Отправка сообщений об опечатках в публикациях
Время на прочтение
2 мин
Количество просмотров 26K
— Как правильно, творог или творог?
— Творог
— Спасибо!
Привет, Хабр! Обычно мы не выгружаемся в пятницу, но сегодня особый случий: во-первых, зима уже не так близко, во-вторых — начало весны и день котов, в-третьих — сколько можно тянуть-то с этой долгожданной фичей?!
TL;DR
Заходите под кат, выделяйте кусок публикации и ждите CTRL/CMD+Enter — дальше сами всё поймёте.
Проблему ошибок и опечаток в публикациях мы планируем решить в будущем более глобально и продвинуто, но для этого нам нужно переделать многое, включая редактор публикаций. Поэтому пока решили сделать тот вариант, который вы у нас просили — возможность отправлять информацию об ошибках в публикациях через коткей.
Алгоритм работы следующий:
1. Выделяете фрагмент текста с ошибкой (любую — грамматическую или пунктуационную, на ваше усмотрение) в публикации;
2. Нажимаем хоткей CTRL+Enter (или CMD+Enter);
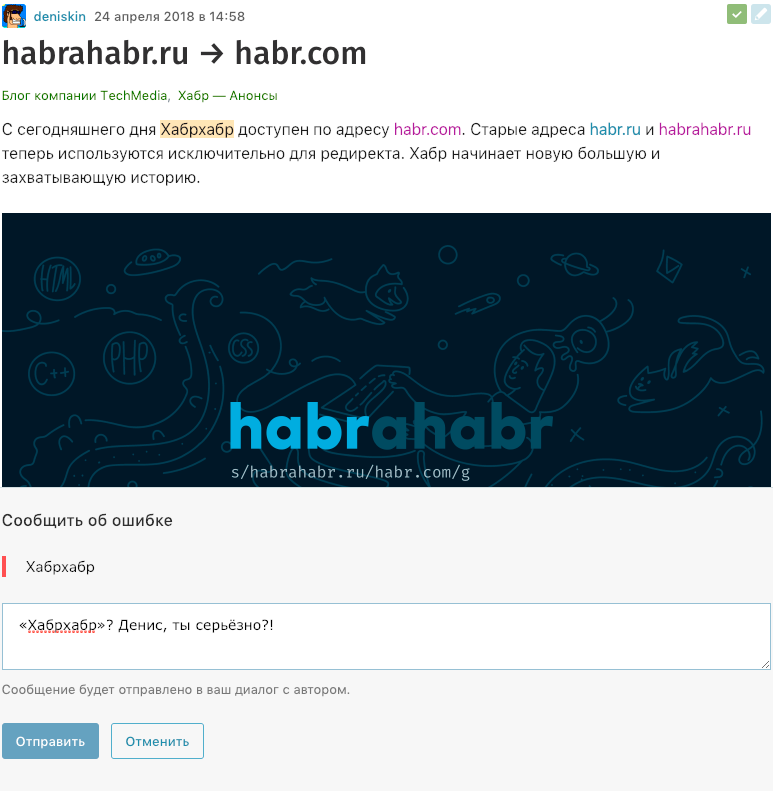
3. В нижней части экрана появляется форма, в которой будет процитирован выделенный ранее (в п.1) текст, а также поле для опционального пояснения.
Скриншот
4. Нажимаем «Отправить». Автору публикации формируется письмо (от имени того, кто отправлял опечатку) в личные сообщения, которое выглядит примерно так:
Скриншот
5. Не теряем надежд, что автор оперативно заметит сообщение и исправит присланную опечатку.
Нюансы:
- Фича работает только в публикациях;
- В мобильной версии фичи пока не будет;
- Можно выделить хоть всю публикацию, но в цитату влезет только 220 символов, поэтому лучше конкретно указывать слово с опечаткой. В сопровождающем комментарии можно вбить не более 500 символов;
- 1 опечатка = 1 сообщение (в диалоге с автором публикации);
- Если вы выделяете фрагмент, который кем-то уже был отправлен автору публикации, то вам об этом сообщит уведомление:
- У ReadOnly- и Read&Comment-пользователей в ферму отправки сообщения будет добавляться капча (только для первого сообщения каждому новому автору).
В этой пулбикации миминум 10 опечаток — можите потренероваться. Хороших выходных!
P.S. Если кто-то пропустил, то на днях мы запустили донаты.
СООБЩИТЬ ОБ ОШИБКЕ
Если вы нашли ошибку на сайте:
– выделите текст с ошибкой
– нажмите Ctrl + Enter
– напишите комментарий
Поиск Иероглифов
- ℌ
- Поиск
- JLPT
- Last
Иероглифов в базе: 1156
Словосочетаний: 25730
Поиск японских иероглифов по параметрам
|
Уровень JLPT |
|
|
Номер ключа |
|
|
Кол-во черт |
Можно вывести несколько последних кандзи или слов
НАШИ ПАРТНЁРЫ
“Найди пару” – тест-игра
Наши партнёры
Случайный иероглиф
Загрузка модуля
Случайный иероглиф…
Дождитесь загрузки модуля, или нажмите кнопку “Обновить сейчас”
ПОЛЕЗНЫЕ КНИГИ

Японский язык онлайн: Новости администрации
Новости и оперативные сообщения от администрации сайта.
Новости администрации
Главная » Новости » Информирование об ошибках и опечатках на сайте
10 фев 2014
Информирование об ошибках и опечатках на сайте
Обсудить данный раздел или задать свои вопросы на форуме
В очередной раз я благодарю всех, кто тем или иным способом сообщает мне об опечатках и ошибках встречающихся на сайте…
Иногда возникает вопрос как это можно сделать…
Ниже я расскажу о способах информирования админа о встреченных ошибках или опечатках.
- Ctrl + Enter
- Жалоба
- сообщением об опечатке (в этом случае надо ее описать, чтобы было понятно о чем идет речь)
- какое либо замечание касающееся данной конкретной публикации
- Комментарий к публикации
- Гостевая книга
- Непосредственный контакт с админом
Самое простое – в любом месте выделяете мышкой опечатку и нажимаете комбинацию Ctrl + Enter
|
|
|
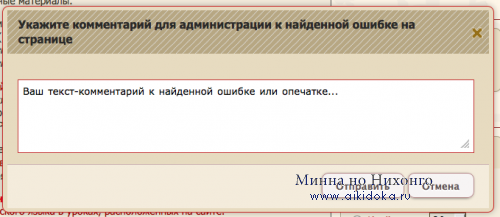
После выделения ошибки и нажатия данной комбинации клавиш открывается окошко, где вы можете ввести комментарий к найденной ошибке.

Админ получает письмо с уже выделенной ошибкой так, как вы это сделали на сайте и ссылку на статью с ошибкой.
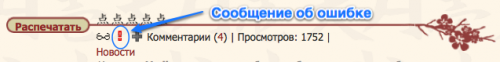
Если вы авторизовались на сайте, то в нижней части новости есть отдельная пиктограмма в виде восклицательного знака.
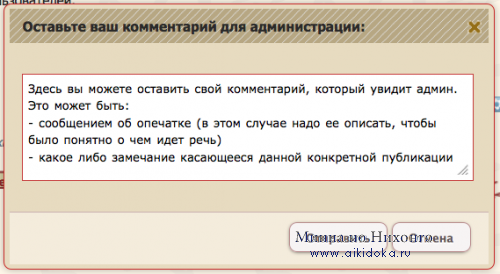
Нажав на него также открывается окошко для ввода сообщения админу.
Это сообщение может быть:
Вы можете просто оставить свой комментарий к новости, в которой заметили ошибку/опечатку
Здесь, помимо своих мыслей и предложений касающихся сайта, вы можете также сообщить о каких либо проблемах, ошибках и опечатках на сайте.
Ваше сообщение может быть направлено админу через Skype, обратную связь, по е-мейлу…
Адрес указан на странице с контактами…
Комментарии (0) |
Просмотров: 34123 |
Новости
- 0
Уважаемый посетитель, Вы не авторизовались на сайте.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Задав свой вопрос на форуме вы можете получить ответ намного быстрее
Обсудить или задать вопросы на форуме
Информация
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=”Javascript” type=”text/javascript” src=”/javascript/jquery.yapro.Spelling/latest.js”></script>
<script language=”Javascript” type=”text/javascript” src=”/javascript/jquery.yapro.alert/latest.js”></script>
<link href=”/javascript/jquery.yapro.alert/latest.css” type=”text/css” rel=”stylesheet”>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=”line-height:23px”>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=”keyButton”>Ctrl</span> + <span class=”keyButton”>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Попробовал сделать, но не получилось
Не содержит ответ на мой вопрос
Недостаточно полная
Тяжелая для понимания
Возможность, которую я искал, не существует на проекте
Как улучшить эту статью?
Доступно символов: 500