Содержание
- Как узнать ответы на онлайн тест, используя код страницы
- Электронный тест, варианты обхода
- Как в тесте найти правильный ответ по html коду?
- 2 лучших способа проверить ответы в формах Google
- Как найти ответы в Google Forms, используя исходный код
- Метод 1. Просмотр ответов в Google Формах
- Метод 2. Просмотр ответов в Google Таблицах
- Совет 1. Найдите имя человека, который ответил
- Совет 2. Получайте уведомления по электронной почте, когда кто-то заполняет форму
- Импортировать вопросы
- Как использовать консоль браузера для выявления ошибок на сайте
- Как открыть консоль на разных браузерах
- Какие вкладки есть в консоли и за что они отвечают
- Elements
- Console
- Sources
- Network
- Performance
- Memory
- Application
- Security
- Lighthouse
- Выявление основных ошибок
- Заключение
Как узнать ответы на онлайн тест, используя код страницы
Ответы на тест (код страницы)
Здравствуйте, решала недавно онлайн тест по истории, в котором встретился следующий вопрос: О.

Как узнать исходный код страницы php если она показывается в формате html. Пожалуйста помогите.
Как узнать html код страницы в CppWebBrowser
Гружу страницу в CppWebBrowser. После этого надо в Memo2 передать ее код. пробовал и.
Как получить код страницы используя прокси?
Привет и заранее спасибо! Ближе к делу. Есть один сайт, зайти на него можно только используя.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Как узнать HTML код загруженной в WebBrowser Control страницы??
Как узнать HTML код загруженной в WebBrowser Control страницы?? За ранее СПАСИБО!
Как вырвать ответы из теста(тест в pdf)
прошу объяснить,как из таких тестов достать ответы?

Здравствуйте. Подскажите пожалуйста как передать строку с помощью WebResponse + WebRequest и.
Как создать тест в HTML чтобы каждый раз выходил новый вопрос и в конце вывести правильные ответы
Всем Доброго Времени Суток. Есть вопрос, подскажите как создать тест в HTML чтобы каждый раз.
Источник
Электронный тест, варианты обхода
Обучаясь в институте я, конечно, сдавал множество контрольных, проверочных, курсовых работ, экзаменов и зачётов. Но, одна форма проверки знаний была мной сильно нелюбима – это электронные тесты. Не буду здесь описывать плюсы и минусы этого типа проверки знаний, скажу лишь, что против этой формы я был очень сильно.
Таким образом, в один прекрасный день созрела идея как-то облегчить себе сдачу тестов – взломать, обойти или что-то подобное. В интернете по этому поводу информации не то, чтобы не было, её не было совсем, то есть вообще. Сфера электронных тестов не пользуется популярностью у хакеров и прочих взломщиков.
Сложно сейчас вспомнить каким образом, но в руки ко мне попал файл из программы, достать его можно было лишь зная пароль к тесту. А пароль этот придумывает человек, создававший тесты (читай преподаватель). Это обычный текстовый файл и представляет он из себя экспорт списка всех вопросов и вариантов ответов к ним и выглядит он следующим образом:
Вопрос 1 …
— Ответ 1
— Ответ 2
— Ответ 3
+ Ответ 4
— Ответ 5
Вопрос 2 …
— Ответ 1
+ Ответ 2
+ Ответ 3
— Ответ 4
— Ответ 5
Не сложно догадаться, что к первому вопросу (Вопрос 1), правильным ответом был «Ответ 4», а ко второму (Вопрос 2), правильным ответом были: «Ответ 2» и «Ответ 3». Программа позволяла делать тесты с несколькими вариантами ответов. Многим одногруппникам этот файл показался счастьем и они начали его заучивать, кто вопросы/ответы, а кто и просто одни ответы. К слову сказать, файл этот мог достигать довольно больших размеров, там могло быть от 300 и до 1500 вопросов. Мне такая перспектива была не по душе, а сознание программиста подсказывало, что если есть такой файл, то что-то можно придумать, дабы облегчить свою жизнь в плане тестов.
В программе в случайном порядке отображаются вопросы из этого списка и варианты ответов из этого же списка, надо всего лишь найти возможность «прочитать», какой вопрос сейчас отображает программа, далее найти его в этом текстовом файле и отобразить каким-то образом правильный ответ.
Задача нетривиальная, учитывая то, что создавать программы я умел, но вот каким-то образом вмешиваться в другие программы знаний не было. После изучения литературы стало понятно, что без API программирования тут не обойтись.
Попробую пояснить в картинках, каждая программа состоит из окон, есть главное окно программы, и куча дочерних окон, у которых, в свою очередь, тоже могут быть дочерние окна:
Вот так вот выглядит окно программы:
А вот так, упрощённо, выглядят окна в программе (помечены красным):
Есть так же, хорошая программа, называется Microsoft Spy++, входит в комплект среды разработки программного обеспечения Visual studio. Ей можно посмотреть в какой иерархии находятся эти окна, что они из себя представляют и прочее. Итак:
Что мы видим? Первой строчкой главное окно программы и имя этого окна «tTester – Информационная безопасность». Таким образом найти нужное окно из всех, которые есть в системе, можно по имени: «tTester – Информационная безопасность». Дальше, пятым дочерним окном является окно с вопросом, вот это – «Угрозами динамической целостности являются :». Ну и в различной иерархии окна ответов: «введение неверных данных», «дублирование данных», «кража», «изменение данных». Также хочу обратить внимание на окна с названиями «&1», «&2», «&3», «&4» — это те окна, где ставится галочка, они нам потом пригодятся.
API программирование позволяет нам найти нужное окно, от него найти окно с вопросом и прочитать текст вопроса. Далее мы зачитываем наш текстовый файл с данными, находим в нём этот вопрос и зачитываем правильный вариант ответа. Далее, применяя опять же API функции, перебираем окна с ответами и сравниваем с тем, что мы зачитали в файле и, при совпадении, посылаем в окно с названием «&1(2,3,4)» событие «клик мышки».
Всё! Программа для сдачи тестов готова! Осталось только незаметно её запустить перед тестом, либо прописать её в автозагрузку. И ещё одно дополнение, прибегать к помощи программы очень удобно по клику на правую кнопку мышки.
Это всё замечательно работает, но что делать, когда файла с вопросами и ответами нет? Можно прибегнуть к небольшой хитрости. По завершению теста нам показывается информационное окно, сколько ошибок было допущено и оценка.
Вот такое окно:
Делаем программу, которая несколько раз в секунду при помощи API функций проверяет простую вещь: не появилось ли у нас в системе окна с названием «Результаты»? И при появлении такового, посылаем этому окну команду «Hide» — скрыть, а заодно показываем своё, заранее подготовленное, окно с нужным нам текстом. При клике на кнопку «ОК» нашего, заранее подготовленного окна, посылаем клик на кнопку «ОК» скрытого окна и закрываем своё. Всё!
Источник
Как в тесте найти правильный ответ по html коду?
Как создать начисление баллов в тесте за правильный и неправильный ответ?
Помогите пожалуйста, как создать начисление баллов в моём тесте за правильный (1 балл) и.
Indy: программа не получает правильный ответ от сервера, но сниффер показывает правильный ответ
Всем привет. Моя программа должна сделать гет запрос на определенный сайт. Я включаю программу и.
Как произвести правильный подсчет в тесте?
Есть тест, который немного не правильно подсчитывает баллы. Создал тест, в нем два вопроса. В.
Как вычислить правильный ответ?
Уважаемые джентльмены. Имеется несколько вопросов в тесте, написанных на jsc. Хотелось бы понять.
Не ищите обходных путей. Их может и не быть.
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Приветствую! Недавно начал изучать язык python и столкнулся с проблемой. Не знаю как считать баллы.

#include #include #include #include using namespace std;.
Как пометить в txt правильный ответ для теста?
Ребят делаю тест. Нашел у вас на сайте годный пример все работает но не могу понять как он.
Правильный или не правильный ответ
Я создал основу для теста, а дальше по заданию вообще продвинуться не могу, помогите чем сможите.
Источник
2 лучших способа проверить ответы в формах Google
Создать форму Google довольно просто. Однако суть Google Forms заключается в ответах. После того, как вы создадите форму Google и поделитесь ею с другими, вы должны ждать ответов. Вот тогда у вас возникает вопрос: «Как узнать, кто ответил на мою форму Google?» Не беспокоиться. Это довольно легко просмотреть ответы на Google Формы. Здесь мы расскажем вам 2 способа увидеть ответы в Google Forms.
Вам не нужно ничего создавать или изменять в существующей форме для просмотра ответов. Однако необходимо принять некоторые меры предосторожности, упомянутые в сообщении.
Примечание: Этот пост поможет создателю / редактору формы просмотреть полученные ответы. Речь идет не о том, чтобы студенты проверяли ответы на свои экзаменационные работы. Однако, чтобы прояснить ситуацию, мы рассмотрели и это.
Как найти ответы в Google Forms, используя исходный код
Если вы планировали обмануть свою онлайн-газету, созданную с помощью Google Forms, что ж, это не ваш удачный день.
Вы не можете увидеть ответы в Google Forms с помощью элемента Inspect или исходного кода HTML. Возможно, это сработало раньше, но Google исправил ошибку.
Теперь, когда стало ясно, что вы не можете обмануть Google Forms, давайте перейдем к нашей актуальной теме просмотра ответов в Google Forms.
Примечание: Шаги для следующих методов одинаковы для мобильных устройств и ПК.
Метод 1. Просмотр ответов в Google Формах
Один из самых простых способов просмотреть ответы, полученные в ваших формах Google, — это использовать сами формы Google.
Вот как это сделать:
Шаг 1: Откройте свою форму Google с Google Диска.
Шаг 2: Щелкните / коснитесь вкладки «Ответы» вверху.
Шаг 3: Здесь вы найдете еще три вкладки — Сводка, Вопрос, Индивидуальный.
Вкладка «Сводка», которая открывается по умолчанию, показывает вам краткий обзор ответов с помощью графиков и диаграмм. Это очень полезно, если вы проводите опрос с помощью Google Forms.
На вкладке «Вопрос» отображаются ответы пользователей на каждый вопрос. Вы можете перемещаться между вопросами с помощью стрелок или выбрать нужный вопрос из раскрывающегося списка.
Самая полезная вкладка — последняя, то есть Индивидуальная. Здесь вы увидите все ответы от человека. Используйте клавиши со стрелками, чтобы изменить пользователя, или выберите пользователя из раскрывающегося списка.
Кончик: Добавьте вопрос с указанием имени пользователя или идентификатора электронной почты или включите функцию сбора идентификаторов электронной почты в Google Form, чтобы идентифицировать пользователя. Шаги такие же, как показано в совете 1 ниже.
Метод 2. Просмотр ответов в Google Таблицах
Если вам не нравится, как отображаются ответы при использовании метода 1, есть лучший способ просмотреть ответы. По сути, все ответы, отправленные в вашу форму Google, также сохраняются в электронной таблице.
Чтобы просмотреть эту таблицу, откройте необходимую форму Google с Google Диска. Перейдите на вкладку «Ответы». Вы найдете значок Google Таблиц вверху. Нажмите здесь.
Совет профессионала: Добавьте в закладки ссылку на эту таблицу, чтобы быстро получить к ней доступ, не открывая форму Google.
Совет 1. Найдите имя человека, который ответил
Как правило, если ваша форма не содержит вопроса для заполнения имени или идентификатора электронной почты, вы не сможете идентифицировать человека, который заполнил форму. Итак, у вас есть два варианта. Во-первых, добавьте вопрос, предлагающий пользователям указать свое имя и адрес электронной почты.
Вы также можете включить опцию Сбор электронного идентификатора в настройках Google Форм. Для этого откройте необходимую форму в качестве создателя или редактора. Щелкните значок настроек вверху.
Откроется всплывающее окно. Установите флажок «Собирать адреса электронной почты» на вкладке «Общие». Теперь Google добавит в вашу форму обязательный вопрос, в котором респондентам будет предложено заполнить свой адрес электронной почты.
Примечание: Для существующих форм, которыми вы уже поделились с пользователями, без использования каких-либо двух вариантов, вы мало что можете сделать. Если вы уже поделились с меньшим количеством людей, поделитесь им снова, включив один из двух вышеупомянутых вариантов.
Совет 2. Получайте уведомления по электронной почте, когда кто-то заполняет форму
Чтобы упростить себе задачу, вы должны включить уведомления по электронной почте для Google Forms. Как правило, всякий раз, когда кто-то заполняет форму, вы получите электронное письмо об этом. Таким образом, вам не нужно постоянно открывать свою форму Google или связанную с ней электронную таблицу, чтобы проверять полученные ответы.
Чтобы включить уведомления по электронной почте, откройте форму Google с Google Диска. Щелкните / коснитесь вкладки «Ответы» вверху.
Затем щелкните значок с тремя точками на вкладке «Ответы».
Выберите «Получать уведомления по электронной почте о новых ответах».
Импортировать вопросы
Мы надеемся, что этот пост был полезен для поиска ответов, полученных вами в Google Формах. Между тем, когда вы создаете форму, вы можете импортировать в нее вопросы либо из другой формы, либо из Документов Google, Таблиц и т. Д.
Следующий:
Советы и хитрости облегчают нам жизнь. Ознакомьтесь с 10 советами и рекомендациями для Google Forms по следующей ссылке.
Источник
Как использовать консоль браузера для выявления ошибок на сайте
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Источник
В сегодняшней статье мы покажем Как найти исходный код ответов на онлайн-тесты в нашем подробном руководстве.
Если вы проходите онлайн-тест на Blackboard, Canvas, Google Forms, Moodle и Classroom и не знаете, на что ответить.
Сегодня я научу тебя Как найти исходный код ответов на онлайн-тесты не слишком стараясь, здесь я научу вас шаг за шагом, как узнать ответы на онлайн-экзамен.
Как найти исходный код ответов на онлайн-тесты
Как найти исходный код ответов на онлайн-тесты
У Google есть мощный инструмент для создания онлайн-тестов с автоматическим сбором ответов и распределением оценок.
Google Forms — это мощный инструмент для создания форм, который также можно использовать для создания онлайн-доказательств. Режим тестирования позволяет учителям создавать вопросы с неправильными и правильными альтернативами и выставлять баллы за каждый вопрос.
Google Chrome упрощает задачу, позволяя активировать инструмент из контекстного меню и «Проверки»; Точно так же у нас будет возможность доступа с помощью сочетания клавиш CTRL + Shift + I; для компьютеров с macOS вы будете использовать Option + Command + I.
Как найти ответы в Google Sheets
Вы также можете просматривать свои ответы в форме Google через электронную таблицу, которая автоматически сохраняется при создании формы Google. Сначала откройте форму Google внутри Google Drive .
1. Перейдите на вкладку «Ответы».
2. Выберите значок Google Sheets в правом верхнем углу.
3. Теперь вы должны увидеть ответы, отображаемые в электронной таблице.
Чтобы включить уведомления по электронной почте после того, как респонденты заполнили вашу форму, просто щелкните значок с тремя точками на той же вкладке «Ответы» и выберите «Получать уведомления по электронной почте о новых ответах».
Как узнать ответы на онлайн тест
B правой части каждого сообщения есть стрелки ⇧ и ⇩ . Не стесняйтесь оценивать ответы. Чтобы автору вопроса закрыть свой тикет, надо выбрать лучший ответ. Просто нажмите значок ✔ в правой части сообщения.
1 июня стартовал летний поток курса » Тестирование Веб-Приложений на проникновение » от команды codeby . Общая теория, подготовка рабочего окружения, пассивный фаззинг и фингерпринт, активный фаззинг, уязвимости, пост-эксплуатация, инструментальные средства, Social Engeneering и многое другое. На курс можно записаться до 10 июня включительно. Подробнее .
Как узнать ответы на онлайн тест
БлогNot. «Взлом» теста на www.lab521.narod.ru/test/06/index.htm
«Взлом» теста на www.lab521.narod.ru/test/06/index.htm
Здесь, видимо, человек, мыла которого я не указываю, начитался моих статей о «защите» HTML и Javascript, из которых следует, что ничего там защитить нельзя. Итак:
Тест использует скрипт
http://www.lab521.narod.ru/test/06/script.js
который, в свою очередь, берет данные с адреса
http://www.lab521.narod.ru/test/06/course.xml
Оба файла легко получить по этим URL’ам.
В последнем файле легко обнаружить секции вида
то есть, варианты ответов помечены идентификаторами базы данных и метками true-false (истина-ложь), в данном случае видно, что правилен второй вариант ответа. Однако, разработчик теста не догадался «перемешивать» вопросы перед выводом, так что порядок записей в XML-файле и есть порядок вывода их юзверю. Всё, что мне оставалось — открыть XML-файл в WORD’е и, пользуясь Ctrl+F, быстро находить текст вопроса и первую следующую за ним секцию answers. Затем смотрим, какой из вариантов помечен словом true — и вуаля. Время «взлома» — 1 минута, ещё 5 пришлось потратить, чтобы абсолютно ничего не зная по предмету, пройти тест с результатом 100% 🙂 Кстати, в 7-м из выданных мне вопросов баг — написано, что выбор single, а правильными помечены 1-й и 3-й варианты ответов.
Как через код страницы посмотреть ответы на тест
Можно ли узнать ответы на тест в Мудл? Посмотреть результаты протестированных участников курса и получить статистическую информацию можно во вкладке «Настройки» — «Управление тестом» — «Результаты».
- Можно просмотреть результаты теста в Мудл во вкладке «Настройки» — «Управление тестом» — «Результаты».
- В Microsoft Forms можно узнать ответы на тест во вкладке Ответы, где есть сводная информация о тесте в режиме реального времени.
- В браузере Chrome можно посмотреть код страницы, нажав правой кнопкой мыши на странице и выбрав Просмотреть код.
- На телефоне можно просмотреть код элемента, добавив в начало адреса страницы «view-source:» и нажав Перейти.
- Категории тестов: коммуникации, e-Commerce, интернет и развлечения, хобби.
- Советы по успешной сдаче тестов: знание формата теста, тренировка в реальных условиях, выбор пробных тестов, не застревание на трудных заданиях, выполнение легких заданий в начале, угадывание ответа, прислушивание к интуиции, учет особенностей адаптивных тестов.
- В гугл-форме можно узнать ответы, выбрав в меню «Ответы».
- В Microsoft Forms открыть вкладку Ответы, чтобы узнать результаты формы.
- Неправильные ответы в тесте, похожие на правильные, называются дистракторами.
- Задания открытой формы — задания без указания возможных вариантов ответа.
- Как узнать ответы на тест в Teams
- Как посмотреть код страницы сайта
- Как сделать просмотр кода элемента на телефоне
- Как сдать тесты на отлично
- Как найти ответы на тесты Гугл
- Как узнать ответы в Forms
- Как называются неправильные ответы в тесте
- Как называется тест без вариантов ответов
- Как раскрыть код
- Как научиться читать код сайта
- Как правильно читать код
- Как называется просмотр кода
- Как посмотреть код страницы CSS
- Как редактировать HTML код страницы
- Как открыть тест на Мудл
- Кто создал Мудл
- Можно ли списать на Мудл
- Как сделать тест с правильными ответами
- Как пройти тест в тимс
- Кто пишет тесты
- Как узнать ответы на тест в Microsoft Forms
Как узнать ответы на тест в Teams
В Microsoft Formsоткройте тест, для которого вы хотите просмотреть результаты, и откройте вкладку Ответы. В верхней части вы увидите сводную информацию о тесте в режиме реального времени, такую как количество ответов и средняя оценка.
Как посмотреть код страницы сайта
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как сделать просмотр кода элемента на телефоне
Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти)Телефон вместо компьютера:
- Коммуникации (мессенджеры, Скайпы и т.
- e-Commerce (шоппинг)
- Интернет и развлечения
- Хобби (например, фотография, видео, кодирование и т.
Как сдать тесты на отлично
Как успешно сдать любой академический тест:
- Знайте формат теста
- Тренируйтесь в реальных условиях
- Осторожно выбирайте пробные тесты
- Не «застревайте» на трудных заданиях
- Выполняйте легкие задания в начале
- Если не знаете ответ — угадывайте
- Прислушивайтесь к интуиции
- Учитывайте особенности адаптивных тестов
Как найти ответы на тесты Гугл
Откройте гугл-форму. Нажмите на значок в виде карандаша. В открывшемся сверху меню выберите «Ответы». Учитель может видеть как общую статистику, так и ответы каждого пользователя отдельно.
Как узнать ответы в Forms
В Microsoft Formsоткройте форму, для которой вы хотите просмотреть результаты, и откройте вкладку Ответы. В верхней части (или в нижней части мобильного сайта) вы увидите итоговую информацию о форме, например количество ответов и среднее время, заданная респондентами для ее завершения.
Как называются неправильные ответы в тесте
Неправильные, но похожие на правильные (и поэтому правдоподобные) ответы называются дистракторами (от англ. distract — отвлекать). Они используются для отвлечения внимания от правильного ответа тех, кто либо совсем не знает правильный ответ, либо пытается угадать его во время тестирования.
Как называется тест без вариантов ответов
Тестовые задания открытой формы.
Заданиями открытой формы называют задания без указания возможных вариантов ответа. Такие задания называют еще открытыми заданиями или заданиями на дополнение.
Как раскрыть код
Google Chrome:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Как научиться читать код сайта
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы.
Как правильно читать код
Как правильно читать код:
- Научитесь проводить «раскопки» в коде
- git blame.
- git log и git grep.
- Переключайтесь между коммитами и изучайте историю кода
- Читайте спецификации
- Воспринимайте комментарии как подсказки
- Обращайте внимание на стиль написания кода
- Избавляйтесь от «мусора» в коде
Как называется просмотр кода
Рецензирование кода, обзор кода, ревизия кода (англ. code review) или инспекция кода (англ. code inspection) — систематическая проверка исходного кода программы с целью обнаружения и исправления ошибок, которые остались незамеченными в начальной фазе разработки.
Как посмотреть код страницы CSS
Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I». В результате мы попадаем в инспектор браузера — на экране появляется дополнительное окно, где сверху находится код страницы, а снизу — CSS-стили.
Как редактировать HTML код страницы
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как открыть тест на Мудл
Для этого нажмите Перейти к курсу → Добавить элементы или ресурс. На экране появится меню инструментов Moodle. В разделе Элементы курса выберите тест.
Кто создал Мудл
|
Moodle |
|
|---|---|
|
Демонстрационный сайт Moodle |
|
|
Тип |
Система управления обучением |
|
Автор |
Мартин Догиамас |
|
Разработчик |
Мартин Догиамас |
Можно ли списать на Мудл
Таким образом, сам компьютер для списывания использовать не получится, но есть еще же мобильные телефоны и традиционные бумажные шпаргалки
Как сделать тест с правильными ответами
Как создать тест с ответами:
- Откройте файл в Google Формах.
- Нажмите Настройки в верхней части формы.
- Включите параметр Тест. Если вы хотите сохранять адреса электронной почты респондентов, рядом с пунктом «Ответы» нажмите на стрелку вниз и включите параметр Собирать адреса электронной почты (необязательно).
Как пройти тест в тимс
Назначьте тест учащимся в Teams:
- Перейдите в нужную команду класса и выберите Задания.
- Выберите «Создать > quiz».
- Выберите «+ Создать тест», чтобы создать тест или выбрать существующий. Используйте панель поиска, если вы не видите тест, который вы ищете прямо сейчас.
Кто пишет тесты
Системные тесты пишет тестировщик, т. к. чтобы заметить некоторые кейсы на этом уровне, нужен сторонний не замыленный взгляд со стороны. Функциональные тесты могут писать как разработчик, так и тестировщик.
Как узнать ответы на тест в Microsoft Forms
В Microsoft Formsоткройте форму, для которой вы хотите просмотреть результаты, и откройте вкладку Ответы. В верхней части (или в нижней части мобильного сайта) вы увидите итоговую информацию о форме, например количество ответов и среднее время, заданная респондентами для ее завершения.
Оставить свой отзыв (1)
- Как в коде страницы найти правильный ответ
- Как исследовать код страницы
- Как найти ответы на тест Скайсмарт
- Как найти ответы на тест в Мудл
- Как найти что то в коде страницы
- Как посмотреть правильные ответы на тест в Moodle
- Как прочитать код страницы
- Как узнать ответы в тесте Moodle
- Как узнать ответы на любой тест в гугл форме
- Как узнать ответы на тест в Forms
- Как узнать ответы на тест в Moodle
- Как узнать ответы на тест в Teams
- Как узнать ответы на тесты в Классруме
- Как узнать правильный ответ в тестах Google
- Можно ли списать на Мудл
- Можно ли узнать ответы на тест в Мудл
- Что можно увидеть в коде страницы
|
0 / 0 / 0 Регистрация: 12.05.2019 Сообщений: 1 |
|
|
1 |
|
Возможно ли узнать правильный вариант ответа в онлайн тесте?12.05.2019, 22:48. Показов 307604. Ответов 3
Возможно ли узнать правильный вариант ответа через код элемента в онлайн тесте?
0 |
|
2 / 0 / 2 Регистрация: 12.04.2019 Сообщений: 78 |
|
|
13.05.2019, 17:44 |
2 |
|
если кодил особый случай то он мог накодить что бы только при выборе правильного ответа отсылался ответ. как раз для таких как ты) все равно никто не проверит
0 |
|
1786 / 1036 / 445 Регистрация: 12.05.2016 Сообщений: 2,550 |
|
|
13.05.2019, 19:04 |
3 |
|
при выборе правильного ответа отсылался ответ. И это бы означало, что ответы можно получить из js. В данном же случае отсылаются ответы на сервер, а в ответ приходят данные о количестве правильных ответов.
0 |
|
228 / 208 / 27 Регистрация: 18.02.2010 Сообщений: 1,940 |
|
|
17.05.2019, 00:25 |
4 |
|
Если сверка ответов идёт через базу, то конечно же можно, проведя правильную mysql injection, основная проблема в том, что люди, которые это могут сделать мало интересуются подобными тестами ну или уже знают все на них ответы
0 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
17.05.2019, 00:25 |
|
Помогаю со студенческими работами здесь Как создать начисление баллов в тесте за правильный и неправильный ответ? Таймер, дающий 20 минут на ответы и вывод правильного ответа в тесте В тесте, при присваивании ответов, иногда просто нет правильного ответа Посоветуйте правильный вариант Какой… Нужно подсветить правильные ответы в онлайн тесте Определить, какой вариант правильный Составил логическое выражение по схеме, не могу… Искать еще темы с ответами Или воспользуйтесь поиском по форуму: 4 |
-
#1
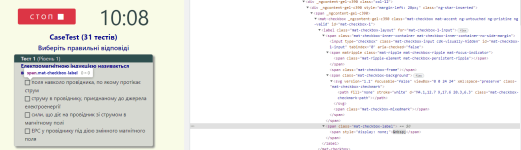
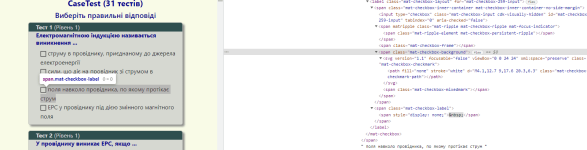
Здравствуйте всем глубинам интернета и не только.
На носу сессия надо закрывать все оценки и не как могу розпетлятся с этими ебучими тестами , уже как не пробовал не получается не по коду , не по вводу скрипка в сам код страници крч никак , если кто то шарит и может мне помочь БУДУ ИСКРИННЕ БЛАГОДАРЕН закину пару монет если решите мой вопрос.
Дело в том что сайт сделал как на подлянку что хуй чекнешь правильный ответ независимо через ( value , начиная от цифр там ( 1 – например правильно , 0 не правильно )) перепробовал всё , сайт на пароле не могу дать от него пар потому-что вход по фамилиям и по группам.
Вот такие скрины могу предоставить)
-
Записати.PNG
34,6 КБ
· Просмотры: 2 513
-
чяс.PNG
31,2 КБ
· Просмотры: 2 498
-
Записати.PNG
26,9 КБ
· Просмотры: 2 673