На сайте вместо иконок квадратики как можно исправить?
Никита
25 февраля 2019 · 6,6 K
Имею естественно научное образование, в юношестве прикипел к литературе, сейчас активно… · 26 февр 2019
Скорее всего дело в том, что у вас неправильно прописаны классы Font Awesome, выглядеть должно примерно так
<i class=”fa fa-camera-retro”></i>
или
<i class=”fas fa-camera-retro”></i>
Так же вариант, Css файл не видит fontawesome, вам нужно указать путь до иконок в исполнительном файле.
2,5 K
Комментировать ответ…Комментировать…
Здравствуйте!
Столкнулся с такой проблемой: на сайт подключил иконки Font-Awesome, но вместо самих иконок отображаются квадраты вот такого рода:

Файл css подключен и в нем все шрифты подключены корректно (все пути верно указаны), в чем может быть проблема и как её исправить?
Заранее благодарю!
задан 24 мар 2018 в 11:10
krown_lokikrown_loki
1701 золотой знак2 серебряных знака19 бронзовых знаков
2
Нужно правильно прописывать классы Font Awesome
для v5
<i class="fas fa-camera-retro"></i>
для v4
<i class="fa fa-camera-retro"></i>
ответ дан 24 мар 2018 в 11:21
1
Проблема в том, что ваш css файл не может найти файлы иконок fontawesome. Скорее всего у вас неправильно указан путь в вашем css файле.
То что показываются квадратики , указывает на то что ваш css файл успешно подключен, осталось только выбрать правильно путь до иконок.
Можете изобразить дерево вашего сайта(расположение файлов)?
ответ дан 24 мар 2018 в 11:53
![]()
BekzodBekzod
6514 серебряных знака13 бронзовых знаков
На днях я тоже столкнулся с такой проблемой. И если у вас видны только квадратики, то это означает то что ваш css файл успешно подключен, но проблема в том что вы указываете на не правильный файл. И поэтому укажите на all.css или all.min.css(в зависимости от того какой вам нужен). И проверьте используете ли вы бесплатные иконки(если у вас нету подписки). Так же проблема может быть в не правильном написаний класса(лучше всего скопировать код на иконку с сайта и вставить).
ответ дан 3 апр 2022 в 4:49

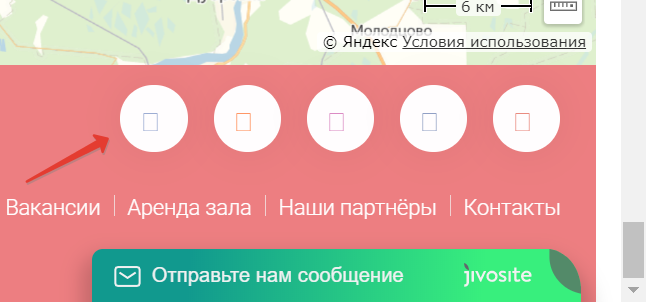
Здравствуйте, 2 года всё хорошо отображалось, а сейчас вдруг иконки соцсетей из font awesome стали отображаться квадратиками. Изменений не вносилось.
Как исправить? Вот сайт, иконки в футере. Шрифт подключается в хэдере:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">-
Вопрос заданболее трёх лет назад
-
5333 просмотра
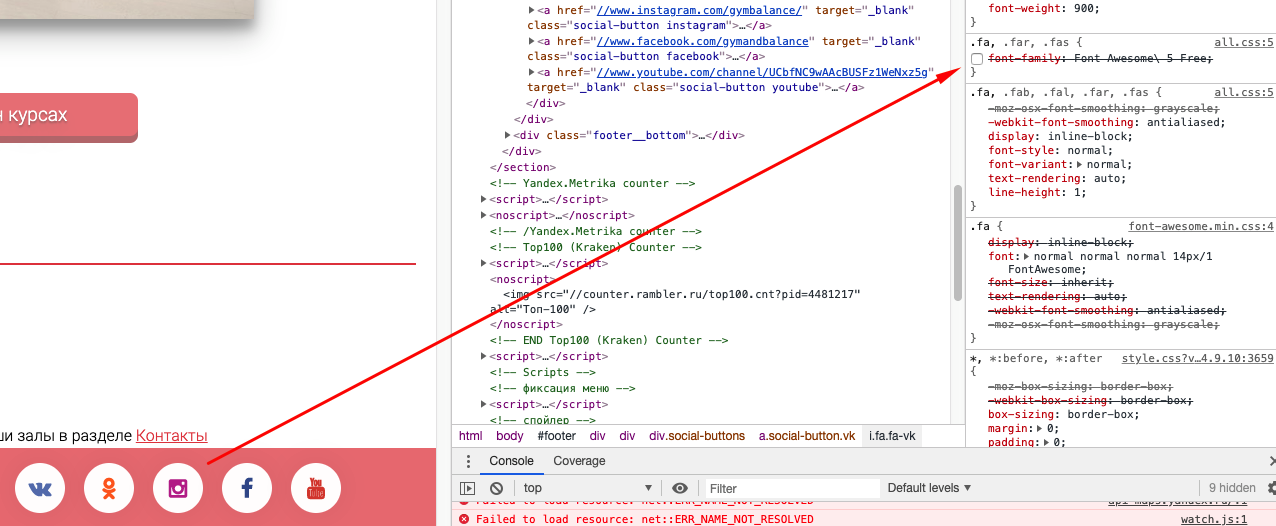
У вас смесь версий. Подключена 4 версия, а используете 5
Пригласить эксперта
Такая же бурда. Зайдите на сайт fontawesome и зарегайтесь. Потом вставьте скрипт (они теперь не через css делают, а через js) в хэдер.
Почему так произошло, представить не могу.
-
Показать ещё
Загружается…
15 мая 2023, в 11:46
5000 руб./за проект
15 мая 2023, в 11:44
70000 руб./за проект
15 мая 2023, в 11:39
5000 руб./за проект
Минуточку внимания
Здравствуйте!
Год назад купила тему на энвато маркет и сама построила сайт. Сайт работал, но мне сказали, что он выглядит недостаточно красиво. Знакомый взялся сделать мне красивую домашнюю страницу (не в рамках темы. Он сказал, что напишет код для нее, а тему трогать не будет)
После того, как он создал у меня на сайте новую страницу, начались всякие проблемы. Одна из них: на странице, которую он сделал, вместо иконок появлялись квадратики. Он сказал, что сервер у меня https, но он позволяет вход через http и не переводит его автоматически в https. Т е проблема — это следствие неправильных установок на хостинге. Для решения проблемы он поставил мне плагин really easy ssl.
У меня на хостинге есть ssl с самого начала. Почему могла возникнуть проблема, которую он описал и нужен ли мне этот плагин?
Я простой пользователь без образования в программировании. Извините, если не пойму каких-то терминов.
Спасибо
In case you are working with Maven and Apache Wicket also check for the following in order to try to resolve the issue with Font-Awesome and icons not being loaded:
If you have placed your files for example in the following file structure
/src
/main
/java
/your
/package
/css
font-awesome.css
/font
fontawesome-webfont.eot
fontawesome-webfont.svg
fontawesome-webfont.svgz
fontawesome-webfont.ttf
fontawesome-webfont.woff
Check 1) Are you correctly using a Package Resource Guard in order to allow to load the font files correctly?
Example from your class which extends WebApplication:
@Override
public void init() {
super.init();
get().getResourceSettings().setPackageResourceGuard(new PackageResourceGuard());
}
Check 2) After you have made sure that all fonts are correctly transferred to the Web Browser, check for what has been actually transferred to the Web Browser, i.e., did the integrity of the font files change? Compare the files in your source directory and the files transferred to the Web Browser using, e.g., the Web Developer Toolbar of Firefox and DiffDog (for file comparison).
In particular if you are using Maven be aware of resource filtering. Do not filter the folder where your /font files are contained – otherwise they will be corrupted.
Example from your pom.xml
<build>
<finalName>Your project</finalName>
<resources>
<resource>
<filtering>true</filtering>
<directory>src/main/resources</directory>
</resource>
<resource>
<filtering>false</filtering>
<directory>src/main/java</directory>
<includes>
<include>**</include>
</includes>
<excludes>
<exclude>**/*.java</exclude>
</excludes>
</resource>
</resources>
</build>
In the example above we do not filter the folder src/main/java, where the css and font files are contained.
For further information on the filtering of binary data please also see the documentation:
http://maven.apache.org/plugins/maven-resources-plugin/examples/filter.html
In particular the documentation warns: “Warning: Do not filter files with
binary content like images! This will most likely result in corrupt output.
If you have both text files and binary files as resources, you need to
declare two mutually exclusive resource sets. The first resource set
defines the files to be filtered and the other resource set defines the
files to copy unaltered…”
