить» напротив ошибки и ждите несколько дней, пока произойдет проверка. Если у вас настроен кэширование на сайте, то его нужно полностью сбросить.
Вывод
- Если вы запустил «переобход» роботом — проблема не исчезла. Надо подождать месяц.
- Еще можно смотреть на Description прямо в коде. Откройте код страницы (используйте сочетание клавиш Ctrl+U);
- Для решения этой проблемы есть еще пару плагинов которые мне не нравятся, но вы можете смело затестить Rank Math SEO, All in One SEO Pack.
Если вы предприниматель или маркетолог, можем поработать на взаимно выгодных условиях. Я создаю сайты для бизнеса, генерация трафики и лидов.
Примечания
https://ihakimov.ru/