Многие пользователи Chromium и Google Chrome столкнулись с проблемой: при попытке открыть сайты выдается сообщение net::err_certificate_transparency_required, либо «Ваше подключение не защищено». Установлено что данная ошибка появляется при использовании браузеров Хрома и Хромиума 53-й версии. Как известно, любой браузер использует сертификаты безопасности при попытке входа и обмена информацией с сайтами. Данная ошибка появляется на сайтах использующих сертификаты Symantec выпущенные 1 июня 2016 года, а так же сертификаты принадлежащие их компаниям Thawte и GeoTrust. Symantec допустила ошибку с одним из сертификатов — что вызвало многочисленные сообщения об ошибках у многих пользователей.
Как было сказано выше, самая распространенная причина — ошибка с сертификатом. Но не стоит вести себя беспечно, может случиться что ваша система, браузер или все вместе подверглись атаке вирусов и троянов. Настоятельно рекомендуем использовать антивирусный софт и регулярно обновлять антивирусные базы. При заражении злоумышленники могут воровать и использовать ваши данные, под угрозой ваши пароли, сообщения, информация по банковским и кредитным картам.
Net::err_certificate_transparency_required как исправить
Самый простой и рекомендуемый способ исправить ошибку net::err_certificate_transparency_required это полностью перезапустить браузер, почистить его кеш. На данный момент выпущена 54-я официальная версия. Наберите в адресной строке chrome://help/, загрузите и обновитесь до последней версии и пробуйте повторно. Либо остается дождаться следующего обновления, в котором этот баг устранят.
Если все таки хочется попасть на сайт здесь и сейчас без обновлений и заморочек выполните следующие шаги (при условии что вы доверяете этому порталу, внимательно посмотрите правильное написание домена в адресной строке, там не должно быть опечаток, должен быть оригинальный адрес «vk.com», «mail.ru», а не «vc.com», «mall.ru»), выполните следующие шаги:
- Нажмите на кнопку «Дополнительно». Появится кнопка «Перейти на сайт(небезопасно)», нажимаем на нее и попадаем на веб-ресурс. Если ресурс не известный, вызывает опасения или сомнения — просто закройте вкладку.
Исправляем ошибку Ваше подключение не защищено
- Внешне сайт может быть вменяемым, но создан как копия популярного существующего, при открытии такого адреса — скачается «левый» сертификат и будут похищены ваши данные.
- Сайт не использует SSL-сертификат. Так же распространенная ошибка, Вы могли по ошибке вместо http указать версию сайта https, что выховет ошибку «ERR_CERT_AUTHORITY_INVALID» — данный сертификат безопасности не будет обнаружен и браузер начнет ругаться.
- Err_cert_date_invalid — ошибка возникает при неправильной дате на компьютере. Нажмите на часы в правом нижнем углу и выберете пункт «Настройка даты и времени». Внимательно проверьте год, число, а так же локальное время. При несовпадении выбирайте «Изменить дату и время» и установите правильные дату и время.
- Еще одной причиной может быть антивирус. Он может блокировать определенные подключения с неизвестными или подозрительными SSL сертификатами. Для быстрой проверки кликните по иконке антивируса и найдите пункт «Приостановить», «Отключить» защиту (только для проверки). Если открывается — придется покопаться в настройках, либо подумать о замене антивирусной программы.
- В дополнение можно отключить предупреждающие сообщения, наберите «chrome://flags» в адресной строке Google Chrome или Хромиума и нажмите энтер. Вы попадете в меню, где можно провести тонкую настройку браузера, уведомлений и прочего. Эта информация для общего развития, мы, как и разработчики предупреждаем:
Будьте осторожны при работе с экспериментальной версией
Надеюсь вы разобрались с проблемой net::err_certificate_transparency_required и знаете что делать и как исправить эту ошибку.
Рекомендуем к просмотру короткое видео на данную тему:
Евгений Загорский
IT специалист. Автор информационных статей на тему Андроид смартфонов и IOS смартфонов. Эксперт в области решения проблем с компьютерами и программами: установка, настройка, обзоры, советы по безопасности ваших устройств. В свободное время занимается дизайном и разработкой сайтов.
Оценка статьи:

Загрузка…
Самое читаемое:
 21.04.2023
21.04.2023
Как открыть файл SIG на компьютере и онлайн: в Росреестре, Крипто АРМ, на Госуслугах
SIG-файлы обычно встречаются при работе с документами или цифровыми подписями. Большинство пользователей…
Далее
 19.04.2023
19.04.2023
Сайты для создания персонажа в разных стилях: в полный рост, аниме, мультяшный: 8 сайтов и программ
Процесс создания персонажей — это, без преувеличения, целая наука. Кому-то они нужны для интеграции в игровой…
Далее
 14.04.2023
14.04.2023
Тормозит и зависает видео на YouTube: 5 способов решить проблему
YouTube может по праву считаться одним из популярнейших интернет-ресурсов в мировой сети. Ежедневные просмотры…
Далее
 12.04.2023
12.04.2023
Решить ГДЗ по фото онлайн: 15 онлайн сервисов
Учеба не всем дается легко. Да и по мере взросления у учеников/студентов появляется все больше других дел,…
Далее
NET:: ERR_Certificate_Transparency_Required is a Google Chrome browser error message that gets triggered when you visit any HTTPS website with SSL/TLS Certificate errors. These errors interfere with connections between the website remote server and your browser, making it impossible to complete a connection. It may be the outcome of an expired or corrupted SSL certificate.
NET::ERR_Certificate_Transparency_Required Errors – What are the Causes?
The possible causes of ERR_Certificate_Transparency_Required error on your device’s browser is when the SSL/TLS Certificate installed on the website server for the domain you’re trying to connect to is either.
- Not installed properly.
- Is corrupted.
- It has expired.
- The issuing Certificate Authority (CA) did not add that certificate to the Transparency Log (TL) OR
- The website owner requested the issuing CA not to add the certificate to the Transparency Log (TL), perhaps for privacy reasons, etc.
Note that Certificate Transparency (CT) is a critical requirement for all Certificate Authorities. Therefore, if you’re a website owner following this guide, each time you purchase an SSL Certificates, ensure your CA adds the certificate to at least one or multiple Public Transparency Logs (PTL).
This is important because the Transparency Log helps in not only discovering maliciously issued SSL Certificates but also helps discover digital certificates that have been wrongly issued by CAs.
Today it’s mandatory for CAs to log all the SSL Certificates they issue unless you request an exception.
How to Fix NET::ERR_Certificate_Transparency_Required
The solution for this error is two-fold. There are situations when this error is due to configuration problems in the end-user device or browser and situations where it’s the website owner who must act to fix it. We explain all of them in detail right below.
If you’re the website owner, here’s how to fix this problem.
Option 1: If you asked your CA not to log in to the domain or subdomain in the CT logs, be sure to apply the CT exception policy for devices that are corporate-managed with apps based on Chrome.
Option 2: If you didn’t request that your domains or subdomains not be logged in the CT logs and you see this error, your best bet is to get in touch with the CA that issued the certificate. Let them know the issue and ask them to add the website to CT logs immediately.
Also, do your research and check if they could be having any technical problems. In case there are any, perhaps it’s crucial that you switch to a more stable Certificate Authority to avoid putting the security of website users who trusts your brand at risk.
The reason for this is apparent but still worth the mention: Hackers are always on the look for simple vulnerabilities, and this could open a huge loophole to launch attacks on customers who trust your brand. The results would be broken trust and damaged reputation, something you really won’t like getting into.
How to Solve the NET::ERR_Certificate_Transparency_Required Error from Your Browser/Device
If you’re a web user experiencing this problem, and you’ve not heard complaints from other users, the problem could be your browser or device. Read on to discover how to solve this issue in a few minutes.
#1. Temporarily Disable Your Antivirus/Firewall Programs
This is not the best option, but we understand that some antivirus programs and firewalls inspect the website SSL/TLS traffic and may sometimes cause such errors. You can, therefore, try disabling the firewall/antivirus software on your PC and try to access the web pages.
If the problem resolves, be sure to enable your antivirus/firewall again. You may also need to find antivirus software or firewall which is not extremely sensitive to SSL errors.
#2. Update your Google Chrome Browser
It’s also possible that the error you’re getting is due to using an outdated browser to access the internet. For example, Chrome Version 53 was having a specific bug that triggered this error on for certificates issued by CAs like DigiCert and GeoTrust, etc.
Therefore, to solve this problem, perhaps you may only need to update your browser, and you’ll be good to go. To update the Chrome browser, open Menu by clicking on the three dots on the top right side.
While on the menu, select Settings and a new menu will pop up.
From the new menu, open ‘About Chrome’ on the bottom left corner of your screen. This will trigger the browser to begin the search for available updates.
If there are, be sure to upgrade it to the latest version and refresh the troublesome web pages again.
#3. Clear Cookies and Cached Data
Cookies and Cached data may also cause this problem, and to solve it, you’ll need to clear them all. It’s simple.
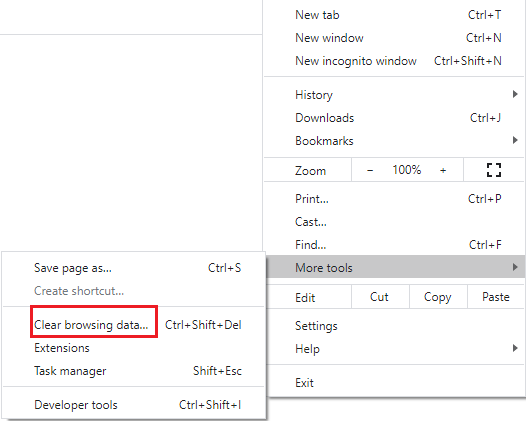
To clear cookies and cached data on your Chrome browser, open the Menu Icon on the top right corner. Navigate to More tools and then select ‘Clear browsing data.’
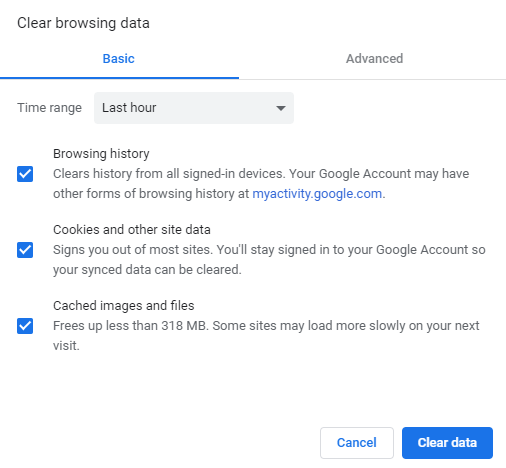
A new window will open where you’ll be asked to select the time range. Choose ‘All-time,’ and they checkmark Browsing history, Cookies, and other site data and Cached images and files, then click on ‘Clear data.’
That should resolve the issue if cookies and cached data caused it.
#4. Disable Malicious Extensions
The extensions you’ve installed on your browser could also be the culprits. To find out whether that’s the case, switch your browser to Incognito mode and try to access the troublesome web pages.
If the problem goes away, there must be a problem with one or a few extensions you’re using.
Here’s how to do it.
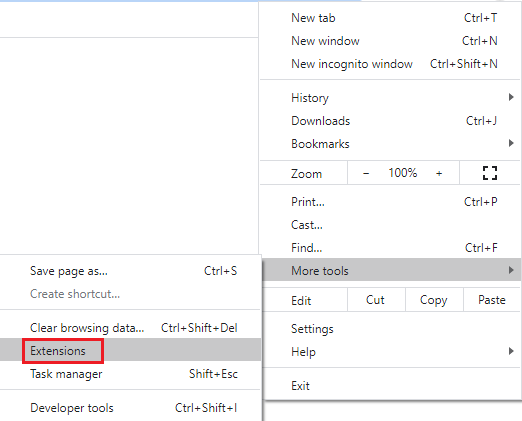
Now, open Menu from the three dots on the top right side. From the menu, navigate to ‘More tools’ and then click on ‘Extensions’ disable them one by one until you find the one causing the problems then delete it.
#5. Clear the SSL State
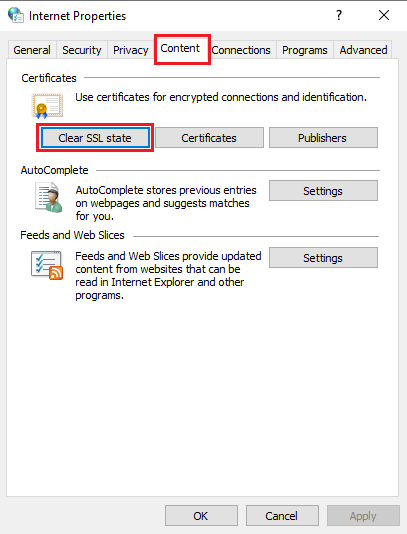
The SSL State has also been found sometimes to cause SSL errors. To clear it if you’re using Windows, launch ‘Internet Properties’ and then open the ‘Content’ tab.
Check the option marked ‘Clear SSL State,’ and then click on ‘Apply’ and then OK to save the changes. Refresh the page.
#6. Ignore the Error for a While
If your issue still doesn’t resolve, you may also decide to ignore the error for a while. This option is, however, not recommended, especially if you’ll be submitting confidential information like Usernames and Passwords, etc. on the site.
You can ignore the error in two ways.
Option 1: Type chrome://flags in the address bar. You’ll find an extensive menu with numerous features.
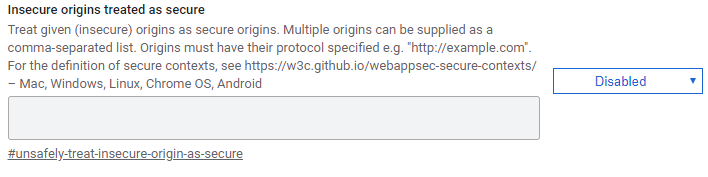
Locate the one labeled, ‘Insecure origins treated as secure.’ It’s disabled by default. Please enable it from the drop-down Menu then relaunch your browser.
Option 2: Locate the Chrome browser icon on your desktop. Right-click on it and then navigate to properties.
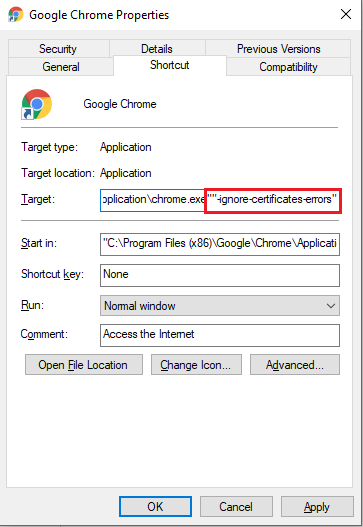
Select’ Shortcut.’ In the Target filed tab, type “-ignore-certificates-errors” at the end if chrome.exe then click on ‘Apply’ to initiate the changes and then OK to complete the process.
Restart your browser and access your web pages.
Bottom Line
Some SSL errors are very difficult to spot, but the options discussed above should help you find at least one cause of the SSL problem on your browser. Remember that ransomware attacks are launched after every 14 seconds, so it’s critically important to take necessary precautions every time.
If you’re just a web user and you had to ignore the errors to access your favorite web pages, the best thing you can do after that would be to contact the website admin. If you care about them, perhaps you’d advise them to get a valid SSL Certificate from a reputable CA or reseller. If you’re the website owner, boost the confidence of users on your website by installing a valid certificate and having it logged in the Certificate Transparency Logs.
Some other SSL Error
- ERR_SSL_PROTOCOL_ERROR
- NET::ERR_CERT_AUTHORITY_INVALID
- ERR_CONNECTION_REFUSED
- Secure Connection Failed in Firefox
- ERR_SSL_VERSION_INTERFERENCE
- SSL_ERROR_RX_RECORD_TOO_LONG Firefox
Get your FREE copy of “The Ultimate Guide of SSL”
Download Ebook
How to Fix ERR_CERTIFICATE_TRANSPARENCY_REQUIRED Error in Google Chrome?
Certificate Transparency (CT) is the Internet’s security standard, which is an open-source framework for auditing and monitoring digital certificates. It’s a security standard that enforces the practice of maintaining public logs of the digital certificates issued by trusted certificate authorities (CAs) to avoid mis-issuance and helps with revocation.
One of the common reasons for getting this Google Chrome error message ERR_CERTIFICATE_TRANSPARENCY_REQUIRED is because of the problem with CT logs. Usually, it occurs when an SSL is corrupted, expired, or misconfigured, as CT (Certificate Transparency) requires every issued certificate to be logged correctly.
What Causes the Chrome Error ERR_CERTIFICATE_TRANSPARENCY_REQUIRED?
The two most common reasons you’re getting this Google Chrome error “ERR_CERTIFICATE_TRANSPARENCY_REQUIRED” message are:
- The SSL certificate installed on the website you’re trying to browse hasn’t been added to a CT (Certificate Transparency) log by the CA (Certificate Authority), which could be due to negligence of the CA or could even be a potential fraud.
- The website owner might have requested the certificate authority not to add their domain or subdomains to a CT (Certificate Transparency) log to keep their company information private.
How to Solve Error: NET::ERR_CERTIFICATE_TRANSPARENCY_REQUIRED?
For Website Owners
- Contact the CA from whom you purchased the SSL/TLS certificate and request them to add your website’s name to a CT log.
- Check if there’s any technical error from their end. If that’s the case, then get your SSL/TLS certificate reissued.
- If with an intention you requested your CA to not log your domain or subdomain in the Certificate Transparency log report, then apply for the exception policy to manage Chrome/Chromium-based applications with devices.
For Website Visitors
If you’re a website visitor and you’ve read till here, you already must have an idea that this error is the responsibility of the website owner or the certificate authority from whom they’ve purchased the certificate.
Nonetheless, there are some solutions you can try in order to access the website from your browser, despite facing this error – though it will be a temporary solution.
Update Google Chrome
Check whether your Google Chrome browser is updated or it’s an outdated version. If it’s not, then upgrade it to its latest version, as obsolete Google Chrome versions don’t have support for the latest encryption algorithm of the SSL/TLS certificates. To update Google Chrome:
- Go to the address bar and type: chrome://settings/help
- Chrome will start updating
- Once it’s updated, click on the Relaunch button.
Clear Cache & Cookies
Cookies and cache files of your browser could be the reason for this error. Go to the settings and clear the cache and cookies to know whether it solves the chrome error message Net ERR_CERTIFICATE_TRANSPARENCY_REQUIRED. To clear the cache and cookies:
- In the Google Chrome address bar, type: chrome://settings
- In the settings page at the bottom, click Advanced
- Click Clear browsing data
- In the Time Range drop-down menu, select All time
- Select Browsing history, Cookies, and other site data and Cached images and files and click the Clear data button.
Installed Google Chrome Extensions
Third-party developers develop Google chrome extensions. Your installed chrome extension might be the culprit. To check:
- In the latest Google Chrome address bar, type: chrome://settings
- From the menu on the left side, click Extensions.
- Disable extensions one by one. If the error is resolved, then you’ll know which Google chrome extension is responsible for this error. So, it’s advised to remove that extension.
Clear SSL State
If the issue still persists, try clearing your SSL state.
Go to the control panel of your computer, select Network and Internet and click on Internet Options.
It will open Internet Properties. Select the Content tab and click on the Clear SSL state option. After completion, click on Apply and then the OK button.
Not Recommended
If the issue is still not fixed, the following are some other solutions that might work, but it’s not recommended.
- There are chances of antivirus software and firewalls being sensitive towards SSL errors – if the HTTPS protection or HTTPS scanning feature is enabled. Disable the option and check if it’s working. If it works, then you can visit the website and later enable the option again when you leave the website.
- Enable Google Chrome flag:
- In Google chrome address bar, type: chrome://flags
- Go to Insecure origins treated as secure option and enable it from the dropdown menu located beside it. (Disable it after visiting the website.)
- Manually ignore certificate errors by:
- Right-clicking on the Google Chrome icon located on the desktop. Go to properties and select the Shortcut tab.
- In the target field, type “-ignore-certificate-errors” after /chrome.exe and click on Apply and the OK button. Now, restart your Google Chrome browser.
Conclusion
If you’re a website owner and you’re facing this issue after the installation of an SSL certificate or modifying something on the server, then we recommend checking your server or contacting the CA early on to solve the issue. If you’re a visitor, then we would say that the error is quite critical and if possible, it’s better to avoid using that website.
Related Articles:
Disclosure: AboutSSL appreciates your continuous support. It helps us tremendously to keep moving in the competitive SSL industry. Here most of the links which direct you to buy any SSL/TLS related service or products earns us a certain percentage of referral commission. Learn More
It’s common to run into errors while surfing the internet, even if you’re using a reliable browser like Google Chrome. If an issue with a site’s Secure Sockets Layer (SSL) certificate prevents the content from loading, you may see the NET::ERR_Certificate_Transparency_Required error.
The good news is that you can follow a few troubleshooting steps to resolve this issue. Plus, you’ll be able to address the error both as a website owner and a visitor.
In today’s guide, we’ll introduce you to the NET::ERR_Certificate_Transparency_Required error and its main causes. Then, we’ll explain how to fix it as a website owner and visitor. Let’s jump in!
An Introduction To the NET::ERR_Certificate_Transparency_Required Error
“NET::ERR_Certificate_Transparency_Required” is specific to Google Chrome. This error message will prevent you from accessing a website, whether it’s your own or someone else’s.
This Google Chrome error can usually be attributed to issues with a website’s SSL certificate. So, let’s take a moment to explain how SSL actually works.
SSL is an encryption protocol that secures data sent between your browser and a website’s server. It prevents third parties from stealing any information you enter into a website. Therefore, SSL is essential to site security, especially ecommerce websites that handle banking details.
Additionally, SSL authenticates data. This ensures that all data is sent to the correct server instead of a “man in the middle” that intercepts and steals your information.
Here’s a diagram that shows the SSL protocol in action:
You may notice that the above diagram mentions TLS. Transport Layer Security is the more modern version of the original SSL protocol. However, these terms are typically used interchangeably.
For this security protocol to function, you’ll need to install an SSL certificate on your website. You may receive one with your hosting plan, or you can purchase one from an issuing authority.
Furthermore, it’s important to know about Certificate Transparency. This framework reinforces the security of SSL certificates by helping domain owners see and manage their certificates, along with identifying unauthorized certificates.
Issuing authorities are also required to log their certificates within the transparency framework:
If you’re seeing the NET::ERR_Certificate_Transparency_Required error, this means that the site’s certificate isn’t contained within the Certificate Transparency log. It can’t be verified as an authorized certificate, so Google Chrome blocks access to the site to protect online users.
Is your browsing experience being disrupted by a pesky error message? Check out our guide on fixing the NET::ERR_Certificate_Transparency_Required error 💻🔧Click to Tweet
Common Causes of the NET::ERR_Certificate_Transparency_Required Error
There are a few common causes of the NET::ERR_Certificate_Transparency_Required error. However, the most likely culprit is that the site’s SSL certificate hasn’t been added to the transparency log by the issuing authority.
There are two scenarios where a certificate is not added to the transparency log. In the first case, the issuing authority has not added the certificate, perhaps due to oversight on their end. In the second scenario, the site owner may have asked the certificate authority not to add their certificate to the log.
Here are a few other issues that can trigger this Google Chrome error:
- The site’s SSL certificate is not installed correctly. An incorrectly-installed and configured SSL certificate can trigger different SSL errors, including “NET::ERR_Certificate_Transparency_Required.”
- The SSL certificate is corrupted. A corrupted SSL certificate cannot enforce the SSL/TLS protocol.
- The certificate has expired. An expired certificate no longer enforces the data encryption and authentication protocol on a website.
Fortunately, there are a few easy ways to troubleshoot and solve this problem. In the next section, we’ll walk you through multiple fixes.
Easy Ways To Fix the NET::ERR_Certificate_Transparency_Required Error
By now, you should have a general understanding of the NET::ERR_Certificate_Transparency_Required error and why you may be seeing it in Google Chrome.
Now, we’ll explain how to troubleshoot this error. We’ll cover fixes for both site owners and visitors.
Solutions for Website Owners
If you’re seeing this Chrome error message on your own website, you’ll want to fix it as quickly as possible. Otherwise, visitors won’t be able to access your content, and they may never return. Additionally, not having a valid SSL certificate on your site can harm your search rankings.
1. Ask the Issuing Authority To Add Your Certificate to the Certificate Transparency Log
The first step is to contact your certificate issuing authority. They may have made an error by not adding your SSL certificate to the Certificate Transparency log. You can ask them to correct this problem immediately.
You should be able to find a customer support email or ticketing system belonging to the issuing authority where you purchased your SSL certificate. Alternatively, if you have a certificate included in your hosting plan, it’s worth asking your host for assistance.
2. Apply the Certificate Transparency Exemption Policy
Due to privacy concerns, you may have previously asked the issuing authority not to add your SSL certificate to the Certificate Transparency logs. In this case, you’ll need to apply the Certificate Transparency exemption policy so that users can still access your website.
Note that this exemption policy is only applicable to corporate-managed devices in Chrome. For example, if you’re an educational facility or company that controls all its Chrome users and browsers, you can use this method to make your site available to users within your organization.
This policy will exempt your domain and/or subdomain from listing its SSL certificate in the Certificate Transparency log. Therefore, users will be able to access your website without seeing the NET::ERR_Certificate_Transparency_Required error message.
We recommend following these steps to set policies in Chrome Enterprise. If you’re working with Windows, the policy will look something like this:
SoftwarePoliciesGoogleChromeCertificateTransparencyEnforcementDisabledForUrls1 = example.com
SoftwarePoliciesGoogleChromeCertificateTransparencyEnforcementDisabledForUrls2 = .example.com
2. Reissue and Reinstall Your Certificate
Finally, if you believe that your SSL certificate is misconfigured or incorrectly installed, you may want to reissue and reinstall it. This way, you’ll know that your certificate is set up properly.
If your certificate is included in your hosting plan, you can contact your host’s support team for assistance. They may be able to walk you through the process or even do it on your behalf.
Otherwise, you’ll need to reissue it yourself. To do this, log in to the site where you purchased the certificate. Then, generate a Certificate Signing Request (CSR) to the issuing authority. You may also have to fill out a reissue form asking for the authority to carry out this process.
Once your certificate has been reissued, it’s time to reinstall it. If you’ve already installed an SSL certificate before, you’ll simply need to follow the same process.
For example, if you’re a Kinsta customer, you’ll need to log in to MyKinsta and head to WordPress Sites > sitename > Domains. Then, under the corresponding domain, click on the three dots and select Add custom SSL certificate:
Now accept the confirmation message by clicking on Next:
You’ll then be prompted to enter the contents of your private key (.key file) and certificate (.cert, .crt, or .cer file):
Finally, hit Add Certificate to finish the installation process. It’s worth running an SSL check to verify that you’ve completed this correctly.
Solutions for Website Visitors
If you see the NET::ERR_Certificate_Transparency_Required error while trying to access someone else’s website, the problem could lie with your browser or device. In this section, we’ll explain how to troubleshoot the issue.
1. Disable Your Firewall and Antivirus Software
Firewalls are barriers that filter the sites and users that have access to your device. They prevent hackers from taking control of your device remotely and stealing your data or installing malware.
Windows and macOS provide firewalls by default. Additionally, you may be using third-party antivirus software that further secures your device.
In some cases, firewalls can block non-harmful traffic and prevent you from visiting otherwise safe websites. Therefore, you can try disabling your firewall to see if you can access the site without triggering the NET::ERR_Certificate_Transparency_Required error.
On Windows, you can disable your firewall by heading to Control Panel > System and Security > Windows Defender Firewall:
Next, click on Turn Windows Defender Firewall on or off, and select Turn off Windows Defender Firewall (not recommended):
If you have a Mac, you can disable your firewall by clicking on the apple symbol and selecting System Settings:
Choose Network in the left-hand menu and then Firewall. Now, you can toggle off the firewall:
We don’t recommend browsing the internet without a firewall. Therefore, if you keep seeing the NET::ERR_Certificate_Transparency_Required error, it could be worth installing different antivirus software and seeing if that fixes the problem.
2. Update Google Chrome
An outdated version of Google Chrome can sometimes trigger the Certificate Transparency error. If you don’t regularly update your browser, it’s worth doing it now.
Fortunately, this is very easy to do in Chrome. First, click on the three dots in the top-right corner, then hit Settings:
Next, click on About Chrome in the bottom-left menu:
Chrome will now search for updates and may even install them automatically. Otherwise, you will see a message prompting you to download and install the latest software version.
3. Delete Cookies and Cached Data
The browser cache is a collection of stored files from websites that you’ve visited before. Caching lets your browser load a site more quickly on subsequent visits because it already has some files saved.
Moreover, your browser stores cookies from the sites you visit. These text files save information about you, including your login details and activities.
Both cached files and cookies can trigger browser errors if they have outdated data within their files. That’s why clearing them from your browser is an essential troubleshooting step for many Chrome errors.
You can easily clear your browser cache and cookies by clicking on the three dots in the top-right corner of your browser window and selecting More tools > Clear browsing data:
Make sure that the boxes are checked next to both Cookies and other site data and Cached images and files:
Finally, click on Clear data. Try reloading the site to see if it triggers the Certificate Transparency error.
4. Disable Chrome Extensions
Chrome extensions add extra features to your browser and can improve your online browsing experience. However, an extension could also be triggering the NET::ERR_Certificate_Transparency_Required error due to bugs or other software problems.
To disable and delete Chrome extensions, click on the three dots in the top-right corner of the browser and navigate to More tools > Extensions:
You can disable an extension by clicking on the toggle next to it. Alternatively, selecting Remove will delete it:
If you use a lot of extensions in Chrome, you’ll need to disable them one by one until you find the culprit. Then, you can delete the extension causing the issue.
5. Clear the SSL Slate
An SSL slate stores SSL certificate details of the websites you’ve previously visited. If the site’s SSL certificate has changed, it could potentially cause an issue and trigger a browser error. Although this is rare, it could be worth clearing the SSL slate on your device.
To do this on Windows devices, head to Control Panel > Network and Internet > Internet Options:
In the pop-up window, switch to the Content tab and click on Clear SSL slate:
Windows will now clear the cache and show you a success message.
If you’re using a Mac, you can only clear the SSL slate within the Chrome browser. To do this, you’ll need to follow the steps that we covered earlier in the tutorial, where we showed you how to delete cookies and cached data.
6. Ignore the Certificate Error
If you’re certain that the website you’re trying to access is secure, you can override the Certificate Transparency error. This approach will tell the browser that you want it to ignore the issue.
However, we don’t recommend this method because it could put your device at risk. You’ll also want to reverse it immediately after you’ve finished accessing the site as you could be exposed to other unsafe websites.
To ignore the certificate error, type “chrome://flags/” into the Chrome browser. Then, search for “Insecure origins treated as secure” in the search box at the top of the screen:
Select Enabled from the dropdown menu to the right. You’ll then need to relaunch Chrome to apply the changes.
7. Contact the Site Owner
Finally, if none of the above methods have worked, it could be worth contacting the website’s owner and telling them they have an issue with their SSL certificate. They should be able to fix the problem on their end.
To do this, you’ll need to search for an email address associated with the website or submit a message via a contact form. You might even reach out to them on social media if you can’t get through to them via the site.
Don’t panic if you see this error while browsing the web. We’ve got your back with a simple troubleshooting guide! 💻Click to Tweet
Summary
SSL certificates are essential for encrypting data and protecting online users. However, they can sometimes trigger Google Chrome errors, such as “NET::ERR_Certificate_Transparency_Required”.
As a website owner, you’ll need to contact your certificate issuing authority to either add your certificate to the Certificate Transparency log or reissue and reinstall it. Alternatively, site visitors can bypass this error by disabling their firewalls, deleting Chrome extensions, or clearing their SSL slates.
Partnering with a high-quality web host can help you prevent common SSL issues and other problems. At Kinsta, our hosting packages are designed to optimize your website’s performance and security. Plus, if you run into any issues, our support team is here to help you 24/7. Check out our managed WordPress hosting plans today!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Get started with a free trial of our Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Время на прочтение
4 мин
Количество просмотров 5.7K
Прозрачность сертификатов (CT) — отличный проект компании Google, который сейчас фактически стал стандартом де-факто в интернете. Серверы CT показывают все выпущенные EV-сертификаты в открытых и общедоступных источниках.
Всё работает отлично до тех пор, пока не сломается.
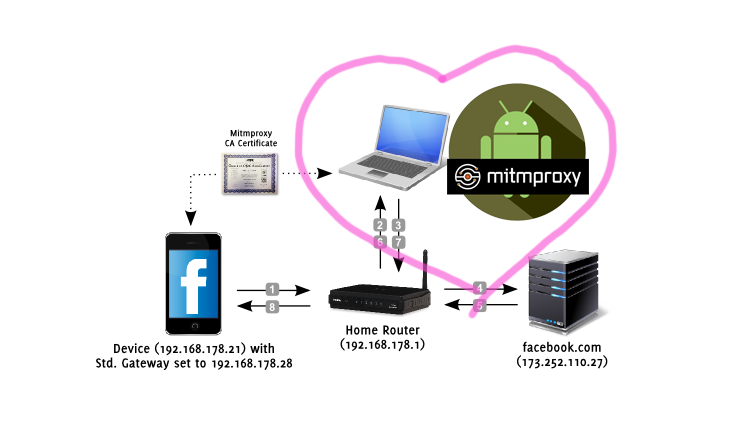
В частности, в последнее время браузер Chrome создал ряд проблем под Android, фактически заблокировав работу сторонних приложений, таких как снифферы, MitM-прокси и средства разработки. Эти программы устанавливают в систему собственные доверенные сертификаты для перехвата и разбора трафика.
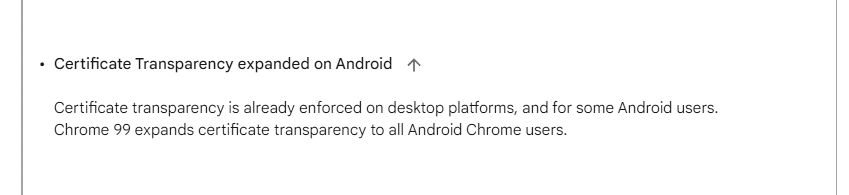
Первые признаки проблемы появились в мае 2022 года. Примерно в этом время в документации Chrome Enterprise v99 под Android возникло следующее примечание о прозрачности сертификатов:
Написано, что CT уже действует на десктопах, а сейчас распространится на всех пользователей Android Chrome.
Проблема в том, что после таких изменений у нас перестанут работать многие полезные инструменты, в том числе на рутованных устройствах.
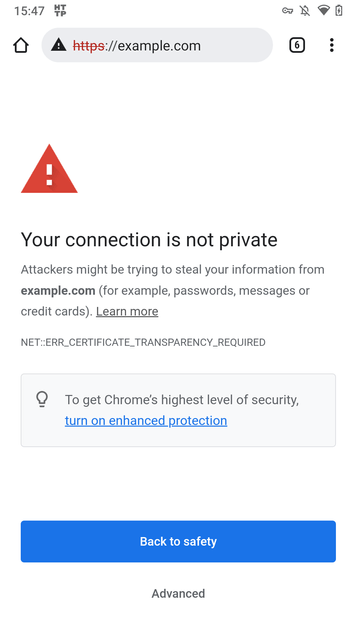
После внедрения CT все эти инструменты при попытки проанализировать HTTPS-трафик или совершить другое действие от имени своего корневого сертификата получат одинаковую ошибку: «Требуется прозрачность сертификата» (на скриншоте).
ERR_CERTIFICATE_TRANSPARENCY_REQUIREDЧто такое Certificate Transparency (CT)
Certificate Transparency (RFC 6962, а недавно принята вторая версия RFC 9162) — стандарт безопасности для мониторинга цифровых сертификатов в интернете. Он работает через систему публичных журналов, куда в конечном итоге попадают все сертификаты, выданные центрами сертификации.
Однако в публичный лог не попадёт ваш личный самоподписанный сертификат, который вы сделали для использования на своём собственном смартфоне. В этом и проблема.
Модель угрозы
Понятно, от какой угрозы CT защищает пользователей.
Различные злоумышленники пытаются установить в систему доверенные сертификаты своих собственных центров сертификации. Так пытаются сделать некоторые VPN-сервисы, китайские зловреды, национальные провайдеры и др. В этом случае система глобального доверия может оказаться подорвана, потому что MiTM-актор с корневым сертификатом сможет читать и подменять любую информацию в канале HTTPS, то есть к любому защищённому сайту, включая Google, Gmail и др.
Жертва такой атаки будет нормально подключаться к настоящим сайтам. В то же время трафик можно прослушать третьему лицу. Браузер не заметит подделки и будет сигнализировать «замочком» HTTPS, что всё нормально. Это очень опасно. Отдельные люди годами сидят на такой «прослушке» и ничего не замечают.
Поэтому прозрачность сертификатов введена неспроста. Общий прозрачный лог сертификатов в виде глобального дерева Меркла хранит все документы от каждого глобального центра сертификации, с метками времени (SCT), а браузеры проверяют эти SCT. Данные метки служат определённым доказательством, что сертификат предъявлен общественности и внесён в открытую базу. Ну и любой желающий всегда может посмотреть эту базу и проверить SCT.
Но бывают исключительные ситуации, когда установка MiTM-прокси реально необходима. Например, для дебаггинга трафика при разработке мобильных и веб-приложений, для реверс-инжиниринга, пентестинга. Есть целый класс инструментов, таких как mitmproxy и HTTP Toolkit специально для подобных целей. Они в процессе работы выдают поддельные сертификаты для серверов, к которым подключается клиент (с разрешения клиента, то есть браузера). Работа таких инструментов теперь затруднена, потому что браузер больше не даёт разрешения.
От «принудительной защиты» со стороны Chrome пострадают в первую очередь профессиональные разработчики, тестеры, специалисты по безопасности, исследователи.
Хранилища сертификатов
На устройстве Android в реальности установлено несколько разных хранилищ сертификатов (CA):
/system/etc/security/cacerts//data/misc/user/0/cacerts-added/- CA отдельного приложения
Раньше можно было просто поместить свой MitM-сертификат в системное хранилище (такое возможно после рутования) — и система ему доверяла. Ваша «троянская» программа нормально работала и сканировала трафик к любым доменам для дебаггинга и веб-разработки.
Но с версии Android Chrome 99 браузер начинает проверять метки SCT для всех сертификатов, которые выдаёт ваш MitM-прокси, на каждой страничке выбрасывая ошибки NET::ERR_CERTIFICATE_TRANSPARENCY_REQUIRED.
Как исправить
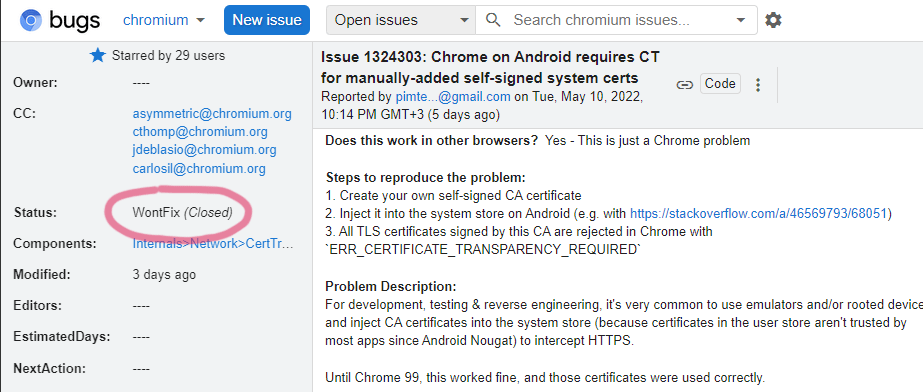
В Chromium это не признали багом (статус WontFix), поэтому решать проблему придётся самостоятельно.
Разработчики HTTP Toolkit поясняют, что нам просто нужно запустить Chrome с флагом --ignore-certificate-errors-spki-list=$YOUR_SPKI_FINGERPRINT. Они предлагают такой обходной путь (на рутованном смартфоне):
- Сделайте отпечаток SPKI своего сертификата:
openssl x509 -in $YOUR_CA_CERTIFICATE -pubkey -noout | openssl pkey -pubin -outform der | openssl dgst -sha256 -binary | openssl enc -base64 - Создайте файл с одной строкой:
chrome --ignore-certificate-errors-spki-list=$YOUR_SPKI_FINGERPRINT - Командой
adb pushскопируйте файл на устройство Android по следующим адресам:/data/local/chrome-command-line/data/local/android-webview-command-line/data/local/webview-command-line/data/local/content-shell-command-line/data/local/tmp/chrome-command-line/data/local/tmp/android-webview-command-line/data/local/tmp/webview-command-line/data/local/tmp/content-shell-command-line
Это гарантирует его применение для всех версий Chromium как в нормальном, так и в отладочном окружении.
- Установите разрешения для всех файлов:
chmod 555 <filename>, чтобы они были доступны для чтения Chromium при запуске. - Принудительно остановите Chrome (
am force-stop com.android.chrome), а затем запустите снова. - Проверьте в
chrome://version, что наш параметр командной строки сработал.
В принципе, эту последовательность действий можно прописать в автоматическом скрипте по AKB, если требуется изменить настройки браузера Chrome на большом количестве устройств.
На этом проблема решена.