Как удалить ошибки на странице
Появление сообщения «Данная страница содержит ошибки, и, возможно, она отображается и действует неправильно» или «Выполнено, но с ошибками на странице» может служить показателем необходимости устранения ошибок скриптов в интернет-обозревателе операционной системы Microsoft Windows.

Инструкция
Запустите приложение Internet Explorer и перейдите в меню «Сервис» верхней панели инструментов окна программы для выполнения операции отключения отладки скриптов, если сообщение об ошибке является единственным.
Раскройте ссылку «Свойства обозревателя» и перейдите на вкладку «Дополнительно» открывшегося диалогового окна.
Примените флажок на поле «Запретить отладку сценариев» и выполните нажатие кнопки OK для подтверждения выполнения команды.
Снимите флажок на поле «Показывать уведомления о каждой ошибке сценария” для запрета отображения сообщений об ошибках и нажмите кнопку OK для применения выбранных изменений.
Выполните вход на интернет-страницу, вызывающую появления сообщения об ошибке, с помощью другого интернет браузера с использованием иной учетной записи или на другом компьютере для определения причин появления сообщения.
Вернитесь в меню «Сервис» верхней панели инструментов окна приложения Internet Explorer и перейдите в пункт «Свойства обозревателя» для выполнения сброса параметров безопасности могущих препятствовать корректному отображению веб-ресурса.
Перейдите на вкладку «Безопасность» открывшегося диалогового окна и используйте кнопку «По умолчанию» для выбора новых параметров.
Подтвердите применение выбранных изменений нажатием кнопки OK и перейдите на вкладку «Общие» для осуществления удаления всех временных файлов интернета.
Нажмите кнопку «Параметры» в разделе «Временные файлы интернета» и выберите команду «Удалить файлы».
Подтвердите выполнение команды нажатием кнопки OK и воспользуйтесь кнопкой «Удалить Cookie» для продолжения процедуры.
Подтвердите свой выбор нажатием кнопки OK и перейдите в раздел «Журнал».
Нажмите кнопку «Да» в новом диалоговом окне и подтвердите очистку журнала нажатием кнопки OK.
Удостоверьтесь в том, что в системе установлены последние обновления.
Полезный совет
Вышеописанные операции ориентированы на начинающих пользователей компьютера.
Источники:
- Устранение ошибок скриптов в Internet Explorer на компьютерах с Windows
- Ошибка 404 или Not Found: как исправить
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:

Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».

Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
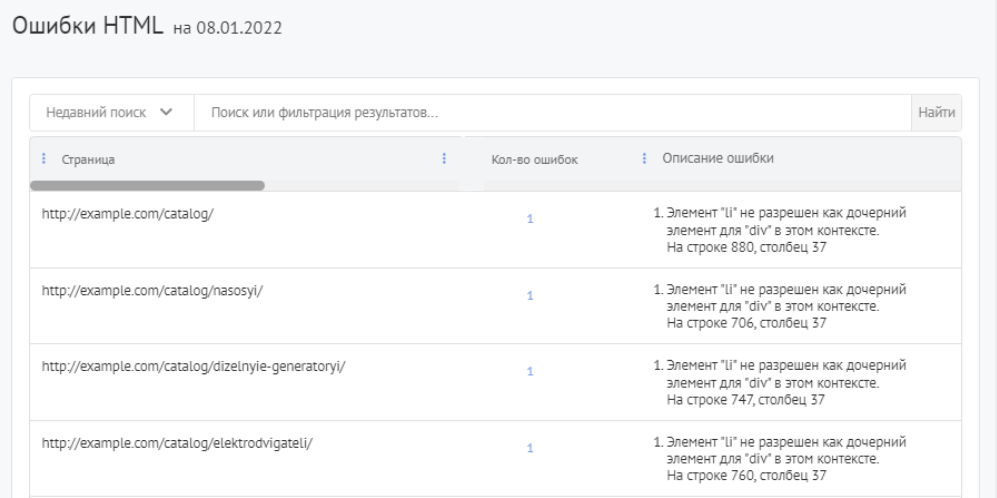
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.

Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.

После нажатия на значок ссылки появится следующее всплывающее окно:

Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
- Назад
- Обзор: Introduction to HTML
- Далее
Написать HTML — здорово, но как понять, где ошибка, когда что-то не работает? В этой статье описаны несколько инструментов, которые помогают искать и исправлять ошибки в HTML.
| Что нужно знать: | Базовые знания HTML на уровне Начало работы с HTML, Основы редактирования текста в HTML, и Создание гиперссылок. |
|---|---|
| Чему вы научитесь: | Искать проблемы в HTML с помощью инструментов отладки. |
Отладка — это не страшно
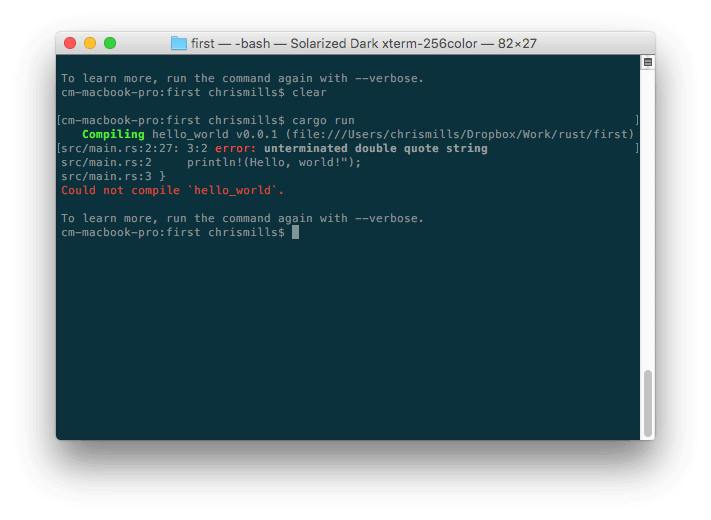
Во время написания какого-нибудь кода, обычно все идёт хорошо, пока не появляется тот момент, когда вы совершаете ошибку. Итак, ваш код не работает, или работает не так, как вы задумывали. Если вы попытаетесь скомпилировать неработающую программу на языке Rust, компилятор укажет на ошибку:
 В данном случае, сообщение об ошибке понять относительно просто — «unterminated double quote string». Если вы внимательно посмотрите на
В данном случае, сообщение об ошибке понять относительно просто — «unterminated double quote string». Если вы внимательно посмотрите на println!(Hello, world!"); , то заметите, что здесь отсутствует двойная кавычка. Разумеется, сообщения об ошибках могут становиться куда более сложными для понимания по мере роста вашего кода, и даже самые простые случаи могут показаться пугающими для тех, кто ничего не знает о Rust.
Но не бойтесь отладки! Чтобы комфортно писать и отлаживать любой код, нужно понимать язык и его инструменты.
HTML и отладка
HTML не так сложен к пониманию, как Rust. HTML не компилируется в какую-либо другую форму перед тем, как браузер проанализирует это и покажет результат (он является интерпретируемым, а не компилируемым). Синтаксис HTML элементов намного понятнее, чем у «настоящих языков программирования», таких как Rust, JavaScript, или Python (en-US). Способ, которым браузеры читают HTML более толерантен, чем у языков программирования, интерпретирующих свой код строже. Это одновременно и плохо, и хорошо.
Толерантный код
Так что же означает толерантный? В общих чертах, когда вы напортачили в коде, есть два типа ошибок, с которыми вы столкнётесь:
- Синтаксические ошибки (Syntax errors): Это ошибки в правильности написания, как это было выше, в примере с Rust. Такие обычно легко исправлять, в той мере, в какой вы знакомы с синтаксисом языка и знаете, что означают сообщения об ошибках.
- Логические ошибки (Logic errors): Это ошибки, появляющиеся в том случае, если синтаксис корректен, но код не выполняет своего предназначения, то есть программа выполняется неверно. Такие исправлять сложнее, чем синтаксические, поскольку не выводится сообщений, указывающих место, где вы ошиблись.
HTML не страдает от синтаксических ошибок, потому что браузер читает код толерантно, в том смысле, что страницы могут отображаться даже если синтаксические ошибки присутствуют. Браузеры имеют встроенные правила по интерпретации неверно написанной разметки, и вы можете запустить что-либо, даже если вы имели в виду другое. Это может стать настоящей проблемой!
Примечание: На заметку: HTML читается толерантно, потому что когда веб только появился, было решено позволить людям публиковать контент даже при условии некорректностей в коде, так как это куда более важно, чем уверенность в абсолютно верном синтаксисе. Веб не был бы сейчас так популярен, если бы относился к новичкам строго.
Активное обучение: Знакомство с толерантным кодом
Время изучить природу толерантного кода в HTML.
- Для начала, скачайте наш пример отладки и сохраните локально. Эта демонстрация намеренно написана с ошибками, которые нам предстоит обнаружить.
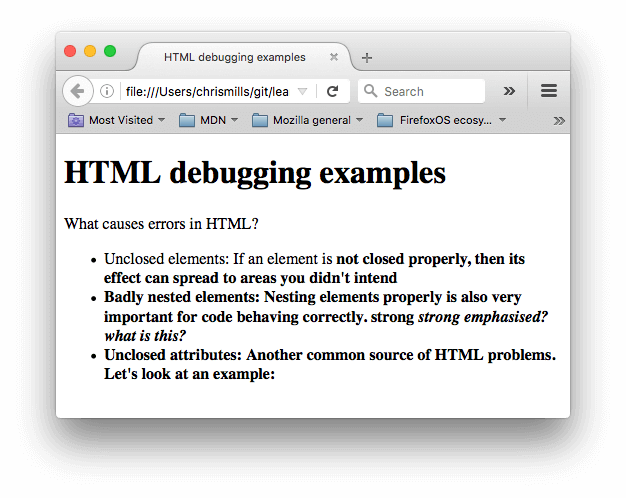
- Далее, откройте её в браузере. Вы увидите нечто вроде этого :

- Сейчас документ выглядит не особо хорошо; Давайте посмотрим в код и выясним почему (Показано только тело документа):
<h1>HTML debugging examples</h1> <p>What causes errors in HTML? <ul> <li>Unclosed elements: If an element is <strong>not closed properly, then its effect can spread to areas you didn't intend <li>Badly nested elements: Nesting elements properly is also very important for code behaving correctly. <strong>strong <em>strong emphasised?</strong> what is this?</em> <li>Unclosed attributes: Another common source of HTML problems. Let's look at an example: <a href="https://www.mozilla.org/>link to Mozilla homepage</a> </ul> - Рассмотрим проблемы:
- У параграфа и элемента списка не закрыты теги. На изображении выше видно, что разметка не пострадала, так как браузеру легко сделать вывод о том, где заканчивается один элемент и начинается другой.
- Первый
<strong>элемент также не имеет закрывающего тега. Это уже более проблематично, так как сложно сказать, где элемент должен заканчиваться. На деле, весь оставшийся текст был выделен жирным. - Следующая часть нарушает правила вложенности:
<strong>strong <em>strong emphasised?</strong> what is this?</em>. В этом случае код тоже сложно проинтерпретировать по причине, описанной выше. - В атрибуте
hrefотсутствует закрывающая двойная кавычка. Это послужило причиной крупной проблемы — ссылка не воспроизвелась вовсе.
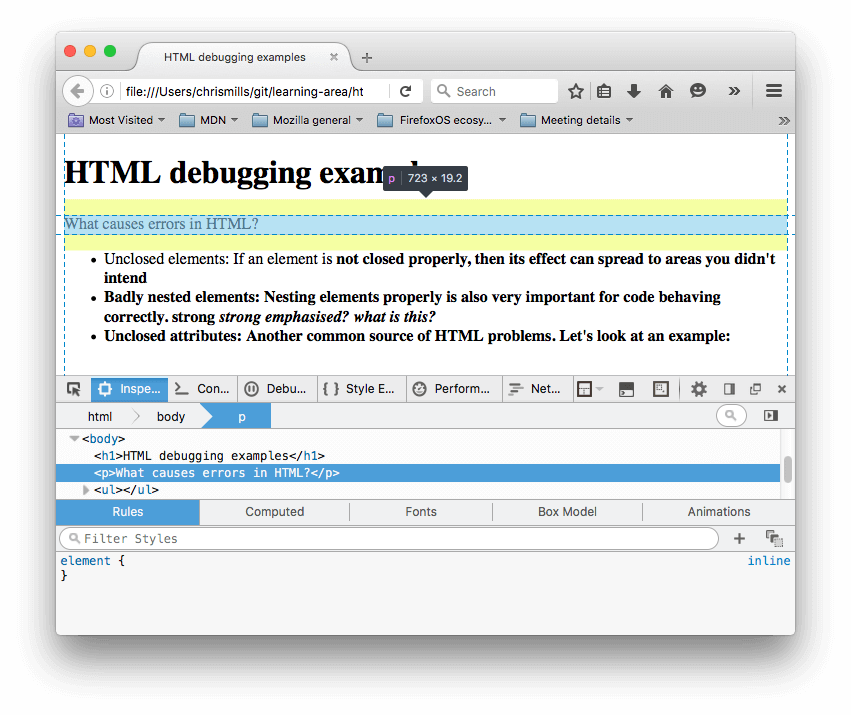
- Сейчас же посмотрим, как браузер сгенерировал собственную разметку, в противовес исходной разметке документа. Чтобы сделать это, воспользуемся инструментами разработчика. Если вы не знакомы с инструментами разработчика, потратьте несколько минут на Обзор инструментов разработки в браузерах.
- В DOM инспекторе вы можете увидеть как сгенерировалась новая разметка:

- Используя DOM инспектор, давайте рассмотрим детали нашего кода, чтобы увидеть, как браузер пытается исправить наши ошибки в HTML (мы обозреваем в Firefox; другой современный браузер должен выдать те же результаты):
- Параграфы и элементы списка получены с закрывающими тегами.
- Было неочевидно, где элемент
<strong>должен был закрыться, так что браузер обернул каждый отдельный блок текста своими собственными тегами strong, причём до самого низа документа! - Некорректная вложенность была исправлена браузером следующим образом:
<strong>strong <em>strong emphasised?</em> </strong> <em> what is this?</em> - Ссылка с отсутствующими двойными кавычками была удалена насовсем. Последний элемент списка будет выглядеть так:
<li> <strong>Unclosed attributes: Another common source of HTML problems. Let's look at an example: </strong> </li>
Валидация HTML
Из примера выше ясно, что стоит проверять валидность HTML. В простом примере сверху можно просто просмотреть весь код и найти ошибки, но как быть с огромными, сложными страницами?
Лучше всего проверить страницу в сервисе валидации разметки. Его создал и поддерживает W3C — организация, которая занимается спецификациями HTML, CSS и других веб-технологий. Сервис проверит ваш HTML и составит отчёт по ошибкам в нем.

HTML можно проверить по адресу, загрузив файл или напрямую ввести код HTML.
Активное обучение: Валидируем HTML-документ
Попробуем проверить документ-пример.
- Откройте сервис валидации разметки в браузере.
- Перейдите в режим Validate by Direct Input.
- Скопируйте весь код документа (не только body) и вставьте в место для ввода.
- Нажмите на Check (проверить).
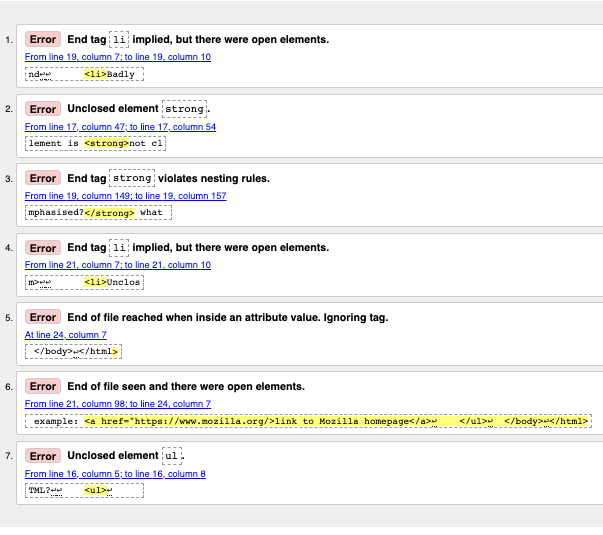
Вы увидите список ошибок и другую информацию.

Работа с сообщениями об ошибках
Обычно сразу ясно, что значат сообщения, но иногда приходится постараться, чтобы понять, в чем дело. Сейчас мы пройдёмся по всем ошибкам и разберём, что они значат. Обратите внимание, что в сообщениях указаны строка и столбец кода, чтобы ошибки было проще искать.
- «End tag
liimplied, but there were open elements» (2 instances): Нет явного закрывающего тега, хотя браузер догадывается, где он должен быть. Сообщение указывает на строку после той, на которой ожидался закрывающий тег, но вы найдёте нужное место. - «Unclosed element
strong«: Это очень простая ошибка — элемент<strong>не закрыт, и сообщение указывает прямо на открывающий тег. - «End tag
strongviolates nesting rules»: Элемент неправильно вложен — на этом уровне нет парного открывающего тега. - «End of file reached when inside an attribute value. Ignoring tag»: Загадочное сообщение. Дело в том, что где-то (скорее всего, в конце документа) неправильно прописано свойство элемента, и конец файла оказался внутри этого свойства. В браузере не видно ссылки — скорее всего, проблема рядом с ней.
- «End of file seen and there were open elements»: Файл закончился, но некоторые элементы не закрыты. Сообщение указывает на конец файла, в данном случае не закрыт элемент
example: <a href="https://www.mozilla.org/>link to Mozilla homepage</a> ↩ </ul>↩ </body>↩</html>
Примечание: Свойство без закрывающей кавычки может проглотить закрывающий тег — браузер считает его частью значения этого свойства.
- «Unclosed element
ul«: Странно, ведь элемент<ul>закрыт. Настоящая проблема всё там же — элемент<a>не закрыт из-за недостающей кавычки в свойстве.
Если некоторые ошибки кажутся вам странными, начните исправление с остальных и проверьте документ ещё раз. Иногда одна ошибка ломает большую часть документа.
Когда вы увидите эту надпись, в вашем документе больше нет ошибок:
![]()
Заключение
Теперь вы умеете отлаживать HTML. С новыми знаниями вам будет проще разобраться и в отладке более сложных языков — например, CSS и JavaScript. На этом мы заканчиваем вводный модуль курса HTML — время попробовать свои силы в упражнениях.
- Назад
- Обзор: Introduction to HTML
- Далее
В этом модуле
Большинство ошибок, возникающих при валидации кода можно свести к набору типовых вариантов, зная которые легко понять, на что «намекает» валидатор. В качестве образца возьмем расширение HTML Validator для браузера Firefox, предназначенное для проверки кода и рассмотрим список ошибок и замечаний по коду.
Посмотреть все возможные сообщения валидатора можно по адресу http://www.htmlpedia.org/wiki/HTML_Tidy, далее приведены основные ошибки с их описанием и решением. Зеленым цветом выделен корректный вариант, другой цвет используется для обозначения ошибки.
Notice: entity «…» doesn’t end in «;»
Это замечание возникает при использовании спецсимволов вроде < при отсутствии на конце точки с запятой.
 
Решение
Добавьте в конце спецсимвола точку с запятой.
Notice: numeric character reference «…» doesn’t end in ‘;’
Возникает при использовании числовых спецсимволов вроде — когда в конце забыли добавить точку с запятой.
™
™
Решение
Добавьте в конце спецсимвола точку с запятой.
unescaped & or unknown entity «&…»
Символ амперсанда (&) часто применяется в адресах ссылок (атрибут href тега <a>), поскольку он разделяет несколько параметров. Однако амперсанд зарезервирован для спецсимволов вроде поэтому в ссылках необходимо указывать & вместо &.
<a href=»http://www.htmlbook.ru/content/?id=30&text=1″>Ссылка</a>
<a href=»http://www.htmlbook.ru/content/?id=30&text=1″>Ссылка</a>
Решение
Замените & на &.
missing </…>
Отсутствует обязательный закрывающий тег.
<head><title>Заголовок</title></head>
<head><title>Заголовок</head>
Решение
Добавьте закрывающий тег.
missing </aaa> before <bbb>
Ошибка возникает при нарушении порядка тегов, когда блочный тег располагается внутри встроенного. В данном случае блочный тег <bbb> находится внутри встроенного тега <aaa>.
<p><span>Текст</span></p>
<span><p>Текст</p></span>
Решение
Поменяйте расположение тегов — перенесите встроенный тег внутрь блочного.
discarding unexpected <…>
Обнаружен открывающий или закрывающий тег, у которого нет пары. Подобная ошибка возникает в двух случаях: есть открывающий тег, но нет закрывающего; имеется закрывающий тег, которому не соответствует открывающий.
<div><div>Текст</div></div>
<div>Текст</div></div>
<div><div>Текст</div>
Решение
В зависимости от ситуации добавьте или удалите открывающий или закрывающий тег.
Notice: nested emphasis …
Контейнер содержит аналогичный тег физического форматирования, который не должен повторяться.
<p><b>Текст</b></p>
<p><b><b>Текст</b></b></p>
Решение
Удалите один из тегов.
replacing unexpected … by </…>
Закрывающий тег не соответствует открывающему тегу.
<p><b>Текст</b></p>
<p><b>Текст</span></p>
Решение
Замените открывающий или закрывающий тег на парный.
… isn’t allowed in <…> elements
Обнаружены теги, которые запрещено размещать внутри указанных элементов.
<head><title>Заголовок</title></head>
<head><body>Текст</body></head>
Решение
Переместите HTML-элемент в правильный раздел.
missing <…>
Нет обязательного тега в структуре элементов. Ошибка, к примеру, может возникнуть при формировании таблицы, когда пропущен тег <tr> и сразу же после <table> следует <td>.
<ol><li>Список</li></ol>
<ol>Список</ol>
Решение
Проверить правильность вложения тегов в текущем элементе и наличие обязательных элементов.
Notice: inserting implicit <…>
Сообщение возникает из-за предыдущей ошибки на странице.
Решение
Исправьте предыдущие ошибки.
Insert missing <title> element
В коде не вставлен тег <title>.
<head><title>Заголовок</title></head>
<head></head>
Решение
Добавьте контейнер <title>.
Multiple <frameset> elements
Тег <frameset> используется в документе более одного раза без вложения. Допускается вставлять несколько элементов <frameset>, но вложенных один в другой.
<frameset …><frame …>
<frameset …><frame …></frameset>
</frameset>
<frameset …><frame …></frameset>
<frameset …><frame …></frameset>
Решение
Используйте вложенные теги <frameset>.
<…> is not approved by W3C
Указанный тег не входит в спецификацию HTML.
<span style=»white-space: nowrap;»>текст без переносов</span>
<nobr>текст без переносов</nobr>
Решение
Удалите тег или замените его подходящим эквивалентом.
Error: <…> is not recognized!
Тег не распознан и не входит в спецификацию HTML.
Правильно: <p>Текст</p>
Неверно: <p><adres>Текст</adres></p>
Решение
Удалите неизвестный тег.
Trimming Empty Tag
Контейнер пустой или содержит только пробел.
<p>Текст</p>
<p> </p>
<p></p>
Решение
Удалите тег или добавьте внутрь контейнера текст.
<a> is probably intended as </a>
В закрывающем теге <a> отсутствует слэш.
<a href=»http://htmlbook.ru»>Ссылка на сайт</a>
<a href=»http://htmlbook.ru»>Ссылка на сайт<a>
Решение
Добавьте слэш к закрывающему тегу.
… shouldn’t be nested
Некоторые теги вроде <form> не могут содержать сами себя. Это сообщение также возникает из-за предыдущей ошибки.
<form action=»gb.php» name=»guestbook»></form>
<form action=»gb2.php» name=»guestbook2″></form>
<form action=»gb.php» name=»guestbook»>
<form action=»gb2.php» name=»guestbook2″></form>
</form>
Решение
Удалите вложенные теги или исправьте предыдущую ошибку.
Text found after closing </body>-tag
Теги или текст добавляется после закрывающего тега </body>.
<html>
<head><title>Заголовок</title></head>
<body><p>Основной текст</p></body>
</html>
<html>
<head><title>Заголовок</title></head>
<body><p>Основной текст</p></body>
<b>Привет!</b>
</html>
Решение
Удалите текст после тега </body> или перенесите этот тег в конец текста.
Adjacent hyphens within comment
Комментарии в коде HTML определяются конструкцией вида <!— комментарий —>. Если в тексте комментария подряд идет два и более дефиса, возникает ошибка.
<!— Комментарий — заголовок —>
<!— комментарий —>
<!— Комментарий — тело документа —>
Решение
Удалите лишние дефисы.
SYSTEM, PUBLIC, W3C, DTD, EN must be upper case
Элемент <!DOCTYPE> указан неверно, в частности следующие атрибуты необходимо писать в верхнем регистре: SYSTEM, PUBLIC, W3C, DTD, EN.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!doctype html public «-//w3c//dtd html 4.01 Transitional//en» «http://www.w3.org/TR/html4/loose.dtd»>
Решение
Пишите <!DOCTYPE> корректно.
Warning: missing <!DOCTYPE> declaration
Не указан элемент <!DOCTYPE>.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<p>Основной текст</p>
</body>
</html>
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
</body>
</html>
Решение
Поместите элемент <!DOCTYPE> в самую первую строку кода документа.
Too much <…>-elements
Повторяется тег, который в коде должен быть только один. К таким тегам относится <html>, <head>, <title> и <body>.
<head>
<title>Заголовок</title>
</head>
<head>
<title>Заголовок</title>
<title>Название статьи</title>
</head>
Решение
Удалите повторяющийся тег.
<…> inserting «…» attribute
Не указан обязательный атрибут для данного тега.
<style type=»text/css»>
<style>
Решение
Проверьте тег и добавьте недостающие атрибуты.
… attribute … lacks value
Атрибут тега не содержит обязательное значение или оно написано с синтаксической ошибкой.
<a href=»link.html»>Ссылка</a>
<a href>Ссылка</a>
Решение
Проверьте атрибуты тега и добавьте недостающие значения.
… attribute «…» has invalid value «…»
Атрибут содержит некорректное значение. Ошибка проявляется в тех случаях, когда в значении вместо текста пишется число и наоборот. Так, атрибуты id и name должны начинаться с символа ([A-Za-z]) и могут содержать цифры ([0-9]), дефис (-), подчеркивание (_), двоеточие (:) и точку (.). Значение ширины и высоты в атрибутах тегов не должно содержать ничего, кроме цифр ([0-9]) и процентов (%).
<div id=»layer1″>Слой 1</div>
<img src=»images/pic.gif» width=»200″ height=»120″>
<div id=»2layer»>Слой 2</div>
<img src=»images/pic.gif» width=»200px» height=»120px»>
Решение
Проверьте атрибут тега и измените его значение.
<…> missing > for end of tag
Ошибка может возникать в двух случаях: некорректно написан тег, что происходит, когда забыли добавить закрывающую скобку и применение > вместо использования спецсимвола.
<p>Пример текста</p>
<p>Для случая 0<p рассмотрим следующий пример.</p>
<p Пример текста</p>
<p>Для случая 0<p рассмотрим следующий пример.</p>
Решение
Вставьте отсутствующую закрывающую скобку.
Замените < на <.
<…> proprietary attribute «…»
Тег содержит атрибут, специфичный только для браузера Internet Explorer или другого и не входящий в спецификацию. Примером является атрибут height тега <table>.
Список всех атрибутов, входящих в спецификацию HTML приведен по адресу http://www.w3.org/TR/html4/index/attributes.html
<table style=»height: 100%»>
<table height=»100%»>
Решение
Список наиболее характерных атрибутов тегов приведен в табл. 14.1.
Табл. 14.1. Замена нестандартных атрибутов тегов
| Тег | Устаревший атрибут | Стандартный атрибут |
|---|---|---|
| <body> | marginwidth=0, marginheight=0, leftmargin=0, topmargin=0 | style=»margin: 0″ |
| <table> | height=100% | style=»height: 100%» |
| <table> | nowrap | style=»white-space: nowrap» или <td nowrap> |
| <td> | background=»abc.gif» | style=»background-image:url(abc.gif)» |
… proprietary attribute value «…»
Значение атрибута не входит в спецификацию HTML и является специфичным для браузера Internet Explorer или другого. Например, значение align=»absmiddle» тега <img> недопустимо.
<p><img src=»hello.gif» alt=»Привет» align=»middle»></p>
<p><img src=»hello.gif» alt=»Привет» style=»vertical-align: middle»></p>
<p><img src=»hello.gif» alt=»Привет» align=»absmiddle»></p>
Решение
Используйте стандартные значения атрибутов тегов или используйте стилевой эквивалент.
… dropping value «…» for repeated attribute «…»
Атрибут применяется в теге больше одного раза.
<img src=»image.jpg»>
<img src=»image.jpg» src=»image.jpg»>
Решение
Удалите повторяющийся атрибут.
… unexpected or duplicate quote mark
Отсутствует открывающая или закрывающая кавычка в атрибуте тега.
<img src=»image.jpg»>
<img src=image.jpg»>
Решение
Добавьте парную кавычку к значению атрибута.
… attribute with missing trailing quote mark
Тег содержит атрибут, в котором задано неверное количество кавычек.
<p id=»my_id»>
<p id=»my_id»»>
Решение
Добавьте или удалите одну из кавычек.
… id and name attribute value mismatch
Ошибка возникает, когда значения атрибутов id и name не совпадают между собой, что приводит к конфликту при обращении к свойствам элемента через скрипты.
<a name=»elm» id=»elm»>
<a id=»elm»>
<a name=»abcdef» id=»db1″>
Решение
Удалите один из атрибутов или сделайте значения атрибутов name и id одинаковыми.
Notice: replacing <…> by <…>
Ошибка возникает в следующих случаях:
- неверный порядок тегов;
- добавлен лишний закрывающий тег;
- имеется открывающий тег без наличия обязательного закрывающего.
<p>Текст</p><br>
<p>Текст</p></p>
<p>abc<br><table>…</table></p>
Решение
Измените порядок тегов или удалите один из открывающих или закрывающих тегов.
… anchor «…» already defined
Значения атрибута name у различных тегов совпадает между собой. Значение name должно быть уникальным.
<form name=»my_form1″ action=»test1.php»></form>
<form name=»my_form2″ action=»test2.php»></form>
<form name=»my_form» action=»test1.php»></form>
<form name=»my_form» action=»test2.php»></form>
Решение
Выберите другое имя или измените предыдущие имена таким образом, чтобы они не совпадали.
<…> is probably intended as </…>
Тег повторяется дважды в коде HTML, тогда как подобный тег не должен содержать сам себя.
<em>Привет, мир!</em>
<em>Привет<em>, мир!</em></em>
Решение
Удалите один из тегов.
<…> lacks «…» attribute
Требуется обязательный атрибут тега, который, тем не менее, отсутствует.
<form action=»my_action.php»>
<form>
Решение
Добавьте недостающий атрибут к тегу.
 Для начала немного теории. Валидность HTML – это соответствие кодов html и каскадных таблиц стилей CSS неким стандартам, которые задает нам Консорциум Всемирной Паутины (W3C – World Wide Web Consortium). На производстве – ГОСТ, в русском языке – грамматика, а в интернете – валидность. Страницы сайта, прошедшего проверку на соответствие стандартам W3C будут правильно отображаться в современных браузерах, вырастет скорость загрузки и как следствие — маленький плюсик при ранжировании в поисковой выдаче.
Для начала немного теории. Валидность HTML – это соответствие кодов html и каскадных таблиц стилей CSS неким стандартам, которые задает нам Консорциум Всемирной Паутины (W3C – World Wide Web Consortium). На производстве – ГОСТ, в русском языке – грамматика, а в интернете – валидность. Страницы сайта, прошедшего проверку на соответствие стандартам W3C будут правильно отображаться в современных браузерах, вырастет скорость загрузки и как следствие — маленький плюсик при ранжировании в поисковой выдаче.
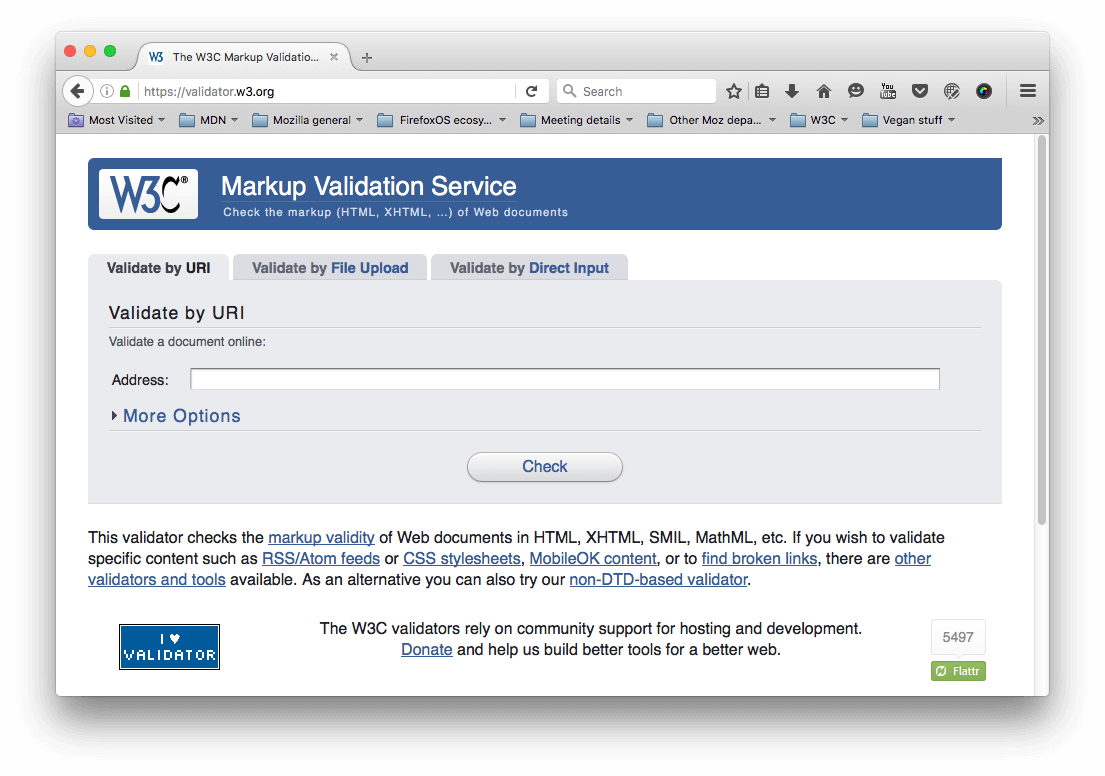
Проверить валидность HTML кода сайта можно официальным валидатором стандарта W3C.
 Здесь мы видим три вкладки проверки:
Здесь мы видим три вкладки проверки:
- Validate by URL – по URL адресу;
- Validate by File Upload – загруженного файла;
- Validate by Direct Input — непосредственно HTML кода страницы сайта.
Начните проверку по URL с главной страницы своего сайта (блога), а затем проверьте отдельные страницы, на которых вставлены какие-либо скрипты или блоки (голосование, различные сервисы, фотогалереи и т. д.).
Перед проверкой нажмите на кнопку «More Options» и выберите параметры отображения ошибок.

- Show Source – с выводом исходного (с ошибками) кода;
- Validate error pages – проверка страниц вывода ошибок (404 страница);
- Show Outline – вывод строки с ошибкой;
- Verbose Output — отображение заголовков, передаваемых сайтом браузеру: дата изменения документа, его размер и тип, параметры сервера;
- Clean up Markup with HTML Tidy – вывод правильного кода (по версии html Tidy), которым можно заменить неправильный. Полезная функция, должна здорово помочь при исправлении ошибок. По моим наблюдениям, работает только с мелкими ошибками – пропущена кавычка, не закрыт тег, и т. д.
- List messages Sequentially – вывод ошибок и предупреждений по порядку;
- Group Error Messages bu Type – вывод ошибок и предупреждений в группах по типу.
Рассмотрим на конкретном примере как найти на блоге и исправить найденные валидатором ошибки и предупреждения.
После проверки этой моей страницы валидатор выдал предупреждение на линии 252 и ошибку на линии 263.
 После перевода этой абракадабры можно понять, что для устранения предупреждения на линии 252 рекомендуется заменить символ «<» (в куске кода выделен красным цветом) на амперсанд «&«. Опустимся на линию 252 приведенного HTML кода нашей страницы ниже.
После перевода этой абракадабры можно понять, что для устранения предупреждения на линии 252 рекомендуется заменить символ «<» (в куске кода выделен красным цветом) на амперсанд «&«. Опустимся на линию 252 приведенного HTML кода нашей страницы ниже.

Сразу становится понятным то, что это код поиска вирусов онлайн от Dr.Web, включенный мной в пост в HTML редакторе.

1. Как и было рекомендовано символ «<» заменяем на амперсанд «&«. 2. Проделываем аналогичную операцию с закрывающим символом «>» на линии 263. Проводим перепроверку страницы валидатором.

Как видим, предупреждение и ошибка исчезли, наш документ проверку на валидность прошел. Наслаждаемся чувством умиротворения от качественно проделанной работы.
Довольно часто, почти всегда, ошибки кроются в плагинах. В этих случаях ошибку найти не так просто, и я рекомендую воспользоваться инструментом «поиск» файл менеджера Total Commander. Как использовать этот инструмент файл менеджера я уже писал в статье «Внешние ссылки» и повторяться здесь не буду.
Многим блогерам, особенно тем, кто плотно не знаком с HTML, будет трудно понять чего нам говорит валидатор. Для облегчения понимания сути ошибки и ее исправления скачайте шпаргалку — подсказку по ссылке — на скачивание шпаргалки, где описаны самые распространенные ошибки HTML кода и способы их исправления. Если, несмотря на все усилия, ошибку в коде плагина, скрипта, и т.п., устранить не удается, откажитесь от него и замените подобным с валидным кодом.
Sorry! This document can not be checked.

Такой грозной надписью вас известит сервис, если он не сможет проверить сайт на валидность HTML сода. Причиной этому может быть конфликт плагинов. В моем случае помогло простое обновление WordPress. Можете использовать проверку валидности непосредственно HTML кода страницы блога на вкладке Validate by Direct Input.
В следующей статье «Валидность CSS» мы рассмотрим, как выполнить проверку и исправление ошибок CSS каскадных таблиц стилей. P.S. По многочисленным просьбам читателей публикую здесь валидный код блока кнопок поделиться в социальных сетях от Яндекса:
<script type="text/javascript" src="http://yandex.st/share/share.js" charset="utf-8"></script> <script type="text/javascript"><!-- document.write('</p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus,blogger"></div> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p>'); --></script>
Именно этот блок вы видите в конце каждой моей статьи. Нажмите на кнопки, чтобы проверить, работают ли :-).
Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
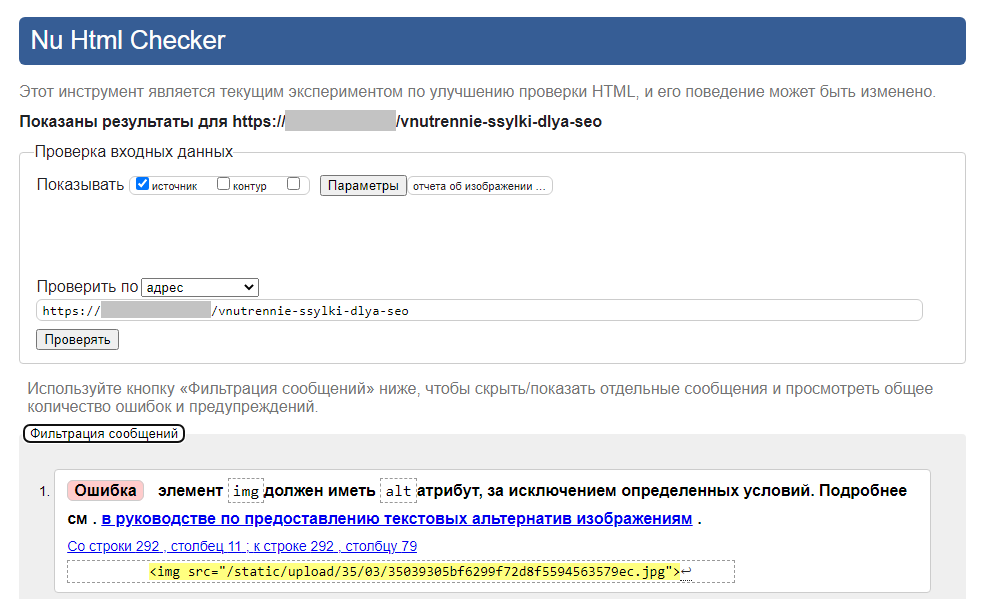
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

 Здравствуйте, дорогие читатели. Сожалею, что так долго не писал, решил немного заняться новым проектом и на 2 месяца забросил этот сайт
Здравствуйте, дорогие читатели. Сожалею, что так долго не писал, решил немного заняться новым проектом и на 2 месяца забросил этот сайт  . Исправляюсь, по вашим многочисленным просьбам пишу статью про валидность сайта валидность HTML кода и как проверить сайт на валидность и исправить ошибки.
. Исправляюсь, по вашим многочисленным просьбам пишу статью про валидность сайта валидность HTML кода и как проверить сайт на валидность и исправить ошибки.
Проверить сайт на валидность важно по нескольким причинам:
- выявить ошибки и устранить их
- для каждого пользователя ( зависит от его браузера и версии ) страница может отображаться по-разному. Браузеры смогут отобразить страницу с небольшими огрехами, но каждый отобразит по-своему.
- если браузеры могут автоматически исправить маленькие недочеты, то поисковые системы замечают любую погрешность. К примеру на западе поисковики серьезно относятся к валидности сайтов, у нас уже тоже не исключение.
Всему этому необходимо следовать. А задает эти нормы W3C Консорциум Всемирной паутины ( World Wide Web Consortium ).
Проверка HTML кода на валидность
W3C предоставляет для всех вебмастеров валидатор html кода, чтобы проверить валидность сайта.

Validate by URI — проверка по URL
Validate by File Upload — проверить загружаемый файл
Validate by Direct Input — вставка и проверка участка кода
Нажимаем кнопку Check и появятся результаты. По умолчанию настройки определяются автоматически, но если вы подгоняете под другой тип, то используйте свои.

Подмечу, что часто достаточно исправить 1 или пару ошибок, чтобы сайт полностью соответствовал правилам. ( Например, в этом случае достаточно было сделать 1 исправление в 1 файле, чтобы пропало 5 ошибок ).
Далее будет выведен список ошибок и их решение.

Все на английском, правда в валидаторе есть полезная опция «Clean up Markup with HTML-Tidy», ниже расскажу о ней.
Также можно будет выбрать дополнительные опции при проверке на валидность:
- Show Source – отобразить исходный код вашей страницы
- Show Outline – показать строку, где есть ошибки
- Validate error pages – проверить страницы ошибок, например 404 — страницы не существует
- List Messages Sequentially – показать ошибки и предупреждения списком, последовательно
- Group Error Messages by Type – группировать ошибки с общими признаками
- Clean up Markup with HTML Tidy — программа HTML Tidy выводит исправленный код, не входит в состав W3C validator, поэтому не гарантируется полная корректность
Исправление ошибок валидности
Теперь попытаемся разобраться как исправлять ошибки.
1. Копируем строчку с ошибкой ( … не копируем, это продолжение кода )
2. Определяем в каком файле она находится. Открываем сайт, CTRL + U просматриваем исходный код страницы и ищем ошибку CTRL + F. Часто ошибка не связана с файлами шаблона, она может находиться в файлах плагинов, либо в подпапках вашего шаблона, поэтому нужны некоторые знания
3. Далее открываем файл и при помощи записи под ошибкой, либо при помощи программы HTML Tidy ( включаем опцию вверху страницы валидатора), в таком случае ищем уже исправленный код ( просто копируйте код на 2-3 символа до красного выделения ). И исправляем.
Часто встречаемые ошибки валидации
Тег noindex
Пример:
<noindex> <a rel=»nofollow» href=»…» >…</a></noindex>
Ошибка валидатора: You have used the element named above in your document, but the document type you are using does not define an element of that name
Пояснение: noindex — не входит официальную спецификацию тега языка гипертекстовой разметки веб-страниц HTML. Также полезно знать, что ЯНДЕКС учитывает, как и Google, Yahoo и Bing, rel=»nofollow»
Правильно:
<a rel=»nofollow» href=»…» >…</a>
Пример:
<a href="index.php?pid=1&id=2">...</a>
Ошибка валидатора: Unknown entity…
Пояснение: использовать & вместо &
Правильно:
<a href="index.php?pid=1&id=2">...</a>
Неверная вложенность
Пример:
<strong><li>...</strong></li>
Ошибка валидатора: Missing </ tagli>
Пояснение: элементы должны быть закрыты в обратном порядке их открытию
Правильно:
<strong><lili
Чувствительность DOCTYPE к регистру
Пример:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
Ошибка валидатора: Missing DOCTYPE
Пояснение: DOCTYPE зависим к регистру
Правильно:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="<a>http://www.w3.org/1999/xhtml</a>" >
Не прописан закрывающий «/»
Пример:
…style.css" type="text/css" media="screen">
Пояснение: «пустые элементы», как img или br, должны заканчиваться»/» c пробелом перед этим
Правильно:
…style.css» type=»text/css» media=»screen» />
Тэги прописаны в верхнем регистре
Пример:
<STRONG><LI>...</LI></STRONG>
Ошибка валидатора: There is no such element…
Пояснение: в XHTML документах все элементы и атрибуты должны быть в нижнем регистре, т.к. этот язык регистрозависим и для него <li> и < разные тэгиLI>
Правильно:
<strong><li>...</li></strong>
Значения атрибутов прописаны без кавычек
Пример:
<style type=text/css>...</style>
Ошибка валидатора: Missing » »
Пояснение: значения атрибутов пишутся вместе с кавычками
Правильно:
<style type="text/css">...</style>
У img отсутствует атрибут alt
Пример:
<img src="/image/1.png" height="10" width="10" alt="" title="">
Ошибка валидатора: required attribute «alt» not specified
Пояснение: у тега img атрибут alt должен быть всегда, значение можно оставить пустым, если картинка используется для оформления
Правильно:
<img src="/image/1.png" height="10" width="10" alt="" title="">
В итоге вы сможете исправить ошибки сайта и сделать сайт валидным.
Во время работы в интернете браузер Internet Explorer может выдавать сообщения о том, что страница содержит ошибки и может отображаться неправильно. Рассмотрим несколько способов исправления этой проблемы.
Спонсор размещения P&G
Статьи по теме “Как исправить ошибку на странице”
Как установить по умолчанию internet explorer
Как установить новый Internet Explorer
Как очистить кеш в Explorer
Инструкция
Если нет видимых трудностей в работе браузера кроме периодически появляющейся ошибки, можно попробовать отключить отладку скриптов, чтобы сообщение больше не появлялось (если ошибка появляется не на одном, а сразу на нескольких сайтах, перейдите к следующему шагу). В меню «Сервис» откройте пункт «Свойства обозревателя», выберите вкладку «Дополнительно» и отметьте флажком «Запретить отладку сценариев». Если вам нужно отключить оповещение обо всех ошибках, снимите флажок для пункта «Показывать уведомление о каждой ошибке сценария».
Попробуйте открыть сайт, при просмотре которого возникает ошибка, из другой учетной записи или с другого компьютера, чтобы узнать является ли проблема локальной. Если ошибка появляется, скорее всего, она вызвана неверным кодом веб-страницы. В таком случае можно отключить отладку сценариев, следуя инструкции в предыдущем шаге. Если при просмотре сайта с использованием другого компьютера или учетной записи проблема исчезает, перейдите к следующему шагу.
Возможно, браузер Internet Explorer в момент просмотра страниц не блокирует активные сценарии, Java и ActiveX, которые определяют отображение сведений на странице. Чтобы исправить проблему, необходимо сбросить параметры безопасности браузера. Для этого в меню «Сервис» выберите пункт «Свойства обозревателя» и перейдите на вкладку «Безопасность». Нажмите кнопку «По умолчанию», а затем «ОК». Если после повторного запуска страницы, на которой возникала ошибка, проблема остается, попробуйте следующий способ.
Как известно, браузер хранит временные файлы и копии страниц в отдельной папке, для последующего к ним обращения. Если размеры папки становятся слишком большими, могут возникнуть ошибки при отображении некоторых страниц. Проблему можно решить, периодически очищая папку с временными файлами. Для этого откройте диалоговое окно «Свойства обозревателя» из меню «Сервис». На вкладке «Общие» в группе «История» нажмите кнопку «Удалить». Установите флажки для пунктов «Временные файлы интернета», «Куки-файлы», «Журнал», «Данные веб-форм» и нажмите «ОК».
Как просто
Другие новости по теме:
Подробные инструкции как очистить куки (cookies) в наиболее популярных интернет-браузерах. Internet Explorer 7: 1 Нажмите меню “Сервис” в вашем браузере. 2. Выберите пункт “Свойства обозревателя”. 3. Под секцией “Журнал” нажмите кнопку “Удалить”. 4. Выберите опцию удаления cookies. Internet
Надо включить, а как это сделать не понимаю! вроде как в браузере надо включить Включить javascript в Internet Explorer 6 или 7: 1. Откройте меню Сервис. 2. Выберите пункт Свойства обозревателя. 3. Перейдите на вкладку Безопасность. 4. Нажмите кнопку Другой…. 5. Прокрутите вниз до раздела
Очистка истории поиска и кэша браузера служит цели ускорения работы за счет избавления от лишней информации, накапливающейся в памяти браузера. Другой причиной может послужить желание уничтожить следы своего присутствия на определенных интернет-страницах. Вам понадобится – Internet Explorer; –
Появление сообщения «Данная страница содержит ошибки, и, возможно, она отображается и действует неправильно» или «Выполнено, но с ошибками на странице» может служить показателем необходимости устранения ошибок скриптов в интернет-обозревателе операционной системы Microsoft Windows. Спонсор
Temporary internet files – это папка с временными файлами, создающимися во время просмотра веб-страничек в программе Internet Explorer. Эти файлы, если их периодически не удалять, могут занимать значительное место на жестком диске. Порядок удаления временных файлов интернета зависит от того, какой
При работе в интернете кэш интернет-браузера неотвратимо переполняется ненужной информацией, сохраненной в процессе посещения веб-сайтов, и эта информация рано или поздно требует удаления, так как она занимает немало места на жестком диске и иногда мешает корректной работе браузера. Спонсор
Cookies – небольшие пакеты текстовых данных, передаваемых веб-узлом компьютеру. Эта информация, сохраняющая «код пользователя», позволяет запрашиваемой странице принимать решения относительно предоставления доступа к содержимому сайта. Долговременные cookies представляют собой файл cookies.txt,
Есть, конечно, и другие – о них я обязательно упомяну.
Firebug для Firefox
Не знаю точно, является ли FireBug
прародителем других средств для разработчиков, но он определенно самый популярный, удобный и функциональный на сегодняшний день в .
Firebug – это дополнение для Firefox, а значит его надо скачать с сайта Firefox add-ons и установить.
Для того, чтобы вызвать файербаг, достаточно нажать F12.
Возможности этого дополнения:
- Инспектирование и редактирование динамически изменяемого HTML;
- Редактирование CSS на лету;
- Отладка JavaScript, командная строка для выполнения скриптов;
- Мониторинг сетевых запросов – можно увидеть размеры и время загрузки файлов и скриптов, заголовки запросов;
- Анализатор DOM.
Можно долго рассказывать про эти возможности в деталях, но я думаю, что они всем нашим читателям известны, а если нет – подробная информация есть на домашней страничке Файербага или то же самое в переводе Ильи Кантора.
Кроме самого firebug’a вам может пригодится полезная примочка к нему – FireCookie
, c помощью которой (сюрприз:-) можно просматривать и изменять куки.
WEB Developer Toolbar для Firefox
Еще одно полезное дополнение к Огнелису. Выглядит оно так:
Разберем по пунктам.
Disable
Позволяет выключить JavaScript, запретить использование кэша, что очень полезно при разработке (позволяет быть уверенным, что страница загрузилась вместе с последними обновлениями), отменить цвета, используемые на странице и заменить их стандартными, запретить отправление в заголовке реферера (страница, с которой был переход).
Cookies
Полезная опция для работы с куками: их можно просматривать, удалять, запрещать и добавлять.
CSS
Это меню хранит самую крутую фичу Developer Toolbar’a – редактирование CSS на лету. Кроме этого есть возможность просматривать css, запрещать и так далее, и тому подобное. На мой взгляд здесь очень полезно наличие быстрых клавиш (CTRL+SHIFT+C, к примеру, позволяет сразу перейти к просмотру стилей страницы)
Forms
Все для работы с формами: показывать пароли, показывать информацию о формах, конвертировать методы форм (GET » POST и наоборот) и многое другое. Полезная функция «Populate Form Fields» для автоматического заполнения полей формы (например, при тестировании сайта, когда функция запоминания паролей в отключена. В остальном не вижу в этом пункте ничего полезного.
Images
Здесь есть полезная функция отключения изображений – чтобы посмотреть как выглядит ваш сайт без картинок. Картинки можно обвести, показать их размеры, показать alt-атрибуты.
Information
В этом меню очень много опций. Может быть полезной функция отображения атрибутов class и id на странице. Кроме этого интересен пункт «View Color Information» – чтобы быстро получить информацию о цветах, которые используются на странице. «View document size» – просмотр размера страницы. «View Response Headers» – просмотреть заголовки страницы.
Miscellaneous
Самая часто используемая функция – очистка кэша. Кроме этого здесь доступны функции «Page ruler» – линейка, «Page Magnifier» – лупа и «Line guides» – несколько линий, которые могут быть полезны чтобы подровнять шаблон.
Outline
Выделение разных элементов страницы – таблиц, заголовков, ссылок, фреймов, блоков. Resize позволяет изменять размер окна браузера под какие-либо стандартные расширения экранов. Tools здесь хранятся фичи для валидации страниц. Как локальных, так и внешних. Удобный и быстрый доступ к валидации HTML, CSS, и прочего. Для валидации HTML можно использовать клавосочетание CTRL+SHIFT+H.
View Source
Просмотр исходного кода. Возможность просмотра в внешнем приложении, просмотр сгенерированного кода.
То, что находится в правом углу мне нравится больше всего. Это быстрый валидатор HTML, CSS и индикатор ошибок JavaScript. Если проблем никаких нету – значок зеленый
, а если есть проблемы – красный
.
Internet Explorer Developer Toolbar
Начиная с 8.0 debug ошибок встроен уже в этот браузер. Вызывается он легко по клавише F12
. Правда он убогий как программа 90 годов.

Но есть куда круче инструмент для этого браузера, так называемый Internet Explorer Developer Toolbar скачать можно по ссылке.

С виду этот тулбар, конечно, похож на firebug, но, увы, до него еще не дорос. Хотя, с другой стороны в нем есть некоторые возможности, которых нету у файербага. Я бы назвал Internet Explorer Developer Toolbar неким гибридом Firebug’a и FireFox WEB Developer
Toolbar’a.
Как и в firebug здесь есть возможность инспектировать элемент простым кликом. Но, если в мы сразу можем увидеть padding’и и margin’ы, то здесь такой возможности нету.
Кроме того Internet Explorer Developer Toolbar не обновляет дерево элементов динамически, как это делает Firebug. То есть, если мы изменим что-нибудь на странице средствами js, с помощью этого тулбара мы ничего не увидим.
Из того, чему можно порадоваться – изменением CSS на лету (легкий способ найти, что хакать:), возможности запретить CSS и изображения, возможность быстро очистить кэш и поиграть с печеньками, быстрый доступ к валидации.
Самое вкусное: здесь есть встроенный color picker, который позволяет получить любой цвет со страницы с помощью пипетки. (для ff есть отдельный плагин ColorZilla).
Debug DebugBar для Internet Explorer
DebugBar для Internet Explorer скачать можно по указанной ссылке.
По своему интересное расширение. Устанавливается как дополнительная панель к браузеру:
Имеется встроенный зачем-то поисковик, пипетка, возможность изменять размер окна и, опять-таки, зачем-то возможность отсылать страницу другу на мыло. Хотя, может быть это и полезно. Но воспользоваться этой возможностью мне не удалось.
Кроме этого имеется инспектор:

Способ испектирования кликом или наведением разработчиков не устроил: они придумали штуку поинтереснее. В DebugBar’e надо перетащить прицел на нужный элемент, чтобы увидеть его в дереве. Возможности редактировать CSS нету. Зато есть валидатор и встроенная консоль js.
А если покопаться в настройках можно найти и такое:

И смешно и грустно.
Известно, что в восьмой эксплорер будет встроен Developer Toolbar. Он будет похож на тот, который описывался в третьем пункте, но надеемся, что будет лучше.
Debug DragonFly для Opera

DragonFly встроен в Оперу, начиная с версии 9.5, поэтому устанавливать не надо. Для того, чтобы активировать Драгонфлай переходим в Инструменты → Дополнительно → Средства для разработчиков. А если по английски, то Tools → Advanced → Developer Tools.
Сразу предупрежу, что DragonFly находится в стадии Alpha2, этим объясняются многие его глюки.
Возможности списком:
- DOM инспектор;
- Инспектирование кликом (опять-таки, мы не увидим отступов, как в FireFox);
- Редактирование ;
- Быстрый доступ к консоли ошибок.
DF – что-то вроде отдельной страницы во фрэйме. Если вы его открыли, оно будет открыто для всех вкладок (в отличие от firebug’a). Поэтому перед инспектированием элемента надо выбрать из списка страницу, которую мы хотим просмотреть.
К сожалению здесь, как и в Internet Explorer Dav Toolbar не отображаются динамически создаваемые элементы. И вообще, когда мы инспектируем страницу, никакой JavaScript не запускается: ссылки и кнопки не нажимаются. Будем надеяться, что когда DragonFly подойдет к релизу, мы увидим все эти возможности.
Debug WEB Inspector в Safari
Сразу скажу, что про браузер Safari
информацию свистнул, поэтому за адекватность материала, как говориться, не отвечаю.

Для того, чтобы включить в меню Сафари пункт «Разработка», необходимо в настройках (закладка «Дополнительно») включить соответствующий пункт:

В меню «Разработка» нам доступны следующие функции:

Давайте рассмотрим в деталях WEB инспектор:

По умолчанию инспектор открывается в режиме просмотра HTML . Но его можно переключить в режим просмотра DOM. Для этого на верхней плашке имеется переключатель. При наведении на элемент в инспекторе, он будет подсвечен на самой странице. Увидеть отступы, изменить разметку или CSS на лету или увидеть динамические изменение в DOMe на лету, как в FireBug нельзя. Зато, согласитесь, выглядит весьма мило.
Если есть желание работать с инспектором в окне браузера, можно нажать на кнопочку в нижнем левом углу.
Еще в сафари доступна такая функция, как «Шкала времени сети», (кнопка «Network» в инспекторе):

Наглядно можно увидеть, когда и как долго грузятся файлы. Также можно просмотреть заголовки запросов, но само содержимое просмотреть, к сожалению, нельзя.
Debug для разработчиков в Google Chrome

Хромой появился на свет в продвинутом виде, и у него сразу имеются, пусть пока что кривые, но все же средства для разработчиков.
- DOM Inspector;
- Отладчик javascript;
- Консоль JavaScript.
Для того, чтобы проинспектировать какой-либо элемент, на него надо нажать правой кнопкой и в контекстном меню выбрать «Просмотр кода элемента»:

Функционал тот же, что и в Сафари: элементы подствечиваются при наведении, но не доступны редактирование CSS и HTML, не отслеживаются изменения в DOM. Вот только, кнопка в левом нижнем углу, которая должна прикреплять инспектора к окну браузера не работает.
В закладке «Resources» мы можем увидеть следующее:

Неможко отличается от шкалы в сафари. Полупрозрачным на этой схеме изображны относительны размеры файлов, а полным цветом – время загрузки. Так или иначе очевидно, что эта часть Хрома еще далеко не доделана.
В этой статье я рассмотрел наиболее известные расширения и встроенные средства для браузеров.
Есть и другие, например:
- Internet Explorer WEB Development Helper – хороший помощник для ASP.NET разработчиков (Internet Explorer);
- WEB Developer Toolbar – тулбар для Internet Explorer и FireFox. Есть несколько полезных функций;
- WEB Accessibility Toolbar – тулбар для Internet Explorer. Ничего интересного.
Если есть дополнения, о которых я не упомянул, а стоило бы, или есть функции у упомянутых расширений, которые я упустил, пишите.
Пользуйтесь на здоровье!
Иногда браузер может уведомлять пользователя о том, что произошла ошибка сценария. Это касается и стандартного Internet Explorer. В нем, кстати, такой сбой происходит чаще, чем в других обозревателях. Чем может быть вызвана данная проблема и как ее решить?
Ошибка сценария возникает обычно в тех случаях, когда обозреватель не может правильно обработать коды HTML-страницы. Также сбой при загрузке может вызывать чрезмерное количество временных файлов (особенно, если давно не проводилась чистка браузера от них). Также некоторые параметры учетной записи могут мешать правильному запуску ресурса. Сегодня рассмотрим, как убрать ошибку сценария в Internet Explorer, с учетом всех этих причин.
Первые действия
Если это произошло в первый раз, это может быть единичный случай. Следовательно, переживать не о чем. Попробуйте перезагрузить страницу. Если снова появится уведомление с вопросом, нужно ли остановить выполнение этого сценария, нажмите на кнопку «Нет».
Определились, что это не единичный случай. Что делать дальше? Посмотрите, выдает ли ошибку при открытии всех страниц или только одной. Если на одной, то зайдите в другой аккаунт на этом же сайте, откройте страницу в другом обозревателе и ПК.
Вы можете воспользоваться другим обозревателем. Сегодня их очень много, при этом они ничем не уступают стандартному инструменту, во многих вещах даже превосходят. Если у вас все закладки сохранены в IE, вы можете воспользоваться функцией экспорта данных.
Блокировка активных сценариев ActiveX и Java
Вы решили все же не переходить на другую программу? В таком случае будем решать проблему дальше.
Active X и Java могут быть отключены или заблокированы. Это одна из распространенных причин ошибки сценариев. Что предпринять в таком случае? Нужно сбросить настройки безопасности обозревателя.
Запустите программу. Нажмите на иконку в виде шестеренки. Она будет рядом со звездочкой. В появившемся списке опций выберите раздел «Свойства браузера». Это будет предпоследний пункт.

Открываем вторую вкладку «Безопасность». Кликаем по кнопке «По умолчанию». Нажимаем на ОК.

Временные файлы в браузере
Интернет Эксплорер сохраняет версии страницы при их запуске.
Хранятся все копии в папке с временными файлами. Эту папку время от времени нужно чистить. Если папка достигнет, например, объема нескольких гигабайт, браузер начнет зависать и выдавать, в частности, ошибку сценария. В этом случае нужно убрать все содержимое указанного хранилища.
Следующий способ поможет избавиться от мусора в кэше, истории посещений, куки-файлов, данных веб-форм, а также паролей. Вы, конечно, вправе выбирать, какой вид файлов удалять, а какой оставить.
- Снова жмем на уже знакомую нам шестеренку. Выбираем «Свойства браузера».
- Переключитесь на раздел «Общие».
- В блоке «Журнал браузера» уверенно кликаем по кнопке «Удалить».
- Отметьте галочкой временные файлы и другие виды файлов, от которых хотите избавиться, а затем подтвердите удаление.

Блокировка от антивируса
Сценарии могут не выполняться из-за того, что ваше антивирусное ПО блокирует их работу, либо сканирует папки с временными файлами. Что нужно делать? Открыть окно антивируса и отключить блокировку интерактивных элементов. Нет единой инструкции по отключению для всех антивирусов. Процедура будет отличаться в зависимости от вашего вида антивируса.
Неправильная обработка кода HTML-страницы
Возникает такая ситуация обычно в том случае, когда зависает только один сайт.
Это означает, что код страниц не подходит для Internet Explorer. Чтобы страница загружалась, отладка скриптов должна быть отключена.
- Зайдите снова в окошко «Свойства браузера».
- Зайдите на этот раз в четвертый блок «Дополнительно».
- Уберите галочку со строки «Показывать уведомление о каждой ошибке сценария». Сохраните изменения.

Если пользователь запретил отладку сценариев, уведомление об ошибке больше не появляется. Страница будет зависать все равно, поэтому этот способ можно использовать только в том случае, если проблемы только с одним сайтом.
Скачайте доступные обновления
Сценарий может некорректно выполняться также из-за того, что отсутствуют нужные обновления самой системы и Интернет Эксплорер. Апдейт может решить полностью проблему.
Зайдите в Центр обновления у себя на ПК и убедитесь, что все обновления установлены. Если нет, то запустите установку.
Используем системный реестр
Сбой может появляться при загрузке ОС Windows, то есть при запуске компьютера. Это далеко не серьезный сбой, но все же исправлять ситуацию нужно. В ход пойдет системный реестр. Способ исправления ошибки гораздо сложнее, чем предыдущие. Если вы новичок, попросите сделать это за вас более знающего пользователя.
1.Запускаем окно «Выполнить» и прописываем в строке команду regedit.
2.Кликаем по блоку HKEY_LOCAL_MACHINE правой кнопкой мыши и выбираем «Разрешения».

3.В окне, которое появится внизу, ставим полный доступ и чтение.

4.Открываем Дополнительные параметры. Нажимаем на кнопку «Изменить» и ставим «Разрешить

5.Подтверждаем сохранение настроек. Кликаем по ОК.
6.Перезагрузите устройство. Вызовите командную строку. Финальный штрих – пропись следующей команды: regsvr32 msxml.dll. Нажмите на клавиатуре на Enter.
Ошибка сценария в Internet Explorer решается множеством способов. Мы представили и простые, и сложные. Выбор метода зависит от причины, а так как ее так просто не определить, используйте метод за методом.
Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.

Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
В данной статье расскажем, как отследить и оперативно исправить все виды ошибок на сайте

Сооснователь ADWAI Digital
Ассоциативный ряд при словосочетании «ошибка веб-сайта» у большинства людей следующий: некорректное отображение страниц в браузере и медленная загрузка на ПК или мобильном устройстве. Однако, эти визуальные факторы являются лишь верхушкой айсберга. Давайте разберемся, как отследить все виды ошибок и, как исправить ошибки на сайте оперативно. Читайте далее.
Типы ошибок для интернет-ресурса
Технический аспект не может не играть важную роль в системе оптимизации ресурса. А, соответственно, правка ошибок обеспечивает попадание в ТОПы популярных поисковиков практически без дополнительных денежных вложений.

Самыми распространенными ошибками для онлайн-ресурса можно назвать:
1. Неточности/ошибки в коде сайта.
2. Нарушение стабильного функционирования ресурса:
- при наплыве посетителей;
- снижение скорости загрузки.
3. Визуальные нарушения. Как правило, речь идет о некорректном отображении страниц в мобильной версии сайта.
4. Ненайденные ресурсы:
- ошибки разработчиков;
- битые ссылки;
- структурные ошибки.

5. Серверные проблемы.
Для удобства пользователей разработаны единые коды ошибок на сайте, которые состоят из трехзначных цифр (от 100 до 510). Они подразделяются на группы:
1. От 100 до 105 – информационные.
2. От 200 до 226 – успешное завершение процесса.
3. От 300 до 307 – перенаправление.
Важно: коды ошибок на сайте от 100 до 307 носят служебный характер и не сообщаются клиенту.
4. От 400 до 499 – ошибка клиента. Они означают следующее:
- неверный запрос или наличие синтаксической ошибки (400);
- требуется авторизация для доступа или неверно введенные регистрационные данные (401);
- ограничение доступа модератором (403);
- страница удалена, недоступна или в адресе содержится ошибка (404);
- истекшее время запроса (408);
- страница удалена (410);
- проблемы, связанны с цензурой (451).
5. От 500 до 510 – ошибки сервера:
- сбой в работе сервера (500);
- ошибка в обмене данных (шлюза) (502);
- временная недоступность сервера (код ошибка 503);
- истекшее время шлюза (504).
Как грамотно исправить ошибки на сайте
Выявление, отслеживание ошибок сайта, а также их исправление следует доверить профессионалам в данной области или специализированным сервисам.

В первом случае, придется оплатить N-ю сумму за услуги специалистам по оптимизации сайтов, согласно прайсу и объему выполненных работ.
Во втором случае, можно справиться самостоятельно, значительно сэкономив средства, но потратив время. К примеру, можно воспользоваться Sitechecker.pro – легким, удобным и бесплатным средством для онлайн анализа и устранения большинства технических ошибок. Однако, нужно быть готовым, что для работы потребуются определенные технические навыки и знания.
5 показателей по отслеживанию ошибок
В целях отслеживания ошибок на сайте рекомендуем использовать следующие показатели и сервисы:
1. Показатель HTML-код (в виде ссылки или файла, скопированного текста). Воспользуйтесь сервисом Markup Validation Service, который выдаст перечень рекомендаций по правкам.
2. Показатель CSS (стиль отдельного документа или таблицы стилей в отдельном файле). Помогает сервис CSS Validation Service.

3. Показатель правильности функционирования Atom и фидов – RSS. Лучше всего воспользоваться Feed Validation Service.
4. Анализ и правка структурирования страницы. Обратите внимание на HTML 5 Outliner. Подходит для документов формата html5, но может некорректно отображать кириллицу.
5. Показатель уникальности текста. Программа Copyscape анализирует в формате онлайн до 10 страниц в поисках совпадений.
Заключение
Используйте для поиска критических ошибок, мешающих продвижению интернет-ресурсу, специализированные сервисы и инструменты. Они помогут решить большинство вопросов технической оптимизации сайта, увеличить конкурентоспособность и вывести сайт на первые страницы поисковой выдачи. Кроме того, сервисы позволят произвести проверку после внесения исправлений и оценить эффективность мероприятий.
Оставьте свой e-mail и получите в ПОДАРОК книгу: “5 шагов к построению Системы привлечения клиентов в вашей компании”
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
Мы используем файлы cookies, чтобы сделать этот сайт удобным для вас.
