431 – код ответа HTTP-заголовка, если точнее, то один из них. Есть много кодов, каждый указывает на определенную проблему. По цифре в сообщении довольно просто определить, какая именно неполадка стала причиной проблемы. В результате любого из кодов не получится загрузить страницу в браузере или любой сайт в целом. Сразу нужно оговориться, что это не всегда зависит от клиента, может быть виноват и сервер.
Суть проблемы
Сообщение HTTP 431 Request Header Fields Too Large само по себе говорит о том, что был отправлен заголовок со слишком большой длиной. В запросе может быть либо один большой заголовок, либо несколько. Чтобы сайт заработал, нужно сократить длину заголовка. Однако его формирование выполняет сайт, а не пользователь, поэтому прямо доступа к редактированию HTTP у нас нет. В значительной части случаев проблема в том, что разработчик неправильно что-то настроил.
Как исправить ошибку 431?
Все, что нужно сделать – очистить кэш и куки в браузере. Первый вариант заключается в том, чтобы удалить все данные этого рода для разных сайтов за определенный промежуток времени. Просто нажимаем CTRL + SHIFT + DEL и увидим окно со всем необходимым. Другой подход сводится к чистке кэша конкретного сайта, если сбой касается только его.
Как очистить cookie сайта:
- Переходим в «Настройки» браузера в раздел «Конфиденциальность и безопасность».
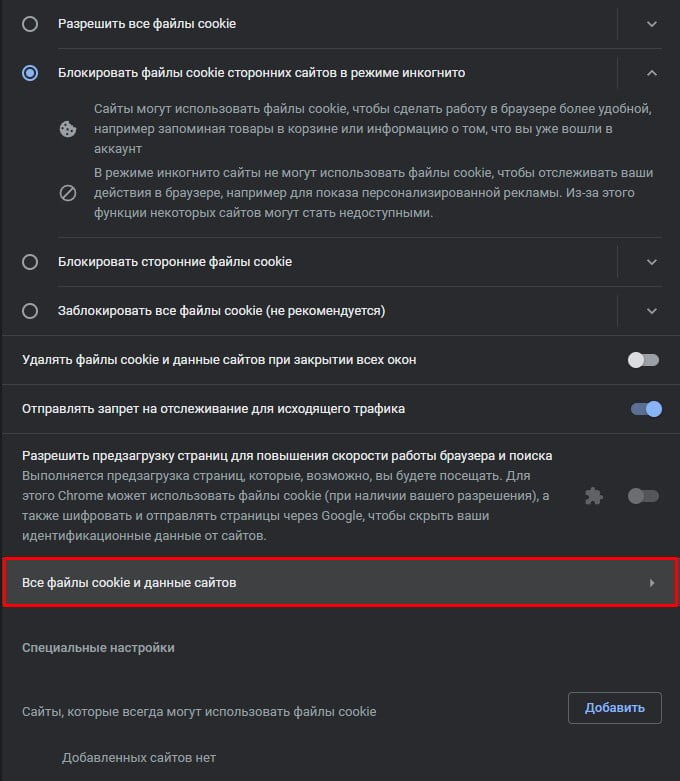
- Выбираем вкладку «Настройки сайтов», а затем переходим сюда – «Файлы сookie и данные сайтов».
- Кликаем на «Все файлы cookie и данные сайтов».
- Ищем тот веб-ресурс, который отправляет назад ошибку HTTP 431.
- Жмем на крестик возле всех сохраненных данных сайта.
- Повторяем запрос на веб-ресурс.
Если в результате чистки куки ошибка HTTP 431 Request Header Fields Too Large не перестанет появляться, сбой спровоцирован какими-то ошибками со стороны сервера. Можно дополнительно проверить, работает ли сайт в режиме Инкогнито и в другом браузере. Обычно нужно просто подождать, пока веб-сайт восстановится.
Cправка – Google Chrome
Войти
Справка Google
- Справочный центр
- Сообщество
- Google Chrome
- Политика конфиденциальности
- Условия предоставления услуг
- Отправить отзыв
Тема отзыва
Информация в текущем разделе Справочного центра
Общие впечатления о Справочном центре Google
- Справочный центр
- Сообщество
Google Chrome
Голосование за лучший ответ
Тимур Хасанов
Знаток
(426)
6 лет назад
Failed to load resource: the server responded with a status of 431 (Request Header Fields Too Large)
451 Unavailable For Legal Reasons — доступ к ресурсу закрыт по юридическим причинам, например, по требованию органов государственной власти или по требованию правообладателя в случае нарушения авторских прав. Введено в черновике IETF за авторством Google[11], при этом код ошибки является отсылкой к роману Рэя Брэдбери «451 градус по Фаренгейту». Был добавлен в стандарт 21 декабря 2015.[20]
К учителям информатики подойди.
Тимур ХасановЗнаток (426)
6 лет назад
Failed to load resource: the server responded with a status of 431 (Request Header Fields Too Large)
Орфография и пунктуация автора вопроса сохранены.
при попытке зайти на сайт winline.ru в левом углу написана эта надпись QRATOR HTTP 431 — Request header fields too large. и на сайт не заходит. в чем проблема?
Не нашли ответа? Задайте свой вопрос:
Вопрос *
Осталось 3920 символов
Сайт «» нарушает законодательство РФ,
поэтому доступ к данному сайту запрещен.
Вы будете перенаправлены на сайт
который работает в России легально.
Перейти на сайт
Ваше местоположение – “страна”.
Через 5 секунд вы будете перенаправлены на полноценную версию для вашего региона.
OK
Отмена
Did you just try to visit a website only to be met by the HTTP error 431 message? Or, maybe you have your own website and you’re getting complaints from visitors that they see this error when visiting your site?
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. Thankfully, though, the error code provides you with the information that you need to fix it in the form of those three numbers – 431.
In this post, you’ll learn what this specific error means and what some of the common causes are. Then, we’ll share four troubleshooting steps that you can follow to fix the problem, whether you’re experiencing it on someone else’s website or your own website.
Check Out Our Video Guide to Fixing the 431 Error
What Is HTTP Error 431?
Before we can talk about the HTTP error 431 specifically, we first need to talk about what HTTP is and where these errors come from.
When you visit a website, your web browser needs a way to communicate with the webserver behind that website. It does this using HTTP, which stands for Hypertext Transfer Protocol.
Your web browser sends an HTTP request to the server for certain information – e.g. the website’s code or an image file. Then, the server sends an HTTP response back to the browser.
Along with these requests and responses, browsers and servers also include HTTP status codes, which are numerical codes like 431.
There are tons of different status codes. In fact, we have an entire guide on HTTP status codes. Some HTTP status codes indicate that everything is functioning normally. However, many HTTP status codes indicate some type of error.
As you can probably guess, the HTTP 431 message is one of the error codes. The number 431 indicates the specific HTTP error, which is “Request Header Fields Too Large.”
Essentially, this means that the HTTP request that your browser is making to the server is too large. Or, another way of phrasing it is that the request is too long.
This can happen because the total size of the request headers is too large or it can happen because a single header field is too large.
Because your browser is making a request that is too large/long, the server drops/denies the request instead of delivering the HTTP response that your browser was expecting.
Because your browser doesn’t receive the needed response, it’s unable to render the webpage and shows the HTTP error 431 message instead.
Did you just try to visit a website only to be met by the HTTP error 431 message? This post is for you 👀Click to Tweet
What Causes a 431 Request Header Fields Too Large Error?
In general, HTTP error codes can indicate a problem in two different areas:
- Server-side – there’s something going wrong in the webserver that’s triggering the error code.
- Client-side – there’s something going wrong in the web browser that’s triggering the error.
The HTTP error 431 is a client-side HTTP error. That means the cause of the problem is somewhere in your web browser (because your web browser is the one making the request with large headers). That also means that you’ll need to apply most fixes by adjusting your web browser.
However, the root cause isn’t always your browser’s fault. Sometimes the way that the website is coded can cause your browser to make large requests.
Typically, the HTTP error 431 is caused by issues with cookies, long referrer URLs, or just the total size of the request headers.
If you’re trying to visit someone else’s website, you can try to eliminate these causes by adjusting your web browser.
If you have your own website and you’re trying to diagnose why your site’s visitors are seeing the HTTP error 431, you might need to dig into your site’s code to make it less likely to cause your site’s visitors to have large requests. For example, you might need to adjust how your site uses cookies in visitors’ browsers or configure your server to accept larger requests.
How To Fix HTTP Error 431 (4 Methods)
Now that you know what the HTTP Error 431 Request Header Fields Too Large message means and some of its causes, let’s get into how you can fix this error.
1. Clear Your Cookies and Browser Cache
Pretty much all websites use cookies to identify and store information about individual users. For example, if you log into a website, that website will use a cookie to remember that you’re logged in so that you don’t need to log in again on every single visit.
To learn more about cookies, check out our guide to cookies and PHP sessions.
However, if there are too many cookies, that can lead to large HTTP request headers, which can trigger the HTTP Error 431 Request Header Fields Too Large message.
One common fix, therefore, is to clear the cookies for the site where you’re experiencing issues. Most popular browsers make this pretty easy to do – we’ll show you below.
Here’s how to clear browser cookies in Chrome:
- Enter the following in your browser address bar – chrome://settings/content/all.
- Search for the URL of the site where you’re experiencing issues.
- Click the trash can icon to delete all of the cookies and site data for that site.
The basic method above should also work for other Chromium-based web browsers, such as Brave, Edge, Vivaldi, Opera, and others. However, you’ll need to go through the settings area rather than pasting in the URL.
To clear cookies for a specific site in Safari, follow these instructions:
- Open the Preferences area (Safari > Preferences).
- Select the Privacy tab.
- Click Manage Website Data.
- Search for and select the site where you’re experiencing issues.
- Click the Remove button once you’ve selected the site.
To clear cookies for a specific site in Firefox, follow these instructions:
- Enter the following in your Firefox browser address bar – about:preferences#privacy.
- Scroll down and find the Cookies and Site Data section.
- Click the Manage Data button in that section.
- Search for and select the site where you’re experiencing issues.
- Click the Remove Selected button once you’ve selected the site.
2. Shorten or Remove URL Query Parameters
Trying to visit a site using URLs with long query parameters can also trigger the HTTP error 431.
Query parameters are the part of a URL that comes after the “main” URL. They’re used to pass additional information to the server, but they aren’t actually required to access the page in most cases.
For example, many sites use UTM parameters to track conversions. Here’s an example of a base URL – https://yoursite.com/ — with some additional query parameters:
https://yoursite.com/?utm_source=Facebook&utm_medium=CtW&utm_campaign=PC&fbclid=IwAR3ph8rkY1UfPOzhbrqPWBGqLXFsFeAP48otBX1F0Ao2Y1RYydAJqms_RQU
To see if this is the problem, delete the question mark and everything that comes after it (the bolded portion above). Then, try revisiting the newly cleaned URL and see if the error disappears.
3. Shorten/Edit Your Code (if Writing Custom Code)
These next two tips won’t help if you’re experiencing the error on someone else’s website. But if you’re experiencing the error on your own site (or if your visitors are complaining of experiencing the error), then these tips can help address the root cause.
The first option is to dig into your site’s code and check if your code is generating large request headers. That is, whether your code is forcing visitors’ browsers to send large requests.
These errors are especially common when working with JavaScript. If you check out StackOverflow, you’ll see that most of the people experiencing this error are using technologies such as AngularJS, React, Node.js, etc.
For example, your Node.js app could be asking for more information than is needed, which is generating unnecessarily large request headers. Similarly, remember that spaces in your code count towards the size of the request, so that can be another “invisible” source of large requests.
In some cases, you can also adjust the maximum request size at the server level by editing your server’s configuration code. For example, if you’re using React, you can adjust the max header size in the package.json file – look for this line of code:
"start": "react-scripts --max-http-header-size=1024 start",
4. Adjust Cookie Settings (if Your Site Triggers Errors for Users)
Another way that your site could trigger the HTTP error 431 is the way in which it’s using cookies.
For example, if you’re setting lots of cookies in users’ browsers, that could trigger the error. This is one of the reasons why clearing a site’s cookies is one of the potential fixes.
To avoid this, make sure that you’re not setting too many cookies by accident. This will require digging into your site’s code or hiring an expert with the qualifications to do so.
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. 😅 This guide is here to help 🚀Click to Tweet
Summary
The HTTP Error 431 Request Header Fields Too Large error is a client-side error that appears when your web browser makes a request to the server with headers that are too large and/or long.
Because the request is too large, the server rejects the request, which is why your web browser displays the HTTP Error 431 message instead of the content that you were expecting.
If you’re experiencing this error when visiting another site, the most common fix is to clear your browser’s cookies for that site. You should also make sure that the URL isn’t too long because of query parameters.
If you’re experiencing this error when visiting your own site (or your visitors are complaining about this error), you’ll likely need to dig into your code to make sure you aren’t generating large request headers or setting too many cookies. In some cases, you might also be able to increase the maximum request header size at the server level by editing your server’s configuration files.
To learn more about HTTPS status codes in general, check out our full guide to HTTP status codes. We also have a number of posts focused on fixing other common HTTP errors, including Internal Server, Bad Requests, Bad Gateway, Not Found Errors.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Get started with a free trial of our Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.